Шрифты и оформление
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание объемных объектов (классическая версия)
- Изменение свойств 3D-объектов (классическая версия)
- Отображение рисунка на объемный объект (классическая версия).

- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Ищете подходящий шрифт для ваших изображений? Узнайте, как получить, активировать и изменить шрифт, который идеально подойдет для ваших оформительских материалов.
Illustrator автоматически импортирует и загружает все шрифты, установленные на Windows или macOS. Чтобы использовать новый шрифт, необходимо загрузить его на компьютер. Для получения более подробной информации см. раздел Добавление нового шрифта.
Типы шрифтов | Значки |
|---|---|
OpenType | |
Меняющиеся шрифты | |
SVG
|
|
Шрифты Adobe Fonts | |
Текст 1 | |
TrueType | |
Multiple Master | |
Комбинированный |
Прежде чем начать, введите текст с помощью инструмента Текст. Дополнительные сведения см. в разделе Создание текста.
Дополнительные сведения см. в разделе Создание текста.
Для просмотра и обзора нашего богатого ассортимента семейств и типов шрифтов:
- Откройте палитру Символ. Выполните одно из следующих действий:
- Выберите Окно > Текст > Символ.
- Выберите текст для просмотра настроек символов на панели управления или панели свойств.
- Нажмите Command + T (macOS) или Ctrl + T (Windows).
- Выберите Окно > Текст > Символ.
- Выберите в раскрывающемся списке Настроить семейство шрифтов.
Чтобы найти шрифт, вы можете ввести его название (если оно вам известно) в раскрывающемся списке семейства шрифтов на панели символов или панели управления.
Предварительный просмотр шрифтов в реальном времени
- Выберите текст на иллюстрации или образец текста из выпадающего списка меню.
- Наведите курсор на имя шрифта в списке шрифтов, доступных на панели управления или панели символов.

Чтобы выключить предварительный просмотр, отмените выбор Установки > Текст > Включить предварительный просмотр шрифтов в меню.
Измените размер текста при предварительном просмотре, нажав на значки «Маленький размер образца», «Средний размер образца» и «Большой размер образца».
Предварительный просмотр шрифтовЕсли документ Illustrator содержит отсутствующие шрифты Adobe Fonts, они автоматически активируются при условии, что все шрифты доступны в Adobe Fonts. Эта задача выполняется в фоновом режиме без отображения диалогового окна Отсутствующие шрифты.
При включенной автоматической активации Adobe FontsПо умолчанию функция Автоматическая активация Adobe Fonts отключена в Illustrator. Чтобы включить ее, выберите Автоматическая активация Adobe Fonts в разделе Редактирование > Установки > Обработка файлов.
При включенной автоматической активации Adobe Fonts
Если в документе отсутствуют шрифты, Illustrator проверяет и автоматически активирует шрифты с сайта Adobe Fonts в соответствии со следующими сценариями:
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме.
 Можно продолжить работу с документами.
Можно продолжить работу с документами. - Если только некоторые из отсутствующих шрифтов доступны в Adobe Fonts, они активируются в фоновом режиме. В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов.
- Нажмите Заменить шрифты и получите отсутствующие шрифты из других источников или
- Закройте диалоговое окно. Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если все отсутствующие шрифты не доступны в Adobe Fonts, отображается диалоговое окно Отсутствующие шрифты со списком отсутствующих шрифтов.
Ход активации отсутствующих шрифтов можно проверить на панели Фоновые операции. Для просмотра фоновых операций используйте один из следующих двух вариантов.
- Нажмите Окно > Служебные программы > Фоновые операции.
- Нажмите на синий значок в верхнем правом углу заголовка приложения Illustrator.
Не нашли подходящий шрифт? Активируйте дополнительные шрифты из Adobe Fonts.
Вы можете выбрать шрифт из онлайн-библиотеки шрифтов Adobe, доступной по подписке (Adobe Fonts), в которой предлагается неограниченное количество высококачественных шрифтов из сотен текстовых массивов. Мгновенно просматривайте и активируйте эти шрифты из Illustrator или перейдя на сайт fonts.adobe.com. Активированные шрифты становятся доступными для использования во всех приложениях Creative Cloud.
- На панели «Символ» откройте вкладку Найти больше.
- Просмотрите список шрифтов и выберите один из них. Чтобы просмотреть шрифт для выделенного текста, наведите курсор на название шрифта.
- Нажмите значок Активировать рядом со шрифтом. Значок Активировать изменяется на флажок, после того как шрифт активирован и доступен для использования.
Узнайте больше о значках Adobe Font
A. Фильтр «Активированные шрифты» B. Активированный шрифт из семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Шрифт активируется… H. Выпадающий список меню семейства шрифтов I. Количество стилей семейства шрифтов J. Более подробная информация об этом шрифте
Активированный шрифт из семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Шрифт активируется… H. Выпадающий список меню семейства шрифтов I. Количество стилей семейства шрифтов J. Более подробная информация об этом шрифте
Ищете японский шрифт?
На вкладке Найти больше можно искать и просматривать все японские шрифты, доступные на сайте fonts.adobe.com.
Чтобы настроить включение предварительного просмотра японских шрифтов, выполните следующие действия:
- Выберите Редактирование > Установки > Текст.
- Выберите Включить предпросмотр японских шрифтов на вкладке «Найти еще».
Изменения применяются только при перезапуске Illustrator.
Дополнительные ресурсы
Посмотрите это видео о том, как быстро приступить к работе со шрифтами Adobe Fonts.
Читайте этот блог: 20 креативных способов использования шрифтов Adobe Fonts (возможно, неизвестных вам)
Вы можете быстро искать шрифты, которые часто используете, и отфильтровывать их на вкладке Шрифты на панели «Символ» или «Свойства».
A. Фильтр классификации B. Избранное C. Показать добавленные недавно D. Активированный шрифт E. Опции для образца текста F. Опции для размера образца текста G. Тип шрифта H. Добавить в избранное I. Очень схожие
В раскрывающемся списке Фильтр классификации выберите предпочтительные классы шрифтов, чтобы сократить отображаемый список шрифтов. По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
Нажмите «Очистить все» для удаления фильтра.
Фильтр «Применить классификацию»Чтобы добавить часто используемые шрифты в группу избранных, наведите курсор на нужный шрифт, а затем нажмите значок Избранное, который отображается рядом с названием шрифта. Чтобы в списке шрифтов отображались только избранные, нажмите Показать только избранные.
Чтобы в списке шрифтов отображались только избранные, нажмите Показать только избранные.
Чтобы просмотреть все шрифты, которые были добавлены и активированы вами за последние 30 дней, нажмите на значок Показать добавленные недавно.
Примечание. Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов Illustrator.
Чтобы отфильтровать шрифты, которые визуально похожи на определенный шрифт, наведите на него курсор и нажмите значок Показать похожие. Шрифты, наиболее схожие с выбранным шрифтом, отображаются в начале результатов поиска.
Показать похожие шрифтыМеняющийся шрифт — это шрифт OpenType, для которого можно настроить атрибуты, такие как толщина, ширина, наклон, оптический размер. Эти шрифты обеспечивают гибкость и настройку атрибутов для создания адаптивных веб-надписей и оформления.
Для регулировки толщины, ширины и наклона меняющихся шрифтов с помощью ползунков выполните следующие действия:
- Найдите меняющийся в списке шрифтов или значок рядом с названием шрифта.
- Нажмите значок Меняющийся шрифт () на панели управления, палитрах «Символ», «Стили символов» и «Стили абзацев».
См. также Меняющиеся шрифты, новый вид шрифта для гибкого дизайна
Вы можете изменить кегль, семейство шрифтов, стиль шрифта и гарнитуру в соответствии с вашими требованиями.
Вы можете также изменить стандартный шрифт (Myriad Pro) в Illustrator. Для получения более подробной информации см. Как изменить стандартный шрифт в Illustrator?
Изменение кегля
Выберите текст, а затем выполните одно из следующих действий:
- Выберите размер в меню Текст > Размер.
- Задайте размер шрифта в раскрывающемся списке меню Кегль в палитре «Символ» или на панели управления.

По умолчанию кегль измеряется в пунктах (один пункт равен 1/72 дюйма или 0,35 мм).
Единицу измерения размера текста можно изменить в диалоговом окне «Установки».
Изменение семейства шрифтов и стиля
Выделите текст, который необходимо изменить. Если текст не выделен, шрифт применяется к новому тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
- На панели управления или в палитре «Символ» выберите шрифт и стиль шрифта из выпадающего списка меню Семейство шрифтов и Стиль шрифта.
- Выберите Текст > Шрифт / Недавние шрифты и выберите название шрифта.
- Нажмите на текущее имя шрифта и введите первые несколько символов нужного шрифта.
Чтобы изменить количество шрифтов в подменю «Недавние шрифты», выберите команду Редактирование > Установки > Текст (в Windows) или Illustrator > Установки > Текст (в macOS) и задайте значение Количество недавно использованных шрифтов.
Эта статья начинается с добавления, активации и изменения шрифта в Illustrator. Теперь попробуйте использовать все возможности шрифтов для создания оформительских материалов. Если у вас остались вопросы, ознакомьтесь с разделом Шрифты | Часто задаваемые вопросы и советы по устранению проблем.
Хотите создать собственный шрифт? Ознакомьтесь с этой страницей.
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение!
Как сделать разноцветный текст в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, как создать разноцветный блок текста, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Шаг 1.
Шаг 1
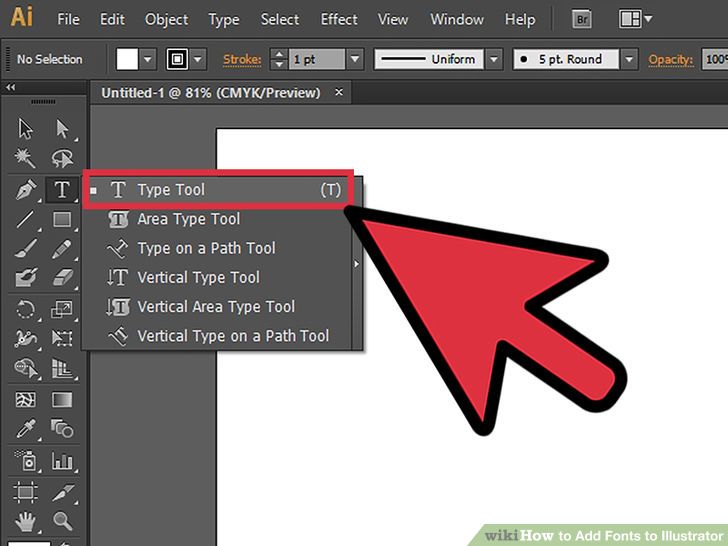
Перейдите на вторую страницу нашего документа, возьмите Инструмент Текст — Type Tool (Т) и создайте текстовый фрейм примерно 194 мм шириной (Width) и 57 мм высотой (Height).
Наберите фразу в 4 предложения, установите шрифт на Все прописные (All Caps). Дальше на панели Средства форматирования символов (Character Formatting Controls) установите положение Выключка по формату для всех строк (Justify all Lines), снимите галочку в окошке Переносы (Hyphenate) на панели Средства форматирования абзацев (Paragraph Formatting Controls).
Разместите текстовый фрейм по центру страницы.
Шаг 2.
Шаг 2
Выберите интересный необычный шрифт – в зависимости от выбранных вами цветов этот эффект будет выглядеть по-разному с разными шрифтами. В данном уроке я выбрал забавный шрифт со стилистикой ручного письма CabinSketch.
В данном уроке я выбрал забавный шрифт со стилистикой ручного письма CabinSketch.
Шаг 3.
Шаг 3Примените шрифт CabinSketch Bold к вашему блоку текста. Выделяйте разные части текста и экспериментируйте с размером (Size) и Интерлиньяжем (Leading), чтобы центральная часть текста была крупнее тех, что ближе к краям блока. В данном случае размер шрифта варьируется от 17 до 50 пунктов.
Шаг 4.
Шаг 4Перетащите вертикальные направляющие (Guide) из левой линейки на расстояние примерно 64 мм, добавьте еще одну направляющую на расстоянии 185 мм, и третью на 230 мм. Так мы обозначим области, которые будем окрашивать разными цветами.
Шаг 5.
Шаг 5Создайте четыре новых образцы цвета CMYK на панели Образцы (Swatches) – F5, кликнув на иконку Новый образец (New Swatch). В данном уроке мы будем использовать светлые кремовые оттенки:
Шаг 6.
Шаг 6
Выделяйте отдельные части текста, ориентируясь на направляющие и применяйте к ним цвет. Не переживайте, если некоторые выделенные буквы будут выступать за пределы направляющих; небольшое несовершенство только добавит эффекту самобытности.
Не переживайте, если некоторые выделенные буквы будут выступать за пределы направляющих; небольшое несовершенство только добавит эффекту самобытности.
Шаг 7.
Шаг 7Готово! Этот простой эффект отлично подойдет для дизайна индивидуальных визиток или приглашений, придав им яркости.
Пример HTML-страницы3 способа выделения текста жирным шрифтом в Adobe Illustrator (Краткое руководство)
Жирный текст привлекает внимание людей, поэтому вы часто используете его, чтобы выделить важную информацию, которую вы не хотите, чтобы люди пропустили. В мире дизайна иногда вы будете использовать жирный шрифт или текст в качестве графического элемента.
Я работаю графическим дизайнером более восьми лет и должен сказать, что мне нравится использовать жирный текст в качестве визуального эффекта, чтобы привлечь внимание, иногда я даже использую крупный жирный шрифт в качестве фона для своих работ.
На самом деле многие шрифты уже по умолчанию имеют жирный шрифт, но иногда его толщина просто не идеальна.
Хотите сделать текст жирнее? В этой статье вы узнаете три разных способа выделения текста жирным шрифтом в Adobe Illustrator, а также несколько полезных советов.
Внимание!
В Illustrator есть несколько способов выделить текст жирным шрифтом, но знания этих трех будет более чем достаточно для выполнения вашей повседневной работы.
Примечание. Скриншоты взяты из версии Illustrator CC для Mac, версия для Windows может немного отличаться.
Содержание
- Метод 1. Эффект обводки
- Способ 2. Стиль шрифта
- Способ 3. Смещение контура
- Что-нибудь еще?
- Какое сочетание клавиш для жирного текста в Adobe Illustrator?
- Как изменить шрифты, если текст выделен жирным шрифтом?
- Как сделать шрифт тоньше в Illustrator?
- Заключительные мысли
Способ 1. Эффект обводки
Самый гибкий способ изменить толщину текста или шрифта – добавить эффект обводки.
Шаг 1 : Найдите панель Appearance и добавьте обводку к тексту.
Шаг 2 : Отрегулируйте толщину хода. Вот и все!
Вы можете точно манипулировать весом, используя этот метод, и самое приятное то, что вы все равно можете изменить шрифт, если он вас не устраивает. Вам не нужно создавать контур текста, чтобы изменить толщину обводки.
Способ 2. Стиль шрифта
Изменение стиля символов, безусловно, самый простой способ сделать текст жирным. Все, что вам нужно сделать, это выбрать Bold или Black / Heavy опция.
Выберите шрифт, перейдите на панель Character и нажмите Bold . Сделанный.
Для некоторых шрифтов он обозначается как Black или Heavy (Heavy толще черного). Впрочем, та же теория.
Конечно, это так просто и иногда полезно, но ничего с этим не сделаешь, потому что смелость стоит по умолчанию.
Способ 3: смещение контура
Это, скажем так, идеальный способ выделения жирным шрифтом текста в Adobe Illustrator, который все рекомендуют. В этом методе вам нужно будет создать набросок текста, поэтому убедитесь, что вы на 100% удовлетворены шрифтом, потому что, создав набросок, вы больше не сможете изменить шрифт.
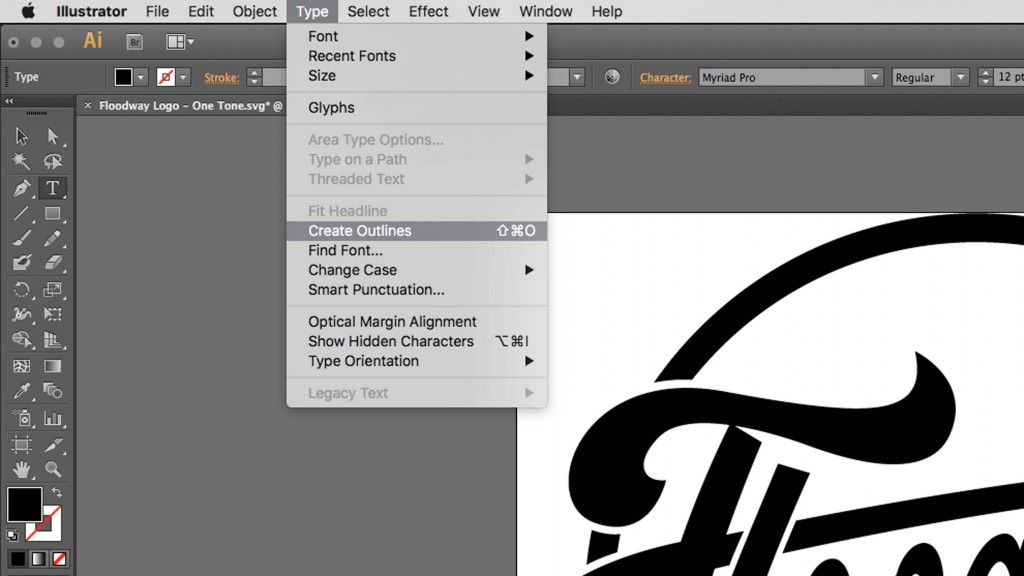
Шаг 1 : Выделите текст, который хотите выделить жирным шрифтом, и создайте контур с помощью сочетаний клавиш Shift Command O .
Шаг 2 : В верхнем меню нажмите Эффект > Контур > Смещенный Контур .
Шаг 3 : Введите значение смещения соответственно. Чем выше число, тем жирнее будет текст.
Вы можете предварительно просмотреть эффект перед нажатием OK .
Что-нибудь еще?
Вам также могут быть интересны ответы на следующие вопросы, связанные с созданием полужирного текста в Adobe Illustrator.
Какая комбинация клавиш для жирного текста в Adobe Illustrator?
Технически, вы можете использовать сочетания клавиш для выделения жирным шрифтом, но это не всегда работает так, как вы ожидали. Если вы хотите избежать каких-либо проблем или осложнений, я настоятельно рекомендую вам использовать описанный выше метод для создания полужирного текста в Illustrator.
Как изменить шрифт, если текст выделен жирным шрифтом?
Как я упоминал ранее, вы можете изменить шрифт, если вы используете метод эффекта обводки для полужирного текста. Просто перейдите на панель Character и измените шрифт.
Как сделать шрифт тоньше в Illustrator?
Вы можете сделать шрифт тоньше, используя тот же метод, что и полужирный текст. Создать контур > Эффект > Смещение контура .
Измените число на отрицательное, и ваш шрифт станет тоньше.
Заключительные мысли
Смелость прекрасна и мощна. Вы можете использовать его либо для привлечения внимания, либо в качестве графического фона и элемента дизайна. Знание трех простых способов выделения текста жирным шрифтом в Illustrator необходимо для вашей карьеры графического дизайнера.
Вы можете использовать его либо для привлечения внимания, либо в качестве графического фона и элемента дизайна. Знание трех простых способов выделения текста жирным шрифтом в Illustrator необходимо для вашей карьеры графического дизайнера.
Вам нужно внимание людей. Тем более сегодня так много талантливых художников, которые создают потрясающие дизайны. Привлекательный дизайн с жирным шрифтом может привлечь внимание с первого взгляда и привести к чтению деталей. Не терпится увидеть, что вы будете делать с полужирным текстом.
Получайте удовольствие от творчества!
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
как выделить текст жирным шрифтом в иллюстраторе?
Ответ
Чтобы выделить текст жирным шрифтом в Illustrator, выделите текст и щелкните значок «B» на панели инструментов.
Как сделать текст, значок или фигуру толще/жирнее в Adobe Illustrator
Создать жирный шрифт в Adobe illustrator CC Bangla Tutorial 2016
Что такое ярлык для жирного текста в Illustrator?
Чтобы выделить текст жирным шрифтом в Illustrator, перейдите к инструменту «Текст» и выберите текст, который хотите выделить жирным шрифтом. На панели параметров установите флажок Жирный.
На панели параметров установите флажок Жирный.
Как сделать текст полужирным в Adobe Design?
Чтобы выделить текст жирным шрифтом в Adobe design, выполните следующие действия:
В окне документа выделите текст, который хотите выделить жирным шрифтом.
Щелкните инструмент «Текст» (T) и выберите «Полужирный» в меню «Формат».
Нажмите кнопку шрифта (F) и выберите полужирный шрифт из списка.
Нажмите OK, чтобы применить полужирное форматирование.
Как сделать текст толще в Illustrator?
Существует несколько способов сделать текст толще в Illustrator:
Используйте команду «Обводка», чтобы создать новую обводку. В параметрах «Обводка» установите «Толщину» на 1,5 или 2,0.
Используйте инструмент «Текст» (T) и введите значение в поле «Толщина обводки».
Используйте инструмент «Текст» (T) и выберите жирный шрифт.
Как сделать шрифт жирным?
Есть несколько способов сделать шрифт жирным. Один из способов — использовать клавишу «B» на клавиатуре. Другой способ — перейти в папку со шрифтами и найти шрифт, который вы хотите выделить жирным шрифтом, и изменить настройку «шрифт» на «полужирный».
Один из способов — использовать клавишу «B» на клавиатуре. Другой способ — перейти в папку со шрифтами и найти шрифт, который вы хотите выделить жирным шрифтом, и изменить настройку «шрифт» на «полужирный».
Полужирный шрифт?
Да, полужирный — это стиль шрифта.
Как выделить жирный шрифт и курсив в Illustrator?
В Illustrator можно выделять текст жирным шрифтом и курсивом, одновременно нажимая клавиши B и I.
Как увеличить толщину шрифта в Photoshop?
Есть несколько способов утолщения шрифтов в Photoshop. Одним из них является использование функции прореживания. Для этого перейдите в Layer > New Adjustment Layer > Thinning и выберите желаемую толщину. Вы также можете использовать инструмент «Размытие», чтобы смягчить края текста, что поможет ему слиться с фоном.
Как увеличить толщину шрифта в Word?
Чтобы увеличить толщину шрифта в Word, сначала откройте диалоговое окно «Шрифт», щелкнув вкладку «Файл», а затем нажав кнопку «Шрифты». В диалоговом окне «Шрифт» выберите шрифт, который вы хотите увеличить, а затем щелкните вкладку «Размер». В разделе «Ширина» установите для параметра «Толщина» значение 1.
В диалоговом окне «Шрифт» выберите шрифт, который вы хотите увеличить, а затем щелкните вкладку «Размер». В разделе «Ширина» установите для параметра «Толщина» значение 1.
Как сделать текст толще?
Есть несколько способов увеличить толщину текста на компьютере: -Увеличить размер шрифта. -Используйте текстовый процессор, позволяющий увеличить толщину текста. -Используйте плагин или скрипт, добавляющий толщину тексту.
Что означает жирный шрифт?
Жирный текст — это тип текста, который выделяется более светлым цветом, чем остальной текст. Это выделяет его среди остального текста и может использоваться для акцентирования или выделения важных моментов.
Как увеличить жирность текста в Photoshop?
Есть несколько способов увеличить жирность текста в Photoshop. Один из способов — использовать панель «Свойства текста» на панели «Изображение». Другой способ — использовать панель «Шрифты» на панели «Изображение» и выбрать полужирный шрифт.
Другой способ — использовать панель «Шрифты» на панели «Изображение» и выбрать полужирный шрифт.
Как сделать текст тоньше в Illustrator?
Существует несколько способов сделать текст тоньше в Illustrator. Один из них — использовать Text Tool (T) и уменьшить текст. Другой способ — использовать панель управления («Окно» > «Панель управления») и изменить стиль текста на «Тонкий».
Как создать шрифт в Illustrator?
Существует несколько способов создания шрифта в Illustrator. Вы можете использовать инструмент «Текст» или панель «Шрифт».
Как обрезать текст в Illustrator?
В Illustrator существует несколько способов обрезки текста. Один из способов — использовать инструмент «Текст» и выбрать текст, который вы хотите вырезать. Затем выберите пункт меню «Сдвиг» на панели «Инструменты». Другой способ — использовать инструмент «Трансформация» и выбрать текст, который вы хотите обрезать.

