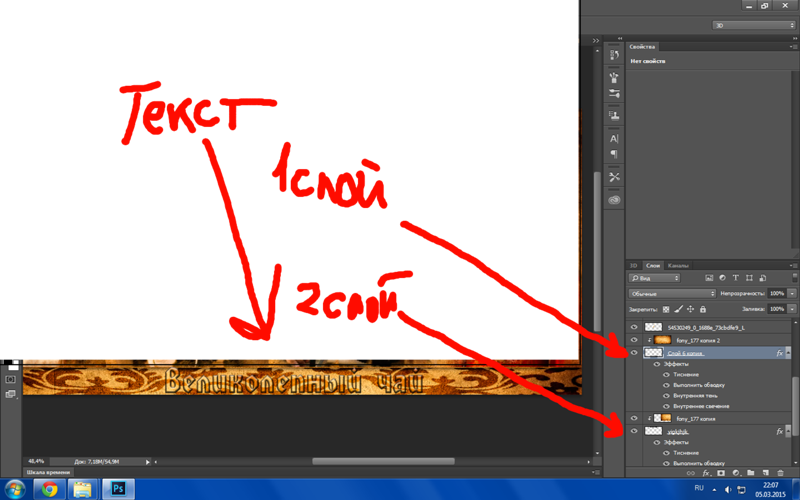
Как изогнуть текст в фотошопе
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка
. Это и есть функция деформирования текста. Жмем на нее.Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
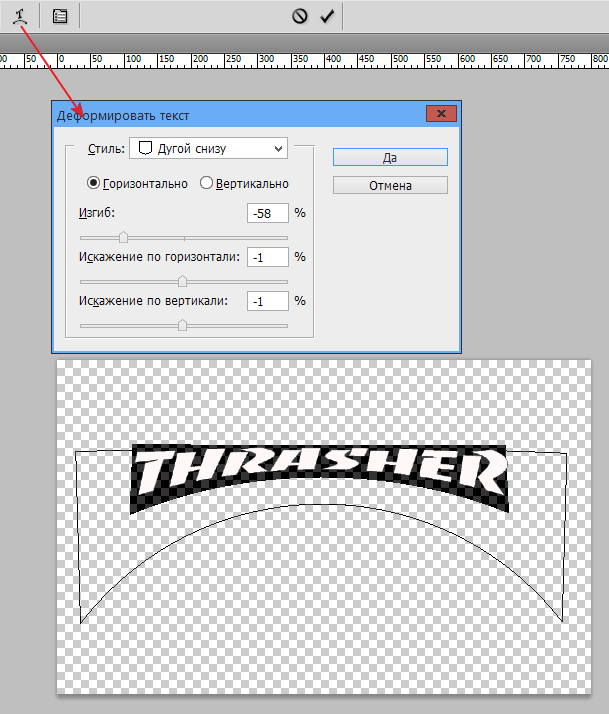
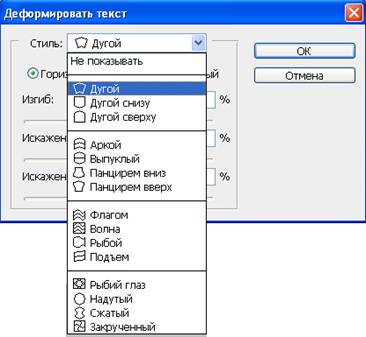
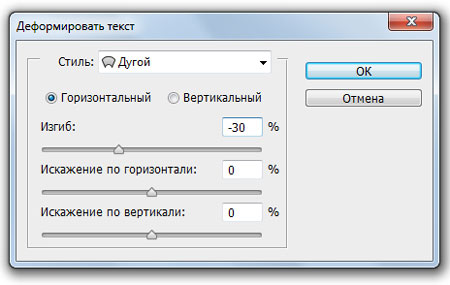
Если предыдущий пункт выполнен правильно, откроется такое окно:
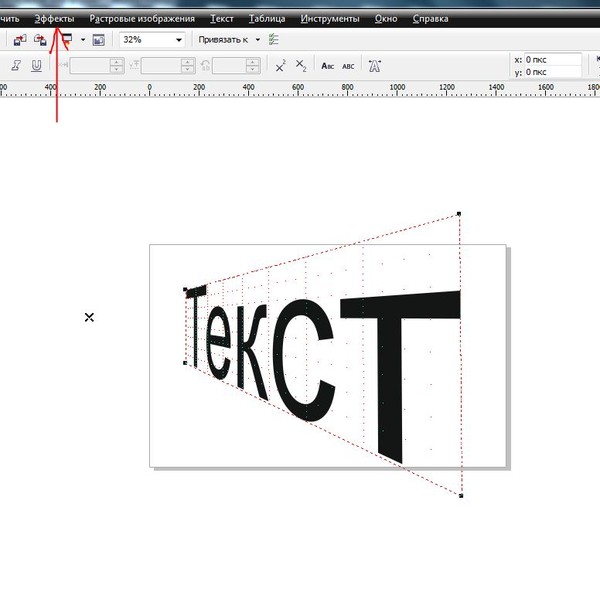
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.

Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой
.4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так:
. Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик
. В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
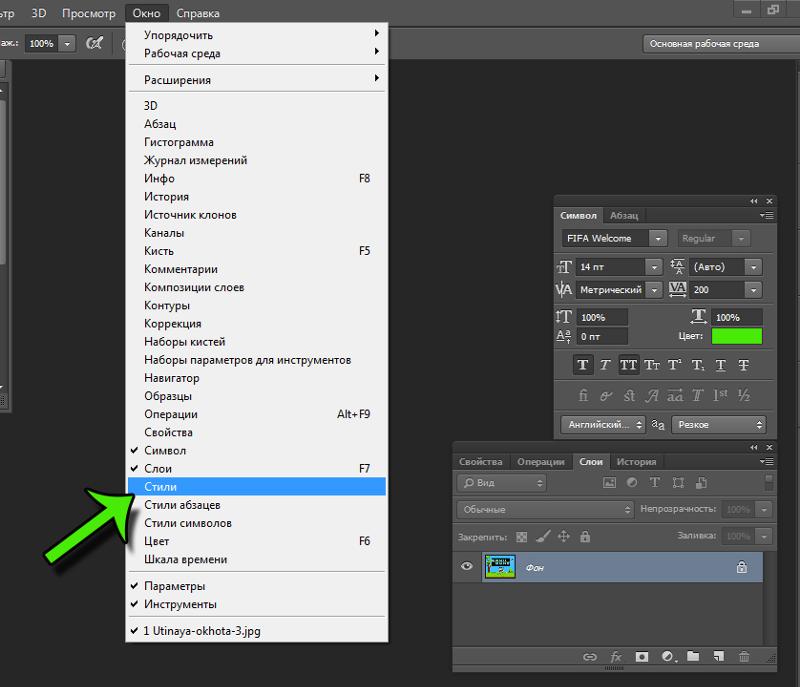
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
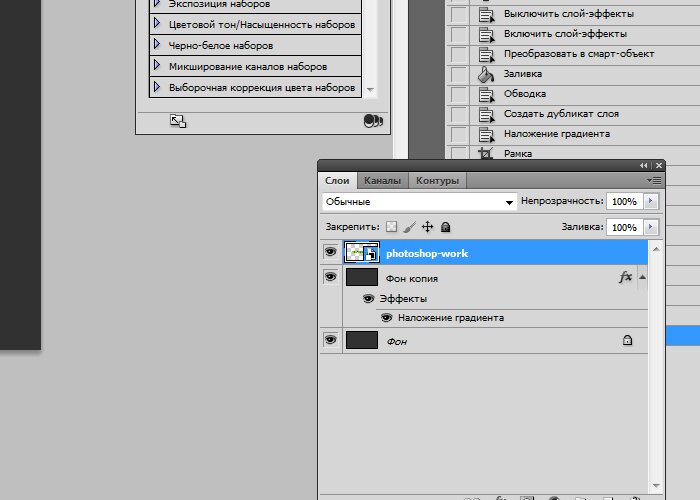
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Как в фотошопе искривить текст
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.

2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.

Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
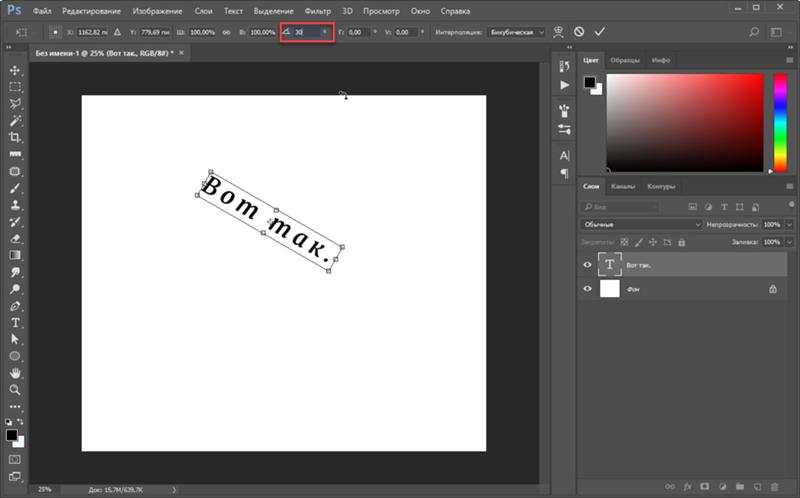
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из данной статьи вы узнаете, как в Adobe Photoshop расположить текст вдоль кривой линии, то есть как изогнуть текст.
Как написать текст по кругу, кривой и контуру
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
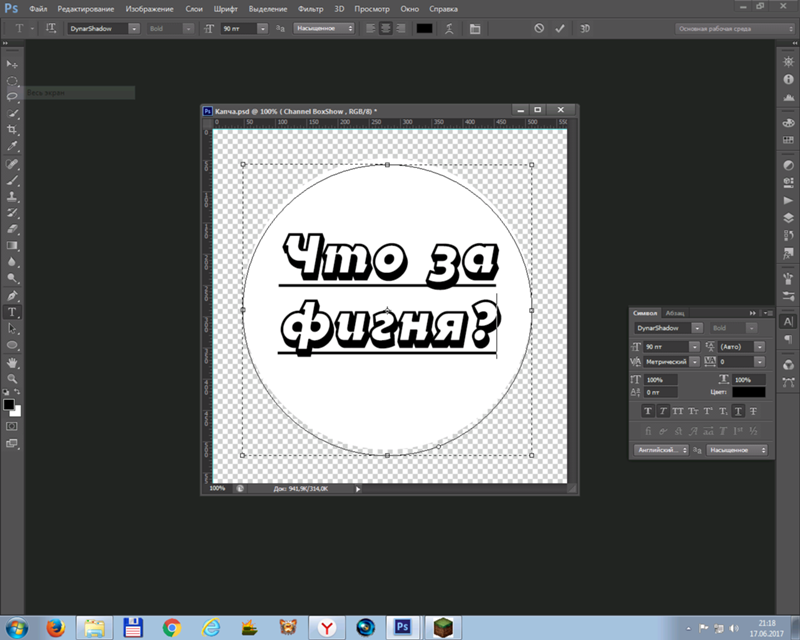
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто запомни это обтекание текста по кругу отличается от деформации текста в фотошопе
— последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите Эллипс инструмент. Измените тип на Дорожка.
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. нажмите сдвиг ключ при перетаскивании, чтобы сделать идеальный круг.
- Выберите Горизонтальный тип инструмент. На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса.
- Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите Выбор пути инструмент из панели инструментов. Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, сердцем) и посмотрите, что вы можете придумать.
Попробуйте это с пользовательской формой (например, сердцем) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
App Store: Adobe Photoshop Fix
Программа Adobe Photoshop Fix дает возможность глубокого ретуширования и реставрации изображений прямо на iPad или iPhone. Выполняйте восстановление, сглаживание, пластику, осветление и другие операции, чтобы привести изображение в соответствие со своими требованиями. Войдите в Adobe Creative Cloud и получите доступ к отредактированным фотографиям из других мобильных и настольных приложений Adobe, что позволит вам продолжить работу над ними или использовать их в других креативных проектах — все благодаря возможностям Adobe CreativeSync.
• Ґ Ретуширование и восстановление фотографий с помощью инструментов, позволяющих с максимальной точностью передать все нюансы:
o Face-aware Liquify — мощный инструмент для изменения черт лица. Делайте улыбку шире, уменьшайте щеки и редактируйте другие лицевые точки с удивительной легкостью.
o Пластика — вращайте любые области, изменяйте их линии и формы, чтобы создать практически незаметные или, наоборот, бросающиеся в глаза эффекты.
o Корректировка и заплатки — корректируйте дефекты с помощью содержимого окружающих областей, после чего накладывайте результаты друг на друга.
o Сглаживание — используйте закрашивание, чтобы сгладить или повысить резкость изображений лиц, ландшафтов и т.п.
o Осветление и затемнение — добавляйте или удаляйте источники света на отдельных участках фотографий.
• Ґ Редактируйте фотографии с помощью различных инструментов:
o Цвет — уменьшите насыщенность, чтобы удалить все цвета или создать черно-белое изображение с цветными элементами.
o Краска — повысьте точность создаваемых эффектов с помощью пипетки, позволяющей выбирать цвета, а также с помощью настраиваемой кисти и ластика.
o Коррекция — добавляйте виньетки и изменяйте экспозицию, контрастность и насыщенность.
o Расфокусировка — размывайте детали на фотографии, чтобы привлечь внимание к главной теме.
• Ґ Изображения можно отправить прямо в Photoshop CC на настольном компьютере для последующей работы и улучшения. Fix преобразует все правки в слои и сохранит изображение в файле PSD.
ПОДКЛЮЧИТЕСЬ К CREATIVE CLOUD
Любите фотографировать? Просмотрите творческий план для фотографов в Creative Cloud. В план включены программы Lightroom и Photoshop – самые совершенные инструменты для редактирования. В Creative Cloud вы можете открывать и редактировать файлы Photoshop в программе Fix и отправлять ретушированные изображения в Photoshop CC для дальнейшего редактирования, например слоев и масок и т. д. Вы также можете открывать и улучшать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Все сделанные правки синхронизируются между вашими компьютерами и устройствами. Если вы вносите правку на iPad, она появится и на компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Вы можете приобрести дополнительные 20 ГБ в хранилище файлов Creative Cloud за 1,99 долл. США в месяц. Регулярные платежи будут автоматически списываться с вашего счета iTunes. Чтобы отказаться от услуги, просто зайдите в настройки учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена: при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу
http://www.adobe.com/ru/privacy/policy-linkfree.html
http://www.adobe.com/ru/special/misc/terms.html
Как в фотошопе поменять цвет шрифта
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Источники:
- Пишем текст в фотошопе
- как изменить в фотошопе шрифт
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
Инструкция
Чтобы активировать инструмент текста, нажмите клавишу T или выберите соответствующий значок на панели инструментов. Удерживая клавишу мыши на значке на панели инструментов, вы увидите несколько режимов текстового ввода – горизонтальный, вертикальный, а также горизонтальные и вертикальные маски текста, позволяющие создать интересное буквенное выделение.Щелкнув курсором с выбранным текстовым инструментом в любой области рабочего окна, вы создадите новый текстовый слой. Впоследствии курсор для набора текста можно поместить в любое место текстового слоя.
После того, как вы введете текст, выбрав нужный шрифт и кегль, нажмите Ctrl+Enter, чтобы применить ввод текста. В любой момент написанную фразу можно переместить в другое место, используя инструмент перемещения, вызвав его через панель инструментов или клавишей V.Изменять форму и размер текстового блока вы сможете, открыв в меню Edit инструмент Free Transform, предлагающий множество форм для трансформации объекта. Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Также для искажений можно использовать параметр Create Warped Text, щелкнув на текстовом блоке правой клавишей мыши и выбрав функцию деформации.
Изменить размер текстового блока можно, потянув за угловой узел рамки редактирования. Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку. Открыв раздел Character (раздел символов), вы сможете редактировать тип начертания шрифта, его размер, цвет, расстояние между буквами и знаками, устанавливать жирный и наклонный кегль, а также вертикальный и горизонтальный масштаб. В этом разделе вы найдете множество функций, позволяющих видоизменять шрифт текста.
С помощью функции Anti-aliasing вы сможете сгладить неровности начертания шрифта.
Кроме того, шрифт можно преобразовать в векторную маску слоя (Convert type into shape), чтобы получить возможность редактировать текстовый блок как векторную фигуру. Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.Источники:
Графический редактор Adobe Photoshop позволяет наносить новые слои на фон, в числе которых могут быть и текстовые слои. После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
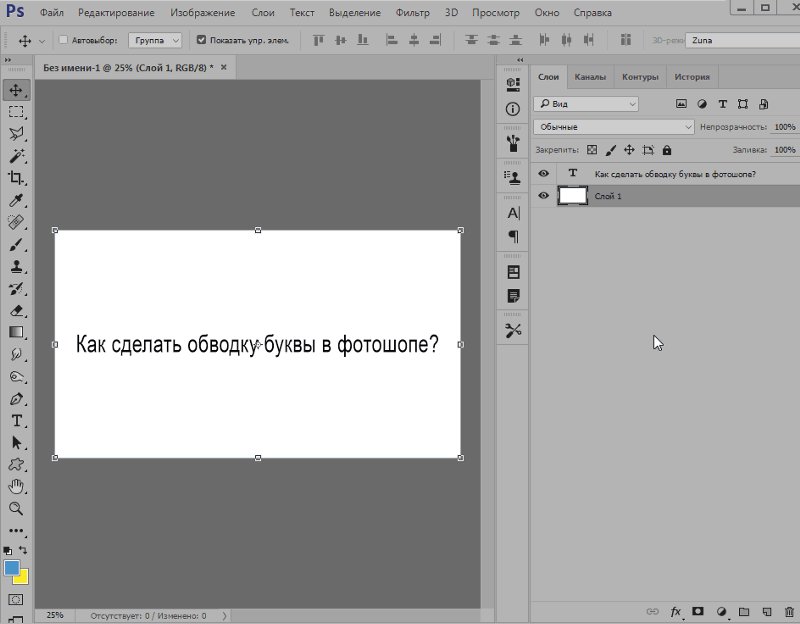
Добавьте на изображение текстовый слой. Для этого перейдите к панели инструментов, которая находится в левой части открытого окна, и щелкните левой кнопкой мыши на значке с изображением буквы «Т». Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой.
Новый слой получает название от первых букв вводимых слов или фраз. Начните вводить любой текст. Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Чтобы изменить форму блока текстового слоя, нажмите верхнее меню «Редактирование» и выберите пункт «Свободное трансформирование». Зацепите любой край изображения (квадратный маркер) и потяните в сторону. С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
Если вам необходимо изменить содержание текстового блока, воспользуйтесь тем же инструментом, которым создавали надпись. Для этого щелкните мышью на кнопке с изображением буквы «Т», затем по нужному пункту в панели слоев и выделите область на изображении.
Обратите внимание на появление настроек текста в верхней панели под меню — здесь вы можете сменить шрифт надписи, его размер, цвет, а также задать для надписи оригинальную форму. После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
Если требуется откатить изменения, воспользуйтесь сочетанием клавиш Ctrl + Z + Alt или пунктом «Шаг назад» в меню «Редактирование». После внесения всех изменений необходимо выполнить сохранение изменений. Для этого нажмите верхнее меню «Файл», выберите пункт «Сохранить» («Сохранить как…») либо нажмите сочетание клавиш Ctrl + S.
Если вы время от времени переживаете из-за отсутствия загара на своих фотографиях, ситуация исправима – придать фотографии эффект загорелой кожи совсем несложно, если у вас есть Adobe Photoshop. С помощью Фотошопа вы легко сможете изменить цвет и оттенок кожи человека на фотографии, используя только кисти и режимы наложения слоев. Если вы захотите, коже можно придать совсем темный оттенок, а можно добавить лишь небольшой едва заметный загар.Инструкция
Откройте фотографию в Фотошопе, а затем в меню Layers выберите пункт Create new layer, чтобы создать новый слой. Вы увидите, как на панели слоев помимо бэкграунда появится новый пустой слой, на котором вы и будете работать кистью. Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.
Полностью закрасив области открытой кожи на фотографии, откройте параметр Blending mode на панели слоев, чтобы изменить режим их смешивания. Установите значение Linear Light. Кожа приобретет темный оттенок, но он может быть слишком ярким и неестественным.
Уменьшите прозрачность (Opacity) слоя, на котором вы зарисовывали лицо и руки человека серым цветом, и отрегулируйте ползунок так, чтобы эффект загара был правдоподобным.
Видео по теме
Источники:
- как изменить в фотошопе кожу в 2018
Как изменить цвет текста в Фотошопе
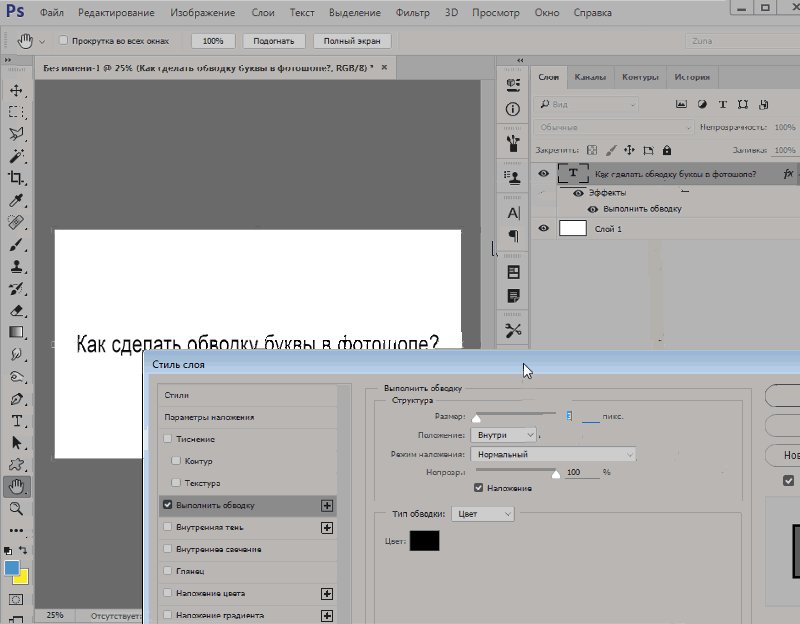
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
Скачать последнюю версию PhotoshopПосле активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
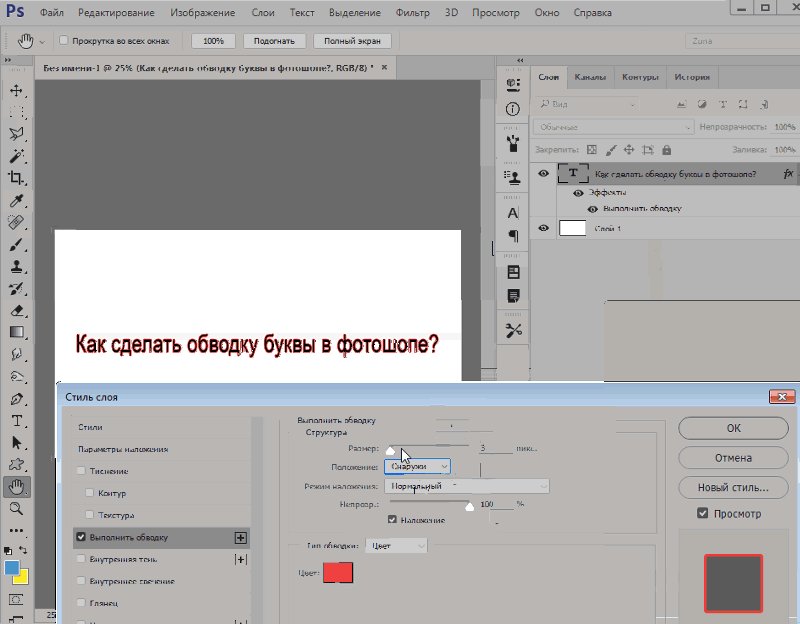
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
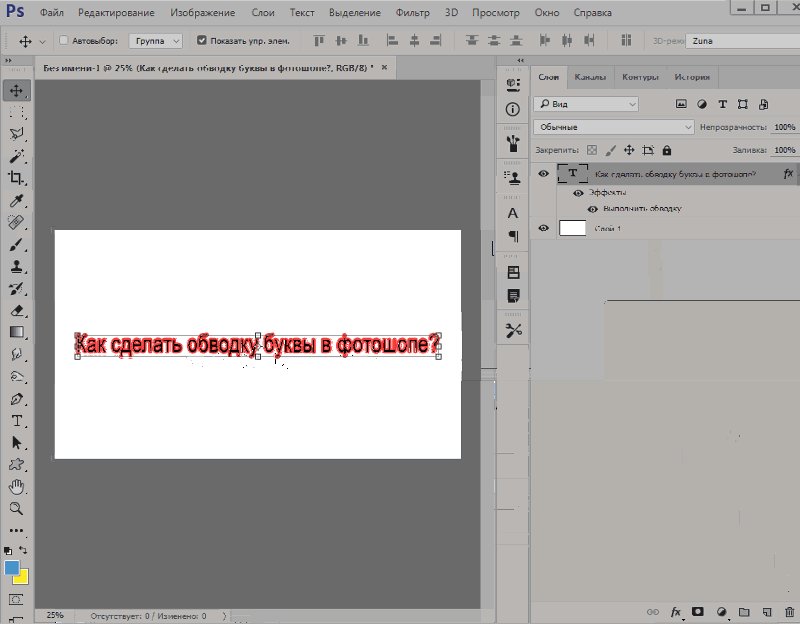
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет шрифта в «Фотошопе»?
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
Инструкция
 Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.Редактирование текста в Photoshop Elements
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
- Выполните одно из следующих действий.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
- Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
- Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий.
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.

Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
- При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
- На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».
- Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Примечание.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.
Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
- При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить. Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
Примечание.
По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
- Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
- Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.
- Для нового текста напишите и сохраните текст, к которому необходимо применить стиль.
 Затем выберите необходимый стиль из доступных на панели параметров инструмента.
Затем выберите необходимый стиль из доступных на панели параметров инструмента. - Для существующего текста выделите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слой
- В рабочей среде «Редактирование» выделите текстовый слой.
- Выполните одно из следующих действий.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров.
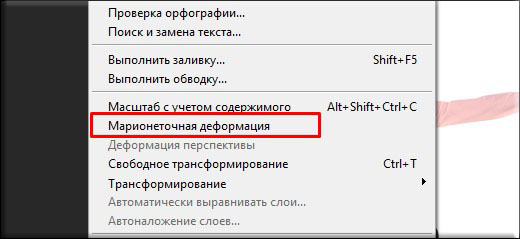
Выберите меню «Слой» > «Текст» > «Деформировать текст».
- Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
- Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
- (Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».
Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
- Выделите текстовый слой, к которому была применена деформация.
- Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
- Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».
- Выполните одно из следующих действий.
Выделите текст и затем нажмите кнопку «Вкл./ выкл. ориентацию текста» на панели параметров.
Выделите текстовый слой и затем выберите «Слой» > «Текст» > «Горизонтально» или выберите «Слой» > «Текст» > «Вертикально».

Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Как исказить текст в Photoshop | Small Business
Если вы ищете способ сочетать слова и изображения, Adobe Photoshop предоставляет подходящие инструменты для добавления творческих эффектов к тексту. Обычный текст для таких тем, как заголовки для блога веб-сайта, логотипы продуктов или заголовки, используемые в других маркетинговых материалах, можно сделать не совсем обычным, применив искажение текста. Вводя обычные символы и применяя изменения всего за несколько щелчков мышью в программе, вы сэкономите время и сэкономите средства на аутсорсинге для создания нестандартных дизайнов.И, используя эти инструменты для создания собственного пользовательского внешнего вида, вы также сможете повторно применить его в более поздних проектах в будущем.
Запустите Photoshop, щелкните меню «Файл» и выберите «Создать». Задайте параметры документа в зависимости от места, которое будет занимать текст на предполагаемом носителе (например, 4 дюйма в ширину и 4 дюйма в высоту для заголовка блога). Введите имя в поле «Имя» или оставьте значение Photoshop по умолчанию. Нажмите «ОК», и Photoshop подготовит холст.
Откройте панель «Слои», если она еще не открыта, щелкнув меню «Окно», а затем «Слои.”
Щелкните значок« Новый слой »в нижней части панели« Слои ». Значок выглядит как стикер с изогнутым углом и добавляет строку уровня 1 в список на панели.
Щелкните значок «T» на панели «Инструменты». Если вы не видите панель «Инструменты», щелкните меню «Окно» и выберите «Инструменты». Когда откроется панель инструментов «Текст», выберите шрифт, размер и цвет текста для искаженного текста. Щелкните холст и введите текст, который нужно исказить. Обратите внимание, что при вводе текст будет отображаться в обычном, неискаженном формате.
Щелкните правой кнопкой мыши новый текстовый слой в списке, обозначенный значком «Т» и словами, которые вы только что набрали, и выберите «Растрировать слой». Поле со значком «Т» превращается в серо-белую шахматную доску.
Щелкните меню «Правка» и наведите курсор на «Преобразовать». В раскрывающемся меню выберите «Искажение». Обратите внимание, что текст на холсте окружен рамкой с небольшими белыми прямоугольниками вокруг нее.
Щелкните и потяните один из угловых прямоугольников от текста, например, в сторону угла рабочей области Photoshop.Потяните его в разных направлениях и обратите внимание на то, как текст становится вытянутым в стиле забавы по-разному, чтобы решить, какой вид вам больше всего подходит для искажения текста.
Щелкните другой угол, но на этот раз перетащите его ближе к середине, чтобы текст выглядел слегка сжатым.
Потяните и перетащите одно из средних прямоугольников вверху или внизу, чтобы расширить текст.
Повозитесь с этими различными изменениями за последние три шага, пока не добьетесь искажения текста, которое вас устраивает.Нажмите клавишу «Enter», когда будете удовлетворены искажением, чтобы установить изменение и удалить границы и поля с текста.
Щелкните меню «Файл» и выберите «Сохранить как». Обратите внимание, что Photoshop автоматически отобразит «PSD» в поле «Формат», чтобы сохранить файл как частный PSD Photoshop. Оставьте это расширение, так как оно позволяет вам повторно получить доступ к слоям дизайна и выполнить больше искажений позже, и нажмите кнопку «Сохранить».
Щелкните меню «Файл» и снова выберите «Сохранить как». Выберите JPEG или желаемый графический формат, затем нажмите «Сохранить». Когда Photoshop предложит вам отказаться от слоев, нажмите «Да» или «ОК». Это делает текст недоступным для редактирования, но позволяет открывать графику любым пользователем, имеющим программу просмотра изображений, а не только Photoshop, и включать ее в веб-сайты, текстовые документы и другие материалы.
Выберите JPEG или желаемый графический формат, затем нажмите «Сохранить». Когда Photoshop предложит вам отказаться от слоев, нажмите «Да» или «ОК». Это делает текст недоступным для редактирования, но позволяет открывать графику любым пользователем, имеющим программу просмотра изображений, а не только Photoshop, и включать ее в веб-сайты, текстовые документы и другие материалы.
Ссылки
Ресурсы
Советы
- Photoshop предлагает множество других творческих, хотя и более сложных, способов искажения текста.Поэкспериментировав с приведенными здесь шагами, используйте параметры из меню «Преобразование», такие как деформация, наклон и перспектива, чтобы еще более творчески повернуть текст. Многие фильтры Photoshop, доступные в меню «Фильтр», также могут преобразовывать текст в искаженные параметры, такие как размытия, мозаики и узоры ветра.
Writer Bio
Fionia LeChat — технический писатель, основные навыки которого включают MS Office Suite (Word, PowerPoint, Excel, Publisher), Photoshop, Paint, настольные издательские системы, дизайн и графику.LeChat имеет степень магистра технических наук, магистра искусств в области связей с общественностью и коммуникаций и бакалавра искусств в области письменной речи / английского языка.
Создание деформированного текста в Photoshop
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя, причем мой текстовый слой находится над изображением на фоновом слое:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обратите внимание, что мой текстовый слой выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С инструментом «Текст» и слоем «Текст», выбранным на панели «Слои», щелкните опцию Warp Text на панели параметров.Это значок в виде буквы T с изогнутой линией под ней:
Щелкнув по опции «Деформировать текст» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, в котором мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию для параметра Style в самом верху диалогового окна установлено значение None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы щелкнем по слову «None», мы откроем список всех различных стилей деформации, из которых мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем рассматривать их здесь, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Регулировка деформации с помощью опции изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации с помощью параметра Bend . По умолчанию значение Bend установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо.Я перетащу ползунок влево, чтобы уменьшить значение изгиба до 25%:
Уменьшение значения Bend для стиля Arc до 25%.![]()
И теперь мы видим в документе, что эффект деформации имеет меньше «изгиба»:
Эффект деформации был уменьшен после уменьшения значения Bend.
Если мы продолжим перетаскивать ползунок Bend влево, за среднюю точку, мы переместимся к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перетаскивание ползунка Bend на отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что текст теперь изгибается вниз, а не вверх:
Теперь текст изгибается вниз с отрицательным значением Bend.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, которые управляют направлением деформации: по горизонтали и по вертикали .По умолчанию для нас выбран вариант «Горизонталь», и обычно вы захотите его использовать, но мы также можем деформировать текст по вертикали. Я выберу вариант Вертикальный:
Выбор варианта «Вертикаль».
Если выбран параметр «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что мне нужно для этого конкретного дизайна. В большинстве случаев вы можете оставить горизонтальное направление:
.Стиль «Дуга» теперь деформирует текст слева направо, если выбран параметр «Вертикаль».
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально сбивающих с толку параметра, которые не имеют ничего общего с выбранным вами стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра — Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение Bend контролирует интенсивность выбранного нами стиля деформации, параметры Horizontal и Vertical Distortion являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации, установленный на Arc, но я установлю значение Bend на 0%, перетащив ползунок в среднюю точку:
Оставить Arc выбранной, но установить значение Bend на 0%.
Несмотря на то, что в качестве стиля деформации я выбрал Arc, а для параметра Bend установлено значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку не применяется изгиб:
Значение Bend, равное 0%, эффективно отключает стиль.
Я перетащу ползунок «Горизонтальное искажение» вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо.Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты с помощью команды Photoshop Free Transform:
Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», мы можем установить для параметров «Горизонтальное или вертикальное искажение» отрицательные значения, перетащив ползунок влево. Я перетащу ползунок горизонтального искажения на -80%:
Снижение горизонтального искажения до -80%.
Это дает тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты с помощью параметра «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю для параметра «Горизонтальное искажение» значение 0%, затем увеличу вертикальное искажение до 25%, перетащив ползунок вправо:
Я установлю для параметра «Горизонтальное искажение» значение 0%, затем увеличу вертикальное искажение до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform по-прежнему дает лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели с опцией «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением -25%.
Маловероятно, что вы захотите часто использовать параметры горизонтального и вертикального искажения, и, как я уже упоминал, они полностью не зависят от выбранного вами стиля деформации.В большинстве случаев вам просто нужно выбрать стиль деформации из параметра «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатом, нажмите OK в правом верхнем углу диалогового окна Warp Text, чтобы закрыть его. Если затем вы посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя типа изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
На слое «Текст» теперь отображается значок «Деформированный текст» в миниатюре.
Как я упоминал в начале руководства, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас есть слой «Текст» и выбран инструмент «Текст», затем просто снова щелкните значок «Деформация текста» на панели параметров:
Снова щелкнув по опции Warp Text.
При этом повторно открывается диалоговое окно «Деформация текста», в котором вы можете внести любые необходимые изменения.Думаю, я изменю свой стиль деформации с Arc на Flag , а затем установлю значение Bend на 25%:
Изменение стиля с Arc на Flag и установка Bend на 25%.
Вот так я получаю другой эффект деформации, применяемый к моему тексту, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других.Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Три способа искривления текста в Photoshop — Medialoot
Текстовые эффекты Photoshop
Когда вы работаете над значком, плакатом или любой другой композицией в Photoshop и вам нужно изогнуть часть текста, Photoshop предлагает нам множество различных способов сделать. Но в зависимости от того, как вы будете его использовать, и кривизны, которую вы хотите придать своему тексту, некоторые методы лучше, чем другие, и здесь я покажу вам три разных метода изгиба текста в Photoshop, чтобы вы могли выбрать тот, который лучше подходит для вашего дизайна. потребности.
Метод 1
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 1», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой и активен инструмент «Текст» (T), щелкните значок «Создать деформированный текст» на панели инструментов.
Шаг 4
В окне «Деформация текста» выберите стиль «Дуга», установите флажок «По горизонтали» и установите для параметра «Изгиб» значение + 20%. Щелкните ОК.
Метод 2
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 2», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Эллипс» (U).Убедитесь, что на панели инструментов выбран режим «Форма», и нарисуйте эллипс 710 x 270 пикселей.
Шаг 3
Выберите инструмент «Текст» (T) и щелкните край эллипса, когда вы увидите, что курсор текста изменился на курсор «Текст на контуре».
Шаг 4
Введите свой текст.
Шаг 5
Когда вы закончите, просто скройте слой эллипса, щелкнув значок глаза рядом с именем слоя.
Метод 3
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Метод 3», ширину 800 пикселей, высоту 500 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Edit> Transform> Warp.
Шаг 5
Щелкните и перетащите точки привязки сетки деформации. Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Перспективный текст — Планета Photoshop
Допустим, вы хотите создать текст, который выглядит так, как будто он исчезает вдалеке.Если вы заметили, вы не можете преобразовать текст с помощью функции преобразования перспективы. Если вы растрируете шрифт перед его преобразованием, текст будет выглядеть размытым. Это похоже на настоящую проблему, которая мешает вам создать такой эффект. Однако есть способ сделать это, и мы рассмотрим его на этой неделе.
Если вы растрируете шрифт перед его преобразованием, текст будет выглядеть размытым. Это похоже на настоящую проблему, которая мешает вам создать такой эффект. Однако есть способ сделать это, и мы рассмотрим его на этой неделе.
Сначала давайте создадим текст. Я использовал Impact.
Мы хотим превратить этот текст в форму.Это позволит нам трансформировать его форму так, как мы захотим. Мы можем исказить его и придать ему перспективу. Для этого перейдите Layer -> Type -> Convert to Shape. После этого у нас больше не будет возможности редактировать текст. Поэтому убедитесь, что у вас есть текст именно так, как вы хотите, прежде чем делать это.
Выше показано, как будет выглядеть ваш холст после преобразования текста в форму.
Теперь мы трансформируем его. Перейдите в Edit -> Transform -> Perspective. Возьмите верхний или нижний левый угол поля трансформации. Потяните ручку на углу вверх или вниз в зависимости от того, какой угол вы выбрали. Это применит преобразование перспективы к текстовой фигуре.
Теперь, когда это сделано, нам нужно будет растрировать фигуру, чтобы удалить траекторию фигуры.Перейдите Layer -> Rasterize -> Shape. Это создаст действительно растеризованное изображение.
Обратите внимание, какой чистый и четкий текст после этого. Если бы мы растрировали шрифт до того, как преобразовали его, мы бы получили нечеткие края. Сначала мы преобразуем наш текст в векторную форму, чтобы этого не произошло.
Это отличная маленькая уловка, которой вы, вероятно, когда-нибудь найдете применение.Я использовал его несколько раз в прошлом. Это займет всего секунду, но это сделает конечный продукт намного лучше, если вы сначала трансформируете форму, а не растеризуете, а затем трансформируете.
Как деформировать текст в Photoshop или Illustrator
Есть много способов деформировать текст в Photoshop или Illustrator, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформируются.
Есть много способов деформировать текст в Photoshop или Illustrator, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформируются.Но когда они хорошо деформированы , эффект может добавить немного популярности вашему дизайну.
Деформация текста в Photoshop
Чтобы деформировать текст в Photoshop, наберите текст любым шрифтом по вашему выбору.Обычно лучше всего работает с более толстым шрифтом.
В Photoshop после ввода текста убедитесь, что этот слой выбран, и перейдите к Type > Warp Text . Появится диалоговое окно с 15 различными вариантами, включая дугу, выпуклость, флаг, рыбу и надувание.
Появится диалоговое окно с 15 различными вариантами, включая дугу, выпуклость, флаг, рыбу и надувание.
После выбора типа деформации вы можете настроить степень преувеличения деформации и ее ориентацию с помощью ползунка с надписью Bend .Вы также можете настроить перспективу деформации, регулируя ползунки с надписью , горизонтальное и вертикальное искажение.
Деформация текста в Illustrator
В Illustrator перейдите в «Эффект »> «Деформация » и выберите тип деформации, на которой будет отображаться текст. У вас есть те же 15 вариантов на выбор. Если вы хотите больше контролировать деформацию, перейдите в Object > Envelope Distort > Make with Warp . Опять же, появится диалоговое окно, в котором вы можете выбрать те же настройки, что и в Photoshop. Если вы хотите видеть изменения при настройке ползунков, убедитесь, что установлен флажок Preview .
У вас есть те же 15 вариантов на выбор. Если вы хотите больше контролировать деформацию, перейдите в Object > Envelope Distort > Make with Warp . Опять же, появится диалоговое окно, в котором вы можете выбрать те же настройки, что и в Photoshop. Если вы хотите видеть изменения при настройке ползунков, убедитесь, что установлен флажок Preview .
Во втором методе, после того как вы измените настройки и нажмете OK, вы можете использовать инструмент Direct Selection Tool (сочетание клавиш: A ), и вы можете щелкнуть опорные точки и перетащить их в нужное положение.
Как видно из видео выше, логотип Netflix — отличный пример тонкого использования этого стиля. Еще один хороший пример искаженного текста в дизайне или логотипах — это логотип Everlast:
Еще один хороший пример искаженного текста в дизайне или логотипах — это логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator.Другой пример можно увидеть в фильмах об Индиане Джонсе:
Этот стиль может быть достигнут с помощью настройки Arc. Рекомендуемые настройки для его воссоздания: + 12% Bend, -26% Horizontal distortion и + 2% Vertical Distortion.
Рекомендуемые настройки для его воссоздания: + 12% Bend, -26% Horizontal distortion и + 2% Vertical Distortion.
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Почему Google Chrome использует так много оперативной памяти? Вот как это исправитьПочему Google Chrome использует так много оперативной памяти? Что вы можете сделать, чтобы держать это под контролем? Вот как заставить Chrome использовать меньше оперативной памяти.
Читать далее
Об авторе Нэнси Месси (Опубликовано 898 статей) Нэнси — писательница и редактор, живущая в Вашингтоне. Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Деформация текста в Photoshop
Когда вы создаете текст в Photoshop, иногда даже самые красивые шрифты все равно не дадут вам того, чего вы хотите. К счастью, в текстовый движок Photoshop встроено множество возможностей деформирования текста.
Давайте посмотрим, что мы можем сделать, и начнем с этого довольно обычного «обычного текста». Выделив текст, мы можем щелкнуть значок Warp Text на панели инструментов и открыть диалоговое окно Warp Text:
Как видите, для стиля по умолчанию установлено значение Нет — текст вообще не деформирован.Однако, если мы опустим список стилей вниз, мы увидим, что для нашего удовольствия от деформации нам доступно множество различных вариантов:
Итак, это целый список, из которого можно выбирать! Мы рассмотрим пример каждого из этих стилей. Однако, прежде чем мы начнем рассматривать возможности в этом списке, стоит отметить, что — это , что иногда предопределенные стили деформации все равно не приведут вас туда, куда вам нужно. На этом этапе вы можете согласовать текстовый слой со смарт-объектом, выбрав его на панели «Слои» и выбрав «Слой »> «Смарт-объект»> «Преобразовать в смарт-объект ».
На этом этапе вы можете согласовать текстовый слой со смарт-объектом, выбрав его на панели «Слои» и выбрав «Слой »> «Смарт-объект»> «Преобразовать в смарт-объект ».
После того, как вы преобразовали текст в смарт-объект, вы можете использовать команду Edit> Free Transform , затем щелкнуть значок Warp на панели инструментов, и вы получите полную возможность Photoshop (а наш простой текст не длиннее совсем так просто:
ПРИМЕЧАНИЕ : Если вы подписаны на Creative Cloud, вы даже можете использовать фильтр Liquify в качестве смарт-фильтра для своего текста и сохранить возможность редактирования текста в смарт-объекте.
А теперь давайте посмотрим на параметры на панели деформации текста. Вы можете получить интересные эффекты, а игра с ползунками может быть очень интересной. Эти примеры представляют собой просто типичные идеи, которые помогут вам начать работу. Используя ползунки и экспериментируя, вы можете придумать много других идей:
Арка
Нижняя дуга
Верхняя дуга
Арка
Выпуклость
Нижняя часть корпуса
Кожух верхний
Флаг
Волна
Рыба
Подъем
Рыбий глаз
Надуть
Сжать
Твист
Как видите, с помощью функции «Деформация текста» в Photoshop можно многое сделать, и для многих проектов вам, возможно, не придется прибегать к свободному преобразованию и деформации или к пластике. Функция Warp Text позволяет:
Функция Warp Text позволяет:
- Сохранить текущий и редактируемый текст
- Отрегулируйте эффект с помощью ползунков
- Сохраните, закройте и снова откройте файл и вернитесь в «Искажение текста» с неизменными настройками и ползунками и доступными для дальнейшего редактирования.
Попробуйте в следующем проекте!
Три способа создания эффекта искаженного текста с фотокопией сбоя
Эффект деформированного и искаженного текста — это классическая техника, которую художники использовали при создании коллажей, плакатов и листовок с помощью копировальных машин в аналоговые времена.Эффект до сих пор используется для создания абстрактного искусства, но теперь мы также можем использовать программное обеспечение для цифрового творчества для воспроизведения искаженного внешнего вида с текстом, логотипами и другой графикой. В сегодняшнем руководстве я покажу три способа создания искажений в стиле фотокопии. Сначала ручной способ с использованием сканера, затем методы имитации эффекта в Photoshop и Illustrator.
Художники применяют эффект искажения фотокопии во всех видах искусства в абстрактном стиле. Искаженный вид можно применить к тексту, логотипам или изображениям, чтобы придать им искаженный вид, часто в сочетании с другой эстетикой «low-fi», такой как зернистые текстуры, резкий контраст и яркие цвета.
Использование оригинальной техники для создания экспериментальных эффектов — это самое интересное! Чтобы создать искажения ксерокопии вручную, вам нужно будет распечатать свое произведение на бумаге, а затем отправить его обратно в компьютер через сканер.
Пока сканер сканирует ваши работы, перемещайте бумагу, чтобы исказить окончательный результат. Поэкспериментируйте с быстрым и медленным сдвигом в разных направлениях, перемещайте страницу так, чтобы она следовала за сканером, и медленно поворачивайте ее для получения различных эффектов деформации.
Использование сканера дает наиболее достоверные результаты. Все искажения реалистично возникают из-за различных движений во время фазы сканирования. Вы также получаете естественное текстурирование и размытие.
Откройте сканированное изображение в Photoshop, чтобы обработать результат. При желании инвертируйте цвета, затем перейдите в Image> Adjustments> Desaturate, чтобы удалить любые цветовые оттенки.
Чтобы очистить области сканирования, нарисуйте выделение с помощью инструмента «Полигональное лассо», затем используйте метод Content Aware под командой «Правка»> «Заливка», чтобы сгенерировать соответствующее текстурирование фона.
Используйте инструмент «Обрезка», чтобы обрезать холст до нужных пропорций для плаката, флаера, обложки альбома или абстрактного произведения искусства.
Инструмент «Изображение»> «Коррекция»> «Уровни» можно использовать для увеличения контрастности путем затемнения теней и увеличения яркости светлых участков.
Этот ручной метод дает наиболее достоверные результаты с реалистичным деформированием и текстурированием, но он является полностью экспериментальным, поскольку вы не можете контролировать конечный результат.
Подобные эффекты сбоев можно производить, не вставая с компьютера. Создайте свое произведение в Photoshop, затем перейдите в «Фильтр»> «Пластика».
Уменьшите настройку «Давление», затем смажьте изображение, чтобы создать искаженный вид. Использование низкого давления дает вам больше контроля над окончательным внешним видом, позволяя деформировать изображение с каждым штрихом.
Проблема создания цифрового эффекта в том, что он слишком чистый, чтобы выглядеть аутентичным.Загрузите мои бесплатные текстуры для фотокопирования, чтобы добавить зернистый фон на холст.
Дополнительное текстурирование к белым областям изображения может быть применено путем инвертирования текстуры и обрезки ее на текстовом слое.