Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
- Финальное изображение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Шаг 18
- Шаг 19
- Шаг 20
- Шаг 21
- Шаг 22
- Шаг 23
- Шаг 24
- Шаг 25
- Шаг 26
- Шаг 27
- Заключение
- Другие предложения
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD». Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic». Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic»:
В панели слоев (Layers Palette) выберите все слои, кроме «Background». Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3», а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic», вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks». Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam». Откройте список «Перспектив» (View list) и выберите «Top»:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam», чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic», назовите ее «Line». В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line». В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic», удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text».
Скопируйте слой «Mosaic» и назовите копию «Reflection». Выключите видимость слоя «Mosaic»:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic», так и для слоя «Reflection». Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text».
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection», зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic», дублируйте слой «Mosaic» и назовите копию «Shadow». Поместите слой «Shadow» над слоем «Text».
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line».
Выберите слой «Line», сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line». Увеличьте букву «P». Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow».
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow»:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection», затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection»:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture».
Поместите его над слоем «Text». Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text», чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG». Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Как сделать 3D-форму в Photoshop?
Последнее обновление: 24 сентября 2022 г. , 00:47
, 00:47
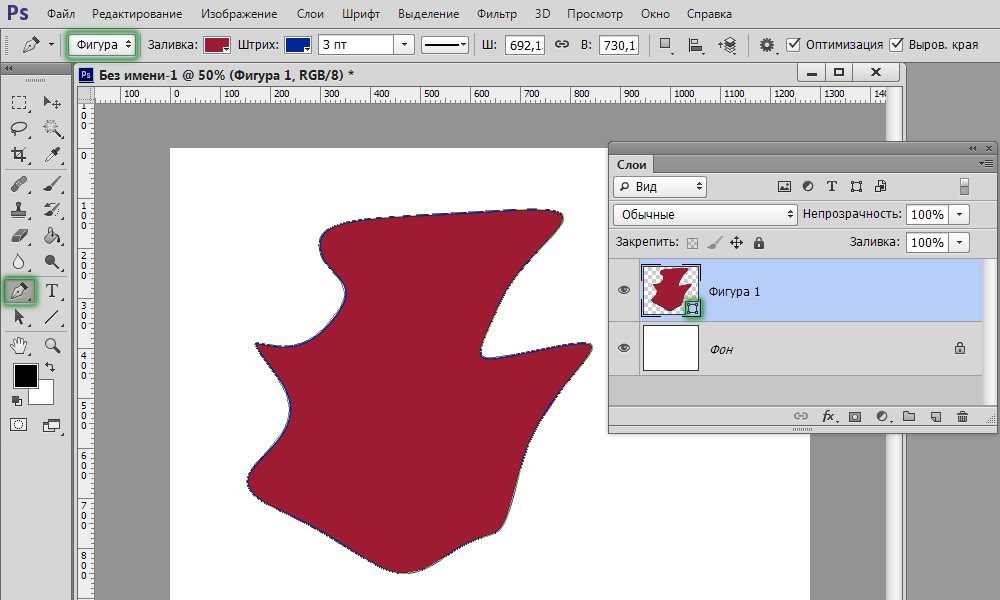
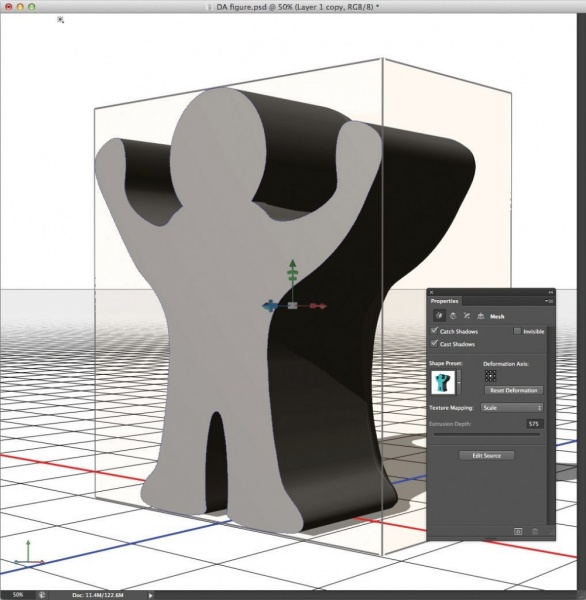
Существует несколько способов создания трехмерных фигур в Photoshop. Один из способов — использовать инструмент «Перо», чтобы нарисовать контур вокруг фигуры, которую вы хотите сделать трехмерной.
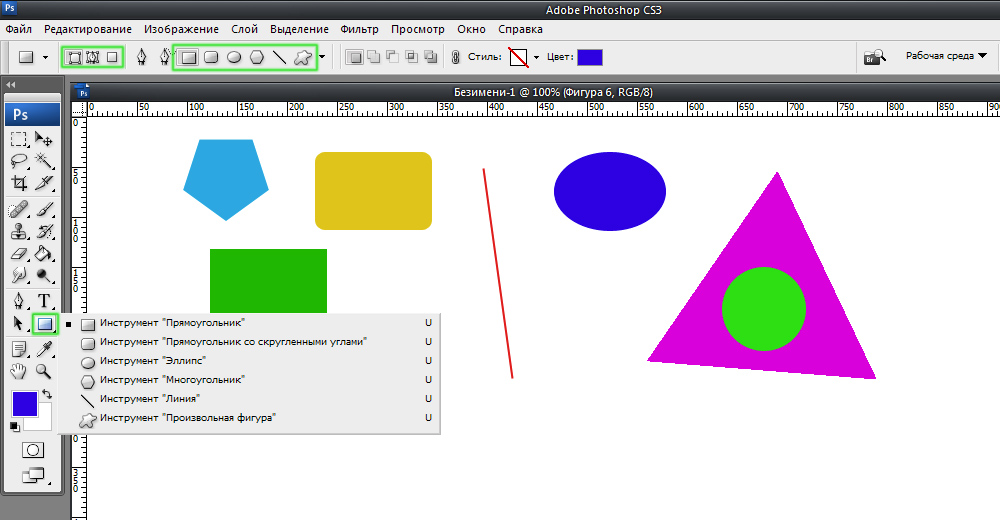
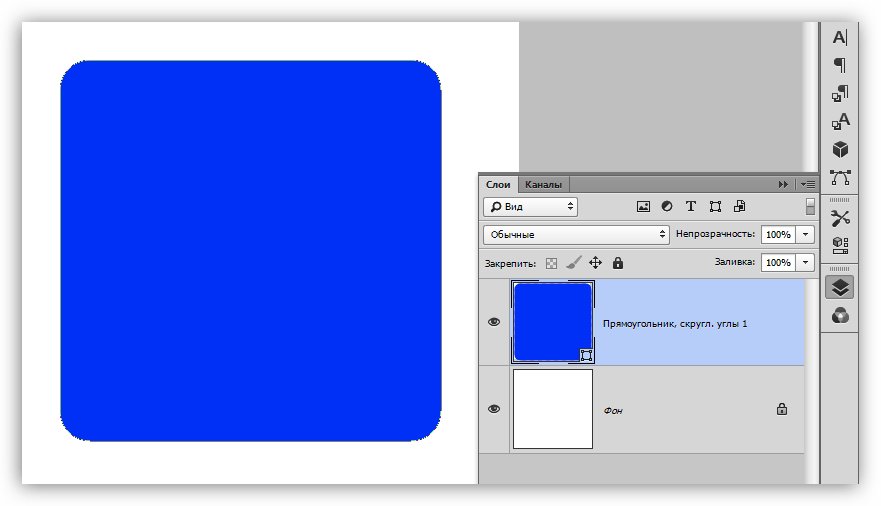
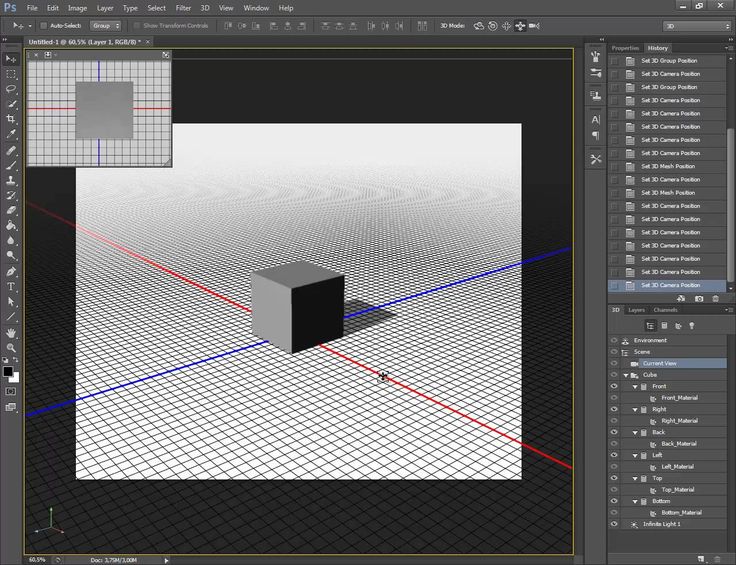
После того, как вы нарисовали путь, вы можете использовать параметр выдавливания в меню 3D, чтобы придать вашей форме некоторую глубину. Другой способ создания 3D-фигуры — использовать инструменты формы для рисования 2D-фигуры, а затем использовать параметр вращения в меню 3D, чтобы превратить ее в 3D-объект. Вы также можете использовать параметр выдавливания с 2D-фигурами, чтобы придать им некоторую глубину.
Если вы хотите добавить цвет или текстуру к вашему 3D-объекту, вы можете сделать это, выбрав его, а затем перейдя к параметрам материалов в меню 3D. Здесь вы можете добавить к своему объекту множество различных материалов и даже добавить карту изображения, если хотите. Вы также можете настроить освещение вашей сцены, перейдя к параметрам освещения в меню 3D.
Создав 3D-объект, вы можете повернуть его и просмотреть под любым углом, используя параметры поворота в меню 3D. Вы также можете перемещать его по сцене, используя параметры перемещения. Если вы хотите создать более одного 3D-объекта, вы можете сделать это, продублировав свой слой, а затем создав поверх него еще один 3D-объект.
Когда дело доходит до создания 3D-фигур в Photoshop, возможности безграничны, так что экспериментируйте и посмотрите, что у вас получится!
Как создать трехмерную фигуру в Photoshop?
Существует несколько способов создания трехмерных фигур в Photoshop. После того, как вы нарисовали путь, вы можете использовать параметр вытягивания в меню 3D, чтобы придать вашей форме некоторую глубину.
Другой способ создания 3D-фигуры — использовать инструменты формы для рисования 2D-фигуры, а затем использовать параметр вращения в меню 3D, чтобы превратить ее в 3D-объект. Вы также можете использовать параметр вытягивания с 2D-формами
, чтобы также придать им некоторую глубину.
СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ: В этой статье приведены инструкции по созданию 3D-фигуры в Photoshop, но не содержится никаких предупреждений или предостережений относительно этого процесса. Таким образом, читатели должны знать, что они могут столкнуться с трудностями при выполнении шагов, описанных в статье. Кроме того, рекомендуется, чтобы читатели имели базовое представление о Photoshop, прежде чем пытаться создать трехмерную форму.
Если вы хотите добавить цвет или текстуру к вашему 3D-объекту, вы можете сделать это, выбрав его, а затем перейдя
Здесь вы
можете добавить различные материалы к вашему объекту и даже добавить карту изображения, если хотите.
Вы также можете настроить освещение вашей сцены , перейдя с по
параметры освещения . В 3d меню
.
После создания 3D-объекта его можно поворачивать и просматривать под любым углом с помощью параметров поворота в 3D-меню. Вы также можете перемещать его по сцене с помощью параметров перемещения.
Вы также можете перемещать его по сцене с помощью параметров перемещения.
DevOps и системный администратор. В основном я строю инфраструктуру онлайн.
Узнайте, как создавать 3D-объекты с прозрачностью
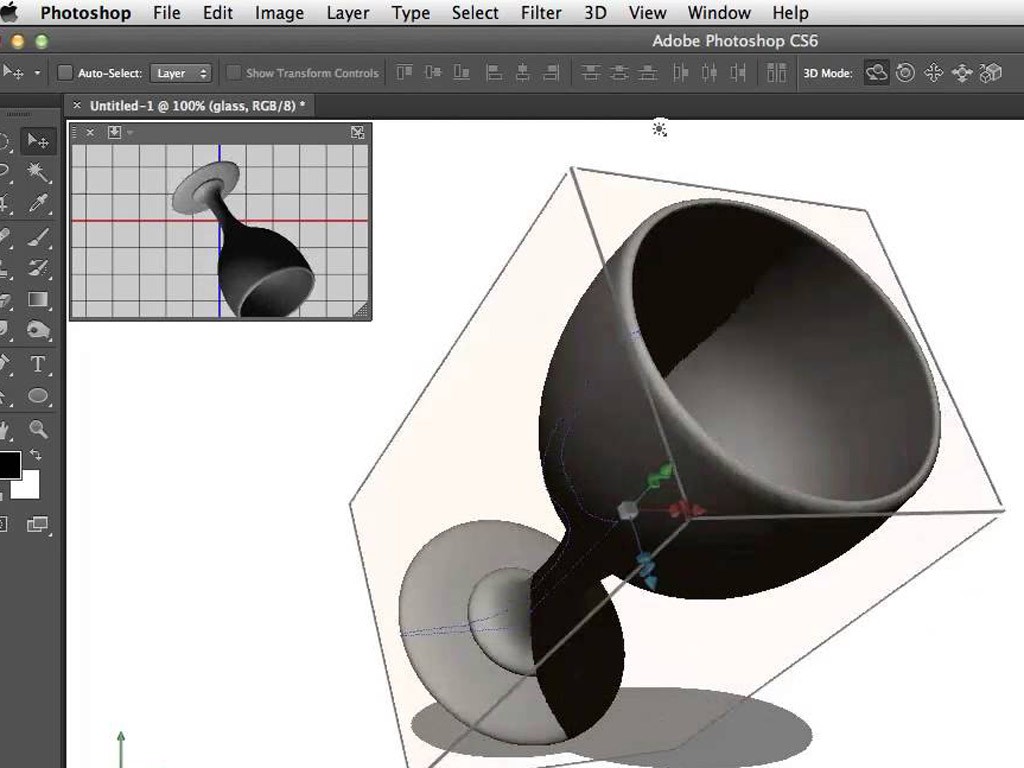
В этом руководстве показано, как создавать 3D-объекты с прозрачными областями. В этом примере я буду деформировать текстовый слой вокруг сферы. Затем я сделаю сферу прозрачной, кроме текста.
1. Создайте новый документ с соотношением сторон 2:1.
В этом примере я создал документ размером 1000 пикселей (ширина) на 500 пикселей (высота).
2. Введите текст.
(В этом примере я ввел: «МНОГО РАЗВЛЕЧЕНИЯ —», используя шрифт Times New Roman 90pt)
3. Нажмите Ctrl-A (ПК) или cmd-A (Mac), чтобы выбрать все.
4. Выберите инструмент MOVE (нажмите клавишу V ) и нажмите « Align Horizontal Centers » и «9
5. Нажмите Ctrl-D (ПК) или cmd-D (Mac) для отмены выбора.
Нажмите Ctrl-D (ПК) или cmd-D (Mac) для отмены выбора.
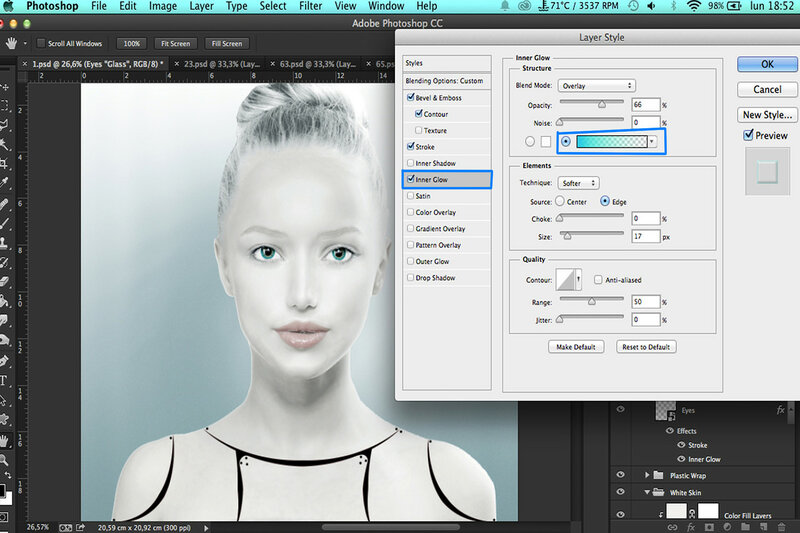
6. Нажмите « fx » на панели слоев и выберите « Bevel & Emboss «.
7. Щелкните раскрывающийся список « Technique » и выберите «
8. Нажмите на » Gradient Overlay «, выберите GRADIENT : Spectrum и нажмите «ОК»
9. Объедините слои, нажав Shift-Ctrl-E (ПК) или Shift-cmd-E (Mac).
10. Дублируйте изображение (выберите: Изображение > Дублировать ) и назовите новое изображение как «прозрачность»
11. Преобразуйте новое изображение в ОТТЕНКИ ПОЛУТОЧНОГО ( Изображение > Режим > Оттенки серого )
12. Нажмите Ctrl- L (ПК) или cmd-L (Mac), чтобы открыть окно уровней. 0003
0003
Введите 0,01 в поле средних тонов:
13. Нажмите Ctrl+I (Mac: cmd+I ), чтобы инвертировать изображение.
Сохраните изображение на жестком диске (я предпочитаю сохранять его в формате png, но вы можете выбрать формат jpg или tiff).
Закройте это изображение.
14. Теперь создадим сферу из изображения, которое открыто в Photoshop (тот, что с цветным текстом).
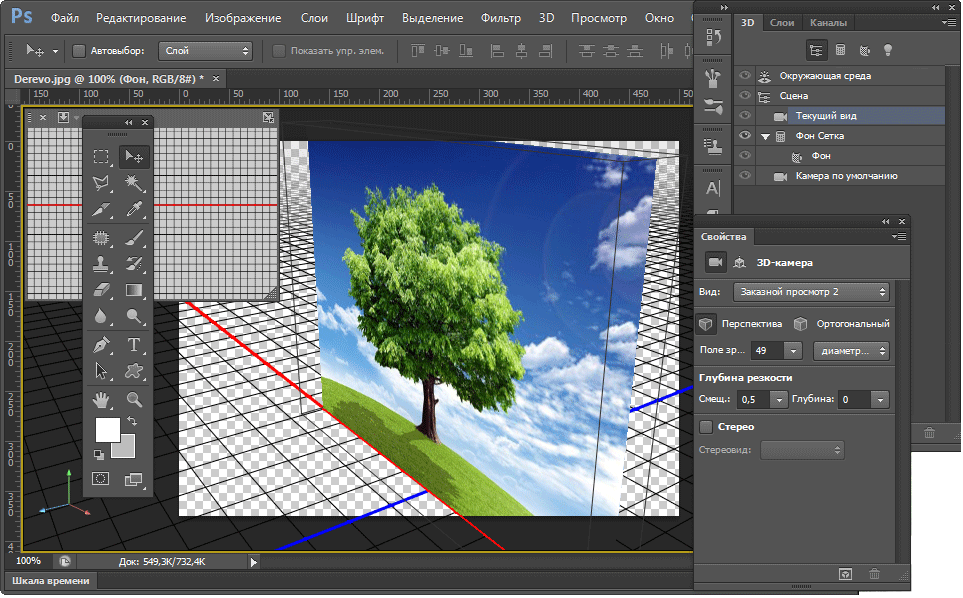
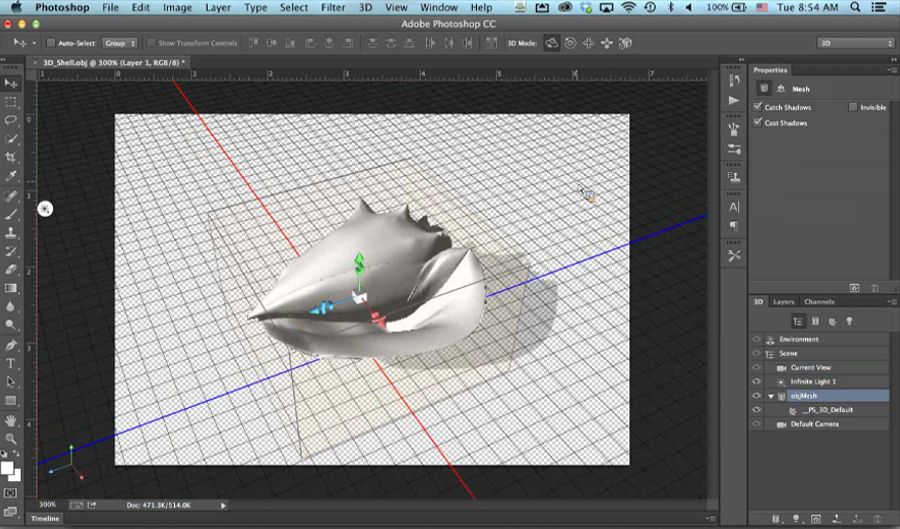
- Если у вас Photoshop CC или CS6 Extended, выберите: 3D > Новая сетка из слоя > Предустановка сетки > Сфера из меню.
- Если у вас Photoshop CS5 Extended, выберите в меню: 3D > Новая фигура из слоя > Сфера .
Теперь изображение должно выглядеть так (я думаю, что на самом деле оно не выглядит для вас чем-то новым, но мы изменим его СЕЙЧАС!):
15. Мы переключимся на панель 3D: Пожалуйста, выберите Окно > 3D из главного меню.
Когда он появится, нажмите «
- Если у вас Photoshop CC или CS6 Extended, панель 3D должна выглядеть так:
- Если у вас Photoshop CS5 Extended, панель 3D должна выглядеть так:
16. Теперь щелкните значок маленькой папки справа от поля Opacity , которое можно найти на панели свойств в Photoshop CC или CS6 Extended и на панели 3D в Photoshop CS5. Расширенный:
17. Выберите » Загрузить текстуру » и откройте файл изображения «прозрачность», который вы сохранили ранее.
Теперь ваша сфера должна выглядеть так:
Мы готовы. Теперь вы можете анимировать изображение с помощью панели «Таймлайн» (называемой «панелью анимации» в старых версиях Photoshop).
СОВЕТ. В этом уроке я использовал только ЧЕРНЫЙ и БЕЛЫЙ в изображении с прозрачностью, где черный дает полную прозрачность, а белый — полную непрозрачность.