Рисуем длинную тень в Photoshop • ARTshelter
Янв 2017
23
В этом уроке вы научитесь рисовать длинную тень.
Создаем новый документ любого размера File — New (Файл — Новый), берем инструмент Paint Bucket Tool (G) (Заливка), на панели инструментов кликаем по цветовому квадрату и в открывшемся окне Color Picker (Выбор цвета) выбираем цвет #3BB490. Заливаем им фоновый слой, кликнув левой кнопкой мышки по рабочему полотну.
Берем инструмент Type Tool (T) (Текст), кликаем левой кнопкой по рабочему полотну и пишем любое слово. Для данного эффекта лучше всего подойдет широкий шрифт без засечек. В уроке использован шрифт Rubik. Как установить шрифт вы можете узнать в уроке по ссылке.
Жмем Ctrl+J, чтобы дублировать текстовый слой. После этого на панели слоев кликаем правой кнопкой мышки по оригиналу и выбираем Rasterize Type

Проверяем, чтобы растированный слой был выделен на панели слоев. Жмем Ctrl+U, чтобы вызвать настройки Hue/Saturation (Цветовой тон/Насыщенность). И устанавливаем Lightness (Яркость) растрированного слоя на -100. Если вы не хотите, чтобы ваша тень была черной, в этом же окне можете задать для нее другой цвет.
Дублируем (Ctrl+J) растрированный слой. Активируем инструмент Move Tool (V) (Перемещение) и по одному разу нажимаем клавиши со стрелками вниз и вправо, чтобы слегка сместить копию.
Зажимаем клавишу Ctrl и на панели слоев кликаем левой кнопкой мышки по растрированному слою и смещенному, чтобы выделить их. Затем жмем Ctrl+E, чтобы объединить их. Дублируем (Ctrl+J) получившийся слой и снова сдвигаем копию вниз и вправо. Жмем Ctrl+E, чтобы снова объединить две копии вместе. Повторять этот процесс до тех пор, пока не получим результат, как на скриншоте ниже.
Если вы хотите, чтобы тень была направлена в другую сторону, например, влево, то, соответственно, жмем не правую стрелку, а левую.
Для создания эффекта тень должна быть длиннее, поэтому дублируем смещенный слой с тенью и перемещаем дубликат в этот раз не на одно нажатие стрелки, а так, чтобы увеличить длину тени в два раза. Объединяем копию с оригиналом нажатием клавиш Ctrl+E.
Продолжаем дублировать и смещать тень, пока не получим вот такой результат:
Создав желаемую длину тени, кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Берем инструмент Gradient Tool (G) (Градиент), на верхней панели выбираем линейный градиент от черного к прозрачному. Заливаем маску этим градиентом, чтобы скрыть нижнюю часть тени. Перед заливкой кликаем по маске на панели слоев, чтобы выбрать ее.
На панели слоев выбираем слой с тенью и там же уменьшаем его непрозрачность до 65% и получаем вот такой финальный вариант. Если у вас возникли вопросы, вы можете задать их ниже в комментариях или написать в социальных сетях ВКонтакте или Facebook. Также делитесь своим результатом. На этом все! Приятного творчества!
Также делитесь своим результатом. На этом все! Приятного творчества!
Источник: youtube.com
Автор: Flow Graphics
Тоже интересно
Наверх
3 основных и простых способа как сделать тень в фотошопе
5 Подборка лучших видео уроков по фотошоп:
Графический редактор Фотошоп (англ. Adobe Photoshop) позволяет делать с изображениями многое, в том числе сымитировать и рисовать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от человека и предметов на снимках. Применять его удобнее в тех случаях, когда объект или предмет находится на отдельном слое. Для примера возьмем надпись или часть текста.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
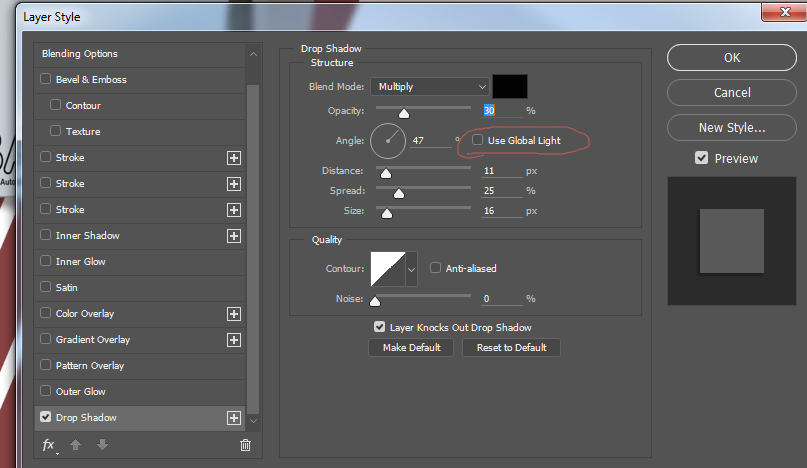
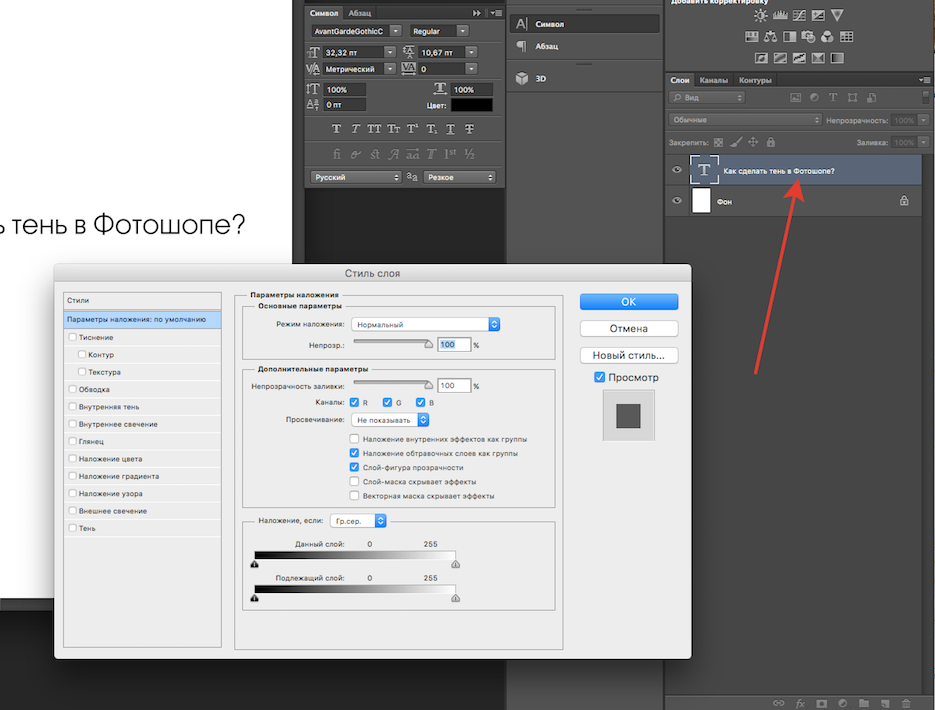
- Кликните дважды по слою — появится окошко стилей:
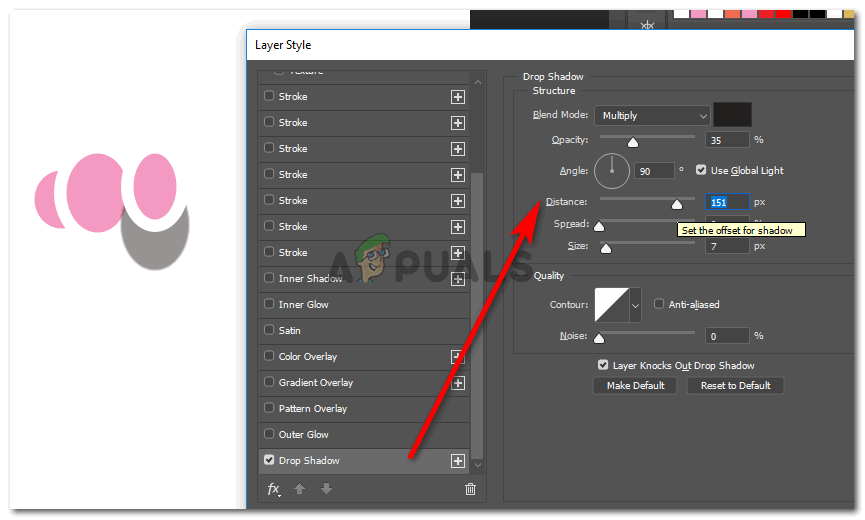
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите этот параметр мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Что получилось на нашем образце, смотрим на рисунке ниже:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
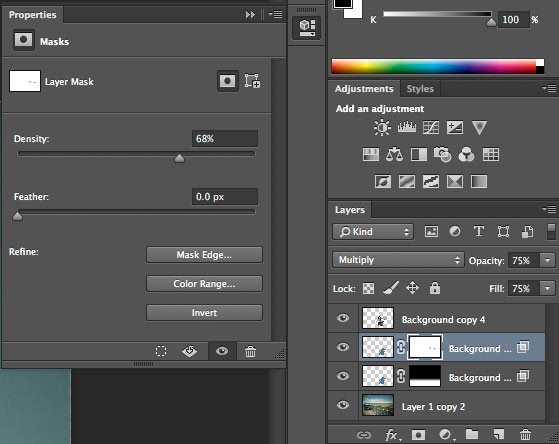
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать. Нажимаете правую кнопку мышки, далее выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
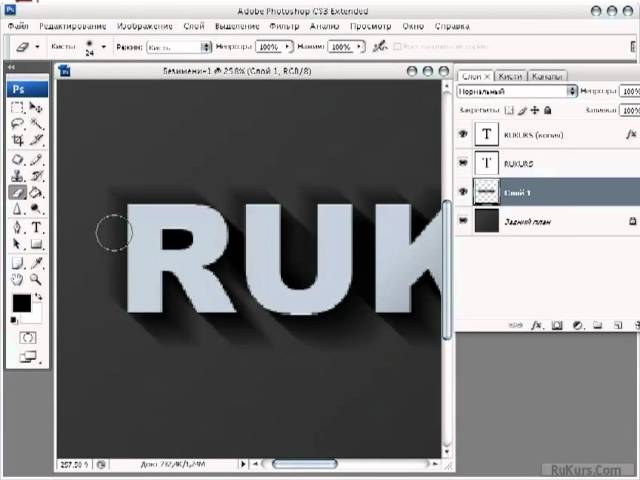
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю». Если всё сделать правильно, то результат получится как на рисунке ниже:
• Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите
Способ 3 – рисование
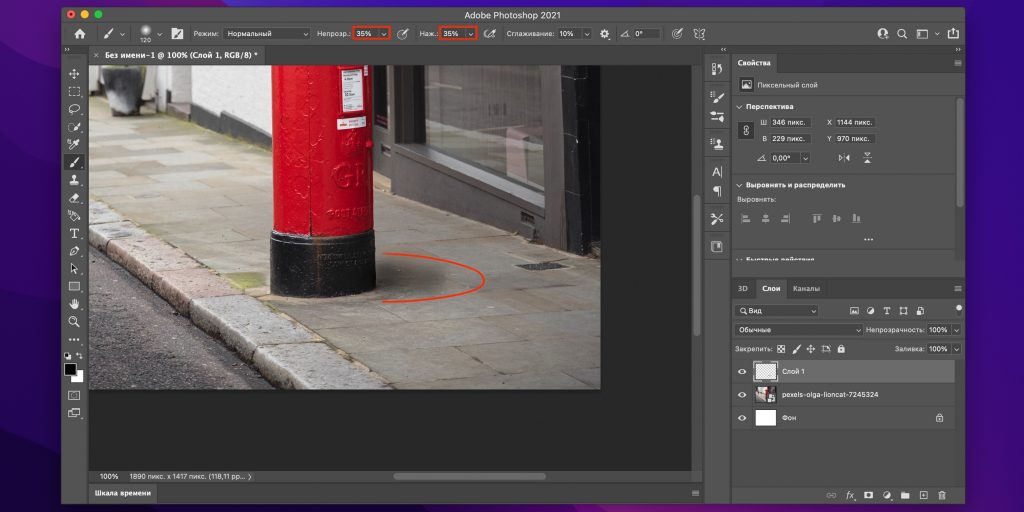
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.

Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно добавить и нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать и нарисовать тень. Если у Вас остались вопросы или что-то не получилось,то предлагаем Вам посмотреть видео урок. Он поможет Вам просто повторить за действиями учителя. Уверены,что у Вас получится рисовать правильно!
Видео «Как сделать тень в Adobe Photoshop»:
Подборка лучших видео уроков по фотошоп:
[pt_view id=»fea30f52rc»]
Использование текста для затенения самого себя в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы увидим, как легко добавить визуального интереса к тексту в Photoshop, используя копию точно такого же текста для затенения самого себя.
Начнем!
Шаг 1. Создайте новый пустой документ
Сначала создадим новый пустой документ Photoshop. Поднимитесь на File
 Нажмите OK , когда закончите, чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране. Создайте новый пустой документ Photoshop.
Нажмите OK , когда закончите, чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране. Создайте новый пустой документ Photoshop.Шаг 2. Выберите инструмент «Текст»
Затем выберите Type Too l из палитры Tools или нажмите букву T для выбора с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт, размер и цвет текста
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать. Я буду использовать Tahoma Bold размером 60 pt . Вы, конечно, можете использовать любой шрифт, который вы предпочитаете, и размер, который вы выберете, может отличаться в зависимости от выбранного вами шрифта, а также от размера документа, с которым вы работаете:
Выберите шрифт и размер шрифта на панели параметров.
Затем, чтобы выбрать цвет для текста, щелкните образец цвета на панели параметров.
Щелкните образец цвета на панели параметров, чтобы изменить цвет текста.
Откроется палитра цветов Photoshop . Выберите приятный, яркий цвет для текста. Я выберу ярко-красный цвет. Выбрав цвет, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите цвет текста в палитре цветов, затем нажмите «ОК», чтобы выйти из нее.
Шаг 4. Добавьте текст
Выбрав шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я напечатаю слово «ТЕНЬ». Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст и отредактировать его вне режима редактирования текста:
Добавьте свой текст в документ, затем нажмите галочку на панели параметров, чтобы принять его.
После того, как вы добавите текст, ваша палитра «Слои» отобразит текст на отдельном слое непосредственно над фоновым слоем.
Текст появляется на отдельном слое над фоновым слоем.
Шаг 5: Дублируйте текстовый слой
Мы собираемся использовать тот же самый текст для затенения самого себя, и для этого нам понадобится копия текста, что означает, что нам нужно продублировать наш текстовый слой. Убедитесь, что в палитре слоев выбран текстовый слой (выбранные слои выделены синим цветом), затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы дублировать слой. Копия текстового слоя появится над оригиналом:
Палитра «Слои», показывающая копию текстового слоя над оригиналом.
Шаг 6: выберите исходный текстовый слой
Поскольку наш исходный текстовый слой находится ниже копии, мы будем использовать исходный текстовый слой для нашего эффекта тени. Нажмите на исходный текстовый слой в палитре слоев, чтобы выбрать его:
Щелкните исходный текстовый слой в палитре слоев.
Шаг 7. Выберите более темную версию цвета текста для использования в качестве тени
С исходным текстовым слоем, выбранным в палитре «Слои» и все еще выбранным инструментом «Текст», снова щелкните образец цвета на панели параметров в верхней части экрана и выберите другой цвет в палитре цветов . Мы собираемся использовать этот цвет в качестве эффекта тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю темно-красный:
Мы собираемся использовать этот цвет в качестве эффекта тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю темно-красный:
Выберите более темную версию исходного цвета текста с помощью палитры цветов.
Когда закончишь. нажмите OK , чтобы выйти из палитры цветов. Это не будет выглядеть так, будто в окне вашего документа произошло что-то еще, потому что скопированный текстовый слой находится поверх исходного текстового слоя и скрывает его из поля зрения, но мы исправим это на следующем шаге.
Шаг 8. Выберите инструмент «Перемещение»
Чтобы создать эффект тени, нам нужно немного переместить исходный текст, чтобы мы могли видеть его под копией текста, который находится над ним. Давайте переместим исходный текст вниз и вправо. Не слишком много, достаточно, чтобы создать эффект тени. Чтобы переместить текст, нам понадобится Photoshop Move Tool , поэтому выберите его в верхней части палитры инструментов или нажмите букву V на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Перемещение».
Шаг 9. Сдвиньте исходный текстовый слой вниз и вправо
Нам нужно было выбрать инструмент «Перемещение», но на самом деле нам не нужно использовать его для перемещения нашего текста. Вы можете щелкнуть внутри документа и перетащить текст вниз и вправо с помощью мыши, но в этом случае более простым способом может быть просто использование кнопки .0005 клавиши со стрелками на клавиатуре, чтобы подтолкнуть текст. Нажмите клавишу со стрелкой вниз несколько раз, чтобы сдвинуть исходный текст вниз, затем нажмите клавишу со стрелкой вправо такое же количество раз, чтобы сдвинуть его вправо. Я собираюсь нажать клавишу со стрелкой вниз 10 раз, затем клавишу со стрелкой вправо 10 раз, чтобы подтолкнуть мой текст и создать эффект тени:
Используйте клавиши со стрелками, чтобы сдвинуть исходный текст вниз и вправо, чтобы создать эффект тени.
Помните, что вам все равно нужно сначала выбрать инструмент «Перемещение», даже если вы собираетесь использовать клавиши со стрелками для перемещения объекта.
Если вы хотите, вы можете создать вторую тень, просто выполнив те же действия. Дублируйте исходный текстовый слой, нажав Ctrl+J (Win) / Command+J (Mac), затем щелкните исходный текстовый слой в палитре слоев, чтобы повторно выбрать его. Вернитесь к инструменту «Текст» (поскольку в данный момент выбран инструмент «Перемещение»), щелкните образец цвета на панели параметров и выберите еще более темный оттенок цвета в палитре цветов . Выберите Инструмент перемещения , затем используйте клавиши со стрелками на клавиатуре, чтобы сдвинуть текст вниз и вправо.
Вот мой текст после выполнения шагов по добавлению второго эффекта тени:
Эффект после добавления второй, более темной тени.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить тень к тексту в Illustrator | Малый бизнес
Николь Ламарко Обновлено 23 августа 2018 г.
В зависимости от типа проекта, над которым вы работаете в Illustrator, вам может потребоваться добавить текст, чтобы идентифицировать части вашей работы или даже завершить их. Будь то технические иллюстрации, логотипы, диаграммы или простая инфографика, типографские элементы в вашем проекте могут быть стилизованы с помощью тени позади них, чтобы они выглядели более стильно.
Вы добавляете тень, используя живые эффекты Illustrator, которые позволяют вам неразрушающим образом добавлять тень и продолжать уточнять ее по мере продвижения проекта. При этом вы по-прежнему сможете редактировать сам текст.
Активировать инструмент выделения
Чтобы активировать инструмент выделения, нажмите «V» на клавиатуре или «A», если вы хотите активировать инструмент «Прямое выделение». После того, как вы активировали его, щелкните текст, к которому вы хотите добавить тень, чтобы выбрать его. Если вы попытаетесь применить эффект, когда ваш текст все еще выделен, эффект будет выделен серым цветом, и вы не сможете получить к нему доступ в меню.

Выберите «Эффект тени»
Откройте меню «Эффект» и перейдите в подменю «Стилизация». Там вы должны выбрать опцию с надписью Drop Shadow. Там есть флажок «Предварительный просмотр». Активируйте его в диалоговом окне «Тень». Таким образом, вы сможете увидеть предварительный просмотр вашего эффекта, когда будете играть с параметрами.
Выберите режим
Откройте раскрывающееся меню «Режим» и установите для него режим наложения. Эффектом по умолчанию в этом случае является режим «Умножение», который в основном позволяет цвету тени взаимодействовать с цветами других объектов, расположенных под ним. Если под вашим текстом нет других объектов, оставьте его в режиме по умолчанию.
Установить непрозрачность
Теперь вам нужно установить уровень непрозрачности тени. В поле непрозрачности введите процент или оставьте уровень по умолчанию, который составляет 75 процентов.
 Непрозрачность эффекта определяет, сколько всего, что находится за текстом, можно увидеть через эффект тени и насколько плотной выглядит тень.
Непрозрачность эффекта определяет, сколько всего, что находится за текстом, можно увидеть через эффект тени и насколько плотной выглядит тень.Установка смещения тени
Начните с установки смещения X, чтобы определить, насколько далеко вправо или влево будет отображаться тень. Положительные числа смещают его вправо, а отрицательные — влево. Смещение Y определяет, насколько далеко вверх или вниз будет отображаться тень, при этом положительные числа смещают ее ниже типа, а отрицательные числа смещают ее выше. Если оба смещения установлены на ноль, тень будет находиться прямо под шрифтом и не будет отображаться.
Настройка размытия
Значение размытия определяет жесткость или мягкость краев вашей тени. Нулевое размытие приводит к резким краям, а увеличение значения размытия делает их более размытыми. В это поле нельзя вводить отрицательные числа.
Выберите цвет
Вы можете выбрать цвет, нажав на образец цвета.
 Откроется диалоговое окно Color Picker, в котором вы сможете установить цвет эффекта.
Откроется диалоговое окно Color Picker, в котором вы сможете установить цвет эффекта.Подберите цвет тени к цвету шрифта
Если вы активируете переключатель с надписью Darkness, ваша тень будет иметь цвет текстового объекта с дополнительным черным, который будет определяться выбранным вами процентом темноты.
Ссылки
- Adobe Systems: Справка и руководства по Adobe Illustrator
- Adobe Illustrator: Создание тени
Ресурсы
- Adobe Illustrator CS6 ВАУ! Книга; Шарон Стюер и др.
- Adobe Illustrator CS6 Classroom в книге; Adobe Creative Team
Советы
- Живые эффекты Adobe Illustrator можно применять к слоям или к отдельным объектам. Если вы добавите тень к слою, содержащему несколько элементов типа, каждый из них будет отображать эффект. Если вы переместите один из элементов этого типа на другой слой или в свой собственный слой, он потеряет тень, потому что эффект применяется к слою, а не к самому элементу.
 То же самое относится и к сгруппированным элементам. Когда вы разгруппируете их, все эффекты, которые вы примените к группе, исчезнут.
То же самое относится и к сгруппированным элементам. Когда вы разгруппируете их, все эффекты, которые вы примените к группе, исчезнут. - Чтобы применить такую же тень к элементу другого типа, откройте меню «Эффект» и выберите «Применить последний эффект» или нажмите «Shift-Ctrl-E». Чтобы открыть диалоговое окно для последнего примененного эффекта и настроить его параметры перед добавлением к другому объекту, откройте меню «Эффект» и выберите «Последний эффект» или нажмите «Shift-Alt-Ctrl-E».
- Эффект тени в Adobe Illustrator создает растровое изображение, обеспечивающее полуреалистичный вид тени с мягкими краями. Если вы не хотите, чтобы ваше произведение искусства включало какие-либо растровые ресурсы или полагалось на них, вы можете сделать дубликат вашего элемента типа, поместить его за оригинал и установить для его цвета заливки оттенок или процентное содержание черного или текста. цвет элемента. Резкий результат имитирует тень, которая появляется, когда источник света находится близко к объекту.
