3 способа совмещения изображений в Фотошоп
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа – с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Давайте начнем!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:

Первое изображение. Источник: Adobe Stock.
А вот и второе изображение:

Второе изображение. Источник: Adobe Stock.
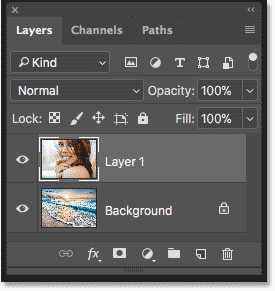
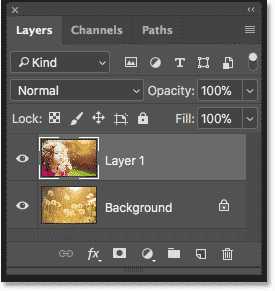
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем – на слое заднего фона, а портрет девушки – на «Слое 1» (Layer 1) над ним:

На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.
Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:
Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.

Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:
Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:

Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 – на 20%, 3 – на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 – для 25%). Вы также можете нажать 0 – для установки 100% непрозрачности или быстро нажать два раза 0 – для 0%.
Способ 2: Режимы наложения
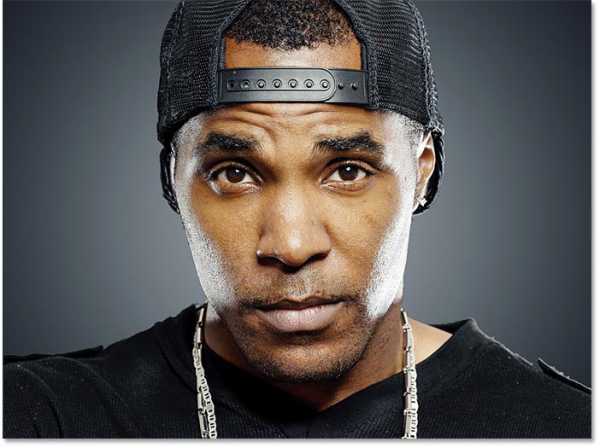
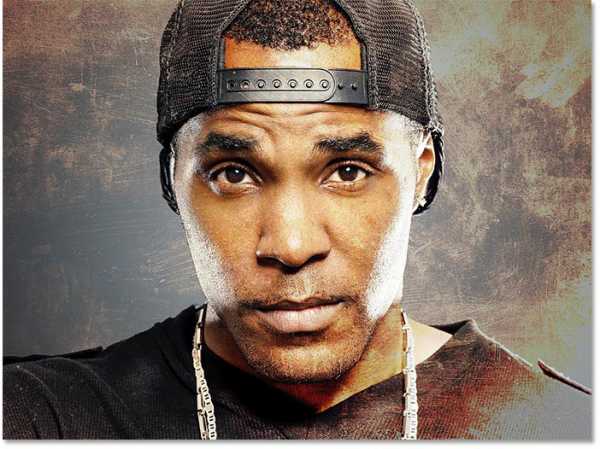
Второй способ, с помощью которого можно совместить два изображения – это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:

Первое изображение. Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:

Второе изображение. Источник: Adobe Stock.
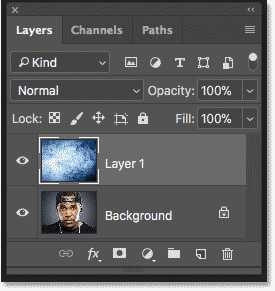
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура – на слое над ним:

И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
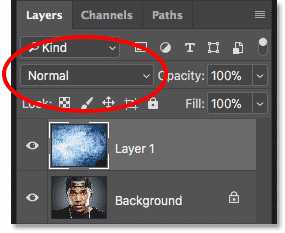
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop – это различные способы взаимодействия слоев. Параметр «Режимы наложения» (Blend Mode) расположен в левой верхней части панели слоев, как раз напротив параметра «Непрозрачность» (Opacity). По умолчанию, режим наложения установлен на «Обычные» (Normal). При выборе данного режима слой никаким образом не смешивается с нижележащими слоями:

Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения». Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» — эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:
Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима «Мягкий свет» (Soft Light):

Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:

Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений – это режим «Разделить» (Divide):

Изменяем режим наложения на «Разделить»
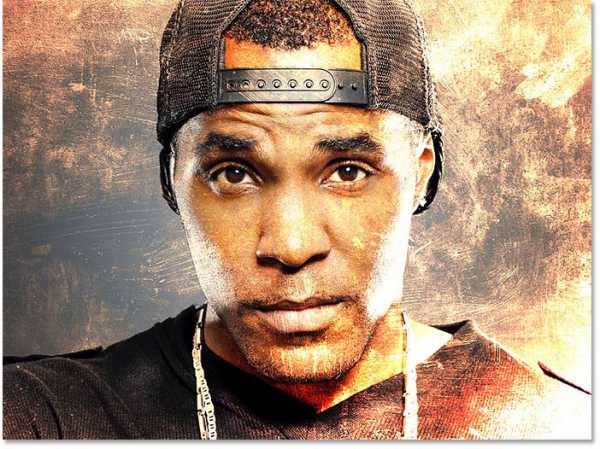
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:

Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения «Разделить» (Divide), а непрозрачность (Opacity) уменьшу со 100% до 50%:

Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:

Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Приведу еще один совет, как увеличить скорость работы и облегчить применение режимов наложения. Вы можете прокручивать и выбирать различные режимы наложения прямо с клавиатуры. Нажмите клавишу V, чтобы быстро выбрать инструмент «Перемещение» (Move Tool). Далее, нажмите и удержите клавишу Shift, и с помощью клавиш Плюс (+) и Минус ( — ) пролистайте список режимов наложения вверх или вниз. Это позволит вам быстро попробовать различные режимы и выбрать необходимый.
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:

Первое изображение. Источник: Adobe Stock
А вот второе изображение:

Второе изображение. Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика – на слое заднего фона, а изображение с девушкой – на «Слое 1» (Layer 1) над ним:

Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:
Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:
Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным – спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:
Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):
Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:

Кликаем по миниатюре, чтобы выбрать маску слоя
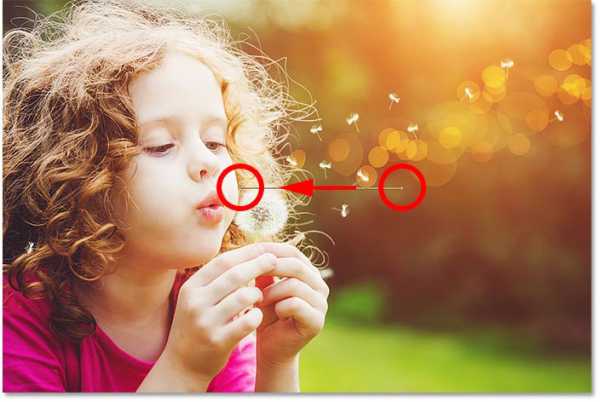
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый – отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:

Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики – с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:

Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа – это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:
Миниатюра слой-маски отображает градиент
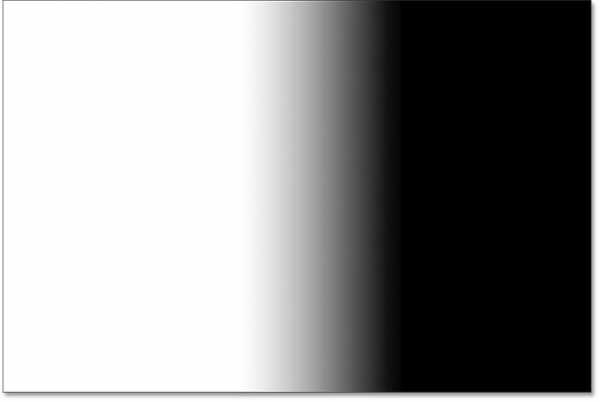
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева – где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:

Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
Быстрый совет: как включать и выключать маску слоя
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:
Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.
Автор: Steve Patterson
photoshop-master.ru
Как совместить фотографии в фотошопе
Вам понадобится
- Программа Adobe Photoshop
Инструкция
Для того чтобы склеить две фотографии существует несколько способов. Откройте в фотошопе фотографии, которые хотите совместить. Сначала каждая из них будет в своем окне. Кликните правой кнопкой мыши по одной из фотографий, щелкните в меню пункт Duplicate Layer. В появившемся диалоговом окне выберите из выпадающего списка документ со второй фотографией.При помощи инструмента Move Tool разместите фотографии на одном уровне. Совместите их согласно своей задумке.
Активизируйте верхний слой, кликнув по нему в палитре Layers. После этого создайте маску этого слоя, кликнув по иконке Add Layer Mask. Для того чтобы было легче определить длину градиента для маски слоя, сдвиньте верхний слой чуть-чуть вниз при помощи инструмента Move Tool. Выберите инструмент Gradient Tool, поставьте следующие значения: заливка градиента – Linear Gradient, Mode – Normal, Opacity – 100%. Кликните по краю верхней фотографии, зажмите Shift, проведите горизонтальную линию от начала верхней фотографии до конца нижней. Под градиентом должны оказаться те участки фотографий, которые накладываются друг на друга. Если вы хотите, чтобы зона наложения фотографий друг на друга была более резкой, то сделайте градиент более коротким.
Совместите фотографии на одном уровне, подняв верхнюю.
Если нужно, при помощи Eraser Tool сотрите еще какие-то элементы фотографий в зоне перехода одной в другую.
Для того чтобы подогнать цветовую гамму одной фотографии под другую, активируйте тот слой, цвета которого вы хотите изменить. Выполните команду Image – Adjustments – Match Color. В появившемся диалоговом окне из выпадающего списка выберите тот слой, цвета которого хотите взять за основу. Перемещая ползунки можно редактировать результат.
В конце вы можете склеить слои, но это необязательная команда.
www.kakprosto.ru
Как соединить фото в фотошопе, работаем с 3 фото
Как вы можете заметить, последнее время социальные сети наводнило обилие совмещенных фотографий. Эдакий, мини коллаж, созданный без серьезных усилий. Выглядит красиво, сделать просто. Почему бы не научиться?
Для начала дам вам пару советов по стилю. Это довольно простые вещи, интуитивно понятные девушкам, но порой, вызывающие недоумение у мужчин. Вроде совмести несколько фото в одно. Почему выглядит дешево, аляповато и результат гораздо ниже ожидаемого?
Все просто. Для соединения нескольких фото в одно вам сначала придется выбрать те самые фото. Как бы вы не старались, но если эту задачу вы проигнорируете, обещаю, результат вам точно не понравится.
Фото должны быть одинакового (желательно хорошего) качества. Фотография, сделанная на телефон рядом с фото, сделанным с помощью зеркально фотокамеры, будет выглядеть нелепо.
Заранее продумайте цветовую гамму. Если вы на фото в зеленой рубашке, рядом с вашим изображением в красном пиджаке будет смотреться плохо. Ну не арбуз же вы, в самом деле.
Для соединения нескольких фото в одно возьмите либо 2 изображения, либо нечетное количество. Дабы ваш коллаж не выглядел как советский фотоальбом.
В идеале, если ваши фото будут из одной фотосессии, сделанные либо вами, либо фотографом.
Пожалуй, и все. Теперь приступим к практике.
Основа этой задачи – научиться работать со слоями. Поверьте, это вам пригодится еще не раз. Открываем изображения. Я выбрала для своих манипуляций фотосессию с Мирандой Керр.



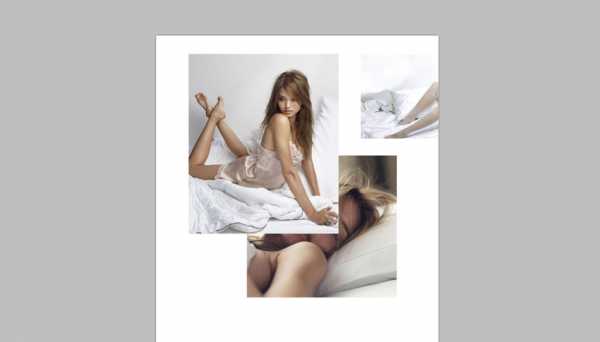
Попытаемся объединить эти 3 фото в одно. Как видите, вышеперечисленным стилистическим требованиям они соответствуют.
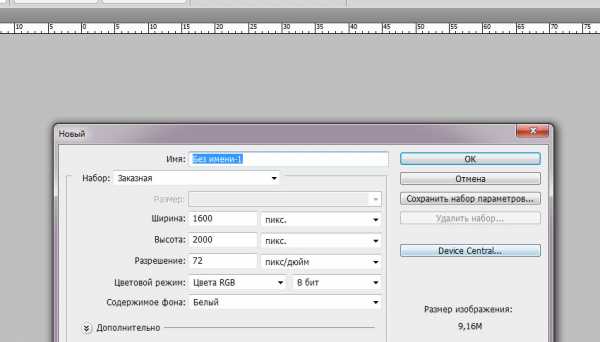
Создаем новый документ, размеров 1600 на 2000 пикселей. Не столь важный параметр. Можете выбрать любой размер. То, что не нужно, мы обрежем.


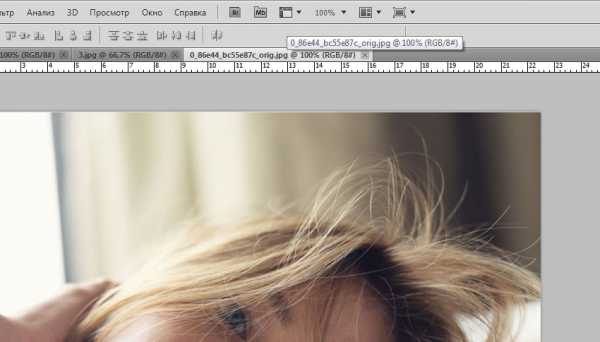
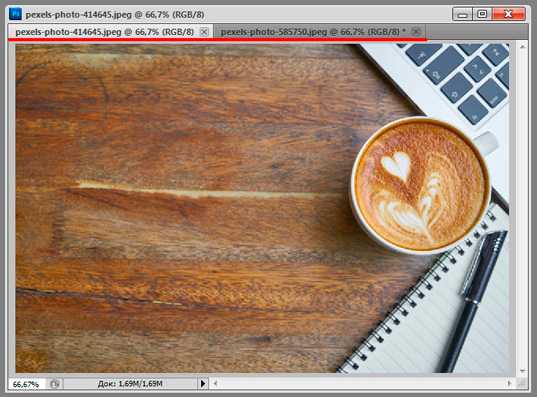
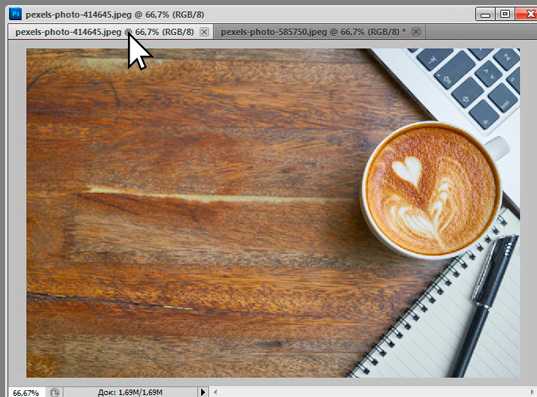
Открываем все три изображения. Открылись они в отдельных окнах. Нам нужно видеть их, чтобы перетащить. Поэтому, находясь во вкладке с созданным белым листом, наводим курсор на вкладки с изображением и тащим вниз, зажав правую клавишу мыши.

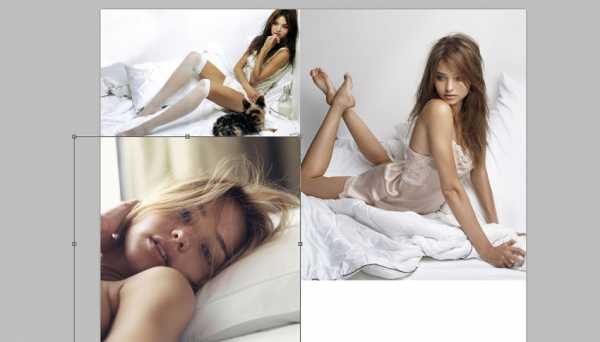
Вот что у нас получилось.

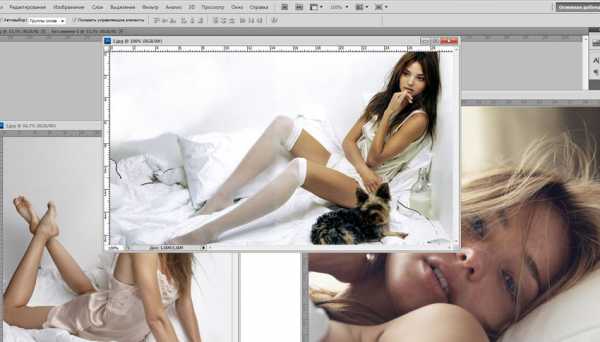
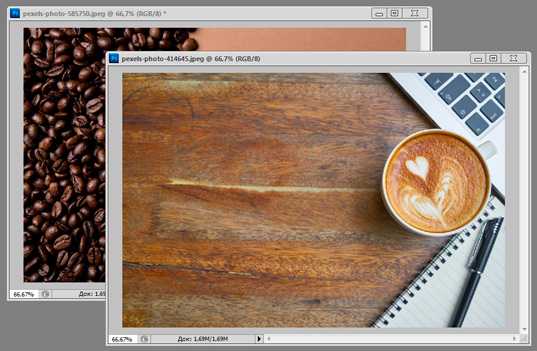
Теперь ставим курсор на нужно изображение и перетаскиваем на белую рабочую область. И так с каждым фото.
Вот что получилось. Окна с ненужными уже фото закрываем.

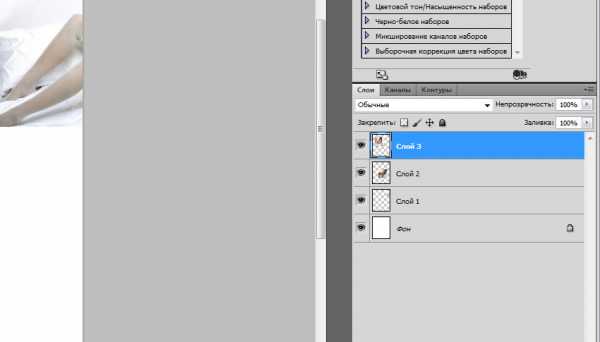
А теперь приступаем к работе с теми самыми слоями. В этом окне вы можете увидеть, что каждое изображение – отдельный слой, который мы можем перемещать и редактировать по своему смотрению. Причем, остальные в это время не будут изменены.

Кликаем по верхнему слою в окне слоев. Он выделился. Как и изображение, которое он содержит. Ставим курсор на изображение и перетаскиваем его вправо, прижимая к краю.

Так же поступаем с остальными. Вот, что у нас получилось.
Нижнее изображение слишком большое. Тянем за маркеры, появившиеся по углам, и уменьшаем его, зажимая кнопку shift на клавиатуре. Это необходимо для того, чтобы фото не изменило пропорций.

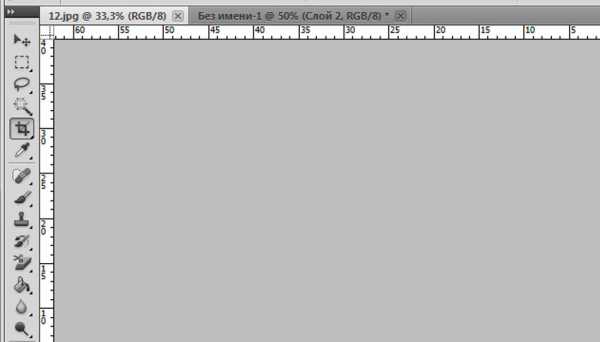
Бесконечно уменьшать изображение мы не можем, потому как откроются белые участки слева. Поэтому просто обрежем его, для чего выбираем инструмент «Рамка».


Выделяем нужную область, щелкаем правой клавишей мыши, выбираем «рамка» и вуаля! Фото обрезано!
Теперь сводим слои. Изображение – объединить слои.

Сохраняем в формате для фото. Сохранить – сохранить как. И из предложенного списка форматов выбираем jpg.

Вот что у нас получилось в итоге.

photoshop-work.ru
Как совмещать фотографии в Фотошопе (Photoshop)?
При создании праздничного оформления открыток, всевозможных коллажей или просто интересных, необычных фотографий, понадобится инструкция о том, как совместить 2 фотографии. Фотошоп является отличной программой для того, чтобы сделать это. Конечно, пользователям-новичкам Фотошопа может показаться, что это довольно непростая задача, но это совсем не так. Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Объединяем изображения
Итак, процесс совмещения двух фотографий в программе Фотошоп происходит следующим образом:
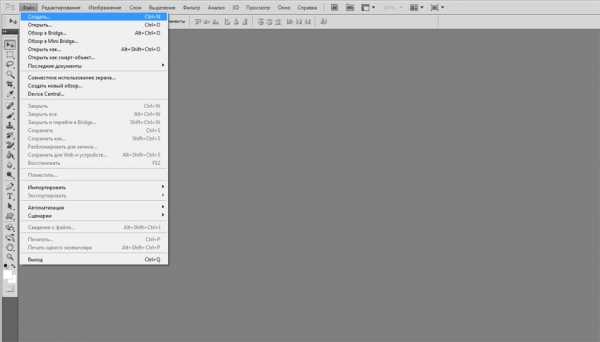
- Вначале следует выбрать две фотографии, которые необходимо соединить в одну. Для этого нужно открыть сначала первую фотографию. Сделать это можно при помощи сочетания клавиш «CTRL+O», после этого следует выбрать нужный файл и нажать на кнопку «Открыть» — «Open». Так редактор загрузит нужное изображение.
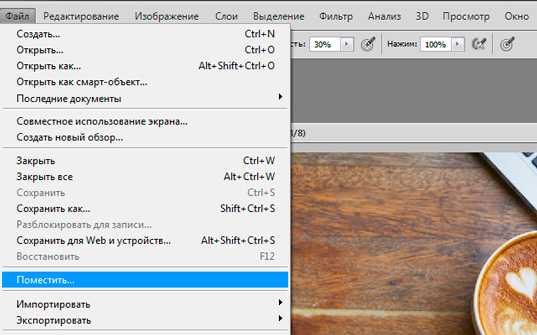
- Затем следует открыть в меню раздел «Файл» — «File» и выбрать пункт «Поместить» — «Put». После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография.
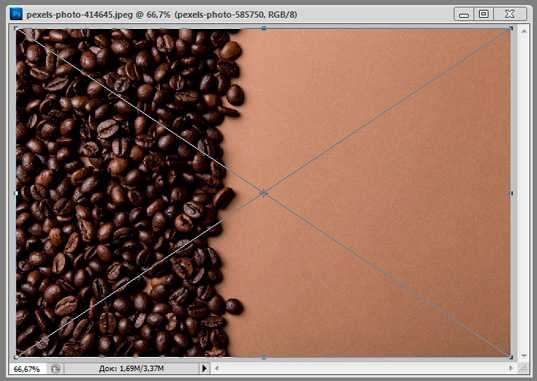
- Для того чтобы увеличить либо наоборот уменьшить вторую фотографию, необходимо начать перемещать при помощи мышки узловые точки, которые располагаются в углах прямоугольного выделения вокруг второго фото. При этом следует удерживать нажатой клавишу «Shift». Кроме этого, положение второй фотографии можно изменять относительно фона первой. Для этого нужно перетаскивать ее мышкой или просто нажимать клавиши со стрелками.
- После того как позиционирование вставляемого объекта будет закончено, необходимо обязательно нажать клавишу «Вставить» — «Enter».
- После окончания вышеописанных подготовительных работ, мы, наконец, разберемся с тем, как совместить фотографии в Фотошопе, следует обратить внимание на то, не нужно ли опустить или наоборот поднять нижний слой фотографии. Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и на
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.

Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:

Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:

При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:

Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:

Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:

Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:

Для создания цельного изображения уберите лишнее ластиком или при помощи маски:

Через меню программы
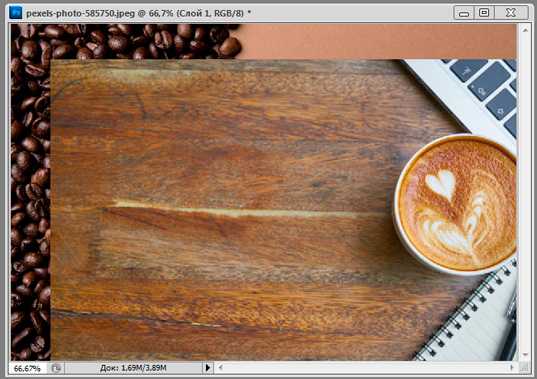
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:

В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:

После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
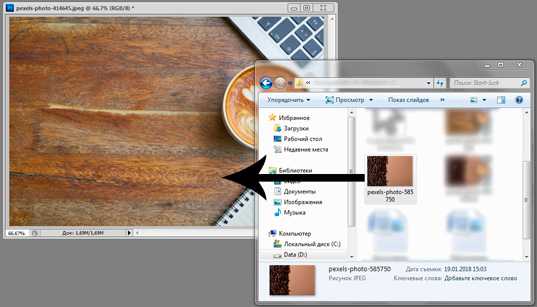
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:

Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:

Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!

На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
start-luck.ru
Как объединить два изображения в Photoshop
1.9KВ этой статье мы рассмотрим, как в Photoshop Elements 5 (или в полной версии Photoshop) соединить два изображения. Существует много программ для соединения изображений, но этот метод предлагает нам большую гибкость.
Сначала я делал это, чтобы расширить захват объектива, который поставляется с D70, но есть и другие преимущества, которые дает объединение двух изображений: увеличение глубины резкости, лучший динамический диапазон и возможность создавать фотографии большие по размерам, чем обычно.
Начните с двух изображений, на большей части одного из которых располагается небо, а второго — передний план. Не забудьте, что они должны иметь некоторые точки пересечения. И на обоих должен быть горизонт. Вот фото неба:
Обратите внимание, что дерево слева значительно возвышается на фоне неба, поэтому я включил его в горизонт … будьте осторожны, чтобы линия горизонта на снимке получилась как можно ровнее. Вот снимок переднего плана:
Таким образом, чтобы скорректировать изображения, сначала расширим холст: Изображение> Изменить размер> Холсты … увеличиваем размер примерно на 25% (мне нравится черный фон), выравниваем слои, затем открываем (новый) инструмент искажений камеры: Фильтр>Коррекция дисторсии и регулируем вертикальную перспективу.
Мы также можем устранить вогнутое искажение, чтобы быть уверенными, что горизонт является абсолютно плоским, так как это будет линия соединения. Соответственно обрезаем изображение. Вот исправленное обрезанное изображение неба:
А вот фото переднего плана. Обратите внимание, что на обоих изображениях дерево теперь выровнено по вертикали:
Убедитесь, что оба изображения являются горизонтальными: Вид> Сетка и Изображение> Повернуть> Настроить.
Теперь, выбираем одно из изображений и снова увеличиваем холст (Изображение> Изменение размера> Размер хоста), так чтобы вы могли поместить другое изображение поверх текущего и передвинуть его как вам нужно — особенно сильно нам нужно увеличить холст по вертикали.
Скопируйте изображение (Ctrl + A, Ctrl + C) и вставьте его на холст другого изображения (Ctrl + V). Отрегулируйте непрозрачность (в палитре слоев) вышерасположенного фото до 50%, чтобы через верхнее изображение вы могли видеть, как располагается нижнее.
Теперь используйте инструмент «Перемещение», чтобы переместить верхнее изображение на нужное место … вот почему важно было достаточно расширить холст нижнего фото, чтобы не обрезать верхнее. Теперь вы можете использовать инструмент «Произвольная трансформация» и далее настроить верхнее изображение (Изображение> Трансформация> Произвольная трансформация).
Теперь вы должны использовать «Ластик», чтобы стереть часть верхнего изображения, которая нам не нужна. Если верхний слой у вас это небо, вам нужно аккуратно удалить (с помощью жесткой кисти) его часть, расположенную ниже горизонта. Когда вы закончите, установить обратно прозрачность 100% и, если вы довольны результатом, объедините слои и сохраните проект.
Вот, что у меня получилось:
Данная публикация представляет собой перевод статьи «How To Stitch Photos In Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как выполнить совмещение изображений в Фотошопе
Как выполнить совмещение изображений в Фотошопе
2 (40%) 1 vote
 Сегодня, как и обещала, расскажу Вам, как выполнить совмещение изображений в Фотошопе таким образом, чтобы одно плавно переходило в другое и не только.
Сегодня, как и обещала, расскажу Вам, как выполнить совмещение изображений в Фотошопе таким образом, чтобы одно плавно переходило в другое и не только.
На самом деле, совместить изображения в Фотошопе не сложнее, чем сделать все остальное. Сложность, скорее, в том, чтобы подобрать совместимые изображения – тут требуются вкус и чувство прекрасного. А дальше, все – дело техники.
Совмещение изображений в Фотошопе можно выполнять десятком различных способов, но, как обычно, я покажу максимально простой для новичков. И, если у Вас твердая рука и меткий глаз, через некоторое время никто(кроме профессионалов и специальных сервисов про проверке уникальности изображений) и не заметит, что Вы использовали не одну картинку, а несколько.
Итак, подытожим. Для успешного совмещения изображений в Фотошопе Вам потребуется выполнить несколько шагов:
- Найти несколько изображений, которые Вы хотите совместить – для простого совмещения они должны подходить по размеру. Ну и на совместимость идей тоже обращайте внимание.
- В одном файле наложите одно изображение поверх другого
- Включите режим Быстрая маска
- Выберите инструмент Градиент. В настройках включите Линейный градиент
- Проведите линию градиента по изображению в том направлении, которое для Вас предпочтительно
- Выключите режим Быстрая маска
- Удалите или замаскируйте (предпочтительно) часть слоя.
- Если использовали маску слоя – подредактируйте степень прозрачности в маске в нужных местах.
Если Вы делаете более сложное совмещение изображений в Фотошопе – делаете все то же самое, но без использования Быстрой маски.
Вы можете использовать не два изображения, а значительно больше, самых разных размеров, добиваясь максимально правдоподобного эффекта.
Маскировать нужно части верхних слоев, не затрагивая нижние.
Зато нижние слои, если они имеют недостаточные размеры, Вы можете «нарастить», используя инструмент Штамп, просто перенося текстуру слоя.
Маски слоя – уникальная возможность выполнить совмещение изображений на собственный вкус и, при этом, не повредить изображения. Набив руку и глаз в масках слоя, Вы сможете создавать даже очень сложные композиции
mailbird.kartauspeha.ru