Как сохранить фото в Фотошопе CS6 и CC
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Лично я пока использовать этот формат не готов.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре
Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
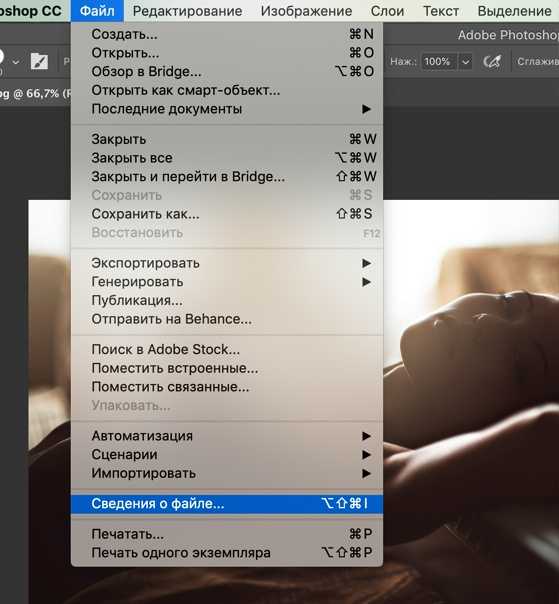
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
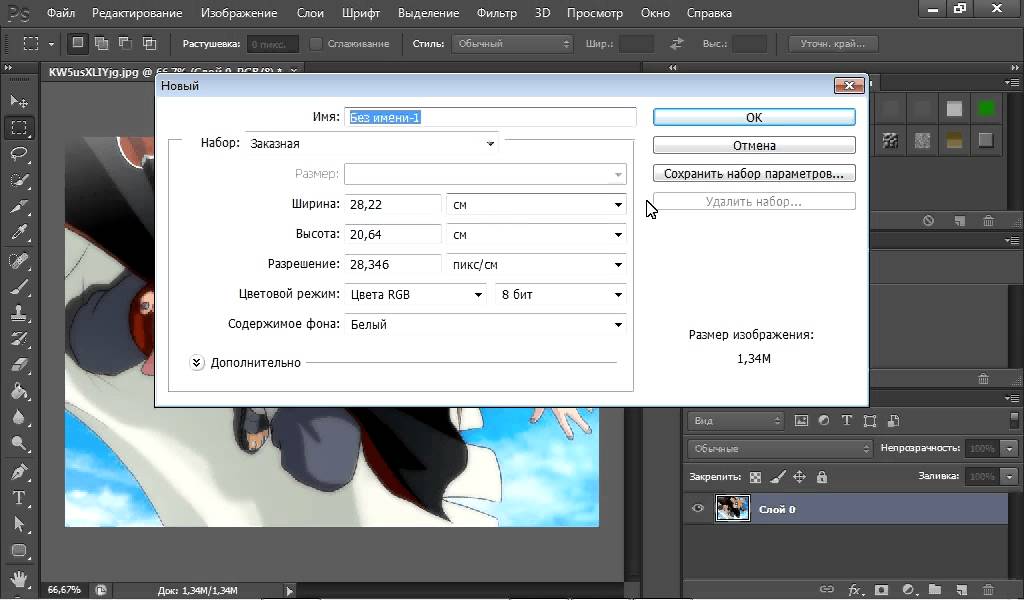
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*. JPG, *.JPEG, *.JPE)».
JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
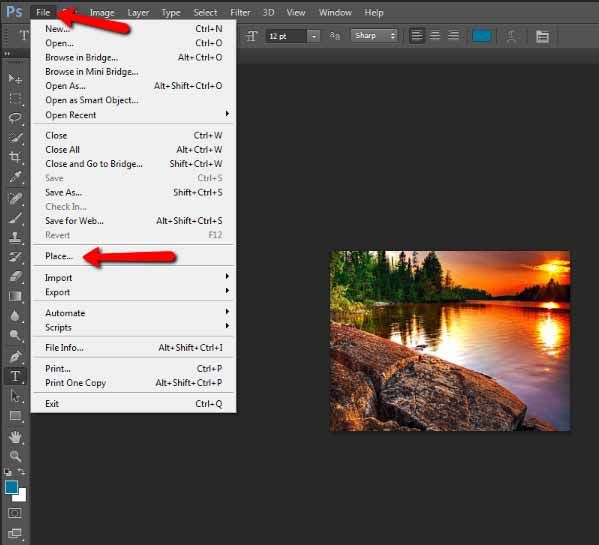
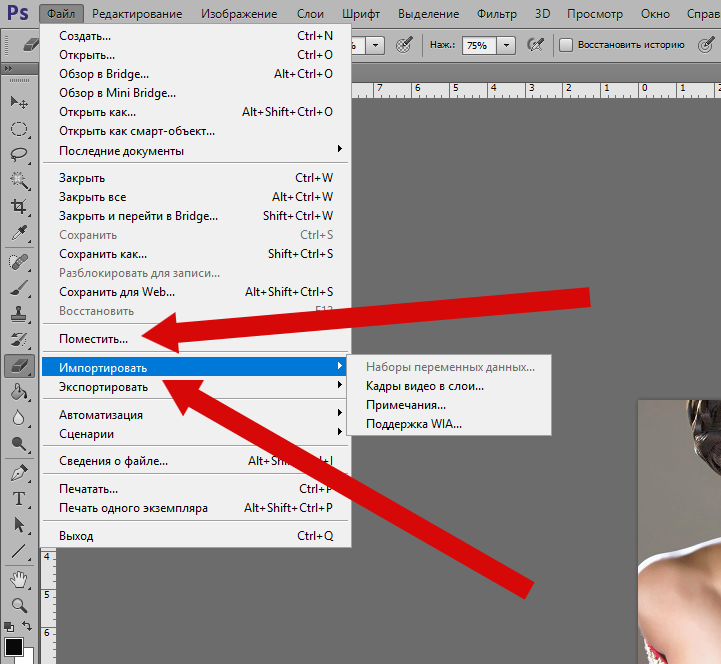
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество? Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Сохранение документов. » Adobe Photoshop
Одним из самых важных этапов работы является этап сохранения созданного документа. Для различных целей документы сохраняют по разному. Например для работы в Internet главным требованием для графического документа является его минимальный размер, для полиграфии же наоборот, размер значения не имеет, а имеет значение высокое качество. Для выполнения всех этих условий существуют специальные типы графических файлов, которые мы рассмотрим в этом разделе.
Для различных целей документы сохраняют по разному. Например для работы в Internet главным требованием для графического документа является его минимальный размер, для полиграфии же наоборот, размер значения не имеет, а имеет значение высокое качество. Для выполнения всех этих условий существуют специальные типы графических файлов, которые мы рассмотрим в этом разделе. Параметры графических форматов.
Рассмотрим основные факторы, которые следует учитывать при выборе типа графического файла.
Распространенность.
Многие приложения, в том числе Adobe Photoshop и Corel Photopaint, имеют собственные форматы файлов. Они поддерживают особые возможности этих программ, но могут оказаться несовместимыми с другими приложениями (например, программные продукты Corel полностью поддерживают форматы и другие форматы Adobe, в отличии от программных продуктов фирмы Adobe, которые с форматами Corel не работают принципиально).
Соответствие сфере применения .
Большинство графических форматов ориентировано на конкретные области применения. В случае ошибки при выборе формата изображение может оказаться непригодным для использования. Например, сохранив изображение в формате JPEG с большим коэффициентом сжатия, вы сделаете его непригодным для использования в печати из-за потери качества. При этом повторное открытие и сохранение в другом формате не исправит допущенной ошибки.
Например, сохранив изображение в формате JPEG с большим коэффициентом сжатия, вы сделаете его непригодным для использования в печати из-за потери качества. При этом повторное открытие и сохранение в другом формате не исправит допущенной ошибки.
Поддерживаемые типы точечных изображений и цветовые модели.
Выбирайте формат файлов, поддерживающий заданные сферой применения тины изображений. Например, формат BMP не поддерживает изображений в модели CMYK, использующейся в полиграфии, и, следовательно, не может использоваться в этой сфере. В Adobe Photoshop вы не сможете сохранить изображение в формате, который не поддерживает его тип или цветовую модель. Программа просто не предложит вам такой формат в списке допустимых. Тем не менее, следует учитывать возможность последующего преобразования типов и цветовых моделей, требуемых в выбранной сфере применения.
Тем не менее, следует учитывать возможность последующего преобразования типов и цветовых моделей, требуемых в выбранной сфере применения.
Возможность хранения дополнительных цветовых каналов.
Если вам требуются дополнительные цветовые каналы (например, для плашечных цветов), то это существенно ограничивает свободу выбора формата. По существу, их поддерживают всего два формата: PSD и DCS .
Возможность хранения масок.
Чаще всего маски нужны только в процессе редактирования. Если вы не завершили редактирование изображения или планируете вернуться к нему через некоторое время, сохраняйте изображение вместе со всеми созданными масками. Хранение масок в виде альфа-каналов поддерживается далеко не всеми форматами.
Хранение масок в виде альфа-каналов поддерживается далеко не всеми форматами.
Возможность хранения обтравочных контуров.
Обтравочные контуры создаются средствами Photoshop и используются для маскирования фрагментов изображения в программах иллюстрирования и издательских системах. Если вы готовите изображения для верстки, то лучше выбирать форматы, поддерживающие обтравочные контуры. Разумеется, необходимо предварительно убедиться, что импорт обтравочных контуров в издательскую систему из выбранного формата возможен и осуществляется корректно.
Возможность сжатия графической информации .
Для уменьшения размеров графических файлов многие форматы предполагают сжатие данных.
Способ сжатия.
Форматы файлов, поддерживающие сжатие, используют для этого различные алгоритмы. Все алгоритмы сжатия делятся на те, что не приводят к потерям качества, и те, что снижают качество изображений. Последние позволяют достичь на порядок более высоких коэффициентов сжатия, Выбирайте формат, алгоритм сжатия в котором полностью соответствует сфере применения изображений. Если вы планируете использовать их только для экранного просмотра, то можете пожертвовать качеством изображения (разумеется, в разумных пределах). Подготовка изображений для типографской печати не допускает снижения качества.
Возможность хранения калибровочной информации.
Для точного воспроизведения цветов в полиграфии используются системы управления цветом. В рамках сквозного управления цветом цветовые профили встраиваются в файлы изображений. Если ваш производственный процесс использует управление цветом, то при сохранении файлов следует выбирать форматы, поддерживающие внедрение цветовых профилей.
В первом уроке мы уже рассматривали простейший механизм сохранения файлов. Тем не менее, я вкратце напомню о нем.
Для сохранения документа в Photoshop имеется не одна, а целых три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web (Сохранить для публикации в Internet). Первая из них сохраняет документ под его текущим именем, записывая новую версию изображения поверх старой. Вторая команда, Save As (Сохранить как), предназначена для сохранения документа в файле с другим, отличным от текущего, именем. При этом имя текущего документа изменяется на новое. Наконец, команда Save for Web представляет сложный механизм подготовки изображения для размещения в Internet, что будет рассмотрено ниже.
Первая из них сохраняет документ под его текущим именем, записывая новую версию изображения поверх старой. Вторая команда, Save As (Сохранить как), предназначена для сохранения документа в файле с другим, отличным от текущего, именем. При этом имя текущего документа изменяется на новое. Наконец, команда Save for Web представляет сложный механизм подготовки изображения для размещения в Internet, что будет рассмотрено ниже.
В поле Имя файла
 По умолчанию предлагается тот же формат, что и у файла текущего документа. Флажок Save Thumbnail (Сохранить миниатюру) позволяет сохранять вместе с изображением его уменьшенную копию, миниатюру. Как вы помните, она используется в диалоговом окне Open (Открыть) для предварительного просмотра открываемых изображений. Также очень важной является опция Save a Copy — она устанавливает режим. при котором создается копия документа в файле с другим именем. Текущее имя документа при этом не изменяется.
По умолчанию предлагается тот же формат, что и у файла текущего документа. Флажок Save Thumbnail (Сохранить миниатюру) позволяет сохранять вместе с изображением его уменьшенную копию, миниатюру. Как вы помните, она используется в диалоговом окне Open (Открыть) для предварительного просмотра открываемых изображений. Также очень важной является опция Save a Copy — она устанавливает режим. при котором создается копия документа в файле с другим именем. Текущее имя документа при этом не изменяется. При подготовке изображений для размещения в Internet имеет значение регистр символов, использованных в именах файлов. Некоторые операционные системы (в том числе UNIX, которая используется большинством серверов в Интернете) различают прописные и строчные буквы в именах файлов икаталогов. Чтобы избежать путаницы с регистром символов, обычно пользуются каким-то одним (как правило, нижним). По умолчанию Photoshop дает файлам расширения в верхнем регистре. Флажок Use Lower Case Extensions (Расширение в нижнем регистре) заставляет его использовать для расширений (типов файлов) нижний регистр.
Чтобы избежать путаницы с регистром символов, обычно пользуются каким-то одним (как правило, нижним). По умолчанию Photoshop дает файлам расширения в верхнем регистре. Флажок Use Lower Case Extensions (Расширение в нижнем регистре) заставляет его использовать для расширений (типов файлов) нижний регистр.
Рассмотрим опции сохранения подробнее. На изображении представлены дополнительные надстройки к изображению, которые можно сохранить не во всех форматах. Будьте внимательны: если в изображении есть, например, альфа-каналы, а флажок
Теперь, когда мы умеем грамотно сохранять результат нашей работы, пришло время рассмотреть непосредственно плюсы и минусы, отличия и недостатки основных графических форматов.
Как сохранить файл в фотошопе чтобы сохранились слои
Главная » Разное » Как сохранить файл в фотошопе чтобы сохранились слои
Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.
- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.

- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите Выполнить, когда все настроете.
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
Если при сохранении вы увидели окно ошибки с таким содержанием:
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно: C:\psand.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.

- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.

- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.

После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
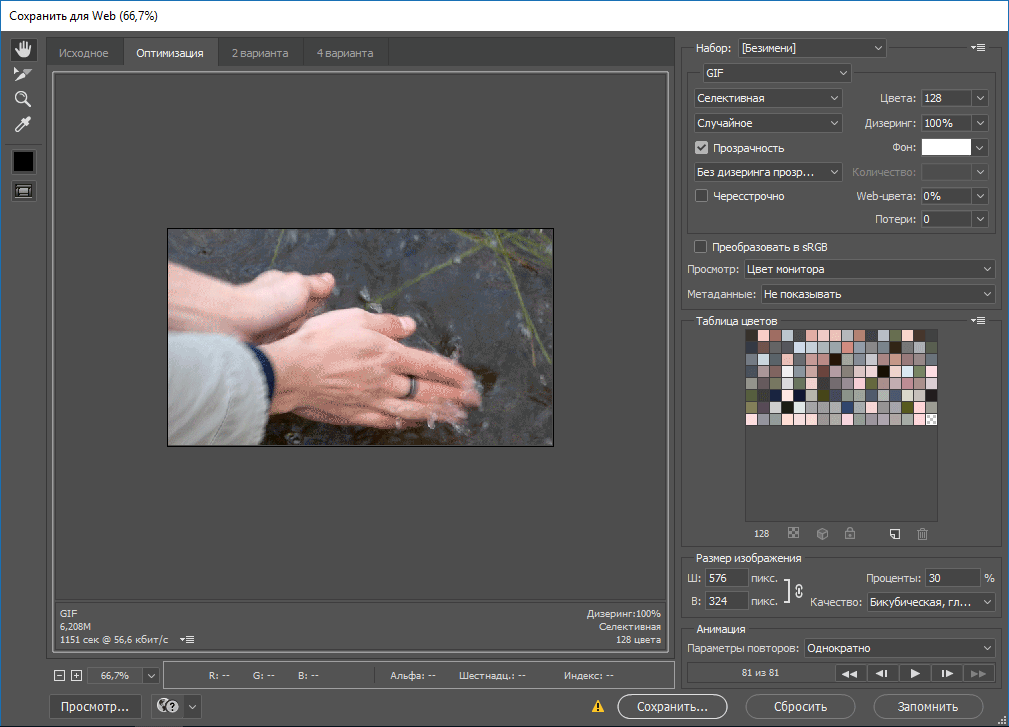
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно.
 То есть самый обыкновенный способ отображения содержимого JPG-файла.
То есть самый обыкновенный способ отображения содержимого JPG-файла. - Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сохранение, загрузка и повторное использование стилей слоев в Photoshop
В этом уроке по Photoshop мы научимся сохранять, загружать и повторно использовать стили слоев! Стили слоев в Photoshop — отличный способ создавать забавные и интересные фотоэффекты и текстовые эффекты, не требуя больших усилий и даже большого умения. Вам не нужно быть гуру Photoshop или тратить свою жизнь на изучение теории света и цвета, чтобы начать применять тени, обводки, градиенты, узоры, внутренние и внешние свечения и многое другое к изображениям со стилями слоев, создавая все из тонких цветовых эффектов. к самым диким и безумным текстовым эффектам, которые кто-либо когда-либо видел. Фактически, единственное, что вам действительно нужно, чтобы извлечь выгоду из стилей слоев в Photoshop, — это желание поиграть и поэкспериментировать. Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Кроме того, это также помогает иметь немного свободного времени, так как стили слоев могут стать своего рода зависимостью.
Если свободного времени не хватает, не переживайте. Photoshop позволяет легко сохранять наши создания стилей слоя, поэтому мы можем легко повторно применить их к другим изображениям без необходимости повторять какие-либо шаги! В этом уроке, чтобы дать нам кое-что для работы, мы собираемся создать простую фоторамку, используя только стили слоев. Когда мы закончим, мы собираемся сохранить готовый эффект, а затем мы увидим, как применить ту же самую фоторамку к другому изображению мгновенно!
Вот фоторамка, которую мы будем создавать:
Простая фоторамка, созданная со стилями слоев в Photoshop.
Имейте в виду, что сама фоторамка не является основной темой этого урока, хотя вы, безусловно, можете следовать инструкциям и использовать готовую рамку со своими изображениями. Однако цель данного руководства — узнать, как легко сохранить собственные эффекты стиля слоя, загрузить их обратно в Photoshop, когда это необходимо, а затем немедленно применить их к другим изображениям.
Давайте начнем!
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости.
 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper. - Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет твердые края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих пределах.Эта опция полезна в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их необходимо центрировать в пределах прямоугольников 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.

.
Решено: сохранение PDF-файла из Photoshop со слоями — Adobe Support Community
Привет,
Я создаю иллюстрацию, и она может иметь плашечный цвет на отдельном слое. Однако клиент требует, чтобы представленный формат был pdf со слоями, с плашечным цветом на отдельном слое.
Я не могу понять, как сохранить PDF-файл из фотошопа и сохранить слои.
У меня Mac работает с Photoshop CS5.
Если я сохраню как и выберу Photoshop PDF, а затем проверю «Слои», а затем сохраню, появится всплывающее окно с надписью «Параметры, которые вы выбираете в диалоговом окне« Сохранить Adobe PDF », могут переопределить текущие параметры в Диалоговое окно «Сохранить как».»Затем открывается диалоговое окно Adobe PDF, но в этом окне нет возможности сохранять слои.
Я приложил снимок экрана. Спасибо!
Обновление
: я также попытался просто импортировать многослойный PSD в InDesign а затем повторно экспортировать в многослойный PDF из InDesign, но это тоже не сработало.
.
Сохранить файлы PDF в Photoshop
Предварительная установка PDF — это группа настроек, которые влияют на процесс создания PDF. Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и делиться пользовательскими пресетами для ваших уникальных требований к выходу.
Некоторые из перечисленных ниже предустановок недоступны до тех пор, пока вы не переместите их — при необходимости — из папки «Дополнительно» (где они установлены по умолчанию) в папку «Настройки».Обычно папки Extras и Settings находятся в (Windows Vista и Windows 7) ProgramData \ Adobe \ AdobePDF, (Windows XP) Documents and Settings \ All Users \ Application Data \ Adobe \ Adobe PDF или (Mac OS) Library / Application Поддержка / Adobe PDF. Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Пользовательские настройки находятся в (Windows XP) Documents and Settings / [имя пользователя] / Application Data / Adobe / Adobe PDF / Settings, (Windows Vista и Windows 7) Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe PDF / Settings или (Mac OS) Users / [имя пользователя] / Library / Application Support / Adobe / Adobe PDF / Settings.
.
Решено: пакетное сохранение слоев в виде отдельных файлов JPEG — Adobe Support Community
Я искал на форумах и не нашел то, что искал. Я собрал множество отсканированных страниц из своего блокнота для рисования в один файл psd. В этом файле есть направляющие, которые я использую для регистрации и выравнивания каждой страницы (поэтому каждая страница является отдельным слоем). Есть ли способ сделать действие и сохранить каждый отдельный слой как отдельный jpeg? Я настроил действие, но не знаю, как заставить Photoshop сохранить его с отдельным пространством имен. Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Первое действие, которое я настроил, в основном побудило меня переименовать каждый слой, когда я его сохранил, что на самом деле не экономит время. Я хочу, чтобы действие начиналось на нижнем слое и отключало видимость всех слоев над ним, сохраняло видимый слой как jpeg с именем, основанным на слое, а затем включил видимость следующего слоя и повторил, пока все слои не будут сохранены. Это выполнимо?
Любая помощь будет оценена.
Спасибо
ACC
.
Решено: Невозможно сохранить мой смарт-объект без «Сглаживания …» — Сообщество службы поддержки Adobe
Эй, я беспомощен.
Я использую Photoshop CC 2014, всегда самую последнюю версию, на Mac.
Вот проблема: я обычно работаю с PSD с большим количеством слоев и некоторыми смарт-объектами . Внутри смарт-объектов у меня есть контент, который я могу изменить.
Итак, когда я сохраняю содержимое внутри смарт-объекта, он также меняет его внутри основного PSD..png)
НО — уже несколько месяцев я не могу сохранять изменения внутри смарт-объекта . Photoshop сообщает мне:
Невозможно сохранить этот документ обратно в исходный формат файла. Выровняйте слои и при необходимости удалите лишние данные и снова выберите «Файл»> «Сохранить».
Когда я выравниваю изображение, смарт-объект мне не нужен, потому что он похож на растровый слой.
Кто-нибудь мне поможет? В инете не нашел решения!
Кстати: я уже пробовал переустановить Photoshop.Проблема все еще существует.
Спасибо.
.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
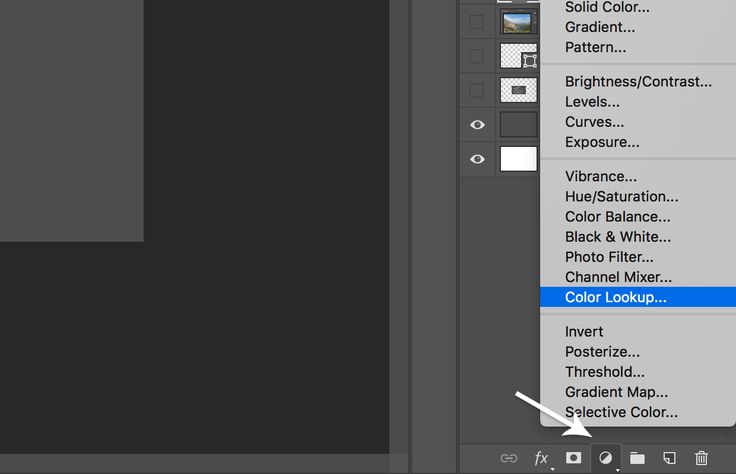
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока еще не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
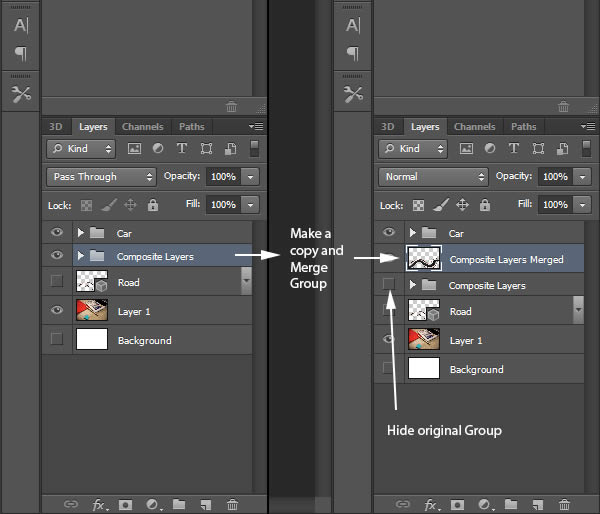
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете коррекцию, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.
Фоновое сохранение и автосохранение в Photoshop CS6 / Creativo.one
Фоновое сохранение и автосохранение в Photoshop CS6 / Creativo.oneФильтры
ГлавнаяУрокиОсновы работыФоновое сохранение и автосохранение в Photoshop CS6
Фоновое сохранение и автосохранение в Photoshop CS6
В этой статье Вы узнаете о фоновом сохранении и автосохранении в Photoshop CS6, которые предназначены для улучшения качества вашей работы.
Сложность урока: Легкий
Содержание
- #Фоновое сохранение (Background Save)
- #Автосохранение (Auto Save)
- # Комментарии
В версии программы Photoshop CS6 появились две новых функции, предназначенных для улучшения качества нашей работы и уменьшения числа досадных прерываний и пауз. Первая из этих двух функций называется фоновое сохранение (Background Save), и она позволяет нам сохранять наш файл, не прерывая работы с изображением. Вторая, более важная функция называется автосохранение (Auto Save). Ее задача заключается в последовательном сохранении резервных копий изображения в течение определенных временных промежутков. Таким образом, даже если в программе произойдет сбой во время вашей работы, вы ничего не потеряете, а сможете восстановить файл и продолжить работу с того места, где вы закончили. В этом уроке мы рассмотрим, как работают эти новые функции.
В этом уроке мы рассмотрим, как работают эти новые функции.
Фоновое сохранение (Background Save)
Если вы уже давно работаете в программе Photoshop, то знаете, что чем больше слоев мы добавляем на документ, тем больше становится размер файла. Возможно, вы также знаете, что чем больше размер файла, тем больше времени требуется программе, чтобы сохранить вашу работу в этом файле. При работе с версией программы Photoshop CS5 и более ранними версиями сохранение большого по объему файла приводило к вынужденному перерыву, потому что программа переставала адекватно работать по мере того, как файл сохранялся. Вы ничего не могли сделать с изображением и должны были ждать, пока не завершится процесс сохранения. Благодаря новой функции «Фоновое сохранение», появившейся в версии Photoshop CS6, эта проблема решена.
Ниже представлено изображение, которое я открыл в версии CS6:
Изображение, открытое в программе
Если мы посмотрим в левую нижнюю часть окна документа, то увидим, что текущий размер файла составляет 121 МБ. Это довольно небольшой размер для файлов программы Photoshop:
Это довольно небольшой размер для файлов программы Photoshop:
Размер файла отображен в левой нижней части окна документа
Если мы посмотрим на панель слоев, то увидим, что в данный момент мой документ содержит только один слой, из-за чего размер файла относительно маленький:
Панель слоев в версии программы Photoshop CS6.
Сохранять файл небольшого размера, как наш, не проблематично. Процесс сохранения происходит так быстро, что он практически не заметен. Когда же мы начинаем работать с файлами размером сотни мегабайт и больше, тогда функция «Фоновое сохранение» может оказаться очень полезной.
Чтобы показать, как работает данная функция, я быстро увеличу размер файла, создав копии моего изображения. Для этого я несколько раз нажму сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Каждый раз при нажатии клавишной комбинации я создаю новую копию исходного слоя с изображением. Ниже можно увидеть, что теперь мой документ содержит восемь слоев – исходный слой «Фон» (Background) с изображением и семь его копий, расположенных над ним:
Ниже можно увидеть, что теперь мой документ содержит восемь слоев – исходный слой «Фон» (Background) с изображением и семь его копий, расположенных над ним:
Теперь документ содержит 8 слоев
Если мы снова посмотрим в левую нижнюю часть окна документа, то увидим, что размер файла увеличился с 121 МБ до 967,9 МБ:
После создания копий изображения размер файла значительно увеличился
Сохранение файла такого большого размера займет какое-то время, и, как я уже упоминал, в версии Photoshop CS5 и более ранних версиях нам бы пришлось ждать без возможности совершения каких-либо действий, пока процесс сохранения не завершится. Давайте посмотрим, что произойдет, когда я сохраню файл в версии Photoshop CS6. Для этого я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Сохранить» (Save):
Выбираем Файл > Сохранить (File > Save)
Первое отличие версии CS6 состоит в том, что программа теперь отображает нам степень завершения процесса сохранения с помощью нескольких индикаторов хода процесса. Первый индикатор можно увидеть в заголовке файла в верхней части окна документа, где ход процесса сохранения выражается с помощью процентного соотношения. В нашем случае программа уведомляет нас, что процесс сохранения завершен на 34%:
Первый индикатор можно увидеть в заголовке файла в верхней части окна документа, где ход процесса сохранения выражается с помощью процентного соотношения. В нашем случае программа уведомляет нас, что процесс сохранения завершен на 34%:
Первый индикатор хода процесса расположен в заголовке файла в верхней части окна документа
Второй индикатор можно найти в левой нижней части окна документа, и он является более наглядным для нас, поскольку отражает процесс сохранения не только в виде процентного соотношения, но и в виде знакомой синей шкалы индикатора процесса:
Ход процесса сохранения отображается и как процентное соотношение, и как шкала индикатора процесса в левой нижней части окна документа
Наряду с появлением этих индикаторов хода процесса, которые делают интерфейс программы еще нагляднее, основная польза функции «Фоновое сохранение», как видно из названия, заключается в том, что процесс сохранения теперь происходит полностью в фоновом режиме. Что же это значит? Это означает, что наша работа в программе больше не будет прервана процессом сохранения файлов большого размера, и мы сможем продолжать работать с изображением, даже когда оно будет сохраняться!
Что же это значит? Это означает, что наша работа в программе больше не будет прервана процессом сохранения файлов большого размера, и мы сможем продолжать работать с изображением, даже когда оно будет сохраняться!
В качестве примера в нашем случае я начал переводить мое изображение в черно-белый цвет (добавив новый черно-белый корректирующий слой), в то время как индикаторы хода процесса в верхней и нижней части окна документа свидетельствуют о том, что процесс сохранения завершен только на 51%.
Функция «Фоновое сохранение» позволяет нам даже переключаться на другое изображение и работать с ним, пока исходное изображение находится в процессе сохранения. В версии Photoshop CS5 и более ранних версиях такое было невозможно:
Используя функцию «Фоновое сохранение», мы можем продолжать работать, в то время как программа сохраняет файл. Мы можем даже переключиться для работы с другим изображением, пока исходное изображение сохраняется
Автосохранение (Auto Save)
Вторая, еще более значительная функция, появившаяся в версии программы Photoshop CS6, — это автосохранение. Несмотря на то, что Photoshop считается надежной и основательной программой, всегда существует вероятность ее аварийного отказа или сбоя. Когда это происходит, нам часто приходится начинать работу заново, поскольку все совершенные действия с изображением пропадают. По крайней мере, так случалось при работе с Photoshop CS5 и более ранними версиями программы.
Несмотря на то, что Photoshop считается надежной и основательной программой, всегда существует вероятность ее аварийного отказа или сбоя. Когда это происходит, нам часто приходится начинать работу заново, поскольку все совершенные действия с изображением пропадают. По крайней мере, так случалось при работе с Photoshop CS5 и более ранними версиями программы.
Функция «Автосохранение» позволяет сохранять резервные копии изображения в течение определенных промежутков времени, поэтому если программа зависнет, мы сможем восстановить файл и продолжить работу с того места, где закончили.
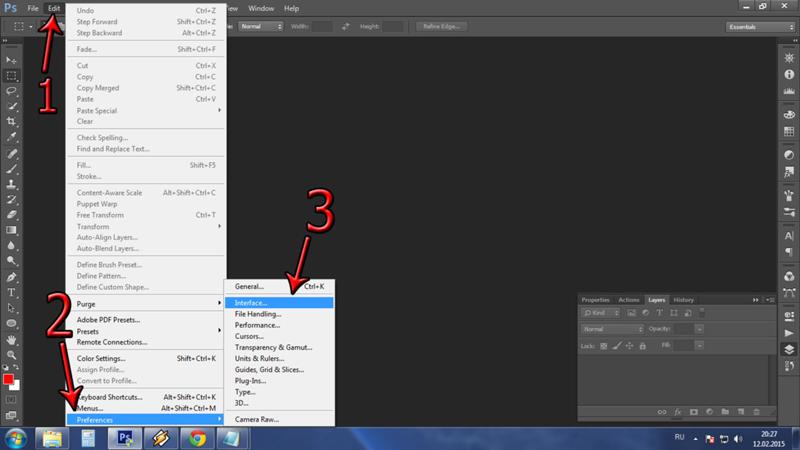
Задать временные промежутки для сохранения резервных копий можно в пункте «Обработка файлов» раздела «Установки». Для этого на компьютере с операционной системой Windows перейдите в раздел «Редактирование» (Edit) в верхней части экрана, выберите пункт «Установки» (Preferences) и далее — «Обработка файлов» (File Handling). Для операционной системы Mac нужно выбрать раздел «Фотошоп» (Photoshop), далее — «Установки» и «Обработка файлов» (File Handling):
Выберите раздел «Редактирование» > «Установки» > «Обработка файлов» или «Фотошоп» > «Установки» > «Обработка файлов» (Edit > Preferences > File Handling (Win) or Photoshop > Preferences > File Handling (Mac))
В данном разделе вы увидите параметр «Автоматически сохранять информацию о восстановлении каждые» (Automatically Save Recovery Information Every), где по умолчанию установлено 10 минут. Это означает, что каждые 10 минут программа сохраняет резервную копию вашего файла. Вы можете уменьшить промежуток до 5 минут, как я сделал в нашем случае, или увеличить промежуток сохранения резервной копии до одного часа, если по натуре вы игрок и любите рисковать (также возможно установить интервалы в 15 и 30 минут):
Это означает, что каждые 10 минут программа сохраняет резервную копию вашего файла. Вы можете уменьшить промежуток до 5 минут, как я сделал в нашем случае, или увеличить промежуток сохранения резервной копии до одного часа, если по натуре вы игрок и любите рисковать (также возможно установить интервалы в 15 и 30 минут):
Мы можем задать интервалы для сохранения информации в 5, 10, 15 или 30 минут. Также возможен выбор интервала в 1 час
Важно обратить внимание, что программа Photoshop сохраняет информацию не в исходном файле (что было бы очень плохо). Информация для восстановления хранится в отдельном резервном файле. Если вдруг программа зависнет, пока вы работаете с изображением, просто откройте ее заново, и она автоматически откроет резервную копию, которая была сохранена последней. В этой копии будет вся информация о работе с изображением, которую вы успели сделать до момента автоматического сохранения (предполагается, что вы работали с программой в течение длительного времени, и хотя бы одна резервная копия файла успела сохраниться). Вы будете знать, что это резервная копия файла, потому что программа добавит слово «Восстановлено» (Recovered) к названию файла (это отразится в заголовке документа в верхней части окна):
Вы будете знать, что это резервная копия файла, потому что программа добавит слово «Восстановлено» (Recovered) к названию файла (это отразится в заголовке документа в верхней части окна):
Программа добавляет слово «Восстановлено» к названию резервной копии, чтобы ее можно было отличить от исходного файла
И вот мы закончили! Мы вкратце рассмотрели новые функции недавно появившейся версии программы Photoshop CS6! Посетите наш раздел «Основы программы Photoshop» для знакомства с другими уроками или рассмотрите темы, которые вас интересуют!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Источник: photoshopessentials.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сохранить для web в фотошопе cs6. Подготовка изображение и размер изображения для веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG .
- Фотографии должны быть представлены в формате JPEG .

- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF -изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img .
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt )
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1 )
Рис. 1.1. Градиент на фон в Photoshop
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2 ):
рис. 1.2 ):
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств :
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
- Откройте изображение в Photoshop и выберите «Файл» -> .
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный» .
- В меню «Стиль» выберите «Низкое качество JPEG» .
- Щелкните вкладку «Размер изображения» .
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить» . Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения» . Нажмите кнопку «Сохранить» .

Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2 : JPEG-сохранение
- Откройте в редакторе изображение jpg формата (или скачайте ) и вызовите диалог (Save for Web & Devices ) в меню File .
- Выберите вкладку «Оптимизированный» (Optimized )
- Откройте список «Наборы параметров» (Preset ) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality ): передвиньте ползунок на 70 .

- Включите флажок опции «Оптимизированный» (Optimized ): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
Лабораторная работа Photoshop 1_3 : GIF-сохранение
- для работы.
- Из «списка форматов» выберите пункт «GIF» .
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90 )
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (Dithering ) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80 .

- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done , чтобы сохранить параметры оптимизации в исходный документ
Лабораторная работа Photoshop 1_4 : Взвешенная оптимизация
- для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение )). Дайте ему имя (введите в поле Имя ).
- Откройте диалог «Сохранить для Веб и устройств» , выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality) . Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал.
 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Лабораторная работа Photoshop 1_5 : Настройка параметров вывода
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings ).
- Отметьте флажок Вывод XHTML : При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты» .
- Настройте вывод фона щелкнув по Следующая .
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Вы создали в Фотошопе
свой маленький шедевр и Вам хочется похвастаться им перед своими друзьями. Для
этого его нужно сохранить для публикации в Интернет.
В меню «Файл» выберите команду «Сохранить для Веб и устройств» (Save for Web
& Devices). Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
· 1. Панель инструментов.
· 2. Параметры отображения
· 3. Область комментариев
· 4. Масштаб
· 5. Информация о цвете
· 6. Просмотр в браузере
· 7. Палитра оптимизации
· 8. Метаданные
· 9. Таблица цветов
· 10. Размер изображения
· 11. Элементы управления анимацией
· 12. Кнопки подтверждения отмены операции
· 13. Область предварительного просмотра
Область предварительного просмотра
Если Вам кажется, что картинка великовата для размещения на веб-странице, откройте вкладку «Размер Изображения» (Image Size) — (№10 в описании диалогового окна)- и уменьшите её ширину и высоту.
Настройки и оптимизация для формата GIF
1. Меню
«Оптимизировать»
Меню
«Оптимизировать»
2. Меню «Формат файла»
3. Алгоритм редукции цвета
4. Алгоритм дизеринга
Примечание:
Сохранение изображений с помощью диалога «Сохранить для Web и
устройств (Save for Web)» (часто называемое «экспортом») подразумевает создание
«облегчённой» и несколько «ухудшенной» копии, предназначенной именно для
публикации в Web. Ни в коем случае не сохраняйте оптимизированную копию поверх
исходного изображения!
Для многих вебмастеров оптимизация изображений для WEB-среды представляет собой обработку картинок и сохранение их в разных форматах: gif (1-256 цветов), png-8 (1-256 цветов), png, jpeg. После оптимизации картинок их вес должен быть наименьшим. Обычно страница сайта вместе с картинками не должна быть более 600 Кбайт. Размер картинок напрямую зависит от её качества. Чем меньше вес картинки, тем хуже её качество и наоборот. Если картинка содержит в себе 2-3 цвета, то её можно сохранить в форматах: gif, png-8. Если сайт содержит в себе много не оптимизированных картинок, то происходит большая нагрузка на сервер и пользователь с медленным интернетом может так и не дождаться загрузки страницы. В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
Можно настроить качество изображения и количество цветов. Чем меньше цветов, тем меньше вес картинки. Но не увлекайтесь. Фотографии не стоит сохранять в gif и png-8 форматах. Для них подойдет jpeg c алгоритмами сжатия и png-24 с поддержкой прозрачных областей. Сохраним картинку для веб-среды. В строке меню выберем пункт «Сохранить для WEB и устройств» или «save for web» .
В выпадающем списке выберем «jpeg». Поставим галочку у режима «Прогрессивный». В поле качество поставим значение 80%. Для сайтов хорошо подойдёт такая оптимизация. Алгоритмы сжатия jpeg портят качество картинки , но именно они позволяют уменьшить вес картинки. При оптимизации внимательно смотрите на то, как будет выглядеть ваша картинка с алгоритмами сжатия. Для этого в окне найдите вкладку «2 варианта». Если изображение не содержит в себе фотографий, то его можно сохранить в разных форматах и сравнить полученные варианты между собой по качеству и по весу.
Тут придётся искать золотую середину между качеством и весом картинки. Форматы gif, png-8, png-24 позволяют использовать прозрачность. Формат jpeg не поддерживает прозрачность. Если вы пытаетесь сохранить картинку с прозрачностью в jpeg формате, то photoshop автоматически сохранит картинку с белым фоном. В том месте, где вы планировали прозрачный участок, появится белое поле. Все картинки, которые вы планируете закачать на сайт, должны иметь разрешение в 72 dpi. Именно такое разрешение должно быть у картинок.
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т. е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения» . Об изменении размера изображения в Photoshop CC рассказывается , а в версиях CS6 и ниже — .
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb:
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Save for Web Save for Web JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения.
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web . Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространённые форматы для Internet — JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File . У Вас на экране возникнет окно следующего вида:
Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка — размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither — сглаживание (интерполяция) броузера, даст вам возможность оценить Вашу картинку в Safe-палитре броузера.
- Uncompensated Color — показ без всяческих ограничений.
- Standard Windows Color — стандартные цвета Windows (256 цветов)
- Standard Macintosh Color — стандартные цвета Mac (Макинтош).
- Use Document Color Profile — показ с учётом цветового профиля оборудования.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original — в единственном окне демонстрируется оригинал вашей картинки.
- Optimized — в единственном окне демонстрируется «лучший», по мнению Photoshop, результат оптимизации.
 Замечу, что иногда он очень удачен.
Замечу, что иногда он очень удачен. - 2-Up — у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.
- 4-Up — на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх — это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации «вручную», т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size .
Изменённые размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality , то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Попробуйте открыть любую картинку и поиграться с её размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости «чем больше, тем лучше». Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая всё вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Откройте файл Flower.psd (файл расположен в папке \\Program Files\\Adobe\\Photoshop\\Samples). Продолжим оптимизацию, исходя из конкретного формата файла изображения:
Правильность сделанных установок легко проверить, загрузив готовое изображение в броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку Preview in (Просмотр в) \»Ваш броузер\», и модуль откроет броузер с загруженным в него изображением. Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью списка Matte (Кайма). Настройки каймы нехитрые. Если Вы выбрали параметр None (нет), то каймы не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения. Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список рядом с кнопкой Preview in (Просмотр в), вы можете выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех перечисленных параметров для каждого изображения по отдельности займет слишком много времени. Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке с треугольной стрелкой в области Settings (Параметры).
- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно Save As (Сохранить как), позволяющее сохранить настройки в файл. Введите в поле File name (Имя файла) какое-нибудь имя, например, \»JPEG 18\», и нажмите кнопку Save (Сохранить).

Теперь в списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько наиболее типичных вариантов настроек, предопределенных разработчиками. Ненужные наборы установок, удлиняющие список Settings (Параметры), легко удалить командой Delete Settings (Удалить параметры) меню Optimize Menu (Меню оптимизации). Эта команда удаляет текущий набор установок. Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По умолчанию предлагается исходное имя документа Photoshop. Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для размещения на Web-странице.
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета. Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
Модуль экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном формате.
- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF .
- Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра будет для него вполне достаточна.
- Список Color reduction algorithm (Алгоритм сокращения цветов) содержит перечень алгоритмов генерации индексированной палитры изображения. Все они уже обсуждались в занятии №7.
 Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета. - Отсутствующие в палитре изображения цвета лимитируются сочетанием нескольких соседних пиксей близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие такого регулярного узора, как Pattern (Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Выберите в списке алгоритм Diffusion (Диффузия).
- Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной.
 Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла. - Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества) на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся заполненными сплошной заливкой.
- Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF.
 В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
Редактирование палитры изображения.
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые наиболее важные.
- В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (Приведение к палитре Web).
 Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления. - Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите приводить все цвета к палитре Web, то имеет смысл сделать это выборочно.
 Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. - Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку, показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к белому. Photoshop может сам выбрать наиболее близкий к выделенному цвет из палитры Web. Для этого надо щелкнуть на пиктограмме с изображением кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette (Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее меню. Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет входит в палитру Web.
 Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. - Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении монитора чересчур резким. Исправим этот дефект вручную. Сделайте на самом темном из оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен.
 Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой. - Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро выделять в ней приведенные (Select All Web Safe Colors (Выбрать все цвета Web Safe)), неприведенные ( Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все цвета (Select All Colors (Выбрать все цвета)). Команды блокировки Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета) и Unlock All Colors (Разблокировать все цвета) снимают блокировку с выделенных или всех цветов палитры соответственно.![]() Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Аналогично команды Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не исчерпываются критерием распространенности ( Sort by Popularity (Сортировать по распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также отсортировать по цвету ( Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат — PNG . Это достаточно новый формат, но он уже поддерживается большинством современных броузеров. Он позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям графической информации, поэтому плотность сжатия полноцветных изображений оказывается существенно ниже, чем у JPEG. Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Модуль Save for Web (Сохранить для Web) реализует экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры экспорта PNG-8 абсолютно аналогичны GIF , и вам не составит труда разобраться с ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности (Transparency (Прозрачность)), чересстрочной развертки ( Interlaced ) и параметров Matting (Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная возможностей форматов файлов и возможностей Photoshop по работе с ними, Вы не сможите професионально работать.
Как в фотошопе сохранить рисунок
Главная » Разное » Как в фотошопе сохранить рисунок
Как сохранить картинку в Фотошопе, способы
Вроде бы такой простой вопрос, те кто давно работает в Фотошопе сохраняет изображения на автомате, не задумываясь.
Однако, когда я обратил внимание на процесс сохранения, то оказалось, что это довольно объёмная тема.
В двух словах не опишешь все возможности сохранения картинки. А для новичков нет ничего обиднее, когда после кропотливой работы картинка не сохраняется.
Поэтому, сегодня я решил написать подробную, понятную и достаточно развёрнутую статью о том, как сохранить картинку в Фотошопе.
Как сохранить изображение в Фотошопе
Итак, вы открыли картинку в графическом редакторе. Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Например, как обратился ко мне один подписчик:
Как сохранить фото в Фотошопе? Кое-что исправил на фотографии. А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
Честно говоря, я не понял, какое предупреждение может появляться, так как файл сохраняется в любом случае, только может меняться формат.
Возможно, что это было и не предупреждение, а окно, что открывается в процессе сохранения. Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Тогда будет понятно, что спрашивает у тебя программа, при сохранении фотографии.
Как бы то ни было, я сегодня покажу все способы сохранения.
Варианты сохранения изображений
В программе есть несколько вариантов сохранения фотографий или изображений:
- Сохранить;
- Сохранить как…;
- Сохранить для Web.
На скриншоте хорошо видно, где находятся эти пункты. Также, вы можете увидеть горячие клавиши для сохранения в различных вариантах.
Остановлюсь на каждом способе сохранения.
Сохранить
Вы открыли фото или картинку, внесли изменения и хотите просто сохранить его в том же формате. Проще говоря, заменить картинку без обработки, обработанной картинкой.
Для того, чтобы сохранить изображение, проверьте, что вы объединили все созданные слои, иначе, картинка сохранится в формате PSD.
А ваша исходная фотография останется без изменений. Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые — если слоёв много, объединить с предыдущим — если их только два. Если у вас есть скрытые слои, то можно выбрать — выполнить сведение.
Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые — если слоёв много, объединить с предыдущим — если их только два. Если у вас есть скрытые слои, то можно выбрать — выполнить сведение.
То есть, в итоге должен остаться только один слой. Для формата JPG — слой с замочком и названием «фон», для формата PNG без замка — называется «Слой 0». Кажется — что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
После того, как вы убедились, что лишних слоёв нет, нажмите «файл — сохранить» или «Ctrl+S».
Если ваша картинка в формате jpeg, то, перед сохранением появится такое окно настроек.
Здесь вы можете указать программе в каком качестве сохранять фото.
Важно понять, что чем выше качество, тем тяжелей вес изображения. Так что вам придётся выбирать между качеством и весом. Меняя качество наблюдайте за изменением картинки. Иногда смена качества не портит изображение вовсе. Установите нужное значение и нажмите ок. Теперь можно закрывать картинку, так как она успешно сохранилась.
Установите нужное значение и нажмите ок. Теперь можно закрывать картинку, так как она успешно сохранилась.
Я вот думаю, что возможно моему подписчику именно такое «предупреждение» вышло, только на английском.
Теперь рассмотрим, как сохранить картинку в PNG формате.
Сохранить картинку в PNG
Вернее, я хочу рассказать как сохранить обработанную PNG картинку. Допустим вы открыли изображение в PNG формате, внесли изменения, соединили все слои. Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Так как в этом случае на слое появится замочек, а это невозможно для формата PNG. Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
При нажатии на пункт сохранить, если вы всё сделали правильно, файл обновиться без дополнительных настроек. После этого спокойно закрывайте картинку. Если она сохранилась, то закрытие произойдёт без дополнительных вопросов.
Сохранить как
К пункту сохранить как мы прибегаем в случаях:
- Когда нудно поменять формат изображения, к примеру jpeg заменить на png или на gif файл, то есть конвертировать.

- Когда нужен дубликат изображения, к примеру вы хотите оставить исходную картинку и обработанное изображение. Тогда нажимайте сохранить как, выбирайте папку, куда хотите сохранить и замените название картинки, если сохраняете в ту же папку, где находится исходник.
Процедура сохранения такая же, как я описывал в предыдущем разделе.
Сохранить для Web
Наконец мы добрались до последнего способа сохранения. Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Уже из названия понятно, что так сохраняют только те картинки, которые предназначены для хранения в электронном виде. То есть, это те изображения которые мы загружаем в социальные сети, на блог и не собираемся переводить их на бумажные носители.
Чем же отличаются картинки в Интернете, от тех изображений, что идут для печати. Прежде всего — разрешением. Изображению в Интернете хватает 72 пикселя на сантиметр в квадрате, чтобы оно нормально воспринималось глазом.
Но, если такую картинку распечатать — она потеряет практически всё — резкость, качество, цвет и так далее. Наилучшее разрешение картинок для печати — 300 пикселей на сантиметр в квадрате. Для Интернета такие фотографии слишком тяжёлые, занимают много места.
При обычном сохранении изображений разрешение остаётся неизменным, каким было, таким и осталось. Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
При этом неважно, сколько слоёв, свели их или нет, есть замочек или нет. Для этого сохранения программа автоматически считывает только видимые слои, временно объединяя их в одно изображение.
В специальном окне программа предложит указать в каком формате желательно сохранить картинку.
Если это jpeg, то указать качество.
Внизу справа вы увидите вес картинки и в окне просмотра 4 варианта сохранения. То есть, вы можете указать какой из предложенных вариантов вам подходит больше всего. Хотя, как правило, я указываю лишь формат и качество.
Хотя, как правило, я указываю лишь формат и качество.
По остальным параметрам я полагаюсь на программу, она чаще всего выбирает самые оптимальные параметры. Когда всё установлено, выбран формат, качество, смело жмите — сохранить.
Остаётся выбрать папку для сохранения и по желанию переименовать. Советую вам потренироваться и использовать для тестов все три способа сохранения. Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Но, на всякий случай, сохраните эту страничку в закладки, а ещё лучше — подпишитесь на мой блог. Тогда вы первым узнаете о выходе новых статей. Не забудьте нажать на кнопки социальных сетей, вам не сложно, мне приятно, ведь я старался для вас.
Советую прочитать:
Как выделить объект в Фотошопе и отделить от фона;
Как сделать водяной знак в Фотошопе;
Изменить размер изображения в Фотошопе;
Как вставить фото в фото в Фотошопе;
Как перенести объект в Фотошопе (Photoshop).
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных, особенно актуальных, Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как правильно сохранять изображения в Photoshop?
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход (читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
Я замерил скорость соединения с сервером расположенным в Москве, результат:
Скорость соединения с Московским сервером ~53 Мбит/сек — seogadget.ru/internet
А вот скорость загрузки страницы с сайта upages.io значительно ниже:
Скорость загрузки страницы сайта upages. io ~300 Мбит/сек — seogadget.ru/sitespeedСколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100, но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима.
Неправильный способ сохранения изображения ~360 Кбайт
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
Название Сохранить для Интернета говорит само за себя — сжатие, оптимизация, разрешение и качество — все эти инструменты могут показаться сложными на первый взгляд, на самом деле все довольно просто:
Правильный способ сохранения изображения ~160 Кбайт
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество (Quality) выбрать?
Для большинства изображений оптимальным значением будет 80, для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60.
Оптимизация (Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда, кроме случаев, когда важны самые мельчайшие детали (например Pixel Art).
Преобразовать в sRGB (Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение (Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные (Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохранение файлов в других графических форматах в Photoshop
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Можно легко сохранять файлы изображений Photoshop в самых разных популярных графических форматах.
TIFF — гибкий растровый (битовый) формат изображения, поддерживаемый практически всеми приложениями рисования, редактирования изображений и верстки.
- Вызовите команду «Файл» > «Сохранить как…», в меню «Тип файлов» выберите «TIFF» и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры TIFF» выберите желаемые параметры и нажмите кнопку «ОК».
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно.
 Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении.
 Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Kоманду «Сохранить как…» можно использовать для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*. jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды Файл > Экспорт > Сохранить для Web (старая версия) изображение можно также сохранить как один или несколько JPEG-файлов.
jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды Файл > Экспорт > Сохранить для Web (старая версия) изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину.
Примечание.
Действие «Сохранить как средний JPEG» позволяет быстро сохранить файл в формате JPEG со средним качеством. Доступ к этому действию можно получить, выбрав «Производство» в меню панели «Операции».
- Вызовите команду «Файл» > «Сохранить как…» и выберите «JPEG» в меню «Тип файлов».
- В диалоговом окне «Параметры JPEG» выберите желаемые параметры и нажмите кнопку «ОК».
Предлагает выбор цветов подложки для имитации прозрачности фона в изображениях, содержащих прозрачные области.
Задает качество изображения. Выберите параметр в меню «Качество», передвиньте всплывающий ползунок «Качество» или введите значение от 0 до 12 в текстовое поле «Качество».

Задает формат для файла JPEG. Версия «Базовый (стандартный)» использует формат, распознаваемый большинством веб-браузеров. Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Примечание.
Некоторые приложения, вероятно, не смогут считать файл CMYK, сохраненный в формате JPEG. Аналогично, если программа Java не может прочитать файл JPEG, попытайтесь сохранить файл без миниатюры.
Команда «Сохранить как…» позволяет сохранять в формате PNG изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите PNG.
- Выберите значение для параметра «Чересстрочно»:
Отображает изображение в браузере только после окончания загрузки.

Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели «Слои», щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Команда «Сохранить как…» позволяет сохранять изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap непосредственно в формате CompuServe GIF (известном как GIF). Изображение автоматически преобразуется в режим индексированных цветов.
Примечание.
Если изображение содержит 8 бит на канал, единственным возможным форматом является GIF (поскольку только он поддерживает 8 бит/канал).
- Вызовите команду «Файл» > «Сохранить как.
 ..» и в меню «Формат» выберите «CompuServe GIF».
..» и в меню «Формат» выберите «CompuServe GIF». - Для RGB-изображений отображается диалоговое окно «Индексированные цвета». Укажите параметры преобразования и нажмите кнопку «ОК».
- Выберите порядок строк для файла GIF и нажмите кнопку «ОК»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели Слои, щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Практически всеми графическими приложениями, программами верстки и текстовыми процессорами принимаются импортированные или помещенные файлы EPS (Encapsulated PostScript). Для печати файлов EPS необходим принтер PostScript. На принтерах, не являющихся принтерами PostScript, можно распечатать только образец с разрешением экрана.
Для печати файлов EPS необходим принтер PostScript. На принтерах, не являющихся принтерами PostScript, можно распечатать только образец с разрешением экрана.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите «Photoshop EPS».
- В диалоговом окне «Параметры EPS» выберите нужные параметры и нажмите кнопку «ОК»:
Создает изображение с низким разрешением для просмотра в конечном приложении. Выберите TIFF, чтобы можно было использовать файл EPS как в Windows, так и в Mac OS. 8-битное изображение для просмотра сохраняется в цвете, а 1-битное — в черно-белом режиме с зубчатой структурой. Создание 8-битного изображения для просмотра требует большего размера файла, чем создание 1-битного. См. также Битовая глубина.
Определяет способ подачи данных изображения на устройство вывода PostScript. Ниже приведено описание параметров кодировки.
«Включить полутоновой растр» и «Включить функцию передачи»
Управляет спецификациями печати для высококачественной типографской печати.
 Обратитесь к документации к принтеру, прежде чем приступить к выбору этих параметров.
Обратитесь к документации к принтеру, прежде чем приступить к выбору этих параметров.Белые области в прозрачные
Отображает белые области как прозрачные. Этот параметр доступен только для изображений в битовом режиме.
Управление цветами PostScript
Преобразует данные файла в цветовое пространство принтера. Не выбирайте этот параметр, если планируется поместить изображение в другой документ со встроенным профилем.
Примечание.
Только принтеры PostScript уровня 3 поддерживают управление цветом PostScript для CMYK-изображений. Чтобы распечатать CMYK-изображение с использованием управления цветом PostScript на принтере уровня 2, преобразуйте изображение в режим Lab перед сохранением его в формате EPS.
Включить векторные данные
Сохраняет в файле любую векторную графику (например, фигуры и текст). Однако векторные данные в файлах EPS и DCS доступны только для других приложений, векторные данные растрируются при повторном открытии файла в Photoshop.
 Этот параметр доступен только в случае, если файл содержит векторные данные.
Этот параметр доступен только в случае, если файл содержит векторные данные.Применяет бикубическую интерполяцию, чтобы сгладить предварительный просмотр низкого разрешения при выводе на печати.
Осуществляет кодировку при печати в системе Windows или при наличии ошибок печати или других сложностей.
Сокращает размер файла, оставляя нетронутыми исходные данные. Однако некоторыми приложениями верстки и типографскими программами буферизации и сетевой печати могут не поддерживаться файлы Photoshop EPS в двоичном формате.
Выполняет сжатие файла путем удаления некоторого количества данных изображения. Можно выбрать степень сжатия JPEG от очень низкой (JPEG с максимальным качеством) до значительной (JPEG с низким качеством). Файлы с кодировкой JPEG можно печатать только на принтерах PostScript уровня 2 или выше, они не могут быть разделены на отдельные формы.
Формат DCS (Desktop Color Separations) является версией формата EPS, позволяющей сохранять цветоделение в файлах CMYK или мультиканальных файлах.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop DCS 1.0» или «Photoshop DCS 2.0» в меню «Тип файлов».
- В диалоговом окне «Формат DCS 1.0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
Диалоговое окно содержит все параметры, доступные для файлов Photoshop EPS. Кроме того, в меню DCS предлагается возможность создания совмещенного файла 72-ppi, который можно поместить в приложение верстки или использовать для цветопробы изображения:
Создает по одному файлу для каждого цветового канала в CMYK-изображении. Кроме этого, можно создать пятый файл: совмещенный цветной или в градациях серого. Для просмотра совмещенного файла необходимо хранить все пять файлов в одной папке.
Сохраняет плашечные каналы в изображении. Можно сохранить цветовые каналы в виде нескольких файлов (как для формата DCS 1.0) либо в виде единого файла. Вариант сохранения в виде единого файла экономит место на диске. Можно также включить совмещенный файл, цветной или в градациях серого.

Формат Photoshop Raw является форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Формат Photoshop Raw и формат Camera Raw — не одно и то же.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop Raw» в меню «Тип файлов».
- В диалоговом окне «Параметры Photoshop Raw» выполните следующие действия.
(Mac OS) Укажите значения для параметров «Тип файла» и «Файл создан» либо примите значения по умолчанию.
Задайте параметр «Заголовок».
Выберите, как должны сохраняться каналы: с чередованием или без чередования.
Формат BMP — это формат изображения для операционной системы Windows. Изображения в этом формате могут быть как черно-белыми (1 байт/пиксел), так и цветными с глубиной до 24 бит (16,7 миллиона цветов).
- Вызовите команду «Файл» > «Сохранить как…» и выберите «BMP» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».

- В диалоговом окне «Параметры BMP» выберите формат файла, задайте битовую глубину и при необходимости выберите параметр «Изменить порядок строк». Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
16-битные RGB-изображения могут быть сохранены в формате Cineon для использования в Kodak Cineon Film System.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Cineon» в меню «Тип файлов».
Формат Targa (TGA) поддерживает битовый режим и изображения RGB с 8 битами на канал. Он разработан для оборудования Truevision®, однако используется также и в других приложениях.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Targa» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры Targa» выберите разрешение, выберите параметр «Уплотнение (RLE)», если файл необходимо подвергнуть сжатию, и нажмите кнопку «ОК».

Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Не торопитесь вперед паровоза. Изучите сперва азы и теорию, а уж позже и самое увлекательное будет. Идите по порядку и всё будет сильно.
На прошлом занятии мы с вами обучились открывать изображение различными методами. Превосходно. Открыли, сделали собственные дела и сейчас пришло время сохранить отечественное изображение на компьютере либо на втором носителе.
А как сохранить картину в фотошопе и в каком формате? Что необходимо сделать? Вот как раз этим сейчас мы и займемся.
Нут тут в действительности всё легко. В то время, когда вы сделали всё, что желали сделать: Ну в том месте обработать фото, нарисовать рисунок, отфотошопить что-нибудь либо сделать коллаж к примеру, то вам его необходимо сохранить. Само собой разумеется, это крайне важно.
Само собой разумеется, это крайне важно.
Простое сохранение
Для сохранения вашего документа либо правильнее сообщить картины, вам необходимо опять идти в верхнее меню и надавить в том месте куда? Верно, нужно надавить на «Файл». А в открывшемся меню выбрать «Сохранить как».
Имеется пара главных форматов изображений, в конторе рекомендуется сохранять. Подробнее мы их разглядывали тут. Кратко сообщу вам в какие конкретно форматы для каких целей лучше сохранять изображения.
- В случае если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится целый ваш прогресс, прозрачность, все слои и без того потом. Да и кстати, в случае если проект не просто какая-то однодневка, а что-то более масштабное, то лучше постоянно держать копию в формате PSD.
- Если вы закончили ваш проект и желаете сохранить ваш конечный итог (к примеру обработали фотографию либо сделали коллаж), то сохраняйте в JPG (JPEG). Самый оптимальный формат для фото. Практически во всех случаях сохранять будем как раз в нём.

- Если вы делали анимацию (к примеру анимированные баннеры), то вам подойдет лишь формат GIF.
- В случае если у вас изображение подразумевает прозрачный фон, т.е. на картине лишь определенный объект без фона, то тогда ваш формат PNG.
- Ну и если вы делайте что-то для полиграфии, то оптимальнее подойдет TIFF.
И, кстати, в то время, когда вы сохраните в формат JPG, то вам выскочит окно, где вам предложат выбрать уровень качества вашего изображения. Я в большинстве случаев ставлю 8 для простых изображений. В принципе, уровень качества выше неразличимо очень. Разновидность формата роли особенной не играется, по крайней мере вы ничего точно не увидите.
Имеете возможность поставить базисный оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
В случае если изображение предусматривает работу с более правильным изображением, где изображены какие-то ответственные мелочи, то ставьте на полные 12, так как от этого зависит, как будет изменяться уровень качества при повышении картины. В случае если это простая картина, где качество и точность особенной роли не играется, то не следует ставить больше 8.
В случае если это простая картина, где качество и точность особенной роли не играется, то не следует ставить больше 8.
Сохранение для Web
Не считая простого сохранения файлов вы имеете возможность сохранить изображение для выкладывания в сети. При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем привычное нам меню «Файл» в самом верху, а позже нажимаем на «Сохранить для Web».
- Во снова открывшемся окне выбираем формат изображения по принципу, обрисованному выше. Для примера заберу самый популярный JPEG.
- И уровень качества изображения ставьте порядка 60. Больше легко ни к чему для интернета.
Перед сохранением вы сами имеете возможность взглянуть как было и что оказалось для сравнения. Это весьма эргономичная вещь, по причине того, что вы сможете поиграть с настройками и ползунками и сами наблюдать в реальном времени, как изменится уровень качества изображения, и какие конкретно настройки самые оптимальные. Выберете вкладку 2 варианта и тогда заметите исходное и оптимизированное изображение в один момент.
Выберете вкладку 2 варианта и тогда заметите исходное и оптимизированное изображение в один момент.
Попытайтесь выполнить все манипуляции от начала до конца самостоятельно. Это весьма легко.
Ну а если вы желаете более подробнее изучить фотошоп, то могу вам предложить превосходный видеокурс, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, в случае если уделять программе 1-2 часа в сутки. Все уроки выполнены в формате видео и вычислены для начинающих, так что вам не будет дискомфортно и вы всё осознаете с первого раза.
Поверьте, это вправду стоящий курс!
Ну а на этом отечественный сегодняшний урок подходит к концу. Я весьма рад, в случае если эта статья была для вас нужна. Кстати, в случае если желаете приобретать обновления на моем блоге, то в обязательном порядке подпишитесь, и тогда вы станете в курсе самых свежих новостей, конкурсов и просто нужных уроков для вас. Удачи вам и увидимся в следующих статьях.
Пока-пока.
С уважением, Дмитрий Костин
Как всецело обрезать картину фотографию или частично вырезать объект в photoshop cs6
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как с легкостью повернуть картинку в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. Я тут сравнительно не так давно поразмыслил, что пишу вот статьи всякие различные…
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога.
 Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Сохранение файлов в Photoshop CS6
Что вы узнаете в этом уроке Photoshop:
|
В этом учебном пособии вы изучите основы работы с сохранением файлов в Adobe Photoshop. |
Adobe Photoshop позволяет сохранять файлы в различных форматах файлов, что позволяет использовать изображения различными способами. Вы можете сохранять изображения, чтобы обеспечить дополнительное редактирование таких вещей, как слои и эффекты, которые вы применили в Photoshop, или сохранять изображения для обмена с пользователями, которым нужен только готовый файл для использования в Интернете или для печати. В целом, Photoshop позволяет сохранять файлы более чем в дюжине уникальных форматов файлов.
При работе с изображениями лучше всего сохранять их в формате Photoshop по умолчанию, который использует расширение .PSD в конце имени файла. Это собственный формат файлов Photoshop, в котором сохраняются наиболее полезные данные без потери качества изображения. Поскольку формат Photoshop был разработан Adobe, многие программные приложения сторонних производителей не распознают формат PSD.
Кроме того, формат PSD может содержать больше информации, чем вам нужно, и может иметь больший размер файла, чем подходит для отправки по электронной почте или размещения на веб-сайте. Хотя вы можете создавать копии изображений для совместного использования, рекомендуется сохранить исходную версию в формате PSD в качестве основного файла, к которому вы можете получить доступ при необходимости. Это особенно важно, потому что некоторые форматы файлов считаются форматами с потерями, что означает, что они удаляют данные изображения, чтобы уменьшить размер файла.
Знакомство с форматами файлов
Хотя Photoshop можно использовать для создания файлов для всех видов носителей, файлы изображений чаще всего используются в Интернете, в печати и при производстве видео. Ниже приведен список наиболее распространенных форматов и способы их использования.
Форматы веб-производства | |
JPEG (Объединенная группа экспертов по фотографии) | Это распространенный формат фотографий с цифровых камер и основной формат полноцветных изображений, публикуемых в Интернете. |
GIF (формат графического обмена) | Файлы GIF используются для отображения ограниченной (индексированной) цветной графики в Интернете. Это сжатый формат, который уменьшает размер файлов изображений, но поддерживает только ограниченное количество цветов и поэтому больше подходит для логотипов и иллюстраций, чем для фотографий. Файлы GIF поддерживают прозрачность. |
PNG (переносимая сетевая графика) | PNG был разработан как альтернатива GIF для отображения изображений в Интернете. Он использует сжатие без потерь и поддерживает прозрачность. |
Форматы печати | |
PSD (документ Photoshop) | Формат Photoshop (PSD) является форматом файлов по умолчанию и единственным форматом, помимо формата больших документов (PSB), который поддерживает большинство функций Photoshop. |
TIFF или TIF (формат файла изображения с тегами) | TIFF — это распространенный формат растровых изображений. Большинство программ для редактирования изображений и приложений для верстки страниц поддерживают изображения в формате TIFF размером до 2 ГБ. TIFF поддерживает большинство цветовых режимов и может сохранять изображения с альфа-каналами. Хотя Photoshop также может включать слои в файл TIFF, большинство других приложений не могут использовать эти расширенные функции и видят только комбинированное (сплющенное) изображение. |
EPS (инкапсулированный PostScript) | Файлы EPS могут содержать как векторные, так и растровые данные. |
Фотошоп PDF | Файлы Photoshop PDF чрезвычайно универсальны, поскольку могут содержать растровые и векторные данные. Изображения, сохраненные в формате Photoshop PDF, могут поддерживать возможности редактирования большинства функций Photoshop, таких как векторные объекты, текст и слои, и поддерживается большинство цветовых пространств. |
Форматы производства видео | |
ТИФФ или ТИФ | См. Форматы печатной продукции выше. |
TARGA (адаптер расширенной растровой графики Truevision) | Этот устаревший формат файла используется для производства видео. Формат TARGA поддерживает миллионы цветов, а также альфа-каналы. |
Выбор формата файла
В этом разделе вы сохраните файл, чтобы поделиться им в Интернете и распечатать. Вы будете использовать два распространенных формата: JPEG и Photoshop PDF.
Сохранение файла JPEG
Чтобы сохранить копию изображения для публикации в Интернете, будь то на веб-сайте или для отправки по электронной почте, сохраните ее в формате файла JPEG. В этом уроке вы будете использовать меню «Сохранить», но в уроке 12 «Создание изображений для Интернета и видео» вы откроете для себя дополнительные функции при сохранении файлов для использования в Интернете, в том числе как использовать функцию «Сохранить для Интернета» в Photoshop.
1 Выберите «Файл» > «Сохранить как».
2 В диалоговом окне «Сохранить как» введите farm в текстовом поле «Имя файла». В раскрывающемся меню «Формат» выберите JPEG. При необходимости перейдите в папку ps04lessons, чтобы файл был сохранен в этом месте, затем нажмите кнопку «Сохранить». Появится диалоговое окно «Параметры JPEG».
3 В диалоговом окне «Параметры JPEG» убедитесь, что установлено максимальное качество, и оставьте для параметров формата значения по умолчанию. Нажмите ОК. На этом процесс сохранения вашего файла завершен.
4 Выберите «Файл» > «Закрыть», чтобы закрыть файл, и нажмите «Сохранить» при появлении запроса.
Поскольку JPEG поддерживается веб-браузерами, вы можете проверить свой файл, открыв его в любом веб-браузере, таком как Firefox, Internet Explorer или Safari. Откройте браузер и выберите «Файл» > «Открыть», что может отображаться как «Открыть файл» или «Открыть местоположение» в зависимости от приложения. Перейдите в папку ps04lessons и дважды щелкните, чтобы открыть сохраненный файл. |
Сохранение фона и автоматическое сохранение в Photoshop CS6
Автор сценария Стив Паттерсон.
Photoshop CS6 содержит две замечательные новые функции, предназначенные для улучшения рабочего процесса и сведения к минимуму раздражающих перерывов. Первая из этих новых функций, Background Save , позволяет Photoshop незаметно сохранять файл в фоновом режиме, чтобы вы могли продолжать работу с изображением даже после как он сохраняется.
Вторая и более важная новая функция — это Auto Save , которая позволяет Photoshop CS6 сохранять резервную копию вашей работы через регулярные промежутки времени, чтобы в случае сбоя Photoshop во время работы с изображением вы не потеряли все, что у вас есть. Закончив и начав заново, вы можете восстановить файл и продолжить работу с того места, на котором остановились! В этом руководстве мы узнаем, как работают обе эти новые функции.
Сохранение фона
Если вы какое-то время пользовались программой Photoshop, то знаете, что чем больше мы добавляем слоев в документ, тем больше увеличивается размер файла. Вы, наверное, также знаете, что чем больше становится размер файла, тем дольше Photoshop сохраняет вашу работу. В Photoshop CS5 и более ранних версиях сохранение большого файла часто означало перерыв, независимо от того, хотели вы этого или нет, потому что Photoshop фактически зависал во время сохранения файла, блокируя вас от программы и не позволяя вам делать что-либо еще до тех пор, пока процесс сохранения завершен. Благодаря новой функции «Сохранение фона» в Photoshop CS6 это уже не так.
Благодаря новой функции «Сохранение фона» в Photoshop CS6 это уже не так.
Вот изображение, которое у меня сейчас открыто в CS6:
Новое открытое изображение.
Если мы посмотрим в нижний левый угол окна документа, мы увидим, что текущий размер файла составляет 121 МБ, что довольно мало для файлов Photoshop:
Размер файла отображается в левом нижнем углу окна документа.
Если мы посмотрим на мою панель «Слои», то увидим, что на данный момент мой документ содержит только один слой, поэтому размер файла относительно небольшой:
Панель «Слои» в Photoshop CS6.
С такими небольшими размерами файлов их сохранение не проблема. Процесс происходит настолько быстро, что вы едва замечаете его. Новая функция фонового сохранения в Photoshop CS6 начинает сиять, когда мы начинаем работать с файлами размером в сотни мегабайт и более.
Чтобы увидеть, как это работает, я быстро увеличу размер файла, сделав несколько копий своего изображения. Для этого я нажму сочетание клавиш Ctrl+J (Win) / Command+J (Mac) несколько раз. Каждый раз, когда я нажимаю ее, я делаю новую копию слоя, на котором находится изображение. Здесь мы видим, что мой документ теперь содержит 8 слоев — исходное изображение на фоновом слое плюс 7 копий над ним:
Для этого я нажму сочетание клавиш Ctrl+J (Win) / Command+J (Mac) несколько раз. Каждый раз, когда я нажимаю ее, я делаю новую копию слоя, на котором находится изображение. Здесь мы видим, что мой документ теперь содержит 8 слоев — исходное изображение на фоновом слое плюс 7 копий над ним:
Документ теперь содержит всего 8 слоев.
Когда мы снова смотрим в нижний левый угол окна документа, мы видим, что размер моего файла увеличился со 121 МБ до 967,9 МБ:
Размер файла теперь намного больше после создания нескольких копий изображения.
Сохранение такого большого файла займет некоторое время, и, как я уже упоминал, в Photoshop CS5 и более ранних версиях мы, по сути, были бы заблокированы в Photoshop и не могли бы продолжать работу, пока не завершится процесс сохранения. Посмотрите, что произойдет, однако, когда я сохраню файл в Photoshop CS6, что я сделаю, перейдя к меню File в строке меню в верхней части экрана и выбрав Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Первым признаком того, что в CS6 что-то изменилось, является то, что Photoshop теперь показывает нам, как далеко мы продвинулись в процессе сохранения, отображая пару индикаторов выполнения . Первую можно найти на вкладке имени в верхней части окна документа, где прогресс отображается в процентах. Здесь Photoshop сообщает мне, что процесс сохранения завершен на 34%:
.На вкладке имени в верхней части окна документа появляется первый индикатор выполнения.
Второй индикатор появляется в левом нижнем углу окна документа, и он немного полезнее, поскольку наряду с процентным значением он также отображает процесс сохранения в виде знакомого синего индикатора выполнения:
Процесс сохранения отображается в процентах и в виде индикатора выполнения в левом нижнем углу окна документа.
Хотя эти индикаторы выполнения являются приятным новым дополнением к интерфейсу, реальная сила функции фонового сохранения в Photoshop CS6 заключается в том, что, как следует из ее названия, процесс сохранения теперь происходит полностью в фоновом режиме. Что это значит? Это означает, что наш рабочий процесс больше не будет прерываться, когда мы будем сохранять большой файл, потому что мы не будем заблокированы в Photoshop. Мы можем продолжить работу над изображением, даже если оно сохранено!
Что это значит? Это означает, что наш рабочий процесс больше не будет прерываться, когда мы будем сохранять большой файл, потому что мы не будем заблокированы в Photoshop. Мы можем продолжить работу над изображением, даже если оно сохранено!
В качестве примера здесь мы видим, что я начал работать над черно-белым преобразованием своего изображения (путем добавления черно-белого корректирующего слоя), несмотря на то, что индикаторы выполнения в верхней и нижней части окна документа говорят мне кажется, что процесс сохранения завершен только на 51%. Функция фонового сохранения даже позволит нам переключиться на совершенно другое изображение для работы во время сохранения исходного изображения, что было невозможно в Photoshop CS5 и более ранних версиях:
Благодаря фоновому сохранению мы можем продолжать работу, пока Photoshop сохраняет файл. Мы даже можем работать над другим изображением, пока сохраняется первое.
Автосохранение
Второй и еще более впечатляющей новой функцией Photoshop CS6 является Автосохранение . Несмотря на то, что Photoshop превратился в очень зрелую и стабильную программу, всегда есть шанс, что что-то пойдет не так, и Photoshop рухнет. Когда это происходит, мы часто теряем всю работу, которую мы проделали над нашим изображением, что вынуждает нас начинать все сначала с нуля. По крайней мере, так обстоят дела использовал , чтобы вернуться в Photoshop CS5 и более ранние версии.
Несмотря на то, что Photoshop превратился в очень зрелую и стабильную программу, всегда есть шанс, что что-то пойдет не так, и Photoshop рухнет. Когда это происходит, мы часто теряем всю работу, которую мы проделали над нашим изображением, что вынуждает нас начинать все сначала с нуля. По крайней мере, так обстоят дела использовал , чтобы вернуться в Photoshop CS5 и более ранние версии.
Автосохранение позволяет Photoshop сохранять резервную копию нашей работы через регулярные промежутки времени, чтобы в случае сбоя Photoshop мы могли восстановить файл и продолжить с того места, на котором остановились!
Мы можем указать Photoshop, как часто мы хотим, чтобы он сохранял резервную копию нашей работы в разделе «Обработка файлов» в настройках. На ПК перейдите к меню Edit в верхней части экрана, выберите Preferences , а затем выберите Обработка файлов . На Mac перейдите в меню Photoshop , выберите Preferences , затем выберите File Handling :
Выберите «Правка» > «Установки» > «Обработка файлов» (Win) или «Photoshop» > «Установки» > «Обработка файлов» (Mac).
Здесь вы найдете параметр Автоматически сохранять информацию для восстановления каждые , который по умолчанию установлен на 10 минут, что означает, что Photoshop будет сохранять резервную копию вашей работы каждые 10 минут. Вы можете увеличить его до каждых 5 минут, как я сделал здесь, или, если вы более азартный игрок, вы можете настроить сохранение резервной копии один раз в час (есть также вариант 15 минут и 30 минут):
Мы можем сделать так, чтобы Photoshop сохранял нашу информацию для восстановления каждые 5, 10, 15 или 30 минут или один раз в час.
Важно отметить, что Photoshop не сохраняет исходный файл (что было бы очень плохо). Информация для восстановления хранится в отдельном файле резервной копии. Если во время работы Photoshop произойдет сбой, просто снова откройте Photoshop, и он автоматически откроет самую последнюю сохраненную резервную копию со всей работой, которую вы проделали до того момента, когда Photoshop сохранил резервную копию (при условии, конечно, что вы работали достаточно долго, чтобы Photoshop сделал хотя бы одну резервную копию). Вы узнаете, что это резервная копия, потому что Photoshop добавляет Восстановлено на имя файла (которое отображается на вкладке в верхней части окна документа):
Вы узнаете, что это резервная копия, потому что Photoshop добавляет Восстановлено на имя файла (которое отображается на вкладке в верхней части окна документа):
Photoshop добавляет «Восстановлено» к имени резервной копии, чтобы отличить ее от оригинала.
Куда идти дальше…
И вот оно! Это краткий обзор новых функций фонового сохранения и автоматического сохранения в недавно выпущенном Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сохранить файлы SVG в Photoshop — Brendan Williams Creative
Photoshop позволяет сохранять элементы, слои или весь файл в формате SVG для создания масштабируемых и удобных для Интернета файлов. SVG — это масштабируемая векторная графика, которая обычно используется для логотипов и других объектов, требующих гибкости. Вот шаги, как сохранить файлы SVG в Photoshop.
Чтобы сохранить файл SVG в Photoshop, выберите «Файл» > «Экспортировать как». В настройках файла установите формат SVG и нажмите «Экспорт», чтобы сохранить файл. Если параметр SVG недоступен, перейдите в Photoshop > «Установки» > «Экспорт» и отметьте параметр «Использовать устаревший экспорт как», чтобы сделать формат SVG доступным.
Файлы SVG обычно обрабатываются с помощью Illustrator, хотя полезно преобразовать элементы Photoshop в формат SVG для использования во всех программах.
Несмотря на то, что сохранить файл SVG в Photoshop довольно просто, вы можете столкнуться с некоторыми проблемами. Поэтому позже в этом посте я также поделюсь некоторыми советами по устранению распространенных проблем!
А пока давайте рассмотрим три быстрых способа экспорта SVG.
Видеоруководство
Экспорт в формате SVG в Photoshop
Вот несколько способов экспорта файла SVG из Photoshop.
1. Использование функции «Экспортировать как»
Элементы Photoshop можно экспортировать в формат SVG двумя способами. Чтобы экспортировать весь файл в формате SVG, перейдите к «Файл» > «Экспорт» > «Экспортировать как ». Вы также можете нажать Alt + Shift + Control + W (Windows) или Option + Shift + Command + W (Mac).
Откроется окно, в котором вы можете указать детали вашего экспорта. В раскрывающемся меню рядом с 9Формат 0045, выберите вариант SVG.
Проверьте предварительный просмотр в середине, чтобы убедиться, что изображение правильное. Затем выберите Экспорт в нижней части окна.
С помощью этой функции вы также можете экспортировать один или несколько слоев. Щелкните правой кнопкой мыши слой, который вы хотите экспортировать, затем выберите Export As .
Когда откроется окно Экспортировать как , вы увидите, что вы сохраняете слой, а не весь файл. Убедитесь, что выбран формат SVG, прежде чем нажимать 9.0045 Экспорт .
Убедитесь, что выбран формат SVG, прежде чем нажимать 9.0045 Экспорт .
2. Экспорт файла SVG с использованием ресурсов изображения
Использование ресурсов изображения позволяет одновременно сохранять несколько объектов в файле и одновременно сохранять файл в разных форматах.
Сначала вам нужно переименовать свой слой, дважды щелкнув имя объекта или слоя, который вы хотите сохранить в виде файла SVG. Добавьте «.svg» в конец имени слоя и нажмите , введите (Windows) или , верните (Mac).
Выберите изображения, нажав Файл > Создать > Активы изображения . Когда у вас выбраны графические ресурсы, рядом с опцией будет стоять галочка.
Теперь вы можете сохранить документ в нужном формате. Перейдите к Файл > Сохранить как или нажмите Shift + Control + S (Windows) или Shift + Command + S (Mac).
Выберите формат файла, в котором вы хотите сохранить файл, затем нажмите Сохранить .
После сохранения файла папка назначения будет содержать дополнительную папку, содержащую ресурсы изображения. Поскольку вы использовали расширение .svg, оно будет содержать файл SVG в папке.
3. Скопируйте код SVG
Если вам нужен только код SVG для вставки в документ HTML, вы можете скопировать код из слоя объекта. Чтобы скопировать код, щелкните правой кнопкой мыши слой вашего объекта SVG и выберите Copy SVG .
Затем код можно вставить в выбранный вами документ назначения.
Сохранение в формате SVG не работает — как исправить
При сохранении файлов SVG вы можете столкнуться с несколькими проблемами, особенно с последними версиями Photoshop. Вот две распространенные ошибки и способы их исправления.
1. Формат SVG не отображается
В более новых версиях Photoshop удален параметр по умолчанию для экспорта в формате SVG. Если формат SVG не отображается в раскрывающемся списке, вы можете добавить его в список.
Перейдите к Edit > Preferences > Export или нажмите Control + K (Windows) или Command + K (Mac) и выберите Export в левой части окна.
Установите флажок рядом с Использовать старую версию «Экспортировать как» , и в следующий раз, когда вы будете экспортировать файл, можно будет использовать формат SVG.
Если он не появляется сразу, попробуйте перезапустить Photoshop перед повторной попыткой.
2. Экспорт текста в виде файла SVG
При экспорте текста в виде файла SVG перед экспортом файла необходимо преобразовать текст в фигуру. Это позволит вам манипулировать элементами в других программах, таких как Adobe Illustrator.
Чтобы преобразовать текстовый слой в фигуру, выберите текстовый слой в 9Панель 0045 Layers .
Щелкните правой кнопкой мыши и выберите «Преобразовать в форму» . Слой теперь является слоем формы, как показано значком в правом нижнем углу миниатюры. Вы больше не сможете редактировать текст, но сможете сохранить весь файл как пригодный для использования файл SVG.
Вы больше не сможете редактировать текст, но сможете сохранить весь файл как пригодный для использования файл SVG.
Из этих трех методов экспорта файлов SVG в Photoshop вы можете выбрать тот, который подходит для вашего рабочего процесса. Если вы еще этого не сделали, убедитесь, что опция «устаревший экспорт как» отмечена в ваших настройках, избавит вас от головной боли в будущем, когда вы попытаетесь экспортировать свои SVG.
Удачного редактирования!
Как сохранить PNG в Photoshop (если он не позволяет)
Вы получили свое творение именно так, как хотели, и теперь пришло время его сохранить. Вы хотите сохранить его как PNG. Однако, когда вы собираетесь сохранить его, PNG не отображается в списке параметров типа файла, которые вы можете выбрать. Что вы делаете? Раздраженное потрясение кулаком перед компьютером мало поможет решить проблему. Но вам повезло, потому что чтение этой статьи даст вам ответ.
Готовы узнать, в чем проблема?
Проблемы с PNG в Photoshop обычно возникают из-за того, что где-то изменились настройки. Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое форматирование, не разрешенное в формате PNG, или сбросить настройки.
Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое форматирование, не разрешенное в формате PNG, или сбросить настройки.
Я подробно опишу их позже, но сначала нам нужно обсудить PNG.
Что такое PNG?Если вы пытаетесь сохранить файл в формате PNG, вы, вероятно, уже имеете представление о том, для чего подходит этот тип файла. Просто чтобы убедиться, что мы все находимся на одной странице, мы кратко объясним здесь PNG.
Во-первых, PNG произносится как «пинг» и означает «переносимая сетевая графика». Как формат файла, он записывается как .png и появляется сразу после имени файла, как JPEG или любой другой тип файла.
Преимущества использования файлов формата PNGЕсть несколько причин, по которым файлы PNG полезны. Давайте посмотрим на них здесь.
Возможность прозрачности Этот формат файлов особенно популярен среди веб-дизайнеров за его способность поддерживать прозрачный фон, а также изображения с прозрачными частями или полупрозрачные изображения. Это полезно для создания логотипов и различных типов динамической графики веб-сайтов.
Это полезно для создания логотипов и различных типов динамической графики веб-сайтов.
Фотографы также часто используют файлы PNG для создания своих водяных знаков. Они могут размещать свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение под ним, но при этом гарантировал, что изображение не может быть украдено без имени фотографа, сопровождающего его.
Следует отметить, что это единственный формат файла, поддерживающий прозрачность. Если вам нужна эта функция, а Photoshop не сохраняет в формате PNG, это может быть огромным разочарованием, поскольку это ваш единственный вариант. Но продолжайте читать, потому что мы собираемся помочь вам решить эту проблему.
Сжатие без потерьКроме того, файлы PNG используют метод сокращения данных, называемый сжатием без потерь. Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Это удобно, когда вы хотите изменить размер изображения и сделать его таким же четким, как оригинал. Это еще одна причина, по которой производители логотипов любят этот тип файлов.
Это еще одна причина, по которой производители логотипов любят этот тип файлов.
В отличие от этого, JPEG с потерями, что означает, что данные удаляются при распаковке. Однако, поскольку файлы PNG сохраняют всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Нет патентаНаконец, файлы PNG не запатентованы, и поэтому для их использования не требуется лицензия.
Работа с файлами PNGРаботать с файлами PNG легко. Это распространенный тип файлов, и многие программы оборудованы для их открытия. Это включает в себя базовые программы для просмотра фотографий, а также большие программы для редактирования фотографий, такие как Lightroom и Photoshop.
Для получения дополнительной информации о преобразовании изображения JPEG в PNG ознакомьтесь с этим руководством!
Создание PNG-файлов в Photoshop Теоретически создание и сохранение PNG-файлов в Photoshop не составляет труда. Самый простой способ — просто использовать функцию «Сохранить как». Выберите «Файл»> «Открыть»> «Сохранить как». Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Самый простой способ — просто использовать функцию «Сохранить как». Выберите «Файл»> «Открыть»> «Сохранить как». Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Несмотря на то, что ваш файл теперь сохранен в формате PNG, прозрачность отсутствует и фон не удален, это две наиболее распространенные причины, по которым люди используют файлы PNG.
Если вы хотите сделать изображение прозрачным, просто выберите фоновый слой на панели слоев. Уменьшайте непрозрачность, пока изображение не достигнет желаемой прозрачности. Выполните те же шаги, что и выше, чтобы сохранить в формате PNG, и все готово.
И последнее, но не менее важное: вы также можете удалить фон (т. е. сделать его полностью прозрачным), чтобы изолировать объект.
Для этого добавьте новый слой (который Photoshop автоматически добавляет как прозрачный). Поместите этот слой под фоновый слой и выделите его. Вы также можете разблокировать фоновый слой и работать с ним, если не боитесь ошибок.
Выберите волшебную палочку, и Photoshop автоматически выберет объект, который, по его мнению, является объектом. Иногда это работает хорошо. Если это не так, вам нужно очистить выбор или сделать его самостоятельно.
После того, как вы выбрали объект, перейдите в меню и выберите «Выделение»> «Инверсия». Нажмите «Удалить» и наблюдайте, как фон исчезает и заменяется захватывающим дизайном шахматной доски, который Photoshop использует для обозначения прозрачности.
Но… что происходит, когда это не работает? Многие пользователи Photoshop пытались сохранить свой файл в формате PNG, но обнаружили, что параметр PNG не отображается в раскрывающемся меню.
К счастью, есть несколько вещей, которые вы можете попробовать.
Почему Photoshop не позволяет сохранять файлы PNGВо-первых, давайте разберемся, почему Photoshop не позволяет сохранять PNG. В большинстве случаев просто где-то сбились настройки.
Например, файлы PNG предназначены для использования на экране. Поэтому они не поддерживают цветовой режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что изменить в одно мгновение.
Поэтому они не поддерживают цветовой режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что изменить в одно мгновение.
Также возможно, что вы изменили настройки Photoshop, которые теперь мешают программе сохранять файлы PNG. В более редких случаях вы могли удалить необходимые файлы, а это значит, что вам придется переустанавливать, чтобы решить проблему.
Кроме того, в версии программного обеспечения 2018 года существует подтвержденная ошибка при попытке использовать «Экспортировать как PNG» вместо «Сохранить как».
Устранение неполадок при сохранении файлов PNG в PhotoshopТеперь, когда вы понимаете некоторые распространенные причины, по которым Photoshop не сохраняет файл в формате PNG, у вас может появиться несколько идей о том, как сохранить изображение в формате PNG.
Приступим к устранению неполадок!
Изменить цветовой режим Как мы уже упоминали, цветовой режим CMYK не совместим с файлами PNG, поэтому первым делом необходимо выяснить это. Сделайте копию изображения и откройте новый документ.
Сделайте копию изображения и откройте новый документ.
В настройках нового документа найдите цветовой режим. Если написано CMYK, скорее всего проблема именно в этом. Откройте раскрывающийся список и выберите цвет RGB. Вставьте скопированное изображение в новый документ и еще раз попробуйте «сохранить как».
Проверьте размер битаФайлы PNG поддерживают только 8-битный или 16-битный/канал RGB. Если ваш размер бита был изменен на 32-битный, это может быть вашей проблемой. Когда вы открываете этот новый документ, чтобы проверить цветовой режим, также проверьте размер в битах.
Откройте раскрывающееся меню и выберите 8-битный или 16-битный и повторите попытку сохранения.
Удалить разрешенное форматирование, отличное от PNG Простой способ удалить все проблемы с форматированием — удерживать нажатой клавишу option/alt при выборе «Файл» > «Сохранить как». Этот удобный ярлык удалит любое форматирование, не разрешенное в формате PNG, и сохранит копию, с которой вы сможете работать.
Очень простой способ обойти требование Photoshop не сохранять PNG — использовать другой метод сохранения. Перейдите в меню «Файл», но вместо «сохранить как» выберите «Сохранить для Интернета».
Вы также можете попробовать экспортировать вместо сохранения. Ранее мы упоминали, что в версии 2018 есть ошибка, поэтому она может не работать для вас в зависимости от того, какая у вас версия Photoshop. Чтобы попробовать, перейдите в «Файл»> «Экспорт»> «Экспортировать как» и выберите PNG.
Сброс настроек PhotoshopТакже возможно, что в какой-то момент вы изменили настройки Photoshop, которые теперь мешают вашей возможности сохранять в формате PNG. Вы можете получить доступ к настройкам, используя горячие клавиши Cmd+Alt+Shift на Mac или Ctrl+Alt+Shift на Windows. Выберите Photoshop и продолжайте, пока не появится запрос на сброс настроек.
Если у вас возникли проблемы с горячими клавишами, используйте «медленный» путь. Перейдите в «Правка»> «Настройки»> «Общие». В окне нажмите «Сбросить настройки при выходе». Затем перезапустите Photoshop (сначала убедитесь, что ваша работа сохранена как нечто!).
Перейдите в «Правка»> «Настройки»> «Общие». В окне нажмите «Сбросить настройки при выходе». Затем перезапустите Photoshop (сначала убедитесь, что ваша работа сохранена как нечто!).
Теперь попробуйте снова сохранить в формате PNG и посмотрите, что получится.
Аллилуйя, ваши проблемы с PNG решены!По крайней мере, мы надеемся, что вы говорите именно это. Файлы PNG — это удобные файлы, которые служат нескольким важным целям, и возможность сохранить изображение в формате PNG в Photoshop часто возникает как необходимая задача.
Мы прошерстили Интернет (ладно, в основном только форумы Adobe), чтобы найти все способы решения этой проблемы. Мы надеемся, что хотя бы один из них работает для вас.
Как продвигается работа с Photoshop? Многих людей раздражает медленная кисть в Photoshop? Узнайте, как исправить задержку кисти в Photoshop, здесь!
Изменена функция «Сохранить как» в Photoshop. Вот почему
В рамках выпуска Photoshop для настольных ПК в мае 2021 года — версии 22. 4 — Adobe внесла значительные изменения в работу команды «Сохранить как». Вместо того, чтобы продолжать действовать так, как это было в приложениях на всех компьютерах на протяжении десятилетий, Adobe изменила базовую функциональность и поставила пользователей в тупик.
4 — Adobe внесла значительные изменения в работу команды «Сохранить как». Вместо того, чтобы продолжать действовать так, как это было в приложениях на всех компьютерах на протяжении десятилетий, Adobe изменила базовую функциональность и поставила пользователей в тупик.
В обновлении, выпущенном на прошлой неделе, Adobe отмечает, что добавила новую функцию сохранения под названием «Сохранить копию» к традиционным командам «Сохранить» и «Сохранить как», которые существовали в приложениях почти столько же лет. программное обеспечение существовало.
«Теперь у вас есть возможность сохранить копию своей работы, используя новую опцию «Сохранить копию» в раскрывающемся меню «Файл», — пишет Adobe на языке, который представляет изменение как новую функцию. «Сохранить копию» автоматически создает копию вашей работы и позволяет вам экспортировать и делиться ею в желаемом формате файла, таком как JPEG, EPS и т. д., без перезаписи исходного файла и защиты ваших данных в процессе».
Изменение Adobe в основном переопределяет «Сохранить как» на то, что «Сохранить» исторически делало, что делает команды, по крайней мере, дублирующими по функциональности, если не полностью избыточными.
«С этой новой опцией в команде «Сохранить как» будут поддерживаться только поддерживаемые файлы, которые поддерживают вашу работу. Если тип файла, который вы хотите сохранить, не подходит, просто перейдите в «Сохранить копию» и создайте другую версию в нужном типе файла».
На первый взгляд кажется, что Adobe добавила третий вариант сохранения, который служит только для того, чтобы сломать десятилетия мышечной памяти и разочаровать своих пользователей. Однако это изменение не было тем, что Adobe обязательно хотела сделать.
Да. Старое поведение больше невозможно в macOS Big Sur, потому что Apple удалила API, который мы использовали. Поэтому мы переделали функциональность в виде нового пункта меню «Сохранить копию».
— Стивен Нильсон (@strawbo) 13 мая 2021 г.
Менеджер по продукции Photoshop Стивен Нильсон отметил, что причина изменения на самом деле кроется именно в решении, принятом Apple в последнем обновлении операционной системы. По словам Нильсона, Apple удалила API, который Adobe использовала для «Сохранить как», что вынудило компанию создать совершенно новый пункт меню, чтобы обойти его.
По словам Нильсона, Apple удалила API, который Adobe использовала для «Сохранить как», что вынудило компанию создать совершенно новый пункт меню, чтобы обойти его.
В заявлении для PetaPixel представитель Adobe разделяет это мнение.
«Новый параметр «Сохранить копию» в раскрывающемся меню «Файл» Photoshop относится к изменению в macOS 10.15.x и более поздних версиях, которое устранило возможность управления аспектами диалогового окна «Сохранить как».
Adobe говорит, что «манипуляция» относится к конкретному именованию файлов.
«Photoshop, как и большинство приложений, использует операционную систему для основных операций открытия и сохранения диалогов. Поэтому у нас очень мало контроля над тем, как они работают. До выпуска Catalina мы могли управлять текстом имени файла в диалоговом окне сохранения, пока оно было открыто. Но, начиная с Catalina, мы больше не можем этого делать», — уточняет Adobe.
«Возможность редактирования имени файла в диалоговом окне сохранения позволила Photoshop безопасно объединить операции «Сохранить как» и «Сохранить копию» в одну, позволяя людям выбирать, куда идти, пока диалоговое окно открыто. Мы могли сделать это безопасно, потому что мы могли выборочно добавлять «копию» к имени файла в ситуациях, которые в противном случае могли бы привести к потере работы.
Мы могли сделать это безопасно, потому что мы могли выборочно добавлять «копию» к имени файла в ситуациях, которые в противном случае могли бы привести к потере работы.
«Это обновление является обходным решением для функций macOS, которые больше не доступны. Это потребовало от нас разделения операций «Сохранить как» и «Сохранить копию», потому что теперь мы должны завершить базовое имя файла, прежде чем представить диалоговое окно сохранения. Команда «Сохранить как» по-прежнему делает то же самое, что и раньше, только у вас больше нет возможности «Сохранить копию» или сохранить в формате, который не полностью сохранит содержимое документа. Недавно сохраненный файл становится новым файлом, связанным с документом, для будущих сохранений».
Это изменение упоминается в примечаниях для разработчиков Apple, в которых говорится, что компания скорректировала API, который позволил приложениям запрашивать у пользователей информацию о том, где сохранить файл.
«В macOS 10. 15 система всегда отображает диалоговое окно «Сохранить» в отдельном процессе, независимо от того, находится ли приложение в песочнице», — заявляет Apple. «Когда пользователь сохраняет документ, macOS добавляет сохраненный файл в песочницу приложения (при необходимости), чтобы приложение могло писать в файл.
15 система всегда отображает диалоговое окно «Сохранить» в отдельном процессе, независимо от того, находится ли приложение в песочнице», — заявляет Apple. «Когда пользователь сохраняет документ, macOS добавляет сохраненный файл в песочницу приложения (при необходимости), чтобы приложение могло писать в файл.
«До macOS 10.15 система использовала отдельный процесс только для изолированных приложений».
Изменения в приложении могут быть связаны с Apple, но они затрагивают всех пользователей. Adobe подтверждает, что обновления функции «Сохранить как» затрагивают как пользователей Mac, так и пользователей ПК, которые обновляются до последней версии. К сожалению, похоже, что Adobe решила сделать это изменение, поскольку заметки разработчиков Apple не так общедоступны, как приложения Adobe, которые используются миллионами людей.
И пользователи недовольны.
Это самое тупое обновление, которое я видел за долгое время. Раньше я также использовал «Сохранить как» для jpg и знаю, что многие люди так и делали.
https://t.co/jzcdFeDyed
— Пратик Найк (@solsticeretouch) 17 мая 2021 г.
Спасибо за ответ. Я не поклонник нового метода (дополнительный шаг, чтобы нажать эту кнопку, плюс он добавляет «копировать» к имени файла). Но если Apple удалила API, ну… Что вы собираетесь делать? ЭТО ПРОСТО РАБОТАЕТ.™
— ᴺᴼᵀ Джони Айв (@JonyIveParody) 13 мая 2021 г.
Подождите. Замена файла JPG в «Сохранить копию» теперь работает… Почему это нельзя добавить в обычный процесс «Сохранить как», как в другом приложении Adobe. Это новое «Сохранить копию» нарушает рабочий процесс. Я в шоке, что это даже было отправлено таким клиентам, как я, которые ежемесячно платят за приложения @creativecloud
— Дэйв Эдвардс (@DaveEdwards97) 17 мая 2021 г.
Почему Photoshop должен изменить то, что было так десятилетиями? Мне нужны годы, чтобы заново их выучить.
Сначала это был способ масштабирования, а теперь мне приходится нажимать alt apple S вместо переключения apple S на «Сохранить копию».
К тому времени, когда я привыкну к этому, будет 2024 год.
— Майкл Голдрей (@number6ix) 18 мая 2021 г. Перестаньте менять то, что не нужно менять. Я не хочу сохранять копию, я не хочу вручную удалять «копию» из ваших имен файлов. Я просто… нет. (22.4.0) pic.twitter.com/V4UYTZOJvT
— Кейси Келли (@ckelley) 14 мая 2021 г.
Я тут голову ломаю @Photoshop. Каждый раз, когда я создаю новый слой, у меня больше нет возможности сохранять документ в формате pnj или jpeg, а также во многих других форматах.
и да, это на RBG. pic.twitter.com/nVe5431i0J
— Злоба (@DesignByMalice) 17 мая 2021 г.
Я имею в виду @Adobe, давай! Ваши обновления постоянно ломают вашу программу. У кого #photoshop лучше, чем у @Photoshop?@gimp_official как дела в эти дни? Могу ли я сохранить файл в формате jpg? pic.
twitter.com/AyHOCPGSVB
— Михаил Васильев (@mike_vasilev) 14 мая 2021 г.
Очевидно, что эта проблема не осталась незамеченной, и теперь Adobe несет основную тяжесть недовольства пользователей. К сожалению, этот гнев не только неуместен, но и не является чем-то, что Adobe может «исправить», по крайней мере, не сейчас.
Обходной путь возможен, как объяснил Джим Фишер из журнала PC Magazine. Для тех, кто просто хотел сделать JPEGS быстрее, Фишер рекомендует переназначить «Command + e» как быстрый экспорт в JPEG.
Эта опция находится в меню сочетаний клавиш (Edit/Keyboard Shortcuts). Установите ключевую команду для «Быстрого экспорта в формате JPG». pic.twitter.com/qqJKWy0jea
— Джим Фишер (@jimfshr) 17 мая 2021 г. новая команда. Впрочем, пока это, наверное, лучшее, на что можно надеяться.
Примечание редактора: В исходной истории указывалось, что изменения в «Сохранить как» коснулись только пользователей Mac.
Adobe подтвердила, что изменения коснутся всех пользователей независимо от платформы. Мы исправили эту ошибку.
Как сохранить в фотошоп cs6
Фотошоп
- Выберите «Файл» → «Сохранить», чтобы сохранить текущий файл под его текущим именем.
- Перейдите к папке, в которой вы хотите сохранить файл.
- Введите имя в текстовом поле Имя файла (Сохранить как на Mac).
- Выберите формат из раскрывающегося списка Формат.
Удивительно, но как сохранить файл в Photoshop?
- Выберите «Файл» > «Сохранить как».
- Выберите формат в меню «Формат».
- Укажите имя файла и его расположение.
- В диалоговом окне «Сохранить как» выберите параметры сохранения.
- Нажмите Сохранить. Появится диалоговое окно для выбора параметров при сохранении в некоторых форматах изображения.
Кроме того, как сохранить в формате JPEG в Photoshop CS6?
- Открыв изображение в Photoshop, выберите «Файл» > «Сохранить как».
- Появится диалоговое окно. Введите желаемое имя файла, затем выберите место для файла.
- Нажмите меню «Формат», затем выберите нужный формат файла.
- Нажмите Сохранить.
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении.
Быстрый ответ, как сохранить PSD CC в CS6? Сохранение PSD-файла Photoshop CC2015 для более старой версии CS6 (это обеспечивает обратную совместимость). «Правка» > «Установки» > «Обработка файлов» (Windows) или «Photoshop» > «Установки» > «Обработка файлов» (Mac OS): установите для параметра «Максимальная совместимость файлов PSD и PSB» значение «Всегда», чтобы сохранить файл снова.
Кроме того, есть ли в Photoshop CS6 функция автосохранения? Второй и еще более впечатляющей новой функцией Photoshop CS6 является автоматическое сохранение. … Автосохранение позволяет Photoshop сохранять резервную копию нашей работы через регулярные промежутки времени, чтобы в случае сбоя Photoshop мы могли восстановить файл и продолжить с того места, на котором остановились!
youtube.com/embed/Kgvb5GtyqgU»/>Содержание
- 1 Где Photoshop сохраняет файлы?
- 2 Как сохранить в Photoshop 2021?
- 3 Как сохранить PNG в Photoshop cs6?
- 4 Почему мой файл Photoshop такой большой?
- 5 Может ли Adobe CS6 открывать файлы CC?
- 6 Как сохранить предыдущую версию Photoshop?
- 7 Может ли InDesign CS6 открывать CC?
- 8 Сохраняется ли Photoshop автоматически?
- 9 Как выполнить автосохранение в Photoshop 2020?
- 10 Восстанавливается ли Photoshop?
- 11 Что такое пакетная обработка в Photoshop?
Где Photoshop сохраняет файлы?
По умолчанию Photoshop сохраняет файлы в том же месте, что и исходный носитель. Это означает, что если вы откроете фотографию из папки на рабочем столе, ваш файл также будет сохранен на рабочем столе.
Как сохранить в Photoshop 2021?
Как сохранить PNG в Photoshop cs6?
- Выберите «Файл» > «Сохранить как» и выберите PNG в меню «Формат».
- Выберите вариант чересстрочной развертки: Нет. Отображает изображение в браузере только после завершения загрузки. Чересстрочный. Отображает версии изображения с низким разрешением в браузере по мере загрузки файла.
- Нажмите OK.
Почему мой файл Photoshop такой большой?
Когда вы редактируете изображения в Photoshop, очень вероятно, что в итоге ваш файл будет состоять из множества разных слоев, не все из которых несовместимы с конечным результатом. Легко забыть часть мусора, который накапливается при создании документа. … Вероятно, это значительно уменьшит размер файла.
Может ли Adobe CS6 открывать файлы CC?
Компания Adobe вернулась и добавила новую функцию в CS6: возможность открывать более новые файлы CC, CC 2013 и CC 2014 без необходимости сначала экспортировать в формате IDML.
Как сохранить предыдущую версию Photoshop?
- В появившемся диалоговом окне выберите файл изображения, который вы хотите отредактировать, и нажмите кнопку «Открыть».
- В следующем окне в разделе «Параметры сохранения файла» выберите в раскрывающемся меню параметр «Всегда сохранять».
- Затем нажмите кнопку «ОК».
Может ли InDesign CS6 открывать CC?
Если вы хотите открыть файл, созданный с помощью InDesign CC, в CS6, необходимо сохранить исходный файл в формате IDML во время его создания. … После сохранения файла в формате IDML его может открыть любой пользователь InDesign версий CS4, CS5, CS6, CC и CC2014.
Сохраняет ли Photoshop автоматически?
Восстановление из автосохранения. По умолчанию Adobe Photoshop сохраняет вашу работу каждые десять минут. … Вам не нужно вручную обращаться к этому файлу сохранения — Photoshop восстанавливает последнее автосохранение всякий раз, когда вы загружаетесь после внезапного сбоя системы. Если фотошопу не удается восстановить файл, вы ничего не можете сделать.
Как выполнить автосохранение в Photoshop 2020?




 То есть самый обыкновенный способ отображения содержимого JPG-файла.
То есть самый обыкновенный способ отображения содержимого JPG-файла. Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}



 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok .
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok . Замечу, что иногда он очень удачен.
Замечу, что иногда он очень удачен.
 Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета.
Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. Изображение утёнка как раз и попадает в эту категорию. В нем преобладают оттенки жёлтого цвета. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
Помните, что чем выше сглаживание, тем больше размер результирующего файла.  В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
В результате при экспорте изображения в формат GIF вокруг объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления, установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели будут окрашены программой в этот цвет. При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting (Обработка краев), считается фоновым и заполняет все прозрачные участки изображения. Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения. Текущая палитра изображения показана на вкладке Color Table (Таблица цветов), расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления. Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева.
Особенно важно сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню панели. Наиболее часто встречающиеся цвета расположатся слева. Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Белый квадратик в левом нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите ближайший к текущему цвету более светлый оттенок и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
 Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.