Создаем деревянный декорированный текст в Photoshop
В этом уроке мы создадим типографический эффект в Adobe Photoshop. Мы будем работать с текстурами и паттернами. Также много времени уделим работе со стилям слоев.
Финальный результат
Исходники
1. Текстура дерева
2. Шрифт Janda Manatee
3. Паттерны от Ransie3.
4. Цветочная ткань от sofi01.
5. Diagonal Noise паттерн от Christopher Burton.
6. Градиенты от ilnanny.
Шаг 1
Создайте новый документ размером 1152 x 864 px. Затем дублируйте слой фона.
Кликните дважды по названию слоя в палитре Layers (Слои), чтобы открыт окно Layer Style (Стили слоев). Примените следующие стили с настройками как на картинках ниже.
Gradient Overlay/Наложение Градиента:
Для градиента используйте два цвета: #ffffff и #3f3f3f.
Pattern Overlay/Перекрытие Узора:
Таким образом у нас получится темная текстура дерева.
Шаг 2
Создайте надпись, все заглавными буквами, используя шрифт “Janda Manatee”. Цвет текста — белый, размер — 250 pt, расстояние между буквами (Tracking) установите в 25.
Дважды дублируйте слой с текстом.
Шаг 3
Откройте файл ” VF_r03.jpg” из ” Patterns 21″. Затем в меню выберите Image -> Adjustments -> Levels / Изображение > Коррекция > Уровни, и укажите в параметре Gamma/Гамма значение 0.75.
Это действие немного затемнит паттерн. Вы можете увеличить значение параметра, чтобы сделать текстуру светлее, или уменьшить, чтобы еще сильнее затемнить.
Теперь зайдите в Edit -> Define Pattern / Редактировать > Определить узор, и введите имя для паттерна.
Шаг 4
Кликните дважды по оригинальному слою текста, чтобы указать ему стиль слоя Drop Shadow/ Тень. Укажите Distance/Расстояние в 10, и Spread/Размах в 10, а также Size/Размер в 29.
Так мы добавим обычную тень.
Шаг 5
Кликните дважды по первой копии текста и укажите следующие стили слоев, с параметрами как на картинках ниже:
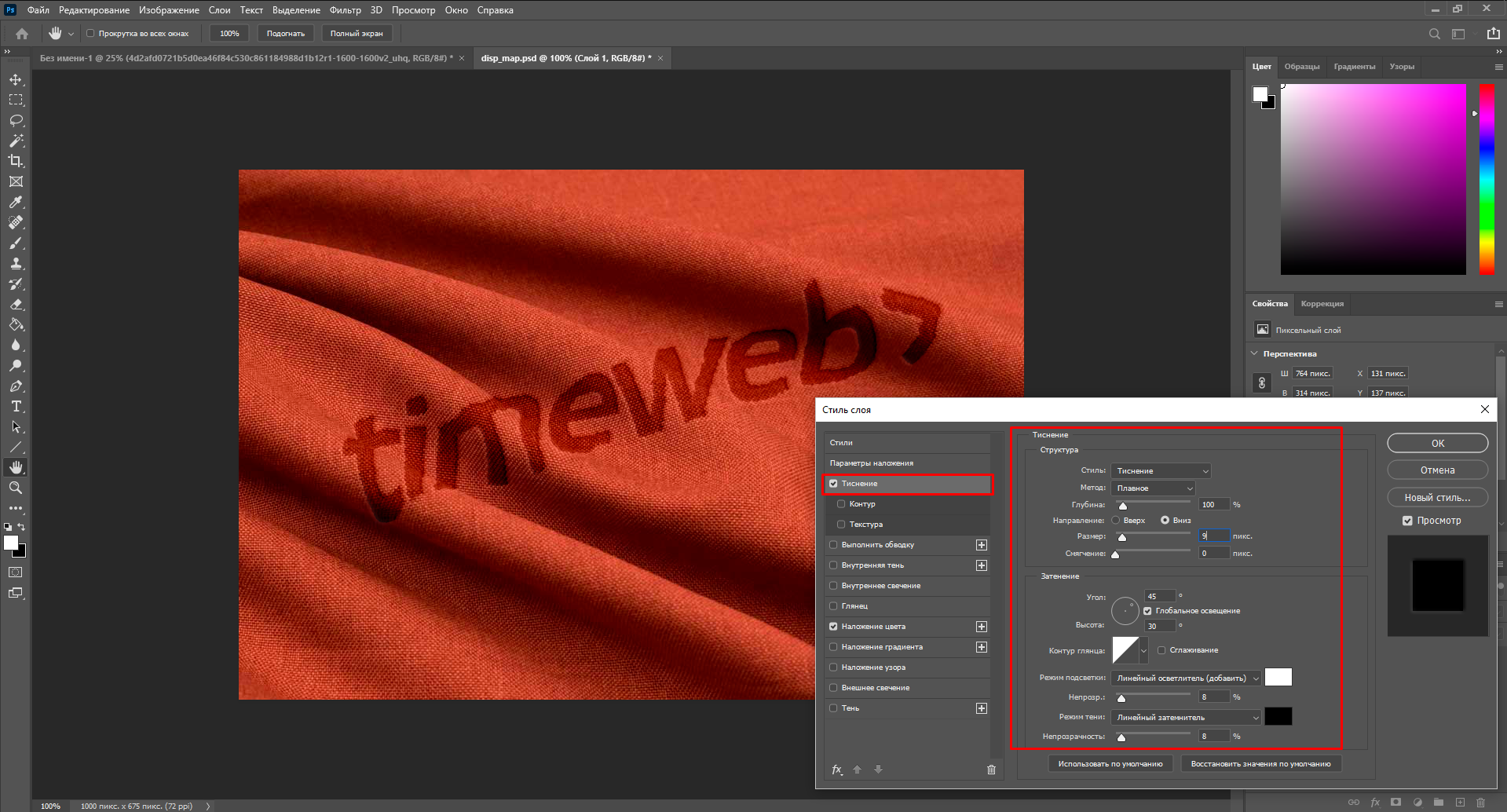
Bevel and Emboss/Тиснение, стиль:
Contour/Контур:
Stroke/Обводка:
Drop Shadow/Тень:
Должно получиться вот так:
Шаг 5
Кликните дважды по второй копии слоя с текстом и укажите следующие стили слоев:
Bevel and Emboss/Тиснение:
Contour/Контур:
Pattern Overlay/Перекрытие Узора:
Outer Glow/Внешнее Свечение:
Drop Shadow/Тень:
Вот что должно получиться в итоге:
Шаг 6
Удерживая Ctrl/Cmd кликните по слою с текстом, чтобы вызвать выделение по контуру букв.
В меню выберите Select -> Modify -> Contract / Выделение > Модификация > Сжать, и укажите значение 10.
Создайте новый слой поверх всего и назовите его “Pattern”. Залейте выделение белым цветом (Ctrl или Alt + Backspace). Снимите выделение (Ctrl/Cmd + D).
Смените параметр Fill/Заливка для слоя “Pattern” на 0%, затем дублируйте его. Назовите копию “Inner Shadow”.
Шаг 7
Дважды кликните по слою “Pattern”, чтобы применить к нему стиль слоя Pattern Overlay/Перекрытие Узора. Смените режим наложения (Blend Mode) на Multiply/Умножение, выберите паттерн “mary-rore.jpg” из “Floral Fabric Patterns” и смените Scale/Размер на 50%.
Вот что получится:
Кликните дважды по слою “Inner Shadow”, чтобы применить к нему стиль слоя Inner Shadow/Внутренняя тень. Смените цвет на #553c21, а размер на 13.
Результат:
Шаг 8
Смените первый цвет на #707070, возьмите инструмент Rectangle Tool/Прямоугольник, и нарисуйте прямоугольник размером 16 x 21 px в верхней части одной из букв.
Возьмите инструмент Add Anchor Point Tool/ «Перо+» (добавить опорную точку). Кликните по середине левой и правой стороны прямоугольника, добавляя таким образом точки.
Инструментом Direct Selection Tool / Прямое выделение, выделите две новые точки. При помощи стрелок на клавиатуре подвиньте точки на 2 пикселя правее (дважды нажмите по кнопке вправо).
Шаг 9
Кликните дважды по слою с новой фигурой, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение:
Texture/Текстура:
Gradient Overlay/Наложение градиента(выберите градиент “Brass 70″ из “RS_Metals.grd”):
Наша фигура стала похожа на металлическую.
Шаг 10
Дублируйте слой с фигурой, затем сделайте невидимым оригинал, нажав на иконку глаза слева от слоя. Теперь сделайте активным слой с копией фигуры и в меню выберите Layer -> Rasterize -> Layer Style/ Слой > Растрировать > Слой стиля. Так вы растрируете и фигуру и стиль слоя.
Примените к слою стиль Drop Shadow/Тень, указав Distance/Расстояние в 1.
Вот что должно получиться:
Дублируйте слой и инструментом Move Tool/Перемещение переместите фигуру на другую букву. Также вы можете ее поворачивать: Edit -> Transform -> Rotate/Редактировать >Трансформировать> Поворот.
Повторите то же и для остальных букв.
Финальный результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Создаем искрящийся типографический эффект в Photoshop
- Рисуем текст из страз в Photoshop
- Лучшие уроки Photoshop по созданию 3D текста
Составной настоящий 3D-текст в сцене с помощью Photoshop CS6
Опубликовано John Shaver 14 мая 2012 г. вУчебники, 3D
3D-инструменты в предыдущих версиях Photoshop никогда не были лучшими. Они были неуклюжи, не очень хорошо выглядели и не очень гибки. В свою очередь, 3D-редактирование в Photoshop так и не стало частью обычного рабочего процесса.
С Photoshop CS6 команда Adobe полностью оправдала себя. Новый механизм рендеринга позволяет быстро и легко создавать реалистичные трехмерные фигуры и текст.
Из этого туториала вы узнаете, как вставить реальный 3D-текст в фотографию, не выходя из интерфейса Photoshop CS6.
Что мы будем делать
Шаг 1
Первое, что вам нужно сделать, это открыть изображение, которое вы хотите использовать в качестве фона, и дважды щелкнуть фоновый слой в палитре слоев, чтобы разблокировать его. Лучше всего работает изображение с четко видимым горизонтом и прямыми линиями.
Я использую фотографию пирса из прошлогодней поездки моей жены на день рождения. Вы можете узнать его по нашему видео «Три новых фильтра размытия в Photoshop CS6». Вы можете скачать это здесь.
Эта фотография работает хорошо, потому что горизонт сразу определяется, а на пирсе есть линии и перила, которые облегчают определение фокусного расстояния и угла, под которым была сделана фотография.
Если вы знаете истинное фокусное расстояние вашего исходного изображения, вы можете использовать его в дальнейшем. Если нет, то это не имеет большого значения.
У вас должно получиться что-то похожее на изображение ниже. Просто обычный фон изображения.
Шаг 2
Создайте большой блок текста, предпочтительно используя толстый шрифт без засечек. Мы использовали франшизу.
У вас должно получиться что-то похожее на изображение ниже.
Шаг 3
Выделив текст, откройте палитру 3D. По умолчанию он находится в том же окне рядом с палитрой слоев. Если вы не можете его найти, нажмите «Окно» > «3D», чтобы открыть его.
Щелкните переключатель 3D Extrusion и нажмите Create.
В палитре 3D вы заметите целую кучу новинок. Если вы не знакомы с каким-либо 3D-программным обеспечением, не волнуйтесь, мы начнем с самого начала.
Шаг 4
Сначала нажмите Окружающая среда.
В реальном мире внешнее освещение состоит из прямого и непрямого освещения (плюс отражения и другие вещи, в которые мы не будем вдаваться). Солнце — это прямой источник света, поскольку оно исходит из одной точки, а голубое небо — непрямой источник света, потому что оно освещает сцену со всех возможных углов.
Солнце — это прямой источник света, поскольку оно исходит из одной точки, а голубое небо — непрямой источник света, потому что оно освещает сцену со всех возможных углов.
IBL означает освещение на основе изображения и позволяет указать изображение, которое будет использоваться для непрямого освещения сцены. Вместо фактического изображения мы будем использовать «изображение» сплошного цвета.
Установите цвет #F3FCFF. Это будет имитировать светло-голубое небо, создающее непрямое освещение в нашей сцене.
Установите Intensity этого «skylight» на 60% и Shadow Softness на 75%, чтобы получить хороший ровный свет с мягкими тенями.
Измените непрозрачность теней под плоскостью земли на 95%.
Ваши настройки должны выглядеть так.
Шаг 5
Мы не будем изменять какие-либо настройки в разделе «Сцена», поэтому вы можете перейти к текущему виду.
Вам нужно будет вращать камеру, используя инструменты 3D-преобразования на верхней панели инструментов Photoshop, пока вы не совместите линию горизонта в вашей 3D-сетке с горизонтом на фотографии.
Вам также потребуется настроить FOV (поле зрения), пока сходящиеся линии вашей сетки не станут параллельными сходящимся линиям на вашей фотографии.
Этот шаг может занять некоторое время, поэтому наберитесь терпения. В ходе этого процесса вам может потребоваться изменить размер текста несколько раз.
Настройки камеры для нашего изображения показаны ниже.
Шаг 6
Далее мы укажем параметры нашего вытянутого текста.
Установите для параметра «Глубина экструзии» значение 150 в окне свойств сетки. Ползунок «Глубина выдавливания» регулирует толщину вашего 3D-текста.
Перейдите в окно свойств Cap и измените ширину скоса на 10%. Добавление небольшого скоса добавляет реалистичности нашей сцене.
Шаг 7
Теперь мы применим текстуру к нашему 3D-объекту.
Щелкните слой материала передней инфляции, чтобы открыть окно свойств материалов.
Щелкните значок рядом со слотом Diffuse material и щелкните Загрузить текстуру. Перейдите к текстуре на своем компьютере и загрузите ее. Мы использовали нашу Бетонную текстуру 013.
Перейдите к текстуре на своем компьютере и загрузите ее. Мы использовали нашу Бетонную текстуру 013.
Щелкните тот же значок еще раз и выберите «Редактировать свойства UV» и используйте настройки, показанные ниже.
Этап 8
Сделайте то же самое, что и в шаге 7, за исключением того, что на этот раз для слота материала Bump.
Установите Рельеф на 10%. Это делает нашу текстуру похожей на некоторую глубину и шероховатость.
Шаг 9
Щелкните стрелку рядом с визуализацией предварительного просмотра 3D-материала, затем щелкните значок шестеренки и выберите «Новый материал».
Назовите свой материал и нажмите OK.
Шаг 10
Выделите все ваши различные поверхностные слои и щелкните стрелку рядом с изображением предварительного просмотра 3D-материала, затем щелкните новый материал, чтобы применить тот же материал к передней и задней поверхностям надувания, поверхностям скоса, и экструзионные поверхности.
Шаг 11
Наконец, мы хотим сопоставить освещение в нашей сцене с освещением на фотографии.
Photoshop по умолчанию добавил в нашу сцену бесконечный источник света.
Щелкните слой Infinite Light.
Измените интенсивность на 75% и мягкость теней на 3%.
Поверните источник света в вашей сцене, чтобы он соответствовал источнику света на фотографии. На этом фото свет падает снизу слева.
Шаг 11
Щелкните 3D > Рендеринг или нажмите CTRL + ALT + SHIFT + R для рендеринга сцены. Будьте терпеливы, в зависимости от размера вашего изображения и мощности процессора это может занять более 5-10 минут.
После визуализации 3D-текста вы можете вернуться к палитре «Слои» и продолжить работу с другими слоями. У вас также есть свобода вернуться к своим 3D-объектам в любое время и внести необходимые корректировки.
Окончательное изображение
Это была ваша первая попытка создать 3D в Photoshop? Было ли слишком трудно следовать? Какие еще способы использования 3D-объектов вы можете придумать?
5 способов улучшить контраст при размещении текста поверх изображений
Мария Вендт
Учитывая недавнюю тенденцию использования высококачественных изображений в качестве фона на веб-сайтах, важно обеспечить высокий контраст между текстом и фоном. Чтобы пользователь мог получить сообщение, передаваемое веб-сайтом, разборчивость имеет решающее значение.
Ниже приведены пять способов улучшить контрастность при размещении текста поверх изображений.
1. Наложение цвета
Как мы видим на изображении «До», текст довольно трудно прочитать из-за того, что фон отвлекает. Есть бесчисленное множество деталей, особенно в области меню. Красивая текстура шрифта «Buffalo Wings» полностью теряется из-за того, насколько загроможден фон. Безусловно, на этом изображении есть место для улучшения контрастности.
Первый шаг — создать новый слой и переименовать его в «color-overlay». Выберите инструмент выбора цвета (нажатие клавиши I) . Взяв цвет с рубашки мужчины, залейте новый слой цветом. (комбинация клавиш Shift + F5).
Взяв цвет с рубашки мужчины, залейте новый слой цветом. (комбинация клавиш Shift + F5).
Наконец, установите непрозрачность слоя на 50% и перетащите слой под текст.
Как мы видим, контраст значительно улучшился. Текстура шрифта «Buffalo Wings» стала гораздо более заметной и заметной.
2. Тень
В этом сценарии у нас есть клиент, который запросил тонкий, слабый шрифт для области фотографии с высокой детализацией. Это нежелательная ситуация из-за сложности получения достаточного контраста между изображением и текстом.
Первым шагом будет выбор подходящего цвета для текста.
Понятно, что в данном случае нам нужен более светлый шрифт, предпочтительно белый.
Следующим шагом будет добавление нового стиля слоя и выбор тени. Установите непрозрачность на 52%. Установите Spread на 16% и Size на 10px. Угол должен быть где-то около -144 градусов.
Простое добавление тени значительно повышает контрастность.
3. Линии
Это один из самых простых способов улучшить контраст. Простое добавление двух белых линий выше и ниже сообщения дает лучшее разделение между фоном и текстом.
Добавление двух линий…
… дает гораздо лучшее различие между двумя элементами дизайна.
4. Блок формы
Еще один способ улучшить контраст — добавить затемненную фигуру позади текста. Это немного сложно описать, поэтому я просто покажу вам.
Как мы видим здесь, изначально изображение практически не имеет контраста. Текст очень трудно разобрать, а разделитель почти теряется в деталях здания.
Чтобы повысить разборчивость, используйте инструмент Custom Shapes Tool (клавиша U) и создайте фигуру. Это действительно может быть все, что вы выберете, нет правильной или неправильной формы.
Залейте форму черным цветом и установите Обводку на белый и 3pt.
Перетащите фигуру под слои с текстом и разделителем и установите непрозрачность слоя на 57%.