Урок 1 Как создать слой в фотошопе
Главная » Уроки по Adobe Photoshop » Основы фотошопа
Автор Владислав На чтение 3 мин Просмотров 21.8к.
Вместо «здравствуйте», просто хочу вам всем пожелать такого же хорошего настроения как у меня и настроя на обучение 😉
Итак, это первый урок из моего бесплатного курса по Adobe Photoshop. Сразу оговорюсь, если вы уже более-менее знакомы с этой программой, то просто закрывайте вкладку и ждите нового урока, не трате свое время, если же вы только скачали фотошоп, то читаем дальше.
Понятие слоев
Что же означает это слово – слой? Возможно, новичку будет не легко понять понятие «слой», но при подробной рассмотрении все окажется для вас проще простого.
Понятие «слой» в фотошопе, это тоже самое что и в жизни: прослойка, пласт.
Например, слой колбасы в бутерброде.
С помощью этих самых слоев, Вы можете работать с одним элементом изображения, не затрагивая другие.
Но, для начала научимся создавать слои, далее станет понятней.
Создаем новый документ:
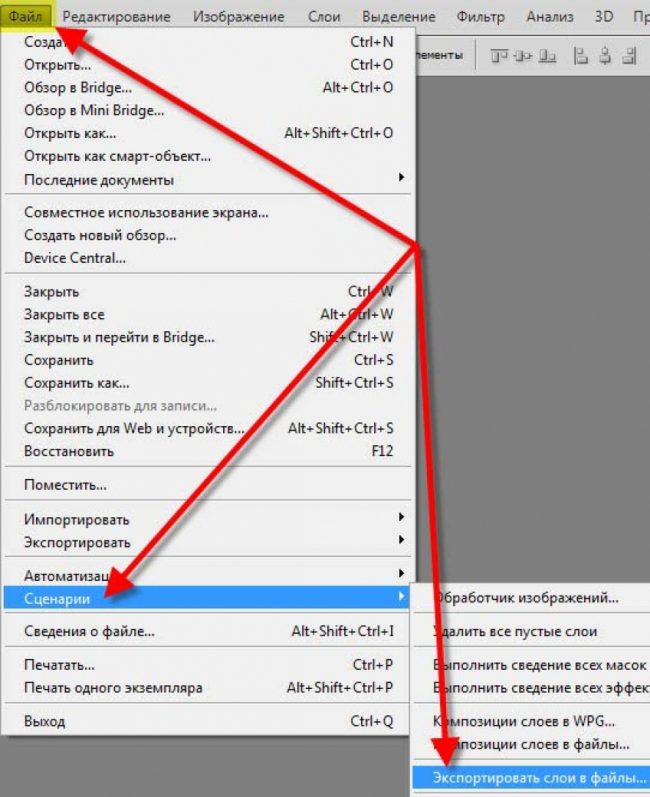
File – New ( Файл – Создать ):
Здесь мы можем задать ширину, высоту изображения и многое другое. Но вернемся к нашим «баранам».
Есть 4 способа создать слой в фотошопе. Может, конечно, и больше. Но мне известно всего 4 и этого вам будет вполне достаточно.
1-ый способ:
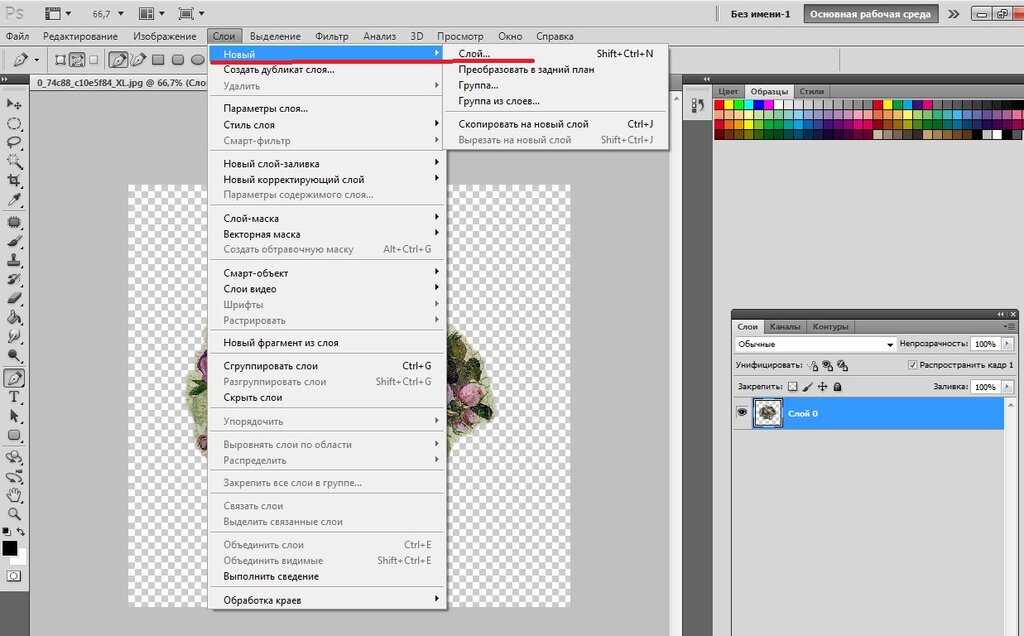
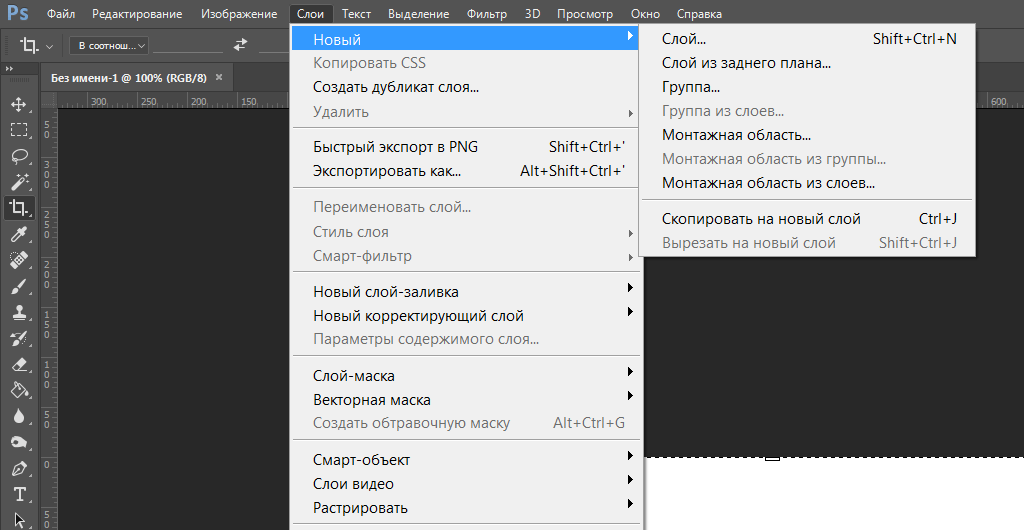
Layer – New – Layer… ( Слой – Новый – Слой… ):
И у вас должно появиться такое окошко:
В нём вы можете указать имя слоя, и задать параметры слоя.
2-ой способ:
С помощью комбинации Shift+Ctrl+N можно запросто создать новый слой в фотошопе.
3-ий способ:
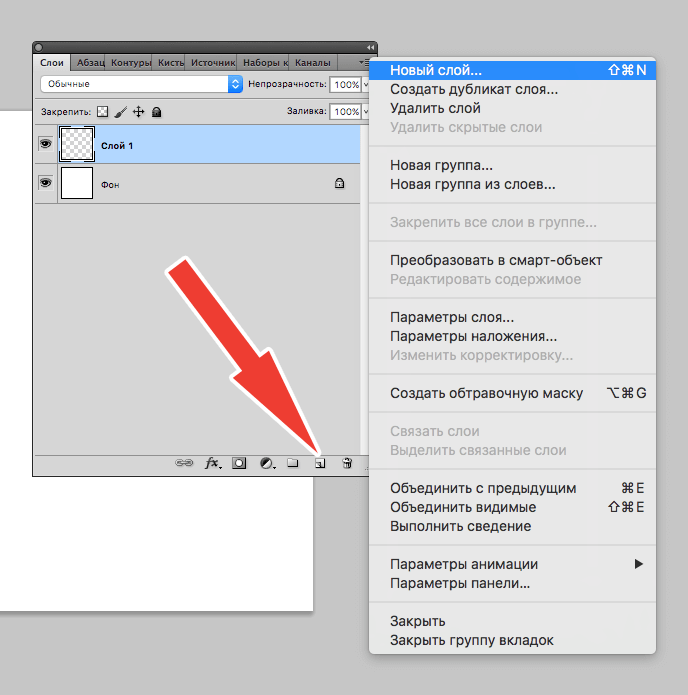
В правом верхнем углу окна работы с слоями нажимаем на кнопку ( как на скриншоте ) и в меню выбираем New Layer… ( Новый слой… ):
4-ый способ:
Для меня, лично, он самый удобный, но каким способ пользоваться – Ваше дело.
В том же окне работы со слоями в фотошопе нажимаем на кнопку ( как показано на скриншоте ):
Окошко с параметрами не появится, но если вы хотите изменить название слоя, то Вам стоит всего лишь два раза кликнуть по слову Layer 1 ( Слой 1 ):
Готово! Надеюсь вы поняли, как добавлять слои в фотошопе. Если Вам что-то не понятно, пишите мне:
http://adobe-master.ru/contacts
А как работать со слоями в фотошопе, Вы поймете в следующих моих уроках.
Добавляйте сайт в закладки, и ожидайте нового урока! А так же, не забывайте практиковаться. Практика в нашем деле, очень важна.
видео курс фотошопа видео урок видео фотошоп изменить имя слоя как создать слой комбинации в фотошопе слои в фотошопе слой создать слой
Работа со слоями в Photoshop – основы
Слои – это один из мощнейших инструментов в арсенале Photoshop, который позволяет микшировать сразу несколько изображений и получать новые, совсем не обычные картины или фотографии.
Что такое слой в Photoshop
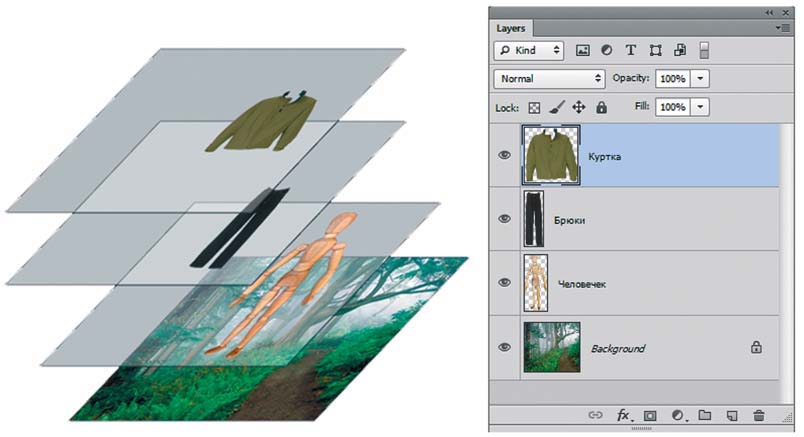
Если вы не знакомы с программой Photoshop, то вы можете себе представить тетрадку с листами. Где листы находятся один над другим. И когда вы смотрите сверху, то вы видите самый верхний слой, ну или лист. А теперь представьте себе, что верхний слой у вас прозрачный и содержит только одну маленькую картинку в углу. Что вы тогда увидите?
Вы увидите верхний слой с картинкой и слой под ним. Фактически, это будет новая картинка состоящая из двух. Точно также, второй лист тоже может быть прозрачным и содержать только небольшую картинку. Более того, сама картинка тоже может быть полупрозрачной. И тогда, сочетая размещая листы в разных положениях, вы получите просто мощнейший инструмент по созданию новых картинок.
Ну а Photoshop, позволяет сделать все это прямо на вашем компьютере.
Как создать слой в Photoshop
1.На самом деле, слой в фотошоп, создать предельно просто, нужно просто открыть или создать новый файл;)
2. Создать слой через меню. По умолчанию, слой будет непрозрачным белого цвета. И хотя сейчас это вам мало что даст, но в дальнейшем, вам это обязательно пригодится.
Создать слой через меню. По умолчанию, слой будет непрозрачным белого цвета. И хотя сейчас это вам мало что даст, но в дальнейшем, вам это обязательно пригодится.
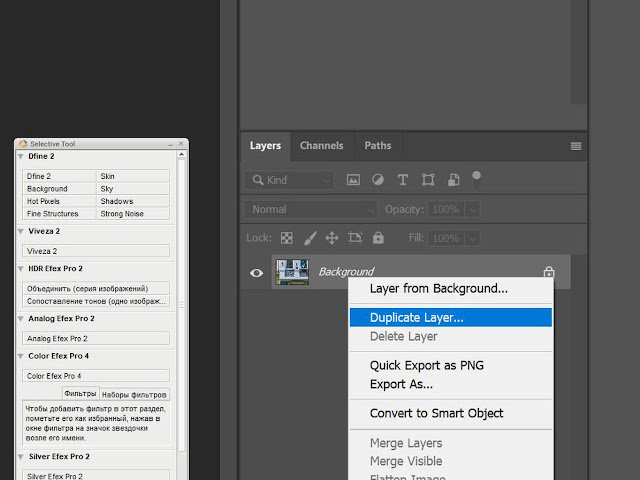
3.Создать дубликат слоя в открытом файле. Вы можете создать дубликат слоя с существующего файла.
В этом случае, вы сможете редактировать слой, не изменяя исходный слой. И если вы вдруг сделаете что-то не то, то вы всегда сможете удалить слой.
4.Создать слой копируя его из другого файла. Открываете другой файл, и там в меню слоя выбираете Создать дубликат слоя (так-же как и выше)
После чего, выбираете, куда вы его хотите вставить.
Теперь, если мы откроем вкладку со слоями, то мы увидим, что наш файл имеет два слоя.
Операции со слоями
Слои позволяют делать множество самых разных операций. Это и вставка текста, которая автоматически производится на новом слое. Можно сделать корректирующий слой, но об этом не сегодня. Ну а можно сделать элементарные операции, например, поменять местами слои, получив новое изображение.
Но для начала, обратите внимание на замочек возле слоя.
Он означает, что слой заблокирован. И если вы сейчас попробуете поменять местами слои, то программа вам не даст этого. Для начала, вам нужно избавиться от этого замочка.
Если у вас одна из старых версий Photoshop, то вам вначале нужно будет создать слой, а затем удалить слой с замочком. Для этого, можно просто перетащить слой в корзину.
И тогда, вы сможете поменять местами оставшиеся слои.
Если же у вас одна из последних версий, то просто кликните по значку с замочком, и блок со слоя уйдет.
Создание простого двухслойного файла
Окей. А теперь давайте немного попрактикуемся и создадим простенький двухслойный файл, но который будет иметь определенный эффект.
Я взял два файла, и поместил их в один файл. Все это, вы уже видели выше. Ну а дальше, я поменяю чередование слоев и размещу слой с лошадью выше слоя с текстурой.
А теперь применю простенький эффект. Во вкладке слои, есть ряд инструментов по работе со слоями, такие как прозрачность и режим наложения. Так вот, я выделяю верхний слой, что означает, что все что я дальше буду делать, коснется верхнего слоя. И изменю режим наложения.
Во вкладке слои, есть ряд инструментов по работе со слоями, такие как прозрачность и режим наложения. Так вот, я выделяю верхний слой, что означает, что все что я дальше буду делать, коснется верхнего слоя. И изменю режим наложения.
И выбираю режим – Линейный цвет. Вы можете увидеть, мы получили совсем новое, довольно оригинальное изображение лошади.
Если вы внимательно присмотритесь, то вы увидите, что сверху и снизу остались нетронутые области. Это получилось потому, что картинка с лошадью, была чуть больше, чем картинка с деревом.
Исправить это можно двумя путями: Уменьшить и подогнать слой с лошадью, или увеличить и подогнать слой с деревом.
Здесь я решил увеличить размер дерева. Для этого, выделил слой с деревом и вошел в режим свободной трансформацией (нажал Ctrl+T).
И увеличил картинку с деревом (не забудьте нажать клавишу Enter), и получил вот такую вот картинку.
Знакомство со слоями в Photoshop для начинающих
Добро пожаловать в слои Photoshop. Вот простая демонстрация.
Вот простая демонстрация.Layers — одна из самых мощных функций Photoshop. Если вы их не используете, вы упускаете многое из того, что может сделать Photoshop. И даже если вы думаете, что знаете слои, всегда кажется, что есть что-то новое, что можно узнать. Слои позволяют точно нацеливать корректировки, такие как осветление и затемнение, а также применять маски (в том числе маски яркости) к вашим корректировкам, и все это неразрушающим образом.
Когда вы освоитесь со слоями, вы захотите изучить режимы наложения и добавить их в свой набор инструментов, но это тема для другой статьи. Вы можете узнать больше о них в разделе «Введение в режимы наложения в Photoshop». Но сначала давайте изучим слои.
Lightroom в сравнении с Photoshop и Layers Lightroom — это программа, полностью не разрушающая изображения: исходный файл изображения с вашей камеры никогда не изменяется. Серия корректировок записывается и сохраняется в отдельном файле и применяется к изображению, когда оно появляется на экране или отправляется на принтер. В Photoshop, если вы неправильно используете слои, вы можете навсегда изменить пиксели в файле изображения. Даже при использовании слоев, когда вы объединяете слои или сглаживаете изображение в Photohop, пиксели постоянно изменяются.
В Photoshop, если вы неправильно используете слои, вы можете навсегда изменить пиксели в файле изображения. Даже при использовании слоев, когда вы объединяете слои или сглаживаете изображение в Photohop, пиксели постоянно изменяются.
В Photoshop можно вернуться к предыдущему состоянию и внести исправления с помощью панели «История». Однако, как только вы сделаете это исправление, вы выбросите все, что вы сделали впоследствии. Например, вы можете вернуться на десять шагов назад, чтобы точно настроить настройку, но тогда вы потеряете остальные 9 шагов. Используя слои, вы можете вернуться к более ранним изменениям и настроить этот конкретный слой в любое время, сохранив при этом всю остальную работу, которую вы проделали.
В Lightroom (и Adobe Bridge) вносимые вами корректировки носят более глобальный характер и влияют на все изображение. У вас есть несколько инструментов для более тонкой настройки (кисть, радиальный фильтр, инструмент градиента), но они далеко не так тонко настроены и точны, как в Photoshop с использованием слоев.
Мой типичный рабочий процесс и рабочий процесс большинства моих друзей-фотографов заключается в том, чтобы сначала сделать как можно больше настроек в Lightroom. Иногда это все, что нужно изображению. Но для многих изображений есть вещи, которые вы просто не можете сделать в Lightroom, и именно тогда я отредактирую их в Photoshop и начну использовать слои для корректировки. Мне также нравится настройка кривых в Photoshop больше, чем кривых в Lightroom.
Что такое слои?Итак, в использовании слоев есть много преимуществ, но в чем именно они заключаются? Словарное определение слоя включает такие слова, как лист, покрытие, одеяло или пленка. Все это меткие описания
Панель слоевслоя в Photoshop, так как слои могут делать разные вещи и иметь разные свойства. Звучит сложно? Это! Слои — это одна из тех вещей, в которые вам просто нужно погрузиться и поработать с ними, чтобы действительно понять, на что они способны. Как только вы это сделаете, вы удивитесь, как вы раньше обходились без них!
Возможно, проще всего представить себе слой как оконное стекло. Вы можете использовать различные цвета стекла. Вы можете рисовать или писать на панелях. Каждая панель стекла имеет отдельный фрагмент контента, который может быть изображением, текстом, корректировкой, маской или их комбинацией. Хотя все они начинаются прозрачными, вы можете применить затенение и настроить степень применения любой корректировки. Когда вы складываете панели, все эти изменения отображаются, но изменения в верхней части стека могут скрывать то, что находится под ней.
Вы можете использовать различные цвета стекла. Вы можете рисовать или писать на панелях. Каждая панель стекла имеет отдельный фрагмент контента, который может быть изображением, текстом, корректировкой, маской или их комбинацией. Хотя все они начинаются прозрачными, вы можете применить затенение и настроить степень применения любой корректировки. Когда вы складываете панели, все эти изменения отображаются, но изменения в верхней части стека могут скрывать то, что находится под ней.
В Photoshop слои отображаются на панели слоев. Здесь вы найдете несколько значков, упрощающих использование слоев. Первая строка слева от раскрывающегося меню «Тип» позволяет фильтровать стопку слоев по различным критериям. Я никогда не находил им применения, но для дизайнеров и фотографов, выполняющих сложные правки (которые могут привести к десяткам и десяткам слоев), они могут быть полезны. На данный момент давайте проигнорируем их.
В следующей строке есть раскрывающееся меню Режим наложения (по умолчанию — Нормальный) и Непрозрачность. Режимы наложения — еще одна мощная функция, о которой я напишу в конце ноября, так что загляните туда. Непрозрачность определяет, какая часть эффекта на слое будет видна.
Режимы наложения — еще одна мощная функция, о которой я напишу в конце ноября, так что загляните туда. Непрозрачность определяет, какая часть эффекта на слое будет видна.
Под режимами наложения находятся различные варианты блокировки. В общем, я не использую их, но вы можете найти время, когда захотите зафиксировать положение изображения на слое. Также есть место для контроля количества заливки. Это полезно для дизайнеров; не так много для редактирования фотографий.
Далее на панели находится область, в которой отображаются все слои. Глазное яблоко слева позволяет включать и выключать видимость отдельных слоев и их эффектов. Это может быть полезно, чтобы убедиться, что настройка, которую вы делаете на этом слое, выполняет то, что вы хотите. Рядом с глазным яблоком находится прямоугольник, представляющий сам слой. Этот слой должен быть выбран (щелкните по нему), чтобы внести какие-либо корректировки. В примере активен уровень 2. Вы можете (и я рекомендую вам это сделать) изменить имя слоя, чтобы отразить то, что вы с ним делаете.
Вы также заметите, что нижний слой заблокирован. Это происходит по умолчанию, и это удобно распознавать. В типичном рабочем процессе вы открываете изображение в Photoshop, и оно становится нижним заблокированным слоем. Мой следующий шаг — всегда открывать дубликат слоя (CMD + J на Mac или CTRL + J на ПК). В этом примере это не важно, но становится важным при работе с вашими драгоценными изображениями.
Слои располагаются друг над другом, поэтому важен порядок их отображения. Что-то на вершине стека может скрывать или влиять на вещи под ним. Возьмем предыдущий пример.
Два места, где можно найти корректирующие слоиНижний слой представляет собой сплошной белый слой, за которым следует его разблокированная копия. Следующий сверху прозрачный слева и красный справа. Следующий слой в стеке зеленый слева и прозрачный справа. Верхний слой прозрачный, с черной точкой в центре.
Вам может понадобиться изменить порядок слоев. Для этого нажмите и удерживайте слой, который хотите переместить, и сдвиньте его вверх или вниз в нужное место. Горизонтальная двойная линия появляется там, где вы ее вставляете, выше, ниже или между другими слоями.
Горизонтальная двойная линия появляется там, где вы ее вставляете, выше, ниже или между другими слоями.
Когда они все в стеке и видны все слои, вот что получается. Вы можете сделать любой слой невидимым, нажав на глазное яблоко слева от имени слоя. В этом примере Layer 1 был сделан невидимым.
Пока все хорошо.
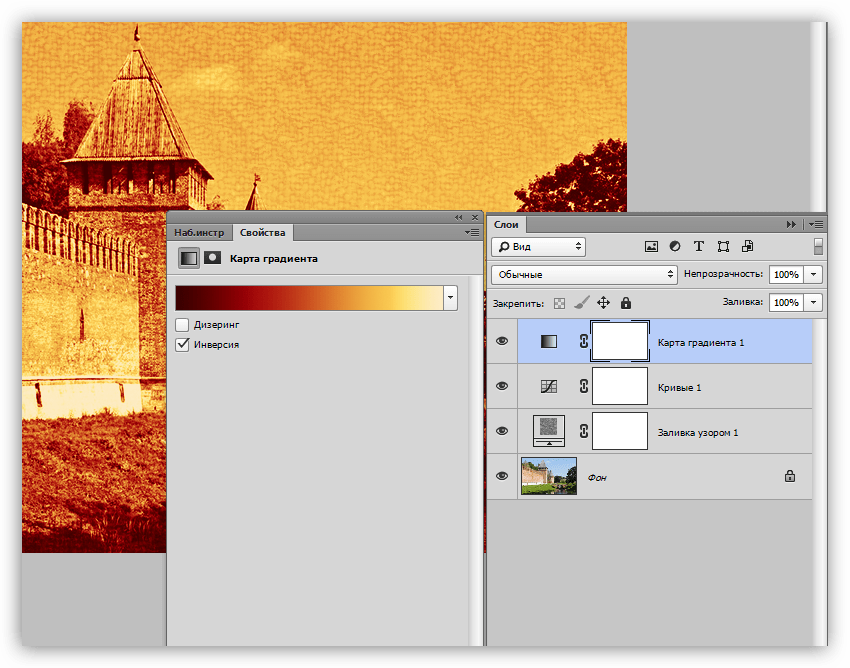
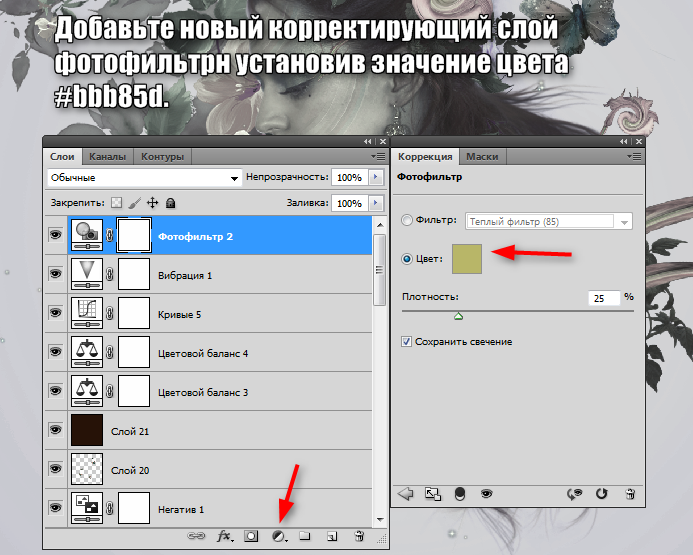
Прямо над панелью слоев находятся настройки, представленные значками (обведены в примере здесь). Прокрутка мышью по значкам показывает, что каждый из них представляет. Они включают в себя яркость/контрастность, уровни, кривые, экспозицию, яркость, оттенок/насыщенность и многое другое. Щелчок по значку создает новый корректирующий слой. Вы также можете создать новый корректирующий слой, щелкнув круг, который наполовину заполнен белым, а наполовину черным, на панели инструментов в нижней части панели слоев, где всплывающее меню позволяет выбрать, какую корректировку применить, как в иллюстрация.
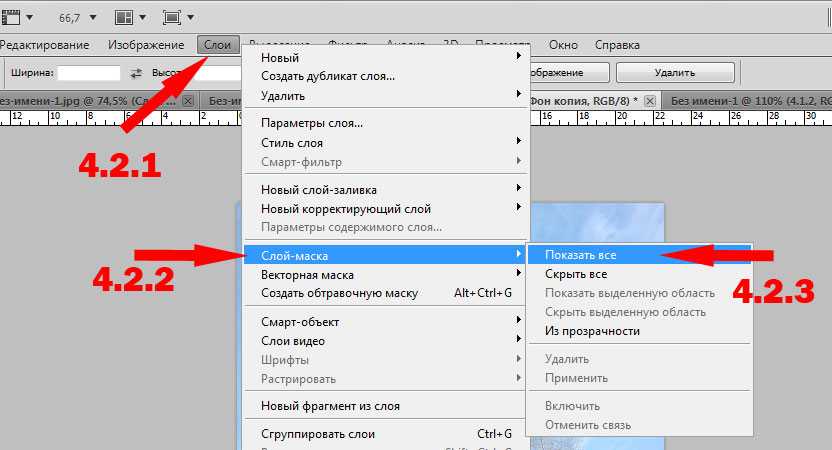
Слой-маски Вы можете применить маску, которая будет ограничивать и определять области, к которым будет применяться корректировка. В этом примере я замаскирую часть зеленого на слое 2. Вы увидите, что зеленый цвет исчез, а белый фон просвечивает. Создайте свою маску, выбрав слой, который вы хотите замаскировать, а затем щелкнув белый прямоугольник с черным кругом на панели инструментов под панелью слоев (в примере обведено кружком). Маска появится в виде прямоугольника справа от прямоугольника слоя.
В этом примере я замаскирую часть зеленого на слое 2. Вы увидите, что зеленый цвет исчез, а белый фон просвечивает. Создайте свою маску, выбрав слой, который вы хотите замаскировать, а затем щелкнув белый прямоугольник с черным кругом на панели инструментов под панелью слоев (в примере обведено кружком). Маска появится в виде прямоугольника справа от прямоугольника слоя.
Маски слоя
В маске белый показывает, черный скрывает. В этом примере вы можете видеть черный прямоугольник на маске, которая применяется к слою 2. Маска блокирует ту часть зеленого цвета, которая была добавлена в этот слой, позволяя показать то, что находится под ним. Поскольку Слой 1 здесь прозрачен, белый фон просвечивает. Также обратите внимание, что слой эллипса 1, содержащий черную точку, находится поверх слоя 2, поэтому черная точка все еще находится над изображением, даже над частью, которая была замаскирована.
Маски яркости также работают со слоями. Вы заметите, что у меня установлена Lumenzia (см. правый верхний угол моего рабочего пространства). Маски Luminosity обладают удивительной силой, но они выходят за рамки этой статьи. Достаточно сказать, что вам нужно понять слои, прежде чем вы сможете начать понимать, как работают маски яркости.
правый верхний угол моего рабочего пространства). Маски Luminosity обладают удивительной силой, но они выходят за рамки этой статьи. Достаточно сказать, что вам нужно понять слои, прежде чем вы сможете начать понимать, как работают маски яркости.
Осталось сделать еще пару вещей, и мы можем перейти к примеру. Вы можете удалить слой в любое время, щелкнув правой кнопкой мыши и выбрав «Удалить слой», или щелкнув и удерживая слой и перетащив его на значок корзины на нижней панели инструментов панели «Слои».
Группы слоевИногда бывает полезно объединить несколько слоев в группу, что может упростить управление панелью слоев. Для этого выберите слои, а затем щелкните значок папки на нижней панели инструментов на панели слоев. В этом примере я поместил все свои корректирующие слои в группу. Переключите стрелку справа от группового слоя, чтобы показать или скрыть содержимое группы.
Пример рабочего процесса с использованием слоев Давайте рассмотрим пример использования слоев. Это будет довольно просто, но основные моменты будут поняты.
Это будет довольно просто, но основные моменты будут поняты.
Я открыл свое изображение и сделал дубликат слоя. На этом этапе, если бы были какие-либо пятна пыли или пятна, я бы удалил их.
Затем я применил слой Curves, чтобы настроить контраст и небо. На панели, которая показывает фактическую кривую, обратите внимание на значок указательного пальца в верхнем левом углу, слева от раскрывающегося меню RGB. Вы можете щелкнуть по нему, чтобы выбрать определенные тона, которые вы хотите настроить. Просто щелкните значок пальца, чтобы активировать его, а затем щелкните и перетащите тон на изображении, который вы хотите осветлить или затемнить. В этом случае я щелкнул и перетащил небо рядом с верхним центром изображения.
Слой Цветовой тон/Насыщенность с маской Затем я применил слой Цветовой тон/Насыщенность, чтобы добавить немного большей насыщенности синему цвету неба. Однако я не хотел усиливать синий цвет в остальной части изображения, поэтому я замаскировал корректировку остальной части изображения. Вы можете видеть черный цвет в маске слоя, скрывающий корректировку. Вы можете создать маску слоя, а затем использовать инструмент кисти, установленный на черный цвет, с выбранной маской (как в примере выше) и просто закрасить области, которые вы хотите замаскировать.
Вы можете видеть черный цвет в маске слоя, скрывающий корректировку. Вы можете создать маску слоя, а затем использовать инструмент кисти, установленный на черный цвет, с выбранной маской (как в примере выше) и просто закрасить области, которые вы хотите замаскировать.
Далее я хотел усилить золотой свет, падающий на фасады зданий. Для этого я добавил слой Dodge/Burn и переименовал его в Burn. Я выбрал цвет, уже нанесенный на здание, и закрасил здания, на которые падал свет, используя кисть с низкой непрозрачностью (см. раздел «Настройка непрозрачности» на верхней панели инструментов). У Брайана Пекса есть хорошая статья о слоях Dodge/Burn в Photoshop здесь.
Слой экспозиции с инверсной маской Затем я хотел привлечь внимание к гондоле внизу, сделав ее немного ярче. Я добавил слой «Экспозиция», где увеличил экспозицию чуть больше стопа. Однако я не хотел осветлять все изображение, поэтому добавил маску и инвертировал ее (CMD+I или CTRL+I), чтобы сделать ее черной, что скрыло корректировку. Затем я использовал кисть белого цвета с довольно низкой непрозрачностью, чтобы нарисовать гондолу. Он по-прежнему выглядел слишком ярким, поэтому я уменьшил непрозрачность на панели слоев до 77%, что мне больше понравилось.
Затем я использовал кисть белого цвета с довольно низкой непрозрачностью, чтобы нарисовать гондолу. Он по-прежнему выглядел слишком ярким, поэтому я уменьшил непрозрачность на панели слоев до 77%, что мне больше понравилось.
На этом месте, для краткости, я скажу, что изображение почти готово. На самом деле я бы использовал маски яркости и сделал больше настроек, но это дает вам представление о том, что можно сделать. Я собираюсь создать комбинированный слой, включающий все корректировки (Shift + Option + CMD + E или Shift + ALT + CTRL + E), к которым я применю некоторую резкость. В этом примере я буду использовать фильтр высоких частот, но вы можете использовать любой метод, который вам покажется наиболее подходящим. Я не хотел повышать резкость неба, поэтому я создал маску и замаскировал небо (используя люминесцентность, но вы также можете закрасить его черной кистью).
Слой повышения резкости с маской Как я уже упоминал, для этого изображения можно выполнить дополнительные корректировки, и можно создать гораздо больше слоев. Я мог бы добавить слой с логотипом моей компании. Я мог бы добавить слой с текстом, если бы это было частью презентации или рекламы. Даже на простом старом изображении рабочий процесс и вкус у всех будут разные, поэтому нет правильного количества, порядка или выбора слоев и настроек.
Я мог бы добавить слой с логотипом моей компании. Я мог бы добавить слой с текстом, если бы это было частью презентации или рекламы. Даже на простом старом изображении рабочий процесс и вкус у всех будут разные, поэтому нет правильного количества, порядка или выбора слоев и настроек.
Когда вы закончите, вы можете сохранить изображение. Если вы начали работу в Lightroom и использовали команду «Редактировать в Photoshop», сохранение изображения вернет его в Lightroom со всеми неповрежденными слоями. Вы можете вернуть изображение обратно в Photoshop позже, и у вас все еще будут слои для работы. Однако обратите внимание, что сохранение всех слоев может привести к созданию довольно больших файлов. На фотографии Венеции выше слои увеличили размер файла в четыре раза со 138,2 МБ до 527,5 МБ, и это были довольно простые изменения!
Когда вы уверены, что закончили работу с фотографией, некоторые фотографы выравнивают изображение (Слои > Свести изображение), что сворачивает все слои, включает все корректировки и дает гораздо меньший размер файла. Тем не менее, вы должны быть уверены, что все готово. Если вы сведете, а затем сохраните, вы не сможете вернуться к редактированию любого из слоев.
Тем не менее, вы должны быть уверены, что все готово. Если вы сведете, а затем сохраните, вы не сможете вернуться к редактированию любого из слоев.
По мере того, как вы будете практиковаться, вы будете знать, когда изображение будет готово, и будете чувствовать себя намного более комфортно, сводя и сохраняя его. И у кого есть время возвращаться к старым изображениям, когда вы снимаете новые!!
Смешивание экспозиции Еще один способ, которым слои могут быть чрезвычайно полезными в Photoshop, — это когда вам нужно выполнить смешивание экспозиции. Допустим, вы снимаете восход солнца, и небо очень яркое, но пейзаж на переднем плане довольно темный. Динамический диапазон больше, чем может выдержать датчик вашей камеры. Вы можете снимать несколько экспозиций и использовать HDR в Lightroom, но иногда это выглядит немного фальшиво. Можно также смешать идеальную экспозицию неба с идеальной экспозицией переднего плана. Здесь есть отличное объяснение нескольких способов сделать это. По сути, вы открываете каждую экспозицию как отдельный слой в Photoshop. Например, слой переднего плана находится внизу, слой неба — вверху. При активном слое неба выберите небо с помощью инструмента быстрого выбора или инструмента «волшебная палочка» и используйте его, чтобы создать маску, которая маскирует передний план, позволяя просвечивать передний план с лучшей экспозицией. Ссылка также объясняет, как выполнять смешивание экспозиции с использованием градиентных фильтров, инструмента «Кисть» и масок яркости.
По сути, вы открываете каждую экспозицию как отдельный слой в Photoshop. Например, слой переднего плана находится внизу, слой неба — вверху. При активном слое неба выберите небо с помощью инструмента быстрого выбора или инструмента «волшебная палочка» и используйте его, чтобы создать маску, которая маскирует передний план, позволяя просвечивать передний план с лучшей экспозицией. Ссылка также объясняет, как выполнять смешивание экспозиции с использованием градиентных фильтров, инструмента «Кисть» и масок яркости.
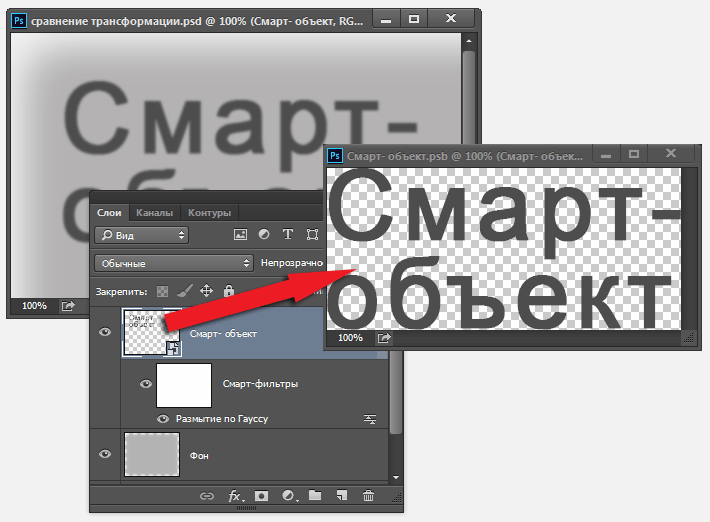
В Photoshop можно также использовать смарт-объекты в качестве слоев. Как и маскирование яркости, это выходит за рамки этой статьи, но вы можете больше узнать о смарт-объектах и преимуществах их использования здесь.
Смешивание фокуса Часто бывает трудно получить идеальный фокус на всем изображении. Ваш передний план может быть четким, но далекие горы мягкие. Вы можете обойти присущие вашему объективу ограничения, сделав несколько снимков, каждый из которых фокусируется все глубже в сцену, а затем перенесите их в Photoshop в виде слоев, затем выровняйте, а затем соедините их вместе. Вы получаете резкое изображение спереди назад. У Расти Паркхерста есть статья, объясняющая процесс смешивания фокуса.
Вы получаете резкое изображение спереди назад. У Расти Паркхерста есть статья, объясняющая процесс смешивания фокуса.
Безграничные слои
Как видите, слои в Photoshop — невероятно мощные инструменты! У них почти неограниченное количество применений, и они позволяют делать с изображениями удивительные вещи. Теперь, когда вы получили общее представление о слоях, начните экспериментировать и посмотрите, на что вы способны!
Как вы предпочитаете использовать слои?
Раскрытие ссылок
Как преобразовать эффекты слоев Photoshop в отдельные слои
Автор Брант Уилсон Опубликовано
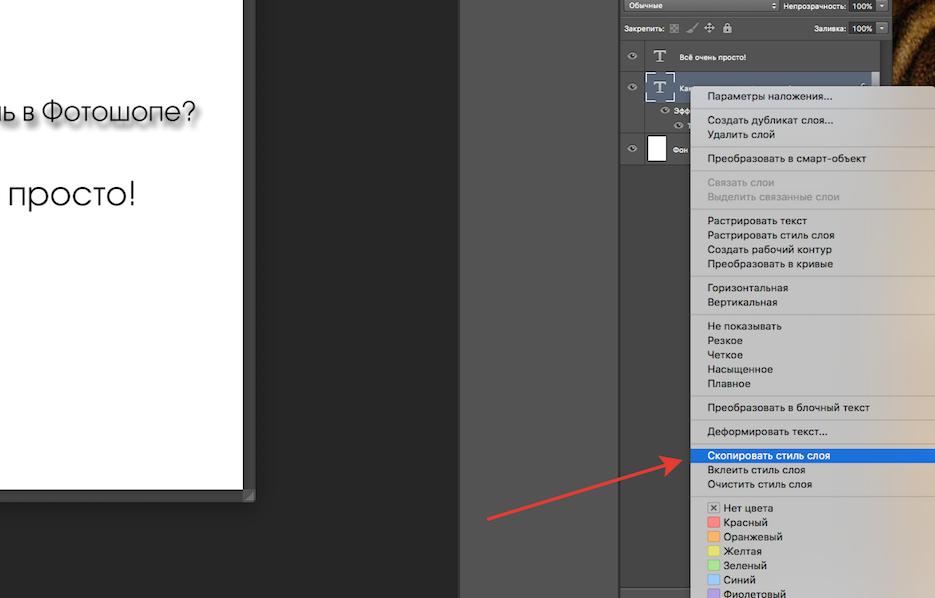
Большинство пользователей Photoshop уже должны знать об эффектах слоя. Это дополнительные маленькие кусочки, добавленные к слоям с помощью маленького значка «fx» в левом нижнем углу палитры слоев.
Преобразование различных эффектов в слои, отделение различных эффектов от слоев, смешивание различных слоев и настройка различных слоев аккуратным и чистым способом. Когда эффекты вводятся в слой, они могут влиять на слой различными способами и аспектами. Редактирование в Photoshop требует большего количества знаний и лучшего контроля, чтобы вы могли достичь того, к чему стремитесь. Этот урок научит вас выводить эффекты слоя и превращать их в полностью слой. Таким образом, эффекты слоев могут быть полезны при создании новых слоев и применении этих слоев по отдельности. Иногда дизайнеры влюбляются в каждый отдельный эффект слоя, который они хотят преобразовать в отдельный слой. Эффекты слоев Photoshop подобны шаблонам, которые можно применять для создания радикальных эффектов по вашему собственному выбору. Photoshop полезен с точки зрения предоставления быстрых решений в онлайн-мире дизайна.
В этом кратком уроке я хотел бы объяснить, как преобразовать набор эффектов слоя в отдельные слои. Большинство эффектов можно настраивать и накладывать друг на друга при добавлении эффектов слоя (или стилей слоя ) к фигуре. Но если вам когда-нибудь понадобится отредактировать эффекты по отдельности, вам нужно будет создать новые слои из каждого эффекта. Процесс довольно простой, но и сложный, если вы никогда не делали этого раньше.
Сначала я создам новый документ размером 600×600 пикселей. Размеры на самом деле не имеют значения, я просто хочу разместить форму где-нибудь в документе. Если у вас уже есть PSD со стилями слоя, откройте его. Если нет, вы можете следовать вместе со мной. В Photoshop есть готовые шаблоны и инструменты для любых задач. То же самое и со слоями Photoshop.
Я нарисовал в документе прямоугольник со скругленными углами примерно в половину высоты. Цвет фигуры не имеет значения, потому что он будет перезаписан с помощью стилей слоя. Вот моя установка для каждого стиля слоя:
Вот моя установка для каждого стиля слоя:
Drop Shadow
Внутренняя тень
Градиент накладка
Внутреннее градиент использует два оттенка серого от света до темного. Внутри внутренней тени находится очень тонкая белая линия толщиной 1 пиксель вверху для создания глянцевого эффекта. Вы можете увидеть мою окончательную форму прямоугольника ниже:
Итак, теперь, когда у нас есть слой, использующий эффекты слоя, как нам преобразовать каждый эффект в новый слой? Ну, во-первых, я бы порекомендовал сделать дубликат слоя на тот случай, если вы захотите отменить изменения позже. Слои Photoshop — это удивительные инструменты для быстрой импровизации, и опытные дизайнеры время от времени используют их.
По сути, после преобразования эффектов слоев в отдельные слои они ведут себя как собственные растровые изображения. Таким образом, вы не можете снова комбинировать форму (изменение является постоянным). Если вы сделаете дубликат и скроете дублирующий слой, он не будет отображаться в документе, но все равно будет доступен в любой момент.
Если вы сделаете дубликат и скроете дублирующий слой, он не будет отображаться в документе, но все равно будет доступен в любой момент.
Обратите внимание, что я также создал новую группу слоев под названием «Отдельные слои». Переместите видимую фигуру в эту папку перед созданием всех новых слоев. Таким образом, все содержится в красивой аккуратной папке, и вам будет намного проще организовать.
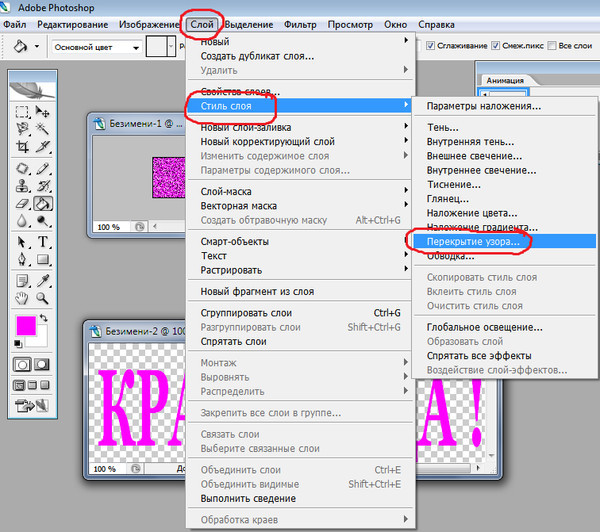
С выбранным видимым слоем формы перейдите к верхней строке меню и выберите Layer > Layer Style > Create Layers .
Обратите внимание, что это также можно сделать, щелкнув правой кнопкой мыши любой из эффектов слоя в палитре слоев и выбрав Создать слои из контекстного меню. Оба варианта выполняют одну и ту же задачу, и после завершения у вас будут отдельные слои для каждого эффекта слоя.
При использовании определенных эффектов слоя вы можете получить уведомление о том, что не все эффекты могут быть преобразованы в слои. Что происходит, так это то, что каждый эффект действительно будет преобразован в слой, но некоторые из них могут превратиться в обтравочные маски. Например, градиентное наложение применяется к самому слою формы, а затем к обоим этим слоям применяется верхний блеск.
Что происходит, так это то, что каждый эффект действительно будет преобразован в слой, но некоторые из них могут превратиться в обтравочные маски. Например, градиентное наложение применяется к самому слою формы, а затем к обоим этим слоям применяется верхний блеск.
В конце у вас должно получиться что-то вроде этого:
Теперь вы можете манипулировать эффектами отдельных слоев, размещая их в разных местах. Это дает вам гораздо больше контроля над тенями и бликами, но вы также должны помнить, что каждым эффектом немного сложнее управлять.
Многие дизайнеры хотят знать, можно ли преобразовать только один эффект слоя, сохранив остальные. Согласно этой ветке Stack Exchange, это невозможно. Вы должны либо преобразовать все эффекты слоя, либо вообще ничего.
Итак, если вы ищете золотую середину, просто преобразуйте копию формы и удалите ненужные слои. Затем вы можете работать с эффектами основного слоя, одновременно используя отдельные эффекты слоя. Довольно аккуратно, да?
Брант Уилсон
Я главный редактор Bittbox.