«Adobe Photoshop. Базовый уровень». Занятие 12.1. Версия 2019
Первая часть конспекта к двенадцатому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти здесь.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с путями (Path) и освоить методику быстрого построения контура
2. Научиться создавать при помощи путей векторные и растровые маски
3. Понять принципы создания реалистичных фотомонтажей
4. Научиться работать с текстом и верстать простые макеты
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
Liveclasses. Adobe Photoshop: работа с текстом
Тема 21. Работа с путями (Path).
Работа с путями (Path).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
21.1 Что такое пути и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной графикой является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Таким образом вырезаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
Для самостоятельного изучения:
RuGraphics. ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool»
Википедия. «Кривые Безье»
21.2 Базовые операции в палитре Paths
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь нужно кликнуть по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Чтобы сделать пиктограмму пути крупнее нужно вызвать команду Panel Options (Параметры панели) и выбрать более крупную иконку
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачного файла, в которую будут складываться отдельные контуры
- Активный в данный момент путь подкрашивается серым цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- На экране отображаются контуры, находящиеся в активных путях
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Любой контур можно скопировать из одного пути и вставить в другой, при этом положение вставленного контура будет точно таким же
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
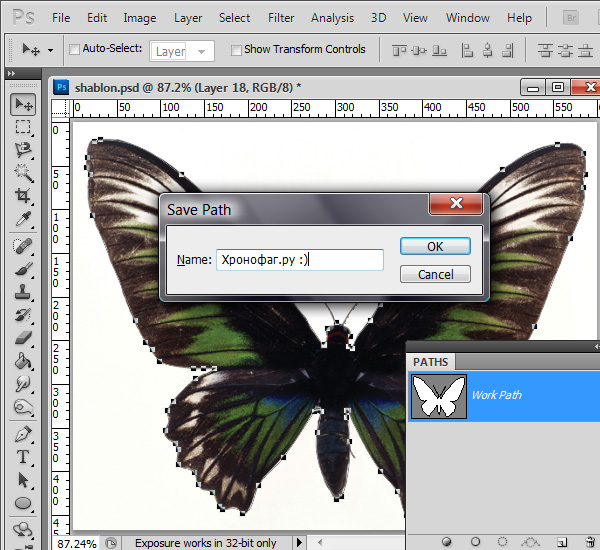
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВНИМАНИЕ!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
- Чтобы удалить контур, нужно перенести его на правую кнопку с пиктограммой корзинки в нижней части палитры Paths (Контуры)
- Второй способ удаления пути — нажать на кнопку «Del» при условии, что ни один из контуров в этом пути не является активным
- Данный способ является опасным, потому что при таком удалении контура система не требует подтверждения, а нажать на кнопку «Del» можно случайно
21. 3 Инструменты для построения и работы с контуром
3 Инструменты для построения и работы с контуром
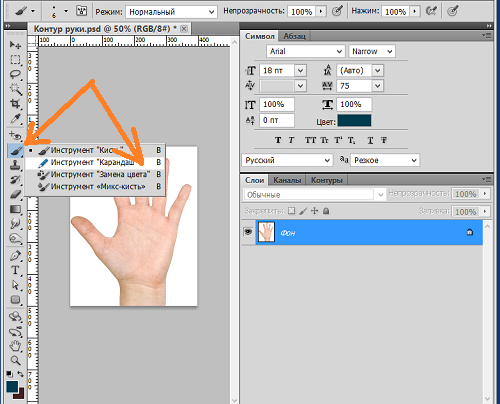
- Основным инструментом при работе с путями является Pen Tool (Перо)
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы перо строило путь, а не Shape (Фигуру), в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Контур состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из обеих точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы, выходящие из точки, связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
- По умолчанию усы, выходящие из опорной точки, связаны и образуют развернутый угол
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке контура
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура белой стрелкой
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке, признаком активности контура является отображение всех его опорных точек
- Аналогичным образом можно соединить строящийся контур с уже имеющимся
- Цвет и ширину отображения путей можно изменить в настройках Preferences > Guides, Grid & Slices (Настройки > Направляющие, сетка и фрагменты)
- Инструмент Freeform Pen Tool (Свободное перо) строит путь по траектории движения курсора
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Инструмент Curvature Pen Tool (Перо кривизны) изменяет форму уже построенного контура, при этом работает более интерактивно и сложно, чем простое перемещение опорных точек
- Инструменты Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) добавляют новые опорные точки и удаляют уже существующие опорные точек, без разрыва контура в месте удаления точки
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Инструмент Path Selection Tool (Выделение контура), или «черная стрелка», выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в этот прямоугольник
- Инструмент Direct Selection Tool (Выделение узла), или «белая стрелка», работает с отдельными элементами контура: позволяет сдвигать опорные точки и изменять направляющие
- Чтобы изменить ус нужно переместить его крайнюю точку, при этом связь с противоположным усом сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
- Чтобы удалить опорную точку, разорвав в этом месте контур, нужно активировать эту опорную точку и один раз нажать на кнопку «Del»
- После такого удаления опорной точки все остальные опорные точки данного контура будут активированы, поэтому второе нажатие на кнопку «Del» приведет к удалению остатков контура
Для самостоятельного изучения:
RuGraphics. ru «Векторный инструмент Photoshop. Произвольная Фигура»
ru «Векторный инструмент Photoshop. Произвольная Фигура»
21.4 Порядок операций для быстрого построения контура
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Если в этом месте контур должен преломляться, развязываем усу, если нет — не развязываем
- Следите, чтобы длина усов была адекватна расстоянию между точками: чем оно больше, тем длиннее должны быть усы при той же кривизне контура
- При необходимости, возвращайтесь к предыдущим точкам и поправляйте их положение и выходящие из них усы
- Не гонитесь за скоростью, она придет сама собой.
 Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек - Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Можно сделать переменную кривизну контура между соседними точками если вытягивать из них усы разной длины
- Старайтесь строить контур из участков без двойного перегиба. Управлять таким контуром будет легче
- Любой контур можно представить как последовательность больше или меньше деформированных четвертинок окружности
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции для опорной точки
- При замыкании контура не забудьте потянуть в сторону курсор, чтобы вытянуть ус, входящий в начальную точку контура
Дополнительные материалы:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
21. 5 Основные ошибки при построении контура
5 Основные ошибки при построении контура
- При обтравке обычно используется масштаб отображения картинке на экране 200%-400%. Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов
- Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- При большом количестве точек расстояние между ними и, как следствие, длина усов оказываются маленькими. В таком случае даже незначительные промахи в положении опорных точек и концов усов приводят к волнистости контура
- Следите, чтобы длина всех усов, как выходящих из одной точки в противоположные стороны, так и выходящих из соседних точек навстречу друг другу, были согласованы с расстоянием между точками
- Слишком малая длина усов может привести к мягкому надлому контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
21. 6 Степень детализации при обтравке
6 Степень детализации при обтравке
- Начинать тренировки лучше с обтравки букв. Чистота формы таких объектов делают путь более регулярным, но требуют достаточно точной симметрии
- По степени сложности литеры (из представленных в примере) идут в порядка «П», «З», «О»
- Сложность формы литер в разных гарнитурах возрастает в порядке: прямой рубленый шрифт (Helvetica Regular), прямой засечный шрифт (Times New Roman Regular), курсивный засечный шрифт (Times New Roman Italic)
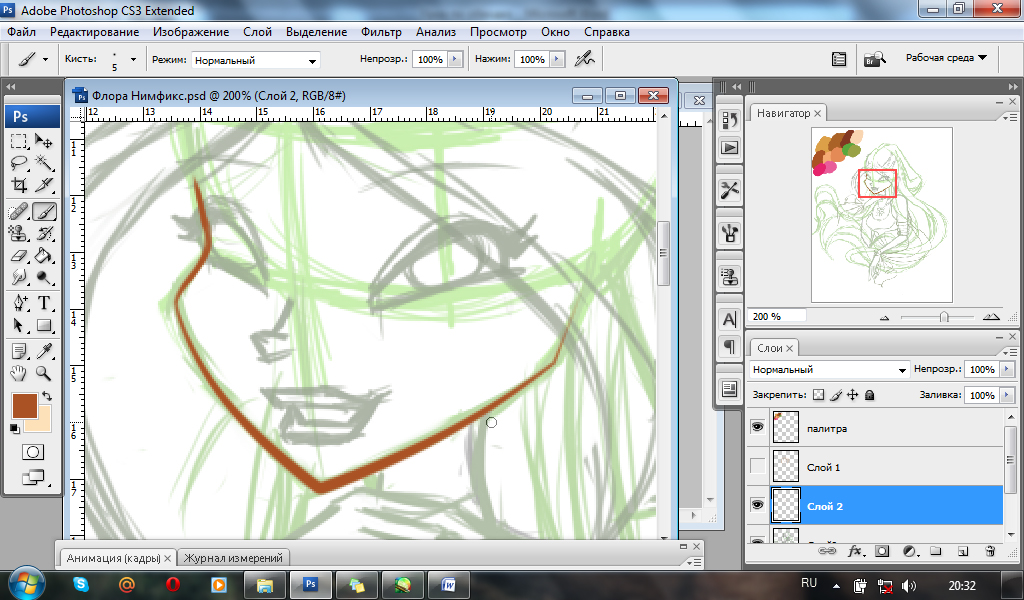
- Одним из самых сложных объектов при островке являются кисти рук. Даже не очень сильное упрощение контура делает их форму неестественной (пальцы превращаются в сосиски), а точное построение требует очень большого количества точек
- Упрощение контура возможно при вырезании объекта, если сглаживание формы границ делает границу более аккуратной и приятной на вид
- Помните, что форма, которая задается границами объекта, должна быть согласована с формой, которая задается светл-теневым рисунком
Тема 22. Применение путей.
Применение путей.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
22.1 Векторная маска
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы создать векторную маску нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Более быстрый способ создания векторной маски: произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
- Основной плюс векторной маски — возможность быстро редактировать контур вырезания с сохранением плавности границ
- Основной минус векторной маски — ограниченные возможности по ее доработке, ее можно только растушевать
- Чтобы граница вырезания не выглядела слишком резкой, маску нужно немного (в пределах одного пикселя) растушевать
- Растушёвку для векторной маски можно сделать через регулятор Feather (Растушевка) в палитре Properties (Свойства)
- Обычно пути применяют не напрямую в виде векторной маски, а как вспомогательные лекала для создания обычной (растровой) маски слоя
Для самостоятельного изучения:
RuGraphics. ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
22.2 Проверка качества обтравки и доработка маски
- Проверка качества обтравки сводится к поиску артефактов вдоль границы объекта и производится при помощи подстановки вырезанного объекта на фона разного цвета
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на белый, средне-серый, черный, красный, синий и зеленый фона
- Наиболее заметны артефакты будут на фоне противоположного цвета тому, на котором происходила съемка
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- При наличии мелких следов старого фона, или микроблоков, на границах, проще всего незначительно сдвинуть в этом месте границу вырезания вовнутрь объекта
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона.
 Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно - Избежать такого эффекта можно сделав на основе контура растровую маску, предварительно завалив ее на один пиксел вовнутрь и размыв границы на тот же один пиксел
- Загружаем выделение по силуэту пути при помощи команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), или кликнув по пиктограмме пути с зажатой клавишей «Cmd»
- Заваливаем границу выделения вовнутрь с помощью команды Select > Modify > Contract (Выделние > Модификация > Сжать) с настройкой 1px
- Рстушевываем границу выделения с помощью команды Select > Modify > Feather (Выделние > Модификация > Растушевка) с настройкой 1px
- Создаем маску слоя, которая автоматически формируется на основе активного выделения
- Перед быстрой загрузкой выделения по контуру пути хотя бы один раз загрузите ее с помощью команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), чтобы проверить параметры при загрузке выделения
- Сдвиг границы маски и ее растушевка применимы только к четким резким границам.
 Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! - Команда Make Work Papth (Образовать рабочий контур) автоматически создает путь на основе активного выделения. Такой путь является крайне неаккуратным, поэтому применять эту команды категорически не рекомендуется
22.3 Создание сложной растровой маски на основе контуров
- Контуры для границ объектов, имеющих разный вид, удобнее разнести на отдельные пути
- В данном примере для обтравки бомбардировщика сделано три пути: общий силуэт самолета без лопастей и переплета передней кабины; силуэт смазанных лопастей; силуэт для элементов переплета в передней кабине
- Сборка маски производится на слоях и начинается с создания корректирующего слоя-заливки черного цвета
- Перед созданием слоя-заливки деактивируйтесь все пути в палитре Paths (Контуры)
- Каждый следующий элемент маски создаем на отдельном растровом слое для удобства их последующей раздельной доработки
22. 4 Взаимодействие контуров при создании выделений
4 Взаимодействие контуров при создании выделений
- Алгоритм взаимодействия выделений, загружаемых по разным контурам одного и того же пути, зависит от настроек инструмента Pen Tool (Перо), которые он имел на момент построения контуров
- Чтобы узнать, по какому алгоритму будет взаимодействовать выделение конкретного контура, нужно активировать его и взяв в руки белую или черную стрелку проверить настойку Path Operations (Операции с контуром) в палитре Options (Параметры)
- Настройка Combine Shapes (Объединить фигуры) добавляет выделение по данному контуру к остальным выделениям
- Настройка Subtract Front Shapes (Вычесть переднюю фигуру) вычитает выделение по данному контуру из выделений, сделанных по нижележащим контурам
- Настройка Intersect Shape Areas (Область пересечения фигур) ставляет область пересечения выделения по данному контуру с остальными выделениями
- Настройка Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) дает выделение участков, лежащих внутри нечетного количества контуров, и отсутствие выделения участков, попадающих вовнутрь четного количества контуров
- В настройках Path Operations (Операции с контуром) пера показываются настройки не активных контуров, а самого пера
- Чтобы гарантированно и стабильно переключить режим активных контуров на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) нужно в настройках пера переключиться на любой ненужный режим, а потом опять переключиться на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры)
- Загрузив выделение по силуэту самолета, заливаем его на отдельном слое белым цветом, после этого снимаем выделение и немного размываем получившийся белый силуэт для смягчения его границ
- Аналогичным образом поступаем с силуэтом лопастей, только задаем растушёвку с большим радиусом
22. 5 Маска для протяженных объектов постоянной ширины
5 Маска для протяженных объектов постоянной ширины
- При обтравке проводов, лески, ниток или любых других протяженных объектов постоянной ширины, их можно просто нарисовать на маске, подобрав соответствующий диаметр кисти
- Для этого нужно подобрать диаметр кисти, построить контуры по осевым линиям данных объектов и отдать команду Stroke Path (Выполнить ободку контура)
- При достаточно маленьком диаметре кисти (несколько пикселей) жесткость ее границ можно не снижать, края мазка и так будут достаточно жесткими
- Перед тем как отдать команду Stroke Path (Выполнить ободку контура) нужно произвести все настройки инструмента, которым будет производиться обводка контура
- Ключ Simulate Pressure (Имитировать нажим) активировать не нужно, чтобы не менялась ширина мазка
- После получения нужного силуэта превращаем его в выделение, объединяем слои, участвовавшие в создании маски, в группу и отключаем ее видимость
- Чтобы загрузить в качестве выделения сформированный на слоях ч/б силуэт, нужно кликнуть по пиктограмме композитного канала в палитре Channels (Каналы)
Для самостоятельного изучения:
pskurs. ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»
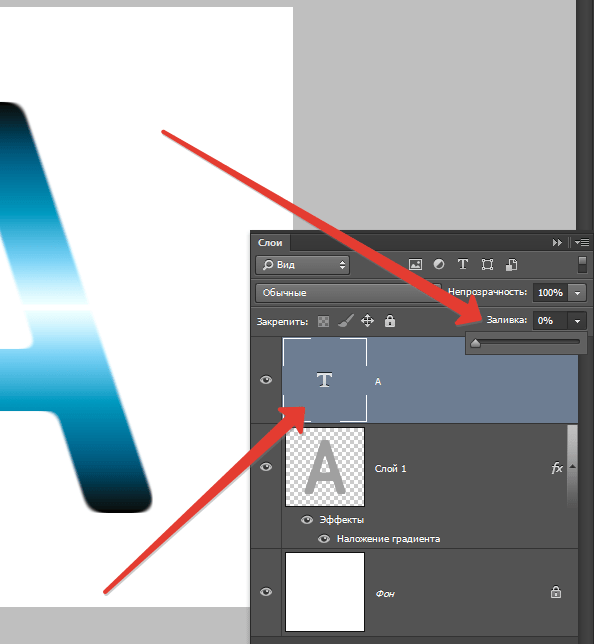
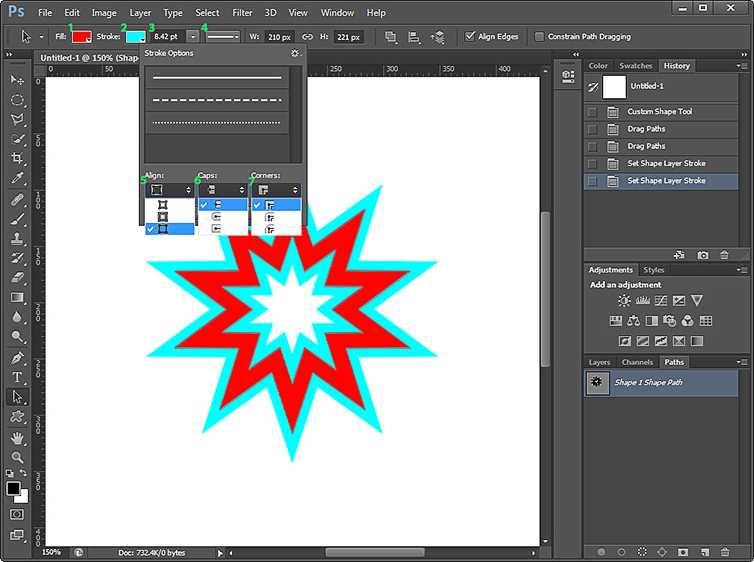
22.6 Shape Layer (Слой Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Фигура) так же, как и к обычным слоям
- Первый плюс Shape Layer (Фигура) — возможность быстро перекрашивать графические элементы
- Второй плюс Shape Layer (Фигура) — возможность сильно менять размер таких фигур с сохранением плавности границ
Для самостоятельного изучения:
RuGraphics.ru «Пунктирная рамка и линия в Photoshop CS6»
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/98092.html
Как сделать фигуру в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и сегодня в уроке «Как сделать фигуру в фотошопе» мы продолжим практиковаться в инструментах точного выделения, и бесспорным лидером в этом деле является инструмент «Перо». Он позволяет создавать векторные контуры объекта на основе нарисованных на холсте опорных точек.
Лично у меня с этим инструментом отношения не заладились, поскольку не получалось предугадать, куда развернется линия при перемещении указателей. И, видимо, не у одной меня возникали эти проблемы, поэтому в последних версиях Adobe Photoshop появился новый прекрасный инструмент – «Перо кривизны». Он позволяет создавать выделения и обрисовывать контуры гораздо легче, чем его собратья. А заодно поучимся создавать векторные «Фигуры» и создавать собственные коллекции. Но давайте посмотрим, как это работает на примере.
А заодно поучимся создавать векторные «Фигуры» и создавать собственные коллекции. Но давайте посмотрим, как это работает на примере.
Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
|
Нажимаем «CTRL+O» и открываем заранее подобранную фотографию со сложным контуром. В нашем случае это будет скрипка.
Далее находим значок инструмента «Перо», в правом нижнем углу этого ярлычка нажимаем на треугольник, выбираем «Инструмент «Перо кривизны».
Теперь я быстро, не особо заботясь о точности попадания в контур, обрисовываю скрипку. Единственное правило, которое следует помнить, это: когда я ставлю опорную точку, я делаю единичный клик мышкой.
Одиночные клики и изогнутая линия.
Две нижние опорные точки (указаны красными стрелками) созданы двойным кликом, линия образует угол.
Три опорные точки (указаны красными стрелками) созданы двойным кликом, линия между ними становится прямым отрезком (отмечено зелеными стрелками).
Следуя этим нехитрым правилам, я сделала набросок.
Далее я приближаю изображение, как мне удобно, и уже старательно обвожу контур, сдвигая опорные точки.
Для того, чтобы на линии выделения появилась новая опорная точка, необходимо лишь поднести курсор к линии, появится плюсик, как на скриншоте. Делаете клик – появляется опорная точка, а плюсик превращается в кружок. Активная в данный момент опорная точка выделена синим цветом.
Если вы вдруг промахнулись и поставили точку не на линии, а на пустом месте – не беда. Просто отмените в панели «История» несколько последних изменений, выбрав позицию над строкой «Новый компонент контура».
Итак, мы выделили по контуру скрипку инструментом «Перо кривизны».
А сейчас давайте обратим внимание на панель настроек этого инструмента и определим, что мы можем сделать с выделенным контуром.
На скриншоте видно, что мы можем сделать «Выделение», «Маску» и «Фигуру».
Выделение
Маска
Фигура
Нас в данном случае интересует именно «Фигура». Нажимая на соответствующую кнопку, на новом слое автоматически создаётся векторный объект. Цвет объекта зависит от выбранного основного цвета.
Готово!
Причем, полученный объект сохраняет все преимущества векторного изображения, т.е., при масштабировании качество не теряется.
Но нашей задачей было не просто создать фигуру, нам нужно сохранить ее в библиотеку. Сразу хочу сказать, что в Adobe Photoshop 2020 список фигур стал структурирован и разделен на папки.
По умолчанию мы видим четыре папки: Лиственные деревья, Дикие животные, Лодки и Цветы.
Но мы можем вызвать окно со всеми настройками «Фигуры». Для этого выбираем выпадающее меню «Окно», ставим галочку напротив строки «Фигуры».
Появилось новое окно. В этом окне в правом верхнем углу находим значок с четырьмя полосками. Нажимаем на него и в выпавшем меню выбираем «Фигуры прежней версии и др.»
В списке папок с фигурами появилась новая папка с множеством подпапок.
Но мы хотим создать свою папку, куда будем помещать фигуры с музыкальными инструментами. Для этого сначала сохраним фигуру скрипки в библиотеку. Нажимаем «Редактирование», затем «Определить произвольную фигуру».
В открывшемся окне вписываем имя фигуры – Скрипка. Нажимаем ОК.
Нажимаем ОК.
Проверяем окно с произвольными фигурами и видим там ярлычок со скрипкой.
Далее в окне настроек «Фигуры» в нижнем правом углу нажимаем значок с папкой.
В открывшемся окне вписываем название папки «Музыкальные инструменты», нажимаем ОК.
Затем перетаскиваем значок со скрипкой в папку «Музыкальные инструменты».
Вот и всё. У нас все получилось.
Если по какой-то причине лишние папки нужно удалить – просто перетащите их на значок с корзиной.
Теперь «Скрипку» мы сможем вставить в любой документ.
Обратите внимание, когда мы только вставляем «Фигуры» в документ, то сразу активны все точки, и используя инструмент «Выделение узла», можно изменять «Фигуры».
Урок «Как сделать фигуру в фотошопе» завершен!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Преобразование контура в слой-фигуру в Adobe Photoshop
Автор Брант Уилсон Опубликовано
Среди многих мощных инструментов Adobe Photoshop есть король королей: инструмент «Перо» . Этот инструмент часто является источником путаницы и разочарования, если вы не знакомы с тем, как его использовать.
Хотя создание контуров с помощью инструмента «Перо» поначалу сложно, с практикой этот процесс становится проще и стоит усилий дизайнера. Каждый путь основан на векторе, что означает, что вы можете масштабировать его больше или меньше без потери качества.
Но пути могут сильно разочаровать, если вы не знаете, как их использовать. В этом уроке я хотел бы рассказать о процессе преобразования контура в слой-фигуру с помощью Adobe Photoshop.
Если вы еще не знали, слои-фигуры — это просто пути, которые могут содержать заливки и контуры. Это также означает, что вы можете применять эффекты слоя и даже фильтры, если преобразуете их в смарт-объект.
Обратите внимание, что путь — это просто набор точек, похожий на контур, который может стать выделенным. Это исходный материал для форм, но не совсем форма сама по себе.
Связанное чтение: Free Photoshop Custom Shapes
1. Нарисуйте контур в Photoshop
Сначала создайте новый документ и просто нарисуйте контур на холсте. Вы можете нарисовать сумасшедшую случайную форму или потратить время на создание простой иконки. Я создал относительно плоскую галочку, которая выглядит так:
Обратите внимание, что вам нужно фактически завершить путь, чтобы создать фигуру. Это означает, что после создания первой опорной точки вы должны разместить на документе еще несколько и согнуть/повернуть их по мере необходимости.
Это означает, что после создания первой опорной точки вы должны разместить на документе еще несколько и согнуть/повернуть их по мере необходимости.
Верните фигуру полностью туда, где вы начали, и щелкните на первой опорной точке, чтобы замкнуть путь. Значок пера будет иметь маленький круг рядом с ним, когда вы собираетесь закрыть путь.
После этого вы заметите завершенный путь, расположенный на панели путей. По умолчанию это называется Рабочий путь на панели слоев , , но вы можете переименовать его, чтобы сохранить путь для последующего использования.
2. Преобразование пути в форму в Photoshop
Выбрав рабочий путь, перейдите к строке меню и нажмите Layer -> New Fill Layer . В меню появятся три новых параметра, которые определяют, как получится ваша фигура. Лучший выбор — «Сплошной цвет…», потому что это значение по умолчанию для каждой фигуры в Photoshop.
Даже при сплошном цвете заливки можно добиться градиентного или узорчатого фона с помощью эффектов слоя. Но если вы хотите попробовать разные методы, не стесняйтесь экспериментировать.
Но если вы хотите попробовать разные методы, не стесняйтесь экспериментировать.
После выбора любого из этих вариантов (сейчас давайте сделаем сплошной цвет) появится Появится окно Новый слой . Вы можете дать этому слою формы имя, непрозрачность или режим наложения. Но все это можно изменить позже, поэтому просто нажмите «ОК», а затем вы можете выбрать цвет заливки. По умолчанию будет выбран цвет переднего плана, но при необходимости вы можете изменить его.
Если вы хотите позже изменить цвет заливки слоя-фигуры, просто дважды щелкните значок слоя в палитре слоев. Или вы можете выбрать один из инструментов формы (неважно, какой) и при выборе только что созданного слоя формы просто изменить параметр заливки непосредственно на панели параметров.
3. Добавление эффектов
Когда у вас есть слой формы, им легко манипулировать. Вы можете выбрать любой эффект слоя для создания таких деталей, как тени, текстуры, градиенты или аналогичные параметры. Поскольку слой формы является векторным, вы можете нажать CTRL+T и преобразовать графику в любой размер без потери качества. Эффекты слоя также будут соответствующим образом масштабироваться.
Поскольку слой формы является векторным, вы можете нажать CTRL+T и преобразовать графику в любой размер без потери качества. Эффекты слоя также будут соответствующим образом масштабироваться.
Если щелкнуть правой кнопкой мыши слой формы и выбрать «Преобразовать в смарт-объект», сама фигура теперь доступна для редактирования в файле .PSB. Как и формат файла PSD, формат PSB (Photoshop Big) содержит информацию о пикселях, которая относится к фильтрам, эффектам слоя, графике и, конечно же, векторной работе.
Иногда вы найдете PSB в виде отдельных файлов, но в этом случае PSB будет сохранен в PSD. Это позволяет вам добавлять к элементу вектора так называемые умные фильтры, обычно требующие деструктивных фильтров.
По сути, смарт-объект похож на разделенное на части изображение, хранящееся в основном документе. Никакие данные не теряются между преобразованием слоя формы в смарт-объект, и использование смарт-объекта дает довольно много преимуществ. Все зависит от того, что вам нужно сделать с формой.
Также помните, что ваш путь должен быть доступен на панели путей. Поэтому, если вы решите изменить опорные точки фигуры, но вам нужна другая копия, вы всегда можете восстановить новый слой формы из исходного пути, выполнив шаги, описанные выше.
Брант Уилсон
Я главный редактор Bittbox.com. Днем я дизайнер и разработчик, а когда возникает желание, я писатель и музыкант. Мне нравятся винтажные рекламные объявления и пазлы с абсурдным количеством деталей. Следи за мной на Твиттере.
Как векторизовать изображение в Photoshop: руководство для начинающих
Резюме: В этом посте мы представили векторное изображение, разницу между векторным изображением и растровым изображением. Поделились пошаговыми инструкциями по векторизации изображения в Photoshop и предоставили более простой онлайн-инструмент для векторизации.
Есть много причин для векторизации изображения. Может быть, вы хотите уменьшить его для использования в Интернете или, может быть, вы хотите изменить его цвет. Независимо от ваших причин, есть несколько способов векторизации изображения в Photoshop. В этом сообщении блога мы покажем вам, как это сделать с помощью инструмента «Перо» и функции «Живая трассировка» для векторизации изображения. Давайте начнем!
Независимо от ваших причин, есть несколько способов векторизации изображения в Photoshop. В этом сообщении блога мы покажем вам, как это сделать с помощью инструмента «Перо» и функции «Живая трассировка» для векторизации изображения. Давайте начнем!
Что такое векторизация и зачем вам нужно векторизовать изображение?
Изображение представляет собой набор пикселей в растровом изображении, частицы в пленке или метки на бумаге. Векторизация изображений — это тип файла, который просто преобразует картинки и изображения в векторные формы. Это полезно, потому что когда мы увеличиваем изображения, они не будут существовать в виде пикселей, а будут отображать линии, точки или кривые. Если вы увеличите изображение JPG, вы увидите структуру, называемую артефактом. Как только вы увеличите изображение, вы увидите точки. Что нам нужно, так это преобразовать двумерное изображение в двумерный векторный формат.
Если вы хотите создать высококачественное изображение, вам может помочь векторизация. Векторизация изображения может уменьшить размер файла, что отлично подходит для использования в Интернете. Это также может сделать изображение более универсальным, так как его можно легко редактировать и изменять. Кроме того, векторизация изображения может сделать его более четким и четким. Если вы хотите улучшить свои изображения, рассмотрите возможность их векторизации!
Векторизация изображения может уменьшить размер файла, что отлично подходит для использования в Интернете. Это также может сделать изображение более универсальным, так как его можно легко редактировать и изменять. Кроме того, векторизация изображения может сделать его более четким и четким. Если вы хотите улучшить свои изображения, рассмотрите возможность их векторизации!
Векторизация — это процесс преобразования растрового или растрового изображения в векторную графику. Это может быть сделано для того, чтобы улучшить качество изображения, упростить его редактирование или уменьшить размер файла. Если говорить об основном векторном формате файла, то все зависит от того, какой стиль оформления вам нужен и что вы хотите реализовать. Распространенные форматы векторных файлов включают SVG, DXF, EPS, AI и XXX. Давайте подробнее рассмотрим, что такое векторизация и почему вам может понадобиться ее использовать.
Разница между растровым изображением и векторным изображением
Растровая графика (файлы jpg/png/tiff): Большинство людей знакомы с изображениями . jpg, такими же, как те, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали слишком большое изображение .jpg, вы, возможно, заметили, что изображение стало размытым, а цвет превратился в маленькие квадратики или точки. Такие изображения называются растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, как много времени уходит на изменение мельчайших точек или квадратиков.
jpg, такими же, как те, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали слишком большое изображение .jpg, вы, возможно, заметили, что изображение стало размытым, а цвет превратился в маленькие квадратики или точки. Такие изображения называются растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, как много времени уходит на изменение мельчайших точек или квадратиков.
Векторные файлы не теряют файловые данные, однако растровые JPG и другие пиксельные файлы будут терять качество после каждого переноса и сохранения. Векторное изображение может создать профессиональный вид бренда. Они составляют важную часть большинства печатных или опубликованных материалов.
Например, логотипы всегда должны быть в векторном формате. Благодаря этим плавным линиям и формам получаются печатные материалы самого высокого качества с однородными цветами и четким текстом. Вы можете использовать свой векторный логотип на рекламном щите, меньшие — на ручках, а большие — на футболках с трафаретной печатью. Иллюстрации со значками и другими видами иллюстраций также подходят для использования в векторных файлах.
Иллюстрации со значками и другими видами иллюстраций также подходят для использования в векторных файлах.
Как векторизовать изображение в Photoshop?
При использовании Adobe Photoshop изображение, над которым вы работаете, по умолчанию является растровым изображением. Выполните следующие действия, чтобы преобразовать растровое изображение в Photoshop в векторное изображение.
1. Откройте меню «окно», выберите «путь» и откройте соответствующую панель. На панели параметров есть три параметра: выберите стандартный инструмент «Перо», чтобы создать на изображении прямые линии и кривые Безье.
2. Выберите параметр произвольной формы, чтобы получить более естественную свободную форму, которая обводит изображение. Выберите магнитную ручку, чтобы отслеживать изменения цвета и яркости изображения.
3. Нарисуйте векторный путь на изображении до тех пор, пока путь и форма на изображении не будут отслеживаться и преобразовываться. Когда вы закончите отслеживание пути, нажмите клавишу ввода, чтобы указать конец пути.
4. Используйте инструменты выделения «Лассо», «Выделение» и «Волшебная палочка», чтобы выбрать дополнительные пути. Нажмите кнопку меню в правом верхнем углу панели «Пути», а затем выберите «Сделать рабочий путь», чтобы преобразовать каждый выбор в векторный путь.
5. Устанавливает допустимый уровень путей. Меньший уровень делает путь близким к тому, что вы отслеживали, в то время как больший уровень показывает плавный переход между опорными точками на пути.
6. При создании нового рабочего пути обязательно дважды щелкните имя пути, которое появляется на панели «Пути». Примите имя или имя по умолчанию для каждого пути. В противном случае новые действия заменяют векторные рисунки на рабочем пути новыми выходными данными.
7. Экспортируйте векторные контуры из Photoshop в Illustrator, чтобы их можно было использовать в других программах. Нажмите «Файл», чтобы «Экспортировать», чтобы «Путь к Illustrator».
Как векторизовать изображение с помощью онлайн-редактора фотографий?
Как профессиональное программное обеспечение для рисования, PS может удовлетворить большинство потребностей файлов изображений, но, несомненно, требует много времени для изучения и практики. Так есть ли более простой способ векторизации изображения? Ответ — да. Здесь мы рекомендуем вам бесплатный онлайн-инструмент для редактирования фотографий Fotor.
Так есть ли более простой способ векторизации изображения? Ответ — да. Здесь мы рекомендуем вам бесплатный онлайн-инструмент для редактирования фотографий Fotor.
Фоторедактор Fotor позволяет редактировать фотографии всего за несколько кликов. Он охватывает различные бесплатные онлайн-инструменты и элементы для редактирования фотографий, включая различные векторы и наклейки. Помочь вам сделать векторные изображения легко. Вот шаги для векторизации изображения с помощью Fotor:
1. Загрузите фотографии или перетащите изображения в редактор или используйте бесплатные стоковые изображения.
2. Настройте свое изображение с помощью стильных наклеек, как вам нравится.
3. Нажмите кнопку «Скачать» и выберите формат PNG или JPG, чтобы преобразовать изображение в вектор.
4. Сохраните ваши векторные изображения.
Заключение
Масштабируемость является главным преимуществом использования векторной графики.