Внутренняя тень в фотошопе. Стиль слоя «Тень» в Photoshop
Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать тень от предмета в фотошопе.
Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке.Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой
Для этого воспользуемся программой
Выделим его. Для этого возьмем инструмент Волшебная палочка и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I). Далее скопируем его и вставим в новый документ.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень .
Инструментом Овальное выделение нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом. Убираем выделение: Выделение — Отменить выделение (Ctrl+D). Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Перемещая движок, добиваемся необходимого размытия.
Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
Откройте и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл » -> «Открыть… » (File -> Open).
Найдите пункт «Файл » -> «Открыть… » (File -> Open).
Выделите объект с помощью инструмента «Волшебная палочка » (Magic Wand). Удерживая клавишу Shift , левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «Выделение » (Select), кликните на нее и выберите «Инверсия » (Inverse).
После этого выделенный предмет нужно скопировать на новый слой. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя » (Layer via copy), либо используйте команду клавиш «Ctrl + J».
Перейдите на только что созданный слой. Выберите слева на панели команд «Инструмент градиент » (Gradient Tool). На палитре градиента выберите « Черный, белый ». Залейте фигуру градиентом снизу вверх по вертикали.
Далее в меню «Редактирование » (Edit) выберите инструмент «Свободное трансформирование » (Free Transform). Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
Чтобы сделать контур тени размытым, найдите в меню «Фильтр » (Filter) -> «Размытие » (Blur) -> «Размытие по Гауссу » (Gaussian Blur). Настройте подходящее для вас размытие фигуры.
Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик » (Eraser) и очень аккуратно откорректируйте контур тени.
» я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.
Итак, у нас есть изображение стола из «Алисы»
Залью самый первый слой (Background) серо-белым градиентом для примера. Делаем копию нашего стола через Ctrl+J , верхний слой переименуем в «стол «, слой под ним назовём «стол тень «. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Совет : давайте слоям понятные имена , так Вам будем проще ориентироваться в палитре слоёв!
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20 .
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом . Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол ) и инструментом Move Tool перемещаем изображение на втором слое по направлению чуть вверх и чуть левее. Режим смешивания этого второго слоя нужно изменить либо на Soft Light , либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% … я выбрал 70%) (либо режим смешивания оставить на Normal , понизив прозрачность слоя «по вкусу»).
Получаем реалистичную тень… но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене . Так очень хорошо делать тени от висящих на стене предметов (картин, например).
Но нам нужна тень на полу . Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew .
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp , когда можно отдельные части «тени» двигать в нужные точки… т.е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем «змейку» выделения.
Вуаля!!! Тень готова!!!
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя , то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.![]()
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку , выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%
4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
5) Если Вы переборщили с затемнением, или намазали не там, где надо, то выбрав Ластик так же с не очень высокой степенью прозрачности (Opacity ) уменьшаем степень затемнения стиранием «лишнего»
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый … и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn . Отличия этого метода от имеющихся инструментов Фотошопа заключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой
Совет : желательно создавать два различных слоя для осветления и затемнения , дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P.S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
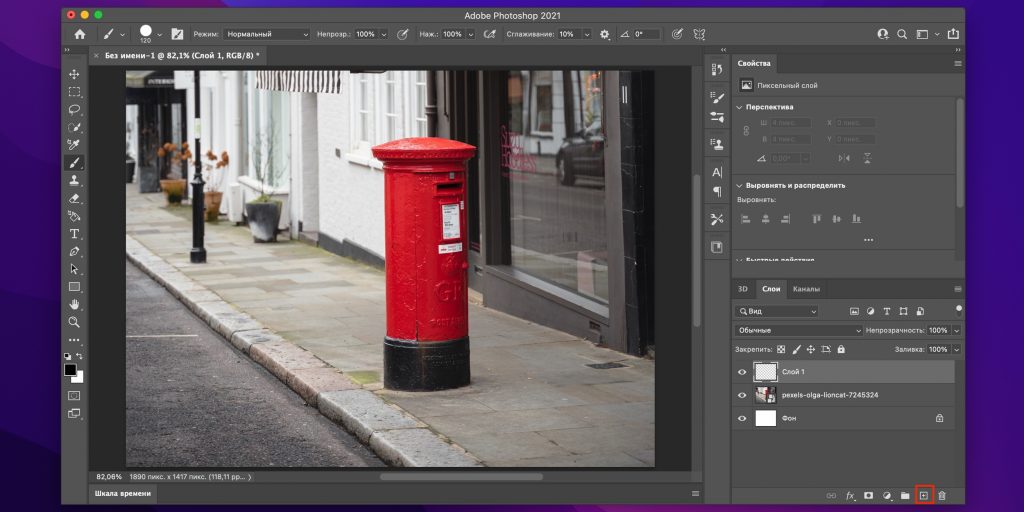
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
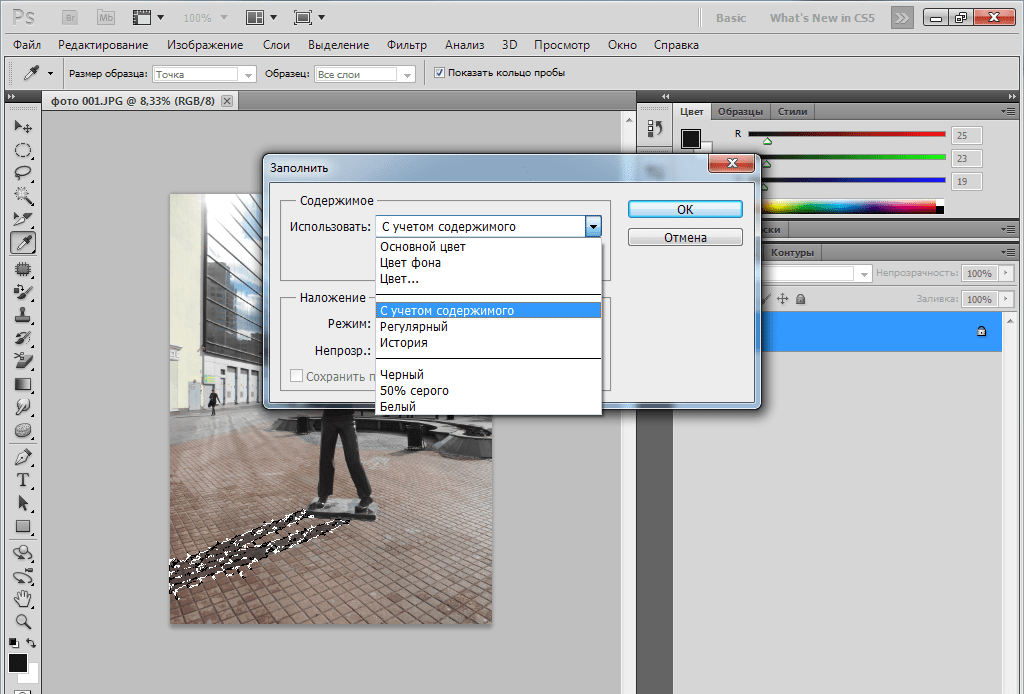
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.name.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
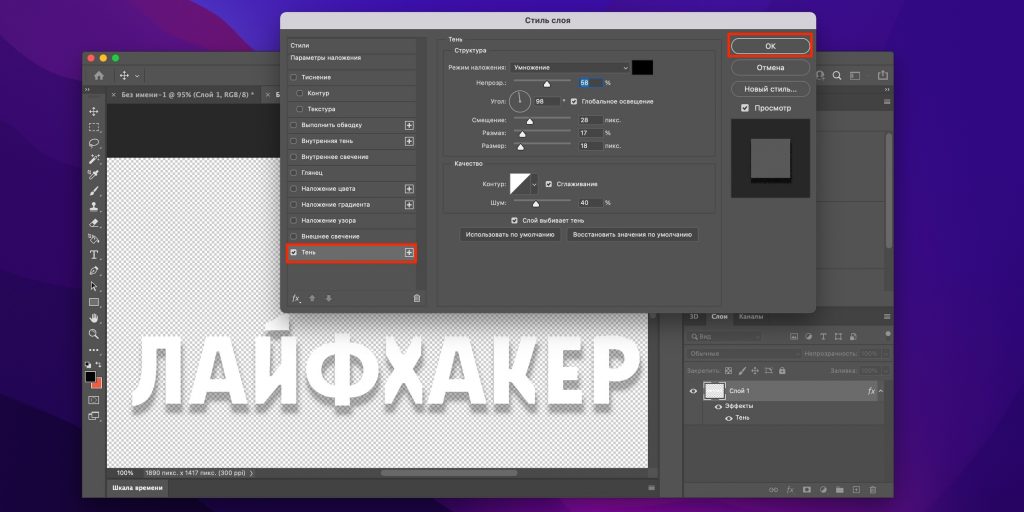
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Как создать реалистичную тень на земле в Photoshop
Стенограмма видео
Привет! В этом видео мы собираемся вернуться к этой девушке, где мы сделали ужасную тень, и мы собираемся сделать немного менее страшная тень в траве. То же самое с этим текстом здесь, мы собираемся напечатать его, и вы видите здесь тень внизу? Есть классный маленький трюк для создания таких теней. Давайте узнаем, как это сделать сейчас в Photoshop.
 Выбрав слой модели, мы добавим ему тень. Итак, мы собираемся перейти к «fx», я собираюсь перейти к «Drop Shadow», и мы собираемся добавить Drop Shadow.
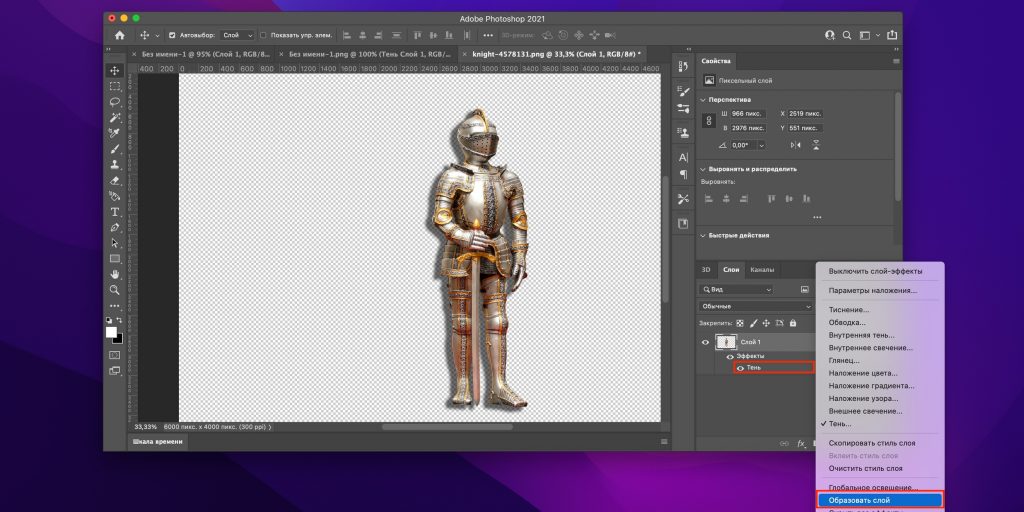
Выбрав слой модели, мы добавим ему тень. Итак, мы собираемся перейти к «fx», я собираюсь перейти к «Drop Shadow», и мы собираемся добавить Drop Shadow. Какие? Я тут как бы предполагаю. Я немного увеличиваю непрозрачность. Расстояние, не слишком беспокоясь об этом, размер мудрый. Насколько размыто? Достаточно размыто для меня. Таким образом, вы можете скопировать мои настройки или просто настроить. Вы увидите, что мы можем немного возиться с этим позже. Так что мы не особенно беспокоимся о точных настройках здесь. Мы собираемся нажать «ОК». И это то, что люди не знают, что вы можете сделать. На самом деле вы можете щелкнуть правой кнопкой мыши слово «Тень», и вы можете перейти к этому, где написано «Создать слой». Причина, по которой вы этого не знаете, в том, что это смешное название «Создать слой».
 Самое классное в этом то, что я могу перемещать его. Я мог бы сделать это с эффектом, но что я могу сделать сейчас, так это то, что мы можем начать собирать воедино некоторые из эффектов, которые мы изучили ранее. Так что я собираюсь положить его прямо здесь. Затем я собираюсь перейти к «Редактировать», «Преобразовать». И я собираюсь использовать этот с надписью «Искажение». Я возьму верхний и переверну его вверх дном. Итак, вот верхний луг, просто переверните его. Хватай где угодно, кроме перекрестия в середине. Я просто подниму его, чтобы было похоже, что она внизу.
Самое классное в этом то, что я могу перемещать его. Я мог бы сделать это с эффектом, но что я могу сделать сейчас, так это то, что мы можем начать собирать воедино некоторые из эффектов, которые мы изучили ранее. Так что я собираюсь положить его прямо здесь. Затем я собираюсь перейти к «Редактировать», «Преобразовать». И я собираюсь использовать этот с надписью «Искажение». Я возьму верхний и переверну его вверх дном. Итак, вот верхний луг, просто переверните его. Хватай где угодно, кроме перекрестия в середине. Я просто подниму его, чтобы было похоже, что она внизу. Теперь, в зависимости от того, что вы хотите сделать с тенью, ее немного трудно увидеть на экране, потому что на заднем плане есть трава. Итак, что я сделаю, так это просто отключу фон. Я не могу сделать это в данный момент. Поэтому я нажал «возврат» на клавиатуре, чтобы вы могли это увидеть. Нажмите «возврат», я выключу фон. У меня все еще выбран слой тени, я собираюсь вернуться к этому инструменту. «Трансформируйте», чтобы вы могли видеть немного лучше.
 Перейдите к «Искажение». Что я собираюсь сделать, так это взять верхнюю и, возможно, засунуть ее туда. Так это выглядит—
Перейдите к «Искажение». Что я собираюсь сделать, так это взять верхнюю и, возможно, засунуть ее туда. Так это выглядит— Это зависит от того, откуда отбрасывается ваша тень. Я могу их как-то вытащить, часто там какой-то разброс. Возьмите и этот средний. И это зависит от вас, насколько глубоко вы хотите, чтобы это было. Это будет зависеть от изображения внизу, но это сработает для меня. Включите его. И поскольку он автоматически использует Multiply, он будет работать нормально. Я собираюсь немного уменьшить непрозрачность, чтобы сделать его более правдоподобным. И мы вернемся к этому, как только освоим несколько других дополнительных навыков. Может быть, исчезнут некоторые из этих лучших вещей.
Итак, что мы собираемся сделать сейчас, мы собираемся выполнить то упражнение на тип, которое вы видели впереди. Заходим в «Файл», «Открыть». Мы собираемся открыть «Отбрасываемые тени 02», нажмите «Открыть». Я собираюсь взять свой «Инструмент для ввода текста». Я собираюсь нажать один раз.
 У меня есть гигантский текст, вы вводите свое имя. Я напечатаю свой, я использую Скотта, потому что это поддельный бренд, который мы делаем. ‘Тип шрифта’. Используя мой любимый Museo Sans, я собираюсь уменьшить размер шрифта. 50. Я даже имя напишу правильно, это моя фамилия. Я возьму свой «Инструмент перемещения» и вместо того, чтобы пытаться угадать размер шрифта, который мне нравится использовать, «Command T» на Mac, «Control T» на ПК. Удерживайте «Shift» на углах, чтобы получить нужный размер. Нажмите «Возврат».
У меня есть гигантский текст, вы вводите свое имя. Я напечатаю свой, я использую Скотта, потому что это поддельный бренд, который мы делаем. ‘Тип шрифта’. Используя мой любимый Museo Sans, я собираюсь уменьшить размер шрифта. 50. Я даже имя напишу правильно, это моя фамилия. Я возьму свой «Инструмент перемещения» и вместо того, чтобы пытаться угадать размер шрифта, который мне нравится использовать, «Command T» на Mac, «Control T» на ПК. Удерживайте «Shift» на углах, чтобы получить нужный размер. Нажмите «Возврат». Цвет шрифта, он будет белым. И это те же самые принципы, которые мы только что сделали, но мы добавим немного больше. Итак, выбрав «Скотт», я возьму свой «fx», возьму «Тень». Я не слишком беспокоюсь об этом, я просто собираюсь оставить все как было раньше. Нажмите «ОК». Потому что то, что я хочу сделать, помните, щелкните правой кнопкой мыши «Тень». Нажмите загадочное имя «Создать слой», не беспокойтесь об ошибке. И убедитесь, что я работаю над этим нижним слоем здесь.
 Называется Тень. Переместите его так, чтобы он был прямо под ним, затем перейдите в «Редактировать». «Трансформировать» и снова «Искажение». Я собираюсь перетащить его вниз. Я хочу, чтобы это было похоже на то, как будто вы сидите прямо здесь, и я хочу, чтобы оно вспыхивало, потому что я выбрал изображение, на котором было действительно четкое Солнце, тогда как на последнем изображении его нет, поэтому оно все еще выглядит немного фальшивым.
Называется Тень. Переместите его так, чтобы он был прямо под ним, затем перейдите в «Редактировать». «Трансформировать» и снова «Искажение». Я собираюсь перетащить его вниз. Я хочу, чтобы это было похоже на то, как будто вы сидите прямо здесь, и я хочу, чтобы оно вспыхивало, потому что я выбрал изображение, на котором было действительно четкое Солнце, тогда как на последнем изображении его нет, поэтому оно все еще выглядит немного фальшивым. Здесь я пытаюсь имитировать солнечные лучи, исходящие из него. Я собираюсь удобно устроиться там и нажать «Возврат». Так что я мог поиграть с непрозрачностью, чтобы попытаться сделать его немного лучше. И что я мог бы сделать, так это то, что Multiply работает, но давайте попробуем некоторые другие, просто чтобы посмотреть, как это выглядит. Так что помните ярлык, я должен быть на моем «Инструменте перемещения». Я должен удерживать «Shift» и нажимать клавишу «+» на клавиатуре. + это вверху рядом с цифрами. И мы просто будем перебирать, пока я не найду то, что мне нравится.

Итак, я делаю что-то вроде этого, например, Overlay работает немного лучше, чем Multiply, очень нравится. И просто чтобы добавить немного больше к этому, я собираюсь добавить Маску слоя. Мы делали это уже несколько раз, мы как бы удваиваемся и тренируемся. И поскольку он белый, он ничего не делает, я возьму свою кисть. Я не собираюсь использовать одну из своих дымовых кистей. Я собираюсь перейти к «Генеральному» и использовать только мягкую круглую. По размеру он действительно большой. Что это такое? Будет что-то подходящее. На самом деле это был идеальный размер, у меня был включен верхний регистр. И если я использую черный—
Так что помните, белый все просвечивает, но если я нарисую его черным, я могу начать удалять части. Итак, я щелкнул один раз там, щелкнул один раз там, щелкнул один раз там. Что я могу сделать, так это немного уменьшить непрозрачность. Так что я собираюсь уничтожить этих парней. Отменить, отменить, отменить. И просто уменьшите непрозрачность до чего-то довольно светлого.
 Просто наращивайте его медленно, 30%. Нажатие и перетаскивание по нижней части, нажатие и перетаскивание. Видите, он просто начинает немного лучше устраиваться там. Это правдоподобно? Это текст на траве. Это, вероятно, более правдоподобно, чем то.
Просто наращивайте его медленно, 30%. Нажатие и перетаскивание по нижней части, нажатие и перетаскивание. Видите, он просто начинает немного лучше устраиваться там. Это правдоподобно? Это текст на траве. Это, вероятно, более правдоподобно, чем то. Однако мы можем сделать то же самое, выбрав «Тень», я собираюсь перейти к своему «Инструменту перемещения» и поиграть с моими режимами слоя, пока не найду что-то более правдоподобное. Так что Overlay работал в последнем. Я собираюсь увеличить непрозрачность. И с выбранным слоем, «Режим слоя», «Инструмент «Кисть». Кисть чуть меньше. И я просто собираюсь потренироваться, так что это не так ясно. Просто чуть меньше хардкора. Это лучше? Это определенно лучше. Это фотореалистично? Это не так, но мы узнали несколько интересных новых трюков, Drop Shadow, где мы можем отключить Drop Shadow, а затем начать возиться с ним, используя разные режимы слоя. Мы можем преобразовать его, и это приведет нас к следующему видео, где мы начнем его сгибать. Хорошо, спасибо, что подыграли.
 Увидимся в следующем видео.
Увидимся в следующем видео.Учебное пособие по Photoshop. Как создать падающую и реалистичную тень
Тень изображения — это темная форма изображения или объекта. Тень изображения создается, когда на изображение падает свет, и он блокирует источник света с другой стороны, создавая тень. Для создания эффекта тени нужны источники: солнце, лампочка, фонарик, костер и так далее. На этой странице мы обсуждаем как создать искажающую тень в фотошопе и особенности . Кроме того, нам также представлены типы теней, реалистичные тени и способы добавления размытия, чтобы увеличить скорость продажи ваших продуктов. Тень изображений важна для сайтов электронной коммерции. Это кажется реалистичным, когда покупатель просматривает любые продукты для покупки и особенно выбирает добавление в список корзины, он хорошо представлен и выглядит хорошо. Эти шаги руководства являются универсальной тактикой для фотошопа. Если вы выполните эти шаги, вы сможете редактировать свою фотографию в любой версии Adobe Photoshop, но есть некоторые преимущества в некоторых версиях обновления, таких как Adobe Photoshop CC 2019. или 2020. Эти версии имеют некоторые особенности, такие как выходное разрешение и отличные цвета RGB.
или 2020. Эти версии имеют некоторые особенности, такие как выходное разрешение и отличные цвета RGB.
Страница этого руководства
- 1. 15 шагов по созданию тени в Adobe Photoshop
- 2. Попробуйте реалистичную службу теней
- 2.1 Коротко об особенностях
- 3. Как добавить тень к изображению вашего продукта, чтобы увеличить продажи?
- 4. Советы по добавлению размытия в тени
- 5. Как сделать искаженную тень в фотошопе?
- 6. Что такое реалистичная тень?
- 7. Как использовать стиль слоя тени в изображении с помощью Photoshop?
- 7.1 Для чего нужен Drop Shadow?
Мы описываем общий метод создания тени в любой версии Adobe Photoshop. Здесь мы пытаемся показать каждый шаг вручную, чтобы создать эффекты тени с помощью сочетаний клавиш. Обычно можно найти изображение с эффектом тени на веб-сайтах электронной коммерции, в журналах и во многих других местах, чтобы оно выглядело реалистично и привлекательно для продажи продукта или публикации чего-либо. Итак, захватите свою аудиторию изображением с теневым эффектом; давайте начнем с учебника и будем следовать шаг за шагом.
Итак, захватите свою аудиторию изображением с теневым эффектом; давайте начнем с учебника и будем следовать шаг за шагом.
Ярлыки Основное различие между пользователями Windows и MAC:
Control (Ctrl) ➜ Windows (Win) или Command (CMD) ➜ MAC
Alter (Alt) ➜ Windows (Win) или Option ➜ MAC
1. Сначала , запустите программное обеспечение Adobe Photoshop и откройте изображение в Photoshop. Чтобы открыть обтравочный контур готового изображения в Photoshop, см. скриншот ниже; перейти к Файл >> Открыть или применить сочетание клавиш: Ctrl+O (Win) или CMD+O (MAC). 2. Выберите свое изображение, затем Открыть ит.3. Удерживая нажатой клавишу Ctrl (Win) или клавишу CMD (MAC) , щелкните левой кнопкой мыши миниатюру пути, как показано на снимке ниже для быстрого выбора изображения. Вы также можете щелкнуть Путь 1 , затем, удерживая клавишу Ctrl/CMD (Win/MAC) , нажать Enter, а также для быстрого выбора пути. 4. Для выбора перьев; перейдите к: Выберите >> Изменить >> Перо или Shift+F6 . Чтобы сделать тень реалистичной, выберите Радиус растушевки 0,3 пикселя, вы также можете увеличить число радиуса по желанию тени, но 0,3 является стандартным для идеального эффекта тени.5. Возьмите Новый слой через копирование , который можно использовать в качестве активного слоя в новый слой; перейдите к Layer >> New >> Layer Via Copy или Ctrl+J (Win) , CMD+J (MAC) , , где эта команда копирует выделенную область как новый слой. 6. Затем отмените выбор пути, нажмите Ctrl+D (Win) или CMD+D (MAC) для создания двух новых слоев под целевым слоем (Слой 1) удерживайте клавишу Ctrl/CMD , нажмите кнопку создания нового слоя.7. Удалите фон изображения в Слой 3 нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC).
4. Для выбора перьев; перейдите к: Выберите >> Изменить >> Перо или Shift+F6 . Чтобы сделать тень реалистичной, выберите Радиус растушевки 0,3 пикселя, вы также можете увеличить число радиуса по желанию тени, но 0,3 является стандартным для идеального эффекта тени.5. Возьмите Новый слой через копирование , который можно использовать в качестве активного слоя в новый слой; перейдите к Layer >> New >> Layer Via Copy или Ctrl+J (Win) , CMD+J (MAC) , , где эта команда копирует выделенную область как новый слой. 6. Затем отмените выбор пути, нажмите Ctrl+D (Win) или CMD+D (MAC) для создания двух новых слоев под целевым слоем (Слой 1) удерживайте клавишу Ctrl/CMD , нажмите кнопку создания нового слоя.7. Удалите фон изображения в Слой 3 нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC). 8. Перейдите к Слою 2>>Ctrl/CMD+ЛКМ Слоя 1 эскиз затем нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC) для загрузки прозрачности слоя в виде выделенных всех пикселей объекта на слое. Убедитесь, что вы выбрали черный цвет фона для . Переключите цвет переднего плана и фона , нажмите « X ».9. Так как это учебник по тени, тень объекта отображается вниз. В Layer 2 объект должен Free Transform вниз. Для этого перейдите в Edit>>Free Transform или Ctrl+T (Win) или CMD+T (MAC) и переместите объект с помощью клавиши со стрелкой вниз (↓) и нажмите Введите и отмените выбор пути с помощью Ctrl+D (Win) или CMD+D (MAC) . Вы можете двигаться туда, где вам нужна тень.10. Сначала выберите Pen Tool или нажмите « P », чтобы создать путь для тени.
8. Перейдите к Слою 2>>Ctrl/CMD+ЛКМ Слоя 1 эскиз затем нажмите Ctrl+Backspace (Win) или CMD+Backspace (MAC) для загрузки прозрачности слоя в виде выделенных всех пикселей объекта на слое. Убедитесь, что вы выбрали черный цвет фона для . Переключите цвет переднего плана и фона , нажмите « X ».9. Так как это учебник по тени, тень объекта отображается вниз. В Layer 2 объект должен Free Transform вниз. Для этого перейдите в Edit>>Free Transform или Ctrl+T (Win) или CMD+T (MAC) и переместите объект с помощью клавиши со стрелкой вниз (↓) и нажмите Введите и отмените выбор пути с помощью Ctrl+D (Win) или CMD+D (MAC) . Вы можете двигаться туда, где вам нужна тень.10. Сначала выберите Pen Tool или нажмите « P », чтобы создать путь для тени. Во-вторых, быстрый выбор пути Ctrl+Enter (Win) или CMD+Enter (MAC) .11. Еще раз возьмите New Layer Via Copy ; перейдите к Слой >> Новый >> Слой Через копирование или Ctrl+J (Win) или CMD+J (MAC) и удалить Layer 2 , а также перейти в Layer 4 .12. Следующим шагом является размытие тени, где размытие означает, что в изображении происходит определенный переход цвета. В этом конкретном шаге необходимо выполнить размытие по Гауссу и сделать его размытым по Гауссу, чтобы фильтр быстро размыл выделение на регулируемую величину. В слое 4; перейдите к Фильтр >> Размытие >> Размытие по Гауссу и увеличьте или уменьшите радиус с помощью пикселей.13. После этого сделайте размытую тень в физическом виде. Это называется Motion Blur, где фильтры размытия размывают в определенном направлении (±) 360° и на определенном расстоянии (1-999), чтобы задать направление и расстояние размытия.
Во-вторых, быстрый выбор пути Ctrl+Enter (Win) или CMD+Enter (MAC) .11. Еще раз возьмите New Layer Via Copy ; перейдите к Слой >> Новый >> Слой Через копирование или Ctrl+J (Win) или CMD+J (MAC) и удалить Layer 2 , а также перейти в Layer 4 .12. Следующим шагом является размытие тени, где размытие означает, что в изображении происходит определенный переход цвета. В этом конкретном шаге необходимо выполнить размытие по Гауссу и сделать его размытым по Гауссу, чтобы фильтр быстро размыл выделение на регулируемую величину. В слое 4; перейдите к Фильтр >> Размытие >> Размытие по Гауссу и увеличьте или уменьшите радиус с помощью пикселей.13. После этого сделайте размытую тень в физическом виде. Это называется Motion Blur, где фильтры размытия размывают в определенном направлении (±) 360° и на определенном расстоянии (1-999), чтобы задать направление и расстояние размытия. Для этого перейдите к Filter>>Blur>>Motion Blur , так как это 2D-изображение, сохраните Distance как вид вашего объекта.14. Выберите Erase Tool , нажмите « E », чтобы удалить лишнее и размыть тень. Измените размер инструмента стирания, нажав клавишу « [» или «] ».15. После стирания дополнительной тени, если вы считаете, что вам нужно затенять более точно, вы можете повторить метод Gaussian и Motion Blur , а также стирание. До окончания drop shadow tutorial , вы также можете установить непрозрачность в соответствии с вашими потребностями. Наконец, « Сохранить» изображение в любом формате .
Для этого перейдите к Filter>>Blur>>Motion Blur , так как это 2D-изображение, сохраните Distance как вид вашего объекта.14. Выберите Erase Tool , нажмите « E », чтобы удалить лишнее и размыть тень. Измените размер инструмента стирания, нажав клавишу « [» или «] ».15. После стирания дополнительной тени, если вы считаете, что вам нужно затенять более точно, вы можете повторить метод Gaussian и Motion Blur , а также стирание. До окончания drop shadow tutorial , вы также можете установить непрозрачность в соответствии с вашими потребностями. Наконец, « Сохранить» изображение в любом формате .
2. Воспользуйтесь услугой Realistic Drop Shadow Service
Все мы любим журналы, веб-страницы и рекламные страницы. Мы видели, как наша любимая знаменитость позирует для журнала. Это просто выглядит идеально! Иногда мы представляем себе, что нас привлекает знаменитость или приложение для редактирования изображений. Это и то, и другое! Звезда хорошо выглядит, и редактор изображений играет не последнюю роль.
Мы видели, как наша любимая знаменитость позирует для журнала. Это просто выглядит идеально! Иногда мы представляем себе, что нас привлекает знаменитость или приложение для редактирования изображений. Это и то, и другое! Звезда хорошо выглядит, и редактор изображений играет не последнюю роль.
Если мы видим эффект на этих изображениях, то он определенно связан с тенью. Иногда исходное изображение, которое мы сделали, не дает нам эффекта тени.
Давайте углубимся в понимание важности Drop Shadow
Чтобы объяснить это проще, я бы сказал, что Drop Shadow Service напоминает тень определенного объекта. Это добавляет реалистичности. В мире графики тень придает изображению реальный вид и производит большое впечатление. Перейти к: Слой 1 Щелкните правой кнопкой мыши>>Параметры наложения.
Порождает образ. Сбивает с толку, верно? Если ваше изображение выглядит глубоко привязанным к фону, то падающая тень создает визуализацию, поднимая изображение.
В Photoshop
Если вы профессионал, который работает с иллюстрацией, графикой, логотипом, каталогом , или вы веб-дизайнер или графический дизайнер, то ваш проект будет выглядеть наиболее стильно, просто используя Функция тени Photoshop. Но перед этим нужно добавить тень в просрочке.
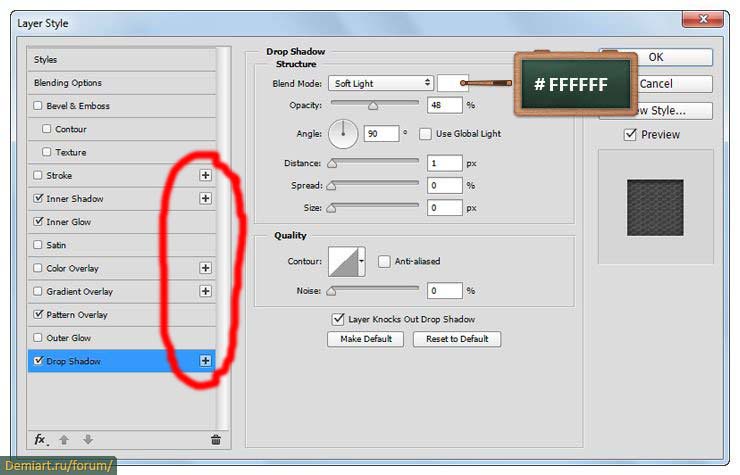
2.1 Кратко расскажем о функциях:1. Диалоговое окно:
- Для редакторов лучше всего начать с диалогового окна тени.
- Эта функция дает сводку других оставшихся эффектов и является основной настройкой.
- Новички могут начать с функции, называемой тонкой тенью, которая создает удобный эффект.
2. Режим наложения:
- Слой, который находится позади, может быть затемнен с помощью этой функции. Это связано с тенью, которая смешивает этот режим.
- Для запуска этой задачи можно раскрасить эту тень, нажав на цветовой блок, который находится в раскрывающемся меню режима наложения.

- Произведите впечатление на свою аудиторию, добавив некоторые дополнительные эффекты, такие как оттенок цвета тени, поскольку цвет тени по умолчанию черный.
3. Параметр «Непрозрачность»:
- Этот параметр необходим для определения плотности при указании тени.
- Чтобы быть более конкретным, я бы сказал, что 0% будет самым светлым видимым и не внесет никаких изменений в ваше изображение, а 100% будет самым заметным
4. Угол освещения:
- Вот это самая важная функция. Итак, позвольте мне представить вам эту функцию угла, которая позволяет вам изменять видимую точку обзора.
- Эта функция, известная как «Использовать глобальный свет», позволяет настроить источник света, используемый в других эффектах, просто включив или выключив его.
- Эту функцию тени также можно изменить или отметить. Снимите флажок в диалоговом окне для этой операции.
5. Контур:
- Еще одна важная функция Photoshop.
 Что такое форма, использующая нелинейную моду?
Что такое форма, использующая нелинейную моду? - Кто является основным термином для создания ограниченных эффектов свечения или когда кто-то выбирает различные профили кривых?
6. Размер тени:
- Если сомневаетесь изменить размер тени, то можете это сделать. Узнайте о ползунке размера.
- Легко использовать. Размер тени отличается от введенного значения.
- Если ваше значение равно нулю, то размер тени будет таким же, как у вашего объекта. Чем больше вы увеличиваете размер, тем больше будет увеличиваться размер тени.
Для всех продавцов, которые хотят, чтобы их бизнес рос, серьезно скажу спасибо миру Photoshop. Тень может добавить эффект, будто вы почувствуете, что ваш продукт плавает на простом фоне. Кто может придать глубину вашему продукту, придав вашему имиджу профессиональный штрих?
Давайте посмотрим, как добавить тень к изображению продукта:
- Чтобы выбрать фон, щелкните инструмент «Выделение».

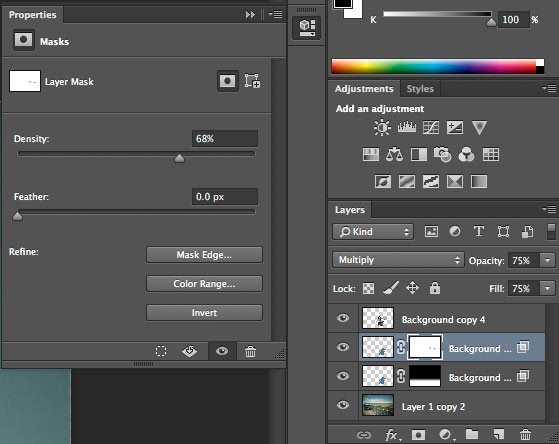
- Чтобы сгладить переход, щелкните параметр «Уточнить край».
- Переместите курсор к изображению и создайте слой-маску поверх изображения. Кто уберет картинку с фона?
- Теперь ваша картинка будет удалена с фона, затем добавьте новый слой, залейте его белым цветом. Это придет в вашем окружении.
- Замаскируйте все остальное на фоне и отрегулируйте изображение по центру, оставив место для теней.
- Выбрав новую маску, продублируйте слой с изображением.
- Затем вам нужно преобразовать нижний слой изображения, отразив его по вертикали. Это заставит ваш образ выглядеть перевернутым.
- Чтобы сделать его более или менее заметным, вы должны использовать инструмент градиента на этой маске слоя. Вы должны запастись терпением, так как может потребоваться некоторое время, чтобы найти правильный градиент и непрозрачность для изображения.
- Удалите все ненужные объекты в кадре и не забудьте использовать кисть, чтобы настроить маску.

- Чтобы сделать изображение более естественным, попробуйте использовать кисть и непрозрачность.
- Создайте плавный градиент и уточните выделение, растушевав его.
- Чтобы создать красивый спад под изображением, прокрасьте кистью некоторые стороны.
- Чтобы создать красивый вид теней, создайте криволинейный слой и затемните его, чтобы получился приятный вид теней.
- Сохраните файл и сведите слой.
Помните, чтобы придать вашему образу выдающийся вид; вы должны использовать Photoshop с профессиональным подходом. Вы можете увидеть реальную разницу, когда у вас будет такая твердая рука в этом. Старайтесь чаще заниматься. Если у вас есть практика, то вам не придется ждать, пока кто-то другой сделает эту работу за вас
4. Советы по добавлению размытия в тени В мире красивых людей и фотографий мы создали новые технологии которые могут сделать наши фотографии более привлекательными. Photoshop похож на лазерную обработку, которая может удалить любое пятно и сделать его более реалистичным.
Давайте сосредоточимся на том, как добавить размытие в тень:
Давайте добавим тень:
Перед тем, как нажать на тень, откройте Photoshop с вашим изображением. Перейдите на главную панель инструментов, нажмите на опцию Layer >> Layer Styles >> Drop Shadow.
1 . Изменения в Drop Shadow: Когда откроется меню Drop Shadow, вы должны перетащить ползунок слева от значения Distance до 0px . Это самое низкое значение. Опция расстояния отвечает за то, насколько далеко будет отображаться Тень объекта. После этого вы можете найти тень, торчащую из краев изображения.
2. Параметры наложения: Снова нажмите на параметр Слой , под которым вы найдете Стиль слоя . Оттуда вы должны нажать на Параметры наложения . Автоматически появится диалоговое окно параметров наложения.
3. Уровень прозрачности: Когда вы открыли параметры наложения, перетащите ползунок параметра Заливка Непрозрачность влево на 0% . Мы делаем его прозрачным, уменьшая значение заливки, но не забывайте, что стиль слоя «Тень» должен быть полностью виден.
Уровень прозрачности: Когда вы открыли параметры наложения, перетащите ползунок параметра Заливка Непрозрачность влево на 0% . Мы делаем его прозрачным, уменьшая значение заливки, но не забывайте, что стиль слоя «Тень» должен быть полностью виден.
Если вы обнаружите, что небольшая часть тени торчит по краям, мы можем это исправить.
4. Откройте меню «Тень»: Снова вернитесь в меню «Тень». Он переключится обратно на Пункты меню Drop Shadow .
5. Отключить: После открытия меню «Тень» вы найдете параметр «Отключить тень », который включен по умолчанию. Из-за его включения, даже если мы сделаем содержимое прозрачным, вы обнаружите, что тень остается скрытой фактическим содержимым слоев. Итак, вы должны отключить эту опцию.
7. Размер тени: Наш стиль слоя только размывает изображение, контролируя размер под Вариант размера . Размер установлен на 16px по умолчанию. Вы можете добавить больше эффекта размытия, увеличив размер значения размера, перетащив его в правую сторону, а чтобы уменьшить, он просто делает наоборот.
Размер установлен на 16px по умолчанию. Вы можете добавить больше эффекта размытия, увеличив размер значения размера, перетащив его в правую сторону, а чтобы уменьшить, он просто делает наоборот.
Если вас устраивает размытие, щелкните в правом верхнем углу диалогового окна «Стиль слоя» и нажмите OK и сохраните файл.
Если вы довольны результатом, вы можете сохранить файл. Используя его чаще, вы узнаете о новых идеях и методах, которые вы можете использовать в своем дизайне фотошопа. Здесь вы научились справляться с размытием изображения. На некоторых картинках мы искренне хотим размыть изображение, так что в этом вам очень поможет фотошоп.
5. Как создать искаженную тень в Photoshop? Вы не можете называть себя перфекционистом в Photoshop, если не знаете Distorted Shadow. Теперь вы можете создавать тени самостоятельно и сделать изображение более реалистичным. Эти методы могут дать вам много знаний о Photoshop. Искажение темноты упростило работу веб-дизайнерам и графическим дизайнерам. Вы также можете стать таким же совершенным дизайнером, если будете практиковать Photoshop каждый день.
Искажение темноты упростило работу веб-дизайнерам и графическим дизайнерам. Вы также можете стать таким же совершенным дизайнером, если будете практиковать Photoshop каждый день.
Итак, есть несколько простых шагов, которым вы можете следовать, чтобы создать собственную искаженную тень в Photoshop. Если вы чувствуете, что вам нужно отредактировать изображение или добавить тень, вы можете легко это сделать. Вы мне не верите. Теперь вы будете.
Шаг 1: Откройте изображение, на которое вы хотите добавить искаженную тень. Выберите любые настройки теней, которые вы хотите использовать.
Шаг 2: Откройте параметр Layer , щелкните правой кнопкой мыши символ fx на выбранном слое. Нажмите « Create Layers ». Волна , как показано на рисунке ниже:
Шаг 5: Настройте непрозрачность по своему вкусу, примените следующие настройки и нажмите ОК .
Шаг 6: В слое меню выберите -> Внешнее свечение . Чтобы сделать противоположный край более четким, выберите инструмент перемещения, а затем с помощью стрелок на клавиатуре сдвиньте этот слой.
Чтобы сделать противоположный край более четким, выберите инструмент перемещения, а затем с помощью стрелок на клавиатуре сдвиньте этот слой.
Шаг 7: Здесь вы должны вернуться и применить меры 2-6 к элементам по желанию или к другим слоям.
Теперь вы получите желаемое изображение. С помощью этих простых шагов вы сможете исказить тень в Photoshop. Существуют и другие методы, связанные с тенью , реалистичной тенью . Любой может изучить новые методы Photoshop и стать профессионалом. После получения знаний об этом не нужно будет ни от кого зависеть. Теперь редактируйте, создавайте свой мир изображений.
6. Что такое реалистичная тень? С развитием Photoshop мы можем делать множество творческих работ. Если на картинке отсутствует тень, мы можем добавить и ее. Из этих методов мы могли понять, насколько продвинутым стал Photoshop. Итак, давайте приступим к работе и выясним, что такое реалистичная тень 9. 0016
0016
Шаг 1: С помощью инструмента «Ластик для фона» вы должны удалить фон. Что можно найти в боковой панели инструментов? Для этого вам нужно сначала научиться стирать историю с изображения.
Шаг 2: После удаления фона вам нужно создать стандартную тень. Нажмите на слой -> Стиль слоя -> Тень. Чтобы сделать его более реалистичным, вы должны выбрать цвет тени. По умолчанию он черный.
Щелкните диалоговое окно тени, где вы найдете черный прямоугольник справа от режима наложения. Там вы найдете палитру цветов. Вы также можете изменить размер, чтобы соответствовать другим теням на изображении и смягчить их. Чтобы применить, нажмите OK .
Шаг 3: Теперь вы получили очень хорошую тень. Теперь мы хотим добавить тень. Вы должны получить саму тень на своем слое, так что теперь отделите стиль слоя от слоя. В опции слоя щелкните правой кнопкой мыши маленькую букву «f», появится раскрывающееся меню. Нажмите на вариант Создать слой .
Нажмите на вариант Создать слой .
Тень будет перемещена в свой слой непосредственно под оригиналом путем разделения на два слоя.
Шаг 4: Теперь приступим к основной работе по искажению формы. Нажмите на EDIT -> Free Transform Tool или нажмите Ctrl/Cmd+T на выделенном объекте, щелкните правой кнопкой мыши, оттуда Select -> Distort.
Вы найдете коробку с восемью квадратиками. Чтобы переместить поле, вы можете нажать в его середине. Нажмите и перетащите таблицу и закрепите ее в соответствии с вашей картинкой. Сделайте его максимально реалистичным.
Шаг 5: Нажмите и перетащите, чтобы придать изображению более реалистичный вид. Чтобы применить преобразование, вы должны нажать Return или Enter.
Шаг 6: Имейте в виду, что по мере того, как тень уходит, она должна становиться мягче, а когда она появляется близко к изображению, она должна выглядеть темной. Если ваша фотография кажется интимной, то нажмите Cmd/Ctrl+J , чтобы, перетащив слой на значок нового слоя, вы могли создать дубликат теневого слоя.
Если ваша фотография кажется интимной, то нажмите Cmd/Ctrl+J , чтобы, перетащив слой на значок нового слоя, вы могли создать дубликат теневого слоя.
Выберите верхний теневой слой, а затем вы можете отключить видимость нижнего теневого слоя.
Шаг 7: Чтобы сделать вашу тень немного мягче, вы можете добавить эффект размытия. Нажмите Фильтр -> Размытие -> Размытие по Гауссу . Вы можете добавить необходимое размытие для вашего изображения.
Шаг 8: Теперь вам нужно смешать две тени. Нажмите кнопку Layer -> Layer Mask , затем добавьте маску слоя на верхний слой с тенью. Установите черно-белый цвет с помощью инструмента «Градиент». Выберите маску. Перетащите инструмент «Градиент» примерно на ¼ пути к нижней части тени. Оттуда перетащите его примерно на ¾ вверх, чтобы смешать два слоя с тенью.
Шаг 9: Наконец, установите непрозрачность верхнего слоя тени примерно на 50-75%, а нижнего слоя тени примерно на 30%. Установите тень в режим умножения. Экспериментируйте сами и изучайте новые идеи Photoshop. Вы можете увидеть, что подходит для вашего изображения, как добавить тени с таким совершенством.
Установите тень в режим умножения. Экспериментируйте сами и изучайте новые идеи Photoshop. Вы можете увидеть, что подходит для вашего изображения, как добавить тени с таким совершенством.
Некоторые из нас всегда задавались вопросом, что такое тень? Если люди, которые не знают об этом, или некоторые из нас слышали об этом и до сих пор не знают об этом, то эта статья для вас, ребята. Вы можете узнать, как добавить и использовать тень. Давай приступим к работе.
7.1 Для чего нужна Drop Shadow? Что придать изображению объемность? Тогда было бы лучше, если бы у вас была Drop Shadow. Эта функция обеспечивает 3D-эффект на 2D-изображении, добавляя тень позади фотографии. Изменяя настройки изображения, вы можете легко создать тень за изображением.
С помощью эффекта тени вы можете указать, насколько далеко тень расположена от объекта. Он также может показать, откуда идет источник света?
1. Эффект стилей слоя: Для новичков это отличное место для начала, потому что вы найдете необходимые настройки. Просто взглянув на него, вы можете почувствовать, как легко будет использовать тень. Немного тени украсит ваш дизайн.
Эффект стилей слоя: Для новичков это отличное место для начала, потому что вы найдете необходимые настройки. Просто взглянув на него, вы можете почувствовать, как легко будет использовать тень. Немного тени украсит ваш дизайн.
2. Эффект режима наложения: Режим наложения помогает затемнить/осветлить тень изображения. Он работает, как говорит его название, смешивая стиль тени. Чтобы затемнить слой, вы должны выбрать Linear Burn или Multiply.
Здесь, щелкнув блок цвета рядом с раскрывающимся меню Режим наложения, вы можете выбрать цвет своей тени. По умолчанию цвет тени остается черным. Вы можете придать теням различный эффект, выбрав различные цвета. Вы можете увидеть рисунок, упомянутый ниже для справки.
3. Эффекты непрозрачности: Непрозрачность помогает сохранить прозрачность тени. 100% будут полностью непрозрачны, а 0% будут полностью видны.
4. Прямой угол: Здесь прямой угол не для треугольника, который мы сделали в школе, а для края, чтобы показать источник света. Он изменяет перспективу источника света, что меняет точку обзора, с которой падает свет. Угол обзора эффектов «Тиснение» и «Скос» изменяется по мере того, как « Использовать глобальный угол «.
Он изменяет перспективу источника света, что меняет точку обзора, с которой падает свет. Угол обзора эффектов «Тиснение» и «Скос» изменяется по мере того, как « Использовать глобальный угол «.
5. Эффект расстояния: Название указывает на роль и функцию параметра «Расстояние». Он покажет расстояние между изображением и тенью.
6. Эффект распространения : Под опцией расстояния вы можете найти перспективу Spread. Это дает вам более жесткие края для теней. Вы можете уменьшить его до 0% для более мягких оттенков и наоборот для более жестких теней.
7. Эффект размера: Под параметром «Расширение» вы найдете параметр «Размер». Если вы установите значение 0 пикселей, размер тени и изображения будут одинаковыми. По мере увеличения значения размер тени будет увеличиваться.
8. Эффект контура: Если вы хотите добиться абстрактных результатов или особого свечения, то формы контура позволяют выбирать тень, которая исчезает по-разному.