Создание URL-адреса страницы — Commerce | Dynamics 365
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
В этой статье рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
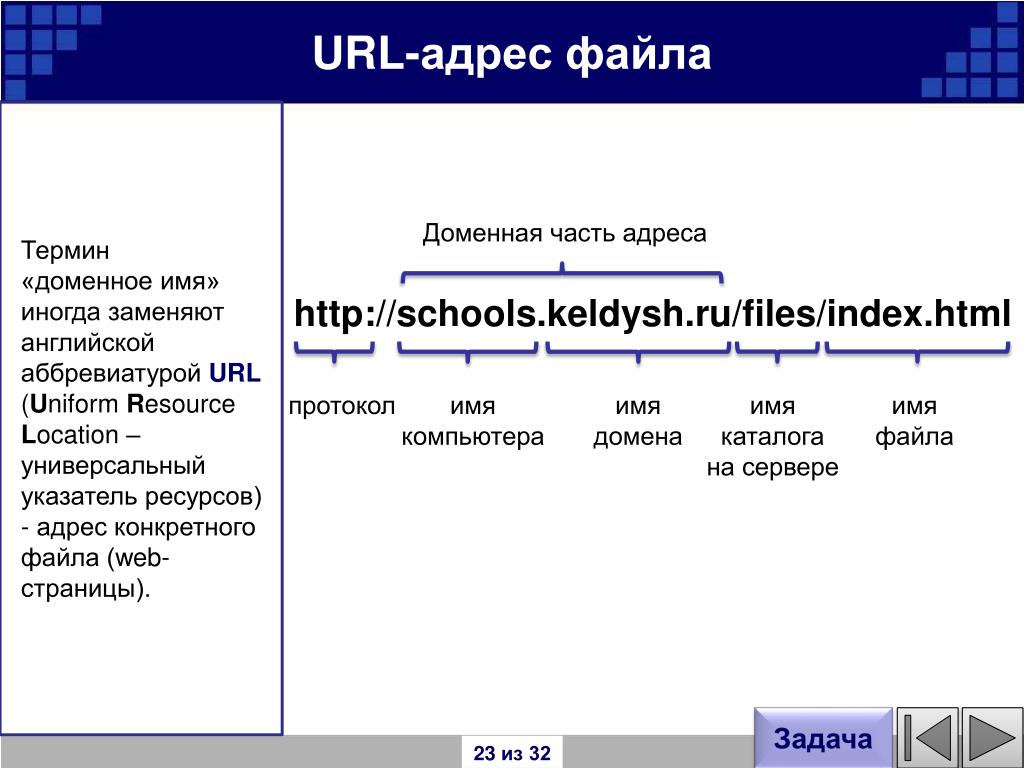
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.contoso.com— протокол HTTP и домен сайта./en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (.
 ..) рядом с полем целевой страницы.
..) рядом с полем целевой страницы. - В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.
Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (.

- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем.
 Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Как создавать URL-адреса, которые будут понятны поисковым системам и целевой аудитории
Зачем это нужно?
URL – это адрес вашего сайта. URL-адреса часто являются первым, что видит поисковик Google и посетители. Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO. Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике.
 Поэтому создание понятных URL приобретает стратегически важное значение.
Поэтому создание понятных URL приобретает стратегически важное значение.В этом обзоре мы:
- приведем ряд общих рекомендаций для создания дружественных URL-адресов;
- расскажем, как улучшить URL для сайтов на платформах Joomla и WordPress;
- дадим простые и эффективные советы для оптимизации структуры URL.
Что такое дружественные URL-адреса?
Дружественные URL-адреса – это ссылки, хорошо воспринимаемые не только посетителями, но и поисковыми системами. Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
- легкая читаемость и максимальное соответствие тематике страницы/сайта;
- отсутствие сложно запоминаемых длинных названий;
- последовательный подход в создании структуры URL-адресов.
Применяйте принцип KISS (Keep It Short and Simple) – «делайте это короче и понятнее». Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
В Google придерживаются мнения, что структура URL-адреса сайта должна быть как можно более простой. Поэтому применение принципа KISS – это не примитивизм, а мудрое решение. Создавайте URL-адреса логически понятными и легко читаемыми.
Приведем примеры хороших и плохих URL-адресов:
- https://www.example.com/iphone-8 – хороший;
- https://www.example.com/index.php?productID=83671 – плохой.
Когда потенциальные посетители посмотрят на адрес, у них не должно быть сомнений в том, какого рода контент им будет предложен. Если ваш адрес будет простым и максимально читаемым, посетители с большим интересом захотят перейти по ссылке, представленной в поисковых результатах Google.
Кроме того, в URL желательно включить 1-2 важных ключевых запроса. Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Как подобрать верные ключи? В этом видео есть отличные объяснения по этому поводу:
Следует избегать стоп-слов (слов, которые не несут смысловой нагрузки) в URL. Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Приведем примеры:
- https://www.example.com/blog/best-advice-for-copywriter/ – хороший адрес;
- https://www.example.com/blog/the-best-advice-for-a-copywriter/ – плохой адрес.
Также старайтесь не пользоваться параметрами в URL. Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Разделяйте слова в URL-адресах с использованием дефисов (-). Невзирая на то, что поисковики сегодня поддерживают символы подчеркивания (_) в качестве разделителей слов, читатели визуально лучше воспринимают именно дефисы.
Поисковые системы и посетители отдают предпочтение коротким URL-адресам, потому максимально сокращайте их. Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:
Далее переходите в System -> «Глобальная конфигурация»:
Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».
Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
- Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям. К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
- Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.

По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.
Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration.php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс .html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Создание понятных URL-адресов на WordPress
Желаете, что Google «понимал» ваш контент и связывал его с конкретными поисковыми фразами? Для этого вы должны удостовериться, что URL-адреса содержат ключевые запросы, соответствующие тематике сайта. Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Какой адрес привлекает больше? Естественно, первый. Здесь сразу ясно, о чем будет рассказываться на сайте. Ваша URL-ссылка должна сообщать Google и потенциальным посетителям, просматривающим поисковые результаты, о сути содержимого ресурса.
В первом случае адрес содержит необходимые ключевые слова, поэтому Google легко интерпретирует контент. Людям тоже будет проще разобраться, ведь сразу ясно, что сайт посвящен фестивалю, проходящему в 2018 году. В итоге мы получаем беспроигрышный вариант.
CRM WordPress не всегда создает дружественные и понятные адреса. Поэтому вам может понадобиться поменять структуру ссылок самостоятельно. Для этого откройте «Настройки» -> «Постоянная ссылка». Вашему вниманию предстанут следующие вариации:
1. Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
2. День и название – рекомендуется, поскольку помогает поисковику понять тематику контента и узнать точную дату его публикации (это нужно посетителям).
3. Месяц и название – рекомендуется, как и в прошлом случае, только здесь вместо дня отображается месяц публикации контента.
4. Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
5. Название поста – идеальный вариант. Вы сможете исправить ссылку так, чтобы она максимально соответствовала тематике контента.
6. Настраиваемая структура – здесь для настройки адреса предлагается использовать специальные теги. Если ваш сайт состоит из нескольких важных разделов, используйте тег типа /% category% /% postname% / для добавления категории к вашему URL. Этот способ дает поисковой системе больше информации о контенте. Здесь все зависит от вашей грамотности.
После настройки постоянных ссылок жмите «Сохранить изменения», иначе настройки не сохранятся. Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Также советуем ознакомиться с рекомендациями, касающимися изменения URL-адресов в WordPress:
- Делайте адреса релевантными. Удалите все не соответствующие тематике сайта слова и сконцентрируйтесь на целевых ключевых запросах. Также избавьтесь от междометий, союзов и предлогов.
 Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018. - Укорачивайте URL-адреса. Длинные URL часто ранжируются хуже коротких. Вы можете уменьшить длину адреса, воспользовавшись предыдущим советом. Важно пользоваться релевантными ключевыми фразами и убирать лишние слова.
- Следите за тем, чтобы формат URL был одинаков для каждой страницы. Если вы используете дефис («-») для разделения слов во всех своих ссылках, нельзя внезапно переходить на символ подчеркивания («_»). Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Пользуясь этими рекомендациями, вы сможете сделать человеко-понятными URL-адреса для своего сайта на платформе WordPress.
Как оптимизировать структуру URL: основные рекомендации
Создание привлекательного сайта, наполненного качественным тематическим контентом, – это только полдела. Поисковым системам важно не только то, как красиво смотрится ваш ресурс. Для них огромное значение имеет и соответствие его структуры потребностям поискового движка.
Поисковым системам важно не только то, как красиво смотрится ваш ресурс. Для них огромное значение имеет и соответствие его структуры потребностям поискового движка.
Конечно, внешний вид тоже важен, поскольку посетителям больше нравится находиться на сайте с красивым оформлением, чем посещать малопривлекательный ресурс. Это также влияет на ранжирование в поисковиках. Однако не менее важен вопрос создания дружественных адресов. Для этого необходимо подумать об оптимизации URL сайта, чтобы их легче «понимали» Google и посетители.
Тематические поисковые фразы
Каждому владельцу сайта хочется, чтобы его детище было доступно целевой аудитории (и поисковым системам), потому необходимо добавить соответствующие ключевые слова. В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
Общий пример:
https://example.com/topic
Пример в случае с «виски» (whiskey):
https://example. com/whiskey
com/whiskey
Есть два варианта написания слова «виски» на английском – whiskey и whisky. Оба используются, причем первый – ирландский, второй – шотландский. В Соединенных Штатах приняли ирландскую орфографию, но далеко не факт, что пользователи чаще всего ищут в Google именно этот вариант.
Приложение Moz Keyword Explorer отлично подходит для решения подобных вопросов, так как оно позволяет оценить объем поиска для определенных тем. В эпоху неопределенных поисковых запросов Moz представляет собой великолепное решение.
Как видим, чаще всего люди вбивают в поиск слово whiskey, потому в названии URL желательно использовать именно этот вариант написания.
Планирование структуры адресов
Вероятно, самой серьезной проблемой, с которой нам приходится сталкиваться при определении иерархии URL-адресов на сайтах, является обеспечение ее соответствия нашим целям на долгие годы вперед.
Именно поэтому многие ресурсы заканчиваются «лоскутным одеялом» субдоменов и конфликтующими путями. Это неудовлетворительно не только с точки зрения рядового пользователя. Google тоже получает невнятную информацию о классификации вашей продукции.
Это неудовлетворительно не только с точки зрения рядового пользователя. Google тоже получает невнятную информацию о классификации вашей продукции.
Приведем пример:
https://primer.com/whiskey/irish-whiskey/jameson
https://primer.com/bushmills
Первый URL-адрес логически вытекает из домена в категорию, потом в подкатегорию и в продукт. Второй URL идет сразу от домена к продукту. В плане иерархии оба варианта продукции должны иметь на сайте один уровень, но пример Jameson лучше для пользователей и SEO.
Такая проблема встречается часто. Почему? Это может быть связано с плохой организацией работы, когда коллектив разработчиков запускает новую страницу на сайт, не проконсультировавшись с остальными сторонами. Причина также может быть в отсутствии планирования как такового.
В любой ситуации необходимо планировать структуру заранее. Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Чем больше вы планируете, тем меньше ошибок допустите.
Удаление лишних слов
Убедитесь, что пользователь сможет понять, что представляет собой ваш контент, при одном лишь взгляде на URL. Это значит, что вы не должны включать в адрес каждый предлог или союз. Слова наподобие «просто» либо «и» являются отвлекающими факторами, потому их можно полностью удалить из URL. Если вы уберете их, пользователи и поисковые системы по-прежнему будут хорошо ориентироваться в тематике вашего сайта, так как предлоги и союзы не несут серьезной смысловой нагрузки.
Также вам нужно избегать повторения поисковых фраз в URL-адресах. Многократное добавление одного и того же ключевого запроса в надежде увеличения шансов на ранжирование приведет только к созданию спам-структуры URL. Пример такого ненужного повторения:
https://domain.com/whiskey/irish-whiskey/jameson-irish-whiskey/jameson-irish-whiskey-history
Первые два использования основной поисковой фразы имеют смысл, тогда как третье и четвертое – чрезмерны.
Несколько дополнительных моментов, которые следует учитывать.
- Чувствительность к регистру. На удивление часто встречается несколько версий одного и того же URL-адреса, причем один в нижнем регистре, а остальные – случайные заглавные буквы. Применяйте канонические теги, чтобы отметить URL нижнего регистра в качестве предпочтительной версии, или используйте постоянные переадресации, если это возможно.
- Хеши: они могут быть полезны для отправки пользователей в определенный раздел страницы. Однако в других обстоятельствах лучше ограничить их использование.
- Разделители слов: пользуйтесь дефисами для разделения слов в строках URL. Подчеркивания служат для объединения двух слов вместе, поэтому будьте осторожны с их использованием.
- Длина URL: Google усекает ваш URL-адрес на страницах результатов поиска после 512 пикселей. Поэтому создавайте URL-адреса максимально короткими без утраты общего смысла.

Уменьшение строк динамических URL
Это может быть сложнее, чем кажется, в зависимости от используемой вами системы управления контентом (Joomla, WordPress и так далее.). Некоторые коммерческие платформы автоматически «выплевывают» строки символов, вследствие чего получаются вот такие непонятные URL-адреса:
https://domain.com/cat/?cid=7078.
Адрес выглядит неприглядно и противоречит правилам SEO, которые мы изложили выше. Важно, чтобы статические URL-адреса включали логическую структуру папок и тематические ключевые слова.
Хотя в поисковиках нет проблем с индексацией любого варианта, для SEO лучше использовать статические URL-адреса. Они содержат ключевые фразы и более удобны для читателя, поскольку суть содержимого понятна при одном только взгляде на статический URL-адрес.
Также к URL-адресу добавляют некоторые параметры для отслеживания аналитики. Чтобы узнать, не увеличивают ли параметры количество URL-адресов с дублирующимся содержимым, выполните какое-либо из действий:
- Укажите Google игнорировать ряд параметров в Google Webmaster Tools (Инструментах вебмастера Google) в разделе Configuration -> URL Parameters (Конфигурация -> Параметры URL).

- Посмотрите, может ли CRM заменить URL-адреса с опциональными параметрами на более короткие аналоги.
Объединение разных версий сайта
В большинстве случае поисковые системы содержат две версии домена: www и не-www. Добавим к этому безопасную (https) и небезопасную (http) версии, причем поисковая система Google отдает предпочтение первому варианту. Многие оптимизаторы используют 301-редирект для перехода с одной версии сайта на другую. Таким образом, поисковики получают информацию о том, что какой-либо URL переехал в иной пункт назначения.
Альтернативным решением (когда нет возможности перенаправлять) станет указание своей предпочтительной версии сайта в Google Webmaster Tools в разделе Configuration -> Settings -> Preferred Domain (Конфигурация -> Настройки -> Предпочтительный Домен). Этот способ имеет свои минусы:
- он актуален исключительно для Google;
- можно работать только с корневыми доменами (если вы располагаете сайтом example.
 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть).
Однако почему нужно вообще задумываться о проблеме www? Некоторые обратные ссылки могут указывать на вашу версию www, а другие могут перейти к версии, отличной от www. Чтобы все версии были ценными, необходимо установить между ними эту связь. Сделать это можно при помощи 301-редиректа, в Google Webmaster Tools или посредством канонического тега.
Канонические теги
Канонические теги являются очень полезными фрагментами кода, если вы располагаете несколькими версиями одной и той же страницы. Если вы добавите канонический тег, вы тем самым указываете Google, какой версии нужно отдать предпочтение.
Канонические теги полезны почти любому сайту, но особую эффективность они демонстрируют в случае с интернет-магазинами. Поисковики достаточно хорошо идентифицируют канонические URL-адреса. Но посмотрите, что пишет сотрудница корпорации Google Сьюзен Москва (Susan Moskwa) в официальном блоге вебмастеров Google (Google Webmaster Central):
«Если нам не удастся найти все копии одной и той же страницы, не удастся консолидировать свойства. Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Карта сайта XML
Как только вы выполните перечисленные выше действия, вы захотите убедиться, что поисковым системам известно, что происходит с вашим сайтом. Именно здесь могут пригодиться файлы XML-файлы Sitemap.
Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей (хотя у него есть и иные варианты использования).
Что же такое XML Sitemap? Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам. Здесь решаются два вопроса:
- это помогает поисковым системам быстрее обнаруживать страницы сайта;
- карта помогает выбирать предпочтительные URL.
Выбор предпочтительного URL-адреса требуется, когда поисковые системы видят дубликаты страниц. Поисковые системы не хотят дублировать результаты поиска, применяется особый алгоритм для обнаружения повторяющихся страниц и выбирается только один URL. Другие веб-страницы просто отфильтровываются.
Другие веб-страницы просто отфильтровываются.
Теперь вернемся к файлам карты сайта (Sitemap). Одним из критериев, которые могут использовать поисковые системы для выбора канонического URL-адреса, является то, указан ли этот URL-адрес в карте. Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Выводы
Итак, теперь вы знаете, насколько важно, чтобы ваши URL-адреса отражали тематику контента и были как можно более логичными. Старайтесь делать адреса короткими, поскольку длинные URL сложнее воспринимаются. Также помните о важности полного соответствия адреса типу контента. Кроме того, добавляйте ключевые запросы в URL, чтобы поисковые системы проще находили ваш ресурс.
Пользуйтесь эффективными приемами, такими как канонические адреса и карты сайта XML для оптимизации своих адресов. Старайтесь максимально сократить использование параметров в ссылках. Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Также воспользуйтесь нашими рекомендациями по настройке URL-адресов для платформ Joomla и WordPress, так как в каждом случае выполняются разные действия. Следуя изложенным советам по созданию дружественных URL, вы сможете существенно улучшить восприятие своего сайта посетителями и поисковиками, а это поможет увеличить посещаемость ресурса и в конечном итоге конверсии.
Материалы по теме:
Смотрите шире: как получать трафик на сайт, используя чужие ресурсы
Царь горы: как занять первые строчки в локальном поиске
Ваша SEO-стратегия не работает? Этот простой способ точно поможет увеличить трафик
Вредные советы: как за четыре шага убить ваше SЕО
Как выбрать подрядчика по SEO: пять советов
Как создать веб-сайт
Остановите все свои дела и задайте себе простой вопрос: «Нужен ли мне веб-сайт?» Если ваш ответ был чем-то иным, кроме «да», вам нужно подумать еще раз. Неважно, являетесь ли вы главой транснациональной корпорации, в которой работают тысячи людей, или местным семейным магазином, вам нужен веб-сайт, который поможет потенциальным клиентам найти вас в Интернете. Если у вас есть бизнес, отказ от создания онлайн-дома означает потерю дохода. Вы не хотите этого.
Неважно, являетесь ли вы главой транснациональной корпорации, в которой работают тысячи людей, или местным семейным магазином, вам нужен веб-сайт, который поможет потенциальным клиентам найти вас в Интернете. Если у вас есть бизнес, отказ от создания онлайн-дома означает потерю дохода. Вы не хотите этого.
5 вещей, которые вам нужно знать о веб-хостинге
К счастью, в вашем распоряжении огромное количество сервисов веб-хостинга. Выбор одного из них — сложная часть, поскольку он зависит как от качества услуги, так и от ее способности соответствовать вашим потребностям. Лучшие услуги веб-хостинга — отличное место для начала, поскольку в нем представлены наши 10 любимых веб-хостингов.
Что касается собственно создания и дизайна вашего сайта, у вас также есть множество вариантов. Вы можете нанять кого-нибудь для разработки и кодирования веб-сайта или попробовать свои силы (если вы новичок, «Лучшие курсы по обучению созданию веб-сайтов» — отличная отправная точка). Вы можете использовать онлайн-сервис для создания веб-страниц или создать его в автономном режиме с помощью настольного программного инструмента. Или, если вы являетесь динамо-программистом, используйте простой текстовый редактор, чтобы создать сайт с нуля. То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и сообразительности.
Вы можете использовать онлайн-сервис для создания веб-страниц или создать его в автономном режиме с помощью настольного программного инструмента. Или, если вы являетесь динамо-программистом, используйте простой текстовый редактор, чтобы создать сайт с нуля. То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и сообразительности.
Если вы готовы приступить к работе, это руководство познакомит вас с услугами и программным обеспечением, которые помогут вам приступить к созданию собственного веб-сайта, даже если у вас нет опыта. Имейте в виду, что ни один из этих инструментов не даст вам идеи для выигрышного веб-сайта — это зависит от вас. Они также не сделают вас веб-дизайнером , работа, которая отличается от создания сайта. Тем не менее, эти сервисы и программное обеспечение облегчат некоторые головные боли, возникающие из-за отсутствия обширных знаний в области CSS, FTP, HTML и PHP. Давайте начнем.
Услуги хостинга WordPress, протестировано
Ведение блога для развлечения и получения прибыли
Блог, сокращение от устаревшего слова «веб-блог», представляет собой уникальное подмножество веб-сайтов, которое вы можете узнать по знакомой структуре. Как правило, новый контент находится в верхней части страницы, а старые сообщения отображаются при прокрутке вниз. Если вам нужно быстро создать простой веб-сайт, начните с службы ведения блога.
Как правило, новый контент находится в верхней части страницы, а старые сообщения отображаются при прокрутке вниз. Если вам нужно быстро создать простой веб-сайт, начните с службы ведения блога.
Основным игроком на рынке блогов является WordPress, система управления контентом (CMS), на которой работают миллионы веб-сайтов, в том числе The New York Times , Quartz и Variety . Сайты на базе WordPress невероятно легко настроить, настроить и обновить — в идеале, ежедневно. Вам не нужно изучать причудливые трюки с FTP (хотя вы, безусловно, можете использовать их, если хотите), и существует невероятное количество бесплатных и платных тем WordPress и плагинов WordPress, чтобы придать вашему веб-сайту красивый вид и значительно расширить функциональность. Ознакомьтесь с разделом «Как начать работу с WordPress», чтобы узнать все, что вам нужно знать о CMS, в том числе о различиях между WordPress.com и WordPress.org. Хотя WordPress доминирует в сфере ведения блогов, это не единственная известная CMS для ведения блогов.
Tumblr от Yahoo — еще одна невероятно популярная блог-платформа, позволяющая размещать более короткие и наглядные посты. Однако вы можете найти темы, которые придадут вашему сайту Tumblr более традиционный внешний вид. Blogger от Google имеет тесную интеграцию с Google AdSense, так что вносить дополнительные карманные деньги несложно. Новые службы ведения блогов, такие как Anchor, Feather и Medium, требуют написания и публикации большего, чем сложный дизайн, но их невероятно просто обновлять.
Эти сервисы могут бесплатно размещать ваш контент на своих серверах, но в обмен на эту нулевую стоимость ваш сайт будет иметь менее чем элегантный домен, такой как jeffreylwilson.tumblr.com. Это может быть хорошо для личного блога, но это будет выглядеть слишком дешево для бизнеса, который хочет, чтобы люди доверяли ему достаточно, чтобы платить за то, что он продает.
Если вы предпочитаете более традиционный URL-адрес, вам необходимо приобрести его у GoDaddy или Namecheap. Цены на доменные имена могут варьироваться от очень дешевых до очень дорогих, в зависимости от того, хотят ли скваттеры доменов продать ценный кусок онлайн-недвижимости. Вы хотите получить что-то короткое, но вызывающее воспоминания и запоминающееся. Чтобы узнать больше, прочитайте Как зарегистрировать доменное имя.
Цены на доменные имена могут варьироваться от очень дешевых до очень дорогих, в зависимости от того, хотят ли скваттеры доменов продать ценный кусок онлайн-недвижимости. Вы хотите получить что-то короткое, но вызывающее воспоминания и запоминающееся. Чтобы узнать больше, прочитайте Как зарегистрировать доменное имя.
В зависимости от услуги хостинга вам может потребоваться загрузить CMS и загрузить ее на собственную размещенную платформу, если вы хотите использовать домен, приобретенный в другом месте.
Если вас беспокоит, как ваш сайт будет выглядеть на мобильных устройствах, не волнуйтесь. Сайты, созданные на этих платформах для ведения блогов, обычно включают версии с адаптивным дизайном для мобильных устройств, поэтому они хорошо отформатированы для смартфонов и планшетов.
Создайте свой личный интернет-бренд
Блоги — это хорошо, но иногда вам нужно простое место, где можно оставить свой образ в Интернете для брендинга. В этом случае вы можете просто получить именной сайт или, как мы предпочитаем думать о них, личную веб-страницу (а не многостраничный сайт). Вместо внутренних ссылок на ваш магазин или другие известные страницы, как на более традиционной веб-странице, личный сайт обычно имеет ссылки, которые ведут куда-то еще — на ваши социальные сети, списки пожеланий, плейлисты или что-то еще, на что можно ссылаться.
Вместо внутренних ссылок на ваш магазин или другие известные страницы, как на более традиционной веб-странице, личный сайт обычно имеет ссылки, которые ведут куда-то еще — на ваши социальные сети, списки пожеланий, плейлисты или что-то еще, на что можно ссылаться.
About.me — это пример сервиса именных табличек. Вы просто загружаете одну большую фотографию в качестве фона для своей личной веб-страницы, а затем искусно накладываете информацию и ссылки, чтобы создать цифровую табличку с именем. Эти бесплатные сайты помогают вам извлекать изображения из ваших социальных сетей или с жесткого диска, а затем предоставляют инструменты, чтобы текст и ссылки работали ненавязчиво, хотя вам действительно следует проверить другие личные страницы, чтобы понять, что работает.
Эти службы обычно предлагают премиум-уровень, обеспечивающий большую гибкость хостинга. Например, премиальный пакет About.me за 8 долларов в месяц удаляет брендинг компании и дает вам возможность подключить свой сайт к домену, приобретенному за пределами компании.
Художники с крупными портфолио не должны чувствовать себя обделенными. Существует ряд конструкторов персональных страниц/сайтов, в том числе BigBlackBag и SmugMug, которые отображают вашу работу так же хорошо или даже лучше, чем Flickr или Instagram.
Самостоятельные службы веб-сайтов, протестированные
Переход к услугам на собственном хостинге
Когда придет время выйти за рамки блогов, онлайн-резюме, страниц со ссылками, к какому сервису вы обратитесь за полноценным сайтом, который даст вам гибкость для создания почти все, что вы желаете? В них нет недостатка, но три из наших любимых — это DreamHost, HostGator и Hostwinds, всесторонние сервисы с многочисленными типами и уровнями хостинга.
Вы можете начать примерно за 10 долларов США в месяц за общий хостинг или хостинг WordPress, если ваш веб-сайт не требует большой мощности сервера. Однако по мере расширения вашего бизнеса вашему веб-сайту может потребоваться большая мощность. Именно тогда вам следует обратить внимание на облако, VPS и выделенный хостинг. Эти уровни услуг предназначены для тех случаев, когда вам действительно нужен веб-хостинг, который предлагает много места для хранения, значительный объем месячных передач данных и многочисленные учетные записи электронной почты.
Эти уровни услуг предназначены для тех случаев, когда вам действительно нужен веб-хостинг, который предлагает много места для хранения, значительный объем месячных передач данных и многочисленные учетные записи электронной почты.
Посмотрите, как мы тестируем услуги веб-хостинга
Даже если вы не подписываетесь на эти веб-хостинги, вам следует искать службы, предлагающие аналогичные функции. Вам понадобится редактор WYSIWYG, который позволит вам настроить каждую страницу и добавить изображения, видео и социальные ссылки. Вложив несколько дополнительных долларов, вы обычно получаете надежные пакеты для электронной коммерции и поисковой оптимизации (SEO) для улучшения размещения в Bing, Google и Yahoo. Большинство передовых услуг веб-хостинга включают как минимум одно бесплатное доменное имя при регистрации.
Платформы электронной коммерции, протестировано
Как создать сайт электронной коммерции
Прежде чем мы двинемся дальше, мы должны обсудить интеграцию электронной торговли на ваш сайт. Если вы планируете продавать товар или услугу, это неотъемлемая часть процесса создания веб-сайта, которую нельзя игнорировать. К счастью, большинство услуг веб-хостинга предлагают множество различных комплектов программного обеспечения и интеграций.
Если вы планируете продавать товар или услугу, это неотъемлемая часть процесса создания веб-сайта, которую нельзя игнорировать. К счастью, большинство услуг веб-хостинга предлагают множество различных комплектов программного обеспечения и интеграций.
Рекомендовано нашей редакцией
Как зарегистрировать доменное имя для вашего веб-сайта
Как мы тестируем услуги веб-хостинга
Как включить темный режим в Windows 10
На что следует обращать внимание при проверке хостов для электронной коммерции, включают конструкторы магазинов с перетаскиванием, программное обеспечение Secure Socket Layer (SSL) для защиты финансовых транзакций и плагины для маркетинга по электронной почте, поэтому что вам не нужно работать с внешним поставщиком для продвижения вашего бизнеса. Само по себе нет ничего плохого в использовании неподключенной маркетинговой службы, но все, что добавляет удобства, означает, что вы тратите больше времени на остальную часть вашего бизнеса. Для получения более подробных советов о том, как начать продавать в Интернете, вам следует ознакомиться с нашей историей о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Для получения более подробных советов о том, как начать продавать в Интернете, вам следует ознакомиться с нашей историей о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Создатели веб-сайтов, протестированные
Конструкторы веб-сайтов Создавайте веб-сайты
Есть еще один относительно быстрый способ разместить свой веб-сайт в Интернете: конструкторы веб-сайтов. Это автономные службы с инструментами перетаскивания и шаблонами, которые позволяют неопытным, потенциальным веб-мастерам быстро приступить к работе. Некоторые продвинутые веб-хостинги также предлагают свои собственные конструкторы сайтов или интегрируют функции одной из автономных служб.
В то время как лучшие из них предлагают удивительную степень гибкости, они также налагают достаточно строгие ограничения на дизайн страницы, так что вы не сможете создать действительно плохо выглядящий сайт, используя один из этих сервисов. Как правило, вы можете бесплатно получить URL-адрес стиля Mysite. servicename.com без коммерческих возможностей от одного из этих сервисов; вам придется доплачивать за лучший URL и возможность продавать. Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть трудно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, к чему вы в конечном итоге придете, возможно, будет лучше пропустить шаг создания сайта.
servicename.com без коммерческих возможностей от одного из этих сервисов; вам придется доплачивать за лучший URL и возможность продавать. Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть трудно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, к чему вы в конечном итоге придете, возможно, будет лучше пропустить шаг создания сайта.
Ни один из них не справляется со своей работой лучше Wix, получивший награду «Выбор редакции», хотя у Gator и GoDaddy есть очень привлекательные предложения. Он имеет интерфейс перетаскивания, и все элементы сайта настраиваются. Начало работы с Wix не стоит ни цента, но вы захотите перейти на премиум-класс, начиная с 5 долларов в месяц за домен и увеличивая до 25 долларов в месяц за неограниченную ежемесячную передачу данных и 20 ГБ хранилища.
Программное обеспечение для создания веб-сайтов, протестировано
Сделай сам: ПО для создания веб-сайтов
В течение многих лет Adobe Dreamweaver был синонимом создания веб-страниц. Он прошел путь от создания HTML-страниц в интерфейсе WYSIWYG до возможности обработки страниц программирования в форматах Cold Fusion, JavaScript, PHP и других. Его гибкая компоновка позволяет увидеть, как страницы выглядят в разных браузерах и на разных размерах экрана — даже на смартфонах и планшетах. Это примерно настолько тяжелый код, насколько вы хотите.
Он прошел путь от создания HTML-страниц в интерфейсе WYSIWYG до возможности обработки страниц программирования в форматах Cold Fusion, JavaScript, PHP и других. Его гибкая компоновка позволяет увидеть, как страницы выглядят в разных браузерах и на разных размерах экрана — даже на смартфонах и планшетах. Это примерно настолько тяжелый код, насколько вы хотите.
Dreamweaver доступен как часть службы подписки Adobe Creative Cloud. Вы можете получить автономную версию Dreamweaver CC за 31,49 доллара США.в месяц или в составе пакета Adobe All Apps, в который входят Illustrator CC и Photoshop CC, по цене от 79,49 долл. США в месяц.
Однако, если вы работаете на Mac, есть еще один вариант: RapidWeaver. Этот WYSIWYG-редактор веб-страниц имеет полный доступ к коду и поддержку FTP для загрузки страниц. Существует множество встроенных шаблонов для начала работы по единовременной цене 84,99 доллара США. В Windows существует множество вариантов. Xara Web Designer, например, стоит от 49,99 долларов и обещает, что вам не нужно знать HTML или Javascript для создания сайтов на основе шаблонов компании.
Press Publish
Конечно, есть и более сложные вопросы хостинга, такие как серверы доменных имен и подключение к нескольким облакам, но это руководство предназначено для того, чтобы познакомить вас с основами. Решите ли вы создать веб-сайт самостоятельно или наймете специалистов по кодированию для выполнения грязной работы, решать вам. А пока будьте спокойны, зная, что у вас есть информация, чтобы начать свой бизнес в Интернете.
Для получения дополнительной информации о том, как получить максимальную отдачу от вашего бизнес-сайта, ознакомьтесь с 10 простыми, но эффективными советами по SEO для увеличения трафика на ваш сайт , Создание веб-сайта электронной коммерции: 8 технических аспектов, которые необходимо понять, обработка платежей в Интернете: 7 важных моментов и 6 надежных способов продвижения вашего нового веб-сайта электронной коммерции.
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Tips & Tricks , чтобы получить советы экспертов, чтобы получить максимальную отдачу от вашей технологии.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Спасибо за регистрацию!
Ваша подписка подтверждена. Следите за своим почтовым ящиком!
Подпишитесь на другие информационные бюллетени
Создание гиперссылок — Изучите веб-разработку
- Предыдущий Обзор
- : введение в HTML
- Следующий
Гиперссылки действительно важны — именно они делают Web Web . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.
| Предпосылки: | Базовое знакомство с HTML, как описано в
Начало работы с HTML. Форматирование текста HTML, как описано в
Основы HTML-текста. Форматирование текста HTML, как описано в
Основы HTML-текста. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлы вместе. |
Гиперссылки — одно из самых захватывающих новшеств, которые может предложить Интернет. Они были характерной чертой Интернета с самого начала, и это то, что делает Интернет сеть. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Почти любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иной активации веб-браузер переходил на другой веб-адрес (URL).
Примечание: URL-адрес может указывать на HTML-файлы, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что находится в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на различные разделы сайта (функции навигации), страницы входа/регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем помещения текста или другого содержимого в элемент и использования атрибута href , также известного как гипертекстовая ссылка или цель , которая содержит веб-адрес.
<р> Я создаю ссылку на домашняя страница Mozilla.
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Звенья блочного уровня
Как упоминалось ранее, почти любой контент можно превратить в ссылку, даже блочные элементы.
Если вы хотите сделать элемент заголовка ссылкой, оберните его элементом привязки ( ), как показано в следующем фрагменте кода:
Веб-документы MDN
Документирование веб-технологий, включая CSS, HTML и JavaScript, с 2005 года.
Это превращает заголовок в ссылку:
Ссылки на изображения
Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте элемент , чтобы обернуть файл изображения, на который ссылается элемент .
изображение {
высота: 100 пикселей;
ширина: 150 пикселей;
граница: 1px сплошной серый;
}
Это делает логотип MDN ссылкой:
Примечание: Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Добавление вспомогательной информации с атрибутом title
Еще один атрибут, который вы можете добавить к своим ссылкам, это title .
Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте.
<р>
Я создаю ссылку на
<а
href="https://www.mozilla.org/en-US/"
title="Лучшее место для получения дополнительной информации о Mozilla
миссия и как внести свой вклад">домашняя страница Mozilla.
Это дает нам следующий результат, и при наведении на ссылку отображается заголовок в виде всплывающей подсказки:
Примечание: Заголовок ссылки отображается только при наведении указателя мыши, а это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут иметь трудности с доступом к информации о заголовке.
Если информация, содержащаяся в заголовке, действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте HTML-документ, используя местный редактор кода и наш шаблон для начала работы.
- В тело HTML добавьте один или несколько абзацев или другие типы контента, о которых вы уже знаете.
- Изменить часть содержимого на ссылки.
- Включить атрибуты заголовка.
Чтобы полностью понять цели ссылок, необходимо понимать URL-адреса и пути к файлам. В этом разделе вы найдете информацию, необходимую для этого.
URL-адрес или унифицированный указатель ресурсов — это строка текста, определяющая, где что-то находится в Интернете. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл. Давайте рассмотрим пример структуры каталогов, см. каталог create-hyperlinks.
Корень этой структуры каталогов называется создание гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл
При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contact.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта).
Внутри нашего корня также есть две директории — pdfs и проекты . Внутри каждого из них находится один файл — PDF ( project-brief.pdf ) и index.html соответственно. Обратите внимание, что вы можете иметь два файла index.html в одном проекте, если они находятся в разных местах файловой системы. Второй index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Примечание: При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: . . ./../../complex/path/to/my/file.html
./../../complex/path/to/my/file.html
Фрагменты документов
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа.
Для этого вам сначала нужно присвоить атрибут id элементу, на который вы хотите сослаться.
Обычно имеет смысл ссылаться на конкретный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы сослаться на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки/решетки ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашим почтовый адрес.
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти на внизу этой страницы.

Абсолютный и относительный URL-адреса
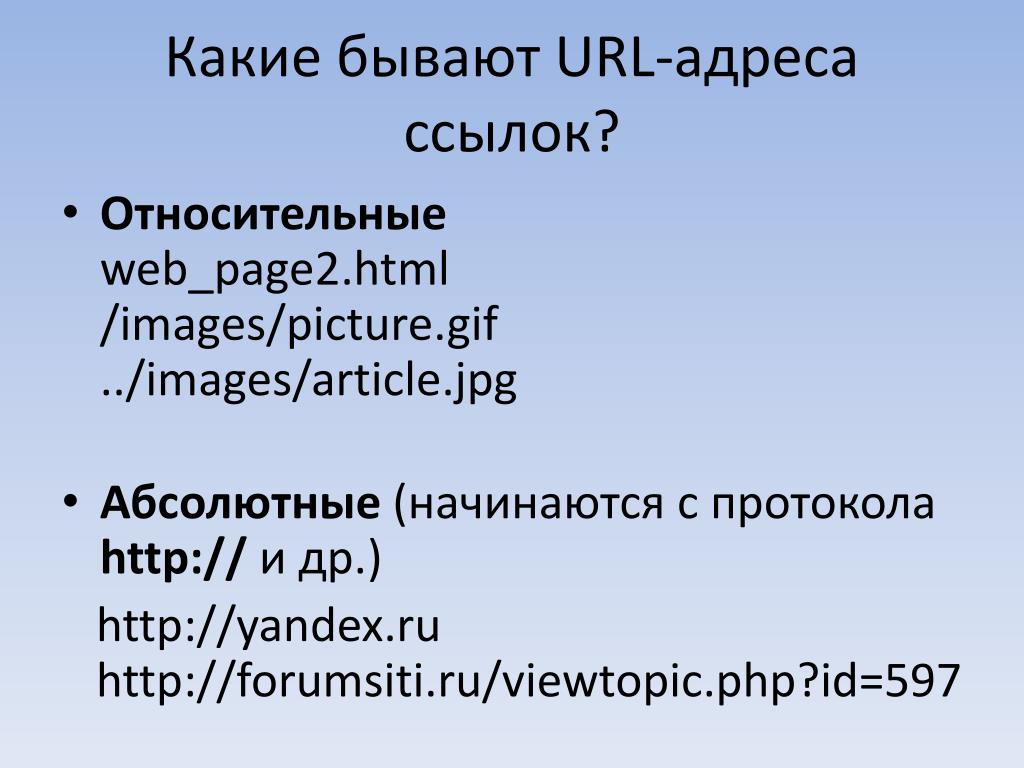
Два термина, которые вы встретите в Интернете, это абсолютный URL-адрес и относительный URL-адрес:
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя.
Например, если страница index.html загружается в каталог с именем Projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www.example.com/projects/ , так как большинство веб-серверов просто выглядят для загрузки целевой страницы, такой как index.html , если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : Указывает на местоположение, которое является относительным к файлу, из которого вы создаете ссылку, больше похоже на то, что мы рассмотрели в предыдущем разделе.
Например, если мы хотим сделать ссылку из нашего примера файла на https://www.example.com/projects/index.html в файл PDF в том же каталоге, URL-адресом будет просто имя файла — project-brief.pdf — дополнительная информация не требуется. Если бы PDF был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs/project-brief.pdf (эквивалентный абсолютный URL-адрес был бы https://www.example.com/projects). /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, на который вы ссылаетесь, например, если мы переместили наши index.html из каталога проектов и в корень веб-сайта (верхний уровень, а не в каких-либо каталогах), относительная URL-ссылка pdfs/project-brief. внутри него теперь будет указать на файл, расположенный по адресу  pdf
pdf https://www.example.com/pdfs/project-brief.pdf , а не на файл, расположенный по адресу https://www.example.com/projects/pdfs/project-brief. pdf .
Конечно, расположение файла project-brief.pdf и 9Папка 0161 pdfs не изменится внезапно, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать в неправильном месте, поэтому она не будет работать при нажатии. Вы должны быть осторожны!
При написании ссылок следует придерживаться некоторых рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко размещать ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят переходить от ссылки к ссылке на странице и читать ссылки вне контекста.

- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описать, на что ссылаются.
- Визуальные читатели бегло просматривают страницу, а не читают каждое слово, и их взгляды будут прикованы к особенностям страницы, которые выделяются, например ссылкам. Им будет полезен описательный текст ссылки.
Давайте рассмотрим конкретный пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки : Щелкните здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие советы:
- Не повторяйте URL-адрес как часть текста ссылки — URL-адреса выглядят уродливо и звучат еще уродливее, когда программа чтения с экрана читает их буква за буквой.

- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Программа чтения с экрана сообщает людям, что есть ссылка. Визуальные пользователи также узнают, что есть ссылка, потому что ссылки, как правило, окрашены в другой цвет и подчеркнуты (обычно это соглашение не следует нарушать, так как пользователи к нему привыкли).
- Текст ссылки должен быть как можно короче — это полезно, поскольку программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Ссылка на не-HTML-ресурсы — оставляйте четкие указатели
При ссылке на ресурс, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно). окно), вы должны добавить четкие формулировки, чтобы избежать путаницы.
окно), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, и неожиданно начнется загрузка нескольких мегабайт.
Давайте посмотрим на несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
<р> Скачать отчет о продажах (PDF, 10MB) <р> Посмотреть видео (трансляция открывается в отдельной вкладке, качество HD)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы ссылаетесь на ресурс, который нужно загрузить, а не открыть в браузере, вы можете использовать атрибут загрузите атрибут , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для скачивания последней версии Firefox для Windows:
mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US" скачать="firefox-latest-64bit-installer.exe"> Скачать последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали несколько страниц вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Вам необходимо сделать локальные копии следующих четырех страниц в одном каталоге. Полный список файлов см. в каталоге navigation-menu-start:
- index.html
- проекты.html
- картинки.html
- соц.html
Вы должны:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает имена страниц, на которые нужно ссылаться.
 Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально. - Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на ту же страницу — это сбивает с толку и не нужно, чтобы страница содержала ссылку на себя. А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так, как показано на следующей странице:
Примечание: Если вы застряли или не уверены, что все сделали правильно, вы можете проверить каталог навигации-меню-разметка, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, при нажатии которых открывается новое исходящее сообщение электронной почты, а не ссылка на ресурс или страницу.
Это делается с помощью элемента и схемы URL-адреса mailto:.
В своей наиболее простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
Это приводит к ссылке, которая выглядит так: Отправить электронное письмо в никуда.
На самом деле, адрес электронной почты является необязательным. Если вы опустите его, а ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса получателя.
Это часто полезно в качестве ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточняющие детали
Помимо адреса электронной почты, вы можете указать другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к mailto указанный вами URL.
Наиболее часто используемые из них — «тема», «копия» и «тело» (которое не является настоящим полем заголовка, но позволяет вам указать короткое содержание сообщения для нового электронного письма). Каждое поле и его значение указываются как условие запроса.
Каждое поле и его значение указываются как условие запроса.
Вот пример, включающий копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе с использованием непечатаемых символов (невидимых символов, таких как табуляция, возврат каретки и разрывы страниц) и экранированных пробелов.
Также обратите внимание на использование вопросительного знака ( ? ) для отделения основного URL-адреса от значений поля и амперсанда (&) для разделения каждого поля в URL-адресе mailto: .
Это стандартная нотация запроса URL.
Прочтите метод GET, чтобы понять, для чего чаще используется нотация URL-запроса.
Вот еще несколько примеров URL-адресов mailto :
- mailto:
- почта: nowhere@mozilla.
