Контуры в Adobe Illustrator 10 | Мир ПК
Все двумерные компьютерные изображения подразделяются на два вида — растровые и векторные. И если среди растровых графических редакторов лидирует Adobe Photoshop, то для манипуляций с векторной графикой применяются специализированные приложения, и в частности Illustrator.
В предлагаемой статье рассмотрены особенности работы с контурами, составляющими основу векторных рисунков, в десятой версии этой программы, которую недавно выпустила компания Adobe Systems.
Изображение векторной графики состоит из нескольких (минимум двух) опорных точек, соединенных линиями (кривыми или прямыми). У каждой опорной точки есть две направляющие, за счет изменения относительного расположения и длины которых можно трансформировать соединительную линию. Совокупность опорных точек составляет один или несколько контуров.
Создание контуров
Основной инструмент для создания контура — Pen («Перо»). Чтобы его активизировать, достаточно нажать клавишу с латинской буквой «Р» или щелкнуть мышью на кнопке панели инструментов с изображением перьевой ручки.
| Один и тот же контур при различном расположении направляющих (позиции опорных точек неизменны): 1 — исходный вариант; 2 — уменьшена длина направляющих левой точки; 3 — изменен их наклон |
«Перо» — достаточно необычный инструмент, и чтобы разобраться в принципе его работы, необходимо поэкспериментировать. Опорные точки создаются щелчками мыши в нужных местах изображения. Удерживая кнопку мыши после щелчка и перемещая курсор, можно изменять расположение и длину направляющих, тем самым изгибая линию нужным образом. Сразу же необходимо отметить, что при создании контура добиться абсолютной точности вряд ли удастся, однако впоследствии несложно будет скорректировать точки и их направляющие с помощью других инструментов.
Для удобства работы в программе предусмотрены два режима — Preview («Иллюстрация») и Outline («Очертания»). Начинающим лучше использовать второй, который отключает цвета контура и заливки, показывая только сами контуры (в более ранних версиях программы этот режим назывался Artwork — «Макет»). Для перехода в него достаточно в меню View («Просмотр») выбрать команду Outline («Очертания») или нажать комбинацию клавиш +Y. Вернуться в режим Preview («Иллюстрация») можно, используя ту же комбинацию клавиш или команду Preview («Иллюстрация») в меню View («Просмотр»).
Для перехода в него достаточно в меню View («Просмотр») выбрать команду Outline («Очертания») или нажать комбинацию клавиш +Y. Вернуться в режим Preview («Иллюстрация») можно, используя ту же комбинацию клавиш или команду Preview («Иллюстрация») в меню View («Просмотр»).
Все новые точки добавляются к рисуемому контуру. Чтобы закончить один контур и начать другой, достаточно во время создания очередной опорной точки удержать клавишу . Тогда точка, поставленная до этого, станет последней для данного контура, а добавляемая — началом следующего.
Чтобы замкнуть контур, нужно щелкнуть мышью на его первой опорной точке. При наведении на нее курсора (который имеет форму пера) рядом появится маленький круг — это означает, что после щелчка на данной точке контур замкнется. Теперь текущий контур закончен, следующая добавляемая опорная точка автоматически начнет новый.
Создавая контур, лучше свести количество опорных точек к минимуму — при необходимости их всегда можно будет добавить или удалить. Чем меньше опорных точек, тем легче сохранять линии контура плавными и тем проще его редактировать. Опорные точки следует размещать точно на концах изгибов (углов), иначе они бесполезны и даже вредны, поскольку усложняют контур.
Чем меньше опорных точек, тем легче сохранять линии контура плавными и тем проще его редактировать. Опорные точки следует размещать точно на концах изгибов (углов), иначе они бесполезны и даже вредны, поскольку усложняют контур.
Выделение контуров
Для выделения контуров предусмотрены три основных инструмента. Они бывают нужны, когда изображение состоит из нескольких контуров и требуется выбрать только один (или несколько). Кроме того, возможно выделение отдельных фрагментов или отдельных точек контура.
| Контур обезьяны с выделенной опорной точкой, которая отмечена закрашенным синим квадратом. Остальные опорные точки контура обозначены незакрашенными квадратами. У выделенной точки показаны направляющие |
Инструмент Selection («Выделение») вызывается нажатием клавиши V (или щелчком на кнопке панели инструментов с изображением черного курсора). Он используется для выделения контура в целом (или нескольких контуров), для чего достаточно щелкнуть на нем этим инструментом в любом месте (а если контур не закрашен — точно на его линии).
Можно выделить контур и иначе: щелкнуть в любой части изображения поблизости от него и, удерживая кнопку мыши нажатой, перетаскивать курсор, пока в области выделения не окажется необходимый контур или его часть. При этом будет видна граница области выделения. После того как хотя бы одна опорная точка окажется внутри границы, следует отпустить кнопку мыши. Контур выделится. Если внутрь границы выделения попадут опорные точки нескольких контуров, все они будут выбраны. Несколько контуров можно также выделить, щелкая на них курсором мыши и удерживая при этом клавишу .
Инструмент Direct Selection («Прямое выделение») позволяет выбрать фрагмент контура — одну или несколько опорных точек. Переключиться на этот инструмент можно, нажав клавишу или щелкнув на кнопке панели инструментов с изображением серо-белого курсора. Теперь достаточно отметить мышью нужную опорную точку. Для выбора нескольких точек надо щелкнуть рядом с контуром, которому они принадлежат, и, удерживая кнопку мыши нажатой, перетащить курсор так, чтобы необходимые точки оказались в области выделения (они будут выбраны, даже если принадлежат различным контурам).
Точки, попавшие в область выделения, будут отмечены закрашенными квадратными метками, а непопавшие — незакрашенными. Если выбрана единственная опорная точка, то покажутся ее направляющие, а если несколько — отобразятся направляющие только тех из них, что соседствуют хотя бы с одной невыделенной точкой.
| Контур обезьяны, слева — невыделенный, справа — выделенный. Синие квадраты на линиях контура — опорные точки |
Если теперь перетащить мышью выбранную часть контура в сторону, то выделенные точки переместятся, а невыделенные останутся на месте. При этом линии, на концах которых находятся выделенные точки, будут перемещены без деформирования, а линии с выделенной точкой на одном конце и с невыделенной на другом — изменятся.
Инструмент Group Selection («Выделение группы») отличается от Selection («Выделения») тем, что позволяет первым щелчком на контуре выбрать его, а вторым — всю группу контуров, куда он входит.
Для того чтобы снять выделение с контура, достаточно щелкнуть мышью в любой свободной от контуров части изображения. Можно щелкнуть и внутри незакрашенного контура — эффект будет тот же.
Корректирование контуров
Для перетаскивания опорной точки после того, как она выделена, удерживают кнопку мыши нажатой. Существующий контур будет показан черным цветом, а контур, который получится, если отпустить кнопку, оставив опорную точку в новом месте, — синим. Кроме того, можно изменять направляющие линии.
Когда выделенная точка соединена с соседними прямыми (а не кривыми) линиями, ее направляющие могут быть не видны из-за своей слишком маленькой длины. Чтобы «вытянуть» их (при этом прямые линии превратятся в кривые), нужно переключиться на инструмент Convert Anchor Point («Править опорную точку») комбинацией клавиш +C. После этого необходимо щелкнуть на заранее выделенной опорной точке и, удерживая кнопку мыши, перетащить точку в любом направлении — в результате положение самой точки не изменится, а направляющие будут вытянуты. Линии же, соединяющие эту точку с соседними, соответственно искривятся.
Образец расположения направляющих опорной точки. Угол между ними был изменен с помощью инструмента Convert Anchor Point («Править опорную точку»). Находящаяся немного выше кривая показывает, что получится, если сделать угол еще меньше Угол между ними был изменен с помощью инструмента Convert Anchor Point («Править опорную точку»). Находящаяся немного выше кривая показывает, что получится, если сделать угол еще меньше |
Инструмент Convert Anchor Point («Править опорную точку») используется для изменения угла между направляющими опорной точки. Кроме указанной комбинации +C, на него можно переключиться, щелкнув на пиктограмме Pen («Перо») и удерживая кнопку мыши нажатой до тех пор, пока не появится всплывающее меню с несколькими значками. Первый справа (с изображением острого угла) и активизирует данный инструмент.
При добавлении опорной точки угол между ее направляющими равен 180°. Чтобы его изменить, требуется выделить точку, переключиться на инструмент Convert Anchor Point («Править опорную точку») и, щелкнув на конце нужной направляющей, переместить ее (удерживая кнопку мыши). При этом вторая направляющая выделенной опорной точки останется без изменений.
Окончание следует.
ОБ АВТОРЕ: Максим Маджуга — дизайнер, e-mail: witol@baikonur. ru.
ru.
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Портативные накопители
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Как соединить линии в Adobe Illustrator (реальные примеры)
Работа с обтравочными масками или использование Live Paint Bucket в Adobe Illustrator обычно имеют одну общую черту: они работают с закрытыми путями. Также полезно соединять пути, когда вы создаете иллюстрацию и хотите заполнить ее цветами.
Технически, вы можете использовать Прямой выбор, чтобы выбрать и соединить опорные точки для соединения линий, но есть более простые способы сделать это, и самый быстрый способ соединить линии — использовать сочетание клавиш. Вы можете соединять траектории инструмента «Перо», мазки кисти или траектории карандаша.
Вы можете соединять траектории инструмента «Перо», мазки кисти или траектории карандаша.
В этом уроке я покажу вам, как быстро соединить линии с помощью сочетания клавиш, а также трюк, чтобы нарисовать идеальную форму путем соединения линий в Adobe Illustrator.
Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Как соединить линии/контуры в Adobe Illustrator
- Как соединить опорные точки с линиями в Adobe Illustrator
- Не удается соединить пути в Adobe Illustrator?
- Заключительные мысли
Как соединить линии/контуры в Adobe Illustrator
Когда вы соединяете линии, вы фактически соединяете точки привязки к одной линии. Все, что вам нужно сделать, это выбрать линии или опорные точки, а затем использовать сочетание клавиш для соединения линий.
Сочетание клавиш для соединения линий в Adobe Illustrator: Command + J для пользователей Mac и Ctrl + J для пользователей Windows. Если вы не являетесь быстрым человеком, вы также можете перейти в верхнее меню и выбрать Объект > Путь > Присоединиться к .
Если вы не являетесь быстрым человеком, вы также можете перейти в верхнее меню и выбрать Объект > Путь > Присоединиться к .
В зависимости от того, как вы хотите соединить линии, вы можете вручную выбрать опорные точки для соединения или напрямую выбрать линию или несколько линий для соединения.
А вот два быстрых шага для соединения двух строк.
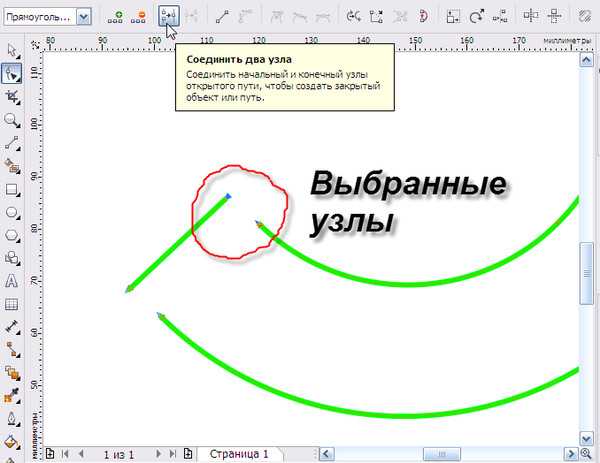
Шаг 1: Выберите обе линии.
Шаг 2: Нажмите Команда + J или Ctrl + J .
Отличное соединение!
Но не всегда получается так гладко. В большинстве случаев вам нужно настроить положение линий или выбрать опорные точки, чтобы получить плавное соединение между линиями.
Ниже я покажу вам пример «реальной проблемы».
Как соединить опорные точки с линиями в Adobe Illustrator
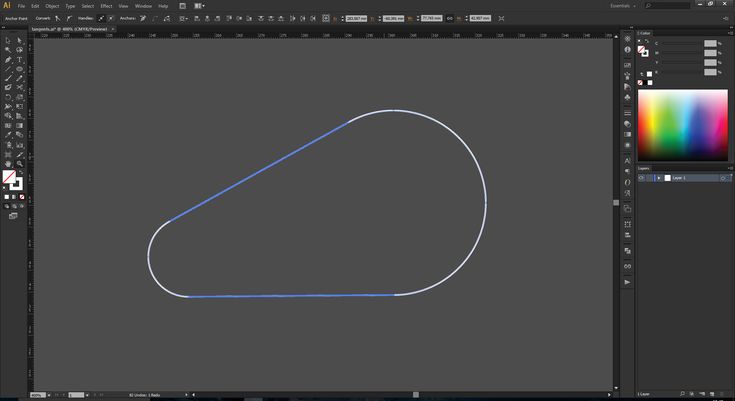
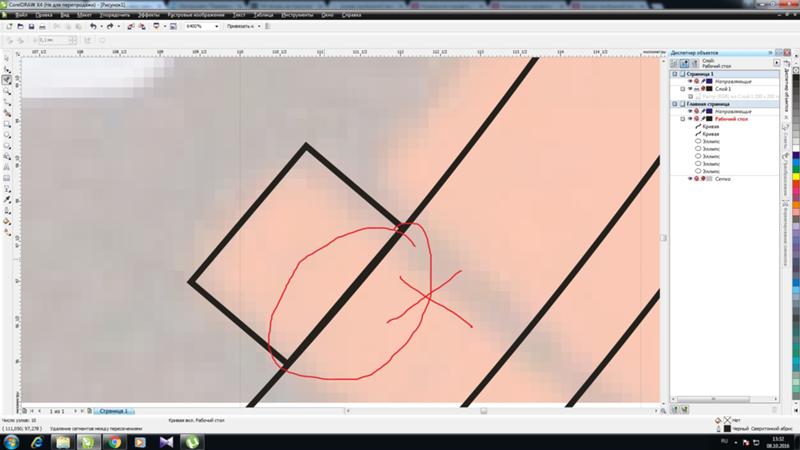
Когда мы рисуем в Illustrator, иногда, чтобы избежать перекрытия путей или случайного соединения путей (особенно при рисовании с помощью инструмента «Перо»), мы останавливаем путь и оставляем его открытым. Вот пример листа, который я быстро обвел с помощью инструмента «Кисть».
Вот пример листа, который я быстро обвел с помощью инструмента «Кисть».
Как видите, путь открыт, то есть линии не соединены.
Теперь давайте соединим две изогнутые линии, чтобы получилась форма листа. Однако, если мы напрямую выберем две линии и воспользуемся сочетанием клавиш, чтобы соединить их, форма может оказаться не такой, как вы ожидали.
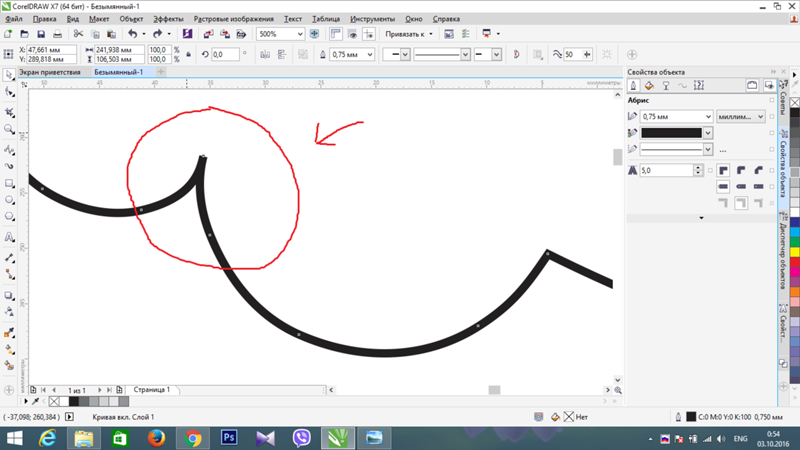
Например, я ожидал, что две опорные точки соединятся и объединят линии, но на самом деле между опорными точками была создана еще одна линия.
Поверьте мне, такое случается часто. Так что делать?
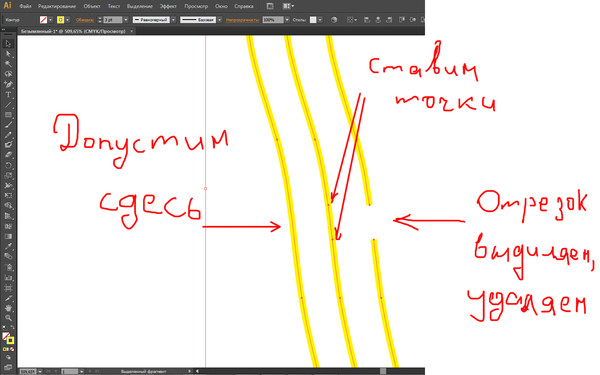
Вот в чем хитрость. Вам нужно будет выбрать две опорные точки, которые вы хотите соединить, с помощью Direct Selection Tool вместо выбора двух линий/путей.
Выполните следующие действия.
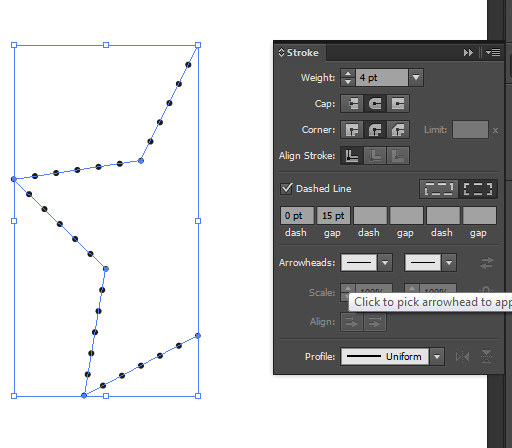
Шаг 1: Используйте инструмент прямого выбора (сочетание клавиш A ), чтобы выбрать две опорные точки, которые вы хотите соединить на пути.
Step 2: Hit the Option + Command + J (or Alt + Ctrl + J for Windows users) it подниму Средний вариант .
Выберите Оба и нажмите OK . Две опорные точки выровняются, но они по-прежнему будут двумя отдельными линиями.
Итак, последний шаг — соединить две линии.
Шаг 3: Выберите обе строки и используйте сочетание клавиш Command + J , чтобы соединить их.
Выполните те же шаги, чтобы соединить опорные точки, чтобы закрыть путь сверху, и вы получите замкнутую форму.
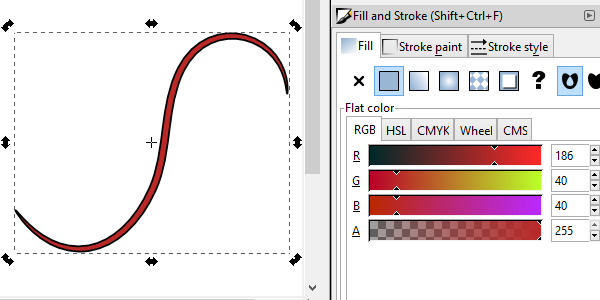
Вы можете заполнить его цветом и избавиться от обводки, чтобы посмотреть, как это выглядит.
Это простой пример из реальной жизни, но вы можете использовать тот же метод, чтобы создать больше.
Не удается соединить контур в Adobe Illustrator?
Если вы видите это сообщение при попытке соединить линии/пути, значит, команда соединения путей не работает в Adobe Illustrator.
Как видно из предупреждающего сообщения, нельзя объединять составные пути, закрытые пути, текст, графики или группы динамической заливки . Так что, если вы попытаетесь присоединиться к любому из них, это не сработает. Вы можете соединять открытые линии/пути только в Adobe Illustrator .
Помимо причин, указанных выше, я также обнаружил, что нельзя объединять открытые пути, когда они находятся в разных слоях . Поэтому, если вы хотите соединить несколько линий/путей из отдельных слоев, вы должны переместить их в один и тот же слой и использовать команду соединения для их соединения.
Заключительные мысли
Опять же, самым быстрым способом соединения линий в Adobe Illustrator обычно является сочетание клавиш пути соединения. Однако это не всегда работает так, как вы ожидали, поэтому вам может потребоваться сделать дополнительный шаг, чтобы сначала выровнять опорные точки.
Однако это не всегда работает так, как вы ожидали, поэтому вам может потребоваться сделать дополнительный шаг, чтобы сначала выровнять опорные точки.
О Джун Эскалада
Окончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как соединить концы линий с линиями в Adobe Illustrator | Малый бизнес
Элизабет Мотт
Векторная графика Adobe Illustrator бывает двух основных типов: открытые и замкнутые формы. Прямые линии, s-образные изгибы, загогулины и частичные эллипсы попадают в открытую категорию. Круги, прямоугольники и неправильные многоугольники составляют замкнутые формы. Поскольку закрытые фигуры позволяют использовать функции, которые открытые формы использовать не могут, например заливки и обводки, выровненные внутри или снаружи контура, вы можете закрыть открытую фигуру, чтобы сделать ее более универсальной.
Рисование открытых фигур
Инструменты рисования Adobe Illustrator включают параметры, которые по умолчанию рисуют открытые фигуры. В эту категорию попадают инструменты «Перо», «Карандаш», «Кисть», «Отрезок линии», «Дуга» и «Спираль». Чтобы построить замкнутые фигуры с помощью любого из этих инструментов, кроме пера, необходимо выбрать открытые опорные точки на концах прямых или изогнутых линий и использовать команду «Соединить» в Illustrator, чтобы соединить линии в замкнутую фигуру. Вы можете соединить открытые фигуры, наложив две открытые опорные точки или разрешив Adobe Illustrator добавить соединительный отрезок между двумя линиями, концы которых не совпадают.
Рисование замкнутых фигур
Инструменты Adobe Illustrator Rectangle, Rounded Rectangle, Ellipse, Polygon и Star позволяют рисовать замкнутые фигуры. Вы можете указать размеры их вывода, прежде чем рисовать или изменять их, после того, как вы создадите фигуры с помощью этих инструментов.
 Если вы не разрежете эту графику, вы рисуете закрытые фигуры каждый раз, когда используете эти параметры рисования. Чтобы создавать сложные фигуры, вы можете использовать операции Pathfinder в Illustrator для объединения основных геометрических элементов. Вы также можете добавить опорные точки к этим фигурам, чтобы упростить изменение их формы в местах, отличных от их углов и контуров по умолчанию.
Если вы не разрежете эту графику, вы рисуете закрытые фигуры каждый раз, когда используете эти параметры рисования. Чтобы создавать сложные фигуры, вы можете использовать операции Pathfinder в Illustrator для объединения основных геометрических элементов. Вы также можете добавить опорные точки к этим фигурам, чтобы упростить изменение их формы в местах, отличных от их углов и контуров по умолчанию.
Соединения пера
Помимо использования команды «Соединить» для соединения линий, вы можете соединять линии во время рисования с помощью инструмента «Перо». Когда вы щелкаете, чтобы создать угловые точки с наклонными линиями, выступающими из них, или щелкаете и перетаскиваете, чтобы создать кривые Безье, вы можете двигаться по периметру фигуры, которую хотите замкнуть. Когда вы достигаете точки, в которой вы собираетесь снова щелкнуть первую точку, которую вы нарисовали, тем самым закрыв свою фигуру, курсор вашего инструмента отображает рядом с ней открытый круг, предупреждая вас, что ваш следующий щелчок закрывает ваш путь.

Другие соединения
Если вы нарисуете две или более фигур — закрытых или открытых — и переместите их так, чтобы по крайней мере часть каждой из них лежала поверх других, вы можете использовать операции Навигатора Adobe Illustrator, чтобы объединить ваши превращается в замкнутый путь. Точно так же вы можете выбрать открытый путь и выполнить команду «Присоединиться», чтобы соединить открытые концы вашей фигуры, закрыв их соединительной линией. Однако вы столкнетесь с ограничениями вашей способности соединять фигуры вместе. Например, вы не можете соединить более двух узловых точек и не можете использовать операции Навигатора для соединения фигур из разных групп.
Ссылки
- Adobe Systems: использование Adobe Illustrator CS5
Ресурсы
- Adobe Illustrator CS5 Ничего себе! Книга; Шарон Стюер
- Реальный мир Adobe Illustrator CS5; Морди Голдинг
- Adobe Illustrator CS5 Библия; Ted Alspach
- Illustrator CS5 для Windows и Macintosh Visual Quick Start Guide; Элейн Вайнманн и Питер Лоурекас
- Adobe Creative Suite 5 Design Premium All-in-One для чайников; Дженнифер Смит и др.