Уроки Photoshop на AKVIS.com: Новогодние кисти в Photoshop
Автор статьи Людмила Полянская.
Холст без кистей бесполезен. Кисть является наиболее часто используемым инструментом в PhotoShop, ведь объект Brush применяется не только в качестве кисточки для рисования, но и определяет способ действия многих инструментов — Clone Stamp, Eraser Tool, Blur Tool, Burn Tool и других.
PhotoShop предоставляет множество настроек инструмента Brush, с помощью которых можно достигать интересных эффектов. Познакомимся с некоторыми из них на примере рисования новогодней атрибутики.
В продажу поступили елки
Для рисования данного новогоднего атрибута понадобится кисть определенной формы. Ничего подходящего в стандартных наборах нет, поэтому придется создавать ее самому.
Для начала нарисуем форму будущей кисти, создадим файл… Стоп! Какого размера должен быть файл для кисти?
Если посмотреть на стандартный набор, нетрудно заметить, что размер кистей, за небольшим исключением, не превышает значения 100 рх.
Круглая жесткая кисть такого диаметра на холсте 10х15х400dpi даст изображение размером около 6 мм. Да, размер кисти можно масштабировать с помощью Master Diameter в настройках или клавиш [ и ] (квадратные скобки). Но любой алгоритм увеличения при больших значениях масштаба дает погрешности. При увеличении такого объекта, как кисть, PhotoShop добавляет полупрозрачные пиксели по краям, чтобы сгладить начинающие выпирать квадраты. Этот принцип получил название «антиалиасинг». В итоге кисть, форма которой изначально была задана небольшого размера, не даст четких краев при увеличении. А «квадраты», которые были отдельными пикселями, все равно выглядят грубо.
Выход: делать кисть большого размера. Погрешности изображения при уменьшении не настолько грубы, как при увеличении, скажем, раз в 10-20.
В PhotoShop максимально возможный диаметр кисти 2500 рх. Но это, конечно, экстрим. 400-500 рх вполне будет достаточно. Изобразим нечто, похожее на рис 1.![]() Кто не догадался – это хвоинки на маленьком кусочке ветки. Следует отметить, что форма кисти рисуется в градациях серого. Черный цвет обозначает полностью закрашиваемый участок, белый – полностью прозрачный. Фрагменты кисти, передаваемые различными градациями серого, будут окрашивать холст заданным цветом, но с различной степенью прозрачности. Лучше всего задать подобное изображение, нарисовав его с помощью векторных кривых, которые в PhotoShop традиционно называются путями, а потом выбрать Fill Path из контекстного меню (щелчок правой кнопкой) и залить их черным цветом.
Кто не догадался – это хвоинки на маленьком кусочке ветки. Следует отметить, что форма кисти рисуется в градациях серого. Черный цвет обозначает полностью закрашиваемый участок, белый – полностью прозрачный. Фрагменты кисти, передаваемые различными градациями серого, будут окрашивать холст заданным цветом, но с различной степенью прозрачности. Лучше всего задать подобное изображение, нарисовав его с помощью векторных кривых, которые в PhotoShop традиционно называются путями, а потом выбрать Fill Path из контекстного меню (щелчок правой кнопкой) и залить их черным цветом.
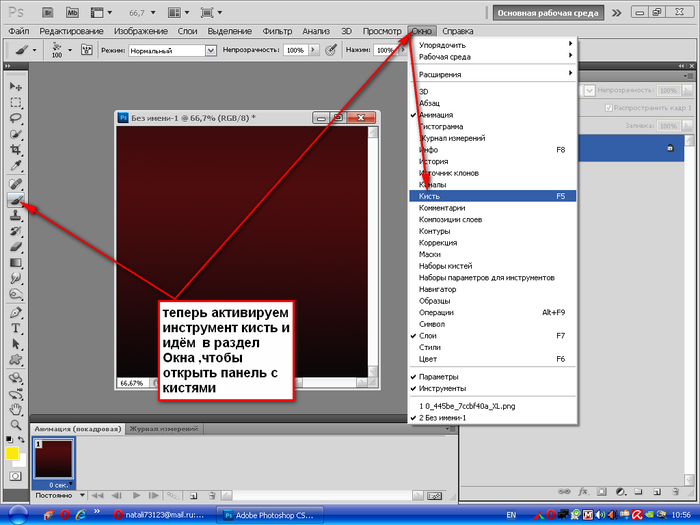
Теперь в пункте главного меню Edit выбираем Define Brush Preset. Программа создаст кисть заданной формы и попросит дать ей название. Если на данном этапе возникли проблемы – посмотрите внимательно, отображается ли векторная кривая? Чтобы функция

Переходим к настройкам нашей кисточки. Жмем F5 для вызова окна Brushes (или Window -> Brushes).
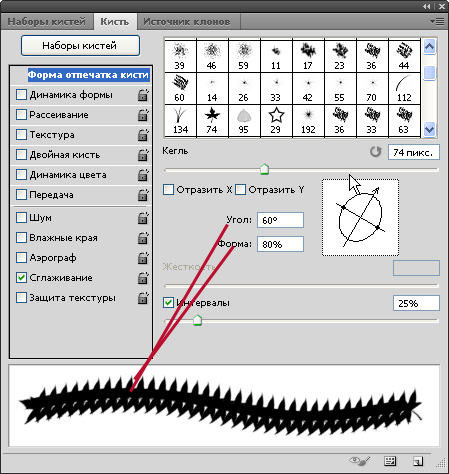
Блок настроек Shape Dynamics: Angle Jitter (букв. «неровность угла»). Этот пакет параметров задает угол поворота кисти в процессе рисования. В выпадающем списке Control выбираем Direction. Это придаст кисти свойство всегда быть ориентированной вдоль направления рисования, будь то векторная кривая или штрих «от руки». Теперь форма кисти точно следует по заданной траектории. Но слишком правильно – тоже не всегда хорошо, больше похоже не на еловую ветку, а на рыбий хребет. Поэтому установим параметр Angle Jitter равным примерно 3% — это означает, что наша кисть хоть и следует пути, но может отклоняться от него не более, чем на 3%.
Далее: Roundness Jitter. Этот параметр отвечает за «сплющенность» отпечатка кисти. Пусть он будет равен 50%, т.е. половина отображаемых отпечатков кисти будут сжаты в одном направлении. В каком направлении? А это надо задать параметром Flip Jitter. Ставим галочку на Flip Y Jitter. Так как отпечатки кисти у нас строго ориентированы вдоль пути, то и направление осей тоже получилось плавающим. Ось Х направлена вдоль пути, превращаясь в касательную к каждой его точке, а Y – соответственно, в нормали. Теперь хвоинки на еловой ветке будут топорщиться, каждая по-своему. Почти… Что забыли? Ну да, Minimum Roundness – минимальная степень сжатия. 25% хватит для сосны средней пушистости. Можно задать
В каком направлении? А это надо задать параметром Flip Jitter. Ставим галочку на Flip Y Jitter. Так как отпечатки кисти у нас строго ориентированы вдоль пути, то и направление осей тоже получилось плавающим. Ось Х направлена вдоль пути, превращаясь в касательную к каждой его точке, а Y – соответственно, в нормали. Теперь хвоинки на еловой ветке будут топорщиться, каждая по-своему. Почти… Что забыли? Ну да, Minimum Roundness – минимальная степень сжатия. 25% хватит для сосны средней пушистости. Можно задать
И конечно же, хвоя никогда не бывает строго одного цвета. Здесь нам поможет настройка кисти под названием Color Dynamics. Подбираем значения Hue Jitter, Saturation Jitter, Brightness Jitter, которые задают колебания оттенка, насыщенности и яркости цвета соответственно. Все эти параметры устанавливаем в пределах 10-12% (рис. 3), хотя можно и поэкспериментировать…
Елка с разноцветными хвоинками выглядит забавно (но продукты радиоактивного распада могут испортить вкус оливье).![]() Последний штрих – Brush Tip Shape. Задаем Spacing = 10%. Сохраним кисть теперь уже со всеми ее настройками – для этого надо найти вот такой знак (рис. 4) и выбрать New Brush Preset.
Последний штрих – Brush Tip Shape. Задаем Spacing = 10%. Сохраним кисть теперь уже со всеми ее настройками – для этого надо найти вот такой знак (рис. 4) и выбрать New Brush Preset.
Отдел елочных игрушек: рисуем «дождик»
Для тех, кто разобрался с настройками кисти для хвойных веток, не составит труда задать свойства Brush для рисования новогодней мишуры.
Итак, берем обычную круглую кисть с жесткими краями, открываем настройки кисти (F5), опция Brush Tip Shape: здесь устанавливаем сплющенность кисти 2-3% — параметр Roundness. Шаг кисти – Spacing – устанавливаем 150-200%.
Переходим к Shape Dynamics: здесь устанавливаем только параметр Angle Jitter = 100%. Вот, штрих кисти уже напоминает новогодний «дождик». Не хватает только «дрожания» цвета. Открываем Color Dynamics.
Hue Jitter – колебания оттенка цвета, т.е. насколько выбранный нами цвет будет отклоняться в красную или фиолетовую стороны. При 100% получим в штрихе все цвета спектра. Но 10% будет вполне достаточно.
Saturation Jitter – колебание насыщенности от белого до максимально глубокого цвета. Ставим значение побольше, 50-100%.
Brightness Jitter – отклонение яркости, работает так, будто к выбранному цвету примешивается черная краска. Добавятся «грязные» оттенки выбранного цвета и серые элементы. Так что больше 25% ставить не стоит.
Как и большинство деталей, рисуем дождик в отдельном слое. Затем к этому слою можно применить режимы наложения Layer -> Layer Style -> Blending Option. Например:
- Внешнее свечение — Outer Glow (рис. 6, а) – параметр Technique равен Precise и подобрать цвет свечения. Это вообще довольно распространенный прием, чтобы изобразить «темное на темном».

- Рис. 6, б – это тоже Outer Glow, но с другим режимом наложения — блок настроек Structure, Blend Mode равно Dissolve.
- Рис. 6, в – применен Bevel & Emboss, в нем главное – не переборщить с Size, он должен быть в пределах 1-5 рх, а вот глубину (Depth) можно сделать и побольше (800-1000%).
- Рис. 6, г – а здесь нет никаких эффектов, просто один и тот же путь отрисован дважды: сначала кистью большего размера и более насыщенного цвета, затем поверх него – светлым цветом и кистью меньшего диаметра.
Серпантин
Одной из возможностей инструмента Brush является наложение штриха вдоль заранее заданного пути (векторной кривой). Используем это!
При помощи инструмента Pen Tool и разметок нарисовать кривую, как на рис. 7, совсем несложно. Главное для дальнейших преобразований – правильное расположение узлов. А они должны располагаться в местах пересечения нашей кривой с некоторой осевой линией и в наиболее удаленных от этой осевой линии точках.
Присвоим имя данной кривой, тем самым сохранив ее – всего лишь двойной щелчок по пиктограмме со схематическим изображением этой же кривой в палитре Paths. Теперь сделаем дубль кривой – щелчок правой кнопкой по той же пиктограмме (рис. 8).
Следующий шаг состоит в том, что надо выделять центральные узлы через один, например, как на рис. 9, и… нажимать Delete.
Во втором экземпляре имеющейся кривой также надо будет удалить некоторые центральные узелки следующим образом: если в первой кривой данный узел удалялся, то теперь его оставляем и наоборот. Сейчас мы используем то действие PhotoShop’а, при котором при удалении узла исчезают и прилежащие к нему сегменты кривой. Не паникуйте! Так задумано. В итоге из обеих кривых должно получиться что-то вроде рис. 10.
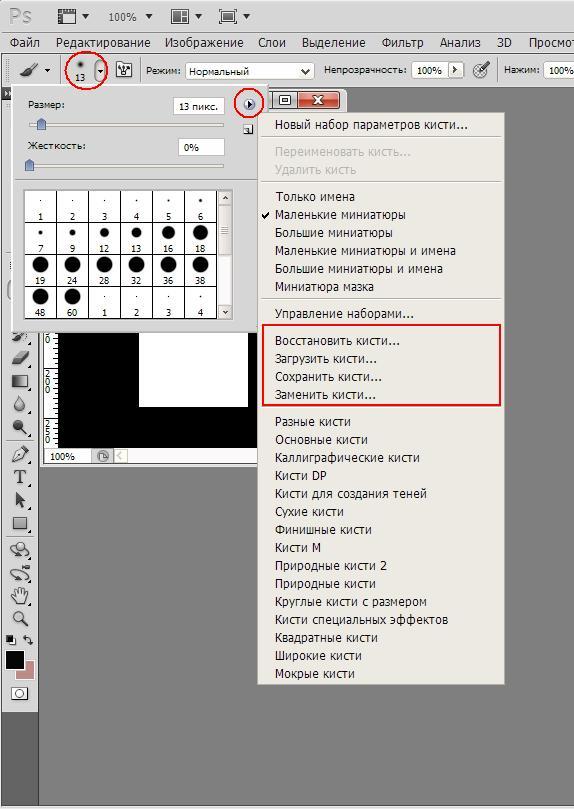
Теперь настроим кисть. Нажимаем F5, выбираем кисть квадратной формы. Если квадратные кисти типа Square Brush в перечне образцов отсутствуют, значит, нужно их подгрузить. Жмем маленькую круглую кнопку с треугольником внутри (рис. 11), выбираем набор, который так и называется — Square Brush. В окне с запросом, желаем ли мы заменить текущие кисти выбранным набором или добавить их к существующим – отвечаем по своему усмотрению. Лично я предпочитаю Append – добавить кисти к активным. Убрать лишние из текущего набора очень просто – зажать кнопку Alt (при этом курсор из «пальца» превратится в ножницы) и щелкать по ненужным кистям.
Жмем маленькую круглую кнопку с треугольником внутри (рис. 11), выбираем набор, который так и называется — Square Brush. В окне с запросом, желаем ли мы заменить текущие кисти выбранным набором или добавить их к существующим – отвечаем по своему усмотрению. Лично я предпочитаю Append – добавить кисти к активным. Убрать лишние из текущего набора очень просто – зажать кнопку Alt (при этом курсор из «пальца» превратится в ножницы) и щелкать по ненужным кистям.
Итак, выбираем квадратную жесткую кисть и активируем блок настроек
Все другие настройки данной кисти должны быть сброшены.
Задаем цвет для рисования – любой, можно даже белый. На данном этапе это не есть конечный цвет, сейчас важно задать форму.
Теперь создадим два чистых слоя (Ctrl+Shift+N). Находясь в одном из них, выполняем Stroke Path одного из двух путей. Переходим во второй слой и активируем второй путь. Снова выполняем Stroke Path. Результат сверяем с рис. 12.
Снова выполняем Stroke Path. Результат сверяем с рис. 12.
Чтобы красиво раскрасить наш серпантин, к нему нужно применить заливку градиентом. Чтобы градиент не распространился на всю поверхность слоя, а раскрашивал бы только поверхность серпантина, делаем одно из двух: либо заблокируем прозрачные пиксели в выделенном слое (рис. 13), либо щелкнем волшебной палочкой по пустому месту, чтобы выделились прозрачные пиксели, а затем инвертируем выделение Ctrl+Shift+І. Первый вариант удобнее.
Подбираем градиент. Он должен содержать мягкие переливы цвета и быть слегка асимметричным (рис. 14). Тип градиента будет линейный.
Итак, заливаем сначала один слой выбранным градиентом (рис. 15, стрелками показано направление градиента), затем второй, но направление градиента теперь должно быть противоположным, то есть либо «протянуть» направляющую градиента в обратном направлении, либо поставить галочку Reverse в панели свойств, а еще лучше, если каждую цветовую точку градиента сделать более темной.
Попробовав несколько раз на предмет «точности» накладывания градиента, получаем рис. 16.
Как сделать кисть в Photoshop из изображения
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Хотя Photoshop поставляется с 49 кистями, вы можете захотеть отредактировать и добавить некоторые специальные эффекты к своим фотографиям недвижимости, которые нельзя добавить с помощью популярных кистей. Знание того, как сделать кисть в Photoshop из изображения, может помочь решить эту проблему.
Быстрая Навигация
- Как сделать кисть в фотошопе из изображения
- Откройте и изолируйте изображение
- Обесцветьте цвета
- Сделайте фон белым, а объект черным
- Сделайте фон прозрачным
- Часто задаваемые вопросы
- Могу ли я перенести свои пользовательские кисти Photoshop на другой компьютер?
- Есть ли авторские права на кисти Photoshop?
- Каков максимальный размер пользовательской кисти в Photoshop?
- Заключительные мысли
Как сделать кисть в фотошопе из изображения
Лучший способ выделить ваши фотографии недвижимости — это создать уникальные узоры, которые другие фотографы не смогут воспроизвести. Знание того, как сделать кисть в Photoshop из изображения, поможет вам добавить водяные знаки, логотипы и уникальные эффекты, которые сделают ваши фотографии выдающимися.
Знание того, как сделать кисть в Photoshop из изображения, поможет вам добавить водяные знаки, логотипы и уникальные эффекты, которые сделают ваши фотографии выдающимися.
Идея создания кисти в Photoshop из изображения заключается в создании черно-белой версии фотографии. Белое и черное в кисти — это не цвета, а непрозрачность. Непрозрачность равна нулю везде, где есть белый цвет, и непрозрачность равна 100%, где есть черный цвет.
Эти непрозрачности будут соответствующими непрозрачностями цвета, которые вы выбираете на переднем и заднем плане вашей кисти. Давайте поэкспериментируем, как вы можете преобразовать фотографию в Кисть для фотошопа которые могут реагировать на цвета переднего плана и фона, не имея собственной цветовой информации.
Откройте и изолируйте изображение
Хотя вы можете использовать любое изображение для создания кисти, фотография с пухлым, круглым и не слишком длинным объектом будет лучшей кистью. Откройте фото в фотошопе и изолируйте объект, который вы хотите использовать.
Это означает, что вам нужно будет вырезать деревья, здания, линии электропередач и другие объекты на фотографии, которые вы не хотите включать в кисть. К счастью, изоляция проста, так как вам не нужно быть точным.
Выберите инструмент лассо на левой панели., щелкните левой кнопкой мыши и перетащите его вокруг объекта, который вы хотите использовать для кисти. Щелкните значок маски слоя с выбранным объектом, чтобы создать маску слоя, а затем щелкните значок видимости слоя, чтобы скрыть все остальное.
Обесцветьте цвета
Кисти в Photoshop работают с использованием значений яркости, поэтому вам нужно обесцветить изображение, чтобы убрать цвета. Как правило, черный цвет помогает определить, какая часть изображения является кистью, поэтому изображение должно быть черным на белом фоне.
Однако, если вы хотите создать выдающиеся фотореалистичные кисти, вы можете использовать оттенки серого. Нажмите на миниатюру слоя, и теперь белый фокус должен быть на миниатюре слоя, а не на маске слоя.
Затем вы можете обесцветить цвет, нажав Ctrl + Shift + U на клавиатуре, если вы используете ПК с Windows, или Command + Shift + U, если вы используете Mac. Вы также можете перейти к изображению, настройкам, а затем выбрать обесцвечивание.
Сделайте фон белым, а объект черным
Имея в виду, что кисть должна быть черной, а фон прозрачным, вам нужно изменить фон на белый, а объект на черный.
Например, если объект белый, а фон серый, вам нужно изменить белый объект на черный, а серый фон на белый. Это означает, что у вас будет противоположность маске слоя, где вы оставляете белый цвет и скрываете черный.
Однако в этом случае вы будете сохранять черное и скрывать белое. Вы можете инвертировать эти цвета, нажав Ctrl + I на ПК с Windows или Command + I на Mac или перейдя в раздел «Изображение», «Настройки» и « затем выберите инвертировать.
Как правило, инверсия делает белый объект черным, а черный фон — белым. Это означает, что вы можете пропустить этот шаг, если ваш фон уже белый, а объект уже черный.
Сделайте фон прозрачным
Если фон сероватый, вам все равно нужно сделать его максимально близким к белому, прежде чем создавать кисть.
- Перейдите к «Изображение», «Коррекция», а затем выберите «Уровни».
- В диалоговом окне «Уровни» используйте маркеры входных уровней, чтобы управлять яркостью слоя.
- Ручка в правой части графика — это белая точка, которая помогает указать Photoshop, какие пиксели являются белыми. Нажмите и перетащите этот маркер влево, и больше пикселей фона станут белыми.
- Перетаскивайте его, пока все серые или более яркие области не станут белыми. Тем не менее, желательно не заходить слишком далеко, чтобы избежать резких краев.
- Удовлетворившись результатами, нажмите OK для подтверждения.
- Вы можете использовать инструмент осветления, чтобы сделать объекты ярче, и инструмент затемнения, чтобы сделать объекты темнее. Выберите инструмент Dodge на левой панели, перейдите к диапазону и выберите блики.
- Установите экспозицию на 13% и закрасьте изображение.

- Не рекомендуется делать изображение слишком темным, так как разные уровни серого дадут разные уровни прозрачности.
- Когда все будет готово, перейдите к «Редактировать», «Определить», «Набор кистей», и вы увидите предварительный просмотр вашей новой кисти.
- Укажите имя кисти, а затем нажмите OK для подтверждения.
Часто задаваемые вопросы
Могу ли я перенести свои пользовательские кисти Photoshop на другой компьютер?
Да, пользовательские кисти, созданные в Photoshop, можно перенести на другой компьютер. Просто откройте панель кистей, выберите кисть, которую хотите перенести, перейдите в меню и выберите «Экспорт выбранных кистей». Запустите Photoshop на другом компьютере и импортировать файлы ABR сохранены.
Есть ли авторские права на кисти Photoshop?
49 кистей, поставляемых с Photoshop, защищены авторским правом вместе с приложением Photoshop. С другой стороны, авторские права на пользовательские кисти зависят от стороны, которая их создала. Поэтому не рекомендуется использовать кисти из внешних источников, если вы не понимаете условия лицензирования.
Поэтому не рекомендуется использовать кисти из внешних источников, если вы не понимаете условия лицензирования.
Каков максимальный размер пользовательской кисти в Photoshop?
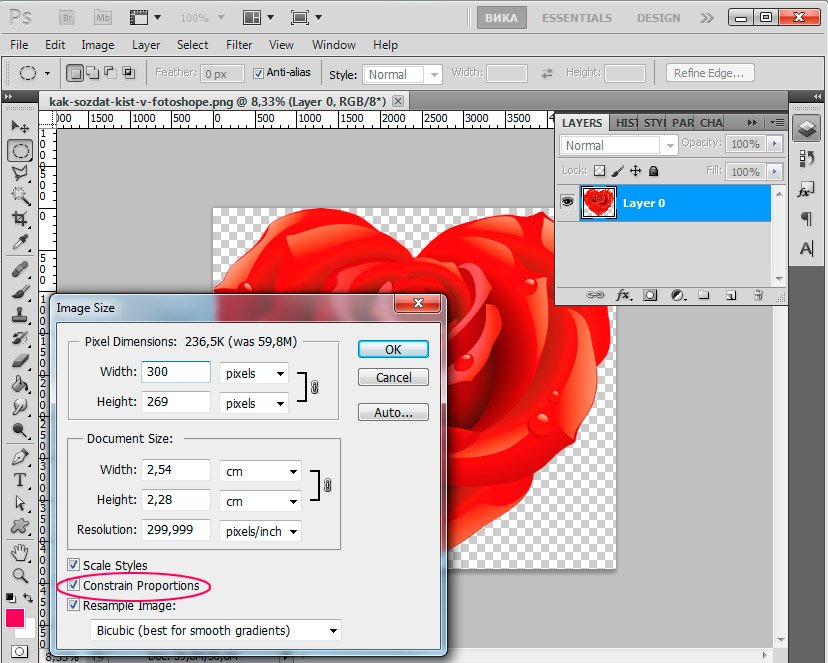
Максимальный размер пользовательской кисти в Photoshop составляет 2500 x 2500 пикселей. Это означает, что когда вы создаете кисть из изображения в Photoshop, вам может потребоваться изменить размер изображения до максимального размера 2500 x 2500 пикселей.
Заключительные мысли
Если вы изо всех сил пытаетесь применить специальные эффекты к своим фотографиям недвижимости с помощью оригинальных кистей Photoshop, вам следует подумать о создании собственной кисти. Знание того, как сделать кисть в Photoshop из изображения, поможет сделать ваши фотографии уникальными, быстрыми и выдающимися.
Как преобразовать кисти Adobe Photoshop в кисти Affinity Designer
Вы хотите преобразовать свои кисти из Photoshop в Affinity Designer? Что ж, не смотрите дальше, так как этот урок расскажет вам о процессе шаг за шагом. Вы также можете использовать это руководство, если хотите создать совершенно новую растровую кисть и/или просто хотите узнать, как создать кисть в Affinity Designer.
Вы также можете использовать это руководство, если хотите создать совершенно новую растровую кисть и/или просто хотите узнать, как создать кисть в Affinity Designer.
Что нужно знать: Affinity Designer может открывать большинство ABR. файлы кисти. Однако иногда кисти .ABR несовместимы с Affinity. В этой статье показано, как конвертировать несовместимые кисти Photoshop для Affinity.
Если ваша кисть .ABR загружается в Affinity должным образом, вы можете перейти к . Шаг 8: Экспорт кисти в виде файла кисти Affinity .AF.
Шаг 1. Подготовьте кисть
- Откройте Adobe Photoshop.
- Создайте документ с изолированным мазком кисти. Убедитесь, что ваша кисть черная, а фон должен быть прозрачным.
- Сохраните образец кисти в формате PNG и выберите самое высокое качество.
Шаг 2. Выберите правильную монтажную область
В Affinity Designer у вас есть 3 разных режима: вектор, пиксель (также известный как растр) и экспорт. Они расположены на верхней панели. Обратите внимание, что по умолчанию Affinity Designer всегда открывается в векторном режиме.
Они расположены на верхней панели. Обратите внимание, что по умолчанию Affinity Designer всегда открывается в векторном режиме.
- Откройте Affinity Designer.
- Щелкните значок рядом с логотипом Affinity Designer (выглядит как ряд квадратов), чтобы теперь вы работали в режиме Pixel.
Шаг 3. Импортируйте кисть.
- Щелкните значок параметров на правой боковой панели, который выглядит как башня из 4 горизонтальных линий (это называется «гамбургер-меню»), как показано ниже.
- Выберите «Новая кисть интенсивности». Это откроет файлы вашего компьютера.
- Выберите кисть PNG, которую вы подготовили в Шаг 1: .
- Теперь ваша кисть появится на панели кистей.
Этап 4. Проверка щетки рядом.
Это необязательный шаг, но может быть полезно сопоставить внешний вид вашей кисти Affinity с оригиналом, сравнив их рядом друг с другом.
- Откройте Photoshop.

- Создайте простой мазок кистью Photoshop и сохраните его в виде файла PSD, PNG или JPG.
- Открытый союз.
- Поместите сохраненный файл мазка кистью в Affinity.
- Нарисуйте мазок рядом с новой кистью Affinity, чтобы сравнить их внешний вид и увидеть различия.
Шаг 5. Отредактируйте кисть.
- Щелкните правой кнопкой мыши кисть на вкладке «Кисти» и выберите «Редактировать кисть» или дважды щелкните, чтобы открыть общие параметры редактирования.
- Поэкспериментируйте с размером, интервалом и любыми другими параметрами, чтобы мазок кисти, созданный Affinity, выглядел как можно ближе к оригинальной кисти Photoshop.
Совет: Настройка интервала обычно является хорошей отправной точкой для обеспечения того, чтобы ваша кисть работала должным образом, как показано ниже.
Шаг 6. Отредактируйте динамику кисти.
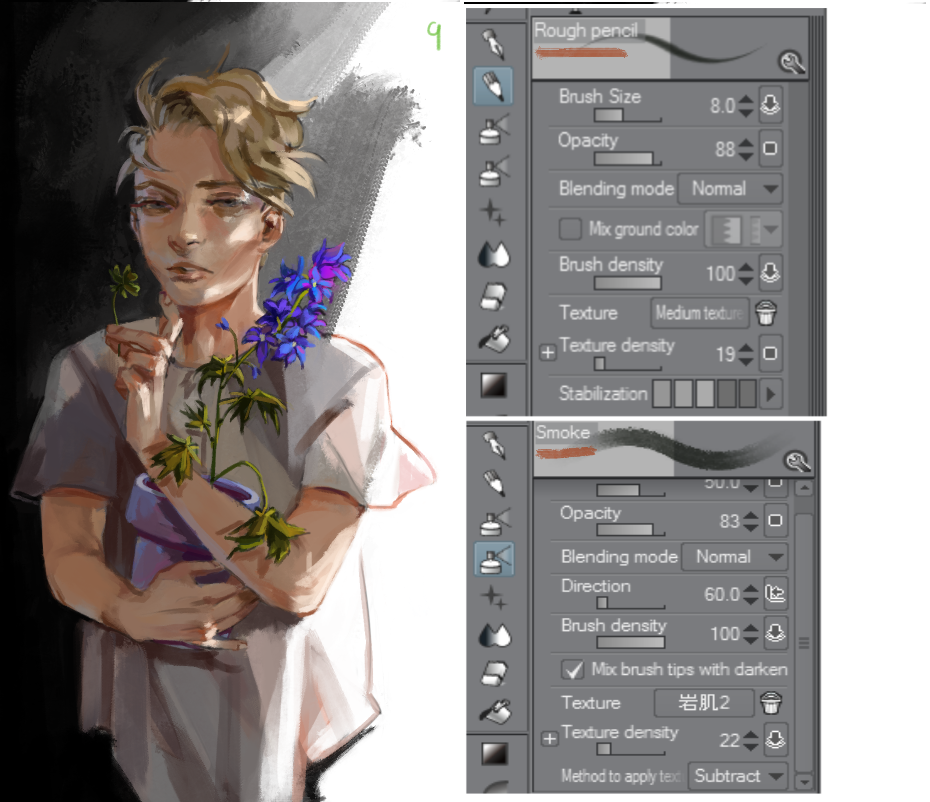
Теперь вы готовы поиграть с параметрами динамики вашей кисти.![]()
- Нажмите на вкладку редактирования «Динамика».
- Настройки динамики позволяют регулировать такие параметры, как дрожание, вращение, поток и яркость с помощью ползунков. Требуется определенная степень проб и ошибок. В приведенном ниже примере мы корректируем настройки, чтобы придать более аутентичный дымчатый, меловой вид.
Шаг 7. Добавьте текстуру на кисть.
Пришло время добавить текстуру вашей кисти.
- Нажмите на вкладку редактирования «Текстура».
- Нажмите «Установить текстуру».
- Выберите текстуру, которую вы ранее использовали в оригинальной кисти фотошоп, из файлов на компьютере.
- При необходимости измените режим текстуры. Для этого примера кисти мы выбрали режим сопла. Это добавляет больше шумного взгляда на всю кисть.
- Нарисуйте мазок кисти рядом с исходной кистью, импортированной ранее, чтобы сравнить их. Затем вы можете поиграть с ним дальше, если это необходимо.
Подсказка: Чем больше вы будете играть, тем удобнее вам будет пользоваться различными опциями.
Шаг 8. Экспортируйте кисть.
Когда вы довольны своей кистью, вы готовы к экспорту!
- Щелкните меню бургера на панели кистей, как показано ниже
- Выберите экспорт кистей
- ‘Вы экспортировали свою кисть в виде файла Affinity .Brush. Отличная работа!»
Совет: Если вы хотите экспортировать несколько кистей за один раз, заполните категорию кистей всеми выбранными кистями, а затем выполните экспорт, выполнив описанные выше шаги.
Спасибо и удачи в ваших начинаниях с кистями. Если вам понравился этот урок и у вас есть другие предложения для будущих уроков, сообщите нам об этом в комментариях ниже!
Создание собственных пользовательских кистей в Photoshop — SitePoint
Кисти — одна из основных функций Photoshop. С помощью кистей вы можете смешивать маски, создавать эффекты, добавлять текстуры и создавать освещение. В Интернете доступны тысячи кистей, которые вы можете загрузить для своих проектов, но иногда поиск нужных кистей для придания желаемого вида может занять несколько часов. Это может сэкономить вам много времени, если вы просто создадите свои собственные кисти. Вы можете использовать буквально что угодно, чтобы создать собственную кисть. Вам просто нужно знать, как преобразовать ваши изображения или объекты в правильный формат, чтобы определить их как кисти.
Это может сэкономить вам много времени, если вы просто создадите свои собственные кисти. Вы можете использовать буквально что угодно, чтобы создать собственную кисть. Вам просто нужно знать, как преобразовать ваши изображения или объекты в правильный формат, чтобы определить их как кисти.
Имейте в виду, что если вы собираетесь создавать собственные кисти, рекомендуется использовать изображения большого размера или с высоким разрешением. Как и в случае с фотографией, можно перейти от большой кисти к маленькой, но если вы создадите кисть из изображения с низким разрешением, она будет плохо смотреться при использовании в больших приложениях.
Шаг 1. Найдите изображение
Для этого примера я нашел изображение облака. Лучший тип изображения для пользовательских кистей — это те, которые не растекаются по краям. Таким образом, если вы в конечном итоге используете кисть для облаков в середине вашего дизайна, он будет выглядеть естественно без каких-либо острых краев.
Шаг 2. Удалите информацию о цвете
Перейдите в меню «Изображение» > «Коррекция» > «Обесцветить», чтобы преобразовать изображение в изображение в градациях серого. Это позволит вам сохранить блики и тени на изображении, и ваша кисть будет выглядеть более естественно.
Шаг 3. Инвертируйте изображение
Когда вы определяете кисть, все чисто белое не будет включено, а все черное или серое будет отображаться как часть вашей кисти. Нажмите сочетание клавиш command/ctrl + «I», чтобы инвертировать изображение, чтобы черные области были белыми, а белые области облака — черными.
Шаг 4: Увеличение контрастности
Фон не идеально белый, поэтому откройте настройку уровней, нажав сочетание клавиш command/ctrl + «L», чтобы открыть диалоговое окно уровней.
Шаг 5. Сделайте фон чисто белым
Выберите белую пипетку справа. Это позволяет вам установить, что должно быть самой белой точкой на вашем изображении.
Это позволяет вам установить, что должно быть самой белой точкой на вашем изображении.
Шаг 6. Выделите свое изображение
Щелкните самую темную область на светлом фоне перевернутого изображения (не облако!), а затем нажмите «ОК».
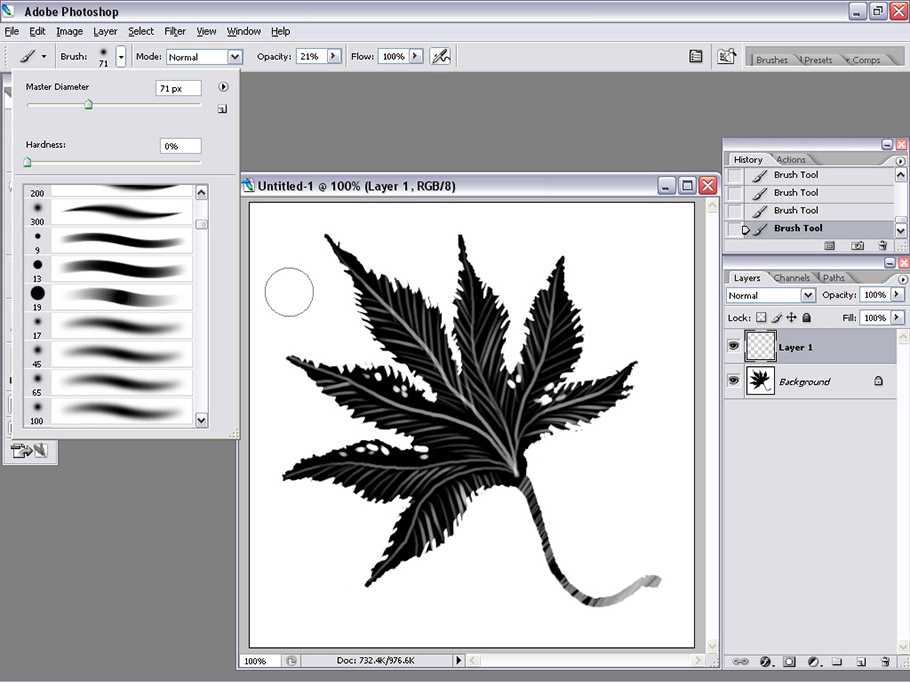
Шаг 7. Избавьтесь от случайных меток и всего, что вам не нужно
Прежде чем мы назначим черные области в качестве нашей пользовательской кисти, нам может потребоваться очистить наше изображение. Выберите инструмент «Кисть», выберите простую кисть с мягким краем и используйте белый цвет в качестве цвета переднего плана. С помощью кисти закрасьте белым цветом все области, которые вы не хотите показывать кистью. Основная цель этого шага — удалить случайные следы или нежелательные пятна, которые вам не нужны на вашей кисти.
Шаг 8. Выберите содержимое кисти
Выберите инструмент выделения и сделайте выделение вокруг темного облака, которое вы создали.
Шаг 9. Определите свою кисть
Выберите «Правка» > «Определить набор кистей».
Шаг 10: Назовите вашу кисть
Появится диалоговое окно. Назовите свою пользовательскую кисть. Хорошее эмпирическое правило — называть свою кисть чем-то запоминающимся и описательным. Обратите внимание на окно предварительного просмотра с левой стороны, в котором показано предварительное изображение вашей кисти и ее размер в пикселях.
Шаг 11. Просмотр эскиза кисти
Снова выберите инструмент «Кисть» и перейдите на панель инструментов выбора кисти в верхней части экрана. Вы должны увидеть свою пользовательскую кисть внизу списка.
Шаг 12. Выберите цвет переднего плана
Создайте новый документ. Я создал документ шириной 800 пикселей и высотой 600 пикселей. Выберите средний синий для цвета переднего плана. Я выбрал #3883ff.
Шаг 13. Выберите цвет фона
Выберите цвет фона немного темнее. Я выбрал #354ac7.
Шаг 14. Выберите тип градиента
Щелкните инструмент градиента и выберите градиент от переднего плана к фону.
Шаг 15. Нарисуйте свой градиент
Перетащите градиент из нижней части холста в верхнюю часть холста. Это создаст градиент от более светлого синего внизу к более темному синему вверху.
Шаг 16. Проверка пользовательской кисти
Выберите белый цвет в качестве основного цвета и создайте новый слой. Щелкните один раз там, где вы хотите разместить свое облако, и вы увидите свое облако с бликами и тенями.
Шаг 17. Сохранение пользовательской кисти
Если вы хотите сохранить свой собственный набор кистей для дальнейшего использования или публикации в Интернете, вы можете сделать это на панели настроек кисти.
Шаг 18. Просмотр наборов кистей
Выберите «Окно» > «Наборы кистей», чтобы появилась эта панель.
Шаг 19. Используйте диспетчер предустановок для создания набора кистей
Затем щелкните всплывающее меню и выберите «Диспетчер предустановок». Появится новое диалоговое окно.
Шаг 20. Выберите, какие кисти войдут в ваш набор
Если вы создали новую коллекцию из нескольких пользовательских кистей, удерживайте клавишу Shift и выберите все кисти, которые хотите включить в набор, и выберите Сохранить набор.
Шаг 21. Сохраните набор
Выберите папку для сохранения нового набора и нажмите «Сохранить». Если вы собираетесь использовать этот набор самостоятельно, укажите папку Photoshop Brushes в папке Presets папки приложения Photoshop. Это облегчит вам поиск кистей в следующий раз.
Шаг 22. Изменение кистей
Одним из преимуществ использования собственных кистей является то, что вы также можете изменять их с помощью панели кистей. С помощью этой панели вы можете кардинально изменить поведение своих кистей. Первая настройка, «Динамика формы», позволяет вам играть с размером кисти, а также с изменением ее размера во время рисования. Я изменил дрожание размера и дрожание угла, что позволяет кисти менять размер и ориентацию во время рисования. Просто изменив эти настройки, я смог создать дымчатое облако одним небольшим круговым движением.
С помощью этой панели вы можете кардинально изменить поведение своих кистей. Первая настройка, «Динамика формы», позволяет вам играть с размером кисти, а также с изменением ее размера во время рисования. Я изменил дрожание размера и дрожание угла, что позволяет кисти менять размер и ориентацию во время рисования. Просто изменив эти настройки, я смог создать дымчатое облако одним небольшим круговым движением.
Вот дымчатое облако, которое я создала с помощью своего варианта кисти:
Шаг 23. Распределение кистей
Рассеивание позволяет вам настроить кисть так, чтобы форма кисти случайным образом распределялась по мере рисования. Вы можете выбрать количество рассеяния, будет ли ваша кисть рассеиваться как по горизонтальной, так и по вертикальной осям, увеличится или уменьшится счет, и будет ли он дрожать в своем счете.
Вот результаты рисования одним непрерывным мазком со следующими настройками:
Шаг 24: Добавление текстур для реалистичных эффектов
Следующая настройка, текстура, действительно может дать потрясающие результаты. Поскольку вы можете загружать свои собственные текстуры и узоры, возможности безграничны. Вы также можете выбрать различные режимы наложения, как на панели слоев, которые позволяют накладывать текстуры на кисти. Вы можете выбрать масштаб текстуры, а также ее глубину.
Поскольку вы можете загружать свои собственные текстуры и узоры, возможности безграничны. Вы также можете выбрать различные режимы наложения, как на панели слоев, которые позволяют накладывать текстуры на кисти. Вы можете выбрать масштаб текстуры, а также ее глубину.
Я выбрал режим наложения «множество» с этой текстурой, и результат выглядит как мрамор.
Шаг 25. Объединение ваших кистей
Следующий шаг интересен тем, что он берет вашу пользовательскую кисть и объединяет ее с другой активной кистью. Настройка называется двойной кистью, и она сама по себе может создавать уникальные результаты. Этот параметр также имеет режимы наложения, поэтому вы можете часами смешивать кисти и никогда не получать одинаковых результатов. Я отключил текстуру, поэтому единственная настройка, на которую стоит обратить внимание, — интервал, потому что он перемещает наложенную кисть вперед и назад, создавая совершенно другую кисть.
Я объединил нашу текущую кисть сам с собой и изменил интервал, чтобы получить совершенно другую кисть, чем раньше.
Шаг 26: Измените цвет и непрозрачность
Я расскажу о следующих двух настройках вместе. Если вы используете цвета и хотите, чтобы они менялись, вы можете установить свойства с помощью параметров динамики цвета, где вы можете определить свойства оттенка, насыщенности, яркости и чистоты. Параметр дрожания переднего плана/фона вверху определяет, насколько ваша кисть будет плавно переходить между цветами переднего плана и фона. Свойство переноса является важным, потому что позволяет вам изменять дрожание непрозрачности, что позволяет вашей кисти переходить от полностью прозрачного к полностью непрозрачному. Он также управляет влажностью и силой смешивания, для чего необходимо, чтобы влажность была включена. Влажность придаст вам эффект мокрой живописи при работе кистью.
С включенным дрожанием непрозрачности и дрожанием переднего плана/фона я смог создать тонкий фон из серых облаков, которые хорошо перетекали друг в друга.
Заключительные мысли
Вы можете создавать собственные кисти из чего угодно, включая изображения, формы, текстуры и многое другое.![]()