Учимся делать реалистичные рисунки из фотографии в Photoshop
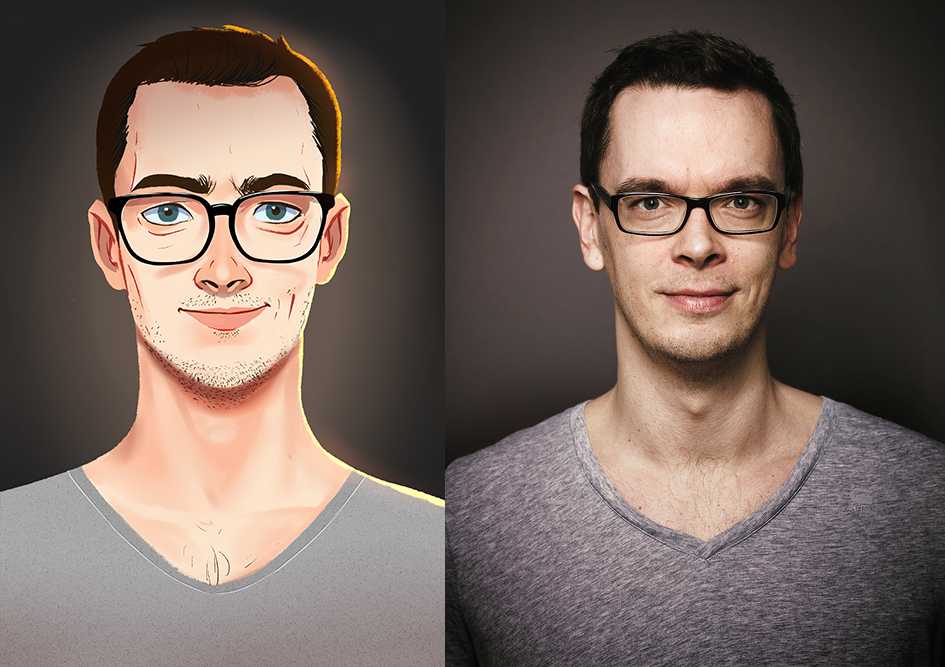
В мире есть талантливые художники, которым удается рисовать настолько реалистично, что их работы с трудом отличишь от фотографии:
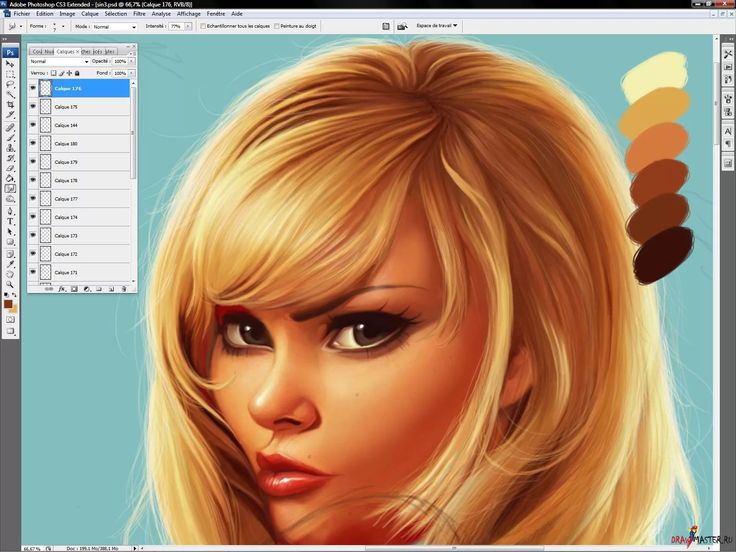
Но мы, простые смертные, о таких навыках можем только мечтать. К счастью, сегодня с помощью Photoshop можно создавать очень реалистичные рисунки, взяв за основу фотографию. Сегодняшнее руководство посвящено тому, как сделать это в несколько этапов при помощи кисти и заполняющих цветов:
Эффект, о котором сегодня пойдет речь, превращает фотографию в рисунок с мелкими мазками. Метод отлично подходит для того, чтобы придать вашей фотографии стильный эффект:
Выберите фотографию, и откройте ее в Photoshop. Здесь мы используем портретную фотографию с Shutterstock. Добавьте новый корректирующий слой «Кривые» (Curves), и с его помощью сделайте темные участки еще темнее, а светлые немного осветлите. Это поможет усилить контраст:
Это поможет усилить контраст:
Нажатием сочетания клавиш Ctrl+J дважды продублируйте фон фотографии, а затем выберите самый верхний слой и примените к нему фильтр «Цветовой контраст» (High Pass) из меню «Фильтры» (Filters):
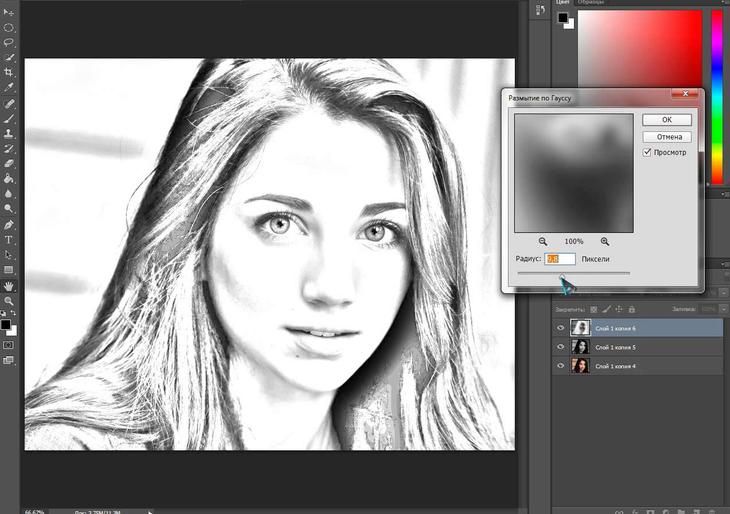
Изменяя положение ползунка «Радиус», сделайте так, чтобы детали лица как бы «выпячивались» на сером фоне. Значения в пределах 1-3 пикселей будет достаточно, иначе фотография начнет светиться:
Измените режим смешивания (Blending Mode) этого слоя на «Линейное освещение» (Linear Light) для увеличения резкости фотографии. Области с увеличенной резкостью на снимке помогут нам при нанесении мазков кисти, особенно на волосах:
Соедините слой со следующим дублем фонового слоя, который мы создали, а затем пройдите в меню Фильтр > Стилизация > Диффузия (Filter > Stylize > Diffuse):
Измените режим диффузии на «Анизотропный» (Anisotropic). Это ключевой момент, после которого картинка станет, будто рисованной:
Если увеличить изображение, можно заметить несколько неприятных областей, сформировавшихся из-за повторяющейся диффузии. Чтобы исправить это, я сделал следующее:
Чтобы исправить это, я сделал следующее:
Пройдите в меню Изображение > Вращение изображения > 90 градусов по часовой, после чего воспользуйтесь сочетанием клавиш CTRL+F, чтобы повторно применить фильтр «Диффузия»:
Затем снова поверните изображение на 90 градусов, и еще раз примените фильтр «Диффузия». Повторите этот этап еще раз и переверните изображение в исходное положение:
Фильтр «Диффузия» дает нужный эффект, но при этом делает изображение слегка мутным. Пройдите в меню Фильтр > Усиление резкости > Умная резкость (Filter > Sharpen > Smart Sharpen). Используйте значение эффекта около 100%, но при этом установите маленький радиус:
Даже такой результат вполне неплох. Фильтр «Диффузия» позволяют добиться эффекта нарисованного кистью изображения. Но нам нужно сделать кое-что еще, чтобы картинка стала «цифровой». Из меню Фильтр > Размытие (Filter > Blur menu) выберите пункт «Размытие по поверхности» (Surface Blur), и внесите туда следующие значения: около 50 пикселей для радиуса и около 15 в поле «Изогелия». Используйте такие значения, которые затронут даже самые плоские области изображения:
Используйте такие значения, которые затронут даже самые плоские области изображения:
В результате мы получаем клевый эффект, имитирующий работу цифрового иллюстратора. Нечеткое смешивание цветов и мазки кисти помогают добиться практически реального эффекта обрисовки:
Эффект усиливается в зависимости от того, насколько близко смотреть на изображение. Издалека оно напоминает фотографию, но мазки кисти становятся различимы при приближении.
Сергей Бензенкоавтор-переводчик статьи «How To Create a Realistic Painted Effect in Photoshop»
Как сделать из фото набросок в Фотошопе
-
Рисованное фото
- Шаг 1: Подготовка
- Шаг 2: Фильтры
- Шаг 3: Цвета и текстура
Стилизация фото всегда занимает начинающих (и не очень) фотошоперов. Без длительных вступлений скажем, что в этом уроке Вы узнаете, как из фото сделать набросок в Фотошопе.
Данная аннотация не претендует на какую-либо художественную ценность, мы просто покажем несколько приемов, которые позволят достигнуть эффекта рисованного фото. Очередное примечание. Для удачного преобразования снимок должен быть достаточно огромного размера, потому что некие фильтры не могут быть использованы (могут, но эффект не тот) к маленьким изображениям.
Шаг 1: Подготовка
Итак, открываем в программке начальную фотографию.
- Потом обесцвечиваем фотографию (тот слой, который только-только сделали) сочетанием кнопок CTRL+SHIFT+U.
- Делаем копию данного слоя (см. выше), перебегаем на первую копию, а с верхнего слоя снимаем видимость.
Шаг 2: Фильтры
Сейчас приступаем конкретно к созданию рисунка. Основную работу за нас выполнят фильтры.
- Перебегаем в меню «Фильтр – Штришки – Перекрестные штрихи».

- Ползунками добиваемся приблизительно такого же эффекта, что и на снимке экрана.
Итог:
- Потом перебегаем на верхний слой и включаем его видимость (см. выше). Перебегаем в меню «Фильтр – Набросок – Ксерокопия» .
- Как и с предшествующим фильтром, работаем ползунками.
Должно получиться приблизительно так:
- Дальше меняем режим наложения для каждого стилизованного слоя на «Мягкий свет». Открываем перечень режимов.
Избираем подходящий.
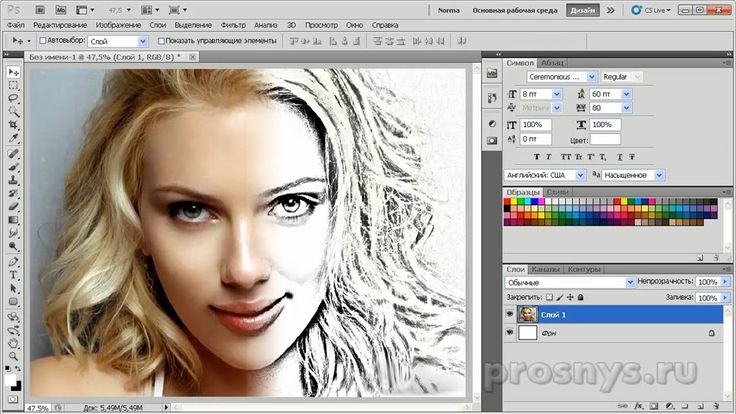
В конечном итоге получаем нечто схожее (помните, что результаты будут видны полностью только при стопроцентном масштабе):
- Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием кнопок CTRL+SHIFT+ALT+E.
- Потом опять идем в меню «Фильтр» и избираем пункт «Имитация – Масляная живопись».

- Накладываемый эффект не должен быть очень сильным. Пытайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Итог:
Шаг 3: Цвета и текстура
Подходим к окончанию стилизации нашего фото. Как мы можем созидать, краски на «картине» очень калоритные и насыщенные. Исправим эту несправедливость.
- Создаем корректирующий слой «Цветовой тон/Насыщенность».
- В открывшемся окне параметров слоя приглушаем цвета ползунком насыщенности и добавляем малость желтоватого цвета на кожу модели ползунком цветового тона.
Финишный штришок – наложение текстуры холста. Такие текстуры можно в неограниченном количестве отыскать в вебе, набрав в поисковой машине соответственный запрос.
- Перетягиваем картину с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и жмем ENTER.

- Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет».
Вот что в конечном итоге должно получиться:
Если текстура очень очень выражена, можно понизить непрозрачность этого слоя.
К огорчению, программные ограничения по размерам снимков экрана на нашем веб-сайте не позволят показать конечный итог в масштабе 100%, да и при таком разрешении видно, что итог, как говорится, налицо.
На этом урок окончен. Вы сами сможете поиграть с силой эффектов, насыщенностью цветов и наложением разных текстур (к примеру, можно заместо холста наложить текстуру бумаги). Фортуны вам в творчестве!
Источник: lumpics.ru
Как преобразовать карандашный набросок в Photoshop
Раскрашивание отсканированного карандашного наброска, нарисованного от руки (откроется в новой вкладке), чтобы избавиться от черных линий, может сэкономить художнику много работы и нервов.
Чтобы получить дополнительные советы, вы также можете посмотреть наши любимые уроки рисования, а также получить в свои руки лучшие карандаши с помощью нашего удобного руководства. А пока, вот как работать с карандашным наброском в Photoshop.
01. Открыть в Photoshop
Используйте инструмент «Уровни», чтобы осветлить черные тона.После сканирования откройте эскиз в Photoshop и используйте команды меню «Изображение» > «Коррекция» > «Уровни», чтобы максимизировать белый и минимизировать черный. Переместите белый корректирующий маркер влево, чтобы самые светлые серые области стали белыми. Затем сместите маркер регулировки среднего значения влево, чтобы черные линии стали светло-серыми.
02. Добавить новый слой
Цветной эскиз после слияния цветного слоя Создайте новый слой и установите режим наложения «Цвет». Затем начните добавлять цвет к линиям эскиза. Для наброска ящерицы я залил этот слой оливково-зеленым цветом, который в конечном итоге станет цветом ящерицы, и использовал кисть, чтобы нарисовать розовый цвет на маленьком цветке. Объедините цветной слой и сохраните изображение. Эскиз теперь имеет более светлые оттенки, а цвета ближе к тем, которые будут использоваться в картине.
Затем начните добавлять цвет к линиям эскиза. Для наброска ящерицы я залил этот слой оливково-зеленым цветом, который в конечном итоге станет цветом ящерицы, и использовал кисть, чтобы нарисовать розовый цвет на маленьком цветке. Объедините цветной слой и сохраните изображение. Эскиз теперь имеет более светлые оттенки, а цвета ближе к тем, которые будут использоваться в картине.
03. Смешивание!
Поэкспериментируйте с Photoshop, чтобы получить различные эффектыЕсть несколько дополнительных режимов наложения, которые также работают, но с несколько иными результатами. Color Burn сделает цветной набросок более темным. Мягкий свет даст более тонкий эффект с немного большим количеством серого. Попробуйте дополнительные режимы наложения для разных образов.
Нравится? Прочтите это!
- 60 лучших бесплатных кистей Photoshop (открывается в новой вкладке)
- Обладатель Грэмми художник Клаус Воорманн о том, почему рисование от руки лучше всего (открывается в новой вкладке)
- Как рисование в черно-белом цвете может улучшить ваше искусство (откроется в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
 Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Художник и преподаватель Университета Юта-Вэлли. Дон является автором или соавтором пяти книг по цифровой живописи, в том числе Advanced Painter Techniques.
Нарисованные от руки линии с фильтром «Пластика»
Нарисованные от руки линии с фильтром «Пластика»
by Jenifer Juris
С помощью фильтра «Пластика» можно добавить аутентичный рисованный штрих к любому проекту.
Для этого урока вам понадобятся:
- Photoshop Elements или Adobe Photoshop
Шаг 1. Подготовка рабочей области
- Создайте новый документ размером 7 × 5 дюймов (Файл > Создать > Пустой файл) с разрешением 300 пикселей на дюйм и белым фоном. (PS: выберите «Файл» > «Создать».)
- Нажмите букву D, чтобы сбросить цветные чипы на значение по умолчанию: черный поверх белого.

- На панели «Слои» щелкните значок «Создать новый слой».
- Получить инструмент «Кисть».
Photoshop Elements:
- В параметрах инструмента откройте палитру кистей и выберите жесткую механическую 4-пиксельную кисть из основных кистей.
ПРИМЕЧАНИЕ. Если вы не видите 4-пиксельную кисть Hard Mechanical, откройте всплывающее меню и выберите «Большой список».
Adobe Photoshop:
- В параметрах инструмента откройте палитру кистей и выберите жесткую механическую 4-пиксельную кисть в разделе «Наследие» >
ПРИМЕЧАНИЕ. Чтобы просмотреть старые кисти, откройте всплывающее меню, выберите «Устаревшие кисти» и нажмите «ОК». Чтобы увидеть названия кистей, откройте всплывающее меню и установите флажок «Имя кисти».
Все:
- В параметрах инструмента установите режим «Нормальный» и непрозрачность 100%.
 (PS: Также установите Flow на 100% и Smoothing на 100%.)
(PS: Также установите Flow на 100% и Smoothing на 100%.) - В документе, удерживая нажатой клавишу Shift, щелкните и перетащите линию.
ПРИМЕЧАНИЕ. Все линии кисти будут созданы на одном слое.
- В документе поместите указатель мыши в то место, где должна начинаться следующая строка.
- Нажмите и удерживайте кнопку мыши, не двигая ее.
- Удерживая нажатой клавишу Shift, перетащите, чтобы создать дополнительную прямую линию.
ПРИМЕЧАНИЕ. Если не щелкнуть перед нажатием клавиши Shift, Photoshop соединит вторую строку с первой. Если вы случайно сделаете это, нажмите Ctrl Z (Mac: Cmd Z), чтобы отменить последний шаг.
- Повторите процесс, чтобы создать дополнительные линии.
Чтобы усилить аутентичный вид, нарисованный от руки, я меняю длину и расположение линий, а также расстояние между ними.
Шаг третий.
 Применение фильтра «Пластика»
Применение фильтра «Пластика» - В строке меню выберите «Фильтр» > «Искажение» > «Пластика». (Photoshop: выберите «Фильтр» > «Пластика».)
- В диалоговом окне выберите инструмент «Складка» и установите размер на 125. (PS: также установите плотность на 50 и скорость на 40.)
- В предварительном просмотре щелкните и перетащите кисть Pucker по линиям, чтобы исказить их.
ПРИМЕЧАНИЕ. Если вы в конечном итоге сделаете что-то, что вам не нравится, нажмите Ctrl Z (Mac: Cmd Z), чтобы отменить последний шаг.
- После того, как вы исказили все линии, нажмите OK. Шаг четвертый. Обрежьте и сохраните изображение
- Получите инструмент «Прямоугольное выделение».
- В параметрах инструмента нажмите значок «Новый выбор» и установите флажок «Сглаживание». Установите Feather на 0 и Aspect на Normal. (PS: установите стиль на обычный.)
- В документе щелкните и перетащите прямоугольник вокруг нарисованных от руки линий.
 Чтобы изменить положение во время перетаскивания, нажмите и удерживайте клавишу пробела.
Чтобы изменить положение во время перетаскивания, нажмите и удерживайте клавишу пробела. - В строке меню выберите «Изображение» > «Обрезать».
- Сохраните изображение (Файл > Сохранить как) как файл PNG с уникальным именем.
- Закрыть рабочий документ без сохранения.
Шаг пятый: использование в проекте
Вот несколько советов по использованию этих строк в проекте:
- Используйте рукописный шрифт, чтобы добавить аутентичности.
- Добавляйте по одной строке за раз. Это позволяет размещать каждую строку текста так, чтобы она соответствовала линиям, нарисованным от руки.
ПРИМЕЧАНИЕ. Использовать текстовое поле не так просто из-за неравномерного интервала между линиями, нарисованными от руки.
Вот страница, которую я сделал, используя эти строки для ведения дневника:
Кредиты:
Страница: Дженифер Юрис
Фото: Хизер Эллисон Лав Фотография Коллекция правил от Simple Pleasure Designs
Шрифт: Amplifier
Secrets of Terrific Type
Если ваш тип устал и вы готовы вдохнуть новую жизнь в свои творческие проекты, вы должны ради себя проверить класс Jenifer Juris, Secrets of Terrific Type .




 (PS: Также установите Flow на 100% и Smoothing на 100%.)
(PS: Также установите Flow на 100% и Smoothing на 100%.) Чтобы изменить положение во время перетаскивания, нажмите и удерживайте клавишу пробела.
Чтобы изменить положение во время перетаскивания, нажмите и удерживайте клавишу пробела.