Сделать прозрачный фон в Фотошопе
Главная › Фотошоп для чайников › Сделать прозрачный фон в Фотошопе
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия. Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения. Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши. И замочка больше нет! Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка. Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект. Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось: Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D. Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить. Для этого нажмите меню Файл – Сохранить для Web. Или же просто воспользуйтесь горячей клавишей ALT+SHIFT+CTR+S. Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить. А теперь смотрите что было и что стало: Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо. Я использовал инструмент Волшебная палочка, так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть. На этом сегодня всё, желаю удачи! Интересные статьи по теме: Сделать фото черно белым. 2 способа! Как изменить цвет глаз в Фотошопе? Инструменты выделения в Фотошопе Как сделать текст в Фотошопе? — Работа с текстом Быстрая маска в Фотошопе |
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять.
 В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
В моем случае – это принцесса Эльза из мультфильма Холодное сердце. - В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.
- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.

- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта. Выбираем именно магнитное лассо.
- При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.

Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
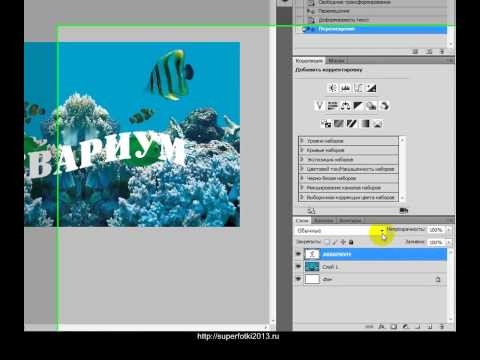
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
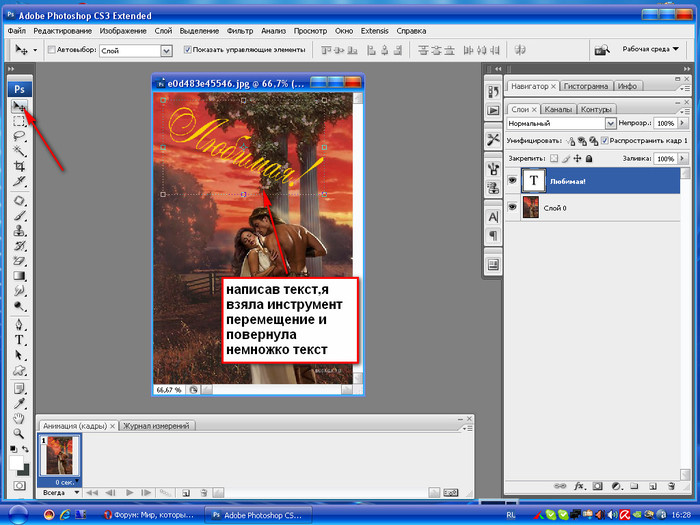
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Для этого достаточно создать белую маску с помощью специальной кнопки.
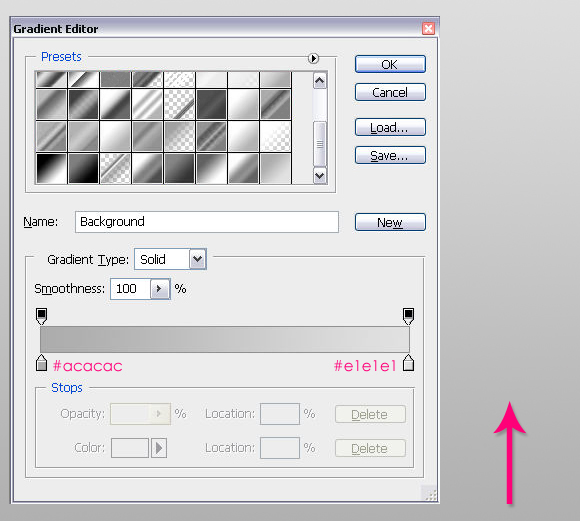
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 шага к добавлению прозрачного текста к изображению
Если вы хотите добавить к изображению прозрачный текст, вам нужно знать несколько вещей. Во-первых, вам нужна программа для редактирования изображений, которая поддерживает слои. Photoshop — популярный выбор, но есть и много других. Открыв программу, создайте новый слой. На этот слой вы добавите прозрачный текст. Далее нужно выбрать шрифт. Шрифт без засечек лучше всего подходит для этого эффекта, но вы можете использовать все, что вам нравится. После того, как вы выбрали шрифт, напечатайте текст на новом слое. Чтобы сделать текст прозрачным, просто уменьшите непрозрачность слоя. Вы можете поэкспериментировать с различной непрозрачностью, чтобы найти идеальный уровень прозрачности для ваших нужд.
Как сделать изображение прозрачным и как сделать это из изображения с цветом? Это просто и просто, и использование только CSS может помочь вам достичь своей цели. Вы должны включить свое изображение или фоновое изображение в элемент, чтобы создать простой прозрачный текст на изображении. Затем вы можете использовать свойство непрозрачности CSS для создания прозрачного изображения или текста. Если вы хотите поместить текст поверх изображения, вы должны использовать свойство CSS position. Свойство преобразования может быть применено к текстовому блоку с помощью этого: метода. В свою очередь, преобразование равно 50%, а -50% — обратное значение. Давайте начнем с использования блока для создания текста в контейнере над изображением. Из-за своих свойств размытия размытая часть основного изображения делает наложенный текст намного более удобным для чтения.
Как сделать текст прозрачным поверх изображения?
Кредит: www.slideteam. net
net
Вы можете ввести любой текст на любой части изображения, используя раскрывающееся меню. Дважды щелкните текстовый слой, чтобы получить доступ к панели стилей слоя после того, как он был написан. Перейдя на вкладку « Параметры наложения », вы можете уменьшить непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
В этом пошаговом видео я покажу вам, как добавить прозрачный текст к изображению в Photoshop. Используя Photoshop, мы покажем вам, как создать прозрачный текст. 9Текст письма 0017 прозрачен и позволяет зрителю видеть изображение за текстом. Это идеальный дизайнерский трюк для изображений, которые слишком заняты, чтобы текст был легко читаемым. Чтобы начать заполнение, перейдите в «Правка» > «Заполнить». Вы можете изменить содержимое, выбрав Белый в верхнем меню. Прозрачность слоя 1 должна быть уменьшена до 75%.
Когда непрозрачность уменьшена, изображение немного просвечивает, чтобы мы могли видеть его, когда нажимаем на текст. Используя инструмент Free Transform, вы можете изменить размер текста. Щелкните значок «Слои» в нижней части панели «Слои», расположенной в нижней части слоя «Тип», чтобы изменить Значок стилей слоев (значок fx). Диалоговое окно «Смешение стилей слоя» появляется в основном диалоговом окне «Параметры наложения» в Photoshop. Чтобы изменить положение текста, щелкните и перетащите поле «Свободное преобразование». Чтобы не исказить формы букв, удерживайте нажатой клавишу Shift при перетаскивании. Этот урок Photoshop научит вас создавать прозрачный текст всего за несколько шагов.
Используя инструмент Free Transform, вы можете изменить размер текста. Щелкните значок «Слои» в нижней части панели «Слои», расположенной в нижней части слоя «Тип», чтобы изменить Значок стилей слоев (значок fx). Диалоговое окно «Смешение стилей слоя» появляется в основном диалоговом окне «Параметры наложения» в Photoshop. Чтобы изменить положение текста, щелкните и перетащите поле «Свободное преобразование». Чтобы не исказить формы букв, удерживайте нажатой клавишу Shift при перетаскивании. Этот урок Photoshop научит вас создавать прозрачный текст всего за несколько шагов.
При увеличении непрозрачности белая область вокруг текста станет более сплошной. Самый известный эффект Photoshop — это размещение изображения прямо в тексте. Вы можете узнать, как смешать текст с изображением, выбрав введите цвет прямо с изображения.
Как сделать текст прозрачным в CSS
Чтобы сделать текст прозрачным в CSS, вам нужно добавить следующий код в ваш файл CSS:
p {
цвет: прозрачный;
}
Есть ли прозрачный цвет в Css?
Свойство CSS opacity управляет прозрачностью всего элемента, включая фоновый цвет и текст. При задании значения свойства непрозрачности значение должно находиться в диапазоне от 0,0 до 1,0.
При задании значения свойства непрозрачности значение должно находиться в диапазоне от 0,0 до 1,0.
Как сделать прозрачную метку в Css?
Если вы хотите, чтобы ваш текст выглядел прозрачным, используйте rgba. Вам также следует избегать следующего: *.
Как добавить прозрачный текст к фотографии в Photoshop
Бесплатный набор фотографий (стоимостью 180 долларов): экшенов PS, предустановки LR, наложения фотографий и шаблоны для печати!
Получите это здесь.
В этом уроке я покажу вам, как добавить прозрачный текст к изображениям в Photoshop. Теперь, очевидно, это звучит немного глупо, поскольку никто никогда не сможет увидеть прозрачный текст. Однако, если вы посмотрите на основное изображение, вы увидите, что текст действительно прозрачен, хотя область непосредственно вокруг него — нет. Тем не менее, это неплохой способ добавить разборчивый текст к фотографиям, не слишком затеняя изображение.
Это может особенно хорошо работать с фотографиями, к которым была применена текстура, как на снимке, который я использовал — вы можете прочитать о том, как это было сделано, в этой статье о применении текстур.
Добавить текст к фотографии
Первое задание после открытия фотографии, с которой вы хотите работать, — добавить текст.
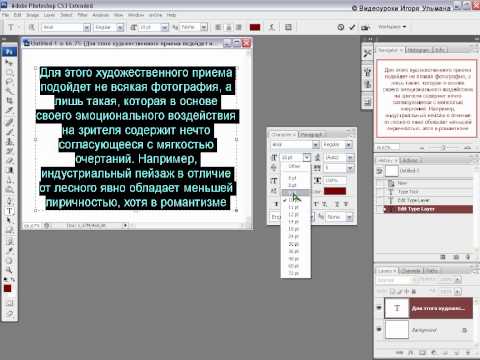
Нажмите на инструмент «Текст» в палитре «Инструменты», который представлен значком в виде буквы T. Теперь нажмите на свою фотографию, где-то рядом с центром, и введите текст, который вы хотите применить. На этом этапе текст может быть очень маленьким и едва заметным, поэтому перейдите в Select > All, чтобы выделить весь текст.
Теперь вы можете настроить размер текста с помощью элемента управления размером на панели параметров инструмента над рабочей областью. Вы можете ввести значение прямо в поле размера или выбрать из раскрывающегося меню. Я установил размер моего текста на 600pt.
Установить начертание шрифта
Теперь, когда вы можете видеть текст более четко, вы можете выбрать начертание шрифта, которое хотите использовать.
Вам просто нужно щелкнуть раскрывающееся меню шрифта слева от панели параметров инструмента и выбрать шрифт из списка. Я использую бесплатный шрифт Blox, созданный Ænigma. Вы можете скачать свою собственную копию с http://www.dafont.com/blox.font, если она вас устроит.
После изменения шрифта вам может потребоваться снова настроить размер шрифта.
Добавить новый слой
Щелкните фоновый слой в палитре слоев, затем выберите «Слой» > «Создать» > «Слой» и в диалоговом окне нажмите кнопку «ОК», чтобы добавить пустой слой над фоновым слоем.
Сделайте выделение из текста
Теперь, удерживая нажатой клавишу Cmd на Mac или клавишу Ctrl в Windows, щелкните маленькую миниатюру слоя в палитре слоев рядом с текстовым слоем — миниатюра представляет собой прямоугольник с буква Т в центре. Теперь вы должны увидеть, что создано выделение, соответствующее тексту.
Прежде чем двигаться дальше, щелкните значок глаза слева от миниатюры слоя, чтобы скрыть текстовый слой.
Заполните и размойте выделенный текст
Нажмите на пустой слой, который вы только что добавили в палитре слоев, и теперь перейдите в «Правка» > «Заливка» и в открывшемся диалоговом окне установите раскрывающийся список «Использовать» на «Белый» и нажмите кнопку ОК. Перейдите в Select > Deselect, чтобы отменить выбор.
Вы можете использовать любой цвет, который вам нравится для этого этапа, установив цвет переднего плана на выбранный вами цвет, а затем вместо этого установите в раскрывающемся списке «Использовать» значение «Цвет переднего плана».
Теперь перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и убедитесь, что установлен флажок «Предварительный просмотр». Теперь отрегулируйте ползунок «Радиус», пока текст не станет соответствующим образом размытым. Я установил свой на 42 пикселя, но размер вашего изображения, текста и выбора шрифта будут влиять на размер, который вы выберете. Нажмите OK, когда все будет выглядеть правильно.