Как выполнить растрирование изображения в Photoshop
Опубликовано: Автор: Артём Чёрный
Photoshop – это программа для работы с графикой, преимущественно растровой. У неподготовленных пользователей могут возникать некоторые «непонятки» в принципе работы программы и необходимости перевода одного вида изображений в другой (из вектора в растр и наоборот).
В данной статье постараемся разобраться в специфики терминов, зачем это нужно, а также в самом процессе перевода изображений из вектора в растр.
Все изображения условно принято делить на две больших группы – растровые и векторные.
Первые, то есть растровые изображения, состоят из пикселей – отдельных точек. Каждой такой точке задаются определённые параметры – цвет, расположение и т.д. Все вмести эти точки образуют целостную картину. На качество изображения влияет количество пикселей и их плотность. Если картинку сильно увеличить, то будет ухудшение качества.
Вторые – растровые изображения, составляются из примитивных фигур – квадраты, линии, многоугольники и т.д. Всем им задаются определённые параметры, благодаря чему пользователи видят цельное изображение. К сожалению, таким образом передать сложные композиции очень сложно, поэтому векторная графика часто используется при создании иллюстраций, схем, логотипов и т.д. Векторные изображения можно увеличивать и уменьшать практически без серьёзной потери в качестве.
Читайте также:
Как вырезать объект в Фотошопе (Photoshop) «Пером» — инструкция
Как изменить размер изображения в Фотошопе
Два способа выделить один цвет в Adobe Photoshop
Три способа выполнить поворот изображения в Photoshop
Перевод векторного изображения в растр может потребоваться для печати или выполнения каких-либо специфических операций, например, накладывать фильтры.
Как растрировать изображение в Adobe Photoshop
Выполнить растрирование означает перевести изображение из обычных геометрических фигур в пиксели. Процесс можно быстро выполнить в Фотошопе, особенно, если речь идёт о последних версиях программы.
Процесс можно быстро выполнить в Фотошопе, особенно, если речь идёт о последних версиях программы.
- Итак, у нас есть какое-то векторное изображение. Вы могли нарисовать его самостоятельно в Фотошопе или экспортировать из других графических редакторов. Быстрый экспорт в Photoshop, например, поддерживает программа Adobe Illustrator.
- Выделите слой с векторным изображением в панели со слоями, что по умолчанию расположена в правом нижнем углу интерфейса программы.
- Кликните правой кнопкой мыши по этому слою. Из контекстного меню нажмите на пункт «Растрировать». В зависимости от типа векторного изображения, здесь может быть какая-нибудь приписка, например, «Растрировать текст».
- После этого картинка станет растровым изображением, а вы сможете делать с ней действия, которые ранее вам были недоступны.
В ходе этой статьи мы разобрались, на какие виды делиться изображение, чем они отличаются друг от друга, а также как переводить один тип в другой.
Понравилась статья? Поделиться с друзьями:
Уроки фотошопа: Трассировка из растра в вектор для начинающих
Написано Sexy_LadyОригинальное сообщениеТрассировка. Из растра в вектор
Из растра в вектор
Из лички:
“можешь подсказать как делается данный эффект http://www.liveinternet.ru/communit…/post106327721/ или было бы здорово если б был исчерпывающий урок =)”
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение – это, грубо говоря, сумка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение – это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова “Trace” – признак, отпечаток, контур) – преобразование растрового изображения в векторное.
Трассировка – процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru:
http:// photoshop .demiart.ru/vector.shtml
http:// photoshop .demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и взяться отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка зачастую используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное момент. Поэтому поговорим о некоторых хитростях.
Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и шустро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
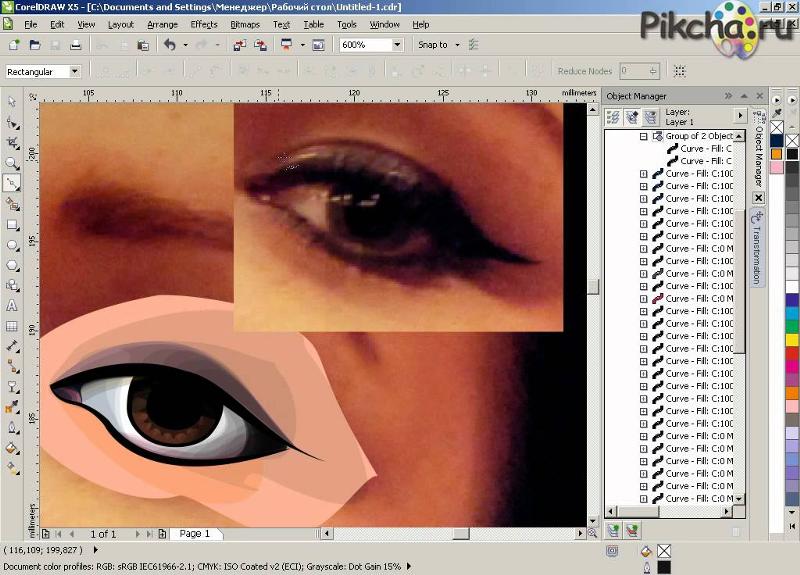
Тут вы найдете отличный урок по трассировке в Corel Draw.
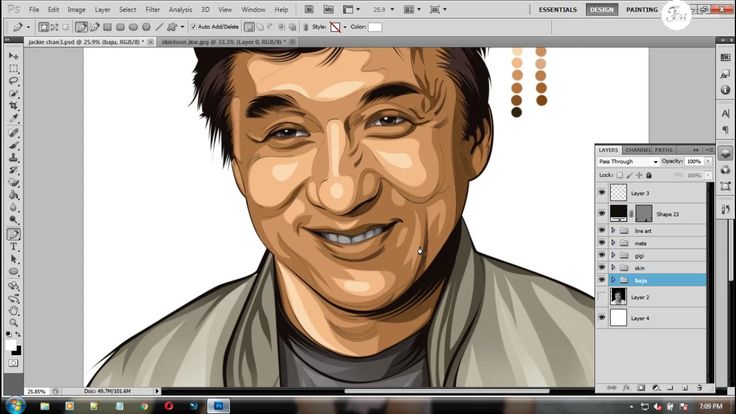
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. Эта сочинение расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте достаточно интересные статьи, стоит полистать. Здесь – еще подробнее по теме.
Ну а сегодня, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, который в танке – я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic. Собственно, у них и полноценная программа жрать (если не жалко пару сотен баксов). Эта статья очень подробно и доступно расскажет вам о том, как употреблять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
По материалам: http://www.liveinternet.ru/users/3091338/post106993510/
- Фотошопер
- 11.08.2009
- Уроки фотошопа
Фотошопер
Как использовать растровый режим в Photoshop
Adobe, Photoshop
Из всех режимов изображения в Photoshop, пожалуй, наименее используемый сегодня это растровый режим. Это «настоящий» черно-белый режим, в отличие от режима «Оттенки серого», которым на самом деле является «черно-белая» фотография. И Bitmap на самом деле имеет несколько преимуществ, хотя правильное использование режима требует некоторого понимания.
Это «настоящий» черно-белый режим, в отличие от режима «Оттенки серого», которым на самом деле является «черно-белая» фотография. И Bitmap на самом деле имеет несколько преимуществ, хотя правильное использование режима требует некоторого понимания.
Цветное изображение сначала должно быть переведено в режим «Оттенки серого», чтобы исключить цвет, а затем его можно преобразовать в растровое изображение. (Если пользователь знает, что изображение будет помещено в растровое изображение, желательно, чтобы оно имело довольно высокое разрешение; поскольку растровое изображение имеет только два цвета — черный и белый, — компенсация большим количеством пикселей помогает избежать слишком зернистого изображения.) Есть еще пара вещей, которые можно сделать, чтобы улучшить изображение в градациях серого, но это уже другая история.
Когда появляется режим Bitmap, другое диалоговое окно задает пару вопросов. Один касается разрешения — обычно мы не должны его менять. Если изображение уже имеет достаточную детализацию, мы оставляем его в покое.
Другой — «Метод» — как нам обращаться с пикселями? Это реальный вопрос, так как он больше всего влияет на окончательный вид.
Первый вариант, 50% Threshold , рассматривает все пиксели изображения и применяет простое правило: если яркость пикселя равна 128 или меньше, он становится черным. Если 129или больше (возможный диапазон от 0 до 255), становится белым. Но из-за этого изображение выглядит очень резким и пятнистым, так как не учитываются тени и оттенки серого.
Следующий вариант, Pattern Dither , как бы делает это. Он пытается распределить черные и белые пиксели немного более равномерно (по образцу, отсюда и название) и может создать довольно «читаемое» изображение при условии, что разрешение не слишком низкое. Кому-то это кажется художественным, и в некоторых случаях изображение получается вполне приличным.
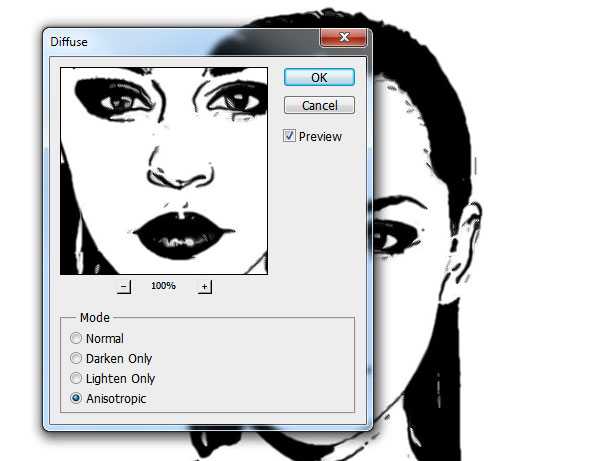
Diffusion Dither , тем не менее, является лучшим выбором для получения более реалистичного результата. «Рассеивание» означает, что пиксели рассеиваются полуслучайно, подобно тому, как духи постепенно распространяются по воздуху. Определение «Dither» — это «использование точечных узоров для аппроксимации цветов, недоступных в палитре». (Викисловарь)
«Рассеивание» означает, что пиксели рассеиваются полуслучайно, подобно тому, как духи постепенно распространяются по воздуху. Определение «Dither» — это «использование точечных узоров для аппроксимации цветов, недоступных в палитре». (Викисловарь)
Полутоновый экран другое дело, а выдает опять что-то другое. Полутонирование долгое время использовалось при создании газетных фотографий, чтобы они выглядели как «настоящие» изображения в градациях серого. Что на самом деле делает полутонирование, так это переделывает изображение в регулярно расположенный узор из точек разного размера.0037 размером

Преимущества растрового режима: во-первых, он НАМНОГО уменьшает размер файла, иногда всего на пару процентов от размера цветной версии или даже меньше. (В конце концов, только два цвета.) То же самое и с версией в градациях серого. Во-вторых, хотя в нем не будет цвета, детали и смоделированные оттенки серого могут выглядеть почти так же хорошо, как настоящее изображение в градациях серого, и на печать уходит намного меньше времени. Ну и наконец, на 9 будет смотреться прилично0037 любой принтер
, цветной или нет. Выбор метода — это единственное, о чем обычно приходится беспокоиться, и часто выбор просто зависит от желаемого конечного использования.Чтобы узнать больше, взгляните на наше обучение Photoshop.
Категории Adobe, Photoshop Метки Adobe Photoshop, растровое изображение, растровый режим, диффузия, сглаживание, графика, оттенки серого, полутона, режим, PhotoshopЧто такое растровое изображение? Простое объяснение цветового режима Photoshop и руководство по изображению.

Так что же такое растровое изображение? Не следует путать с файловым форматом Windows BMP. Изображение Photoshop в цветовом режиме Bitmap является эффективной, но менее универсальной альтернативой векторной графике.
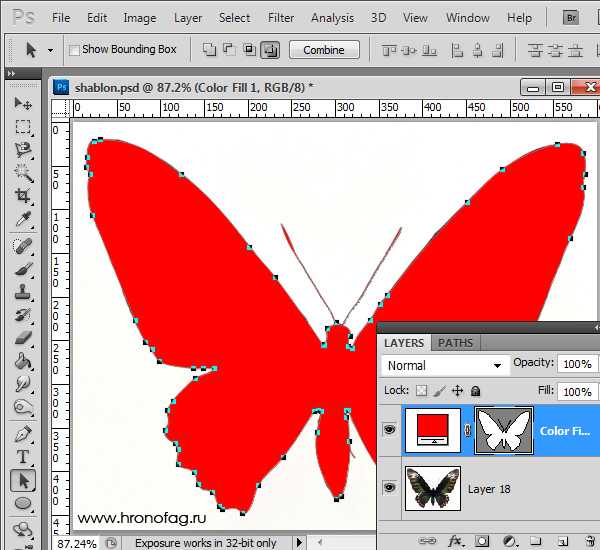
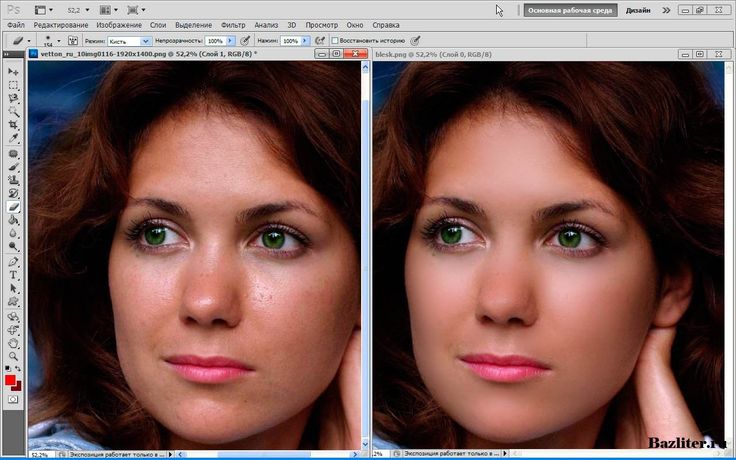
Растровое изображение Photoshop, сохраненное в цветовом режиме Bitmap, представляет собой штриховой рисунок с резкими краями. Он удаляет сглаживание с графического объекта, оставляя неровный, неровный край. Сглаживание лучше всего объясняется визуально, поэтому ниже я привел небольшую демонстрацию. Изображение слева не имеет сглаживания, что означает отсутствие смягчения краев изображения. Изображение справа сглажено, что означает, что компьютер сгладил четкие края, используя среднее значение цвета объекта и цвета фона, чтобы смягчить разницу между цветами переднего плана и фона.
Когда вы создаете растровое изображение ( не путать с форматом файлов Windows BMP ), вы создаете четкое, готовое к печати изображение, но с серьезными ограничениями. Он может отображаться в документе только как один цвет, и он должен иметь чрезвычайно высокое разрешение (1200 точек на дюйм, фактический размер), чтобы при печати он выглядел гладким. Если изображение имеет более низкое разрешение, края начнут казаться зубчатыми.
Он может отображаться в документе только как один цвет, и он должен иметь чрезвычайно высокое разрешение (1200 точек на дюйм, фактический размер), чтобы при печати он выглядел гладким. Если изображение имеет более низкое разрешение, края начнут казаться зубчатыми.
Цветовой режим Bitmap часто используется при отсутствии альтернативы векторной графике. Например, если вам дали одноцветный логотип на фирменном бланке, вам может быть проще отсканировать его и создать растровый файл TIFF, а не воссоздавать графику в Adobve Illustrator. Поскольку изображение, преобразованное в цветовой режим Bitmap, не имеет сглаживания, оно сохраняет прозрачный фон.
Так что же такое растровое изображение? Упражнение с растровым изображением У этого упражнения две цели. Один из них — продемонстрировать способ улучшения «органического» текста, такого как подпись, путем игры с медианой и уровнями в Photoshop. Другая цель — продемонстрировать, как мы можем применить к нему цвет в программе компоновки, такой как Quark или InDesign.
Сначала извлеките файл signal.jpg, который можно найти, нажав здесь:
Откройте файл в Photoshop. Если вы дважды щелкнете по увеличительному стеклу, по умолчанию будет отображаться «Реальные пиксели» (наиболее сглаженный доступный вид). Подпись выглядит нормально на экране, но в печати это не сработает. Если его поместить в Quark или InDesign как есть, он будет иметь белый фоновый блок и выглядеть размытым. Перейдите к IMAGE/IMAGE SIZE, и вы увидите следующее диалоговое окно:
Физический размер 4,78 x 5,08 см, разрешение 300 точек на дюйм. Мы хотим увеличить его до 10 см в ширину при разрешении 1200 точек на дюйм, а затем преобразовать его в штриховой рисунок (как растровое изображение). Во-первых, увеличьте размер, введя «10» в WIDTH и 1200 в RESOLUTION.
Перейдите к разделу Реальные пиксели, дважды щелкнув увеличительное стекло или выбрав ПРОСМОТР/АКТУАЛЬНЫЕ ПИКСЕЛИ. Изображение будет выглядеть примерно так:
Требуется некоторая очистка. Перейдите в палитру СЛОИ (показана ниже). Нажмите на подменю ADJUSTMENT LAYERS (выделено желтым) и выберите LEVELS. Мы используем корректирующие слои вместо применения параметра LEVELS из IMAGE/ADJUSTMENTS/LEVELS, потому что мы хотим, чтобы наши изменения были неразрушающими, а это означает, что если мы совершим ошибку, исходное изображение не пострадает. Как правило, это хорошая практика для всех работ по ретуши изображений. Всегда сохраняйте многослойный PSD-оригинал, а также «сплющенное» готовое изображение.
Перейдите в палитру СЛОИ (показана ниже). Нажмите на подменю ADJUSTMENT LAYERS (выделено желтым) и выберите LEVELS. Мы используем корректирующие слои вместо применения параметра LEVELS из IMAGE/ADJUSTMENTS/LEVELS, потому что мы хотим, чтобы наши изменения были неразрушающими, а это означает, что если мы совершим ошибку, исходное изображение не пострадает. Как правило, это хорошая практика для всех работ по ретуши изображений. Всегда сохраняйте многослойный PSD-оригинал, а также «сплющенное» готовое изображение.
Итак, выберите УРОВНИ в подменю корректирующих слоев. Сдвиньте ползунок белого треугольника влево, а черный треугольник — вправо. Когда вы это сделаете (предположим, что PREVIEW отмечен флажком), вы увидите, что края изображения становятся более четкими.
Однако на этом этапе края все еще довольно «дергаются». Сначала нам нужно применить фильтр. Отмените корректирующий слой.
Поскольку фильтры «деструктивные», мы продублируем фоновый слой и применим эффект к копии, чтобы не разрушить исходное изображение. Перетащите фоновое изображение на значок «Новый слой» в нижней части палитры, чтобы сделать копию (см. ниже). Перейдите в раздел ФИЛЬТРЫ/ШУМ/МЕДИАНА. Сдвиньте ползунок радиуса примерно до 10 пикселей.
Перетащите фоновое изображение на значок «Новый слой» в нижней части палитры, чтобы сделать копию (см. ниже). Перейдите в раздел ФИЛЬТРЫ/ШУМ/МЕДИАНА. Сдвиньте ползунок радиуса примерно до 10 пикселей.
Снова откройте корректирующий слой LEVELS и сдвиньте белый и черный ползунки вместе, как показано ниже. Как вы увидите, край начинает выглядеть более четким и гладким. Теперь нам нужно удалить сглаживание. На этом этапе вы можете преобразовать изображение прямо в растровое изображение, но есть еще один корректирующий слой, который необходимо применить, чтобы сделать конечный продукт максимально качественным. В подменю Adjustment Layer выберите THRESHOLD. Оставьте значение по умолчанию, и вы увидите, что все сглаживание исчезнет. Здесь вы сохраняете многослойный PSD-файл. Затем сгладьте изображение (LAYER/FLATTEN IMAGE).
Выберите ИЗОБРАЖЕНИЕ/РЕЖИМ/РАСТРОЙКА. Входное и выходное разрешение должны быть одинаковыми (1200DPI. Нажмите OK. Сохраните файл в формате TIFF. Мы закончили с Photoshop теперь давайте посмотрим, что мы можем сделать с ним в Quark или InDesign.
Мы закончили с Photoshop теперь давайте посмотрим, что мы можем сделать с ним в Quark или InDesign.
Сначала Quark. Создайте новый документ A4 в Quark XPress (версия 6) ФАЙЛ/НОВЫЙ/ПРОЕКТ. По умолчанию должно быть A4 LETTER. Отмените выбор РАЗВЕРТКИ СТРАНИЦ и АВТОМАТИЧЕСКОГО ТЕКСТОВОГО ПОЛЯ. Создайте два новых цвета. Мы будем работать в CMYK, а не в плашечном цвете, поэтому выберите РЕДАКТИРОВАТЬ /colorS. Нажмите NEW. Назовите цвет «Темно-синий». Введите следующие значения в поля CMYK: C 100% M 50% Y 0% K 50%. Нажмите OK.
Создайте второй новый цвет («Светло-зеленый»). Используйте значения C 25% M 0% Y 50% K 0%.
ПРИМЕЧАНИЕ. Посмотрите на цветовой круг. Когда дело доходит до выбора дополнительных цветов (цветов, которые хорошо сочетаются друг с другом), вы обнаружите, что цвета, расположенные напротив друг друга на цветовом круге, как правило, хорошо сочетаются друг с другом.
Создайте большой прямоугольник на странице с помощью значка PICTURE BOX на панели инструментов и залейте его темно-синим цветом. Выберите инструмент СОДЕРЖАНИЕ на панели инструментов. Перейдите в ФАЙЛ / ПОЛУЧИТЬ ИЗОБРАЖЕНИЕ и перейдите туда, где вы сохранили свое растровое изображение. Поместите это. Он будет черным (без фона) в синем поле.
Выберите инструмент СОДЕРЖАНИЕ на панели инструментов. Перейдите в ФАЙЛ / ПОЛУЧИТЬ ИЗОБРАЖЕНИЕ и перейдите туда, где вы сохранили свое растровое изображение. Поместите это. Он будет черным (без фона) в синем поле.
При выбранных инструментах «Прямоугольник» и «Содержимое» отобразите цветовую палитру и выберите средний значок цвета ИЗОБРАЖЕНИЕ вверху. Нажмите Светло-зеленый, и подпись изменит цвет (см. ниже). Качество предварительного просмотра, показанное в Quark, не соответствует конечному результату — распечатайте его, и вы увидите, что он красивый и четкий.
InDesign очень похож. Перейдите в ФАЙЛ/НОВЫЙ/ДОКУМЕНТ, выберите A4 в РАЗМЕР СТРАНИЦЫ, отмените выбор РАЗворот СТРАНИЦ и РАМКА ОСНОВНОГО ТЕКСТА. Нажмите «ОК».
Создайте два новых цвета с теми же значениями, что и выше, но выбрав существующий образец цвета и нажав кнопку НОВЫЙ ОБРАЗЕЦ в нижней части цветовой палитры. Дважды щелкните новый образец и введите показанные выше значения для CMYK.
Создайте на странице прямоугольник и залейте его темно-синим цветом (удалите контур, созданный по умолчанию).