Как сделать текст по контуру в фотошопе
Как написать текст по контуру в фотошопе
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться.
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
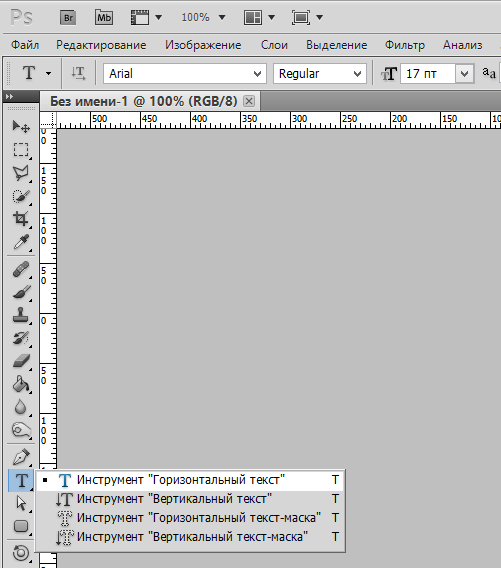
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
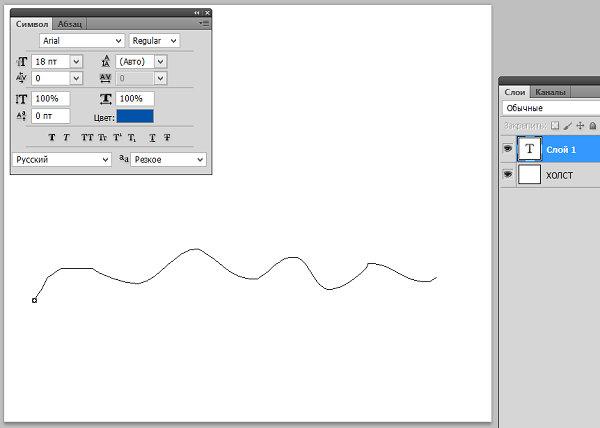
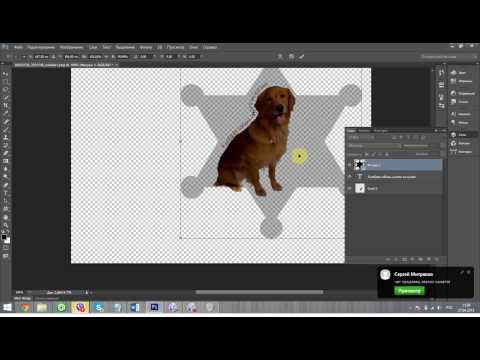
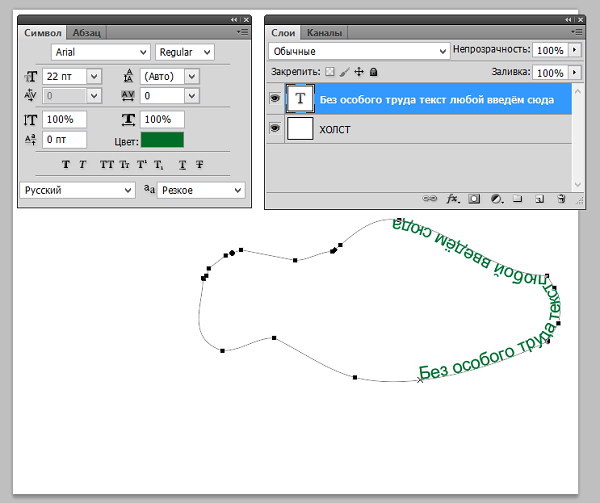
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
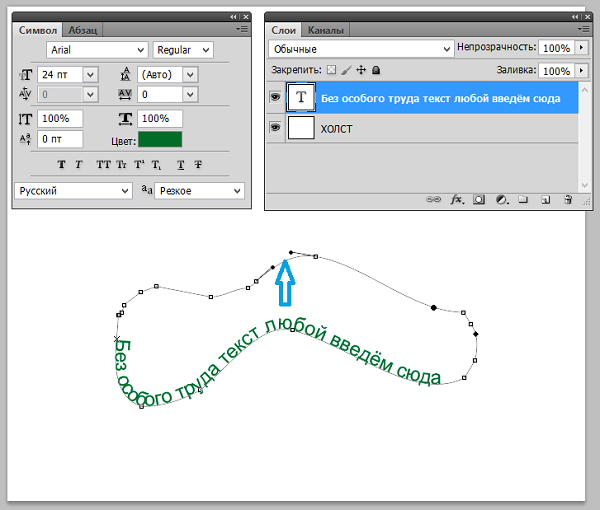
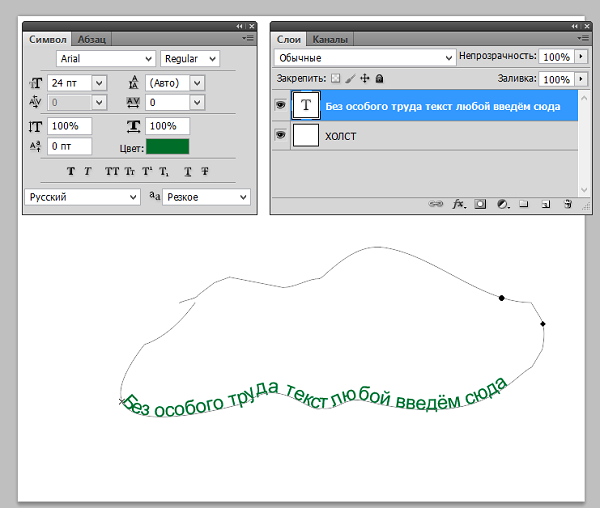
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше.
Идем дальше.
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Шаг 1:
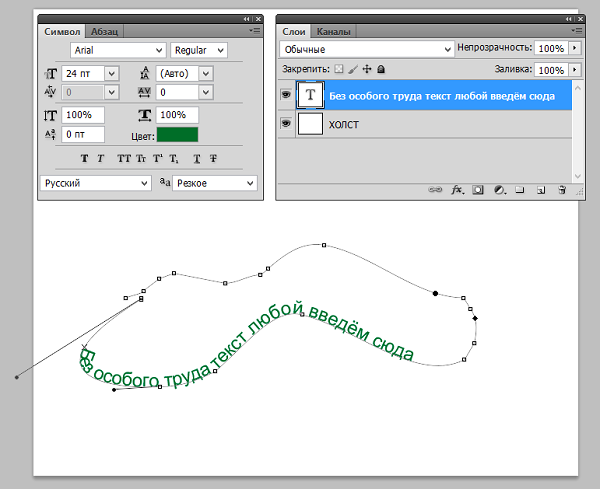
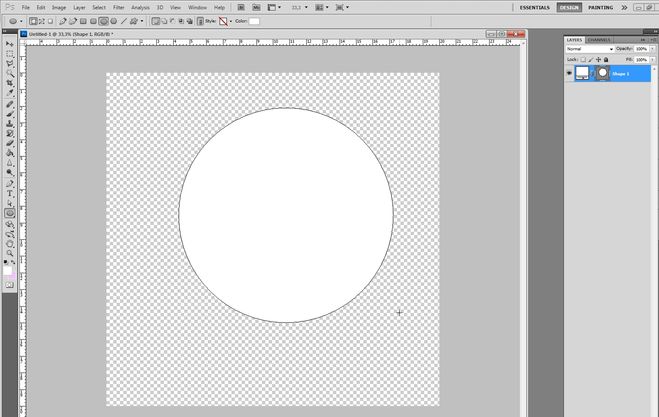
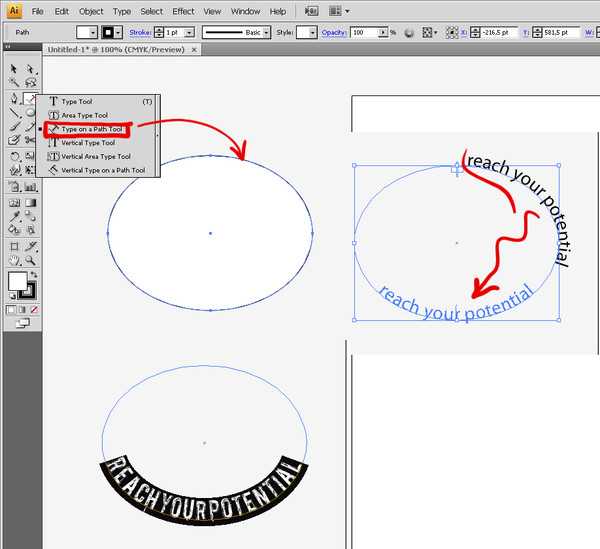
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении.
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Контур текста, рамка для фотографии и обводка силуэта просто и быстро — инструкция
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
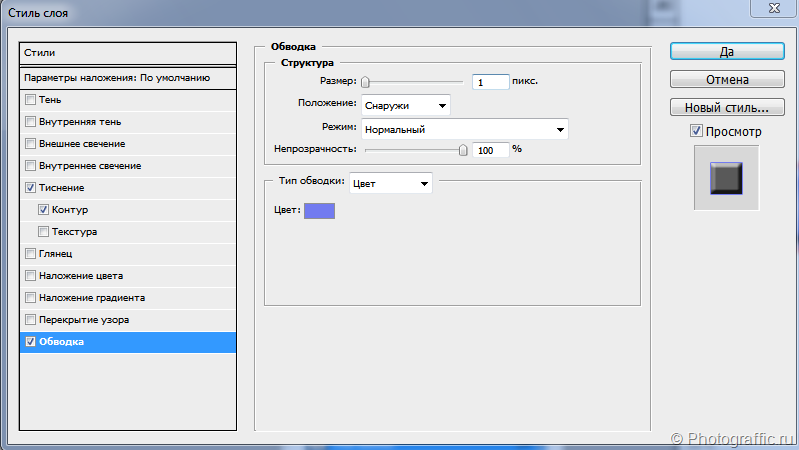
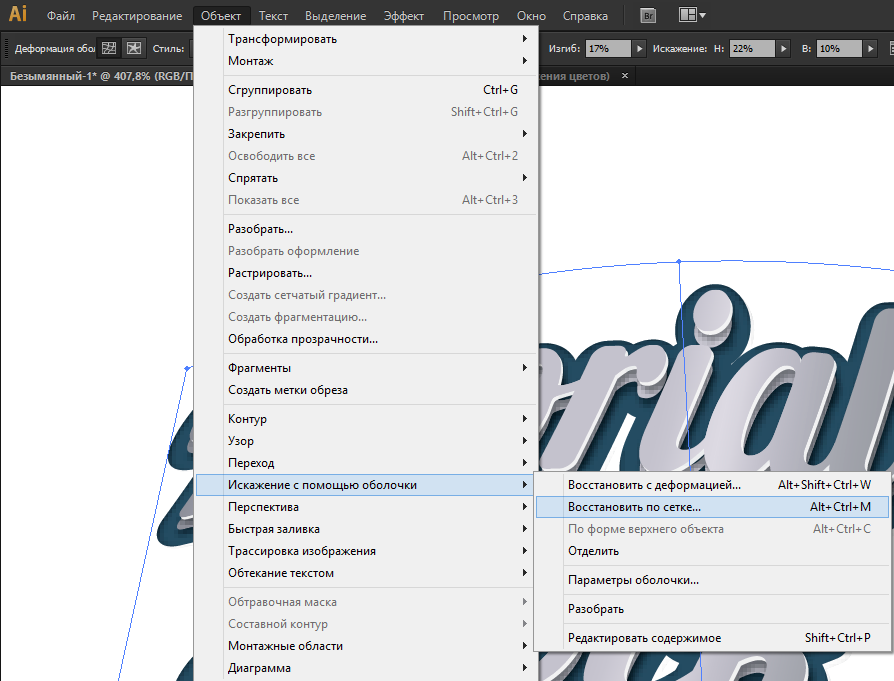
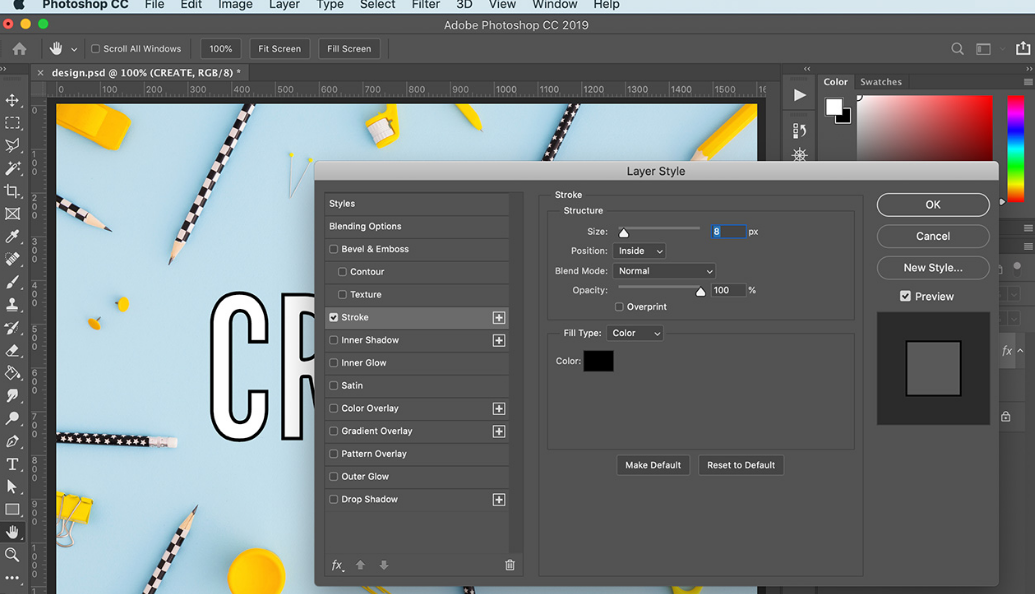
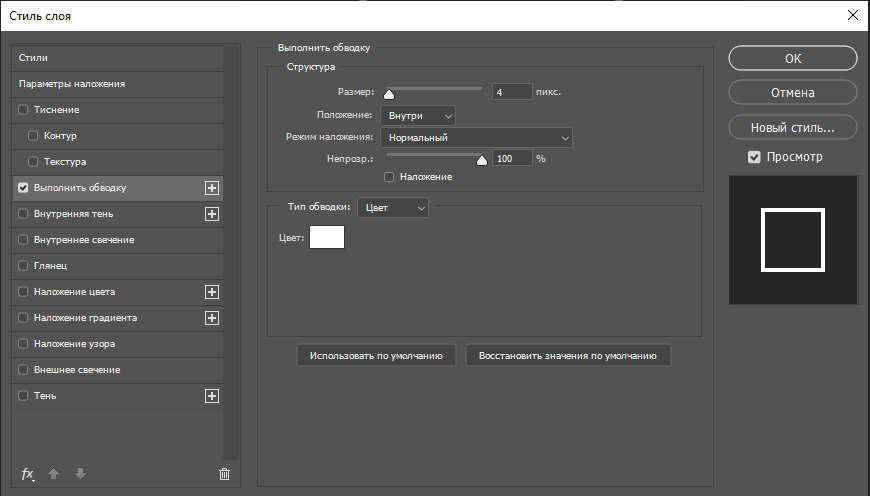
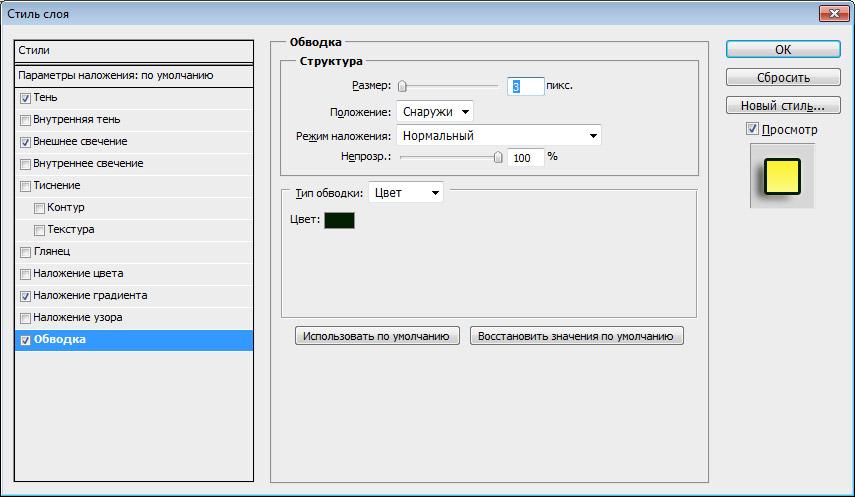
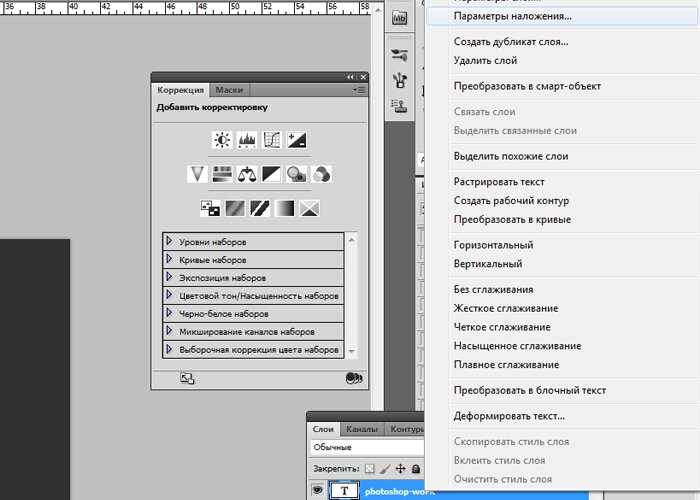
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс « Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как написать текст по кругу, кривой и контуру в Фотошопе
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как сделать обводку текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
В данном случае это будет одна большая буква «А».
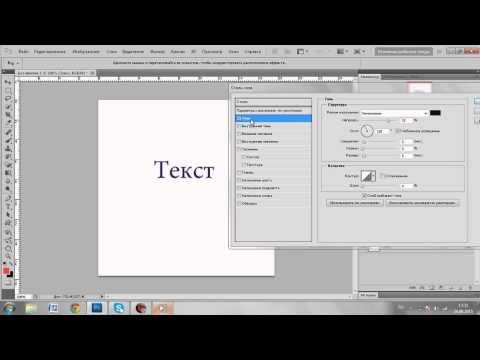
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Поскольку размер текста у нас огромный, значение также будет довольно большим.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Ввод текста по контуру объекта в Photoshop. Размещение текста на контуре закрытого типа
Помня о том, что редактирование текста, введённого по заданной траектории, мы осуществляем в режиме текста (инструмент «Текст»), а его регулировку в режиме контуров (Инструмент «Перо», а также чёрная и белая стрелки), продолжим начатый разговор.
Здорово конечно, что мы сделали четыре захода и понаблюдали за расположением текста и появлением крестика, ромбика, кружочка, то есть сегментов регулирования, да и за тем, что с текстом происходит, когда мы меняем местоположение начальной точки ввода на открытом контуре. А вот возьмём и создадим закрытый контур и посмотрим на то, что будет происходить с текстом в этом случае. В этот раз мы не будем делать утомительных заходов. Они свою задачу выполнили, — нас теперь крестиками, ромбиками и кружочками не напугать (юмор). Итак, создадим замкнутый контур. При выборе инструмента и траектории исходим из собственных предпочтений:
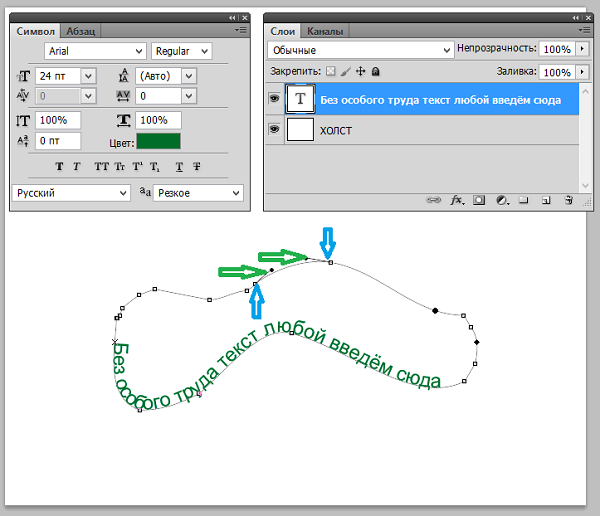
Теперь перейдём в режим работы с текстом. То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:
Перед тем как мы начнём вводить текст, начиная то с одной точки на контуре то с другой, делая их начальными точками ввода текста, а проще говоря, начнём делать щелчки мышкой на линии контура в разных местах, мы вновь включим свою зрительную память, — пусть работает.
Щелчок 1. Наведём курсор на верхнюю часть контура и сделаем щелчок мышкой, определив начальную точку ввода текста. В данный момент, неважно будет ли эта точка ближе к воображаемому левому краю воображаемой разделительной линии, в центре или правее. Сделаем щелчок где-то здесь:
Возможно, немного удивившись, введём несколько слов и остановимся, больше ничего не нажимая и никаких щелчков мышкой не делая:
Просто посмотрим на текст, который получился у нас вверх ногами. Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Щелчок 2. Теперь же сделаем щелчок в нижней части контура. Поставим курсор, ну например, в этой точке кривой:
Сделаем щелчок для ввода текста и посмотрим на то, где разместятся наши верные друзья: ромбик, крестик, мигающий курсор и кружочек:
Мигающий курсор оказался на верхней части контура.
И правда, текст «нормальный», а не перевёрнутый. Конечно же, выражение «нормальный» текст является моей выдумкой, просто визуально нам так кажется. Текст, всегда был «нормальным» таким и будет, независимо от траектории, по которой мы его захотим вводить. Его расположение всегда над линией (контуром).
Ну что же, как бы мы в своих мыслях не сопротивлялись тому, что за шесть, в целом, пустячных заходов, мы стали ещё опытнее, ещё увереннее, нам всё же придётся принять себя таких, и перейти к уже знакомым сегментам регулирования и инструментам управления ими.
Мы уже догадались или знаем, что наши верные друзья ромбик и кружочек (сегменты регулирования) сообщают о своей активности, становясь чёрного цвета после ввода первого символа. Даже больше, — о своей готовности к любому воздействию на них с помощью знакомых нам чёрной и белой стрелочек, то есть инструментов управления или по-другому инструментов воздействия.
Алгоритм наших действий:
Выбор инструмента / Включение режима контуров / Создание контура / Включение режима текста / Ввод текста / Включение режима контуров / Регулировка текста и воздействие на контур / Принятие ввода текста и изменений
Перейдём от разговора об алгоритмах к реальности и сделаем это в подробностях, начав действовать согласно нашему же алгоритму работы с текстом. Определимся с контуром. Поскольку разницы между вводом текста по открытому контуру и замкнутому, в общем-то, никакой нет, предлагаю практиковаться, используя замкнутый контур, а то он у нас остался каким-то «недолюбленным».
Давайте на чистом холсте создадим замкнутый контур, используя любое перо на свой выбор. Уже зная о том, что сделав щелчок мышкой в нижней части контура, мы сможем начать вводить текст по его верхней части, то мы этим свои знанием и воспользуемся:
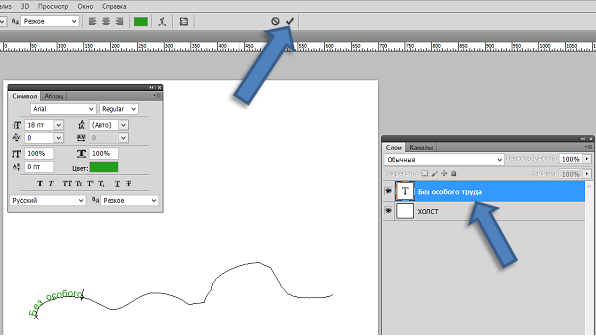
Давайте вновь введём несколько слов и остановимся:
Теперь, чтобы мы могли начать управлять сегментами регулирования, воздействуя на текст (его местоположение на контуре), примем ввод, щёлкнув по галочке в нижней ленте верхнего меню или по текстовому слою в окошке слоёв. Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Почему же я попросил ничего более не предпринимать? Сегменты регулирования имеют очень тонкую настройку, — они очень чувствительны и способны улавливать перемещение на несколько микрон. И если кто-то из нас ещё не знаком с вводом текста по траектории, то при резком перемещении сегментов регулирования текст может начать кувыркаться, что в свою очередь может даже ошарашить. По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
Итак, ввод текста подтверждён, инструмент чёрная (пусть будет чёрная) стрелка активен. Давайте плавно наведём курсор на первую букву начального слова текста. Курсор из чёрной стрелки превратился в английскую печатную букву «I» с маленькими черными стрелочками по бокам. Одна указывает влево, а другая вправо. Если немного подвинуть курсор в правую сторону, то левая стрелочка исчезнет. А, если начать перемещать курсор вправо, то исчезнет левая стрелочка. Такой вид курсора сообщает нам о возможности перемещения текста по траектории, как в левую, так и в правую сторону.
Поскольку при пробном перемещении, которое мы сейчас произведём, да и не только сейчас, а вообще, рука может дрогнуть, то нам нужно быть готовыми к тому, что текст перевернётся с ног на голову. Другими словами он окажется внутри контура, то есть на траектории, но с другой её стороны. Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Ну что же, давайте плавным движением произведём пробное перемещение текста в левую сторону. То, что будет происходить, творческого удовлетворения нам не принесёт, а знание мы получим. Сдвигать будем на три-четыре символа (буквы), примерно. Отсчёт символов делаем по ощущению. Убедимся, что режим контуров активен, то есть, выбран инструмент «Стрелки» (чёрная и белая). Сейчас цвет выбираемой (выбранной) стрелки нам не важен, потому что мы будем двигать текст, ухватившись за первую заглавную букву первого слова. У меня это буква «Б»:
Итак, наведём курсор на букву «Б» и как только он примет вид двух маленьких чёрных стрелочек, смотрящих в разные стороны, схватимся за букву мышкой (нажмём и будем удерживать левую кнопку мышки), и потащим плавно влево на расстояние этих самых трёх-четырёх символов. Затем отпустим кнопку мышки, то есть, отпустим и текст.
Не воскликнули «Получилось!» и те, кто видят иное положение текста на контуре:
Наша попытка переместить текст на три-четыре символа (буквы) влево, закончилась размещением текста на контуре либо как в варианте первом, либо как во втором. Сомневаться в плавности своих движений мы будем. В эти секунды мы были «Сама плавность».
Что же это за странное перемещение текста, — текст в обоих вариантах словно прыгнул и занял определённое положение на контуре? Да…, больше вопросов, чем ответов. Разобраться во всём нам поможет волшебная палочка. Что за чушь про палочку? Вовсе нет. Волшебная палочка это не что иное, как желание, действие и настойчивость.
Второй вариант размещения текста мог произойти по той причине, что при перемещении текста курсор оказался внутри замкнутого контура, то есть без учёта изгибов кривой (траектории). «Прыжки» текста в обоих вариантах, — перемещение массивом, которое нам не очень-то подходит.
Примем (подтвердим) ввод текста, щёлкнув по галочке на нижней ленте верхнего меню или по слою в окошке слоёв, или же выбором белой (чёрной) стрелочки на панели инструментов. Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Как изогнуть текст в фотошопе
- Как изогнуть текст функцией «Деформированный текст»
- Как написать текст по контуру в Photoshop
- Создаем контур инструментом Перо
- Как создать контур инструментом Произвольная фигура
- Пишем текст по созданному контуру
- Меняем положение изогнутого текста и исправляем ошибки
- Исправляем ошибки
- Итог
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
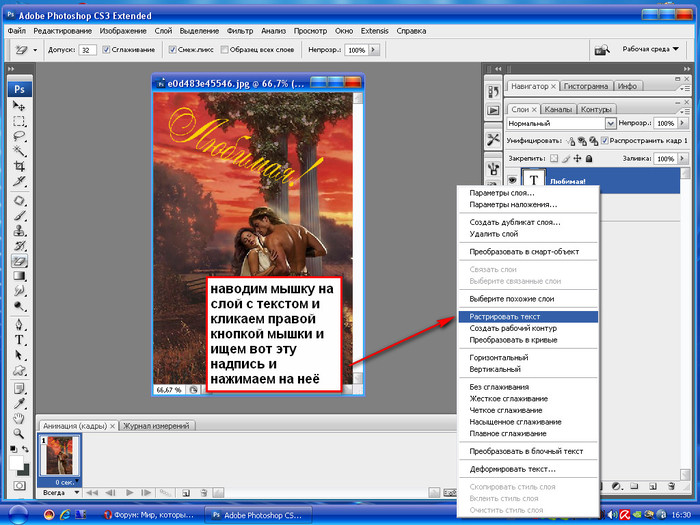
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка
. Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
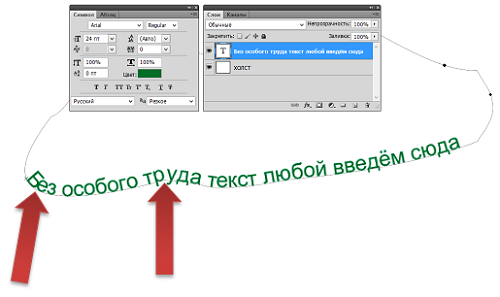
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой
.
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
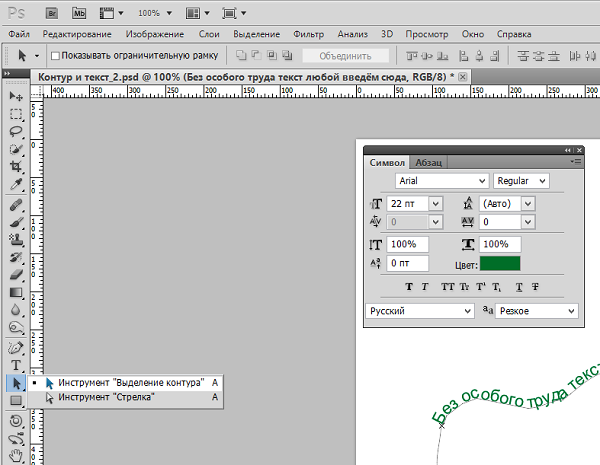
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так:
. Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик
. В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества.
Создать текст по контуру в InDesign
Поиск
Вы может форматировать текст так, чтобы он обтекал край открытого или закрытого контура любой формы. Применение параметров и эффектов для ввода по контуру: слайд его вдоль пути, переверните его на другую сторону пути или используйте форму пути, чтобы исказить символы. Введите путь имеет порт ввода и порт вывода, как и другие текстовые фреймы, поэтому вы может передавать текст туда и обратно.
Вы можете включить только одну строку типа на пути, поэтому любой тип, который не помещается на пути, будет вытеснен (скрыт), если только вы не привязали его к другому контуру или текстовому фрейму. Вы можете добавить встроенные или надстрочные привязанные объекты для ввода по пути. Вы не можете создать текст на пути, используя составные пути, такие как результат использования команды «Создать контуры».
Введите путь A. Стартовый кронштейн B. В порту C. Центр
Кронштейн D. Концевой кронштейн E. Выходной порт
указание связанного текста
Концевой кронштейн E. Выходной порт
указание связанного текста
Выбирать инструмент «Ввод по контуру» . (Нажмите и удерживайте инструмент «Текст», чтобы отобразить меню, содержащее «Тип включен». Инструмент «Путь».)
Наведите указатель на путь, пока не появится маленький знак плюса. отображается рядом с указателем и затем выполните следующие действия:
Чтобы ввести параметры по умолчанию, щелкните путь. Точка вставки появляется в начале пути по умолчанию. Если в текущих настройках абзаца по умолчанию указан отступ или любое выравнивание, отличное от левого, точка вставки может оказаться не в начале пути, а в другом месте.
Чтобы ограничить текст определенной частью пути, щелкните путь, где вы хотите, чтобы текст начинался, и перетащите вдоль пути туда, где вы хотите, чтобы текст заканчивался, затем отпустите кнопку мыши.
 (Информацию об изменении начального и конечного положения текста см. в разделе Настройка типа в позиции контура.)
(Информацию об изменении начального и конечного положения текста см. в разделе Настройка типа в позиции контура.)
Если кажется, что ни щелчок, ни перетаскивание не работают, убедитесь, что рядом с инструментом «Текст на контуре» отображается маленький знак «плюс».
Введите нужный текст. Если вы нажали, чтобы поместить вставку точку на пути, текст появится по всей длине дорожка. Если вы перетащили, текст появится только на той длине, которую вы тащил.
Если путь изначально был виден, он остается видимым после добавления к нему текста. Чтобы скрыть путь, выберите его с помощью инструмента «Выделение» или «Прямой выбор», а затем примените заливка и обводка None.
Вы можете применять параметры символов и абзацев
ввести путь. Однако правила абзаца и расстояние между абзацами
параметры не влияют на тип пути. Настройка выравнивания
на панели «Абзац» управляет выравниванием текста по контуру.
Редактирование и форматирование символов пути
С помощью инструмента «Текст по контуру» выполните одно из следующих:
Чтобы добавить точку вставки, щелкните между любые два символа в типе на пути.
Чтобы выбрать символы, перетащите текст на дорожка.
При необходимости отредактируйте и отформатируйте текст.
Удалить тип из пути
С помощью инструмента «Выделение» или Инструмент «Частичное выделение» , выберите один или несколько объектов типа на пути.
Выберите «Текст» > «Текст по пути» > Удалить тип из пути.
Если текст пути переплетен, тип переходит к следующему
текстовый фрейм с цепочкой или объект ввода текста по контуру. Если текст пути не
в тему, текст удален. Путь остается, но теряет любой тип на пути
атрибуты — все скобки, входные и выходные порты и свойства потоков
удаляются.
Если контур заполнен и обведен имеют значение None, путь становится невидимым после удаления типа. Чтобы сделать путь видимым, нажмите клавишу D сразу после того, как вы выберите «Текст» > «Текст на пути» > «Удалить тип». Из Пути. Это применяет заливку и обводку по умолчанию к выбранному дорожка.
Уменьшить расстояние между символами резкие повороты и острые углы
С помощью инструмента «Выделение» или Инструмент «Тип», выберите тип на пути.
Выберите «Текст» > «Текст по пути» > Параметры или дважды щелкните инструмент «Текст по контуру».
В поле «Интервал» введите значение в пунктах. Более высокие значения удаляют дополнительное пространство между символами, расположенными на острых кривых или углы.
Значение интервала
компенсирует то, как символы разлетаются веером вокруг кривой или резкого
угол. Это не влияет на символы, расположенные на прямой
сегменты. Чтобы изменить расстояние между символами в любом месте пути,
выберите их, а затем примените кернинг или трекинг.
Это не влияет на символы, расположенные на прямой
сегменты. Чтобы изменить расстояние между символами в любом месте пути,
выберите их, а затем примените кернинг или трекинг.
Вы можете изменить начальную или конечную позицию введите путь, тип слайда и измените положение пути в других способы.
Изменение начального или конечного положения типа на пути
С помощью инструмента «Выделение» выберите тип на пути.
Наведите указатель на начало или конец пути. пока рядом с указателем не появится маленький значок . Делать не располагайте его над входным или выходным портом кронштейна.
Увеличьте путь для облегчения выбора кронштейн.
Перетащите начальную или конечную скобку вдоль пути.

Если вы применяете значение отступа абзаца, оно измеряется от начальной и конечной скобки.
Тип скольжения по траектории
С помощью инструмента «Выделение» выберите тип на пути.
Наведите указатель на центральную скобку типа пути. пока рядом с указателем не появится значок центральной скобки .
Увеличьте путь для облегчения выбора кронштейн.
Перетащите центральную скобку вдоль пути.
Текст не будет двигаться, если оба и концевые скобки находятся на концах пути. Чтобы создать пространство для перетаскивания текста перетащите начальную или конечную скобку от концов пути.
Тип отражения на траектории
Нажмите инструмент «Выделение» и выберите тип на пути.
Наведите указатель на центральную скобку шрифта, пока рядом с указателем появится значок центральной скобки .

Перетащите центральную скобку по пути.
Поместите указатель на центральную скобку, а затем перетащите по пути, чтобы отразить тип.Вы также можете зеркально отображать траекторию, используя диалоговое окно. С помощью инструмента «Выделение» или инструмента «Текст» выберите тип на пути. Выберите «Текст» > «Текст по контуру» > Опции. Выберите вариант «Перевернуть» и нажмите «ОК».
Использование инструмента «Выделение» или «Текст» выберите тип на пути.
Выберите «Текст» > «Текст по пути» > Параметры или дважды щелкните инструмент «Текст по контуру».
Выберите один из следующих вариантов в меню «Эффект», а затем нажмите ОК:
- Чтобы центр базовой линии каждого символа оставался параллельным касательной пути, выберите «Радуга». Это значение по умолчанию.
A. Эффект радуги B.
 Эффект перекоса C. Эффект 3D-ленты D. Эффект лестницы Ступенька E. Эффект гравитации
Эффект перекоса C. Эффект 3D-ленты D. Эффект лестницы Ступенька E. Эффект гравитацииЧтобы вертикальные края символов оставались идеально вертикальными независимо от формы пути, а горизонтальные края символов следовали пути, выберите «Наклон». Возникающее в результате горизонтальное искажение полезно для текста, который, кажется, следует за волнами или огибает цилиндр, как на этикетке банки с напитками.
Чтобы горизонтальные края символов оставались идеально горизонтальными независимо от формы пути, а вертикальный край каждого символа оставался перпендикулярным пути, выберите «3D-лента».
Чтобы оставить левый край базовой линии каждого символа на пути без поворота символов, выберите «Ступенька».
Чтобы центр базовой линии каждого символа оставался на пути, а каждый вертикальный край оставался на одной линии с центральной точкой пути, выберите «Гравитация». Вы можете управлять эффектом перспективы этого параметра, регулируя дугу траектории текста.

Использование инструмента «Текст» или инструмента «Текст» В инструменте «Путь» щелкните точку вставки в тексте, где вы хотите якорь для появления объекта.
Добавить привязанный объект. Вы можете добавить встроенный или выше выровняйте привязанные объекты или кадры к пути. (См. Прикрепленный объектов.)
Опции, доступные для строки выше привязанные объекты в текстовой дорожке немного отличаются от параметров для закрепленные объекты в обычном текстовом фрейме: параметр «Выравнивание» относительно маркера привязанного объекта и параметра «Отступ перед» не доступен.
Войдите в свою учетную запись
Войти
Управление учетной записью
Пути редактирования в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выбор и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применить ограниченные изменения к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделить веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка недопустимого маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
А
путь состоит из одного или нескольких прямых или изогнутых сегментов. Якорь
точки отмечают конечные точки сегментов пути. На изогнутом
сегментов, каждая выбранная опорная точка отображает одно или два направления строки , заканчивающийся в точках направления . Позиции
линии и точки направления определяют размер и форму изогнутой
сегмент. Перемещение этих элементов изменяет форму кривых на пути.
Якорь
точки отмечают конечные точки сегментов пути. На изогнутом
сегментов, каждая выбранная опорная точка отображает одно или два направления строки , заканчивающийся в точках направления . Позиции
линии и точки направления определяют размер и форму изогнутой
сегмент. Перемещение этих элементов изменяет форму кривых на пути.
A. Сегмент изогнутой линии B. Направление точка C. Линия направления D. Выбрано точка привязки E. Невыбранная точка привязки
А путь может быть закрытым , без начала и конца (например, круг) или открытый , с различными конечными точками (для например, волнистая линия).
Гладкая кривые соединяются опорными точками, называемыми гладкими точками. Резко изогнутый пути соединены угловыми точками.
Гладкая точка и угловая точка При перемещении линии направления на гладкую точку кривая
сегменты по обе стороны от точки корректируются одновременно. Для сравнения, когда вы перемещаете линию направления в угловой точке,
только кривая на той же стороне точки, что и линия направления
регулируется.
Для сравнения, когда вы перемещаете линию направления в угловой точке,
только кривая на той же стороне точки, что и линия направления
регулируется.
Путь не обязательно должен состоять из одной связанной серии сегментов. Он может содержать более одного отдельного компонента пути . Каждая фигура в слое-фигуре является компонентом пути, как описано путем отсечения слоя.
Отдельные выбранные компоненты путиПри выборе компонента пути или сегмента пути отображаются все точки привязки на выбранной части, включая любые линии направления и точки направления, если выбранный сегмент изогнут. Маркеры направления отображаются в виде закрашенных кругов, выбранные опорные точки — в виде закрашенных квадратов, а невыбранные опорные точки — в виде пустых квадратов.
Выполните одно из следующих действий:
Чтобы выбрать компонент пути (включая фигуру в слое формы), выберите инструмент «Выбор пути» и щелкните в любом месте внутри компонента пути.
 Если путь состоит из нескольких компонентов пути, выбирается только компонент пути под указателем.
Если путь состоит из нескольких компонентов пути, выбирается только компонент пути под указателем.Чтобы выбрать сегмент пути, выберите инструмент «Частичное выделение» и щелкните одну из опорных точек сегмента или перетащите выделение на часть сегмента.
Чтобы выбрать дополнительные компоненты пути или сегменты, выберите инструмент «Выделение контура» или инструмент «Прямой выбор», а затем удерживайте Shift вниз при выборе дополнительных путей или сегментов.
Когда выбран инструмент «Прямой выбор», вы можете выбрать весь путь или компонент пути, нажав клавишу Alt (Windows) или удерживая клавишу Option (Mac OS) внутри пути. Чтобы активировать инструмент «Частичное выделение», когда большинство других инструментов выделен, поместите указатель на опорную точку и нажмите Ctrl (Windows) или Command (Mac OS).
Выбрать несколько путей | Photoshop
Вы можете выбрать несколько контуров на одном слое или на разных слоях.
На панели «Пути» выполните любое из следующих действий, чтобы сделать пути видимыми:
- Щелкните, удерживая клавишу Shift, чтобы выбрать непрерывные пути.
- Удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), выберите несмежные пути.
Выберите инструмент «Выбор контура» или «Прямой выбор» и выполните одно из следующих действий:
- Перетащите сегменты.
- Щелкните пути, удерживая клавишу Shift.
Чтобы выбрать дополнительные компоненты или сегменты пути, выберите инструмент «Выделение пути» или инструмент «Прямой выбор», а затем, удерживая нажатой клавишу Shift, выберите дополнительные пути или сегменты.
Вы можете работать с путями в режиме изоляции. Чтобы изолировать только слой, содержащий путь, при активном пути дважды щелкните с помощью инструмента выделения. Вы также можете изолировать один или несколько слоев, используя пункт меню «Выбрать/изолировать слои» или установив для параметра «Фильтрация слоев» значение «Выбрано».

Вы можете выйти из режима изоляции несколькими способами, например:
- Отключение фильтрации слоев
- Переключение фильтрации слоев на что-то другое, кроме Selected
- Двойной щелчок вне пути с помощью инструментов выбора пути
На панели «Контуры» можно изменить порядок сохраненных контуров, не являющихся контурами «Форма», «Тип» или «Векторная маска».
На панели «Пути» перетащите путь в нужное место. В Photoshop вы можете выбрать и перетащить несколько путей одновременно.
На панели «Пути» выберите путь, который вы хотите дублировать. В Photoshop вы можете выбрать более одного пути.
Выполните любое из следующих действий:
- Удерживая клавишу Alt (Windows) или Option, перетащите пути.
- Выберите «Дублировать путь» в меню панели.
Вы можете определить цвет и толщину линий контура по своему вкусу и для лучшей видимости. При создании пути — например, с помощью инструмента «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий пути. Кроме того, укажите, хотите ли вы предварительно просматривать сегменты контура при перемещении указателя между щелчками (эффект резиновой ленты).
При создании пути — например, с помощью инструмента «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий пути. Кроме того, укажите, хотите ли вы предварительно просматривать сегменты контура при перемещении указателя между щелчками (эффект резиновой ленты).
Вы может редактировать сегмент пути в любое время, но редактирование существующих сегментов немного отличается от их рисования. Сохраняйте следующие советы иметь в виду при редактировании сегментов:
Если точка привязки соединяет два сегмента, перемещение этой точки привязки всегда изменяет оба сегмента. сегменты.
Когда рисования с помощью инструмента «Перо» можно временно активировать Прямой выбор инструмент, позволяющий корректировать уже нарисованные сегменты; Нажмите Ctrl (Windows) или Command (Mac OS) во время рисования.
Когда вы сначала рисуете гладкую точку с помощью инструмента «Перо», перетаскивание точки направления изменяет длину направления линии по обе стороны от точки.
 Однако при редактировании существующего
плавной точки с помощью инструмента «Прямой выбор», вы изменяете
длина линии направления только на той стороне, которую вы перетаскиваете.
Однако при редактировании существующего
плавной точки с помощью инструмента «Прямой выбор», вы изменяете
длина линии направления только на той стороне, которую вы перетаскиваете.
Переместить прямые сегменты
С инструмент «Частичное выделение» , выберите сегмент, который вы хотите настроить.
Перетащите сегмент на новое место.
Регулировка длины или угла прямой сегменты
С помощью инструмента «Частичное выделение» выберите опорную точку на сегменте, который вы хотите настроить.
Перетащите опорную точку в нужное место. Shift-перетаскивание чтобы ограничить регулировку углами, кратными 45°.
Отрегулируйте положение или форму изогнутые сегменты
С помощью инструмента «Частичное выделение» выберите изогнутый сегмент или опорную точку на любом конце изогнутого сегмента.
 Появляются линии направления, если таковые имеются. (Некоторые изогнутые сегменты используют только одну линию направления.)
Появляются линии направления, если таковые имеются. (Некоторые изогнутые сегменты используют только одну линию направления.)Выполните любое из следующих действий:
Щелкните, чтобы выбрать сегмент кривой. Затем перетащите, чтобы отрегулировать. Перетащите опорную точку или перетащите точку направления.Корректировка сегмента пути также корректирует связанные сегменты, позволяя интуитивно преобразовывать формы контура. Чтобы редактировать только сегменты между выбранными опорными точками, как в более ранних версиях Photoshop, выберите «Ограничение перетаскивания пути» на панели параметров.
Вы также можете применить трансформацию, например масштабирование или вращая, к сегменту или опорной точке.
Удалить сегмент
(Необязательно) Если вы создаете отверстие на замкнутом пути выберите инструмент «Добавить опорную точку» и добавьте две точки, где вы хотите, чтобы разрез произошел.

Выбирать инструмент прямого выделения и выберите сегмент, который хотите удалить.
Нажмите Backspace (Windows) или Delete (Mac OS) для удаления выбранного сегмента. Повторное нажатие Backspace или Delete стирает остальную часть пути.
Удалить линию направления опорная точка
Расширение открытого пути
Использование Инструмент «Перо» поместите указатель на конечную точку открытого путь, который вы хотите расширить. Указатель меняется, когда он точно расположен над конечной точкой.
Щелкните конечную точку.
Выполните одно из следующих действий:
Чтобы создать угловую точку, поместите Инструмент «Перо» в том месте, где вы хотите закончить новый сегмент, и щелкните. если ты продлевают путь, который заканчивается в гладкой точке, новый отрезок будет изогнут существующей линией направления.

Чтобы создать точку сглаживания, поместите инструмент «Перо» где вы хотите закончить новый изогнутый сегмент, и перетащите.
Соединение двух открытых путей
Использование Инструмент «Перо» поместите указатель на конечную точку открытого путь, который вы хотите соединить с другим путем. Указатель меняется когда он точно расположен над конечной точкой.
Щелкните конечную точку.
Выполните одно из следующих действий:
Чтобы соединить путь с другим открытым путем, щелкните конечную точку на другом пути. Когда вы точно позиционируете наведите инструмент «Перо» на конечную точку другого контура, появится небольшой символ слияния. рядом с указателем.
Чтобы соединить новый путь с существующим, нарисуйте новый путь рядом с существующим путем, а затем переместите инструмент «Перо» к конечной точке существующего пути (не выбранной).
 Щелкните эту конечную точку
когда вы видите маленький символ слияния, который появляется рядом с указателем.
Щелкните эту конечную точку
когда вы видите маленький символ слияния, который появляется рядом с указателем.
Перемещение или сдвиг опорных точек или сегменты с помощью клавиатуры
Выбрать точка привязки или сегмент пути.
Нажмите или удерживайте любую из клавиш со стрелками на клавиатуре для перемещения на 1 пиксель за раз в направлении стрелки.
Удерживайте клавишу Shift в дополнение к клавише со стрелкой для перемещения на 10 пикселей за раз.
Добавление опорных точек может дать вам больше контроля над путем или расширить открытый путь. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и печатать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления и удаления точек: инструмент «Перо», инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку».
По умолчанию инструмент «Перо» изменяется на инструмент «Добавить опорную точку», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить опорную точку», когда вы размещаете его над опорной точкой. Вы должны выбрать «Автоматически добавлять/удалять» на панели параметров, чтобы инструмент «Перо» автоматически менялся на инструмент «Добавить опорную точку» или «Удалить опорную точку».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении опорных точек, щелкнув и перетащив их при добавлении.
Не используйте клавиши Delete или Backspace или Правка > Вырезать или Правка > Очистить команды для удаления опорные точки. Эти клавиши и команды удаляют точку и линию сегменты, которые соединяются с этой точкой.
Добавить или удалить опорные точки
Выберите путь, который вы хотите изменить.
Выберите инструмент «Перо», инструмент «Добавить опорную точку» или Инструмент «Удалить опорную точку».

Чтобы добавить точку привязки, поместите указатель на путь сегмент и нажмите. Чтобы удалить опорную точку, поместите указатель над точкой привязки и нажмите.
Отключить или временно отменить автоматическое переключение инструмента «Перо»
Вы можете отменить автоматическое переключение инструмента «Перо» на инструмент «Добавить опорную точку» или «Удалить опорную точку». Инструмент «Точка». Это полезно, когда вы хотите начать новый путь на вершине существующего пути.
- В Photoshop снимите флажок «Автоматически добавлять/удалять» на панели параметров.
Выбрать путь, который вы хотите изменить.
Выберите инструмент «Преобразовать точку» или используйте инструмент «Перо» и удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы активировать инструмент «Преобразовать точку», когда Инструмент выделения выбран, поместите указатель на якорь точку и нажмите Ctrl + Alt (Windows) или Command + Option (Mac OS).

Расположите инструмент «Преобразовать точку» над опорной точкой вы хотите преобразовать, и выполните одно из следующих действий:
Перетаскивание точки направления из угловой точки для создания гладкой точки Щелчок точки сглаживания для создания угловой точкиЧтобы преобразовать угловую точку без линий направления в угловую точку с независимыми линиями направления, сначала перетащите точку направления из угловой точки (сделав ее гладкой точкой с линиями направления). Отпустите только кнопку мыши (не отпускайте никакие клавиши, которые могли быть нажаты для активации инструмента «Преобразовать опорную точку»), а затем перетащите любую точку направления.
Чтобы преобразовать гладкую точку в угловую с независимыми линиями направления, перетащите любую точку направления.
Вы
может перемещать компонент пути (включая форму в слое формы) в любом месте
внутри изображения. Вы можете копировать компоненты внутри изображения или между
два фотошопа. С помощью инструмента «Выделение пути» вы можете объединить перекрывающиеся
компонентов в один компонент. Все векторные объекты, будь то
описываются сохраненным путем, рабочим путем или векторной маской, могут быть
перемещены, изменены, скопированы или удалены.
Вы можете копировать компоненты внутри изображения или между
два фотошопа. С помощью инструмента «Выделение пути» вы можете объединить перекрывающиеся
компонентов в один компонент. Все векторные объекты, будь то
описываются сохраненным путем, рабочим путем или векторной маской, могут быть
перемещены, изменены, скопированы или удалены.
Вы также можете использовать Команды «Копировать» и «Вставить» для дублирования векторных объектов в Photoshop. изображение и изображение в другом приложении, например Adobe Illustrator.
Изменить режим перекрытия для выбранный компонент пути
С использованием инструмента «Выбор пути» , перетащите рамку для выбора существующих областей пути.
Выберите параметр области формы в раскрывающемся меню «Операции с контуром» на панели параметров:
Объединить фигуры
Добавляет область пути к перекрывающимся областям пути.

Вычесть из области формы
Удаляет область пути из перекрывающихся областей пути.
Пересечение областей формы
Ограничивает область пересечением выбранного пути область и перекрывающиеся области пути.
Исключить перекрывающиеся области формы
Исключает область перекрытия.
Показать или скрыть выбранный путь компонент
сделать один из следующих вариантов:
- Выберите «Вид» > «Показать» > Целевой путь.
- Выберите «Вид» > «Дополнительно». Эта команда также показывает или скрывает сетку, направляющие, края выделения, аннотации и фрагменты.
Перемещение пути или компонента пути
Выбирать имя пути на панели «Контуры» и с помощью инструмента «Выделение пути» выберите путь на изображении.
 Чтобы выбрать несколько компонентов пути, щелкните каждый из них, удерживая клавишу Shift.
дополнительный компонент пути, чтобы добавить его к выбору.
Чтобы выбрать несколько компонентов пути, щелкните каждый из них, удерживая клавишу Shift.
дополнительный компонент пути, чтобы добавить его к выбору.Перетащите путь на новое место. Если вы переместите любую часть пути за пределы холста, скрытая часть пути все еще доступен.
Перетаскивание пути в новое местоЕсли вы перетаскиваете путь так, чтобы указатель перемещения находился над другим открытым изображением, путь копируется в этот образ.
Изменение формы компонента пути
Выбирать имя пути на панели «Контуры» и используйте инструмент «Частичное выделение», чтобы выберите опорную точку на пути.
Перетащите точку или ее маркеры в новое место.
Объединить перекрывающиеся компоненты пути
Выбирать имя пути на панели «Контуры» и выберите «Выбор пути».
 инструмент .
инструмент .Чтобы создать один компонент из всех перекрывающихся компонентов, выберите «Объединить компоненты формы» в раскрывающемся меню «Операции с контурами» на панели параметров.
Скопировать компонент пути или путь
Выполнить любое из следующего:
- Копирование компонента пути при перемещении его, выберите имя пути на панели «Контуры» и щелкните компонент пути. с помощью инструмента «Выбор пути». затем Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите выбранный дорожка.
- Чтобы скопировать путь без его переименования, перетащите имя пути на панели «Пути» к кнопке «Новый путь» в нижняя часть панели.
- Чтобы скопировать и переименовать путь, перетащите его, удерживая нажатой клавишу «Alt» (Windows) или «Option»
(Mac OS) путь на панели «Пути» к кнопке «Новый путь».
в нижней части панели. Или выберите путь для копирования и выберите
Дублировать контур из меню панели «Контуры».
 Введите новое имя для
путь в диалоговом окне «Дублировать путь» и нажмите ОК.
Введите новое имя для
путь в диалоговом окне «Дублировать путь» и нажмите ОК. - Чтобы скопировать путь или компонент пути в другой путь, выберите путь или компонент пути, который вы хотите скопировать, и выберите «Правка» > Копировать. Затем выберите путь назначения и выберите «Правка» > Вставить.
Копирование компонентов пути между двумя Файлы Photoshop
Открыть оба изображения.
В исходном изображении используйте инструмент «Выделение пути», чтобы выберите весь путь или компоненты пути, которые вы хотите скопировать.
Чтобы скопировать компонент пути, выполните одно из следующих действий:
Перетащите компонент пути из источника изображение на целевое изображение. Компонент пути копируется в активный путь на панели «Контуры».
В исходном образе выберите путь в на панели «Пути» и выберите «Правка» > «Копировать», чтобы скопировать путь.
 В целевом изображении выберите «Правка» > «Вставить». Вы также можете
используйте этот метод для объединения путей в одном изображении.
В целевом изображении выберите «Правка» > «Вставить». Вы также можете
используйте этот метод для объединения путей в одном изображении.Чтобы вставить компонент пути в место назначения изображение, выберите компонент пути в исходном изображении и выберите Изменить > Копировать. На целевом изображении выберите «Редактировать» > Вставить.
Удалить компонент пути
Выбирать имя пути на панели «Контуры» и щелкните компонент пути с помощью инструмент «Выбор пути».
Нажмите Backspace (Windows) или Delete (Mac OS) чтобы удалить выбранный компонент пути.
Выравнивание и распределение компонентов пути
Вы
может выравнивать и распределять компоненты пути, описанные в
единственный путь. Например, вы можете выровнять левые края нескольких
формы, содержащиеся в одном слое или распределяющие несколько компонентов
на рабочем пути вдоль их горизонтальных центров.
Для выравнивания фигуры, находящиеся на отдельных слоях, используйте инструмент «Перемещение».
- Чтобы выровнять компоненты, используйте инструмент «Выбор пути», чтобы выбрать компоненты, которые нужно выровнять. Затем выберите параметр в раскрывающемся меню «Выравнивание пути» на панели параметров.
- Чтобы распределить компоненты, выберите не менее трех компонентов, которые вы хотите распределить. Затем выберите параметр в раскрывающемся меню «Расположение пути» на панели параметров.
Видеоруководство: Советы по работе с векторами в Photoshop
В этом выпуске The Complete Picture Джулианна демонстрирует пять своих любимых функций для работы с векторами в Photoshop.
Джулианна Кост
http://www.jkost.com/photoshop.html
Купите Adobe Photoshop или начните бесплатную пробную версию .
3
SHARES
В этом уроке Photoshop вы узнаете, как заполнить фигуру шрифтом и как выровнять текст по контуру в Photoshop. Photoshop на самом деле имеет несколько очень мощных функций шрифта, о которых многие люди не знают или очень хорошо используют.
(я даже думал о том, чтобы сделать расширенный премиальный туториал по шрифту и типографике (диапазон 2-3 часа), если вам интересно, дайте мне знать в комментарии, иначе я не буду беспокоиться, если не хватит интерес )
В Photoshop есть инструмент деформации текста, который можно использовать для быстрого создания интересных вещей. Тем не менее, этот метод дает вам больше контроля И это очень весело.0003
Привет, команда кафе, это Колин Смит из PhotoshopCAFE, и вы можете найти меня в Twitter, Facebook и Instagram @ PhotoshopCAFE. Вы также можете посетить меня на PhotoshopCAFE.com.
Вы также можете посетить меня на PhotoshopCAFE.com.
Хорошо, сегодня я покажу вам кое-что с помощью Type, о чем вы, возможно, даже не догадывались, что можете делать в Photoshop. На самом деле есть много вещей, которые мы можем делать с ориентацией, поэтому я собираюсь показать вам, как делать Type на пути, а затем у меня есть еще один классный трюк, который я покажу в конце. Это будет быстро, так что давайте начнем.
Итак, первое, что я собираюсь сделать, это фотография. Я просто возьму инструмент «Перо» здесь, а затем просто щелкну вверх, затем пойду вниз, и давайте просто создадим здесь небольшую симпатичную кривую, которая будет довольно забавной.
Итак, следующее, что мы собираемся сделать, это взять инструмент «Текст», и вот как вы это сделаете. Если вы заглянете сюда, вы увидите, что здесь нет выравнивания для ввода или параметра «Ввод по пути».
Что вы делаете, так это перемещаете его, а затем замечаете, что видите маленькую волнистую штуку в нижней части инструмента «Текст»? Нажмите здесь, и теперь мы вводим «Тип на пути на закате», и в этот момент все, что нам нужно сделать, это просто выбрать наш тип. Мы можем изменить его размер, вы знаете, мы можем изменить цвет. Вы знаете, мы можем делать все эти вещи.
Мы можем изменить его размер, вы знаете, мы можем изменить цвет. Вы знаете, мы можем делать все эти вещи.
Мы можем изменить стиль шрифта. Теперь позвольте мне просто выделить жирным шрифтом и хорошо, так что у нас есть «Печать на дорожке на закате». Обратите внимание на это, и если вы хотите переместить их, просто возьмите здесь инструмент «Текст», например, если мы хотим изменить интервал, нажмите клавишу Alt, а затем нажмите клавишу со стрелкой. Обратите внимание, что вы можете подтолкнуть это и поиграть с этим.
И, может быть, я хочу сделать это немного ближе, поэтому клавиша со стрелкой влево сделает его ближе, удерживая Alt или Option и вправо, мы уберем это. Так вот как вы это исправите. Выглядит хорошо. И, конечно же, мы можем добавить сюда Drop Shadows и тому подобное, так что давайте просто быстро добавим Drop Shadow.
Давайте полностью изменим спред. Получите размер и дайте ему немного расстояния. Просто для удовольствия, другое дело, кстати, вы можете перетащить это. Не знаю, знали ли вы это. И давайте уменьшим размер и просто усложним. Ну вот. Это просто сделает его немного популярнее.
Не знаю, знали ли вы это. И давайте уменьшим размер и просто усложним. Ну вот. Это просто сделает его немного популярнее.
Итак, у нас есть это. Что еще мы можем сделать? Хорошо, здесь мы действительно собираемся активизировать это. Итак, мы можем перейти к этим фигурам, поэтому давайте возьмем форму, например, перейдем к инструменту «Пользовательская фигура», и просто для удовольствия мы возьмем что-то вроде любовного сердца. Хорошо, потому что вы знаете, мы все любим солнце.
Теперь в разделе «Параметры» слева мы хотим убедиться, что выбрали «Путь», а затем просто щелкните и перетащите. Заметьте, это становится таким странным. Удерживая нажатой клавишу Shift, мы можем ограничить фигуру, и если вы хотите переместить ее, просто нажмите клавишу пробела, и мы сможем переместить ее, и мы собираемся вытолкнуть ее прямо здесь, и я просто собираюсь сделать его немного меньше. Ну вот. Теперь у нас есть путь.
Теперь давайте снова возьмем наш инструмент «Текст», и на этот раз обратите внимание на эту маленькую штуку, там есть волнистая штука. Заходишь внутрь и видишь круг. Я нажму и вставлю какой-нибудь шрифт. Давайте уменьшим его, чтобы мы могли на самом деле видеть, что мы делаем, сделаем его около 10. И теперь, вы знаете, мы можем ввести это или мы можем перейти сюда, и мы можем перейти к инструменту «Текст».
Заходишь внутрь и видишь круг. Я нажму и вставлю какой-нибудь шрифт. Давайте уменьшим его, чтобы мы могли на самом деле видеть, что мы делаем, сделаем его около 10. И теперь, вы знаете, мы можем ввести это или мы можем перейти сюда, и мы можем перейти к инструменту «Текст».
Вставьте «Lorem Ipsum» и бум! Он поместит текст туда. Щелкните прочь, и вот мы. Мы смогли создать это сердце любви. Теперь, конечно, если вы хотите, чтобы это выделялось немного больше, просто сделайте это. Измените шрифт на что-то вроде обычного шрифта и, возможно, немного уменьшите размер.
И если нам нужно наклеить еще немного, мы всегда можем это сделать. Конечно, просто зайдите в Type и снова вставьте «Lorem Ipsum». А если этого мало, Ctrl Copy, выделяем его там и можем просто вставить пару раз. Это был Ctrl C для копирования, Ctrl V для вставки. И это выглядит почти хорошо.
Последнее, что я хочу сделать, это просто выделить, а затем нажать Ctrl A, чтобы выделить все это. Давайте изменим выравнивание на Center Align и бум; теперь у нас есть любовное сердце, сделанное из шрифта.