Вставляем фото в рамку в Фотошоп / Creativo.one
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.
Изображение с Shutterstock, содержащее рамку.
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):
Финальная композиция выглядеть будет следующим образом:
Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:
Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:
Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню
Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:
Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:
Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его.
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:
Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:
Из появившегося списка выбираю Внутреннюю Тень:
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:
Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:
Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Как вставить фото в рамку фотошоп рамка в PSD размещаем фото
Чтобы добавить рамку на совершенно любую фотографию необходимо воспользоваться редактором Photoshop от компании Adobe. Это может вызвать затруднение у новичков в этой сфере, потому как данное приложение является набором для профессионалов и «с наскока» разобраться с ним врядли получится. Однако, не отчаивайтесь, достаточно всего-лишь следовать данному гайду и уже спустя пару минут вы увидите результат своей работы.
Это может вызвать затруднение у новичков в этой сфере, потому как данное приложение является набором для профессионалов и «с наскока» разобраться с ним врядли получится. Однако, не отчаивайтесь, достаточно всего-лишь следовать данному гайду и уже спустя пару минут вы увидите результат своей работы.
Для начала необходимо загрузить рамку из сети и добавить ее графический редактор. Нужно будет перейти в пункт меню «File», затем выбрать подпункт «Open» и добавить ваше изображение в проект. Вы заметите прозрачную область в центре картинки. Сюда впоследствии нужно будет разместить фотографию.
Следующим шагом будет открытие именно желанного изображения. Механизм действий описан выше. После добавления фотографии в проект нужно выбрать ее и перетащить внутрь рамки. Естественно, возникнут проблемы с взаимным расположением картинок, поэтому нужно выбрать на панели палитра пункт «Layers». Для изменения положения слоя следует просто перетянуть его вниз или вверх в списке.
После этого нужно выполнить подгонку фотографии под необходимые размеры. Для этого нужно зайти в пункт меню «Edit» и выбрать там «Free Transform». Теперь вы сможете изменить фотографию так, как необходимо: повернуть, наклонить, изменить форму и многое другое. Изменение размеров без искажений можно получить путем выполнения действий с зажатой кнопкой Shift.
Для этого нужно зайти в пункт меню «Edit» и выбрать там «Free Transform». Теперь вы сможете изменить фотографию так, как необходимо: повернуть, наклонить, изменить форму и многое другое. Изменение размеров без искажений можно получить путем выполнения действий с зажатой кнопкой Shift.
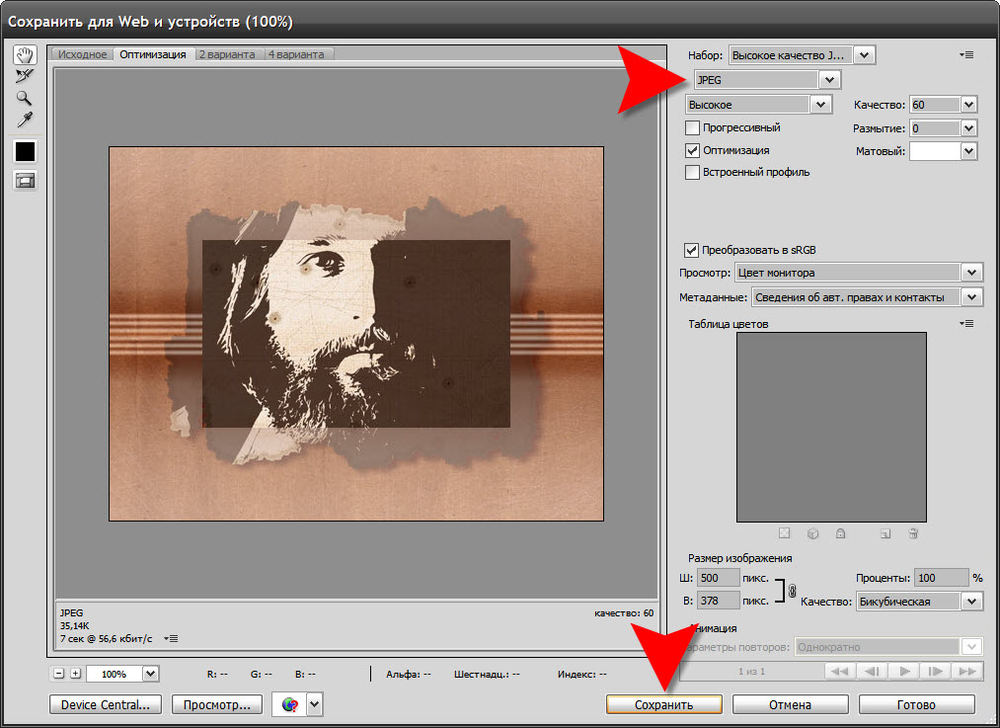
Если все, что вы сделали, вас устраивает, то вы можете отправить изображение на печать или же выполнить сохранение результата. Для этого всего лишь необходимо зайти в пункт меню «File» и выбрать подпункт «Save as …». Здесь будет доступен широкий выбор параметров сохранения, которые зависят от ваших дальнейших потребностей. Если вы хотите просто использовать картинку в электронном виде или отправить её друзьям в соц. сетях, то будет достаточно сохранения фотографии в формате .jpg с использованием стандартных настроек. В том случае, если целью вашей работы служит печать изображения, то лучше выполнять сохранение в формате .tiff, ведь именно он является шаблонным для большинства типографий и предоставляет широкий выбор аспектов печати. Ну а если целью работы служит возможность использования данного проекта в будущем, то нужно выбирать формат .psd, который обеспечит сохранения всех нюансов проекта.
Ну а если целью работы служит возможность использования данного проекта в будущем, то нужно выбирать формат .psd, который обеспечит сохранения всех нюансов проекта.
картинки тут http://allforchildren.ru/pictures/frame_howto.php
Как добавить рамку к фотографии с помощью Photoshop
Узнайте, как добавить простую рамку для фотографий и даже две рамки вокруг вашего изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Рамки для фотографий — отличный способ придать образу элегантности и элегантности. А добавить рамку легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size. Затем, чтобы создать границу, мы залим пространство цветом, используя слой заливки «Сплошной цвет». Вы узнаете, как выбрать цвет для рамки из палитры цветов и как смешать границу с вашей фотографией, выбрав цвет непосредственно из самого изображения!
Как только мы добавим основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя. Для достижения наилучших результатов вы захотите использовать Photoshop CC, но любая последняя версия будет работать.
Для достижения наилучших результатов вы захотите использовать Photoshop CC, но любая последняя версия будет работать.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
А вот изображение с рамкой для фото вокруг него. Вы узнаете, как настроить размер и цвета рамки, как мы будем выполнять следующие шаги:
Эффект границы фотографии.
Давайте начнем!
Как создать фоторамку в фотошопе
Шаг 1: уменьшите масштаб, чтобы освободить место для границы
Чтобы создать рамку для фото, мы добавим больше пространства вокруг изображения. Так что давайте дадим себе больше возможностей для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте клавишу Ctrl на ПК с Windows или клавишу « Command» на Mac и нажмите клавишу « минус» . Это дает нам больше места, чтобы увидеть границу:
Уменьшите изображение, чтобы освободить место для фотографии.
Шаг 2: разблокируйте фоновый слой
Если мы посмотрим на панель «Слои» , то увидим изображение на фоновом слое :
Панель «Слои», отображающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто нажмите значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните мышью . Это удаляет значок блокировки и переименовывает слой в «Слой 0»:
Разблокировка фонового слоя.
Шаг 3. Откройте диалоговое окно «Размер холста».
Чтобы добавить больше пространства холста вокруг изображения, перейдите в меню « Изображение» в строке меню и выберите « Размер холста» :
Идем в Изображение> Размер холста.
Шаг 4: Добавьте больше холста вокруг фотографии
В диалоговом окне «Размер холста» убедитесь, что установлен флажок « Относительный» . А затем в сетке привязки убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
А затем в сетке привязки убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
Убедитесь, что выбран Относительный и центральный квадрат.
Затем введите нужный размер рамки для фотографий в поля Ширина и Высота . Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Так что, если вы хотите, чтобы вокруг изображения была граница в четверть дюйма, вы на самом деле хотите ввести 0,5 дюйма для ширины и высоты. Для 1-дюймовой границы вам нужно будет ввести 2 дюйма. Другими словами, какой бы размер вам ни понадобился, введите двойную сумму.
В моем случае мне нужна граница в полдюйма, поэтому я установлю ширину и высоту в два раза больше, или 1 дюйм :
Введите два нужных размера в поля Ширина и Высота.
Затем, чтобы добавить пространство холста, нажмите OK, чтобы закрыть диалоговое окно. И вот мы видим новый холст вокруг изображения. Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет следующим:
Новое пространство холста, которое станет рамкой для фото.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер для своей рамки, вы можете отменить его, зайдя в меню « Правка» и выбрав « Отменить размер холста» . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
Собираемся Править> Отменить размер холста.
Шаг 5: Добавьте сплошной цвет заливки
Чтобы закрасить границу цветом, мы будем использовать один из слоев заливки «Сплошной цвет» в Photoshop. На панели «Слои» щелкните значок « Новый заливочный слой» или «Корректирующий слой» внизу:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
А затем выберите Сплошной цвет из списка:
Добавление сплошного цвета заливки.
Шаг 6: Выберите белый цвет для границы фотографии
В палитре цветов выберите цвет , который вы хотите для вашей границы. Сейчас я выберу белый , но через мгновение покажу, как изменить цвет:
Выбор белого цвета в палитре цветов.
Нажмите OK, когда закончите, чтобы закрыть палитру цветов. А Photoshop временно заполняет весь документ белым, блокируя изображение из вида:
Заполняющий слой блокирует изображение из поля зрения.
Шаг 7: перетащите слой заливки под изображение
Чтобы это исправить, вернитесь на панель «Слои», нажмите и перетащите слой заливки под изображение:
Перетаскивая заливочный слой ниже «Слоя 0».
И теперь цвет от слоя заливки появляется только внутри границы:
Первоначальный эффект фото границы.
Шаг 8: Измените цвет границы (необязательно)
Если вы хотите что-то, кроме белого, вы можете выбрать другой цвет для вашей границы, дважды щелкнув образец цвета заливочного слоя :
Дважды щелкните образец цвета на панели «Слои».
Это снова открывает палитру цветов, где вы можете выбрать что-то другое. И когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения. Так что, если я выберу черный вместо белого:
Выбор черного цвета в палитре цветов.
Тогда моя граница мгновенно меняется на черную:
Та же самая граница, теперь в черном цвете.
Как выбрать цвет рамки с картинки
Вы можете выбрать любой цвет из палитры цветов. Или вы можете выбрать цвет непосредственно из самого изображения. Просто наведите курсор на изображение и нажмите на нужный вам цвет. Я выберу светло-серый из окна на заднем плане:
Выбор цвета рамки фотографии из изображения.
И снова граница мгновенно меняется на новый цвет. Чтобы принять его, нажмите OK, чтобы закрыть палитру цветов:
Рамка для фотографий теперь лучше сочетается с изображением.
Добавление меньшей границы внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это, используя эффект слоя.
И мы сделаем это, используя эффект слоя.
Шаг 9: выберите «Слой 0»
На панели «Слои» выберите изображение «Слой 0»:
Нажав на слой изображения, чтобы выбрать его.
Шаг 10: Добавьте стиль слоя Stroke
Затем щелкните значок « Стили слоя» (значок «fx»):
Щелкнув по значку «fx» на панели «Слои».
И выберите Stroke из списка:
Выбор эффекта слоя обводки.
В диалоговом окне Layer Style, оставьте обводки цвета установлен в черный на данный момент, и убедитесь , что позиция устанавливается на внутреннюю часть . Затем увеличьте ширину обводки, перетащив ползунок « Размер» :
Варианты инсульта.
При перетаскивании вы увидите, что размер обводки увеличивается вокруг внутренней границы:
Штрих появляется между фотографией и границей.
Шаг 11: Измените цвет обводки (необязательно)
Если вам не нужен черный цвет в качестве обводки, вы можете изменить его, щелкнув образец цвета :
Нажав на образец цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной рамки, вы можете выбрать цвет прямо из вашего изображения. Я нажму на цвет фона:
Выбор цвета для обводки по изображению.
И удар мгновенно обновляется до нового цвета. Когда вы довольны цветом, нажмите кнопку ОК, чтобы закрыть палитру цветов:
И граница, и обводка теперь используют цвета из изображения.
Шаг 12: отрегулируйте размер обводки
Наконец, я закончу эффект, настроив ползунок «Размер», чтобы точно настроить толщину обводки. Я использую довольно большое изображение здесь, поэтому я буду использовать размер около 32 пикселей. Затем, чтобы принять его, я нажму OK, чтобы закрыть диалоговое окно Layer Style:
Тонкая настройка размера обводки.
И вот мой окончательный результат:
Финальный эффект «фото границы».
И там у нас это есть! Вот так легко добавить рамку вокруг ваших фотографий с помощью Photoshop! Для получения дополнительной информации о границах фотографий ознакомьтесь с учебными пособиями по моей рамке с падающими тенями и с рамкой для фотографий , а также с руководством по созданию рамки с нарисованными краями .![]() Или посетите мой раздел « Фотоэффекты » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Или посетите мой раздел « Фотоэффекты » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать рамку в фотошопе вокруг фотографии. Добавление рамок на фото в Photoshop: подробная инструкция
Способы создания рамки в Photoshop
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов:
Какждый из способов подойдет для создании рамок под фотографии или любые другие изображения. Если следовать иснтрукциям, тогда рамка получится с первого раза, даже у неопытного пользователя.
Кажый из описанных способов работает на любых версиях фотошопа. Единственное о чем следует помнить, это то, что название некоторых панелей и пунктов меню могут отличаться. Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Эффект наждачки или шероховатый контур
Наиболее широкий спектр возможностей предоставляет функция Стили слоя. В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
Перебрав поочередно все варианты, можно найти свой идеальный. В русифицированных версиях ориентироваться новичку проще – все действия подписаны просто и понятно. В англоязычных придется пробовать, смотреть, что получилось, запоминать и идти дальше.
В качестве наглядного примера – создание рамки с шероховатым эффектом:
- создать дубликат слоя;
- в меню слои перейти в подменю стили слоя, затем внутреннее свечение;
- в Режим наложения установить мягкий свет;
- непрозрачность 75%;
- шум 83%;
- стягивание 97%;
- размер порядка 30 пикселей, Ок.
Прозрачная рамка:
- открыть фотографию;
- создать дубликат слоя;
- выделить второй слой в специальном окошке слоев;
- зайти в меню слои;
- выбрать стили слоя, перейти в обводку;
- в графе размер задать ширину рамки – 32 пикселя;
- положение выставить внутри;
- непрозрачность установить на 43%;
- цвет – черный.

Важно! Если манипуляции с обводкой совершать на одном единственном слое, эффекта не будет. Функция «срезает» периметр слоя, заменяя его обводкой. Затемнение видно благодаря второму слою. Когда полупрозрачная окантовка ложиться на яркий нижний рисунок, создается специфический эффект.
Размытая рамка:
- открыть фото в редакторе;
- выполнить дубликат;
- второй слой скрыть для удобства – кликнуть по глазу в перечне слоев;
- первый слой размыть – меню Фильтр, подменю Размытие, выбрать «по Гаусу»;
- вернуть второму слою видимость и на выбор: свободным трансформированием уменьшить размер или через обводку, снизив непрозрачность до минимума.
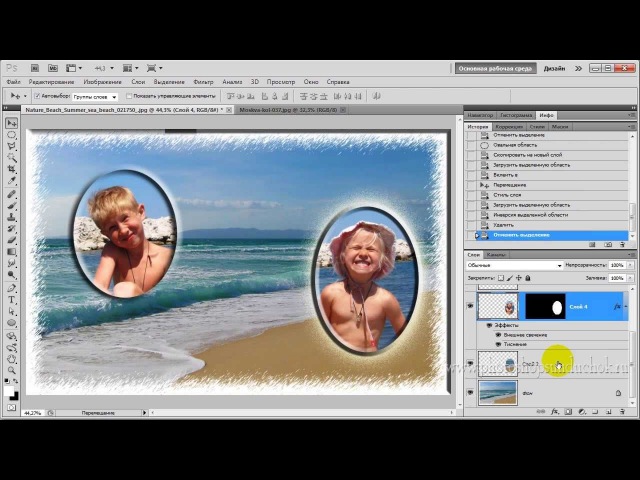
Круглая рамка
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
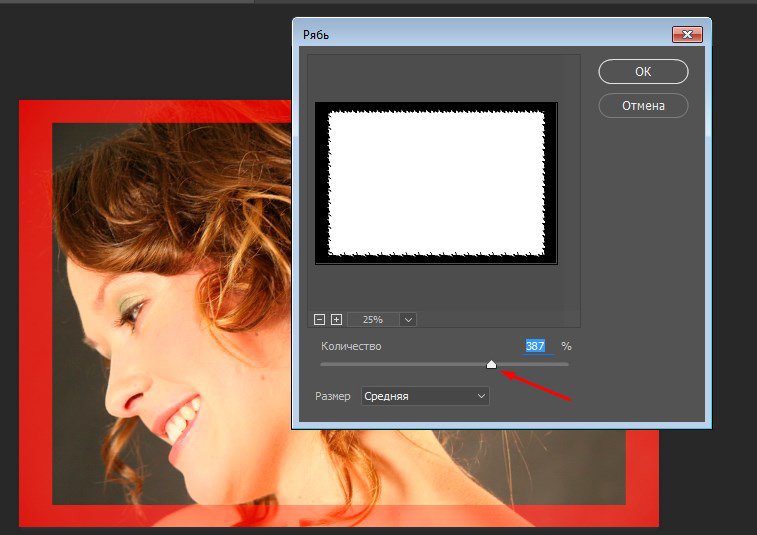
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
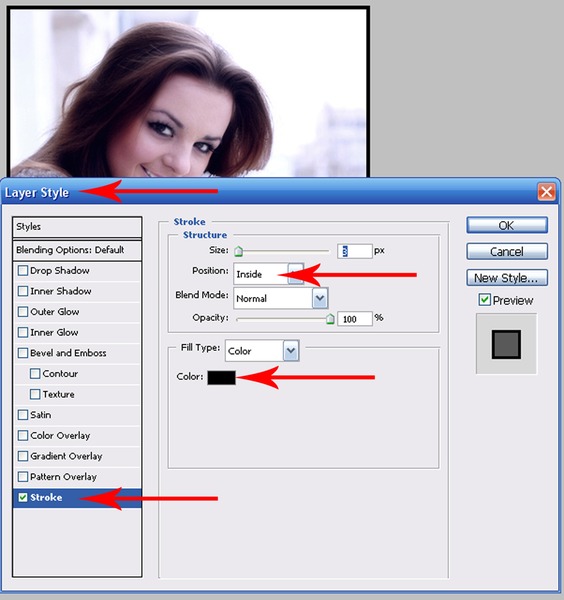
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.
- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).
- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.
- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.
- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение.
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
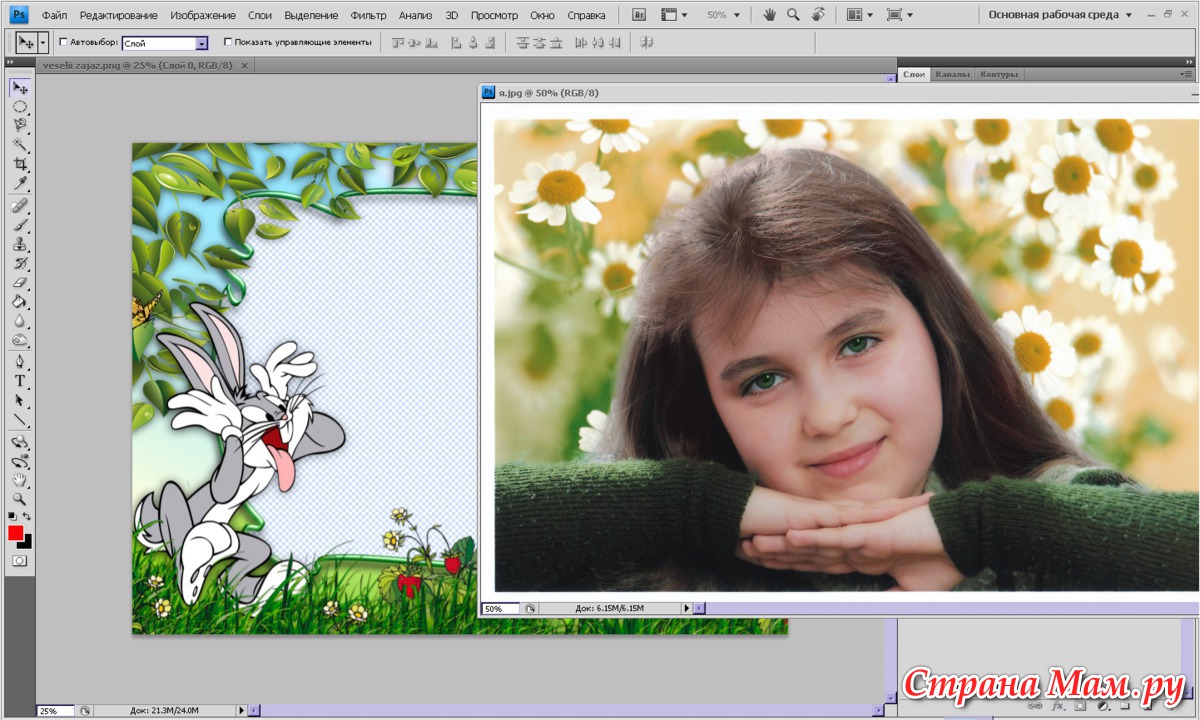
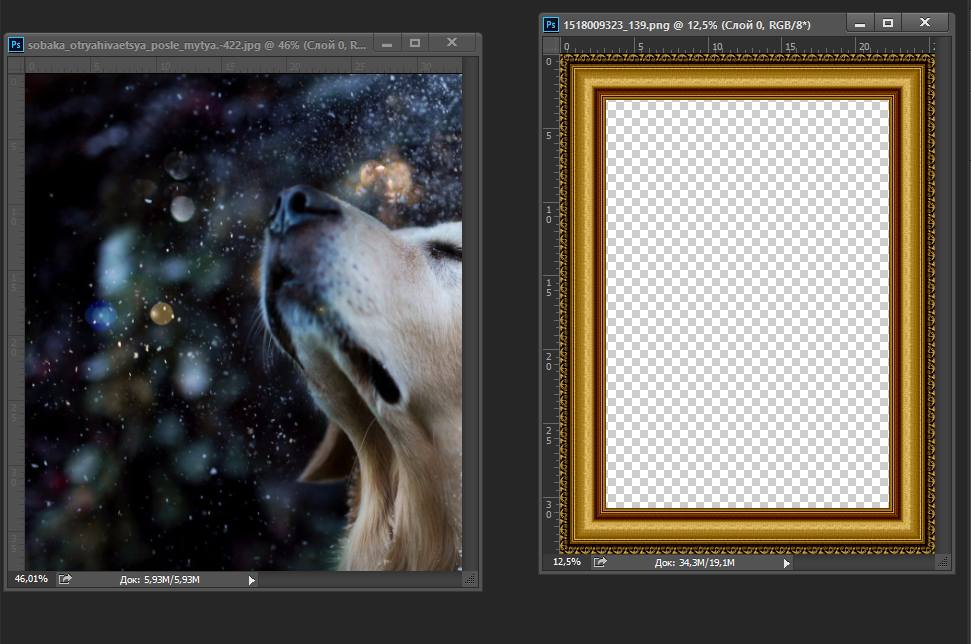
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как отменить в фотошопе то, что сделано
Новички часто забредают не туда, куда надо и жмут не то. Что нужно. В результате. Почти готовая работа приходит в негодное состояние, а виной тому один единственный клик мышкой в неизведанности.
Комбинация клавиш Ctrl+Z не всегда спасает ситуацию, так как срабатывает на одно единственное последнее действие. В программе работает комбинация Ctrl+Alt+Z, но жать три клавиши неудобно, если отменять нужно много.
Фотошоп – умный редактор и помогает своим владельцам избежать фатальной ошибки. В нем присутствует «История». Это наглядно, удобно и быстро. Достаточно открыть перечень выполненных действий и кликнуть в то, которое можно назвать «последним правильным», а затем продолжить работу, забыв о всем ужасном.
Источники
- https://www.internet-technologies.
 ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html
ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html - https://fast-wolker.ru/kak-sdelat-ramku-v-fotoshope-vokrug-fotografii.html
- https://Prophotos.ru/lessons/19905-kak-sdelat-ramku
- https://vacenko.ru/sozdanie-konturov-ramki-v-fotoshope/
- https://MyPhotoshop.ru/ramka-vokrug-fotografii/
[свернуть]
Вставляем фото в рамку с помощью Paint.Net
Сегодня будем учиться делать простую, но очень нужную в нашем деле операцию – вставлять картинки в шаблоны и рамки.
Способов это сделать много, как и инструментов для этого. Поэтому, я просто расскажу, как это делаю я. А вы сами разберетесь, повторять за мной или найти свой способ для этого.
Вы, наверное, уже успели заметить, что подавляющее большинство шаблонов и фоторамок форматированы в два популярных формата – PNG или PSD. С ними мы и будем работать.
В своей работе я использую два популярных графических редактора – Adobe Photoshop и старый добрый Paint.NET. С последнего и начнем.
С последнего и начнем.
Я использую Paint.NET версии 3.35. Это довольно старая версия, но я настолько к ней привык, что даже поставил ее на ноутбук с OS Win7. А родной версией, что стоит на «семерке», просто не пользуюсь.
Итак, у нас есть шаблон в формате PNG, куда мы будем вставлять наше фото.
Шаг 1.
Открываем Paint.NET, затем переходим на вкладку Файл — Открыть, и в появившемся окошке выбираем наш шаблон и нажимаем Открыть.
Наш шаблон появился в окне программы:
Шаг 2.
Следующим шагом нам нужно добавить фотографию, которую мы будем вставлять в нашу рамку. Открываем вкладку Слои — Импортировать из файла… и, в открывшемся окошке выбираем нашу фотографию.
Наш портрет появляется поверх шаблона:
Шаг 3.
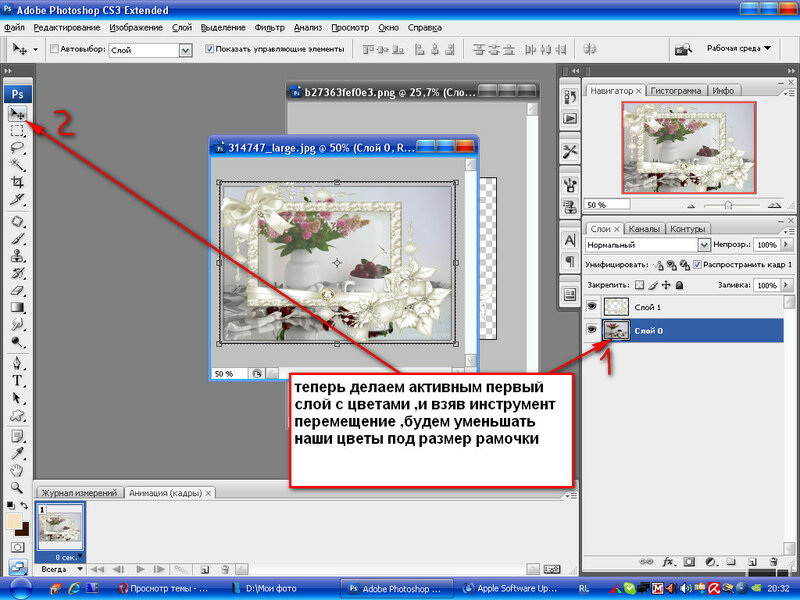
Для начала нам нужно поместить фотографию за наш шаблон, для чего в правом нижнем углу в окне «Слои» мы нажимаем на синюю стрелочку, направленную вниз:
Наша фотография переместилась за шаблон. Ее видно лишь сквозь вырез рамки:
Ее видно лишь сквозь вырез рамки:
Шаг 4.
Хотя фотография и «спряталась» за шаблоном, нам видна пунктирная обводка по ее периметру. С помощью этой обводки мы можем менять размер нашего фото, подгоняя под рамку-вырез. Наведите курсор на любой уголок нашего фото — курсор примет форму руки. Удерживая нажатыми клавишу Shift и левую кнопку мыши, изменяйте размер фотографии как вам угодно. Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
После всех «мучений» фото вставлено и подогнано по размеру:
Шаг 5.
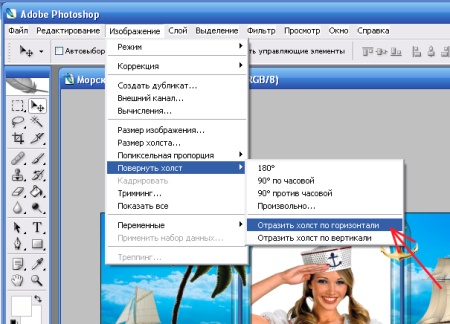
Мы помним, что для сублимационной печати на кружку, майку, пазлы и прочее нам нужно изображение в «зеркале», то есть отраженное. Заходим во вкладку Изображение — Отразить по горизонтали:
Заходим во вкладку Изображение — Отразить по горизонтали:
И получаем зеркальное отображение нашего шаблона:
Осталось сохранить его и распечатать.
Если будете сохранять шаблон в формате JPEG, появится окно с предложением выровнять ваше изображение. Смело соглашайтесь — программа объединит все слои в один и только тогда сохранит ваш шаблон.
Вот и все!
Возможно, весь процесс вам показался сложным и долгим? На самом деле вы дольше читали эти строки, чем вставляли бы фотографию. Попробуйте и, набив руку, вы будете все делать быстро, на автомате.
Посмотрите видеоурок, если у вас остались какие-либо вопросы:
[youtube]hpsef9X0L_8[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Купить лучшие кружечные шаблоны
Видеоурок: как вставить фото в рамку в программе Paint. Net
Net
Видеоурок: как вставить фото в рамку в программе Photoshop
Вставляем фото в рамку с помощью Photoshop
Как в фотошопе совместить рамку и фото
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография. В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Как раз вместо этого прозрачного фона и вставляется фотография. В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
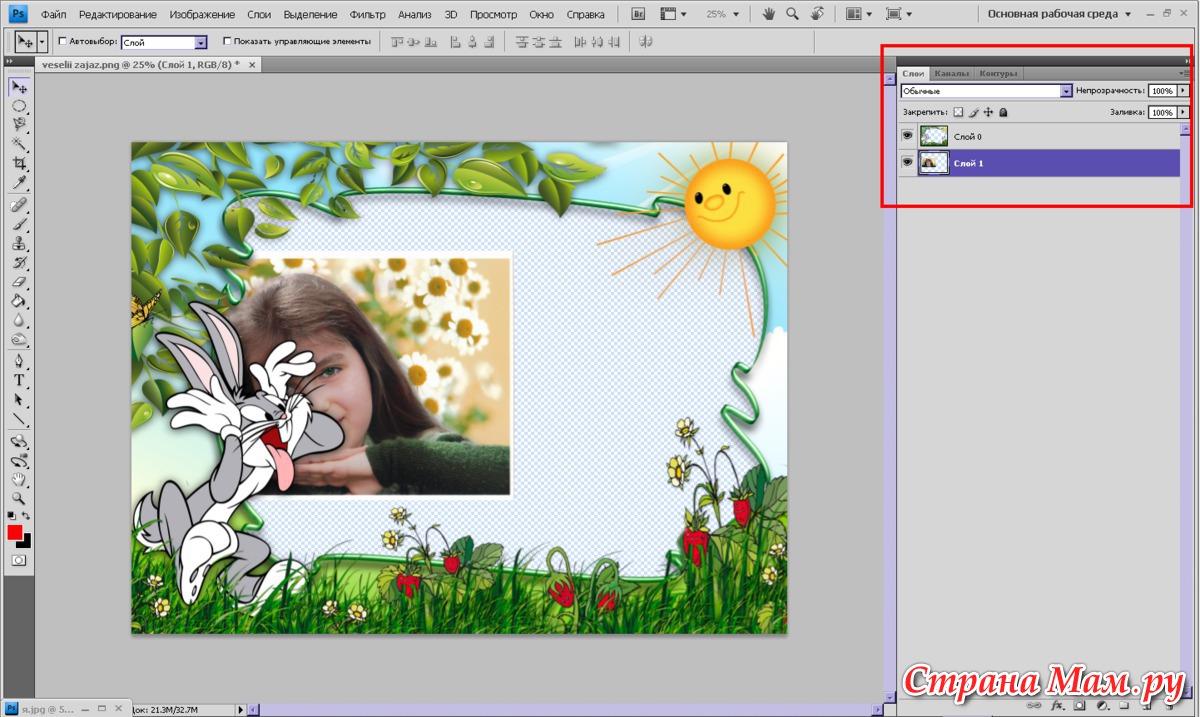
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате .psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
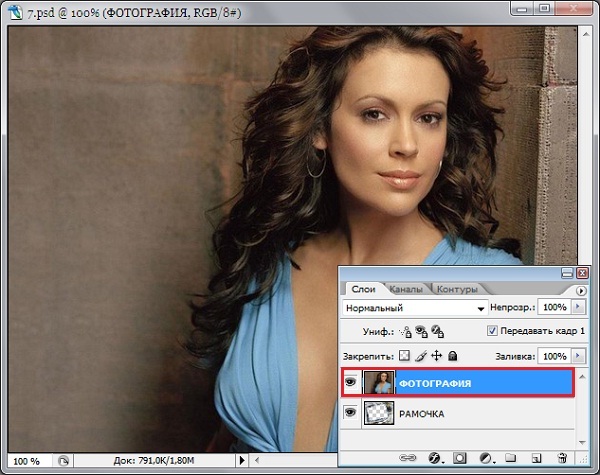
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как вставить фото в рамку в Фотошопе
Доброго Вам дня! Сегодняшний урок мы посвятим самому популярному занятию многих любителей Фотошопа — это обрамление себя любимого (любимую) в красивую рамочку. Итак, Вы скачали замечательную рамку и теперь думаете, как вставить фото в рамку в Фотошопе. На самом деле это очень просто!
В конце урока нам необходимо получить нечто подобное.
ШАГ 1: Открываем в Фотошопе новую рамку.
Получилось? Отлично.
ШАГ 2: Открываем свою (или любимого человека) фотографию.
ШАГ 3: Для удобства работы с изображениями, открываем их в разных окнах. Для этого правой кнопкой мыши кликаем по названию файла и в контекстном меню выбираем «Переместить в новое окно».
ШАГ 4: Зажимаем левую кнопку мыши на фотографии и перетаскиваем её на рамку, как показано стрелкой. При этом у Вас должен быть активен инструмент «Перемещение».
ШАГ 5: В палитре «Слои» подобным образом перетаскиваем слой с фотографией ниже слоя с рамкой, как показано стрелкой.
У Вас фотография должна оказаться за рамкой. Получилось? Отлично. Идём дальше.
ШАГ 6: При активном слое с фотографией (он должен подсвечиваться серым цветом в палитре «Слои») выбираем «Редактирование → Свободное трансформирование», либо нажимаем Ctrl+T. У Вас фотография должна очертиться рамкой выделения. Далее, зажав клавишу Shift, левой кнопкой мыши тяните за маленький квадратик в углу рамки выделения, таким образом чтобы фотография начала пропорционально уменьшаться / увеличиваться. Вам необходимо подогнать фотографию под окошко в рамке, перетаскивая её зажав левой кнопкой мыши.
Далее, зажав клавишу Shift, левой кнопкой мыши тяните за маленький квадратик в углу рамки выделения, таким образом чтобы фотография начала пропорционально уменьшаться / увеличиваться. Вам необходимо подогнать фотографию под окошко в рамке, перетаскивая её зажав левой кнопкой мыши.
Получилось? Превосходно! В палитре «Слои» кликните правой кнопкой мыши по любому слою и в меню выберите «Выполнить сведение», а далее «Файл → Сохранить как» и сохраняем ваш шедевр в формате JPG.
- Если Вы собираетесь распечатывать фотографию в рамке в фотоцентре, то обратите внимание, что разрешение вашей фотографии должно быть 300 пикс/дюйм. Для этого перед началом работы проверяйте в каком разрешении исходные материалы (рамка и фотография). Проверить можно открыв окно «Изображение → Размер изображения».

Также интересное по теме:
Летний эффект на фотографии
Белоснежная улыбка в Фотошопе
Как соединить фотографии в фотошопе
Инструкция
В качестве основы будем использовать фотографию с пустой рамкой. В эту рамку мы должны будем вставить другую фотографию. Сперва сделаем дубликат слоя. В правой боковой панели активируем вкладку “Layers”, и перетягиваем слой. Теперь у нас уже два слоя. Далее перетащим приготовленную фотографию на фотографию с рамкой. Используя инструмент с изображением стрелочки, кликаем на фотографию, которую собираемся перетащить. И не отпуская клавишу мыши, перетаскиваем ее.Во вкладке “Layers” теперь 3 слоя, верхним из которых является только что перетащенная нами фотография. Нам же надо, чтобы он был на втором уровне. Поэтому перетянем его на один уровень вниз.
Далее, поместим фотографию в рамку, воспользовавшись инструментом «Лассо», и выделив область, в которую планируем перенести фотографию. После выделения белой области, нажимаем на кнопку “Delete”. Выделенная область удаляется, и на её месте мы видим фотографию, находящуюся на втором слое. После удаления выделенной области, снимем выделение. Для этого просто кликнем в центре данной области. Теперь будем подгонять нижнюю фотографию под данную площадь. Активируем слой с данной фотографией, нажимаем “Ctrl+T” и начинаем трансформировать фотографию. Чтобы при трансформировании фотографии, не потерять ее пропорции, делаем следующее: нажав на клавишу “Shift”, тянем за уголок трансформации. Если, не заходя в область, поднести указатель мыши к углу, то появятся стрелочки поворота. Подогнав фотографию под окно рамки, нажимаем “Enter”. Соединение фотографий завершено.
Выделенная область удаляется, и на её месте мы видим фотографию, находящуюся на втором слое. После удаления выделенной области, снимем выделение. Для этого просто кликнем в центре данной области. Теперь будем подгонять нижнюю фотографию под данную площадь. Активируем слой с данной фотографией, нажимаем “Ctrl+T” и начинаем трансформировать фотографию. Чтобы при трансформировании фотографии, не потерять ее пропорции, делаем следующее: нажав на клавишу “Shift”, тянем за уголок трансформации. Если, не заходя в область, поднести указатель мыши к углу, то появятся стрелочки поворота. Подогнав фотографию под окно рамки, нажимаем “Enter”. Соединение фотографий завершено.Видео по теме
Источники:
- Как соединить несколько фотографий в одну в 2018
- соединение фотографий в фотошопе в 2018
Как вставить фотографию в рамку в Фотошопе
В данном уроке поговорим о том, как вставить фотографию в рамку в программе Фотошоп.
Рамки, которые в огромном количестве можно найти на просторах интернета, бывают двух типов: с прозрачным фоном (png) и с белым или иным (обычно jpg, но не обязательно). Если с первыми работать проще, то со вторыми придется немного повозиться.
Скачать последнюю версию PhotoshopРассмотрим второй вариант.
Открываем изображение рамки в Фотошопе и создаем копию слоя.
Затем выбираем инструмент «Волшебная палочка» и кликаем по белому фону внутри рамки. Нажимаем клавишу Delete.
Отключаем видимость слоя «Фон» и видим следующее:
Снимаем выделение (CTRL+D).
Если фон рамки не однотонный, то можно воспользоваться простым выделением фона и последующим его удалением.
Фон с рамки удален, можно приступать к помещению фотографии.
Перетаскиваем выбранное изображение на окно нашего документа с рамкой и масштабируем его по размеру свободного пространства. В данном случае инструмент трансформирования включается автоматически. Не забываем зажать клавишу SHIFT для сохранения пропорций.
Не забываем зажать клавишу SHIFT для сохранения пропорций.
После подгонки размера изображения нажимаем ENTER.
Далее необходимо поменять порядок слоев для того, чтобы рамка оказалась поверх фотографии.
Выравнивание изображения относительно рамки выполняется инструментом «Перемещение».
На этом процесс помещения фотографии в рамку завершен, далее можно придать картине стиль при помощи фильтров. Например, «Фильтр – Галерея фильтров – Текстуризатор».
Информация, представленная в данном уроке, позволит Вам быстро и качественно вставлять фотографии и другие изображения в любые рамки. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРамка для фотошоп
Какие бывают рамки для использования в фотошопе и как правильно вставить фотографию в рамку.
Что такое рамка для фотошоп?
Рамка для фотошопа — это, по сути, картинка с отверстием (одним или несколькими), через которое видна часть вашей фотографии. Как правило, это картинка формата PNG или PSD (собственный формат фотошопа), иногда может быть в формате JPG, GIF, BMP. Эта картинка-рамка размещается в отдельном слое поверх вашей фотографии в программе Photoshop. Рамки для фотошопа в формате PNG или GIF, поддерживают свойство прозрачного фона, поэтому их просто накладывают на фото, уменьшают, увеличивают, поворачивают, руководствуясь здравым смыслом и собственным вкусом. Если рамка для фотографии сделана в формате JPG, нужно будет удалить белый фон внутри рамки.
Как правило, это картинка формата PNG или PSD (собственный формат фотошопа), иногда может быть в формате JPG, GIF, BMP. Эта картинка-рамка размещается в отдельном слое поверх вашей фотографии в программе Photoshop. Рамки для фотошопа в формате PNG или GIF, поддерживают свойство прозрачного фона, поэтому их просто накладывают на фото, уменьшают, увеличивают, поворачивают, руководствуясь здравым смыслом и собственным вкусом. Если рамка для фотографии сделана в формате JPG, нужно будет удалить белый фон внутри рамки.
Еще более удобно воспользоваться готовым форматом рамки PSD (собственный фотошоп формат), но файл рамки в этом формате очень большого размера. Работа с рамками для фотошопа формата PSD требует некоторых навыков работы в Photoshop. Зато в этом случае у вас есть возможность изменять сам шаблон рамки, выключать слои с отдельными элементами, передвигать ее составные части и т.п.
Как скачать рамку для фото?
Рамка в формате JPG, Gif, BMP или PNG обычно не превышает 10MB, при выборе команды скачать картинка просто открывается в полном размере в отдельном окне и вы можете с помощью контекстного меню сохранить ее в вашу папку. В случае очень большого размера ее скачивают так же, как рамку в формате PSD.
В случае очень большого размера ее скачивают так же, как рамку в формате PSD.
Если рамка для фото в формате PSD, то это всегда большой файл, который может содержать много слоев с разными частями рисунка и фоном. Такая рамка упакована в zip-архив и вы можете скачать ее по ссылке с сервиса обмена файлов, не открывая для просмотра.
Внимание! Иногда рамка в формате PSD после распаковки из архива открывается как пустой файл. Это не глюк и не обман, просто все слои выключены (в этом случае размер файла меньше и скачивается быстрее). Откройте палитру слоев Windows/Layers и включите слои (щелкните на кождом слое, чтоб появился глаз).
Пример использования рамки для фотошопа в формате PNG
Для примера возьмем один из готовых шаблонов рамки для фото в формате PNG и фотографию, которую предстоит вставить в рамку.
Открываем файл с картинкой-рамкой для фото и вашу фотографию в Фотошопе.
Если рамка и фотография существенно отличаются по размеру нужно «подогнать» размер фотографии под размер рамки, либо же наоборот. Размер лучше уменьшать, а не увеличивать, т.к. любое увеличение растрового рисунка ведет к видимой потере качества. Изменить размер фото можно так: Image/Image Size (Изображение / Размер изображения)
Размер лучше уменьшать, а не увеличивать, т.к. любое увеличение растрового рисунка ведет к видимой потере качества. Изменить размер фото можно так: Image/Image Size (Изображение / Размер изображения)
На панели инструментов Photoshop выбираем Rectangular Marguee Tool (Прямоугольное выделение), выделяем всю вашу фотографию или ту часть ее, которую вы планируете вставить в рамку и копируем в шаблон с рамкой (Ctrl+C).
Слой с фотографией должен располагаться ниже, чем слой с рамкой для фотошоп.
Его нужно просто перетащить вниз на панели слоев или нажать сочетание клавиш Ctrl + [ . Если требуется повернуть вставленную в рамку фотографию, изменить ее масштаб, то используем Edit/Transform (Редактирование / Трансформация ).
Все готово. Рамка встала на нужное место, ее можно сохранить в удобном для вас формате (Jpeg, Png, Tiff) и, при желании, распечатать на широкоформатном принтере.
Если вы используете рамку для фотошоп в формате JPG, то фон в слое с рамкой будет не прозрачным и его нужно просто аккуратно удалить ластиком или выделить область внутри рамки инструментом Rectangular Marguee Tool, Elliptical Marguee Tool или Magic Wand и нажать Delete.
Шаблон для фотографии это, по сути, такая же рамка, только отверстие в ней маленькое — только для лица. Все остальное — красивая картинка.
Как использовать инструмент «Рамка» в Photoshop CC 2019
Photoshop CC 2019 представляет инструмент «Рамка», новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые можно добавлять изображения позже. Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Frames — это новый тип слоя на панели слоев. Вы можете думать о них как о контейнере, в котором хранится контент.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений. Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Необходимое время: 3 минуты.
Следуйте этим инструкциям, чтобы создать изображения-заполнители с помощью нового инструмента «Рамка» в Photoshop CC 2019.
- Выберите инструмент «Рамка»
Вы можете выбрать инструмент «Рамка» на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров
На панели параметров щелкните либо прямоугольный значок, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать фрейм-заполнитель
Нажмите и перетащите холст, чтобы создать фрейм-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение по границам кадра. - Перетаскивание изображений во фрейм
Содержимое во фрейме будет заменено, когда во фрейм будет перетаскиваться другое содержимое. Вы можете перетаскивать изображения со своего жесткого диска или из библиотек Creative Cloud.Изображение автоматически масштабируется по размеру кадра.

- Замена изображений из кадров
Вы можете заменить изображение в кадре, перетащив на него новое изображение.
Как выбрать фрейм или содержимое в фрейме
Для кадра, содержащего изображение, вы можете выбрать инструмент «Рамка» и использовать следующее для выбора кадра или содержимого:
- Один щелчок по содержимому выбирает и фрейм, и содержимое.
- Двойной щелчок по содержимому выбирает только содержимое.
- Второй двойной щелчок в этом состоянии вернется к выбору фрейма и содержимого.
- Однократный щелчок по границе фрейма активирует фрейм.
Примечание 1 : Нет дескрипторов преобразования для масштабирования кадра и содержимого вместе. Однако вы можете изменить размер отдельно.
Примечание 2 : После масштабирования содержимого в пределах фрейма невозможно
автоматически «подогнать содержимое под фрейм».
Кадры из изображений
С существующим изображением на холсте используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет замаскировано границами кадра.
Рамки из текстовых слоев или фигур
Вы можете преобразовать любую существующую фигуру или текстовый слой в рамку.
На панели слоев щелкните правой кнопкой мыши слой с фигурой или текстом и выберите « Convert to Frame ».
Фреймы и панель свойств
Вставить изображение
- Найти на Adobe Stock: Открывает в вашем браузере веб-сайт Adobe Stock.
- Открытые библиотеки : открывает панель «Библиотеки».
- Поместить с локального диска — встроенный : открывает окно «Поместить». Выбранное изображение будет встроено в документ фотошопа.
- Место с локального диска — встроенный: Открывает окно «Место».
 Выбранное изображение станет справочным файлом.
Выбранное изображение станет справочным файлом.
Ход
Этот параметр позволяет обвести рамку обводкой.
Вы можете выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Layer Comp
Если ваше изображение-заполнитель представляет собой смарт-объект с композицией слоев, вы можете использовать раскрывающийся список «Композиция слоев», чтобы выбрать композицию, которая была определена в исходном файле.
Layer Comps часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Layer Comps позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои».Композиции слоев записывают три типа параметров слоя:
- Видимость слоя: независимо от того, отображается ли слой или скрыт.

- Положение слоя: Где слой находится в документе.
- Внешний вид слоя: , применяется ли стиль слоя к слою и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- Редактировать содержимое :
- Преобразовано в связанный :
- Встроено :
Как создать свои собственные рамки и границы с помощью Photoshop
Дайте вашим фотографиям преимущество! Из этого туториала Вы узнаете, как создавать собственные рамки и границы с помощью Photoshop.
Рамы для картин использовались на протяжении большей части истории искусства. Это не изменилось в нашу цифровую эпоху. Независимо от того, распечатываете ли вы свою фотографию или оставляете ее в цифровом виде, добавление краев к ней всегда поможет ее презентации. Вот три креативные рамки и границы, которые легко сделать в Photoshop.
Еще в эпоху аналоговой фотографии было очень распространено оставлять белые края вокруг фотографии, чтобы пассивная часть не закрывала какую-либо часть изображения. Если бы фотография была произведением искусства, пустая часть внизу была бы больше остальных, чтобы вы могли поставить там свою подпись.
В наши дни классическая и элегантная презентация все еще может быть достигнута с помощью Photoshop, следуя этой идее. Конечно, вы можете проявить больше творчества! Начнем с основ:
РАМКИ
Белая рамка
Если вы хотите напечатать свою фотографию и поместить ее в рамку традиционным способом, выполните следующие простые шаги:
- Откройте изображение в Photoshop.
- Вверх Меню >> Изображение >> Размер холста. Во всплывающем окне у вас будет выбор для нового размера.Здесь вам нужно изменить измерение на Процент, чтобы оно было равномерным по всей вашей фотографии, и вам не нужно было выполнять много вычислений.
 Затем выберите размер рамки. В этом случае я решил добавить 10%, поэтому общий размер будет 110%. Убедитесь, что ваша точка привязки находится в центре (как показано на рисунке ниже). Внизу вы также можете выбрать цвет рамки. Нажмите ОК, чтобы применить.
Затем выберите размер рамки. В этом случае я решил добавить 10%, поэтому общий размер будет 110%. Убедитесь, что ваша точка привязки находится в центре (как показано на рисунке ниже). Внизу вы также можете выбрать цвет рамки. Нажмите ОК, чтобы применить.
- Снова откройте окно «Размер холста», но на этот раз вы поместите точку привязки на верхний центральный квадрат (как показано на изображении ниже).Добавьте дополнительные 10% сверху / снизу, чтобы оставить ширину 100%, и измените только высоту на 110%.
- Добавьте свою подпись, авторские права или посвящение под своим изображением.
Фотография с белой рамкой и подписью, нанесенной этим методом.
Составные рамки
Эта основная идея белой рамки может быть немного переработана, чтобы создать композицию с очень элегантным результатом. Это идеально подходит для минималистичных или классических фотографий.
- Откройте изображение в Photoshop.

- Перейдите в верхнее меню >> Изображение >> Размер холста и выберите размер и ширину рамки, как вы это делали для белой рамки. На этот раз вы можете проявить немного больше творчества, просто не забудьте держать якорь в центре. Когда вы закончите, нажмите ОК.
- Повторите шаг №2, изменив цвет и размер. Например, для этого я решил сначала использовать серую рамку 3%, а затем более тонкую в цвете винограда, чтобы дополнить изображение.
- Повторите столько раз, сколько захотите. В этом случае я добавил третью рамку черного цвета, которая была шире предыдущих двух.
СОВЕТ: Чтобы выбрать цвет на фотографии, выберите «Другой» в цветном меню в окне «Размер холста». Откроется новое окно со всеми цветами на выбор. В этот момент, проводя указатель мыши по изображению, указатель становится пипеткой. Затем вам просто нужно нажать на нужный цвет, а Photoshop сделает все остальное!
ГРАНИЦ
Хотя рамки состоят из одного или нескольких сплошных прямоугольников, границы намного сложнее. Граница сама по себе может быть изображением. Следовательно, вы не ограничены определенной формой, что дает вам более широкий выбор вариантов. Вот один пример:
Граница сама по себе может быть изображением. Следовательно, вы не ограничены определенной формой, что дает вам более широкий выбор вариантов. Вот один пример:
Создание границы в стиле гранж
Сначала выберите изображение горизонта; это может быть город или природа. В данном случае я использую фотографию деревьев в пруду. Откройте его в фотошопе.
Далее перейдите в верхнее меню; Image >> Adjustments >> Threshold и установите очень большое значение, чтобы получить изображение в основном черно-белое (без серых тонов).
Выберите изображение (CTRL / CMD + A) и скопируйте его (CTRL / CMD + C). Затем вставьте его на новый пустой холст (CTRL / CMD + V).
Перейти в верхнее меню; Edit >> Free Transform и сожмите изображение до одного из краев.
Дублируйте слой, перейдя в верхнее меню; Слой >> Дублировать слой. Сделайте это трижды, чтобы у вас получилось четыре слоя.
Выберите каждый слой и поместите их с каждой стороны (используйте «Трансформирование», чтобы повернуть и изменить размер каждого из них), создав прямоугольную границу. Вы можете выбрать разные режимы наложения для каждого слоя, чтобы они не выглядели одинаково. Это можно сделать из раскрывающегося меню на панели «Слои». Вы также можете перейти в верхнее меню и выбрать; Слой >> Стиль слоя >> Параметры наложения, если вам нужен больший контроль над режимом наложения.
Вы можете выбрать разные режимы наложения для каждого слоя, чтобы они не выглядели одинаково. Это можно сделать из раскрывающегося меню на панели «Слои». Вы также можете перейти в верхнее меню и выбрать; Слой >> Стиль слоя >> Параметры наложения, если вам нужен больший контроль над режимом наложения.
Теперь у вас есть очень оригинальная рамка, которую можно использовать с любым изображением! Помните, что бордюры не только дополняют образ, но и демонстрируют вашу креативность и индивидуальность.
Если вы не знаете, как применять границы к изображениям, не волнуйтесь, это очень просто.Ознакомьтесь с приложением ниже, чтобы узнать, как это сделать.
Приложение: Как использовать границы
Теперь я помещу изображение внутри рамки, чтобы показать вам, как это делается. Я думаю, что граница в стиле гранж хорошо сочетается с городскими сценами, но это зависит от вас.
Откройте файл рамки.
Перейдите в верхнее меню и выберите; Файл >> Поместить >> и выберите свое фото. Это вставит нужную фотографию в файл границы, размер которой уже изменен. Вам придется выполнить окончательную корректировку размера вручную, перетаскивая края (удерживайте нажатой клавишу Shift, если вы используете инструмент Transform, чтобы сохранить соотношение сторон изображения).
Это вставит нужную фотографию в файл границы, размер которой уже изменен. Вам придется выполнить окончательную корректировку размера вручную, перетаскивая края (удерживайте нажатой клавишу Shift, если вы используете инструмент Transform, чтобы сохранить соотношение сторон изображения).
Измените режим наложения слоя, чтобы он выглядел интегрированным. В данном случае я использовал режим затемнения. Попробуйте разные, пока не будете удовлетворены. Помните, что вы можете сделать это из раскрывающегося меню на панели «Слои». Вы также можете перейти в верхнее меню и выбрать; Слой >> Стиль слоя >> Параметры наложения, если вам нужно больше контроля.
Заключение
Вот и все! Попробуйте использовать одну и ту же рамку на разных изображениях, чтобы создать особый стиль для коллекции фотографий, которую вы можете повесить на стену.
Автор граффити неизвестен, найден на улицах Милана, 2017.
Границы и рамки отлично подходят для отображения фотографий в цифровой фоторамке, а также для печати. Вы сэкономите много денег и получите уникальный декор в своем доме. Возможности рамок и границ безграничны, так что исследуйте, творите и получайте удовольствие.
Вы сэкономите много денег и получите уникальный декор в своем доме. Возможности рамок и границ безграничны, так что исследуйте, творите и получайте удовольствие.
Создание декоративной фоторамки в Photoshop
В этом уроке я покажу вам, как создать декоративную рамку вокруг ваших изображений с помощью векторной маски.Этот метод может быть особенно удобен, потому что вы можете использовать одну и ту же декоративную рамку на нескольких разных изображениях всего несколькими щелчками мыши.
Этот метод может быть реализован с использованием стандартной маски слоя (на основе пикселей) или векторной маски (на основе контуров и точек). В этом уроке я буду использовать векторную маску, потому что она предлагает дополнительную гибкость, такую как возможность изменять размер и форму маски без ухудшения качества маски.
Посмотреть видео
Шаги
Быстрые шаги для опытных пользователей Photoshop
- Преобразование изображения в смарт-объект
- Используйте инструмент Shape Layer, чтобы нарисовать форму рамки
- Поместите изображение вверху стопки слоев (над слоем векторной маски)
- Создайте обтравочную маску, отсекая слой изображения до векторного слоя
- Добавить новый слой в нижнюю часть стопки слоев и заполнить узором или разместить фоновое изображение для кадра в нижней части стопки слоев
- Примените растушевку к векторной маске (необязательно)
- Чтобы повторно использовать рамку в новом изображении, щелкните правой кнопкой мыши слой смарт-объекта и выберите «Заменить содержимое».
Шаг 1
Откройте изображение в Photoshop и преобразуйте его в смарт-объект, щелкнув правой кнопкой мыши имя слоя и выбрав «Преобразовать в смарт-объект». ”
”
После преобразования слоя в смарт-объект вы увидите небольшой значок, встроенный в миниатюру слоя, который указывает, что объект является смарт-объектом.
Символ смарт-объектаStep 2
Создайте векторную маску, выбрав инструмент формы слоя по вашему выбору в разделе Инструменты формы на Панели инструментов. Для этого урока я выберу инструмент «Прямоугольник со скругленными углами».
Выбор инструмента «Прямоугольник со скругленными углами»После выбора инструмента убедитесь, что на панели параметров установлены правильные параметры — убедитесь, что значок «Слои формы» активен, и установите радиус в соответствии с вашими потребностями (чем выше число, тем более округлые углы находятся).Для изображения, используемого в этом уроке, я установил радиус 30 пикселей.
Настройка параметров инструмента «Прямоугольник со скругленными углами (слой-фигура)» С помощью инструмента «Прямоугольник со скругленными углами» нарисуйте прямоугольник поверх изображения, как показано ниже — не беспокойтесь, что маска закрывает ваше изображение, мы исправим это в будущем.
Чтобы изменить положение прямоугольника на экране, удерживая нажатой клавишу пробела, перетащите прямоугольник.
Шаг 3
Центрируйте векторную маску на изображении.Используйте Cmd + A (ПК: Ctrl + A), чтобы «выделить все», а затем выберите инструмент «Перемещение», нажав клавишу «V». Когда у вас выбран инструмент «Перемещение», вы увидите параметры выравнивания в верхней части панели параметров.
Щелкните значок «Выровнять по центру по вертикали», чтобы отцентрировать маску по вертикали, а затем щелкните значок «Выровнять по центру по горизонтали», чтобы отцентрировать маску по горизонтали. Как только все будет по центру, снимите выделение, используя Cmd + D (ПК: Ctrl + D).
Использование опций выравниванияШаг 4
Измените порядок слоев — слой маски слоя должен быть ниже слоя смарт-объекта.Вы можете переместить слой-маску слоя в нижнюю часть стека слоев, щелкнув и перетащив слой ниже слоя смарт-объекта, или вы можете выбрать слой-маску слоя и затем использовать сочетание клавиш Shift + Cmd + [(PC: Shift + Ctrl + [).
Шаг 5
Добавьте обтравочную маску, чтобы «закрепить» верхний слой на слое под ним. Щелкните правой кнопкой мыши имя верхнего слоя (или рядом с ним) и выберите опцию «Создать обтравочную маску» (в качестве ярлыка я предпочитаю щелкать мышью между двумя слоями, когда появляется двойной кружок).
Выбор опции «Создать обтравочную маску» Быстрый доступ: добавление обтравочной маскиТеперь мы готовы создать рамку для изображения! В Photoshop есть множество способов создать декоративную фоторамку. В этом уроке я покажу вам два метода: в первом используется узор Photoshop, а во втором — отдельное изображение.
Шаг 6a
Вариант кадрирования 1. Использование шаблона Photoshop для кадра:
Добавьте новый слой в нижнюю часть стопки слоев — щелкните один раз на нижнем слое, чтобы выбрать его, затем Cmd + щелкните значок «Добавить новый слой» (этот ярлык добавит новый слой непосредственно под текущим выбранным слоем. , помещая новый слой внизу стопки слоев).
Заполните нижний слой узором, открыв диалоговое окно «Заливка» и выберите узор, который хотите использовать. Чтобы открыть диалоговое окно «Заливка», используйте сочетание клавиш Shift + Delete (ПК: Shift + Backspace) или выберите «Файл»> «Заливка» в верхнем меню.
В диалоговом окне «Заливка» выберите «Узор» в разделе «Содержание».
Выбор «Узор» в диалоговом окне «Заливка»Щелкните значок слева от «Пользовательский узор», чтобы выбрать узор для использования.Чтобы просмотреть дополнительные шаблоны Photoshop, щелкните маленькую стрелку, а затем выберите группу шаблонов для загрузки, например, Artist Surfaces, Nature Patterns и т. Д.
Щелчок по значку «Пользовательский шаблон» (красная стрелка: дополнительные шаблоны)Если вы выбрали дополнительную группу шаблонов, появится окно подтверждения. Вы можете выбрать «Добавить» или «ОК» — я обычно выбираю «ОК», что временно заменяет существующие шаблоны.
Нажмите «ОК» в диалоговом окне «Заливка», когда выберете узор, который хотите использовать.
Если вам не нравится выбранный вами узор, вы можете использовать Shift + Cmd (ПК: Shift + Ctrl), чтобы снова открыть диалоговое окно «Заливка» и поэкспериментировать с другим узором.
Когда нижний слой будет заполнен узором, примените растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски». Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Для этого изображения я установил Feather на 20 пикселей.
Регулировка пераЕсли вы видите на изображении тонкую линию прямоугольника со скругленными углами, просто щелкните один раз в стеке слоев в любой области, кроме векторной маски.
Вот и все! Вы только что добавили к изображению декоративную рамку с помощью векторной маски!
Фоторамка с рисунком Photoshop.
Фоторамка с использованием выкройки Photoshop Помните, что вы можете повторно использовать эту рамку и для других изображений. Просто сохраните изображение как файл Photoshop PSD и используйте его в качестве шаблона для других изображений.
Чтобы использовать этот шаблон фоторамки на другом изображении, щелкните правой кнопкой мыши имя слоя смарт-объекта (или рядом с ним) и выберите параметр «Заменить содержимое».Выберите новое изображение, которое вы хотите использовать в рамке изображения, и нажмите «Поместить». Обратите внимание, что это работает лучше всего, если замещающее изображение имеет тот же (или почти такой же) размер, что и исходное изображение.
Выбор параметра «Заменить содержимое»Другое изображение с той же цифровой фоторамкой.
Другое изображение с использованием той же фоторамкиВы можете изменить размер и форму векторной маски без ухудшения качества маски — используйте инструмент «Свободное преобразование» (Cmd + T) (ПК: Ctrl + T) или отредактируйте опорные точки контура фигуры, используя либо Инструменты «Путь» или «Прямое выделение» (также известные как инструменты «Белая или черная стрелка») или инструменты «Перо».
Шаг 6b
Вариант кадрирования 2 — Использование изображения для кадра
Выберите фоновое изображение, которое вы хотите использовать для декоративной рамки. Если ничего не приходит в голову, загляните на сайт deviantART, это отличный ресурс для поиска бесплатных стоковых изображений, текстур и т. Д. (Попробуйте выбрать изображение, близкое к тому же размеру, что и изображение, над которым вы работаете).
Если ничего не приходит в голову, загляните на сайт deviantART, это отличный ресурс для поиска бесплатных стоковых изображений, текстур и т. Д. (Попробуйте выбрать изображение, близкое к тому же размеру, что и изображение, над которым вы работаете).
Найдя изображение, которое можно использовать, откройте его в Photoshop. Щелкните правой кнопкой мыши имя фонового слоя (или рядом с ним) и выберите параметр «Дублировать слой».
Выбор опции «Дублировать слой»В диалоговом окне «Дублировать слой» щелкните в окне «Документ» и выберите файл, который вы использовали в этом руководстве (тот, в который вы хотите добавить рамку). Нажмите «ОК», чтобы скопировать фоновое изображение.
Диалоговое окно «Дублировать слой»Вернитесь к исходному документу, и вы должны увидеть изображение, которое вы только что скопировали в новый слой. Если этот новый слой не находится внизу стопки слоев, переместите его туда, щелкнув и перетащив слой.
Если изображение, которое вы выбрали для рамки, меньше, чем изображение, с которым вы работаете, вам необходимо изменить его размер, чтобы оно доходило до краев документа (холста). Для этого отключите видимость слоя для всех слоев, кроме этого нового слоя, нажав Option + щелкнув (ПК: Alt + щелчок) на значке видимости слоя для нового слоя. Затем используйте Cmd + T (ПК: Ctrl + T), чтобы выбрать инструмент Free Transform, и удерживайте Shift + Option (ПК: Shift + Alt), пока вы перетаскиваете один из угловых маркеров поля Free Transform, пока изображение не расширится до край вашего изображения (вы захотите растянуть изображение так, чтобы оно было немного больше размера холста, а узор в виде шахматной доски был полностью скрыт).Нажмите клавишу «Return» (ПК: Enter), чтобы принять изменения. Теперь включите видимость для всех слоев, нажав Option + щелкнув значок видимости для нового слоя еще раз.
Для этого отключите видимость слоя для всех слоев, кроме этого нового слоя, нажав Option + щелкнув (ПК: Alt + щелчок) на значке видимости слоя для нового слоя. Затем используйте Cmd + T (ПК: Ctrl + T), чтобы выбрать инструмент Free Transform, и удерживайте Shift + Option (ПК: Shift + Alt), пока вы перетаскиваете один из угловых маркеров поля Free Transform, пока изображение не расширится до край вашего изображения (вы захотите растянуть изображение так, чтобы оно было немного больше размера холста, а узор в виде шахматной доски был полностью скрыт).Нажмите клавишу «Return» (ПК: Enter), чтобы принять изменения. Теперь включите видимость для всех слоев, нажав Option + щелкнув значок видимости для нового слоя еще раз.
После того, как нижний слой будет заполнен фоновым изображением, вы можете применить растушевку к векторной маске. Для этого щелкните один раз векторную маску, чтобы выбрать ее, а затем щелкните вкладку «Маски». Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Я подумал, что изображение, показанное ниже, выглядит лучше всего без применения Feather — все зависит от вас!
Перетащите ползунок «Перо» вправо, пока не добьетесь желаемого эффекта. Я подумал, что изображение, показанное ниже, выглядит лучше всего без применения Feather — все зависит от вас!
Окончательная фоторамка
Окончательная фоторамкаБонусные чаевые
- Попробуйте добавить Bevel and Emboss к фоновому изображению, а Drop Shadow и Bevel and Emboss к слою векторной маски. Поэкспериментируйте с эффектами слоев и повеселитесь!
- Если вы ищете программный продукт, который добавляет рамки к вашим изображениям, обратите внимание на Perfect Photo Suite 8 от One Software.Он полон полезных функций и имеет множество встроенных рамок и эффектов.
Окончательное изображение с эффектами слоев
Окончательное изображение с эффектами слояКак использовать рамки Photoshop
Рамки в Photoshop CC — это специализированные маски, используемые для удержания других изображений. Рамки можно рисовать или создавать из фигур. Если вы знаете, как создать рамку в Photoshop, она может содержать изображение с вашего локального жесткого диска или из результатов поиска Adobe Stock.
Getty Images / Ифань Ли / EyeEm
фоторамок vs.Смарт-объекты
Профессионалы Photoshop могут знать, что то же самое можно сделать с помощью масок слоев и смарт-объектов. Фреймы по сути достигают той же цели, но с немного более гибкой системой. Например, изображения в кадрах по умолчанию можно перемещать и преобразовывать внутри кадра. Фреймы также упрощают замену изображений и установку заполнителей. Маски слоя, конечно, по-прежнему работают, но инструмент «Рамка» справляется с этой задачей немного быстрее.
Как сделать рамку с помощью инструмента «Рамка»
Откройте новый или существующий файл Photoshop.Выберите инструмент Frame на панели инструментов в левой части экрана или нажмите клавишу K .
Выберите прямоугольную или эллиптическую рамку из опций инструментов вверху. По умолчанию выбран вариант прямоугольной формы.
Перетащите рамку по холсту, чтобы установить размер вставленного изображения.
На панели « Свойства » используйте меню в разделе « Inset Image », чтобы выбрать изображение, которое вы хотите поместить во фрейм.Вы можете вставить изображение со своего компьютера в виде встроенного или связанного файла. и найдите изображение в базе данных Adobe Stock.
Вы также можете перетащить изображение со своего компьютера в рамку.
Если связанное изображение перемещено или удалено с вашего компьютера, ссылка прерывается и файл становится недоступным. Когда вы вставляете встроенное изображение, Photoshop сохраняет копию изображения в документе, содержащем изображение. Это увеличивает размер файла, но гарантирует, что встроенное изображение всегда будет подключено к файлу.
Чтобы изменить размер или положение изображения во фрейме, дважды щелкните изображение на холсте (или выберите эскиз изображения, а не фрейм, на панели «Слои»). Выберите инструмент Move и используйте ручки на изображении для настройки изображения.
Чтобы применить границу к изображению, выберите раздел Stroke на панели Properties . Выберите цвет, толщину и положение мазка.
Щелкните объект, чтобы увидеть результат.
Как создавать рамки Photoshop из фигур
Рамки также могут быть созданы в форме любого выделения, которое вы можете сделать с помощью инструментов формы.
Открыв файл Photoshop, выберите инструмент Shape на панели инструментов или нажмите клавишу U .
Фреймы не могут быть применены к нормальному выделению или к путям. Если вы хотите преобразовать выделение или путь в слой-фигуру, щелкните выделение или путь правой кнопкой мыши, выберите Определить настраиваемую форму и , затем используйте инструмент Custom Shape , чтобы нарисовать эту форму точно поверх выделенной области. .
Установите для заливки и обводки значение «Нет». Затем нарисуйте фигуру, используя любой из параметров формы, в том месте, где должно отображаться содержимое фрейма.
Разместите или измените размер фигуры, перетаскивая ее, пока она не станет нужного размера и в нужном месте.
Выберите слой, содержащий форму, на панели Layer и выберите Convert to Frame из меню Layer.
Дайте рамке имя или выберите OK , чтобы подтвердить значение по умолчанию.
Перетащите изображение на фрейм или используйте Inset Image на панели Properties , чтобы найти изображение.
При необходимости переместите или измените размер изображения, чтобы добиться эффекта. По умолчанию изображение масштабируется по размеру кадра.
Изображение вставлено как смарт-объект, и его можно масштабировать неразрушающим образом с помощью инструмента «Свободное преобразование».
Другие способы вставки изображений в рамки
Вы можете добавлять изображения в рамку несколькими дополнительными способами.
- Перетаскивание ресурса : перетащите актив из Adobe Stock или с панели «Библиотеки» во фрейм на холсте. По умолчанию Photoshop помещает перетаскиваемое изображение как встроенный смарт-объект. Чтобы разместить изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу Option / Alt.
- Перетаскивание с компьютера : перетащите изображение из локального хранилища компьютера в рабочую область с выбранным фреймом. Это помещает перетаскиваемое изображение в кадр как встроенный смарт-объект.Чтобы вставить перетаскиваемое изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу Option / Alt .
- Использование файла > Поместить : Выбрав фрейм, выберите Файл > Поместить связанный или Файл > Поместить встроенный и , затем выберите изображение с помощью средства выбора файлов. Выбранное изображение помещается в рамку и автоматически масштабируется до размеров рамки.
- Перетащите пиксельный слой : перетащите пиксельный слой в пустой кадр.Слой преобразуется в смарт-объект и помещается в рамку.
Фреймы также можно оставить пустыми в качестве заполнителей. Создайте рамку поверх пустого слоя, и рамка останется пустой. Контент может быть добавлен во фрейм любым из описанных выше методов, когда актив выбран и одобрен.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьСоздание рамок с помощью Photoshop Elements
Дополнительные материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и простой для понимать.Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и простые для понимания информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) «- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отлично, отлично работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил манекены книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которые я получил от этого
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Полное руководство по добавлению границы в Photoshop
Вы сделали идеальное фото, но чего-то не хватает. Добавление границы — отличный способ выделить ваше изображение и сделать его ярким!
Использование Photoshop для добавления рамки к фотографии быстрее и проще, чем вы думаете.Кроме того, есть несколько рамок Photoshop на выбор, так что вы можете добавить индивидуальный стиль! Читайте дальше, чтобы узнать, как добавить границу с помощью Photoshop.
Как создать сплошную границу
Иногда лучше выбрать базовую границу. Независимо от того, хотите ли вы придерживаться классического белого цвета или выбрать цвет, который выделяет элементы вашего изображения, сплошная граница может многое добавить к фотографии.
Шаг 1. Откройте изображение в Photoshop
Перед добавлением рамки в Photoshop убедитесь, что вы отредактировали свою фотографию, если хотите.Если редактирование не требуется, переходите к третьему шагу.
Шаг 2. Сглаживание отредактированного изображения
Если вы редактировали свою фотографию, в вашем файле есть разные слои, поэтому вам нужно объединить или сгладить их. Перейдите на панель слоев (нижняя правая сторона) и щелкните по ней. Когда появится раскрывающееся меню, вы хотите выбрать «Свести изображение».
Шаг 3. Разблокируйте слой вашего изображения
Чтобы добавить границу, вам может потребоваться разблокировать слой вашей фотографии. При необходимости сделайте это через панель слоев.
Щелкните на панели слоев (внизу справа) и найдите свою фотографию. Рядом с фото должен появиться небольшой замок. Нажмите на замок.
После того, как вы выберете слой с фотографией, он должен появиться как «Слой 0», но вы можете его переименовать.
Шаг 4. Отрегулируйте размер холста изображения для соответствия границам
Теперь нужно освободить место для границы. Перейдите в раздел Изображение (вверху панели инструментов) и нажмите Размер холста в раскрывающемся меню.
Шаг 5. Правильное заполнение диалогового окна
Должно появиться диалоговое окно «Размер холста». Здесь нужно сделать несколько важных шагов, но для начала выберите «Относительный».
Шаг 6: Выберите размеры границы
Следующее, что нужно настроить в диалоговом окне «Размер холста», — это ширина границы. Как правило, лучше всего подходит один или два дюйма, но вы можете настроить размер холста для изображения, чтобы подобрать наиболее подходящий.
Шаг 7. Выберите цвет границы
Наконец, вы хотите выбрать цвет границы.Внизу диалогового окна «Размер холста» находится «Цвет расширения холста» рядом с раскрывающимся списком с параметрами цвета. Щелкните по желаемому цвету.
Шаг 8: Нажмите ОК
Нажмите «ОК» в правом верхнем углу диалогового окна, чтобы принять изменения и полюбоваться рамкой. Не забудьте сохранить изображение после того, как нажмете кнопку ОК!
Как создать собственную рамку в Photoshop
Тебе скучно на равнине? Если вы хотите сделать еще один шаг вперед, попробуйте настроить рамку в Photoshop.
Шаг 1. Откройте изображение в Photoshop
.Как всегда, начните с открытия фотографии в Photoshop. Если вам нравится ваше изображение как есть, переходите ко второму шагу.
Шаг 1а. Отредактируйте свою фотографию
Перед добавлением настраиваемой границы убедитесь, что вы завершили все необходимые операции редактирования фотографий с изображением. Повторите, пользовательская граница должна быть самым последним, что вы делаете с изображением!
Шаг 1b. Сглаживание отредактированного изображения
Не забывайте выравнивать слои.Если вы забыли, как это сделать, см. Шаг два в том, как добавить простую границу.
Шаг 2. Создайте сплошной слой
Здесь процесс добавления границы немного сдвигается. Вам нужно создать маску слоя для вашего изображения, чтобы скрыть его части, без каких-либо дополнительных манипуляций с фотографией.
Нажмите кнопку «Корректирующий слой» в нижней части панели «Слои» в Photoshop. На панели слоев должно появиться меню с несколькими вариантами выбора.
Шаг 3. Выберите цвет границы
В меню «Корректирующий слой» на панели «Слои» выберите «Сплошной цвет».Выберите цвет для границы. Этот цвет должен применяться ко всему слою.
Шаг 4. Инвертируйте слой-маску.
Не паникуйте, потому что все ваше изображение — одноцветное! Это всего лишь слой, и ваша фотография все еще там. Просто дважды щелкните маску (цветной слой) и выберите Control + I или Command + I. В этот момент происходят две вещи: ваша маска становится черной, и вы снова можете видеть свое изображение.
Шаг 5. Выберите кисть для рисования границы
Вы еще не закончили настройку! Щелкните инструмент кисти с помощью значка кисти в Photoshop.Есть несколько вариантов кистей, но вы всегда можете сделать свою собственную.
Шаг 6. Нарисуйте границу изображения
Используя кисть, прокрасьте изображение там, где вы хотите видеть границу. Мазки кисти изначально выглядят белыми на черной маске, но когда вы видите свою фотографию, граница будет того цвета, который вы выбрали.
Когда вы будете удовлетворены внешним видом границы, нажмите «Сохранить», чтобы сохранить изменения.
Создание границы в стиле гранж в Photoshop
Гранж-бордюры придают шикарный вид любому изображению.Это творческая альтернатива, которая позволяет создать рамку в стиле гранж для Photoshop всего за несколько шагов.
Шаг 1. Выберите изображение горизонта
Неважно, городской или природный снимок. Откройте файл в фотошопе.
Шаг 2. Подготовьте изображение для создания границы в стиле гранж
Правильно, вы используете изображение Skyline для создания гранжевой границы. В верхнем меню нажмите на изображение и выберите «Коррекция», затем «Порог». Установите очень высокое пороговое значение для создания черно-белого изображения.
Шаг 3. Откройте новый пустой холст
Выберите изображение (используйте Control / Command + A) и скопируйте его (Control / Command + C). Вставьте изображение (Control / Command + V) на новый пустой холст.
Шаг 4. Преобразуйте изображение горизонта
В верхнем меню выберите Правка. Выберите в меню «Свободное преобразование» и сожмите все черно-белое изображение до одного из краев. У вас есть одна грань вашей границы в стиле гранж.
Шаг 5. Дублируйте изображение горизонта на несколько слоев
Чтобы создать другие стороны границы, вам нужно продублировать слой.Перейдите на панель «Слой» и выберите дубликат слоя, чтобы создать еще три стороны.
Шаг 6. Создайте границу
Поочередно выберите слой и используйте меню «Преобразование», чтобы повернуть и изменить его размер, чтобы он соответствовал стороне изображения. Повторяйте, пока не получите прямоугольную рамку.
Шаг 7: Смешайте слои
Чтобы создать настоящую границу в стиле гранж, вам нужно манипулировать каждой стороной прямоугольника, чтобы он не выглядел однородным. На панели «Слой» выберите «Стиль слоя» и «Параметры наложения».Поиграйте с каждым слоем, создавая немного разные стороны, пока не добьетесь желаемого результата!
Не забывайте сохранять свою работу!
Как использовать границы в стиле гранж
Вам интересно, как изображение сочетается с гранжевой рамкой? Не волнуйтесь, мы можем помочь с этим. Создав гранжевые рамки для Photoshop, вы можете применить их к любым изображениям по вашему выбору.
Откройте файл рамки. В верхнем меню выберите «Файл», затем «Поместить», а затем выберите свою фотографию.Photoshop изменяет размер и вставляет вашу фотографию в файл границы. Возможно, вам придется внести некоторые незначительные изменения вручную, перетащив края (удерживайте нажатой клавишу Shift при использовании инструмента «Трансформирование»).
Инструменты наложения помогают добавлять дополнительные эффекты через панель «Слои». Выберите «Стиль слоя» и «Параметры наложения», чтобы поиграть больше.
Как добавить границу с помощью Photoshop Elements
элементов Photoshop позволяют легко добавить рамку к любой фотографии. Вы даже можете выбрать желаемый цвет и толщину для рамки Photoshop.
Шаг 1. Подготовьте изображение
Откройте изображение в Photoshop Elements. Используйте меню «Выбор», чтобы выбрать «все», или попробуйте сочетания клавиш (Command-A для Mac и Control-A для ПК). Он должен выделить всю вашу фотографию в рамку из пунктирных линий.
Шаг 2. Откройте диалоговое окно «Обводка»
Щелкните меню Правка. Выберите «Выбор обводки (контура)». У вас есть три раздела в диалоговом окне, но нам нужно беспокоиться только о двух штрихах и местоположении.
Шаг 3. Установите желаемые обводку и цвет
Начните с установки хода. Вы можете выбрать ширину обводки и предпочитаемый цвет. Ширина может варьироваться от 1 до 250.
Чтобы выбрать цвет, отличный от черного, просто щелкните черный прямоугольник, затем «выберите цвет обводки», и появится новое диалоговое окно. Выберите нужный цвет и нажмите ОК.
Шаг 4. Выберите «Местоположение»
У вас есть три варианта расположения: внутри, в центре и снаружи.Это отношение вашего мазка к выбранному изображению. Вы можете поэкспериментировать с вариантами, чтобы определить, какой из них вам больше нравится.
Шаг 5: Сохраните изменения
Выбрав обводку, цвет и местоположение, нажмите «ОК».
Шаг 6: Отмените выбор
Возможно, вам не нужна пунктирная линия вокруг изображения, поэтому вам нужно отменить выбор изображения. Используйте Command-D на Mac или Control-D на ПК, чтобы избавиться от пунктирной линии.
Необязательный шаг 7. Измените размер и / или цвет границы
Если вам не нравится граница, вы все равно можете вносить изменения в меню «Правка».Нажмите «Вернуть» и повторяйте шаги с первого по третий, пока не создадите границу, которая вам нравится.
Последние мысли о создании границ в Photoshop
Рамка Photoshop позволяет любому добавить творческий, индивидуальный подход к любому изображению. Даже профессиональные фотографы используют Photoshop для ретуширования изображений. Самое приятное то, что для новичков это несложно, и когда дело доходит до настройки параметров, нет предела.
Создание рамок для фотографий в Photoshop: часть 1
Недавно журнал Reader’s Digest попросил меня разработать фотореалистичную рамку для фотографий, в которую они могли бы помещать разные фотографии каждый месяц.Мне пришло в голову, что, используя смарт-объекты Photoshop и экшен для управления процессом, можно было бы создать множество кадров с двух разных углов, и все они генерировались автоматически, просто перетаскивая изображение на каплю.
В части 1 этого урока я объясню, как создать фотореалистичную рамку и придать ей правую и левую перспективу. Во второй части я рассмотрю аспекты автоматизации.
Шаг 1: Базовая рамка
Начните с рисования прямоугольника со слегка закругленными углами на новом слое и залейте его любым цветом.Затем сделайте внутри него прямоугольное выделение меньшего размера. Вы можете удерживать пробел во время рисования, чтобы перемещать его, что помогает выровнять его с рамкой. Когда он будет отцентрирован, удалите эту область, чтобы создать основную форму вашей рамки.
Шаг 2. Добавление цвета
Чтобы придать цвет рамке, проще всего добавить новый стиль слоя («Слой»> «Стиль слоя»). Выберите «Наложение градиента» и щелкните образец градиента, чтобы открыть редактор градиентов.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 3. Создайте градиент
Щелкните левую границу цвета под полосой градиента и выберите темно-серый цвет, затем щелкните правую границу цвета и сделайте ее светло-серой.Затем, удерживая Option / Alt, перетаскиваете каждый, чтобы дублировать его. Перемежайте несколько из них по длине градиентной полосы.
Шаг 4: Эффект градиента
Установите угол градиента около 45 градусов, чтобы он не был чисто вертикальным, и вы получите начало блестящей рамки.
Шаг 5: Добавьте скос.
Перейдите в раздел «Скос и тиснение» диалогового окна «Стиль слоя» и добавьте внутренний скос. Выберите небольшой размер — всего несколько пикселей в ширину.В разделе Gloss Contour выберите N-образный контур, чтобы добавить детали к краю рамки.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 6: Эффект скоса
Так теперь должна выглядеть рама:
Эта фаска добавляет блеска внутренним и внешним краям рамы, делая ее выглядят намного более трехмерными.
Шаг 7: Добавьте контур
Под заголовком раздела Bevel and Emboss в левой части шкалы Layer Style находится слово «Contour».Установите флажок рядом с ним, а затем в правой части диалогового окна выберите N-образный контур для еще большей детализации краев рамки.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Шаг 8: Эффект контура
Так выглядит контур после его применения:
Вам не нужно добавлять этот шаг, если вы предпочитаете внешний вид рамка без нее — целиком на ваше усмотрение.
Шаг 9: Внутреннее крепление
Фотографии в хорошо оформленных кадрах имеют крепление, которое отодвигает изображение от рамки.Чтобы создать это, продублируйте внешнюю рамку, уменьшите ее и переместите за оригинал. Залейте светло-кремовым цветом и измените настройки стилей слоя так, чтобы у них был только внутренний скос и небольшая тень.
Шаг 10: Добавьте перспективу
Чтобы создать вид в перспективе, сначала скройте белый фоновый слой, выберите все и выберите «Правка»> «Копировать объединенное». Когда вы вставляете, вы создаете составную часть рамы и ее крепления. Скройте оригиналы. Теперь перейдите в Edit> Free Transform и сделайте перспективный вид кадра, удерживая Command / Ctrl, чтобы перетащить каждый угловой дескриптор независимо.
Шаг 11: Нарисуйте тень
Чтобы создать тень, сначала используйте инструмент «Лассо», чтобы обвести область, которую она займет. Удерживайте Option / Alt, чтобы временно получить многоугольное лассо, поэтому вы можете просто щелкнуть каждый из четырех углов. Выберите «Выделение»> «Изменить»> «Растушевка», чтобы смягчить края. Я выбрал 8-пиксельное перо, но ваши настройки будут зависеть от размера вашей работы.
Шаг 12: Заливка тени
Создайте новый слой, переместите его за составной слой кадра и нажмите Option / Alt-Delete, чтобы залить выделение цветом переднего плана.(Он должен быть черным: если нет, нажмите D, чтобы установить цвета по умолчанию.) Если края выглядят слишком мягкими, отмените пару шагов и используйте меньший радиус растушевки.
Шаг 13: Смягчение тени
Вам нужна только слабая тень, исчезающая слева от кадра, и небольшая линия под ней. Уменьшите непрозрачность слоя Shadow и используйте большой мягкий ластик, чтобы убрать тень. Я также удалил его из-за области изображения, но в этом нет необходимости, так как он все равно будет закрыт.
Шаг 14: Добавьте край.
Этой рамке действительно нужна дополнительная сторона, чтобы она имела более реалистичную глубину. Выделите левую сторону кадра и скопируйте ее, затем искажите копию с помощью Free Transform, чтобы она соответствовала форме стороны. Немного затемните его, чтобы он выглядел так, как будто он поворачивает за угол.
Шаг 15: Варианты цвета
Объедините край с рамкой и продублируйте слой. (На данном этапе рекомендуется дать им имена.) При желании вы можете использовать «Изображение»> «Коррекция»> «Цветовой баланс», чтобы добавить красный и желтый, изменив цвет рамки с серебряного на золотой.
Шаг 16: Вариация текстуры
Вы можете сделать рамку как угодно. Здесь я добавил текстуру дерева поверх, установив режим Multiple, чтобы превратить оригинальную серебряную рамку в красное дерево. Я сохранил все три варианта как отдельные слои в одном файле Photoshop.
Шаг 17: Добавьте фотографию
Теперь вам нужен образец фотографии, чтобы заполнить рамку. Тема не имеет значения, но размер имеет значение: сделайте его запоминающейся шириной, например 1000 пикселей.Затем выберите «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Это важный шаг, так как он позволит вам отредактировать содержимое позже.
Шаг 18: Изменение перспективы
Переместите изображение за слои рамки и используйте «Свободное преобразование», чтобы преобразовать его в перспективу: просто удерживайте Command / Ctrl, перетаскивая каждый угол так, чтобы он находился за пределами углов крепления.
Шаг 19: Дублируйте и отразите
Дублируйте все слои кадра вместе со слоем тени и используйте Edit> Transform> Flip Horizontal, чтобы дублированные слои смотрели в противоположном направлении.
Шаг 20: Отрегулируйте фотографию
Дублируйте слой с фотографией, но не переворачивайте его по горизонтали — это будет выглядеть неправильно. Вместо этого снова войдите в режим свободного преобразования. Поскольку фотография является смарт-объектом, она загрузится со всеми элементами управления в том виде, в котором вы их оставили в последний раз; все, что вам нужно сделать, это переместить их на новое место за монтировкой.
Шаг 21: Фотография, скорректированная
Теперь фотография будет выглядеть так: не перевернутая, а переконфигурированная, чтобы соответствовать перспективе новой рамы и крепления.
Шаг 22: Попробуйте кадры
Вы можете включать и выключать каждый слой кадра, чтобы увидеть, как они работают. Вот изображение с деревянной рамкой вместо серебряной.
Шаг 23. Поменяйте местами фотографию
Давайте попробуем поменять фотографию на другую. Откройте новую фотографию, выберите все и скопируйте, затем дважды щелкните любой из слоев с фотографиями в документе. Поскольку они являются смарт-объектами, они откроют новое окно .psb. Вставьте сюда свою новую фотографию, установите размер по размеру рамки, затем выберите «Сохранить», чтобы сохранить смарт-объект.
Шаг 24: Фотография, поменяна местами
И вот результат: новая фотография будет искажаться, чтобы соответствовать перспективе сцены. Из-за того, как работают смарт-объекты, версия, обращенная в другую сторону, также обновится до нового изображения.
Во второй части этого урока я покажу вам, как создать Photoshop Action и Droplet, которые автоматически генерируют шесть различных версий любой отдельной фотографии.
