PhotoshopSunduchok — Прозрачный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать прозрачный текст.
Эффект прозрачного текста хорошо будет смотреться на ярких фото.
Наверняка за лето у каждого из нас накопилось определенное количество ярких и сочных фото, так что данный эффект станет востребованным.
Сначала мы откроем изображение с пляжем из папки с исходниками, установим шрифт и напишем текст с помощью инструмента Текст.
Затем применим к текстовому слою стили слоя Обводка, Наложение градиента и Тень.
В завершение урока «Прозрачный текст в фотошопе» мы добавим корректирующий слой Цвет и изменим режим наложения слоя, чтобы тонировать (придать цвет) картинке.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев понижаем заливку текстового слоя. После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fbf2eb и вводим настройки, как на рисунке ниже.
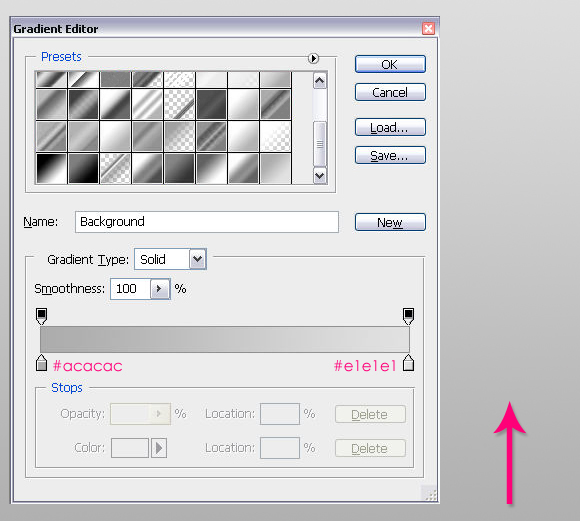
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент.
Во вкладке Тень меняем оттенок на # 524110 и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Переходим в меню Выделение-Инверсия.
При активном выделении добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок заливки на # 965f10. Благодаря созданному ранее выделению, автоматически создастся маска слоя, которая скроет видимость корректирующего слоя Цвет с той области, где находится текст.
В панели слоев возвращаем видимость текстовому слою и меняем режим наложения корректирующего слоя Цвет на Мягкий свет.
Прозрачный текст в фотошопе готов!
Летнего настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Понравилось? Поделитесь:
Добавить комментарий
Как сделать полупрозрачный текст в Photoshop
Опубликовано: Автор: Артём Чёрный
Выполнить данную манипуляцию достаточно просто. Все что вам необходимо сделать – это уменьшить непрозрачность заливки до минимума и указать стиль, который выполняет подчеркивание контуров букв.
Все что вам необходимо сделать – это уменьшить непрозрачность заливки до минимума и указать стиль, который выполняет подчеркивание контуров букв.
В данной статье будет описываться, как создать стеклянный текст, чтобы сквозь него было видно фон. Для этого выполните такие действия:
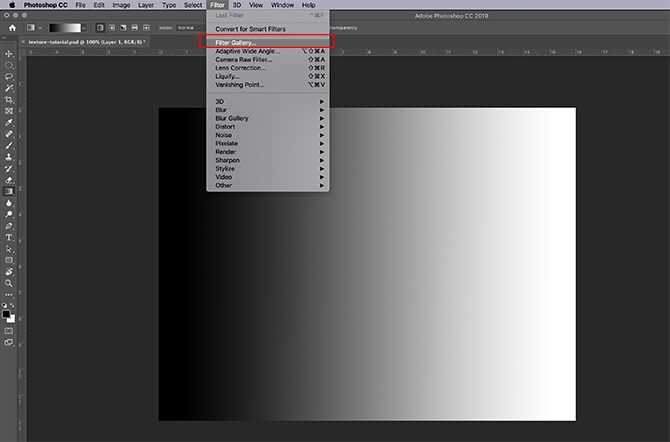
- Создайте в Фотошопе документ и с помощью заливки закрасьте фон черным.
- Основной цвет необходимо выбрать белым, и отметить инструмент «Горизонтальный текст».
- Оптимальный шрифт для такого случая «Forte», так как он обладает плавными линиями.
- Напишите необходимый текст.
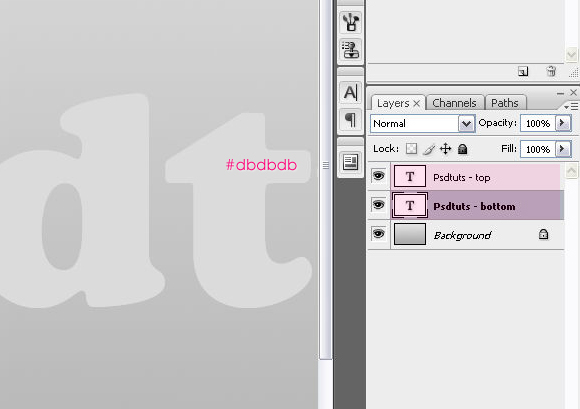
- С помощью клавиш CTRL+J создаем копию слоя с текстом. Далее необходимо вызвать стили слоя. Для этого два раза подряд нажмите на оригинальный слой.
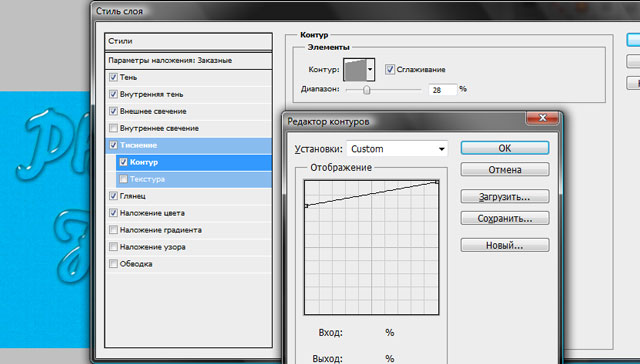
- В разделе «Тиснение» выставите в поле «Стиль» значение «Внешний скос». В графе «Метод» укажите «Жесткая огранка». В поле «Контур глянца» установите овальную картинку, поставьте галочку возле строки «Сглаживание». Рядом с «Режимом подсветки» выберите пункт «Линейный свет».
 В «Режиме тени» выберите серый цвет.
В «Режиме тени» выберите серый цвет. - В графе «Контур» установите галочку возле строки «Сглаживание», а в пункте «Диапазон» выставите значение 50%.
- В разделе «Обводка» проверьте, чтобы все значения соответствовали следующим показателям: «Размер» — семь пикселей; «Положение» — снаружи; «Режим наложения» нужно перевести в значение — нормальный; «Непрозрачность» — поставьте ноль.
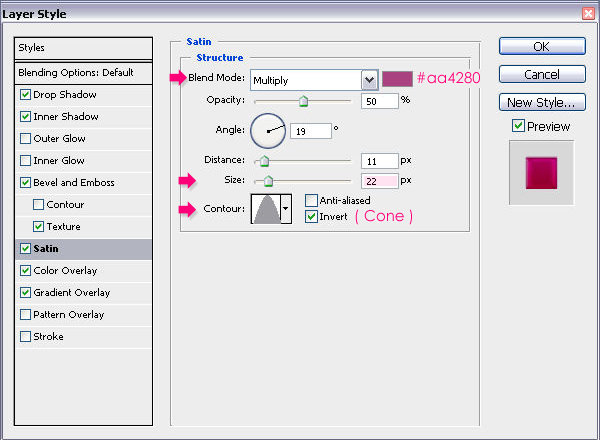
- В графе «Тень» укажите описанные ниже показатели: «Режим наложения» необходимо поставить — умножение; Непрозрачность – семьдесят пять %; «Угол» — сто двадцать; напротив «Глобальное освещение» установите галочку; «Смещение» — одиннадцать pixel; «Размах» — ноль; «Размер» — восемь pixel; «Контур» — установите картинку, разделенную пополам по диагонали; «Шум» — ноль; поставьте галочку возле пункта «Слой выбивает тень».
На этом этапе все, но пока что необходимого эффекта вы не добились. Для того чтобы завершить процесс выполните следующие действия:
- Вызовите стили, как было описано выше.

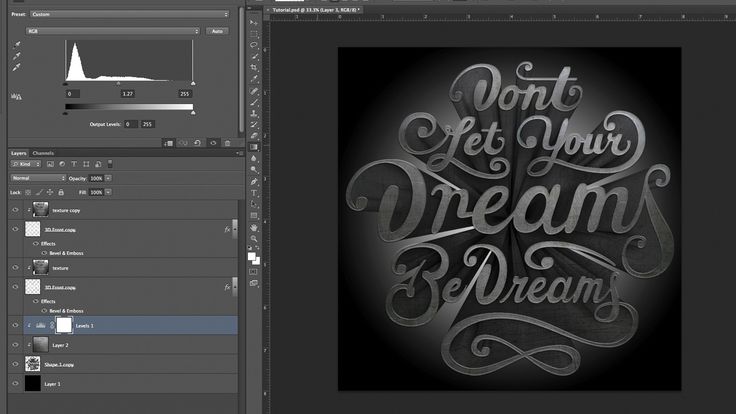
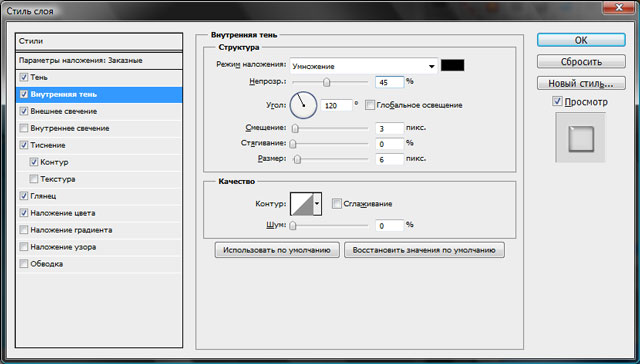
- В графе «Тиснение» выставьте такие показатели: «Стиль» — внутренний скос; «Метод» — плавное; Глубина – сто %; «Направление» — вниз; «Размер» — 13 pixel; «Смягчение» — ноль; «Угол» — сто двадцать; «Высота» — тридцать; разместите флажок возле строки «Глобальное освещение» и «Сглаживание»; «Контур глянца» — выберите картинку с волнистой линией; «Режим подсветки» — экран; «Непрозрачность» — семьдесят пять %; «Режим тени» переведите в положение — умножение, а цвет – темно-серый.
- В графе «Контур» установите флажок напротив строки «Сглаживание», и диапазон на 50%.
- В разделе «Внутреннее свечение» укажите такие характеристики: «Режим наложения» поставьте в положение — перекрытие; «Непрозрачность» – семьдесят пять %; установите флажок возле белого квадратика; «Метод» — мягкий; «Источник» — из центра; «Стягивание» — ноль; «Размер» — 20 pixel; «Диапазон» — 50%; «Колебание» — ноль.
Следующий этап уже завершен. Далее необходимо сделать текст прозрачным. Для этого просто установите значение «Заливки» — ноль.
Читайте также:
Как исправить размытые шрифты в Windows (Виндовс) 7
Как в ворде убрать фон текста?
Простой способ, как включить линейку в Word
Как превратить фото в рисунок онлайн — подробная инструкция
Выполнив все описанные действия, вы получите прозрачный текст. Остается только выбрать необходимый вам фон. Когда вы выбрали заставку, уменьшите показатель непрозрачности. Конкретного значения тут нет, и вы можете установить такой показатель, который необходим для каждого конкретного случая.
При выборе процента непрозрачности, постарайтесь не делать слишком яркий нижний текстовый слой. В противном случае эффект прозрачности текста будет не так хорош как этого хотелось бы.
Выбирая фон для своего текста, вы можете создать его по своим предпочтениям, или выбрать из тех, которые вам предложит программа.
Понравилась статья? Поделиться с друзьями:
Как сделать прозрачный текст в PhotoShop и онлайн
Резюме
Вы хотите сделать текстовые эффекты прозрачными в своем графическом или видеопроекте? В этом уроке вы узнаете о различных способах создания прозрачного текста, чтобы сделать изображение или видео позади текста и показать сквозь буквы.
Нужно добавить текст к изображению или видео, но нет подходящего места? Попробуйте добавить его как прозрачный текст!
Прозрачный текст — это творческий способ выделить ваш текст на изображении или видео, а также он предлагает великолепные эффекты для вашего проекта, чтобы сделать его современным, элегантным и красивым. Давайте перейдем к тому, как сделать прозрачный текст!
Содержание:
Как сделать прозрачный текст на изображениях в Photoshop
Как сделать прозрачный текст в видео в Интернете с FlexClip
Предварительный просмотр
Sport Intro
Используйте этот шаблон
Предварительный просмотр
Trailer YouTube
Использование этого
Шаблон
Читайте также: Как сделать анимацию с произвольным текстом онлайн >
Часть 1 Как сделать прозрачный текст на изображениях в PhotoShop
Самый простой способ сделать текст прозрачным — использовать эффект обводки, который обводит текст, а центр остается прозрачный. Ниже показано, как это сделать:
Ниже показано, как это сделать:
Шаг 1
Начните с открытия изображения, на которое вы хотите добавить прозрачный текст в PhotoShop.
Шаг 2
Выберите инструмент «Текст» на панели инструментов и установите шрифт, размер и цвет текста в верхней части экрана, затем щелкните в любом месте изображения и введите слова, которые вы хотите добавить в качестве прозрачный текст.
Шаг 3
После добавления текста дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Этап 4
Когда появится панель стилей слоя, перейдите на вкладку «Параметры наложения» в разделе «Расширенное наложение», чтобы установить непрозрачность заливки на 0%.
Как сделать текст прозрачным в PhotoShop
Шаг 5
Затем выберите вкладку «Обводка», чтобы настроить параметры обводки. Здесь вам нужно установить размер обводки, Положение на «Внутри», Режим наложения на «Нормальный» и Непрозрачность на 100%, и не забудьте установить тип заливки на цвет и выбрать любой цвет, который вы хотите для обводки. .
.
Как сделать прозрачный текст в PhotoShop
Шаг 6
Когда вы довольны настройками обводки, нажмите OK, чтобы сохранить изменения, и теперь вы должны получить текст в цветном контуре с прозрачным центром.
Часть 2 Как сделать прозрачный текст в онлайн-видео с помощью FlexClip
Photoshop позволяет быстро сделать прозрачный текст на изображении. А как сделать прозрачный текст в видео или слайд-шоу? Конечно, вы можете попробовать некоторые профессиональные программы для редактирования видео, такие как Premiere Pro и After Effects.
Хотя эти профессиональные программы могут создавать причудливые прозрачные текстовые эффекты в видео, сложные шаги часто ошеломляют новичков и требуют много времени для создания прозрачного текста. Итак, мы делимся быстрым и простым способом создания профессионального прозрачного текста — с помощью онлайн-редактора видео FlexClip.
С помощью FlexClip вы можете одним щелчком мыши создать красивый прозрачный текст в своем видео и слайд-шоу. Не требуется загрузка программного обеспечения и опыт. Просто следуйте простым шагам ниже, чтобы начать делать прозрачный текст прямо сейчас:
Не требуется загрузка программного обеспечения и опыт. Просто следуйте простым шагам ниже, чтобы начать делать прозрачный текст прямо сейчас:
Начать сейчас Просмотр шаблонов
Шаг 1
Перетащите отснятый материал в видеоредактор FlexClip или загрузите его со своего телефона.
Загрузить видеоматериал
Шаг 2
Примените видеоматериал к временной шкале, перейдите к тексту на боковой панели и выберите нужный текстовый эффект.
Добавить текст
Шаг 3
Введите слова и выберите стиль текста Полый, чтобы сделать текст прозрачным с контуром, и вы можете изменить цвет и ширину контура текста.
Сделать текст прозрачным
Шаг 4
Измените шрифт, размер и другие параметры текста, чтобы сделать его прозрачным, а затем не забудьте настроить продолжительность текста.
Редактировать прозрачный текст
Final Words
PhotoShop — самая профессиональная платформа для добавления прозрачного текста к изображениям.
Сэнди /
Имеет 4-летний опыт профессиональной фотосъемки. Очень любит записывать каждую деталь жизни. Она увлечена всем, что связано с производством видео, и любит изучать советы и рекомендации по этому поводу.
Создание прозрачного текста в Photoshop
Прозрачный текст на изображении в PhotoshopPhotoshop CC — Как выделить текст
Пожалуйста, включите JavaScript
Photoshop CC — Как выделить текст
A Прозрачный текст в Photoshop — это творческий способ выделить текст на изображении. В этом уроке Photoshop вы научитесь создавать прозрачный текст . Я покажу вам два разных способа сделать прозрачным текст на изображениях в Photoshop .
В этом уроке Photoshop вы научитесь создавать прозрачный текст . Я покажу вам два разных способа сделать прозрачным текст на изображениях в Photoshop .
Этот текстовый эффект Photoshop — это весело, круто и легко создать. Этот эффект прозрачного текста можно использовать при разработке плаката, брошюры или флаера. Этот эффект также можно назвать эффектом вырезания текста или эффектом выбивания текста.
Способ 1Выберите изображение для создания Прозрачного текста и откройте его в Photoshop. Теперь следуйте приведенному ниже пошаговому процессу создания:
Шаг 1 После открытия изображения выберите инструмент «Горизонтальный текст» и введите текст. Выберите жирный шрифт для текста и нажмите Ctrl + T , чтобы свободно преобразовать текст. С помощью Free Transform ( CTrl + T ) вы можете растянуть текст, чтобы увеличить его размер.
На панели предустановок инструмента щелкните поле цвета, чтобы открыть палитру цветов. Выберите черный цвет (#000000) для текста.
Шаг 2Выберите инструмент «Перемещение» на панели инструментов, чтобы изменить положение текста. Затем установите режим наложения текстового слоя на Мягкий свет.
Шаг 3Теперь выберите инструмент «Прямоугольник» и нарисуйте прямоугольник такого же размера, как изображение, и залейте его белым цветом.
Измените порядок слоев, выбрав и перетащив слой прямоугольной формы под слой текста.
Шаг 4Нажмите и удерживайте клавишу Ctrl и щелкните миниатюру текстового слоя, чтобы выделить текст. Затем нажмите Shift + Ctrl + I , чтобы инвертировать выделение.
Убедитесь, что на панели слоев выбран слой формы, а затем уменьшите непрозрачность слоя.
Нажмите Ctrl + D , чтобы отменить выбор.
Вы также можете отредактировать этот прозрачный текст в Photoshop , изменив фоновое изображение или изменив цвет заливки фигуры.
Это был один из способов создания прозрачного текста на изображении в Photoshop . Давайте перейдем к другому методу —
Способ 2 Шаг 1Откройте изображение в Adobe Photoshop как новый документ.
Шаг 2Выберите инструмент фигуры и нарисуйте фигуру на изображении. Вы можете заполнить форму любым цветом по вашему выбору.
Шаг 3Поскольку я нарисовал вертикальную рамку, я выберу инструмент «Вертикальный текст», чтобы напечатать текст. Выберите жирный шрифт для текста и черный цвет для заливки. Нажмите Ctrl + T , чтобы преобразовать текст и поместить его внутрь рамки.
Шаг 4 Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя».