Создание длинной тени для текста в Photoshop при помощи стилей слоя
С выходом Photoshop CC 2015 появилась возможность добавлять несколько вариантов одного и того же стиля слоя в один слой. Это упрощает создание эффектов и, кстати, отлично работает с текстом. Раньше создание такого не самого сложного эффекта, как длинная тень, было громоздким: требовалось несколько шагов, и на ходу обновить текст было невозможно. На этом уроке мы покажем быстрый метод добавления длинных теней к буквам, не теряя способности быстро их редактировать.
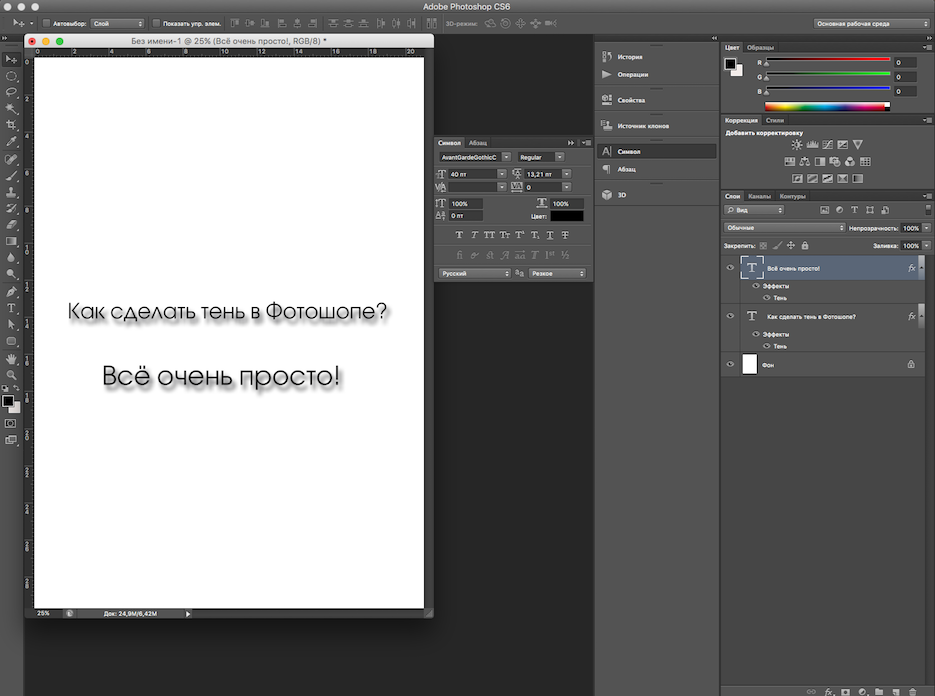
Что должно получиться:
Шаг 1
Создайте новый документ. С помощью инструмента Type Tool / Текст напишите что-нибудь и поместите свой текст на холст. У нас документ размером 800 х 600 пикселей, шрифт — бесплатный Gobold.
Шаг 2
Используйте Drop Shadow / Тени на своем текстовом слое. Примените параметры, как показано ниже.
Мы, например, для тени взяли темно-синий цвет #182542
Результатом будет небольшая тень, как на этом рисунке:
Шаг 3
Теперь нужно еще раз добавить Drop Shadow / Тени, нажав справа на иконку с крестиком. Это дает дубликат стиля прямо под нашим активным стилем. Выберите новый стиль и настройте расстояние. Установите его чуть больше, чем первая тень. Мы остановились на 5 пикс.
Это дает дубликат стиля прямо под нашим активным стилем. Выберите новый стиль и настройте расстояние. Установите его чуть больше, чем первая тень. Мы остановились на 5 пикс.
Смотрим на картинку:
Итак, вот результат. Заметили, что тень стала чуть длиннее?
Шаг 4
Продолжаем добавлять тень, но меняем длину. Photoshop CC 2015 позволяет делать так до 10 раз на одном и том же стиле слоя.
Наш совет: очень важно выбрать правильный интервал. Если расстояние слишком большое, у длинной тени будут неровные края.
Шаг 5
Перед тем, как двигаться дальше к удлинению тени, давайте добавим обводку нашему тексту. В данном случае она должна быть того же цвета, что и тень.
Результат:
Шаг 6
Теперь пришло время удлинять нашу тень. В этих целях мы уже добавили все тени, которые Photoshop позволил нам создать для одного слоя. Тем не менее, мы можем использовать группы слоев (Layer Groups), чтобы иметь доступ к созданию дополнительных теней. Поэтому поместите свой текстовый слой в новую группу слоев.
Поэтому поместите свой текстовый слой в новую группу слоев.
Шаг 7
Добавьте Drop Shadow / Тени для Layer Group / Группа из слоев. Некоторые параметры нуждаются в корректировке, чтобы соответствовать по цвету и стилю предыдущим.
Старайтесь поместить тень таким образом, чтобы она была продолжением предыдущих стилей слоя.
В результате общая длина тени удвоится.
Шаг 8
Продолжайте добавлять тени для этой группы слоев, пока результат вас на удовлетворит.
Финальный вариант должен быть приблизительно таким:
Ниже вы можете увидеть несколько вариаций на тему использования данной техники:
Автор — STEPHEN PETRANY
Перевод — Дежурка
Смотрите также:
- Текст из золотых блесток в Adobe Photoshop
- Реалистичный 3D-текст из мозгов в Adobe Photoshop
- Элегантный золотой текст в Adobe Photoshop
- Опубликовано в Уроки, апреля 27, 2016
- Метки: Photoshop CC 2015, урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
�
Комментарии
[an error occurred while processing the directive]
Изменить форму букв в Photoshop
Добрый день уважаемые читатели! Бывает так, что вот придумали интересный логотип, баннер или хедер для сайта, а вот со шрифтом просто беда. Подобрать подходящий не получается. И вот в этом случае я предлагаю вам самим создать необходимое начертание букв простым методом. Изменить форму букв в фотошоп. Главное — включить всю свою фантазию, но давайте перейдем от слов к делу.
Подобрать подходящий не получается. И вот в этом случае я предлагаю вам самим создать необходимое начертание букв простым методом. Изменить форму букв в фотошоп. Главное — включить всю свою фантазию, но давайте перейдем от слов к делу.
Прежде чем изменить форму букв нам необходимо эти буквы создать, поэтому запускаем программу Photoshop и создаем новое изображение. Нажав сочетание клавиш Ctrl+N или же Файл — Новый
На полученном изображение применив инструмент «Текст» напишите первую букву слова
Для продолжения работы следует преобразовать букву в кривые. Это можно сделать зайдя во вкладку Layer — Tupe — Convert to Shape
Теперь, чтобы приступить к изменению формы буквы в панели инструментов следует выбрать инструмент «Стрелка» и применить ее на букве. После того как вы щелкнули по стрелкой по букве по ее контуру образовались опорные точки
Для дальнейшего изменения формы выбирите в панели инструментов инструмент «Перо». Применив его к опорной точки начните растягивать или вдавливать во внутрь
Применив его к опорной точки начните растягивать или вдавливать во внутрь
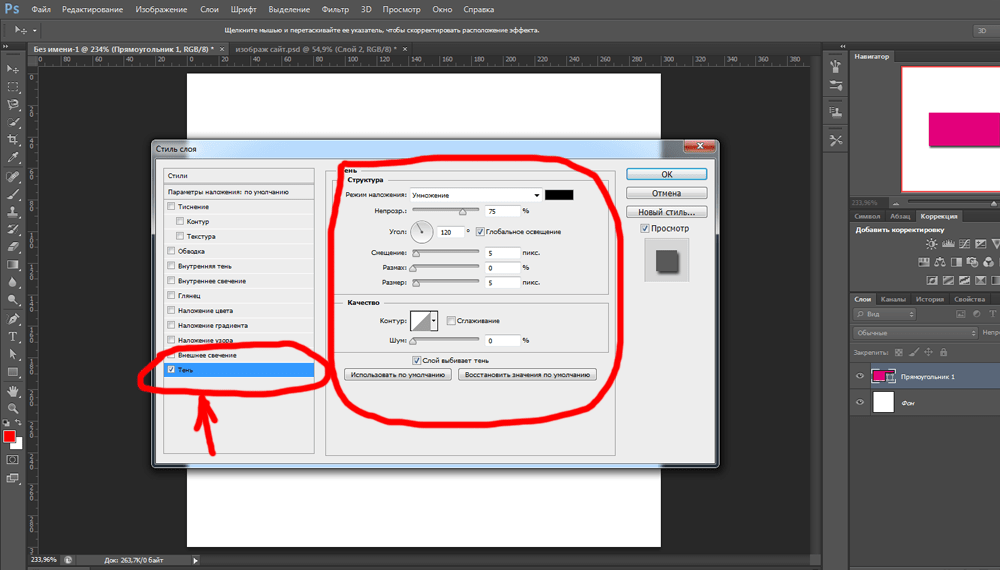
К полученной букве примените три Стиля слоя. Это Тень, Тиснение и Скос, Градиент. Установив следующии параметры наложения Стилей слоя:
Тень
режим наложение — умножение
непрозрачность — 75%
угол — 120
смещение — 6
Тиснение и Скос
стиль — emboss
метод — плавный
глубина — 1000%
направление — вверх
размер — 5
Градиент
режим наложение — нормальный
непрозрачность — 100%
тип градиента — угловой
угол — 90
Одна буква слова готова, чтобы полностью написать все слово следует создать для каждой буквы отдельный слой и применить все действия начиная с написания буквы. В итоге у вас должно получиться нечто подобное
Теперь полученное слово можно перенести на любой фон или изображение. Но для начала следует объединить слои с буквами. Для этого отключаем видимость фонового слоя (щелкаем по значку в виде глазика)
Далее следует активировать слой с одной из букв и применить объединение слоев. Для это нажимаем сочетание клавиш Shift +Ctrl +E или же заходим во вкладку Layer и применяем пункт Merge Visible.
Для это нажимаем сочетание клавиш Shift +Ctrl +E или же заходим во вкладку Layer и применяем пункт Merge Visible.
В итоге у вас должно получиться следующее
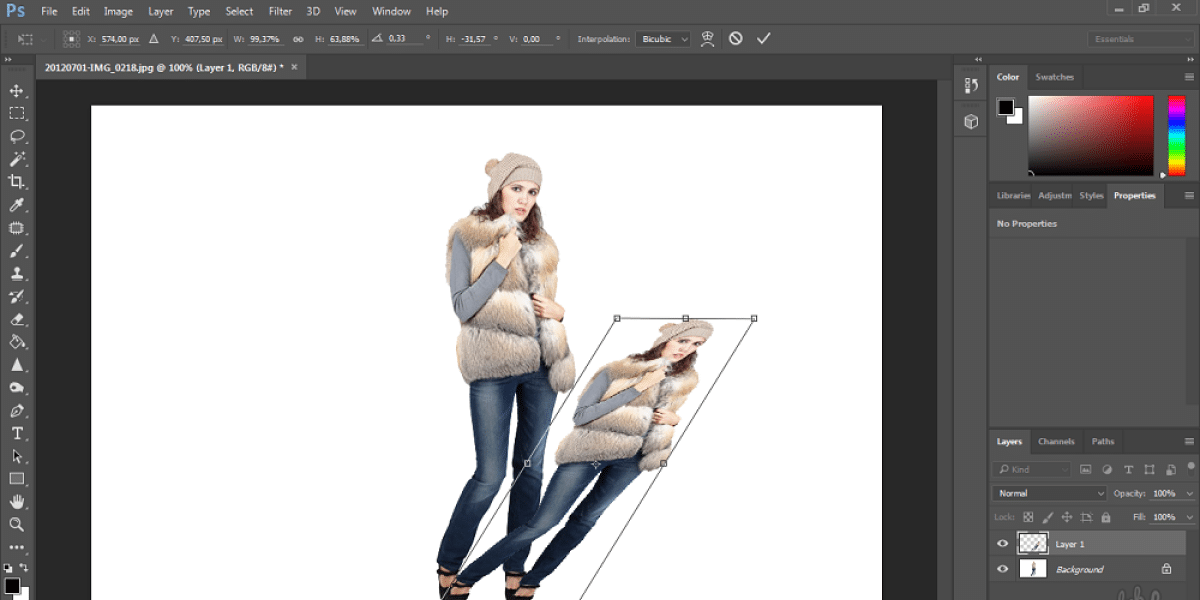
Открыв необходимый необходимое изображени, которое вы хотите использовать в качестве фона, активируем изображение со словом и применяем к нему инструмент «Перемещение» перетаскиваем слово на новый фон и при необходимость применяем трансформирование для корректировки слова.
Результам проделанных действий у меня стало изображение начинающее данный материал.
[youtube]of-sgrmj-_Y[/youtube]
На этом все, теперь и Вы знаете как можно изменить форму букв в фотошопе. Эксперементируйте и фантазируйте! Если Вы знаете иные способы как добиться подобных результатов пишите — я всегда рада новым знаниям.
Если вы не хотите пропустить появление новых материалов на блоге «Seo записки отчаянной «, то предлагаю подписаться на обновления блога в удобной для вас форме.
Удачи!
Вам понравилась статья? Расскажите о ней друзьям!
Как добавить тень к тексту в Photoshop CC
Привет, пришло время тени. Вы можете увидеть этот текст здесь, этот текст здесь, к обоим применены тени. Это не очень сложно сделать, но мы собираемся посмотреть на это. Мы собираемся сделать это и для объектов, у этих звезд есть Drop Shadows. Просто включите его обратно. Это не займет у нас много времени, но я также собираюсь добавить бонус, знаете ли вы, в конце. Так что подождите, и да, давайте начнем.
Вы можете увидеть этот текст здесь, этот текст здесь, к обоим применены тени. Это не очень сложно сделать, но мы собираемся посмотреть на это. Мы собираемся сделать это и для объектов, у этих звезд есть Drop Shadows. Просто включите его обратно. Это не займет у нас много времени, но я также собираюсь добавить бонус, знаете ли вы, в конце. Так что подождите, и да, давайте начнем.
Чтобы добавить тень к тексту или любому объекту, просто убедитесь, что он выбран на панели слоев, потому что он светло-серого цвета. Давайте спустимся к «fx» и перейдем к «Drop Shadow». Вот как вы себе это представляли. Итак, мы сделаем пару маленьких вещей, чтобы немного понять, и как это работает. Так что по умолчанию он запомнит последнее, что вы сделали, так что ваш не будет выглядеть точно так же, как мой. Таким образом, непрозрачность, очевидно, заключается в том, насколько она проницаема. Я собираюсь немного опустить свой. Теперь, что касается Drop Shadows, это зависит от меня, мне нравятся мои прямо вверх и вниз, например, 90°. Там как бы торчит снизу.
Там как бы торчит снизу.
С точки зрения расстояния, это то, как далеко это находится, поиграйте с этим. И размер, насколько раскинута или рассеяна тень. Так что это действительно зависит. Я часто просто набираю 3 и 3 для этих двоих. Этого достаточно для того, что я делаю, это либо 5 и 5, либо 3 и 3. Обычно это доходит до того, что мне нравится. Вы можете ненавидеть это, и вам может понравиться большой гигантский пушистый, так что сделайте и это. Нет правильного или неправильного.
Давайте посмотрим на две дополнительные вещи, поэтому давайте нажмем «ОК». Допустим, мне это нравится, и я хочу добавить это и к этому слою. Так что я могу щелкнуть по нему правой кнопкой мыши, я могу перейти к «Копировать стиль слоя». Найди мои шотландки, вот они. Я могу щелкнуть правой кнопкой мыши и перейти к «Вставить стиль». Я собираюсь сделать это и с этими двумя звездами, так что эта звезда здесь. Могу ли я сделать их обоих одновременно? Щелкните правой кнопкой мыши «Вставить стиль»? О, я могу. Этот нижний здесь, изменение непрозрачности, поэтому я снова уменьшу непрозрачность, потому что мне это понравилось.
Этот нижний здесь, изменение непрозрачности, поэтому я снова уменьшу непрозрачность, потому что мне это понравилось.
И последнее, о чем стоит поговорить, когда речь заходит о Тенях. Я выбрал эту высшую звезду, допустим, мне не нравится, когда она поднимается и опускается. Мне понравилось в тексте, но мне не понравилось здесь. Поэтому, чтобы отредактировать свою тень, я просто дважды щелкаю слово «Тень» и перемещаю ее в сторону, и, скажем, я хочу изменить угол. Что произойдет, вот этот парень, «Используй Global Light», скажем, я перенесу его на другую сторону здесь. Выглядит здорово, но вы заметили, что здесь что-то изменилось? Вы, возможно, нет. Посмотрим, как все изменилось. Это даже изменилось здесь, под Bevel and Emboss, что мы сделали ранее.
Смотри, когда я перемещаю его, ты видишь, они все меняются, это использование Глобального Света. Просто означает, что каждый стиль слоя во всем документе будет зависеть от угла освещения. Это круто, потому что вы хотите, чтобы все они снимали под одним и тем же углом, но теперь, поскольку мы этого не сделали, я хотел, чтобы для них всех было 90, но я собираюсь сделать это для этой конкретной звезды, которая у меня есть. выбран, я собираюсь отключить это.
выбран, я собираюсь отключить это.
Смотри сейчас, только эта одна звезда работает и настраивается так, как я хочу. Я не буду проходить все настройки. Вы можете поиграть с контурами и шумом. Вы можете поиграть с Spread, я никогда этого не делал, поэтому мы собираемся оставить это на данный момент и позволить вам поэкспериментировать, но это, друзья мои, как добавить Drop Shadows. Ладно, следующее видео.
Создание эффекта длинной тени в Photoshop с помощью стилей слоя
15
SHARES
С выпуском Photoshop CC 2015 у нас появилась возможность добавлять несколько экземпляров одного стиля слоя к одному слою. Это открывает двери для быстрого создания более продвинутых эффектов (и, что более важно, без разрушения). Это хорошо работает, особенно с текстовыми эффектами. В прошлом создание простого эффекта, такого как длинная тень, могло быть громоздким, что часто требовало нескольких шагов, что затрудняло обновление текста на лету. В этом уроке я покажу вам быструю технику добавления длинных теней к вашему тексту без потери возможности быстрого редактирования. Давайте начнем!
В этом уроке я покажу вам быструю технику добавления длинных теней к вашему тексту без потери возможности быстрого редактирования. Давайте начнем!
Шаг 1
В новом документе используйте инструмент «Текст», чтобы разместить текст на холсте. Я создал свой документ размером 800 на 600 пикселей. Кроме того, я использую бесплатный шрифт Gobold с datfont.com
Шаг 2
Добавьте стиль слоя «Тень» к текстовому слою. Используйте настройки, показанные ниже. Примечание. Я использую темно-синий цвет для тени (#182542).
В результате должна получиться небольшая тень:
Шаг 3
Теперь добавьте вторую тень, нажав значок «Плюс» справа от стиля «Тень». Это создаст дубликат стиля непосредственно под активным стилем. Выберите новый стиль и настройте свойство «Расстояние». Установите Расстояние немного дальше, чем первая тень. Я использовал значение 5 пикселей.
Вот результаты. Обратите внимание, что наша тень становится немного длиннее.
Шаг 4
Продолжайте добавлять новые тени, изменяя только свойство Distance. Photoshop CC 2015 позволяет использовать до 10 экземпляров одного и того же стиля слоя. Совет: важно соблюдать правильный интервал. Если расстояние слишком маленькое, у длинной тени будут неровные края.
Шаг 5
Прежде чем двигаться дальше по длинной тени, давайте добавим обводку к нашему тексту. В этом случае он должен быть того же цвета, что и тень.
Шаг 6
Теперь добавим длину тени. На данный момент мы уже добавили все тени, которые Photoshop позволяет использовать для одного слоя. Однако мы можем использовать группы слоев, чтобы получить доступ к дополнительным теням. Поместите текстовый слой в новую группу слоев.
Шаг 7
Добавьте тень к группе слоев. Некоторые настройки нужно будет отрегулировать, чтобы они соответствовали цвету и стилю предыдущих теней. Кроме того, расположите тень так, чтобы она выглядела как продолжение стилей предыдущего слоя.