Разворот, поворот, зеркальное отражение объектов в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1.1к. Обновлено
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Содержание
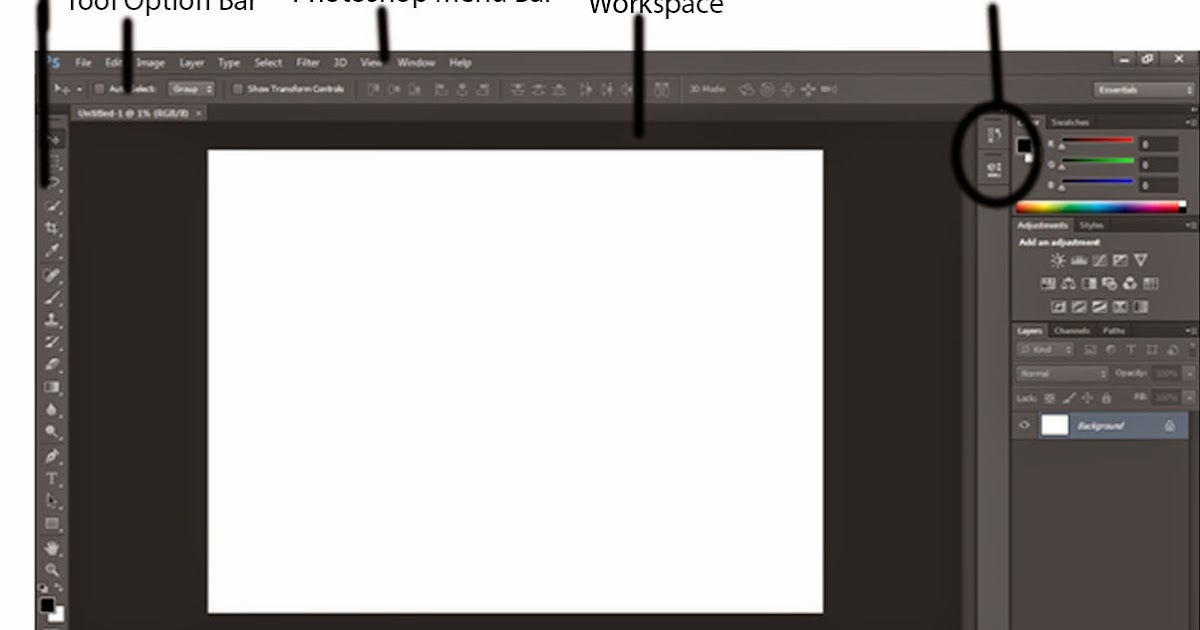
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
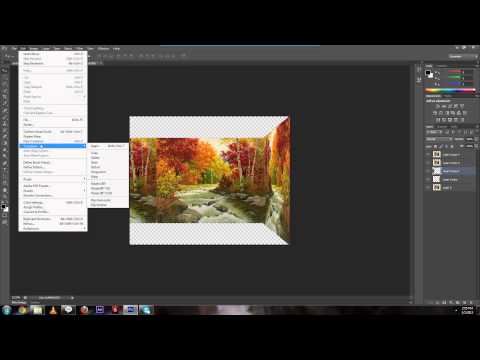
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
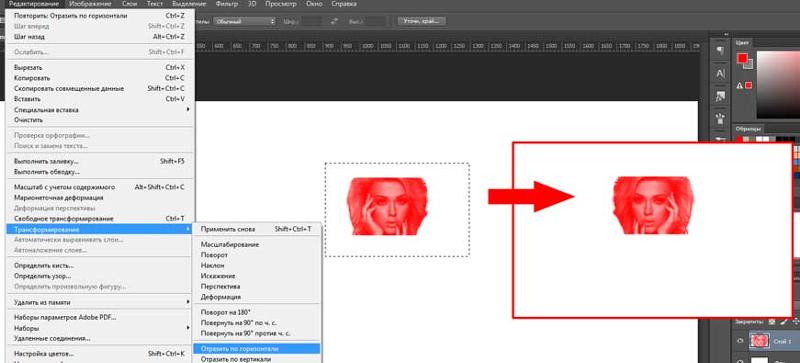
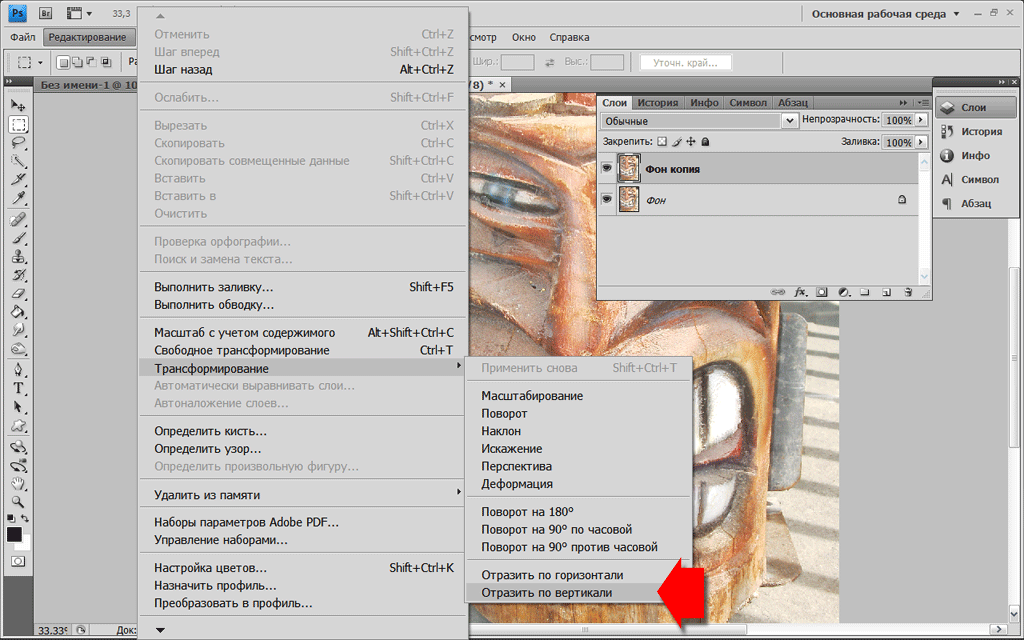
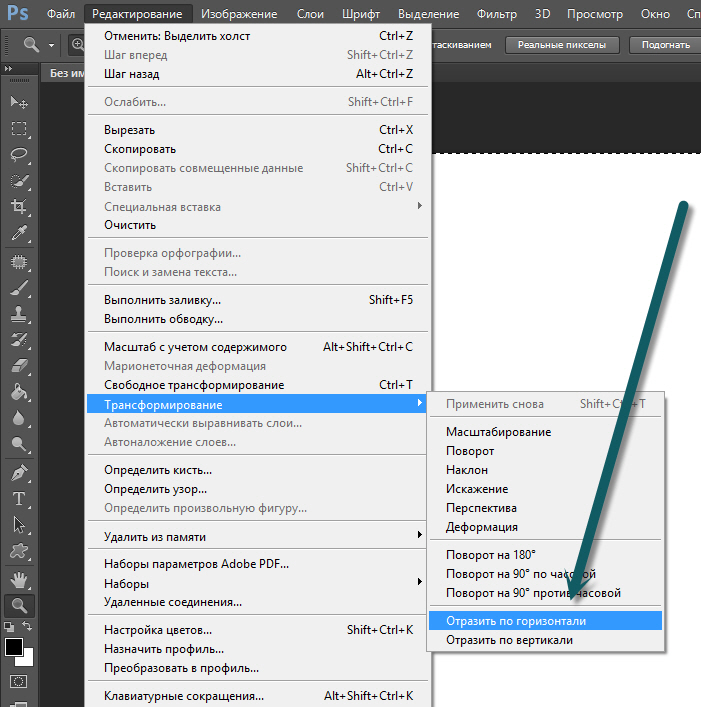
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Создаем зеркальное отражение. Будь вы новичок или эксперт, зеркальное… | by PFY (Твой фотошоп)
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно.
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Это создаст новый файл, где мы сможем редактировать свое изображение.
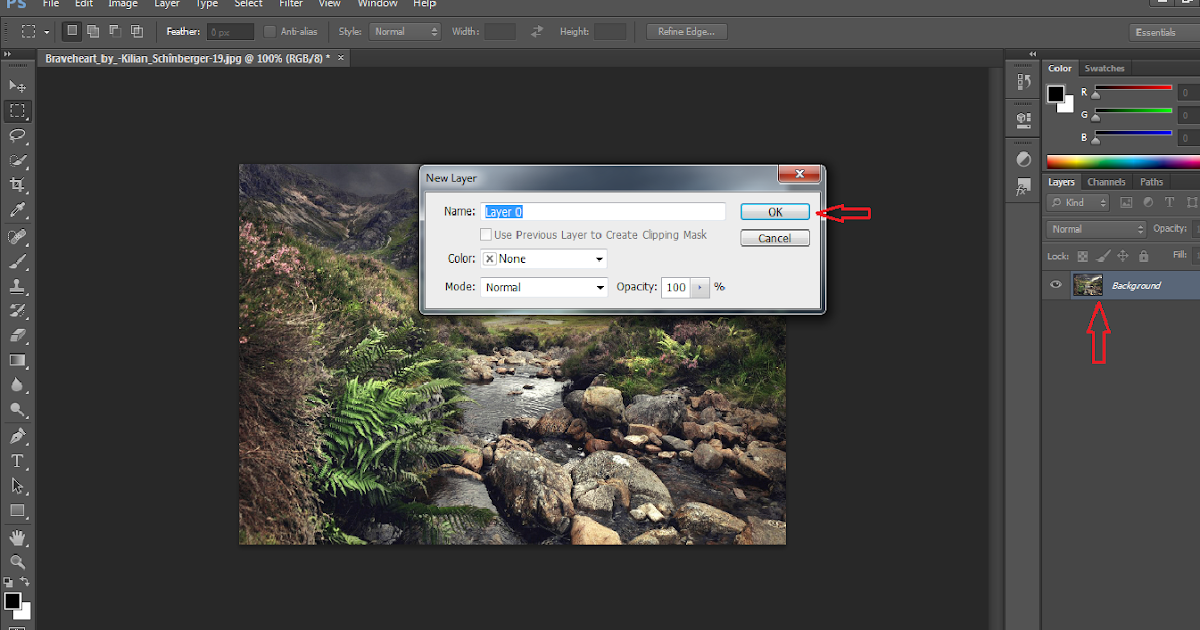
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
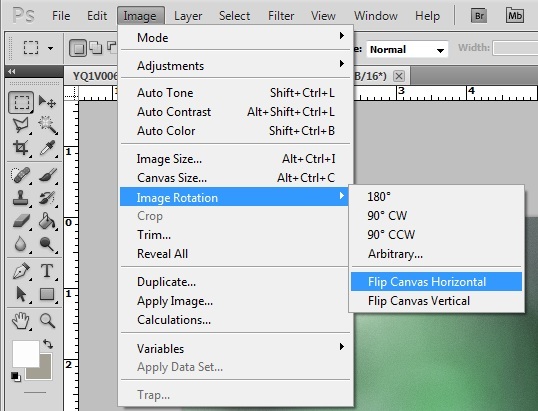
Image — Image Rotation — Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Это перевернет изображение по горизонтали без использования слоев.
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation — Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Это перевернет изображение по вертикали без использования слоев.
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
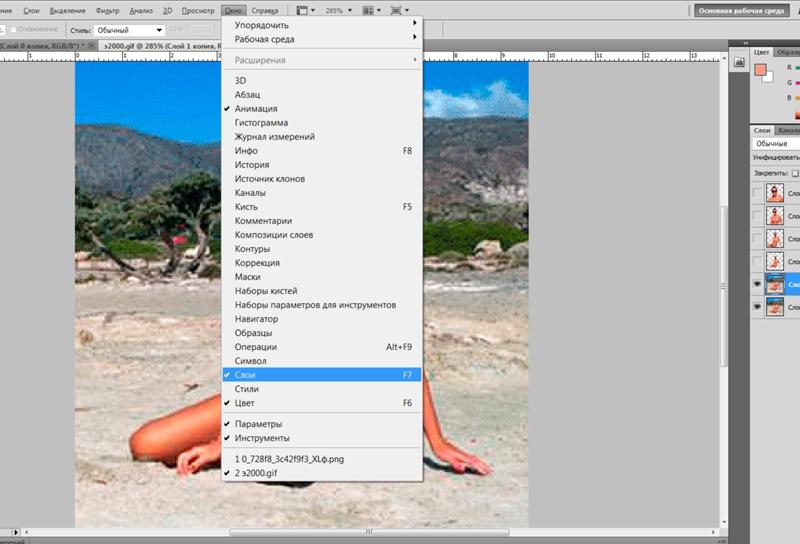
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.

- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
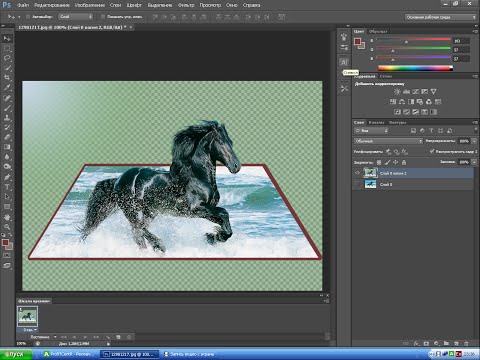
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit — Transform — Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit — Transform — Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
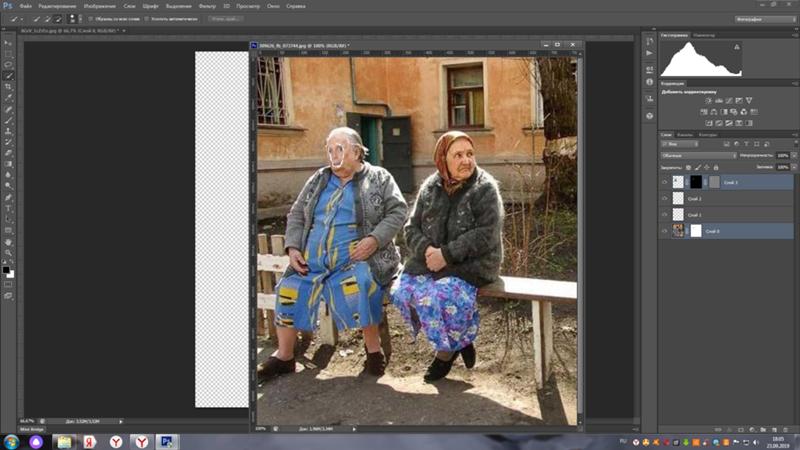
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool © (Рамка) и растягиваем изображение вниз.
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин.
 Амплитуда): 1
Амплитуда): 1 - Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
PFY
Трансформация
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 07, 2021 11:32:30 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
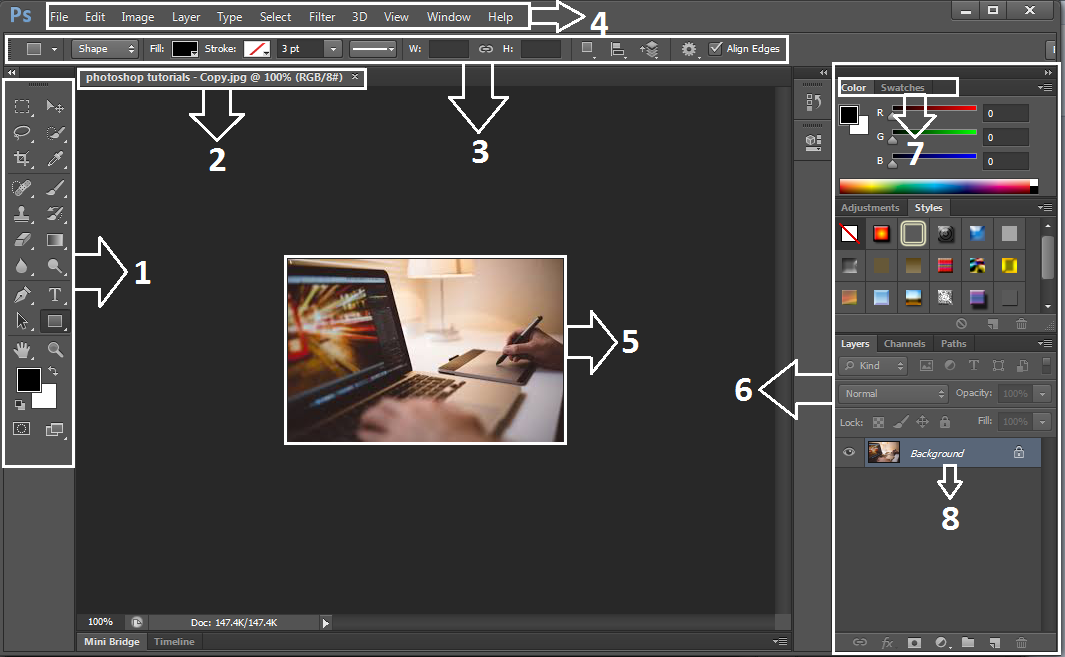
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
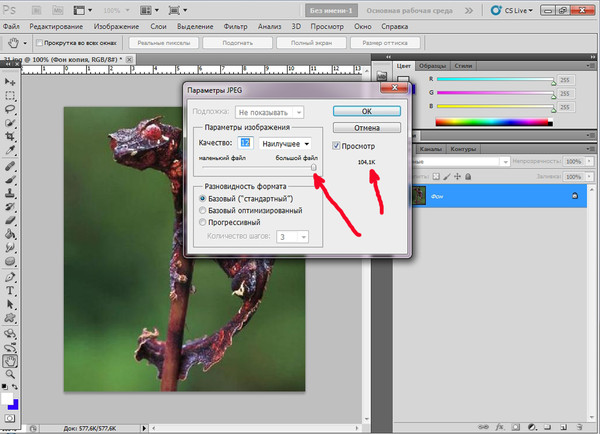
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
В графическом пакете реализована возможность вращения или зеркального отображения выделенной области, слоя или целого изображения. Выполните правильную команду с учетом объекта, который требуется повернуть или зеркально отобразить.
Выполните правильную команду с учетом объекта, который требуется повернуть или зеркально отобразить.
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.
Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
«На 90° влево», «Повернуть слой на 90° влево» или «Повернуть выделенную область на 90° влево»
Поворачивает фотографию, слой или выделенную область на четверть оборота против часовой стрелки. (Команда «Повернуть выделенную область» доступна только если выделенная область изображения активна).
«На 90° вправо», «Повернуть слой на 90° вправо» или «Повернуть выделенную область на 90° вправо»
Поворачивает фотографию, слой или выделенную область на четверть оборота по часовой стрелке.
«180°», «Повернуть слой на 180°» или «Повернуть выделенную область на 180°»
Поворачивает фотографию, слой или выделенную область на пол-оборота.

Заказная
Выполняет поворот изображения на указанный пользователем угол. При выборе данного параметра следует ввести угол поворота объекта в градусах и направление поворота.
Примечание. При положительном значении выполняется поворот объекта по часовой стрелке, при отрицательном — против часовой стрелки.
«Отразить по горизонтали», «Отразить слой по горизонтали» или «Отразить выбранное по горизонтали»
С помощью команд «Свободное вращение слоя» и «Свободное вращение выделенной области» можно выполнять поворот объектов на любое указанное значение.
Для выпрямления изображения используйте команду «Произвольный поворот слоя», нажмите кнопку «Применить» для выполнение команды.В рабочей среде «Редактирование» выберите слой или выделенную область, которую требуется повернуть.

Выполните команду «Изображение» > «Повернуть» > «Произвольный поворот слоя» или области выделения». На изображении появится ограничительная рамка.
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
(Необязательно) Чтобы изменить центр вращения объекта, щелкните на квадратике, отвечающем за расположение центра вращения, на панели параметров .
Указать значение поворота можно одним из следующих способов:
- Нажать левую кнопку мыши и перетащить манипулятор внизу рамки ограничительной рамки. Курсор изменится на концентрические стрелки, если поместить его над манипулятором Для вращения объекта с шагом 15° нажмите и удерживайте клавишу Shift и одновременно перетаскивайте манипулятор.
- Введите значение угла поворота в диапазоне от -180 (максимальный поворот против часовой стрелки) и -180 (максимальный поворот по часовой стрелке) в числовом поле «Угол поворота» на панели параметров.

Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется масштабировать.
Выполните команду «Изображение» > «Изменить размер» > «Масштабировать».
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
Укажите степень масштабирования, выполнив нужное действие:
- Чтобы сохранить соотношение сторон объекта (без нарушения пропорций) при масштабировании, установите флажок «Сохранить пропорции», затем перетащите угловой манипулятор.
 Также можно удерживать клавишу Alt (Option в ОС Mac OS), перетаскивая угловой манипулятор.
Также можно удерживать клавишу Alt (Option в ОС Mac OS), перетаскивая угловой манипулятор.
- Если требуется изменить только ширину или только высоту, перетащите соответствующий боковой манипулятор.
- Изменить ширину и высоту также можно, указав соответствующее значение в поле «Ширина» и/или «Высота».
- Чтобы сохранить соотношение сторон объекта (без нарушения пропорций) при масштабировании, установите флажок «Сохранить пропорции», затем перетащите угловой манипулятор.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
По команде «Искривить» выполняется вертикальный или горизонтальный перекос и наклон геометрических объектов. По команде «Искажение» выполняется растягивание или сжатие объекта.
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется трансформировать.
Выполните команду «Изображение» > «Трансформирование» > «Наклон» или «Изображение» > «Трансформирование» > «Искажение».
 Если вы трансформируете фигуру и при этом активизирован инструмент «Фигура» выполните команду «Изображение» > «Трансформировать фигуру» > «Наклон» или «Изображение» > «Трансформировать фигуру» > «Искажение».
Если вы трансформируете фигуру и при этом активизирован инструмент «Фигура» выполните команду «Изображение» > «Трансформировать фигуру» > «Наклон» или «Изображение» > «Трансформировать фигуру» > «Искажение».Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
Перетащите манипулятор, чтобы исказить или искривить ограничительную рамку.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Применение перспективы придает плоским объектам трехмерность.
Исходное изображение (слева) и изображение после применения перспективы (справа).
В рабочей среде «Редактирование» выделите объект, который требуется трансформировать.
Выполните команду «Изображение» > «Трансформирование» > «Перспектива». Если вы трансформируете фигуру и при этом активизирован инструмент «Фигура» выполните команду «Изображение» > «Трансформировать фигуру» > «Перспектива».
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
Перетащите угловой манипулятор ограничительной рамки, чтобы применить перспективу.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки и нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Команда «Свободная трансформация» позволяет применять трансформации (вращение, масштабирование, искривление, искажение и перспективу) в один прием. Чтобы переключаться между типами трансформирования, удерживайте клавишу на клавиатуре, а не выбирайте различные команды.
Чтобы переключаться между типами трансформирования, удерживайте клавишу на клавиатуре, а не выбирайте различные команды.
В рабочей среде «Редактирование» выделите объект, который требуется трансформировать.
Выполните команду «Изображение» > «Трансформирование» > «Свободное трансформирование». Если вы трансформируете фигуру, выполните команду «Изображение» > «Трансформировать фигуру» > «Свободное трансформирование фигуры».
Если вы выделили изображение, которое является фоновым слоем (например, фотографии, импортированные из фотокамеры или сканера), у вас имеется возможность обратить его в обычный изобразительный слой, с которым можно выполнять трансформации.
(Необязательно) Чтобы изменить центр вращения объекта, щелкните на квадратике, отвечающем за расположение центра вращения, на панели параметров .
Для трансформирования объекта выполните следующее:
- Чтобы выполнить масштабирование, перетащите любой манипулятор ограничительной рамки.
 Чтобы при масштабировании соотношение сторон не менялось и оставалось пропорциональным, нажмите Shift и одновременно перетаскивайте манипулятор или установите флажок «Сохранить пропорции» на панели параметров, а затем перетащите манипулятор.
Чтобы при масштабировании соотношение сторон не менялось и оставалось пропорциональным, нажмите Shift и одновременно перетаскивайте манипулятор или установите флажок «Сохранить пропорции» на панели параметров, а затем перетащите манипулятор.
- Чтобы повернуть объект, переместите курсор за пределы ограничительной рамки и перетащите его. Очутившись за пределами ограничительной рамки, курсор превращается в концентрическую двустороннюю стрелку . Чтобы вращать объект с шагом 15, нажмите и удерживайте клавишу «Shift» и одновременно перетаскивайте манипулятор.
- Чтобы применить искажение, перетащите любой манипулятор, удерживая клавишу Ctrl (Command в ОС Mac OS). Когда курсор мыши находится над манипулятором ограничительной рамки, он принимает вид серой стрелки .
- Чтобы применить наклон, нажмите комбинацию клавиш Ctrl+Shift (Command+Shift в ОС Mac OS) и перетащите манипулятор к центру любой из сторон ограничительной рамки. Когда курсор мыши находится над боковым манипулятором ограничительной рамки, он принимает вид маленькой белой двойной стрелки .

- Чтобы применить перспективу, нажмите комбинацию клавиш Ctrl+Alt+Shift (Command+Option+Shift) и перетащите угловой манипулятор. Когда курсор мыши находится над рукоятью ограничительной рамки, он принимает вид серой стрелки .
- Чтобы выполнить масштабирование, перетащите любой манипулятор ограничительной рамки.
Выполните одно из следующих действий.
- Чтобы применить трансформацию, дважды щелкните внутри ограничительной рамки, затем нажмите кнопку «Применить» или нажмите Enter.
- Чтобы отменить трансформацию, нажмите кнопку «Отмена» или нажмите Esc.
Прежде чем применять трансформации к фоновому слою, его нужно преобразовать в обычный изобразительный слой.
В рабочей среде «Редактирование» выберите фоновый слой на панели «Слои».
Преобразование заднего плана.
Применение трансформации.
Справки по другим продуктам
- Изменение размера изображения
Вход в учетную запись
Войти
Управление учетной записью
Как сделать отражение объекта в фотошопе
Отражения придают изображению определенный эффект лоска и глянца. Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Отражение придает объекту не только дорогой внешний вид, но с помощью него можно подчеркнуть отполированную поверхность, на которой расположен объект. В общем отражение — это неотъемлемая часть любого объекта, как и его тень и если вы придаете объекту отражение, то он принимает более естественный вид и привлекательность.
Давайте рассмотрим на практических примерах как делается эффект отражения для предметов. Для работы я специально выбрал несколько предметов, как простых так и сложных, которым в ходе урока мы и придадим отражение.
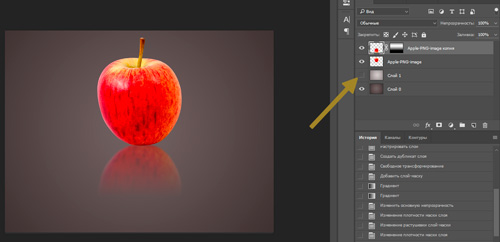
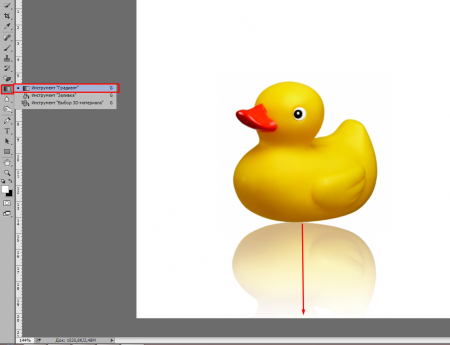
Начнем конечно с простого предмета, которому отражение сделать очень просто, для примера я взял изображение флакона духов, эту картинку можете скачать прямо отсюда.
Для того чтобы сделать эффект отражения этого флакона, достаточно копировать данное изображение, перевернуть его и немного доработать, и так:
1) Копируем слой с изображением, для этого выделяем слой с изображением флакона панели слоев, расположенной в нижнем правом углу и нажимаем комбинацию клавиш Ctrl + J, либо кликаем по данному слою правой кнопкой мыши и выбираем «Создать дубликат слоя».
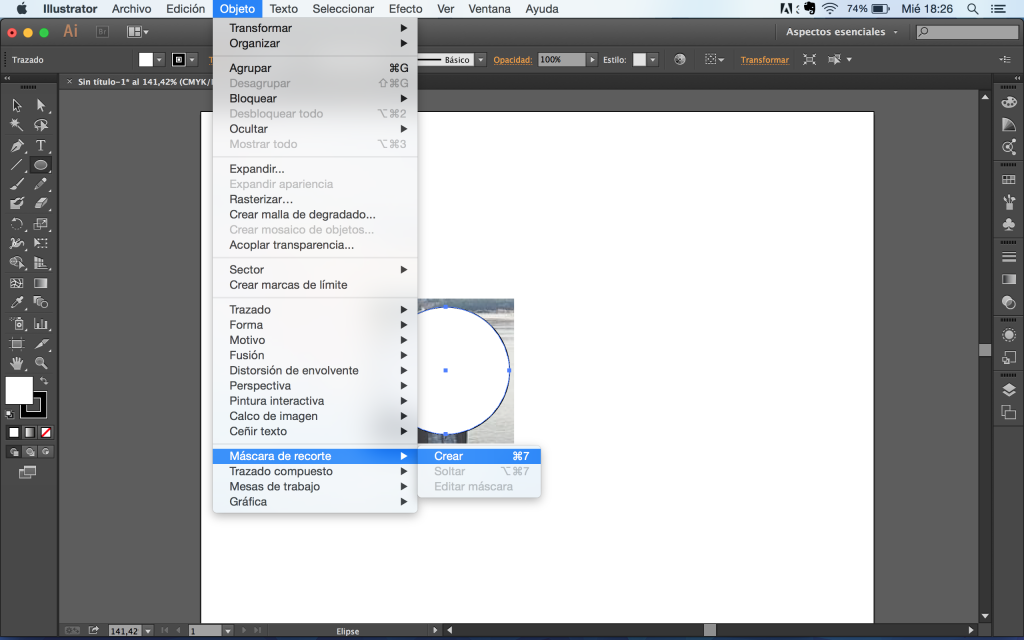
2) Теперь отражаем скопированный слой по вертикали, для этого выделяем нужный слой, щелкнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Отразить по вертикали».
3) Выделив отраженный слой с флаконом берем его удерживая левую кнопку мыши и перетаскиваем в нужное место — под первый флакон. Вот что в итоге получается, отражение практически готово.
4) Теперь придадим отражению более реалистичный вид. Чтобы отражение объекта выглядело реалистичным необходимо сделать его форму под углом в перспективе и немного сплющить по вертикали. Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
И немного сплющиваем слой с отражением, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование».
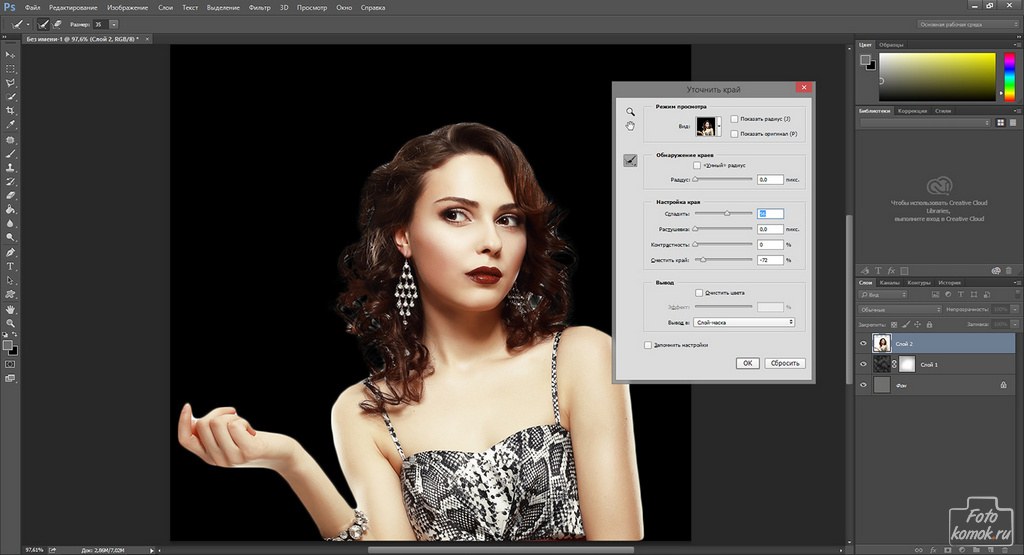
5) В завершении необходимо стереть часть отражение, оставив чуть меньше половины, ведь объект не должен отражаться полностью. Для этого мы не будем просто стирать отражения используя инструмент «Ластик», а воспользуемся маской. Создаем маску для слоя с отражением, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и в нижней части панели слоев нажимаем на значок «Добавить слой-маску» и у нашего слоя появляется маска.
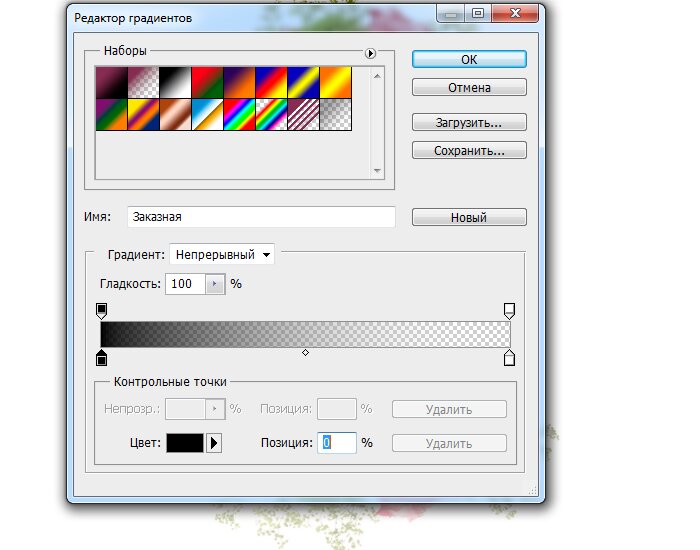
Теперь в левой панели устанавливаем черный цвет и выбираем инструмент «Градиент». Градиент должен быть линейным, данные настройки делаются в верхнем левом углу, которые появляются при выборе инструмента «Градиент».
Далее, выбираем маску слоя, кликнув не просто по слою с отражением, а именно по квадратику маски левой кнопкой мыши и применяем градиент на нашей картинке удерживая левую кнопку мыши и клавишу «Shift» (для того чтобы градиент был точно вертикальный, а не наискось) тащим курсор снизу вверх и отпускаем кнопку мыши. Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Теперь можно слою с отражением придать немного прозрачности, для этого выбираем этот слой, кликнув по нему левой кнопкой мыши и в панели слоев выбираем ползунок «Непрозрачность» и выставляем нужный процент, я поставил 70%.
Вот таким вот образом делается эффект отражения объекта в фотошопе. Отражение для более сложных объектов делается абсолютно так же, только на 3-м шаге, когда мы подставляем слой отражения к основному слою с объектом, этот слой с отражением нужно деформировать (подогнать форму) под сам объект.
Давайте для примера возьмем картинку с бутылкой, у которой не ровное дно, а полукруглое, данную картинку можете скачать прямо от сюда.
И так, проделываем те же операции, что и в первом случае с флаконом и на третьем шаге подставляя отражение к бутылке мы видим, что отражение с объектом не состыковывается, тут необходимо деформировать отражение под объект (подогнать по форме).
Для того, чтобы подогнать формы отражения под объект можно воспользоваться функцией деформации, для этого выделяем слой с отражением, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Деформация» и манипулируя направляющими деформируем слой с отражением, подгоняя форму под объект.
Все остальное делается как и в первом варианте с флаконом духов. В результате получается отражение для бутылки.
Еще один вариант создания эффекта отражения вы можете узнать из видео-урока! Там будет рассмотрен вариант с отражением более сложного объекта (стола), над которым придется повозиться. А скачать картинку этого стола вы можете прямо отсюда.
Помогла ли вам статья?
Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
Как сделать эффект отражения в воде
в Photoshop CS6
25 сентября 2013
Текст:Стив Паттерсон
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя
Background LayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое
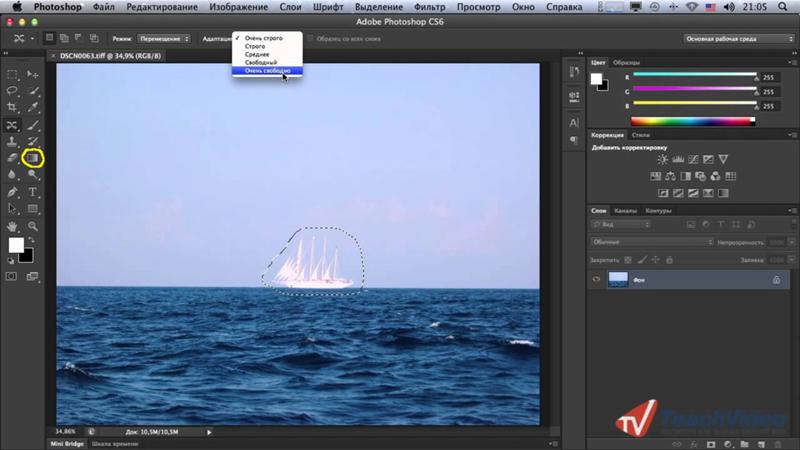
Layer 1Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
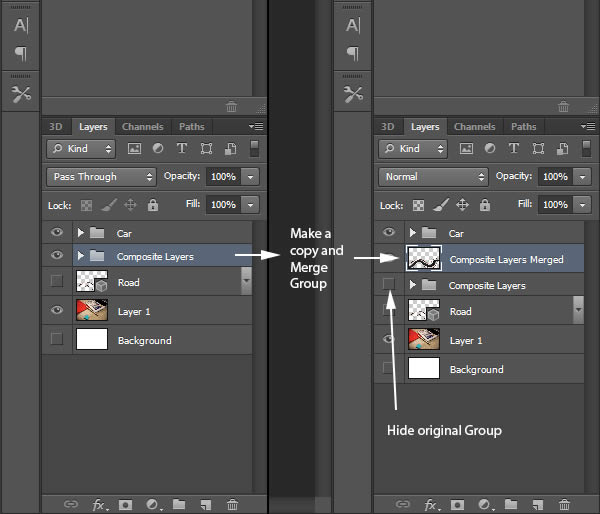
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
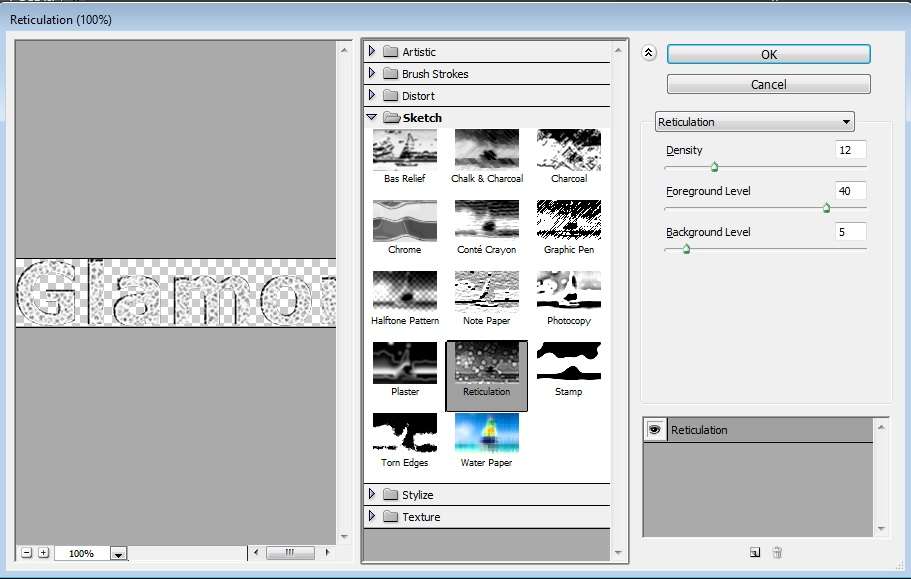
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples. psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
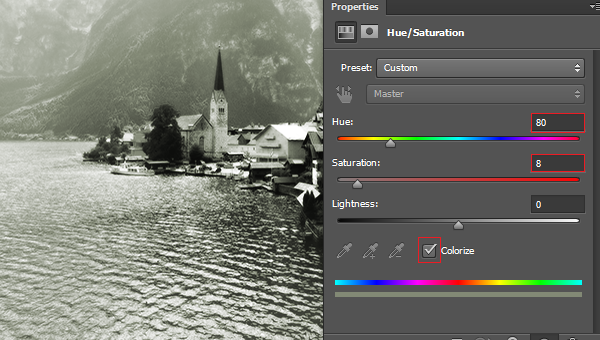
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
ReflectionMaker
Специализацией данного сайта является именно создание зеркального отражения online, дополнительного функционала тут нет. Стоит сразу отметить, что ресурс англоязычный, но работать с ним легко.
Можно отражать фотографию только вертикально, аналогично отражению на воде. Так что если вам нужен не такой результат, лучше воспользуйтесь другим сервисом.
Отзеркалить картинку онлайн можно так:
- загружаете объект со своего ПК;
- жмете «Выберете файл» и ищите нужный;
- вписываете определенный параметр зеркального эффекта, либо используете ползунок, расположенный рядом;
- можно менять задний фон, для этого тапаете по квадратику с цветом и в новом окошке выбираете оттенок. Можно также написать цветовой код рядом;
- когда настройки будут завершены, кликаете «Generate»;
- загружаете результат на свой компьютер с помощью кнопочки «Download».
Зачем нужна функция зеркального отражения
Допустим, нужно сделать красивую композицию для какого-либо сайта, где в зеркале будет отражаться симпатичная девушка на фоне природы. Или же нужно просто сделать зеркальное отражение картинки, скачанной с какого-либо сайта для того, чтобы она была не сильно похожа на исходное изображение. Или фото получилось не очень удачное, но если его зеркально повернуть, то будет лучше.
Это далеко не полный список причин, почему делают зеркальное отражение. Даже если эта функция не нужна, то ещё не значит, что и завтра она не понадобится. Зеркально отразить картинку можно в любом редакторе и практически в каждой программе для просмотра изображений. Делается это очень просто: нужно всего-навсего открыть редактор или программу, найти кнопку «зеркальное отражение» или «отразить» (по горизонтали или по вертикали выбираем по необходимости), после чего фото перейдет в нужное нам состояние. Единственная трудность в том, что эта функция в различных программах находится в разных местах, поэтому рассмотрим самые популярные утилиты для просмотра и редактирования графических файлов на предмет данной функции.
MirrorEffect
По принципу работы и идее веб-сервис похож на первый. Тут можно только зеркально отобразить фото онлайн. К тому же он также англоязычный, но небольшой ассортимент функций и простой интерфейс помогают сразу разобраться. К тому же тут можно выбирать сторону отражения. Действия простые:
Действия простые:
- делаете левый клик мышкой по пункту «Выбрать файл»;
- в открывшемся окошке Проводника появится заданное изображение;
- выбираете сторону, в которую нужно отзеркалить;
- с помощью пункта «Reflaction size» настраиваете размер зеркального эффекта. Там в процентах указываете, во сколько раз нужно уменьшить картинку. Если нужен исходный размер, просто оставляете 100%;
- с помощью параметра Boundary width можно делать эффект воды. Он отрегулирует число пикселей для разрыва между картинкой и самим отображением;
- после настройки параметров жмете «Отправить»;
- при завершении работы, фото будет открыто, его можно скачать, нажав «Download».
Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр – Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), используя Radius (Радиус) 1. 5 пикселей.
5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
Как отзеркалить фото онлайн с помощью IMGOnline
Это специализированный сервис, созданный для редактирования и обработки изображений. Функционал довольно обширный: зеркальное отражение, корректировка расширения, размеров картинки. Есть и инструменты для фото обработки. Отзеркалить изображение онлайн можно так:
- во-первых, жмете «Выберете файл» и отмечаете объект с компьютера;
- во-вторых, ставите галочку возле интересующего пункта отзеркаливания;
- указываете формат фото.
 Если JPEG, то справа в форме поменяйте качество снимка до максимума;
Если JPEG, то справа в форме поменяйте качество снимка до максимума; - кликаете «Ок», ждете завершения обработки.
После процедуры результат можно скачать, для этого предусмотрена ссылка «Скачать обработанное изображение».
Лаки
Модный зеркальный маникюр можно получить, используя самые обычные лаки с отражающим эффектом. Правда, тут стоит помнить, что всевозможные лаки не имеют сильного эффекта зеркала.
Но его простота в использовании и доступность каждому делают этот способ достаточно популярным.
К плюсам можно отнести и наличие большого количества оттенков. Применять лаки лучше на ногти короткой и средней длины.
Стандартный Paint
Несмотря на то, что доступ в интернет у нас есть практически всегда, возникают ситуации, когда воспользоваться online ресурсами нет возможности. Тогда можно воспользоваться привычной программой Виндовс – графическим редактором Paint. Практически все пользователи знакомы с утилитой, но не все знакомы с его возможностями. Делается это так:
Делается это так:
- открываете Paint;
- выбираете картинку;
- жмете «Повернуть» и отмечаете горизонтальный или вертикальный поворот;
- жмете «Сохранить».
Каждый из вышеперечисленных сервисов поможет отзеркалить фото онлайн. Все они бесплатные и доступные, так что выбирайте.
Техника выполнения
У данного вида огромное количество техник. Все они имеют различные эффекты и особенности, влияющие на конечный результат, который вы получите у себя на руках.
Вам нужно ознакомиться со всеми и самому определиться какой вам ближе.
Матовое зеркало
Такое сочетание может показаться неразумным. Но среди женщин находятся любительницы этого сдержанного стиля. Попробуйте сами поиграть с оттенками и сочетаниями.
Результат лишний раз подчеркнёт вашу индивидуальность, а рукам придаст утончённости и загадочности.
Используйте текстуру, чтобы добавить интриги
Нетронутое, гладкое отражение может выглядеть немного плоско. Разбейте его, добавьте текстуры.
Разбейте его, добавьте текстуры.
Креативное использование отражения
Тот же бесформенный кусок металла выглядит не так лестно, как гладкий и блестящий кусок, но в то же время он может быть более интересным. Кроме того, в одном изображении вы можете смешать грубую текстуру с гладкой, чтобы добавить еще больше драмы. Сфотографируйте отражение в луже, но попробуйте захватить туда и частицу тротуара. Кроме того, попробуйте использовать создать рябь, чтобы увидеть, как это изменит конечное изображение.
Наклейки
Чтобы зеркальный маникюр в 2020 году смотрелся современно, вы можете использовать наклейки. Самыми популярными цветами являются серебряные и золотые оттенки.
Рекомендуем прочитать:
Нюдовый маникюр — трендовые новинки эксклюзивного дизайна маникюра, 130 фото идей, секреты и хитрости от мастера маникюра- Маникюр на лето — самые модные тенденции на 140 фото. Яркие и красивые варианты летного маникюра 2019-2020 года
Маникюр с растяжкой — все особенности самого модного маникюра.
 127 фото оригинальных новинок, с эксклюзивным оформлением
127 фото оригинальных новинок, с эксклюзивным оформлением
Наклейки очень легко использовать. Они прекрасно крепятся к ногтям, которые в начале лучше обезжирить. Держатся наклейки очень долго и прочно. А покрытие их прозрачным лаком лишь усилит блеск.
Очень аккуратно используйте вспышку
Блестящие объекты и вспышка фотоаппарата обычно несовместимы. В самом деле, фотографы высокого класса тратят безумное количество времени и усилий, чтобы получить красивые картинки и фотографии без отражений (в особенности это касается съёмок часов и ювелирных изделий). Старайтесь снимать только с использованием естественного света. Если же вспышку использовать все-таки приходится, то попробуйте, чтобы источник света был не точечным, а мягким, распределенным.
Съемка
Для таких сюжетов подходит любая камера, но зеркальная дает большие возможности управления экспозицией и фокусом, позволяя снимать в RAW-формате для большей гибкости в последующей обработке. Длиннофокусные объективы удобны для такой съемки, если вы не находитесь очень близко к воде. Они позволяют правильно кадрировать изображение при съемке и не вырезать потом нужные участки. При измерении экспозиции используйте камеру в точечном режиме, чтобы измерять экспозицию по самому изображению, а не по воде. То же справедливо и для фокусировки: наводите на резкость по отражению, а не по поверхности воды. Включайте непрерывную съемку и снимайте быстро, как только видите хорошую картинку.
Они позволяют правильно кадрировать изображение при съемке и не вырезать потом нужные участки. При измерении экспозиции используйте камеру в точечном режиме, чтобы измерять экспозицию по самому изображению, а не по воде. То же справедливо и для фокусировки: наводите на резкость по отражению, а не по поверхности воды. Включайте непрерывную съемку и снимайте быстро, как только видите хорошую картинку.
Удача и фантазия фотографа дали поразительные результаты: смотрите и удивляйтесь
Фотография – загадочное искусство.
Нередко фотограф смотрит в видоискатель и видит один сюжет, а получив снимок – совершенно другую картину. Во всяком случае с иным подтекстом.
Смотрите также
Удивительные фотографии, не тронутые фотошопом
В истории фотографии было немало мастеров, которым удавалось передать в своих работах две реальности. Одна – зрительно доступная всем. Другая – скрытая под завесой видимого, зашифрованная, не сразу понятная. И оттого особенно привлекательная.
И оттого особенно привлекательная.
Почему? Потому что жизнь не поддается режиссуре. Ее материя настолько скоротечна и летуча, что ухватить, зацепить или зафиксировать самый выразительный, «говорящий» миг ее течения очень сложно. Тем более в фотографии.
Одним из таких гениев спонтанной фотосъемки был француз Анри Картье-Брессон. Он создал новое направление: «уличная фотография».
Его слова: «Не переношу устраивать события и режиссировать. Это ужасно… Нельзя подделывать настоящее. Люблю правду и только правду показываю…»
Посмотрите нашу подборку, сделанную в наше время. Авторы этих снимков порой далеки от профессиональной фотографии. Их объединяет одно: непредсказуемость, естественность, отсутствие постановки. То, о чем говорил Карте-Брессон.
Отсюда многозначность фотографий, делающая их шедеврами.
Земля и небо
В этой не самой качественной с точки зрения фокуса фотографии есть своя история. Безмятежное в закатной красоте небо поделено пополам раздвоенным деревом, как будто задающим вопрос: куда, к чему стремиться?
Смотрите также
14 фотографий, которые вы должны всегда носить с собой, но не делаете этого
К этому захолустью, сдавленному, как тисками, унылыми постройками? К этому огороженному и безнадежному пустырю, где оставлены чья-то машина и мотоцикл, валяются брошенные палеты и мусор, бродят какие-то куры или гуси?
Или есть иная дорога – к другой, более свободной и яркой жизни, обещанной переливами розовой лазури вечерних облаков?
Как отразить изображение в Photoshop (простые шаги)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.В Photoshop вы можете легко создавать сюрреалистичные изображения. Просто используйте фотографию шаблона и начните комбинировать несколько зеркальных изображений.
Если вы хотите научиться создавать интересный результат, вот как создать зеркальное отражение в Photoshop!
Как зеркально отразить изображение в Photoshop
Вы можете использовать любую фотографию для зеркального отображения, но шаблон может создать лучшие сюрреалистические графические эффекты.
© PixabayШаг 1. Откройте фотографию и продублируйте фон
Откройте фотографию, которую хотите использовать в Photoshop. Щелкните правой кнопкой мыши фоновый слой на панели слоев и выберите «Дублировать слой». Новый слой Photoshop появится поверх фонового слоя.
Шаг 2: Добавьте холст слева
Перейдите в «Изображение» в верхнем меню и выберите «Размер холста». Откроется новое окно.
Установите единицы измерения на «Проценты» и нажмите на правый средний квадрат сетки.
Сделав это, вы заставите холст расширяться только влево. Поскольку нам нужно удвоить размер холста, установите ширину на 200 и нажмите «ОК».
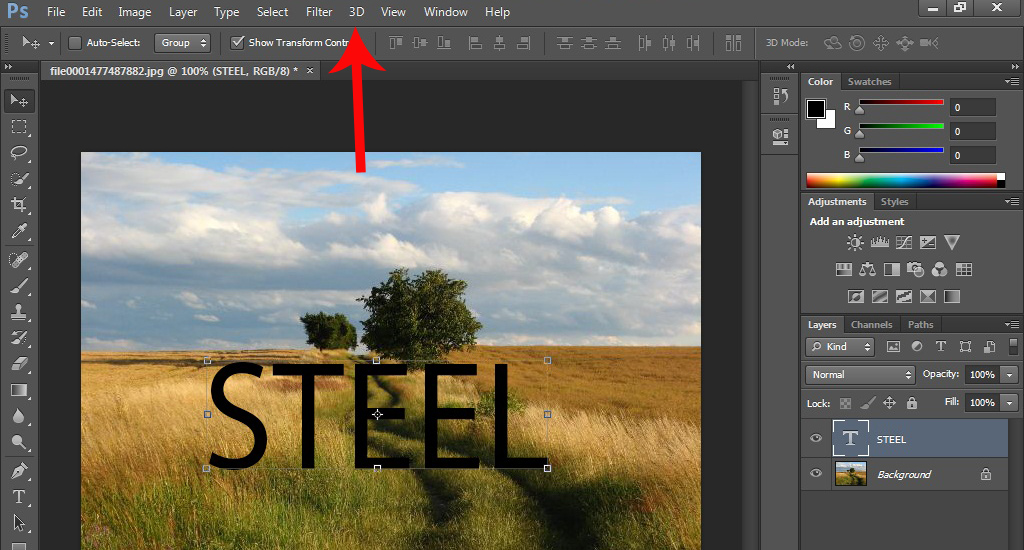
Шаг 3: Отразите изображение по горизонтали
Выберите верхний слой и перейдите в меню «Редактирование» > «Трансформировать» и выберите «Отразить по горизонтали».
Перейдите в верхнюю строку меню Photoshop и выберите «Просмотр». Убедитесь, что «Snap» активен.
Выберите инструмент «Переместить» на панели инструментов слева. Вы также можете использовать ярлык «V».
Удерживая нажатой клавишу Shift, перетащите изображение влево. Photoshop поможет вам, «защелкнув» изображение в правильном положении.
Шаг 4: Добавьте размер холста вверху
Откройте меню панели «Слои» и выберите «Свести изображение».
Щелкните правой кнопкой мыши фоновый слой на панели слоев и выберите «Дублировать слой». Перейдите в «Изображение» в верхнем меню и снова выберите «Размер холста».
На этот раз выберите нижний квадрат и установите высоту 200%. Нажмите «ОК».
Шаг 5: Отразите изображение по вертикали
Убедитесь, что верхний слой активен. Перейдите в «Правка»> «Трансформировать» и выберите «Отразить по вертикали», чтобы перевернуть изображение по вертикали в Photoshop. Удерживая клавишу Shift, перетащите изображение на пустой холст Photoshop. Снова сгладьте изображение.
Все готово, но вы можете продолжать повторять этот процесс в Photoshop, пока не получите желаемое зеркальное изображение. Просто помните, что каждый раз, когда вы добавляете флип-изображение, размер файла будет удваиваться.
Вы также можете вращать или искажать изображение в Photoshop для получения различных результатов.
Экспериментируйте, пока не получите уникальный внешний вид.
Общие вопросы по зеркальному отображению в Photoshop
Как отразить слой в Photoshop?
Выберите слой, который вы хотите отразить, и убедитесь, что он разблокирован. Перейдите в «Правка»> «Трансформировать» и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы отразить слой.
Перейдите в «Правка»> «Трансформировать» и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы отразить слой.
Как создать зеркальное отображение?
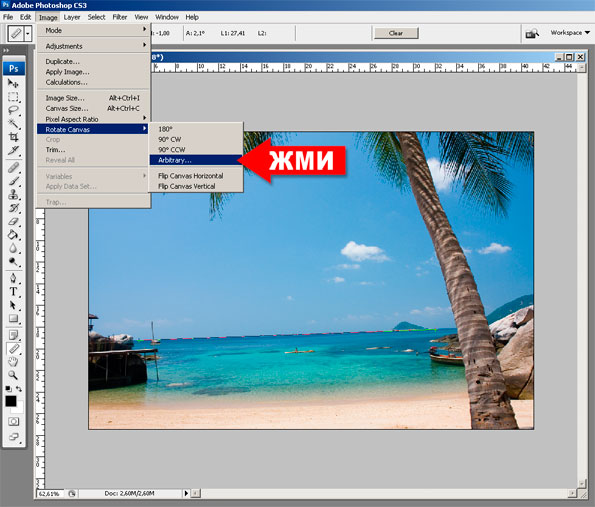
Создать зеркальное изображение в Photoshop очень просто. Перейдите в «Изображение» > «Поворот изображения» и выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали».
Как зеркально отразить изображение на iPhone?
Лучший способ зеркально отразить фотографию на iPhone — загрузить Adobe Photoshop Express. Его довольно легко использовать для более простых правок.
Как вы отражаете в Photoshop?
Есть два варианта.
1. Выберите «Изображение» > «Поворот изображения» и выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали», чтобы отразить изображение.
2. Перейдите в меню «Правка» > «Трансформировать» и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы отразить слой.
Заключение
Зеркальное отображение изображений в Photoshop — это просто и может даже показаться скучным. Ну, это не должно быть. Вы можете создавать очень классные изображения, комбинируя перевернутые фотографии в Photoshop.
Ну, это не должно быть. Вы можете создавать очень классные изображения, комбинируя перевернутые фотографии в Photoshop.
Начните с простых узоров, а затем переходите к другим фотографиям. Вы можете использовать как пейзажи, так и портреты для создания зеркального отображения. Вы ограничены только своим воображением!
Узнайте, как использовать инструменты искажения Photoshop или наш список бесплатных плагинов Photoshop далее!
Как отразить изображение в Photoshop
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Посмотрите видео или следуйте письменному руководству.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко зеркально отразить изображение в Photoshop, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение. Этот популярный эффект часто используется на обложках альбомов и кинопостерах, и это простой и увлекательный способ создать интересный симметричный дизайн практически из любого изображения!
Этот популярный эффект часто используется на обложках альбомов и кинопостерах, и это простой и увлекательный способ создать интересный симметричный дизайн практически из любого изображения!
Вот пример того, как будет выглядеть окончательный эффект зеркального отображения, когда мы закончим:
Эффект зеркального отображения.
Начнем!
Какой Photoshop мне нужен?
Я использовал Photoshop 2020, но все версии будут работать, включая Photoshop 2022. Вы можете получить последнюю версию Photoshop здесь.
Шаг 1. Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
.Оригинальное фото. Кредит: Adobe Stock.
Справку по открытию изображений см. в моем полном руководстве по загрузке изображений в Photoshop.
Шаг 2: Дублируйте документ
Прежде чем зеркально отразить изображение, давайте сделаем копию нашего документа Photoshop. Таким образом, мы случайно не сохраним зеркальную версию поверх оригинала.
Перейдите к меню Image в строке меню в верхней части экрана и выберите Duplicate :
.Переход к изображению > дублировать.
Затем в В диалоговом окне «Дублировать изображение » назовите копию « Зеркало » и нажмите «ОК»:
Наименование копии документа.
И если мы посмотрим на вкладки документа чуть ниже панели параметров, мы увидим, что сейчас мы работаем над копией изображения с именем «Зеркало»:
Вкладки документа.
Вы можете закрыть исходный документ, щелкнув маленький значок « x » на его вкладке. На ПК с Windows значок «x» находится справа от вкладки, а на Mac — слева:
Закрытие исходного документа.
Шаг 3. Выберите инструмент обрезки
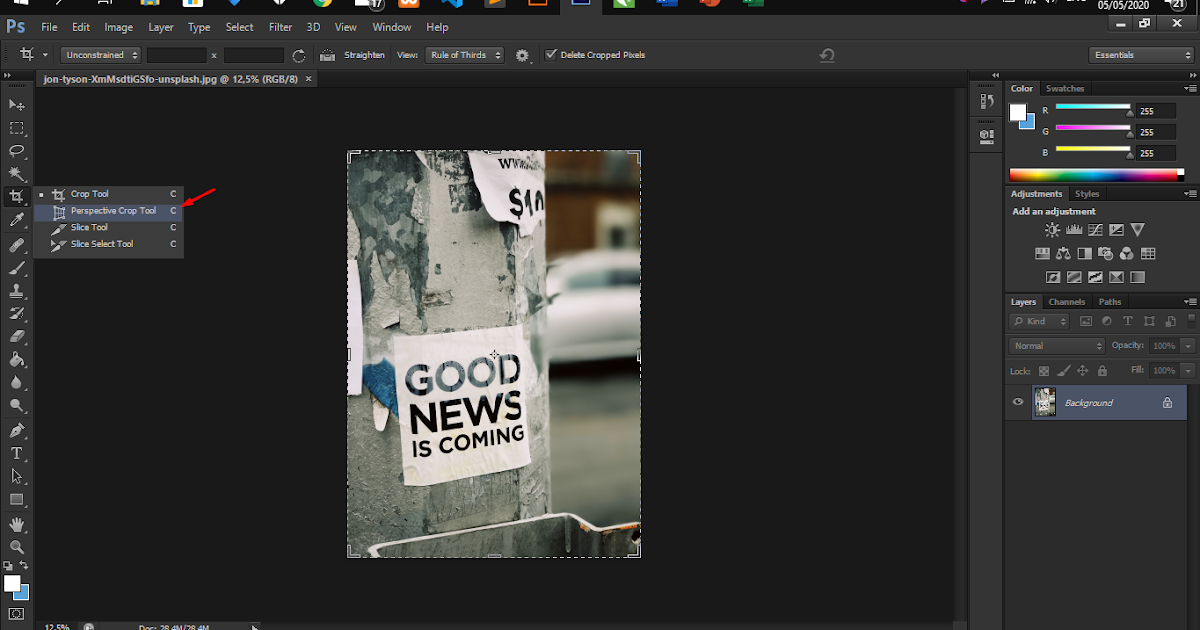
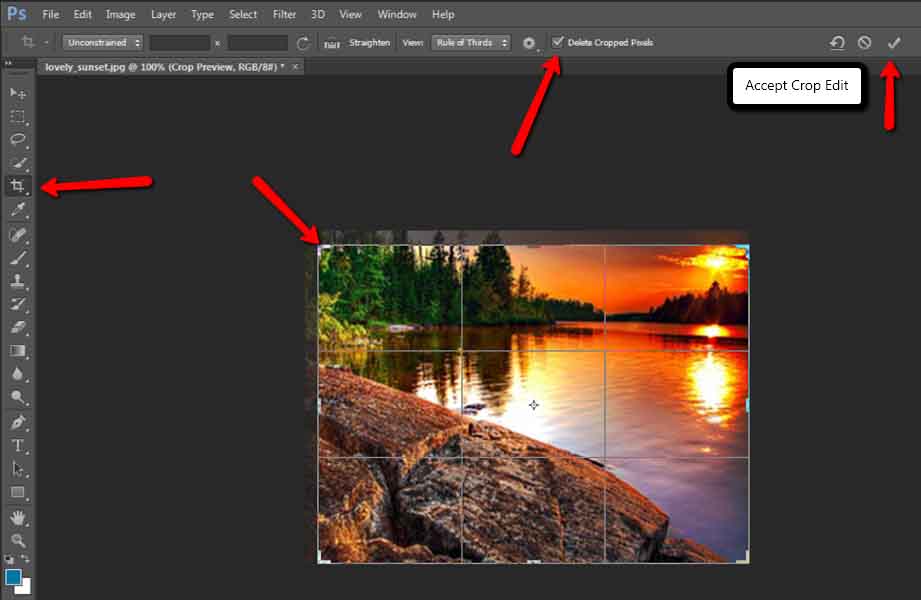
Затем выберите инструмент Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Шаг 4: Установите соотношение сторон на Ratio
И на панели параметров убедитесь, что параметр «Соотношение сторон инструмента кадрирования » установлен на «Соотношение ». Это позволит нам свободно регулировать стороны границы кадрирования:
Это позволит нам свободно регулировать стороны границы кадрирования:
Установка соотношения сторон на Ratio.
Шаг 5. Перетащите одну сторону границы кадрирования в точку поворота
В зависимости от того, в каком направлении нужно перевернуть изображение, щелкните левую или правую сторону границы обрезки и перетащите ее в то место, где изображение будет зеркально отражено.
В моем случае я хочу отразить изображение слева направо, используя волосы женщины в качестве зеркальной точки. Поэтому я перетащу правую часть границы обрезки в это место:
.Перетаскивание правой стороны границы обрезки в точку переворота изображения.
Шаг 6. Перетащите противоположную сторону, чтобы обрезать ненужное пространство
Мне также не нужно все это пустое пространство слева от изображения. Итак, чтобы обрезать часть этого, я перетащу левую сторону границы обрезки внутрь:
Перетащите левую часть границы обрезки, чтобы обрезать ненужную область.
Шаг 7. Включите «Удалить обрезанные пиксели»
Прежде чем обрезать изображение, перейдите на панель параметров и убедитесь, что Удалить обрезанные пиксели проверено:
Параметр «Удалить обрезанные пиксели».
Шаг 8. Обрежьте изображение
Затем все еще на панели параметров обрежьте изображение, щелкнув галочку :
Нажатие галочки.
А вот мой результат после кадрирования фото:
Обрезанная версия изображения.
Связанный: советы и рекомендации по инструменту кадрирования в Photoshop!
Шаг 9: Дублируйте фоновый слой
На панели «Слои» изображение находится на 9-м месте.0206 Фоновый слой .
Сделайте копию фонового слоя, перетащив его вниз на значок Добавить новый слой :
Дублирование фонового слоя.
Копия появляется над оригиналом:
Слой «Фоновая копия».
Шаг 10: выберите команду «Свободное преобразование»
Выбрав слой «Фоновая копия», перейдите в меню «Редактировать » в строке меню и выберите «Свободное преобразование ». Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре:
Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре:
Перейдите в Редактирование > Свободное преобразование.
Шаг 11. Перетащите контрольную точку на боковой маркер
Вокруг изображения появляется поле «Свободное преобразование» Photoshop и маркеры.
В центре окна преобразования находится значок цели, известный как опорная точка . Эта точка отмечает центр трансформации:
Контрольная точка в центре поля Free Transform.
Как показать опорную точку
Если вы используете более новую версию Photoshop и контрольная точка отсутствует, перейдите на панель параметров и щелкните внутри флажка Переключить контрольную точку :
Флажок «Переключить опорную точку».
Затем нажмите на контрольную точку и перетащите ее на ручку на той стороне, где изображение будет переворачиваться.
Поскольку мое изображение будет переворачиваться слева направо, я перетащу контрольную точку на правый боковой маркер:
Перетаскивание контрольной точки на боковой маркер.
Шаг 12: выберите команду «Отразить по горизонтали»
Затем, когда команда «Свободное преобразование» все еще активна, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните в любом месте изображения и выберите Отразить по горизонтали в меню:
Выбор команды «Отразить по горизонтали».
Изображение больше не будет выглядеть перевернутым. Вместо этого поле «Свободное преобразование» переместится в пустую область рядом с изображением:
Результат после отражения изображения по горизонтали.
Шаг 13: Примите и закройте Free Transform
Подтвердите трансформацию и закройте Free Transform, щелкнув галочку на панели параметров:
Нажатие галочки.
Шаг 14. Выберите команду «Показать все»
Если рамка обрезки все еще видна вокруг изображения, это означает, что инструмент обрезки все еще активен. Нажмите букву M на клавиатуре, чтобы быстро переключиться на инструмент Rectangular Marquee Tool, чтобы удалить границу.
На данный момент мы создали зеркальную версию изображения, но мы не можем ее видеть, потому что зеркальная половина находится в стороне. Итак, самое интересное. Чтобы просмотреть весь эффект, перейдите в меню Image в строке меню и выберите Reveal All :
.Переход к изображению > Показать все.
Команда «Показать все» мгновенно показывает весь холст Photoshop, включая скрытые области, что дает нам окончательный результат.
Чтобы уместить весь эффект на экране, выберите команду «По размеру экрана», нажав Ctrl+0 (Win) / Command+0 (Mac) на клавиатуре:
Финальный эффект зеркального отображения.
И вот оно! Теперь поднимите свои навыки зеркального отображения на новый уровень с моим учебным пособием Flip, Mirror and Rotate Images, которое покажет вам, как создавать более сложные симметричные конструкции! Или посмотрите мой раздел «Фотоэффекты» для получения дополнительных руководств. И не забывайте, что все мои уроки Photoshop доступны для скачивания в формате PDF!
И не забывайте, что все мои уроки Photoshop доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Переворачивание, поворот и зеркальное отражение дизайнов и узоров в Photoshop
Узнайте, как отразить, отразить и повернуть одно изображение в Photoshop, чтобы создать забавный и интересный дизайн, и как создать уникальный вид для эффекта с помощью режимов наложения слоев Photoshop!
Автор сценария Стив Паттерсон.
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же основную идею и пойдем дальше, создавая интересные эффекты, узоры и узоры, просто переворачивая, вращая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев в Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы продолжить, вы можете использовать любое изображение, которое вам нравится, но вы часто получаете наилучшие результаты, если изображение содержит много деталей.
Вот фото, которое я буду использовать (фото цветов из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
И вот только один пример дизайна, который мы можем создать из него всего за несколько простых шагов. По мере продвижения мы увидим и другие примеры. Каждая фотография даст вам уникальные результаты, поэтому, как только вы узнаете, как создать эффект, попробуйте его с различными типами изображений, чтобы увидеть, что вы можете придумать:
Один из возможных дизайнов. Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите мое новое Полное руководство по режимам наложения слоев в качестве бонуса!
Или загрузите это руководство в формате PDF и получите мое новое Полное руководство по режимам наложения слоев в качестве бонуса!
Шаг 1. Обрежьте фотографию при необходимости
Для начала давайте обрежем любые области нашего изображения, которые нам не нужны для этого эффекта. Если вам не нужно обрезать изображение, вы можете перейти к шагу 2.
В общем, вам нужно обрезать кадр вокруг вашего объекта, удаляя любые окружающие области с низкой детализацией (например, ясное голубое небо), которые на самом деле ничего не добавят к конечному результату. В моем случае изображение, которое я использую, на самом деле не имеет областей с низкой детализацией. На самом деле, это практически цветущих с деталями (немного цветочного юмора). я мог бы просто использовать всю фотографию так, как она есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я обрежу некоторые цветы.
Чтобы обрезать изображение, выберите инструмент Photoshop Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
При выбранном инструменте обрезки убедитесь, что Удалить обрезанные пиксели отмечен на панели параметров, поскольку нам нужно фактически удалить обрезанные пиксели, а не просто скрыть их из поля зрения (примечание: параметр «Удалить обрезанные пиксели» доступен только в Photoshop). CC и CS6.Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Затем щелкните и перетащите рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу границу вокруг правой части изображения. Это означает, что я оставлю правую сторону и обрежу левую:
.Перетаскивание границы обрезки вокруг правой стороны фотографии.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда будете готовы обрезать изображение:
Оставшаяся часть изображения должна создать интересный дизайн.
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на нашу панель «Слои», мы увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая обрезанное изображение на фоновом слое.
Нам нужно создать копию этого слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок «Новый слой » в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Photoshop создает копию фонового слоя, называет его «Фоновая копия» и размещает над оригиналом:
Появится слой «Фоновая копия».
Шаг 3. Удвойте ширину холста
Перейдите в меню Изображение в верхней части экрана и выберите Размер холста :
.Перейдите в Изображение > Размер холста.
Это открывает диалоговое окно Размер холста Photoshop, которое мы будем использовать, чтобы добавить больше пространства холста вокруг нашей фотографии. Нам нужно удвоить текущую ширину нашего холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от нашего изображения. Для этого установите Width значение на 200 процентов и оставить Height на 100 процентов (при этом высота холста останется прежней). Оставьте параметр Relative не отмеченным . Чтобы увеличить пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Якорь :
Нам нужно удвоить текущую ширину нашего холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от нашего изображения. Для этого установите Width значение на 200 процентов и оставить Height на 100 процентов (при этом высота холста останется прежней). Оставьте параметр Relative не отмеченным . Чтобы увеличить пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Якорь :
Настройки удвоения ширины холста.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Photoshop удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не волнуйтесь, это не важно:
В правой части фотографии появляется дополнительное пространство холста.
Шаг 4. Перетащите фотографию на слой «Фоновая копия» вправо
Теперь, когда мы добавили дополнительное пространство для холста, нам нужно перетащить копию нашей фотографии из слоя «Фоновая копия» в новую область. Выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Держите нажатой Shift , затем нажмите на фотографию и перетащите ее в правую часть исходного изображения. Удерживая клавишу Shift во время перетаскивания, вы ограничите направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
.Перетаскивание копии изображения вправо от оригинала.
Шаг 5. Отразите изображение справа по горизонтали
Пока у нас есть только два однояйцевых близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение того, что слева. Для этого перейдите в меню Edit в верхней части экрана, выберите Transform , а затем выберите Flip Horizontal :
Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение того, что слева. Для этого перейдите в меню Edit в верхней части экрана, выберите Transform , а затем выберите Flip Horizontal :
Перейдите в меню «Правка» > «Трансформировать» > «Отразить по горизонтали».
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:
Два изображения теперь являются зеркальными отражениями друг друга.
Шаг 6. Объедините два слоя вместе
Пока все хорошо, но как говорится, а мы только начали. Давайте объединим наши два слоя в один, перейдя в меню Layer в верхней части экрана и выбрав Merge Down :
.Переход к Слою > Объединить вниз.
Казалось бы, в документе ничего не произошло, но если мы посмотрим на нашу панель «Слои», мы увидим, что наши два слоя были объединены в один фоновый слой:
Фоновый слой теперь поддерживает зеркальный эффект.
Шаг 7: Дублируйте слой
Как и в шаге 2, давайте продублируем фоновый слой, щелкнув его и перетащив вниз на значок Новый слой :
Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и размещает над оригиналом:
Панель «Слои» с новым слоем «Фоновая копия».
Шаг 8. Удвойте высоту холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз по вертикали. Для этого нам нужно удвоить высоту нашего холста, чтобы новое пространство холста появилось под нашим существующим изображением. Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение в верхней части экрана и выбрав Размер холста :
.Перейдите в Изображение > Размер холста.
Когда появится диалоговое окно, установите Ширина от до 100 процентов (при этом ширина останется прежней) и Высота от до 200 процентов . Снова оставьте параметр Relative не отмеченным . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Якорь :
Снова оставьте параметр Relative не отмеченным . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Якорь :
Настройки удвоения высоты холста.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст в этот момент, потому что он слишком велик, чтобы поместиться на вашем экране, перейдите к Откройте меню и выберите команду По размеру экрана или нажмите Ctrl+0 (Win) / Command+0 (Mac) на клавиатуре. Photoshop уменьшит масштаб документа до любого уровня, необходимого для его размещения:
Под изображением появляется дополнительное пространство холста.
Шаг 9. Перетащите изображение под оригинал
При выбранном инструменте «Перемещение» и выбранном слое «Фоновая копия» на панели «Слои» щелкните изображение и перетащите его вниз на дополнительное пространство холста. Нажмите и удерживайте Клавиша Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Нажмите и удерживайте Клавиша Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Перетаскивание изображения на слое «Фоновая копия» ниже оригинала.
Шаг 10. Отразите нижнее изображение по вертикали
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Перейдите в «Правка» > «Трансформировать» > «Отразить по вертикали».
Теперь у нас есть второе зеркальное отражение, на этот раз вертикальное. Вещи уже начинают выглядеть интересно:
Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: объединить оба слоя в новый слой
До сих пор все, что мы делали, это делали копии изображения и отражали их по горизонтали или по вертикали. Давайте посмотрим, насколько далеко мы сможем продвинуться, вращая копии изображения и пробуя различные режимы наложения слоев!
Во-первых, давайте объединим оба наших существующих слоя в новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer в верхней части экрана и выберите Merge Visible в нижней части списка:
Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer в верхней части экрана и выберите Merge Visible в нижней части списка:
Удерживая Alt (Победа) / Option (Mac), выберите «Слой» > «Объединить видимые».
Обычно команда «Объединить видимые» объединила бы наши два слоя в один, как это сделала ранее команда «Объединить вниз». Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали «Объединить видимые», мы сказали Photoshop создать новый слой и объединить наши существующие слои в новый слой.
На нашей панели «Слои» мы видим, что теперь у нас есть третий слой с именем «Слой 1», и мы можем видеть на его миниатюре предварительного просмотра , что он содержит объединенную копию изображений из исходных двух слоев под ним:
Два исходных слоя были объединены в третий слой.
Шаг 12.
 Поверните новый слой на 90° по часовой стрелке
Поверните новый слой на 90° по часовой стрелкеДавайте повернем изображение на «Слой 1». Поднимитесь в меню Edit , выберите Transform , а затем выберите Повернуть на 90° по часовой стрелке :
Перейдите в меню «Правка» > «Трансформировать» > «Повернуть на 90° по часовой стрелке».
Это повернет слой на 90° по часовой стрелке, оставив два слоя под ним в исходной ориентации:
Результат после поворота «Слоя 1» на 90 градусов.
Шаг 13. Обрежьте документ вокруг повернутого изображения
Далее мы обрежем документ вокруг повернутого изображения. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните прямо на эскиз предварительного просмотра для «Слоя 1» на панели «Слои»:
Щелкните миниатюру предварительного просмотра, удерживая нажатой клавишу Ctrl (Win)/Command (Mac).
Загружает контур выделения вокруг повернутого изображения. Сделав выбор, перейдите в меню Image в верхней части экрана и выберите Crop :
Сделав выбор, перейдите в меню Image в верхней части экрана и выберите Crop :
Перейдите в Изображение > Обрезать.
Photoshop обрезает области над и под изображением. Чтобы удалить контур выделения, так как он нам больше не нужен, перейдите на Выберите меню в верхней части экрана и выберите Отменить выбор или нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре:
Собираюсь выбрать > Отменить выбор.
Теперь, когда мы обрезали верх и низ, все, что мы можем видеть, это наше повернутое изображение. Мы исправим это, когда начнем экспериментировать с режимами наложения слоев в Photoshop:
.Результат после обрезки областей над и под изображением.
Шаг 14. Поэкспериментируйте с режимами наложения слоев
В этот момент все становится немного более экспериментальным и зависит от личного вкуса. В настоящее время изображение на «Слое 1» полностью блокирует слои под ним, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Нигде не написано «Режим наложения», но для этого параметра установлено значение Нормальный 9.0207 по умолчанию. «Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто блокирует их просмотр. Давайте попробуем несколько разных режимов наложения, чтобы посмотреть, что у нас получится. Я начну с изменения режима наложения с Нормального на Умножение :
Изменение режима наложения для «Слоя 1» на «Умножение».
Режим наложения «Умножение» отлично справляется со смешиванием моих изображений, создавая интересный дизайн. Но поскольку «Умножение» — это один из нескольких режимов наложения в Photoshop, который дает эффект затемнения всего изображения, мы можем видеть, что созданный им эффект немного темнее, чем тот, что был раньше:
Multiply создает интересный, но темный рисунок.
Я попробую другой режим наложения, на этот раз Светлее :
Изменение режима наложения для «Слоя 1» на «Светлее».
Lighten — это один из нескольких режимов наложения, которые делают изображение в целом ярче. Он работает, сравнивая пиксели на выбранном слое с пикселями на слоях под ним, а затем сохраняя те пиксели, которые светлее. Здесь мы видим, что это определенно скрасило ситуацию и дало мне еще один интересный дизайн. Лично мне эта больше нравится :
Lighten создает еще один интересный и гораздо более легкий дизайн.
Если вы хотите чего-то более психоделического, попробуйте режимы наложения Difference или Exclusion . попробую Разница:
Изменение режима наложения на Difference.
Режим наложения «Разница» ищет различия между слоем и слоями под ним, а затем отображает эти различия в виде разных цветов. Как следует из названия, результат определенно выглядит иначе:
Эффект с режимом наложения «Разница».
Переключение режимов наложения с клавиатуры
До сих пор я просто нажимал на параметр «Режим наложения» на панели «Слои», а затем выбирал случайные варианты из списка. Но вот гораздо более простой способ попробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент «Перемещение». Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и — для перемещения вверх или вниз по списку.
Попробовав их все, я думаю, что остановлюсь на режиме наложения Lighten. Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: объединить оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернув его, а затем изменив режим наложения, чтобы посмотреть, что у нас получится. Во-первых, мы объединим все три наших слоя в новый слой. Еще раз нажмите и удерживайте Alt (Win)/9Клавиша 0206 Option (Mac) при переходе к меню Layer и выборе Merge Visible :
Удерживая Alt (Победа) / Option (Mac) и выбрав «Слой» > «Объединить видимые».
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:
Все три слоя теперь объединены в «Слой 2».
Шаг 16: Поверните новый слой на 45°
Выбрав «Слой 2», перейдите в меню «Редактировать », выберите «Преобразование 9».0207 , а затем выберите Rotate :
Переходим в Редактирование > Трансформировать > Повернуть.
Затем на панели параметров в верхней части экрана введите 45,0 в поле ввода Угол , чтобы указать Photoshop повернуть изображение на «Слое 2» на 45 ° по часовой стрелке:
Ввод «45.0» в поле Угол.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять введенный угол, затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы выйти из команды Rotate. Вот мой дизайн с повернутым верхним изображением:
Эффект после поворота «Слоя 2» на 45°.
Шаг 17: Измените режим наложения
Наконец, попробуйте различные режимы наложения, как мы это делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слое 2» смешивается со слоями под ним. Опять же, самый простой способ сделать это — удерживать нажатой клавишу Shift 9.0207 и с помощью клавиш + и — для циклического переключения режимов наложения.
Попробовав их все, на этот раз я выберу режим наложения Darker Color . Как и режим наложения Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но он немного более продвинутый. Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
.Установите для верхнего слоя более темный цвет.
И вот результат:
Эффект после изменения режима наложения верхнего слоя на более темный цвет.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения на «Слой 1», если хотите продолжить эксперименты. Для этого я нажму «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на совершенно другой, например, Luminosity :
Для этого я нажму «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на совершенно другой, например, Luminosity :
Выбор «Слоя 1» и изменение его режима наложения на «Яркость».
Режим наложения Luminosity смешивает яркость (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что это дает очень отличный результат от предыдущих примеров, которые мы рассмотрели:
Результат с параметром «Слой 1», установленным на яркость.
Наконец, я нажму на «Слой 2», чтобы повторно выбрать его. Затем я изменю его режим наложения на Color :
.Выбор «Слоя 2» и изменение его режима наложения на «Цвет».
Режим наложения цветов в Photoshop является противоположностью яркости. Он сочетает в себе цвет выбранного слоя с яркостью слоев ниже. Другими словами, он раскрашивает изображение, давая нам еще один уникальный результат:
. Результат со «Слоем 2», теперь установленным на Цвет.
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев Photoshop (начиная с Photoshop CC 2017) работает для создания этого эффекта. Все, что вам действительно нужно знать, это как переключаться между ними и выбирать тот, который вам больше всего нравится! Тем не менее, есть — это режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения Photoshop.
И вот оно! Вот как можно создавать интересные рисунки и узоры с изображением, просто переворачивая, вращая и отражая его, а также экспериментируя с режимами наложения слоев в Photoshop! Подобные учебные пособия см. в наших учебных пособиях «Эффект зеркального изображения» или «Смешение текстур с фотографиями». Или посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы научимся создавать классический эффект зеркального отображения любой фотографии, превращая одну сторону изображения в зеркальное отражение другой! Этот популярный эффект часто используется на обложках альбомов и кинопостерах, и, как мы увидим, добиться его очень просто. Как всегда, я расскажу о каждом шаге на этом пути, чтобы даже если вы новичок, вы могли легко следовать!
Эта версия нашего учебника по эффекту зеркального изображения была полностью обновлена как для Photoshop CS6, так и для Photoshop CC. Если вы используете более раннюю версию Photoshop, вы все равно можете использовать эту версию или попробовать исходную версию.
Вот изображение, которое я буду использовать (рок-девушка с гитарой, фото из Фотолии):
Исходное изображение.
Вот как будет выглядеть эффект зеркального отображения, когда мы закончим:
Окончательный эффект.
Начнем!
Шаг 1. Переименуйте фоновый слой
Если вы только что открыли свое изображение в Photoshop, как я, вы увидите его не только в основной области документа, но и на панели «Слои». Он находится на фоновом слое 9.0207 , в настоящее время единственный слой в документе:
Он находится на фоновом слое 9.0207 , в настоящее время единственный слой в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Фоновый слой в Photoshop особенный. Он обрабатывается иначе, чем другие слои, и имеет свои правила относительно того, что мы можем и что не можем делать с ним. Одна из вещей, которую мы не можем сделать, это переместить содержимое фонового слоя внутри нашего документа. Это проблема, потому что нам нужно иметь возможность перемещать наше изображение, чтобы создать эффект.
К счастью, есть простое решение. Все, что нам нужно сделать, это изменить имя фонового слоя на любое другое, кроме «Фон». Самый быстрый способ сделать это — нажать и удерживать Alt (Win) / Option (Mac) клавишу на клавиатуре и двойной щелчок непосредственно на имени «Фон». Photoshop мгновенно переименует его в «Слой 0». Это не самое описательное имя в мире, но для наших целей оно работает:
Фоновый слой был переименован в «Слой 0».
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Добавьте больше пространства на холсте
Теперь, когда мы можем свободно перемещать наше изображение, давайте дадим ему некоторое пространство для перемещения, добавив вокруг него больше пространства на холсте. Поднимитесь на Изображение в строке меню в верхней части экрана и выберите Размер холста :
Перейдите в Изображение > Размер холста.
Откроется диалоговое окно Размер холста Photoshop. Сначала выберите параметр Relative , установив флажок внутри его флажка. Это говорит Photoshop начать с нашего текущего размера холста и просто добавить к нему больше места. Затем установите ширину на 100 процентов (убедитесь, что вы изменили тип измерения на проценты, а не пиксели или что-то еще). Нам нужно добавить холст только к левой и правой сторонам изображения, поэтому оставьте Высота установлена на 0 Процент . Наконец, убедитесь, что в сетке Anchor выбрано центральное поле , что указывает Photoshop добавить дополнительное пространство равномерно с обеих сторон:
Наконец, убедитесь, что в сетке Anchor выбрано центральное поле , что указывает Photoshop добавить дополнительное пространство равномерно с обеих сторон:
Диалоговое окно размера холста.
Нажмите OK, чтобы закрыть диалоговое окно Размер холста, после чего Photoshop удвоит ширину нашего холста, добавив 50% нового пространства к левой стороне изображения и 50% к правой стороне. Шаблон шахматной доски , который заполняет новое пространство, — это способ Photoshop представить прозрачность, что означает, что на самом деле там ничего нет. Это просто пустое место на слое. Скорее всего, мы дали себе здесь больше места, чем нам нужно, но это нормально. Когда закончим, мы удалим лишнее пространство:
Слева и справа от изображения добавлено больше холста.
Шаг 3: Добавьте вертикальную направляющую вниз по середине
Нам нужно точно знать, где находится вертикальный центр документа, поэтому давайте воспользуемся одной из направляющих Photoshop, чтобы помочь нам. Перейдите к меню View в верхней части экрана и выберите New Guide :
Перейдите к меню View в верхней части экрана и выберите New Guide :
Переход к View > New Guide.
Откроется диалоговое окно «Новая направляющая». Выберите По вертикали для Orientation , затем введите 50% для значения Position :
Диалоговое окно New Guide.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop размещает вертикальную направляющую через середину документа, разделяя его поровну пополам:
Направляющая отмечает точный вертикальный центр документа.
Шаг 4: Выберите инструмент «Перемещение»
Выберите инструмент «Перемещение» Photoshop в верхней части панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Перемещение», нажав букву V на клавиатуре:
Использование инструмента перемещения.
Шаг 5. Перетащите объект на одну сторону направляющей
Думайте о направляющей, которую мы только что добавили, как о «точке поворота» для зеркального эффекта. Другими словами, все, что мы размещаем на одной стороне направляющей, будет отражаться на другой стороне. С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите все, что вы хотите отразить, в одну сторону, влево или вправо, в зависимости от объекта. Нажатие и удерживание клавиши Shift ограничивает направление, в котором вы можете перетаскивать, что упрощает перетаскивание прямо поперек.
Другими словами, все, что мы размещаем на одной стороне направляющей, будет отражаться на другой стороне. С инструментом «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите все, что вы хотите отразить, в одну сторону, влево или вправо, в зависимости от объекта. Нажатие и удерживание клавиши Shift ограничивает направление, в котором вы можете перетаскивать, что упрощает перетаскивание прямо поперек.
В моем случае, поскольку девушка на моей фотографии смотрит направо (она слева, мы справа), и поскольку я хочу сохранить как можно больше эффекта ее гитары, я перетащу большую часть изображения к правой стороне направляющей, оставив лишь небольшую ее часть слева:
Перетащите все, что я хочу отразить, вправо.
Вот увеличенное изображение, чтобы было легче его разглядеть. Обратите внимание, где мой путеводитель пересекает изображение. Все, что справа от направляющей, будет зеркально отображено слева. Оставшаяся часть, которая сейчас находится слева, будет отброшена:
Более подробное представление о том, как направляющая теперь разделяет изображение.
Шаг 6: Выберите изображение
Далее нам нужно выбрать только само изображение, а не пустые прозрачные области по обе стороны от него. Для этого нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру предварительного просмотра слоя на панели «Слои»:
Удерживая Ctrl (Win) / Command (Mac ) и щелкните миниатюру предварительного просмотра.
Это помещает контур выделения (часто называемый «марширующими муравьями») вокруг изображения:
Вокруг изображения появляется контур выделения.
Шаг 7: Выберите команду Transform Selection
Мы выбрали все изображение, но что нам действительно нужно, так это выбрать только ту сторону, которую мы хотим отразить, что означает, что нам нужно отредактировать (изменить форму) нашего контура выделения. Перейдите к меню Select в верхней части экрана и выберите Transform Selection :
Going to Select > Transform Selection.
Шаг 8. Перетащите левый или правый маркер на направляющую
Это помещает преобразование в ручки (маленькие квадраты) вокруг контура выделения. Вы найдете по одному в каждом углу, а также по одному сверху, снизу, слева и справа. Нас интересует тот, который находится на стороне, противоположной стороне, которую мы отражаем. Другими словами, поскольку все, что я хочу отразить, находится справа от моей направляющей, мне нужна ручка на слева изображения. Если вы зеркально отражаете все, что находится слева от направляющей, вам понадобится ручка на справа 9.0006 вашего изображения:
Найдите маркер преобразования напротив той стороны, которую вы зеркально отражаете.
Нажмите на этот маркер и, удерживая нажатой кнопку мыши, перетащите его на направляющую. Когда вы отпустите кнопку мыши, вы увидите, что форма контура выделения изменилась. Только область, которую вы зеркально отражаете, остается выделенной. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять преобразование и выйти из команды Transform Selection:
Нажмите и перетащите боковой маркер на направляющую, чтобы изменить контур выделения, затем нажмите Enter (Win)/Return (Mac).
Связано: Преобразование выделения в Photoshop
Шаг 9: Скопируйте выделение на новый слой
Нам нужно скопировать выделение на новый слой. Перейдите в меню Layer в верхней части экрана, выберите New , затем выберите Layer via Copy . Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью сочетания клавиш:
Переход к Слою > Создать > Слой через копирование.
Если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделенную область фотографии и поместил ее на новый слой с именем «Слой 1» над оригиналом:
Панель «Слои», показывающая выделение, скопированное на новый слой.
Шаг 10: Выберите команду Free Transform
Все, что нам нужно сделать сейчас, чтобы создать наше зеркальное отражение, это перевернуть содержимое этого слоя. Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform с клавиатуры:
Перейдите в Edit > Free Transform.
Это помещает поле Free Transform и обрабатывает содержимое слоя (аналогично манипуляторам Transform Selection, которые мы видели ранее). Видите этот маленький значок цели в центре коробки? Это опорная точка или точка преобразования; иными словами, точка, вокруг которой происходит преобразование:
Контрольная точка в центре поля Free Transform.
Щелкните значок и, удерживая нажатой кнопку мыши, перетащите его влево или вправо (в зависимости от вашего изображения), чтобы он зафиксировался над маркером, который находится на той же стороне, что и направляющая:
Перетаскивание контрольной точки в боковая ручка.
Шаг 11. Выберите команду «Отразить по горизонтали»
Переместив опорную точку в сторону, вернитесь в меню «Редактировать », выберите «Преобразование 9».0207 , затем выберите Отразить по горизонтали . Вы также можете Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте внутри поля «Свободное преобразование» и выберите Отразить по горизонтали в контекстном меню.![]() Работает в любом случае:
Работает в любом случае:
Переходим в Edit > Transform > Flip Horizontal.
Переворачивает изображение по горизонтали, так что все, что находится на одной стороне направляющей, теперь зеркально отображается на другой. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и закрыть команду Free Transform:
Эффект после переворота изображения по горизонтали.
Связано: Free Transform Command в Photoshop — Основные навыки и ярлыки
Шаг 12: Очистить руководство
Все, что осталось на этом этапе, — это пара хозяйственных задач. Нам больше не нужна наша направляющая, поэтому, чтобы удалить ее, перейдите в меню View и выберите Clear Guides :
Going to View > Clear Guides.
Шаг 13. Обрежьте прозрачные области
Наконец, чтобы удалить ненужные прозрачные области по бокам изображения, перейдите в меню Image и выберите Trim :
Переход к Image > Trim.
Photoshop открывает диалоговое окно «Обрезка». Выберите Transparent Pixels вверху, затем убедитесь, что все четыре флажка ( Top , Bottom , Left и Right ) установлены внизу:
Диалоговое окно Trim.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop обрезает прозрачные области с обеих сторон, оставляя нам окончательный результат «зеркального изображения»:
Финальный эффект.
И вот оно! Вот как можно создать эффект зеркального отображения с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Как перевернуть изображение в Photoshop
В этом учебном пособии объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет выполнять сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы считаете его слишком сложным, вы можете переключиться на Luminar прямо сейчас одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, который помогает вам быстро применять красивые взгляды и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ сделать ваши фотографии выдающимися Сложное редактирование фотографий стало проще с
Электроинструменты AI
- Accent AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро удалить ненужные объекты
- Денойз
- Заточка
- И — Больше
Скачать бесплатно
Как зеркально отобразить изображение в Photoshop
Переворот изображения по существу зеркально отражает его. Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы получить лучшие результаты, сместить фокус на изображении или создать сложные и красивые узоры. Photoshop позволяет вам достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что это быстро и удобно.
Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы получить лучшие результаты, сместить фокус на изображении или создать сложные и красивые узоры. Photoshop позволяет вам достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что это быстро и удобно.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев очень просто. Сначала откройте изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали/Отразить холст по вертикали . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — отражение слоя
Проблемы возникают, когда нужно отразить определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или текст. В этом случае вам нужно отразить только слой, содержащий элемент.
В этом случае вам нужно отразить только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно переворачивать изображение целиком. В Photoshop есть как минимум три способа перевернуть слой. Используйте тот, который лучше всего подходит для вас.
Вариант 1
Выберите слой изображения, который вы хотите отразить, и нажмите Правка –> Преобразование –> Отразить по горизонтали/Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения. Откроется небольшое раскрывающееся меню с параметрами флипа.
Вариант 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните правой кнопкой мыши изображение, и у вас будет возможность перевернуть его.
Как повернуть изображение в Photoshop
Иногда вы не хотите переворачивать изображение, а поворачиваете его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW) и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда оно вас удовлетворит, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, эта опция будет вращать только выбранный вами слой. Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает в себя все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота вида. Вот как это сделать:
Вот как это сделать:
1. Найдите панель Инструменты и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. Достигнув нужного угла поворота, отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Edit -> Undo или использование панели History для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что панель параметров позволяет вам видеть угол поворота, и вы можете повернуть его соответствующим образом. Вы также можете проверить вариант Rotate All Windows , что позволит вам поворачивать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения идет не по плану; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Не удается найти параметр переворота
Если вы не можете найти параметр переворота изображения в соответствии с приведенными выше снимками экрана, возможно, у вас установлена другая версия Photoshop. В этом случае нажмите Помогите в верхней строке меню и найдите «flip». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно отразить только слой, а не весь холст. Вы можете узнать, как отразить слой в Photoshop, в инструкции выше.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о вращении изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции о том, как повернуть слой в Photoshop.
Думайте о вращении изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции о том, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда перелистывание фотографии может заставить людей выглядеть неестественно или странно. Прочитав учебные пособия, вы сможете узнать больше о том, как сделать фотографии людей в Photoshop и сделать их более естественными. Получение естественных изображений людей больше связано с тем, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не с тем, как отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как отразить слой в Photoshop, у вас есть масса забавных способов проявить творческий подход к своим фотографиям. Можно перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сделаете снимок здания и перевернете его по горизонтали, то здание будет выглядеть так, будто оно простирается и в землю, и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Нет предела вашему творчеству.
Можно перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сделаете снимок здания и перевернете его по горизонтали, то здание будет выглядеть так, будто оно простирается и в землю, и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Нет предела вашему творчеству.
1. Выберите изображение, с которым вы хотите работать, и разблокируйте фоновый слой на панели Слои .
2. Добавьте больше места на холсте, чтобы можно было разместить еще половину изображения. Для этого щелкните меню View и выберите New Guide . Не забудьте добавить вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразование выделения .
5. Перетащите сторону контура выделения на направляющую и скопируйте его на новый слой.
6. Выберите инструмент Free Transform . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите OK , чтобы закрыть диалоговое окно и экспортировать изображение.
Многократное переворачивание для создания забавных узоров
Еще одна техника, которая может добавить креативности вашей фотографии, — многократное переворачивание изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле боя: продублируйте фоновый слой и удвойте ширину холста.
3. Выберите слой фоновой копии и перетащите на него свою фотографию и вправо.
4. Отразите изображение справа по горизонтали в соответствии с инструкциями выше.
5. Объединить два слоя.
6. Повторение тех же шагов, продублируйте слой и удвойте высоту холста, затем перетащите новое изображение ниже оригинала.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать чудесное калейдоскопическое изображение с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы отражения изображений и даже сможете научить своих друзей, как переворачивать изображение и поворачивать холст в Photoshop. Если нет, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы купить? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете принять решение о покупке Luminar позже. Удачи и удачных стрельб от команды Skylum!
Люминар 3
Luminar 3 – время имеет значение
Самый быстрый способ сделать ваши фотографии выдающимися Сложное редактирование фотографий стало проще благодаря инструментам
на основе искусственного интеллекта
- Accent AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных просмотров
- Быстро удалить ненужные объекты
- Денойз
- Заточка
- И — Больше
Скачать бесплатно
Как зеркально отразить изображение в Photoshop (Пошаговое руководство)
Зеркальное отражение означает переворачивание изображений таким образом, чтобы все было перевернуто, как в реальной жизни, когда вы отражаете что-то в зеркале.
Это может быть полезно во многих ситуациях. Например, если фотография была сделана перед зеркалом, и вы хотите перевернуть ее обратно; или если вам нужно поместить логотип или какой-либо текст на изображение, а негативное пространство находится не на той стороне.
Вы также можете использовать эту технику в творческих целях. Вы можете использовать его, когда делаете композиты, и вам нужно добавить отражение к одному из элементов.
Вы можете использовать его, когда делаете композиты, и вам нужно добавить отражение к одному из элементов.
Вы даже можете зеркально отразить изображение, чтобы придать фотографии сюрреалистический эффект.
Другой вариант — абстрагироваться и использовать зеркальное изображение для создания красивых узоров. Какой бы ни была причина, всегда полезно знать, как переворачивать изображения в Photoshop, независимо от того, профессионал вы или любитель.
В этой статье я покажу вам, как отразить изображение в Photoshop, как отразить только его часть или определенный слой и как повернуть фотографию.
Содержание
Как отразить, отразить и повернуть изображения в Photoshop
Как я упоминал выше, отражение и вращение изображения в Photoshop могут применяться по-разному. Для каждого понадобится своя техника в зависимости от ваших потребностей.
Здесь я покажу вам несколько способов сделать это; после этого все зависит от вашего воображения, что вы можете создать.
1. Как перевернуть все изображение
Авторы и права: Curology
Начнем с простого. Допустим, вы просто хотите перевернуть все изображение в Photoshop.
Я буду использовать этот пример, когда товар был сфотографирован перед зеркалом. В результате бренд плохо читается и приходится переворачивать изображение.
Это простой повседневный пример того, почему вы можете зеркально отразить изображение в Photoshop, и это действительно легко сделать.
Шаг 1. Поворот/переворот холста
Если вы переворачиваете весь холст без каких-либо слоев (или у вас есть только фоновый слой), все, что вам нужно сделать, это открыть меню Изображение, Поворот изображения, Отразить холст по горизонтали.
Обратите внимание, что в зависимости от ваших потребностей вы можете захотеть перевернуть изображение с другой оси, а затем вы должны использовать Flip Canvas по вертикали из того же меню.
Шаг 2: Сохраните
Вот и все, теперь ваше изображение зеркально отражено. Если вам не нужно сохранять исходную версию, вы можете использовать команду Сохранить.
Если вам не нужно сохранять исходную версию, вы можете использовать команду Сохранить.
Если вместо этого вы хотите сохранить обе версии, перейдите к пункту «Сохранить как» и назовите эту версию по-другому.
2. Как перевернуть один слой
Кредит: Джонни Каспари
Если вы работаете с многослойным документом и хотите перевернуть только один из слоев, то вы не можете использовать технику переворота холста. .
Если вы это сделаете, то весь документ будет перевернут, независимо от выбранного слоя. Итак, давайте посмотрим, как можно перевернуть изображение, не затрагивая все остальные слои.
Я собираюсь использовать эту фотографию в качестве примера того, как продублировать объект на другом слое и отразить его, чтобы создать зеркальное изображение, которое служит отражением.
(Если вам интересно, как одним щелчком добавить отражение воды в пейзажную фотографию, ознакомьтесь с нашим обзором Luminar AI.)
Шаг 1. Добавьте слой
Вы можете использовать любой слой, над которым работаете в Photoshop. Это может быть импортированное изображение, логотип или что угодно.
Это может быть импортированное изображение, логотип или что угодно.
В моем случае я собираюсь скопировать и вставить тему в отдельный слой. Для этого я просто выделю его, а затем воспользуюсь командой Layer via Copy.
Шаг 2: Трансформация/Отражение
Убедитесь, что вы находитесь на правильном слое, который хотите отразить. Вы можете перепроверить это на панели «Слои».
Затем перейдите в меню «Редактировать», «Трансформировать», «Отразить по вертикали» (или «Отразить по горизонтали» в зависимости от того, что вы ищете).
Кроме того, вы можете использовать сочетание клавиш Photoshop, нажав Cmd + T. Это активирует команду Free Transform.
Вы увидите, что вокруг слоя появился прямоугольник с ручками. Вы можете щелкнуть и перетащить эти ручки, если хотите выполнить переворот вручную.
В противном случае вы можете щелкнуть правой кнопкой мыши внутри прямоугольника и выбрать «Отразить по вертикали» (или «Отразить по горизонтали»). Теперь у вас есть зеркальное изображение, которое можно использовать в качестве отражения.
Теперь у вас есть зеркальное изображение, которое можно использовать в качестве отражения.
Шаг 3: Продолжить редактирование
Вот и все, вы можете продолжить редактирование композита. Если вы делаете отражение, как у меня, вы можете использовать маску слоя, чтобы применить градиент. Это создаст более реалистичный эффект.
Шаг 4: Сохраните
Если вы хотите сохранить композицию с отдельными слоями так, чтобы ее можно было редактировать, я предлагаю вам сохранить ее как файл PSD.
Если вы хотите сэкономить место для хранения и вас устраивает конечный результат, вы можете перейти в меню Layer, Flatten Image. Затем вы можете сохранить его в формате JPEG.
3. Как повернуть изображение в Photoshop
Когда вы переворачиваете изображение по горизонтали или вертикали в Photoshop, оно становится полностью перевернутым — так же, как оно выглядело бы, если бы вы поднесли его к зеркалу.
Вместо этого при повороте элементы изображения остаются такими, какие они есть. Вы будете регулировать угол только вокруг определенной оси.
Вы будете регулировать угол только вокруг определенной оси.
Представьте, что вы фиксируете свое изображение булавкой в центре, а затем начинаете поворачивать его по часовой стрелке или против часовой стрелки за один из углов. То есть повернуть изображение.
Это может быть очень полезно для выпрямления горизонта фотографии. Очень часто это происходит, если вы снимаете с рук. Позвольте мне показать вам, как исправить это в Photoshop.
Шаг 1. Добавьте направляющую
Авторы и права: Александр Поповски
Если вы хотите повернуть изображение, чтобы выпрямить его, вам понадобится направляющая. Если вы делаете это произвольно, вы можете пропустить этот шаг и сразу перейти к следующему.
Чтобы нарисовать направляющую, вам необходимо активировать линейки в Photoshop. Если у вас их еще нет, вы можете сделать это в меню Вид, Линейки.
Затем нажмите на линейку и перетащите ее на изображение — это вытянет направляющую. Когда вы дойдете до нужной вам точки, просто отпустите мышь.
Шаг 2: Преобразование в слой
Ваше изображение по умолчанию открыто в Photoshop как заблокированный фоновый слой. В результате вы не сможете его трансформировать.
Чтобы разблокировать его, вам нужно щелкнуть значок замка рядом с ним на панели «Слои». Это преобразует его в новый слой.
По умолчанию он будет называться «Слой 0», но вы можете переименовать его, если хотите (просто дважды щелкните имя слоя на панели «Слои», и вы сможете редактировать текст).
Шаг 3: Преобразование / Поворот
Теперь вы можете перейти в меню Правка, Преобразование, Поворот. Это активирует прямоугольник с держателями вокруг изображения.
Ваш курсор изменится на изогнутую стрелку с двумя концами. Пока это активно, вы можете просто щелкнуть и перетащить в любом направлении, чтобы повернуть изображение.
Вы также можете сделать это, активировав инструмент «Свободное преобразование» с помощью сочетания клавиш Photoshop Cmd + T, а затем поместив курсор возле угла, пока он не изменится на изогнутую двойную стрелку.
Теперь вы можете щелкнуть и перетащить, чтобы повернуть. Если вы хотите быть очень точным при вращении, вы можете использовать верхнюю панель, чтобы написать градусы, которые вы хотите повернуть, вместо перетаскивания вручную.
Шаг 4. Закрепите края
Как видите, на холсте видны пустые области. При этом углы окажутся за кадром.
Есть разные способы исправить это. Самый простой способ — обрезать изображение. Вы можете сделать это с помощью инструмента Crop. Просто возьмитесь за ручки по краям и перетащите их внутрь, пока не вырежете все пустое пространство.
Также можно поворачивать, когда вы используете инструмент обрезки, и при вращении он автоматически перетаскивает границы. Когда вы примете, он будет поворачиваться и обрезаться одновременно.
Если вам не нравится идея обрезки, потому что вам нужно, чтобы изображение оставалось в том же размере, вы можете снова использовать команду «Преобразование», но на этот раз выберите «Масштаб».![]()
При этом вы можете вытягивать углы изображения, чтобы сделать его больше, пока пустое пространство не окажется за пределами кадра.
Размер холста останется неизменным, однако качество изображения может ухудшиться. Это не рекомендуется делать, если нужно сделать очень большую регулировку.
Наконец, третий вариант — использовать Content-Aware. При этом Photoshop заполняет пустые места, «составляя» новые пиксели информацией из окружающих областей.
В некоторых случаях это может дать очень хорошие результаты. Используйте инструмент Crop для поворота, но убедитесь, что опция Content-Aware активирована на верхней панели.
Таким образом, когда вы примете, он будет вращаться и заполнять края, а не обрезать их. Если результат вас не очень удовлетворил, вы всегда можете заполнить пробелы вручную с помощью клонирующих и исцеляющих кистей.
4. Как повернуть холст в Photoshop
Теперь предположим, что вам нужно повернуть весь холст, например, если вы хотите изменить ориентацию с альбомной на портретную.
Это тоже просто в фотошопе.
Вариант 1: Повернуть
Авторы и права: Анастасия Женина
Если вам нужно повернуть изображение из альбомной в портретную или наоборот, вам нужно повернуть на 90 градусов.
Вы можете сделать это в Photoshop с помощью одной команды. Просто зайдите в меню Изображение, Поворот изображения, затем выберите желаемую ориентацию: 90 градусов по часовой стрелке или 90 градусов против часовой стрелки. Подать заявку и готово.
Вариант 2: Кадрирование/соотношение
Авторы и права: Johannes Beilharz
Если объект не имеет смысла при его повороте, но вам все же нужно изменить пейзаж с портрета на портрет, вы можете изменить соотношение и обрезать его .
С помощью инструмента «Обрезка» перейдите в меню соотношения на верхней панели. Там можно изменить пропорцию урожая. В примере изображения я использую 8:10.
5. Как совместить отражение и поворот в Photoshop
До сих пор вы видели несколько применений в реальной фотографии как для переворачивания, так и для вращения. Во всех этих примерах зеркального отображения изображения в Photoshop я искал реалистичный результат.
Во всех этих примерах зеркального отображения изображения в Photoshop я искал реалистичный результат.
А как насчет творческой стороны? Вы можете использовать эти инструменты по отдельности или в сочетании для создания сюрреалистических изображений или красивых узоров.
Вот идея, как перевернуть изображение в Photoshop, чтобы получить интересные и творческие результаты.
Шаг 1: Выберите абстрактное изображение
Кредит: Дэвид Клод
Выберите изображение, которое будет основой для вашего узора. Обычно абстрактные изображения работают лучше всего, но не стесняйтесь экспериментировать со всеми видами изображений.
Шаг 2. Дублируйте слой
Создайте копию фонового слоя, перетащив ее на кнопку «Создать новый слой» в нижней части панели «Слои».
Кроме того, вы можете щелкнуть по нему правой кнопкой мыши и выбрать в меню Дублировать слой.
Шаг 3. Разверните холст
Перейдите в меню Изображение, Размер холста. Это откроет диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать с вашего холста.
Это откроет диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать с вашего холста.
В этом упражнении вы хотите удвоить пространство, чтобы объединить оба слоя и сформировать один больший. Самый простой способ сделать это — изменить единицы измерения на проценты.
Теперь выберите, где вы хотите разместить это дополнительное пространство. Поскольку я начинаю с пейзажного изображения, мне нужно пространство сверху или снизу.
Если основное изображение ориентировано на портрет, выберите левое или правое. Это личный выбор в зависимости от изображения, которое вы используете. Когда вы закончите, нажмите OK.
Шаг 4: Переверните слой
Теперь переверните новый слой (копию фона) и перетащите его на пустое место холста, который вы создали.
Шаг 5: Повторите процесс
Теперь у вас есть зеркальное изображение. Соедините оба слоя с помощью команды «Объединить вниз», которую вы найдете в меню «Слои».
Затем создайте копию, продублировав этот слой. Разверните холст, как делали раньше, но на этот раз выберите противоположное направление. Если вы увеличили высоту, как я, теперь увеличьте ширину.
После этого переверните изображение в новом слое и перетащите его на пустой холст. Теперь у вас должно быть четыре версии исходной фотографии, но каждая из них перевернута.
Шаг 5: Дублируйте и поверните
Хорошо, это будет базовый шаблон. Вы можете оставить все как есть, если вам нравится эффект, но если вы хотите сделать его более сложным, вы можете продолжить с инструментом вращения.
Объедините слои и сделайте копию. Затем, используя команду Rotate, установите его на 45 градусов. Теперь измените режим наложения на тот, который вам нравится больше всего. Я использую Лайтен.
Шаг 6: Повторите
Вы можете повторить этот процесс и добавить столько слоев, сколько нужно вашему рисунку. Здесь нет никаких ограничений, все зависит от вашего творчества.
Есть ли в Photoshop инструмент зеркалирования?
Инструмента «зеркало» как такового нет. Лучший способ создать зеркальное отражение изображения — отразить его (вы можете отразить горизонтально или вертикально — оба параметра находятся в меню «Правка» > «Трансформировать»). Если вы хотите нарисовать зеркальные изображения, вы можете использовать инструмент Paint Symmetry.
Как отразить объект в Photoshop?
Самый простой способ — перевернуть изображение. Вы можете перевернуть весь холст (перейдите в меню «Изображение» > «Поворот изображения») или перевернуть отдельный слой (Правка > Трансформировать).
Как быстро перевернуть изображение в Photoshop?
Прямой встроенный ярлык отсутствует. Самый простой способ перевернуть слой — использовать сочетание клавиш Ctrl+T (это переводит вас в режим «преобразования»), затем щелкните правой кнопкой мыши, чтобы увидеть меню преобразования.