Как вписать любой объект в фон по цвету. Способ цветокоррекции в фотошопе.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим один интересный способ цветокоррекции объектов при создании коллажа. В одном из уроков я показывал технику, с помощью которой можно вписать объект в фон в Photoshop и там был использован один из простых способов подбора цвета, с помощью кривой. В данном видео, мы будем делать выборочную коррекцию цвета, с помощью корректирующего слоя.
Для работы я взял вот такое изображение, в качестве фона
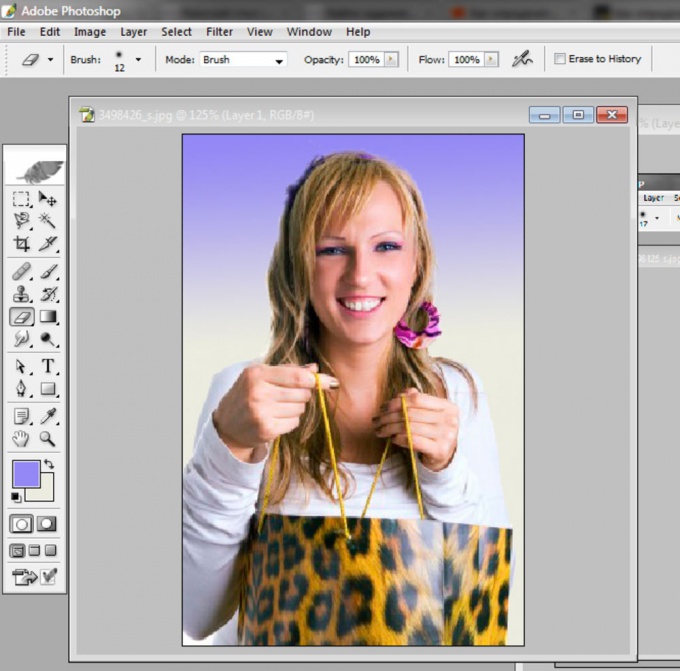
и в качестве объекта, который мы будем вписывать в этот фон, я взял вот такую девушку. Изображение девушки я взял уже вырезанное с фото, в png формате. Вы можете взять какие-то свои фото и изображения или воспользоваться этими же.
Как мы видим, девушка выбивается из цветовой гаммы заднего фона.
Наша задача откорректировать цветовой тон девушки так, чтобы она максимально вписалась в фон и коллаж выглядел, как единая композиция.
1. Создание слоя с заливкой 50% серого
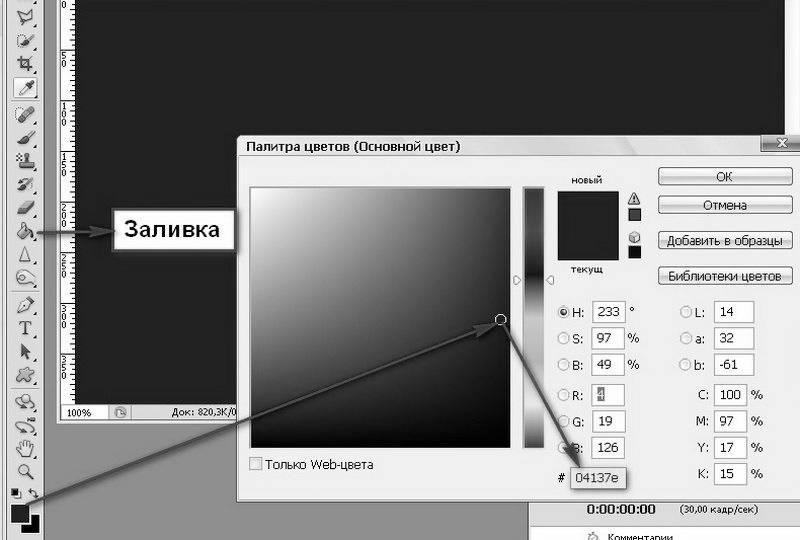
Первым делом, необходимо поверх всех слоёв сделать слой с заливкой 50% серого, чуть позже я объясню для чего это нужно. Создаём новый слой
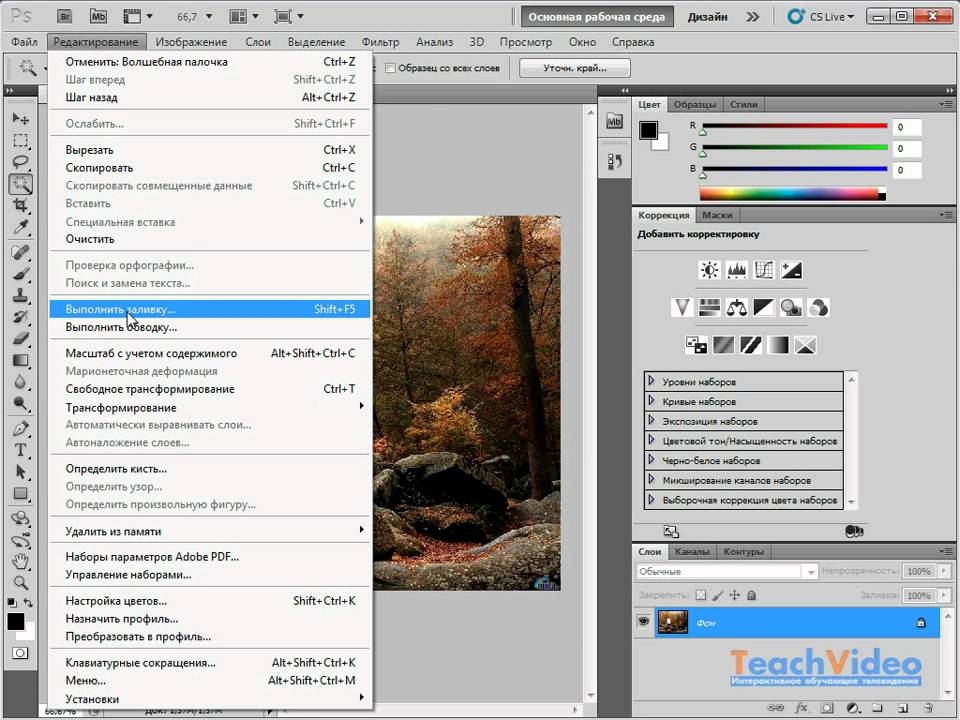
и выбираем в верхнем меню «Редактировать» — «Выполнить заливку», в содержании ставим 50% серого и нажимаем «Ок».
Выставим этому слою параметры наложения яркость.
2. Создаём корректирующий слой
Сверху создадим корректирующий слой «Цветовой тон/Насыщенность»,
в котором насыщенность выкрутим на 100%, чтобы все цвета были отчётливо видны. В результате получается вот такая картинка, которая напоминает экран тепловизора.
Теперь мы видим все основные оттенки. Белый и чёрный на данном изображении мы не увидим, потому что они не имеют цвета.
Если мы отключим созданные слои, то увидим, что тут белый свет — это означает, что в этом месте он максимально переходит в белый, без каких-либо оттенков.
Смотрите, если взять чисто чёрный и кистью нарисовать что-нибудь, то мы увидим серый фон. Именно для этого мы и создавали этот слой с заливкой серого, чтобы увидеть места на изображении, в которых отсутствуют цвета.
Если снова посмотреть на всё изображение, то можно сделать вывод, что на нём отсутствуют чёрный и белый, кроме вот этого места.
Например, вот здесь, за лодкой, не чисто чёрный, а с синеватым оттенком, вот здесь, где свет не чисто белый, а с желтоватым оттенком и так далее.
3. Корректируем цвета объекта
Теперь, используя вот этот типа тепловизор мы будем подгонять цветовой тон объекта, девушки, под цветовой тон самого фона. Для этого создадим корректирующий слой с выборочной коррекцией цвета. Кликаем по значку, выбираем «Выборочная коррекция цвета» и накладываем этот слой на слой с девушкой, чтобы он воздействовал только на наш объект.
Для этого создадим корректирующий слой с выборочной коррекцией цвета. Кликаем по значку, выбираем «Выборочная коррекция цвета» и накладываем этот слой на слой с девушкой, чтобы он воздействовал только на наш объект.
Наводим курсор между слоями, удерживая Alt и при появлении пинтограммы «стрелка» кликаем левой кнопкой мыши.
Выделяем значок корректирующего слоя и теперь в параметрах мы можем корректировать цвета. Здесь вот имеются все основные цвета, которые можно откорректировать по отдельности, но все цвета корректировать — это достаточно долгая процедура, можно взять только белый, нейтральный, чёрный и красный.
Начнём с белого, выбираем его и если мы будем перемещать ползунок, то увидим, что на объекте изменяются места, которые содержат белый, а именно зубы, браслет и немного немного вот здесь на руке рефлекс имеется.
Чтобы подогнать белый на объекте под оттенки фона, давайте посмотрим где на фоне имеются такие оттенки. Отключим слои и видим, что на фоне белый с различными оттенками, тут с желтоватым, тут с зелёным, здесь с синим.
Если нам нужно сделать белый с синеватым оттенком, так как тут весь фон имеет такой оттенок, то смотрим как выглядит нужный нам цвет. Сделаем белый на объекте, как вот в этом месте на столбике. Включаем слои и видим, что тут зеленоватый такой цвет.
Такой же нам нужно настроить и на объекте. Уменьшаем тут голубой, пурпурный и жёлтый, добиваемся похожего результата.
Получается как-то вот так.
Нет, если вы хотите сделать зубы и браслет максимально белыми, то просто выкручиваете все ползунки на -100%. Но, в таком случае и рефлекс на коже будет слишком белый.
С белым разобрались, теперь берём нейтральный цвет.
Здесь задача состоит в том, чтобы все цвета объекта максимально были похожи на окружающие цвета фона, ну в данном случае они и так достаточно идентичны, просто в другой ситуации они могут значительно отличаться и выбиваться из общего плана. Корректируем тут так же настройки цветов и добиваемся максимальной идентичности. Между делом, отключайте слои и смотрите, что у вас получается.
Между делом, отключайте слои и смотрите, что у вас получается.
Далее, переходим к красному цвету. Выбираем его в настройках корректирующего слоя и немного убавляем во всех цветах, подгоняем, как и в случае с нейтральным, потому что на объекте отсутствует ярко-выраженный красный.
Если бы на объекте было что-то красное, то нужно было бы настраивать оттенок под какой-нибудь красный на самом фоне, а в данном случае мы просто немного убавим его и подгоним под общий фон.
Ну и переходим к черному, выбираем его в настройках корректирующего слоя и смотрим где максимально черный тон у нас на объекте и где на самом фоне. На фоне я за пример возьму вот в этом месте, а на объекте буду ориентироваться на складки одежды, тут максимально тёмные места.
Смотрим как выглядит черный на фоне. Он имеет такой синий оттенок с вкраплениями зелёного. Вот под такой результат подгоняем тени складок на одежде.
Примерно вот так, ну и смотрим, что у нас получается.
Вот объект до цветокоррекции и после неё.
Этот способ достаточно точный, но нужно немного принаровиться. По началу может показаться всё сложным, возможно у вас будет не получаться что-то. Тут самое главное понимать в какую сторону изменять цвет на корректирующем слое убавлять его или наоборот прибавить, нужно не просто выкручивать настройки на бум, а думать. Например, если вы заметили, при корректировке чёрного я его немного убавил, потому что чисто чёрного на фоне вообще нет. Зато, при корректировке других цветов я черный вообще не трогал, чтобы цвета не потускнели.
Для точной корректировки цвета нужна тренировка и практика, поэтому всё в ваших руках. При коррекции цвета глаз «замыливается» и перестаёт точно отличать оттенки. Для того, чтобы глаза отдыхали можно сделать ваше изображение чёрно-белым и время от времени смотреть на него в ходе работы. Это типа, как при выборе парфюма, чтобы рецепторы отдыхали вам консультант предлагает понюхать кофе.
Поделиться:
Создание анимации в графическом редакторе Adobe Photoshop
Создание анимации в графическом редакторе Adobe Photoshop- Мешкова Мария Николаевна
Разделы: Информатика
Практическая работа № 1. “Создание простейших анимированных изображений”
Указания к выполнению
- В Adobe Photoshop создайте новый файл шириной 200 и высотой 300 пикселов, прозрачный.
- Сделайте заливку черным цветом (Ведро) – это будет ваша основа для светофора.
- Нарисуйте три окружности (Овал), схематично изображающие лампочки светофора – залейте их серым цветом. Объедините слои (Слои — Объединить видимые) и получившийся слой назовите “Зеленый”
- Создайте две копии этого слоя (Слой – Создать
дубликат слоя) – соответственно “Желтый” и
“Красный”.
 Обратите внимание, что изображения
светофора в этих слоях должны располагаться
строго друг под другом.
Обратите внимание, что изображения
светофора в этих слоях должны располагаться
строго друг под другом.
- У вас должно получиться три одинаковых слоя. Активизируйте слой под названием “Зеленый”, выполните заливку одной (нижней) окружности зеленым цветом. Обратите внимание на палитру Слои – закрасилась нижняя окружность, хотя на рисунке изменений нет.
- Таким образом, выделяя нужный слой и окрашивая нужную окружность в правильный цвет, вы должны получить следующее:
- Перейдите в Adobe ImageReady, используя соответствующую команду или кнопку на панели инструментов.
- Откройте палитру Анимация, если ее нет на экране (Окно — Анимация).
- В контекстном меню палитры Анимация выберите
команду Make Frames From Layers (Создать кадры из слоев).
 После этого в палитре появятся три кадра,
соответствующие слоям изображения светофора.
После этого в палитре появятся три кадра,
соответствующие слоям изображения светофора.
- В контекстном меню палитры Анимация выберите команду Seleсt All Frames (Выбрать все кадры), и задайте время показа кадров 0,5 секунды. Если выделены все кадры, то достаточно задать время показа для одного кадра, остальные получат это время автоматически.
- Убедитесь, что кадры расположены в нужной последовательности: красный, желтый, зеленый свет. Если порядок не правильный, то в палитре Анимация перемещайте кадры при нажатой левой клавишей мыши в нужную позицию.
- Запустите анимацию. Если все получилось как надо, то светофор должен поочередно мигать красным, желтым и зеленым цветом. <Рисунок 20>
Практическая работа № 2. “Создание анимационных баннеров”
Задание 1. Создание рекламного баннера размером
468х60 в формате GIF.
Создание рекламного баннера размером
468х60 в формате GIF.
Указания к выполнению
- Откройте редактор Adobe Photoshop, создайте новый рисунок, размером 468х60, прозрачный, с разрешением 72dpi, цвет в формате RGB.
- Залейте фон любым цветом (Ведро).
Откройте файл с фотографией медведя <Рисунок 6>, используя инструменты выделения (Лассо) вам необходимо выделить фигуру медведя и скопировать ее в баннер. Разместите ее слева.
- Сделайте надпись, подобрав размер и тип текста (Инструмент Текст).
- У вас должно получиться несколько слоев. Выполните объединение этих слоев в один (Слой – Объединить видимые). Этот слой будет первым кадром баннера.
- Добавьте новый слой к имеющемуся (Слой – Новый
— Слой).
 Повторите все пункты от заливки.
Откройте файл с рисунком пчелки <Рисунок
9> . Выделите пчелку и вставьте его в правую
часть баннера, сделайте надпись.
Повторите все пункты от заливки.
Откройте файл с рисунком пчелки <Рисунок
9> . Выделите пчелку и вставьте его в правую
часть баннера, сделайте надпись. - Таким образом, у вас получится второй кадр баннера.
- Переключитесь в Adobe ImageReady и задайте анимацию со временем показа кадра 1 секунда.
- Сохраните баннер как оптимизированный <Рисунок 21>.
Задание 2. Создание рекламного баннера размером 100х100 в формате GIF.
Указания к выполнению
- Для изготовления этого баннера будем использовать только заливку и надписи.
- Создайте слой с заливкой и небольшим рисунком в уголке.
- Затем, в каждый слой вносите элемент, который
будет меняться. Например, текст, который разбит
на буквы.

- Переключитесь в Adobe ImageReady и задайте анимацию со временем показа кадра 0.5 секунды
- Сохраните баннер оптимизированным <Рисунок 22>.
Задание 3. Создание рекламных баннеров на заданную тему.
Необходимо создать серию имиджевых баннеров (размером 468х60, 100х100) единой тематики, разработав слоган, визуал, цветовую гамму, текст.
Обязательные элементы:
Практическая работа №3. Эффектное появление аватара (мини-картинка в Интернет, отражающая внутреннее состояние его владельца, либо просто его фото или элемент творчества владельца)
Задание. Создать собственный аватар для форума
с применением эффектов анимации.
 (200х200, цвет — белый)
(200х200, цвет — белый)- Создаем новый слой (Слой – Новый — Слой) и рисуем кистью как показано ниже.
- Вставляем фото. Мы используем изображение Моны Лизы. <Рисунок 12>. Если он не подходит по размерам, используем инструмент Свободное трансформирование
- Жмем Ctrl+Alt+G, или Layer > Create clipping mask
- Обратите внимание на палитру Слои. Она выглядит следующим образом:
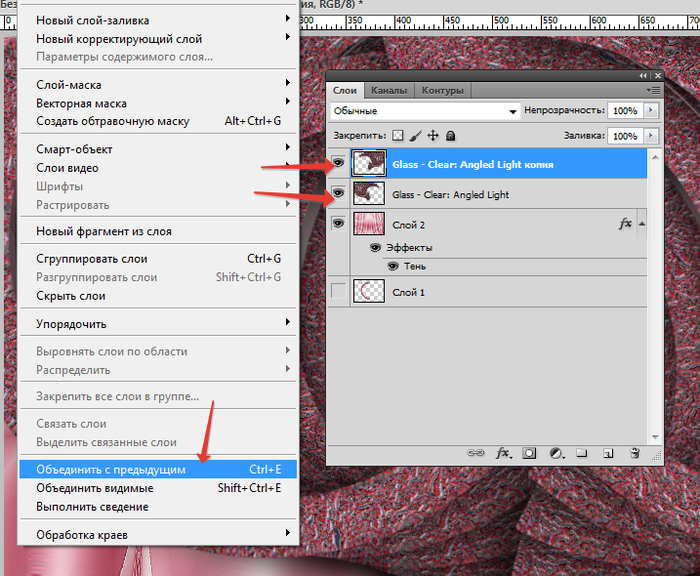
- Выделяем Слой1 и Слой2 и объединяем оба слоя (Слой
– Объединить слои).
 Дублируем получившийся
слой (Ctrl+J).
Дублируем получившийся
слой (Ctrl+J). - Затем берем ластик (Еraser tool) с такими же настройками кисти как и раньше. Дублируем слой и делаем невидимым предыдущий. Стираем нижний штрих как показано ниже.
Таким же образом несколько раз дублируем слои и
стираем штрихи.
- Переходим в Image Ready. Открываем окно анимации. Для создания первого кадра спрячем все слои. Далее нажимаем на панели значок Дублировать кадр и делаем видимым второй слой на палитре.
- Продолжаем дублировать фреймы, постепенно делая видимыми спрятанные слои.
- www.demiart.forum.ru
- www.globator.net
Как раскрасить штриховой рисунок в Photoshop
Предварительный просмотр
Нажмите на изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование чернил
В этом уроке я буду использовать собственную иллюстрацию. Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следовать.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без мягких краев. Это важно, так как мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок чистый и сплошной.
Шаг 2. Выделение штрихового рисунка
Теперь, когда мы отсканировали наше изображение, откройте его в Adobe Photoshop. Мы хотим разделить чернила на их собственные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl/Cmd + Alt/Option + 2 (для Photoshop CS4 и выше) или Ctrl/Cmd + Alt/Option + ~ (для Photoshop CS3 и ниже). Эта команда помещает выделение вокруг всех светлых областей слоя. Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое. Создайте новый слой (Shift + Ctrl/Cmd + N). Используйте Edit > Fill (Shift + F5), чтобы заполнить весь слой белым цветом.
Переместите этот слой ниже слоя с штриховым рисунком. Заблокируйте этот слой. Нам больше не нужно будет ничего с ним делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернил. Это уменьшает работу позже на цифровой стадии. Но, тем не менее, нам часто все еще нужно очищать наши чернила в цифровом виде.
Давайте наведем порядок! Разместив чернила на отдельном слое, пройдитесь по ним Инструментом «Ластик» (E), чтобы избавиться от нежелательных следов.
Шаг 4: Flats
Flatting (или flats ) — это цветовые блоки, которые служат заполнителями.
Квартиры не являются вашими окончательными цветами; вместо этого они помогают вам получить контроль, чтобы сделать раскраску и рендеринг эффективными. Термин происходит от специалиста по раскрашиванию Флэттера из индустрии комиксов. Давайте начнем с создания нового слоя под нашим слоем с штриховым рисунком.
Термин происходит от специалиста по раскрашиванию Флэттера из индустрии комиксов. Давайте начнем с создания нового слоя под нашим слоем с штриховым рисунком.
Затем возьмите инструмент Lasso Tool (L) и убедитесь, что параметр Anti-alias на панели параметров установлен на , а не на . Начните обводить линии с помощью инструмента «Лассо» и заполните (Shift + F5) выделение лассо любым цветом, который вы хотите. Готовая квартира для лица должна выглядеть примерно так: Вы будете продолжать этот процесс, пока не покроете все области.
Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, главное, чтобы одни и те же цвета не соприкасались. Ваши окончательные плоские поверхности должны выглядеть примерно так: Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на выравнивание, могут легко превратиться в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскрашивание
Теперь, когда квартиры готовы, нам нужно заблокировать слой. Здесь вы начинаете делать выбор и экспериментировать, потому что пришло время раскрашивать! Вы должны заблокировать свой плоский слой.
Теперь возьмите инструмент Magic Wand Tool (W), убедитесь, что параметр Tolerance установлен на 0, параметр Anti-alias снят, а параметр Contiguous снят (все это можно сделать на панели параметров) . Инструментом «Волшебная палочка» выберите разные цвета на слое с плоскими слоями и заполните (Shift + F5) цветом новый слой над ним. Я собираюсь использовать пурпурный общий тон с желто-зеленым фоном, но я могу изменить его на красный, зеленый или даже желтый тон в будущем.
Так как я могу вернуться к своему плоскому слою и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ выравнивания. На данный момент я собираюсь придерживаться цветов, показанных ниже.
Шаг 6: Рендеринг
Вот еще один этап, на котором выбор остается за вами. Вы можете просто оставить эти цвета плоскими или создать собственную кисть и начать рисовать. Для этой части я использую базовый стиль cel-shading — синяя тень на всем.
Вы можете просто оставить эти цвета плоскими или создать собственную кисть и начать рисовать. Для этой части я использую базовый стиль cel-shading — синяя тень на всем.
Я делаю это, потому что знаю, что позже буду играться с большим количеством акварельных текстур, и мне не нужен чрезмерно визуализированный вид. Итак, Инструментом «Волшебная палочка» (W) давайте захватим все области Охотника и его Лошади. Выберите приятный оттенок синего и начните раскрашивать тени там, где хотите.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые я получаю, а также использовать как можно меньше мощности компьютера, чтобы предотвратить сбои или задержки. Вот результат: Теперь мы создадим новый слой поверх слоя с тенями, чтобы добавить несколько градиентов к фону и щиту. Инструментом «Волшебная палочка» (W) выберите фон.
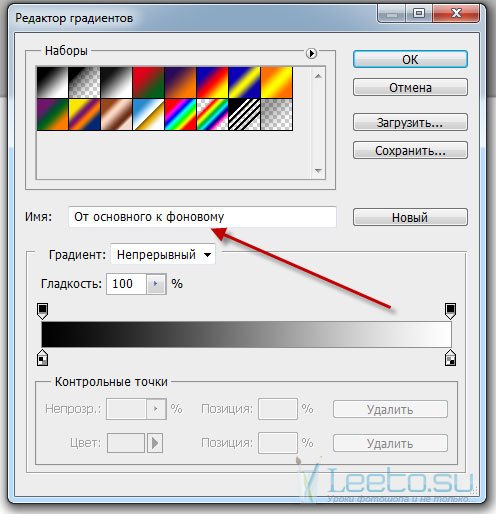
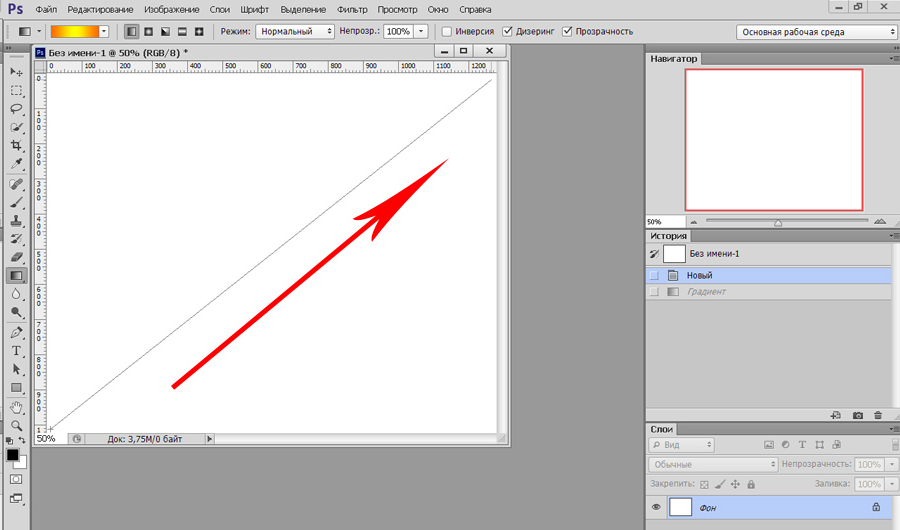
После выбора используйте инструмент «Градиент» (G), установив его на Linear Gradient и выбрав пресет Foreground to Transparent на панели параметров.
Шаг 7: Текстуры
Я отсканировал различные акварельные текстуры, которые я сделал. (Если вы следуете исходному файлу, предоставленному в нижней части этого руководства, они включены в слои.) Если вы сканируете свои собственные текстуры в Photoshop, переключитесь на инструмент «Перемещение» (V), нажмите, удерживая клавишу Shift, на отсканированную текстуру, а затем перетащите ее в наш основной документ.
(Возможный вариант — использовать акварельные текстуры: пакет кистей Photoshop вместо этого.) Это будет выглядеть примерно так: Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру лошади и фона. Это также то, где выравнивание становится весьма полезным.
Вернемся к слою с квартирами, Инструментом «Волшебная палочка» (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и немного на его седло. Чтобы добавить больше глубины, давайте настроим Режим наложения слоя и Непрозрачность.
Есть много крутых эффектов в разных режимах слоя, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых инструментов при работе с текстурами. Выберите слой с текстурой, установите для него значение Overlay .
Затем уменьшите непрозрачность слоя с текстурой, чтобы уменьшить интенсивность — верните шкалу примерно до 63%. Не стесняйтесь экспериментировать. Это самый простой способ работы с текстурами.
Используя этот метод, я перетащил еще несколько текстур на кусок и изолировал их в определенных областях, используя наши плоскости. Я закончил с этим: используя описанный выше метод, завершите свои текстуры.
Шаг 8: Корректирующие слои — последний штрих
Иллюстрация почти завершена, но требует небольшой доработки.
В этот момент я обычно начинаю играть с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не меняя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок.
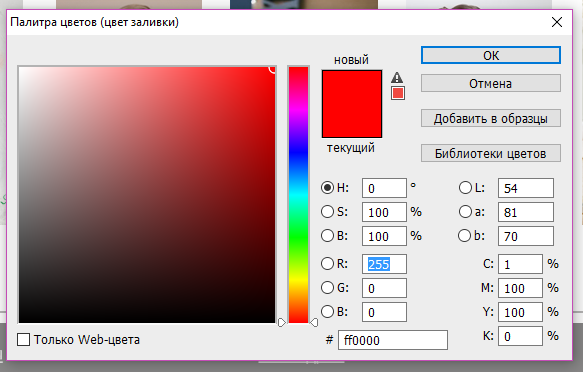
Ярко-черный штриховой рисунок выделяется на фоне приглушенной палитры. Смягчим это. Щелкните слой чернил, чтобы сделать его активным, а затем щелкните значок 9.0045 Создайте новый значок заливки или корректирующего слоя (он выглядит как черно-белый круг) в нижней части панели «Слои», затем выберите Solid Color .
Поскольку в нем много фиолетового, я хочу, чтобы чернила подходили, а не выделялись. Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть залит выбранным вами цветом.
В данном случае фиолетовый. По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой, находящийся непосредственно под ним (слой чернил). Щелкните правой кнопкой мыши корректирующий слой Solid Color и выберите 9.0045 Создайте обтравочную маску из меню.
Результат должен выглядеть следующим образом: Однако результат все еще кажется слишком ярким. Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9: Выровняйте изображение
На данный момент все выглядит хорошо, и я собираюсь назвать это завершенным!
Чтобы закончить, давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image в появившемся меню. Вы также можете сделать это из меню Photoshop, выбрав Layer > Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение» > «Режим» > «Цвет CMYK».
Краткое содержание учебника
Вот и все! Надеюсь, вы почерпнули что-то интересное из этого урока по раскрашиванию.
Я рассказал о нескольких техниках, таких как очистка чернил, создание плоскостей, добавление текстур и использование корректирующих слоев. Для вдохновения посетите сайты портфолио этих цифровых колористов:
- Джеймс Джин
- Фрэнк Стоктон
- Томер Ханук
- Сэм Вебер
- Жоао Руас
Загрузить исходные файлы
- color_inked_lineart (ZIP, 84,0 МБ)
Добавление или удаление цвета в Photoshop CC
Рисование определенно занимает место в вашем арсенале навыков Photoshop, даже если вы никогда не создаете изображение с нуля. Живопись. Слово вызывает ассоциации с кистями, палитрами и цветом, точно нанесенными на холст. Или, может быть, изображения тряпок, лестниц, роликов и ведер — цвет выплескивается на стену и растекается вокруг. Обычно это не напоминает редактирование цифровых изображений.
Живопись. Слово вызывает ассоциации с кистями, палитрами и цветом, точно нанесенными на холст. Или, может быть, изображения тряпок, лестниц, роликов и ведер — цвет выплескивается на стену и растекается вокруг. Обычно это не напоминает редактирование цифровых изображений.В дополнение к рисованию пейзажей и портретов (что вы, безусловно, можете сделать в Photoshop, если у вас есть талант и обучение), вы можете использовать инструменты рисования Photoshop для множества других задач. Например, вы можете рисовать, чтобы создавать маски и слои-маски, регулировать тональность или резкость в определенных областях, исправлять дефекты и другие повреждения изображения — даже для создания графических элементов и специальных эффектов.
Добавьте цвет с помощью инструмента «Карандаш»
Инструмент «Карандаш» отличается от инструмента «Кисть» одним важным аспектом: независимо от настройки «Жесткость» на панели «Кисть» инструмент «Карандаш» всегда использует значение твердости 100%.
При активном инструменте «Карандаш» панель параметров предлагает миниатюрную панель «Кисть», выбор режима наложения и непрозрачности, параметр с несколько неправильным названием «Автоматическое стирание» и параметр симметрии, который позволяет отражать штрих карандаша с помощью одного из нескольких предустановленных параметров. такие как вертикальный, горизонтальный, волнистый и многое другое.
При выборе параметра «Симметрия» вы выбираете предустановку, а затем настраиваете ее, чтобы создать тип симметрии, необходимый для линий, которые вы рисуете с помощью инструмента «Карандаш».
Если этот параметр выбран, автоматическое стирание фактически не стирает, а позволяет закрашивать области текущего цвета переднего плана, используя текущий цвет фона. Щелкните область цвета переднего плана, и карандаш применит цвет фона. Щелкните любой цвет, кроме цвета переднего плана, и карандаш применит цвет переднего плана.
Удаление цвета с помощью инструмента «Ластик»
Четвертым из ваших основных инструментов рисования является Ластик. На слое, поддерживающем прозрачность, инструмент «Ластик» делает пиксели прозрачными. На слое с именем Фон, Ластик закрашивает цветом фона.
На слое, поддерживающем прозрачность, инструмент «Ластик» делает пиксели прозрачными. На слое с именем Фон, Ластик закрашивает цветом фона.На панели параметров меню «Режим» инструмента «Ластик» не предлагает режимы наложения, а предлагает три варианта поведения. Когда вы выбираете «Кисть» (по умолчанию), панель параметров предлагает вам те же параметры «Непрозрачность», «Растекание» и «Аэрограф», что и инструмент «Кисть». Вы также можете выбрать «Карандаш», который предлагает ползунок «Непрозрачность», но не имеет параметров «Поток» или «Аэрограф» (сопоставимо с фактическим инструментом «Карандаш»).
Когда для режима установлено значение «Блок», у вас есть квадратный инструмент «Ластик», который стирает размер курсора. (При нажатии или перетаскивании количество стираемых пикселей привязывается к текущему коэффициенту масштабирования.)
Независимо от того, какой режим выбран, панель параметров предлагает еще один важный выбор: справа от кнопки «Аэрограф» вы найдете флажок «Стереть в историю». Когда этот параметр выбран, инструмент «Ластик» закрашивает пиксели, как «Историческая кисть», восстанавливая пиксели до их внешнего вида в выбранном состоянии на панели «История».
Когда этот параметр выбран, инструмент «Ластик» закрашивает пиксели, как «Историческая кисть», восстанавливая пиксели до их внешнего вида в выбранном состоянии на панели «История».
Пара вариантов инструмента «Ластик» также спрятана на панели инструментов. Фактически, инструмент «Ластик для фона» можно использовать для удаления фона с изображения. Однако это не ограничивается чем-то на вашем изображении, которое кажется фоном.
Помните, что цифровые изображения на самом деле не имеют фона, переднего плана или объектов — они просто представляют собой наборы крошечных цветных квадратов. Что это означает для использования Background Eraser? Вы можете щелкнуть и перетащить любой цвет на изображении, чтобы стереть области этого цвета. Вы также можете стереть только текущий цвет фона и назначить цвет переднего плана защищенным, чтобы он не удалялся, даже если вы перетаскиваете его.
Волшебный ластик, как и инструмент выделения «Волшебная палочка», не является инструментом, использующим кисть, но это логичное место, чтобы рассказать вам об этом.