Как сохранить фото в Фотошопе: способы и форматы | Статьи | Фото, видео, оптика
Нужно сохранить отретушированную фотографию для соцсетей, заказчика или печати? Сделали, но не знаете, как в Фотошопе сохранить изображение без фона? Вы — перфекционист и хотите быть уверенным, что снимок будет в максимальном качестве?
Кратко отвечаем на распространённые вопросы, а также рассказываем, как лучше сохранить фото в Фотошопе и чем между собой отличаются форматы картинок.
Если правильно сохранить картинку, она будет качественно смотреться и в соцсетях, и при печати в большом формате / Фото: Елизавета Чечевица, Фотосклад.ЭкспертКак лучше сохранить фото в Фотошопе? В программе минимум три распространённых способа. Смотрим, как это сделать, и выясняем разницу.
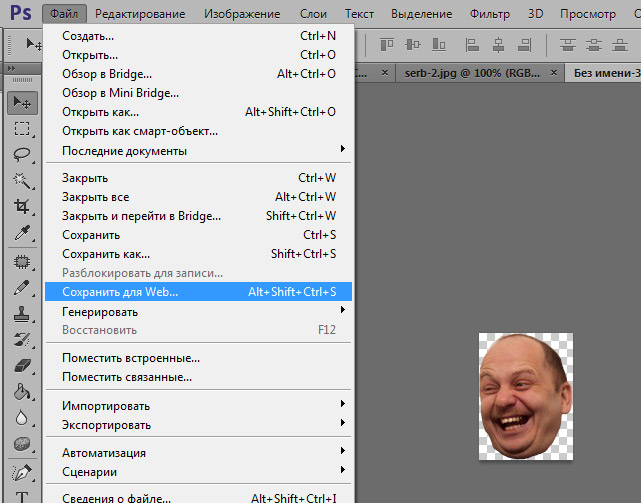
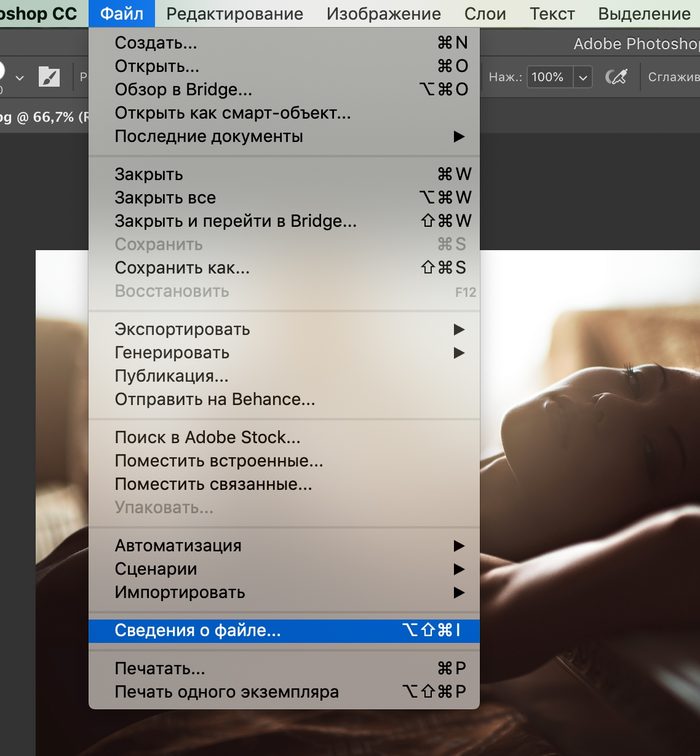
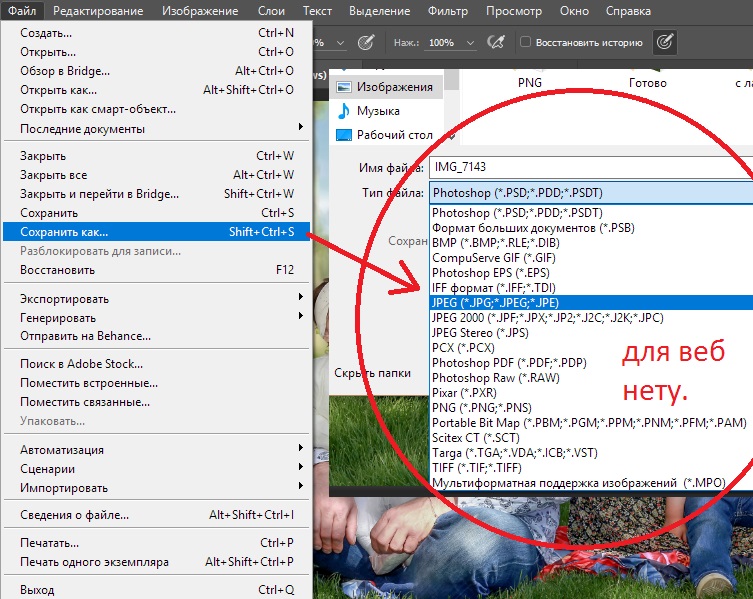
Чтобы сохранить фото, нажмите Файл / File. Появится выпадающее окно и сразу три варианта подряд:
– Сохранить / Save;
– Сохранить как / Save as;
– Сохранить копию / Save as a copy.
Сохранить / Save и Сохранить как / Save as в Фотошопе
Это варианты используют для сохранения промежуточных итогов. Они пригодятся, если вы работали с фотографией, не закончили и решили вернуться к ней позже. Например, делаете коллаж, на создание которых даже у профессионала уходит не один десяток часов. Сложно всё это время неотрывно сидеть у экрана, не так ли?
Выбрав любую из команд, вы откроете меню, которое по умолчанию предложит сохранить фото в формате PSD / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВ версиях Фотошопа 2022 и 2023 года эти команды одинаковы. Раньше же самым спорным вариантом для сохранения фотографии была кнопка Сохранить /Save. Команда переписывала оригинал, стирая его и заменяя на обработанный снимок. Вероятно, разработчики решили изменить это, чтобы пользователи реже ошибались, ведь стереть по ошибке оригинал — это закрыть дорогу для правок и альтернативных обработок.
Так как Сохранить и Сохранить как сейчас идентичны, стоит ожидать, что в будущем останется одна из них.
Сохранить копию / Save as a copy
Самый распространённый и правильный вариант сохранить фото. Его преимущество в том, что он предлагает 23 формата изображения на все случаи жизни. Предыдущие же варианты сохранения располагали только четырьмя форматами.
В последних двух версиях Фотошопа к сохраняемой картинке автоматически добавляется слово «копия». Это уберегает пользователей от того, чтобы случайно не перезаписать оригинал / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы сохранить изображение быстро, используйте горячие клавиши:
– Сохранить / Save: Ctrl + S;
– Сохранить как / Save as: Shift + Ctrl + S;
– Сохранить копию / Save as a copy: Alt + Ctrl + S.
Самая распространённая из трёх команд активируется длинным и самым неудобным сочетанием клавиш. Сложно, но привыкаешь. А как насчёт того, чтобы не терпеть и поменять горячие клавиши местами?
Зайдите в меню Окно / Window — Рабочая среда / Workspace — Клавиатурные сокращения и меню / Shortcuts and menu. Нажмите на вкладку Клавиатурные сокращения, найдите команды Сохранить и Сохранить копию и поменяйте горячие клавиши местами / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Нажмите на вкладку Клавиатурные сокращения, найдите команды Сохранить и Сохранить копию и поменяйте горячие клавиши местами / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы сохранить фото в Фотошопе без потери качества:
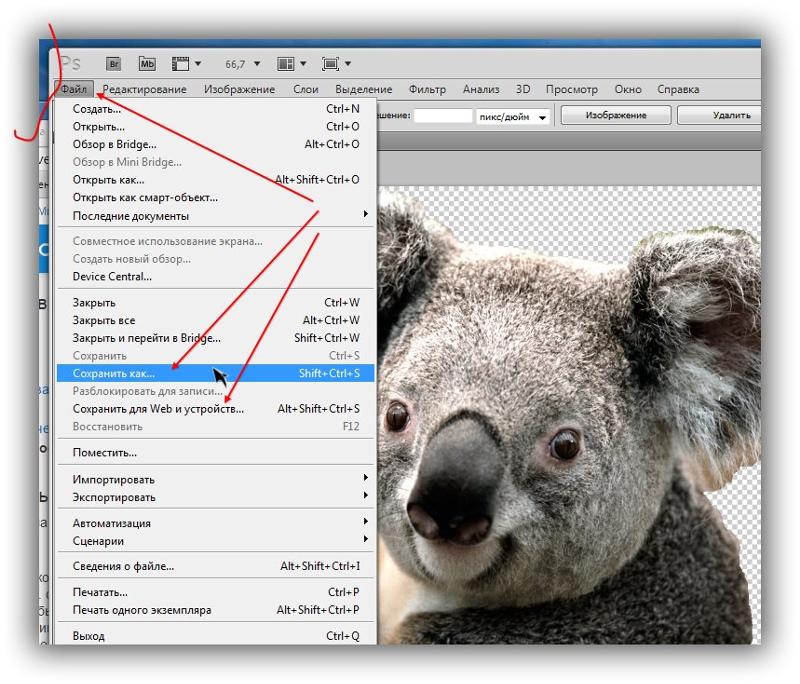
1. Нажмите Файл / File — Сохранить копию / Save as a copy (клавиши Alt + Ctrl + S).
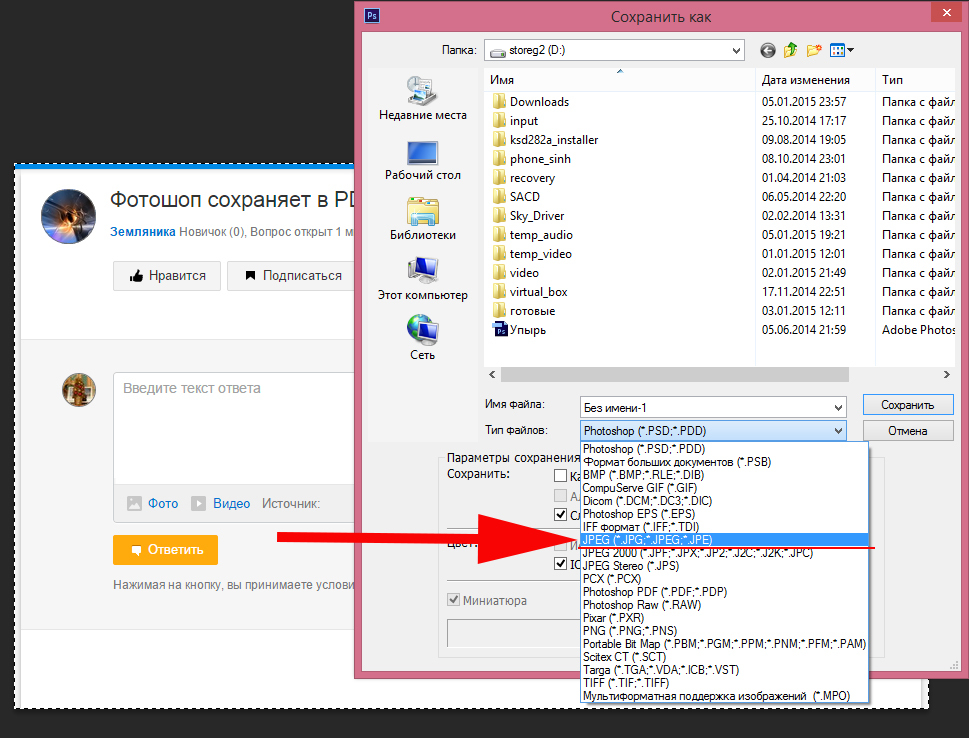
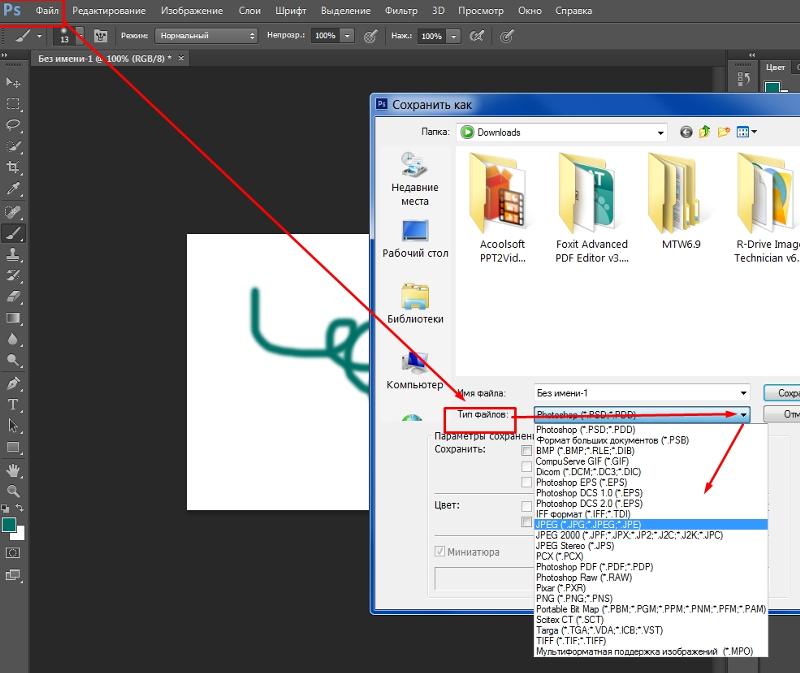
2. В окне кликните на выпадающее меню Тип файла и выберите вариант JPEG. JPEG 2000 и JPEG Stereo нажимать не надо — их редко используют и плохо поддерживают.
3. Если нужно, переименуйте файл в строке Имя файла.
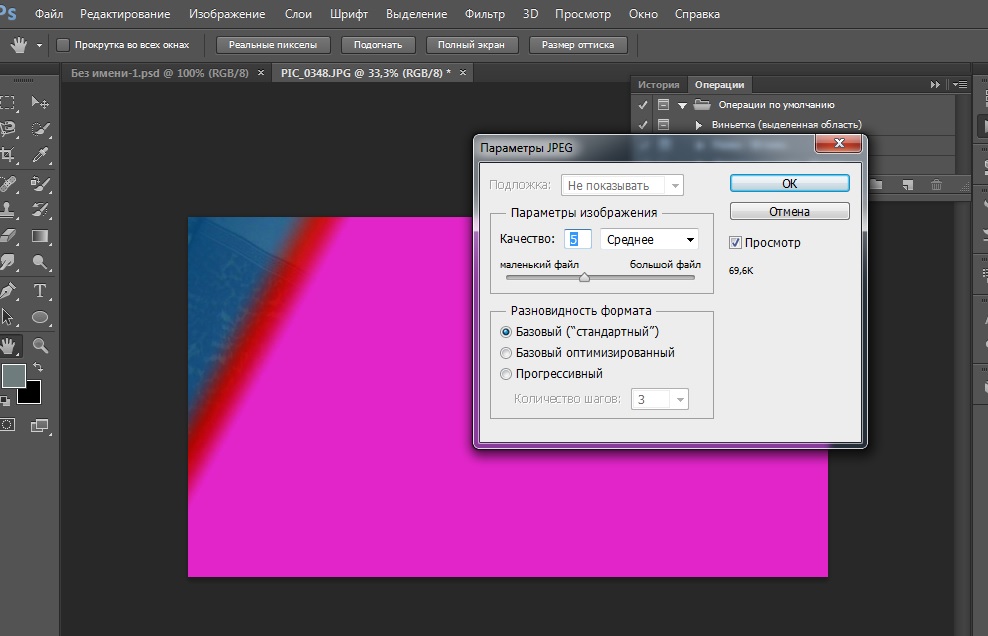
4. Нажмите Сохранить. Появится окошко параметров JPEG.
Чтобы качество было максимальным, поставьте качество 12. Допустимый предел — от 8 до 12 пунктов. В этих граница разница будет совершенно незаметна, но вы сможете сэкономить немного места на компьютере / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертНиже находится блок Разновидность формата. Это рудимент, оставшийся с эпохи, когда интернет был медленный, а к нему присоединялись через модемы, занимая телефонную линию.
Если выбрать Базовый («стандартный») или Базовый оптимизированный, при медленном интернете картинка будет прогружаться построчно. Если нажать Прогрессивный, то фотография, по мере загрузки, будет постепенно вся улучшаться в качестве. Количество шагов (от 3 до 5) говорит о том, за сколько ступеней изображение должно будет пройти этот путь.
В век высокоскоростного интернета на эту настройку можно не обращать внимание / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВы сделали логотип, который собираетесь размещать на фотографиях? Нужно сохранить материал для коллажа или оформить товар для сайта на белом фоне? В таком случае рассказываем, как сохранить изображение без фона.
- Откройте файл.
- Удалите фон любым способом.
Читайте также:
Как вырезать объект в Photoshop: 5 способов
4 способа убрать фон в Photoshop
3. Нажмите Файл / File — Сохранить копию / Save as a copy.
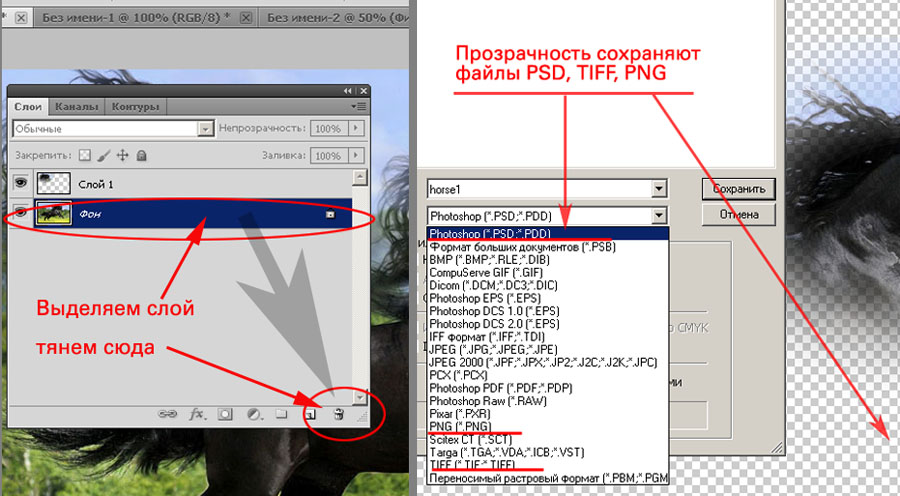
4. В окне Тип файла найдите формат PNG (*. PNG). Нажмите «Сохранить».
PNG). Нажмите «Сохранить».
5. Появится окно Параметры формата PNG. Первый вариант сохраняет файл быстрее всего, но он получается самым тяжёлым.
Если готовы подождать, но при этом сэкономить место на компьютере, выбирайте Самый маленький размер файла (самое медленное сохранение) / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВ таблице ниже — все форматы для сохранения в Фотошопе и краткое описание зачем и какие из них нужны, а какие устарели, либо подходят для узких задач.
| Формат | Зачем нужен |
| Photoshop (PSD, PDD, PSDT) | Сохранять промежуточный результат работы |
| JPEG, JPG, JPE | Выложить готовую фотографию в интернет, распечатать. Читается любыми устройствами. |
| PNG | Сохранить изображение без фона или в форме любой фигуры. |
| GIF | Перевести видео в изображение и получить эффект движущейся картинки. |
| TIFF, TIF | Для хранения готовых снимков и печати в большом формате. |
| WebP | Формат для загрузки изображений на сайты. Он сильно сжимает картинку, поэтому она мало весит и быстро загружается. Из-за сжатия может терять цвета, а также мелкие детали и текстуры. Создан Google в 2010 году. Не универсальный, так как его поддерживают лишь браузеры Chrome, Opera и Firefox. Альтернатива формату — JPEG или PNG. |
| Photoshop PDF (PDF, PDP) | Формат, который чаще всего используют для файлов с текстом (книги, листовки, визитки и т.д.). Он точно отображает шрифты и макеты страниц, поддерживает ссылки, позволяет искать по документу. Например, слово в большой инструкции. Если при сохранении выбрать «Сохранить возможность редактирования в Photoshop», даже после сохранения в файл можно вносить правки. Для сохранения фотографий большого смысла не имеет. |
| Photoshop Raw (RAW) | Сохраняет картинку без потерь качества и без сжатия. В файле записываются данные о цвете пикселей. Позволяет передавать изображение между разными компьютерами, операционными системами (с Windows на Mac и наоборот) и приложениями. Важно: Photoshop RAW это не то же самое, что RAW-снимок, полученный прямиком с фотоаппарата. Важно: Photoshop RAW это не то же самое, что RAW-снимок, полученный прямиком с фотоаппарата. |
| PXR | Формат для изображений в высоком разрешении (например, 300 пикселей на дюйм). Его создали Pixar в 1986 году. Раньше его использовали для компьютерной анимации. Сейчас почти не используется. Чтобы его открыть, нужны специальные программы. Например, тот же Фотошоп. |
| PSB | Формат, созданный Adobe. Похож на PSD, так как сжимает без потерь и хранит обширные метаданные. Создан для больших изображений, которые размером больше 30000 х 30000 пикселей. Вес файла может превышать 30 Гб (не все форматы на такое способны). В нём хранили масштабные файлы и проекты. Сейчас почти не используется. |
| BMP, RLE, DIB | Формат для картинок в компьютерах Windows. Не актуален, так как на других операционных системах читаться не будет. |
| Dicom (DCM, DC3, DIC) | Используется в медицине, чтобы хранить и передавать результаты УЗИ и других исследований. Формат позволяет хранить сведения о пациенте и изображении. Формат позволяет хранить сведения о пациенте и изображении. |
| Photoshop EPS/DCS 1.0/ DCS 2.0 (EPS) | Используется для «внутренней кухни» и обмена изображениями между приложениями. Его читает большинство графических редакторов. Позволяет переводить векторную графику в пиксели при открытии в Photoshop. |
| IFF, TDI | Формат-контейнер, который позволяет хранить в одном документе много данных: картинки, звуки, видео и текстовые данные. |
| JPEG 2000 (JPF, JPX, JP2, J2C, J2K, JPC) | Появился в 2000 году. Новее, чем JPEG. Считается, что сжимает изображение более аккуратно. Его используют для хранения изображений в профессиональной среде (архитектурные изображения, спутниковые и рентгеновские снимки и др.). Читается только одним браузером — Safari от Apple и открывается небольшим количеством программ. Разработчики его мало поддерживают. Формат не используют в массовой среде. |
| JPEG Stereo (JPS) | Формат, чтобы создать 3D-эффект на картинке. Файл содержит два изображения с разной перспективой для каждого глаза. Чтобы увидеть эффект стерео, картинку нужно смотреть на специальной программе или оборудовании. Можно встретить в музеях и на выставках в качестве «аттракциона» для посетителей. Файл содержит два изображения с разной перспективой для каждого глаза. Чтобы увидеть эффект стерео, картинку нужно смотреть на специальной программе или оборудовании. Можно встретить в музеях и на выставках в качестве «аттракциона» для посетителей. |
| PCX | Формат используют для факса и сканирования изображений. Поддерживается небольшим количеством таких графических редакторов как Фотошоп, CorelDRAW и GIMP. |
| Poprtable Bit Map (PBM, PGM, PPM, PNM, PFM, PAM) | Его использовали как промежуточный формат для конвертации. Так он позволял переводить чёрно-белые изображения в текст, который потом встраивался в электронную почту. На момент создания формата, в 1980 году, это было актуально. Поддерживается небольшим количеством графических и текстовых редакторов. |
| SCT | Формат для Windows, который может содержать: |
| — компоненты скрипта. Это могут быть команды, функции и переменные программирования; | |
| — каталоги и шаблоны, которые используются в программах для аналитики или управления бизнесом; | |
— изображение с сохраненным блоком параметров и несжатыми данными. Используют для обработки, а также хранения картинок в высоком разрешении (журналы, карты, брошюры). Используют для обработки, а также хранения картинок в высоком разрешении (журналы, карты, брошюры). | |
| Targa (TGA, VDA, ICB, VST) | Формат для картинок и графики. Используется в обработке видео, анимации, компьютерных играх. Например, позволяет хранить текстуры и иконки. |
| MPO | Формат для стереоскопических изображений, создающих 3d-эффект. «Брат» JPEG Stereo. |
Как быстро в Photoshop сохранить изображение без фона в формате PNG. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп.
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
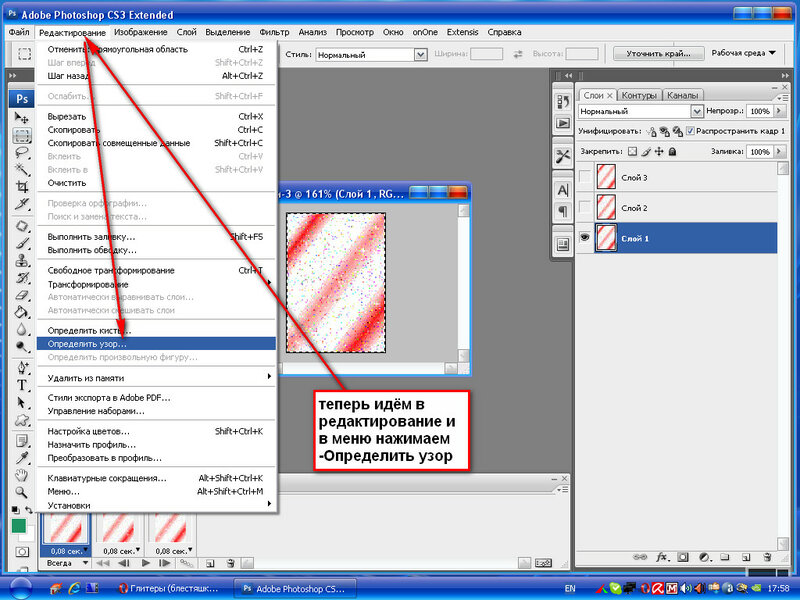
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
Доброго времени суток!
Вам когда-нибудь хотелось узнать как устроены файлы PNG? Нет? А я все равно расскажу.
Формат PNG(Portable Network Graphics) был изобретен в 1995 году, чтобы стать заменой GIF , а уже в 1996, с выходом версии 1.0, он был рекомендован W3C , в качестве полноправного сетевого формата. На сегодняшний день PNG является одним из основных форматов веб-графики.
Под катом вы найдете общее описание строения PNG-файла, некоторое количество картинок-схем, препарирование в hex-редакторе, и, конечно, ссылку на спецификацию.
Общее строение
Структура PNG в самом общем виде представлена на следующем рисунке.
То есть файл состоит из подписи и некоторого количества блоков(чанков, chunks), каждый из которых несет в себе некоторую информацию (спасибо КО!). Но почему подпись нельзя считать одним из чанков? Давайте разберемся поподробнее.
Подпись файла
Подпись PNG-файла всегда одинакова, состоит из 8 байт, и представляет собой (в hex-записи)Что же это означает?
- 89 — non-ASCII символ. Препятствует распознаванию PNG, как текстового файла, и наоборот.
- 50 4E 47 — PNG в ASCII записи.
- 0D 0A — CRLF (Carriage-return, Line-feed), DOS-style перевод строки.
- 1A — останавливает вывод файла в DOS режиме (end-of-file), чтобы вам не вываливалось многокилобайтное изображение в текстовом виде.
- 0A — LF, Unix-style перевод строки.

Chunks
Чанки — это блоки данных, из которых состоит файл. Каждый чанк состоит из 4 секций.
Разберем эти секции по порядку.
Длина
Ну, с длиной вроде все ясно. Просто числовое значение длины блока данных.Тип (имя)
С типом немного поинтересней. Тип представляет собой 4 чувствительных к регистру ASCII-символа. Регистры символов (пятый бит в числовой записи символа) в имени чанка различаются неспроста — это флаги, которые сообщают декодеру некоторую дополнительную информацию.- Регистр первого символа определяет является ли данный чанк критическим(верхний регистр) или вспомогательным(нижний регистр). Критические чанки должны распознаваться каждым декодером. Если декодер встречает критический чанк, тип которого не может распознать, он обязан завершить выполнение с ошибкой.
- Регистр второго символа задает «публичность»(верхний регистр) или «приватность»(нижний регистр) чанка. «Публичные» чанки — официальные, задокументированные, распознаваемые большинством декодеров.
 Но если вдруг вам для каких-то своих нужд понадобится кодировать специфическую информацию, то просто в имени чанка сделайте второй символ маленьким.
Но если вдруг вам для каких-то своих нужд понадобится кодировать специфическую информацию, то просто в имени чанка сделайте второй символ маленьким. - Регистр третьего символа оставлен для будущих свершений. Предполагается, что он будет использоваться для дифференциации различных версий стандарта. Для версий 1.0 и 1.1 третий символ должен быть большим. Если он (внезапно!) оказался маленьким, все нынешние декодеры должны поступать с чанком, так же как и с любым другим не распознанным (то есть выходить с ошибкой если чанк критический, или пропускать в противном случае).
- Регистр же четвертого символа означает возможность копирования данного чанка редакторами, которые не могут его распознать. Если регистр нижний, чанк может быть скопирован, вне зависимости от степени модификации файла, иначе (верхний регистр) он копируется только в случае, когда при модификации не были затронуты никакие критические чанки.

Ниже приведен список типов чанков с краткими пояснениями.
Критические чанки
- IHDR — заголовок файла, содержит основную информацию о изображении. Обязан быть первым чанком.
- PLTE — палитра, список цветов.
- IDAT — содержит, собственно, изображение. Рисунок можно разбить на несколько IDAT чанков, для потоковой передачи. В каждом файле должен быть хотя бы один IDAT чанк.
- IEND — завершающий чанк, обязан быть последним в файле.
Вспомогательные чанки
- bKGD — этот чанк задает основной фоновый цвет.
- cHRM используется для задания CIE 1931 цветового пространства.
- gAMA — определяет гамму.
- hIST — в этом чанке может храниться гистограмма или общее содержание каждого цвета в изображении.
- iCCP — цветовой профиль ICC
- iTXt — содержит текст в UTF-8, возможно сжатый, с необязательной языковой меткой.
 iTXt чанк с ключевым словом «XML:com.adobe.xmp» может содержать Extensible Metadata Platform (XMP) .
iTXt чанк с ключевым словом «XML:com.adobe.xmp» может содержать Extensible Metadata Platform (XMP) . - pHYs — содержит предполагаемый размер пикселя и/или отношение сторон изображения.
- sBIT (significant bits) — определяет «цветовую точность» (color-accuracy) изображения (черно-белое, полный цвет, черно-белое с прозрачностью и т.д.), для более простого декодирования.
- sPLT — предлагает палитру для использования, если полный спектр цветов недоступен.
- sRGB — свидетельствует о использовании стандартной sRGB схемы.
- sTER — индикатор стереоскопических изображений.
- tEXt — может содержать текст в ISO/IEC 8859-1 формате, с одной name=value парой для каждого чанка.
- tIME — хранит дату последнего изменения изображения.
- tRNS — содержит информацию о прозрачности.
- zTXt — сжатый текст, с теми же ограничениям, что и tEXt.
CRC
Контрольная сумма CRC-32 . Кстати на днях был топик о ее подсчете в Windows.Минимальный PNG
С общей структурой разобрались. Теперь разберем содержание обязательных чанков. Но какие из них обязательные (не критические, критические обязаны распознаваться декодером, а не присутствовать в каждом файле), и как выглядит минимальный PNG-файл? А вот как:IHDR
Блок данных в IHDR содержит следующие поля:- Ширина, 4 байта
- Высота, 4 байта
- Битовая глубина (bit depth), определяет количество бит на каждый сэмпл(не пиксель), 1 байт
- Тип цвета, состоит из 3 флагов 1 (используется палитра), 2 (используется цвет, не монохромное изображение), and 4 (присутствует альфа-канал), 1 байт
- Метод сжатия. На данный момент доступно только значение 0 — сжатие по алгоритму deflate . Если значение отлично от 0, чанк считается нераспознанным, и декодер рапортует об ошибке. 1 байт
- Метод фильтрации.
 Так же, как и в случае сжатия, на данный момент может быть только нулем. 1 байт
Так же, как и в случае сжатия, на данный момент может быть только нулем. 1 байт - Interlace(переплетение) метод. Определяет порядок передачи данных. На данный момент доступно 2 значения: 0 (no interlace) и 1 (Adam7 interlace). 1 байт
IEND
Сигнализирует о конце файла, блок данных этого чанка не содержит ничего.IDAT
Содержит данные, закодированные, в соответствии с полем метода сжатия в заголовке. Алгоритм декодирования выходит за рамки данной статьи (однако если будут желающие, может появиться в следующей), но в довольно хорошо (и по-русски) описан .Таким образом, простейший PNG-файл (на примере ) выглядит следующим образом.
Заключение
При написании данной статьи я ставил своей задачей дать читателю общие знания о строении PNG-файла, для более глубокого понимания рекомендуется читать спецификации .Топик на хабре про строение JPEG: habrahabr. ru/blogs/algorithm/102521
ru/blogs/algorithm/102521
Топик на хабре про строение GIF: habrahabr.ru/blogs/algorithm/127083
Спасибо за внимание, буду рад любой критике!
05.06.16 27.2KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Как сохранить картинку после кадрирования в Photoshop CS6?
спросил
Изменено 6 лет, 6 месяцев назад
Просмотрено 11 тысяч раз
Я использовал Photoshop CS6 для обрезки фотографии и не вижу способа сохранить изображение. Где кнопка сохранения?
- Adobe-Photoshop
- cs6
- сохранить
- кадрировать
Для ПК сочетание клавиш:
Control + S для сохранения или shift + Control + S для сохранения в новый файл (с сохранением исходного файла) 9000 5
Для Mac сочетание клавиш:
Command + S для сохранения или shift + Команда + S для сохранения в новый файл (таким образом, сохраняется исходный файл)
Другим способом сохранения является Файл в верхней части экрана. Если меню файлов не отображается, возможно, вы находитесь в полноэкранном режиме, и в этом случае просто нажимайте F , пока снова не появится меню в верхней части экрана.
Если меню файлов не отображается, возможно, вы находитесь в полноэкранном режиме, и в этом случае просто нажимайте F , пока снова не появится меню в верхней части экрана.
Хотя эти изображения взяты из Adobe Creative Cloud, процесс сохранения одинаков в CS6, CS5, CS4 и CS3 (вероятно, в обратном порядке, но точно в CS3).
Если вы Сохранить как... , вам нужно будет переименовать ваш файл во что-то другое, кроме исходного файла, или сохранить его в новом месте на вашем компьютере.
Вы всегда можете нажать Control / Option + S для сохранения или shift + Control / Option + S (чтобы сделать Сохранить как... )
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как экспортировать изображения для Instagram
Хотите убедиться, что вы экспортируете изображения правильно, чтобы поделиться ими в Instagram?
Хотите узнать точные лучшие настройки для оптимального качества просмотра в Instagram?
Тогда вам повезло, потому что в этой статье вы точно узнаете, как это сделать как в Lightroom, так и в Photoshop.
Вот все, что мы увидим в этом руководстве. Вы можете щелкнуть любую часть, чтобы сразу перейти к ней:
СОДЕРЖАНИЕ
- Коэффициенты кадрирования Instagram
- Как экспортировать изображения в Lightroom
- Экспорт изображений в Photoshop
Коэффициенты кадрирования в Instagram
Как вы, возможно, знаете, если читали мою предыдущую статью « Как кадрировать для Instagram », существует 3 различных соотношения для изображений в Instagram. С каждым из этих соотношений связан разный размер; чтобы максимально использовать каждый из них, вам нужно использовать идеальный размер .
С каждым из этих соотношений связан разный размер; чтобы максимально использовать каждый из них, вам нужно использовать идеальный размер .
В Instagram ваши изображения будут отображаться в соответствии с их соотношением:
A пейзаж кадрирование 2:3 будет отображаться с разрешением 1080 x 566
A квадрат кадрирование 1:1 будет отображаться с разрешением 1080 x 1080
серьезно относитесь к развитию своего Instagram, вам следует использовать кадрирование 4: 5. Но на всякий случай, если вы хотите что-то изменить, я также расскажу вам, как идеально экспортировать ваши пейзажные и квадратные изображения для Instagram, как в Lightroom, так и в Photoshop.
Прежде чем экспортировать ваши изображения, вам необходимо обрезать их, используя один из 3 коэффициентов Instagram.
Примечание. Приведенную ниже информацию можно использовать для экспорта изображений практически из любого другого приложения/программы для редактирования изображений.
Как экспортировать изображения в Lightroom
на « Экспорт » в левом нижнем углу экрана (вы также можете щелкнуть правой кнопкой мыши по изображению и выбрать «экспорт», затем «экспорт…», чтобы открыть диалоговое окно «Экспорт»).
Как только вы это сделаете, у вас будет Экспорт диалоговое окно на экране. Давайте пройдемся по нему и посмотрим, какие настройки вы должны использовать для оптимального качества.
Местоположение экспорта
Здесь будет находиться ваше изображение. Выберите папку по своему вкусу, так как этот шаг не влияет на качество изображения.
Именование файла
Введите, как вы хотите переименовать файл, полностью на ваше усмотрение; на качество изображения тоже не влияет.
Видео
Настройки для экспорта видеофайла. В данном случае для нас неактуально.
Настройки файла
Теперь здесь происходит действие.
– Формат изображения : JPEG
– Цветовое пространство : sRGB. Цветовое пространство в Интернете и, в частности, в Instagram — sRGB. Если вы выберете любое другое цветовое пространство, ваше изображение все равно будет преобразовано в sRGB при загрузке в Instagram, что может привести к некоторым изменениям или потере цвета.
– Качество : 85. Более 85 качества, и вы просто увеличиваете размер своего файла, без разницы в качестве для Instagram. Менее 85, и вы начинаете терять детали или создавать артефакты.
– Ограничить размер файла : вам не нужно проверять это, так как мы укажем размер файла на следующем шаге 2 В разделе «Размер изображения» вы решаете, что 90 111 точно 90 112. какого размера будет ваше изображение. Помните, что если вы экспортируете свое изображение в размер больше, чем размер, используемый в Instagram, при загрузке вашего изображения Instagram уменьшит его размер, и это может повлиять на качество вашего изображения . Чтобы избежать этого, мы будем использовать точные размеры, используемые приложением.
Чтобы избежать этого, мы будем использовать точные размеры, используемые приложением.
— Изменить размер, чтобы соответствовать :
— Альбомная и квадратная обрезка: Длинный край
— Портретная обрезка (тот, который вы должны использовать): Короткий край
Для обоих выберите пиксели и введите 1080 .
– Отметьте «Не увеличивать»
– Разрешение : не имеет значения
Многие фотографы скажут вам, что нужно поставить 72 пикселя на дюйм, но правда в том, что это не имеет значения дело . Почему? Потому что мы уже указали размер изображения, который будет 1080 x 1350 для кадрирования 4:5 (1080 x 1080 для квадрата или 1080 x 566 для ландшафта). Вы сказали Lightroom: я хочу, чтобы мое изображение было ровно 1080 пикселей на 1350 пикселей. Изменение количества пикселей на дюйм не имеет значения, у вас будет то же самое количество пикселей в любом случае. Вы все еще можете ввести 72, если хотите.
Вы все еще можете ввести 72, если хотите.
Выходная резкость
На этой панели вы добавите резкость к своим изображениям.
Существуют способы повышения резкости изображений как в Lightroom, так и в Photoshop, о которых вы можете узнать здесь: «Как повысить резкость изображений»
— выберите «Резкость для экрана», так как ваши изображения будут просматриваться исключительно на экранах
– Количество : если вы уже повышали резкость изображений в Lightroom или Photoshop, выберите «Низкая»
Если вы не повышали резкость, выберите «Стандартная»
Метаданные
Метаданные не переносятся в Инстаграм; на качество изображения тоже не влияет.
Водяные знаки
Вечные споры о водяных знаках. Добавление одного полностью зависит от вашего личного вкуса, это не влияет на качество изображения.
Постобработка
Выберите, хотите ли вы открыть изображение в любой программе после завершения экспорта. Не влияет на качество изображения.
Не влияет на качество изображения.
Вот все настройки, которые вы должны использовать для экспорта изображений для Instagram в Lightroom.
Бонус: создайте предустановку экспорта
В Lightroom вы можете создать предустановку экспорта: вы, по сути, сохраняете настройки экспорта , чтобы можно было быстро экспортировать изображения одним щелчком мыши без необходимости идти через все диалоговое окно каждый раз.
Для этого нажмите « добавить » в левом нижнем углу диалогового окна «Экспорт изображений». экспортируйте одно или несколько изображений, просто выберите изображения, которые вы хотите экспортировать, затем щелкните правой кнопкой мыши и перейдите к «экспортировать», затем выберите предустановку экспорта, в моем случае «Instagram».
Экспорт изображений в Photoshop
Для тех из вас, кто использует Photoshop для своих изображений и экспортирует напрямую из Photoshop, мы рассмотрим лучший способ экспорта изображений для Instagram.
Перейдите к «Файл» «Экспорт» «Сохранить для Интернета (старые версии)…» Откроется диалоговое окно «Сохранить для Интернета».
— выберите «JPEG» и введите 85 для качества.
– Отметьте в поле «Оптимизировано».
— Убедитесь, что отметьте поле «Преобразовать для sRGB».
Перейдите к размеру изображения и введите правильный размер для вашего изображения: введите 1080 в « ширина » Это автоматически преобразует изображение в 1080 x 1350, если вы ранее обрезали с использованием соотношения 4:5 (как показано здесь: Как обрезать для Instagram)
Как и в Lightroom, вы можете сохранить эти настройки для дальнейшего использования. Просто щелкните значок меню в правом верхнем углу, нажмите «Сохранить настройки…», выберите имя для пресета и нажмите «Сохранить».
Вот и все, теперь вы можете нажать «Сохранить…», и он экспортирует изображения в наилучшем качестве для Instagram.