Полное руководство по слоям в фотошопе
01. Понимание слоев в Photoshop
Изучите основы работы со слоями в Photoshop, включая то, что такое слои, как они работают и почему так важно знать, как использовать слои. Для Photoshop CC, CS6 и более ранних версий Photoshop.
Если вы новичок в работе со слоями в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы воспользуемся очень простыми инструментами, чтобы нарисовать очень простые формы. Затем мы узнаем, как мы можем управлять этими формами в нашем документе с помощью слоев! Мы начнем с создания нашей композиции без слоев и рассмотрения проблем, с которыми мы сталкиваемся, пытаясь внести даже простые изменения. Затем мы снова создадим ту же композицию, на этот раз используя слои, чтобы увидеть, насколько сильно слои действительно влияют.
Основы создания слоев не изменились за прошедшие годы, поэтому, хоть мы и будем использовать здесь Photoshop CS6 , все полностью совместимо с Photoshop CC, а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, приступим!
Итак, если вы готовы узнать о слоях, приступим!
Слои, без сомнения, самый важный аспект Photoshop. Ничего стоящего в Photoshop нельзя делать без слоев. Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слои» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в макет? Он появится на отдельном слое типа. Как насчет векторных фигур? Они появятся на отдельных слоях формы. Слои – это сердце и душа Photoshop. В таком случае хорошо, что слои настолько просты в использовании и понятны, по крайней мере, если вы обернулись вокруг них.
«Это здорово!» – скажете вы, «но это не говорит мне, что такое слои». Хорошая мысль, давайте узнаем!
Photoshop без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев. Так вам будет легче понять, почему слои так важны. Начнем с создания нового документа Photoshop. Для этого перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Так вам будет легче понять, почему слои так важны. Начнем с создания нового документа Photoshop. Для этого перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Это открывает диалоговое окно New. Для нашего документа нам не нужен определенный размер, но, чтобы мы оба были на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты. Вы можете оставить значение разрешения равным 72 пикселя / дюйм. Наконец, убедитесь, что для фона установлено значение «Белый», чтобы у нашего нового документа был сплошной белый фон. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый белый документ появится на экране:
Новое диалоговое окно Photoshop.Рисование квадратной формы
Now that we have our new document ready to go, let’s draw a couple of simple shapes. First, we’ll draw a square, and for that, we’ll use one of Photoshop’s basic selection tools. Select the Rectangular Marquee Tool from the top of your Tools panel along the left of the screen: части панели инструментов в левой части экрана:
Select the Rectangular Marquee Tool from the top of your Tools panel along the left of the screen: части панели инструментов в левой части экрана:
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в верхнем левом углу документа, чтобы установить начальную точку для выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift и перетащите по диагонали в правый нижний угол. Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажимая и удерживая клавишу Shift, мы говорим Photoshop, чтобы форма выделения превратилась в идеальный квадрат.
Выделив выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно сначала отпустить кнопку мыши, а затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Нарисуйте квадратное выделение с помощью инструмента Rectangular Marquee Tool.
Теперь, когда мы нарисовали контур выделения, давайте заполним его цветом. Для этого мы воспользуемся командой Photoshop Fill. Поднимитесь в меню Edit в верхней части экрана и выберите Заливка:
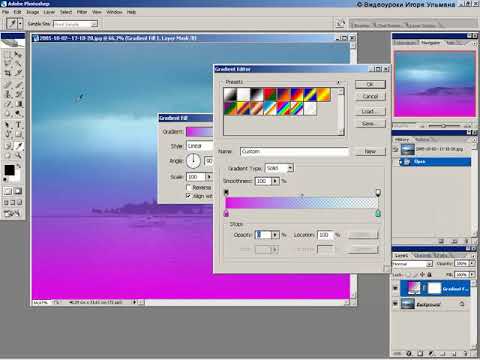
Идем в Редактировать > Заливка.Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Цвет:
Изменение использования на цвет.Как только вы выберете цвет, Photoshop откроет свою палитру цветов, чтобы мы могли выбрать, какой цвет мы хотим использовать. Вы можете выбрать любой понравившийся цвет. Выберем оттенок красного:
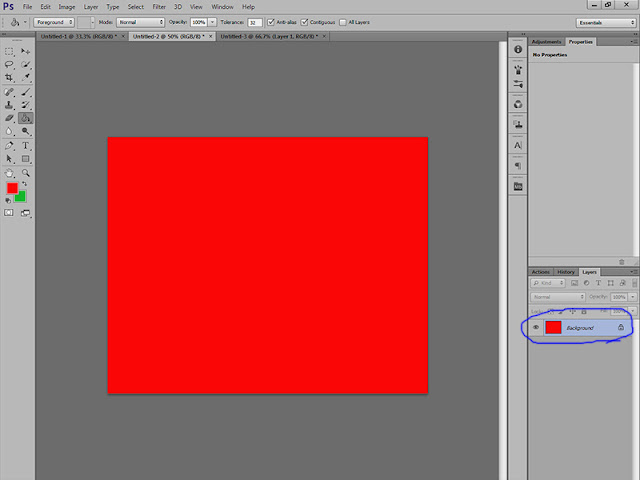
Выберите цвет в палитре цветов. Подойдет любой цвет.Нажмите OK, когда закончите, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом, который в моем случае был красным:
Документ после заливки выделения красным.Нам больше не нужен контур выделения вокруг квадрата, поэтому давайте удалим его, перейдя в меню выбора в верхней части экрана и выбрав Отменить выделение:
Выбрать > Отменить выборРисование круглой формы
Все идет нормально. Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы воспользуемся одним из основных инструментов выделения Photoshop – Elliptical Marquee Tool.
Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы воспользуемся одним из основных инструментов выделения Photoshop – Elliptical Marquee Tool.
Инструмент Elliptical Marquee Tool расположен за инструментом Rectangular Marquee Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool из раскрывающегося меню:
Выбор инструмента Elliptical Marquee Tool.Нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Щелкните в правом нижнем углу квадрата, чтобы установить начальную точку выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и перетащите его от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует эллиптические выделения произвольной формы, но, удерживая нажатой клавишу Shift во время перетаскивания, мы форсируем форму идеального круга. Удерживание клавиши Alt (Win) / Option (Mac) говорит Photoshop, что нужно нарисовать фигуру наружу от точки, где мы изначально щелкнули.
Удерживание клавиши Alt (Win) / Option (Mac) говорит Photoshop, что нужно нарисовать фигуру наружу от точки, где мы изначально щелкнули.
Вытяните фигуру так, чтобы она была примерно того же размера, что и квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпускаете клавиши, а затем кнопку мыши:
Рисование круглой области, перекрывающей квадрат.После того, как вы нарисовали круговой контур выделения, вернитесь в меню «Правка» вверху экрана и выберите «Заливка», чтобы залить выделение цветом. Для параметра «Использовать» в верхней части диалогового окна «Заливка» уже должно быть установлено значение «Цвет», поскольку это то, что мы установили ранее. Но если вы просто нажмете «ОК», чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что мы хотим.
Нам нужен другой цвет для круглой формы, поэтому щелкните слово «Цвет», затем повторно выберите «Цвет» из списка параметров (я знаю, кажется странным выбирать то, что уже выбрано), после чего Photoshop снова откроется. палитра цветов. На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
палитра цветов. На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop закрасит выделение цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню «Выбор» в верхней части экрана и выберите «Отменить выделение», как мы это делали в прошлый раз. Теперь у нас есть две формы – квадрат и круг – с кругом, перекрывающим квадрат:
Документ с добавленными обеими фигурами.Эта проблема…
Мы нарисовали наши формы, и все выглядит отлично. Хотя…
Теперь, когда я смотрел на это некоторое время, я не уверен, что меня что-то устраивает. Видите, как оранжевая форма перекрывает красную? Я знаю, что сделал это специально, но теперь думаю, что это была ошибка. Было бы лучше, если бы красная фигура была перед оранжевой. Думаю, я хочу их поменять местами. Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Для этого мы…. Подождите, как нам это сделать? Я нарисовал красный, затем оранжевый, и теперь мне просто нужно переместить красное перед оранжевым. Звучит достаточно просто, но … как?
Простой ответ: не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая на самом деле совсем не перед красной. Это просто иллюзия. Оранжевая форма просто врезается в красную, и те пиксели, которые изначально были окрашены в красный цвет, когда я закрашивал квадрат, были изменены на оранжевый, когда я закрашивал круг.
Фактически, эти две фигуры тоже не находятся на белом фоне. Опять же, это просто иллюзия. Вся композиция представляет собой не что иное, как одно плоское изображение. Все в документе – квадратная форма, круглая форма и белый фон – склеено.
Давайте посмотрим на нашу панель «Слои», чтобы увидеть, что происходит. На панели «Слои» мы просматриваем слои нашего документа. Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background, потому что он служит фоном для нашей композиции.
Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background, потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, мы увидим уменьшенное изображение. Это миниатюра предварительного просмотра слоя. Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши формы, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот фоновый слой по умолчанию:
Панель слоев, показывающая все на фоновом слое.Вот в чем проблема. Все, что мы сделали, было добавлено к этому одному слою. Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить. Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отбросить все и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который предоставит нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который предоставит нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
К счастью, есть! Решение – использовать слои. Давайте попробуем то же самое, но на этот раз со слоями!
Возьмите два, на этот раз со слоями
Теперь, когда мы увидели, как работает Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Во-первых, мы удалим две добавленные формы. Поскольку все находится на одном слое, мы можем легко сделать это, просто залив слой белым цветом.
Поднимитесь в меню Edit вверху экрана и снова выберите Fill. Когда появится диалоговое окно Заливка, измените параметр Use с Цвета на Белый:
Переходим в Edit > Fill, затем меняем Use на White.Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
Документ снова залит белым цветом.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ads-basics-middle]
Панель слоев
Я упомянул минуту назад, что панель «Слои» – это то место, где мы переходим для просмотра слоев в нашем документе. Но на самом деле панель «Слои» – это гораздо больше. Фактически, это действительно Command Central для слоев. Если нам нужно что-то сделать в Photoshop, что связано со слоями, мы делаем это на панели «Слои». Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, переименования слоев, перемещения слоев, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев … список можно продолжать. И все это делается на панели «Слои».
Как мы уже видели, панель «Слои» показывает нам, что в настоящее время у нас есть один слой в нашем документе – фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой залит белым:
Панель слоев, показывающая фоновый слой с белой заливкой.
Когда мы изначально добавляли наши две формы в документ, они обе были добавлены на фоновый слой, и поэтому не было возможности перемещать их независимо друг от друга. Фигуры и белый фон были склеены на плоском изображении. Такой способ работы в Photoshop, когда все добавляется в один слой, в технических терминах известен как «неправильный», потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой» (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
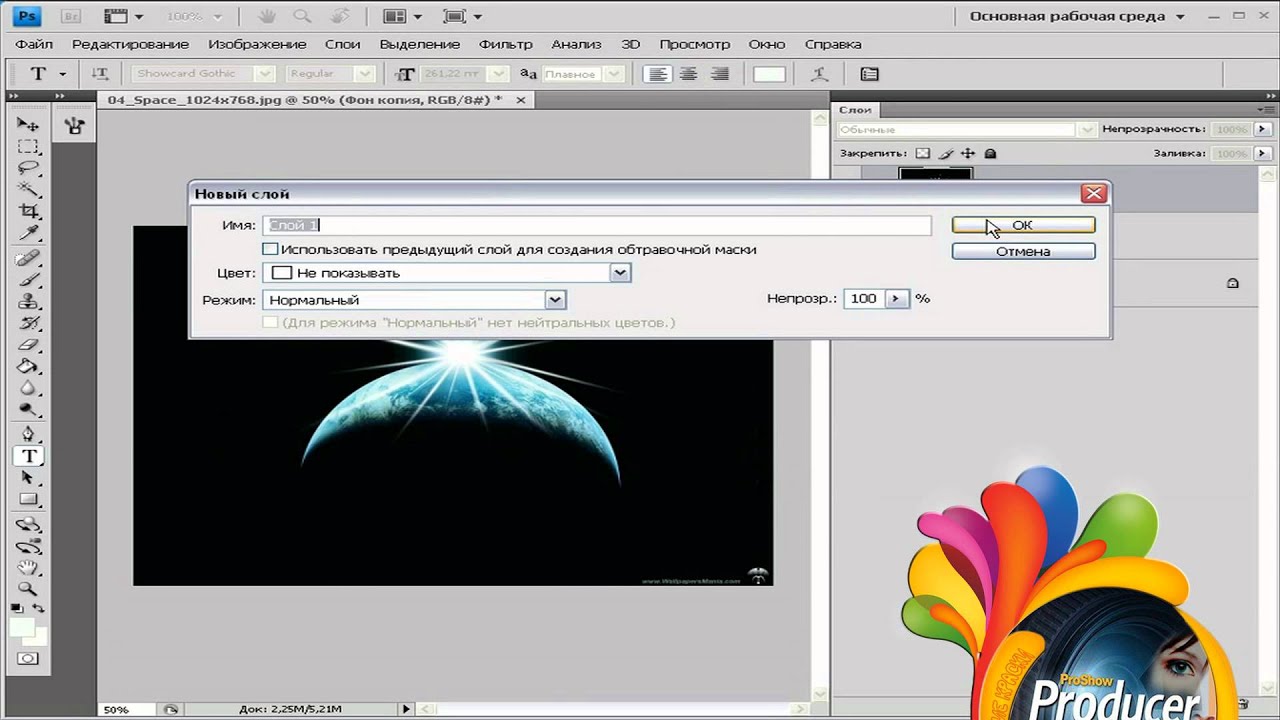
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим над ним новый слой для нашей первой фигуры. Чтобы добавить новый слой в документ, мы просто щелкаем значок «Новый слой» в нижней части панели «Слои» (второй значок справа):
Щелкнув значок «Новый слой».Новый слой появится над фоновым слоем. Photoshop автоматически называет новый слой Layer 1. Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, мы увидим, что он заполнен узором в виде шахматной доски. Шаблон в виде шахматной доски – это способ представления прозрачности в Photoshop. Другими словами, он сообщает нам, что новый слой пустой. Он там ждет, когда мы что-то с ним сделаем, но на данный момент на нем ничего нет:
Шаблон в виде шахматной доски – это способ представления прозрачности в Photoshop. Другими словами, он сообщает нам, что новый слой пустой. Он там ждет, когда мы что-то с ним сделаем, но на данный момент на нем ничего нет:
Обратите внимание, что слой 1 выделен синим цветом. Это означает, что в настоящее время это активный слой. Все, что мы добавляем в документ на этом этапе, будет добавлено к активному слою (Layer 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы это делали раньше. Поскольку нашей первой формой был квадрат, нам нужно снова выбрать инструмент Rectangular Marquee Tool на панели инструментов.
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, вложенные вместе в одном месте. Поскольку последним инструментом, который мы выбрали из группы, был инструмент Elliptical Marquee Tool, его значок в настоящее время отображается на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на инструменте Elliptical Marquee Tool, а затем выбрать инструмент Rectangular Marquee Tool во всплывающем меню:
Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на инструменте Elliptical Marquee Tool, а затем выбрать инструмент Rectangular Marquee Tool во всплывающем меню:
С помощью инструмента Rectangular Marquee Tool щелкните и вытяните квадратное выделение, подобное предыдущему, нажимая и удерживая клавишу Shift при перетаскивании, чтобы форма превратилась в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим схему моего выбора:
Рисуем еще одно квадратное выделение.Подойдите к меню «Правка» вверху экрана и выберите «Заливка». Когда откроется диалоговое окно «Заливка», измените параметр «Использовать» на «Цвет», а затем выберите цвет квадрата в палитре цветов. Я выберу тот же красный цвет, что и в прошлый раз. Нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка».
Photoshop заполняет выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню «Выбрать» в верхней части экрана и выберите «Отменить выделение» (здесь я быстро выполняю эти шаги просто потому, что они точно такие же, как и то, что мы делали ранее). Теперь у меня есть первая фигура, залитая красным, как и раньше:
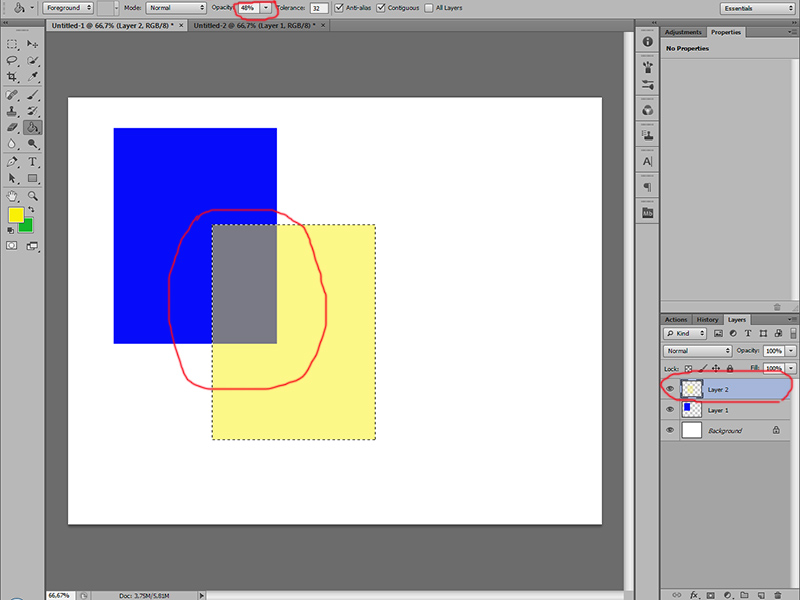
На документе после повторного рисования такая же квадратная форма.Не похоже, что что-то изменилось, просто глядя на саму композицию. У нас есть квадратная фигура на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему залит сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. Похоже, что они есть в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь независимы друг от друга.
Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на отдельном слое, что означает, что сначала нам нужно добавить еще один новый слой в документ, щелкнув значок «Новый слой» в нижней части панели «Слои»:
Добавляем еще один новый слой.Второй новый слой, Layer 2, появляется над слоем 1. Обычно мы хотели бы переименовать наши слои, поскольку такие названия, как «Layer 1» и «Layer 2» ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей подходят автоматические имена. Обратите внимание, что рисунок шахматной доски на миниатюре предварительного просмотра говорит нам, что новый слой в настоящее время пуст:
Новый пустой слой появится над слоем 1.Также обратите внимание, что слой 2 выделен синим цветом, что означает, что теперь это активный слой. Все, что мы добавляем рядом с документом, будет добавлено на слой 2. Возьмите инструмент Elliptical Marquee Tool из панели инструментов (вложенной за инструментом Rectangular Marquee Tool) и растяните круговое выделение, как мы делали раньше. Убедитесь, что его часть перекрывает квадрат. Затем вернитесь в меню «Правка» и выберите «Заливка». Повторно выберите «Цвет» для параметра «Использовать», чтобы открыть палитру цветов и выбрать цвет для формы. Я выберу такой же апельсин.
Нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение цветом. Подойдите к меню «Выделение» и выберите «Отменить выделение», чтобы удалить контур выделения вокруг формы. А теперь мы вернулись к тому, как все выглядело ранее с добавлением обеих наших фигур:
Обе фигуры были перерисованы.Глядя на панель «Слои», мы видим, что квадратная форма остается сама по себе на слое 1, в то время как новая круглая форма была размещена на слое 2. Белый фон остается на фоновом слое, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на отдельных слоях и полностью независимы друг от друга:
Теперь каждый элемент в документе находится на отдельном слое.
Изменение порядка слоев
Раньше, когда все было на одном слое, мы обнаружили, что не было возможности переместить квадратную фигуру перед круглой, потому что на самом деле это не две отдельные фигуры. Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на том же плоском изображении. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные формы вместе с полностью отдельным фоном. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
На данный момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (слой 2) находится над слоем квадратной формы (слой 1) на панели слоев. Представьте, что вы смотрите на слои сверху вниз на панели «Слои» и смотрите вниз через слои в документе. Любой слой над другим слоем на панели «Слои» отображается в документе перед ним. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то любой слой, находящийся ниже другого на панели «Слои», будет отображаться за другим слоем в композиции.
Это означает, что если мы хотим поменять местами порядок наших фигур, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной фигуры (слой 1) над слоем круглой формы (слой 2). . Для этого просто нажмите на слой 1, затем, удерживая кнопку мыши, перетащите его вверх и над слоем 2, пока не увидите горизонтальную полосу выделения, которая появляется прямо над слоем 2. Полоса сообщает нам, куда будет перемещен слой, когда отпускаем кнопку мыши:
Перетащите слой 1 над слоем 2.Идите вперед и отпустите кнопку мыши, после чего Photoshop поместит Слой 1 на место выше Слоя 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».Теперь, когда слой квадратной формы находится над слоем круглой формы, их порядок в композиции был изменен на обратный. Теперь квадратная фигура появляется перед круглой:
Благодаря слоям можно было легко перемещать одну фигуру перед другой.Без слоев такое перемещение одного элемента перед другим было бы невозможно. Но когда все находится на своем собственном уровне, это не могло быть проще. Слои хранят все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Но когда все находится на своем собственном уровне, это не могло быть проще. Слои хранят все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что, если я решу позже, знаете что? Раньше мне это действительно нравилось больше. Я хочу переместить круглую форму так, чтобы она была перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои над другими слоями, мы также можем перетаскивать их под другими слоями.
Я нажимаю на слой квадратной формы (слой 1) и перетаскиваю его обратно под слой круглой формы (слой 2). И снова полоса выделения показывает мне, куда будет перемещен слой, когда я отпущу кнопку мыши:
Перетащите слой 1 под слой 2.Я отпущу кнопку мыши, чтобы Photoshop поместил слой 1 ниже слоя 2:
Слой квадратной формы снова ниже слоя круглой формы.И мы снова видим круглую форму перед квадратной в композиции:
Фигуры вернулись в исходный порядок.Перемещение слоев вокруг
Что, если мы действительно не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы они были разнесены дальше друг от друга. Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Чтобы переместить содержимое слоя, выберите инструмент Photoshop Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение».Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую форму справа от квадратной формы, поэтому я нажму на слой круглой формы (Слой 2), чтобы выбрать его и сделать активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим, когда я нажимаю на него:
Нажав на слой 2, чтобы выбрать егоВыбрав слой 2, я щелкну инструментом «Перемещение» по круглой фигуре и перетащу ее вправо от квадрата:
Слои позволяют легко перемещать элементы в композиции.
Мы даже можем перемещать обе фигуры одновременно. Для этого нам нужно одновременно выбрать оба слоя-фигуры. У меня уже выбран слой 2 на панели «Слои». Чтобы выбрать еще и слой 1, все, что мне нужно сделать, это нажать и удерживать клавишу Shift и щелкнуть по слою 1. Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Если выбраны оба слоя, если мы щелкнем и перетащим один из них с помощью инструмента «Перемещение», обе фигуры переместятся вместе:
Перемещение обеих фигур одновременно.Удаление слоев
Последнее, что мы рассмотрим в этом уроке, – это удаление слоев. Если мы решим, что одна из фигур нам не нужна, мы можем удалить ее из композиции, просто удалив ее слой. Я нажимаю на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину в нижней части панели слоев (крайний правый значок):
Перетаскивание слоя 1 в корзину.После удаления слоя с квадратом в документе остается только круглая форма (разумеется, вместе с белым фоном):
При удалении слоя его содержимое удаляется из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивание слоя 2 в корзину.И теперь, когда оба слоя с фигурами удалены, мы снова вернулись к сплошному белому фону:
Обе формы были удалены. Остается только фон.
Остается только фон.
Вывод первой части
И вот оно! Мы едва коснулись поверхности, когда дело доходит до всего, что мы можем делать со слоями, но, надеюсь, теперь вы лучше понимаете, что такое слои и почему они являются такой важной частью работы с Photoshop. Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не влияя ни на что другое. А поскольку слои обеспечивают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который был бы невозможен без слоев.
Как я уже упоминал ранее, все, что связано со слоями в Photoshop, делается на панели «Слои». Итак, теперь, когда у нас есть базовое представление о том, что такое слои и как они работают, давайте перейдем к следующей части руководства.
02. Основы панели слоев Photoshop
Автор Стив Паттерсон. В предыдущем уроке (Общие сведения о слоях) мы кратко рассмотрели, что такое слои и как они значительно упрощают работу в Photoshop. Но прежде чем мы сможем начать пользоваться преимуществами всего, что могут предложить слои, нам сначала нужно изучить некоторые важные навыки для работы в Photoshop Command Central для слоев – панель «Слои».
Но прежде чем мы сможем начать пользоваться преимуществами всего, что могут предложить слои, нам сначала нужно изучить некоторые важные навыки для работы в Photoshop Command Central для слоев – панель «Слои».
В этом уроке мы совершим головокружительный тур по панели слоев и узнаем все, что нам нужно знать, чтобы быстро приступить к работе. Я буду использовать Photoshop CS6, но все, что мы расскажем, полностью совместимо с Photoshop CC. Если вы используете Photoshop CS5 или более раннюю версию, вы можете следовать здесь или посмотреть оригинальную версию нашего руководства по панели слоев.
Панель «Слои» – это то место, где мы обрабатываем все наши задачи, связанные со слоями, от добавления и удаления слоев до добавления масок слоев и корректирующих слоев, изменения режимов наложения слоев, включения и выключения слоев в документе, переименования слоев, группирования слоев и всего остального. остальное, что имеет какое-либо отношение к слоям. Поскольку это одна из наиболее часто используемых панелей во всем Photoshop, Adobe настроила все таким образом, чтобы панель «Слои» открывалась для нас автоматически каждый раз, когда мы запускаем программу.
Панель слоев в Photoshop
По умолчанию вы найдете панель «Слои» в правом нижнем углу экрана. Как я уже упоминал, я использую Photoshop CS6, но независимо от того, какую версию вы используете, вы найдете панель слоев в одном и том же месте:
Панель «Слои» выделена в правом нижнем углу.Если панель «Слои» не отображается на вашем экране, вы можете получить к ней доступ (вместе с любой из других панелей Photoshop), перейдя в меню «Окно» на панели меню в верхней части экрана и выбрав «Слои». Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или выключить в меню «Окно» в строке меню.Я только что открыл изображение в Photoshop, которое я скачал из Adobe Stock. Вы можете легко продолжить, открыв любое собственное изображение:
Недавно открытое изображение в PhotoshopХотя я пока ничего не сделал с изображением, кроме его открытия, панель «Слои» уже дает нам некоторую информацию. Давайте внимательнее посмотрим на то, что мы видим:
Панель слоев Photoshop.
Вкладка имени
Прежде всего, как мы узнаем, что на самом деле мы смотрим на панель «Слои»? Мы знаем это, потому что так написано на вкладке имени в верхней части панели:
Вкладка имени говорит нам, что мы смотрим на панель «Слои».Возможно, вы заметили, что есть две другие вкладки справа от вкладки «Слои» – «Каналы» и «Пути», которые кажутся немного более тусклыми, чем вкладка панели «Слои»:
Вкладки «Каналы» и «Пути» появляются справа от вкладки «Слои».Это две другие панели, которые сгруппированы вместе с панелью «Слои». В Photoshop так много панелей, что разместить их все на экране, оставив при этом место для работы, может быть непросто, поэтому Adobe решила сгруппировать некоторые панели в группы панелей для экономии места.
Чтобы переключиться на другую панель в группе, просто щелкните вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Однако пусть вас не смущает тот факт, что панель «Слои» сгруппирована с этими двумя другими панелями. Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что обе они также широко используются в Photoshop, поэтому мы можем спокойно игнорировать их, когда будем рассматривать именно панель «Слои».
Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что обе они также широко используются в Photoshop, поэтому мы можем спокойно игнорировать их, когда будем рассматривать именно панель «Слои».
Слой ряд
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в отдельном документе и помещается на слой. Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждому слою соответствует отдельная строка. Каждая строка дает нам различную информацию о слое. В настоящий момент у меня в документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
На панели «Слои» слои отображаются в виде строк информации.Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон». Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемое в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, о котором я подробно рассказываю в нашем уроке по фоновому слою:
Фоновый слой на самом деле является особым типом слоя в Photoshop, о котором я подробно рассказываю в нашем уроке по фоновому слою:
Миниатюра предварительного просмотра
Слева от имени слоя находится миниатюра изображения, известная как миниатюра предварительного просмотра слоя, потому что она показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое. В моем случае эскиз предварительного просмотра показывает мне, что фоновый слой содержит мое изображение. Я, наверное, мог догадаться об этом сам, так как в моем документе только один слой, но приятно знать, что Photoshop поддерживает меня:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок «Новый слой» в нижней части панели «Слои»:
Щелкнув значок «Новый слой».Новый слой появится на панели «Слои» прямо над фоновым слоем. Photoshop автоматически присваивает нам имена новым слоям. В данном случае он назвал слой «Layer 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
Photoshop автоматически присваивает нам имена новым слоям. В данном случае он назвал слой «Layer 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
Если мы посмотрим на миниатюру предварительного просмотра нового слоя, мы увидим узор в виде шахматной доски. Шаблон в виде шахматной доски – это способ представления прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит нам о том, что на данный момент новый слой пуст:
Когда мы добавляем в документ новый слой, он начинает жизнь как чистый лист.Если я еще раз щелкну значок «Новый слой»:
Щелкнув второй раз по значку «Новый слой».Photoshop добавляет в мой документ еще один новый слой, на этот раз назвав его «Слой 2». Теперь у нас есть три ряда слоев, каждая из которых представляет один из трех слоев документа:
Три слоя, каждый в отдельной строке на панели «Слои».
Перемещение слоев
Мы можем перемещать слои друг над другом на панели «Слои», просто перетаскивая их. Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, щелкнув слой 2 и, удерживая кнопку мыши нажатой, перетаскивая слой вниз, пока между слоем 1 и фоном не появится полоса выделения. слой. Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.Отпустите кнопку мыши, когда появится полоса выделения. Photoshop помещает слой в новое положение:
Слой 2 теперь находится между слоем 1 и фоновым слоем.Единственный слой, который мы не можем переместить на панели «Слои», – это фоновый слой. Мы также не можем перемещать другие слои ниже фонового слоя. Все остальные слои можно при необходимости перетащить выше или ниже других слоев. Опять же, в следующем уроке мы рассмотрим фоновый слой более подробно.
Активный слой
Вы могли заметить, что когда в моем документе был только один фоновый слой, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем. И теперь слой 2 – это выделенный слой. Что с основными моментами?
Затем, когда я добавил слой 1, слой 1 стал выделенным слоем. И теперь слой 2 – это выделенный слой. Что с основными моментами?
Когда слой выделен, это означает, что он в настоящее время активен. Все, что мы делаем в документе, делается с содержимым активного слоя. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным, щелкнув по нему, и мы увидим, что он подсвечивается:
Слой 1 теперь является активным слоем в документе.Удаление слоя
Чтобы удалить слой, просто щелкните по нему и, все еще удерживая кнопку мыши, перетащите его на значок корзины в нижней части панели «Слои». Отпустите кнопку мыши, когда окажетесь над значком. Здесь я удаляю слой 1:
Удалите слои, щелкнув и перетащив их в корзину.Я также удалю слой 2, щелкнув и перетащив его в корзину:
Перетащите слой 2 в корзину, чтобы удалить его.И теперь я вернулся к единственному слою, фоновому слою, в моем документе:
Два пустых слоя были удалены.
Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои». Чтобы скопировать слой, щелкните его и, удерживая нажатой кнопку мыши, перетащите его на значок «Новый слой». Я сделаю копию фонового слоя:
Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.Отпустите кнопку мыши, когда окажетесь над значком «Новый слой». Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим):
Копия слоя размещается над оригиналом.Я собираюсь быстро применить пару фильтров размытия Photoshop к моему слою фоновой копии, чтобы у нас было что-то свое на каждом слое. Поскольку фильтры Photoshop выходят за рамки этого урока, я проделаю эти шаги довольно быстро.
Сначала я применю фильтр «Размытие в движении», перейдя в меню «Фильтр» в верхней части экрана, выбрав «Размытие», а затем выбрав «Размытие в движении»:
Идем в Filter > Blur > Motion Blur.
Откроется диалоговое окно «Размытие в движении». Я установлю Угол размытия в движении на -45 °, чтобы движение шло по диагонали от верхнего левого угла к нижнему правому. Затем, поскольку я работаю над большим изображением с высоким разрешением, я увеличиваю значение Distance примерно до 600 пикселей. Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
Диалоговое окно фильтра «Размытие в движении».Я нажимаю ОК, чтобы закрыть диалоговое окно «Размытие в движении», и вот результат:
Эффект после применения фильтра «Размытие в движении».Чтобы немного смягчить эффект, я применю фильтр Photoshop «Размытие по Гауссу», вернувшись в меню «Фильтр», вернувшись в «Размытие» и на этот раз выбрав «Размытие по Гауссу»:
Переходим в Filter > Blur > Gaussian Blur.Я установлю значение радиуса в нижней части диалогового окна «Размытие по Гауссу» примерно на 20 пикселей, чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра Gaussian Blur.
Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра Gaussian Blur.Может показаться, что я размыл все изображение, но если мы посмотрим на панель «Слои», то увидим, что это не так. Поскольку слой фоновой копии был активным, когда я применил фильтры размытия, затронул только слой фоновой копии.
Мы можем увидеть размытое изображение на миниатюре предварительного просмотра фоновой копии. Исходное изображение на слое ниже не изменилось. Его миниатюра предварительного просмотра по-прежнему показывает исходное нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув значок видимости его слоя слева от эскиза предварительного просмотра. Когда маленькое глазное яблоко видно, это означает, что слой видим в документе. Щелчок по значку скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.
Когда размытый слой скрыт, исходная фотография снова появляется в документе. Размытый слой все еще там; мы просто не видим этого в данный момент:
Исходное изображение снова появится в документе.Чтобы снова включить размытый слой, мне просто нужно щелкнуть пустое поле, где раньше было глазное яблоко:
Значок видимости слоя становится пустым, когда слой выключен.Это возвращает размытый слой к документу, снова скрывая исходную фотографию от просмотра:
Эффект размытия появляется снова.Переименование слоя
Как мы видели, Photoshop автоматически называет слои для нас, когда мы их добавляем, но имена, которые он дает им, например «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только пара слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, гораздо легче поддерживать их организованность, если у них есть значимые имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните имя слоя на панели «Слои», чтобы выделить его:
Просто дважды щелкните имя слоя на панели «Слои», чтобы выделить его:
Затем введите новое имя. Я изменю имя слоя с фоновой копией на «Размытие». Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Размытие».Добавление маски слоя
Маски слоев необходимы для большей части нашей работы в Photoshop. Мы не будем вдаваться в подробности здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что слой, к которому вы хотите добавить его, выбран. Затем щелкните значок маски слоя в нижней части панели слоев (прямоугольник с кружком посередине):
Добавьте маску слоя, щелкнув значок «Маска слоя».Миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя, сообщая, что маска была добавлена. Обратите внимание, что миниатюра залита белым. На маске слоя белый цвет представляет области слоя, которые остаются видимыми в документе, а черный цвет представляет области, которые будут скрыты. По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
Обратите внимание, что миниатюра маски слоя имеет белую рамку вокруг нее. Это говорит нам о том, что в настоящий момент выбрана и активна маска, а не сам слой:
Появится эскиз маски слоя.Добавив маску слоя, мы можем прокрасить ее кистью, чтобы показать часть исходного изображения под слоем Blur. Для этого я быстро выберу инструмент Photoshop Brush Tool на панели инструментов:
Выбираем Brush Tool.Чтобы скрыть части слоя Blur, мне нужно закрасить маску слоя черным цветом. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому, прежде чем я начну рисовать, я должен убедиться, что мой цвет переднего плана установлен на черный.
Текущие цвета переднего плана и фона можно увидеть в образцах цвета в нижней части панели инструментов. По умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона на черный. Чтобы поменять местами их и установить черный цвет переднего плана, все, что нам нужно сделать, это нажать букву X на клавиатуре:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Установив черный цвет переднего плана, я закрашу маску слоя, чтобы скрыть эти части слоя размытия, и показать исходное изображение на фоновом слое под ним. Вы можете настроить размер кисти с клавиатуры. Несколько раз нажмите клавишу левой скобки ([), чтобы уменьшить размер кисти, или клавишу правой скобки (]), чтобы увеличить ее. Чтобы сделать края кисти более мягкими, нажмите и удерживайте клавишу Shift и несколько раз нажмите левую скобку ([). Чтобы сделать края резче, удерживайте Shift и нажмите правую квадратную скобку (]):
Рисуем черным цветом на маске слоя, чтобы скрыть области слоя размытия.Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не залита сплошным белым цветом. Некоторые области все еще залиты белым, но мы также можем видеть области, которые мы закрасили черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, в то время как черные области скрыты от просмотра:
Миниатюра маски слоя после рисования инструментом Кисть.
Если все, что мы только что сделали, было для вас в новинку, не волнуйтесь. Маски слоя – это совсем другая тема, и я объясняю их гораздо более подробно дальше.
Добавление заливки или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок «Новая заливка или корректирующий слой». Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
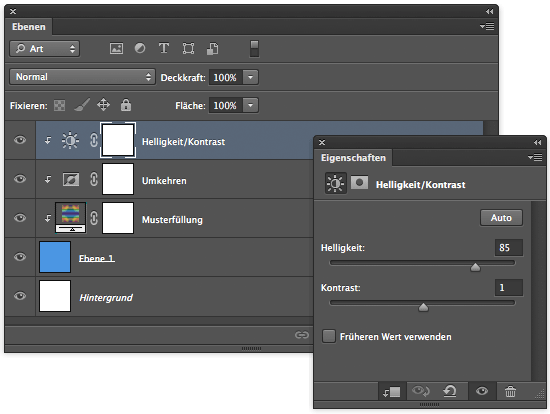
Значок новой заливки или корректирующего слояПри нажатии на нее открывается список слоев заливки и коррекции, из которых мы можем выбирать. В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя Hue / Saturation.Слой настройки оттенка / насыщенности позволяет нам легко изменять цвета изображения. В Photoshop CS6 и CC элементы управления для корректирующих слоев отображаются на панели «Свойства». В CS4 и CS5 они отображаются на панели настроек. Я быстро раскрашу свое изображение, выбрав опцию Colorize, затем установлю значение Hue на 195 для синего цвета и увеличу значение Saturation до 60. Опять же, не беспокойтесь, если что-то я делаю здесь выше вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общую картину того, что мы можем сделать на панели Layers:
Опять же, не беспокойтесь, если что-то я делаю здесь выше вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общую картину того, что мы можем сделать на панели Layers:
Вот мое изображение после раскрашивания:
Изображение после раскрашивания с помощью корректирующего слоя Hue / Saturation.Корректирующие слои – это еще одна тема, которая выходит за рамки этого урока, но причина, по которой я пошел дальше и все равно добавил их, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели «Слои» так же, как и обычные слои. Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я растянул панель «Слои» немного шире, чтобы название корректирующего слоя («Оттенок / Насыщенность 1») соответствовало:
На панели «Слои» отображаются все слои заливки или корректирующие слои, которые мы добавили в документ.Изменение режима наложения слоя
На панели «Слои» мы также можем изменить режим наложения слоя, который изменяет то, как слой сочетается со слоем (-ами) под ним. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои» непосредственно под вкладкой имени. На самом деле он нигде не говорит «Режим наложения», но по умолчанию в нем указано «Нормальный».
Параметр «Режим наложения» находится в верхнем левом углу панели «Слои» непосредственно под вкладкой имени. На самом деле он нигде не говорит «Режим наложения», но по умолчанию в нем указано «Нормальный».
Чтобы выбрать другой режим наложения, щелкните слово «Нормальный» (или любой другой режим наложения, который был выбран в это время), затем выберите другой режим наложения из появившегося списка. Я выберу из списка режим наложения Color:
Изменение режима наложения активного слоя.При изменении режима наложения корректирующего слоя «Цветовой тон / насыщенность» с «Нормальный» на «Цвет» корректирующий слой влияет только на сами цвета изображения. Значения яркости (светлые, темные и все промежуточные оттенки) не изменяются. Мы видим, что мое изображение теперь выглядит немного ярче, чем минуту назад:
Теперь меняются только цвета изображения. На значения яркости это не повлияет.Параметры непрозрачности и заливки
Мы можем контролировать уровень прозрачности слоя с панели «Слои», используя параметр «Непрозрачность» прямо напротив параметра «Режим наложения». Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не можем видеть сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним. Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не можем видеть сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним. Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
При небольшом уменьшении непрозрачности исходные цвета изображения начинают просвечивать:
Исходные цвета теперь частично видны через корректирующий слой.Непосредственно под параметром «Непрозрачность» находится параметр «Заливка». Как и «Непрозрачность», «Заливка» также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра («Непрозрачность» и «Заливка») ведут себя точно так же, но между ними есть одно важное различие, которое связано со стилями слоев.
Группировка слоев
Ранее мы узнали, что один из способов улучшить организацию слоев на панели «Слои» – это переименовать их во что-то более значимое. Другой способ – сгруппировать связанные слои в группу слоев. Мы можем создать новую группу слоев, щелкнув значок «Новая группа» в нижней части панели «Слои». Это значок, который выглядит как папка (которая, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Другой способ – сгруппировать связанные слои в группу слоев. Мы можем создать новую группу слоев, щелкнув значок «Новая группа» в нижней части панели «Слои». Это значок, который выглядит как папка (которая, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Проблема (на самом деле, это скорее неудобство) с щелчком значка «Новая группа» заключается в том, что он создает новую, но пустую группу, требуя от нас вручную перетаскивать слои в группу. Это не имеет большого значения, но есть способ получше. Я хочу поместить свой слой размытия и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю их оба сразу. У меня уже выбран корректирующий слой, поэтому, чтобы выбрать слой Blur, мне просто нужно удерживать нажатой клавишу Shift, когда я нажимаю на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор сразу обоих слоев.Теперь, когда выбраны оба слоя, я нажимаю значок меню в правом верхнем углу панели слоев:
Щелкните значок меню панели «Слои».
Откроется меню панели «Слои». Я выберу New Group from Layers из вариантов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два моих выбранных слоя в группу. Группы слоев очень похожи на папки в картотеке. Мы можем открыть папку, чтобы посмотреть, что внутри, и мы можем закрыть папку, чтобы все было в порядке. По умолчанию группы слоев закрыты на панели «Слои». Чтобы открыть их и просмотреть слои внутри, щелкните маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Щелкните треугольник, чтобы открыть его.Это раскручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, снова щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.Чтобы удалить группу, еще раз щелкните значок меню в правом верхнем углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».
Photoshop спросит, что вы хотите удалить. Если вы хотите удалить и группу, и слои внутри группы, выберите «Группа и содержимое». В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу Group Only:
Выберите «Только группа», чтобы удалить группу, но оставить все слои внутри нее.После удаления группы мы вернулись к трем отдельным слоям:
Группа ушла, но слои остались.С группами слоев в Photoshop можно многое сделать.
Стили слоя
Также внизу панели «Слои» находится значок «Стили слоя». Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок “Стили слоя”.Стили слоев позволяют легко добавлять к слоям множество различных эффектов, включая тени, штрихи, свечение и многое другое. При нажатии на значок «Стили слоя» открывается список эффектов на выбор. Стили слоя – это совершенно другая тема, выходящая за рамки того, что мы можем здесь осветить, так что у нас будет полное руководство по стилям слоя, которое скоро будет:
Меню стилей слоя.
Блокировка слоев
Панель «Слои» также дает нам несколько различных способов заблокировать определенные аспекты слоя. Например, если часть слоя прозрачна, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачны они или нет, чтобы мы вообще не могли вносить какие-либо изменения в слой. Мы также можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа.
На выбор есть четыре варианта блокировки, каждый из которых представлен маленьким значком, и они расположены чуть ниже параметра режима наложения. Слева направо у нас есть Блокировка прозрачных пикселей, Блокировка пикселей изображения (которая блокирует все пиксели на слое, включая прозрачные), Блокировать положение и Блокировать все. Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторный щелчок по той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический слой пикселей (например, наш слой Blur), чтобы все параметры блокировки стали доступны:
Обратите внимание, что вам нужно выбрать фактический слой пикселей (например, наш слой Blur), чтобы все параметры блокировки стали доступны:
Если какой-либо из этих параметров или все они выбраны, вы увидите маленький значок замка справа от заблокированного слоя, как мы можем видеть на фоновом слое, который заблокирован по умолчанию:
Маленький значок замка указывает на то, что заблокирован один или несколько аспектов слоя.Панель поиска слоя
Новая функция, которая была впервые добавлена на панель «Слои» в Photoshop CS6, – это панель поиска, которую вы найдете в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просматривать только определенные типы слоев или просматривать только слои, соответствующие определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра в раскрывающемся списке слева. По умолчанию тип фильтра установлен на Kind, что означает, что мы просим Photoshop показать нам только определенный тип слоя.
По умолчанию тип фильтра установлен на Kind, что означает, что мы просим Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, вы увидите различные параметры справа от поля типа фильтра. Если выбран параметр «Вид», вы увидите ряд значков, каждый из которых представляет определенный тип слоя. Слева направо у нас есть слои пикселей, корректирующие слои, слои текста, слои-фигуры и смарт-объекты. Щелчок по одному из этих значков отфильтрует слои в вашем документе и покажет вам только слои этого конкретного типа. Вы можете просматривать два или более типов слоев одновременно, щелкая несколько значков. Щелкните значок еще раз, чтобы отменить его выбор и удалить из поиска.
Например, в настоящее время в нашем документе есть два слоя пикселей и один корректирующий слой. Если бы мы хотели просматривать только пиксельные слои, мы могли бы выбрать значок пиксельных слоев. Это скроет наш корректирующий слой и оставит только два пиксельных слоя видимыми на панели слоев:
Фильтрация панели «Слои» для отображения только слоев пикселей.
Однако имейте в виду, что фильтрация слоев на панели «Слои» не отключает другие слои в документе. Он просто скрывает их от просмотра на самой панели «Слои». Если мы посмотрим на наше изображение, мы все еще можем увидеть эффекты корректирующего слоя Hue / Saturation, даже если корректирующий слой в настоящее время не виден на панели Layers:
Фильтры слоев на панели «Слои» не влияют на их видимость в документе.Если бы я хотел просмотреть только корректирующий слой на моей панели «Слои», я бы снова щелкнул значок слоев пикселей, чтобы отменить его выбор, а затем щелкнул значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.Щелкнув поле «Тип фильтра», вы увидите список всех способов фильтрации наших слоев, в том числе по имени, эффекту слоя, режиму наложения и т. Д. Как я упоминал ранее, здесь я использую Photoshop CS6, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (смарт-объект, выделенное и монтажная область):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.
Мы не будем здесь рассматривать все, тем более что в нашем документе всего три слоя. Но в качестве еще одного быстрого примера я изменю свой тип фильтрации с Kind на Name, что позволит нам искать определенный слой на основе присвоенного ему имени. Это отличный пример того, почему так важно называть наши слои самими, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
Выбрав имя для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы увидим, что остается видимым только мой слой размытия:
Параметр «Имя» позволяет нам быстро найти слой, выполнив поиск по его имени.Чтобы отключить параметры фильтрации, снова установите тип фильтра «Вид», затем убедитесь, что ни один из значков не выбран. Или щелкните выключатель света справа от панели поиска, чтобы включить или выключить параметры фильтра:
Щелкните выключатель света, чтобы включить или отключить панель поиска.Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто бывает полезна, – это возможность изменять размер эскизов предварительного просмотра. Более крупные миниатюры упрощают предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть одновременно на панели «Слои» без необходимости начинать прокрутку. Большие миниатюры также могут привести к тому, что ваши имена слоев будут обрезаны, поскольку они не могут полностью уместиться в строке слоя.
Более крупные миниатюры упрощают предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть одновременно на панели «Слои» без необходимости начинать прокрутку. Большие миниатюры также могут привести к тому, что ваши имена слоев будут обрезаны, поскольку они не могут полностью уместиться в строке слоя.
Чтобы одновременно разместить больше слоев на панели «Слои», мы можем уменьшить эскизы предварительного просмотра, и мы можем сделать это, еще раз щелкнув значок меню панели «Слои» и выбрав «Параметры панели»:
Выбор «Параметры панели» в меню панели «Слои».Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр «Размер эскиза» с тремя размерами на выбор, а также возможность полностью отключить эскизы предварительного просмотра («Нет»). Я бы не рекомендовал выбирать «Нет», но выберу самый маленький из трех размеров:
Выберите один из трех различных размеров для миниатюр предварительного просмотра.
После того, как вы выбрали размер, нажмите OK, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что, когда эскизы предварительного просмотра стали намного меньше, все подходит намного лучше. Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие эскизы изображений оставляют больше места для большего количества слоев.Вывод второй части
И вот оно! В следующей части нашего Руководства по изучению слоев мы рассмотрим некоторые важные настройки панели «Слои», которые помогут нам настроить панель «Слои» и избавить ее от беспорядка, чтобы мы могли работать в Photoshop более эффективно!
03. Настройки панели основных слоев
В этом третьем уроке в нашем Руководстве по обучению слоям мы рассмотрим диалоговое окно «Параметры панели слоев» в Photoshop и параметры, которые позволяют нам настраивать внешний вид панели «Слои» и повышать эффективность нашей работы.
Вот изображение, которое я сейчас открываю на моем экране (фотография женщины с цветочным венком из Shutterstock):
Изображение, открытое в Photoshop CC.
Изменение размера эскиза предварительного просмотра
Если мы посмотрим на мою панель «Слои», мы увидим изображение, находящееся на фоновом слое. Мы знаем, что это на фоновом слое, потому что Photoshop предоставляет нам эскиз содержимого слоя:
Миниатюра предварительного просмотра на панели «Слои».Мы можем изменить размер эскиза предварительного просмотра в зависимости от того, что для нас важнее. Миниатюры большего размера упрощают просмотр содержимого каждого слоя, а миниатюры меньшего размера сохраняют чистоту и порядок на панели «Слои». Один из способов изменить размер эскиза – в меню панели «Слои». Щелкните небольшой значок меню в правом верхнем углу панели слоев:
Щелкнув значок меню.Затем выберите Параметры панели в появившемся меню:
Выбор параметров панелиЭто открывает диалоговое окно «Параметры панели слоев», а в самом верху панели находятся варианты выбора размера эскиза. Мы можем выбрать Маленький, Средний или Большой размер, представленный тремя изображениями разных размеров, или Нет, если вы вообще не хотите видеть эскиз предварительного просмотра. Лично мне нравится видеть красивый большой предварительный просмотр содержимого моего слоя, поэтому я выберу параметр Большой, выбрав большее из трех изображений:
Лично мне нравится видеть красивый большой предварительный просмотр содержимого моего слоя, поэтому я выберу параметр Большой, выбрав большее из трех изображений:
Я нажму OK, чтобы закрыть диалоговое окно Layers Panel Options, и теперь моя панель Layers показывает самый большой возможный размер эскиза предварительного просмотра:
Миниатюры большего размера облегчают просмотр содержимого слоя, но при этом занимают больше места.Другой способ изменить размер миниатюры – просто щелкнуть правой кнопкой мыши (Win) / щелкнуть, удерживая нажатой клавишу Control (Mac), в любом месте пустого пространства под нижним слоем на панели «Слои», затем выбрать «Маленький», «Средний», «Большой» или «Без миниатюр» из вверху появившегося меню. Однако обратите внимание, что хотя этот метод быстрее, в зависимости от того, сколько слоев у вас в настоящее время на панели «Слои», под нижним слоем может не быть пустого места. В этом случае вам нужно будет использовать первый метод, который мы рассмотрели (выбрав Параметры панели в главном меню панели слоев), чтобы изменить размер миниатюры:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу Control (Mac) под фоновым слоем, чтобы изменить размер эскиза.
Отключение масок слоя по умолчанию
В то время как большие миниатюры предварительного просмотра могут облегчить нам просмотр содержимого наших слоев, миниатюры маски слоя часто могут загромождать нашу панель слоев без уважительной причины, особенно когда речь идет о слоях заливки и коррекции Photoshop. По умолчанию каждый раз, когда мы добавляем в документ новый слой заливки или коррекции, Photoshop включает в себя маску слоя на тот случай, если нам нужно нацелить только определенную область изображения. Например, мы можем добавить корректирующий слой «Уровни» или «Кривые» специально для того, чтобы осветлить чьи-то глаза или отбелить зубы, и в этом случае нам понадобится маска слоя, чтобы нацелить только на те области, которые необходимо затронуть.
Однако в других случаях, может быть, чаще, мы хотим, чтобы слой заливки или коррекции применялся ко всему изображению в целом, что означает, что маска слоя не нужна, а ее миниатюра на панели слоев просто занимает место. Здесь я добавил в свой документ корректирующий слой «Уровни», чтобы настроить общую яркость и контраст изображения. В этом случае мне не нужна маска слоя для моего корректирующего слоя, но Photoshop все равно добавил ее, и это уже заставляет мою панель «Слои» выглядеть загроможденной и беспорядочной. Я даже не вижу название своего корректирующего слоя из-за миниатюры маски, закрывающей его из виду:
В этом случае мне не нужна маска слоя для моего корректирующего слоя, но Photoshop все равно добавил ее, и это уже заставляет мою панель «Слои» выглядеть загроможденной и беспорядочной. Я даже не вижу название своего корректирующего слоя из-за миниатюры маски, закрывающей его из виду:
Многие пользователи Photoshop предпочитают отключать маску слоя по умолчанию для слоев заливки и коррекции и просто добавлять маску слоя вручную, когда это необходимо. Если вам интересно, в чем разница между заливкой и корректирующим слоем, если мы щелкнем значок новой заливки или корректирующего слоя в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».Слои заливки – это первые три слоя вверху списка – сплошной цвет, градиент и узор. Все, что ниже этих трех, является корректирующим слоем:
Слои Solid Color, Gradient и Pattern Fill.Чтобы отключить маску слоя по умолчанию для трех слоев заливки, еще раз щелкните значок меню в правом верхнем углу панели «Слои» и выберите «Параметры панели» из списка, как мы это делали ранее. Затем в нижней части диалогового окна «Параметры панели слоев» снимите флажок «Использовать маски по умолчанию для слоев заливки»:
Затем в нижней части диалогового окна «Параметры панели слоев» снимите флажок «Использовать маски по умолчанию для слоев заливки»:
Чтобы отключить маску по умолчанию для корректирующих слоев, нам фактически нужно переключиться с панели «Слои» на панель «Коррекция». Щелкните значок меню в правом верхнем углу панели настроек:
Щелкните значокКак закрасить другим цветом ненужную часть изображения в Photoshop
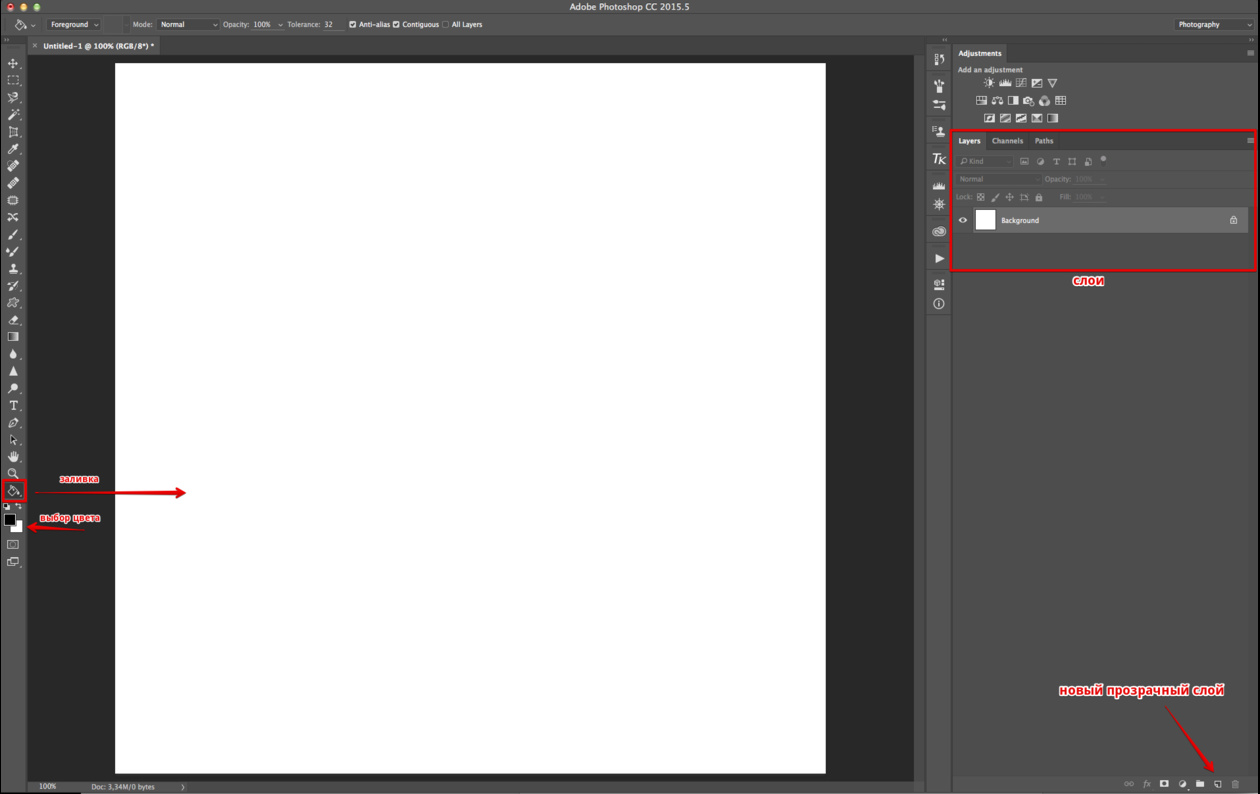
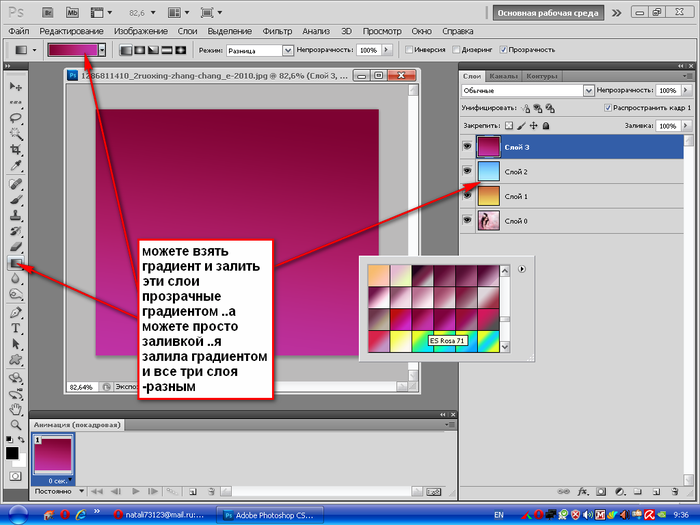
Статья предназначена для начинающей аудитории, изучающей функции программы Фотошоп и дает пошаговые инструкции по редактированию изображения. Одним из возможных способов является закрашивание ненужной части картинки в другой цвет. Подробные пронумерованные скриншоты с пояснениями позволяют видеть, где на панели инструментов расположены кнопки Лассо, Пипетка, Заливка и как ими пользоваться. Подготовлено мною исходя из собственных знаний и опыта.
Открыть Photoshop, найти файл, с которым будем работать, кликнуть по нему левой кнопкой мыши и перетащить прямо на вкладку внизу экрана. Отпустить мышку. После того, как вы отпустите мышку, произойдет автоматическое открытие нужного изображения. Желтой стрелкой на картинке показана область изображения зайца, которую мы хотим отсечь, используя возможности программы Photoshop.
Отпустить мышку. После того, как вы отпустите мышку, произойдет автоматическое открытие нужного изображения. Желтой стрелкой на картинке показана область изображения зайца, которую мы хотим отсечь, используя возможности программы Photoshop.
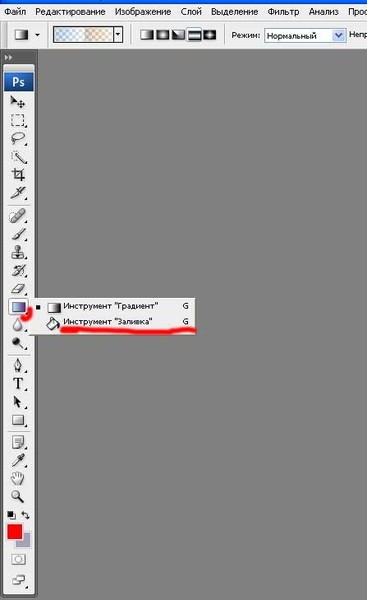
Затем кликнуть по инструменту Лассо (Polygonal Lasso Tool или клавиша L). Выделить при помощи Лассо часть области, которую мы хотим залить другим цветом. Другой цвет в нашем случае будет белый, то есть цвет фона. При замыкании участка выделения появится прерывистое мерцание. Это означает, что нужная нам область выделена.
Теперь кликнуть по кнопке Пипетка (Eyedropper Tool или клавиша I). Затем кликнуть по белому фону, «набрав» таким путемнужный цвет краски. После этого действия цвет, которым мы будем выполнять заливку, сразу изменяется.
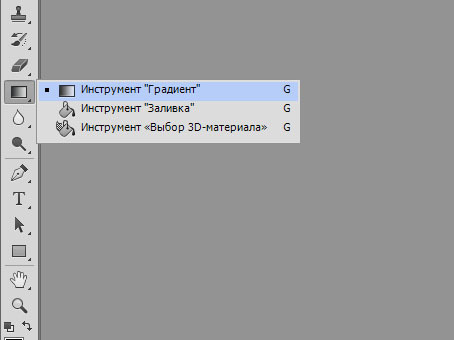
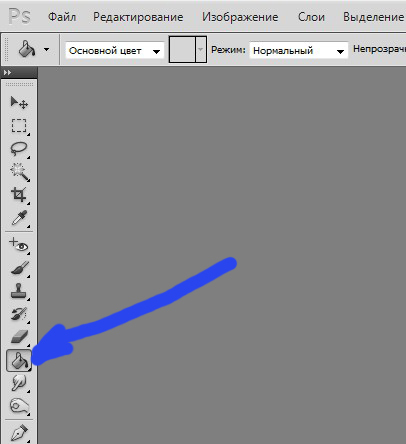
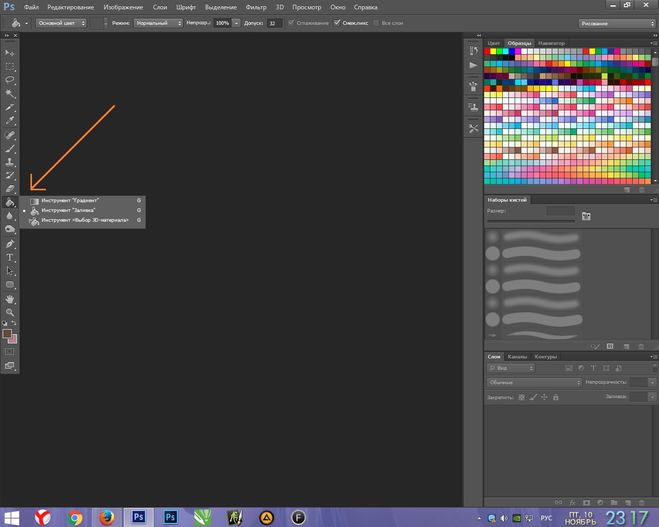
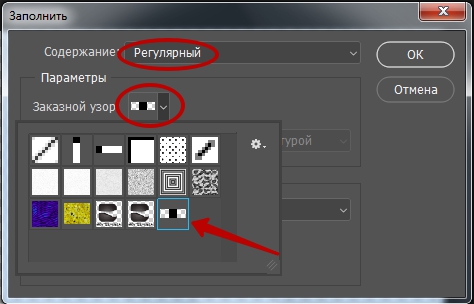
Кликнуть по кнопке Заливка (Paint Bucket Tool или клавиша G). Затем нажать некоторое количество раз по выделенной области с целью залить белым цветом все, что мы желаем. Если не все заливается белым, ничего страшного, позже недочеты можно закрасить кистью. Нажать сочетание клавиш Ctrl+D для того, чтобы снять выделение.
Нажать сочетание клавиш Ctrl+D для того, чтобы снять выделение.
Повторить в случае необходимости операции Лассо и Заливка для других лишних областей.
Если после этого получилась не очень чистая картина, то следует кликнуть по кнопке Кисть (Brush Tool или клавиша G) и выбрать с помощью ползунка подходящий размер кисти. Цвет кисти устанавливать не нужно, так как он был выбран нами ранее при помощи Пипетки. Закрасить все шероховатости кистью, держа нажатой левую кнопку мыши и водя ею по рисунку там, где нужно.
Вот все ненужное и закрашено, не забудьте сохранить ваше полученное изображение.
Как в фотошопе имитировать нажим кисти при рисовании линии | DesigNonstop
Как в фотошопе имитировать нажим кисти при рисовании линии
14
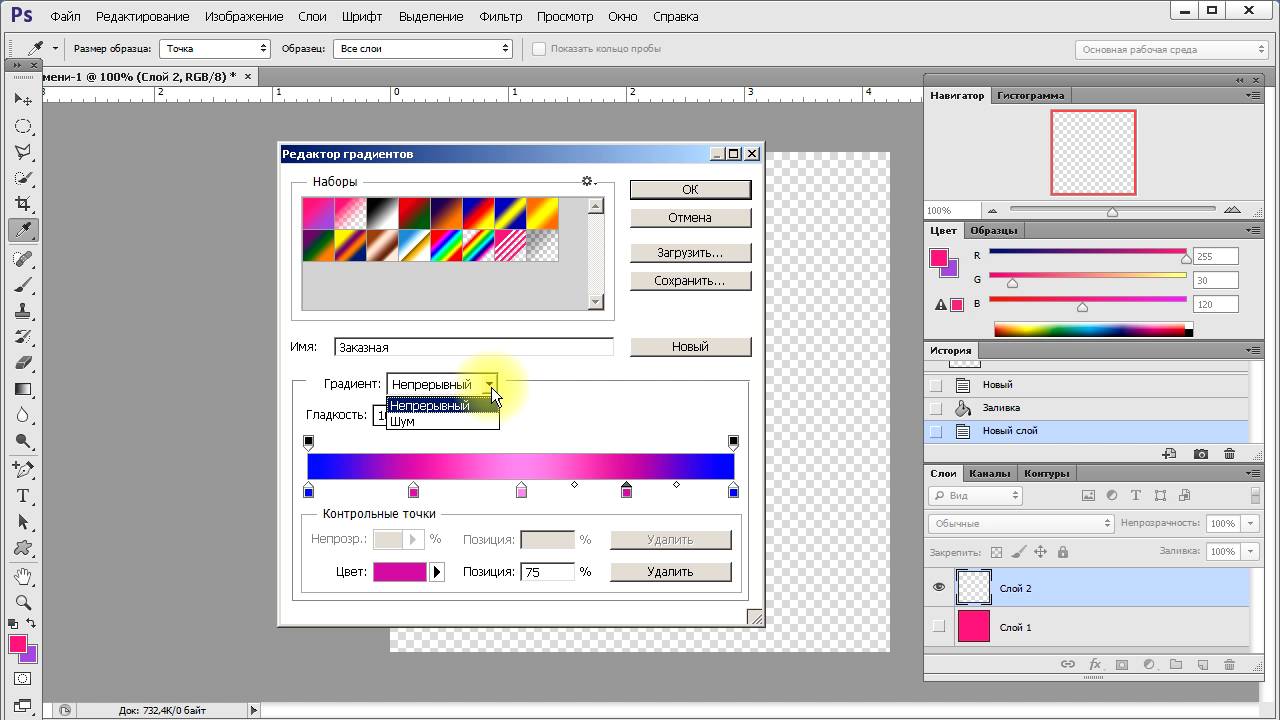
Вопрос о том, можно ли фотошопе нарисовать линию, имитирующую нажим пера, меня интересовал уже очень давно. И вот наконец настало время досконально в этом разобраться. Все оказалось достаточно просто. Сначала нужно выбрать кисть и обязательно поставить галочку в закладке «Динамика формы». Потом воспользуемся инструментом «Перо», чтобы создавать различные контуры. Начать нужно с прямой линии, а в дальнейшем можно попробовать сделать более сложные формы. После этого для получения эффекта нам останется лишь отметить пункт «Имитировать нажим пера», и мы получим имитацию нажатия кисти при рисовании.
Сначала нужно выбрать кисть и обязательно поставить галочку в закладке «Динамика формы». Потом воспользуемся инструментом «Перо», чтобы создавать различные контуры. Начать нужно с прямой линии, а в дальнейшем можно попробовать сделать более сложные формы. После этого для получения эффекта нам останется лишь отметить пункт «Имитировать нажим пера», и мы получим имитацию нажатия кисти при рисовании.
Шаг 1
Создаем в фотошопе новый документ, заливаем его цветом #001d2d.
Шаг 2
Выбираем инструмент «Кисть» (Brush Tool), потом нажимаем F5 и настраиваем кисть, как на рисунке ниже на закладке «Форма отпечатка кисти» (Brush Tip Shapes). Кисть я выбрала мягкую, размером 3 пикселя из базового набора кистей в фотошопе.
Шаг 3
Потом идем в закладку «Динамика формы» (Shape Dynamics) и смотрим, чтобы настройки были такие же, как на рисунке ниже.
Шаг 4
Теперь выбираем инструмент «Перо» (Pen Tool). На новом слое ставим сначала одну опорную точку, а потом другую, чтобы получить прямую линию.
Шаг 5
После этого щелкаем правой кнопкой мыши и выбираем пункт «Выполнить обводку контура…» (Stroke Path).
Шаг 6
После этого в появившемся диалоговом окошке ставим галку напротив пункта «Имитировать нажим» (Simulate pressure).
Шаг 7
На этой стадии у меня получился такой результат.
Шаг 8
Теперь нажимаем Ctrl+H, чтобы убрать контур, и получаем такую вот линию, имитирующую нажим пера.
Шаг 9
Если чувствуете в себе силы, то можно задавать более сложные контуры, состоящие из трех и более точек.
Шаг 10
А в итоге получить, например, такой результат.
Домой Пожертвовать Новый Поиск Галерея Обзоры Практические руководства Ссылки Семинары О нас Контакт Adobe Photoshop CS6 Adobe Photoshop CS6. Я бы получил его в Адораме или на Амазоне. Самый большой источник поддержки на этом бесплатном веб-сайте — это когда вы используете эти или любую из этих ссылок, когда вы получаете или , независимо от страны, в которой вы живете.Спасибо! Кен. Обновление 2020: Вы можете получить CS6 на DVD примерно за 150 долларов на eBay, если вы знаете, как выиграть на eBay, и вам никогда не придется платить за подписку! Я использую CS6 с 2012 года и до сих пор использую его каждый день на Mac Mojave OS 10.16 по состоянию на ноябрь 2020 года. Он не работает на Catalina или Big Sur, и он отлично работает, по крайней мере, до Snow Leopard. Ноябрь 2020 Лучшие изображения Adobe Nikon Canon Fuji LEICA Все обзоры Как пользоваться Photoshop Предыдущая версия Photoshop CS5 обзор Предыдущая предыдущая версия Photoshop CS4 обзор Apple Aperture: обзор и использование Введение верх Photoshop уже более двадцати лет является ведущей компьютерной программой в мире для редактирования и оптимизации изображений. Photoshop существует с 1990 года. Photoshop CS6 — это на самом деле Photoshop 13; Adobe изменила название на CS, «Creative Suite», еще в версии 8, чтобы оно казалось ярким и новым, а не просто постоянным обновлением. Photoshop — одна из самых давних франшиз в сфере потребительского программного обеспечения. Сначала был Photoshop (1990), затем Photoshop 2 (1992), затем Photoshop 3 (1994), затем Photoshop 4 (1995), затем Photoshop 5 (1997), затем Photoshop 6 (1999), затем Photoshop 7 (2000) , затем Photoshop CS (v.8, 2001), затем Photoshop CS2 (v.9, 2002), затем Photoshop CS3 (v.10, 2005), затем Photoshop CS4 (v.11, 2008), затем Photoshop CS5 (v.12, 2010) и теперь Photoshop CS6 (v.13, 2012). CS4 был очень глючным, и в остальном каждая версия Photoshop была мировым стандартом для редактирования изображений. Я зарабатываю на жизнь с помощью Photoshop примерно шесть дней в неделю. Живу в фотошопе. Иногда мне даже снились сны в Photoshop, которые меня до чертиков напугали, когда я проснулся и понял, сколько своей жизни я провел в Photoshop, а не на улице. Хотя Photoshop CS6 имеет на 62% больше возможностей, чем Photoshop CS5, для профессионалов важны простые улучшения, которые позволяют нам делать больше быстрее. Мы вообще не хотим использовать Photoshop; мы хотим заниматься съемками, выпускать конечный продукт и зарабатывать деньги, а не играть на компьютере. Эти эргономические улучшения, такие как новый инструмент кадрирования, позволяют нам делать больше снимков быстрее, поэтому мы зарабатываем больше денег, что делает цену этого программного обеспечения несущественной для профессионалов, работающих полный рабочий день. Если вы обычный фотограф, в Photoshop CS6 (также известная как версия 13) нет ничего, что требовало бы от вас его покупки. В Photoshop 5.5 конца 1990-х (это было бы Photoshop CS «минус 2,5») есть все, что вам нужно сегодня, включая отличное управление цветом, если оно работает на вашем компьютере. Если вам не нужно управление цветом, я начал использовать Photoshop 3 (CS «минус 4») в 1995 году, и он отлично работал, если вы не торопитесь. Если вы делаете это для развлечения, нет причин, по которым вам нужен для обновления до CS6, и на самом деле, Aperture или Lightroom, вероятно, для вас лучше программы.Посмотрите, стоит ли оно того. Скорость не имеет ничего общего с тем, насколько быстро он может обрабатывать большие файлы. Для профессионального пользователя скорость — это то, насколько быстро мы можем указать Photoshop, что делать, с минимальным количеством кликов; как быстро мы можем перенести команды из нашего воображения в Photoshop. У нас есть много изображений для работы, и для каждого из них требуется своя работа. Чем больше изображений мы выполним быстрее, тем больше денег мы заработаем. Что касается обработки больших файлов, это никогда не было проблемой. Еще в 2000 году в Photoshop 6 (файл.k.a. CS «минус 2») на моем двойном 450 МГц G4 PowerMac, у меня не было проблем со сканированием пленки 100 МБ 4×5 дюймов, поэтому 36-мегапиксельные камеры сегодня — это просто кусок пирога. Я не видел индикатора выполнения в Photoshop в течение многих лет Опытные профессиональные пользователи всегда знали, как работать с файлами оптимального размера, чтобы они никогда не замедлялись, в то время как обычные пользователи часто пытались работать с файлами большого размера. В любом случае, скорость обработки чисел не была проблемой ни для кого. вменяемый в течение многих лет. Photoshop изначально разрабатывался и продавался в начале 1990-х профессиональным художникам-графикам, типографиям и издателям, а не отдельным фотографам. К середине 1990-х годов, когда люди впервые смогли позволить себе компьютеры, которые могли редактировать фотографии, у фотографов не было выбора для серьезной работы, кроме Photoshop. Photoshop стал стандартом, потому что он находился в нужном месте в нужное время и становился все лучше и лучше. Photoshop всегда был и остается больше и сложнее, чем гораздо более простые потребности фотографов, поэтому более простые программы, лучше подходящие для фотографов, сегодня более популярны в 2012 году.Сегодня я использую Photoshop CS6 каждый день не столько из-за его базовой настройки и возможности кадрирования, сколько из-за его перспективных преобразований для моей студийной фотографии и его механических возможностей, позволяющих мне форматировать мои изображения для публикации, например, изменение размера, резкость, добавление слоев специализированного текста , изменение цветовых пространств, форматов файлов и изображений и многое другое. Для подавляющего большинства фотографов гораздо более популярны более простые и широкие программы, такие как Aperture и Lightroom. Даже когда я использую Aperture для внесения глобальных исправлений в мои файлы LEICA M9 DNG (raw), я все равно использую Photoshop для окончательного форматирования перед публикацией. Любая из этих программ может работать с одним изображением в деталях за раз или обрабатывать сразу несколько изображений, однако Aperture и Lightroom лучше всего подходят для одновременного просмотра нескольких изображений, а Photoshop лучше для обработки одного изображения за один раз. время в чрезвычайно тщательных деталях. Лично я использую Phase One Media Pro для просмотра своих изображений и сортировки хороших из плохих, а затем перетаскиваю хорошие в Photoshop CS6, чтобы отформатировать их для использования по назначению.Если я снимаю в формате RAW, что я делаю только с моей LEICA M9, потому что его внутренняя обработка изображений настолько плохая, что она не может создавать хорошие JPG-файлы самостоятельно, как Nikon и Canon, я буду использовать Aperture, image adjustm |
Adobe Photoshop CC — скачать бесплатно
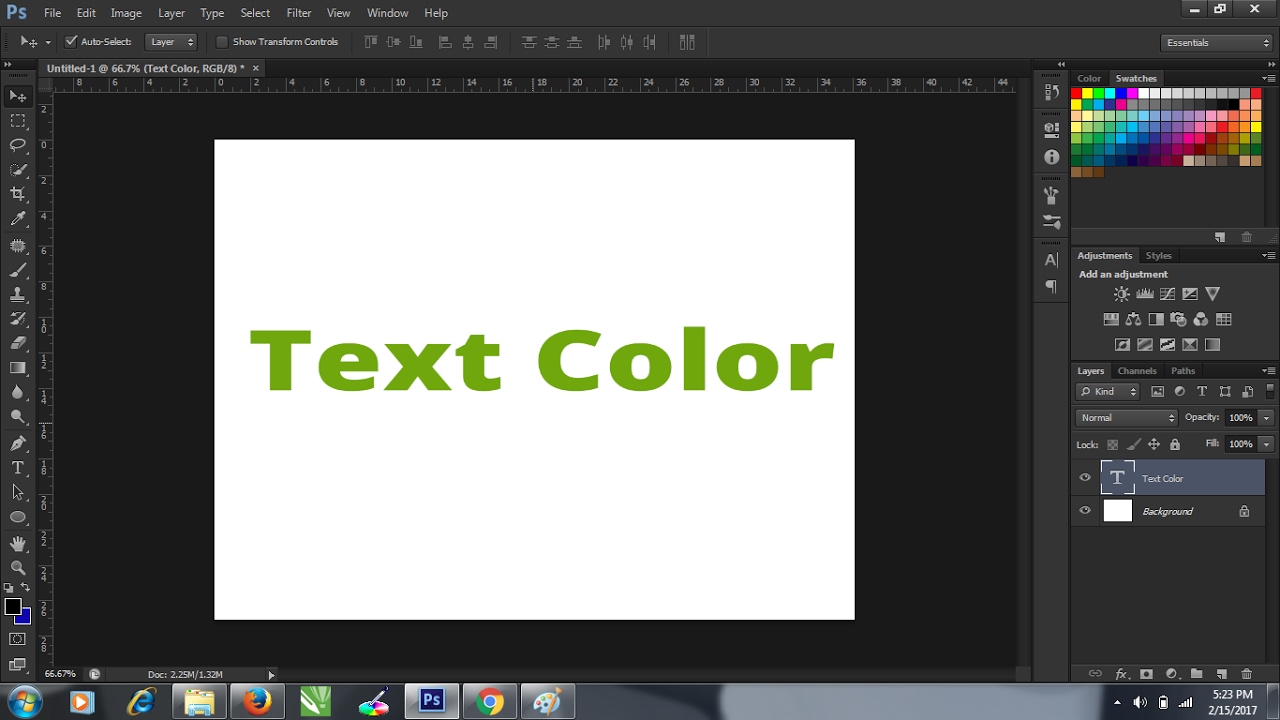
Используйте Adobe Photoshop, чтобы создавать свои собственные работы, редактировать фотографии и делать многое другое с изображениями, которые вы делаете и находите.
Известный как одна из лучших программ для редактирования фотографий всех времен, Adobe Photoshop пользуется популярностью как у экспертов, так и у новичков.В то время как известные фотографы и художники используют программное обеспечение для редактирования и создания произведений, которыми они делятся со всем миром, новички используют его для редактирования своих собственных фотографий. В Photoshop есть множество функций, которые можно использовать для улучшения своей профессиональной и личной работы.
Некоторые из лучших функций позволяют скрыть ошибки, которые вы сделали на своих фотографиях. Один инструмент редактирования позволяет удалить эффект красных глаз на фотографиях, а другой инструмент позволяет улучшить общий вид изображения. Другие инструменты предоставляют пользователям возможность размывать области изображений, добавлять слои к этим изображениям и даже добавлять текст.Когда вы добавляете текст, вы можете выбрать размер и цвет букв, а также выбрать из разных шрифтов.
Хотя Adobe Photoshop может не считаться одной из лучших программ для редактирования видео, он все же поставляется с видеоредактором. Этот редактор позволяет вам вносить простые изменения в ваши видео, включая вырезание контента и объединение двух видео в одно. Вы даже можете перетаскивать разные видео или клипы вместе, чтобы создать одно длинное видео.
Плюсы использования Photoshop многочисленны. Теперь вы можете использовать несколько различных фильтров, чтобы придать фотографиям индивидуальный вид.Эти фильтры позволяют изменить цвет или общий вид каждой фотографии. С помощью узоров и кистей вы можете добавить причудливые штрихи к своему изображению или удалить пятна с лиц ваших моделей. Несмотря на то, что в нем есть такие функции, вы также можете настроить определенные функции, чтобы выполнять еще больше работы с вашими изображениями.
Несмотря на огромные преимущества Photoshop, эта программа лучше всего подходит для профессионалов. Как фотограф-любитель, вы все равно можете извлечь пользу из этой программы, но вы можете обнаружить, что не понимаете, как использовать некоторые из ее основных функций.Новичкам могут потребоваться месяцы или даже больше, чтобы научиться изменять фильтры, использовать слои и вносить другие изменения.
Также стоит отметить высокую стоимость программы. Профессиональный пакет может легко стоить несколько тысяч долларов, и даже те, кто учится в колледже, могут потратить 1000 долларов на покупку копии. Хотя для одних эта цена выгодна, для других она недоступна. Когда вы загружаете пробную копию Adobe Photoshop, вы получаете полный доступ ко всем его функциям и можете опробовать программное обеспечение в течение нескольких недель или дольше, прежде чем решить, вкладывать ли ваши деньги в программу.
Плюсов:
- Одна из лучших в мире программ для редактирования фотографий / изображений
- Поставляется с фильтрами, плагинами и другими функциями
- Теперь позволяет редактировать и обрабатывать видео
- Легкий доступ к инструментам и функциям через панель инструментов
- Подходит для редактирования анимационных видеороликов, видеоклипов и фотографий
Минусы:
- Сложно для начинающих использовать и понимать
- Очень дорого для любителей
- Размер файла занимает много места на жестком диске
- Может замедлить работу вашего компьютера из-за его размера
Обзор: Adobe Photoshop CS6 и «Creative Cloud»
Спустя 22 года в Photoshop появилось достаточно новых функций, которые бесценны для многих профессионалов, которым нужны мощные инструменты для редактирования фотографий.Но Adobe больше не одинока на рынке редактирования фотографий. В то время как предыдущие попытки украсть профессионалов фотографии в основном потерпели неудачу (кто-нибудь помнит Live Picture?), Недорогие приложения для любителей и редакторы для профессиональных пользователей теперь стали невероятно привлекательными. Если вы читали мой обзор Pixelmator 1.6, вы знаете, что эта программа за 30 долларов адекватно отвечает потребностям многих людей в редактировании фотографий. Итак, Adobe столкнулась с дилеммой с CS6: как снизить порог входа и поддерживать обновление пользователей? Вы делаете покупку дешевле и добавляете немного облачного хранилища.
Из-за перехода на 64-разрядную версию на стороне Mac, Photoshop CS5, хотя и не скуп на функции, не был загружен множеством новых технологий. Но CS6 — это еще один амбициозный выпуск, который включает в себя инструменты с ускорением на GPU, сохранение в фоновом режиме, редактирование видео на временной шкале, значительную реорганизацию 3D-инструментов и дополнительную новую схему лицензирования в сочетании с новым сервисом Adobe Creative Cloud.
Начнем с главного недоразумения, связанного с Creative Cloud: это не просто Adobe Dropbox.Точнее называть это «Подписка Adobe», но это, вероятно, звучало слишком похоже на подписку Autodesk (аналогичный годовой план подписки, предлагаемый гигантским программным обеспечением 3D). По новой схеме вы все равно можете купить коробку за 700 долларов и обновить до CS6 за 200 долларов, но модель подписки вместо этого позволяет вам вносить ежемесячную плату в размере 20 долларов за Photoshop Extended без каких-либо предварительных затрат и вы получаете 10 ГБ места в Creative Cloud. За ежемесячную плату в 50 долларов вы получаете доступ ко всему программному обеспечению в Adobe Master Collection и членство в Creative Cloud с доступом к 20 ГБ.
В остальном CS6 — это то же дисковое приложение, но вы должны ежемесячно проверять свою активацию. Приложение Photoshop не находится в облаке, и вам также не нужно хранить свои документы в облаке. Если ваша подписка закончится, вы потеряете доступ к своему приложению и облачному хранилищу. Как и в случае с Dropbox, при приостановке действия учетной записи из папки Creative Cloud ничего не удаляется; он просто не синхронизируется. Однако документы остаются обратно совместимыми (некоторые новые вещи могут быть сглажены), поэтому вы все равно можете открывать файлы, если у вас есть другая последняя версия Photoshop.
РекламаДля пользователей, которые уже владеют Photoshop, традиционные обновления имеют больше смысла. Поскольку вы фактически арендуете лицензию на программное обеспечение Creative Cloud, вы не можете перепродавать копию Photoshop Creative Cloud. Вы по-прежнему можете установить две копии Photoshop на каждый серийный номер, который у вас есть (например, ноутбук и настольный компьютер). Версия Photoshop по подписке позволяет вам смешивать лицензии Windows и Mac для этих двух копий, в отличие от того, если вы купили коробочную копию для одной платформы.
Подписки Creative Cloud по хорошей цене, а Master Collection CS6 — это очень выгодная сделка — 50 долларов в месяц. Аренда программного обеспечения обычно стоит больше, чем годовая цена, а не меньше. Например, у меня есть подписка на Autodesk Maya и Mudbox, и мне пришлось заплатить полную стоимость программного обеспечения, прежде чем я смог получить доступ к более низкой стоимости годовой подписки. Если вы хотите арендовать профессиональный видеокомпозитор Nuke за 5000 долларов на три месяца, он обойдется вам в 1600 долларов (всего 6400 долларов в год).Цены на Adobe Creative Cloud — относительно выгодная сделка.
Меня беспокоит только то, что стабильность выпусков не пострадает, поскольку Adobe планирует более частые выпуски всего своего программного обеспечения. По моему опыту с подпиской Autodesk, сочетание творческой монополии на программное обеспечение, сложного программного обеспечения и короткого окна выпуска может быть жестким: Mudbox 2013 имеет два критических выпуска пакета обновления, и он вышел всего полтора месяца. В Maya накопилось так много критических ошибок, что каждая новая функция — это не только благословение, но и проклятие.У перегруженных работой разработчиков нет времени исправлять проблемы и уложиться в установленные сроки. У Adobe есть хорошая история устранения ошибок Photoshop в выпуске, поэтому будем надеяться, что они вложат средства в дополнительные ресурсы, необходимые для поддержания этой репутации.
Независимо от того, как вы решили платить за программное обеспечение, самое интересное начинается, когда вы запускаете его.
Тестовое оборудование
- л.с. Z820
- Двойной 8-ядерный Xeon E5-2665 2,4 ГГц
- 16 ГБ ОЗУ
- Quadro 4000 2 ГБ
- Windows 7 Профессиональная x64
- Sandy Bridge MacBook Pro 17 дюймов 2011 г.
- Четверка 2.5 ГГц i7
- 16 ГБ ОЗУ
- Radeon 6770M 1 ГБ
- OS X 10.7.4
Интерфейс Photoshop CS6
При первом запуске Photoshop CS6 вы увидите интерфейс, совершенно отличный от интерфейса CS5:
РекламаCS6 теперь по умолчанию имеет темный интерфейс, как и многие другие приложения Adobe, такие как After Effects. Можно выбрать один из четырех различных режимов, самый легкий из которых используется по умолчанию.Об этом особо нечего сказать, кроме того, что, я думаю, многим людям понравится возможность изменить это в соответствии со своими вкусами. Даже если вы по-прежнему предпочитаете более светлый вид, на мой взгляд, нет ничего плохого в более темном интерфейсе, в отличие от …
Рамка приложения: спасибо, но нет
Фрейм приложения был отключен на Mac по умолчанию в CS5, но Adobe щелкнула выключателем для согласованности в CS6. Я категорически ненавижу Application Frame — это могло иметь смысл в Windows, где помогло преодолеть ограничение GDI, но тратит так много места в OS X.Вы можете увидеть слова Photoshop дважды, с большим количеством серых пикселей, чем использованных. В Windows:
OS X:
Учитывая, что Adobe только что избавилась от панели приложений в CS5 по той же причине (потраченное впустую пространство), нет смысла добавлять это пустое пространство обратно.
Добавьте к этому сбивающее с толку дублирование виджетов закрытия. Щелкните красную жевательную резинку, и все ваши документы закроются, забрав с собой инструменты и палитры и оставив приложение запущенным. Да спасибо. Фрейм приложения также удаляет прокси-серверы документов, что является лучшим в окнах OS X:
Это настоящий беспорядок, когда вы пытаетесь использовать его с несколькими экранами.Я уверен, что некоторые пользователи Windows Photoshop, которые перешли на Mac, просили об этом, в то время как люди Mac просили, чтобы вещи , а не изменились. (Никто не говорит: «Пожалуйста, не отменяйте поведение 22-летней давности», которое вряд ли изменится.) В любом случае, фрейм приложения тупой, но его, по крайней мере, можно отключить, что, я надеюсь, Adobe сделает навсегда после осознавая свою ошибку.
.