Как сделать зеркальное отражение в Фотошопе
Зеркальное отражение объектов в коллажах или других композициях, создаваемых в Фотошопе, выглядит довольно привлекательно и интересно. Сегодня научимся создавать такие отражения. Точнее, изучим один эффективный прием.
Создание отражений
Предположим, у нас уже есть какой-то объект, например, текст:
- Для начала необходимо создать копию слоя с объектом (CTRL+J).
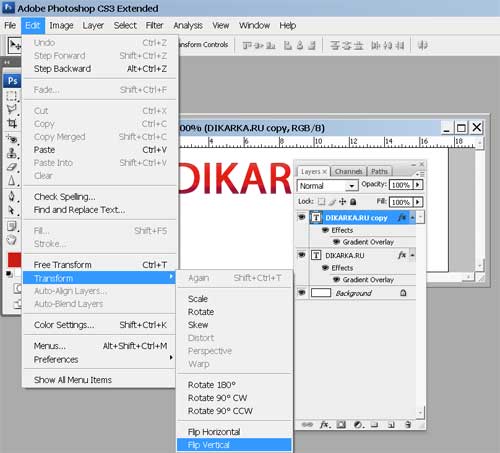
- Затем применим к нему функцию «Свободное трансформирование». Вызывается она сочетанием горячих клавиш CTRL+T. Вокруг текста появится рамка с маркерами, внутри которой необходимо кликнуть правой кнопкой мыши и выбрать пункт «Отразить по вертикали».
Получаем такую картину:
- Совмещаем нижние части слоев инструментом «Перемещение».
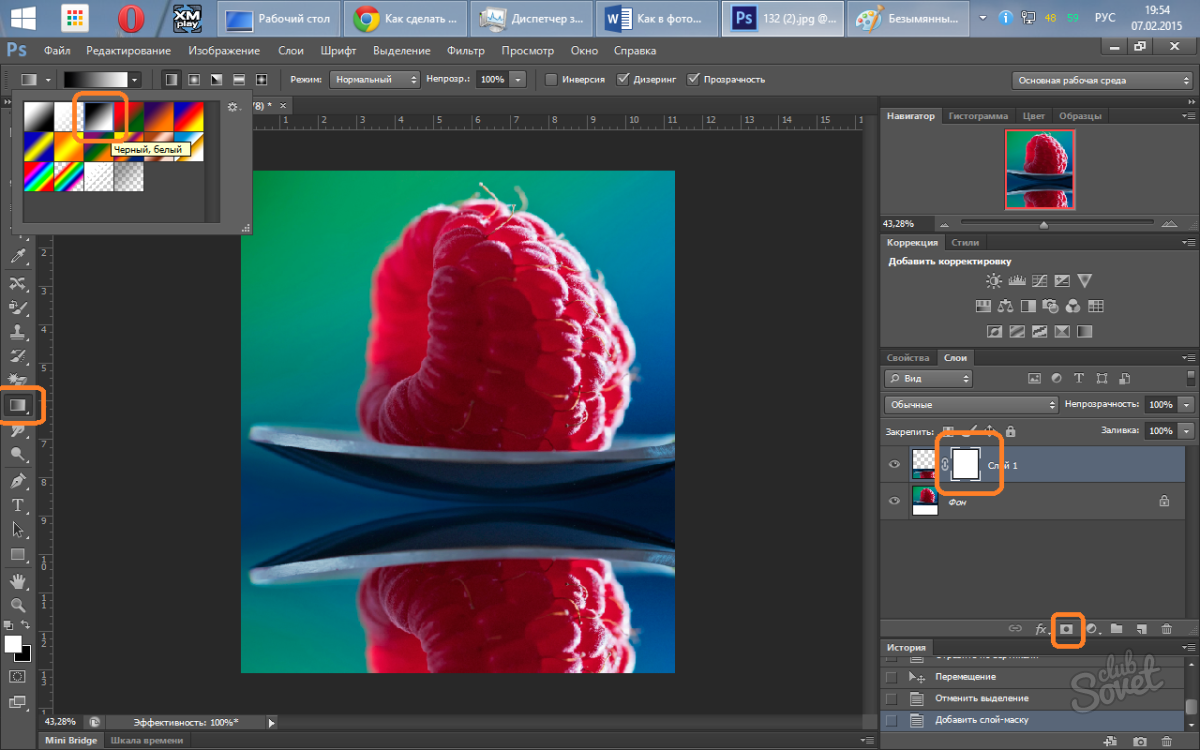
- Далее добавляем маску к верхнему слою:
- Теперь нам нужно градиентно стереть наше отражение.

Настраиваем, как на скриншоте:
- Зажимаем левую кнопку мыши и протягиваем градиент по маске снизу вверх.
Получается как раз то, что нужно:
- Для максимальной реалистичности полученное отражение можно немного размыть фильтром «Размытие по Гауссу». Не забываем перейти с маски непосредственно на слой, кликнув по его миниатюре.
- При вызове фильтра Фотошоп предложит растрировать текст. Согласимся и продолжим.
- Настройки фильтра зависят от того, от какой поверхности, с нашей точки зрения, отражается объект. Советы здесь давать сложно. Пользуйтесь опытом или интуицией.
- Если между изображения появились нежелательные зазоры, то берем «Перемещение» и стрелками двигаем верхний слой немного выше.
Получаем вполне приемлемое по качеству зеркальное отражение текста.
На этом урок окончен. Используя приемы, которые в нем приведены, вы сможете создавать отражения объектов в Фотошопе.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как создать отражение в Photoshop
Привлекательные отражения, бывает, сложно запечатлеть на фотографиях естественным образом. Иногда проще создать отражения в Photoshop. У вас появляется больше контроля над тем, как выглядит фотография в целом, и вы можете избежать трудностей, связанных с фотографированием отражений.
Отражения – очень интересный момент в фотографиях или скриншотах. Они и глубину придают композиции, и приятные глазу узоры, позволяют создать нечто весёлое или заставить размышлять над сутью и так далее. Представьте себе тарелку с тортиком и рядом ножик, на кончике которого неясно, но отражается тарелка или тортик. Представьте себе вариант, когда на кончике ножа ничего не отражается.
Часто сложно найти подходящее место с хорошим отражением нужных объектов для фотосъемки. Иногда свет неправильный, и тогда естественное отражение будет выглядеть слишком темным. Создание отражений в Photoshop дает вам гораздо больше возможностей для получения желаемого результата.
Это действительно не так уж и сложно. Существует много различных техник его создания, и мы расскажем об одной из них.
Все настройки индивидуальны для каждой картинки, поэтому то, что подходит для леса, не факт, что подойдет для пляжа или замка у берега.
Как выбрать фотографию
При создании отражений в Photoshop важно начать с выбора подходящей фотографии. Не каждая фотография будет выглядеть хорошо или естественно, если вы сделаете ее зеркальное отображение.
Когда вы ищете фотографию для использования в этой технике, подумайте, как она будет выглядеть в итоге. В идеале удобно использовать фотографию, на которой у основного объекта есть чёткая линия – граница, горизонт, вдоль которой будет появляться отражение.
Откройте свою фотографию в фотошопе. Возможно, вам придется обрезать нижнюю часть фотографии, чтобы создать чистую линию, на которой можно разместить отражение.
Подготовка фотографии
Увеличьте размер холста по вертикали в 2 раза, сделайте две копии вашего изображения и назовите их «Верх» и «Низ», например. Переведите оба слоя в смарт-объекты (ПКМ по слою).
Выделите на панели Слоев (Layers) слой «Низ» и отразите его по вертикали Редактирование (Edit) -> Трансформирование (Transform) -> Отразить по вертикали (Flip Vertical).
Создание отражения
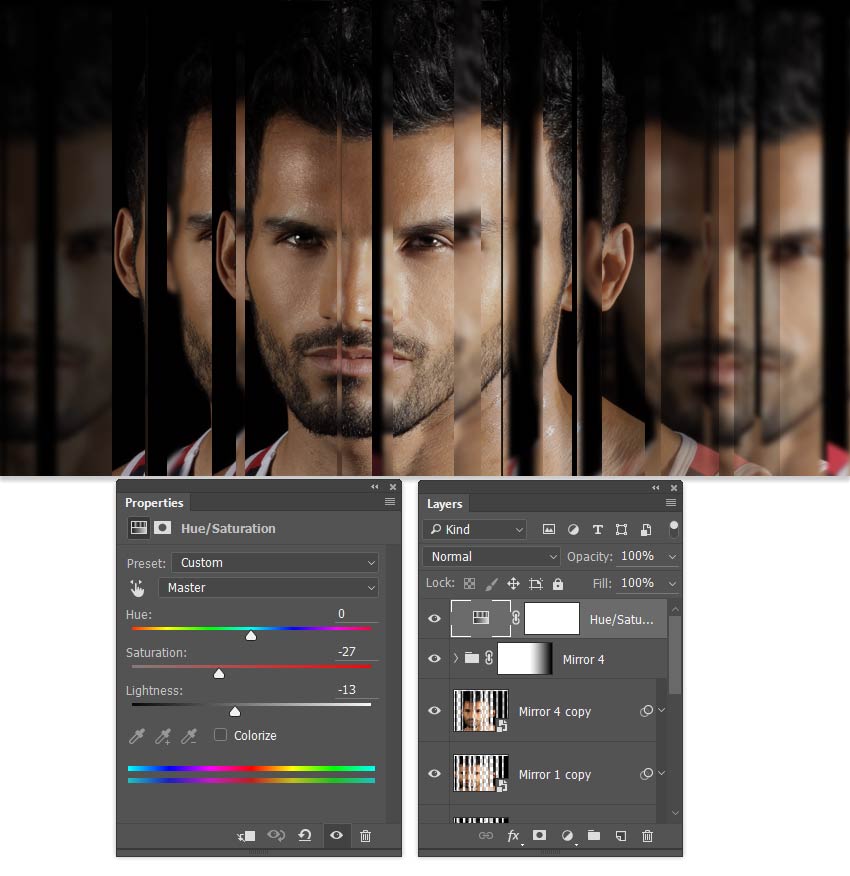
Выделите слой с отражением (первые самый, что называется «Низ») и перейдите Фильтр (Filter) -> Размытие (Blur) -> Размытие в движении (Motion Blur). Установите Угол на 90 градусов и используйте ползунок «Смещение», чтобы добавить подходящее количество размытия. Сколько вы добавите, зависит от вас и будет зависеть от разрешения фотографии, с которой вы работаете. Мы выбрали 39.
Мы выбрали 39.
Возможно, вам придется изменить положение слоя отражения, слегка приподняв его, если между двумя слоями появился зазор.
Работа с перспективой
Создайте дубликат вашего файла (не слоя, а всего файла). Для этого перейдите в Изображение (Image) -> Создать дубликат (Duplicate). Ваши слои появятся в новом документе на новой вкладке.
Выберите инструмент Рамка (Crop) и обрежьте (кадрирование) только само отражение.
Удалите все слои, кроме одного, пустого и залейте его чёрной краской, например инструментом Заливка (Fill).
Этот новый файл будет добавлен позже к основному отражению и сделает нашу воду чуть более реалистичной.
Но пока мы работаем только с этим вторым чёрным файлом.
Переходим в Фильтр (Filter) -> Шум (Noise) -> Добавить шум (Add Noise). Устанавливаем переключатели на Равномерное и Монохромное, а эффект выбираем не менее 200%. Мы выбрали максимум – 400%.
Устанавливаем переключатели на Равномерное и Монохромное, а эффект выбираем не менее 200%. Мы выбрали максимум – 400%.
Теперь размоем все это Фильтр (Filter) -> Размытие (Blur) -> Размытие по Гауссу (Gaussian Blur). Выберите не более 2 пикселей и нажмите Ок.
Создание текстуры воды
Вода не гладкая. Она имеет лёгкую рябь всегда, даже когда, кажется, что полный штиль, небольшая рябь всегда есть. Разумеется, что штормовых волн на озерце в ясный день или у лесной речки не будет никогда (хотя такое рисуют). Поэтому в нашем случае важно создать небольшую рябь, ибо в композиции солнце, небо почти ясное и в целом день запечатлён прекрасный.
О чем говорит нам, как художникам, такая погода? Сильной деформации объектов отражения не будет!
Переключитесь на панель Каналы (Channels) и выберите Красный (Red). Перейдите в Фильтр (Filter) -> Стилизация (Stylize) -> Тиснение (Emboss). Выберите угол 90, Высоту от 4-8, Эффект максимальный. Запомните введённые данные.
Выберите угол 90, Высоту от 4-8, Эффект максимальный. Запомните введённые данные.
Перейдите на канал Зелёный (Green) и снова откройте Тиснение (Emboss). Но теперь угол выберите 0, а прочие параметры такими, какими были для красного канала. Включите все каналы, нажав RGB.
Вернитесь на панель слоев (Layers) и преобразуйте этот слой в смарт-объект.
Использование перспективы
Работаем со слоем теперь (не каналами). Нажимаем Ctrl+T и активируем Свободное трансформирование (Free Transform). Кликаем ПКМ, и в меню нам нужна Перспектива (Perspective).
Щелкните один из нижних углов рамки и перетащите его горизонтально. Это растянет и исказит нижнюю часть текстуры. Не волнуйтесь, если это будет выглядеть странно, как только вы включите его в свое отражение, оно станет более естественным.
Сохраните файл psd под удобным для вас названием и в удобном месте на диске.
Добавление текстуры
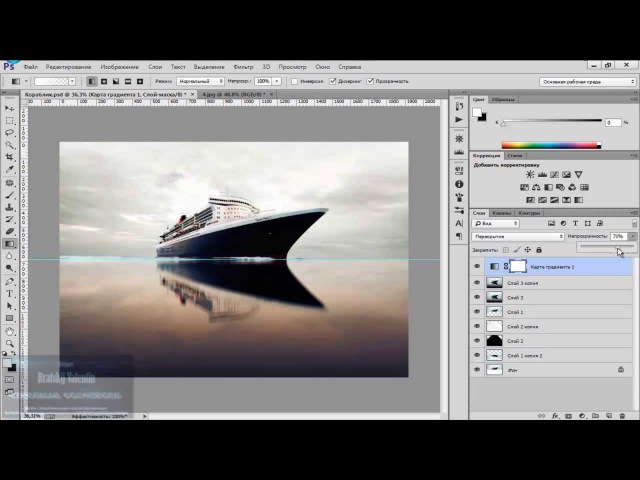
Переходим к нашему основному файлу (первая вкладка) и делаем копию слоя «Низ» Ctrl + J. Выделите его и откройте
Возможно, вам придется изменить их, если эффект не будет выглядеть хорошо, в зависимости от размера и разрешения вашего изображения.
Благодаря смарт-слою вы можете изменять фильтры столько раз, сколько будет удобно.
В открывшемся окне найдите и выберите файл, которой мы только что создали и сохранили с вами. Это будет текстура смещения. Если эффект ряби слишком велик или слишком мал, отмените этот шаг. Повторите настройки Смещения еще раз, но на этот раз выберите большее или меньшее число для масштаба.
Поэкспериментируйте с этим, пока не будете удовлетворены его внешним видом. Эти настройки зависят полностью от вашего художественного вкуса.
Эти настройки зависят полностью от вашего художественного вкуса.
Корректировка отражения
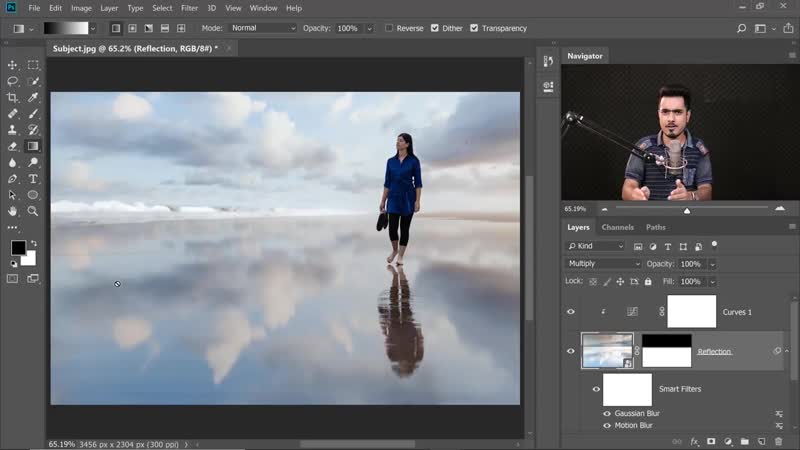
Добавьте к верхнему слою слой-маску. Выберите инструмент Кисть (Brush) с чёрным цветом, с большим размером кисти и жесткостью 0%, непрозрачность 20%.
Прокрасьте из стороны в сторону верхнюю часть слоя с отражением, где наши картинки (верх и низ) встречается друг с другом, пока он не будет выглядеть естественно.
Выделите оба слоя «Низ» и объедините их в один. Перейдите Изображение (Image) -> Коррекция (Adjustments) -> Кривые (Curves). Щелкните середину линии кривых и перетащите ее вниз, чтобы затемнить отражение. Отрегулируйте его, чтобы оно выглядело естественно.
Отражение в воде обычно темнее, чем сцена, которую оно отражает.
Итог
Выполните эти шаги несколько раз и поэкспериментируйте с переменными. Не существует правильного или неправильного способа сделать отражение в Photoshop.
Так или иначе, вы обнаружите, что отражения в Photoshop на некоторых изображениях выглядят лучше, чем на других. Попробуйте эту технику и поделитесь с нами своими изображениями в комментариях ниже!
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
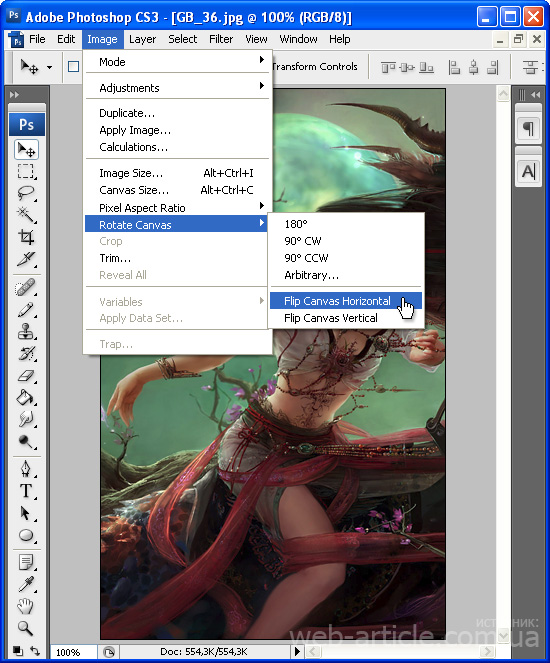
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
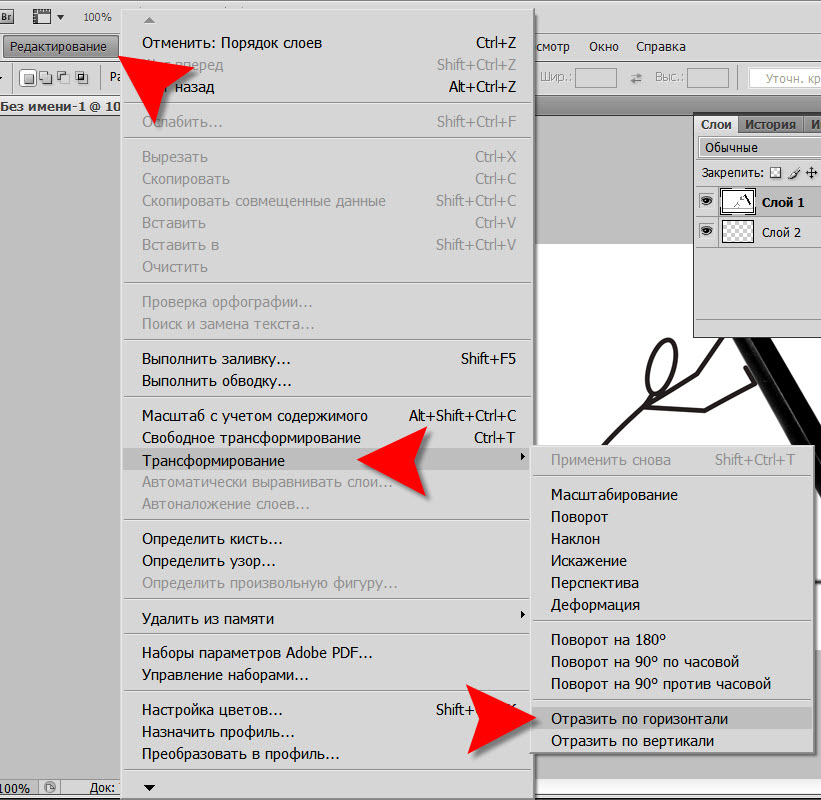
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
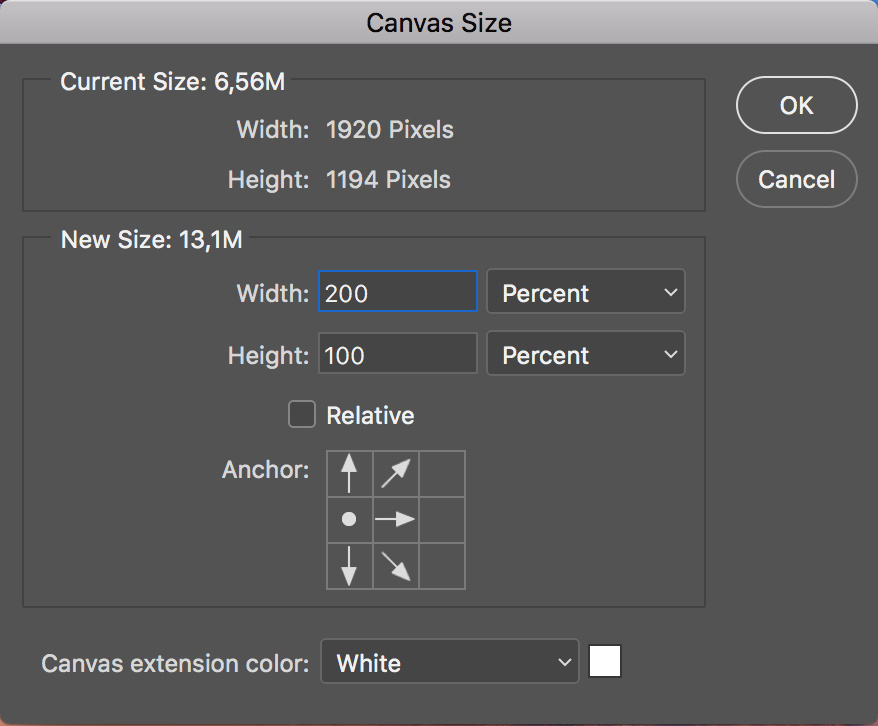
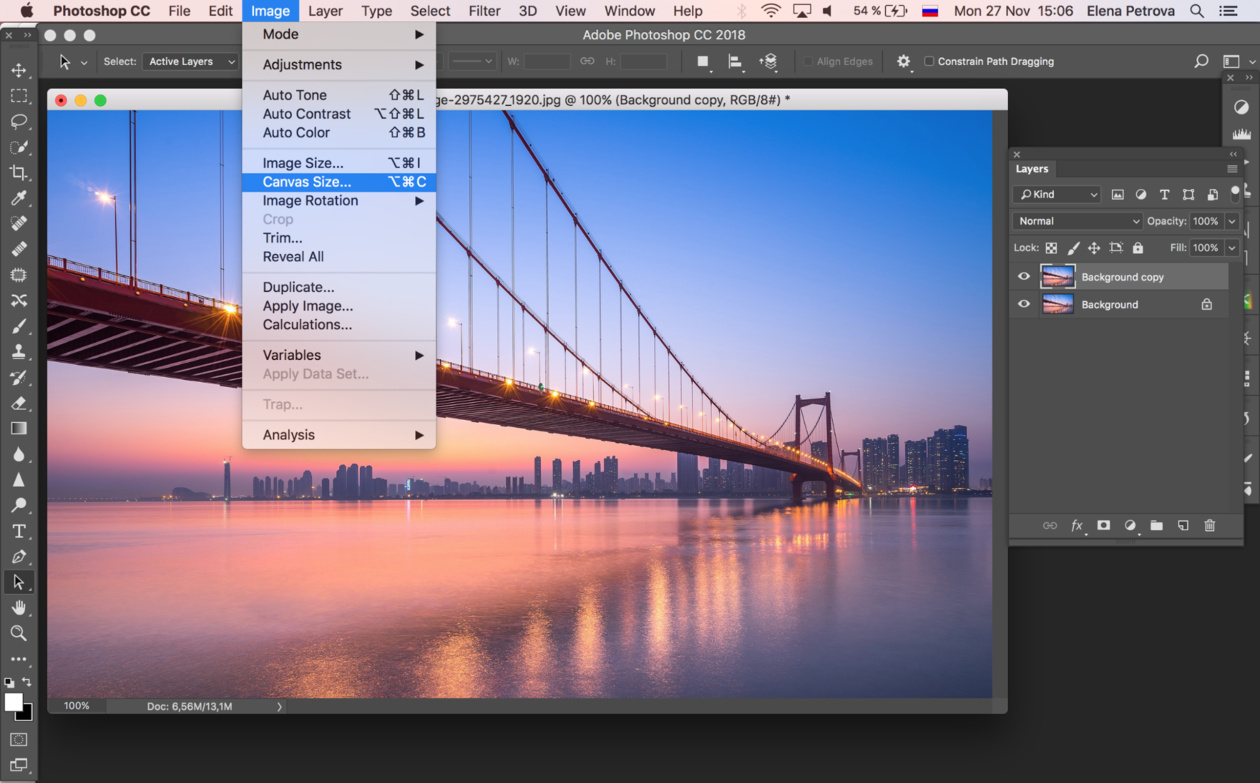
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как сделать зеркальное отражение в Фотошопе: объекта, текста
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).
Итак, план действий следующий:
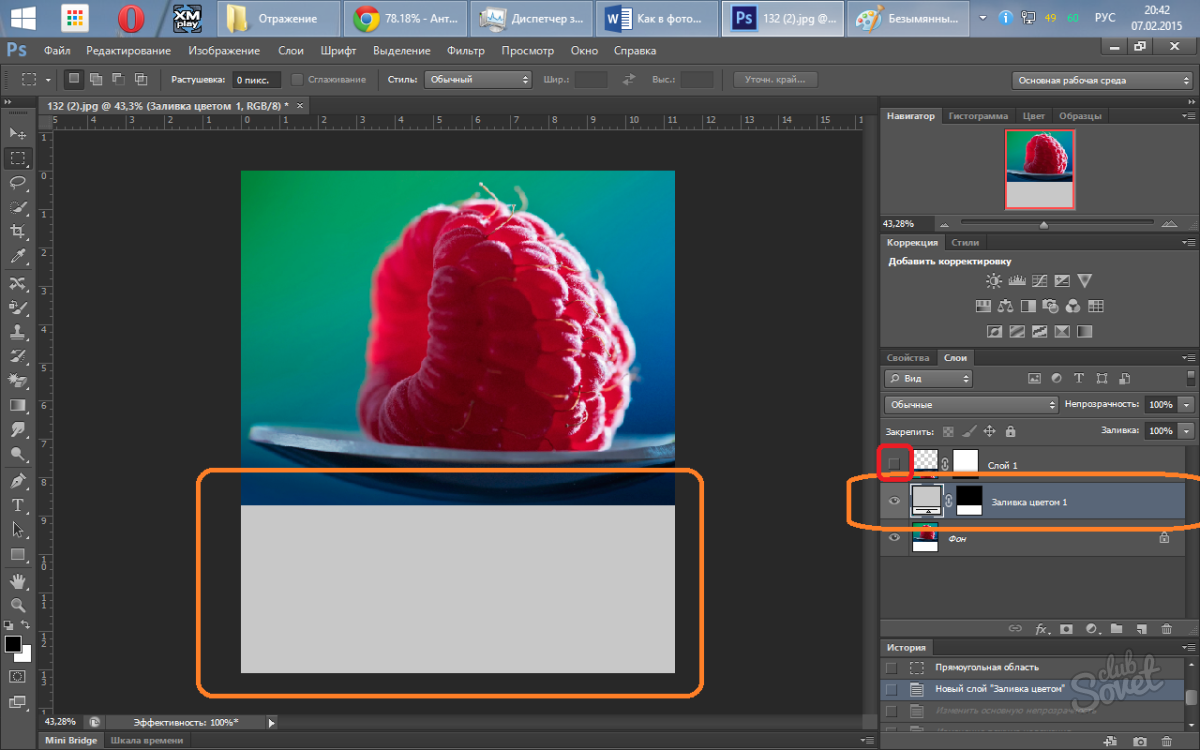
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
- В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
- Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.

- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент “Свободное трансформирование”. В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте – “Отразить по вертикали”. Жмем Enter для подтверждения операции.
- Выбираем на боковой панели инструмент “Перемещение”.
- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).
- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.
- Далее на панели инструментов выбираем “Градиент”.
- В верхней строке параметров инструмента выполняем примерно следующие настройки.Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).

- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.
- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.
- Щелкаем по миниатюре слоя с отраженным объектом.
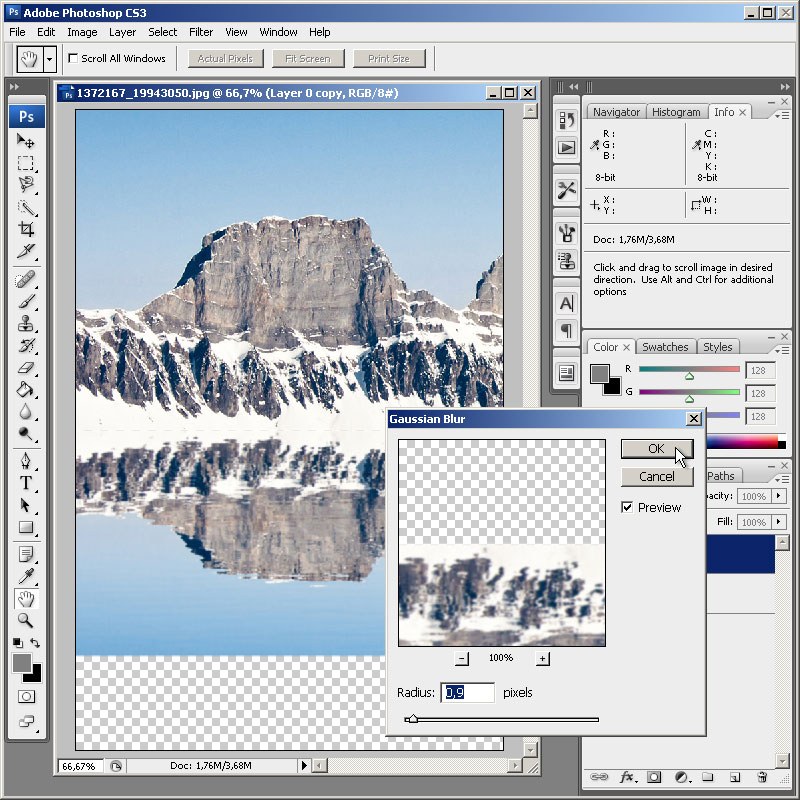
- Далее переходим в меню “Фильтр” и выбираем в нем пункт “Размытие по Гауссу”. Данный инструмент поможет придать больше реалистичности.
- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.
- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).
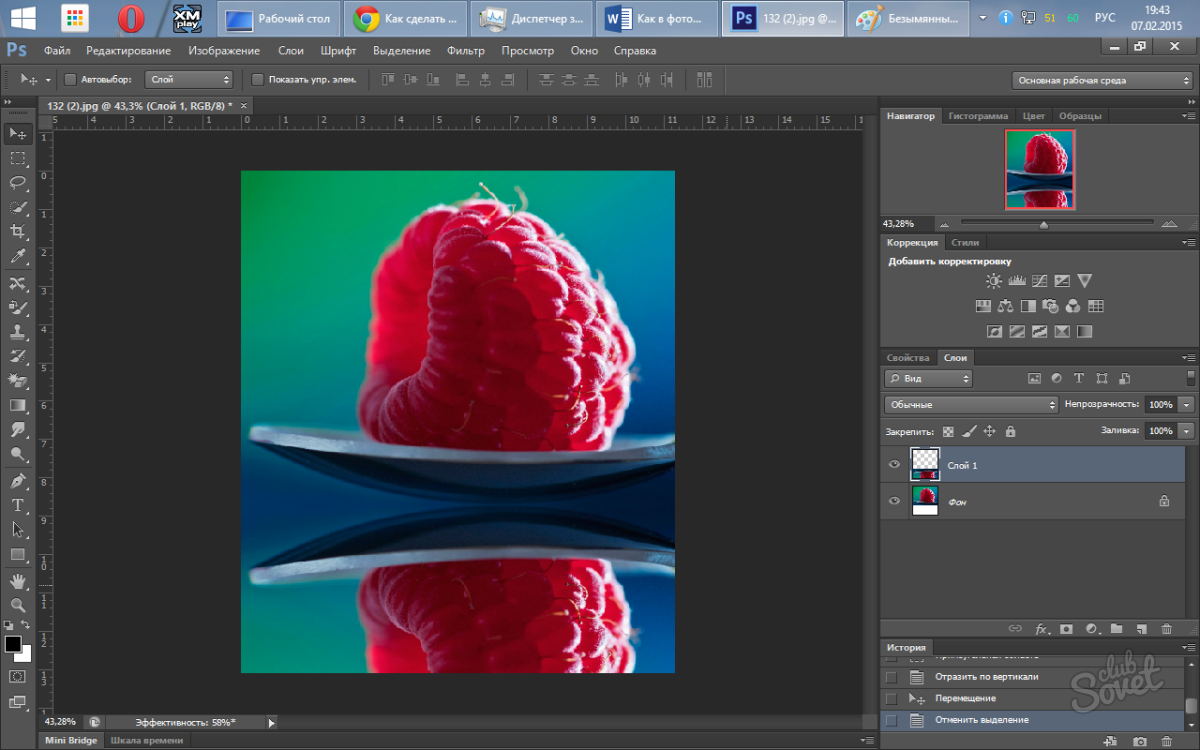
- На этом можно сказать, что наша работа завершена.Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
Как в Фотошопе сделать зеркальное отражение 🚩 Программное обеспечение
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите картинку, к которой собираетесь добавить отражение, в графический редактор. Разблокируйте изображение, дважды кликнув по значку в виде замка на фоновом слое, и продублируйте слой опцией Duplicate Layer меню Layer.
По умолчанию размер холста в открытом документе соответствует размеру загруженной в Photoshop картинки. Для того чтобы в документе хватило места и на отражение, увеличьте размер холста, открыв настройки опцией Canvas Size меню Image. Выберите проценты в качестве единиц измерения и поставьте галочку в чекбоксе Relative. Если вы собираетесь отражать объект по горизонтали, увеличьте на пятьдесят процентов ширину холста. Для того чтобы разместить копию изображения, отраженную по вертикали, вставьте значение, равное пятидесяти процентам, в поле Height.
Для того чтобы в документе хватило места и на отражение, увеличьте размер холста, открыв настройки опцией Canvas Size меню Image. Выберите проценты в качестве единиц измерения и поставьте галочку в чекбоксе Relative. Если вы собираетесь отражать объект по горизонтали, увеличьте на пятьдесят процентов ширину холста. Для того чтобы разместить копию изображения, отраженную по вертикали, вставьте значение, равное пятидесяти процентам, в поле Height.
Примените к копии исходного слоя опцию Flip Horizontal группы Transform меню Edit, если плоскость, в которой отражается объект, находится сбоку от него. Для отражения по вертикали воспользуйтесь опцией Flip Vertical из той же группы.
При необходимости скройте те части слоев, которые не должны быть видны на итоговом изображении. Для этого добавьте к каждой из копий картинки маску при помощи кнопки Add layer mask и выделите область, которая будет прозрачной, инструментом Rectangular Marquee или Polygonal Lasso. Залейте черным цветом маску в области выделения, применив для этого Paint Bucket Tool.
Залейте черным цветом маску в области выделения, применив для этого Paint Bucket Tool.
Сделайте удаленную от объекта часть отражения более прозрачной, применив для этого к маске градиентную заливку. Если вы уже редактировали маску на слое с отражением, загрузите выделение опцией Load Selection меню Select и инвертируйте его опцией Invert того же меню. Включите инструмент Gradient Tool и выберите из палитры образцов черно-белый градиент. Залейте выделенную область маски линейным градиентом так, чтобы белый цвет оказался наложенным на часть отражения, находящуюся ближе к исходному объекту.
Если область отражения, находящаяся близко от источника, стала прозрачной, инвертируйте цвета градиента, выбрав опцию Invert в его настройках, и снова залейте выделенную область маски.
Нажав на кнопку Add a new layer, добавьте в документ новый слой и заполните его оттенком, в который должна быть окрашена отражающая поверхность. Если вы имитируете отражение в воде, можете выбрать в качестве фонового самый темный из цветов неба на картинке. Переместите созданный слой под оба изображения.
Если вы имитируете отражение в воде, можете выбрать в качестве фонового самый темный из цветов неба на картинке. Переместите созданный слой под оба изображения.
Если нужно, деформируйте отражение для придания картинке дополнительной реалистичности. Если объект отражается в выпуклой или вогнутой поверхности, измените форму копии исходного слоя опцией Warp группы Transform меню Edit. Для создания эффекта ряби на воде примените опцию Wave группы Distort меню Filter.
Сохраните картинку с отражением в файл psd опцией Save As меню File, если собираетесь продолжить ее редактирование. Для просмотра сохраните изображение в формат jpg при помощи той же опции.
Как Отзеркалить Изображение в Фотошопе (Photoshop)
Программа Adobe Photoshop многофункциональна, она предлагает пользователям сотни инструментов. Одна из возможностей – создание зеркального отражения. Но как отзеркалить изображение в фотошопе? Далее будут рассматриваться методы, каждый из которых прост в реализации и эффективен в плане достижения нужного результата.
Но как отзеркалить изображение в фотошопе? Далее будут рассматриваться методы, каждый из которых прост в реализации и эффективен в плане достижения нужного результата.
Вариант 1: Зеркальное отражение
При работе с программой вы можете отражать изображение различными способами: вертикально, горизонтально. При этом будет создана зеркальная копия либо объекта, либо же всего файла. Ниже будут описаны все варианты, так как в каждом из случаев нужны определённые инструменты.
Отдельный слой
Первый вариант касается создания отражения для отдельного слоя. Чтобы добиться результата, потребуется использовать инструменты трансформирования. Они доступны для применения по отношению к слоям и группам. Для реализации поставленной задачи потребуется следовать инструкции:
- Правой кнопкой мыши нажмите по тому слою, который вас интересует.
- Разверните контекстное меню раздела «Редактирование».
- Найдите пункт «Трансформирование», а затем наведите на него курсор.

- Появится дополнительное меню, где будут пункты «Отразить по вертикали» и «Отразить по горизонтали». Выберите один из них.
Из нюансов то, что отражение при таком варианте не будет влиять на расположение объекта относительно всего изображения. То есть, слой останется там же, где и находится. Ещё один нюанс касается того, что «Трансформирование» можно применять только в том случае, если слой не является закреплённым.
Свободное трансформирование
Вариант, представленный выше, является не единственным среди доступных, так как вы можете работать в режиме «Свободного трансформирования». Благодаря этому удастся менять не только тот элемент, который будет выбран, но и ту область, которая находится в рамках выделения независимо от того, с каким слоем вы взаимодействуете.
Чтобы начать работу в желаемом режиме, вам потребуется выделить объект, а затем зажать комбинацию клавиш «Ctrl+T».
Обратите внимание! Вы можете поступить иначе и выбрать через меню «Трансформирование». Помимо этого, есть вариант кликнуть ПКМ по той области, которая выделена, а затем нажать на «Свободное трансформирование». Результат будет один – появятся элементы для управления изображением.
Теперь вам потребуется правой кнопкой мыши кликнуть в любом месте выделенной области. Появится целый перечень различных опций, среди которых вы выбираете желаемый вариант отражения.
Важно лишь обратить внимание на то, что использовать эффекты в таком режиме необходимо осторожно, потому что изменения применяются для выбранного слоя и автоматически заменяют оригинал.
Работая всё в том же режиме «Свободное трансформирование», у вас есть возможность воспользоваться дополнительной опцией. Она проявляется в том, чтобы установить галочку возле пункта «Переключить контрольную точку». В результате такого действия центр изображения сместится, и отражение будет выполняться относительно него.
В результате такого действия центр изображения сместится, и отражение будет выполняться относительно него.
Целое изображение
Может быть такой случай, когда вы будете работать с проектом, содержащим огромное количество различных слоёв. Помимо этого, не исключается вариант, где вы действуете в режиме, когда ограничено обычное редактирование.
Решение всего вопроса заключается в использовании глобального отражения.
Обратите внимание! В данном случае не важно то, какой слой будет выбран предварительно, так как все операции применяются ко всему проекту.
Вам необходимо перейти в раздел «Изображение», который расположен в верхнем меню Adobe Photoshop. В выпавшем контекстном меню выберите пункт «Вращение изображения».
Последнее, что останется сделать – выбрать один из двух пунктов. Вы можете отразить свою работу как по горизонтали, так и по вертикали.
Всего лишь пара кликов и всё изображение будет глобально изменено. При этом рекомендуется учитывать тот факт, что если имеются какие-то надписи или прочие элементы, читающиеся с определённой стороны, при отражении могут возникнуть проблемы по этому поводу, будьте внимательны.
Если вы работаете с большими файлами, процедура может занять некоторое время. Помимо этого, учитывайте тот факт, что для того, чтобы вернуть всё в предыдущее состояние, можно воспользоваться разделом меню «Редактирование» или же комбинацией «Ctrl+Z».
Вариант 2: Эффект отражения
В Фотошоп вы можете реализовать добавление эффекта отражения, в результате чего на изображении появится копия того или иного объекта. Например, это может быть актуально, если на фото изображено зеркало или же присутствует водная поверхность.
Заключение
Как видите, программа Adobe Photoshop универсальна, так как с её помощью воплощаются любые задумки. Важно всего лишь освоить те инструменты, которые предлагает софт, чтобы успешно оперировать ими для создания проектов любой сложности. Надеюсь, что данная статья помогла вам разобраться с тем, как отзеркалить изображение в Фотошопе.
Важно всего лишь освоить те инструменты, которые предлагает софт, чтобы успешно оперировать ими для создания проектов любой сложности. Надеюсь, что данная статья помогла вам разобраться с тем, как отзеркалить изображение в Фотошопе.
Вконтакте
Google+
Mirror Image Effect — Photoshop Tutorial
Шаг 1. Создание нового пустого документа
Вместо того, чтобы работать непосредственно с самой фотографией, давайте начнем с создания нового пустого документа. Это позволит нам создать эффект любого размера, который нам нужен, вместо того, чтобы пытаться работать с размерами самой фотографии. Поднимитесь в меню File вверху экрана и выберите New или просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac).В любом случае открывается диалоговое окно Photoshop New Document . Введите размеры, необходимые для вашего эффекта. Для этого урока я собираюсь ввести стандартный размер 6 дюймов для Ширина и 4 дюйма для Высота , но, конечно, вы можете ввести любые размеры, которые вам нужны. Для разрешения Resolution я введу 240 пикселей / дюйм , что должно дать мне результаты печати профессионального качества, если я решу распечатать изображение позже.Наиболее общепринятое разрешение для результатов профессиональной печати — 300 пикселей / дюйм, но вы часто обнаруживаете, что можете обойтись меньшим разрешением без какой-либо заметной потери качества. Я обычно использую 240 пикселей / дюйм для своих изображений:
Для разрешения Resolution я введу 240 пикселей / дюйм , что должно дать мне результаты печати профессионального качества, если я решу распечатать изображение позже.Наиболее общепринятое разрешение для результатов профессиональной печати — 300 пикселей / дюйм, но вы часто обнаруживаете, что можете обойтись меньшим разрешением без какой-либо заметной потери качества. Я обычно использую 240 пикселей / дюйм для своих изображений:
Создайте новый пустой документ Photoshop.
Щелкните OK, когда закончите, чтобы выйти из диалогового окна. На вашем экране появится новый пустой документ.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите и скопируйте фотографию
Переключитесь в окно документа, содержащее фотографию, с которой вы работаете.Нам нужно переместить фотографию в наш новый пустой документ. Есть несколько способов сделать это, но мы воспользуемся классическим методом «скопировать и вставить». Во-первых, нам нужно выделить всю фотографию. Перейдите в меню Select вверху экрана и выберите All или нажмите сочетание клавиш Ctrl + A (Win) / Command + A (Mac). Это помещает контур выделения (также известный как «марширующие муравьи») вокруг всего изображения в окне документа:
Во-первых, нам нужно выделить всю фотографию. Перейдите в меню Select вверху экрана и выберите All или нажмите сочетание клавиш Ctrl + A (Win) / Command + A (Mac). Это помещает контур выделения (также известный как «марширующие муравьи») вокруг всего изображения в окне документа:
Выберите «Выделение»> «Все», чтобы выделить контур вокруг всего изображения.
Теперь, когда вся фотография выделена, перейдите в меню Edit и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) для быстрого доступа. Это временно помещает все изображение в память вашего компьютера:
Выберите Правка> Копировать, чтобы скопировать все изображение в память.
Шаг 3. Вставьте фотографию в новый документ
Вернитесь к новому пустому документу. Мы собираемся вставить в него фото.Для этого вернитесь в меню Edit и на этот раз выберите Paste . Или нажмите сочетание клавиш Ctrl + V (Win) / Command + V (Mac):
Или нажмите сочетание клавиш Ctrl + V (Win) / Command + V (Mac):
Переключитесь на пустой документ, затем выберите «Правка»> «Вставить».
Photoshop вставит фотографию прямо в новый документ:
Теперь фотография появится внутри нового документа.
Если мы посмотрим на палитру слоев для нового документа, мы увидим, что наша фотография была размещена на отдельном слое над фоновым слоем.Photoshop автоматически назвал слой «Layer 1»:
.Фотография появится на отдельном слое над фоновым слоем.
На этом этапе вы можете закрыть окно документа исходной фотографии, поскольку нам больше не нужно его открывать.
Шаг 4. Измените размер и переместите фотографию внутри документа, если необходимо
Вы, вероятно, обнаружите, что фотография не идеально помещается в новый документ. В моем случае фотография слишком большая и часть ее выходит за пределы видимой области документа.Нам нужно будет изменить его размер, и для этого мы можем использовать команду Photoshop Free Transform . Подойдите к меню Edit и выберите Free Transform или нажмите сочетание клавиш Ctrl + T (Win) / Command + T (Mac):
Подойдите к меню Edit и выберите Free Transform или нажмите сочетание клавиш Ctrl + T (Win) / Command + T (Mac):
Перейдите в Edit> Free Transform.
В любом случае вызывает окно «Свободное преобразование» и обрабатывает изображение. К сожалению, поскольку часть моей фотографии выходит за пределы видимой области документа, я не могу видеть все маркеры Free Transform.Чтобы исправить это, я просто перейду в меню View вверху экрана и выберу Fit on Screen . Я также мог выбрать тот же вариант с помощью сочетания клавиш Ctrl + 0 (Win) / Command + 0 (Mac):
Выберите «Просмотр»> «По размеру экрана», если изображение выходит за пределы видимой области.
Команда «По размеру экрана» уменьшает изображение настолько, чтобы все, включая маркеры «Свободное преобразование», теперь было видно в окне документа.Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift , затем щелкните и перетащите любой из угловых маркеров внутрь, пока не получите столько изображения, сколько вам нужно, внутри видимой области. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон изображения, чтобы вы случайно не исказили его форму. В моем случае я собираюсь щелкнуть ручку в правом нижнем углу и перетащить ее внутрь, пока нижняя часть фотографии не совпадет с нижней частью видимой области:
Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон изображения, чтобы вы случайно не исказили его форму. В моем случае я собираюсь щелкнуть ручку в правом нижнем углу и перетащить ее внутрь, пока нижняя часть фотографии не совпадет с нижней частью видимой области:
Удерживая Shift, перетащите любой из угловых маркеров, чтобы изменить размер изображения.
Вы также можете перемещать изображение по мере необходимости, чтобы изменить его положение, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив изображение. Только не нажимайте на маленький целевой символ в центре поля Free Transform, иначе вы переместите целевой символ, а не изображение. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Чтобы снова увеличить изображение, чтобы оно снова заполнило все окно документа, просто снова выберите По размеру экрана из меню Просмотр , как мы это делали минуту назад. Вы также можете выбрать Actual Pixels из меню View, что увеличит изображение до 100%. Сочетание клавиш для Actual Pixels: Ctrl + Alt + 0 (Win) / Command + Option + 0 (Mac).
Вы также можете выбрать Actual Pixels из меню View, что увеличит изображение до 100%. Сочетание клавиш для Actual Pixels: Ctrl + Alt + 0 (Win) / Command + Option + 0 (Mac).
Шаг 5: Добавьте вертикальную направляющую по середине документа
Чтобы создать эффект зеркального отображения, нам сначала нужно переместить все, что мы хотим «отразить», на одну сторону документа. В моем случае мне нужно, чтобы парень на моей фотографии был слева.Чтобы помочь мне решить, как далеко влево мне нужно переместить его, я добавлю направляющую посередине изображения. Поднимитесь в меню View вверху экрана и выберите New Guide :
Выберите «Просмотр»> «Новое руководство».
Это вызывает диалоговое окно «Новое руководство» Photoshop. Выберите Vertical для Orientation , чтобы направляющая двигалась вверх и вниз по изображению, а не слева направо. Затем введите 50% для опции Позиция , чтобы она проходила точно по центру документа:
Затем введите 50% для опции Позиция , чтобы она проходила точно по центру документа:
Установите для параметра «Ориентация» значение «Вертикаль» и введите 50% в поле «Положение направляющей».
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна, и Photoshop добавит новую направляющую прямо по центру документа:
Вертикальная направляющая добавлена точно по центру документа.
Не беспокойтесь о том, что направляющая появится перед вашим изображением. Это только помогает нам при работе в Photoshop. Направляющие известны как «непечатаемые элементы», что означает, что они не будут напечатаны или появятся, если вы сохраните изображение для Интернета, даже если вы забудете удалить их, когда закончите.
Шаг 6. Перетащите основную тему на одну сторону документа
Думайте о направляющей, которую мы только что добавили, как о «точке поворота» или «точке зеркала» для эффекта. Другими словами, все, что мы размещаем на одной стороне направляющей, будет отображаться зеркально на другой ее стороне. Конечно, прежде чем мы сможем что-либо отразить, нам сначала нужно переместить все, что мы хотим отразить, на одну сторону документа. Выберите инструмент Перемещение в верхней части палитры инструментов или нажмите букву V , чтобы быстро выбрать его с помощью ярлыка:
Конечно, прежде чем мы сможем что-либо отразить, нам сначала нужно переместить все, что мы хотим отразить, на одну сторону документа. Выберите инструмент Перемещение в верхней части палитры инструментов или нажмите букву V , чтобы быстро выбрать его с помощью ярлыка:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните в любом месте изображения и перетащите его влево или вправо, пока все, что вы хотите отразить, не окажется на одной стороне направляющей. Удерживайте нажатой клавишу Shift во время перетаскивания, что заставит изображение перемещаться только влево или вправо, предотвращая случайное перемещение его вверх или вниз. В моем случае я собираюсь перетащить парня на моей фотографии в левую часть документа до точки, где нижняя часть его уха соприкасается со стороной его лица. Это будет «точка поворота» для моего эффекта:
Перетащите основной объект на одну сторону документа, используя направляющую в качестве «точки поворота».
Не беспокойтесь о сплошной белой области, которая теперь появляется сбоку от фотографии. Все на этой стороне руководства будет заменено зеркальной версией того, что находится на другой стороне в мгновение ока.
Шаг 7. Перетащите выделение с той стороны, которую вы хотите отразить.
Выберите инструмент Rectangular Marquee Tool в верхней части палитры инструментов или нажмите букву M , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Прямоугольная область».
Затем, выбрав инструмент «Прямоугольная область», перетащите выделенную область вокруг всей половины документа, которую вы хотите отразить. В моем случае я собираюсь перетащить выделение вокруг левой половины документа. Вы обнаружите, что ваш курсор будет привязан к направляющей, как только вы подойдете к ней достаточно близко (если у вас включены опции Snap и Snap to Guides в меню View в верхней части экрана). экран). Когда вы закончите, у вас должен появиться контур выделения вокруг всей половины документа, который вы собираетесь отразить:
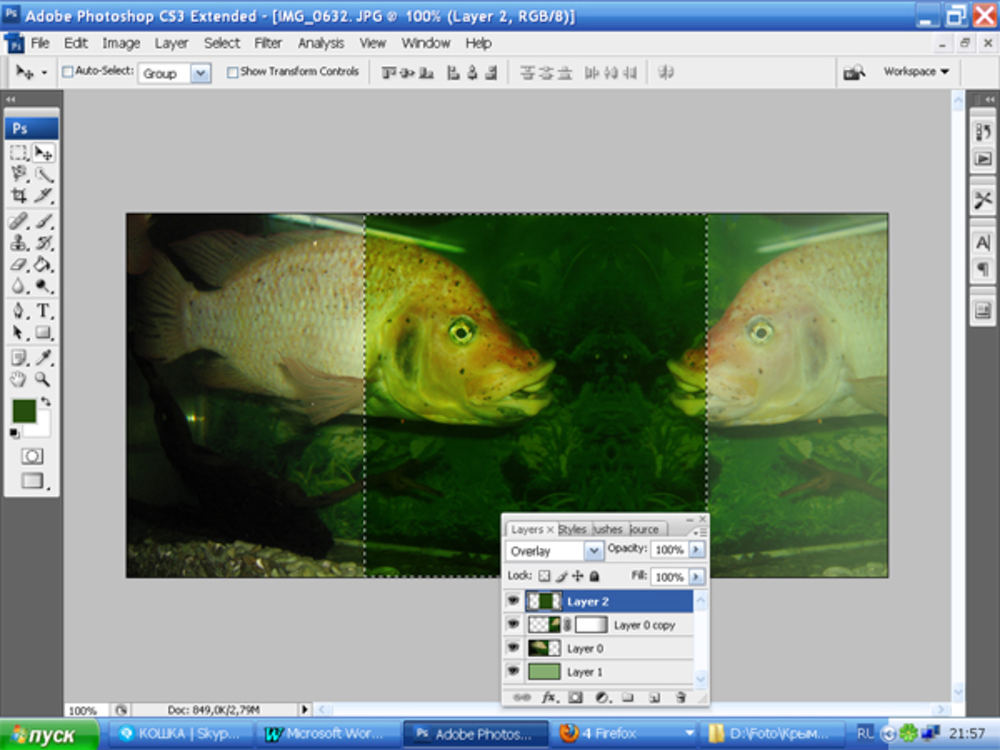
экран). Когда вы закончите, у вас должен появиться контур выделения вокруг всей половины документа, который вы собираетесь отразить:
Перетащите выделенную область вокруг той стороны, которую хотите отразить.
Шаг 8: скопируйте выделение на новый слой
Выбрав сторону, которая будет зеркально отражена, перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Выберите «Слой»> «Создать»> «Слой через копирование».
Это создает копию выделения и помещает ее на новый слой непосредственно над предыдущим слоем.В окне документа ничего не произошло, но если мы посмотрим на палитру Layers, мы увидим, что теперь у нас есть новый слой с именем «Layer 2», и если мы посмотрим на эскиз предварительного просмотра слоя слева названия слоя, мы видим, что слой содержит копию стороны документа, который мы выбрали:
Выбранная половина документа теперь появляется на новом слое в палитре слоев.
Шаг 9. Отразите левую или правую сторону документа по горизонтали
Чтобы создать эффект зеркального изображения, все, что нам нужно сделать на этом этапе, — это перевернуть половину документа, находящуюся на «слое 2», по горизонтали.Однако, прежде чем мы это сделаем, нам нужно сказать Photoshop, что мы хотим использовать вертикальный центр документа (где находится направляющая) в качестве «точки поворота». Для этого нажмите Ctrl + T (Win) / Command + T (Mac), чтобы снова быстро вызвать команду Photoshop Free Transform . Вы увидите поле «Свободное преобразование» и появятся маркеры вокруг той стороны документа, которую вы скопировали на «Слой 2». В моем случае это левая сторона. Посмотрите на этот маленький целевой символ в центре поля Free Transform, на который я сказал вам не нажимать ранее:
Маленький целевой символ в центре поля Free Transform.
Этот целевой символ представляет точку вращения для команды «Свободное преобразование». По умолчанию он расположен в центре поля Free Transform, но мы можем перемещать его куда угодно. Куда бы мы ни переместили, он становится новой точкой вращения. Чтобы сообщить Photoshop, что мы хотим перевернуть изображение по направляющей, просто щелкните целевой символ и перетащите его на боковой маркер, который находится прямо в середине документа. Как только вы подойдете достаточно близко к ручке, целевой символ прикрепится к ней:
По умолчанию он расположен в центре поля Free Transform, но мы можем перемещать его куда угодно. Куда бы мы ни переместили, он становится новой точкой вращения. Чтобы сообщить Photoshop, что мы хотим перевернуть изображение по направляющей, просто щелкните целевой символ и перетащите его на боковой маркер, который находится прямо в середине документа. Как только вы подойдете достаточно близко к ручке, целевой символ прикрепится к ней:
Перетащите целевой символ (точку поворота) на маркер свободного преобразования в центре документа.
При активной команде «Свободное преобразование» перейдите в меню «Редактировать » в верхней части экрана, выберите «Преобразовать », а затем выберите «Отразить по горизонтали» :
Перейдите в Edit> Transform> Flip Horizontal.
Photoshop переворачивает для нас содержимое «Слоя 2», используя наш недавно перемещенный целевой символ в качестве точки поворота, и правая половина документа теперь становится идеально зеркальной копией левой половины (или наоборот):
Правая сторона документа теперь является отраженной версией левой стороны.
Нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование». Нам больше не нужно наше руководство, поэтому перейдите в меню View и выберите Clear Guides :
Выберите «Просмотр»> «Очистить направляющие», чтобы удалить направляющую.
Как я упоминал ранее, даже если вы забудете очистить направляющие, когда закончите работу с изображением, не нужно беспокоиться, потому что они не будут печататься и не появятся на изображении, если вы сохраните его для Интернет.
И на этом мы закончили! Вот после всего лишь нескольких простых шагов наш завершенный эффект «зеркального отображения»:
Финальный фотоэффект «зеркальное отображение».
Photoshop :: Как отразить изображение
31 июля 2013 г.Как зеркальное отражение изображения
Посмотреть 1 ответыПохожие сообщения:
- Photoshop :: Зеркальное отражение
- Photoshop :: Зеркальное отображение?
- Photoshop :: Эффект зеркального изображения
- Photoshop :: Создание зеркального изображения?
- Illustrator :: Как получить зеркальное изображение трехмерного изображения с вытяжкой и скосом
- Photoshop :: 11.
0.2 На CS4 / Mac — Создать зеркальное отображение фотографии?
- Photoshop :: Действие для зеркального отражения и отражения изображения
- Photoshop Elements :: Как напечатать зеркальное изображение
- Photoshop :: Изображение продукта и отражение в зеркальном отражении
- Photoshop Elements :: Как создать зеркальное изображение фотографии в Adobe
- Maya Modeling :: Mirror Cut, дающее зеркало очень далеко от модели
- Photoshop :: Принтер для производства зеркальных фотографий — Mac10.8.4 / Canon Pro 9500mk11
- Paint.NET :: Зеркальное отражение изображения?
- GIMP :: Зеркальное отражение половины симметричного изображения
- VideoStudio :: X4 Ultimate Создать зеркальное отображение клипа?
- AutoCAD Civil 3D :: Метки труб отображаются на 180 и зеркально?
- Photoshop :: Зеркальный эффект
- Photoshop :: Зеркальные изображения PS 7
- Photoshop :: Зеркальный эффект
- Photoshop :: Зеркало с туманом
- Photoshop :: Зеркало или отражение под объектом
- Photoshop :: Бесконечный зеркальный эффект?
- Photoshop :: Удалить отражение от зеркала?
- Photoshop :: Требуются подключаемые модули зеркала для Mac
- Photoshop :: Надпись на фото на зеркале
- Photoshop :: Клонировать штамп в зеркальном направлении?
- Photoshop :: Как сделать зеркальный эффект неправильного объекта
- Photoshop Elements :: Как сделать зеркальное отражение в 11
- Photoshop :: Clear Wing Mirror — сделать его пустым?
- Photoshop :: Как отразить наклонные поверхности и поверхности с бордюрами?
15 июля 2006 г.

Как отразить изображение? То есть перевернуть так, чтобы человек смотрел не влево, а вправо.
Посмотреть 2 ответов Посмотреть похожие 8 мая 2006 г.Можно ли с помощью Photoshop (7.0) перевернуть изображение, то есть, если бы на фотографии был кто-то в футболке, буквы в любом логотипе были бы перевернуты?
Посмотреть 1 ответы Просмотреть похожие 21 ноя.2012 г. Для большинства фотографий наших продуктов я создаю копию изображения, переворачиваю ее по вертикали, затемняю, а затем перемещаю вниз, чтобы создать эффект зеркального изображения.Достаточно просто. Но с этим у меня проблема. У изделия 4 ножки, и с этого вида задняя на 2 ножки короче. Когда я выполняю свои обычные шаги, которые я перечислил, я получаю то же, что вы видите ниже. Я знаю все, как рисовать область вокруг части отражения, нажимая Ctrl + T, а затем удерживая Ctrl + Shift, чтобы наклонить только то, что находится в области. Я много раз использовал эту технику, но она не работает для этого конкретного изображения. Что мне нужно сделать, чтобы отражение задних ног совпадало с фактическими задними ногами на изображении?
Я много раз использовал эту технику, но она не работает для этого конкретного изображения. Что мне нужно сделать, чтобы отражение задних ног совпадало с фактическими задними ногами на изображении?
Я хотел сделать зеркальное отображение из jpg, но не могу разобраться в Photoshop 6 или 7.У меня есть книга «Фотошоп 6 для чайников», и я не могу найти никаких ссылок на создание зеркального изображения. Я пытаюсь напечатать (перевернутое) изображение на теплообменнике для футболки.
Посмотреть 4 ответов Просмотреть похожие 29 июня 2012 г. Я создал ленту, используя эффект выдавливания и скоса, а затем сопоставил ее с пользовательским символом. Я скопировал изображение, а затем попытался получить соответствующее изображение на обратной стороне, чтобы отразить его, но, похоже, не могу понять это.Есть ли способ как-то перевернуть ориентацию изображения? Я пробовал использовать преобразование, а затем отражение, но ничего не дает. Я попытался сделать это вручную при отображении и переворачивании коробки вверх дном и наоборот, но это просто не привело к появлению отражающего изображения. Прилагаю два изображения, которые я пытаюсь отразить друг друга.
Я попытался сделать это вручную при отображении и переворачивании коробки вверх дном и наоборот, но это просто не привело к появлению отражающего изображения. Прилагаю два изображения, которые я пытаюсь отразить друг друга.
У меня Photoshop 11.0.2 на CS4 / Mac. Я хотел бы иметь возможность создать зеркальное отображение фотографии для необычного эффекта, но я не могу найти способ сделать это. Это возможно?
Посмотреть 2 ответов Просмотреть похожие 31 июля 2012 г.Несколько версий назад у меня было то, что я помню как действие для зеркального отражения и переворачивания изображения. Я понимаю, что это можно сделать вручную или создать свой собственный экшен, но это был отличный экшен, и в мгновение ока были созданы действительно потрясающие изображения.Любое действие или даже плагин, которые это делают?
Посмотреть 2 ответов Просмотреть похожие 28 августа 2013 г.
Как распечатать зеркальное изображение?
Посмотреть 2 ответов Просмотреть похожие 2 апреля 2011 г.Как «обернуть» закругленные края вокруг основного изображения таким отражением?
Справа:
YouTube — Re: Adobe Photoshop CS4 Tutorial Spiegeln
Неправильно:
YouTube — Adobe Photoshop CS4 Tutorial — Spiegeln
После того, как вы перевернете слой отражения, как вы согнете изображение, чтобы оно выровнялось по кривой? основной образ?
Посмотреть 9 ответов Просмотреть похожие 30 марта 2013 г.Как создать зеркальное отображение фотографии в Adobe Photo Elements 11
Посмотреть 6 ответов Просмотреть похожие 23 апреля 2013 г.Я хочу зеркально вырезать «выбранную» часть модели, но это дает мне очень далеко до результата, который выделен красным на скриншоте.
Посмотреть 1 ответы Просмотреть похожие 13 августа 2013 г.
Почему мой принтер печатает фотографии в зеркальном отображении. Я использую Mac10.8.4 plus canon pro 9500mk11
Посмотреть 1 ответы Просмотреть похожие 8 мая 2013 г.как сделать
Посмотреть 1 ответы Просмотреть похожие 6 янв.2013 г.Мне нужно разработать маску-мяч (например, маскарадную маску).Поскольку это изображение должно быть симметричным, как мне создать его половину, а затем отразить в GIMP?
Посмотреть 2 ответов Просмотреть похожие 3 декабря 2011 г.Я был удивлен тем, что не нашел вопросов по этому поводу на форуме. Это способ создать зеркальное отображение видеоклипа?
Я использую Videostudio Pro X4 Ultimate 14.2.0.23 (Ultimate)
Посмотреть 2 ответов Просмотреть похожие 19 нояб.2013 г. Я создал проект с нуля.Я создал несколько этикеток для труб, показывающих блок со стрелкой наших компаний, и установил для него Grade Check. Это сработало отлично. Он указывает на нисходящий уклон и на конец каждой трубы. Нет проблем. Я скопировал стиль метки в существующий проект, который унаследовал, но не настраивал. В этом проекте некоторые переменные для меток труб и конструкций отображаются в обратном или зеркальном отображении. Я не могу этого понять. Я копирую ту же структуру и метки каналов в новый проект, и они отображаются нормально.
Это сработало отлично. Он указывает на нисходящий уклон и на конец каждой трубы. Нет проблем. Я скопировал стиль метки в существующий проект, который унаследовал, но не настраивал. В этом проекте некоторые переменные для меток труб и конструкций отображаются в обратном или зеркальном отображении. Я не могу этого понять. Я копирую ту же структуру и метки каналов в новый проект, и они отображаются нормально.
Также, когда я создаю вид профиля, цифры для моих вертикальных отметок в профиле идут наоборот (но график хорош).Этикетки, упомянутые выше, не отображаются правильно. Я также скопировал элементы из другого проекта, и они пришли в зеркальном отображении, включая текст.
Civil 3D 2013
Windows 8
Intel (R) Core (TM) i7-4770 CPU @ 3,40 ГГц
32. GB
64-разрядная система управления, процессор на базе x64
Без ввода пера или сенсорного ввода
Как сделать зеркальный эффект в фотошопе?
Посмотреть 1 ответы Просмотреть похожие 20 февраля 2003 г.
как создать зеркальное отображение в Photoshop 7?
Посмотреть 2 ответов Просмотреть похожие 19 октября 2007 г.хочет знать, какой эффект использовать, чтобы он имел зеркальный эффект в нижней части изображения.Это сложно объяснить, но у вас есть сама фотография, а затем эффект, что она отражается на вас.
Посмотреть 9 ответов Просмотреть похожие 30 октября 2005 г.Некоторое время назад я видел изображение, но не могу его найти.
По сути, это зеркало, сделанное в фотошопе, которое оказалось в ванной с горячим душем. Потом кто-то «выгравировал» в тумане несколько слов.
Интересно, как это сделать.Я полагаю, что туман — это своего рода облачный фильтр, но все, я не могу сделать зеркало ровным.
Посмотреть 5 ответов Просмотреть похожие 15 октября 2008 г. Пакет Corel Draw X4 и CS3. Я хорошо знаком с X4, так как я давно использую Corel, но никогда не делал этого раньше …
Я хорошо знаком с X4, так как я давно использую Corel, но никогда не делал этого раньше …
хочу сделать, это поставить зеркало или отражение под моим объектом
Посмотреть 4 ответов Просмотреть похожие 12 декабря 2008 г.Есть ли в PS CS2 возможность создать эффект бесконечного зеркала? Я говорю о картинке, где кто-то смотрит на себя в зеркало, со вторым зеркалом позади объекта, так что изображение объекта продолжается и продолжается, становится все меньше и меньше, в сторону отрицательной бесконечности?
Посмотреть 15 ответов Просмотреть похожие 9 декабря 2003 г.Есть ли способ убрать отражение головы с фото?
Посмотреть 2 ответов Просмотреть похожие 14 янв.2005 г.Мне отчаянно нужен плагин -free- или -shareware- photoshop для Mac, который делает зеркальный эффект, вы знаете, как разделяет изображение по горизонтали или вертикали и переворачивает его, чтобы отразить его, или сделать несколько зеркальных изображений вроде калейдоскопа?
Посмотреть 3 ответов Просмотреть похожие 14 декабря 2008 г.
Я бы хотел написать на фото на зеркале, чтобы было видно, что оно написано помадой или чем-то в этом роде.Слова «я твой» или «я твой» или что-то в этом роде ..
Посмотреть 2 ответов Просмотреть похожие 26 мая 2012 г. Используя инструмент штампа клонирования, когда я выбираю область для клонирования, она будет следовать в том же направлении, что и мой курсор.
Возможно ли, чтобы область выборки двигалась в противоположном направлении? Я фиксирую портрет, и мне нужно клонировать другую симметричную сторону.
У меня есть темы о зеркальном отображении объектов, но они применимы только к объектам, которые просматриваются впереди. Что, если объекты просматриваются под углом, например, если объект перекошен?
Посмотреть 2 ответов Просмотреть похожие 20 сен. 2013 г.
2013 г. Как сделать зеркальное отражение в PSE 11?
Посмотреть 2 ответов Просмотреть похожие 27 февраля 2013 г.Я собираю фотографии для всех своих кузенов на 80-летие бабушки.У меня есть фотография, на которой я хочу очистить крыловое зеркало, чтобы оно было пустым, но по-прежнему выглядело как зеркало. Это фотография, которую я хотел бы отредактировать; мне нужно избавиться от деталей в зеркале, но сохранить это похоже на зеркало.
Посмотреть 7 ответов Просмотреть похожие 9 сен.2007 г.Как зеркально отразить скошенные поверхности и поверхности с бордюрами? Флип по горизонтали и вертикали работает только с углами 90 градусов.
Посмотреть 4 ответов Просмотреть похожиеСоздание зеркального эффекта в Photoshop — Пример: Лондонский оператор
С возвращением! Сегодня настало время для черно-белых действий. Проведя несколько дней в Лондоне, я бесцельно бродил вокруг, чтобы посмотреть, что город может предложить с точки зрения фотографии. И я не разочаровался! Когда я увидел этот вокзал, я сразу подумал о зеркальном изображении, где человек в стеклянной будке был чем-то вроде оператора.У меня не было времени останавливаться, поэтому я буквально вышел на дорогу с интенсивным движением, остановил ее на секунду и сфотографировал. Водители, похоже, не возражали подождать минутку, за что я очень благодарен. Мы все знаем, как водители могут время от времени злиться, хе-хе. Итак, давайте создадим в фотошопе зеркальный эффект.
Помните, что если вам нравится видео, не забудьте подписаться на еженедельные акции Photoshop и Photography!
Вот окончательное изображение :
А вот и исходное изображение :
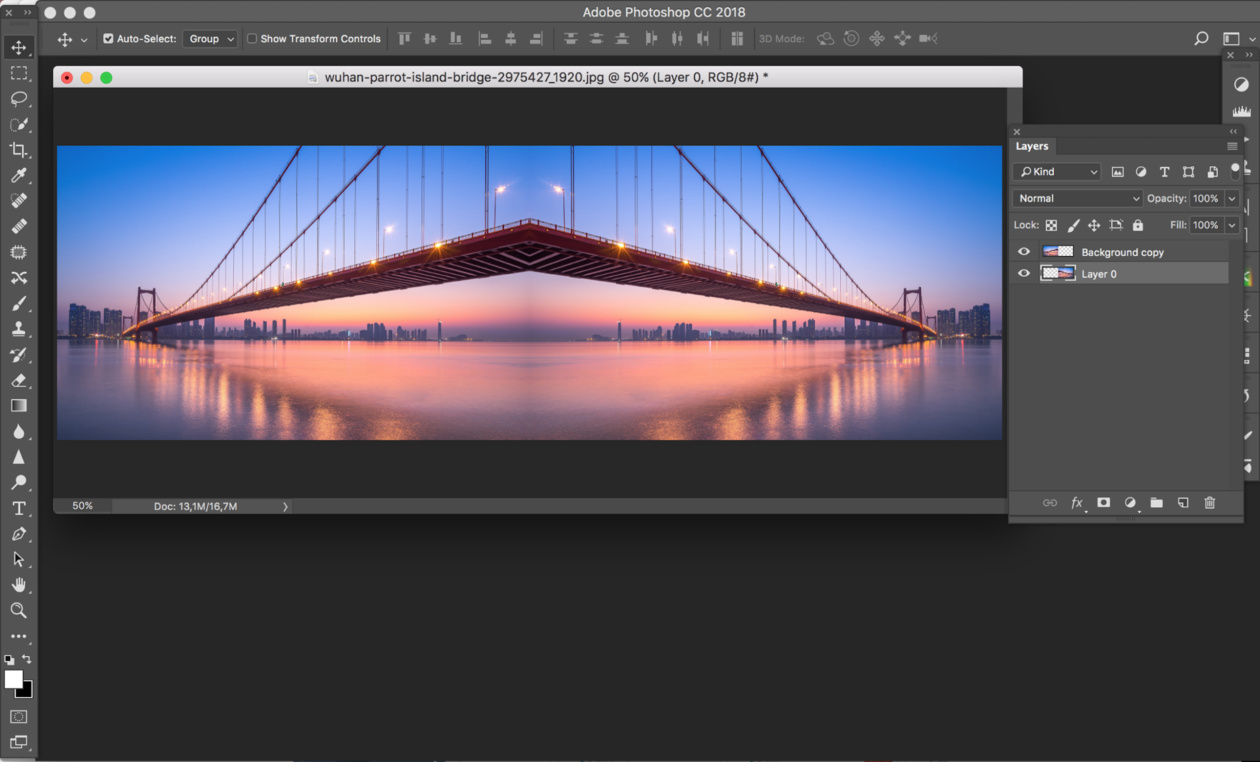
Часть первая — Зеркальное отражение изображения в Photoshop (1:45 мин)
Зеркальное отражение изображения — самая простая часть, хотите верьте, хотите нет. Единственное, что мне нужно было сделать, это выбрать инструмент Marquee Tool (M) и выделить половину изображения. После этого я нажимаю CMD + J на клавиатуре, чтобы скопировать половину на новый слой.
Единственное, что мне нужно было сделать, это выбрать инструмент Marquee Tool (M) и выделить половину изображения. После этого я нажимаю CMD + J на клавиатуре, чтобы скопировать половину на новый слой.
После этого я нажимаю CMD + T, чтобы получить инструмент преобразования, и перевернул изображение по горизонтали. Затем переместили половину вправо и убедились, что она хорошо сидит. Если в центре изображения есть определенные части, которые вы не хотите отражать (например, в моем случае), вы можете просто использовать маску слоя и кисть и удалить слой.
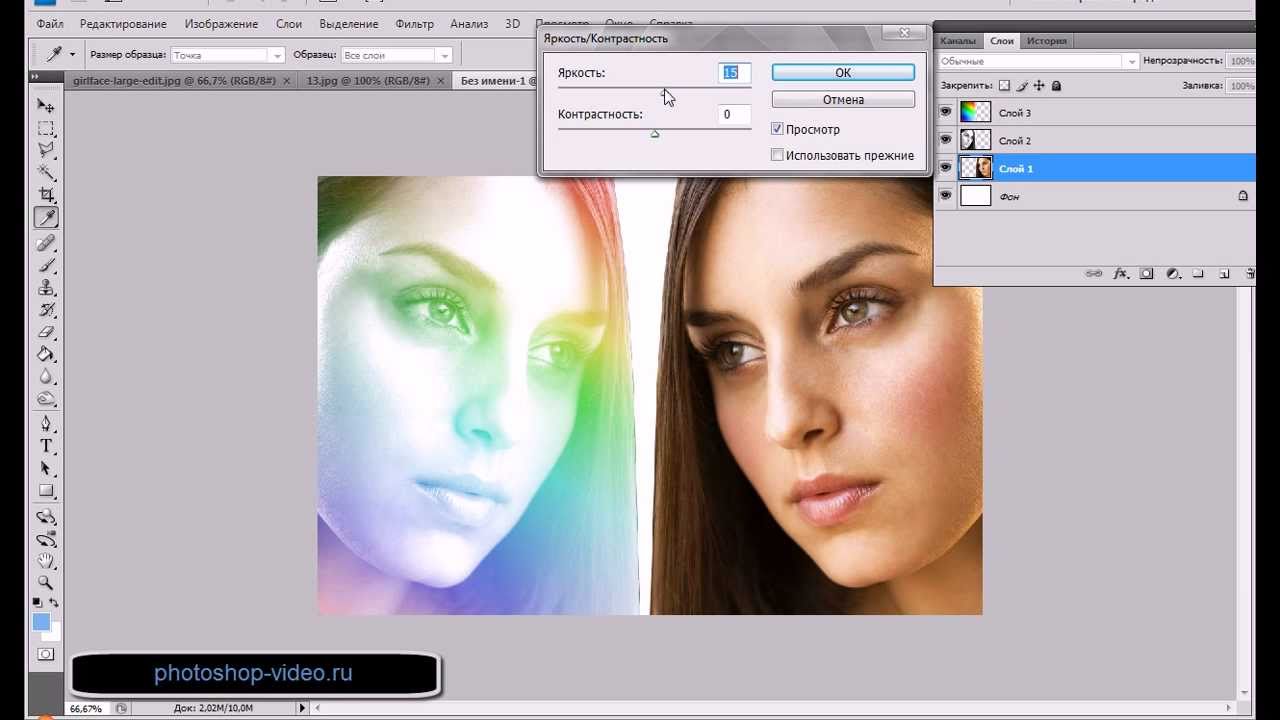
Часть вторая — Создание черно-белого изображения (3:50 мин.)
Есть несколько способов создать черно-белое изображение в Photoshop — на этот раз я сделал это с помощью простого черно-белого корректирующего слоя. Вы всегда можете поиграть с ползунками там, если захотите изменить интенсивность BW, но в какой-то момент просто возьмите это, ха-ха. Чтобы вывести оранжевый цвет из центра изображения, я использовал маску белого слоя и черную кисть, чтобы скрыть слой BW из центра изображения.
Часть третья — Очистка изображения (7:00 мин)
С этого момента все зависит от того, как вам нравится создавать зеркальный эффект в Photoshop.Я создал видимый штамп (CMD / Ctrl + Alt + Shift + E) и нажал CMD + T, чтобы немного перетащить края, сделав изображение прямым. Кроме того, я добавил небольшую виньетку, создав еще один видимый штамп (CMD / Ctrl + Alt + Shift + E) и выбрав Filter-Camera Raw Filter. Там я перешел на вкладку fx и создал мягкую виньетку. Если он слишком сильный, вы всегда можете уменьшить непрозрачность или использовать маску слоя, чтобы удалить его с определенных областей.
Помните, ярлыков облегчают вашу жизнь и могут значительно ускорить обработку! Вот что я использовал в этом изображении и в большинстве своих пейзажных уроков по Photoshop:
B для кисти
X для переключения между цветами фона и переднего плана
V для инструмента перемещения
M для инструмента выделения
Shift + M для инструмента круговой области
CMD + T для инструмента преобразования
CMD + I для инвертирования чего-либо
CMD + J для дублирования слоя или выделения
CMD + Alt + Shift + N для получения нового слоя
CMD + Alt + Shift + E для отображения штампа
На ПК с Windows просто замените CMD на Ctrl.
Если вам нравятся мои изображения, обязательно загляните в мое портфолио!
Не забудьте выйти и сделать несколько снимков самостоятельно, может быть, даже создать зеркальный эффект в Photoshop? — дайте мне знать, есть ли у вас какие-нибудь потрясающие фотографии из Лондона! Я уверен, что есть тысяча и одно место, которое я пропустил, если конечно, и я хотел бы увидеть их все. Наслаждайтесь снимками глаз!
Филип — фотограф-путешественник из Дублина, специализирующийся на HDR-фотографии. Его красочный и фантастический поворот можно увидеть во всем портфолио.
6 основных слоев Photoshop для улучшения ваших изображений
В Photoshop доступно множество типов слоев и корректирующих слоев, но есть шесть, которые вам придется использовать снова и снова. Изучение того, как их следует использовать, может показаться немного сложным для новичков, но существует множество руководств по Photoshop, которые помогут вам, и как только вы освоите их, вы обнаружите, что они играют определенную роль в творческом процессе почти каждое ваше изображение.
Вот основные слои Photoshop, о которых вам нужно знать, и подробности о том, как их использовать.
01. Уровни
Корректирующий слой «Уровни» — это основа многих изображений Photoshop.Это должен быть первый слой, который вы добавляете к изображению, поскольку он в корне изменяет тональный диапазон всего изображения. Создайте корректирующий слой «Уровни», перетащите ползунок «Точка черного» внутрь, пока он не коснется левого края гистограммы, и перетащите ползунок «Точка белого» внутрь к правому краю. Это перераспределяет тона изображения, чтобы получить больше доступного тонального диапазона.
02. Кривые
Используйте кривые для настройки яркости и теней.Кривые — один из самых мощных корректирующих слоев. S-образная кривая делает светлые участки ярче и затемняет тени, обеспечивая дополнительный контраст.
Создайте корректирующий слой «Кривые» и щелкните середину диагональной линии, чтобы добавить центральную контрольную точку. Перетащите вниз нижнюю часть линии и перетащите вверх верхнюю часть линии, чтобы улучшить контраст изображения.
Перетащите вниз нижнюю часть линии и перетащите вверх верхнюю часть линии, чтобы улучшить контраст изображения.
03. Цветовой тон / Насыщенность
Внесите небольшие корректировки в отдельные цвета с помощью слоев Цветовой тон / НасыщенностьЭтот корректирующий слой лучше всего использовать для изменения интенсивности и яркости отдельных цветовых каналов в изображении — зеленого и синего в пейзажах, для пример.Создайте корректирующий слой оттенка / насыщенности, откройте меню «Мастер» и выберите цветовой канал, который хотите настроить. Небольшие изменения обычно наиболее эффективны.
04. Лечебный слой
Сотрите пятна с помощью Spot Healing Brush На большинстве фотографий есть нежелательные следы или дефекты. Инструмент «Точечная восстанавливающая кисть» эффективно удаляет их. Лучше всего применить исцеление на новом пустом слое, чтобы вы могли легко смягчить или удалить выбранную работу по исцелению позже, без необходимости начинать с нуля, потому что вы исцелялись непосредственно на фоновом слое. Для этого создайте новый пустой слой, выберите инструмент «Точечная восстанавливающая кисть» на панели «Инструменты» и отметьте «Образец всех слоев» на панели параметров, затем продолжайте как обычно.
Для этого создайте новый пустой слой, выберите инструмент «Точечная восстанавливающая кисть» на панели «Инструменты» и отметьте «Образец всех слоев» на панели параметров, затем продолжайте как обычно.
05. Осветление и затемнение
Осветление и затемнение могут осветлить или затемнить определенные области.Один из лучших способов улучшить фотографию — осветлить или затемнить выбранные области изображения. Это можно сделать с помощью инструментов Dodge и Burn, но вместо того, чтобы использовать их непосредственно на изображении, отдельный серый слой дает вам больший контроль.Чтобы создать слой «Осветление и затемнение», удерживая нажатой клавишу «Alt», щелкните значок «Создать новый слой» на панели «Слои». Дайте слою имя, затем выберите Mode: Overlay. Установите флажок «Заливка нейтральным цветом наложения» и нажмите «ОК». Теперь используйте инструменты Dodge и Burn (с Range, установленным на Midtones), чтобы работать с новым слоем.
06. Выборочное повышение резкости
Инструмент «Резкость» дает фоторедакторам больший уровень контроля.
После того, как все остальные настройки выполнены, вам необходимо повысить резкость изображения для вывода.Традиционный способ — создать объединенный слой в верхней части стопки, применить маску «Нерезкость», а затем нарисовать маску, чтобы удалить резкость в тех частях изображения, которые вы хотите сохранить мягкими. Однако инструмент «Повышение резкости» обеспечивает больший контроль над процессом, позволяя создавать эффект путем многократного нанесения кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
Статьи по теме:
.