Добавьте текст на изображение в Photoshop Elements
Загрузите пробную версию Photoshop Elements | Изучите линейку продуктов Elements
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» () и «Вертикальный текст» (). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
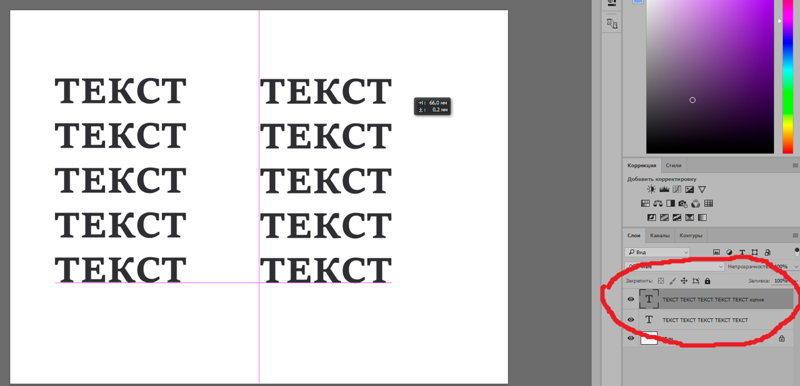
Текст в одну строку (вверху изображения) и текст в абзаце (внизу изображения).
Примечание.
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
Примечание.
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Вводимый текст появляется в виде маски.
В панели управления выберите инструмент «Горизонтальный текст» или инструмент «Вертикальный текст» .
Выполните одно из следующих действий:
Чтобы создать текст в режиме построчного ввода, нажмите изображение, чтобы задать начальную точку для текста.
Чтобы создать текстовый блок, перетащите контурный прямоугольник, тем самым создавая поле для ввода текста.
Небольшая линия, проходящая через I-образный указатель, задает базовую линию текста. Применительно к тексту с горизонтальной ориентацией, базовая линия текста задает линию, на которую опирается текст, применительно к тексту с вертикальной ориентацией, базовая линия текста задает центральную ось символов шрифта.
(Необязательно) Выберите параметры текста, например шрифт, стиль, размер и цвет на панели «Параметры инструмента».
Введите текст. Если текстовое поле не создано, нажмите клавишу Enter, чтобы создать новую строку.

Текст появится в своем собственном слое. Чтобы просмотреть слои, нажмите F11 во вкладке «Эксперт».
Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» .
Нажмите кнопку «Ввод» на цифровой клавишной панели.
Нажмите изображение за пределами текстового поля.
Активизируйте другой инструмент на панели инструментов.
На панели параметров задайте следующие параметры текстового инструмента:
Гарнитура
Задает гарнитуру нового или имеющегося текста.
Начертание
Задает способ начертания текста (жирный, курсив и т.д.) имеющегося текста.
Размер шрифта
Задает размер·нового или имеющегося шрифта.
Цветное меню
Задает цвет нового или выделенного текста.
Главное меню
Задает промежуток между строками нового или выделенного текста.
Трекинг
Задает промежуток между символами нового или выделенного текста.
Псевдополужирный
Задает жирное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет жирного начертания.
Псевдокурсив
Задает курсивное начертание нового или имеющегося шрифта. Используйте эту команду, если установленная гарнитура не имеет наклонного начертания.
Подчеркивание
Задает подчеркивание текста.
Зачеркивание
Задает перечеркивание текста.
Выравнивание текста
Указывается выравнивание текста. Горизонтальная ориентация текста позволяет выравнивать текст: по левому краю, по центру или по правому краю. При вертикальной ориентации текста: по верху, центру и низу.
Вкл./ выкл. ориентацию текста
Изменяет вертикальную ориентацию текста на горизонтальную и наоборот.
Деформирование текста
Деформирует текст на выделенном слое.
Сглаживание
Применяет алгоритм сглаживания для создания более гладких границ текста.
Применение алгоритма сглаживания
A. Флажок «Сглаживание» снят B. Флажок «Сглаживание» установлен
Можно добавлять текст в фигуры, доступные при выборе инструмента «Текст в фигуре».
Выберите инструмент «Текст вдоль фигуры» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст вдоль фигуры»
В перечне доступных фигур выберите фигуру, на которую необходимо добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст на изображение, наведите курсор на контур, пока значок курсора не будет показывать включение режима текста. Нажмите точку, чтобы добавить текст.
Изменяйте текст таким же способом, как изменяется обычный текст.

Нажмите и введите текст.
После добавления текста нажмите «Применить» . Для некоторых фигур текст должен быть написан внутри. Можно перемещать текст по контуру или внутри/снаружи него. Для этого удерживайте нажатой клавишу Cmd и одновременно нажмите и перетащите курсор мыши (текст появляется по маленькой стрелке). Можно перетащить курсор в выделенную область: путь текста может проходить внутри или за пределами области.
Добавьте текст по контуру пути, созданного на основе выделенного фрагмента. При сохранении выделенный фрагмент преобразуется в путь, по которому можно вводить текст.
Выберите инструмент «Текст в выделенном фрагменте» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст в выделенном фрагменте»
2. Поместите курсор на объект изображения и перетащите курсор, пока не будет выделен требуемый фрагмент. Можно корректировать размер выделенного фрагмента с помощью ползунка «Сдвиг».
Можно корректировать размер выделенного фрагмента с помощью ползунка «Сдвиг».
Выбор фрагмента.
При сохранении выделенный фрагмент преобразуется в путь.
3. Чтобы добавить текст на изображение, наведите курсор на контур, чтобы значок курсора показывал включение режима текста. Нажмите точку, чтобы добавить текст.
Добавление текста.
После того как текст будет добавлен, его можно изменять аналогично обычному тексту.
4. После добавления текста нажмите «Сохранить». Нажмите «Отмена», чтобы начать рабочий процесс заново.
Можно начертить и добавить текст по заказному контуру.
Выберите инструмент «Текст по заказному контуру» . Чтобы быстро сменить активный инструмент «Текст», выберите «Параметр» и нажмите активный инструмент.
Инструмент «Текст по заказному контуру»
Создайте в каждом делении заказной контур на изображении.

Чтобы уточнить или перерисовать контур, нажмите «Изменить»·на панели параметров инструмента. Используйте узлы, которые появляются на контуре, для его изменения.
После создания контура нажмите кнопку мыши в любом пункте вдоль контура, чтобы добавить текст. Изменяйте текст таким же способом, как изменяется обычный текст.
Добавление текста.
После добавления текста нажмите «Применить» .
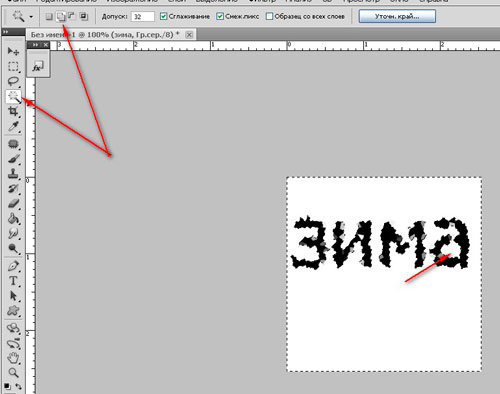
Инструменты «Горизонтальный текст-маска» и «Вертикальный текст-маска» используются для выделения контуров текста. Выделение контура текста применяется для создания масок, из под которых может выглядывать фон изображения, или копирования текста на новое изображение. Различные параметры помогут создать уникальный вид изображения и графических композиций.
Результат использования инструмента «Горизонтальный текст-маска» для создания заполненной области выделения.
На вкладке «Эксперт» выделите слой, на котором должна расположиться выделенная область. Для достижения наилучших результатов не выделяйте кромку шрифта на текстовом слое.
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры шрифта (См. раздел «Параметры текстовых инструментов») и введите нужный текст.
Выделенный контур шрифта появится на изображении на активном слое.
Правовые уведомления | Политика конфиденциальности в сети Интернет
Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
- Как написать текст в фотошопе — шаг 1
- Как наложить надпись на фото в Adobe Photoshop — шаг 2
- Как вставить текст в фотошопе на картинку — шаг 3
- Как сделать текст на фото в Adobe Photoshop — шаг 4
- Делаем обтекание текстом
- Наложение текста на фото в Adobe Photoshop — шаг 5
- Как нанести текст на фото в Adobe Photoshop — шаг 6
- Наложение текстуры на текст
- Как сделать красивую надпись в фотошопе — шаг 7
- Повышение реалистичности текста
- Как написать текст в фотошопе на картинке — шаг 8
- Как нанести текст на картинку — шаг 9
- Придание тексту эффекта 3D
- Как наложить картинку на текст в фотошопе — шаг 10
Откройте фото (или картинку), которую будете использовать:
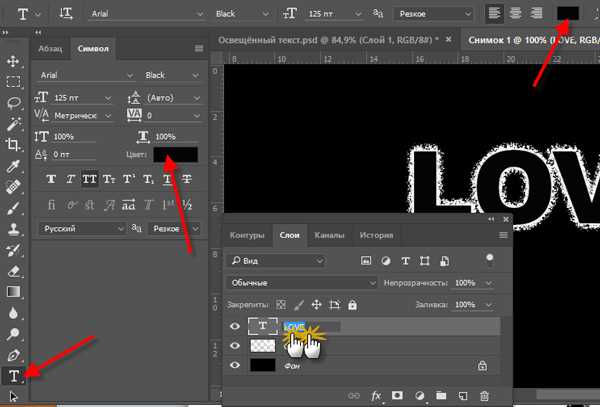
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
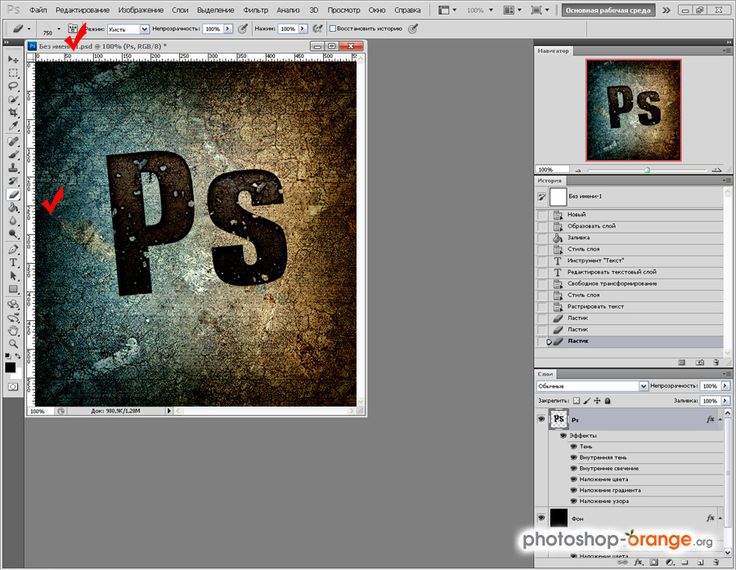
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Сергей Бензенкоавтор-переводчик статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL»
Как сделать текст в Фотошопе?
Главная › Фотошоп для чайников › Как сделать текст в Фотошопе? — Работа с текстом
Как сделать текст в Фотошопе? ДА! Этот урок будет посвящен тексту в Фотошопе. Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить. Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение. Вот такое изображение открыл я: Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст. Выбираем из списка шрифт, который нам нравится: Потом нужно установить размер: И цвет: Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать. Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня: Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями. Нажимаем на нее и в появившемся списке выбираем «Параметры наложения». Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов. Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями. Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится. После того как все настроено нажимаем «Да». Вот такой вот результат на данный момент у меня: Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста. Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование». Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом. Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30. У меня вот так: Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение». И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни». В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да». Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Следующий урок: Инструменты выделения в Фотошопе Интересные статьи по теме: Быстрая маска в Фотошопе Слои в Фотошопе Инструменты в Фотошопе. Интерфейс Фотошопа Введение в Фотошоп! |
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
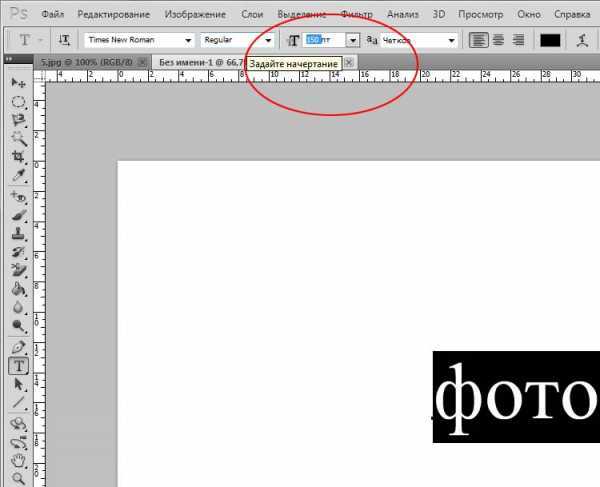
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
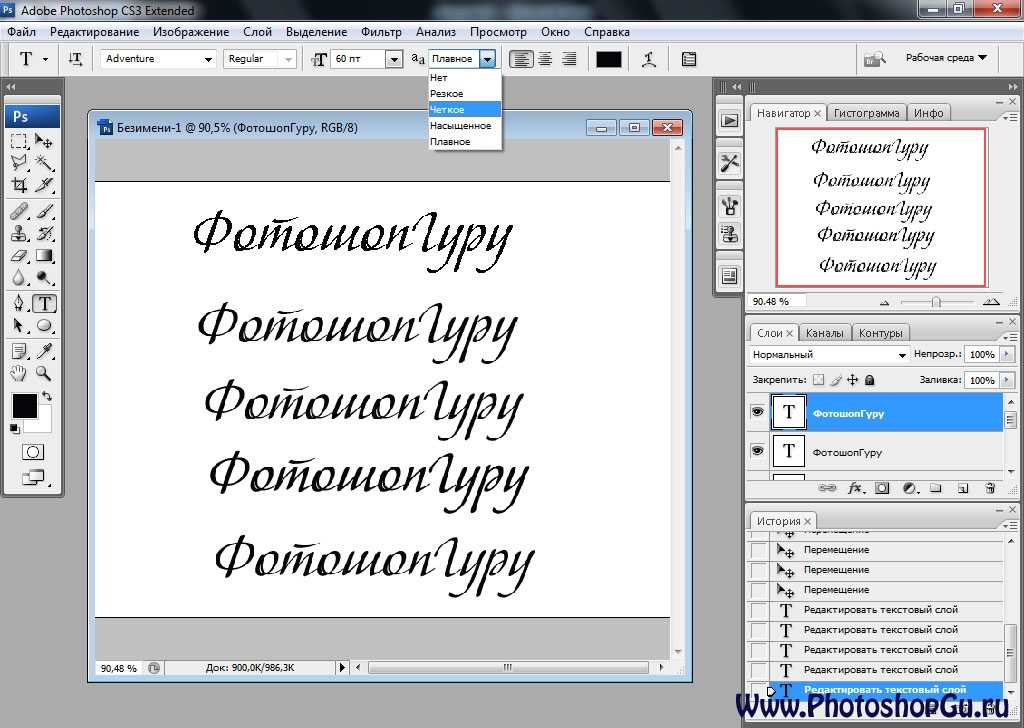
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
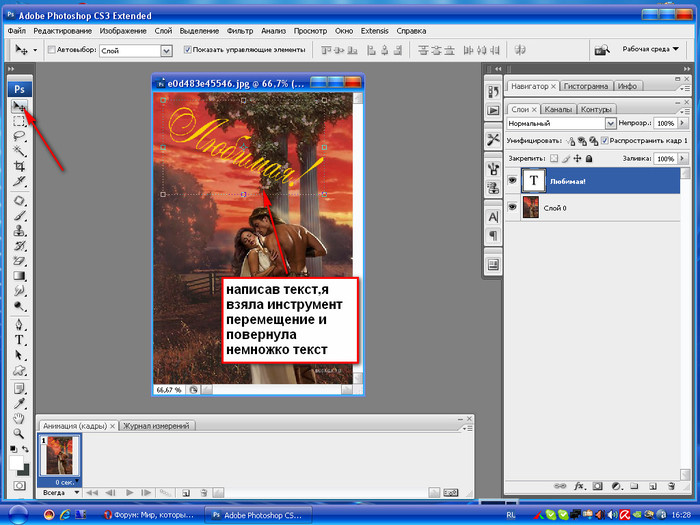
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
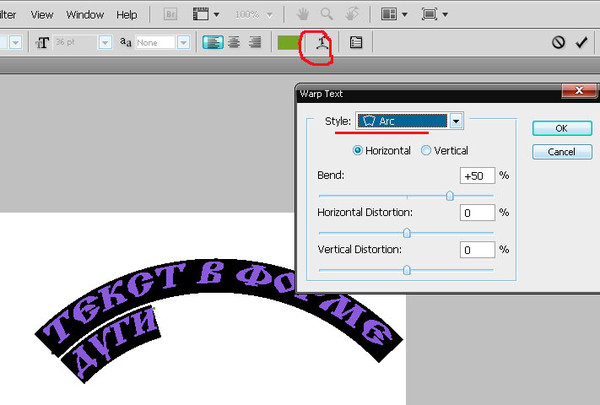
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
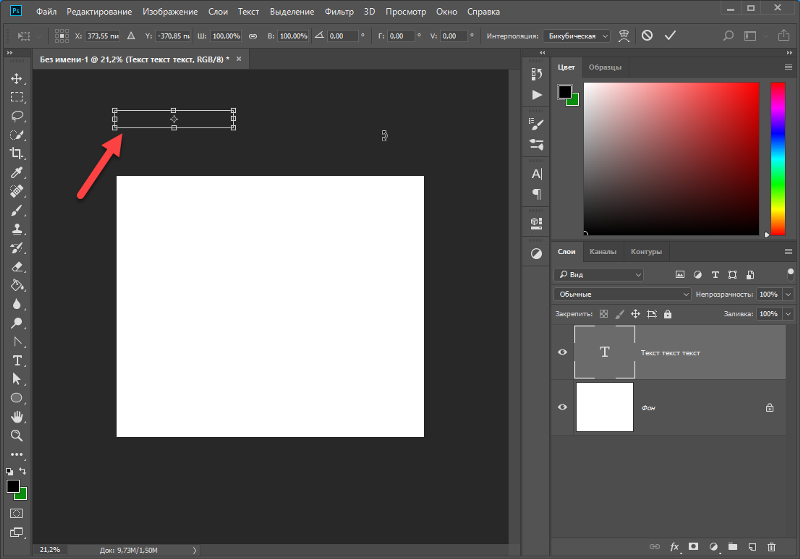
Добавляем текст в ФотошопеПришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
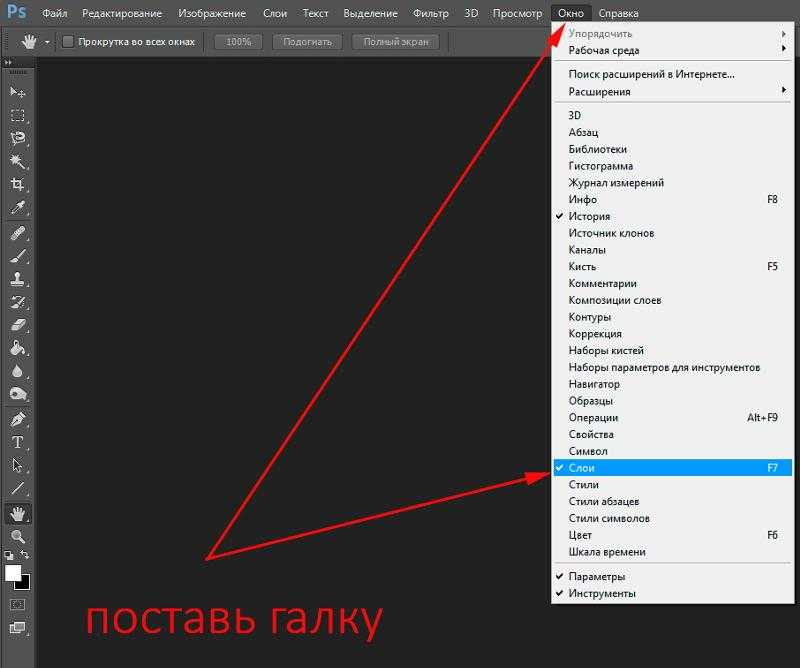
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Редактирование текста в PhotoshopНачало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в PhotoshopСуществует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текстЧтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текстаPhotoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текстаЧтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текстаЕще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текстПрозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).

- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквыДавайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.

- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текстаЕще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем формуНаклонДля того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
ДеформацияВ Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругуТекст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
ЗаключениеФотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
10 способов по повышению читабельности текста на картинке
210955 304 1
| Контент-маркетинг | – Читать 8 минут |
Прочитать позже
Иллюстрация: Мария Марикуца
Евгения Дычко
Продакт-маркетинг менеджер Crello с 6-летним опытом в диджитал маркетинге, копирайтинге и PR.
Ежедневно мы скролим километры лент в соцсетях и видим тысячи публикаций. При такой информационной насыщенности у мозга есть всего доля секунды, чтобы оценить степень важности или интересности каждого нового поста.
Если текст на анонсе будет подан хаотично и неаккуратно, на него не кликнут — и важную ссылку пропустят. Графика с текстом требует максимальной простоты, легкости и чистоты — только так она сработает вам на руку.
Чтобы текст на иллюстрации был читабельным, следуйте этим 10 рекомендациям.
Примеры графики сделаны на графическом онлайн-редактор Crello.
#1
Настройте фон
Очень сложно считать тонкую надпись на пестром фоне — она в нем растворится. Шрифт на пару тонов темнее/светлее фона тоже будет неразличим — буквы сольются с фоновыми фрагментами своего цвета, и получится каша.
Если цвет шрифта менять не хочется, поработайте с контрастностью фона:
- Затемните или осветлите многоцветную картинку.

- Используйте цветной или градиентный фильтр.
- Размойте фон, чтобы сделать его менее интенсивным.
Читатель не должен всматриваться и расшифровывать надпись на анонсе, у него нет времени играть в угадалки. Информацию нужно донести с первого взгляда. Если ради этого нужно пожертвовать «красотой» и убрать фон, жертвуйте.
Не бойтесь остаться без картинки в подложке. Текст на однотонном фоне воспринимается лучше, чем на пестром взрыве.
#2
Делайте плашки
Если правильного фона нет, а менять фотографию не хочется, добавьте контрастную плашку и поставьте текст на нее.
Плашка может быть строгой геометрической формы или «пятном», ее можно сделать общей на весь блок, под каждую строку или даже под каждое слово.
Необязательно делать плашку непрозрачной. Даже небольшая контрастность отделит текстовую область от фотографии и кардинально повысит читабельность.
#3
Интегрируйте текст в дизайн
Текст, который становится частью дизайна, воспринимается даже лучше самостоятельного. Чтобы органично вписать слова в графическую композицию, нужно экспериментировать. Хотите ускорить процесс — возьмите шаблон и настройте его.
Если текст плохо смотрится на фоне в том объеме, в котором вы думали изначально, разбейте его на фрагменты и распределите по контрастным фонам внутри картинки. Так вы убьете двух зайцев — сделаете слова частью визуальной истории и решите вопрос с контрастным фоном.
Отдельные буквы и слова можно использовать в роли полноправных элементов, но важно, чтобы это было естественно.
#4
Уважайте цветовые сочетания
Мышино-серые слова плохо читаются, а зеленая надпись на красном выглядит так, будто хочет вас убить. Белый на черном и наоборот — суперчитабельно, но смертельно скучно.
Чтобы глазу было приятнее, берите не черный, а темно-серый, и не белый, а алебастровый. Ориентируйтесь на собственные эстетические ощущения — если цветовое сочетание режет глаз, хладнокровно отбросьте вариант. Понять, какие оттенки хорошо смотрятся вместе, помогут сервисы вроде Coolors, Paletton и Adobe Color CC. Там легко собрать свою палитру или взять уже готовые.
Используйте в графической иллюстрации несколько цветов, но во всей композиции должно быть не больше 3-4 ключевых оттенков. Правильные цветовые сочетания упростят восприятие, но очень важно соблюдать баланс.
#5
Повторяйте элементы
Любое ненавязчивое повторение — оттенков, элементов, стилей шрифта — помогает графике смотреться собрано и целостно. Так в иллюстрации появляется ритм, как в стихотворении.
Для шрифта лучше всего использовать один из цветов, который встречается в фотографии на фоне. Так появляется эмоциональная связь между текстом и фото.
#6
Настраивайте шрифты
Как и цвет, шрифт создает атмосферу — игривую или сдержанную, простую или вычурную, деловую или интимную.
Подбирайте шрифт с учетом того, какую тональность несет ваше сообщение: тонкий строгий для деловых сообщений, крупный геометрический для активных фраз и витиеватый для нежно-эмоциональных.
Размер шрифта тоже помогает влиять на восприятие. Основную смысловую часть можно набрать прописными буквами, а вспомогательную — строчными, так легко расставлять акценты. Но и строчные могут привлекать внимание, если набрать их шрифтом, который выделяется.
#7
Внимательно подбирайте расстояние
В зависимости от шрифта, расстояние между буквами и строками может быть разным. Обычно шрифты по умолчанию собраны с хорошими интервалами, но иногда расстояния нужно настраивать. Например, когда текст не помещается на фон, «висит» строка или при увеличении букв расстояние получается слишком большим.
Когда буквы слипаются или сильно разделены, это бьет по восприятию. В первом случае фразу сложно прочитать, во втором — создается неприятное ощущение разорванности. Настройте текст так, чтобы он выглядел аккуратно.
В случае с крупными надписями, возможно, придется вручную двигать буквы, а с мелкими достаточно просто внимательно подогнать общий размер. Будьте аккуратны — в случае с мелким шрифтом очень легко нарушить баланс, и любое изменение может закончиться провалом.
#8
Помните об иерархии
Ключевой заголовок, объясняющий подзаголовок и детализирующий основной текст — эта иерархия работает как в крупных формах, так и в тексте маленького объема на иллюстрации.
Текст, разбитый таким образом, проще сканировать взглядом — время на оценку содержания сокращается, и читатель подсознательно вам благодарен. Кусок однотипного текста одинакового шрифта требует больше времени для анализа, и это очень раздражает.
#9
Контраст, но не конфликт
Цвет или подложка — далеко не единственный способ выделить слово. Можно использовать несколько шрифтов в одной надписи, создавая контраст и приятное напряжение. Хорошо объединяются шрифты с засечками и без. Но не увлекайтесь — баланс и сочетаемость должны быть на первом месте.
Не всегда то, что выделено крупными буквами и болдом, доминирует — внимание всегда привлекает «инородный» элемент. В окружении тяжелых букв крупного размера несколько тонких слов будут перетягивать взгляд на себя. Это тоже контраст.
Не допускайте конфликта. У контрастных элементов должно быть что-то общее — то, что их гармонизирует.
#10
Группируйте текст
Не размещайте на иллюстрации много мелкого текста вместе с изображениями. Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Соберите текст в целостный блок и разместите его на иллюстрации по композиционному «правилу третей». Даже если каждая из строк занимает свою плашку или у вас несколько смысловых акцентов — все они должны соединиться в одно компактное целое.
Выравнивание по центру или по одной из сторон поможет справиться с текстовым фрагментом на несколько строк — сделает его аккуратнее. Растягивание большого текста по длине строки не даст ничего, кроме залысин внутри.
Хороший дизайн смягчит простоватый текст, а вот плохой может заглушить даже гениальную мысль. Чтобы подать текст на картинке максимально выгодно, следуйте следующим правилам:
Текст должен легко читаться, для этого делайте достаточно контрастный и размытый фон.
Если не хочется затемнять фон, добавьте под текст плашку
Вписывайте текст в шаблон. Используйте детали дизайна, чтобы сделать акцент на отдельных словах
Аккуратно подбирайте цветовые сочетания с помощью Coolors, Paletton
Повторение элементов делает дизайн целостным и эстетически привлекательным
Подбирайте шрифт под тему и настроение сообщения
Настройте баланс расстояния между буквами и словами
Соблюдайте иерархию в размерах: чем крупнее кегль, тем больше значимость этого текста
Добавляйте контраста с помощью разных шрифтов и элементов дизайна
Сгруппируйте текст на картинке: либо по центру, либо следуя правилу третей
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 6 из 5 на основе 672 оценок
6 из 5 на основе 672 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Анастасия Сотула
Бесплатное размещение ссылки на сайт: 60+ для размещения ссылок
Контент-маркетинг
Анастасия Никитина
Как писать статьи на английском, чтобы их опубликовали зарубежные СМИ
Обновления Serpstat +2
Yuliia Zadachenkova
Эти 2 инструмента прокачают вашу семантику: «Поисковые подсказки» и «Похожие фразы»
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как поместить изображение в текст с помощью Photoshop CC и CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем как поместить изображение в текст , один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря силе обтравочных масок размещение изображения внутри текста с помощью Photoshop становится простым и легким. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC (Creative Cloud). Если вы используете более старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным руководством по размещению изображения в тексте.
Вот изображение, которое я буду использовать (фото гавайского пляжа с Shutterstock):
Исходное изображение.
А вот как это же изображение будет выглядеть, если его поместить внутрь текста:
Окончательный результат.
Начнем!
Шаг 1: Дублируйте фоновый слой
Откройте изображение, которое хотите поместить внутрь текста. С только что открытым изображением, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или вы можете выбрать эту же команду с клавиатуры, нажав Ctrl+J (Win) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
Photoshop создает копию слоя, называет ее «Слой 1» и размещает непосредственно над фоновым слоем:
Копия слоя появляется над оригиналом.
Шаг 2: Добавьте слой-заливку белого сплошного цвета
Теперь давайте добавим один из слоев заливки сплошным цветом Photoshop, чтобы использовать его в качестве фона для нашего эффекта. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
Выберите сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым мы хотим заполнить слой. Я собираюсь использовать белый для цвета фона, введя значение 255 в поля R , G и B :
.Значение 255 для значений R, G и B дает нам белый цвет.
Нажмите OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветная заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой «Заливка сплошным цветом».
И поскольку слой заливки находится над обоими слоями изображения, документ теперь временно заполнен белым цветом:
Изображение временно скрыто слоем-заливкой.
Шаг 3. Перетащите слой заливки сплошным цветом под слой 1
Нам нужно переместить слой «Заливка сплошным цветом» ниже слоя 1. Щелкните слой «Заливка сплошным цветом» (убедитесь, что вы нажали на его маленькую иконку с образцом цвета 9).0008 слева, , а не , значок маски слоя справа), и, удерживая нажатой кнопку мыши, перетащите слой вниз, пока не увидите полосу выделения , появившуюся между фоновым слоем и слоем 1:
Перетаскивание слоя заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения. Ваше изображение снова появится в окне документа:
Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Нажмите на верхний слой ( Layer 1 ) на панели слоев, чтобы выбрать его:
Выбор слоя 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав букву T на клавиатуре:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт. Поскольку наша цель — поместить изображение в текст, обычно лучше всего подходят шрифты с толстыми буквами. Я выберу Arial Black, но, конечно, вы можете выбрать любой понравившийся вам шрифт. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
.Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый . Если цвет вашего шрифта уже установлен на белый (или какой-либо другой цвет, который вы можете легко увидеть перед своим изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Если цвет вашего шрифта уже установлен на белый (или какой-либо другой цвет, который вы можете легко увидеть перед своим изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажатие на образец цвета.
Это снова открывает Палитра цветов . Я выберу белый, как и раньше, введя значение 255 для параметров R , G и B . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установка значений R, G и B на 255.
Шаг 8: Добавьте свой текст
Выбрав инструмент «Текст», выбранный шрифт и белый цвет шрифта, щелкните внутри документа и добавьте текст. Я наберу слово «HAWAII»:
Добавляю свой текст.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Нажатие галочки.
Узнайте все о работе со шрифтом в Photoshop с помощью нашего учебника Photoshop Type Essentials!
Шаг 9: Перетащите текстовый слой ниже слоя 1
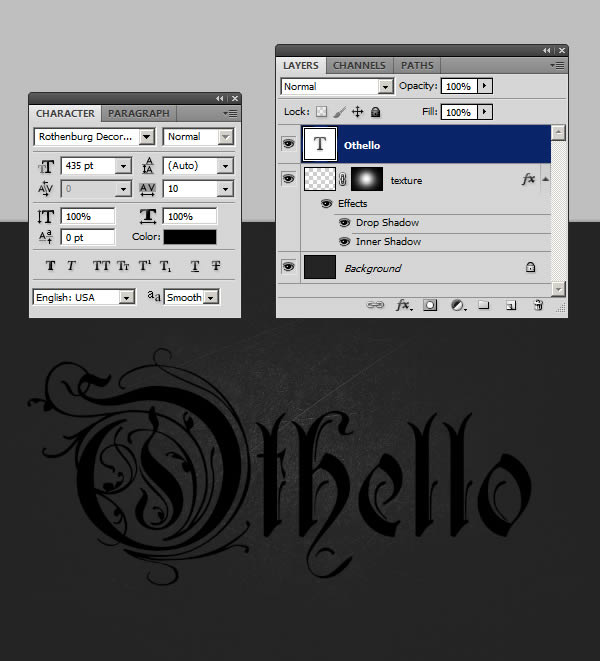
Если мы посмотрим на панель «Слои», мы увидим наш недавно добавленный слой «Текст», расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой «Тип» в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Тип» и, удерживая нажатой кнопку мыши, перетащите его вниз, пока не увидите полосу выделения , которая появится между слоем 1 и слоем сплошной заливки:
Перетаскивание слоя «Тип» ниже слоя 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы переместить слой «Тип» на место:
Слой «Тип» теперь находится ниже слоя 1.
Шаг 10: снова выберите слой 1
Нажмите еще раз на Слой 1 , чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Шаг 11. Создание обтравочной маски
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Создать обтравочную маску из появившегося меню:
Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию того, что изображение находится внутри текст. Остальная часть изображения теперь скрыта от глаз, а на ее месте мы видим сплошной белый слой-заливку:
.Только область изображения, расположенная непосредственно над текстом, остается видимой.
Если мы снова посмотрим на панель «Слои», то увидим, что Слой 1 смещен вправо, а маленькая стрелка указывает вниз на слой «Тип» под ним. Вот как Photoshop сообщает нам, что слой «Тип» используется в качестве обтравочной маски для слоя 1: 9. 0005
0005
Панель «Слои», показывающая слой 1, обрезанный по слою «Тип».
Учебник по теме: Как работают обтравочные маски Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:
Выбор слоя «Тип».
Шаг 13. Изменение размера и положения текста
Все, что осталось сделать сейчас, это переместить и изменить размер шрифта, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop. Выбрав слой «Тип», перейдите на уровень 9.0007 Меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.Переход к редактированию > Свободное преобразование
Это помещает поле Free Transform, а обрабатывает (маленькие квадратики) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта без искажения исходной формы букв, нажмите и удерживайте Удерживая клавишу Shift , перетащите любой из четырех угловых маркеров . Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное положение с помощью мыши:
Если вы хотите изменить размер шрифта без искажения исходной формы букв, нажмите и удерживайте Удерживая клавишу Shift , перетащите любой из четырех угловых маркеров . Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное положение с помощью мыши:
Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14. Добавьте тень (необязательно)
Этот последний шаг не является обязательным, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, когда слой «Тип» все еще активен, щелкните значок Стили слоя (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень» в среднем столбце. Я уменьшу Opacity тени со значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Angle тени на 120° . Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поиграть с ними самостоятельно, чтобы найти настройки, которые работают лучше всего:
Параметры тени.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Готово! Вот, после добавления тени к буквам, мой окончательный результат «изображение в тексте»:
Финальный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение в одном слове или в одном текстовом слое. В следующем уроке вы узнаете, как разместить изображение сразу в нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
В следующем уроке вы узнаете, как разместить изображение сразу в нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Поместите изображение в текст с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить изображение в текст с помощью Photoshop , очень популярного эффекта, который также очень легко сделать благодаря мощности обтравочных масок Photoshop, поскольку мы вот-вот увидим!
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, см. полностью исправленную и обновленную версию этого руководства. Вот эффект, которого мы добиваемся:
Финальный эффект «изображение в тексте».
Начнем!
Как поместить изображение в текст
Шаг 1. Откройте фотографию, чтобы поместить ее в текст
Во-первых, нам нужно изображение, которое мы собираемся поместить внутрь нашего текста. Я буду использовать это панорамное фото Гавайев:
Я буду использовать это панорамное фото Гавайев:
Вид на океан с Гавайев.
Смотрите обучающее видео на нашем YouTube канале!
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на палитру слоев, то увидим, что в настоящее время у нас есть один слой с именем 9.0087 Фон . Этот слой содержит наше изображение. Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Если мы еще раз посмотрим на палитру слоев, то увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
.Палитра слоев Photoshop.
Шаг 3. Добавьте новый пустой слой между двумя слоями
Далее нам нужно добавить новый пустой слой между Фоновым слоем и «Слоем 1». В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделен синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над любым выбранным в данный момент слоем, что означает, что Photoshop помещает слой над «Слоем 1». Это не то, чего мы хотим. Мы хотим, чтобы новый слой располагался под номером 9.0087 ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой ниже текущего выбранного слоя, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев. Удерживание Ctrl (Win)/Command (Mac) — это трюк для размещения слоя под текущим выбранным слоем:
Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над любым выбранным в данный момент слоем, что означает, что Photoshop помещает слой над «Слоем 1». Это не то, чего мы хотим. Мы хотим, чтобы новый слой располагался под номером 9.0087 ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой ниже текущего выбранного слоя, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев. Удерживание Ctrl (Win)/Command (Mac) — это трюк для размещения слоя под текущим выбранным слоем:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой» в палитре «Слои».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный непосредственно между фоновым слоем и «Слоем 1»:
Палитра «Слои», показывающая новый пустой слой между фоновым слоем и «Слоем 1».
Шаг 4: Залейте новый слой белым цветом
На данный момент наш новый слой совершенно пустой. Давайте заполним его белым цветом, чтобы он отображался как белый фон после того, как мы поместили наше изображение внутрь текста. Перейдите в меню Edit в верхней части экрана и выберите Fill . Это вызовет диалоговое окно заливки Photoshop. Выберите Белый для Содержание в верхней части диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:
Давайте заполним его белым цветом, чтобы он отображался как белый фон после того, как мы поместили наше изображение внутрь текста. Перейдите в меню Edit в верхней части экрана и выберите Fill . Это вызовет диалоговое окно заливки Photoshop. Выберите Белый для Содержание в верхней части диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:
Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна команды «Заливка».
В окне документа ничего не произойдет, так как изображение на «Слое 1» блокирует «Слой 2» из поля зрения, но если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» в палитре «Слои», мы сможем убедитесь, что слой теперь заполнен сплошным белым цветом:
Миниатюра предварительного просмотра для «Слоя 2» показывает, что слой теперь заполнен белым цветом.
Шаг 5: Выберите «Слой 1» в палитре слоев
Пришло время добавить наш текст, но для того, чтобы видеть текст, когда мы его добавляем, нам нужно, чтобы текст отображался над «Слоем 1», иначе изображение на «Слое 1» заблокирует текст от просмотра. Чтобы убедиться, что мы видим наш текст, щелкните «Слой 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Слоем 1»: 9.0005
Чтобы убедиться, что мы видим наш текст, щелкните «Слой 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Слоем 1»: 9.0005
Нажмите «Слой 1» в палитре «Слои», чтобы выбрать его.
Шаг 6. Выберите инструмент «Текст»
Чтобы добавить текст, нам понадобится Photoshop Type Tool , поэтому выберите Type Tool из палитры Tools. Вы также можете быстро выбрать инструмент «Текст», нажав букву T на клавиатуре:
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите любой шрифт, который вы хотите использовать для эффекта. Как правило, шрифты с толстыми буквами работают лучше всего. Я собираюсь выбрать Arial Black. Пока не беспокойтесь о размере шрифта:
. Выберите шрифт на панели параметров.
Шаг 8. Установите белый цвет в качестве цвета переднего плана
Этот шаг не является абсолютно необходимым, но чтобы текст был лучше виден, я собираюсь использовать белый для цвета текста. Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, так как мы скоро заполним текст изображением, но все же полезно иметь возможность видеть текст, когда мы его добавляем. Чтобы установить белый цвет текста, все, что нам нужно сделать, это установить Photoshop Цвет переднего плана с на белый. Сначала нажмите букву D на клавиатуре, что вернет цвета переднего плана и фона к значениям по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять их местами, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый цвет теперь является цветом переднего плана (левый образец):
Установка белого цвета переднего плана также устанавливает белый цвет текста.
Шаг 9: Добавьте свой текст
С выбранным инструментом «Текст», выбранным шрифтом и белым цветом переднего плана, щелкните внутри окна документа и добавьте свой текст. Поскольку я использую фотографию океана на Гавайях, я наберу слово «HAWAII»:
.Щелкните внутри документа и добавьте свой текст.
Когда вы закончите, нажмите на галочку вверху на панели параметров, чтобы принять текст.
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 10. Измените размер и положение текста с помощью команды «Свободное преобразование»
На этом этапе вам, вероятно, потребуется изменить размер и положение текста, и мы можем сделать обе эти вещи с помощью команды Photoshop Free Transform . Нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы вызвать поле «Свободное преобразование» и маркеры вокруг текста, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, нажмите и удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров. Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите мышь, чтобы переместить текст внутри окна документа:
Если вы хотите изменить размер текста, не искажая его внешний вид, нажмите и удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров. Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните в любом месте поля «Свободное преобразование» и перетащите мышь, чтобы переместить текст внутри окна документа:
Используйте команду Free Transform в Photoshop, чтобы изменить размер и переместить текст.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды Free Transform.
Шаг 11: перетащите текстовый слой ниже «Слой 1»
Теперь, когда у нас есть нужный текст, нам нужно переместить текстовый слой под текст в палитре слоев. Нажмите на текстовый слой, затем просто перетащите его вниз под «Слой 1». Вы увидите толстую черную линию между «Слой 1» и «Слой 2»:
Вы увидите толстую черную линию между «Слой 1» и «Слой 2»:
Перетащите текстовый слой ниже «Слоя 1».
Отпустите кнопку мыши, когда появится черная линия, чтобы переместить текстовый слой на место между «Слой 1» и «Слой 2»:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Шаг 12: снова выберите «Слой 1»
Нажмите еще раз на «Слой 1» в палитре слоев, чтобы выбрать его:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Текст временно исчезнет в окне документа, поскольку изображение на «Слое 1» блокирует его просмотр.
Шаг 13. Создание обтравочной маски
Чтобы создать иллюзию того, что фотография находится внутри текста, нам нужно использовать обтравочная маска . Это «прикрепит» фотографию на «Слое 1» к тексту на слое непосредственно под ним. Любые области фотографии, находящиеся непосредственно над буквами, останутся видимыми в документе. Остальная часть фотографии исчезнет из поля зрения.
Выбрав «Слой 1» в палитре «Слои», перейдите в меню Слой в верхней части экрана и выберите Создать обтравочную маску :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Если мы посмотрим в окно документа, мы увидим, что фотография теперь оказывается внутри текста:
Фотография теперь появляется внутри букв.
Шаг 14. Добавьте тень (необязательно)
Чтобы завершить эффект, я добавлю тень к буквам. Если вы хотите продолжить, сначала выберите тип слоя в палитре «Слои», затем щелкните значок «Стили слоя » в нижней части палитры «Слои»:
Выберите тип слоя, затем щелкните значок Стили слоя.
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите стиль слоя «Тень».
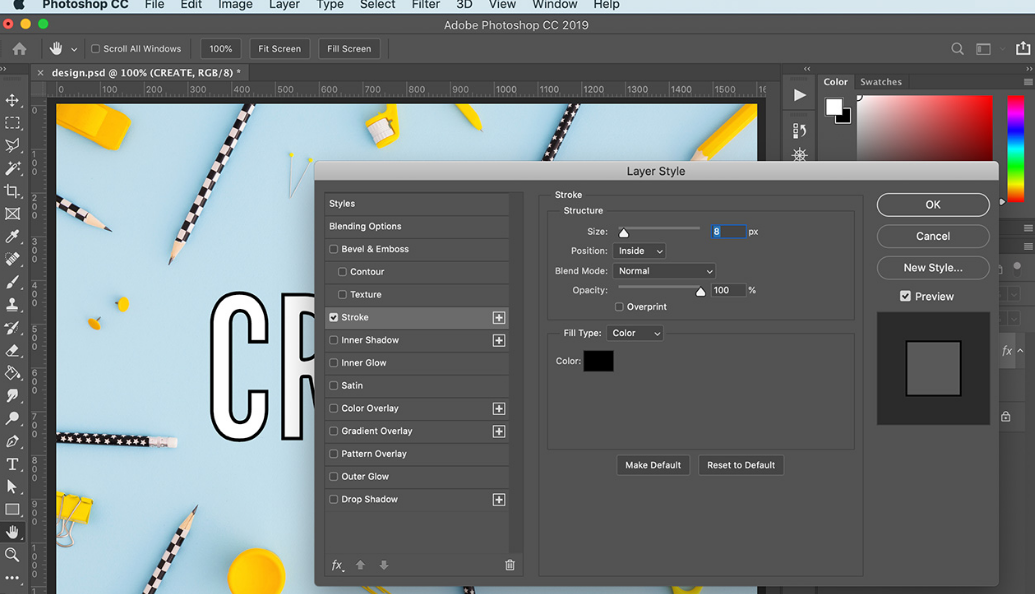
Откроется диалоговое окно Photoshop Layer Style с параметрами Drop Shadow в средней колонке. Я собираюсь оставить большинство параметров в покое, но я уменьшу Opacity тени примерно до 60% , чтобы она не была такой интенсивной, и я установлю Angle тени. тень на 120° :
тень на 120° :
Диалоговое окно «Стиль слоя», в котором отображаются параметры тени.
Когда закончите, нажмите OK, чтобы применить тень и выйти из диалогового окна Layer Style. Вот мой окончательный эффект «изображение в тексте»:
Финальный эффект «изображение в тексте».
Следующий урок: Как разместить изображение сразу в нескольких текстовых слоях!
Размещение изображения в тексте — краткое изложение
В этом уроке мы многое рассмотрели. Вот краткое изложение шагов, когда вам это нужно:
- В Photoshop откройте фотографию и нажмите Ctrl+J (Win) / Command+J (Mac), чтобы дублировать фоновый слой.
- Нажмите и удерживайте Ctrl (Win) / Command (Mac) и на панели «Слои» щелкните значок «Новый слой », чтобы добавить новый пустой слой между двумя существующими слоями.
- Перейдите к меню Edit в строке меню и выберите Fill .
 В диалоговом окне «Заливка» установите Использовать на Белый . Нажмите «ОК».
В диалоговом окне «Заливка» установите Использовать на Белый . Нажмите «ОК». - На панели «Слои» выберите верхний слой (Слой 1), чтобы сделать его активным.
- Выберите Type Tool , затем на панели параметров выберите параметры шрифта.
- Установите цвет переднего плана на белый , затем щелкните в документе и добавьте свой текст.
- Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform , затем измените размер и положение текста по мере необходимости. Нажмите Введите (Win) / Верните (Mac), чтобы выйти из Free Transform.
- На панели «Слои» перетащите слой «Текст» под фотографию на слое 1.
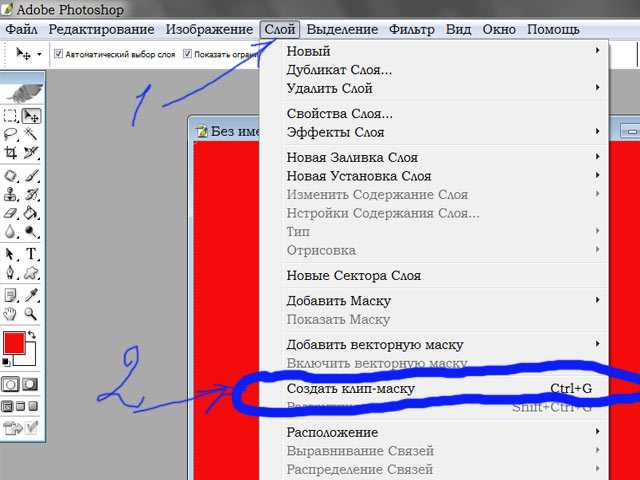
- Выберите Layer 1, чтобы сделать его активным, затем перейдите в меню Layer в строке меню и выберите Create Clipping Mask .

- Чтобы добавить тень к тексту, на панели «Слои» щелкните значок « fx », выберите Drop Shadow , затем установите Angle и Opacity по мере необходимости.
И вот оно! Вот как легко поместить изображение в текст с помощью Photoshop! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Добавление текста к изображению в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Управляемый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Рабочие диски, подключаемые модули и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и исправление фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотообъединение Составление
- Создать панораму
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправление цветовых оттенков
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Изменить и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для преобразования выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Вы можете добавлять текст и фигуры разных цветов, стилей,
и эффекты к изображению. Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте горизонтальный тип и вертикальный тип
инструменты для создания и редактирования текста. Вы можете создать однострочный текст или
текст абзаца.
Используйте инструменты Horizontal Type () и Vertical Type () для создания и редактирования текста. Новый текст, который вы вводите, вводится в новый текстовый слой. Вы можете создать однострочный текст или текст абзаца. Каждая строка однострочного текста, которую вы вводите, независима — длина строки увеличивается или уменьшается по мере ее редактирования, но она не переносится на следующую строку. Чтобы создать новую строку текста, нажмите Enter. Текст абзаца обтекает указанные вами границы абзаца.
Однострочный текст (вверху изображения) и текст абзаца (внизу). изображения).Вы можете использовать инструменты маски типа (Alt/Option-щелчок инструмент «Текст», чтобы изменить текущий инструмент), чтобы создать выделение в виде текста. Затем вы можете создавать различные эффекты и вырезы с текстом.
Щелчок по изображению с помощью инструмента «Текст» переводит инструмент в режим редактирования, чтобы вы могли вводить и редактировать текст. Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
Вы должны зафиксировать изменения в типе, прежде чем сможете выполнять другие операции, такие как выбор команд меню. Инструмент «Текст» находится в режиме редактирования, когда вы видите кнопки «Подтвердить» и «Отклонить» под текстом.
При добавлении текста к изображению в индексированном цвете режиме Photoshop Elements не создает новый текстовый слой. Текст, который вы тип отображается как замаскированный текст.
На панели инструментов выберите Горизонтальный Введите инструмент или Инструмент «Вертикальный текст».
Выполните одно из следующих действий:
Чтобы создать одну строку текста, щелкните на изображении, чтобы установить точку вставки для типа.
Чтобы создать текст абзаца, перетащите прямоугольник, чтобы создать текстовое поле для типа.
Маленькая линия, проходящая через двутавровую балку, отмечает положение базовая линия типа.
 Для горизонтального шрифта базовая линия отмечает линию
на котором держится шрифт; для вертикального шрифта базовая линия отмечает
центральная ось символов типа.
Для горизонтального шрифта базовая линия отмечает линию
на котором держится шрифт; для вертикального шрифта базовая линия отмечает
центральная ось символов типа.(Необязательно) Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Введите нужные символы. Если вы не создали текстовое поле, нажмите Enter, чтобы создать новую строку.
Текст появляется в своем собственном слое. Чтобы просмотреть слои, в экспертном режиме нажмите F11.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Нажмите кнопку «Зафиксировать».
Нажмите клавишу Enter на цифровой клавиатуре.
Щелкните изображение за пределами текстового поля.
Выберите другой инструмент в наборе инструментов.
На панели параметров установите следующий Тип вариантов инструмента:
Семейство шрифтов
Применяет семейство шрифтов к новому или существующему тексту.
Стиль шрифта
Применяется стили шрифта, такие как полужирный, для нового или существующего текста.
Размер шрифта
Применяет размер шрифта к новому или существующему тексту.
Цветовое меню
Применяет цвет к новому или выделенному тексту.
Ведущее меню
Устанавливает расстояние между строками нового или выделенного текста.
Отслеживание
Устанавливает расстояние между символами нового или выделенного текста.
Искусственный жирный шрифт
Применяет полужирный стиль к новому или существующему тексту. Используйте этот вариант если ваш шрифт не имеет настоящего полужирного стиля, который вы можете выбрать из меню «Стиль шрифта».
Поддельный курсив
Применяет курсив к новому или существующему тексту. Использовать это
вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания
который можно выбрать в меню «Стиль шрифта».
Использовать это
вариант, если ваш шрифт не имеет истинного курсивного или наклонного начертания
который можно выбрать в меню «Стиль шрифта».
Подчеркнуть
Применяет подчеркивание к новому тексту или выделенному существующему тексту.
Зачеркнутый
Проводит линию через новый текст или выделенный существующий текст.
Выровнять текст
Задает выравнивание текста. Если ориентация текста горизонтальная, позволяет выравнивать текст: по левому краю, по центру или по правому краю. Для вертикальной ориентации текст: сверху, по центру или снизу.
Переключить ориентацию текста
Изменяет вертикальный текст на горизонтальный, а горизонтальный текст на вертикальный.
Деформация текста
Деформирует текст на выбранном слое.
сглаживание
Применяет сглаживание, чтобы сделать текст более гладким.
A. Сглаживание выключено B. Сглаживание на
Вы можете добавить текст к фигурам, доступным в разделе Текст на Инструмент формы.
Выберите инструмент «Текст на фигуре» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на фигуре»Из доступных фигур выберите фигуру, на которой вы хотите добавить текст. Перетащите курсор на изображение, чтобы создать фигуру.
Чтобы добавить текст к изображению, наведите указатель мыши на путь, пока значок курсора меняется на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Изменить текст в так же, как вы изменяете обычный текст.
Нажмите и введите текст.После добавления текста нажмите «Подтвердить». За внутри некоторых фигур должен быть написан текст.
 Вы можете двигаться
текст вокруг пути или внутри/снаружи, удерживая Cmd при
щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки).
Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен
внутри/вне области.
Вы можете двигаться
текст вокруг пути или внутри/снаружи, удерживая Cmd при
щелкнув и перетащив мышь (текст отображается в виде маленькой стрелки).
Вы можете перетащить этот курсор в выделенную область, путь к тексту разрешен
внутри/вне области.
Добавить текст на контур пути, созданного из выделения. Когда вы фиксируете выделение, оно преобразуется в путь, по которому вы можете вводить текст.
Выберите инструмент «Текст на выделении» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
2. Поместите курсор на объект на изображении и перетащите курсор, пока не получите желаемое выделение. Вы можете настроить размер вашего выделения с помощью ползунка Offset.
Сделать выбор.Когда вы подтверждаете выбор, он преобразуется в путь.
3. Чтобы добавить текст к изображению, наведите указатель мыши на путь, когда значок курсора изменится на отображение текстового режима. Щелкните точку, чтобы добавить текст.
Щелкните точку, чтобы добавить текст.
После добавления текста его можно изменить как обычный текст.
4. Завершив добавление текста, нажмите кнопку «Подтвердить» . Отмените, чтобы снова начать рабочий процесс.
Вы можете рисовать и добавлять текст вдоль пользовательского пути.
Выберите инструмент «Текст на произвольном пути» . Чтобы быстро изменить текущий текстовый инструмент, нажмите клавишу Option и щелкните текущий инструмент.
Инструмент «Текст на пользовательском пути»Нарисуйте собственный путь поверх изображения. Вы можете зафиксировать/отменить нарисованный путь для перерисовки на панели параметров инструмента.
Чтобы уточнить или перерисовать путь, нажмите «Изменить» в параметрах инструмента. бар. Используйте узлы, которые появляются на пути, чтобы изменить его.
После завершения создания пути щелкните мышью в любой точке пути для добавления текста.
Добавить текст. Измените текст в том же
способ изменения обычного текста.
Измените текст в том же
способ изменения обычного текста.После добавления текста нажмите кнопку «Подтвердить».
Горизонтальный Инструмент «Маска текста» и инструмент «Маска вертикального текста» создают выделение в форма текста. Вы можете повеселиться с границами выделения текста, вырезав текст из изображения, чтобы показать фон, или вставка выбранного текст в новое изображение. Экспериментируйте с различными вариантами персонализации Ваши изображения и композиции.
Маска горизонтального типа, используемая для создания заполненного выделения.В экспертном режиме выберите слой, на котором вы хотите, чтобы выбор появился. Для достижения наилучших результатов не создавайте граница выбора типа на текстовом слое.
Выберите инструмент «Маска горизонтального текста» или Инструмент «Маска вертикального текста».

Выберите дополнительные параметры типа (см. Тип параметры инструмента) и введите свой текст.
Граница выбора типа появляется на изображении на активный слой.
Еще нравится
- Добавить стилизованный текст к изображению
- Редактировать текст
- Добавить текст к фото онлайн
Войдите в свою учетную запись
Войти
Управление учетной записью
Как заполнить текст изображением в Photoshop? Вставить изображение в текст
Не знаю, как вы, а я всегда ищу способы выделить свои проекты. Добавив изображение в текстовый Photoshop, вы можете придать своему дизайну творческую грань, которая сделает его популярным!
Это передовая технология, позволяющая создавать визуально привлекательные страницы.
Несколько дизайнеров используют метод изображения в тексте, чтобы выделиться среди конкурентов, создав уникальный дизайн.
Люди привыкли видеть изображения на белом или цветном фоне.
Эти традиционные конструкции не предлагают ничего нового и поэтому не так привлекательны, как могли бы быть.
Применение этого метода можно увидеть во многих журналах, рекламных объявлениях и веб-сайтах, где визуальное воздействие является основным аспектом.
- Если вы фотограф, вы можете использовать эту технику для создания логотипа для вашего фотобизнеса или даже баннера для вашего веб-сайта.
- Если вы разрабатываете дизайн для печати, варианты безграничны — вы можете создать обложку журнала с привлекательным заголовком или добавить причудливые изображения на плакат или листовку.
Вот почему этот урок покажет вам, как шаг за шагом добавить изображение в текстовый Photoshop.
Содержание
- Пошаговое руководство
- Шаг 1.
 Загрузите изображение высокого качества
Загрузите изображение высокого качества - Шаг 2. Введите текст .
- Шаг 3: Создайте новый слой
- Шаг 4. Создание обтравочной маски
- Шаг 5. Залейте фоновый цвет
- Шаг 1.
Как заполнить текст изображением в Photoshop: Пошаговое руководство Шаг 1. Загрузите изображение высокого качества
Во-первых, убедитесь, что у вас есть подходящая фотография для использования .
Вы можете найти бесплатные изображения в Интернете, но убедитесь, что они очень высокого качества.
Шаг 2. Введите текстСначала вам нужно ввести слово или фразу, которые вы хотите использовать.
Выберите Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка.
Затем щелкните где-нибудь в документе и начните вводить текст.
Если шрифт уже выбран на панели параметров, вы можете изменить его, выбрав другой шрифт в раскрывающемся меню.
Однако, если вы хотите, чтобы изображение в тексте Photoshop выглядело более профессионально, я предлагаю вам использовать жирный и «крупный» шрифт.
Также убедитесь, что текст расположен по центру.
Шаг 3: Создайте новый слойДля начала создайте новый слой, нажав кнопку «Создать новый слой» .
В диалоговом окне щелкните имя эскиза, которое появляется под Новый слой , и введите имя нового слоя.
Теперь у вас должно быть три слоя. Мы будем использовать эти три слоя для достижения нашего окончательного результата, так что не удаляйте ни один из них!
Затем переместите изображение так, чтобы оно оказалось поверх всех остальных слоев, а затем переместите новый слой, который вы создали, под всеми остальными слоями.
Итак, это должно выглядеть примерно так
- верхний слой: изображение
- средний слой: текст
- третий слой: новый слой, который вы только что создали
Важно, чтобы текстовый слой находился посередине двух других.
Теперь выберите слой изображения и перейдите к Слой -> Создать обтравочную маску ).
Это прикрепит ваше изображение в качестве обтравочной маски к вашему текстовому слою, что означает, что все, что находится внутри вашего текстового слоя, будет видно только в этой области.
Шаг 5: Заливка цветом фонаЭто последний шаг в изучении того, как вставить изображение в текст Photoshop.
Теперь выберите созданный фоновый слой и выберите Правка->Заливка ->Цвет -> ОК .
Затем выберите Белый или другой цвет по вашему выбору.
Для этого перейдите к палитре цветов и выберите цвет фона вашей страницы, но в этом примере я использую только белый.
После нажатия OK останется что-то вроде этого.
И вот, теперь вы знаете, как вставить изображение в текстовый Photoshop.
И вот, теперь вы вставили изображение в текст!
Заключение:Использование изображений в вашем тексте — это простой и творческий способ проиллюстрировать части вашей идеи или просто оживить ваш текст.
Надеемся, теперь вы понимаете, как добавить изображение в текстовый Photoshop.
Процесс останется тем же, независимо от того, делаете ли вы подпись, обложку книги или просто хотите продемонстрировать свои навыки редактирования фотографий.
Приглашаем Вас удивить нас своими работами!
Следите за нашими блогами Photoshop, чтобы узнать все советы и рекомендации, которые помогут быстро стать опытным пользователем Photoshop.
Если вы предпочитаете индивидуальное обучение, ознакомьтесь с нашими интерактивными онлайн-курсами. У них идеальное сочетание демонстрации под руководством инструктора и практической практики.
Сертификация Adobe Photoshop и подготовительные курсы
Хотите получить сертификат Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Узнайте, как растушевать края в Photoshop
- Как удалить белый фон в Photoshop
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы: графический дизайн, Adobe Photoshop, Adobe, фотография, создание контента, Тип редактирования, редактирование фотографий, фотошоп, Сертификация Adobe
Как добавить текст к изображению в Photoshop
*обновлено в ноябре 2021 г. *
*
Добавить текст к изображению в Photoshop очень просто. Инструмент «Текст» является мощным и используется для добавления текста к изображениям несколькими различными способами.
Добавьте текст к изображению в Photoshop тремя различными способами:
- Выберите инструмент «Текст» (нажмите T), щелкните один раз по изображению, затем введите все, что хотите. Это известно как тип точки .
- Чтобы добавить Абзац текста , выберите инструмент «Текст» (T), щелкните и перетащите прямоугольник или ограничивающую рамку. Затем либо начните печатать, либо вставьте какой-нибудь скопированный шрифт. Тип абзаца будет заключен внутри ограничительной рамки.
- Создать Введите по контуру или фигуре , нарисовав контур с помощью инструмента «Перо» или нарисовав фигуру с помощью одного из инструментов для создания фигур. Затем выберите инструмент «Текст» и щелкните путь.
Следуйте этому пошаговому руководству, и я покажу вам, как работать с инструментом «Текст», чтобы добавлять текст, редактировать его и добавлять к изображению несколько других элементов дизайна.
Щелкните здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
Вот что мы собираемся сделать:
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
- Как добавить текст к изображению одним щелчком мыши в Photoshop
- Как редактировать текст в Photoshop
- Как изменить цвет текста в Photoshop
- Как выровнять текст в Photoshop
- Как переместить текст В фотошопе
- Последние штрихи дизайна — добавление двух линий
Добавление текста к изображению одним щелчком в Photoshop
1 Откройте изображение, к которому вы хотите добавить текст. Это фотография дома Хёфди в Рейкьявике.
2. На панели инструментов выберите инструмент «Горизонтальный текст» или нажмите T на клавиатуре, чтобы выбрать его. Курсор изменится на курсор типа.
3. Вы можете настроить форматирование текста до добавления типа или изменить его после.
Для этого примера сначала настроим форматирование.
На панели параметров в верхней части экрана выберите гарнитуру, стиль шрифта, размер и цвет шрифта. В этом примере я выбрал Century Gothic, Bold, размер 30pt и белый цвет.
4. Щелкните в любом месте изображения, где вы хотите поместить свой тип.
Photoshop автоматически добавляет фиктивный текст «Lorem Ipsum».
Теперь вы можете напечатать или вставить свой собственный текст прямо поверх фиктивного текста.
Шрифт находится на линии, известной как «базовая линия». Вы увидите эту строку во время добавления текста, но она исчезнет, как только вы зафиксируете свой тип.
Я добавляю к своему изображению слова Рейкьявик, Исландия.
5. Когда вы закончите добавлять текст, вам нужно выполнить любое одно из следующего:
- Нажмите кнопку «Подтвердить» на панели параметров.
- Нажмите Ctrl+Enter (Windows) или Command+Return (Mac OS).
- Щелкните любой другой инструмент на панели инструментов
6. Добавим еще один текст в нижнюю часть изображения.
Добавим еще один текст в нижнюю часть изображения.
Повторите описанные выше шаги, чтобы добавить текст к изображению.
На этот раз я вставляю более длинный фрагмент текста, который я скопировал.
Photoshop сохраняет те же настройки шрифта, которые мы использовали при добавлении первого фрагмента текста. Вскоре мы отредактируем этот новый фрагмент текста.
Обратите внимание, что на панели «Слой» теперь есть два слоя «Текст».
Редактировать текст в Photoshop
Давайте внесем некоторые изменения в форматирование типа.
1. Снова выберите инструмент «Горизонтальный текст».
Выберите текстовый слой, который вы хотите отредактировать, на панели «Слои» или щелкните непосредственно текст на изображении, чтобы выбрать этот типовой слой.
В этом случае я хочу увеличить размер слов «Рейкьявик, Исландия».
2. Вы можете выбрать один или несколько символов, щелкнув и перетащив их, чтобы выделить текст.
Дополнительный инструмент для ввода текста. Совет: можно дважды щелкнуть в любом месте слова, чтобы выделить его целиком, или трижды щелкнуть слово, чтобы выделить все предложение.
Совет: можно дважды щелкнуть в любом месте слова, чтобы выделить его целиком, или трижды щелкнуть слово, чтобы выделить все предложение.
После того, как текст выделен, вы можете внести изменения либо с помощью панели параметров в верхней части экрана, либо путем внесения изменений на панели «Символ».
Чтобы открыть панель «Символ», выберите «Окно» > «Символ». Я увеличиваю размер текста до 72pt.
4. Нажмите кнопку «Подтвердить» на панели параметров, чтобы завершить текст.
Теперь займемся более длинным фрагментом текста. Как вы можете видеть на изображении выше, это предложение выходит за пределы изображения.
5. Чтобы отправить текст на новую строку, снова выберите инструмент «Текст», затем щелкните в конце слова, где должна заканчиваться строка, затем нажмите клавишу «Ввод», чтобы отправить оставшийся текст на новую строку.
Изменение цвета текста в Photoshop
6. Чтобы изменить цвет текста, выделите весь текст с помощью инструмента «Текст».
Дважды щелкните образец цвета на панели параметров инструмента в верхней части экрана.
Откроется палитра цветов.
Выберите цвет текста, в данном случае я выбираю темно-синий, затем нажмите ОК .
7. Последнее редактирование, которое я хочу внести в этот текст, — уменьшить размер шрифта.
Убедившись, что текст выделен, измените размер шрифта на панели параметров инструмента. Я изменил свой на 18 pt. Затем зафиксируйте изменение.
Выравнивание текста в Photoshop
Один из способов быстро улучшить дизайн — использовать принцип выравнивания. Что просто означает выравнивание краев объектов, в данном примере выравнивание нашего текста по левой стороне.
1. На панели слоев выберите два текстовых слоя, щелкнув один раз, чтобы выбрать один слой, затем, удерживая нажатой клавишу Shift, щелкните следующий слой.
2. Выберите инструмент «Перемещение» на панели инструментов.
3. В параметрах инструмента в верхней части экрана щелкните значок «Выровнять левые края».
Два отдельных фрагмента текста будут выровнены по левому краю.
Перемещение текста в Photoshop
Вы также можете перемещать текст, выбрав инструмент «Перемещение» (V) на панели инструментов. Затем просто нажмите и перетащите текст, чтобы разместить его в нужном месте. Я хочу выровнять текст слева.
Последние штрихи дизайна — добавление двух строк
Последний штрих — добавить две строки выше и ниже более длинного фрагмента текста.
Это простой элемент, дополняющий общий дизайн изделия.
1 Выберите инструмент «Перо» на панели инструментов.
2. В разделе «Параметры инструмента» вверху убедитесь, что для инструмента «Перо» установлено значение «Форма», установите белый цвет линии и ширину 10 пикселей.
3. Щелкните один раз, чтобы добавить первую опорную точку с помощью инструмента «Перо». Затем перейдите к правой стороне текста и нажмите еще раз.
Путь или линия рисуется между двумя точками и закрашивается белым цветом.
Щелкните любой другой инструмент на панели инструментов, чтобы завершить путь. Теперь у вас есть новый слой-фигура на панели «Слои».
4. Продублируйте этот слой, нажав Ctrl + J (ПК) или Cmd + J (Mac). Затем перетащите вторую строку под текст.
А вот и финальное изображение. Та да!
Я надеюсь, что этот урок Photoshop Type был вам полезен.
Мы рассмотрели, как добавить текст, как отредактировать его, чтобы изменить шрифт, цвет и размер, как выровнять объекты и как перемещать текст по изображению.
Если вы хотите узнать, как создать тип абзаца , , я написал еще один урок о том, как работать с типом абзаца в Photoshop, здесь.
Если вы хотите узнать, как создать Текст вдоль пути , прочитайте мой урок о том, как добавить текст вдоль пути в Photoshop.
Пожалуйста, поделитесь им! Спасибо. 🙂
Закрепите это на потом.
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitКак сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний в Photoshop и требует всего пару слоев. Большая часть работы будет выполнена с помощью панели стилей слоя! Давайте перейдем к тому, как сделать прозрачный текст в Photoshop!
№1.
 Прозрачный текст внутри фигуры
Прозрачный текст внутри фигурыПервый метод — создание прозрачного текста внутри сплошной фигуры. Этот метод требует только двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть сделан с любой формой или со слоем заливки сплошным цветом. Выбор за вами! Для примера я буду размещать свой текст в форме прямоугольника.
Вот как это сделать:
Нарисуйте фигуру с помощью Инструмента «Форма» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать. В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для фигуры. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на изображении. Не беспокойтесь, если это не идеально; вы можете настроить его позже, нажав V для инструмента «Перемещение». Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав фигуру, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов. Выберите шрифт, который вам нравится. Жирные шрифты, как правило, лучше подходят для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и разместить текст внутри фигуры.
Когда ваша форма и текстовый слой перекрываются, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Расширенное смешивание» установите Knockout на Shallow. Убедитесь, что опции «Объединить обрезанные слои в группу» и «Слой с фигурами прозрачности» отмечены флажками.
Затем установите Непрозрачность заливки на 0 % и нажмите ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
– Результат
Таким образом, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоя. Вы можете переместить текст в любое место, которое вам нужно, и он всегда будет прозрачным через нижележащий слой. Этот прозрачный текстовый эффект идеально подходит для заголовков веб-сайтов, миниатюр социальных сетей и многого другого!
#2. Прозрачный текст обводки
Второй способ сделать текст прозрачным в Photoshop — это эффект обводки. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка будет обводить текст, а центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Далее выберите вкладку Stroke.
Установите размер обводки так, чтобы он лучше всего подходил для вашего текста. Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», режим наложения «Нормальный» и непрозрачность 100%.
Убедитесь, что для параметра «Тип заливки» установлено значение «цвет», и выберите любой цвет для обводки.
Если вы довольны настройками обводки, нажмите «ОК», чтобы сохранить изменения.
– Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки. Поскольку текст невидим, добавление обводки просто создает фигуру вокруг контура текста. Таким образом, все, что у вас останется, это цветной контур с прозрачным центром!
#3. Текстовый эффект «Прозрачный скос»
Третий способ сделать текст прозрачным в Photoshop — использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который едва заметен на вашем изображении. Этот текстовый эффект просто фантастический, если вы хотите сделать свой текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Щелкните в любом месте изображения и введите нужный текст.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Нажмите на вкладку Bevel and Emboss на панели стилей слоя.
Установить стиль на «Внутренний скос» , Техника к «Гладкость» и Направление к «Вверх» .
Установите глубину от 1% до 1000%. Для лучшего эффекта я бы предложил между 85% — 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным должен быть прозрачный текст.
Оставьте настройку смягчения между 1px – 10px.
Теперь вы добавите немного основного затенения, чтобы усилить эффект. Отметьте «Использовать глобальное освещение» и установите угол, щелкнув внутри круга угла. Это установит, в каком направлении применяется затенение.
Это установит, в каком направлении применяется затенение.
Установите Gloss Contour так же, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения на «Нормальный» и выберите белый цвет. Выберите непрозрачность между 30% — 50%.
Убедитесь, что режим теней установлен на «Нормальный», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите «ОК», чтобы сохранить изменения и выйти из панели «Стиль слоя».
– The Result
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для скоса текста. Таким образом, ваш текст приобретает вид прозрачного 3D-текста, который виден только с черными и белыми краями!
№4. Текстовый эффект Knockout Stroke
Чтобы продвинуться дальше, вы можете объединить первые два прозрачных текстовых эффекта, которые мы обсуждали, в один. Это создает уникальный и высоко стилизованный вид, который можно использовать в различных дизайнах. Для этого прозрачного текстового эффекта вы скомбинируете нокаутирующий текст с добавленной обводкой. Как только вы измените размер текста, чтобы он стал немного больше, чем фигура, он выглядит так, как будто сплошной цвет переходит в текст.
Для этого прозрачного текстового эффекта вы скомбинируете нокаутирующий текст с добавленной обводкой. Как только вы измените размер текста, чтобы он стал немного больше, чем фигура, он выглядит так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или нажмите и удерживайте значок инструмента формы. Выберите любую фигуру, которую вы хотите использовать в качестве фоновой формы. В этом примере я буду использовать круг.
Задайте цвет и значения обводки для вашей фигуры. Этот эффект будет работать лучше всего, если у вас есть обводка прозрачной формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Создав фигуру, возьмите текстовый инструмент, нажав T или найдите его на Панели инструментов. Выберите настройки шрифта и размера, но не слишком зацикливайтесь на этом, потому что вы всегда можете изменить это позже. Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Когда текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей фигуре. Измените масштаб текста, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Параметры наложения» установите непрозрачность заливки на 0% и установите параметр «Выбивание» на «Мелкий».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту. Установите размер примерно 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность 100%.
Убедитесь, что тип заливки установлен на «цвет», и выберите цвет обводки, соответствующий вашей форме. В данном случае это будет белый цвет.
Нажмите «ОК», чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои формы и текста, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои.
 Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.


 Я уверен, у вас все получится! Удачи!
Я уверен, у вас все получится! Удачи!