Как нарисовать линию: Фотошоп для новичков | Урок | Фото, видео, оптика
Рисуете эскиз или раскадровки для будущей фотосессии? Делаете логотип? Оформляете пост для соцсетей себе или заказчику? Дополняете творческую съёмку 2-d элементами? Если в результате любого из этих занятий вам понадобилось нарисовать линию в Фотошопе, то этот текст для вас.
В формате «вопрос-ответ» рассказываем и показываем, как сделать линию в Фотошопе разными способами и с помощью разных инструментов.
Как нарисовать линию
Как сделать ровную линию в Фотошопе
Как сделать кривую линию в Фотошопе
Как сделать пунктирную линию в Фотошопе
Как сделать тонкую линию в Фотошопе
Как сделать линии толще в Фотошопе
Как сделать чёрную линию в Фотошопе
Как в Фотошопе сделать направляющие линии
Как сделать неоновые линии в Фотошопе
Чтобы сделать линию в Фотошопе, воспользуйтесь одним из четырёх инструментов:
1. Линия / Line Tool (горячая клавиша U). Самый простой в использовании инструмент, позволяет изменить толщину и длину после создания отрезка, а также редактировать цвет постфактум.
Самый простой в использовании инструмент, позволяет изменить толщину и длину после создания отрезка, а также редактировать цвет постфактум.
2. Кисть / Brush Tool (горячая клавиша B) или Карандаш / Pencil Tool ( горячая клавиша B). Толщину, цвет и непрозрачность линии нужно настраивать заранее, зато позволяет делать растушёванный конутр, а также пунктир.
3. Перо / Pen Tool (горячая клавиша P). Позволяет сделать кривую, изогнутую линию и объект любой формы.
Все инструменты находятся на панели ручного редактирования слева от экрана. Их места в палитре у разных пользователей разное, поэтому не ищите их у себя, полагаясь на скриншот — автор настраивал свою панель под себя / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Самый простой инструмент — Линия / Line Tool (об остальных способах речь пойдёт ниже). Чтобы с помощью него сделать прямую в Фотошопе, возьмите инструмент, зажмите левую кнопку мыши и проведите отрезок нужной длины.![]() После этого на экране появится синий отрезок. Чтобы превратить его из векторного объекта в растровый, нажмите клавишу Enter на клавиатуре.
После этого на экране появится синий отрезок. Чтобы превратить его из векторного объекта в растровый, нажмите клавишу Enter на клавиатуре.
Сдвигая самую левую и самую правую точки синей линии, можно отрегулировать длину точнее / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Лайфхак: если нужно, чтобы линия была строго горизонтальной или вертикальной, зажмите Shift перед тем, как вести прямую.
Чтобы сделать прямую линию в Фотошопе, можно также пользоваться инструментами Кисть / Brush и Карандаш / Pencil. Поначалу кажется, что они не такие удобные, ведь начертить ровный отрезок от руки невозможно. Да, это сложно, если не знать один секрет.
Чтобы сделать ровную линию в Фотошопе Кистью или Карандашом, поставьте точку там, где нужно начало прямой. Затем зажмите Shift и поставьте вторую точку там, где хотите, чтобы линия закончилась. Между первой и второй точкой появится идеальная ровная прямая. Если продолжать держать Shift и ставить точки, с помощью отрезков можно начертить любую фигуру.
Преимущество Кисти и Карандаша в том, что ещё до начала работы можно выбрать толщину, растушёванность краёв, непрозрачность линии. / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать изогнутую линию в Фотошопе, понадобится инструмент Перо / Pen Tool. Оно похоже на инструмент Линия, но позволяет рисовать сложные формы и редактировать их. Рассказываем, как сделать линию Пером в Фотошопе.
Как сделать волнистую линию в Фотошопе:
1. Возьмите инструмент Перо.
2. Поставьте левой кнопкой мыши точку в том месте, где хотите, чтобы линия начиналась.
3. Поставьте точку в следующем месте и, не отпуская левой кнопки мыши, потяните в любую сторону. В этот момент линия начнёт плавно изгибаться.
Линия превратится в кривую, а из неё «вырастет» отрезок — кривая Безье. Если зажать Ctrl и сдвигать отрезки кривой Безье (на скриншоте в прямоугольной рамке), линия будет изгибаться более или менее плавно / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
4. Расставляя точки и регулируя внешний вид линии с помощью кривых Безье, можно создать изогнутую линию и вообще любую форму.
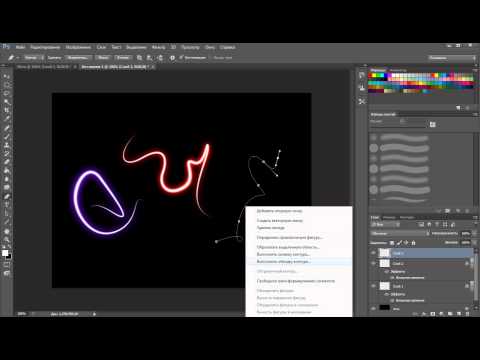
Чтобы превратить заготовку (её называют путь) в полноценную линию, нажмите правой кнопкой мыши и выберите Обводка пути / Stroke Path / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. После этого появится меню. В нём нужно выбрать инструмент, с помощью которого контур обведётся — например, Кисть или Карандаш — и нажать Ок, а затем Enter на клавиатуре.
Контур превратится в кривую линию. Толщина будет зависеть от толщины кисти, которые можно посмотреть в её настройках / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Читайте также:
Photoshop для новичков: всё про Кисть
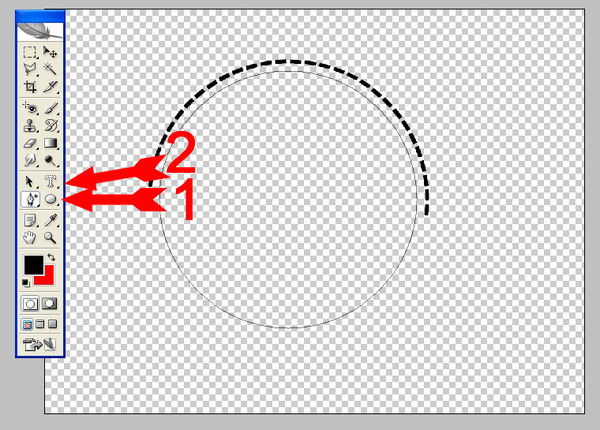
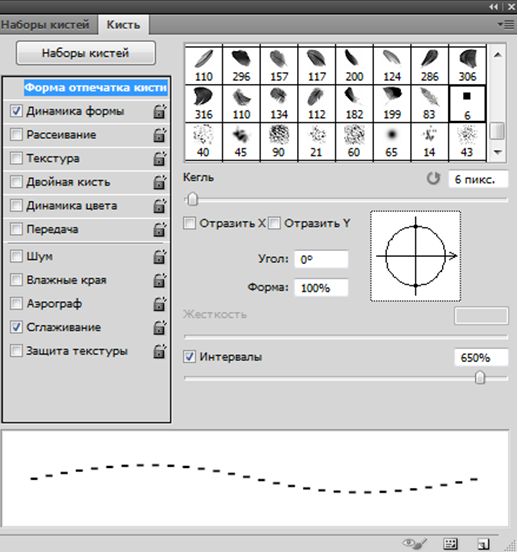
Чтобы сделать прерывистую линию, возьмите инструмент Кисть / Brush Tool. В меню Окно / Windows найдите палитру Настройки кисти / Brush Settings. Регулируя Размер / Size и Расстояние / Spacing, создайте идеальный пунктир.
Регулируя Размер / Size и Расстояние / Spacing, создайте идеальный пунктир.
Чтобы создать линию, воспользуйтесь знакомым сценарием: поставьте точку, зажмите Shift и, не отпуская его, кликните левой кнопкой мыши в конце вашего будущего пунктира.
Пунктирные линии с разными настройками Размер и Расстояние / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать тонкую линию с помощью инструмента Линия, найдите настройку Толщина / Weight и введите минимальное значение. Например, 0,01 см.
Две тонкие линии: верхняя 0,1 см толщиной, а нижняя — 0,01 см / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
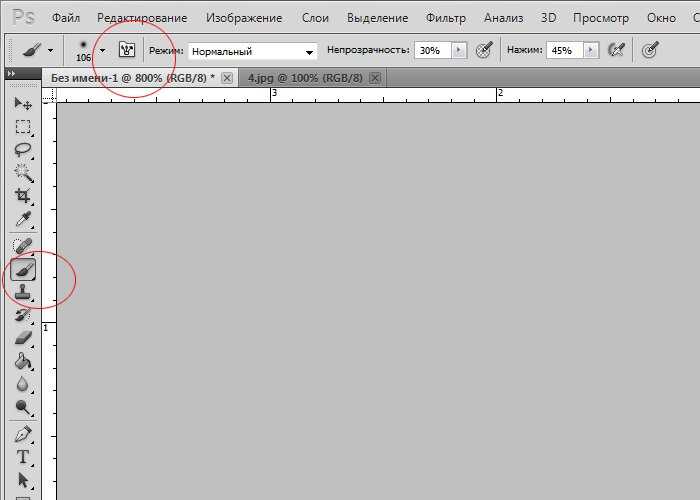
Чтобы сделать тонкую линию с помощью Кисти или Карандаша, нажмите на выпадающий список с настройками в верхней части экрана и выберите толщину 1 пиксель, либо регулируйте размер кисти с помощью горячих клавиш [ (уменьшает размер) или ] (увеличивает размер).![]() На русской раскладке это кнопки х и ъ.
На русской раскладке это кнопки х и ъ.
Линии толщиной 1 пиксель, 10 пикселей и 100 пикселей / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как сделать толстую линию в Фотошопе с помощью Кисти или Карандаша, вы уже узнали в предыдущем блоке — чем больше ставить размер инструмента, чем толще линия.
Теперь рассказываем о необычном способе, как сделать линии толще в инструменте Линии:
1. Создайте линию. При этом неважно, если её толщина будет минимальной.
2. Найдите на отрезке квадрат в середине. Нажмите на него левой кнопкой мыши и, не отпуская, потяните вверх или вниз. Линия станет настолько толстой, насколько вам нужно!
Хватаясь за квадраты в центре, толщина линии увеличивается до любого размера. Несмотря на изначальную Толщину / Weight в 0,1 см / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать линию чёрной (или любого другого цвета), нужно поменять цвет будущей линии в настройках:
– для инструмента Линия нажмите на квадрат рядом с надписью Заливка / Fill. Далее найдите иконку в виде радужного прямоугольника. После этого откроется палитра, в которой можно выбрать любой цвет;
Далее найдите иконку в виде радужного прямоугольника. После этого откроется палитра, в которой можно выбрать любой цвет;
– у инструментов Кисть или Карандаш цвет отрезка будет зависеть от выбранного в палитре цвета. Она находится слева внизу там же, где и сами инструменты. Чтобы изменить текущий цвет, нажмите левой кнопкой мыши на верхний квадратик.
Красный квадратик — цвет линии, нарисованной кистью. Черный квадратик — цвет линии, нарисованной инструментом Линия / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
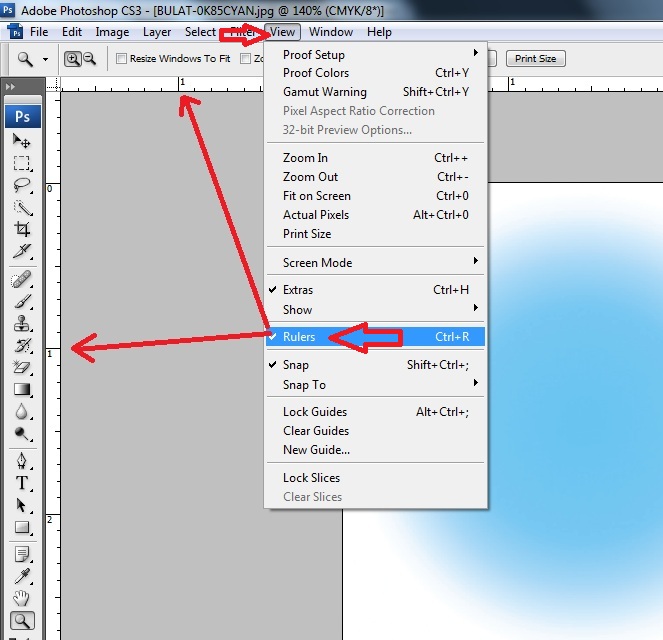
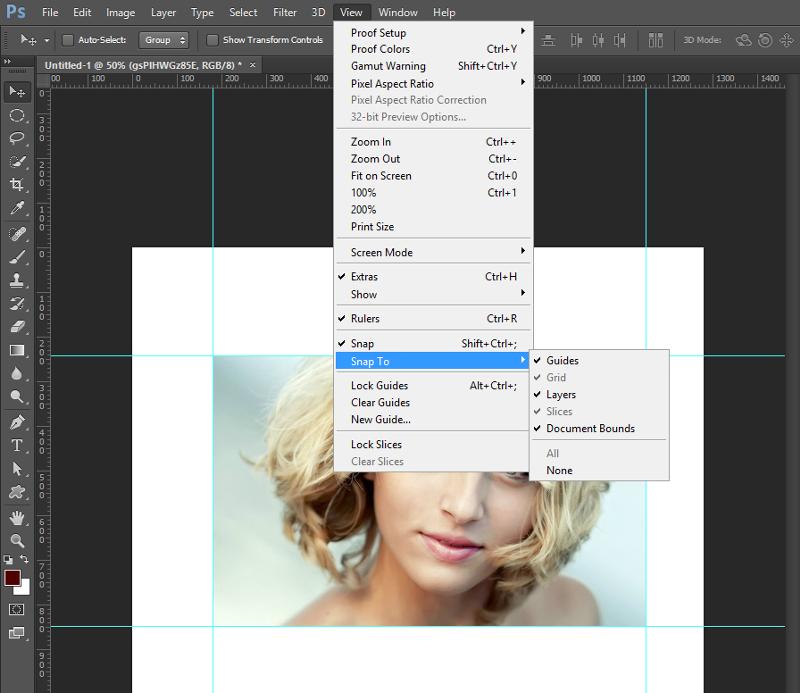
Чтобы сделать вспомогательную линию в Фотошопе, нажмите Вид / View — Направляющие / Guides — Новая направляющая / New Guide. В открывшемся меню можно выбрать её цвет, а также то, какой она будет — вертикальной или горизонтальной. Таким образом можно создать любое количество направляющих линий. Подхватив вспомогательную линию, её можно переставить в любое удобное место.
Три направляющие — две вертикальные и горизонтальная. Чтобы их удалить, кликните на каждую и нажмите Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы их удалить, кликните на каждую и нажмите Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Если же нужная частая и крупная сетка и не хочется создавать линии вручную, включите её через Вид / View — Показать / Show — Сетка / Grid.
Чтобы сделать светящуюся линию в Фотошопе:
1. Нарисуйте линию любым удобным инструментом: Кистью, Карандашом, Пером или Линией. Лучше, если линия будет на тёмном фоне — так свечение лучше видно.
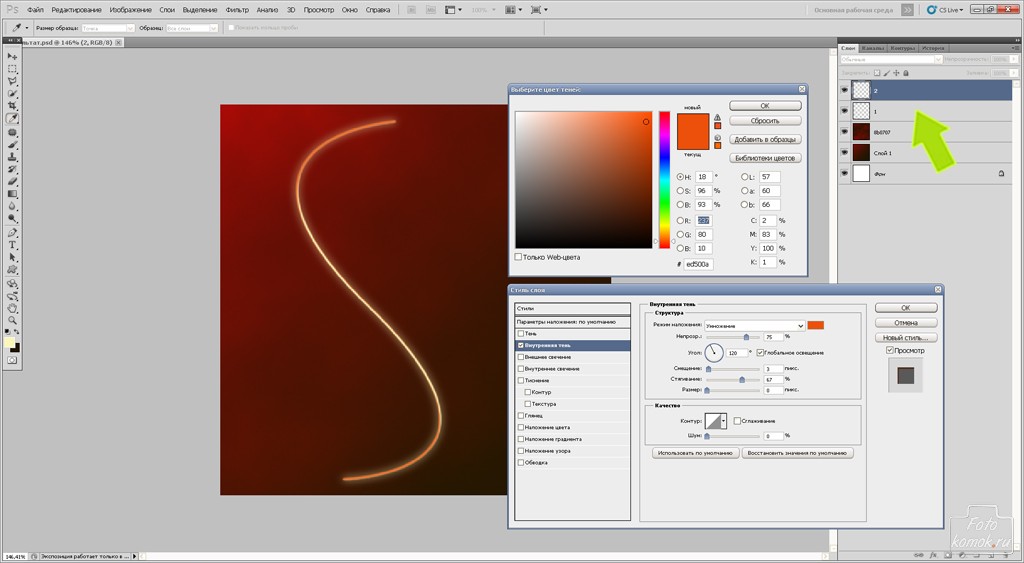
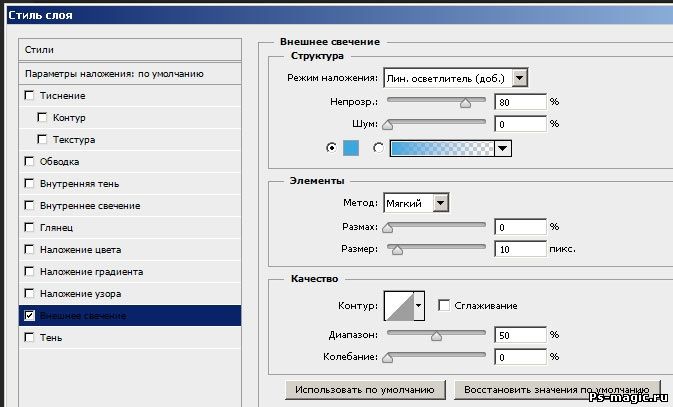
2. Зайдите в меню Слой / Layer — Стиль слоя / Layer Style — Внешнее свечение / Outer Glow.
Чтобы получить правдоподобное свечение неоновой линии, поставьте настройки, как на скриншоте.Самые важные обведены в оранжевые рамки / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как создать контур в Фотошоп самым простым способом
Работая в различных редакторах и в том числе и таком редакторе изображений как Фотошоп, большинству из нас хочется, чтобы программа после нажатия одной, ну или максимум трёх кнопок делала и то, и сё. И всё то, что предстанет после таких нажатий перед нашими глазами и глазами зрителя выглядело бы очень круто. И настолько круто, что наши уши, практически, начали бы слышать восторженные возгласы и аплодисменты.
И всё то, что предстанет после таких нажатий перед нашими глазами и глазами зрителя выглядело бы очень круто. И настолько круто, что наши уши, практически, начали бы слышать восторженные возгласы и аплодисменты.
Возьму на себя смелость сказать, что крики «браво», как мне кажется, в большей степени предназначены нашему виртуозному обращению с программой, чем тому, что мы могли бы сделать, как говорится, своими руками, используя лишь самый простой инструментарий редактора.
Поскольку даром рисования наделён не каждый, а те, у кого такая способность есть, в свою очередь могут быть поделены на тех, у кого она проявляется в большей степени, и тех, у кого в меньшей. Могут найтись и те, кто эту самую способность по разным причинам не развивают. В общем, все мы разные.
Будем исходить из минимальных способностей к рисованию и представим, будто мы не умеем рисовать так как какие-то именитые художники или дизайнеры, но, не смотря на это, всё же рисуем и полностью погружаемся в этот процесс, получая при этом огромное удовольствие.
Представим себе, что в процессе творчества нам захотелось, ну или же понадобилось использовать контур какого-то объекта. Создать контур мы можем, используя инструмент «Карандаш» или «Кисть», а в палитре цветов выбрать нужный цвет. Используемое во время прошлого разговора изображение кисти руки, будет помогать нам и сейчас:
Выберем инструмент карандаш или кисть. Если кто-то выберет кисть, то лучше, чтобы она была со 100% жёсткостью, то же самое относится и к инструменту «Карандаш».
Я выберу сначала карандаш для того, чтобы можно было увидеть то, что будет получаться:
Толщину (ширину) линии установим на своё усмотрение. Под толщиной или шириной линии мы понимаем размер кисти (карандаша), который выбираем и задаём самостоятельно.
Как только мы выберем инструмент (карандаш или кисть), в верхней панели опций появится его значок, щелчок по которому левой кнопкой мыши позволит открыть окно с набором карандашей (кистей) различных форм, — от простых до причудливых:
В верхней части этого окна находятся два ползунка настроек:
Манипулируя этими ползунками, мы можем устанавливать значения по своему желанию, то есть влиять на размер и прозрачность будущей линии контура.
Сделаем настройки. Выбрав карандаш или же кисть и путём перемещения ползунка (щёлкнул по нему и, удерживая левую кнопку мыши, переместил), установим толщину линии будущего контура равной 7 пикселям:
Значение размера и формы карандаша или кисти, конечно же, устанавливаем по своему усмотрению.
Техника, которую мы сейчас рассматриваем, есть самая обычная обводка изображения или определённого объекта на изображении (на фото). В нашем примере обводка кисти руки без закрашивания.
Поскольку не у всех руки могут быть натренированы в части создания различных линий, контуров, фигур с помощью мыши или ручки графического планшета, то от помощи самого редактора Фотошоп мы отказываться не будем.
Эта помощь Фотошопа проявится тогда, когда мы, начав создавать контур кисти руки или же какой-либо другой контур, будем удерживать нажатой клавишу Shift.
Для того чтобы контур ладони был в будущем самостоятельным объектом, нам нужно создать новый слой. Последовательность действий по выбору карандаша (кисти) и создании нового слоя каждый из нас, конечно же, определяет исходя из собственных предпочтений.
Последовательность действий по выбору карандаша (кисти) и создании нового слоя каждый из нас, конечно же, определяет исходя из собственных предпочтений.
Если процесс создания контура кисти руки описывать словами, то вся эта процедура являет собой некоторое последовательное количество щелчков левой кнопкой мыши, с удержанием клавиши Shift.
Каждый щелчок мышью — это точка карандашом определённого (выбранного нами в палитре цветов) цвета и размера. Если поставить одну точку, а за тем на некотором расстоянии другую, то на кисти руки появятся две точки:
Но если мы, прежде чем ставить вторую точку, нажмём и будем удерживать клавишу Shift, то первая и вторая точки, а также последующие точки будут соединены одной линией:
Плавность и я бы даже сказал изящность линии контура, зависит от величины расстояния между точками. Чем меньше расстояние между точками, тем изящней линия. На плавность линии контура оказывает влияние и выбранный нами инструмент, а также его форма.
Если мы вернёмся к тому моменту, когда были поставлены две точки без нажатия клавиши Shift и увеличим масштаб видимости, то обнаружим, что выбранный нами (мной) инструмент «Карандаш» круглой формы, вовсе не круглый:
И начав обводку инструментом «Карандаш» об элегантности будущего контура можно и не говорить, — её просто не будет. Конечно, всё зависит от того, что мы хотим получить в результате. Может быть, нам нужна именно такая линия контура, часть которой мы имеем сейчас.
Давайте всё же исходить из необходимости плавности и ровности будущего контура. Для того, чтобы получить этот желаемый контур сменим инструмент «Карандаш» на инструмент «Кисть» и, создав новый слой, начнём работать с контуром, то есть обводить кисть руки:
Для своего удобства и качества линии контура мы можем увеличить масштаб видимости, а также определится с тем, каким образом вести линию. Линию мы можем вести с внешней стороны кисти руки как на картинке выше, или же с внутренней стороны ладони:
А можно вести линию, располагая курсор-кружок инструмента «Кисть» (другими словами наконечник кисти) по центру, то есть часть линии контура идёт с внешней стороны ладони, а другая часть с внутренней стороны:
После того как линия контура замкнётся мы, вернув масштабу видимости значение 100%, а так же выключив глазик слоя основного изображения или вовсе его удалив, можем полюбоваться на то, что у нас получилось:
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Как сделать узорчатую или текстурированную линию в Photoshop
Photoshop и его инструменты и функции сделают вашу графику более привлекательной для любого использования. Искусство состоит из линий, расположенных таким образом, чтобы они образовывали что-то привлекательное. Это верно и для графики, поэтому важно научиться делать линии более привлекательными. Обучение рисованию узорной линии в Photoshop — очень важный навык.
Искусство состоит из линий, расположенных таким образом, чтобы они образовывали что-то привлекательное. Это верно и для графики, поэтому важно научиться делать линии более привлекательными. Обучение рисованию узорной линии в Photoshop — очень важный навык.
Рисование узорной или текстурированной линии в Photoshop также добавит вашей работе уникальности. У людей будут разные идеи для шаблонов, и они могут их настроить. Есть два способа рисования узорчатых линий, и оба они будут рассмотрены в статье 9.0005
- Открыть документ в Photoshop
- Нарисовать линию
- Добавление узора с помощью параметра «Стиль слоя»
- Добавление узора с помощью параметра «Обводка»
- Использовать форму для создания узорчатой линии
1] документ в Photoshop
Я намеренно назвал этот первый шаг открытием документа в Photoshop. Это связано с тем, что в некоторых случаях узорная линия будет создана в новом документе или добавлена в уже созданный документ.
Открыть новый документ
Чтобы открыть новый документ, откройте Photoshop, затем выберите «Файл», затем «Создать» или нажмите Ctrl + N . Откроется окно «Параметры нового документа», чтобы вы могли определить, что вы хотите для своего документа, а затем нажмите «ОК» для подтверждения.
Открыть существующий документ
Чтобы открыть существующий документ, откройте Photoshop, затем перейдите к Файл , затем Открыть или нажмите Ctrl + O . Вы также можете найти документ и перетащить его в Photoshop. Вы также можете найти документ и дважды щелкнуть по нему или щелкнуть правой кнопкой мыши и выбрать Откройте с помощью , затем Adobe Photoshop (номер версии) .
Теперь, когда холст подготовлен или ранее существовавший документ открыт, пришло время сделать узорную линию.
2] Нарисуйте линию
Чтобы нарисовать линию, перейдите на левую панель инструментов и выберите инструмент «Линия». Инструмент Линия находится в той же группе, что и инструмент Прямоугольник , инструмент Прямоугольник со скругленными углами, и другие. С выбранным инструментом «Линия» перейдите на холст, нажмите и удерживайте основную кнопку мыши, а затем перетащите, чтобы создать линию. Если вы хотите убедиться, что линия прямая, удерживайте клавишу Shift при перетаскивании.
Инструмент Линия находится в той же группе, что и инструмент Прямоугольник , инструмент Прямоугольник со скругленными углами, и другие. С выбранным инструментом «Линия» перейдите на холст, нажмите и удерживайте основную кнопку мыши, а затем перетащите, чтобы создать линию. Если вы хотите убедиться, что линия прямая, удерживайте клавишу Shift при перетаскивании.
Вы также можете создать линию, щелкнув инструмент прямоугольника, а затем щелкнув холст. Вы увидите диалоговое окно Создать прямоугольник. Введите размеры, которые вы хотите для прямоугольника, затем нажмите Ok , чтобы подтвердить и создать прямоугольник.
Сделать линию более заметной
По умолчанию линия будет тонкой и примет текущий цвет переднего плана. Вышеприведенное изображение представляет собой линию, когда она только что нарисована, значение H (высота) составляет 1 пиксель
9.0002 При выбранной линии и активном инструменте линии вы увидите меню в верхней строке меню. Здесь вы можете изменить цвет заливки линии, цвет обводки , вес (толщина) и многое другое.
Здесь вы можете изменить цвет заливки линии, цвет обводки , вес (толщина) и многое другое.
Вы можете перейти в поле значения H (высота ) и изменить значение на число, которое сделает линию толще. Введите новое значение, затем нажмите Enter, и высота строки увеличится. Строка выше имеет значение высоты 10px.
Вы также можете изменить длину линии, выбрав большее значение для Вт (ширина ). Введите нужное значение, затем нажмите . Введите , и длина изменится.
3] Добавление узора с помощью параметра «Стиль слоя»
Теперь, когда линия стала больше, пришло время добавить узор.
Вы можете добавить шаблоны по умолчанию в Photoshop к линии, используя стили слоя. Чтобы добавить узор, перейдите на панель слоев и щелкните правой кнопкой мыши слой, который предназначен для линии, появится меню, нажмите 9.0003 Варианты наложения . Когда появится окно «Стиль слоя», щелкните слово Pattern overlay .
Перейдите к параметрам наложения узора и выберите нужный узор. Вы можете добавить в строку больше стилей, нажав на другие названия стилей. Однако в этой статье основное внимание уделяется шаблону, поэтому будет добавлен только шаблон.
Чтобы узор был вам более заметен, я сделаю линию значительно шире. Высота строки составляет 30 пикселей, и узор более заметен.
Если шаблоны в этом списке вам не нравятся и вы хотите добавить больше, вы можете это сделать. Просто щелкните стрелку раскрывающегося списка рядом с образцом узора, чтобы отобразить узоры. вы заметите небольшой значок шестеренки в правом верхнем углу образцов узора, щелкните его, чтобы открыть меню. Вы можете прокрутить вниз и выбрать новую категорию паттернов, например «Природные паттерны» или любую другую.
Когда вы щелкнете по нужному шаблону, вас спросят, хотите ли вы использовать текущие шаблоны с новыми категориями. Вы можете нажать ОК , чтобы заменить их, или Добавить , чтобы сохранить старые, а также добавить новые в список или нажать Отмена, чтобы закрыть без внесения каких-либо изменений.
Если вам нужны пользовательские шаблоны, которые недоступны, вы можете щелкнуть то же меню и загрузить шаблоны, которые вы загрузили или создали.
Находясь в меню узоров, вы можете изменить непрозрачность и размер узора. Чтобы изменить непрозрачность узора, перетащите ползунок Opacity вверх или вниз или введите значение. Чтобы изменить размер рисунка, перетащите Переместите ползунок влево или вправо или введите число в поле значения. Когда все будет готово, нажмите Ok, чтобы сохранить параметры узора, и закройте окно параметров Layer Style .
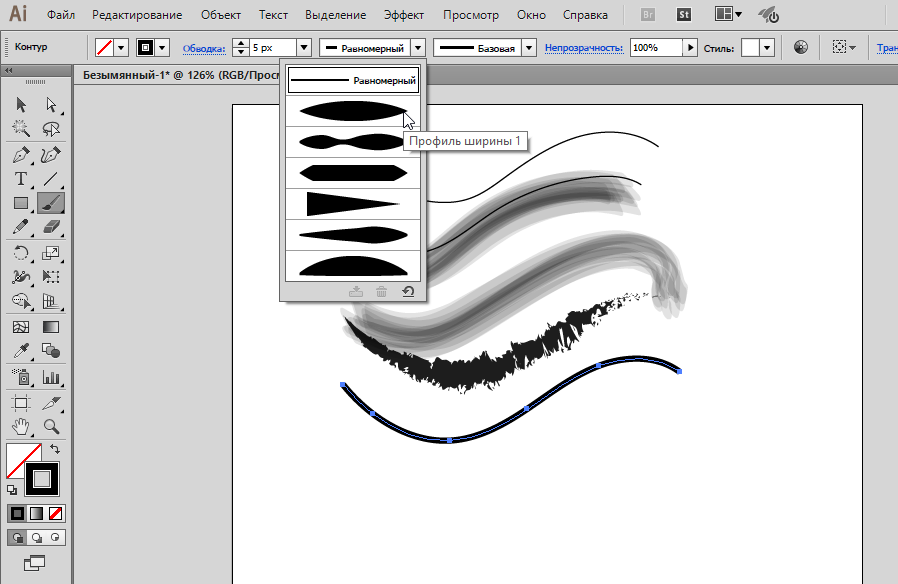
4] Добавление узора с помощью обводки
Пока выбран инструмент «Линия», перейдите в верхнюю строку меню и найдите панель параметров линии. Добавьте цвет заливки к линии, если у вас его нет. Затем вы также применяете цвет обводки. После добавления обводки вы меняете тип обводки на тире или точки. Штрих сформирует узор на линии. Узор будет тем четче, чем шире линия, и рисунок будет меняться по мере того, как вы будете делать линию шире.
Это линии разной высоты: первая строка 5 пикселей, следующая 10 пикселей, вторая строка 20 пикселей, другая 30 пикселей и последняя 40 пикселей. Вы заметили, что первые две строки не показывают тире, хотя они там есть.
Это делает метод рисования узоров на линии довольно ненадежным. Шаблон не отображается, если линия слишком узкая и используется тире. Однако он покажет точки, даже если он равен 5 пикселям.
5] Использование фигуры для создания узорчатой линии
Этот метод создания узорчатых линий использует формы. В частности, прямоугольник или квадрат. Этот метод довольно легко сделать. Чтобы использовать фигуру для создания узорчатой линии, перейдите на левую панель инструментов и выберите инструмент «Прямоугольник». Инструмент «Прямоугольник» находится в той же группе, что и инструмент «Линия». Выбрав инструмент «Прямоугольник», нарисуйте прямоугольник на холсте.
Вы также можете нарисовать прямоугольник, нажав на экран. Появится окно параметров создания прямоугольника. вам просто нужно ввести размеры и нажать «ОК», чтобы создать прямоугольник. Теперь прямоугольник можно отрегулировать, чтобы сделать линию тоньше или толще. Чтобы настроить размер прямоугольника, щелкните его, затем нажмите Ctrl + T , чтобы вызвать поле преобразования вокруг прямоугольника.
вам просто нужно ввести размеры и нажать «ОК», чтобы создать прямоугольник. Теперь прямоугольник можно отрегулировать, чтобы сделать линию тоньше или толще. Чтобы настроить размер прямоугольника, щелкните его, затем нажмите Ctrl + T , чтобы вызвать поле преобразования вокруг прямоугольника.
Возьмитесь за верхнюю или нижнюю ручку прямоугольника и потяните ее вверх или вниз в зависимости от того, хотите ли вы сделать прямоугольник толще или тоньше. Вы должны удерживать Shift + Alt во время перетаскивания, чтобы внести коррективы.
Чтобы добавить узор к линии прямоугольника, выберите прямоугольник и перейдите на панель слоев. Щелкните правой кнопкой мыши слой с прямоугольником и, когда появится всплывающее меню, выберите Стили слоя .
Щелкните слово Наложение узора, чтобы добавить узор в прямоугольник. Вы можете выбрать нужный узор, щелкнув стрелку вниз рядом с образцом узора. Когда вы закончите, нажмите OK, чтобы подтвердить шаблоны.
Это линия, состоящая из прямоугольника и покрытая узором.
Примечание. Каждый раз, когда вы рисуете фигуру или линию, используемые здесь настройки линии, обводки и заливки будут использоваться по умолчанию.
Чтение: Как добавить рамку к изображению в Photoshop
Можно ли добавить в Photoshop пользовательские узоры?
Вы можете создавать собственные узоры и добавлять их в Photoshop. Вы можете создать шаблон в Photoshop или поместить изображение в Photoshop и использовать его или его части в качестве шаблона. Когда изображение будет готово, выделите его или его часть с помощью инструмента «Прямоугольное выделение». Когда изображение или его часть выбраны, перейдите к Редактировать , затем Определить шаблон . Появится окно выбора имени шаблона; назовите шаблон и нажмите ОК . Узор будет доступен в образце узоров всякий раз, когда вы захотите добавить узор в произведение искусства.
Как добавить узоры к объектам в Photoshop?
Чтобы добавить узор к чему-либо в Photoshop, выберите объект и щелкните его правой кнопкой мыши на панели слоев. Появится меню; нажмите Параметр наложения . Появится окно стилей слоев; щелкните слово Наложение узора . Вы увидите образец узора; щелкните стрелку раскрывающегося списка рядом с образцом узора, чтобы увидеть дополнительные узоры, которые вы можете выбрать.
73 Акции
- Подробнее
Как создать штриховую графику в Photoshop
Многие люди спрашивают меня, как я создавать штриховые рисунки для моих цветных карандашных рисунков, поэтому я решил дать вам краткое руководство, чтобы показать вам, как это делается.
 Я использую Adobe Photoshop, свой Mac, iPad и Apple Pencil, но вы можете создавать штриховые рисунки альтернативными способами.
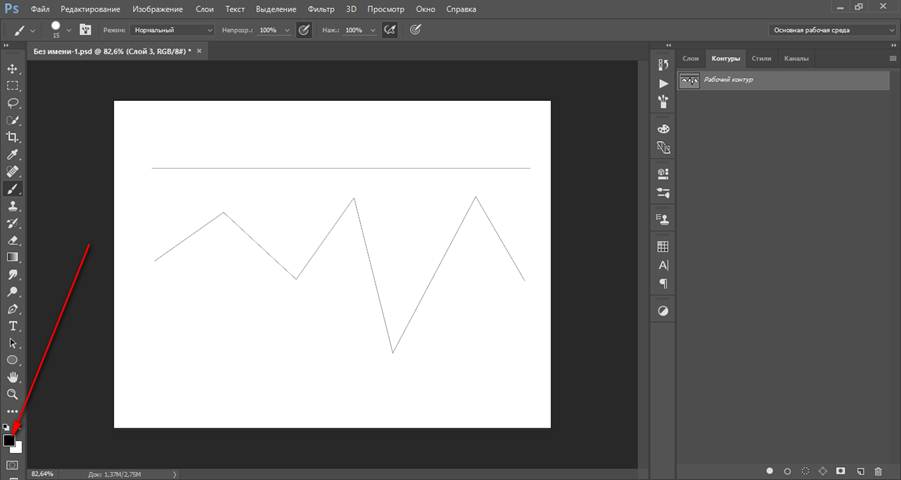
Я использую Adobe Photoshop, свой Mac, iPad и Apple Pencil, но вы можете создавать штриховые рисунки альтернативными способами.Шаг первый
Открыв изображение в Photoshop, я создаю новый слой и выбираю инструмент «Карандаш» на панели инструментов.
Шаг второй
Затем я изменяю цвет, который буду рисовать, на более яркий. Обычно я использую красный или синий.
Шаг третий
Теперь я подключаюсь к своему iPad, зайдя в Системные настройки, выбрав Sidecar и выбрав свое устройство в разделе «Подключиться к:». Затем я могу щелкнуть окно Photoshop и перетащить его на свой iPad.
Причина в том, что мне проще рисовать на iPad с помощью Apple Pencil, чем пытаться использовать мышь на моем Mac. Шаг четвертый рисунок.
Итак, я просто обрисовываю изображение и добавляю несколько действительно ключевых деталей, не забывая не увлекаться и добавлять каждую прядь меха. Идея состоит в том, чтобы сохранить его очень простым; все мелкие детали появятся позже, когда я буду работать над самим рисунком.
Шаг пятый
Закончив, я нажимаю Sidecar, отключаю iPad, и мое изображение снова появляется на рабочем столе.
Шаг шестой
Затем я скрываю фоновое изображение, поэтому у меня остается только штриховой рисунок, и я изменяю цвет, наводя курсор на слой и удерживая нажатой клавишу Command на клавиатуре, чтобы выбрать штриховой рисунок, и выбрав черный цвет на панели инструментов.
Шаг седьмой
Когда фон все еще скрыт, я нажимаю «Файл» в верхнем левом углу, выбираю «Сохранить как», переименовываю изображение, а затем в разделе «Формат» выбираю JPEG и нажимаю «Сохранить».
И это так просто! Теперь я знаю, что не у всех будет доступ к Photoshop или нескольким экранам, однако я считаю, что это самый быстрый и простой способ создавать штриховые рисунки для моих рисунков.
Нажмите на видео, показанное выше, чтобы посмотреть, как я проведу вас через каждый шаг процесса. Это даст вам лучшее представление об этапах, через которые я прохожу.