Колонки для простого текста · Понятно о CorelDRAW
Автор: Роман Тищенко
CorelDRAW, пытаясь приблизиться по возможностям к программам верстки, имеет возможность разделить Paragraph Text (простой текст) на колонки. Они связаны друг с другом таким образом, что текст из первой колонки при ее заполнении перетекает в следующую и т.д.
Разбиение на колонки целесообразно использовать, если в тексте много коротких строк–абзацев, длина которых намного меньше ширины страницы. Это относится, например, к стихотворениям, маркированным спискам, диалогам… Зачастую именно в CorelDRAW верстают газеты или журналы. Конечно, специализированные программы для этого подходят куда больше, чем графический редактор, но ситуация иногда обязывает. Тогда и применяется многоколоночный набор, как в газетных или журнальных статьях.
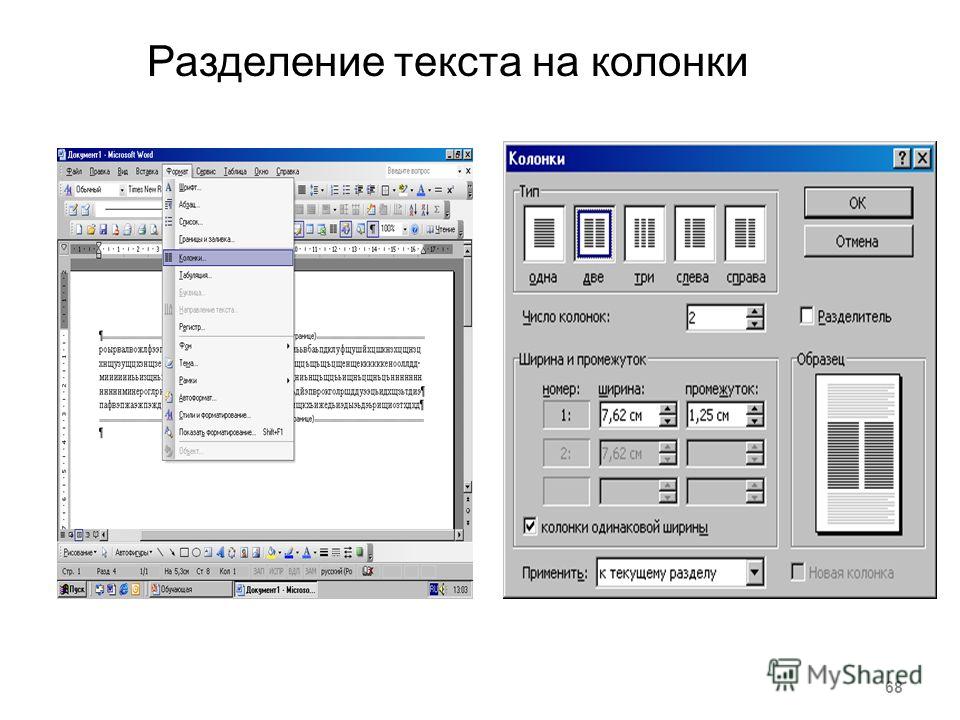
Чтобы создать колонки, выделите текстовый блок (напоминаю, это относится только к Paragraph Text) и выберите команду меню Text > Columns… (Текст > Колонки.
Рассмотрим элементы этого окна.
Счетчик Number of columns (Число колонок) определяет, сколько их будет в тексте.
Таблица, расположенная ниже, дает возможность задать параметры колонок. Column указывает номер колонки, а поля Width (Ширина) и Gutter (Переплет, Средник) позволяют задать ширину колонки и расстояние между этой колонкой и следующей. То есть, все колонки и расстояния между ними могут быть разными!
Если же флажок Equal column width (Колонки равной ширины) включен, то колонки будут все одинаковой ширины и расстояния между ними, соответственно, тоже будут одинаковые. Остаются доступными для изменения только параметры колонки № 1 и у всех остальных колонок они будут аналогичные.
Какие опции этого диалогового окна у нас еще остались? Maintain current frame width
(Сохранить текущую ширину рамки) и Automatically adjust frame width (Автоматически изменять ширину рамки). Если выбрана первая, то ширины колонок и расстояний между ними будут рассчитываться при условии, что ширину текстового блока менять нельзя. Если выбрана вторая опция — размеры колонок можно задавать какие угодно, при этом ширина текстового блока будет изменяться в соответствии с новыми размерами колонок и расстояний между ними.
Если выбрана первая, то ширины колонок и расстояний между ними будут рассчитываться при условии, что ширину текстового блока менять нельзя. Если выбрана вторая опция — размеры колонок можно задавать какие угодно, при этом ширина текстового блока будет изменяться в соответствии с новыми размерами колонок и расстояний между ними.Чтобы изменить размеры колонок или расстояний между ними щелкните мышкой прямо по числовому значению и вводите новое.
Кстати, менять ширину колонок можно и без диалогового окна, а непосредственно на странице. Выберите инструмент Text tool (F8) и мышкой, указатель которой превратится в двунаправленную стрелку, перетаскивайте границы колонок.
Тем самым вы будете изменять ширину колонок и расстояние между ними.
Если вы часто пользуетесь многоколоночным набором, то кнопку «Колонки» можно вынести на панель инструментов «Текст» (по умолчанию ее там нет) или на Панель свойств (Property Bar).
Желающие могут назначить горячую клавишу.
Если планируется в CorelDRAW делать сложную верстку (многоколоночный набор текста, графика, таблицы и т. д.) страниц, тогда, для удобства, можно дополнительно использовать и пресеты направляющих .
Выберите пункт меню View > Setup > Guidelines Setup… (Вид > Настройка > Настройка направляющих…), перейдите в раздел Presets, подраздел User Defined Presets, включите опцию Columns и задайте количество (# of columns) колонок и расстояние между ними (Distance apart).
На странице появятся направляющие в виде колонок, к которым удобно привязывать графику и другие объекты.
Те же колонки, кстати, вполне могут применяться к некоторым, скажем так, нетрадиционным задачам. Например, к созданию календарей (если по каким-то причинам не подходят автоматизированные генераторы). Способ этот, кстати, довольно универсален. Многие программы поддерживают разбиение текстовых блоков на колонки — графические и текстовые редакторы, программы верстки…
Как я уже говорил, CorelDRAW, все-таки является графическим редактором, а не специализированной программой для верстки печатных изданий. Но, умело применяя его функции и возможности, можно вплотную приблизиться к профессиональному виду сверстанных страниц.
Но, умело применяя его функции и возможности, можно вплотную приблизиться к профессиональному виду сверстанных страниц.
Текст в две колонки CSS
Несколько примеров, как вывести текст в две колонки одинаковой ширины и отступом между ними.
1
Метод основан на свойстве display: inline-block, но у него несколько особенностей:
- У блочно-строчных элементов появляются отступы из-за пробелов между элементам, решается это установкой
white-space: nowrapу родителя. - Нужно выровнять блоки по верхний границе с помощью свойства
vertical-align: top.
<div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div>
HTML
.textcols { white-space: nowrap; } .textcols-item { white-space: normal; display: inline-block; width: 48%; vertical-align: top; background: #fff2e1; } .textcols .textcols-item:first-child { margin-right: 4%; }
CSS
Результат:
2
Второй метод основан на табличном отображении элементов. Имеет недостаток т.к. нужен контейнер эмитирующий <tr> (хотя работает и без него).
Вторая проблема с отступами между колонками – если применять свойство border-spacing, то отступы появятся не только между колонками, но и снаружи, поэтому приходится добавлять border через :first-child и :last-child.
К достоинтству метода можно отнести то, что колонки будут одинаковой высоты.
<div> <div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div> </div>
HTML
.textcols {
display: table;
width: 100%;
border-collapse: collapse;
}
.textcols-row {
display: table-row;
}
.textcols-item {
display: table-cell;
width: 50%;
vertical-align: top;
padding: 0;
background: #fff2e1;
}
.textcols-row .textcols-item:first-child {
border-right: 30px solid #fff;
}
.textcols-row .textcols-item:last-child {
border-left: 30px solid #fff;
}
CSS
Результат:
3
Свойство float делает элемент «плавающим», но имеет тоже недостатки – требуется сброс потока свойством overflow: hidden у родителя или clearfix.
Для решения данной задачи у него есть два варианта, первый:
<div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div>
HTML
.textcols {
overflow: hidden;
}
.textcols-left {
float: left;
width: 48%;
background: #fff2e1;
}
.textcols-right {
margin-left: 52%;
background: #fff2e1;
}CSS
Результат:
Второй вариант:
.textcols {
overflow: hidden;
}
.textcols-left {
float: left;
width: 48%;
background: #fff2e1;
}
.textcols-right {
float: right;
width: 48%;
background: #fff2e1;
}CSS
4
Flexbox – способ выстраивания элементов по оси. Состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
<div> <div> Текст левой колонки ... </div> <div> Текст правой колонки ... </div> </div>
HTML
.textcols {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100%;
}
.textcols-item {
display: flex;
flex-direction: column;
flex-basis: 100%;
flex: 1;
height: 48%;
background: #fff2e1;
}
.textcols-item + .textcols-item {
margin-left: 4%;
}CSS
Результат:
5
Набор свойств columns позволяет вывести содержимое блока в несколько колонок, автоматически распределяя текст между ними.
column-count– число колонок.column-gap– расстояние между колонками.column-width– ширина колонок.column-rule– разделительная линия между колонками.
<div> Текст колонок ... </div>
HTML
.textcols {
column-width: 48%;
column-count: 2;
column-gap: 4%;
background: #fff2e1;
}CSS
Результат:
Как сделать два столбца в Документах Google
Если вы хотите создать информационный бюллетень или брошюру с помощью Документов Google, вам, вероятно, потребуется вставить столбцы. Вот как.
Среди многих полезных функций, которые может предложить Google Docs, есть возможность разбивать текст на несколько столбцов.
Это особенно полезно для определенных типов документов. Если вы создаете информационные бюллетени или брошюры, вы можете разделить свои документы на несколько столбцов текста и изображений на странице. Эта функция не всегда существовала в Google Docs, и были доступны некоторые необычные обходные пути.
К счастью, Google добавил эту функцию в Google Docs, упрощая процесс форматирования текста в две колонки. Вот как.
Вот как.
Создание двух столбцов в Google Docs
Если вы хотите разделить документ Google Docs на два столбца, вам сначала нужно выделить текст, который вы хотите разделить.
Любой текст, который вы не выделили, останется в исходном формате.
Выделив текст, можно приступать к работе.
Как сделать два столбца в Документах Google
- Откройте документ Документов Google и выберите текст.
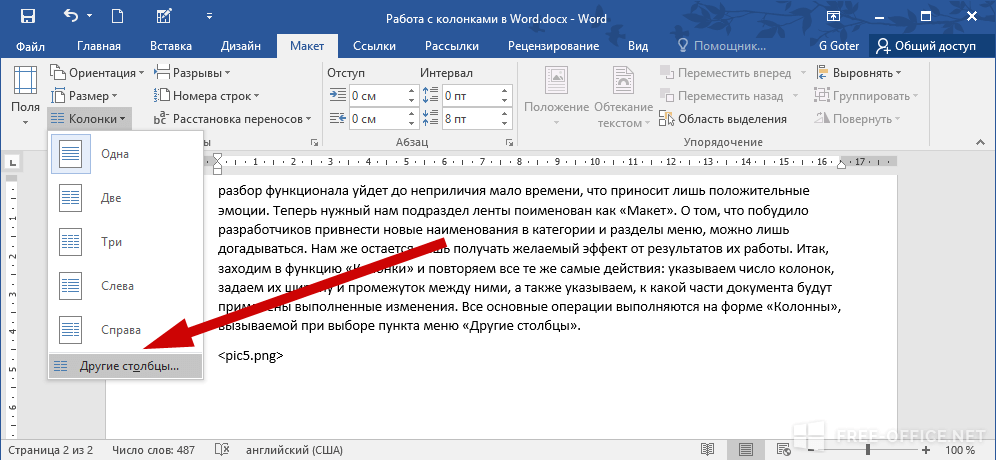
- Щелкните меню Формат в строке меню.
- В меню Формат наведите курсор на Столбцы .
- Щелкните значок с двумя столбцами посередине.
- Как только вы выберете эту опцию, выбранный вами текст будет разделен на две колонки.
Формат этих столбцов газетный, это означает, что левый столбец будет заполняться текстом, и только когда вы дойдете до конца страницы, начнет заполняться второй столбец. Если у вас недостаточно текста для заполнения более одного столбца, правый столбец останется пустым.
Если вы хотите добавить дополнительный столбец, вы можете выполнить те же действия, но вместо этого выберите значок с тремя столбцами справа. Три — это максимальное количество столбцов, которые вы можете создать в Google Docs, даже в горизонтальном режиме.
Восстановление текста Google Docs в один столбец
Если у вас есть текст в столбцах, который вы хотите вернуть в один блок текста, вы можете повторить шаги, чтобы вернуть его к форматированию в один столбец.
Для начала выделите столбцы, которые вы хотите вернуть к единому блоку текста.
Нажмите Формат в строке меню Документов Google вверху.
Наведите указатель мыши на подменю Столбцы , затем щелкните значок одного столбца слева.
После нажатия выбранный текст вернется к стандартному формату с одним столбцом для заполнения всей страницы.
Другие параметры форматирования столбцов
Документы Google позволяют вам в некоторой степени контролировать внешний вид ваших столбцов, но ненамного. Если вы хотите отформатировать столбцы, вы можете либо установить расстояние между ними, либо добавить линию между ними.
Если вы хотите отформатировать столбцы, вы можете либо установить расстояние между ними, либо добавить линию между ними.
Чтобы сделать это, сначала выделите текст, который хотите поместить в столбцы, затем нажмите Формат в строке меню.
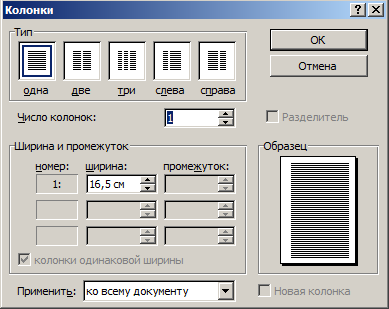
Наведите указатель мыши на подменю Столбцы , затем нажмите Дополнительные параметры .
Вы можете изменить количество столбцов в появившемся меню Параметры столбца , но не более трех. Вы также можете установить интервал между столбцами (указанный в дюймах), а также определить, появляется ли линия между столбцами.
Установите эти параметры по своему усмотрению, затем нажмите Применить , чтобы применить изменения к выбранному тексту.
После нажатия Применить форматирование текста будет обновлено в соответствии с вашим выбором.
К сожалению, эти параметры форматирования ограничены. Если вам нужен больший контроль над внешним видом ваших столбцов, вы можете вместо этого использовать таблицу для организации и управления своим текстом.
Если вам нужен больший контроль над внешним видом ваших столбцов, вы можете вместо этого использовать таблицу для организации и управления своим текстом.
Как вводить другие столбцы
Как мы уже упоминали, Google Docs обычно пытается заполнить весь столбец, прежде чем перейти к следующему. Пока этот столбец не будет заполнен, вы не сможете перейти ко второму или третьему столбцу, не вставив разрыв столбца.
Для этого найдите место, где вы хотите вставить разрыв столбца, и поместите мигающий курсор. Это будет конечная точка вашего текущего столбца — любой текст после этой точки переместится в следующую.
Чтобы добавить разрыв строки, щелкните правой кнопкой мыши место, где находится курсор, а затем Разрыв столбца Опция из появившегося меню.
Разрыв столбца будет вставлен немедленно, и весь текст после вставленного разрыва столбца переместится во второй или третий столбец.
Другие приемы форматирования Google Docs
Теперь вы знаете, как сделать два столбца в Google Docs, и можете перейти к изучению некоторых других приемов форматирования для создания более сложных документов.
Вы можете, например, изменить форматирование документа по умолчанию, добавив дополнительные шрифты для изменения стиля. В качестве альтернативы вы можете использовать двойной интервал, особенно если вы создаете академическую работу.
В конечном счете, вы можете использовать функции Google Docs, чтобы улучшить свои навыки письма и создавать качественные документы для своей аудитории. Чем больше вы узнаете о Google Docs, тем проще будет максимально использовать все его функции.
Планируете повторное использование содержимого документа Google Docs? Вы можете загружать изображения из Google Docs в любой момент.
Связанные элементы: Google, google-docs
Разделить ячейку на два или более столбца в Excel и Google Таблицах
В этом уроке вы узнаете, как разделить содержимое ячейки на два или более столбца в Excel.
Распространенной задачей в Excel является разделение содержимого одной ячейки на несколько ячеек. Это часто необходимо, когда данные экспортируются из какого-либо другого программного обеспечения в Excel и их необходимо отсортировать, прежде чем их можно будет использовать. Это можно сделать с помощью Text to Columns , либо с разделителем — например, пробелом, запятой, табуляцией и т. д. — либо с помощью ширина каждой части текста.
Это часто необходимо, когда данные экспортируются из какого-либо другого программного обеспечения в Excel и их необходимо отсортировать, прежде чем их можно будет использовать. Это можно сделать с помощью Text to Columns , либо с разделителем — например, пробелом, запятой, табуляцией и т. д. — либо с помощью ширина каждой части текста.
Текст в столбцы
Использование разделителя
Пожалуй, наиболее частым требованием в Excel является разделение полных имен на имена и фамилии. Допустим, у вас есть список имен, изображенный ниже, в столбце B, и вы хотите разделить его на имя (столбец C) и фамилию (столбец D). Очевидным разделителем здесь является пробел между именем и фамилией.
1. Выберите диапазон ячеек с данными, которые вы хотите разделить. В данном случае это B2:B8.
2. На ленте выберите Данные > Текст в столбцы .
3. Появится мастер преобразования текста в столбцы. На первом шаге установите тип файла с разделителями (выбрано по умолчанию) и нажмите «Далее».
Появится мастер преобразования текста в столбцы. На первом шаге установите тип файла с разделителями (выбрано по умолчанию) и нажмите «Далее».
4. На втором шаге выберите разделитель, в данном случае это один пробел. При выборе разделителя в поле 9 появляется строка.0026 Предварительный просмотр данных , чтобы показать, как будут разделены данные.
Вы также можете выбрать табуляцию, точку с запятой, запятую или любой другой символ, который вы определите в качестве разделителя.
5. На последнем этапе определите формат данных столбца . По умолчанию новые столбцы имеют общий формат, но вы можете установить для них текст, дату или любой другой формат, который вам нужен (Дополнительно).
Выберите столбцы (удерживайте CTRL и в окне предварительного просмотра данных щелкните заголовки столбцов, формат которых вы хотите установить). До 9 лет0026 Формат данных столбца , выберите Текст . Вам также необходимо определить пункт назначения, в котором будут заполняться столбцы. В этом случае адресатом является ячейка C2.
Вам также необходимо определить пункт назначения, в котором будут заполняться столбцы. В этом случае адресатом является ячейка C2.
В результате столбцы C и D заполняются разделенными именами и фамилиями.
Фиксированная ширина
Другим вариантом при разделении текста на столбцы является использование фиксированной ширины. При использовании фиксированной ширины функция «Текст в столбцы» разбивает текст на определенное количество символов, а не на разделитель. Хорошим примером этого метода является разделение почтового индекса и названия города, поскольку почтовые индексы всегда состоят из пяти цифр. Допустим, у вас есть почтовый индекс и название города в столбце B, и вы хотите разделить их на столбцы C и D.
1. Чтобы разделить данные, сначала выберите диапазон ячеек с данными, которые вы хотите разделить. В данном случае это B2:B9.
2. На ленте выберите Данные > Текст в столбцы .
3. Снова появится Мастер преобразования текста в столбцы. На первом шаге установите для типа файла фиксированную ширину и нажмите «Далее».
4. На втором этапе установите разрыв в данных предварительного просмотра, щелкнув между почтовым индексом и названием города.
Вы можете дважды щелкнуть по линии разрыва, чтобы удалить ее, или выбрать и перетащить, чтобы переместить ее в другое место.
5. На последнем этапе определите формат данных столбца . По умолчанию новые столбцы имеют общий формат. (Вы можете изменить это, как описано в предыдущем разделе.) Вам также необходимо определить назначение, в котором будут заполняться столбцы. В этом случае адресатом является ячейка C2.
Конечным результатом являются почтовые индексы и названия городов, разбитые на столбцы C и D.
Текст в столбцы в Google Sheets
Разделение текста на столбцы в Google Sheets работает немного иначе.