Как сделать огненный текст в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Создать огненный текст с помощью только стандартных, да и дизайнерских шрифтов невозможно. Однако это можно с помощью применения специальных эффектов к тексту в графических редакторах, например, Adobe Photoshop.
Содержание
- Как сделать огненный текст в Photoshop
- Этап 1: Создание текстового слоя
- Этап 2: Стилизация текстового слоя
- Этап 3: Добавление эффекта горения
С помощью стилей слоя и картинки из интернета можно без проблем сделать эффект «горящего» текста. Правда, чтобы написать этим текстом какое-нибудь слово, придётся потратить много времени, так как стили придётся присваивать для каждой буквы. Если поймёте алгоритм действий, то дальнейшее применение эффектов не займёт для вас много времени.
Читайте также:
Делаем объёмный текст в Adobe Photoshop
Делаем наложение картинки на текст в Adobe Photoshop
Выполняем осветление лица в Adobe Photoshop
Трансформируем изображение в Adobe Photoshop
Разделим статью на несколько этапов для простоты восприятия.
Этап 1: Создание текстового слоя
Самый простой этап. Вам нужно сделать следующее:
- Создайте документ, в котором будете работать. Для этого нажмите на кнопку «Создать» или воспользуйтесь сочетанием клавиш Ctrl+N.
- В окошке с настройками создаваемого документа пропишите для него размер. Вы можете прописать любой удобный вам размер. Дополнительно рекомендуется задать чёрный задний фон. Как это сделать показано на скриншоте ниже.
- В только что созданном документе выберите инструмент «Текст». Он расположен в левом меню с инструментами.
- Кликните по любой пустой области и начните писать свой текст. Для примера мы стилизуем только одну букву, но вы можете написать целое слово, правда, его будет немного сложнее стилизовать.
Текстовый макет, с которым мы будем работать готов.
Этап 2: Стилизация текстового слоя
Теперь созданному текстовому слою нужно задать соответствующую стилизацию, поверх которой будет накладываться изображение огня из интернета.
- В панели слоёв два раза кликните левой кнопкой мыши по слою с текстом.
- Откроется окошко «Стиль слоя». Там, в левом меню, поставьте галочку у пункта «Внешнее свечение» и переключитесь на него.
- В настройках «Внутреннее свечения», в блоке «Структура», установите «Режим наложения» — «Экран». «Непрозрачность» поставьте где-то процентов на 70-80. Выставьте метку около белого квадрата. Также вам нужно будет нажать на этот квадрат, чтобы изменить цвет свечения. Поставьте там красный цвет или близкий к нему.
- В блоке «Элементы» установите параметр «Размер» на такое значение, чтобы было небольшое свечение около букв.
- Теперь нужно включить «Наложение цвета». Делается это аналогичным образом с «Внутренним свечением».
- Поставьте там какой-нибудь грязно-жёлтый или грязно-красный цвет.
- Включите стиль слоя «Глянец» и перейдите в его настройки. Цвет поставьте тёмно-красный. «Режим наложения» смените на «Умножение». Можете попробовать и другие режимы наложения.
 Подробно про работу с ними мы писали отдельную статью.
Подробно про работу с ними мы писали отдельную статью. - Также настройте «Угол», «Смещение» и «Размер» так, чтобы придать небольшой объём букве.
- Включите стиль «Внешнее свечение». Там в «Режиме наложения» поставьте «Экран». Заливку нужно сделать одним цветом, поставив отметку на соответствующем пункте. Цвет для заливки выбрать жёлтый.
- На этом работа со «Стилями слоя» завершена. Нажмите «Ок» для применения настроек и выхода.
Этап 3: Добавление эффекта горения
На этом этапе наложим на текстовый слой некоторые фильтры, а также изображение с огнём.
- Перед тем, как выполнить наложение фильтров, нужно растрировать текстовый слой. Для этого кликните по нему правой кнопкой мыши в панели слоёв. Из контекстного меню выберите вариант «Растрировать текст».
- На панели слоёв выделите слой с текстом. В верхнем меню программы нажмите на пункт «Фильтр».
- Из контекстного меню выберите «Искажение». Из выпавшего подменю нужно выбрать «Рябь».

- Откроется настройка выбранного фильтра. В пункте «Размер» выберите значение «Средняя». У «Количество» установите значение примерно в 170-200%. Нажмите «Ок» для применения заданных настроек.
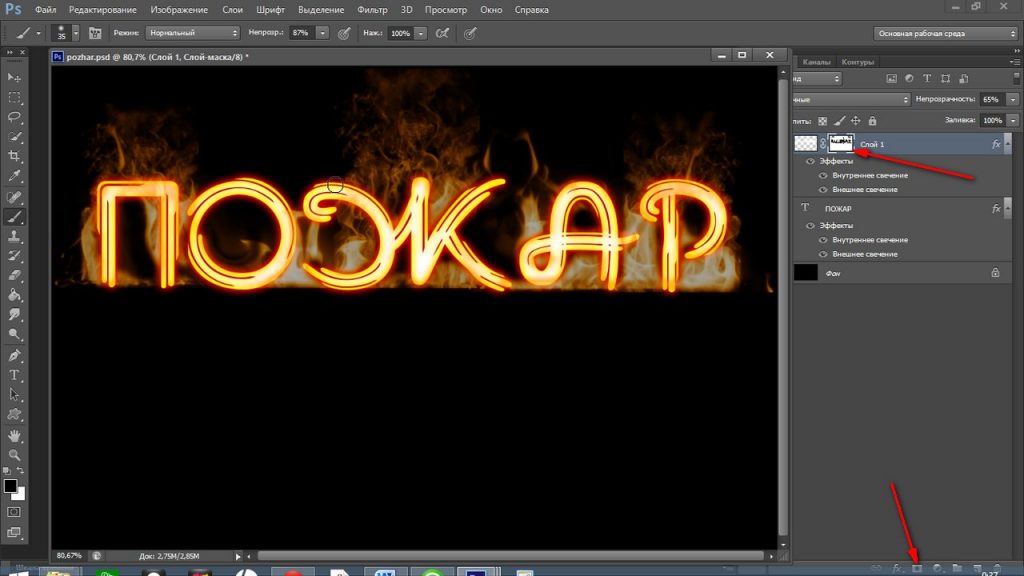
- Теперь осталось только перетащить в рабочую область изображение с огнём. Его можно скачать из интернета, только обязательно выбирайте варианты, где огонь находится на чёрном фоне. Скаченное из интернета изображение можно просто перетащить в рабочую область редактируемого документа.
- На панели слоёв выберите недавно добавленный слой с огнём. Для него установите «Режим наложения» «Экран».
- Слой с изображением подвиньте так, чтобы он ровно встал на вашу букву.
- При необходимости можно с помощью инструмента «Ластик» удалить лишние элемента картинки с огнём.
На этом можно завершить данный туториал, но если у вас вдруг сама буква из-за изображения перестала быть видна, то можно сделать следующее:
- Уменьшить значение «Непрозрачности» у слоя с картинкой;
- Сделайте дубликат слоя с буквой с помощью сочетания клавиш Ctrl+J.

Если вам требуется составить какое-нибудь слово, то по приведённым инструкциям вы можете наложить эффекты для каждой буквы в отдельности.
Понравилась статья? Поделиться с друзьями:
Простой огненный текст в Фотошопе · Мир Фотошопа
14 мая 2016 · Глеб Х. · «Мир Фотошопа»
Конечный результат:
Ресурсы урока:
- Огонь,
- Текстура,
- Шрифт «TrajanPro».
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2
Вставьте текстуру с трещинами в созданный документ через меню File ? Place.
Шаг 3
Создайте корректирующий слой Brightness/Contrast: -125 / -11. Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 4
Создайте корректирующий слой Levels:
Шаг 5
Создайте корректирующий слой Color Balance:
Шаг 6
Залейте маску последнего корректирующего слоя радиальным градиентом.
Шаг 7
Создайте копию корректирующего слоя Color Balance и уменьшите непрозрачность до 50%.
Шаг 8
Установите шрифт «Trajan Pro 3» и напишите что-нибудь цветом #ff6c24. Создайте копию текстового слоя (Ctrl + J) и выключите её.
Шаг 9
К текстовому слою примените стиль Inner Glow: #ffa024.
Шаг 10
Далее примените стиль Outer Glow: #ff6c24.
Шаг 11
Уменьшите заливку текстового слоя до 0%.
Шаг 12
Под текстовым слоем создайте слой-заливку Solid Color: чёрный цвет.
Шаг 13
Выберите слой с чёрной заливкой и текстовый слой. Кликните правой кнопкой мыши на одном из слоёв и выберите пункт Convert to Smart Object.
Шаг 14
Примените фильтр Glass (Filter ? Filter Gallery ? Distort): 6 / 8 / Frosted.
Шаг 15
Установите режим наложения Screen.
Шаг 16
Создайте копию текстового слоя (Ctrl + J).
Шаг 17
Этот шаг необязателен, но поможет усилить сияние от текста. Создайте копию слоя «Text copy», который мы создали на восьмом шаге. Поднимите его на самый верх панели слоёв. Выключите стили Inner Glow и Outer Glow.
Выключите стили Inner Glow и Outer Glow.
Шаг 18
Примените стиль Color Overlay: #5f2409.
Шаг 19
Следующий стиль — Drop Shadow: #ffa71c.
Шаг 20
Вставьте изображение пламени «Flames0027_1_M» и измените его форму в режиме Warp (Edit ? Transform ? Distort)
Шаг 21
Установите режим наложения Screen.
Шаг 22
Вставьте изображение «Flames0027_10_M», измените его форму и установите режим наложения Lighter Color.
Шаг 23
Теперь изображение «Flames0027_1_M» и режим Screen,
Шаг 24
На букву E добавьте изображение «Flames0027_1_M» и установите режим Screen.
Шаг 25
Создайте копию последнего слоя огня и измените её.
Шаг 26
Изображение «Flames0027_10_M» и режим Screen.
Шаг 27
Изображение «Flames0027_12_M» и режим Screen.
Шаг 28
Вставьте изображение «Flames0027_12_M» на букву X, режим наложения Screen.
Шаг 29
Изображение «Flames0027_1_M» и режим Screen.
Шаг 30
Создайте копию слоёв огня буквы T и поднимите их на самый верх.
Шаг 31
Измените слои и переместите их на последнюю букву.
Конечный результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.photoshoptutorials.ws, автор перевода указан в начале урока.
- Надпись в виде карандашного наброска 6 декабря 2012
- Создание потрясающего городского пейзажа из текста 21 марта 2012
- Надпись кетчупом 13 июня 2014
- Число «2013» с узорами 28 декабря 2012
- Рисуем висящий текст 11 июля 2012
- Как сделать из блондинки брюнетку в Фотошоп?
- Блестящий золотой текст в стиле Ретро.
- Как убрать надпись с фотографии в Фотошопе?
- Как вырезать в Фотошопе?
Как создать огненный текстовый эффект в Adobe Photoshop
В этом уроке мы рассмотрим фантастический Flame Filter в Adobe Photoshop. Фильтр создает процедурные эффекты пламени и огня, которые можно заставить закручиваться и повторять любую пользовательскую форму. Мы также добавим несколько реалистичных огненных искр, любезно предоставленных кистью Photoshop ручной работы.
Фильтр создает процедурные эффекты пламени и огня, которые можно заставить закручиваться и повторять любую пользовательскую форму. Мы также добавим несколько реалистичных огненных искр, любезно предоставленных кистью Photoshop ручной работы.
Более 30 высококачественных кистей с металлической текстурой, узором и Photoshop
Более 30 высококачественных кистей с металлической текстурой, узором и Photoshop
Большинство текстур и узоров не выглядят привлекательно в необработанном виде или когда они стоят отдельно, а эти металлические… Подробнее
Шаг 1
Откройте подходящее фоновое изображение, на котором вы хотите создать эффект пылающего текста. В этом примере мы будем использовать текстуру состаренного металла, но любая достаточно темная фоновая текстура будет работать одинаково хорошо:
Шаг 2
Мы добавим некоторые оттенки и настройки цвета, чтобы создать эффект сдержанного ключа на нашем фоне. Выберите Elliptical Marquee Tool (M) и нарисуйте большой овал по центру фона.
Шаг 3
Используйте Cmd / Ctrl + Shift + I, чтобы выбрать инверсную область в документе:
Шаг 4
Перейдите в меню Layer > New Adjustment Layer > Curves . Щелкните , добавьте пользовательскую точку среднего тона на линии кривой и перетащите вниз , чтобы затемнить изображение:
Шаг 5
Чтобы смягчить края виньетки, мы добавим размытие к маске корректирующего слоя. Перейдите в меню Фильтр > Размытие > Размытие по Гауссу . Увеличьте значение радиуса по мере необходимости, чтобы создать красивое мягкое растушевывание краев эллипса.
Шаг 6
Перейдите в меню Layer > New Adjustment Layer > Hue and Saturation . Установите флажок Colorize и примените следующие значения: Hue ( 30 ), Насыщенность ( 50 ), Яркость ( -40 )
Шаг 7
Выберите инструмент Текст (T) и щелкните на холсте, чтобы создать Типовой слой. Используйте панель параметров , чтобы установить требуемый размер и цвет шрифта, а также ввести требуемый символ.
Используйте панель параметров , чтобы установить требуемый размер и цвет шрифта, а также ввести требуемый символ.
В используемом здесь примере мы использовали следующие значения символов: Шрифт: MetroBlack LT Two Regular, Размер: 400 пикселей, Цвет: 474747. Когда вы закончите, используйте сочетание клавиш Cmd / Ctrl + Enter, чтобы зафиксировать Изменения типа слоя.
Шаг 8
В меню окна > Layers Panel выберите фоновый слой, содержащий изображение металлической текстуры. Используйте сочетание клавиш Cmd / Ctrl + J, чтобы продублировать слой и перетащите его над текстовым слоем на панели.
Шаг 9
Выделив новый слой текстуры, используйте сочетание клавиш Cmd / Ctrl + Alt + G, чтобы замаскировать копию изображения на текстовый слой ниже.
Шаг 10
Выбрав слой текстуры, перейдите к изображению 9 .Меню 0004 > Настройки > Кривые команда. Добавьте точку среднего тона к линии кривой и перетащите вниз, чтобы затемнить слой наложения текстуры.
Добавьте точку среднего тона к линии кривой и перетащите вниз, чтобы затемнить слой наложения текстуры.
Шаг 11
Далее мы добавим несколько стилей слоя к текстовому слою, чтобы отделить его от фона. На панели Layers щелкните меню «FX» и примените следующие стили слоя:
- Drop Shadow
- Непрозрачность:
- Расстояние: 20 пикселей
- Распространение: 0 пикселей
- Размер: 20 пикселей
- Фаска и тиснение
- Глубина: 1000%
- Размер: 5 пикселей
- Угол: 130
- Высота: 48
- Цвет подсветки: fa8b09
- Непрозрачность бликов: 95%
- Цвет тени: 000000
- Непрозрачность тени: 85%
Шаг 12
Теперь мы создадим цифровой огонь, который будет деформироваться вокруг нашего персонажа, используя фантастический новый фильтр пламени Photoshop CC и несколько пользовательских путей, чтобы указать расположение и направление пламени.
Используйте сочетание клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой с именем «Пламя» . Выберите инструмент Pen (P) и в документе нарисуйте путь вверх по одной стороне текстового символа, где вы хотите, чтобы появилось пламя:
Шаг 13
Когда вы достигнете точки, где вы хотите, чтобы пламя конец, удерживая нажатой клавишу Cmd / Ctrl, щелкните в любом месте документа вдали от точек пути. Чтобы создать другое пламя, нарисуйте еще один сегмент пути, используя те же шаги, но не забудьте нажать Cmd / Ctrl + щелчок в конце каждого сегмента пути, чтобы пламя отображалось индивидуально:
Шаг 14
Перейдите к фильтру > Render >
- Тип пламени: одно пламя вдоль пути
- Ширина: 37 пикселей
- Линии пламени: 9
- Турбулентный: 66
- Зубец: 0
- Непрозрачность: 49
Шаг 15
Диалоговое окно «Фильтр» предоставляет почти бесконечный диапазон эффектов пламени и огня, поэтому вам также следует поэкспериментировать с настройкой вышеуказанных параметров, чтобы создать желаемый вид пламени. После того, как вы отрегулировали значения, нажмите OK , чтобы применить эффект фильтра:
После того, как вы отрегулировали значения, нажмите OK , чтобы применить эффект фильтра:
Шаг 16
Далее мы добавим дополнительное затенение, чтобы создать свечение вокруг пламени.
В окне > Layers Panel выберите слой пламени и используйте сочетание клавиш Cmd / Ctrl + J, чтобы продублировать его.
Шаг 17
Переименуйте слой-копию в «Flame Glow» и переместите его ниже слоя Flames в списке Panel.
Шаг 18
Изменение режима наложения в панели Layers до Color Dodge . Используйте инструмент Move , чтобы немного сместить копируемое изображение вправо и вниз.
Шаг 19
Перейдите к команде Фильтр > Размытие > Размытие по Гауссу . Отрегулируйте радиус размытия, чтобы смягчить края эффекта свечения. В приведенном здесь примере использовалось значение 8. 0:
0:
Шаг 20
0003 Меню Изображение > Настройки > Команда Оттенок и Насыщенность .
Шаг 21
Опустите ползунок Saturation , чтобы уменьшить интенсивность цвета свечения.
Шаг 22
Используйте сочетание клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. Назовите его «Extra Glow» . На панели слоев переместите его ниже слоя Flames Glow .
Шаг 23
Измените режим наложения слоя на Цвет Додж .
Шаг 24
Выберите инструмент Brush (B). В наборе инструментов щелкните Foreground Swatch и измените Color на CAAF50 .
Шаг 25
Используйте большую мягкую кисть, чтобы нарисовать дополнительные детали свечения по краям языков пламени и над текстовым символом.
Режим Color Dodge действительно хорошо подходит для создания ярких эффектов свечения, но он чрезвычайно чувствителен к небольшим изменениям цвета вашей краски. Если эффект свечения слишком сильный или приводит к нежелательным цветовым сдвигам, попробуйте , уменьшая значения Lightness и/или Hue для цвета краски на панели инструментов, пока не получите правильный результат.
Если эффект свечения слишком сильный или приводит к нежелательным цветовым сдвигам, попробуйте , уменьшая значения Lightness и/или Hue для цвета краски на панели инструментов, пока не получите правильный результат.
Шаг 26
В качестве завершающего штриха мы добавим искры к основанию пламени с помощью специальной кисти. Используйте сочетание клавиш Cmd/Ctrl+N для создания нового документа. В диалоговом окне задайте следующие свойства и нажмите OK:
- Имя: Spark Prototype
- Ширина: 50 пикселей
- Высота: 20 пикселей
- Цветовой режим RGB
- Комплектация фона: белый
Шаг 27
Выберите инструмент Rectangular Marquee (M) и нарисуйте небольшой горизонтальный прямоугольник в документе.
Шаг 28
Используйте сочетание клавиш Cmd/Ctrl+I, чтобы инвертировать эту область в черный . Используйте сочетание клавиш Cmd/Ctrl+D, чтобы снять выделение.
Шаг 29
Чтобы добавить движение к прототипу искры, перейдите к Filter > Blur > Motion Blur Filter . Установите расстояние на 13 пикселей, угол на 0 градусов и нажмите ОК. Чтобы сохранить пользовательскую кисть из изображения Spark, перейдите в меню Edit > Define Brush Preset команда:
Step 30
Теперь переключитесь обратно на текстовый документ Flaming. Выберите инструмент Brush (B), который теперь должен отображать наш Spark Prototype в качестве активного кончика кисти. Нам нужно настроить некоторые свойства обводки для этого пользовательского наконечника, чтобы создать реалистичные эффекты, похожие на искры.
Перейдите в меню Window > Brush Panel и примените следующие значения к свойствам кисти:
- Форма кончика кисти
- Размер: 10 пикселей
- Округлость: 35%
- Расстояние: 350%
- Динамика формы:
- Дрожание размера: 100 %
- Угловой джиттер 3 %
- Управление дрожанием угла: Направление
- Рассеяние:
- Разброс: 300%
- Обе оси: отмечено
Шаг 31
Используйте сочетание клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой под названием « Colored Sparks» .
Шаг 32
Установите цвет переднего плана на Белый в панели инструментов. В окне документа начните рисовать искры вокруг основания пламени. Начните рисовать мазки с основания и рисуйте в том направлении, в котором вы хотите, чтобы они двигались либо по прямой линии, либо по изогнутым дугам. Поскольку мы установили Angle Jitter Control на «Направление» , искры всегда должны совпадать с направлением движения мыши:
Шаг 33
В качестве последнего штриха мы добавим несколько изменений цвета некоторым искрам. На клавиатуре нажмите клавишу «/» от до . Заблокируйте прозрачные области слоя Sparks от изменений. Выберите мягкую круглую кисть , установите размер на 50 пикселей.
Шаг 34
В наборе инструментов установите Цвет переднего плана от до EB7E13 . Начните рисовать вокруг краев следов искр с помощью инструмента «Кисть», чтобы добавить искрам немного вариации цвета.
Начните рисовать вокруг краев следов искр с помощью инструмента «Кисть», чтобы добавить искрам немного вариации цвета.
Вы можете продолжать рисовать искры разными оранжевыми и желтыми оттенками, чтобы при необходимости создать более сложную цветовую палитру.
Шаг 35
Поразитесь своим результатам.
Еще по теме:
- Текстовые эффекты Glossy Emblem с Photoshop (hongkiat.com)
- 3D-текст в Photoshop (photoshopbuzz.com)
- Текстовый эффект «Мстители» в Photoshop (hongkiat.com)
Flame and Fire Text Photoshop Tutorials
psddude Ресурсы Учебники 63870 16.07.2014 00:15:18 16.07.2018 00:00:00
Узнайте, как создать реалистичный огненный текст в Photoshop из этих великолепных руководств. Я собрал только лучшие
 Большинство из этих огненных текстовых эффектов созданы с использованием
огненные кисти или настоящих огненных пламен стоковых изображений.
Большинство из этих огненных текстовых эффектов созданы с использованием
огненные кисти или настоящих огненных пламен стоковых изображений.Твит
Загрузите наш набор бесплатных огненных кистей и узнайте, как их использовать правильно из этого урока.
Создайте реалистичный эффект огня с помощью этих потрясающих кистей Photoshop fire . Объедините эти огненные кисти с настоящей текстурой огня или изображением огня в формате PNG. Если вы хотите создать взрыв огня вы можете попробовать эти бесплатные кисти фотошоп взрыва.
Создание текстового эффекта Burn Fire в Photoshop
Создайте текст Burn Fire эффект в фотошопе блумвебдизайн
Текстовый эффект пламени в Photoshop
Текстовый эффект пламени в фотошопе от веб-приложения
Создаем огненный текст в Photoshop
Создаем огненный текст в фотошопе от psddude
Текстовый эффект огня и пламени Photoshop Урок
Текстовый эффект пламени огня Photoshop Учебник от Абдузидо
Реалистичный огненный текст Photoshop Tutorial
Реалистичный огненный текст Photoshop Учебник от тутсплюс
Текст в огне Photoshop Tutorial
Текст в огне Photoshop учебник от 10 шагов
Учебное пособие по Photoshop «Создание обожженного текста в огне»
Создать текстовый огонь Учебник по Фотошопу фанэкстра
Текстовый эффект горящего огня в Photoshop
Текстовый эффект горящего огня в фотошопе Кингтуц
Текстовый эффект огня в Photoshop с отражением
Текстовый эффект огня в фотошопе с отражением от photoshop-dragon
3D Fire Text Photoshop Tutorial
Учебное пособие по 3D огненному тексту в Photoshop от Денис Дизайнс
Простой огненный текст в Photoshop
Простой огненный текст в фотошопе от фотошопы
Анимированный Огненный Текст Photoshop Урок
Анимированный огненный текст Photoshop
Учебник от
жалюзи.
 Подробно про работу с ними мы писали отдельную статью.
Подробно про работу с ними мы писали отдельную статью.
