Как добавить шрифт в фотошоп? Есть вопрос
Здравствуйте, уважаемые друзья и гости блога! Хочу Вам сегодня рассказать о том, как добавить шрифт в фотошоп двумя очень простыми способами. Вы спросите для чего это нужно? Отвечу Вам! Не всегда устраивает тот набор шрифтов, которые идут со скачанной версией fotoshop. Например в моем fotoshop cs6, которым я пользуюсь не было шрифта нужного мне.
Для этого я скачал нужный мне шрифт m_ben krush и быстренько установил его в свой русскоязычный adobe photoshop cs6. Я им давно уже пользуюсь и очень доволен его работой. Если Вы хотите я Вам дам такую возможность, но только в конце данной статьи. Вы сможете fotoshop скачать бесплатно на русском языке и пользоваться им для своих нужд!
Теперь давайте перейдем к тому, о чем я хотел Вам рассказать сегодня, а именно как добавить шрифт в фотошоп двумя самыми простыми и доступными для каждого способами …
Способ первый – как добавить новый шрифт в фотошоп с помощью панели управления вашего компьютера:
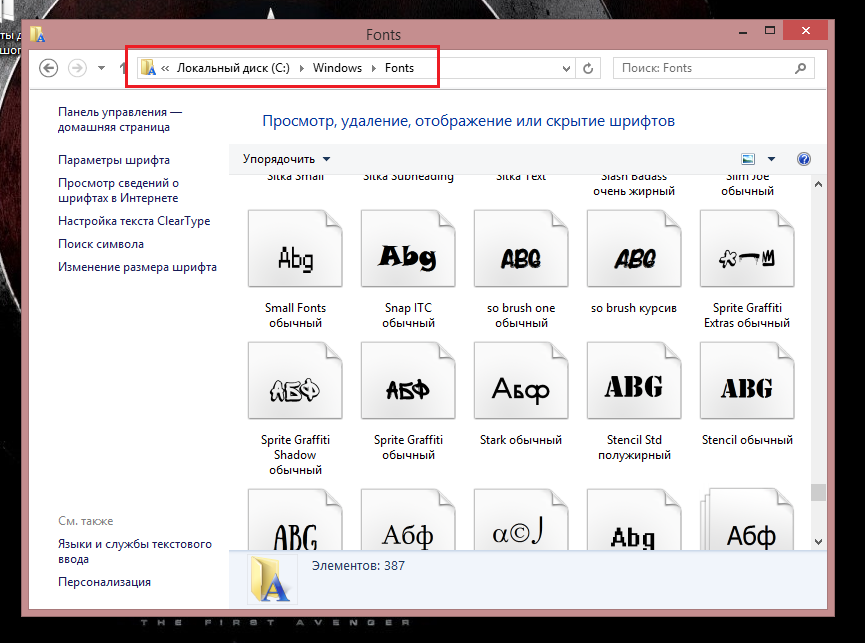
Это делается довольно просто, если у Вас есть уже нужный вам файл со шрифтом. Для его добавления Вам нужно зайти вот по этому пути – «Пуск – Панель управления – Оформление – Шрифты». Для более наглядного и понятного объяснения привожу скриншоты:
Для его добавления Вам нужно зайти вот по этому пути – «Пуск – Панель управления – Оформление – Шрифты». Для более наглядного и понятного объяснения привожу скриншоты:
Следующим шагом будет переход вот на такую вкладку, где Вам нужно нажать на кнопку “Оформление и персонализация”:
оформление и персонализацияПосле чего Вы попадете вот сюда, прямо на кнопку “Шрифты”:
шрифтыТеперь осталось дело за малым. Вам нужно взять свой скачанный файл со шрифтом и простым перетаскиванием отправить его вот сюда:
добавить шрифтВсе, теперь ваш добавленный шрифт будет доступен в Adobe Fotoshop!
Второй способ – как добавить шрифт в фотошоп:
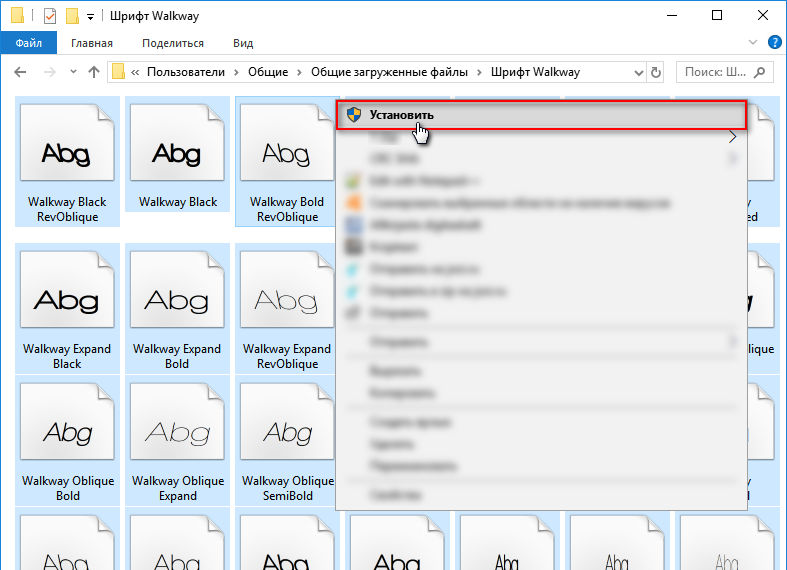
Этот способ добавления шрифта еще более проще, чем первый, о котором я Вам рассказал выше. Вам просто нужно нажать на ваш скачанный файл со шрифтом (предварительно распакованный) правой кнопкой мыши. Затем выбрать из появившейся вкладки “Установить”:
установитьВсе, ваш шрифт установлен на компьютер и соответственно будет доступен и в Adobe Fotoshop!
Вот Вы и узнали о двух самых простых и удобных способах – как добавить шрифт в фотошоп. Теперь обещанный мной ранее, в самом начале статьи, бонус – fotoshop скачать бесплатно на русском языке:
Теперь обещанный мной ранее, в самом начале статьи, бонус – fotoshop скачать бесплатно на русском языке:
Вот ссылка на мой ранее написанный материал, где Вы совершенно бесплатно сможете скачать Adobe Fotoshop cs6, который будет уже с функцией русского языка и Вы сможете им пользоваться!
Может быть кому-то понадобится шрифт о котором я говорил ранее (m_ben krush), так Вы его можете также скачать, если поделитесь в любой ниже означенной социальной сети, тогда ссылка на скачивание шрифта станет активной:
Если Вы хотите увидеть полное содержание, поделитесь этой страницей с друзьями, кликнув по одной из кнопок, расположенных под этим текстом и ссылка на скачивание шрифта для фотошоп будет для Вас доступна:
Скачать шрифт m_ben krush!
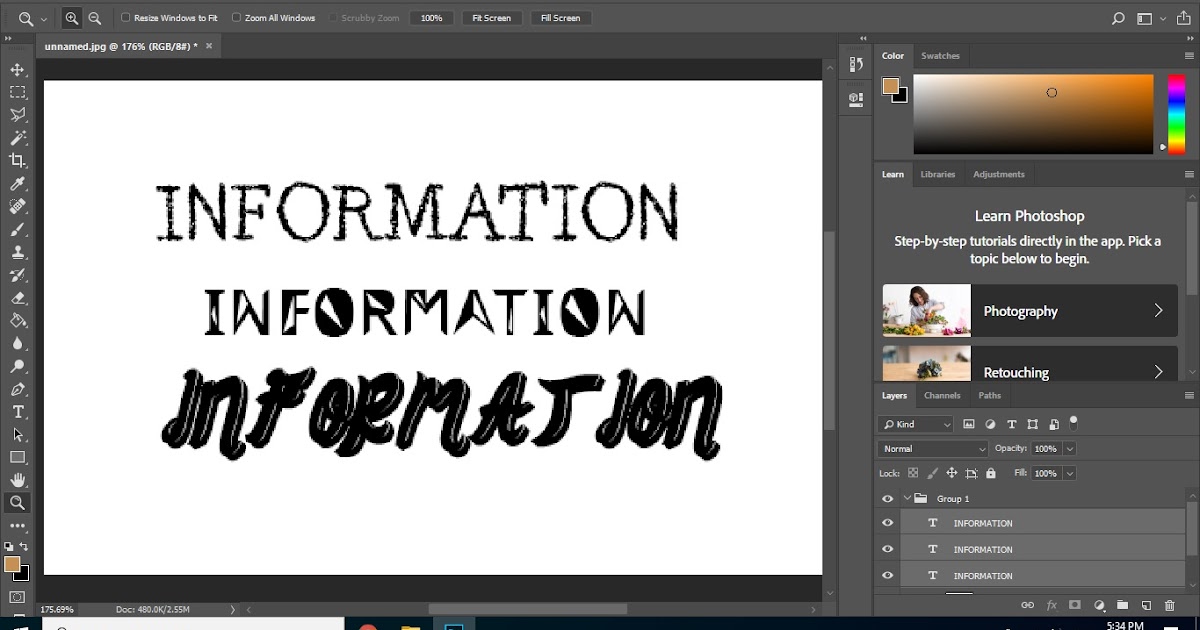
Кстати, данный шрифт выглядит так, как написаны заголовки на моих скриншотах.
На этом на сегодня все! Пишите свои комментарии! Всем удачи и до новых встреч!
Создание и управление типо-тяжелыми проектами в Photoshop CS6
Раньше дизайнеры оставляли типографские проекты Quark и InDesign. Вы всегда можете настроить тип в Photoshop, но для серьезной типографской работы вам нужно будет перенести свою работу в Quark или InDesign, где есть стили абзацев и символов. Это больше не так. Разработка Photoshop CS6 дала дизайнерам быстрый и простой контроль даже над самыми большими текстовыми текстами. Вам больше не нужно оставлять тип InDesign или другому «дружественному» типу программного обеспечения.
Вы всегда можете настроить тип в Photoshop, но для серьезной типографской работы вам нужно будет перенести свою работу в Quark или InDesign, где есть стили абзацев и символов. Это больше не так. Разработка Photoshop CS6 дала дизайнерам быстрый и простой контроль даже над самыми большими текстовыми текстами. Вам больше не нужно оставлять тип InDesign или другому «дружественному» типу программного обеспечения.
Первое место для контроля над типами в Photoshop – это Панель символов.
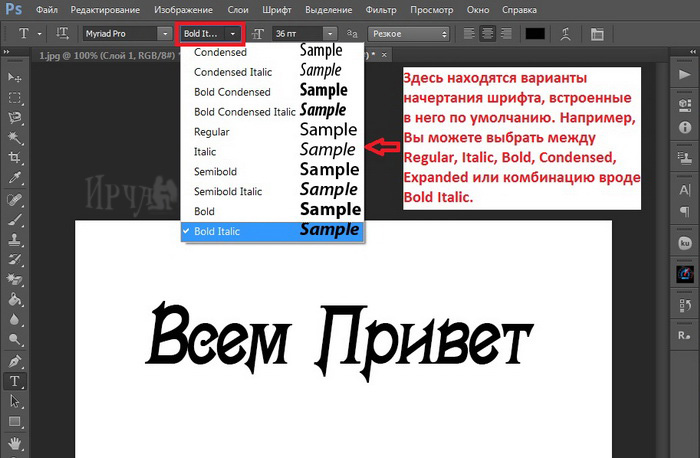
Это панель, где мы можем контролировать шрифт: его вес, размер шрифта, шрифт, ведение, кернинг и отслеживание. Второй набор элементов управления определяет вертикальный масштаб вашего типа: горизонтальный масштаб, смещение базовой линии и фактический цвет вашего типа. В соответствии с ними у вас есть ложные настройки, в которых Photoshop подделает вам настройки, если этот вес недоступен. К ним относятся полужирный шрифт, курсив, все заглавные буквы, маленькие заглавные буквы и т. Д. Держитесь подальше от искусственного полужирного шрифта и курсива, потому что подделка действительно искажает ваш тип. Надлежащие варианты, выделенные жирным шрифтом и курсивом, тщательно обработаны, чтобы быть сбалансированными, в то время как искусственный жирный шрифт и искусственный курсив просто наклоняются и добавляют массу вашему шрифту.
Д. Держитесь подальше от искусственного полужирного шрифта и курсива, потому что подделка действительно искажает ваш тип. Надлежащие варианты, выделенные жирным шрифтом и курсивом, тщательно обработаны, чтобы быть сбалансированными, в то время как искусственный жирный шрифт и искусственный курсив просто наклоняются и добавляют массу вашему шрифту.
Определение размера вашего типа
Изменить размер шрифта легко с помощью панели символов, но если это не удобно, вы можете выделить свой текст, удерживая Alt / Option + Command / Ctrl + Shift и использовать клавиши угловых скобок (« > » и « < «) быстро контролировать размер вашего текста.
Выбор гарнитуры
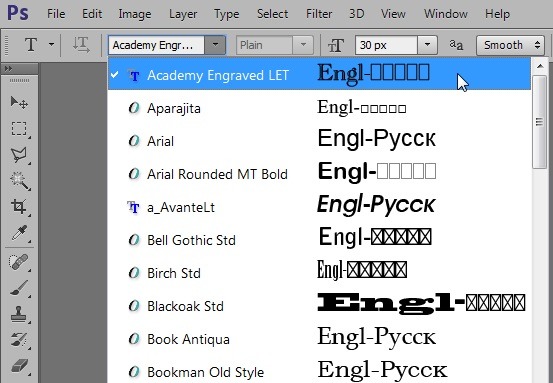
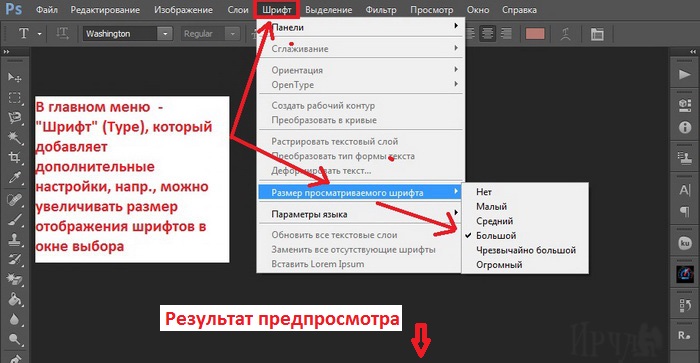
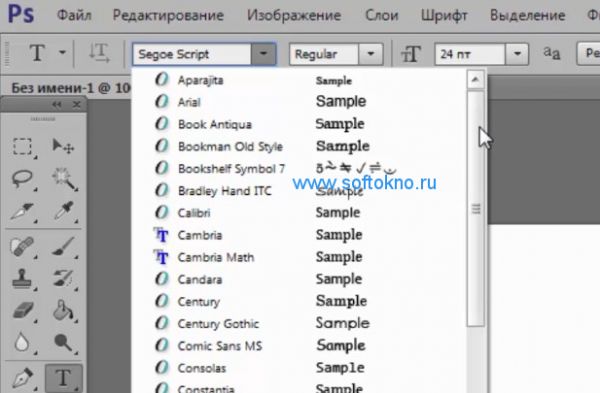
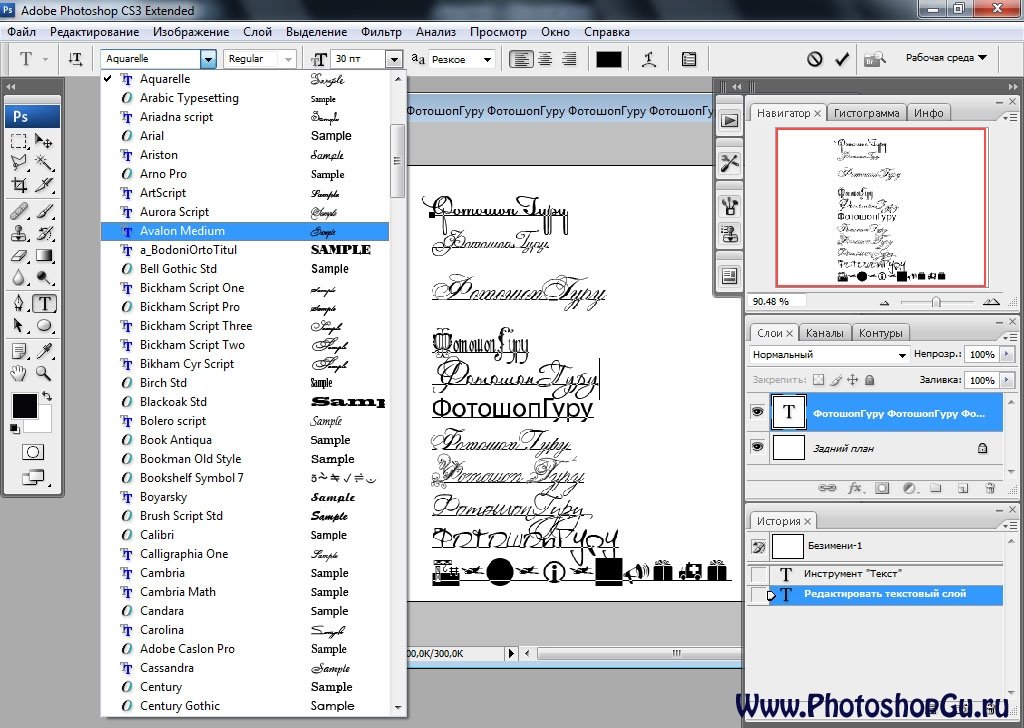
Вы можете выбрать шрифт на панели символов в любое время. Может быть трудно предварительно просмотреть, как это будет выглядеть. Вы также можете выбрать гарнитуру на панели параметров в верхней части экрана. Выделите текст на холсте, который хотите просмотреть, выделите имя гарнитуры на панели параметров, дважды щелкнув по нему, и используйте клавиши со стрелками вверх и вниз для циклического переключения между разными гарнитурами.
Вот хороший совет для добавления эффектов к типу. Если вы хотите, чтобы ваш текст был редактируемым, просто щелкните правой кнопкой мыши слой типа на панели «Слои» и выберите «Преобразовать в смарт-объект». Это позволит вам добавлять фильтры и эффекты к вашему типу, сохраняя его полностью редактируемым. Чтобы изменить формулировку текста, дважды щелкните значок смарт-объекта на панели слоев, и ваш тип откроется в отдельном временном документе.
Выберите инструмент «Текст», измените текст, сохраните временный документ и вернитесь к исходному файлу, чтобы увидеть обновленные изменения.
Вес шрифта
Гарнитуры имеют разную массу, что означает, что они толще или тоньше и предназначены для использования в разных случаях. Если вы подписаны, я использую Frutiger CE 55 Roman Bold в качестве заголовка. Вы можете видеть на скриншоте, что для этого шрифта есть много разных весов, от светлого, который очень тонкий, до жирного и черного.
ведущий
Ведущий используется для контроля расстояния между каждой строкой текста в основной копии. Чтобы нарисовать ограниченную часть основного текста, вы просто выбираете инструмент «Текст», а затем перетаскиваете область, в которой вы хотите разместить текст. Если он не идеален, у вас будут маркеры, которые позволят вам щелкнуть и перетащить, чтобы изменить размер ограничивающего прямоугольника вашего текста. Это позволяет вам не нажимать клавишу возврата в конце каждой строки, что может создать проблемные разрывы жестких строк в вашем тексте.
Обычно вы не используете ведущий при работе с заголовком, если только это длинный заголовок, который занимает несколько строк. Общее правило для лидерства состоит в том, что вы устанавливаете свое лидерство на 20% больше, чем бы ни был ваш размер шрифта. Например, если ваш основной текст имеет тип 10pt, то вы должны установить ведущий на 12pt. Это правило, как правило, будет работать хорошо для большинства копий тела, но наличие большого количества лидирующих между каждой строкой может дать основному тексту высококачественный вид. В приведенных ниже примерах для первого установлено значение 16pt, а для второго – 20pt. Вы можете увидеть разницу лишь в нескольких дополнительных точках наведения, и это значительно облегчает чтение текста. Типографские проблемы часто возникают из-за лидерства, которое слишком близко друг к другу. Когда наши глаза переходят от конца текущей строки текста к строке ниже, если начальная строка слишком переполнена, мы можем случайно перечитать первую строку снова, что может расстраивать читателей. Чем более убедительными вы можете дать своих читателей (в пределах разумного), тем легче им будет читать.
В приведенных ниже примерах для первого установлено значение 16pt, а для второго – 20pt. Вы можете увидеть разницу лишь в нескольких дополнительных точках наведения, и это значительно облегчает чтение текста. Типографские проблемы часто возникают из-за лидерства, которое слишком близко друг к другу. Когда наши глаза переходят от конца текущей строки текста к строке ниже, если начальная строка слишком переполнена, мы можем случайно перечитать первую строку снова, что может расстраивать читателей. Чем более убедительными вы можете дать своих читателей (в пределах разумного), тем легче им будет читать.
Этот пример использует 16pt лидерство.
Этот пример использует 20pt лидерство.
отслеживание
Отслеживание относится к интервалу с группами букв и даже целыми абзацами. Многие дизайнеры оставляют этот набор по умолчанию, потому что отслеживание обычно не является проблемой, но это полезно знать, особенно если вам нужно ограничить тип в определенной области. Обычно вы настраиваете трекинг минимально, чтобы разместить текст в заданной области.
Обычно вы настраиваете трекинг минимально, чтобы разместить текст в заданной области.
Кернинг
Кернинг относится к расстоянию между двумя буквами. Это важно, особенно для жирных заголовков, потому что иногда определенные буквы не работают друг с другом, когда установлены значения по умолчанию. Кернинг позволяет вам войти и настроить интервал между определенными буквами. Причина, по которой мы обеспокоены кернингом в наших письмах, заключается в том, что некоторые шрифты – с определенными комбинациями букв – в конечном итоге добавляют слишком много места между ними. Это делает слово визуально разбитым, и зритель заканчивает тем, что читает текст как два или больше слова вместо одного, неправильно истолковывая наше сообщение и вызывая замешательство. В приведенном ниже примере вы можете видеть, что ничего такого существенного не происходит, но есть некоторые проблемы с несколькими буквами. Многое из этого субъективно, но общая цель состоит в том, чтобы между буквами было одинаковое расстояние.
Самый быстрый способ настроить кернинг между буквами в Photoshop – это щелкнуть между буквами, которые вы хотите получить. В приведенном ниже примере мы поместим курсор между «R» и «A» в «Типографии». Затем вы можете использовать клавиатуру, чтобы быстро вносить изменения. Для этого удерживайте нажатой клавишу «Alt» или «Option» и используйте клавишу со стрелкой влево, чтобы уменьшить величину кернинга, и стрелку вправо, чтобы увеличить расстояние между двумя буквами. Ниже приведен заголовок после настройки кернинга между буквами.
Панель абзацев
Панель абзацев – это панель, где вы можете управлять такими вещами, как выравнивание текста, поля и переносы. Типичные выравнивания слева, справа, по центру и выровнены. В Photoshop даже есть варианты для выравнивания, когда последняя строка вынуждена выравниваться по левому, правому краю или по центру. Вы также можете определить, есть ли место до и после абзаца.
У вас также есть стили символов и абзацев. Это очень удобно, потому что они работают так же, как стили символов и абзацев в InDesign и Quark. Если у вас есть определенный способ, которым вы хотели бы стилизовать слово или заголовок, Стили символов обычно являются хорошим местом для этого. Вместо того, чтобы устанавливать стили для каждого заголовка, Стили символов позволяют вам установить его, где вы можете выбрать текст, который вы хотите отформатировать, и вы можете щелкнуть стиль, чтобы мгновенно реализовать параметры, которые вы определили ранее. Панель «Стили персонажа» работает так же, как и панель «Слои». Новый значок слоя фактически создает новый стиль, а мусорная корзина удаляет его. Круглый значок на самом деле другой; очищает стили выбранного в данный момент стиля символов.
Это очень удобно, потому что они работают так же, как стили символов и абзацев в InDesign и Quark. Если у вас есть определенный способ, которым вы хотели бы стилизовать слово или заголовок, Стили символов обычно являются хорошим местом для этого. Вместо того, чтобы устанавливать стили для каждого заголовка, Стили символов позволяют вам установить его, где вы можете выбрать текст, который вы хотите отформатировать, и вы можете щелкнуть стиль, чтобы мгновенно реализовать параметры, которые вы определили ранее. Панель «Стили персонажа» работает так же, как и панель «Слои». Новый значок слоя фактически создает новый стиль, а мусорная корзина удаляет его. Круглый значок на самом деле другой; очищает стили выбранного в данный момент стиля символов.
Нажмите значок «Новый стиль», и вы увидите стиль без имени персонажа. Дважды щелкните слой стиля символов, чтобы открыть его и просмотреть различные доступные параметры. Ниже представлен первый набор доступных вам опций. Здесь вы называете свой стиль и выбираете свой шрифт, его размер, регистр, если он верхний или нижний, или подчеркнут, и т. Д. Вы также можете выбрать цвет.
Здесь вы называете свой стиль и выбираете свой шрифт, его размер, регистр, если он верхний или нижний, или подчеркнут, и т. Д. Вы также можете выбрать цвет.
Следующий раздел определяет вертикальное и горизонтальное масштабирование (если по какой-то причине вы растягиваете свой шрифт, что не рекомендуется), а также определяет смещение базовой линии. Именно здесь нижняя строка текста смещена вверх, чтобы создать впечатление буквицы.
Третий вариант – для шрифтов OpenType. Они будут включать в себя дополнительные параметры, такие как лигатуры, в которых поперечины поперечных букв объединяются для внешнего вида, или поперечина «f» объединяется с точкой над строчной буквой «i».
Панель «Стили абзаца» точно такая же для первых трех панелей, но на самом деле есть еще четыре набора опций для вашего типа. Первый – это отступы и интервалы. Именно здесь вы можете определить, как текст отступается и сколько места находится между каждым абзацем.
Следующий вариант – Композиция. У вас есть выбор между однострочным и многострочным сочинением. В одной строке он будет обрабатывать каждую строку отдельно, но при многострочном компоновке он будет обрабатывать все вместе, давая вам более плотный, чистый и более последовательный абзац. Следует проверять римскую висячую пунктуацию, поскольку она устанавливает ваши кавычки за пределами вашего блока текста, чтобы каждая строка текста выстраивалась в линию, а не ваши кавычки включались в строку. Это заставляет весь ваш текст выстраиваться визуально и выглядеть более профессионально.
Обоснование дает вам максимальный контроль над вашим обоснованным текстом. Вы можете определить интервал между каждым словом, каждой буквой и вашим масштабированием глифа. Для опций пробелов вы можете определить минимальную и максимальную сумму, которая будет использоваться между словами и отдельными буквами. Это отличный способ заставить ваши оправданные абзацы выглядеть лучше всего.
Последний вариант, переноса, позволяет вам установить пользовательские правила, когда следует применять переносы для слов в ваших абзацах. Вы можете определить длину слова в символах и место для переноса слов. Это отлично подходит для настройки переносов в ваших параграфах.
Вывод
В Photoshop CS6 реализовано множество замечательных новых функций для работы с шрифтом, чтобы ваша работа выглядела профессионально и красиво. Вы можете настроить интервал между буквами, стилизовать надписи и даже определить предустановленные стили для использования в больших объемах текста. Вы можете контролировать интервал между словами, интервал между буквами и даже определять, как они реагируют на переносы. Уровень контроля, добавленный в Photoshop CS6 для текста, значительно упростил работу с типографикой в Photoshop, а также стал более профессиональным и утонченным.
Используете ли вы Photoshop для работы с шрифтами большого размера или предпочитаете другое программное обеспечение, такое как Indesign или Quark?
Как встроить шрифты в документ Photoshop
Поиск
Главная Дизайн Советы и учебные пособия по дизайну Как встроить шрифты в документ Photoshop
Последнее обновление: 13 марта 2023 г. , 13:51
, 13:51
Независимо от того, какое программное обеспечение вы используете, если вы планируете распечатать дизайн-проект, в котором есть текст, всегда следует встраивать шрифты в документ. В наши дни существует бесконечное количество шрифтов, и это не изменится в ближайшее время. Чтобы убедиться, что ваш конечный продукт выглядит так, как вы задумали и задумали, вы захотите встроить свои шрифты в свой документ. Процесс встраивания шрифтов немного отличается от программного обеспечения к программному обеспечению, поэтому здесь мы расскажем, как встроить шрифты в ваш документ Photoshop.
Зачем мне встраивать шрифты?
Ваш компьютер поставляется с уже установленным стандартным набором шрифтов, но они различаются от компьютера к компьютеру, особенно если они относятся к разным производителям или моделям. Вы также можете загружать шрифты из множества бесплатных онлайн-ресурсов, а это означает, что на вашем компьютере, вероятно, есть шрифты, которых нет у кого-то другого. Вы когда-нибудь отправляли документ кому-то с другого компьютера или даже просто просматривали его на другом устройстве и замечали, что дизайн, над которым вы так усердно работали, выглядит совершенно по-другому? Вероятно, это связано с тем, что на устройстве не установлены те же шрифты, которые вы использовали, поэтому оно заменило ваши шрифты аналогичными, которые уже были установлены на компьютере. То же самое может произойти, когда вы отправляете свои проекты в типографию, если вы не встроили свои шрифты в файл. Хотя шрифты будут заменены на аналогичные, скорее всего, они будут выглядеть немного иначе, чем вы предполагали. Чтобы сэкономить время, хлопоты и разочарование от того, что ваш готовый продукт выглядит не так, как вы предполагали, убедитесь, что вы встроили свои шрифты в свои файлы.
Вы когда-нибудь отправляли документ кому-то с другого компьютера или даже просто просматривали его на другом устройстве и замечали, что дизайн, над которым вы так усердно работали, выглядит совершенно по-другому? Вероятно, это связано с тем, что на устройстве не установлены те же шрифты, которые вы использовали, поэтому оно заменило ваши шрифты аналогичными, которые уже были установлены на компьютере. То же самое может произойти, когда вы отправляете свои проекты в типографию, если вы не встроили свои шрифты в файл. Хотя шрифты будут заменены на аналогичные, скорее всего, они будут выглядеть немного иначе, чем вы предполагали. Чтобы сэкономить время, хлопоты и разочарование от того, что ваш готовый продукт выглядит не так, как вы предполагали, убедитесь, что вы встроили свои шрифты в свои файлы.
Многие профессиональные полиграфические компании принимают файлы в различных форматах, но предпочтительным является формат PDF. К счастью, вы можете конвертировать различные файлы, такие как Photoshop, Word и InDesign, в PDF-файлы. Однако вы все равно захотите встроить свои шрифты в свой файл.
Однако вы все равно захотите встроить свои шрифты в свой файл.
Если вы ищете, как встроить шрифты в PDF, нажмите здесь.
Как встраивать шрифты в Photoshop
Photoshop — это программа для работы с пиксельной графикой, и возможности встраивания шрифтов несколько ограничены. При этом есть два способа встраивания шрифтов в Photoshop. Вы можете выбрать «сохранить текстовый слой» или «растрировать текст».
Вариант 1: сохранить текстовый слой
Сохранение текстового слоя является рекомендуемым вариантом, так как это по-прежнему позволяет вносить изменения в текст. При экспорте документа с существующим текстовым слоем Photoshop встроит шрифты в документ PDF. Сохранить текстовый слой так же просто, как кажется. Вместо того, чтобы предпринимать шаги по растрированию текстового слоя (см. ниже), вы просто сразу же экспортируете файл в формате PDF.
Вариант 2: растрировать текст
Когда вы решите растрировать текстовый слой, шрифт будет полностью преобразован в пиксельную графику, и вы больше не сможете редактировать его как текстовый слой. При экспорте вашего проекта в файл PDF в документе не будет встроенного шрифта. При просмотре файла после вы можете увеличить масштаб и увидеть неровные края (растеризация) в контуре шрифта. Это может быть более или менее выражено в зависимости от размера шрифта и разрешения документа. В документе с разрешением 300 dpi этот эффект виден только при использовании большого коэффициента масштабирования и очень больших размеров точек.
При экспорте вашего проекта в файл PDF в документе не будет встроенного шрифта. При просмотре файла после вы можете увеличить масштаб и увидеть неровные края (растеризация) в контуре шрифта. Это может быть более или менее выражено в зависимости от размера шрифта и разрешения документа. В документе с разрешением 300 dpi этот эффект виден только при использовании большого коэффициента масштабирования и очень больших размеров точек.
Чтобы растрировать текст, вам нужно щелкнуть правой кнопкой мыши текстовый слой в Photoshop и выбрать Rasterize Type .
Прежде чем растрировать текстовый слой, он будет выглядеть следующим образом.
После того, как вы растеризуете текстовый слой, он будет выглядеть следующим образом.
Создать PDF-файл из Photoshop
Создать PDF-файл из Photoshop довольно просто.
Сначала нажмите Файл > Сохранить как и выберите Photoshop PDF в качестве формата файла .
Появится всплывающее окно, позволяющее настроить параметры PDF. Снимите флажок Сохранить возможности редактирования Photoshop , чтобы уменьшить размер файла и упростить его отправку на принтер.
Почему вам следует конвертировать окончательные файлы в формат PDF
Как я упоминал выше, предпочтительным форматом файлов для большинства профессиональных принтеров является PDF. Это связано с тем, что PDF-файл содержит всю информацию, необходимую вашему принтеру для правильной печати фотографии. Это включает в себя цветовой профиль и любые специальные шрифты, которые вы используете, если вы встраиваете их в свой PDF-файл. Формат файла, такой как InDesign или Illustrator, не содержит шрифты, которые вы используете в самом файле, а ссылается на них. Если на компьютере вашего принтера нет этих шрифтов, файл не сможет ссылаться на них при просмотре на этом компьютере. Подумайте об этом так: PDF — это, по сути, ваш дизайн, завернутый в аккуратную небольшую упаковку для вашего принтера.
http://www.printivity.com
Джеки Влахос — фотограф, блоггер и маркетолог, обожающий рассказывать истории. Она написала контент для различных веб-сайтов и блогов и является экспертом в области дизайна, маркетинга и всего, что между ними. Когда она не занята написанием, вы можете увидеть, как она жонглирует камерой в одной руке и чашкой кофе в другой.
Магазин Printivity.com
Информационный бюллетень Printivity Insights
Как установить шрифты в Windows 11- Инструкция
к Джозеф Браунелл / Среда, 28 декабря 2022 г. / Опубликовано в Последняя версия, Microsoft, Windows 11
Обзор установки шрифтов в Windows 11:
Чтобы установить шрифты в Windows 11 и просмотреть шрифты и настройки шрифтов, откройте окно приложения «Настройки». Затем нажмите кнопку «Персонализация» в левой части экрана, чтобы отобразить настройки персонализации для вашего компьютера справа. Затем нажмите кнопку «Шрифты» справа, чтобы отобразить шрифты и их настройки в правой части окна приложения «Настройки».
Затем нажмите кнопку «Персонализация» в левой части экрана, чтобы отобразить настройки персонализации для вашего компьютера справа. Затем нажмите кнопку «Шрифты» справа, чтобы отобразить шрифты и их настройки в правой части окна приложения «Настройки».
Чтобы установить шрифты в Windows 11, щелкните и перетащите набор шрифтов для установки из окна проводника в раздел «Перетащите для установки» окна настроек «Шрифты». При желании, чтобы открыть приложение Microsoft Store и получить больше шрифтов, нажмите ссылку «Получить больше шрифтов в Microsoft Store».
Установленные шрифты отображаются в разделе «Доступные шрифты». Чтобы найти шрифт, введите имя шрифта в строку «Введите здесь для поиска» в верхней части этого раздела, чтобы отфильтровать список ниже по мере ввода. Чтобы проверить шрифт и просмотреть его настройки шрифта, щелкните его, чтобы отобразить его настройки в правой части окна «Настройки». Если вы хотите предварительно просмотреть шрифт, используя текст, который вы вводите, введите текст в поле «Введите здесь для предварительного просмотра шрифта» в верхней части настроек.
Чтобы изменить размер шрифта, показанный в предварительном просмотре шрифта, нажмите и перетащите ползунок «Изменить размер шрифта». Чтобы просмотреть метаданные начертания шрифта, выберите начертание шрифта в раскрывающемся списке «Выберите начертание шрифта, чтобы увидеть его метаданные». Если вы хотите удалить шрифт, нажмите кнопку «Удалить» в его настройках. Чтобы закрыть окно приложения «Настройки», по завершении нажмите кнопку «X» в его правом верхнем углу.
Изображение, показывающее, как устанавливать шрифты в Windows 11 в настройках «Шрифты» в приложении «Настройки».
Инструкции по установке шрифтов в Windows 11:
- Чтобы просмотреть шрифты и их настройки в Windows 11 , откройте окно приложения «Настройки» и нажмите кнопку «Персонализация» в левой части экрана. чтобы показать настройки персонализации для вашего компьютера справа.
- Затем нажмите кнопку «Шрифты» справа, чтобы отобразить шрифты и их настройки в правой части окна приложения «Настройки».

- Чтобы установить набор шрифтов в Windows 11 , щелкните и перетащите набор шрифтов для установки из окна проводника в раздел «Перетащите для установки» окна настроек «Шрифты».
- При желании, чтобы открыть приложение Microsoft Store и получить из него больше шрифтов , нажмите ссылку «Получить больше шрифтов в Microsoft Store».
- Установленные шрифты отображаются в разделе «Доступные шрифты».
- Чтобы найти шрифт , введите имя шрифта в строку «Введите здесь для поиска» в верхней части этого раздела, чтобы фильтровать список ниже по мере ввода.
- Чтобы проверить шрифт и просмотреть его настройки шрифта , щелкните его, чтобы отобразить его настройки в правой части окна «Настройки».
- Если вы хотите предварительно просмотреть шрифт, используя текст, который вы набираете , введите текст в поле «Введите здесь для предварительного просмотра шрифта» в верхней части настроек.

- Чтобы изменить размер шрифта, показанный в предварительном просмотре шрифта , щелкните и перетащите ползунок «Изменить размер шрифта».
- Чтобы просмотреть метаданные начертания шрифта , выберите начертание шрифта в раскрывающемся списке «Выберите начертание шрифта, чтобы просмотреть его метаданные».
- Если вы хотите удалить шрифт , нажмите кнопку «Удалить» в его настройках.
- Чтобы закрыть окно приложения «Настройки», когда закончите , нажмите кнопку «X» в правом верхнем углу.
Видеоурок по установке шрифтов в Windows 11:
В следующем видеоуроке под названием «Настройки шрифтов в Windows 11» показано, как устанавливать шрифты в Windows 11, а также просматривать, управлять и удалять эти шрифты. Этот видеоурок взят из нашего полного руководства по Windows 11 под названием «Освоение Windows Made Easy v.11».
Отмечен под: курс, шрифт, получить больше шрифтов в windows 11, помогите, как добавить шрифт в windows 11, как удалить шрифт в windows 11, как найти шрифты в windows 11, как проверить шрифты в windows 11, как установить шрифт в windows 11, как установить шрифты в windows 11, как управлять шрифтами в windows 11, как просмотреть шрифт в windows 11, как удалить шрифт в windows 11, как удалить шрифт в windows 11, как удалить шрифты в виндовс 11, как просмотреть шрифты в виндовс 11, как сделать, установить, установить шрифт в виндовс 11, установка шрифтов в виндовс 11, инструкции, учить, урок, управлять, управление, управление шрифтами в виндовс 11 , microsoft windows, Microsoft Windows 11, обзор, настройки персонализации в windows 11, предварительный просмотр шрифтов в windows 11, самообучение, установка, настройки, обучение, обучение, туториал, деинсталляция, деинсталляция шрифта в windows 11, деинсталляция шрифтов в windows 11, видео, посмотреть, где находятся шрифты в виндовс 11, виндовс