Используем свет и тень, чтобы оживить текст
В этом уроке мы применим некоторые основные принципы света и тени, чтобы создать выразительный текстовый эффект.
Поэтому, прежде чем начать урок, я приведу диаграмму, которая иллюстрирует, как свет освещает объект. У нас есть квадратный объект, на который падает свет, идущий из верхнего левого угла. Вы можете видеть, что там, где свет попадает на объект, на противоположную сторону отбрасывается тень.
Обратите внимание, что наша тень это не эффект «Тень» (Drop Shadow) в Photoshop, который делает так, что, кажется, словно объект парит над холстом. Нам нужен объект, который бы выглядел как этот трехмерный предмет на холсте, экструзия, если хотите:
Мы начинаем работу с того, что рисуем тонкий линейный градиент с переходом от серого до темно-серого. Обратите внимание, чтобы наш свет падал из верхнего левого угла. Здесь у нас будет более светлая часть документа:
Теперь мы размещаем текст. Я использовал отличный шрифт под названием Agency FB, который имеет плотный, с острыми краями внешний вид. Используйте для текста серо-голубой цвет, #c2c8d4, если быть точным:
Далее, удерживая нажатой клавишу Ctrl, кликните на слое текста и создайте над ним новый слой. На новом слое нарисуйте линейный градиент от #495a79 с переходом в прозрачный внизу справа налево. Другими словами, затемните правый нижний угол текста, как показано на рисунке:
Установите цвет переднего плана на черный (вы можете сделать это, нажав букву «D» на клавиатуре, чтобы восстановить значения по умолчанию).
Теперь снова, удерживая нажатой клавишу Ctrl, кликните на слое с текстом и создайте под ним новый слой. Теперь нажмите на клавиатуре один раз стрелку вниз и один раз стрелку вправо. Затем нажмите Alt + Backspace, чтобы заполнить этот слой черным цветом. Затем нажмите по одному разу клавиши вниз и вправо и залейте слой черным цветом.
Каждый раз вы будете перемещать слой на 1 пиксель вправо и 1 пиксель вниз. Вы должны повторить этот процесс примерно 30 раз (поэтому вам будет удобнее использовать Alt + Backspace вместо инструмента «Заливка»).
Отметим также, что для перемещения при нажатии клавиш со стрелками выделенной области, но не заливки, вы должны включить один из инструментов выделения. Если переключиться на инструмент «Перемещение» (V), при нажатии клавиш вниз и вправо вы будете перемещать черную заливку вместе с выделением, и просто заполнять одни и те же пиксели снова и снова:
Вот что у вас должно получиться. Теперь снимите выделение и убедитесь, что у вас активен слой тени. Затем перейдите в Фильтр – Размытие — Размытие в движении и используйте значения -45 градусов и расстояние 30px:
Установите для слоя с тенью режим смешивания «Умножение» и непрозрачность порядка 40%, а затем, удерживая нажатой клавишу Shift, нажмите стрелку вниз, а затем стрелку вправо. Это позволит переместить ваш объект вправо и вниз на 10 пикселей (Shift позволяет перемещать объект не на 1, а на 10 пикселей).
Теперь вы должны получить некоторые размытые части тени, падающие снизу и слева от объекта. Если это так, возьмите маленький мягкий ластик и аккуратно сотрите тень везде, где ее не должно быть (помните диаграмму вначале статьи?):
Далее продублируйте слой с тенью, нажмите и удерживайте клавишу Shift и переместите слой вниз и вправо. Затем запустите фильтр «Размытие в движении», но в этот раз с расстоянием 50 пикселей.
Установите для этого слоя режим смешивания «Умножение» и непрозрачность 20%. Это делается, чтобы растянуть нашу тень:
Теперь создайте поверх всех остальных слоев новый слой. Удерживая клавишу Ctrl, кликните по главному слою текста, чтобы выделить его пиксели, а затем вернитесь к своему новому слою и залейте выделение белым цветом.
Не сбрасывайте пока выделение. Нажмите клавиши со стрелками вниз и вправо по одному разу, чтобы переместить слой на 1 пиксель, а затем нажмите Delete. Установите для этого слоя непрозрачность порядка 80%:
Как вы можете видеть, тонкая белая линия дает своего рода эффект освещения. Свет падает на текст и создается впечатление, что текст является более объемным:
Далее мы хотим создать лучи естественного света. Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):
Создайте новый слой выше всех остальных и нарисуйте в нем четыре или пять белых прямоугольников, примерно таких, как показано на рисунке (т.е. нижние прямоугольники должны быть шире):
Теперь нажмите Ctrl + T, чтобы трансформировать и развернуть прямоугольники, как показано на рисунке. После того, как вы закончите, вы должны были бы нажать Enter. Но пока не делайте этого. Вместо этого щелкните правой кнопкой мыши, чтобы вывести контекстное меню, в котором будут перечислены другие виды преобразований, которые вы можете совершить.
Выберите пункт «Перспектива». Причина, по которой это важно сделать за один шаг, заключается в том, что вы пока имеете выделенную рамку. Захватите две точки, которые размещаются левее, и переместите их ближе друг к другу, будто свет исходит из одного источника:
Итак, у нас есть четыре полосы «света«. Теперь установите режим смешивания слоя «Наложение» и непрозрачность 20%, а затем перейти в Фильтр – Размытие- Размытие по Гауссу и установите значение радиуса размытия 6 пикселей:
На данный момент у вас должно получиться что-то наподобие этого:
Эти тонкие полоски должны представлять собой лучи света, поэтому логично было бы сделать так, чтобы наша подсветка букв была видна только там, где на нее попадает свет.
Поэтому, удерживая нажатой клавишу Ctrl, кликните на слое полосок света, а затем нажмите на слой белой подсветки и при активном выделении нажмите кнопку «Добавить маску слоя» (она находится в нижней части палитры слоев, справа от иконки «F»).
Таким образом, вы создадите маску, которая будет открывать слой подсветки только там, где он пересекается со слоем лучей света:
На этом мы могли бы и остановиться. Изображение уже выглядит довольно хорошо, но мы добавим к эффекту еще теплое освещение:
Итак, прежде всего, создайте над фоном новый слой и залейте его розовым цветом — #9d506c:
Теперь установите режим смешивания для розового слоя на «Цветность» и непрозрачность 20%. Это придаст нашему фону красивый красновато-теплый оттенок. Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Поверх этого слоя мы можем еще смешать какой-нибудь оттенок желтого. Если мы не сделаем этого, результат будет выглядеть не очень естественным:
Далее мы создадим еще один слой, непосредственно над розовым. Заполните его полностью белым, а затем перейдите в Фильтр – Рендеринг — Эффекты освещения. Я не часто используют эффекты освещения, но у этого фильтра есть одна очень крутая опция, под названием «Прожектор в положении 2 часа».
Ее вы можете найти в настройках параметра стиля, выбрав из выпадающего списка. Вы можете использовать и настройки по умолчанию, но это не позволит сделать так, будто источник света находится чуть дальше от объекта:
Теперь мы установим для этого слоя режим смешивания «Наложение». После чего продублируем его, переместим дубликат выше всех остальных слоев и установим непрозрачность 40%. Это обеспечит, чтобы наши теплые тона света взаимодействовали не только с фоном, но и текстом:
Наконец, мы дублируем верхний слой освещения еще раз и устанавливаем для дубликата непрозрачность 65%. Затем нажмите кнопку «Добавить маску слоя» и нарисуйте линейный бело-черный градиент с переходом из верхнего левого угла в нижний правый. Таким образом, наш дополнительный слой освещения будет растворяться при переходе к правому нижнему углу:
Скачать рабочие материалы
Данная публикация является переводом статьи «Using Light and Shade to Bring Text to Life» , подготовленная редакцией проекта.
Создание длинной тени для текста в Photoshop при помощи стилей слоя
Шаг 1
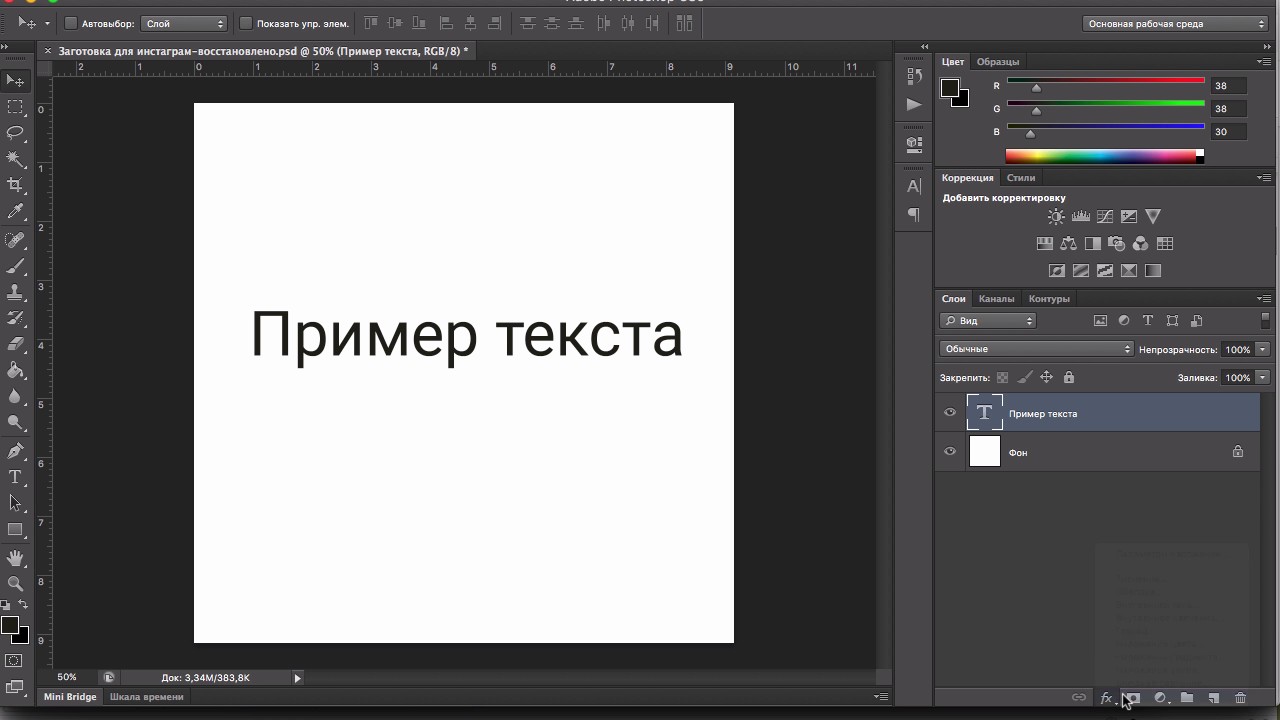
Создайте новый документ. С помощью инструмента Type Tool / Текст напишите что-нибудь и поместите свой текст на холст. У нас документ размером 800 х 600 пикселей, шрифт — бесплатный Gobold.
Шаг 2
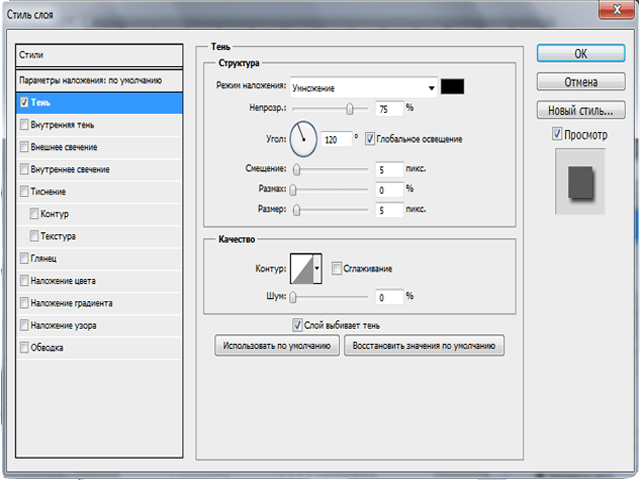
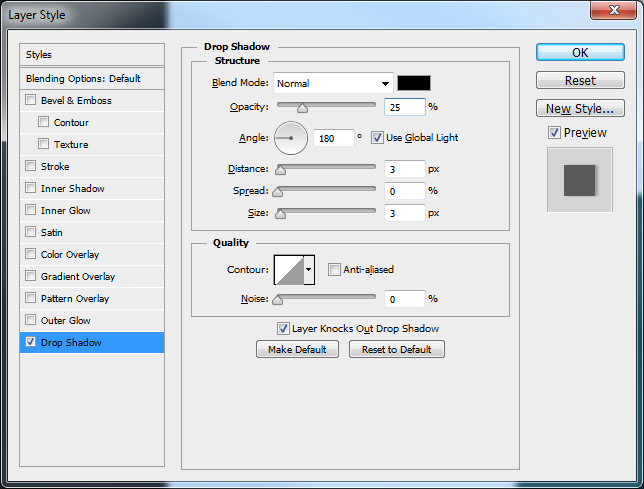
Используйте Drop Shadow / Тени на своем текстовом слое. Примените параметры, как показано ниже.
Мы, например, для тени взяли темно-синий цвет #182542
Результатом будет небольшая тень, как на этом рисунке:
Шаг 3
Теперь нужно еще раз добавить Drop Shadow / Тени, нажав справа на иконку с крестиком. Это дает дубликат стиля прямо под нашим активным стилем. Выберите новый стиль и настройте расстояние. Установите его чуть больше, чем первая тень. Мы остановились на 5 пикс.
Это дает дубликат стиля прямо под нашим активным стилем. Выберите новый стиль и настройте расстояние. Установите его чуть больше, чем первая тень. Мы остановились на 5 пикс.
Смотрим на картинку:
Итак, вот результат. Заметили, что тень стала чуть длиннее?
Шаг 4
Продолжаем добавлять тень, но меняем длину. Photoshop CC 2015 позволяет делать так до 10 раз на одном и том же стиле слоя.
Наш совет: очень важно выбрать правильный интервал. Если расстояние слишком большое, у длинной тени будут неровные края.
Шаг 5
Перед тем, как двигаться дальше к удлинению тени, давайте добавим обводку нашему тексту. В данном случае она должна быть того же цвета, что и тень.
Результат:
Шаг 6
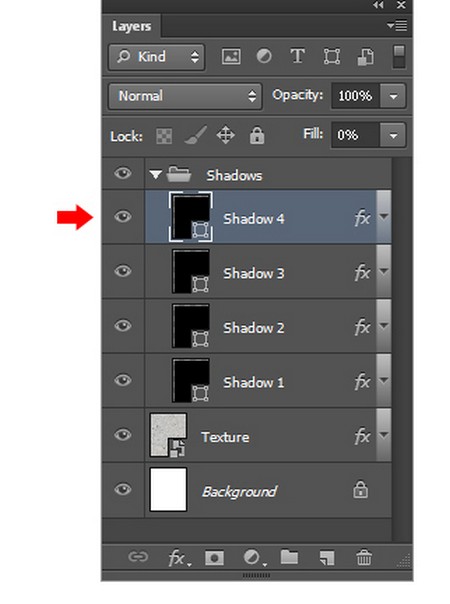
Теперь пришло время удлинять нашу тень. В этих целях мы уже добавили все тени, которые Photoshop позволил нам создать для одного слоя. Тем не менее, мы можем использовать группы слоев (Layer Groups), чтобы иметь доступ к созданию дополнительных теней. Поэтому поместите свой текстовый слой в новую группу слоев.
Шаг 7
Добавьте Drop Shadow / Тени для Layer Group / Группа из слоев. Некоторые параметры нуждаются в корректировке, чтобы соответствовать по цвету и стилю предыдущим.
Старайтесь поместить тень таким образом, чтобы она была продолжением предыдущих стилей слоя.
В результате общая длина тени удвоится.
Шаг 8
Продолжайте добавлять тени для этой группы слоев, пока результат вас на удовлетворит.
Финальный вариант должен быть приблизительно таким:
Ниже вы можете увидеть несколько вариаций на тему использования данной техники:
Четыре способа создать длинные тени · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Особенности длинных теней
Можно отметить две основные особенности длинных теней:
- Каждый объект дизайна должен иметь плоскую двухмерную тень, которая в 2,5 раза больше диагонали объекта.

- Тень должна отбрасываться под углом 45 градусов.
Цвет тени может быть разным в зависимости от цвета фона, и даже постепенно угасать по мере удаления от объекта. В целях улучшения тени может быть сделано что угодно, и это Вам решать, каким будет конечный результат.
1. Создание объекта
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 750х750 пикселей и залейте фоновый слой цветом #cf3f30.
Шаг 2
Выберите инструмент Rounded Rectangle Tool (U), настройте его, как показано на скриншоте, и создайте квадратную фигуру размером 450х450 пикселей.
Шаг 3
Инструментом Horizontal Type Tool (T) напишите два строки текста, используя разный шрифт.
Шаг 4
Откройте панель Character (Window ? Character) и настройте шрифт, как показано на скриншоте.
Шаг 5
Выберите все три слоя, выберите инструмент Move Tool (V) и на верхней панели нажмите на кнопку Align horizontal centers.
2. Создание длинных теней при помощи векторных фигур
Шаг 1
Выберите инструмент Rectangle Tool (U) и создайте чёрный квадрат, покрывающий почти весь холст. Этот квадрат должен быть прямо над фоновым слоем.
Шаг 2
Активируйте режим Free Transform (Ctrl + T), зажмите клавишу Shift и поверните чёрный квадрат на 45 градусов.
Шаг 3
Измените ширину чёрного квадрата, чтобы его стороны проходили через углы красного квадрата.
Шаг 4
Переместите чёрный квадрат так, чтобы его сторона стала диагональю красного квадрата.
Шаг 5
Уменьшите Fill (заливку) чёрного квадрата до 0%.
Шаг 6
К слою с квадратом примените стиль Gradient Overlay через иконку fx в нижней части панели слоёв.
Это самый простой способ создать такую тень.
3. Создание длинных теней при помощи инструмента Pen Tool
Использование инструмента Pen Tool (P) для создания теней может показаться Вам наиболее сложным, но с ним у Вас будет намного больше контроля над формой тени.
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) под текстом и красным прямоугольником. Выберите инструмент Pen Tool (P).
Шаг 2
Для начала нам нужно отвести направляющие. Активируйте Линейки (Ctrl + R) и отведите направляющую, проходящую по верхнему краю букв.
Шаг 3
На каждый угол букв и между самими буквами добавьте по одной якорной точке.
Шаг 4
Дорисуйте чёрную фигуру, как показано на скриншоте. Она должна покрывать правый нижний угол красного квадрата.
Шаг 5
Выберите инструмент Direct Selection Tool (A), зажмите клавишу Shift и кликните на якорных точках, которые Вы добавили между буквами.
Шаг 6
Выберите инструмент Move Tool (V) и опустите выделенные точки на несколько пикселей вниз (используйте клавишу стрелки вниз). Затем сдвиньте точки вправо, чтобы получить результат, как на втором скриншоте ниже.
Шаг 7
Инструментом Direct Selection Tool (A) передвиньте отдельные точки, чтобы убрать пустоты или изменить угол.
Шаг 8
Все линии тени должны быть параллельными на столько, на сколько это возможно. Используйте инструмент Line Tool (U), чтобы определить точный угол. Создайте линию, поверните её в режиме Free Transform (Ctrl + T) и приложите к каждой букве, чтобы знать, куда нужно передвинуть якорную точку.
Данный способ отнимает не мало времени, но с ним Вы можете более точно изменить форму тени.
Шаг 9
Как только форма тени будет нарисована, примените к ней стиль Gradient Overlay с такими же параметрами, как в шаге 2.6.
Шаг 10
Чтобы удалить часть тени, выходящую за пределы красного квадрата, кликните правой кнопкой мыши на слое тени и выберите пункт Create Clipping Mask.
Совет: чтобы создать тень для второй линии текста, выберите инструмент Pen Tool (P), на панели параметров выберите режим Combine Shapes, чтобы добавить новую тень к уже созданной.
Если Вы используете версию CS6, то можете создать тень на отдельном слое, а затем объединить их (Ctrl + E). Именно этим способом мы и воспользуемся. Он более понятно описывает процесс создания тени для текста с разной высотой букв.
Именно этим способом мы и воспользуемся. Он более понятно описывает процесс создания тени для текста с разной высотой букв.
Если Вы создаёте две тени на разных слоях, то можете получить немного другую, не менее интересную, версию длинной тени. Как это будет выглядеть, Вы увидите на шаге 4.8.
Шаг 11
Если Вы решили создавать тень на одном слое, то Вам нужно добавлять якорные точки в те места, где две тени не пересекаются. Но мы будем создавать вторую тень на отдельном слое.
Так как шрифт второй линии имеет сглаженные края, нам нужно добавлять только по одной якорной точке на вершине каждой буквы и между буквами. Линии этой тени должны быть параллельны краям первой тени.
Форма тени будет более сложной, чем в первом случае. Например участок в нижней части буквы S. При расстановке якорных точек Вам нужно ориентироваться на направление тени.
Шаг 12
Выберите инструмент Add Anchor Point Tool и добавьте якорную точку туда, где нужно заполнить пустоту. В данном случае это буква S.
Шаг 13
Примените к нарисованной форме стиль Gradient Overlay и создайте для слоя обтравочную маску (Ctrl + Alt + G).Шаг 14
Это был первый способ, требующий точности и внимания к деталям. Результат получился плоским.
Вы можете создать более объёмную тень при помощи градиента. В настройках стиля Gradient Overlay Вам нужно изменить параметр Scale.
Теперь видно, что тень плавно растворяется.
Подвигайте тень на холсте.
Параметры Opacity и Scale влияют на то, как будет выглядеть тень. Если Вы хотите, чтобы равномерна залита, используйте стиль Color Overlay.
4. Создание длинных теней путём дублирования и сдвига
Это очень простой способ получить тень под углом 45 градусов.
Шаг 1
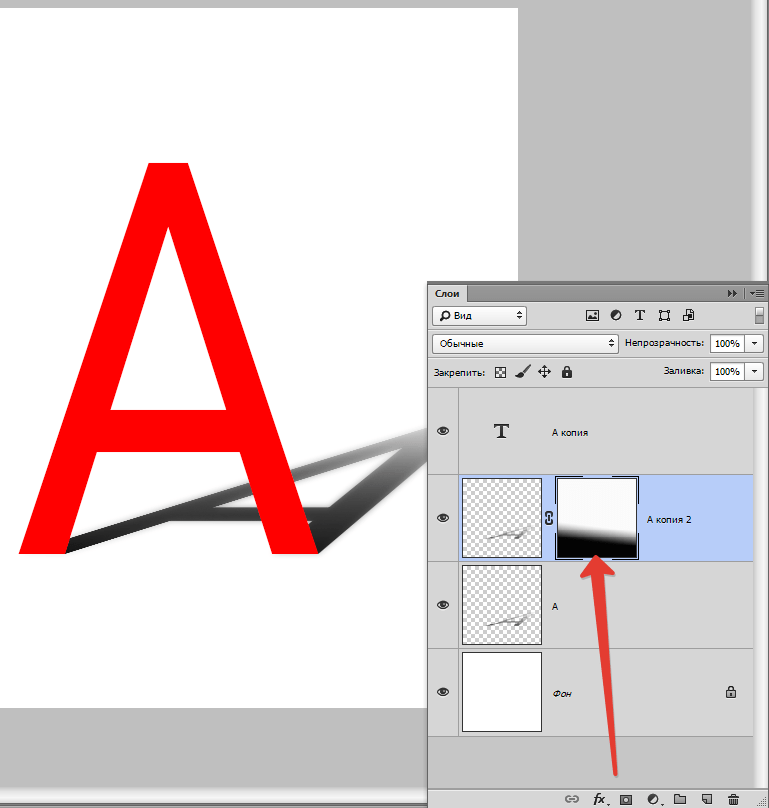
Создайте копию текстового слоя (Ctrl + J) и опустите её под оригинал.
Шаг 2
Измените цвет нижнего текстового слоя на чёрный.
Шаг 3
Активируйте режим Free Transform (Ctrl + T).
Шаг 4
Нажмите Ctrl + Shift + Alt + T, чтобы повторить последнюю трансформацию. Вам нужно продолжать нажимать эти клавиши, пока ВЫ не получите достаточно длинную тень.
Шаг 5
Все копии объедините на одном слое (Ctrl + E).
Шаг 6
Примените стиль Gradient Overlay с настройками шага 2.6.
Шаг 7
Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 8
Если бы Вы написали слова на отдельных слоях, то Вам пришлось бы проделывать всё для каждого слоя отдельно. Вот как это бы выглядело:
Шаг 9
Измените цвет нижнего слоя на чёрный и сдвиньте его.
Шаг 10
Создайте множество копий, каждую из которых нужно сдвинуть, и объедините их всех на одном слое.
Шаг 11
Повторите процесс для второй строки.
Шаг 12
К каждой тени примените стиль градиента и создайте обтравочную маску.
Шаг 13
Обе тени можно сделать угасающими.
5. Создание длинных теней при помощи 3D-инструмента
Ещё один быстрый способ, воспользовавшись которым Вы сможете изменить тень в любой момент.
Шаг 1
Выберите текстовый слой и перейдите в меню 3D ? New 3D Extrusion from Selected Layer. Текстовый слой будет преобразован в 3D-слой.
Шаг 2
Для редактирования 3D-слоя Вам понадобится две панели: 3D и Properties. Если они не откроются автоматически, Вы найдёте их в меню Window. Панель 3D содержит все элементы сцены, панель Properties содержит свойства выбранных элементов.
Выберите Current View и на панели Properties выберите вид Top.
Шаг 3
Выберите текст и перейдите во вкладку Coordinates. Измените угол по оси X на 90 градусов, чтобы фронтальная часть текста была направлена вверх.
Шаг 4
На панели свойств выберите вкладку Mesh и измените параметр Extrusion Depth. Смысл в том, чтобы создать длинную экструзию, которая станет тень, когда мы направим свет под определённым углом.
Очень важно приземлить объект сцены к основанию (3D ? Snap Object to Ground Plane). Это нужно делать каждый раз, когда Вы изменяете параметр Extrusion Depth. В противном случае объект будет удлиняться через плоскость основания и Вы не увидите изменений.
Шаг 5
Если Вам нужно будет увеличить или уменьшить размер, сделайте это при помощи положения камеры. Выберите Current View на панели 3D, выберите инструмент Move Tool и на верхней панели активируйте режим Scale 3D Object. Кликните на сцене и опустите курсор, если захотите увеличить текст, или поднимите курсор, если захотите уменьшить текст.
Шаг 6
Как только определитесь с размером, выберите Infinite Light 1 на панели 3D и измените угол по оси Y на панели свойств во вкладке Coordinates.
Шаг 7
При помощи инструмента Move Tool Вы сможете изменить направление света прямо на сцене.
Шаг 8
Чтобы вернуть тексту его первоначальный белый цвет, Вам нужно изменить Front Inflation Material. Настройте всё, как показано на скриншоте.
После этого можно поставить сцену на рендеринг, чтобы увидеть, как всё будет выглядеть. Возможно, придётся изменить какие-то параметры. Например, если цвет текста будет слишком тёмным, увеличьте значение параметра Shine до 100%.
Шаг 9
Как закончите с материалами, переходите к сцене (Environment). На панели свойств Вам нужна секция Ground Plane. Измените Opacity (непрозрачность) тени на своё усмотрение. Я установите её на 14%
Шаг 10
Перейдите в меню 3D ? Render, чтобы полностью визуализировать сцену.
Шаг 11
Для 3D-слоя нельзя создать обтравочную маску. Поэтому я предлагаю поместить его в смарт-объект. Сделайте это через меню Filter ? Convert for Smart Filters.
Шаг 12
Кликните правой кнопкой мыши на смарт-объекте и выберите пункт Create Clipping Mask.
Шаг 13
Если Вам нужно будет изменить 3D-слой, кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе.
Шаг 14
В открывшемся документе выберите 3D-сетку (сам объект) и на панели свойств нажмите на кнопку Edit Source.
Шаг 15
У Вас откроется ещё один документ, в котором будет находиться оригинальный текстовый слой. Здесь Вы можете изменить сам текст, шрифт, размер и т.д. Но цвет текста должен быть изменён на панели 3D. После любых изменений документы нужно сохранять (Ctrl + S) и закрывать.
Шаг 16
Когда Вы вернётесь в документ с 3D-объектом, все изменения будут применены автоматически. Для изменения цвета используйте параметр Diffuse. После этого настройте Shine.
Поставьте сцену на рендеринг, сохраните документ и закройте его.
Шаг 17
Смарт-объект тоже изменится.
Поздравляю! Мы закончили
Вам было показано несколько способов создать длинные тени. Первый метод был основан на использовании векторных фигур, второй — на рисовании инструментом Pen Tool, третий — на дублировании слоёв и сдвиге, и в завершении мы немного изучили возможности 3D в Фотошопе. Надеемся, Вам понравился урок, и он поможет Вам в работе.
Перспективный эффект теневого текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать популярный классический эффект, предоставляя тексту перспективную тень, как если бы источник света за текстом отбрасывал тень на землю перед ним. В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
Вот как будет выглядеть окончательный результат:
Финальный текстовый эффект «перспективная тень».
Давайте начнем!
Шаг 1: дублируем текстовый слой
Для начала я добавил немного текста перед фоном, заполненным простым градиентом от черного к серому. Вы можете создать этот эффект тени перспективы с любыми цветами фона или изображения, которое вам нравится:
Добавьте свой текст в документ.
Если мы посмотрим на панель «Слои», то увидим, что мой текст находится на собственном текстовом слое над фоновым слоем:
Текст появляется на собственном слое над фоном.
Нам нужно сделать копию текста, поэтому, выделив текстовый слой на панели «Слои» (выделенные слои выделены синим цветом), перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый» и затем выберите Layer через Copy . Или для более быстрого выбора той же команды используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в Слой> Новый> Слой через Копировать.
В окне документа ничего не происходит, но копия текстового слоя отображается над оригиналом на панели «Слои»:
Копия текстового слоя появится над оригиналом.
Шаг 2. Перетащите копию под оригинал
Нажмите на копию текстового слоя на панели «Слои» и перетащите ее непосредственно под исходный текстовый слой. Когда вы увидите полосу выделения, расположенную между исходным текстовым слоем и фоновым слоем, отпустите кнопку мыши, чтобы Photoshop зафиксировал слой в новом положении:
Перетащите скопированный текстовый слой между оригинальным и фоновым.
Шаг 3: Растеризация текста
Вскоре мы изменим текст, чтобы он больше походил на перспективную тень, но Photoshop не позволит нам сделать это, пока текст остается текстом. Сначала нам нужно преобразовать текст в пиксели , что в Photoshop известно как растеризация . Для этого перейдите в меню Layer , выберите Rasterize , а затем выберите Type :
Перейдите в Слой> Растеризация> Тип.
Шаг 4: переверните и переместите текст
Теперь, когда копия исходного текста преобразована в пиксели, перейдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы получить доступ к «Свободному преобразованию» с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста в окне документа. Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа и выберите « Отразить по вертикали» в контекстном меню, которое появляется:
Выберите Flip Vertical из меню.
Это переворачивает текст вверх ногами в окне документа:
Изображение после перелистывания текста по вертикали.
Затем щелкните в любом месте внутри ограничительной рамки «Свободное преобразование», удерживая нажатой клавишу « Shift» , затем перетащите текст вниз под исходный текст. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз. Я собираюсь добавить пространство между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой оригинальный текст завис в воздухе над тенью:
Удерживайте Shift и перетащите перевернутый текст под оригинал.
Шаг 5: растянуть и изменить текст
Нажмите на маркер в центре нижней части окна «Свободное преобразование» и перетащите его вниз, чтобы растянуть текст по вертикали:
Растяните текст, перетаскивая нижнюю центральную ручку прямо вниз.
Затем, когда Free Transform все еще активен, еще раз щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа и выберите « Перспектива» в контекстном меню:
Выберите «Перспектива» в параметрах «Преобразование».
С выбранной перспективой, нажмите на нижнюю левую или нижнюю правую ручку и перетащите ее наружу по горизонтали. При перетаскивании одного из маркеров другой маркер будет вытягиваться в противоположном направлении, предоставляя тексту трехмерную перспективу. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы завершить преобразования:
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы завершить преобразования:
Когда вы перетаскиваете одну нижнюю угловую ручку наружу, другая перемещается в противоположном направлении.
Шаг 6: заполните текст черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, если необходимо, чтобы цвет переднего плана стал черным . Затем нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы залить перевернутый и измененный текст цветом переднего плана (черный)
Заполните преобразованный текст черным.
Шаг 7: примени фильтр Gaussian Blur
Подойди к меню Filter , выбери Blur , затем выбери Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
При появлении диалогового окна «Размытие по Гауссу» перетащите ползунок « Радиус» вдоль нижней части вправо, чтобы добавить к тени лишь небольшое количество размытия. При перетаскивании ползунка следите за изображением в окне документа, чтобы судить о результатах, так как количество размытия, которое вы добавляете, будет зависеть от размера и разрешения вашего изображения, но все, что нам нужно — это тонкий эффект , Я собираюсь установить значение радиуса 2 пикселя :
Нанесите небольшое количество размытия на тень.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. К вашему теневому тексту теперь должно быть применено небольшое размытие:
Изображение после применения фильтра Gaussian Blur.
Шаг 8: понизь непрозрачность слоя
Поскольку большинство теней не отображаются сплошным цветом, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Опустите его примерно до 80% :
Опустите его примерно до 80% :
Опция непрозрачности слоя.
Шаг 9: продублируйте слой с тенью
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать размытый теневой слой. Его копия появится над оригиналом на панели «Слои»:
Сделайте копию теневого слоя.
Шаг 10: примени фильтр Gaussian Blur снова
Тени, как правило, растягиваются и размягчаются по мере удаления от источника, поэтому давайте добавим еще больше размытия к нашей копии тени. Затем мы используем пару масок слоев, чтобы смешать два слоя теней вместе. Во-первых, временно скрыть оригинальный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Это поможет нам увидеть, что мы делаем:
Значок видимости слоя временно включает и выключает слои в документе.
Поскольку фильтр размытия по Гауссу был последним фильтром, который мы применили, мы можем снова быстро получить к нему доступ, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac). На этот раз добавьте еще больше размытия к тени, перетаскивая ползунок Радиуса дальше вправо. Я собираюсь установить значение радиуса на этот раз около 6 пикселей. Как и раньше, значение, которое вы используете, может отличаться и будет зависеть от вашего изображения, поэтому оцените результаты в окне документа при перетаскивании ползунка:
На этот раз используйте большее значение радиуса, чтобы добавить более сильное размытие.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваша тень должна выглядеть примерно так:
Изображение после добавления еще размытия во второй слой тени.
Шаг 10: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers, чтобы добавить маску слоя к слою:
Нажмите на значок маски слоя.
Слой маска миниатюры появятся рядом с главным слоем предварительного эскиза :
Эскиз маски слоя.
Шаг 11: перетащить черно-белый градиент на маску слоя
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Выберите инструмент Градиент.
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте окна документа и выберите черно-белый градиент , щелкнув его миниатюру (третий слева, верхний ряд). Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Нажмите на миниатюру для черно-белого градиента.
Мы хотим, чтобы эта дополнительная размытая версия тени постепенно исчезала из виду по мере ее удаления от текста, поэтому щелкните инструмент «Градиент» в самой верхней части тени, чтобы установить начальную точку для градиента, а затем удерживайте нажатой клавишу Shift и перетащите прямо вниз к нижней части тени. Отпустите кнопку мыши, когда достигнете дна, чтобы установить конечную точку для градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз:
Нажмите на верхнюю часть тени, удерживайте Shift, перетащите вниз и отпустите кнопку мыши в нижней части тени.
Поскольку мы перетаскивали градиент на маске слоя, а не на сам слой, градиент контролирует видимость тени, которая теперь постепенно исчезает, когда она удаляется от текста:
Градиент на маске слоя контролирует прозрачность тени.
Шаг 12: скопируй маску слоя на оригинальный теневой слой
Нажмите еще раз на значок видимости слоя для исходного теневого слоя, чтобы он был виден внутри документа:
Снова включите оригинальный теневой слой.
Нажмите на миниатюру маски слоя на панели «Слои», удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), затем перетащите маску вниз на слой оригинальной тени под ним. Когда вы увидите поле выделения вокруг слоя оригинальной тени, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите одинаковые эскизы маски слоя на обоих слоях тени:
Когда вы увидите поле выделения вокруг слоя оригинальной тени, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите одинаковые эскизы маски слоя на обоих слоях тени:
Клавиша Alt (Win) / Option (Mac) указывает Photoshop сделать копию маски по мере ее перетаскивания.
Шаг 13: инвертируй маску слоя
Нам нужно, чтобы исходная тень исчезала по мере того, как она удаляется от текста, в точности противоположно тому, что она делает сейчас, поэтому нажмите на миниатюру новой маски слоя на исходном слое тени на панели «Слои», чтобы выбрать ее. Затем нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать градиент на маске слоя, чтобы черный стал белым, а белый стал черным:
Миниатюра маски слоя теперь отображает градиент от белого к черному вместо черного к белому.
Теперь, когда оба слоя теней смешаны вместе, тень кажется более мягкой по мере удаления от текста:
Изображение после инверсии маски слоя.
Шаг 14: понизь непрозрачность верхнего теневого слоя
Наконец, нажмите на верхний теневой слой (копию тени) на панели «Слои», чтобы еще раз выбрать его, затем уменьшите его непрозрачность до 60% :
Выберите верхний теневой слой, затем уменьшите его непрозрачность до 60%.
И с этим мы закончили! Вот наш последний текстовый эффект «перспективная тень»:
Финальный текстовый эффект «перспективная тень».
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать.
Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш
CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка»
В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем
размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100%
основной цвет белый, а вспомогательный черный.
Выбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
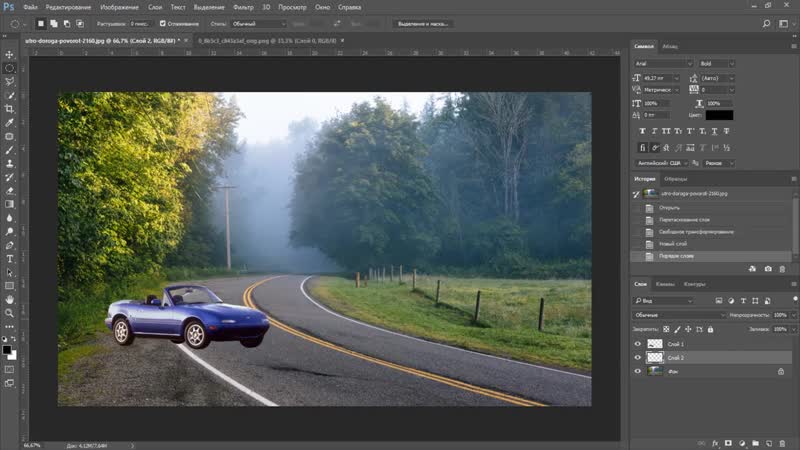
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем
размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Начинаем наносить кистью темные оттенки на области за мужиком.
Тень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
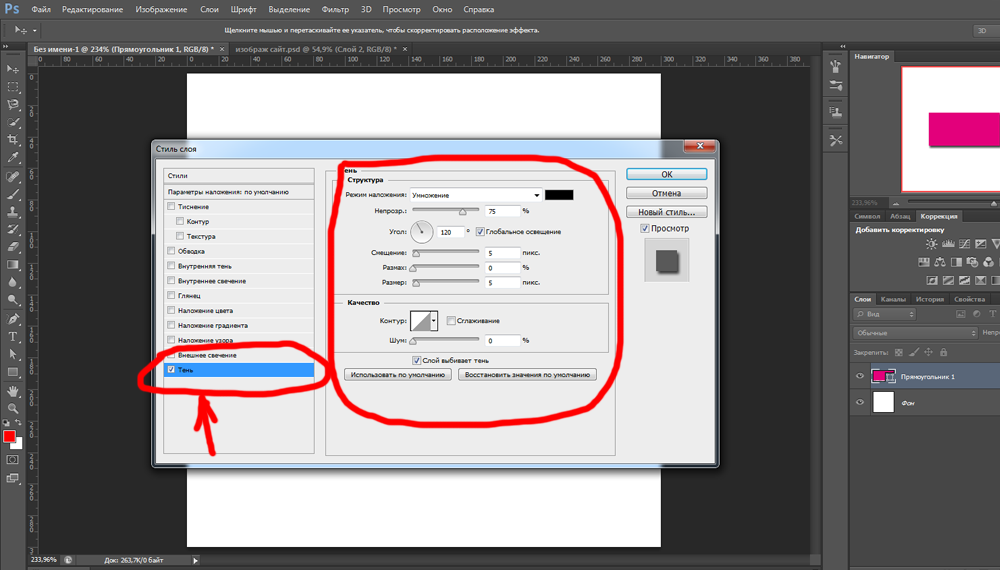
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерКак сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
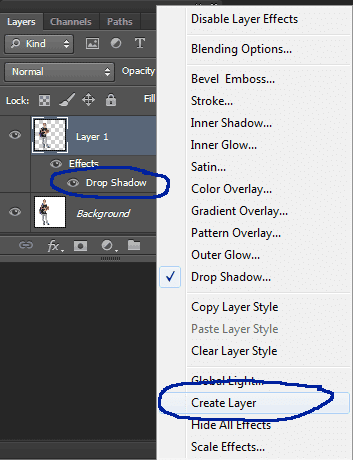
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Как сделать тень к тексту в After Effects
Автор Admin На чтение 2 мин. Просмотров 948 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Как вы, наверное, знаете, оформление текста в Adobe After Effects – одно из самых лучших и самых красивых. Именно поэтому мы и делаем для вас эту статью, в которой расскажем вам, как сделать текст еще красивее, добавив к нему тень.
Итак, изначально вам нужно будет создать новую композицию, к которой вы и будете работать.
Сразу к ней создаем бэкграунд. Просто кликните правой кнопкой мышки по рабочему столу и выберите «New Solid».
Собственно, на бэкграунд вам нужно будет применить эффект Gradient ramp. Найти его вы сможете в панели инструментов, в эффектах, в правой части рабочего экрана.
Теперь вам нужно настроить эффект. Точку Start Point вы перемещаете в центр экрана, а End Point – к краю. Стартовую точку вы делаете белым цветом, а конечную – серым. Получается вот такой вот фон.
Теперь вам понадобится текст. Т.к. мы работаем с тенями, то давайте нашим словом будет слово Shadow. После этого воспользуйтесь комбинацией CTRL+ALT+HOME, чтобы отцентрировать ваш текст, сместив якорную точку (об этом мы писали в одной из предыдущих наших статей). После этого вам нужно будет наложить на надпись эффект Fill, чтобы сделать текст чисто белым, дабы он хорошо выделялся на фоне.
После этого сделайте дубликат слоя и переместите его, в левой нижней части экрана, под слой оригинальный. На нем вы делаете эффект Fill черным.
После этого можно будет применить эффект CC Radial Fast Blur. Тут вы сможете выбрать точку, откуда и будет падать ваша тень.
Также в настройках эффекта вы найдете пункт Amount. Это интенсивность тени. Обычно, хватает 50, но смотрите сами, чтобы композиция ваша выглядела красиво.
Вот, собственно, и все, дорогие читатели. Теперь вы знаете, как добиться эффекта тени в Adobe After Effects для вашего текста.
Как добавить тень к тексту и изображениям в Photoshop
Когда вы хотите добавить тень к тексту или изображениям в Photoshop, не сразу понятно, как это сделать. Это потому, что эффекты тени скрыты в настройках стилей слоя.
Чтобы добавить тень к тексту или изображениям в Photoshop, сначала выберите нужный слой, затем щелкните значок «FX» в нижней части панели «Слои». Из предоставленных стилей слоя выберите «Drop Shadow», чтобы применить его к тексту или изображению.Откроется диалоговое окно «Стили слоя» с дополнительными настройками, такими как размер, мягкость и положение тени.
Теперь существует множество эффектов, которые можно использовать для улучшения внешнего вида падающих теней в Photoshop. Хотите ли вы простую черную тень или хотите оживить ее цветом, все это легко сделать в диалоговом окне стилей слоя. В этом уроке вы подробно познакомитесь с пошаговым процессом создания падающих теней, а также дадите несколько полезных советов, которые помогут сделать ваши тени такими, как вы их себе представляете!
Как добавить тень в Photoshop
Шаг 1. Выделите текст или слой изображения
Перед тем, как создать тень, необходимо указать Photoshop, к какому слою ее применить.Щелкнув текст или изображение, чтобы выделить его, Photoshop будет точно знать, где вы хотите применить тень.
В этом примере я добавлю тень к тексту, но те же шаги применяются и к слою изображения.
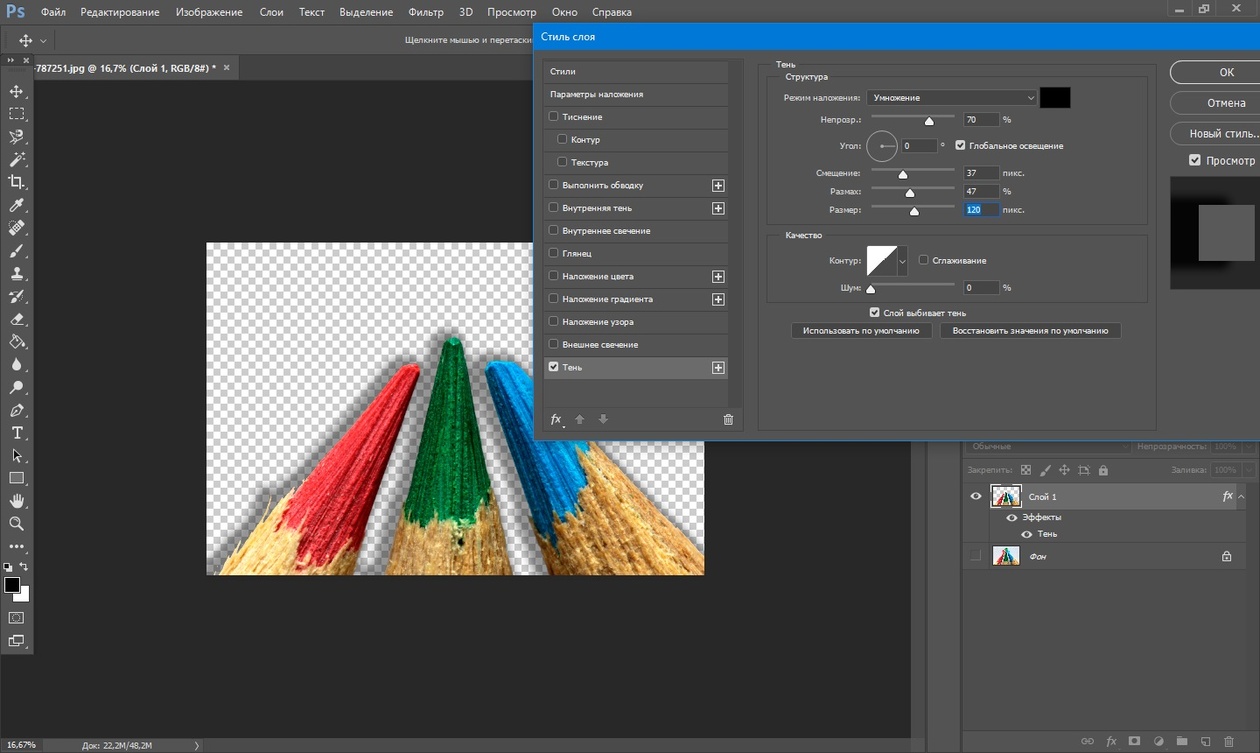
Шаг 2: Выберите Эффекты слоя> Тень
Самый простой способ добавить эффект слоя в Photoshop — использовать значок FX , расположенный в нижней части панели слоев.
Нажав на этот значок, вы увидите различные настройки творческого слоя, которые вы можете применить.Поскольку вы хотите создать падающую тень, щелкните «Drop Shadow» из списка опций.
Тень будет применена к выбранному слою с текстом или изображением, но есть еще некоторые дополнительные настройки, которые нужно изменить!
Шаг 3. Отрегулируйте положение падающей тени
После выбора опции тени, откроется диалоговое окно стилей слоя, в котором будут показаны ваши настройки тени. Первым делом нужно отрегулировать положение падающей тени.Это легко сделать с помощью регулировки угла.
Есть два способа отрегулировать угол / положение тени. Самый простой способ — просто щелкнуть в любом месте настройки источника света. Этот параметр изменяет направление, откуда исходит «свет», тем самым располагая падающую тень на противоположной стороне источника.
Например, белая линия направлена вниз, указывая, с какой стороны светит свет, создавая тень на верхней стороне текста. Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Это работает одинаково для любого места, где вы устанавливаете угол освещения.
Второй вариант — просто ввести точный угол, под которым должна быть тень. Например, введя 45 °, он соответствующим образом отрегулирует угол освещения.
Оба параметра одинаково хорошо подходят для изменения положения вашей тени, но настройка источника света упрощает это, поскольку вы можете больше экспериментировать.
Шаг 4: Уточните внешний вид тени
Теперь, когда падающая тень находится под нужным углом; пришло время изменить внешний вид вашей тени.Под регулировкой угла находятся три ползунка: «Расстояние», «Разброс» и «Размер»; Давайте разберемся, что делает каждый из них.
- Расстояние: Этот параметр регулирует расстояние от тени до текста или изображения. Чем больше расстояние, тем больше будут размыты падающая тень и слой.
- Spread: Управляет шириной тени по отношению к слою. Например, при использовании тени для текстового слоя большее распространение сделает тень каждой буквы более густой.
- Размер: Настройка размера во многом аналогична настройке растушевки с помощью инструмента «Кисть». Чем больше размер, тем мягче края падающей тени.
Нет правильного или неправильного способа настройки этих ползунков, поэтому просто экспериментируйте с каждым из них, пока не будете довольны видом падающей тени.
Шаг 5. Нажмите «ОК», чтобы зафиксировать изменения
Когда вы будете довольны видом падающей тени, пора внести изменения.Просто нажмите ОК в диалоговом окне стилей слоев, чтобы выйти из настроек и вернуться на панель слоев.
Теперь ваш слой будет иметь значок FX рядом с ним, а тень будет указана под ним. Если вы хотите вернуться и настроить падающую тень позже, просто дважды щелкните на слове «drop shadow» , чтобы снова открыть диалоговое окно стилей слоя.
Как изменить цвет тени в Photoshop
После двойного щелчка по миниатюре слоя или значку стиля слоя выберите параметр «Тень» в левой части диалогового окна.Здесь, в верхней части настроек тени, находится цветное поле рядом с опцией режима наложения. Щелкните этот цветной прямоугольник, чтобы открыть цветовую палитру и выбрать новый цвет для тени.
Есть дополнительные способы настроить внешний вид цвета с помощью режима наложения или непрозрачности. В большинстве случаев лучше оставить режим наложения «Нормальный».
Что касается непрозрачности, вы можете изменить прозрачность падающей тени, подняв или уменьшив ее.При непрозрачности 0% тень будет полностью невидимой , а при непрозрачности 100% она будет полностью видимой . Если вы хотите получить легкую тень, попробуйте уменьшить непрозрачность, чтобы быстро смягчить интенсивность тени.
После внесения изменений нажмите OK, чтобы закрыть диалоговое окно стилей слоя.
Как создать длинные падающие тени в Photoshop
Теперь, в отличие от обычных падающих теней, длинные падающие тени выходят за пределы вашего изображения или текста намного дальше, оставаясь связанными.К сожалению, невозможно создать длинные падающие тени с помощью техник, которые вы изучили до сих пор. К счастью, их по-прежнему легко создать, следуя инструкциям, описанным ниже.
Чтобы сделать длинные тени в Photoshop, сначала продублируйте текст. Выберите нижний слой и нажмите Command / Control + T, чтобы наклонить текст под нужную тень. Подтвердите свои изменения, затем удерживайте Alt / Option + клавишу со стрелкой вверх, чтобы 100 раз продублировать наклонный текст. После завершения объедините повторяющиеся слои и переместите их за исходный текст.
Шаг 1. Дублируйте слой текста или изображения
В зависимости от того, хотите ли вы создать длинную тень на тексте или изображении, шаги будут немного отличаться в начале. С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив слой с текстом или изображением, нажмите Command / Control + J (Mac / ПК), чтобы продублировать слой.
С учетом сказанного, этот шаг остается одинаковым для обеих ситуаций. Выделив слой с текстом или изображением, нажмите Command / Control + J (Mac / ПК), чтобы продублировать слой.
Шаг 2: Измените цвет нижнего слоя
Прежде чем создавать длинную тень, давайте выберем цвет. В случае текста, выберите текстовый слой, откройте панель символов и выберите новый цвет текста.
Для изображения вам нужно заполнить изображение сплошным цветом. Сначала щелкните нижележащий слой изображения, чтобы выделить его, затем удерживайте Command / Control + щелкните миниатюру слоя . Это превратит форму вашего изображения в активное выделение.
Теперь щелкните цвет переднего плана на панели инструментов и выберите новый цвет из цветовой палитры.
При активном выделении нажмите Alt / Option + Delete (ПК / Mac), чтобы залить выделение цветом переднего плана. Затем нажмите Command / Control + D (Mac / ПК), чтобы отменить выбор слоя изображения.
Шаг 3. Отрегулируйте угол текста или изображения
Выбрав нижележащий слой, нажмите Command / Control + T (Mac / PC), чтобы получить доступ к инструменту преобразования. На верхней панели настроек вы увидите настройку поворота влево на 0 ° по умолчанию.Щелкните это поле и введите угол, под которым должна быть ваша длинная тень. В этом примере я набираю 45 °, и слой текста или изображения будет повернут в соответствии с этим углом.
Поскольку вы работаете с нижележащим слоем, вы должны увидеть наклонный слой под дублированным слоем.
Шаг 4. Дублируйте слой под углом 100 раз
100 раз ?! Вы с ума сошли?!
Может показаться, что это много, но есть простое сочетание клавиш, которое можно использовать, чтобы сделать это за секунды. Выбрав нижележащий наклонный слой, не забудьте активировать инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt / Option + стрелку вверх , чтобы дублировать и непрерывно перемещать ваш слой.
Выбрав нижележащий наклонный слой, не забудьте активировать инструмент «Перемещение», нажав V . Теперь нажмите и удерживайте Alt / Option + стрелку вверх , чтобы дублировать и непрерывно перемещать ваш слой.
Удерживая этот ярлык, Photoshop продолжит дублировать и перемещать ваш слой, чтобы в конечном итоге создать длинную тень. Примерно после 100 копий у вас остается достаточно, чтобы поработать для этого эффекта.
Шаг 5. Объедините дублированные слои
Нажав на верхнюю часть дублированных слоев, прокрутите вниз до самого нижнего и щелкните между ними, удерживая клавишу Shift, чтобы выделить все слои.Теперь нажмите Command / Control + E , чтобы объединить все 100+ слоев в один слой.
А, в панели слоев восстановлены мир и порядок.
Шаг 6. Исправьте угол длинной тени
Теперь у вас есть длинная тень, но она не соответствует вашему тексту или изображению. Нажав Command / Control + T (Mac / ПК), вернитесь к настройке поворота и введите отрицательное значение исходного ввода. Поскольку ранее я устанавливал угол поворота 45 °, теперь я установил его на -45 °, чтобы исправить это.
Шаг 7. Изменение положения длинной тени
Ваша длинная тень может немного отличаться от текста или изображения, поэтому для изменения положения выберите инструмент «Перемещение» ( V ) и перетащите его на место.
Шаг 8: Дублирование и расширение длинной тени
Если вас устраивает размер вашей длинной тени, значит, ваша работа сделана. Однако вы можете еще больше расширить тень, продублировав и переместив слой.Выделив слой с длинной тенью, нажмите Command / Control + J (Mac / PC), чтобы дублировать его. Используя инструмент «Перемещение» ( V ), измените положение дублированной длинной тени так, чтобы она выходила за пределы предыдущей.
Промойте и повторяйте эти шаги, дублируя и изменяя положение, пока длинная тень не будет расширена настолько, насколько вы хотите.
Теперь вы успешно создали длинную тень в Photoshop на текстовом или графическом слое! Отсюда вы можете дополнительно стилизовать свою графику, изменив цвет фона или даже добавив градиент!
Приведенные здесь советы помогут с легкостью справиться с любым эффектом тени.Независимо от того, хотите ли вы добавить к тексту стандартные тени или пойти дальше, добавив длинную тень на изображения, все это можно сделать за несколько простых шагов. Тени — отличный способ стилизовать вашу графику, но также сделать их выделяющимися на фоне. Еще один достойный вариант выделить объекты на фоне — это выделить текст, изображения или вырезки. Вы можете точно узнать , как очертить ваши изображения в этом следующем уроке!
Счастливого редактирования,
Брендан 🙂
СвязанныеСоздание эффекта тени контура текста в Adobe Photoshop
В Adobe Photoshop есть множество эффектов, которые вы можете создать и использовать на любых объектах.Я бы сказал, что возможности безграничны между идеей, самим эффектом и корректировками, которые вы можете внести в нее. Что касается текстовых эффектов, я видел много за эти годы. Типичный материал — тиснение, контуры, тени, почти все. Однако я редко вижу тень, преобразованную в контур. Это что-то новое, на что приятно смотреть.
В сегодняшнем посте я покажу вам один шаг, необходимый для преобразования обычной падающей тени в контурную падающую тень в Adobe Photoshop.Если вы уже знаете, как применить к чему-либо эффект слоя тени, это должно быть очень легко сделать. Все, что вам нужно сделать, это изменить контур, а затем отрегулировать расстояние, разброс и размер.
Первое, что я сделаю, это напишу произвольный текст на пустом холсте. Для этого я воспользуюсь инструментом Horizontal Type Tool . Я использую шрифт Microsoft Tai Le . Вот текст.
Я использую шрифт Microsoft Tai Le . Вот текст.
Затем я дважды щелкаю текстовый слой на панели Layers , чтобы открыть палитру Layer Style .После открытия я нажимаю на опцию Drop Shadow .
В области Drop Shadow я внесу несколько изменений. Не думайте, что эти корректировки высечены в камне. Вы можете делать все, что захотите, со своим собственным текстом. Самая важная часть — это контур.
Сначала я установлю Opacity на 100% и Blend Mode на Normal . Затем я изменю Угол на 130 ° .Затем я установлю Contour на Rolling Slope — Descending .
На этом этапе моя тень будет выглядеть немного странно. Причина в том, что я еще не настроил его. Давайте посмотрим, что у меня есть.
Если я продолжу и установлю Distance на 10 , Spread от до 10 и Size от до 3 , я думаю, что все будет выглядеть намного лучше. Вот настройки.
И вот финальный эффект контура тени текста.
Довольно круто, правда? Позвольте мне сказать вам, что этот тип эффекта выглядит по-разному, когда он применяется к разным шрифтам. Я немного поигрался и нашел несколько интересных приложений. Проверьте это.
Мне нужно остановиться, потому что я могу сидеть здесь весь день и возиться с этими вещами. Я думаю, что этого достаточно для вас, чтобы начать работу. Если у вас есть какие-либо вопросы о том, как применить этот тип эффекта к тексту в Adobe Photoshop, дайте мне знать в разделе комментариев ниже или на форуме Photoshop.Спасибо за прочтение!
Как создать красивые настраиваемые тени в Photoshop
Хотите, чтобы ваши тексты выделялись? В этом уроке вы узнаете, как создавать красивые настраиваемые тени в Photoshop, чтобы сделать ваш текст POP !
Добавляя тени к объектам переднего плана в вашей композиции, создает контраст на фоне и перемещает объект вперед, что привлекает внимание зрителя.
Примените стиль слоя Drop Shadow
Теперь начнем с двух вещей в вашем рабочем документе.
На панели «Слои» есть чистый сплошной цвет Фоновый слой и простой Текстовый слой .
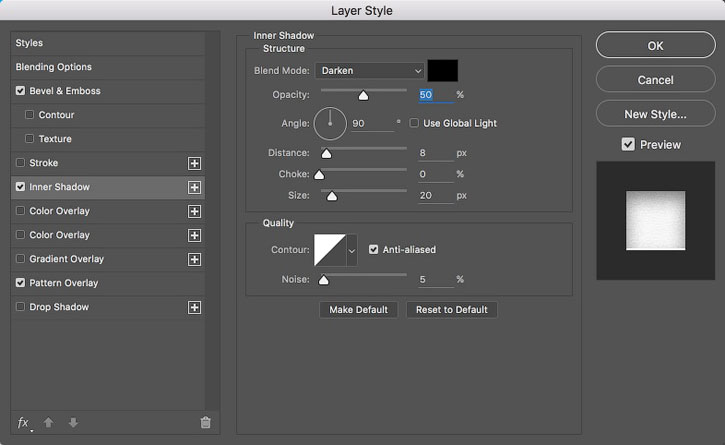
Начните с , дважды щелкнув сбоку от слоя Text r, чтобы открыть окно Layer Style .
Чтобы создать красивые настраиваемые тени в Photoshop, установите флажок Drop Shadow , и вы перейдете на панель Properties .
Используйте элементы управления Structure и Quality для редактирования настроек вашей тени.
Вы также можете перетащить тень с помощью инструмента «Перемещение» , чтобы изменить ее положение.
Для более естественного вида можно изменить цвет тени на более темно-розовый. Выберите цвет фона, затем затемните цвет в палитре цветов.
Затем нажмите ОК , чтобы применить изменения.
Чтобы добавить еще несколько теней к текстовому слою , щелкните значок плюс рядом с меткой Drop Shadow .
Щелкните и перетащите тень, чтобы переместить ее в нужное положение.
Опять же, вы можете свободно применять настройки к новому Drop Shadow .
Для второго Drop Shadow вам может потребоваться увеличить размер, чтобы сделать его более размытым.
Затем добавьте третий Drop Shadow , щелкнув значок плюса рядом с меткой.
Отрегулируйте первую тень и уменьшите ее размер и непрозрачность тени для иллюзии, что она ближе к самому тексту.
Затем нажмите ОК , чтобы применить изменения.
Преобразование стилей слоев в слои
Теперь у вас есть три эффекта Drop Shadow под вашим текстовым слоем.
Чтобы тени выглядели более реалистично, вам нужно исказить тени, и для этого вам нужно преобразовать их в слои.
Щелкните правой кнопкой мыши на значке fx текстового слоя и выберите Create Layers . Затем нажмите OK .
Сразу вы увидите новый список слоев Drop Shadow под слоем Text.
Преобразование теневых слоев в смарт-объект
Прежде чем вы сможете их исказить, вам необходимо преобразовать их в смарт-объект , чтобы вы могли работать с неразрушающим образом .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Выбрав три слоя Drop Shadow , щелкните правой кнопкой мыши > выберите Преобразовать в смарт-объект .
Если вы нажмете Ctrl T (Windows) или Command T (macOS) для преобразования, вы получите ограничивающую рамку, которая покрывает весь холст. Вам нужно снять отметку с в одном поле, чтобы этого не произошло.
Чтобы показать вам, отмените последний шаг, нажав Ctrl Z (Windows) или Command Z (macOS) .
На панели «Слои» обратите внимание на значок рядом с каждым слоем падающей тени, который является причиной проблемы.
Дважды щелкните сбоку от слоя, чтобы открыть окно стиля слоя .
Unde r Advanced Blending, установите флажок для Transparency Shapes Layer , и вы заметите, что значок двойной рамки исчезнет со слоя Drop Shadow.
Нажмите OK , чтобы закрыть окно, и сделайте то же самое для других слоев.
ПРИМЕЧАНИЕ. Причина, по которой щелчок правой кнопкой мыши по слою и выбор «Очистить стиль слоя» является нелогичным, заключается в том, что при этом удаляются стили, применяемые к слою.
Смарт-объект «Искажение теней»
Удерживайте Shift , щелкая по всем слоям Drop Shadow , чтобы выбрать их.
Затем щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Вы можете заметить, что теперь он ограничен рамкой меньшего размера.
При нажатии Ctrl T (Windows) или Command T (macOS) от до Transform становится проще применить искажение.
Щелкните правой кнопкой мыши > Distort , чтобы вы могли переместить тень в нужное положение и создать желаемый эффект.
Смарт-объект «Искажение теней»
Щелкните правой кнопкой мыши > Warp , и вы можете щелкнуть и перетащить на точки, чтобы изменить перспективу тени, как показано ниже.
На панели параметров вы можете щелкнуть значок Вертикальное разделение , чтобы создать разделение, чтобы при настройке точек слева вы не влияли на правую область.
Когда вас устраивает деформация, нажмите галочку на панели параметров , чтобы сохранить изменения.
Поскольку вы работаете со смарт-объектом , вы всегда можете нажать Ctrl T (Windows) или Command T (macOS) , чтобы применить другое преобразование или отредактировать последнее преобразование.
Применение стиля слоя Bevel & Emboss
Если вы хотите добавить больше размеров к вашему тексту, установите флажок для Bevel & Emboss , чтобы добавить его в качестве стиля слоя. Не забудьте отрегулировать Structure и Shading для достижения желаемого результата.
Добавленные блики и тени определенно выделят ваш текст.
Это также очень полезно, особенно если цвет фона и цвет переднего плана схожи или имеют одинаковую яркость.
Вот как вы можете создавать красивые настраиваемые тени в Photoshop всего за пару шагов!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как поместить тень за текстом в Illustrator | Small Business
Автор: Nicky LaMarco Обновлено 23 августа 2018 г.
В зависимости от типа проекта, над которым вы работаете в Illustrator, вам может потребоваться добавить текст, чтобы идентифицировать части вашей работы или даже завершить их.Будь то технические иллюстрации, логотипы, диаграммы или простая инфографика, типографские элементы в вашем проекте можно стилизовать с падающей за ними тенью, чтобы они выглядели особенно стильно.
Вы добавляете тень, используя живые эффекты Illustrator, которые позволяют неразрушающим образом добавлять тень и улучшать ее по мере продвижения проекта. Между тем, вы по-прежнему сможете редактировать сам текст.
Активировать инструмент выбора
Чтобы активировать инструмент выбора, нажмите «V» на клавиатуре или «A», если вы хотите активировать инструмент прямого выбора.После активации нажмите на текст, к которому вы хотите добавить тень, чтобы выделить его. Если вы попытаетесь применить эффект, пока текст все еще выделен, эффект будет недоступен, и вы не сможете получить к нему доступ в меню.
Выберите «Эффект падающей тени».
Откройте меню «Эффект» и перейдите в подменю «Стилизация». Здесь вы должны выбрать вариант с надписью Drop Shadow. Есть флажок «Предварительный просмотр».Активируйте его в диалоговом окне Drop Shadow. Таким образом, вы сможете увидеть предварительный просмотр вашего эффекта, когда вы поиграете с параметрами.

Выбрать режим
Откройте раскрывающееся меню «Режим» и установите для него режим наложения. Эффектом по умолчанию в этом случае является режим «Умножение», который в основном позволяет цвету тени взаимодействовать с цветами других объектов, расположенных под ней. Если под текстом нет других объектов, оставьте его в режиме по умолчанию.
Установить непрозрачность
Теперь вам нужно установить уровень непрозрачности тени. В поле непрозрачности введите процентное значение или оставьте значение по умолчанию, равное 75 процентам. Непрозрачность эффекта определяет, сколько всего того, что находится за текстом, можно увидеть через эффект тени, и насколько плотной выглядит тень.
Установка смещения теней
Начните с установки смещения по оси X, чтобы определить, насколько правее или левее будет появляться тень.Положительные числа сдвигают его вправо, а отрицательные — влево. Смещение по оси Y определяет, насколько далеко вверх или вниз будет отображаться тень: положительные числа подталкивают ее под типом, а отрицательные числа — вверх. Если оба смещения установлены на ноль, тень будет находиться непосредственно под шрифтом и не будет отображаться.
Установите размытие
Значение размытия определяет жесткость или мягкость краев вашей тени. Нулевое размытие приводит к резким краям, а увеличение значения размытия делает их более размытыми.В это поле нельзя вводить отрицательные числа.
Выберите цвет
Вы можете выбрать цвет, щелкнув образец цвета. Откроется диалоговое окно «Палитра цветов», в котором вы сможете установить цвет эффекта.
Сопоставить цвет тени с цветом типа
Если вы активируете переключатель с надписью «Темнота», ваша тень будет цвета типового объекта с некоторым дополнительным черным цветом, который будет определяться выбранным вами процентным соотношением темноты.

3 творческих использования падающей тени в Photoshop
Тень по умолчанию, примененная к тексту
Стили слоя — отличный способ добавить эффекты к изображениям в Photoshop. Из этой статьи вы узнаете о Drop Shadow . Типичным примером эффекта тени в Photoshop является добавление трехмерного вида вашему тексту. Другой пример: при работе с несколькими изображениями в одном документе вырезанные элементы должны выглядеть бесшовно на заднем плане.Эффект тени также можно использовать творчески, чтобы выделить ваше изображение.
Чтобы перейти к стилям слоев в Photoshop, щелкните значок fx в нижней части палитры слоев. Затем нажмите Drop Shadow, , это вызовет диалоговое окно Drop Shadow .
Диалоговое окно Drop Shadow
Давайте посмотрим на некоторые настройки по умолчанию:
- Режим наложения был изменен на Умножение.
- Непрозрачность снижена до 75%.
- Расстояние тени от объекта установлено на три пикселя.
- Размер — это то, что размывает тень, он также установлен на три пикселя.
Все эти параметры можно изменить в этом диалоговом окне. Например, вы можете изменить угол на 90 градусов, чтобы тень падала прямо под ним. Если вы новичок в добавлении эффектов в Photoshop.
Знакомство со стилями слоев — хорошее начало.Эти эффекты применяются неразрушающим образом. Я предпочитаю работать со слоями, чтобы иметь больше контроля над любыми настройками, которые необходимо внести. Я довольно часто использую размытие по Гауссу, которое можно найти в разделе Фильтр в строке меню. Далее я покажу вам, как поместить стиль слоя тени на отдельном слое.
Начиная с уже открытого диалогового окна Drop Shadow , нажмите Ok, , затем вернитесь к строке меню > Layer> Layer Style> Create Layer .Появится диалоговое окно с сообщением « Некоторые аспекты эффектов не могут быть воспроизведены с помощью слоев!» Просто нажмите Ok еще раз.
Пользовательская тень
Это помещает тень на отдельный слой. Теперь вы можете без разрушения вносить изменения в падающую тень, используя корректирующие слои. Перемещая этот слой, вы создаете расстояние и угол падающей тени одним движением. Изменение этого слоя на смарт-объект будет означать, что вы можете добавить Gaussian Blur или любой другой фильтр, и этот эффект также будет применяться неразрушающим образом.На панели слоев увеличьте непрозрачность до , чтобы уменьшить интенсивность тени.
Создание собственной креативной тени
Вы также можете создать тень без использования стилей слоя. Когда я работаю с двумя или более изображениями (т. Е. Компоновкой), я импортирую изображение с обтравочным контуром или маской слоя, чтобы объект или объект уже были изолированы или вырезаны из фона. Например, это изображение:
Женщины за работой
Идея этого изображения — игра на тему мужчин за работой.Выполните следующие шаги:
- Сделайте снимок своей модели.
- Свет не важен, так как он превращает объект в силуэт.
- Создайте обтравочный контур с помощью инструмента «Перо», затем откройте изображение назначения (в данном случае пустой дорожный знак) и скопируйте путь модели в это изображение.
- Затем выделите контур и залейте его черным цветом.
- Дублируйте этот слой и назовите его drop shadow .
- Теперь у вас есть два слоя с таким же черным силуэтом вашей модели.
- Поместите слой с именем drop shadow под слой с силуэтом.
- Затем, используя сочетание клавиш Cmd + T на Mac ( Ctrl + T на ПК), активируйте инструмент Free Transform .
- Удерживая нажатой клавишу Cmd на клавиатуре, наведите курсор на верхнюю среднюю точку, пока стрелка не станет белой.
- Щелкните и перетащите тень влево и вниз.
- Уменьшите непрозрачность примерно до 32%, преобразуйте этот слой в смарт-объект , и примените размытие по Гауссу (я использовал четыре пикселя).
Это скорее креативная тень, чем реалистичная. Смотрите получившееся изображение ниже.
Женщины за работой со свободными ручками-трансформерами
Тени
Тени будут играть важную роль при работе с несколькими изображениями, особенно если вы хотите, чтобы вырезанный элемент выглядел как можно более бесшовно на фоне. Давайте посмотрим, как создать более реалистичную тень.
На этом изображении безлюдной дороги я импортировал вырезку из фигурки Лего.Я использовал комбинацию метода, использованного выше, затем создал еще одну тень под его ногами, используя стили слоя. Следуйте инструкциям, чтобы создать что-то подобное, используя свои изображения:
- Дублируйте фигурку Лего (или его версию) и залейте ее черным, чтобы получить длинную тень, отбрасываемую солнцем.
- Уменьшите Непрозрачность примерно до 22%.
- Щелкните значок fx в нижней части панели «Слои», чтобы добавить стиль слоя тени.На этом изображении я хотел, чтобы эта падающая тень находилась под фигурой у ее ног.
- Поместите эту тень на отдельный слой (см. Описание выше) и преобразуйте его в смарт-объект .
- Закрасьте тень на теле, используя маску слоя, а затем примените немного размытия по Гауссу , , но не слишком сильно.
- Уменьшите Непрозрачность до 70%.
- Тени вокруг ступней будут более темными и не такими большими, как другие тени. Фигурка Lego теперь выглядит прикрепленной к изображению, а не парит в нем.
Lego фигурка
Подводя итог, можно сказать, что падающая тень — очень полезный эффект, который может значительно улучшить ваши изображения. Для реалистичных теней обратите внимание на направление и тип света. Солнце светит над головой или справа? Утренний и вечерний свет будут иметь более длинные тени, чем в середине дня. Gaussian Blur и Opacity будут здесь вашими союзниками.
Есть ли у вас какие-нибудь другие подсказки для создания теней или их творческое использование?
Как добавить тень в Photoshop — MakiPlace
Один из самых простых эффектов для применения в Adobe Photoshop — «Тень». Использование эффекта тени в Photoshop может сделать ваши проекты и изображения немного более многомерными по сравнению, скажем, с плоской фотографией.
Использование эффекта тени в Photoshop может сделать ваши проекты и изображения немного более многомерными по сравнению, скажем, с плоской фотографией.
В этом уроке мы исследуем основы техники Drop Shadow. От использования встроенного эффекта Photoshop до создания вручную желаемого угла тени от определенного объекта. Вы можете использовать тени с текстом или любым изображением, являющимся слоем.
В качестве образца мы воссоздадим фотографию выше. В текстовой части фотографии мы использовали предварительно установленный текстовый эффект тени, в то время как тень котенка была создана вручную, чтобы иметь такое настраиваемое направление, которое вы не сможете воспроизвести с помощью встроенного эффекта тени.
Чтобы получить тени, которые использовались в образце фотографии, нам нужно будет выполнить следующие шаги:
Ручная тень на слое изображения
Шаг 1: Откройте базовую фотографию, которую вы хотите использовать. В этом примере мы открыли базовый файл .psd, состоящий из нескольких слоев.
Шаг 2: Сначала мы вручную создадим тень для вектора makiplace. Нам нужно будет продублировать векторный слой, щелкнув правой кнопкой мыши «Фигура 1», а затем «Дублировать слой».
Шаг 3: Перетащите вниз слой «makiplace shadow» чуть ниже «makiplace» и затем скройте «makiplace».
Щелкните правой кнопкой мыши слой «makiplace shadow» и выберите «Параметры смешивания».
В настройках параметров наложения нажмите «Наложение цвета». Выберите черный цвет и нажмите ОК.
Вы заметите, что котенок почернел.
Шаг 4: Щелкните на инструменте Transform Tool и поверните изображение черного макипласа.
Шаг 5: Сделайте «макиплас» снова видимым. Вы заметите, что под макипласом теперь есть тень.
Шаг 6: Затем отрегулируйте непрозрачность (в этом примере мы снизили ее до 50%).
Теперь вы вручную создали тень изображения в соответствии с заданным углом.
Встроенная тень на тексте
Шаг 1: Введите нужный текст. В этом примере мы используем текст «MakiPlace».Отрегулируйте текст в соответствии с предпочтениями (цвет, шрифт, размер и т. Д.)
Шаг 2: На панели слоев щелкните правой кнопкой мыши текстовый слой. Нажмите на ОПЦИИ СМЕШИВАНИЯ. В ПАНЕЛИ СМЕШАННЫХ ОПЦИЙ отметьте КАПЛЯНУЮ ТЕНЬ. Поиграйте с настройками Drop Shadow (Цвет тени, Непрозрачность, Угол, Расстояние и т. Д.), Пока не найдете желаемый стиль и внешний вид. Когда закончите, нажмите ОК.
Шаг 3: Теперь вы применили к вашему тексту базовую ОТТЕНКУ. Опять же, вот последнее изображение только что созданного образца.Комбинация ручной тени и встроенного эффекта Drop Shadow от Photoshop.
Как добавить тень в Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое спасибо! »- Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) «- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«Я
люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил манекены
книга, и это нормально, но я лучше смотрю, а не читаю. Престижность
к вам! «- Ура, Кэти
Я купил манекены
книга, и это нормально, но я лучше смотрю, а не читаю. Престижность
к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получаю от этого
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
.