Как соединить две фотографии в одну плавным переходом в Фотошоп
В этом уроке по Фотошоп, покажу как соединить две фотографии в одну, при помощи плавного перехода. Данный метод, отлично подойдет для создания коллажей или в случаях, когда надо создать уникальную фотографию.
В моей коллекции, оказались две фотографии девушки. Одна сидить за чашкой кофе, вторая находится на берегу моря.
Мне показалось, что будет неплохо соединить эти две фотографии. В итоге, фото должно производить впечатление, как будто девушка сидя в кафе, вспоминает о море. Посмотрим, что из этого получится.
Подготовка холста
Начнем с первого шага, а именно, подготовим холст. Существует два основных способа:
- Известны размеры объединенного фото. К примеру, хотим распечатать фотографию 15х10, а значит нужно создать холст с заданными размерами.
- Картинка будет создана исходя из размеров имеющегося фото.
В нашем случае, выберем второй вариант. Поэтому:
- Открываем фотографию девушки с чашкой кофе.

- Активируем инструмент «Рамка» (клавиша
C). - Растянем вправо холст так, чтобы в это место получилось вставить вторую картинку.
В результате, должно получится следующим образом.
Отлично. Слева уже есть изображение, осталось добавить картинку в правую часть нашей композиции. Поэтому, берем вторую картинку и перетаскиваем на подготовленный холст.
Наложите вторую картинку на первую с нахлестом.
В итоге, мы смогли соединить две картинки в одну, но не достает главного эффекта. Осталось добавить переход от одного изображения к другому. Именно этим, займемся в следующем разделе.
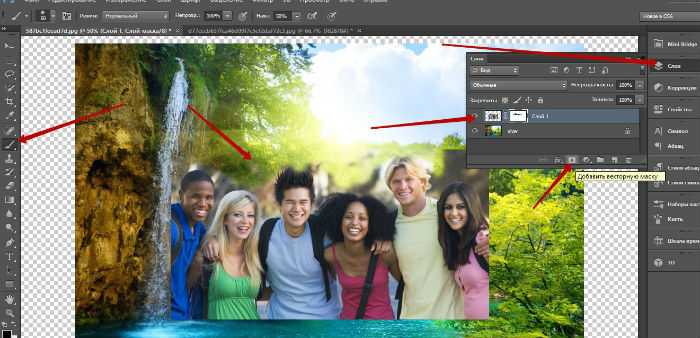
Соединяем два изображения в одно с помощью плавного перехода
Используя градиент и маску, создадим плавный переход от одного изображения к другому. Именно для этого, во время расположения фотографий, нужно было наложить одно на другое. В противном случае, под картинками останется прозрачный фон.
И так, к слою с девушкой на море, добавляем слой маску. Как вы помните, все что закрашено на маске черным цветом, будет скрыто, белым, останется не тронутым.
Как вы помните, все что закрашено на маске черным цветом, будет скрыто, белым, останется не тронутым.
Теперь выбираем инструмент «Градиент» (клавиша G) со следующими настройками:
- Цвет градиента. С левой стороны черный, непрозрачность 100%, с правой белый, непрозрачность 0%.
- Метод добавления. Линейный градиент.
Активируем слой маску и проводим слева направо, по горизонтали.
Если не понимаете как работает градиент, создайте отдельный документ и попрактикуйтесь.
В результате, на маске с девушкой на море, добавится градиент от черного цвета к прозрачному. Эффект выглядит очень привлекательным.
Не получилось с первого раза? Маску всегда можно либо удалить и создать новую, либо закрасить обратно в белый цвет и повторить манипуляцию с градиентом. К тому же, всегда можно поиграться перемещением изображений, для более сильного эффекта.
Как видите, соединить 2 фото в одно с плавным переходом, может сделать даже любитель, а смотрится очень эффектно. Пробуйте применить полученные знания, а в комментариях выкладывайте свои результаты.
Пробуйте применить полученные знания, а в комментариях выкладывайте свои результаты.
Хочу изучить Photoshop!
Заказать курс!
Добро пожаловать на наш блог Академии дизайна
- Информация о материале
- Наш блог
- Иллюстратор
- Просмотров: 17
Векторная графика — это формат изображения, созданного с помощью математических формул, которые определяют размер, форму и цвет каждого элемента изображения. Основным преимуществом векторной графики является то, что она может быть масштабирована без потери качества, так как векторные объекты описываются точками, соединенными линиями, а не пикселями, которые становятся видимыми при увеличении размера изображения.
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 43
Растровая графика является одним из наиболее распространенных типов графики, которая используется в компьютерной графике и дизайне. Она представляет собой изображение, которое состоит из пикселей или точек, каждая из которых имеет свой цвет и является частью изображения в целом. В этой статье мы рассмотрим, что такое растровая графика, где она используется, ее особенности и характеристики.
Она представляет собой изображение, которое состоит из пикселей или точек, каждая из которых имеет свой цвет и является частью изображения в целом. В этой статье мы рассмотрим, что такое растровая графика, где она используется, ее особенности и характеристики.
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 134
Вот и до нашего Учебного центра дошла очередь рассказать о нейросетях и о первом опыте их использования в практических целях. Если быть точнее, то сегодня речь пойдет о нейросети Midjourney, которая по текстовому запросу генерирует изображения, учитывая при этом массу дополнительной информации и настроек, которые нейросети сообщаете также вы.
- Информация о материале
- Наш блог
- Онлайн курсы
- Просмотров: 462
Предтавляем вашему вниманию беcплатный курс по ретуши фотографий в Adobe Photoshop. В курсе представлены различные подходы и этапы в ретуши портретных изображений, основным методом является — ретушь методом частотного разложения. На курсе вы научитесь профессионально ретушировать фотографии в Фотошопе.
В курсе представлены различные подходы и этапы в ретуши портретных изображений, основным методом является — ретушь методом частотного разложения. На курсе вы научитесь профессионально ретушировать фотографии в Фотошопе.
- Информация о материале
- Наш блог
- NFT
- Просмотров: 1954
Оцифровка картин, арт-объектов или других предметов изобразительного искусства, которые запечатлены на бумаге, холсте или в скульптурном изваянии, это необходимый этап в создании NFT-токенов. Тема это достатчно популярна сегодня, и мы хотим помочт вам в этом самореализоваться.
- Информация о материале
- Наш блог
- NFT
- Просмотров: 496
В период постоянных споров вокруг биткоина и других криптовалют, другой вид цифровых активов постепенно набирает обороты.
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 790
Для ретушеров, которые только осваивают обработку фотографий, художественная ретушь может показаться слишком сложным видом работы. Но некоторые приемы, позволяющие легко превратить обычное фото в картину, освоить легко. Художественная ретушь – это отдельный жанр, который так же популярен, как и создание портретов. Работа в этом направлении достаточно перспективна: она позволяет быстро развить навыки, сформировать портфолио и найти постоянных заказчиков.
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 2309
Для получения хорошей фотографии, которая бы оказывала на зрителя позитивное воздействие, картины, изображения, видео — необходим так называемый визуальный баланс.![]() Достичь такой баланс можно несколькими способами — опираясь на личный опыт или вкус, или определенные правила, которые используются мастерами изобразительного искусства уже давно – это классические принципы создания композиций. Таких принципов существует несколько, но мы разберем самый популярный и часто используемый — это правило третей.
Достичь такой баланс можно несколькими способами — опираясь на личный опыт или вкус, или определенные правила, которые используются мастерами изобразительного искусства уже давно – это классические принципы создания композиций. Таких принципов существует несколько, но мы разберем самый популярный и часто используемый — это правило третей.
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 827
Приступая к работе с фотографиями или созданию рисунков на экране вашего ПК, не обойтись без категории программ, существенно облегчающих жизнь любого пользователя. В этой статье речь пойдёт о графических редакторах, позволяющих работать как с фотографиями, так и с нарисованными изображениями. Стоит отметить, что при выборе той или иной программы из данной категории стоит учитывать специализацию ваших потребностей. Дело в том, что универсального решения не существует. Редакторы, как правило, либо прекрасно подходят для редактирования и обработки фотографий, либо для создания и правки рисунков. Совместить два этих ценных качества в одном продукте так, чтобы всё было идеально, пока не получилось ни у кого.
Дело в том, что универсального решения не существует. Редакторы, как правило, либо прекрасно подходят для редактирования и обработки фотографий, либо для создания и правки рисунков. Совместить два этих ценных качества в одном продукте так, чтобы всё было идеально, пока не получилось ни у кого.
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 952
Многие знают, что цветокоррекция изображений в формате RAW открывает гораздо больше возможностей и вариантов корректировки фотографий, так как в таком типе файлов содержится намного больше информации, чем в обычном JPG-файле. Тем более, когда мы открываем файл формата RAW в Фотошоп, то он автоматически помещается во встроенную программу Camera Raw, которая сама по себе имеет мощный функционал по цветовой и тоновой коррекции. А что-же делать тогда, когда у нас нет файла в формате RAW а только JPG-формат.
А что-же делать тогда, когда у нас нет файла в формате RAW а только JPG-формат.
Как объединить две фотографии в Adobe Photoshop (композитинг для начинающих)
English Photography
Возможно, вы уже давно используете Adobe Photoshop или только начинаете. Есть много способов делать разные вещи с помощью программного обеспечения, а также всевозможные советы, приемы и лайфхаки, чтобы делать что-то просто и легко.
В этом уроке Колин Смит, создатель PhotoshopCAFE, демонстрирует простой способ сделать одну из самых простых, но наиболее востребованных операций в Adobe Photoshop — объединить два изображения в одно. Но он также показывает вам, как сделать так, чтобы это выглядело хорошо!
Щелкните здесь, чтобы загрузить изображения, которые использует Колин, чтобы вы могли следить за ним! Посмотрите видео ниже с учебным пособием по Adobe Photoshop или читайте дальше, чтобы узнать все подробности.
В этом уроке Photoshop мы собираемся объединить два изображения и сделать так, чтобы они выглядели так, как будто они связаны друг с другом.
Размеры изображения и размещение
Теперь первое, что вам нужно сделать, это посмотреть на размер изображения, когда вы их объединяете. Поэтому перейдите в раздел «Размеры документа» и обратите внимание на размер. Это сделано для того, чтобы избежать проблем с разрешением. Вы хотите взять большее изображение и поместить его поверх меньшего изображения. Таким образом, мы только уменьшаем масштаб и никогда ничего не увеличиваем, потому что это смягчает изображение и теряет качество.
Давайте выберем инструмент «Перемещение», и с выбранным инструментом «Перемещение» мы собираемся перетащить его в другие документы. Так что просто перетащите его, но не отпускайте — зайдите во вкладку, и откроется второе изображение. Двигайтесь в середину и пока не отпускайте! Удерживайте клавишу Shift, а затем отпустите. Причина, по которой мы удерживали клавишу Shift, заключается в том, что она будет центрировать его. И если мы теперь посмотрим на слои, мы объединили два изображения в одно.
Очевидно, мы хотим вырезать льва и подобрать цвет, чтобы он выглядел реалистично, так что это следующий шаг. Во-первых, убедитесь, что выбран инструмент «Перемещение», и нажмите Ctrl-T или Command-T для свободного преобразования. Давайте немного масштабируем льва, чтобы он соответствовал нашим границам.
Если не настроено пропорциональное преобразование, это другое использование клавиши Shift — когда вы перетаскиваете изображение, удерживайте клавишу Shift, и это сохранит его с тем же соотношением сторон. Кроме того, если вы удерживаете клавишу Alt или Option, мы можем масштабировать его от середины.
Так что давайте просто перетащите это в середину и нажмите Enter. Теперь мы можем видеть все изображение. Вырежем нашего льва!
Вырезание льва
Итак, перейдите в меню «Инструменты» и выберите «Объект» или «Инструмент быстрого выбора». Неважно, какой, потому что каждый из них даст нам опцию «Выбрать тему». Нажмите «Выбрать тему», и искусственный интеллект Photoshop сделает ваш выбор за вас!
Прямо сейчас мы хотим исправить области меха, поэтому давайте выберем Select and Mask. И теперь мы находимся в рабочем пространстве выбора и маски. Что мы хотим сделать, так это использовать инструмент Hair Tool, который является кистью Refine, а затем мы собираемся пройтись по краям длинных волосков, и это поможет нам получить лучший выбор.
И теперь мы находимся в рабочем пространстве выбора и маски. Что мы хотим сделать, так это использовать инструмент Hair Tool, который является кистью Refine, а затем мы собираемся пройтись по краям длинных волосков, и это поможет нам получить лучший выбор.
Хорошо, еще несколько небольших настроек, которые помогут с выделением: в разделе «Радиус» мы собираемся установить его на 1, а затем включить «обеззараживание цветов» внизу, а затем нажать «ОК».
У нас есть наш лев! Давайте изменим его размер и положение. Нажмите Ctrl-T или Command-T для свободного преобразования, и еще раз давайте масштабируем это, и мы можем переместить его в нужное положение.
Смешивание ног
Теперь нам нужно смешать эти ноги, чтобы они выглядели так, как будто они на самом деле находятся в траве.
Итак, мы собираемся убедиться, что мы выбрали маску слоя. Не слой, а маска рядом с ним. И мы возьмем кисть. С помощью кисти мы будем рисовать черным цветом. Черный скроет слой, белый покажет. А затем кистью мы просто прокрашиваем ноги.
А затем кистью мы просто прокрашиваем ноги.
Получите творческое вдохновение прямо на свой почтовый ящик
Подпишитесь на информационный бюллетень Wacom Creative Newsletter, чтобы получать советы, рекомендации, новости и предложения, которые будоражат ваше воображение.
Подписаться
Итак, теперь лев тонет в траве, а не перепрыгивает через нее.
Подбор цветов
Теперь нам нужно подобрать цвет льва к остальной части изображения, а затем мы создадим тень, соответствующую этой тени. Итак, во-первых, давайте подберем цвета для выбранного слоя со львом. Выберите слой со львом, а не маску. Возьмите инструмент «Перемещение», перейдите в меню «Изображение» и выберите «Коррекция», затем нажмите «Подобрать цвет».
Итак, с помощью Match Color мы хотим сопоставить цвет фона с цветом переднего плана. Под исходным кодом вы увидите все открытые вкладки. Обязательно выберите то же изображение, над которым вы работаете. Затем в разделе «Слой» вы хотите выбрать соответствующий слой — в нашем примере он называется «Фон». Когда вы выберете его, он сразу примет цвет фона.
Когда вы выберете его, он сразу примет цвет фона.
Это слишком сильно, для этого и нужен ползунок затухания. Итак, если мы посмотрим на Fade, слева будет новый цвет, и если мы перетащим его вправо, он будет иметь наш исходный цвет.
Итак, что мы хотим сделать, так это найти правильную смесь между ними. Поэтому, перемещая его влево, мы добавляем больше этого нового цвета. И нам просто нужно найти хорошее совпадение и просто найти, где оно соответствует вашему глазу. Нажмите «ОК».
Добавление тени
А теперь, почему бы нам не добавить красивую тень, чтобы она соответствовала вот этой ветряной мельнице? Выбрав наш слой, мы перейдем к маленькой кнопке «fx» для эффектов слоя и выберем «Тень». Установите непрозрачность на 100, расстояние, размер и распространение на ноль. Это создаст сплошную черную тень. И если я перетащу, вы увидите, что это тень, которую он создаст. И мы собираемся использовать это как маленькую маску.
Во-первых, мы разделим эту тень на новый слой. Если мы щелкнем правой кнопкой мыши на Эффектах и выберем Создать слой, он создаст красивый черный слой из созданной нами тени.
Если мы щелкнем правой кнопкой мыши на Эффектах и выберем Создать слой, он создаст красивый черный слой из созданной нами тени.
Выберите слой с тенью, щелкните инструмент «Перемещение», и теперь мы собираемся перейти к «Свободному преобразованию», нажав Ctrl-T или Command-T. Щелкните правой кнопкой мыши льва и выберите «Отразить по вертикали».
Теперь перетащите его вниз, и вы увидите, что под львом начинают появляться тени. Если вы посмотрите на исходную тень изображения, увидите, как она немного смещается в сторону? Это называется перекос. Давайте исказим тень нашего льва.
Итак, мы собираемся щелкнуть правой кнопкой мыши и выбрать наклон. И если мы перетащим его, обратите внимание, как мы можем его исказить. Так что давайте просто скопируем угол, который мы видим от другой тени, и выровняем ноги.
Выглядит пока не совсем реалистично; у нас есть еще пара дел. Во-первых, я собираюсь применить размытие по краю. Выберите слой тени, перейдите в «Фильтр», затем «Размытие» и выберите «Размытие по Гауссу». Переместите ползунок, пока он не будет выглядеть хорошо — я довожу его до 14,8. Нажмите «ОК».
Переместите ползунок, пока он не будет выглядеть хорошо — я довожу его до 14,8. Нажмите «ОК».
Теперь мы собираемся уменьшить непрозрачность. Убедитесь, что ваш теневой слой все еще выбран, и в свойствах слоя уменьшите непрозрачность, чтобы тень немного лучше сливалась с фоном.
Есть и другие вещи, которые мы могли бы сделать, например, карты смещения и другие вещи, но я хочу, чтобы это было просто, потому что это руководство для начинающих. Итак, последний шаг — это небольшой трюк, который я придумал, который хорошо работает, когда вы комбинируете слои и хотите просто связать все вместе. И это путем нанесения на него небольшого количества цвета.
Свяжите его вместе с наложением цвета
В меню «Слой» щелкните значок «Новый слой-заливка» или «Корректирующие слои» и выберите «Сплошной цвет». Мы можем выбрать любой цвет, какой захотим; давайте получим теплый цветовой тон здесь. Выберите свой цвет и нажмите ОК.
Убедитесь, что выбран этот цветной слой, и измените его режим наложения на Только цвет. Цвет изменится, а все остальное останется нетронутым. Теперь мы хотим смешать этот цвет с исходным цветом.
Цвет изменится, а все остальное останется нетронутым. Теперь мы хотим смешать этот цвет с исходным цветом.
Итак, мы полностью уменьшим непрозрачность этого слоя, а затем немного поднимем его и посмотрим, как он будет выглядеть, когда мы начнем применять этот цвет. Обратите внимание, как это действительно связывает все вместе!
Я хотел сделать это простым для начинающих. Есть много разных вещей, которые я мог бы сделать, и я создал много других руководств, которые покажут вам, как делать все эти другие вещи, такие как карты смещения и более точное сопоставление цветов, и другие подобные вещи. Возможно, следующим, на что вы захотите взглянуть, является Layer Masking for Beginners.
О ведущем:
Колин Смит профессионально использует Adobe Photoshop уже 20 лет. Он обучает Adobe и Apple и написал 20 книг. На его канале YouTube, PhotoshopCAFE, у него есть сотни простых руководств и советов по Photoshop, а также учебные пособия по Lightroom и случайные видеоролики о технологиях фотографии или дроны.
Чтобы получить дополнительную информацию или ознакомиться с дополнительными бесплатными ресурсами Колина по Adobe Photoshop, посетите веб-сайт Photoshop Cafe или просмотрите его обучающую библиотеку премиум-класса.
Добавление человека в пузырек — Учебное пособие по Photoshop — Объединение двух фотографий вместе
Добавление человека в пузырек — Объединение двух фотографий вместе — Объединение двух фотографий — Photoshop Composite — Учебное пособие по Photoshop
На первый взгляд это может показаться долгим но на самом деле это совсем несложно.. это выглядит долго, потому что я сделал снимок экрана с каждым движением, чтобы помочь новичкам.. Когда я пытался использовать Photoshop, они говорили «дублировать слой», предполагая, что я знал, как это сделать, а я нет. Поэтому я предпочитаю быть очень тщательным :). 9На этом этапе вы могли бы быть «готовы», если бы захотели… но если вы хотите усовершенствовать это еще больше, есть несколько дополнительных шагов.
Во-первых, уменьшите непрозрачность кисти… установите ее на уровне 5-15 и закрасьте очень избранные места, чтобы она выглядела более трехмерной (кисть с такой много за раз). Я решил рисовать вокруг пузыря (чтобы снаружи было меньше изображения, поэтому оно было самым четким в середине и наиболее блеклым снаружи, что помогало ему выглядеть круглым). Я также дополнительно закрасил цветные линии пузыря, чтобы показать его форму. 9Я чувствовал, что нужно сделать несколько дополнительных правок, поэтому я взял окончательный вариант и наложил его на оригинал, использовал инструмент «Ластик», чтобы стереть некоторые края, чтобы придать ему более трехмерный вид. Я использовал инструмент затемнения вокруг диаметра пузыря, а также применил для этого действие Perfect Portrait Action от Coffeshop Blog. Если вы не знаете, как использовать маски слоя с действиями, у меня есть сообщение в блоге, в котором объясняется Как выполнить действие с масками слоя здесь. Я полагаю, что на странице блога Coffeshop также есть учебник.
