Уроки из раздела «Фотошоп для чайников и начинающих» · Мир Фотошопа
Уроки из раздела «Фотошоп для чайников и начинающих» · Мир ФотошопаВ этом разделе вы познакомитесь с инструментами и основными приемами работы с Фотошопом.
- Как наложить текстуру на фотографию
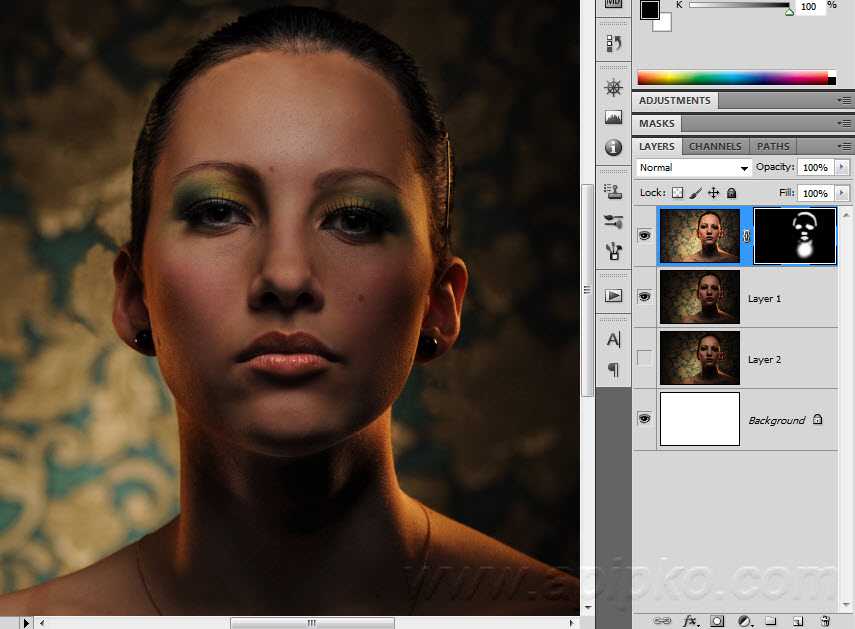
- Как создать золотую фольгу в Фотошопе
- Наложение водяного знака на фотографию
- Как создать фрактальную и спирографическую кисть
- Создание собственной кисти в Фотошопе
- Применение функции Content-Aware в Фотошопе
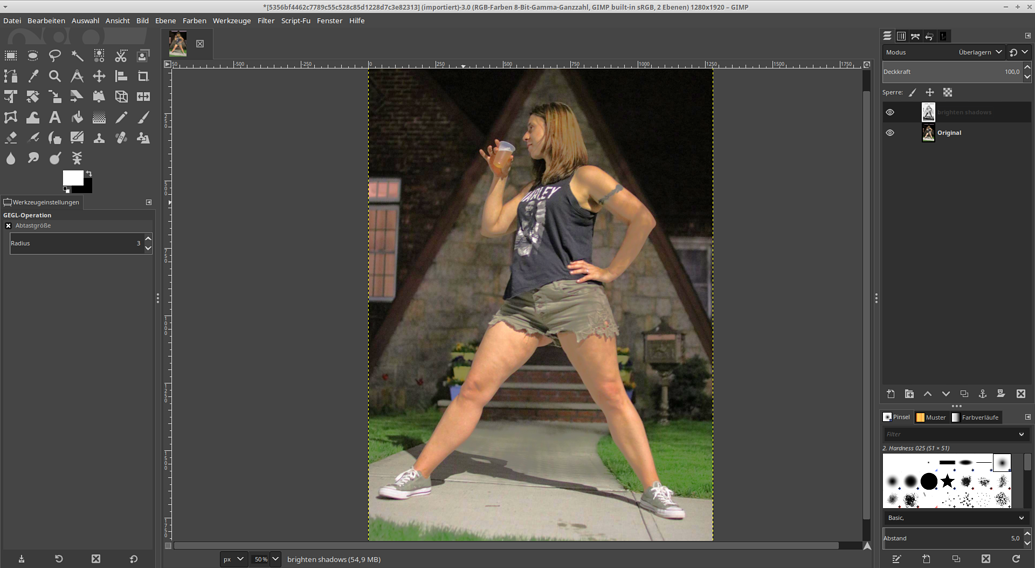
- Четыре способа создать длинные тени
- Использование инструмента Refine Edge для точной маскировки
- Ревью Filter Forge: создавайте собственные фильтры!
- Цельная текстура
- Освоение инструментов резкости
- 10 важных безвредных методов редактирования изображений при создании коллажа
- Галерея фильтров размытия в Photoshop CS6
- Освоение инструмента Apply Image
- 5 основных типов отражения
- 5 методов использования пикселей для выделения объектов
- Руководство по использованию инструмента Pen Tool
- Рисуем с применением перспективы
- Инструмент «Кисть»
- Режимы наложения
- Анимация
- Как, используя свет и тень, оживить текст
- Создание пиксельных текстур
- Работа с «Magic Wand»
- Оптимизация изображения в JPG
- Оптимизация изображения в GIF
- Анимация в Photoshop
- Auto-Blend Layers
- Запись макрокоманд
- Автоматизация в Фотошоп: использование Batch для пакетной обработки изображений и фотографий
- Маска
- Изображение с цветами из заданной палитры
- Создание собственных кистей
- Brush tool: осваиваем кисть.
 Часть II
Часть II - Brush tool: осваиваем кисть. Часть I
- Сохранить как… или как лучше сохранить созданное изображение
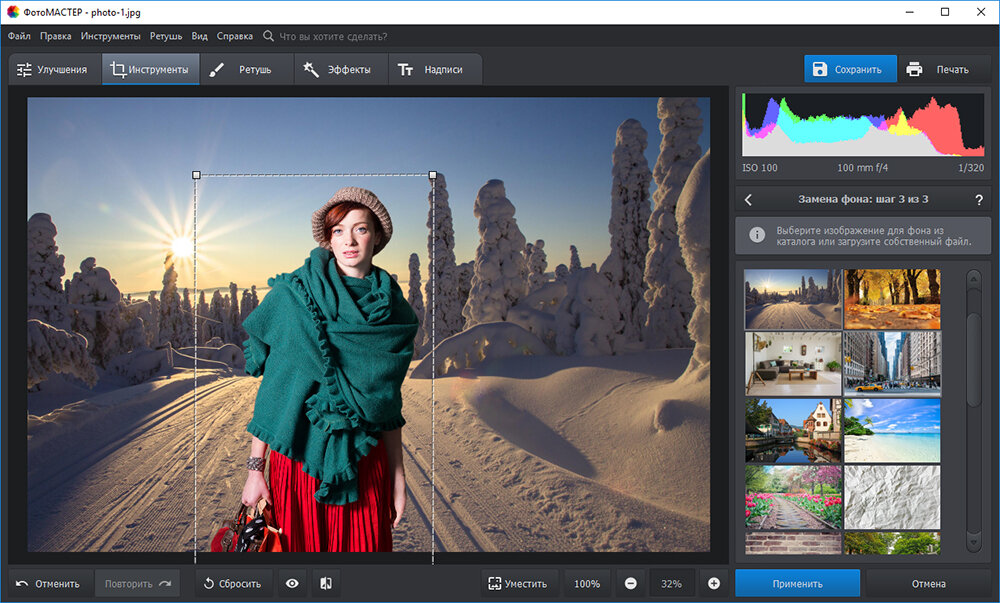
- Как изменить фон (два приёма по смене фона)
- Фотоманипуляции, коллаж 252 урока
- Рисование средствами ФШ 135
- Создание текстовых эффектов 120
- Обработка фото, создание фотоэффектов 70
- ФШ для дизайнера 66
- Создание эффектов 52
- Фотошоп для чайников и начинающих 38
- Уроки по фотографии 25
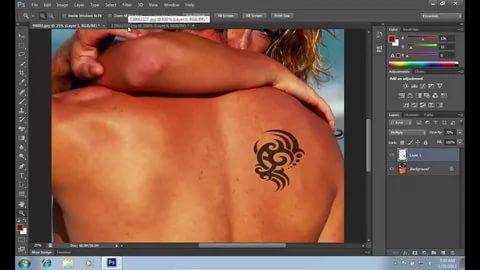
- Ретушь, удаление шрамов, прыщей, деталей 20
- Веб-дизайн 15
- Как сменить фон, вырезать объект, про маски 14
- Панорамная съемка, склейка фотографий 11
- Дизайн интерфейса 1
Как растянуть изображение в Фотошопе
Инструкция как расширить или сжать картинку в Photoshop
Начиная осваивать редактирование в Photoshop, пользователи сталкиваются с его перегруженным
интерфейсом, который осложняет даже базовые действия. Один из частых вопросов — как растянуть
изображение в фотошопе. Это требуется при фотомонтаже или в ретуши, когда нужно обработать отдельную
область фото. Конечно, это простое действие можно выполнить и в бесплатных программах типа Paint.net. Но для профессиональной работы со
снимками мы рассмотрим в этой статье несколько вариантов масштабирования картинки с деформацией или
без потери качества именно в PS.
Один из частых вопросов — как растянуть
изображение в фотошопе. Это требуется при фотомонтаже или в ретуши, когда нужно обработать отдельную
область фото. Конечно, это простое действие можно выполнить и в бесплатных программах типа Paint.net. Но для профессиональной работы со
снимками мы рассмотрим в этой статье несколько вариантов масштабирования картинки с деформацией или
без потери качества именно в PS.
Хотите растягивать изображения
без сложного и дорогого Фотошопа?
Попробуйте его многофункциональный аналог прямо сейчас!
Инструкция
Поддержка: Windows 11, 10, 8, 7 и XP
Как растянуть объект в Фотошопе
Сделать объект крупнее можно вручную либо указав нужные размеры числами. Давайте рассмотрим оба варианта.
Как вызвать функцию «Масштабирование»
Масштабирование позволяет пользователю свободно растянуть изображение до желаемого размера. Вызвать
необходимый инструмент можно через пункт меню «Редактирование», где в списке опций необходимо выбрать
«Трансформирование», а затем «Масштабирование».
Вызвать
необходимый инструмент можно через пункт меню «Редактирование», где в списке опций необходимо выбрать
«Трансформирование», а затем «Масштабирование».
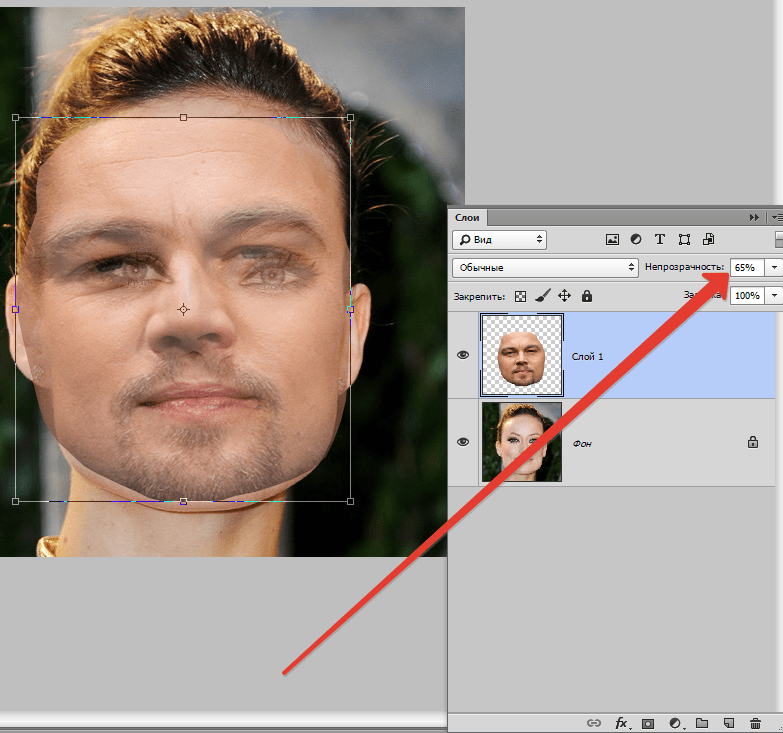
Если нужные пункты подсвечены серым цветом и неактивны, значит, слой с нужным объектом заблокирован. Чтобы снять защиту, кликните по иконке в виде замочка напротив картинки в списке слоев.
После активации масштабирования вокруг изображения появится рамка с квадратными маркерами по краям. Чтобы растянуть фото, захватите границу курсором и потяните.
Если вы увеличиваете картинку больше основного фона, она может не влезть в кадр. Для отображения всей области раскройте «Изображение» и кликните «Показать все».
Таким образом можно менять размер не только фотографий, но также добавляемых элементов, например, текст и буквы.
Как расширить картинку
Другой вариант, как расширить фото в фотошопе – вручную изменить ширину фотографии, указав необходимые
параметры. Для этого потребуется вызвать функцию «Размер изображения» через пункт меню «Изображение» или
кнопками Alt + Ctrl + I.
Для этого потребуется вызвать функцию «Размер изображения» через пункт меню «Изображение» или
кнопками Alt + Ctrl + I.
В окошке с параметрами укажите нужные цифры в поля «Ширина» и «Высота». По умолчанию масштаб меняется пропорционально. Если вы хотите увеличить кадр только в ширину или в длину, кликните на иконку замочка, чтобы цепочка «распалась».
Какие есть способы растягивания картинки в Photoshop
В Photoshop имеются различные способы расширения и увеличения фотографий. Они различаются по качеству результата и зависят от пользовательских параметров. Разделить их можно на три группы:
Деформируемое увеличение, при котором изменяются оригинальные параметры;
Пропорциональное, когда пропорции фото остаются равными по отношению друг к другу;
Дополняющее, при котором изображение делают масштабнее за счет
добавления контента.
Рассмотрим, как работают все эти типы масштабирования.
Деформирующее растягивание
Иногда бывает нужно знать, как растянуть картинку в фотошопе с изменением пропорций, если встроенный объект слегка сплющен/расширен, поэтому его нужно деформировать. В этом случае понадобится применить деформирующее растягивание. Принцип состоит в том, что при увеличении картинка изменяется непропорционально.
Чтобы вытянуть картинку, вызовите опцию «Масштабирование» или «Свободное трансформирование» и растягивайте изображение в любую сторону. Картинка будет «тянуться» за направлением мыши, нарушая оригинальное соотношение сторон.
В ранних версиях Photoshop при растягивании изображение увеличивалось только в одну сторону. В Photoshop CC, начиная с 2019 года, для деформирующего преображения нужно зажать Shift.
Деформацию часто используют для мемов и забавных картинок, например, если нужно растянуть улыбку на
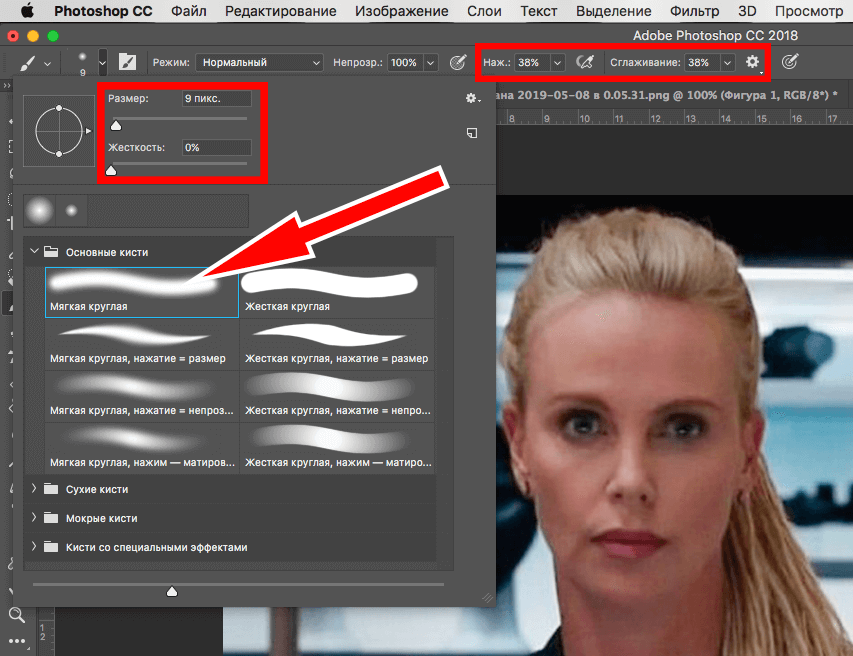
лице человека. В этом случае предварительно нужно выделить область и затем растягивать в стороны.
В этом случае предварительно нужно выделить область и затем растягивать в стороны.
Пропорциональное
Если вам нужно растянуть файл, сохраняя пропорции, алгоритм действий практически аналогичен. Но в этом случае растягивать картинку нужно только за угловые маркеры.
В версии Photoshop CC, начиная с 2020 года, картинка растянется без искажения. В более ранних сборках, например, в версии редактора CS6, для равномерного увеличения нужно параллельно зажать Shift.
Дополняющее
Что делать, если вам нужно узнать, как расширить картинку в фотошопе с заливкой заднего плана, чтобы изображение стало шире, но главные элементы не изменились? К примеру, у вас есть фотография, на которой предметы расположены близко к границе, и вы хотите сделать фон шире. В этом случае используется дополняющее растягивание.
1. Откройте фоторедактор и в стартовом окне нажмите «Создать». Укажите размеры, под которые вы
хотите подогнать основное изображение.
Укажите размеры, под которые вы
хотите подогнать основное изображение.
2. Раскройте пункт «Файл», найдите «Поместить встроенные» и загрузите картинку с компьютера. Либо откройте его обычным способом и перетяните из вкладки на основную рабочую область при помощи инструмента «Выделение».
3. В панели инструментов выделите «Прямоугольная область» и обрисуйте часть снимка, которой вы хотите заполнить пустой фон.
4. Нажмите сочетание клавиш Ctrl + T и растяните этот фрагмент до нужного размера.
5. Повторите действие необходимое количество раз. В итоге мы заполнили всю пустоту в кадре.
Этот способ отлично сработал с нашей картинкой, так как объект располагался на однородном фоне. Что делать, если вы работаете со сложной фотографией с пестрым задним планом? Поможет инструмент Content-Aware-Scale.
Инструмент Content-Aware-Scale
Content-Aware-Scale, или «Масштабирование на основе содержимого», появился в PS, начиная с версии CS4. Инструмент расширяет фотографию, основываясь на анализе контента вокруг центрального объекта.
Инструмент расширяет фотографию, основываясь на анализе контента вокруг центрального объекта.
1. Откройте в Фотошопе нужный графический файл. Мы будем работать на примере фотографии чашки кофе на деревянном текстурном столе, который и будем расширять.
2. Раскройте пункт меню «Изображение» и выберите «Размер холста». Укажите формат, который вы хотите присвоить редактируемому снимку. Вы также можете отцентрировать главное фото, воспользовавшись стрелками.
3. Теперь укажите программе образец, на основе которого будет создан фон. Для этого выделите подходящий участок при помощи инструмента «Прямоугольная область» (клавиша М).
4. Теперь вызовите инструмент «Масштаб с учетом содержимого» через пункт «Редактировать».
5. Растяните выбранный участок с деформацией или без деформации, ориентируясь на поставленную
задачу. В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от
оригинального.
В итоге мы получили картинку с продолжением заднего плана, практически неотличимым от
оригинального.
Еще один вариант – использовать инструмент «Заливка с учетом содержимого». Она также находится в категории «Редактировать», только в этом случае вам не нужно растягивать выделенную область – редактор сделает это сам.
Растягиваем картинку с помощью более простого
и удобного аналога Фотошопа
Теперь вы знаете, как растянуть фото в Фотошопе для любого типа обработки. Однако согласитесь, все эти действия отнимают не так уж много времени. А если вы работаете за ноутбуком, то вряд ли сможете добиться от Photoshop стабильной работы.
Если вам нужно ускорить процесс или работать над проектом на слабых устройствах, лучше найти более
простую альтернативу. Советуем установить ФотоМАСТЕР – благодаря удобному
дизайну его легко освоить, он практически не нагружает систему и предлагает ряд автоматизированных
функций, которые облегчают работу новичку.
Изменить размер фото в ФотоМАСТЕРЕ можно двумя способами: наложить снимок на подготовленный заранее фон и растянуть вставку на весь экран или напрямую изменить масштаб изображения. Это удобно, если вы работаете с фотомонтажом и хотите изменить масштаб отдельного объекта, например, векторной фигуры.
1. Установите ФотоМАСТЕР и импортируйте картинку, кликнув «Открыть фото».
2. В разделе «Инструменты» выберите функцию «Вставка картинки». В списке вариантов кликните «наложить изображение из файла» и добавьте снимок с компьютера.
3. Растяните новый объект, захватив за границы, при необходимости разверните его на нужный угол и нажмите «Применить».
4. Раскройте «Файл» и выберите «Изменить размер и сохранить». Укажите ширину и высоту в соответствующих полях. Кликните на замочек, чтобы включить пропорциональное увеличение.
5. Чтобы сохранить высокое качество, укажите разрешение DPI не менее 300. Нажмите «Применить» и
сохраните изображение в нужном формате.
Нажмите «Применить» и
сохраните изображение в нужном формате.
Как видите, этот вариант намного удобнее и быстрее, чем работа в PS. При этом вы можете сразу сжать вес файла без потери качества для отправки онлайн.
Скачайте лучший аналог Фотошопа прямо сейчас!
Большой выбор встроенных эффектов
Автоматизация обработки
Удобный русскоязычный интерфейс
Ретушь портретов и фотопластика
Скачать бесплатно
Поддержка: Windows 11, 10, 8, 7 и XP
Заключение
Итак, мы рассказали, как растянуть объект в Фотошопе отдельно от остального коллажа или сделать больше
всю картинку. Adobe Photoshop помогает справиться практически с любой задачей в области редактирования и
изменения фотографий. Однако на освоение этого фоторедактора нужно потратить длительное время, поэтому
если вам нужен быстрый результат, стоит выбрать более простую альтернативу.
Однако на освоение этого фоторедактора нужно потратить длительное время, поэтому
если вам нужен быстрый результат, стоит выбрать более простую альтернативу.
В ФотоМАСТЕРЕ можно не только быстро увеличить картинку или отдельный объект, но также улучшить качество фотографии, обрезать снимок, наложить эффекты и многое другое. Скачайте редактор бесплатно и убедитесь, что фотомонтаж и фоторедактирование можно освоить в самые кратчайшие сроки.
120 БЕСПЛАТНЫХ световых накладок для фотографов и дизайнеров
Придайте индивидуальность любой фотографии с помощью этого набора из 120 световых накладок. Просто перетащите любой из этих элементов в редактор изображений.
Хотите придать своим фотографиям индивидуальность и органичность? Мы создали пакет из 120 бесплатных световых элементов, которые вы можете использовать в любом проекте. Органично запечатленные в студии, эти отражения естественного света могут кардинально изменить внешний вид любой фотографии.
Эти бесплатные световые наложения просты в использовании — они разработаны для совместимости с перетаскиванием практически со всеми программами для редактирования фотографий. Вот посмотрите на эти 120 бесплатных оверлеев в действии.
Что такое световые накладки?
Световые наложения — это файлы изображений, предназначенные для наложения поверх фотографий. Этот пакет из 120 бесплатных световых наложений включает в себя прозрачные файлы PNG для удобного использования с помощью перетаскивания.
Мы запечатлели эти световые наложения в студии с различными источниками света, отражающим и преломляющим стеклом и профессиональной камерой. Мы посылали свет через различные типы стеклянных объектов в камеру, что создавало отражения от объектива.
Мы посылали свет через различные типы стеклянных объектов в камеру, что создавало отражения от объектива.
Затем наша команда обработала изображения дисторсии объектива и боке в эти 120 наложений свободного света. Используя различные цветовые температуры и источники света, мы смогли создать совершенно уникальные световые наложения, которые можно накладывать на фотографии, чтобы добавить глубины или создать более сюрреалистический вид.
Загрузить 120 бесплатных световых накладок
Чтобы загрузить эти бесплатные ресурсы, просто нажмите кнопку ниже. Чтобы узнать, как их использовать, обязательно просмотрите приведенный ниже учебник с пошаговыми инструкциями.
Кроме того, убедитесь, что вы получите следующий бесплатный подарок в свой почтовый ящик, подписавшись на нашу рассылку выше. Загружая, вы соглашаетесь не перепродавать и не распространять эти бесплатные активы.
Загрузить сейчас
Как использовать 120 бесплатных световых элементов
Не знаете, как использовать эти бесплатные активы? Мы составили это полезное руководство, чтобы показать вам, как легко перетаскивать эти световые наложения в Adobe Photoshop и Shutterstock Editor.
120 файлов PNG совместимы практически со всеми основными программами для редактирования фотографий. Каждое наложение уже включает прозрачность, поэтому нет необходимости отключать какие-либо цвета. Просто отрегулируйте режимы наложения и непрозрачность для наилучшего вида.
Adobe Photoshop
Чтобы использовать эти бесплатные наложения света в Adobe Photoshop, просто откройте изображение и перетащите наложения. (Если вы хотите использовать подключаемый модуль Shutterstock для Adobe Creative Cloud, упомянутый в видео, вы можете загрузить его здесь.)
Шаг первый: откройте изображение в Adobe Photoshop
Просто откройте любую фотографию в Adobe Photoshop или добавьте фотографию на холст с помощью подключаемого модуля Shutterstock для Adobe Creative Cloud.![]()
Шаг второй: перетащите любое из наложений на холст
Откройте папку, содержащую 120 бесплатных световых наложений. Найдите наложение, которое хотите использовать, и перетащите его в свой проект Photoshop.
Шаг третий: Масштабируйте наложение по размеру холста
Отрегулируйте размер наложения с помощью инструмента преобразования. Сочетания клавиш:
- Mac: Command+T
- ПК: Control+T
Удерживая нажатой клавишу Shift, регулируйте размер наложения, чтобы поддерживать одинаковый размер масштаба.
Переместите наложение в нужное место на холсте.
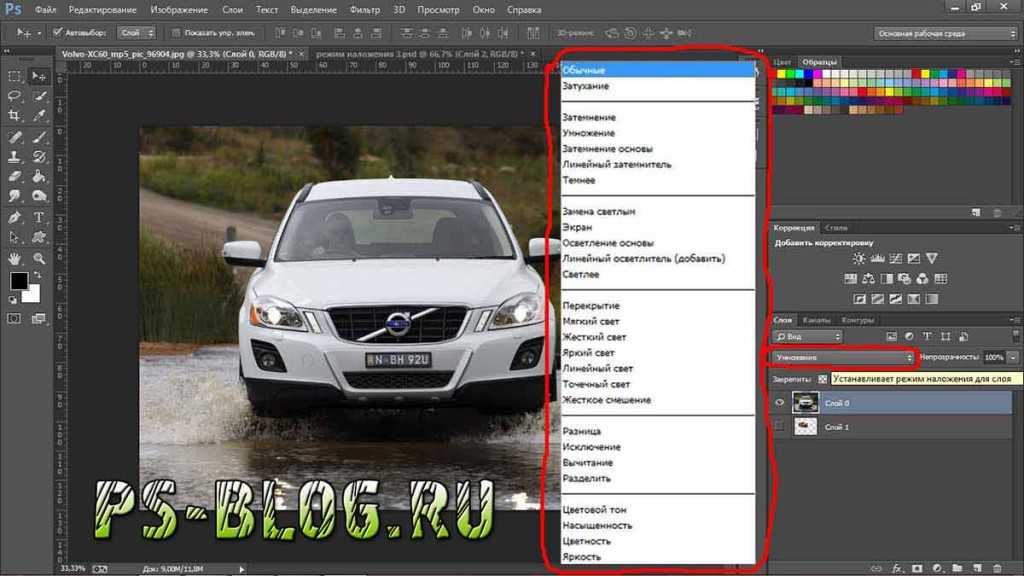
Шаг четвертый. Измените режим наложения наложения
Для лучшего вида настройте режим наложения наложения. Учебное видео Shutterstock выше показывает использование Экран и Добавьте режимы наложения .
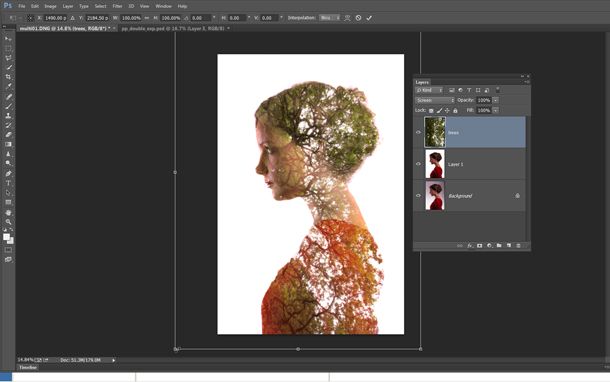
Шаг пятый. Добавьте дополнительные наложения по своему вкусу и сохраните ваше изображение
Продолжайте добавлять наложения, пока не получите желаемый вид. Затем просто сохраните и экспортируйте свою фотографию.
Затем просто сохраните и экспортируйте свою фотографию.
Если вы использовали подключаемый модуль Shutterstock, просто войдите в свою учетную запись Shutterstock и лицензируйте изображение, чтобы заменить предварительное изображение с водяным знаком.
Готово
Shutterstock Editor
Чтобы использовать эти бесплатные световые наложения в Shutterstock Editor, щелкните вкладку «Редактор» на панели навигации выше или посетите веб-сайт Shutterstock.com/editor. Откройте или найдите фотографию, затем перетащите наложения в браузер.
Шаг первый: Откройте редактор Shutterstock и установите размер холста
Шаг второй: Найдите и импортируйте фотографию, загрузите свою или попробуйте использовать шаблон
Шаг третий: перетащите любую
Шаг четвертый: Настройте размер и прозрачность наложения
Шаг пятый: Лицензируйте и загрузите изображение
Если вы использовали свою фотографию, просто нажмите кнопку «Загрузить». Если вы использовали изображение Shutterstock, просто нажмите кнопку «Загрузить», чтобы лицензировать изображение. Выберите план Shutterstock и нажмите «Сохранить».
Если вы использовали изображение Shutterstock, просто нажмите кнопку «Загрузить», чтобы лицензировать изображение. Выберите план Shutterstock и нажмите «Сохранить».
Готово
Бонус: Больше бесплатных элементов и ресурсов
Ищете больше бесплатных вещей? Ознакомьтесь с этими обзорами с тысячами бесплатных активов и инструментов. Если вам нужно больше бесплатных изображений, проверьте нашу библиотеку изображений и фотографий.
- 26 бесплатных шрифтов для каллиграфии, которые сделают ваш бренд эффектнее
- 20 бесплатных шрифтов с засечками, идеально подходящих для владельцев малого бизнеса
- 25 лучших бесплатных бизнес-шрифтов
- Более 120 БЕСПЛАТНЫХ ресурсов для кинематографистов и видеоредакторов
- Для получения графических ресурсов с бесплатным движением ознакомьтесь с ежемесячной бесплатной программой RocketStock .
Хотите больше халявы? Зарегистрируйтесь, чтобы следующее письмо было отправлено прямо на ваш почтовый ящик.
Творческие советы Дизайн Элементы и принципы дизайна Ресурсы для дизайна Советы по дизайну редактор Бесплатные загрузки Советы и учебные пособия
Параметры наложения для инструмента кадрирования в Photoshop, Adobe Camera Raw, Lightroom и Elements
Параметры наложения для инструмента кадрирования в Photoshop, Adobe Camera Raw, Lightroom и Elements
Обрезка, вероятно, самый фундаментальный шаг редактирования фотографий, который может сделать каждый. Обрезка изображения может усилить композицию и устранить отвлекающие факторы. Он также может изменить горизонтальное изображение на вертикальное (и наоборот) или превратить прямоугольное изображение в квадратный или панорамный формат. Adobe включает инструмент обрезки во все свои программы для редактирования фотографий. И инструмент поставляется с некоторыми параметрами наложения, которые помогут вам с дизайном ваших изображений.
Инструмент Photoshop на уроках, показывающий правило трещи. рамка с «ручками» появляется вокруг всего изображения автоматически. В более ранних версиях Photoshop вам сначала нужно щелкнуть и перетащить прямоугольник вокруг фотографии, чтобы увидеть маркеры. рамка с «ручками» появляется вокруг всего изображения автоматически. В более ранних версиях Photoshop вам сначала нужно щелкнуть и перетащить прямоугольник вокруг фотографии, чтобы увидеть маркеры. Чтобы увидеть наложение, вы должны использовать ручки, чтобы изменить рамку обрезки на что-то меньшее, чем вся фотография. Затем у вас есть шесть различных стилей шаблонов наложения на выбор:
Вы можете переключаться между этими различными вариантами, выбирая их из
маленький значок «сетка» на панели параметров. Кроме того, вы можете указать Photoshop, следует ли автоматически отображать наложение всегда или никогда. Если вы выберете Авто, наложение появится только тогда, когда вы начнете перетаскивать его. сторон или углов рамки обрезки от краев. Если вы выберете «Всегда», последний выбранный вами дизайн наложения появится, как только вы выберете инструмент «Кадрирование». Если вы выберете «Никогда», вы не увидите никаких линий наложения, если они вас отвлекают. Если вы часто используете Adobe Camera Raw для редактирования фотографий, единственным доступным наложением является правило третей. Чтобы включить его, нажмите и удерживайте значок инструмента «Кадрирование» на панели инструментов и выберите «Показать наложение». Сделайте то же самое, чтобы скрыть линии наложения. Наложения Lightroom
Нажатие буквы «о» отображает каждое из них по очереди. В раскрывающемся списке «Наложение инструмента» на панели инструментов под изображением вы также можете выбрать автоматическое, всегда или никогда не отображать линии. Наложения Elements
Перебирая различные наложения, вы получаете представление о
разнообразие дизайнов, которые вы можете использовать. После того, как вы выбрали наложение, которое вы предпочитаете, вы можете использовать
линии как направляющие для положения основного объекта на только что кадрированном
рисунок. Обычно самый важный предмет помещают там, где линии
пересекаются. Наложение сетки наиболее полезно, когда вы одновременно выравниваете изображение и кадрируете его. Поэкспериментируйте с этим параметром отображения, чтобы увидеть, поможет ли он улучшить композицию ваших фотографий. |
 Часть II
Часть II Или вы можете нажать сочетание клавиш с буквой «о», чтобы увидеть различные варианты.
Или вы можете нажать сочетание клавиш с буквой «о», чтобы увидеть различные варианты. Lightroom включает один дополнительный параметр наложения, который отображает три
распространенные пропорции печати: 2х3, 5х7 и 4х5. Это может быть полезно, если вы
хотите обрезать, чтобы соответствовать определенному размеру кадра. Например, обращение к линии наложения 4×5 поможет вам обрезать изображение для отпечатка размером 8×10 дюймов.
Lightroom включает один дополнительный параметр наложения, который отображает три
распространенные пропорции печати: 2х3, 5х7 и 4х5. Это может быть полезно, если вы
хотите обрезать, чтобы соответствовать определенному размеру кадра. Например, обращение к линии наложения 4×5 поможет вам обрезать изображение для отпечатка размером 8×10 дюймов. , и вообще без очередей. Elements 13 также предоставляет значки с рекомендациями по кадрированию. Все они доступны в режиме редактирования «Эксперт» на панели «Параметры инструмента» в нижней части экрана.
, и вообще без очередей. Elements 13 также предоставляет значки с рекомендациями по кадрированию. Все они доступны в режиме редактирования «Эксперт» на панели «Параметры инструмента» в нижней части экрана.