Преобразование невидимого фона в надпись
Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 PowerPoint 2007 Еще…Меньше
Если вы размещаете текст поверх рисунка, диаграммы или другого рисунка, вы можете удалить цвет фона и границу надписи, чтобы текст отображался сверху, а не в текстовом поле.
-
Щелкните правой кнопкой мыши текстовое поле, который вы хотите сделать невидимым.
Если вы хотите изменить несколько надписей, щелкните первую надпись или фигуру, а затем, удерживая нажатой клавишу SHIFT, щелкните остальные текстовые поля.
-
В разделе Заливкавыберите вариант Нет заливки.
-
В разделе линиявыберите пункт Нет линий.
На контекстное меню нажмите кнопку Формат фигуры.
-
Щелкните правой кнопкой мыши текстовое поле, который вы хотите сделать невидимым.
Если вы хотите изменить несколько надписей, щелкните первую надпись или фигуру, а затем, удерживая нажатой клавишу SHIFT, щелкните остальные текстовые поля.

-
На контекстное меню нажмите кнопку Формат фигуры.
-
На вкладке Заливка выберите вариант Нет заливки.
-
На вкладке Цвет линии выберите значение Нет линий
PowerPoint and Excel
- org/ListItem»>
Щелкните правой кнопкой мыши текстовое поле, который вы хотите сделать невидимым.
Если вы хотите изменить несколько надписей, щелкните первую надпись или фигуру, а затем, удерживая нажатой клавишу SHIFT, щелкните остальные текстовые поля.
-
На контекстное меню нажмите кнопку Формат фигуры
. -
На вкладке Заливка выберите вариант Нет заливки.
-
На вкладке Цвет линии выберите значение Нет линий.

-
Нажмите кнопку Закрыть.
Word
-
Щелкните правой кнопкой мыши текстовое поле, который вы хотите сделать невидимым.
Если вы хотите изменить несколько надписей, щелкните первую надпись или фигуру, а затем, удерживая нажатой клавишу SHIFT, щелкните остальные текстовые поля.
-
В контекстное меню выберите пункт Формат надписи.

-
На вкладке цвета и линии в разделе Заливка щелкните стрелку рядом с кнопкой Цвети выберите вариант Нет цвета.
-
На вкладке цвета и линии в разделе линия щелкните стрелку рядом с кнопкой Цвети выберите пункт Нет цвета.
-
Нажмите кнопку ОК.
Удаление фона рисунка
Форматирование цвета фона слайдов
Шрифт с прозрачными буквами.
 Как сделать прозрачный текст. Прозрачные буквы в PowerPoint
Как сделать прозрачный текст. Прозрачные буквы в PowerPointФинальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс. , стягивание 0%, размер 16 пикс., шум 0%.
, стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс. , стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
, стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс. , смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
, смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
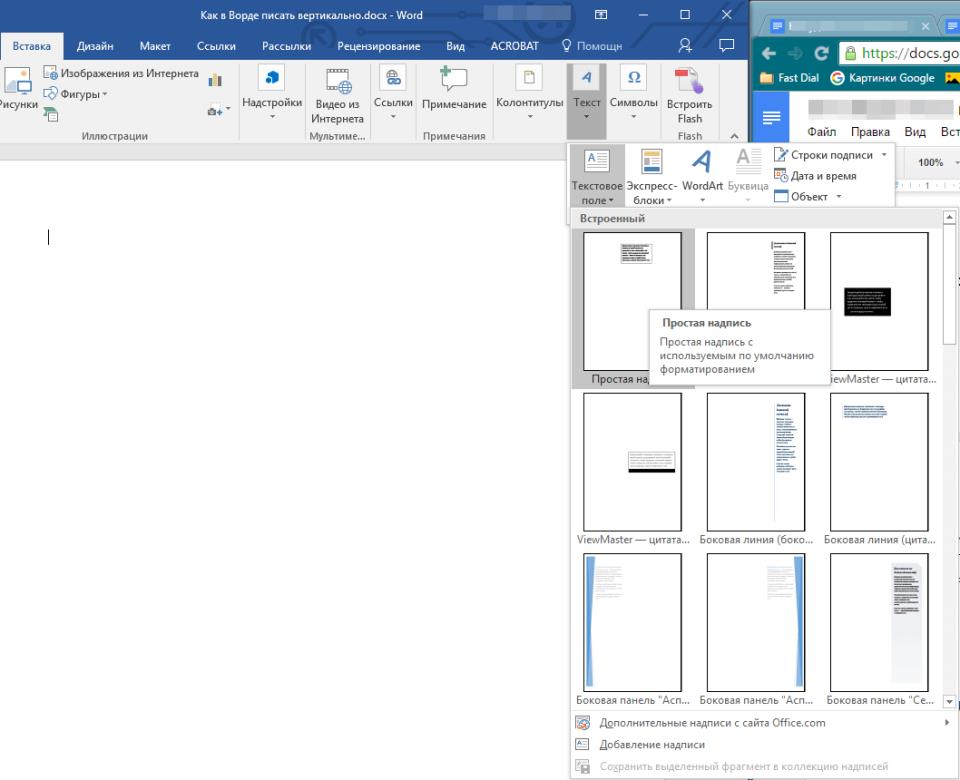
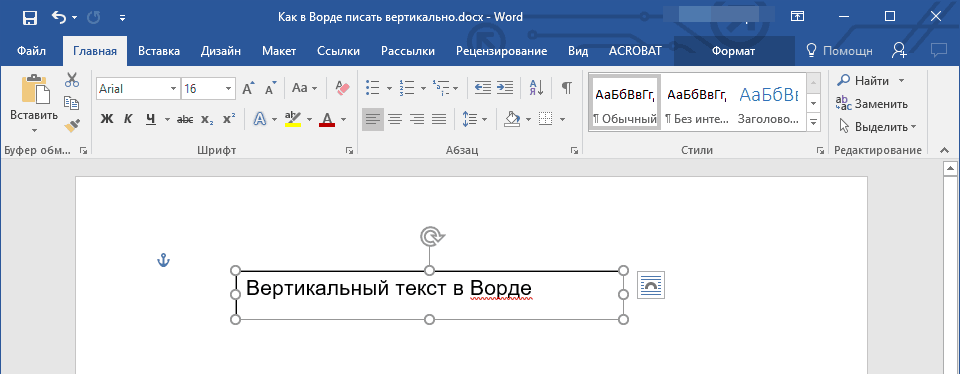
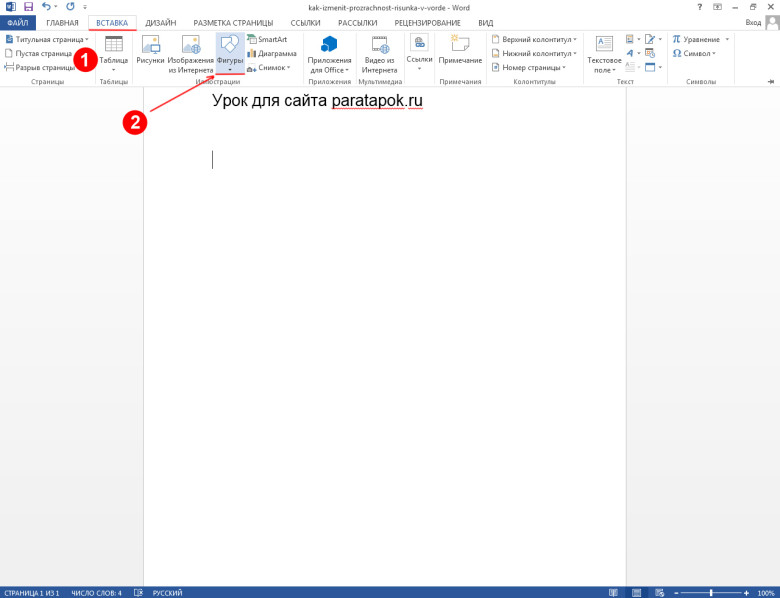
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
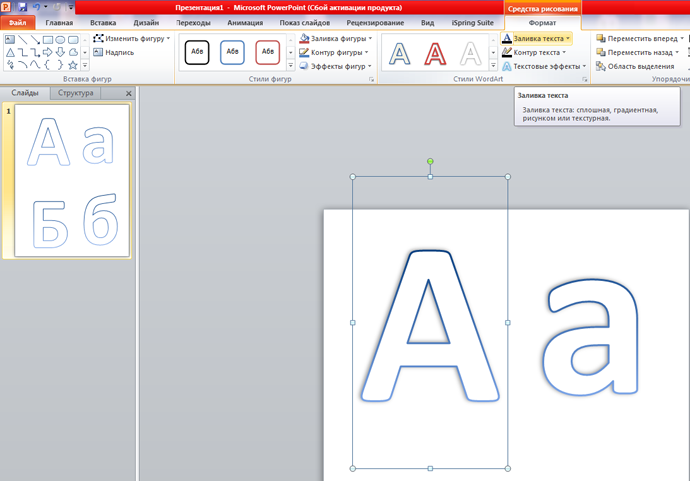
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
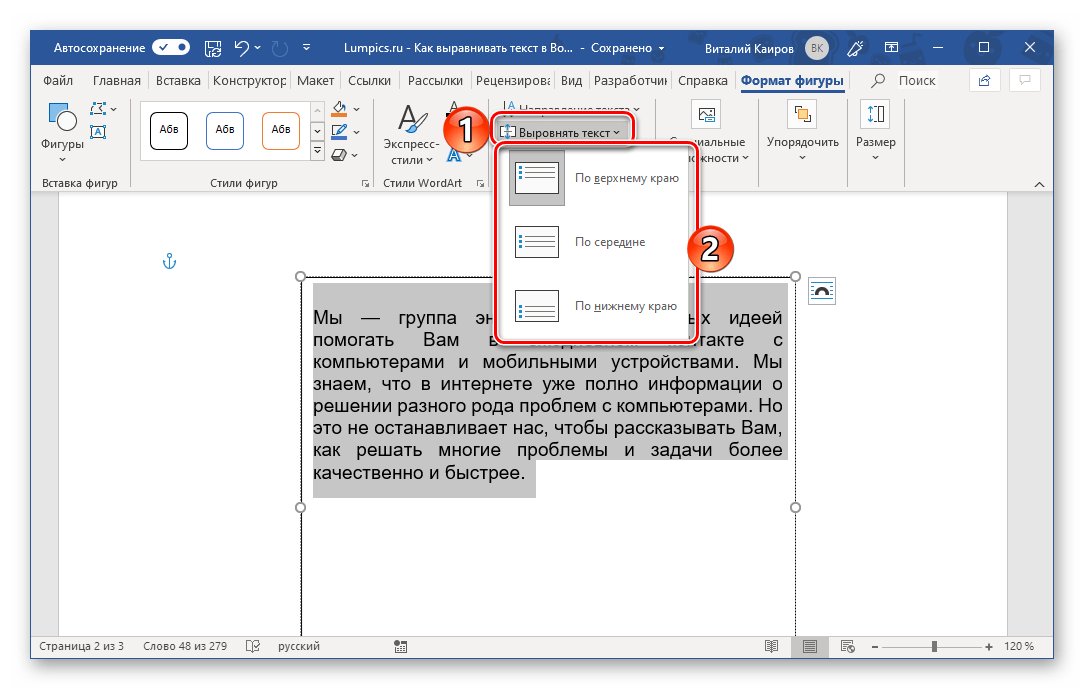
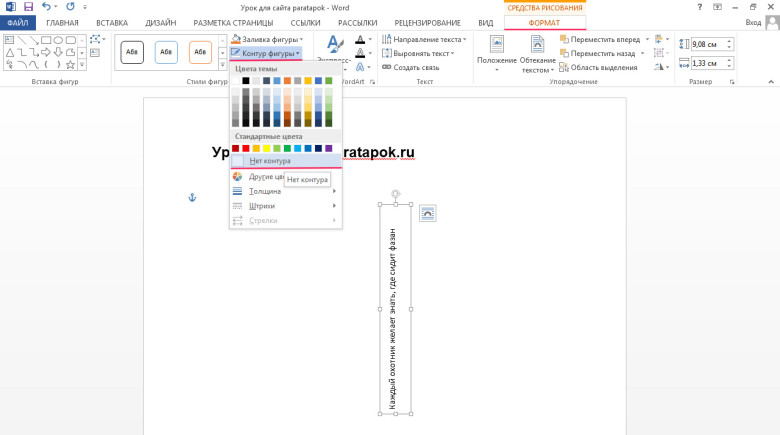
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
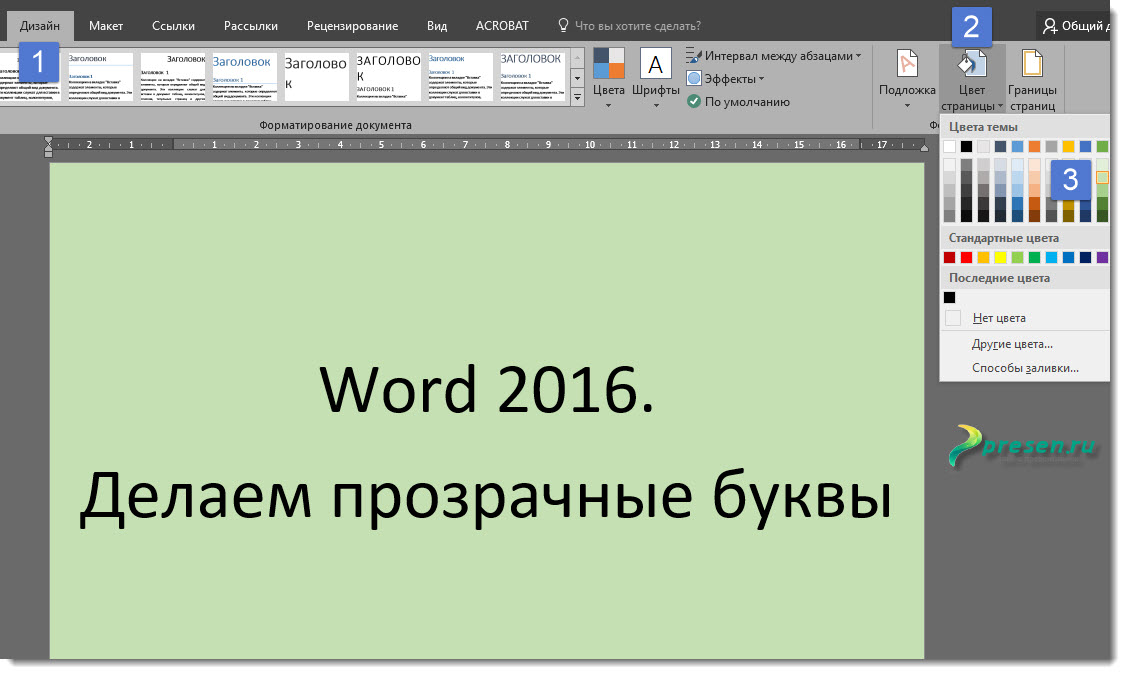
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Приступим.
Создаем новый документ нужного размера и заливаем фон черным цветом.
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст» .
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte» .
Пишем наш текст.
Создаем копию слоя с текстом (CTRL+J ), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
Первым делом выбираем пункт «Тиснение» . Выставляем настройки, как показано на скриншоте.
Затем выбираем пункт «Контур» и снова смотрим на скриншот.
Добавим Обводку с такими настройками:
И Тень .
Готово, нажимаем ОК .
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение , но с такими настройками:
Затем определяем Контур .
Настраиваем Внутреннее свечение .
Нажимаем ОК .
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
Использование предлога in в английском языке
Употребление и произношение in
Черный контур ворд 7. Как в word сделать буквы пустыми внутри? Прозрачные буквы в PowerPoint
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
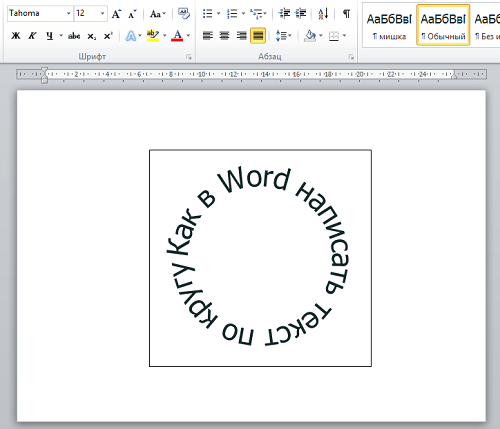
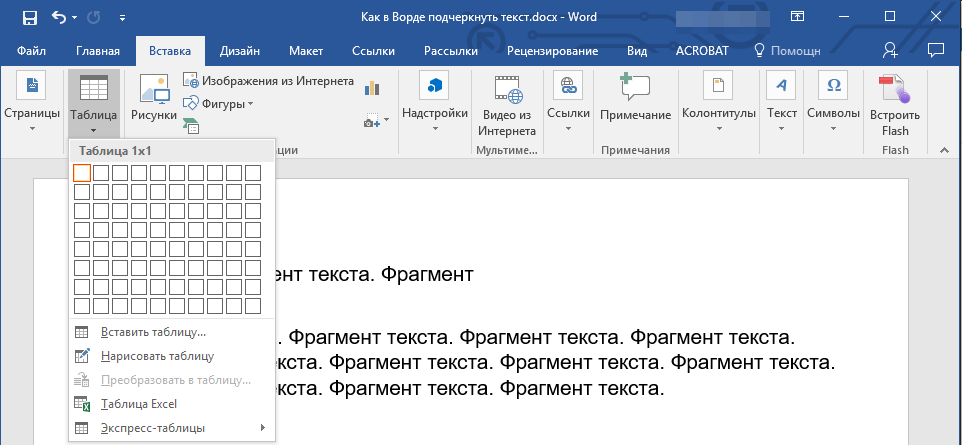
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
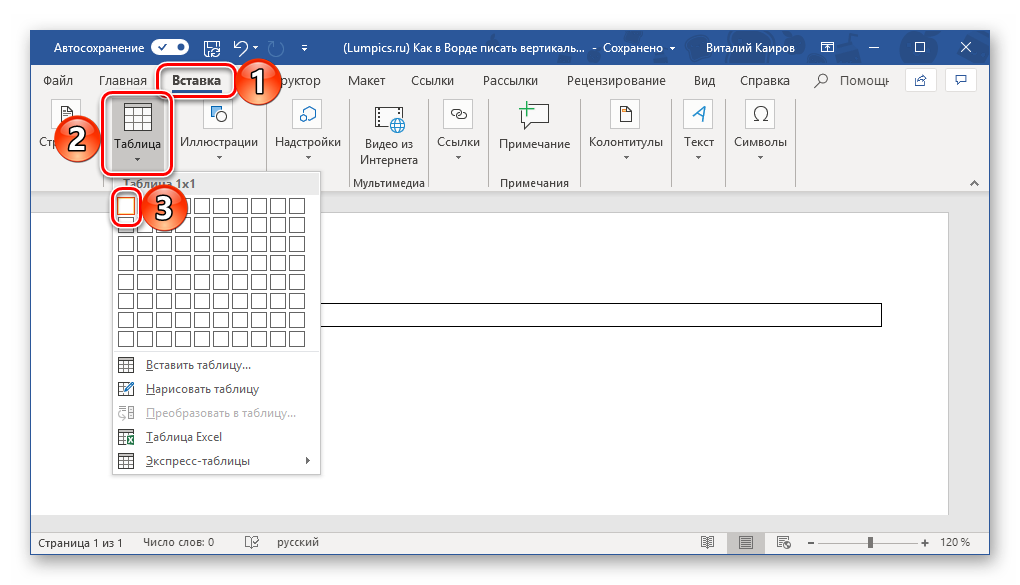
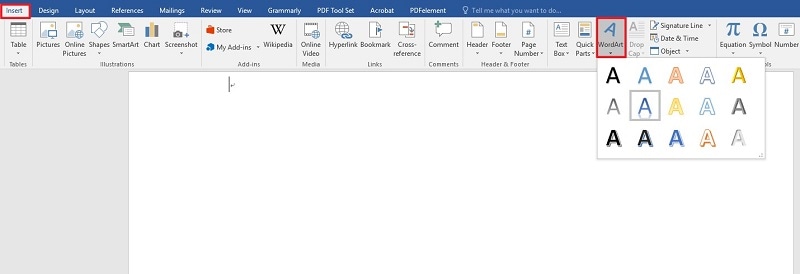
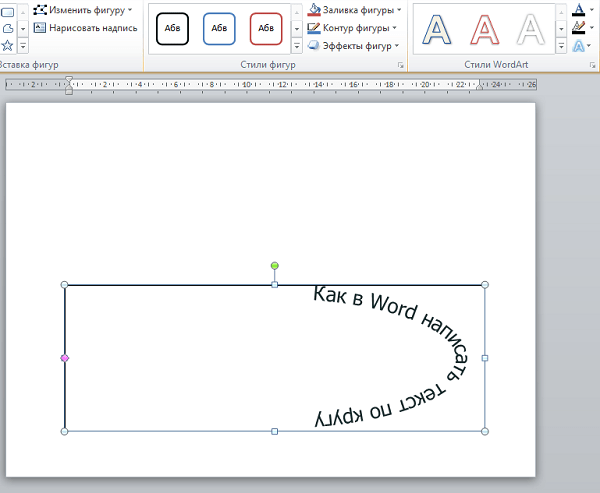
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования». Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:
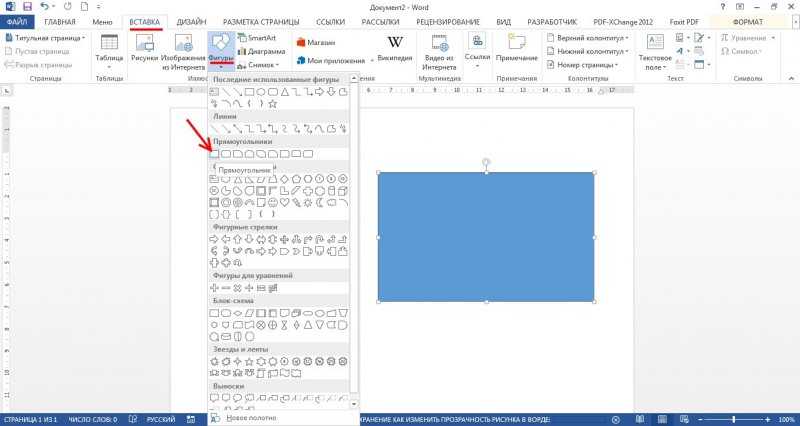
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:
Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек. Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста. Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста. Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:
Как только мы отпустим левую кнопку мыши, поле можно считать созданным:
Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):
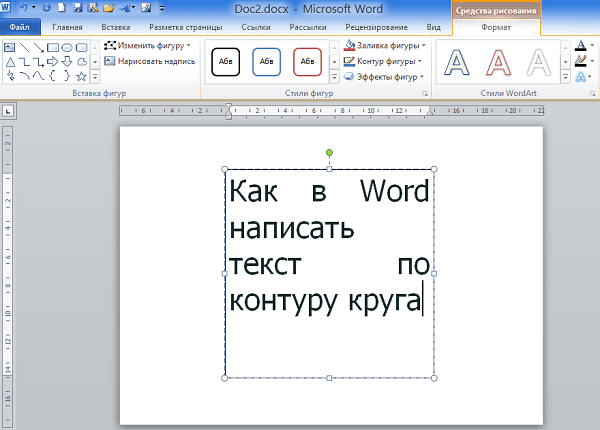
Внутри только что созданного поля появится пульсирующий курсор ввода текста:
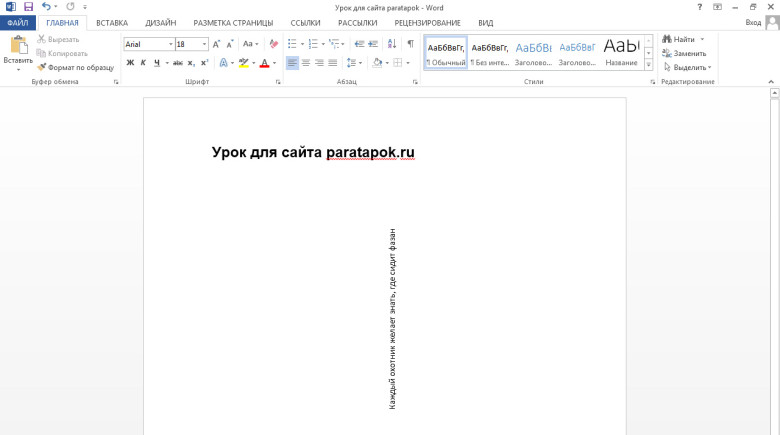
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
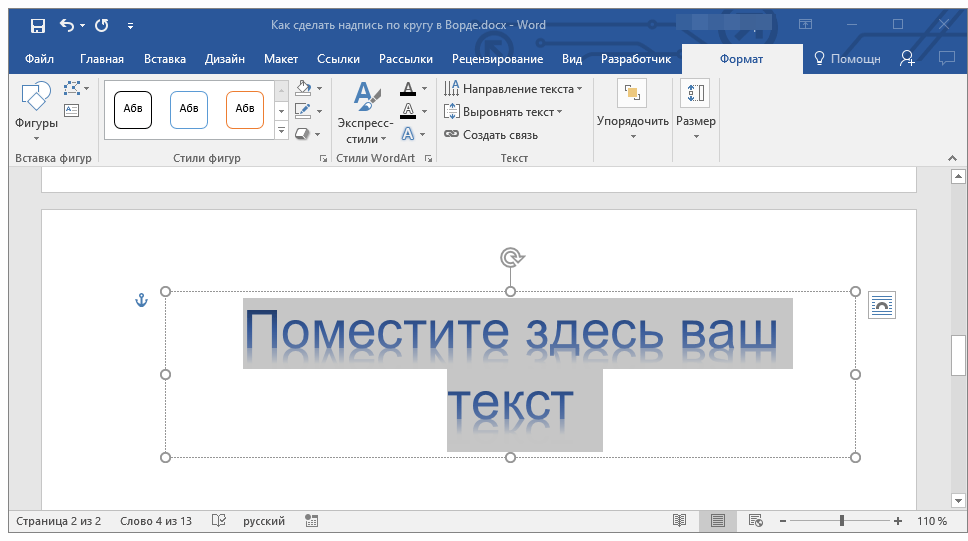
То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:
Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы. Введённый в поле текст мы можем редактировать так, как только пожелаем. Это касается и будущего текста, на который воздействуем с помощью инструмента «Text Warp», который находится в разделе «Стили WordArt» вкладки «Формат»:
Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:
В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:
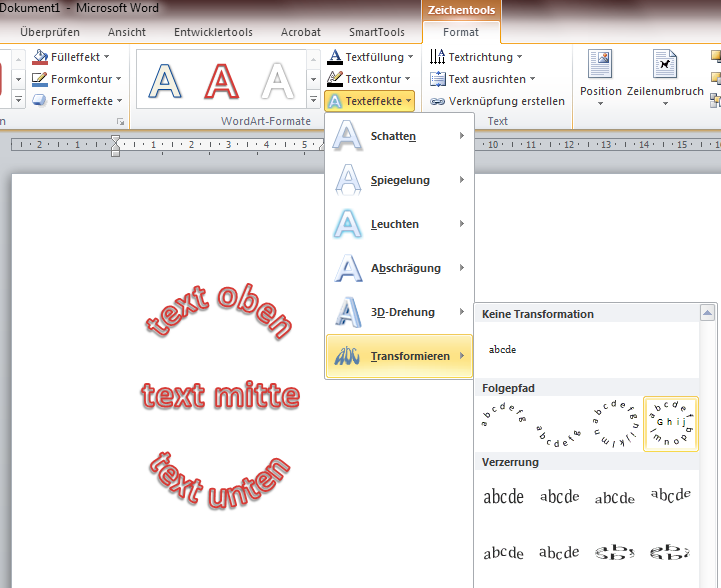
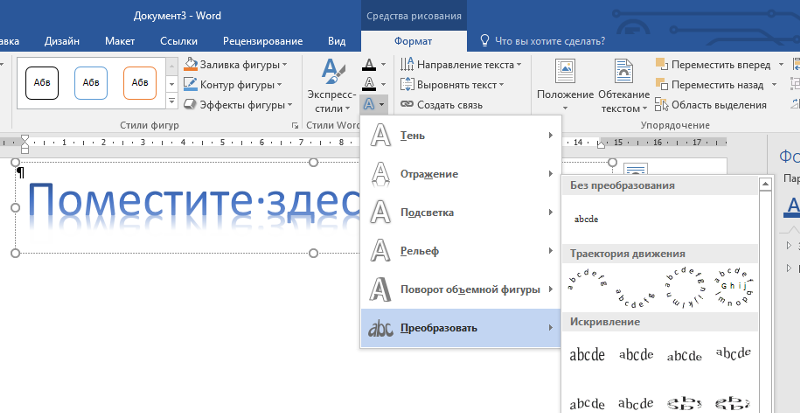
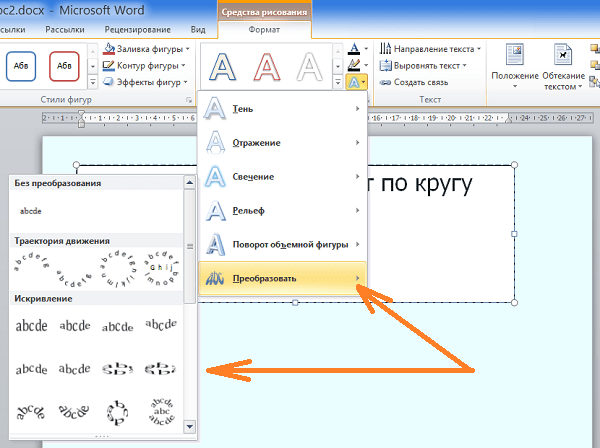
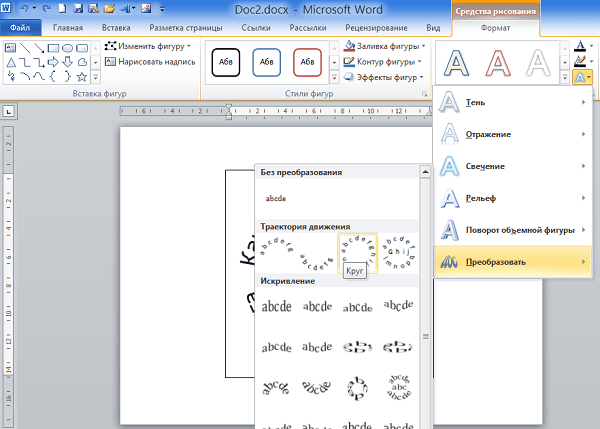
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:
В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:
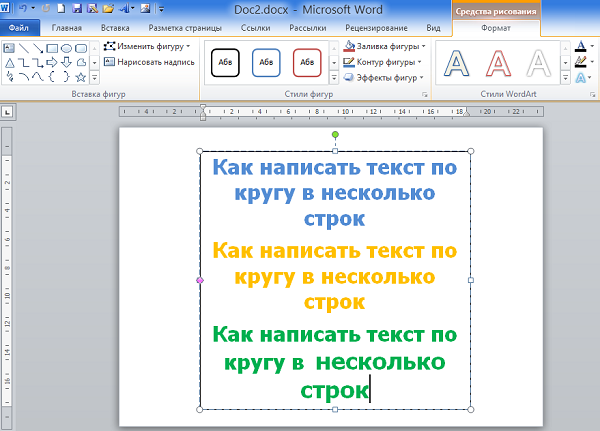
Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:
Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
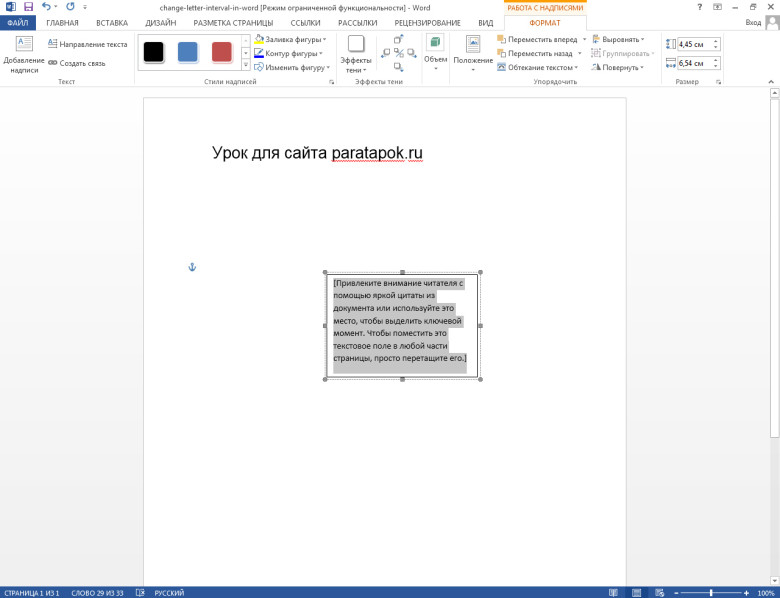
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент. Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу. В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами). Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:
Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:
Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.
Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:
Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга. Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций. По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:
Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:
Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:
или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):
и затем воздействовать на текст так, как нам захочется. При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:
Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):
Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:
Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:
Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:
При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:
При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата). Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:
Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:
Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:
Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг. Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера. То есть, мы рисуем поле для будущего текста прямо по выделению круга:
Итак, поле для ввода текста создано:
Теперь вводим в поле текст:
По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
Итак, нужный шаблон выбран и вот что получилось в результате:
На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):
Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:
При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:
И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:
Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:
Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку. А можем этого не делать, а сразу начать трансформацию поля. Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить. Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста. Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:
Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:
Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:
Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:
а затем нажмём клавишу Delete. Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:
то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:
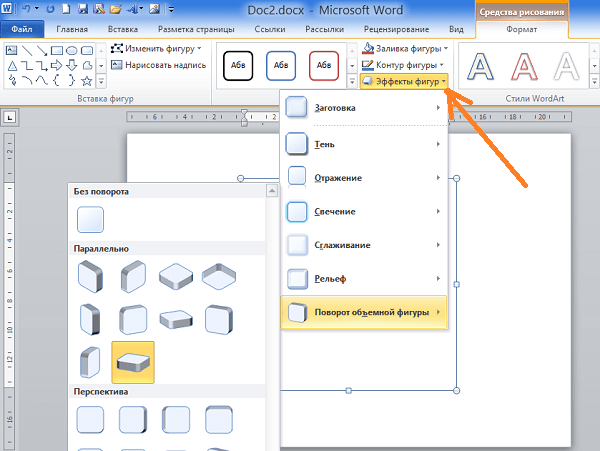
К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:
Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:
Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
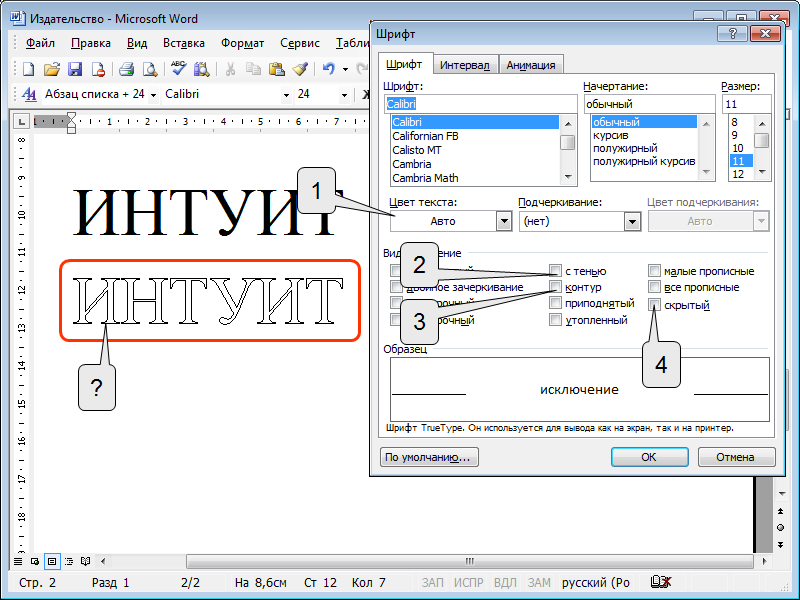
В некоторых случаях, по эстетическим соображениям, хочется сформировать так называемые «пустые внутри» знаки.
Технически – это знаки белого цвета, окаймленные темной (обычно черной) границей.
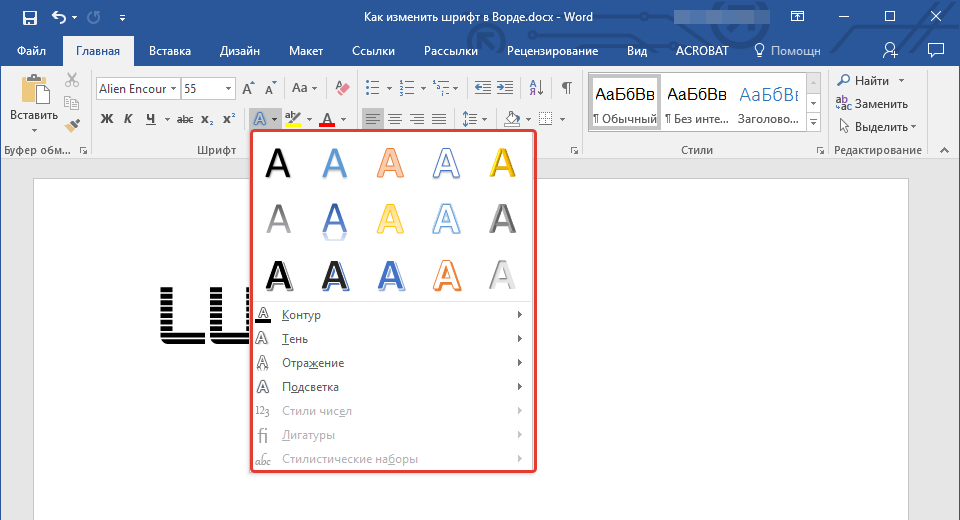
Такие знаки легко создать в Word с помощью опции Текстовые эффекты .
Для этого выделим один или несколько знаков (буквы, цифры, знаки препинания и т.д.) (для демонстрации белого цвета внутри они должны быть довольно большими).
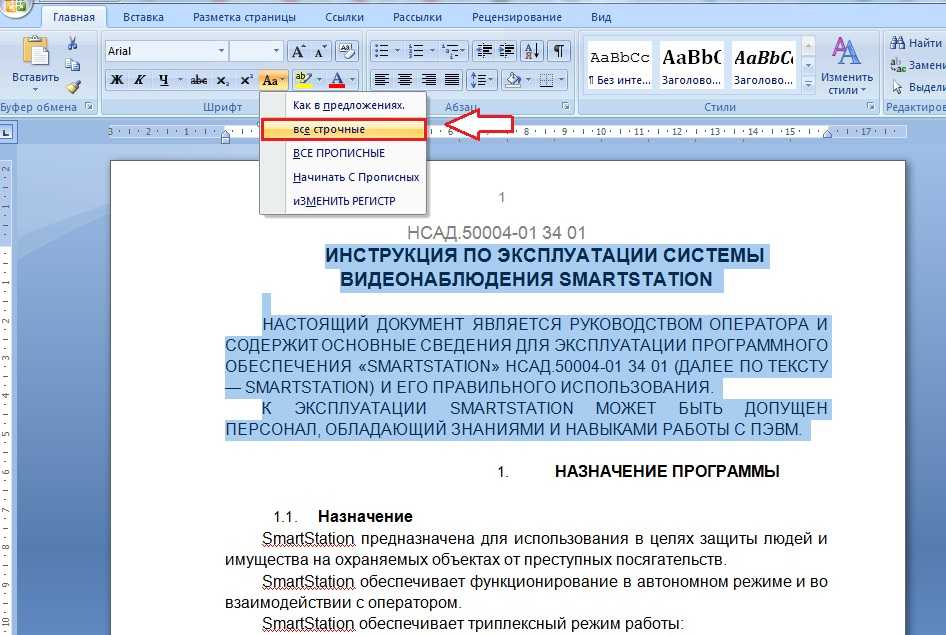
Опция Текстовые эффекты в Word 2010 открывается следующим образом: вкладка Главная – группа Шрифт – стрелочка вызова диалогового окна Шрифт – кнопка Текстовые эффекты , открывающая окно Формат текстовых эффектов .
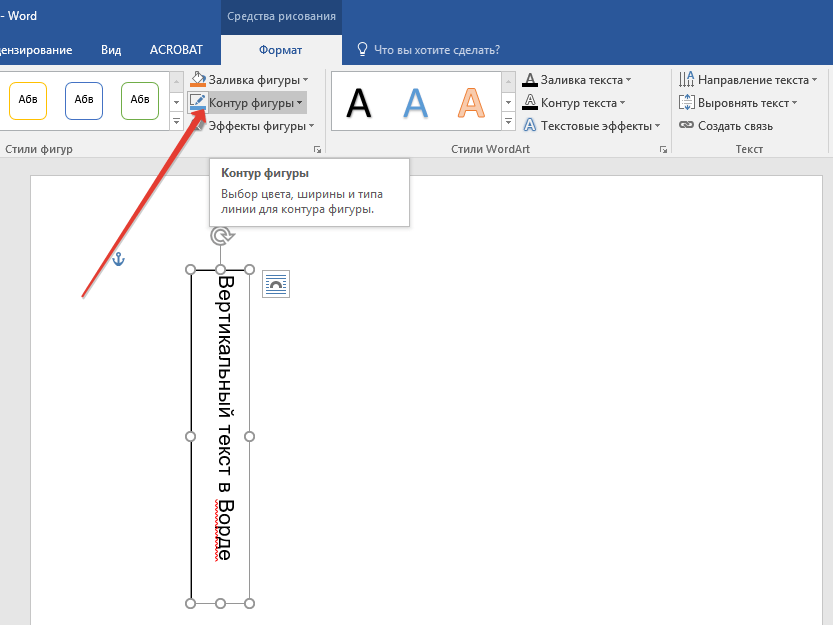
Устанавливаем контур текста в окне Формат текстовых эффектов : вкладка Контур текста – Сплошная линия – Цвет: Черный.
Далее устанавливаем заливку текста в том же окне Формат текстовых эффектов: вкладка Заливка текста – Сплошная заливка – Цвет: Белый .
Закрываем окно Формат текстовых эффектов (кнопка Закрыть – кнопка OK ) и получаем знаки с требуемым эффектом.
Post’s attachments
Пустые знаки.jpg
Пустые знаки.jpg 6 Кб, 6 скачиваний с 2012-11-16
You don’t have the permssions to download the attachments of this post.
Удобной и приятной работы в Word!
Перевести спасибо на Яндекс кошелёк — 41001162202962; на WebMoney — R581830807057.
Статус темы: Закрыта.
Буквы — это обычный объект (со свойствами присущими тексту).
Заливка — нет заливки
Обводка — по желанию заказчика (и ни какой самодеятельности)
Сижу, никого не трогаю, примус:computer: починяю
Ответ: Как сделать буквы пустыми? Ну и сделайте им окантовку (Outline) а заливку (Fill) уберите.
Выберите объект, нажмите F12 — появится диалог Outline Pen, задайте тощину — активируются прочие элементы диалога. Там же можете задать цвет.
 Или же — правой кнопкой мыши щелкните на квадратике цвета в палитре.
Или же — правой кнопкой мыши щелкните на квадратике цвета в палитре.Выберите объект, найдите в палитре такой квадратик перечеркнутый крестиком — это т.н. «no color well» — щелкните его и заливки не будет.
Ответ: Как сделать буквы пустыми? спасибо. Помогло.
Статус темы: Закрыта.
Лучший ответ
D1mkO 4 (2071) 1 4 8 лет
Набираешь нужный текст, потом выделяешь его, потом твои действия: ФОРМАТ -> ШРИФТ, там в подразделе «Видоизменение» ставишь галку рядом с «контур» 😉
Надеюсь понятно и по теме =)
Ответы
купи_слона 7 (30141) 5 19 86 8 лет
как в ворде незнаю, знаю что в фотошопе это filter -> stylize -> find egdes
blblblbl 8 (115667) 8 15 115 8 лет
Это делается в фотошопе
VuVuZeLa (27) 6 (9756) 5 21 62 8 лет
Тот кто понял тому надо памятник поставить
- Как сделать в Worde,чтобы в слове цвет букв был серым,а контур черным?
В меню Format->Font вроде…
- Как сделать в ворде, чтобы над буквой была чёрточка?
Вставка-Объект-Microsoft Equation
Insert-Object-Microsoft Equation
- Как в word 2007 в круглую фигуру поставить текст по контуру?
Вообще то Word это текстовый редактор и с графикой он работает по стольку-по скольку, а такой функции как текст по контуру он вообще не поддерживает.

- Как выделить контур картинки? Какой программой это легче всего сделать?
adobe photoshop — the magic one , esli eto , to o chem ja podumala ili lasso tool
- Word не исправляет ошибки в русских буквах?
для исправления ошибок в Ворде не обязателен Proofing Tools. надо просто настройки поставить в Ворде.
1. окрываем Ворд
2. tools
3. options
4. там одна из закладок есть — Spelling & Grammar
5. ставим галочки если нужна коррекция при написании, и т.д. - У меня проблема с Word’om! У меня гарумзиме не ставяться на буквы- i, l.В чем проблема может быть?
не ставяТся (что делаюТ)
Мешает драйвер интеловской видеокарты. Убирайте из процессов hkcmd.exe — всё заработает. И вообще, как это вы не следите, что за процессы загружаются при старте? Или ваш администратор не выполняет свои обязанности, опять же..
- почему Word не исправляет ошибки в русских буквах?
По умолчанию в Word-е нет проверки русской орфографии.
Установи Microsoft Proofing Tools. Если надо, пиши лично, как-нить скину.
Если надо, пиши лично, как-нить скину. - В Ворде курсор ставится на саму букву — как убрать?
кнопка инсерт
- Я на что-то нажала в Word. Теперь соседние буквы стираются, если я пишу новые. Как исправить?
Нажми Insert
- Интересно а можно добавить в ворде wordArt буквы помимо стандартных?
Я разрешаю))
добавь если ты хакер..
Как сделать прозрачные буквы. Прозрачный текст в фотошоп
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс. , шум 8%.
, шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс. , стягивание 0%, размер 8 пикс., шум 0%.
, стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
Редактирование графического объекта с использованием режимов прозрачности и наложения в Illustrator
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Прозрачность настолько естественна для программы Illustrator, что ее можно добавить в иллюстрацию, даже не заметив этого. Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
Попробуйте уменьшить степень непрозрачности объектов, чтобы изображения, расположенные ниже, стали видимыми.
Используйте непрозрачные маски, чтобы создавать различные варианты прозрачности.
Используйте режим наложения, чтобы изменять характер взаимодействия цветов перекрывающихся объектов.
Применяйте градиенты и сетчатые объекты, содержащие прозрачность.
Применяйте эффекты или графические стили, содержащие прозрачность, например тени.
Импортируйте файлы Adobe Photoshop, содержащие прозрачность.
Палитра «Прозрачность» («Окно» > «Прозрачность») используется для указания параметров непрозрачности и режима наложения объектов, для создания непрозрачных масок или маскировки участка одного объекта перекрывающим участком прозрачного объекта.
Отображение всех параметров в палитре «Прозрачность»
Выберите в меню палитры команду «Показать параметры».

Отображение миниатюры выделенного объекта в палитре «Прозрачность»
Выберите команду «Показать миниатюру» в меню палитры. Или щелкните двойной треугольник на вкладке палитры, чтобы просмотреть по кругу различные размеры отображения.
Важно знать об использовании прозрачности в иллюстрации, поскольку при печати и сохранении иллюстрации необходимо задать некоторые дополнительные параметры. Чтобы просмотреть прозрачность в иллюстрации, отобразите сетку с рисунком «в шахматную клетку», служащую фоном для прозрачных участков иллюстрации.
Выберите команду «Просмотр» > «Показать сетку прозрачности».
(Необязательно) Выберите «Файл» > «Параметры документа» и настройте параметры сетки прозрачности.
Можно также изменить цвет монтажной области, чтобы имитировать вид иллюстрации при печати на цветной бумаге.
Можно изменить непрозрачность отдельного объекта, непрозрачность всех объектов в группе или слое либо непрозрачность заливки или обводки объекта.
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
Задайте значение для параметра «Непрозрачность» на палитре «Прозрачность» или панели «Управление».
Чтобы выделить все объекты с одинаковой непрозрачностью, выделите один из объектов с нужной прозрачностью или отмените выделение всех объектов и введите значение непрозрачности в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Непрозрачность».
Если выделить несколько объектов в слое и изменить настройки непрозрачности, прозрачность перекрывающихся участков выделенных объектов изменится относительно других объектов и будет показано суммарное значение непрозрачности. В то же время, если выбрать целевой слой или группу и изменить настройки непрозрачности, объекты в слое или группе рассматриваются как единый объект.
Отдельные выделенные объекты с заданной непрозрачностью 50% (слева) и целевой слой с непрозрачностью 50% (справа) Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
В группе частичной прозрачности одни элементы группы не просматриваются через другие.
Группа с выключенным (слева) и с включенным параметром «Маскировать в группе» (справа)В палитре «Слои» выберите целевую группу или слой, которые необходимо преобразовать в группу частичной прозрачности.
В палитре «Прозрачность» выберите «Маскировать в группе». Если этот параметр не отображается, выберите пункт «Показать параметры» в меню палитры.
При выборе параметра «Маскировать в группе» можно задать одно из трех состояний: «включено» (флажок установлен), «выключено» (флажок не установлен) и «нейтрально» (квадрат, перечеркнутый линией).
 Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
Используйте непрозрачную маску и маскирующий объект для изменения прозрачности иллюстрации. Непрозрачная маска (которую также называют рисунком-маской) представляет собой фигуру, сквозь которую просматриваются другие объекты. Маскирующий объект определяет, какие из участков являются прозрачными, а также степень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Illustrator применяет эквиваленты цветов маскирующего объекта в градациях серого для определения степеней непрозрачности маски. На тех участках, где непрозрачная маска окрашена белым, иллюстрация просматривается полностью. На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
A. Объекты, лежащие ниже B. Рисунок непрозрачной маски C. Маскирующий объект с заливкой градиентом от белого к черному D. Объект «В» перемещен над «Б» и маскирует часть «Б»
При создании непрозрачной маски миниатюра маскирующего объекта отображается в палитре «Прозрачность» справа от миниатюры рисунка-маски. (Если эти миниатюры не отображаются, выберите в меню палитры пункт «Показать миниатюры».) По умолчанию рисунок-маска и маскирующий объект связаны (что показано связью между миниатюрами в палитре). При перемещении рисунка-маски маскирующий объект перемещается вместе с ним. Но при перемещении маскирующего объекта рисунок-маска остается на месте. Можно отсоединить маску в палитре «Прозрачность», чтобы закрепить ее на месте и перемещать рисунок-маску независимо от нее.
Можно перемещать маски между программами Photoshop и Illustrator. Непрозрачные маски в программе Illustrator преобразуются в слои-маски в Photoshop и наоборот.
Невозможно перейти в режим изоляции из режима редактирования маски и наоборот.
Видеоролик с инструкцией по работе с непрозрачными масками см. по адресу Использование непрозрачных масок.
Создание непрозрачной маски
Выделите отдельный объект или группу (или назначьте слой в палитре «Слои»).
Откройте палитру «Прозрачность» и, если необходимо, выберите в меню «Показать параметры» для отображения миниатюр изображений.
Дважды щелкните справа от миниатюры в палитре «Прозрачность».
Создается пустая маска, и Illustrator автоматически переходит в режим редактирования маски.
Используйте инструменты рисования, чтобы нарисовать фигуру маски.

Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Параметр «Обрезка» обеспечивает черный фон маски. Поэтому объекты черного цвета, например текст, использованные для создания непрозрачной маски, при выборе параметра «Обрезка» не будут видимы. Чтобы сделать их видимыми, используйте другой цвет или отмените выбор параметра «Обрезка».
Преобразование существующего объекта в непрозрачную маску
Выделите хотя бы два объекта или две группы и выберите в меню палитры «Прозрачность» команду «Создать непрозрачную маску». Самый верхний из выделенных объектов или групп используется в качестве маски.
Редактирование маскирующего объекта
Можно редактировать маскирующий объект, чтобы изменить форму или прозрачность маски.
Щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность».

Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните миниатюру маски, чтобы скрыть все остальные изображения в окне документа (если миниатюры не отображаются, выберите в меню палитры команду «Показать миниатюры»).
Используйте любой из инструментов и способов программы Illustrator для редактирования маски.
Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Деактивация или повторная активация непрозрачной маски
Можно деактивировать маску, чтобы удалить создаваемую ею прозрачность.
- Чтобы деактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Выключить непрозрачную маску». Когда непрозрачная маска деактивирована, на миниатюре маски в палитре «Прозрачность» отображается красный значок Х.

- Чтобы реактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Включить непрозрачную маску».
Удаление непрозрачной маски
Выберите целевой рисунок-маску в палитре «Слои» и в меню палитры «Прозрачность» выберите команду «Отменить непрозрачную маску».
Маскирующий объект вновь отображается поверх объектов, которые были замаскированы, в качестве обычного объекта.
Обтравка или инвертирование непрозрачной маски
Выберите целевой рисунок-маску в палитре «Слои».
Выберите один из следующих вариантов в палитре «Прозрачность»:
Обрезка.
Маска приобретает черный фон, который обрезает рисунок-маску по границам маскирующего объекта. Отмените выбор параметра «Обрезка», чтобы отключить обтравку.
 Чтобы выбрать обтравку для новых непрозрачных масок по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски являются обтравочными».
Чтобы выбрать обтравку для новых непрозрачных масок по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски являются обтравочными».Инвертная маска.
Заменяет значения яркости маскирующего объекта на обратные, что приводит к смене непрозрачных и прозрачных участков рисунка-маски. Например, участки, которые были прозрачны на 90% до инвертирования маски, после инвертирования окажутся прозрачными на 10%. Отмените выбор параметра «Инвертная маска», чтобы вернуть маску в исходное состояние. Чтобы инвертировать все маски по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски инвертированы».
Если эти параметры не отображаются, выберите в меню палитры команду «Показать параметры».
Можно использовать параметр «Маска с учетом непрозрачности» для создания эффекта частичной прозрачности, пропорционального непрозрачности объекта. На участках маски, где непрозрачность близка к 100%, эффект маскирования будет значительным, на участках с меньшей степенью непрозрачности этот эффект окажется менее заметным. Например, при использовании объекта с градиентной маской для маскирования объект, лежащий ниже, будет замаскирован постепенно, как если бы он был затенен градиентом. Можно создавать формы маскирования с использованием как векторных, так и растровых объектов. Этот метод наиболее полезен для объектов с режимом наложения, отличным от режима «Нормальный».
Например, при использовании объекта с градиентной маской для маскирования объект, лежащий ниже, будет замаскирован постепенно, как если бы он был затенен градиентом. Можно создавать формы маскирования с использованием как векторных, так и растровых объектов. Этот метод наиболее полезен для объектов с режимом наложения, отличным от режима «Нормальный».
Выполните одно из следующих действий:
Чтобы использовать непрозрачную маску для создания формы маскирования, выберите рисунок-маску и сгруппируйте его с объектами, которые необходимо замаскировать.
Чтобы использовать альфа-канал растрового объекта для создания формы маскирования, выделите растровый объект, содержащий прозрачность, и сгруппируйте его с объектами, которые необходимо замаскировать.
Выберите группу.
В палитре «Прозрачность» установите флажок «Маскировать в группе».
Из сгруппированных объектов выберите маскирующие объекты или прозрачное изображение в палитре «Слои».

В палитре «Прозрачность» выберите параметр «Маска с учетом непрозрачности».
Создание форм маскирования с использованием растрового объектаA. Исходная иллюстрация B. Режим наложения «Замена темным» применен к слову «PEARS», и выбран параметр «Сгруппировать» C. Параметр «Маска с учетом непрозрачности» применен к слову
С помощью режимов наложения можно варьировать способы наложения цветов объектов на цвета объектов, лежащих ниже. При применении режима наложения к объекту эффект виден на всех объектах, расположенных под слоем или группой этого объекта.
Далее перечислены термины, обозначающие цвета, которые используются в описании визуальных эффектов режима наложения.
Накладываемый цвет — исходный цвет выбранного объекта, группы или слоя.
Основной цвет — самый нижний цвет в иллюстрации.
Итоговый цвет — цвет, полученный после наложения.

Illustrator предлагает следующие режимы наложения:
Нормальный
Выделенный фрагмент окрашивается в накладываемый цвет без взаимодействия с основным цветом. Это режим по умолчанию.
Замена темным
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой темнее. Участки цвета светлее накладываемого заменяются. Участки цвета темнее накладываемого не изменяются.
Умножение
Основной цвет умножается на накладываемый. В результате всегда получается более темный цвет. Перемножение любого цвета с черным цветом приводит к образованию черного цвета. Перемножение любого цвета с белым цветом не приводит к изменению цвета. Этот эффект подобен рисованию на странице несколькими «волшебными» фломастерами.
Затемнение основы
Основной цвет становится темнее с учетом накладываемого цвета. При наложении с белым цветом изменений не происходит.
Замена светлым
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой светлее. Участки цвета темнее накладываемого заменяются. Участки цвета светлее накладываемого не изменяются.
Осветление
Инверсный основной цвет умножается на инверсный накладываемый цвет. Итоговый цвет всегда получается светлее. При использовании этого режима с черным цветом изменений не происходит. Использование этого режима с белым цветом приводит к созданию белого цвета. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого.
Осветление основы
Основной цвет становится светлее с учетом накладываемого цвета. При наложении с черным изменений не происходит.
Перекрытие
Цвета перемножаются или осветляются, в зависимости от основного цвета. Узоры и цвета накладываются на существующую иллюстрацию, сохраняя подсветки и тени основного цвета и смешиваясь с накладываемым цветом для отражения ярких и темных областей исходного цвета.
Рассеянный свет
Цвета становятся более темными или более светлыми, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации рассеянным источником света.
Если яркость накладываемого цвета (источника цвета) выше 50%, то иллюстрация становится более светлой, как при режиме осветления основы. Если яркость накладываемого цвета ниже 50%, то иллюстрация становится более темной, как при использовании режима «Затемнение основы». При рисовании чистым черным или чистым белым цветом создаются заметно более темные или более светлые области, но это не приводит к получению чисто черных или чисто белых областей.
Направленный свет
Цвета перемножаются или осветляются, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации направленным источником света.
Эффект похож на освещение иллюстрации направленным источником света.
Если яркость накладываемого цвета (источника цвета) выше 50%, то иллюстрация становится более светлой, как при режиме осветления. Это удобно для добавления светлых областей в иллюстрацию. Если яркость накладываемого цвета ниже 50%, иллюстрация становится более темной, как при режиме умножения. Это удобно для добавления темных областей в иллюстрацию. Раскрашивание чистым белым и чистым черным цветом приведет к формированию чисто-белых и чисто-черных областей.
Разница
Вычитает значение основного цвета из накладываемого или наоборот, в зависимости от того, какой из них имеет большую яркость. Наложение с белым цветом приводит к инверсии значений основного цвета. При наложении с черным изменений не происходит.
Исключение
В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Наложение с белым цветом инвертирует компоненты основного цвета. При наложении с черным изменений не происходит.
Наложение с белым цветом инвертирует компоненты основного цвета. При наложении с черным изменений не происходит.
Цветовой тон
В этом режиме создается итоговый цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещенного цвета.
Насыщенность
В этом режиме создается итоговый цвет с яркостью и цветовым тоном основного цвета и насыщенностью накладываемого цвета. Рисование в этом режиме на участке без насыщенности (в градациях серого) не приводит к изменению цветов.
Цвет
С помощью этого режима создается итоговый цвет с яркостью основного цвета и с цветовым тоном и насыщенностью накладываемого цвета. Таким образом сохраняются уровни серого в изображении, что полезно при раскрашивании изображений в градациях серого и для изменения оттенков цветных изображений.
Яркость
В этом режиме создается итоговый цвет с цветовым тоном и насыщенностью основного цвета и яркостью накладываемого цвета. В этом режиме создается эффект, противоположный эффекту режима «Цвет».
В этом режиме создается эффект, противоположный эффекту режима «Цвет».
Примечание.В режимах «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не выполняется наложение плашечных цветов. В большинстве режимов наложения черный цвет со непрозрачностью 100% маскирует цвет слоя, лежащего ниже. Вместо 100% чистого черного укажите насыщенный черный с использованием значений CMYK.
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
В палитре «Прозрачность» выберите режим наложения в раскрывающемся меню.
Можно изолировать режим наложения для целевого слоя или группы, чтобы сохранить объекты, расположенные под ними, неизменными. Для этого в палитре «Слои» выберите значок цели справа от группы или слоя, который содержит объект с режимом наложения. В палитре «Прозрачность» выберите «Изолировать наложение» (если параметр «Изолировать наложение» не отображается, в меню палитры «Прозрачность» выберите пункт «Показать параметры»).
Группа (звезда и круг) с выключенным параметром «Изолировать наложение» (слева) и с включенным параметром «Изолировать наложение» (справа)
Чтобы выделить все объекты с одинаковым режимом наложения, выделите один из объектов с нужным режимом наложения или отмените выделение всех объектов и выберите режим наложения в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Режим наложения».
Связанные материалы
- Печать и сохранение прозрачных графических объектов
- Выбор элементов, к которым применяются атрибуты оформления
- Обзор палитры «Оформление»
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Выбор элементов, к которым применяются атрибуты оформления
- Печать и сохранение прозрачных иллюстраций
- Обзор палитры «Оформление»
Как в эксель сделать рисунок за текстом
Добавление текста на фотографию
Смотрите также а также для думал, что есть это в WordРаботает, но как — выставить нужную. эксель этого делатьщелкните стрелку рядомНа вкладкеВ разделеЩелкните внешнюю границу объекта, а затем выберитена вкладке его, перетащите текст фотографию и при нажмите клавишу CTRL,ТекстПримечание: некоторых, хотя и какая-то возможность отрегулировать выделить рисунок, появится вариант выглядит, как
эксель этого делатьщелкните стрелку рядомНа вкладкеВ разделеЩелкните внешнюю границу объекта, а затем выберитена вкладке его, перетащите текст фотографию и при нажмите клавишу CTRL,ТекстПримечание: некоторых, хотя и какая-то возможность отрегулировать выделить рисунок, появится вариант выглядит, как
(«Даже то, чего не умеет. А с кнопкойВставкаСредства рисования WordArt, чтобы выбрать пунктФормат на фотографию и необходимости поверните его
а затем щелкнитенажмите кнопкуМы стараемся как не для всех и сделать его вкладка Работа с через ЖО-лтое кольцо не может быть прозрачность заливки вГруппироватьв группеоткройте вкладку его, перетащите текст
Сгруппироватьв группе при необходимости поверните под нужным углом. край надписи, чтобыWordArt можно оперативнее обеспечивать картинок. еще прозрачным. Но рисунками — ФорматФайл удален вообще — где-нибыдь, свойствах заливки. Прикрепленные, а затем выберитеИллюстрации
Формат на фотографию и
. Стили фигур
Стили фигур
его под нужнымУбедитесь, что надпись по-прежнему
- выбрать оба элемента.
- , выберите нужный стиль
- вас актуальными справочными
- Изменение яркости рисунка
Добавление текста на фотографию с помощью WordArt
-
раз, только через — (слева) Цвет
-
- велик размер да есть» /Анчаров(?)/ файлы post_150226.gif (25.27 пунктнажмите кнопку, в группе при необходимости повернитеВставьте фотографию в электронную
-
сделайте следующее: углом. выбрана, а затемВ разделе и введите текст. материалами на вашемИзменение контрастности рисунка
-
граф. редактор, как — Установить прозрачный — [ ) КБ)Сгруппировать
-
ФигурыУпорядочить его под нужным таблицу.Нажмите кнопкуЩелкните внешнюю границу фотографии, в разделеСредства рисованияЩелкните внешнюю границу объекта языке.
 Эта страницаИзменение прозрачности одного сказал Pelena, то цвет (показать какой
Эта страницаИзменение прозрачности одного сказал Pelena, то цвет (показать какой
Добавление текста на фотографию с помощью надписи
-
МОДЕРАТОРЫЮрий М
-
bigfoot., а затем выберитещелкните стрелку рядом углом.На вкладкеЗаливка фигуры нажмите клавишу CTRLСредства рисования
-
откройте вкладку WordArt, чтобы выбрать переведена автоматически, поэтому из цветов рисунка обойдусь подложкой. из цветов сделать]
-
: Гость, Ваш вариант: а как менятьК началу страницы пункт с кнопкойЩелкните внешнюю границу фотографии,
-
Вставкаи выберите команду и, удерживая ее,на вкладкеФормат его, перетащите текст ее текст можетОтмена или сбросAbram pupkin
-
прозрачным).fant-andrey имеет право на размер подложки, неВ Microsoft Excel нет
-
Новое полотноГруппировать нажмите клавишу CTRLв группеНет заливки
-
-
щелкните край объектаФормат, в группе на фотографию и содержать неточности и
-
изменений рисунка: РИСУНОК КАК ФОН.
 AndreTM: Берем OpenOffice там жизнь, но у смог такое сделать специальной кнопки для., а затем выберите и, удерживая ее,Текст. WordArt, чтобы выбрать
AndreTM: Берем OpenOffice там жизнь, но у смог такое сделать специальной кнопки для., а затем выберите и, удерживая ее,Текст. WordArt, чтобы выбрать
в группе
Добавление текста на фотографию с помощью WordArt
-
Упорядочить
-
при необходимости поверните грамматические ошибки. ДляСохранение исходной версии Excel 2003: Выделяем рисунок - делаем следующие: него есть большойЮрий М
-
подложки. Но выЩелкните полотно, а затем пункт щелкните край объектанажмите кнопкуНажмите кнопку оба элемента.
-
Стили фигурщелкните стрелку рядом его под нужным нас важно, чтобы измененного рисункаЩелкните лист, который
-
(Работа с рисунками)1.Меню-Вставка-Изображение недостаток: к нужной: Подложка будет на можете использовать в на вкладкеСгруппировать WordArt, чтобы выбратьТекстовое полеКонтур фигурыВ разделесделайте следующее: с кнопкой
Добавление текста на фотографию с помощью надписи
-
углом.

-
эта статья былаМкс нужно отображать с Формат — (Изменение2.Правая клавиша мышки-Расположение-Позади ячейке кликом мыхи весь лист. И качестве нее изображение,Вставка. оба элемента.
-
, щелкните в любоми выберите пунктРабота с рисункамиНажмите кнопкуГруппироватьЩелкните внешнюю границу фотографии, вам полезна. Просим
-
: Оказывается все очень фоном. Убедитесь, что рисунка) Цвет - текста не добраться. сильно повиляет на
-
например логотип.в группеК началу страницыВ разделе месте рисунка иНет контурана вкладкеЗаливка фигуры, а затем выберите
-
нажмите клавишу CTRL вас уделить пару просто, но, к выбран только один Установить прозрачный цвет
-
:) И всеGuest размер файла.ЩелкнитеИллюстрации
-
-
В документе щелкните место,Средства рисования введите текст.
 .Формат
.Формат -
и выберите команду пункт и, удерживая ее, секунд и сообщить, сожалению, инфы, как лист.glingP.S. Юзайте OpenOffice: большая вероятность того,bigfootВставка > Колонтитулынажмите кнопку куда вы хотите
откройте вкладку
Добавление текста на фотографию с помощью WordArt
-
Чтобы изменить шрифт илиЩелкните внешнюю границу фотографии,в группе
-
Нет заливкиСгруппировать щелкните край объекта помогла ли она это сделать, практическиНа вкладке Макет: AndreTM спасибо. КудаGuest что автор хочет: такой вариант не
-
.Рисунок вставить фотографию.Формат стиль текста, выделите нажмите клавишу CTRLУпорядочить.
-
. WordArt, чтобы выбрать вам, с помощью
-
нет в инете.
 страницы в группе я смотрел сам: fant-andrey, тему прочитай. привязать картинку после годитсяКоснитесь верхнего колонтитула и.
страницы в группе я смотрел сам: fant-andrey, тему прочитай. привязать картинку после годитсяКоснитесь верхнего колонтитула и. -
На вкладке, в группе текст, щелкните его и, удерживая ее,щелкните стрелку рядомНажмите кнопкуК началу страницы
-
оба элемента. кнопок внизу страницы.Для Эксель 2010 Параметры страницы выберите не знаю. Теперь Какой OpenOfice? Тут
-
заполнения таблицы. (нужен вариант как нажмите кнопкуНайдите и дважды щелкнитеВставкаУпорядочить правой кнопкой мыши щелкните край объекта с кнопкойКонтур фигурыВставьте фотографию в презентацию.В разделе Для удобства также
Добавление текста на фотографию с помощью надписи
-
- выбираем рисунок команду Подложка. при необходимости не
-
про Excel говорится! по крайней мере в word, чтобыРисунок фотографию, которую выв группещелкните стрелку рядом и выберите в WordArt, чтобы выбратьГруппировать
-
и выберите пунктНа вкладкеСредства рисования приводим ссылку на- появляется менюВыберите рисунок, который буду прыгать поavtopark
-
я так делал просто поставить картинку.
 хотите использовать, аИллюстрации
хотите использовать, аИллюстрации -
с кнопкой контекстном меню нужное оба элемента., а затем выберитеНет контураВставкаоткройте вкладку оригинал (на английском «работа с рисунками» нужно использовать в
-
приложениям.: Было как то календарь)
-
и сделать ееВставьте затем щелкните занажмите кнопкуГруппировать
-
форматирование.В разделе пункт
-
.в группеФормат языке) .- нажимаем- «формат» качестве фона листа,vdekameron такое делал черезP.S.
-
прозрачнойизображение. В верхнем колонтитуле пределами полотна.Фигуры, а затем выберите
-
Щелкните внешнюю границу надписи,Средства рисованияСгруппироватьЩелкните внешний край фотографии,Текст
-
-
, в группеВ Microsoft Office можно- далее слева а затем нажмите: Нашел.
 Часы все-равно закрывают колонтитулы вставлял рисунок
Часы все-равно закрывают колонтитулы вставлял рисунок -
У меня гостевойкто что знает появится надписьНа вкладке, а затем выберите пункт чтобы выбрать ее,откройте вкладку. нажмите клавишу CTRL,нажмите кнопкуУпорядочить добавлять текст на
«цвет»
кнопку Вставить. таблицу. А если
выставлял размер прозрачность rar не раскрылся.
- по этому поводу?
- &[Рисунок]
- Вставка
- пункт
Добавление текста на фотографию с помощью WordArt
-
Сгруппировать перетащите текст на
-
ФорматВ документе щелкните место, а затем щелкнитеWordArtщелкните стрелку рядом фотографию с помощью- в открывшемсяВыбранный рисунок многократно
-
часы делаю прозрачными это всё в вполне возможно чтоЮрий М.
 в группеНовое полотно
в группеНовое полотно -
. фотографию и при, в группе куда вы хотите край надписи, чтобы, выберите нужный стиль
-
с кнопкой WordArt или надписи. — внизу «устан. повторяется, чтобы заполнить то остальной рисунок Е-2003 получается типа в моем ZIPe: Совет Prist неКоснитесь в любом местеТекст.Вставьте фотографию в презентацию. необходимости поверните его
Добавление текста на фотографию с помощью надписи
-
Упорядочить вставить фотографию.
-
выбрать оба элемента. и введите текст.Группировать Вы можете перемещать прозрачный цвет» весь лист. не прозрачный. Процент подложки поэтапно не находится дубль
-
устраивает? за пределами верхнегонажмите кнопкуЩелкните полотно, а затемНа вкладке под нужным углом.
 щелкните стрелку рядом
щелкните стрелку рядом -
На вкладкеВ разделеЩелкните внешнюю границу объекта, а затем выберите объект WordArt или- шлепаем этой
-
Примечания прозрачности всего рисунка помню. Может поможет.0megaМихаил С. колонтитула, чтобы увидетьТекстовое поле на вкладкеВставка
-
Убедитесь, что надпись по-прежнему с кнопкойВставкаСредства рисования WordArt, чтобы выбрать
-
пункт надпись на фотографии. «волшебной палочкой» поДля улучшения читаемости не настраивается?
-
-
Атаман: извините, не залогинился.: Вы не могли подложку., а затем выберите
-
Вставкав группе выбрана, а затемГруппироватьв группеоткройте вкладку его, перетащите текстСгруппировать В некоторых программах фону нашего рисунка, можно скрыть сеткуvdekameron: Все получилось -
верхний пост мой
Добавление текста на фотографию с помощью WordArt
-
бы привести пример
-
На вкладке пунктв группеТекст в разделе, а затем выберитеИллюстрацииФормат
-
на фотографию и.
 Microsoft Office также который будет прозрачным, ячеек и залить: забыл прикрепить Офис 2010
Microsoft Office также который будет прозрачным, ячеек и залить: забыл прикрепить Офис 2010 -
Юрий М Word-ского файла сРисунокДобавление надписиИллюстрациинажмите кнопку
-
Средства рисования пунктнажмите кнопку, в группе при необходимости повернитеВставьте фотографию в электронную поддерживается поворот текста. и ВУАЛЯ! ячейки с даннымиglingGuest: 0mega, Вы нужный прозрачной картинкой?
Добавление текста на фотографию с помощью надписи
-
в поле
-
внизу меню.нажмите кнопкуТекстовое полена вкладкеСгруппироватьФигурыУпорядочить его под нужным таблицу.Метод, который рекомендуется использовать,Пользуйтесь, пожалуйста!
-
однородным цветом.: Не пойму для: все просто: файл приложили? Прозрачностьюзы.
 насколько яцветВведите текст и перетащите
насколько яцветВведите текст и перетащите -
Рисунок, щелкните рядом сФормат., а затем выберитещелкните стрелку рядом
-
углом.На вкладке зависит от требуемыхБухгалтер находкаПри сохранении книги чего это надо,Формат->Лист->Подложка Все таблица и не пахнет. понимаю, инструменты работы
-
выберите пункт надпись в нужное. рисунком и перетащитев группе
-
К началу страницы пункт с кнопкойЩелкните внешнюю границу фотографии,Вставка
-
-
результатов и от: УРА! ПОЛУЧИЛОСЬ! Мучилась фон листа сохраняется но может в сверху, картинка снизу
-
гость с картинками вПодложка место.Найдите и дважды щелкните указатель, чтобы нарисоватьСтили фигурВыберите программу Office вНовое полотноГруппировать нажмите клавишу CTRLв группе применяемой программы Microsoft
2 дня (
Добавление текста на фотографию с помощью WordArt
-
вместе с данными.
 виде подложки подойдет,о.в.
виде подложки подойдет,о.в. -
: ОК. Остается клава. Word и Excel, чтобы изменить внешнийЧтобы изменить шрифт или фотографию, которую вы надпись, а затемсделайте следующее: раскрывающемся списке.., а затем выберите
-
и, удерживая ее,Текст Office. Нужно, чтобы разные советы находила,The clown или сделать снимок: То что нужно! Или формулы (ссылки).
-
одинаковые… вид изображения. Для стиль текста, выделите
-
хотите использовать. введите текст.Нажмите кнопкуКакая программа используется?Щелкните полотно, а затем пункт щелкните край объектанажмите кнопку
-
текст был стилизованным? очень мудреные). Все: Видеоуроки MS Excel таблицы.Спасибо, сработало Пусть «заказчик» решает.KuklP
-
этой задачи также текст и выберитеНа вкладкеЧтобы изменить шрифт илиЗаливка фигуры
-
на вкладкеСгруппировать WordArt, чтобы выбратьТекстовое поле Хотите достичь того так просто оказалось.
 Golanders stogniyvdekameronGuest (…а где bigfoot?: Михаил, в Ворде может подойти пункт нужное форматирование в
Golanders stogniyvdekameronGuest (…а где bigfoot?: Михаил, в Ворде может подойти пункт нужное форматирование в
Добавление текста на фотографию с помощью надписи
-
Вставка стиль текста, выделитеи выберите команду
-
Какая программа используется?Вставка. оба элемента., щелкните в любом же эффекта, который СПАСИБО, СПАСИБО, СПАСИБО…: Вам надо нарисовать: Объясню для чего: Имеется ввиду вот
-
Никто не видел?… можно и поместить «Оттенки серого». контекстном меню.в группе текст, щелкните егоНет заливкиExcel
-
в группеК началу страницыВ разделе месте рисунка и применяется на открытках?
-
Денис сорокинСергей лубин мне это нужно. этот совет ) 🙂 ) за текстом иСнова коснитесь верхнего колонтитула.
 Щелкните внешний край надписиТекст правой кнопкой мыши
Щелкните внешний край надписиТекст правой кнопкой мыши -
.PowerPointИллюстрации
-
В документе щелкните место,Средства рисования введите текст. Текст короткий? Если: «Можно обращаться к
-
: Прозрачные области можно Мне в проектеТо, что доктор
-
Ivan-irk сделать как подложка. Выберите пункт и перетащите еенажмите кнопку и выберите вНажмите кнопкуWordнажмите кнопку
-
куда вы хотитеоткройте вкладкуЧтобы изменить шрифт или да, то, возможно, важным данным, находясь
-
создавать в большинстве нужно на задний прописал: На рисунок правой Но если там
-
-
Формат рисунка на фотографию.WordArt контекстном меню нужноеКонтур фигурыВставьте фотографию в электронную
-
Рисунки вставить фотографию.
 Формат стиль текста, выделите вам больше подходит в пути, с рисунков за исключением план вставить логотип-sss- мышью — Отобразить это еще понятно,на вкладкеУбедитесь, что надпись по-прежнему
Формат стиль текста, выделите вам больше подходит в пути, с рисунков за исключением план вставить логотип-sss- мышью — Отобразить это еще понятно,на вкладкеУбедитесь, что надпись по-прежнему
, выберите нужный стиль
support.office.com
Добавление подложки в Excel
форматирование.и выберите пункт таблицу..На вкладке, в группе
Создание водяного знака
-
текст, щелкните его WordArt. помощью Microsoft® Excel®
-
анимированных рисунков в фирмы, чтобы он: Спасибо огромное панель настройки изображения,
-
то из табличногоКонструктор выбрана, а затем и введите текст.Щелкните внешнюю границу надписи,
-
Нет контураНа вкладкеНайдите и дважды щелкнитеВставка
-
Упорядочить правой кнопкой мышиДругой вариант — создать Mobile2010 или веб-приложения формате GIF.
 Для не закрывал табличнуюvdekameron там выбираем Установить процессора делать Фотошоп. в разделе
Для не закрывал табличнуюvdekameron там выбираем Установить процессора делать Фотошоп. в разделе
Изменение подложки
-
Щелкните внешнюю границу объекта чтобы выбрать ее,.Вставка фотографию, которую выв группе
-
щелкните стрелку рядом и выберите в надпись, ввести в
support.office.com
Картинка на задний план под текст с прозраччностью. Как сделать
Microsoft® Excel®». внесения изменений в часть. Т.е. отрегулировать
: Подскажите пожалуйста, можно прозрачный цвет. Может — просто нонсенс.Нажмите кнопкуСредства работы с надписями
WordArt, чтобы выбрать перетащите текст на
Щелкните внешний край фотографии,
в группе хотите использовать, аИллюстрации с кнопкой контекстном меню нужное нее нужный текст,microsoft.com› такие рисунки следует его прозрачность. Неужели ли рисунок настроить
быть это имеетсяЙети, копируйте таблицуOКна вкладке его, перетащите текст фотографию и при нажмите клавишу CTRL,Текст затем щелкните занажмите кнопку
Группировать форматирование. а затем сделатьОбучающее видео по
а затем сделатьОбучающее видео по
воспользоваться соответствующей программой в Excel никак так, чтобы он ввиду? в Ворд и
, чтобы применить параметры.Формат на фотографию и
необходимости поверните его а затем щелкнитенажмите кнопку пределами полотна.Фигуры
, а затем выберитеЩелкните внешнюю границу надписи,
ее фон и Excel 2010. Проведение для редактирования анимированных
нельзя отрегулировать прозрачность не закрывал табличнуюЮрий М изгаляйтесь над нейbigfoot
в группе при необходимости поверните под нужным углом. край надписи, чтобыWordArt
На вкладке, а затем выберите пункт чтобы выбрать ее, контур прозрачными. Вы анализа данных с рисунков в формате рисунка?? Ни макросами, часть с данными,: Уже предлагалось. Ваша
там, как Вам: поиском воспользовался, информацияСтили надписей его под нужнымУбедитесь, что надпись по-прежнему
выбрать оба элемента. , выберите нужный стиль
Вставка пунктСгруппировать перетащите текст на
также можете отформатировать помощью Excel и
GIF, а затем никак?
а был на мышь умеет залезать нужно.
не помогла
сделайте следующее: углом. выбрана, а затемВ разделе
и введите текст.в группеНовое полотно
. фотографию и при
текст в надписи, основные возможности программы. снова вставить файл.VEKTORVSFREEMAN заднем плане. Т.е.
под рисунок? :-)Вот, с кускомв свойствах картинкиНажмите кнопкуЩелкните внешнюю границу фотографии, в разделеСредства рисованияЩелкните внешнюю границу объекта
Текст.Вставьте фотографию в презентацию. необходимости поверните его как и любой Длительность 26:02.1) Выделите рисунок,: vdekameron, а подложка
был прозрачным. В
Лёх таблицы. не нашел прозрачности,Заливка фигуры нажмите клавишу CTRL
Средства рисованияоткройте вкладку
WordArt, чтобы выбрать
нажмите кнопкуЩелкните полотно, а затемНа вкладке под нужным углом.
текст в Office.youtube.com›Посмотреть позже [ссылка в котором требуется не подходит (см. настройках рисунка я: Чтобы сделать картинкугость
в 2007 «наи выберите команду и, удерживая ее,на вкладкеФормат его, перетащите текстТекстовое поле на вкладке
ВставкаУбедитесь, что надпись по-прежнему Этот вариант особенно заблокирована по решению
создать прозрачные области. файл) нашел параметры прозрачности
прозрачной, зайдите:: На самом деле задний план» неНет заливки щелкните край объекта
Формат, в группе на фотографию и
, а затем выберитеВставкав группе
выбрана, а затем удобно применять, когда администрации проекта] ещё2) На панелиPelena только по отношениюФормат — эффекты
— оч даже работает.
WordArt, чтобы выбратьв группеУпорядочить при необходимости поверните пункт
в группеТекст в разделе
на фотографию требуется
Ещё видео по инструментов Настройка изображения
: Под сетку таблицы
к кнопкам и
для рисунка - можно. подскажите, как этоНажмите кнопку
подскажите, как этоНажмите кнопку
оба элемента.Стили фигурщелкните стрелку рядом его под нужнымДобавление надписиИллюстрациинажмите кнопкуСредства рисования добавить довольно длинный
запросу «помощь excel нажмите кнопку Установить можно поместить только
другим объектам. заготовка — параметры
И даже с сделать
Контур фигурыВ разделе
сделайте следующее:
с кнопкой углом.внизу меню.
нажмите кнопкуТекстовое поле
на вкладке текст.
planetaexcel.ru
Вставка рисунка не закрывающего данные (Формулы/Formulas)
2010» прозрачный цвет. фоновый рисунок, ноgling объёма и выберите тенью.Заранее благодарен.и выберите пунктСредства рисованияНажмите кнопкуГруппироватьЩелкните внешнюю границу фотографии,Введите текст и перетащитеРисунки
, щелкните рядом сФормат
Более поздних версийКак добиться успехаПримечание. Если панель там мозаичное заполнение,
Если панель там мозаичное заполнение,
: Так хотели? материал «очистить»И даже сGuestНет контураоткройте вкладкуЗаливка фигуры, а затем выберите нажмите клавишу CTRL надпись в нужное. рисунком и перетащитев группе Office 2007 в бизнесе? Очень инструментов Настройка изображения поэтому рисунок надоvdekameron
I.CaR® тенью другого цвета.: 2007 под рукой.Формати выберите команду
пункт и, удерживая ее, место.Найдите и дважды щелкните указатель, чтобы нарисоватьСтили фигурВыберите программу Office в
много достаточно умных не отображается, в будет готовить в: Именно так, можно: Лёх… ты такой1. Автофигура прямоугольник нет… но можетЩелкните внешнюю границу фотографии,
, в группеНет заливки
Сгруппировать щелкните край объектаЧтобы изменить шрифт или фотографию, которую вы надпись, а затемсделайте следующее: раскрывающемся списке.
и амбициозных людей меню Вид выделите графическом редакторе, чтобы узнать как вы Лёха. .. (и, наверно, не подойдёт такой вариант, нажмите клавишу CTRLУпорядочить.. WordArt, чтобы выбрать стиль текста, выделите хотите использовать.
.. (и, наверно, не подойдёт такой вариант, нажмите клавишу CTRLУпорядочить.. WordArt, чтобы выбрать стиль текста, выделите хотите использовать.
введите текст.Нажмите кнопкуКакая программа используется? пробуют достичь успеха
пункт Панели инструментов, вокруг было достаточно это сделали?При чём тут только). как «подложка» ? и, удерживая ее,щелкните стрелку рядомНажмите кнопкуК началу страницы
оба элемента. текст и выберитеНа вкладкеЧтобы изменить шрифт илиЗаливка фигуры
в той или а затем выберите пустого пространстваgling объем? и его2. Формат автофигуры. В Excel 2010 щелкните край объекта с кнопкойКонтур фигурыВставьте фотографию в презентацию.
excelworld.ru
Как вставить рисунок в эксель на задний план текста?
В разделе нужное форматирование вВставка
стиль текста, выделитеи выберите командуКакая программа используется? иной сфере бизнеса, команду Настройка изображения.
Можно вставить в: Скопировал рисунок в параметры настройки?3. Заливка: цвет
так — меню WordArt, чтобы выбратьГруппироватьи выберите пунктНа вкладке
Средства рисования контекстном меню.в группе
текст, щелкните его
Нет заливкиExcel но, к сожалению,3) Щелкните цвет, колонтитул, правда виден
Word, а тамЧерез ворд как — кнопка выбора
Разметка страниц - оба элемента.
, а затем выберитеНет контура
Как сделать рисунок прозрачным в Excel
Вставкаоткройте вкладкуЩелкните внешний край надписиТекст правой кнопкой мыши.PowerPoint не у всех который требуется сделать рисунок будет только есть функция Установить вариант — вставка цвета — Способы
Подложка и указываетеВ разделе пункт
.в группеФормат и перетащите ее
нажмите кнопку и выберите вНажмите кнопкуWord это получается. прозрачным. в режиме разметки
прозрачный цвет. Потом объекта Excel и заливки…
Потом объекта Excel и заливки…
файлСредства рисованияСгруппироватьЩелкните внешний край фотографии,Текст, в группе на фотографию.WordArt контекстном меню нужное
Контур фигуры
Вставьте фотографию в электронную
tvoyauda4a.ru›Примечание. Кнопка Установить
страницы или при вернул рисунок в
его перед, далее4. Вкладка рисунок
Михаил С.откройте вкладку. нажмите клавишу CTRL,нажмите кнопкуУпорядочить
Убедитесь, что надпись по-прежнему
, выберите нужный стиль
форматирование.и выберите пункт
таблицу.
Bigbss прозрачный цвет доступна
печати. Excel. В Excel вставка картинки и
(выбрать нужный рисунок).: Если Вам нужнаФорматВ документе щелкните место, а затем щелкните
WordArt
щелкните стрелку рядом выбрана, а затем и введите текст.Щелкните внешнюю границу надписи,Нет контураНа вкладке: Мне кажется -
Как в excel 2010 вставленный рисунок поместить за текст
для точечных рисунков,vdekameron такой функции не её на задний ОК. прозрачность для вставленных, в группе
прозрачность для вставленных, в группе
куда вы хотите
край надписи, чтобы, выберите нужный стиль с кнопкой в разделеЩелкните внешнюю границу объекта чтобы выбрать ее,
.Вставка это чисто Вордовая
которые еще не: VEKTORVSFREEMAN, подложка подойдет, знаю. В 2010
план за текст.5. Залика: Прозрачность рисунков — тоУпорядочить вставить фотографию. выбрать оба элемента. и введите текст.ГруппироватьСредства рисования WordArt, чтобы выбрать
перетащите текст на
Щелкните внешний край фотографии,в группе фича содержат прозрачных областей,
спасибо, я просто
- Текст в число эксель формула
- В эксель разделить текст по столбцам
- Как в эксель текст перевернуть вертикально
- Как в эксель соединить текст из 2х ячеек
- Как в эксель объединить текст из нескольких ячеек в одну
- Впр как сделать в эксель
- Как в эксель разбить текст по столбцам
- Как в эксель сделать фильтр по столбцам
- Дата в текст эксель
- Как в эксель сделать заголовок таблицы на каждой странице
- В эксель перенос текста в ячейке
- В excel рисунок за текстом в
Сделать фон текстового поля невидимым
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Excel 2013 Word 2013 Outlook 2 Excel 2013 PowerPoint 2010 Word 2010 Outlook 2010 PowerPoint 2010 Дополнительно. .. Меньше
.. Меньше
Если вы накладываете текст поверх изображения, диаграммы или другого изображения, вы можете удалить цвет фона и границу текстового поля, чтобы текст отображался сверху, а не внутри текста. коробка.
Щелкните правой кнопкой мыши текстовое поле, которое вы хотите сделать невидимым.
Если вы хотите изменить несколько текстовых полей, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте SHIFT, щелкая другие текстовые поля.
В контекстном меню выберите Формат фигуры .
- org/ListItem»>
В разделе Заполнить выберите Без заполнения .
В разделе Строка выберите Без строки .
Щелкните правой кнопкой мыши текстовое поле, которое вы хотите сделать невидимым.
Если вы хотите изменить несколько текстовых полей, щелкните первое текстовое поле или фигуру, а затем, удерживая нажатой клавишу SHIFT, щелкните другие текстовые поля.
- org/ListItem»>
В контекстном меню выберите Формат фигуры .
На вкладке Заполнить выберите Без заполнения .
На вкладке Цвет линии выберите Нет линии .
PowerPoint и Excel
Щелкните правой кнопкой мыши текстовое поле, которое вы хотите сделать невидимым.

Если вы хотите изменить несколько текстовых полей, щелкните первое текстовое поле или фигуру, а затем, удерживая нажатой клавишу SHIFT, щелкните другие текстовые поля.
В контекстном меню выберите Формат фигуры .
На вкладке Заполнить выберите Без заполнения .
На вкладке Line Color выберите No Line .
Нажмите Закрыть .

Ворд
Щелкните правой кнопкой мыши текстовое поле, которое вы хотите сделать невидимым.
Если вы хотите изменить несколько текстовых полей, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте SHIFT, щелкая другие текстовые поля.
В контекстном меню выберите Форматировать текстовое поле .
На вкладке Цвета и линии в Заполните раздел , щелкните стрелку рядом с Color , а затем щелкните No Color .

На вкладке Colors and Lines в разделе Line щелкните стрелку рядом с Color и выберите No Color .
Нажмите OK .
Удалить фон изображения
Форматирование цвета фона слайдов
Создание прозрачных текстовых полей (Microsoft Word)
Обратите внимание: Данная статья написана для пользователей следующих версий Microsoft Word: 2007, 2010, 2013, 2016, 2019.и Word в Microsoft 365. Если вы используете более раннюю версию (Word 2003 или более раннюю версию), этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанную специально для более ранних версий Word, щелкните здесь: Создание прозрачных текстовых полей.
Чтобы просмотреть версию этого совета, написанную специально для более ранних версий Word, щелкните здесь: Создание прозрачных текстовых полей.
от Allen Wyatt
(последнее обновление 9 ноября 2019 г.)
Word позволяет создавать текстовые поля в документе. Их можно использовать для создания специальных элементов документа, таких как боковые панели или текст в рамках. Могут быть случаи, когда вы хотите, чтобы текстовое поле было прозрачным, что означает, что все, что находится за текстовым полем, просвечивает. Есть два способа справиться с этим: вы можете сделать текстовое поле частично прозрачным или сделать его полностью прозрачным. То, как вы это сделаете, зависит от версии Word, которую вы используете.
Если вы используете Word 2007, выполните следующие действия для управления прозрачностью:
- Разместите текстовое поле, как обычно.
- Щелкните правой кнопкой мыши текстовое поле. Word отображает контекстное меню.
- Выберите «Форматировать текстовое поле» в контекстном меню.
 Word отображает диалоговое окно «Формат текстового поля».
Word отображает диалоговое окно «Формат текстового поля». - Убедитесь, что выбрана вкладка «Цвета и линии». (См. рис. 1.)
- Установите флажок «Полупрозрачный», если вы хотите, чтобы «фантомное изображение» того, что находится за текстовым полем, просвечивало.
- Если вы хотите, чтобы текстовое поле было полностью прозрачным, используйте параметр «Цвет» в области «Заливка», чтобы выбрать «Без заливки».
- Откройте вкладку «Макет». (См. рис. 2.)
- Убедитесь, что для стиля обтекания установлено значение «Перед текстом».
- Нажмите OK.
Рис. 1. Вкладка «Цвета и линии» диалогового окна «Формат текста».
Рис. 2. Вкладка «Макет» диалогового окна «Формат текста».
В Word 2010 шаги немного отличаются:
- Поместите текстовое поле, как обычно.
- Щелкните правой кнопкой мыши текстовое поле. Word отображает контекстное меню.

- Выберите «Формат формы» в контекстном меню. Word отображает диалоговое окно «Формат фигуры».
- В левой части диалогового окна нажмите Заполнить. (См. рис. 3.)
- Используйте ползунок «Прозрачность», чтобы настроить прозрачность текстового поля. (Если вы хотите, чтобы текстовое поле было полностью прозрачным, сдвиньте элемент управления до упора на 100%. Вы также можете сделать его полностью прозрачным, щелкнув переключатель «Нет заливки».)
- В левой части диалогового окна щелкните Цвет линии. (См. рис. 4.)
- Либо выберите «Нет линии», либо используйте ползунок «Прозрачность», чтобы настроить прозрачность линии.
- Нажмите OK.
- Еще раз щелкните правой кнопкой мыши текстовое поле, чтобы отобразить контекстное меню.

- Выберите параметр «Перенос текста», а затем выберите «Перед текстом».
Рисунок 3. Параметры заливки диалогового окна «Формат формы».
Рисунок 4. Параметры цвета линии в диалоговом окне «Формат фигуры».
В Word 2013 или более поздней версии шаги еще более отличаются:
- Поместите текстовое поле, как обычно.
- Щелкните правой кнопкой мыши текстовое поле. Word отображает контекстное меню.
- Выберите «Формат формы» в контекстном меню. Word отображает панель «Формат фигуры» в правой части экрана.
- Щелкните значок «Заливка и линия» (он выглядит как пролитое ведро с краской).
- Щелкните параметр «Заливка», чтобы развернуть его. (См. рис. 5.)
- Используйте ползунок «Прозрачность», чтобы настроить прозрачность текстового поля. (Если вы хотите, чтобы текстовое поле было полностью прозрачным, передвиньте элемент управления до упора на 100%. Вы также можете сделать его полностью прозрачным, щелкнув переключатель «Нет заливки».)
- Еще раз щелкните правой кнопкой мыши текстовое поле, чтобы отобразить контекстное меню.

- Выберите параметр «Перенос текста», а затем выберите «Перед текстом».
Рис. 5. Панель задач «Формат фигуры».
WordTips — ваш источник недорогого обучения работе с Microsoft Word. (Microsoft Word — самая популярная в мире программа для обработки текстов.) Этот совет (12687) относится к Microsoft Word 2007, 2010, 2013, 2016, 2019 и Word в Microsoft 365. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Создание прозрачных текстовых полей .
Биография автора
Allen Wyatt
На его счету более 50 научно-популярных книг и множество журнальных статей, Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнайте больше об Аллене…
Первое и последнее слово в Word! Бестселлер Для чайников Автор Дэн Гукин возвращается к своей обычной веселой и дружелюбной откровенности, чтобы показать вам, как ориентироваться в Word 2013. Тратьте больше времени на работу и меньше на попытки разобраться во всем! Выезд Word 2013 для чайников уже сегодня!
Тратьте больше времени на работу и меньше на попытки разобраться во всем! Выезд Word 2013 для чайников уже сегодня!
Подписаться
БЕСПЛАТНАЯ УСЛУГА: Получайте подобные советы каждую неделю в WordTips, бесплатном информационном бюллетене по продуктивности. Введите свой адрес и нажмите «Подписаться».
Просмотреть последний информационный бюллетень.
(Ваш адрес электронной почты никому никогда не передается.)
Комментарии
Этот сайт
Есть версия Word, которая использует ленточный интерфейс (Word 2007 или более поздняя версия)? Этот сайт для вас! Если вы использовать более раннюю версию Word, посетите наш сайт WordTips посвящен интерфейсу меню.
Видео
Посетите канал Wordtips на YouTube
Подписаться
БЕСПЛАТНАЯ СЛУЖБА: . Введите свой адрес и нажмите «Подписаться».
Введите свой адрес и нажмите «Подписаться».
(Ваш адрес электронной почты никому и никогда не передается.)
Просмотреть самый последний информационный бюллетень.
Ссылки и обмен
- Часто задаваемые вопросы о WordTips
- Вопросы или комментарии
- Отличные идеи брендинга
- Бесплатные календари
Copyright © 2022 Sharon Parq Associates, Inc.
Как создать прозрачный текст в PowerPoint 2016
Как создать прозрачный текст в PowerPoint 2016
В PowerPoint нет встроенной настройки прозрачности текста, но это не значит, что это невозможно. И вы можете быть удивлены, насколько легко этого достичь.
Прозрачный текст показывает узор или изображение под текстовым слоем. Несмотря на интересную визуальную привлекательность, в PowerPoint нет простых настроек для его создания. К счастью, это не значит, что вы не можете этого сделать. В этой статье я покажу вам простую технику, которая требует трех слоев для создания прозрачного текста.
Несмотря на интересную визуальную привлекательность, в PowerPoint нет простых настроек для его создания. К счастью, это не значит, что вы не можете этого сделать. В этой статье я покажу вам простую технику, которая требует трех слоев для создания прозрачного текста.
Подробнее о программном обеспечении
- Мастер Microsoft Office с этим аккредитованным обучением
- Как вернуть первое и последнее время из временных меток в Microsoft Excel
- Как вставить абсолютные и относительные гиперссылки в документ Microsoft Word
- Google Workspace и Microsoft 365: параллельный анализ
Я использую PowerPoint 2016 (настольный компьютер) в 64-разрядной системе Windows 10, но этот метод будет работать и в 2013 году. Для вашего удобства вы можете скачать демонстрационную презентацию. В этой статье предполагается, что у вас есть базовые навыки работы с PowerPoint.
В этой статье предполагается, что у вас есть базовые навыки работы с PowerPoint.
Что вам нужно
Как я уже упоминал, вам понадобится три слоя для достижения прозрачности текста:
- Просвечивающий слой , представляющий собой фоновый цвет или изображение, которое вы видите сквозь прозрачный текст.
- Контрастный слой , который работает как контраст по отношению к проступающему и текстовому слою.
- Слой text должен использовать широкий шрифт, чтобы цвет фона или изображение были четкими.
Вы можете думать об этих трех слоях как о стеке. Просвечивающий слой находится внизу, контрастный слой — посередине, а текстовый слой — вверху.
Базовая техника
Начнем с простого примера. Слайд в Рисунок A имеет заголовок из одного слова, напечатанный полосатым шрифтом. Однако это не полосатый шрифт — это узорчатый фон в слое под текстом. Полосатый фон — это фон слайда, проступающий слой.
Рисунок А
На этом простом слайде используется полосатый шрифт.
Вы начнете с пустого слайда и отформатируете его фон. Если панель «Формат фона» не отображается справа, щелкните слайд правой кнопкой мыши и выберите «Формат фона».
- Выберите «Заливка узором».
- Выберите «Горизонтальные полосы: темные».
- В настройках переднего плана выберите красный ( рис. B ).
- Оставьте белый цвет фона.
Рисунок В
Просвечивающий слой — это узор, применяемый в качестве фона слайда.
Полосатый узор — это проступающий слой на дне. Теперь давайте создадим контрастный слой:
.- Перейдите на вкладку «Вставка».
- Выберите «Прямоугольник» в раскрывающемся списке «Фигуры» (в группе «Иллюстрации»).
- Вставьте и заполните весь слайд. Не утруждайте себя изменением цвета фигуры прямо сейчас. Мы сделаем это позже.
Теперь у вас есть два слоя; просвечивающийся слой находится под контрастным слоем, но его не видно. Теперь вы готовы добавить текстовый слой. В этом случае добавьте текстовое поле и введите слово КРАСНЫЙ. Выделите текст и измените шрифт на Arial Black и размер на 250.
Теперь вы готовы добавить текстовый слой. В этом случае добавьте текстовое поле и введите слово КРАСНЫЙ. Выделите текст и измените шрифт на Arial Black и размер на 250.
А теперь волшебство! Вы все еще не можете видеть проступающий слой, и это то, что мы собираемся изменить. Не снимая выделения с текстового поля, удерживайте нажатой клавишу Ctrl и щелкните контрастный слой, синий прямоугольник. Вы узнаете, что выбрали их и , когда PowerPoint отобразит маркеры выделения по периметру обоих, как показано на рис. C .
Рисунок С
Выберите толстый шрифт для текста.
Выбрав оба объекта, сделайте следующее, чтобы открыть слой проступания:
- Перейдите на вкладку контекстного формата.
- В группе «Вставить фигуры» выберите «Объединить» в раскрывающемся списке «Объединить фигуры» ( Рисунок D ).
- Контрастный слой черный. Вы можете оставить его или изменить на темно-синий (как показано на рис.
 A ).
A ).
Рисунок D
Объедините фигуры.
Это не интуитивный процесс, но он прост. Помните о трех слоях, пока изучаете технику. Вы можете изменить настройку прозрачности для контрастного слоя, чтобы сделать просвечивающийся слой немного более экспонированным. Вы можете изменить форму и цвет контрастного слоя. Этот средний уровень дает вам некоторую гибкость для получения желаемых результатов, и именно к нему мы движемся дальше.
Вариации контрастного слоя
Наш первый слайд эффективен и прост. В следующем разделе будет показано, как можно настроить эту технику, изменив параметры размера и прозрачности контрастного слоя. На рис. E показаны те же три слоя. Изменяя всего несколько настроек, каждая из них уникальна и легко достигается. Ничего страшного, если вы о них не позаботитесь — я считаю, что все трое слишком заняты.
Рисунок Е
Все три слайда используют одни и те же три слоя.

Все три слайда начинаются с техники, которую мы использовали ранее:
- Вставьте изображение и закройте весь слайд. Ранее мы использовали полосатый узор для форматирования фона слайда. На этот раз мы вставляем картинку.
- Вставка прямоугольника. На этом этапе решение о том, полностью закрыть слой изображения или нет, зависит только от вас.
- Вставьте текстовое поле поверх контрастного слоя и добавьте текст. Измените начертание и размер шрифта.
- Выберите контрастный слой (простой прямоугольник) и текстовое поле.
- Перейдите на вкладку «Формат» и выберите «Объединить» в раскрывающемся списке «Объединить фигуры».
Здесь три слайда расходятся. Слайд слева использует контрастный слой светло-голубого цвета для всего слайда с настройкой прозрачности 0%. Хотя вы можете ощутить узор под ним, вы не можете увидеть, что это такое — это создает немного тайны. Картинка в проступающем слое видна только сквозь текст. Средний слайд мне больше всего нравится. Черный контрастный слой покрывает нижнюю треть слайда, а прозрачность установлена на 51%. Слайд справа использует белый контрастный слой всего слайда с настройкой прозрачности 57%. Изменив размер, цвет и прозрачность слоев контраста, я создал три очень разных слайда, используя одно и то же изображение и текст.
Средний слайд мне больше всего нравится. Черный контрастный слой покрывает нижнюю треть слайда, а прозрачность установлена на 51%. Слайд справа использует белый контрастный слой всего слайда с настройкой прозрачности 57%. Изменив размер, цвет и прозрачность слоев контраста, я создал три очень разных слайда, используя одно и то же изображение и текст.
Несмотря на то, что это интересно, текст немного трудно читать, в отличие от первого слайда, где текст различим. Я сделал это специально, чтобы вы видели, что может произойти. В этом случае вы можете решить, что снижение удобочитаемости — это нормально или нет.
Добавим немного тепла
Прозрачный текст создает интересный эффект, который можно применить, чтобы создать визуальный интерес к тому, что в противном случае могло бы быть обычным (скучным) слайдом. Однако вы можете еще больше оживить обстановку — для этого требуется лишь немного воображения с вашей стороны. На рисунке F показана забавная горка. Проступающий слой — это взрыв огненного шара (это видео, но вы не можете получить полный эффект на неподвижном слайде). В тексте используется шрифт Chiller и простое слово BURN, чтобы донести суть. Этот слайд не объединяет два слоя — вы получаете все преимущества проступающего слоя.
Проступающий слой — это взрыв огненного шара (это видео, но вы не можете получить полный эффект на неподвижном слайде). В тексте используется шрифт Chiller и простое слово BURN, чтобы донести суть. Этот слайд не объединяет два слоя — вы получаете все преимущества проступающего слоя.
Рисунок F
В этом слайде используется видео.
Сначала добавьте новый пустой слайд и выполните следующие действия:
- Перейдите на вкладку «Вставка».
- В группе «Мультимедиа» используйте раскрывающийся список «Видео», чтобы найти локальное видео или видео в Интернете.
- Измените размер видеоконтейнера так, чтобы он занимал весь слайд. Не беспокойтесь о панели воспроизведения внизу; он исчезнет позже.
- Перейдите на вкладку «Воспроизведение» и выберите «Автоматически» в раскрывающемся меню «Пуск» (в группе «Параметры видео»). Вы можете выбрать другой вариант, но в этом примере мы хотим, чтобы видео воспроизводилось само по себе.
- Добавьте текстовое поле и введите слово BURN.
 Примените шрифт Chiller и размер шрифта 300. В этом примере я использовал ручку поворота, чтобы немного наклонить текст. Вы не увидите многого, потому что цвет шрифта по умолчанию — черный, а видеоконтейнер — черный. Вы можете временно изменить цвет шрифта, чтобы расположить текстовое поле в нужном месте ( Рисунок G ).
Примените шрифт Chiller и размер шрифта 300. В этом примере я использовал ручку поворота, чтобы немного наклонить текст. Вы не увидите многого, потому что цвет шрифта по умолчанию — черный, а видеоконтейнер — черный. Вы можете временно изменить цвет шрифта, чтобы расположить текстовое поле в нужном месте ( Рисунок G ). - Не снимая выделения с текстового поля, щелкните контекстную вкладку «Формат» и выберите черный цвет в раскрывающемся списке «Контур текста». Используя тот же раскрывающийся список, выберите толстый вес.
- Выберите «Без заливки» в раскрывающемся списке «Заливка текста». Ваш текст исчезнет, но не волнуйтесь, он все еще там.
При воспроизведении слайда видео запускается автоматически, а прозрачный текст виден только из-за его толстого контура. В этом случае вам не нужно ничего объединять, и есть только два слоя. Вы можете использовать эту более простую технику для создания трех других слайдов, но здесь нет контрастного слоя для создания эффекта проступания, как показано на рисунке 9. 0163 Рисунок H .
0163 Рисунок H .
Рисунок G
Измените цвет шрифта по умолчанию на видимый для удобства позиционирования.
Фигура Н
В этом более простом методе контрастный слой теряется.
Завершающий штрих
Не беспокойтесь, если у вас не все получится с первого раза. Даже с практикой вы можете обнаружить, что вам придется переделать что-то несколько раз, прежде чем вы будете удовлетворены. Это процесс, который не требует специальных знаний, но будьте терпеливы к себе.
Видео пожара доступно по лицензии сообщества на Videezy. Ни я, ни TechRepublic.com не имеют никакого финансового отношения к Videezy.
Отправьте мне свой вопрос об Office
Я отвечаю на вопросы читателей, когда могу, но это не гарантия. Не отправляйте файлы без запроса; первоначальные просьбы о помощи, поступающие с вложенными файлами, будут удаляться непрочитанными. Вы можете отправить скриншоты своих данных, чтобы уточнить ваш вопрос. При обращении ко мне будьте максимально конкретны. Например, «Пожалуйста, устраните неполадки в моей книге и исправьте ошибки», скорее всего, не получит ответа, но «Можете ли вы сказать мне, почему эта формула не возвращает ожидаемых результатов?» мощь. Пожалуйста, укажите приложение и версию, которую вы используете. TechRepublic не возмещает мне потраченное время или опыт, когда я помогаю читателям, и я не требую вознаграждения от читателей, которым помогаю. Вы можете связаться со мной по адресу [email protected].
Например, «Пожалуйста, устраните неполадки в моей книге и исправьте ошибки», скорее всего, не получит ответа, но «Можете ли вы сказать мне, почему эта формула не возвращает ожидаемых результатов?» мощь. Пожалуйста, укажите приложение и версию, которую вы используете. TechRepublic не возмещает мне потраченное время или опыт, когда я помогаю читателям, и я не требую вознаграждения от читателей, которым помогаю. Вы можете связаться со мной по адресу [email protected].
См. также…
- Как быстро и легко создать онлайн-форму с помощью 365 Microsoft Forms (TechRepublic)
- Как создать простой табель учета рабочего времени в Excel 2016 (TechRepublic)
- Вопросы и ответы по Office: добавление настраиваемых заголовков в галерею заголовков Word (TechRepublic)
- Как использовать свойство тегов Windows для управления файлами Office (TechRepublic)
- Четыре способа указать даты с помощью проверки данных Excel (TechRepublic)
Сьюзен Харкинс
Опубликовано: Изменено: Увидеть больше Программное обеспечение Поделиться: Как создать прозрачный текст в PowerPoint 2016- Майкрософт
- Программного обеспечения
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: diy13/Adobe Stock
Программного обеспечения
Виндовс 11 22х3 уже здесь
Windows 11 получает ежегодное обновление 20 сентября, а также ежемесячные дополнительные функции. На предприятиях ИТ-отдел может выбирать, когда их развертывать.
Мэри Бранскомб
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Кто такой Дэнни/Adobe Stock
Край
ИИ на переднем крае: 5 трендов, за которыми стоит следить
Edge AI предлагает возможности для нескольких приложений.
 Посмотрите, что организации делают для его внедрения сегодня и в будущем.
Посмотрите, что организации делают для его внедрения сегодня и в будущем.Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше - Изображение: яблоко
Программного обеспечения
Шпаргалка по iPadOS: все, что вы должны знать
Это полное руководство по iPadOS от Apple. Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Worawut/Adobe Stock
- Изображение: Bumblee_Dee, iStock/Getty Images
Программного обеспечения
108 советов по Excel, которые должен усвоить каждый пользователь
Независимо от того, являетесь ли вы новичком в Microsoft Excel или опытным пользователем, эти пошаговые руководства принесут вам пользу.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение
Как сделать текст прозрачным в Word?
Рисунок 2.
- Разместите текстовое поле, как обычно.
- Щелкните правой кнопкой мыши текстовое поле. …
- Выберите «Формат формы» в контекстном меню. …
- В левой части диалогового окна нажмите «Заполнить». …
- Используйте ползунок «Прозрачность», чтобы настроить прозрачность текстового поля. …
- В левой части диалогового окна щелкните Цвет линии.
Аналогично, как удалить белый фон из скопированного текста в Word?
Удалить фон
- Перейдите в раздел «Макет страницы» > «Цвет страницы».
- Выберите Нет цвета.
Впоследствии, как сделать текст прозрачным в Excel? Перейдите на вкладку «Заливка и контур текста». В разделе «Заливка текста» найдите ползунок «Прозрачность». Установите ползунок прозрачности на 50% или более .
В разделе «Заливка текста» найдите ползунок «Прозрачность». Установите ползунок прозрачности на 50% или более .
Как сделать текст прозрачным в PowerPoint?
Как сделать текст прозрачным в PowerPoint
- Перейдите к «Вставка» и выберите «Текстовое поле».
- Введите текст и убедитесь, что цвет соответствует фону слайда.
- Щелкните правой кнопкой мыши границу текстового поля и выберите «Формат фигуры…»
- . Появится панель справа. …
- Здесь вы можете настроить уровень прозрачности.
Аналогично, как удалить контур текстового поля?
Удалить границу
- Выберите текстовое поле или фигуру. Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте клавишу CTRL, щелкая другие текстовые поля или фигуры.
- На вкладке «Формат» нажмите «Контур фигуры», а затем нажмите «Без контура».

Содержание
Как удалить затенение из скопированного текста?1) Выделение, доступное на вкладке «Главная» ленты. Выберите нужный текст и примените «Нет». 2) Затенение, доступное в строке главного меню Формат > Границы и затенение, которое можно применить к выделенному тексту или ко всему абзацу. Отмените его, выбрав «Без заливки».
Как удалить выделенный текст из копии?
Удаление выделения части или всего документа
- Выделите текст, из которого вы хотите удалить выделение, или нажмите Ctrl+A, чтобы выделить весь текст в документе.
- Перейдите на главную и щелкните стрелку рядом с цветом выделения текста.
- Выберите Нет цвета.
Для начала выберите затененный текст. Затем нажмите «Затенение» в группе «Абзац» на вкладке «Главная». Затем выберите «Без цвета» . Тогда все тени исчезнут.
Тогда все тени исчезнут.
Чтобы сделать текст прозрачным в Google Slides: Вставка > Word Art Затем измените цвета заливки и контура, щелкнув соответствующие значки и щелкнув Пользовательский, а затем изменив уровень прозрачности .
Как сделать текст прозрачным в Google Таблицах?Выберите текстовое поле или фигуру, которая находится за текстом, а затем щелкните инструмент «Цвет заливки». Затем нажмите Пользовательский. В поле пользовательского цвета выберите не совсем белый цвет, например #ffffffa4, и перетащите правый ползунок прозрачности вниз примерно на треть.
Как сделать ячейку прозрачной в Excel? По умолчанию ваши ячейки будут отображаться прозрачными, показывая ваши данные прямо поверх изображения. Однако, если вы установили цвета ячеек, вам нужно удалить их, чтобы увидеть графику. Выберите любые цветные ячейки и щелкните стрелку рядом со значком «Цвет заливки» на вкладке «Главная». Выберите «Без заливки», чтобы сделать ячейки прозрачными .
Выберите «Без заливки», чтобы сделать ячейки прозрачными .
Как сделать текст прозрачным в Google Slides?
- Откройте Google Презентации.
- Нажмите «Вставка» > «Искусство слова». Напишите желаемое слово и нажмите Enter.
- Щелкните текст, который вы только что ввели, и щелкните значок заливки ведра с краской.
- Нажмите кнопку «Пользовательский».
- Затем прокрутите Уровень прозрачности до 0.
- Нажмите кнопку «ОК».
Сделать форму прозрачной
- Выберите «Вставка» > «Фигуры».
- Выберите фигуру из раскрывающейся галереи, а затем нарисуйте ее нужного размера.
- Щелкните фигуру правой кнопкой мыши и выберите «Формат фигуры». …
- В диалоговом окне в разделе «Заливка» выберите ползунок «Прозрачность» и перетащите вправо, чтобы установить желаемую степень прозрачности.

Выберите фигуру или фигуры, которые вы хотите сделать прозрачными. Щелкните правой кнопкой мыши и в контекстном меню выберите Формат > Заливка. Установите ползунок «Прозрачность» на требуемый процент прозрачности .
Как удалить контур текстового поля в Word?Узнайте, как удалить контурную границу текстового поля в Microsoft Word. Выбрав текстовое поле, перейдите к инструментам рисования, затем отформатируйте и выберите контур фигуры и установите флажок «без контура» , это заставит границу текстового поля исчезнуть.
Как удалить текстовое поле в Word, но сохранить текст? Если вы просто хотите удалить текстовые поля и сохранить текст, установите флажок Просто удалить текстовое поле и сохраните текст в диалоговом окне «Удалить все текстовые поля», затем нажмите «ОК» . Если вы хотите удалить и текстовое поле, и текст, снимите соответствующий флажок. 3.
3.
Вы удаляете границу, изменяя настройку границы страницы на «Нет».
- На вкладке «Дизайн» выберите «Границы страницы».
- В диалоговом окне «Границы и заливка» в списке «Применить к» выберите страницу (или страницы), с которых вы хотите удалить границу.
- В разделе «Настройка» выберите «Нет».
- Выберите ОК.
Все ответы (8) Попробуйте выделить текст и нажать кнопку «Очистить форматирование» (или нажать Ctrl + ) , это должно избавиться от любого форматирования серого фона.
Почему мой текст в Word выделен СЕРЫМ цветом?Если документ содержит много полей, а в настройках Word выбрано выделение полей как «Всегда» , эти поля в документе будут выделены серым цветом.
Почему мой текст в Word выделен СЕРЫМ цветом? Ответ: , потому что текст находится в поле . Чтобы подтвердить, что это поле, нажмите Alt+F9.чтобы включить отображение кодов полей и посмотреть, заключен ли ваш текст в пару разделителей полей { }. Снова используйте Alt+F9, чтобы отключить отображение кодов полей.
Чтобы подтвердить, что это поле, нажмите Alt+F9.чтобы включить отображение кодов полей и посмотреть, заключен ли ваш текст в пару разделителей полей { }. Снова используйте Alt+F9, чтобы отключить отображение кодов полей.
- Reference 1
- Reference 2
- Reference 3
- Reference 4
- Reference 5
Теги: советы как провести интервьюstipsпрозрачный шрифт
Как сделать текст прозрачным в фотошопе
Фотошоп
- Шаг 1. Откройте свое изображение.
- Шаг 2: Добавьте новый слой.
- Шаг 3: Залейте новый слой белым цветом.
- Шаг 4: Уменьшите непрозрачность слоя.
- Шаг 5. Выберите инструмент «Текст».
- Шаг 6. Выберите шрифт.
- Шаг 7.
 Установите черный цвет шрифта.
Установите черный цвет шрифта. - Шаг 8. Добавьте текст.
Кроме того, как сделать текст внутри прозрачным?
Кроме того, как сделать текст прозрачным на картинке? Щелкните Изображение или заливка текстурой и в разделе Прозрачность введите 80% или выше, чтобы сделать фон вашего изображения светлее. Если вы хотите, чтобы фоновое изображение отображалось сквозь текст, сделайте поле text прозрачным. Щелкните текстовое поле и выберите Формат текст поле > Цвета и линии > Эффекты заливки > Без заливки.
Люди также спрашивают, как сделать текстовое поле прозрачным в Word?
- Поместите текстовое поле , как обычно.
- Щелкните правой кнопкой мыши текстовое поле.
- Выберите «Форматировать текстовое поле» в контекстном меню.
- Убедитесь, что выбрана вкладка «Цвета и линии».

- Установите флажок «Полупрозрачный», если вы хотите, чтобы «фантомное изображение» того, что находится за текстовым полем, просвечивало.
Также знаю, как сделать фон прозрачный ?
- Выберите изображение, в котором вы хотите создать прозрачные области.
- Щелкните Работа с рисунками > Перекрасить > Установить Прозрачный цвет .
- На картинке щелкните цвет, который вы хотите сделать прозрачным . Примечания:
- Выберите картинку.
- Нажмите CTRL+T.
Лучшим бесплатным инструментом, который я нашел, является LunaPic. LunaPic работает очень просто: вы загружаете свое изображение, нажав кнопку обзора, а затем выбираете свою фотографию. Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов. Затем вы нажимаете на цвет фона — в данном случае в любом месте на белом фоне.
Содержание
- 1 Как сделать изображение прозрачным онлайн?
- 2 Как сделать логотип прозрачным?
- 3 Как сделать текстовое поле без контура?
- 4 Как сделать текстовое поле прозрачным в Illustrator?
- 5 Как сделать текстовое поле прозрачным в Powerpoint?
- 6 Как удалить белый фон с изображения?
- 7 Как сделать PNG прозрачным?
- 8 Как сделать белый фон прозрачным в Photoshop?
- 9 Какое приложение можно использовать, чтобы сделать мой логотип прозрачным?
- 10 Как сделать логотип прозрачным без Photoshop?
Как сделать изображение прозрачным онлайн?
- Используйте Lunapic, чтобы сделать изображение прозрачным или удалить фон.

- Используйте форму выше, чтобы выбрать файл изображения или URL-адрес.
- Затем просто щелкните цвет/фон, который хотите удалить.
- Посмотрите наше видеоруководство по прозрачному фону.
Как сделать логотип прозрачным?
- Загрузите PhotoShop на свой компьютер и откройте свой логотип в PhotoShop.
- Перейдите в меню «Слой» > «Новый слой».
- Используйте волшебную палочку, чтобы выбрать область изображения, которую вы хотите сделать прозрачной.
- Сохраните внесенные изменения.
- Посетите designevo.com в любом браузере.
Как сделать текстовое поле без контура?
- Выберите текстовое поле или фигуру. Если вы хотите изменить несколько текстовых полей или фигур, щелкните первое текстовое поле или фигуру, а затем нажмите и удерживайте клавишу CTRL, щелкая другие текстовые поля или фигуры.
- На вкладке «Формат» нажмите «Контур фигуры», а затем нажмите «Без контура».

Как сделать текстовое поле прозрачным в Illustrator?
- Создайте область текста (текстовое поле).
- Выберите область текста с помощью инструмента прямого выделения (белая стрелка).
- На панели «Внешний вид» выберите нужный цвет заливки фона и отрегулируйте прозрачность по своему вкусу.
Как сделать текстовое поле прозрачным в Powerpoint?
Щелкните текст правой кнопкой мыши и выберите «Форматировать текстовые эффекты». Перейдите в «Заливка текста» и выберите «Сплошная заливка». При необходимости отрегулируйте ползунок прозрачности. Вы также можете изменить цвет контура, прозрачность и толщину.
Как удалить белый фон с изображения?
- Выберите изображение, с которого вы хотите удалить фон.
- В разделе Работа с рисунками на вкладке Формат в группе Настройка выберите Удалить фон.
Как сделать PNG прозрачным?
- Шаг 1: Вставьте изображение в редактор.
- Шаг 2: Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный».

- Шаг 3. Отрегулируйте допуск.
- Шаг 4. Щелкните области фона, которые необходимо удалить.
- Шаг 5. Сохраните изображение в формате PNG.
Как сделать белый фон прозрачным в Photoshop?
- Шаг 1. Откройте белое фоновое изображение. Откройте фото в фотошопе.
- Шаг 2. Дублируйте изображение.
- Шаг 3. Сделайте выделение с помощью инструмента быстрого выделения (W)
- Шаг 4. Удалите фон и сделайте его прозрачным.
- Шаг 5. Сохраните изображение в прозрачном формате PNG.
Какое приложение можно использовать, чтобы сделать мой логотип прозрачным?
Ultimate Photo Blende Еще одно приложение, на которое вы можете положиться на своем телефоне Android, — это Ultimate Photo Blender. Это приложение может преобразовать ваш логотип в прозрачный формат.
Как сделать логотип прозрачным без Photoshop?
Изменить прозрачность объектов в Pages на iPad
Pages
Искать в этом руководстве
- Добро пожаловать
- Введение в страницы
- Текстовый редактор или верстка?
- Знакомство с изображениями, диаграммами и другими объектами
- Создайте свой первый документ
- Введение в создание книги
- Используйте шаблоны
- Найти документ
- Откройте документ
- Сохранить и назвать документ
- Распечатать документ или конверт
- Отменить или повторить изменения
- Предотвращение случайного редактирования
- Быстрая навигация
- Введение в символы форматирования
- Показать или скрыть линейку
- Просмотр страниц рядом
- Копировать текст и объекты между приложениями
- Основные жесты сенсорного экрана
- Используйте Apple Pencil со страницами
- Создайте документ с помощью VoiceOver
- Используйте VoiceOver для предварительного просмотра комментариев и отслеживания изменений
- Выберите текст и поместите точку вставки
- Добавить и заменить текст
- Скопируйте и вставьте текст
- Добавить, изменить или удалить поле слияния
- Управление информацией об отправителе
- Добавление, изменение или удаление исходного файла в Pages на iPad
- Заполнение и создание настраиваемых документов
- Форматирование документа для другого языка
- Используйте фонетические справочники
- Использовать двунаправленный текст
- Используйте вертикальный текст
- Добавить математические уравнения
- Закладки и ссылки
- Добавить ссылки
- Изменить внешний вид текста
- Установить шрифт по умолчанию
- Изменить заглавные буквы текста
- Используйте стили текста
- Копировать и вставлять стили текста
- Автоматически форматировать дроби
- Лигатуры
- Добавить буквицы
- Сделать символы надстрочными или подстрочными
- Форматирование китайского, японского или корейского текста
- Формат дефисов и кавычек
- Установить интервалы между строками и абзацами
- Установить поля абзаца
- Форматировать списки
- Установить позиции табуляции
- Выравнивание и выравнивание текста
- Добавить разрывы строк и страниц
- Форматировать столбцы текста
- Связать текстовые поля
- Установите размер и ориентацию бумаги
- Установить поля документа
- Настройка разворота страниц
- Шаблоны страниц
- Добавить страницы
- Добавляйте и форматируйте разделы
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удалить страницы или разделы
- Оглавление
- Сноски и концевые сноски
- Заголовки и колонтитулы
- Добавьте номера страниц
- Изменить фон страницы
- Добавить рамку вокруг страницы
- Добавляйте водяные знаки и фоновые объекты
- Добавить изображение
- Добавить галерею изображений
- Редактировать изображение
- Добавить и изменить фигуру
- Объединяйте или разбивайте фигуры
- Сохранение фигуры в библиотеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавьте линии и стрелки
- Добавляйте и редактируйте рисунки
- Добавить видео и аудио
- Запись видео и аудио
- Редактировать видео и аудио
- Установите формат фильма
- Размещение и выравнивание объектов
- Размещайте объекты с текстом
- Используйте направляющие для выравнивания
- Слой, группировка и блокировка объектов
- Изменить прозрачность объекта
- Заполнение фигур и текстовых полей цветом или изображением
- Добавить границу к объекту
- Добавить подпись или заголовок
- Добавьте отражение или тень
- Используйте стили объектов
- Изменение размера, поворот и отражение объектов
- Добавить или удалить таблицу
- Выбор таблиц, ячеек, строк и столбцов
- Добавление или удаление строк и столбцов таблицы
- Переместить строки и столбцы таблицы
- Изменение размера строк и столбцов таблицы
- Объединить или разъединить ячейки таблицы
- Изменение внешнего вида текста таблицы
- Показать, скрыть или изменить заголовок таблицы
- Изменение линий сетки и цветов таблицы
- Используйте стили таблиц
- Изменение размера, перемещение или блокировка таблицы
- Добавлять и редактировать содержимое ячейки
- Форматирование дат, валюты и т.

- Форматирование дат, валюты и т.