Как делать открытки в фотошопе
Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Создание открыток
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
- Нажимаем CTRL+R, вызывая линейки.
Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».
Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.
Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.
Идем в меню «Просмотр – Новая направляющая».
Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.
Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
- Открываем документ в браузере и жмем на соответствующую кнопку.
Выбираем принтер, качество и нажимаем «Печать».
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Еще статьи по данной теме:
Всё отлично, но есть и другое мнение. Когда мы делаем 210х297мм это слишком идеально совпадает с размером листа. НО принтер так не станет печатать. Он печатает изображение либо с полями, обрезая или пропорционально уменьшая, в зависимости от настроек, либо печатает без полей и тогда он увеличивает рисунок так, что тот обрезается. Вы же печатать собираетесь 1-2 экземпляра на домашнем аппарате?. Другое дело, если вы готовите фаил для тиража 500шт и более для печати в типографии на офсетной машине, например. Но там другие тонкости. Там можно и 210х297мм сделать. Поэтому готовьте лучше фаил 200х287мм, если край рисунка белый — добавьте линию реза и печатайте из фотошопа, ставьте размер документа 100%.
Про сохранении документа, не следует использовать PDF. Вы не знаете, как правило, с каким качеством будет преобразован рисунок. А он будет преобразован. Вы не сможете его полноценно редактировать потом. В идеале храните в PSD, можно сохранять в TIFF со слоями, тогда он и виден будет в проводнике и редактировать можно и качество не потеряете. Для распечатки в ларьке хватит и JPG. Для распечатки в ларьке с малограмотным персоналом делайте всё же в PDF, но тогда не заморачивайтесь про качество и цветопередачу.
Задайте вопрос или оставьте свое мнение Отменить комментарий
Цель урока: Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие – повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.

- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
- компьютерный класс;
- интерактивная доска;
- программное обеспечение;
- Интернет.
Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» – это может быть и новогодняя открытка, и с днем рождения и т.д.
Рисунок 1
Рисунок 2
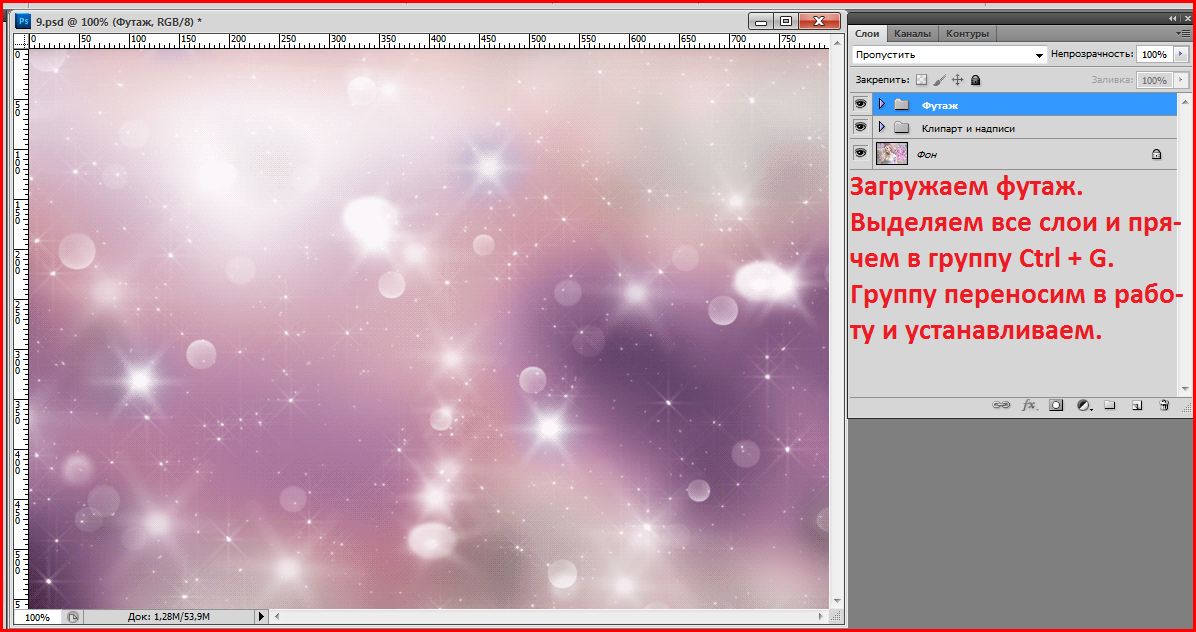
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без . На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно – просто овалы(прямоугольники) маски, формы и т.д.
 Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Рисунок 7
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра – «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого – это эти тона будут полупрозрачны, черное – останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» – т.е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Дальше выделим правую половину открытки, ту, что за разделителем. А можно оставить так и добавить не достающие элементы.
Выделяем любым способом , создаем новый корректирующий слой «Цветовой тон/Насыщенность» – делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.

Дальше уже все как вам подскажет фантазия. С правой стороны пишем текст поздравления. Я решила, что это будет открытка маме с юбилеем.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
Как правило, вам нужно искать изображения, которые дают вам некоторое пространство. Это даст вам место для добавления текста и, как правило, не дает открытке в Photoshop выглядеть слишком занятой или загроможденной. Для начала у нас есть фотография, которую мы используем в качестве фона.
В CC 2017 вы можете воспользоваться опцией Content-Aware, чтобы заполнить все пустые места, созданные во время кадрирования. На панели параметров я устанавливаю размер своего изображения и выбираю Content-Aware.
Чтобы выпрямить свое изображение, мы используем кнопку « Выпрямить» на панели параметров. Перетаскиваем линию вдоль горизонта, чтобы выровнять ее.
Поскольку мы используем контентно-ориентированную обрезку, чтобы заполнить части неба, мы можем расширить область обрезки за пределы нашего изображения.
Инструмент «Патч» позволяет быстро избавиться от отвлекающих факторов, плавно заменяя их деталями из других частей изображения. В нашем случае убираем все не нужные детали с изображения.
В нижней части панели «Слои» выберите «Новый слой». Здесь будут внесены изменения, сохранив исходные пиксели в фоновом слое.
С нашим новым активным пустым слоем, выберите инструмент Patch на панели инструментов.
На панели параметров установите инструмент «Заплатка» на Content-Aware и выберите « Образец всех слоев».
Теперь убираем всё лишнее с нашей открытки.
Далее нам нужно создать текст для нашей открытки.
Используя инструмент «Тип», мы собираемся создать тип точки. Вы можете настроить параметры типа до или после нажатия с помощью инструмента «Тип».
Чтобы создать тип точки, вы просто щелкаете инструментом «Тип» (в отличие от перетаскивания, которое создает тип абзаца).
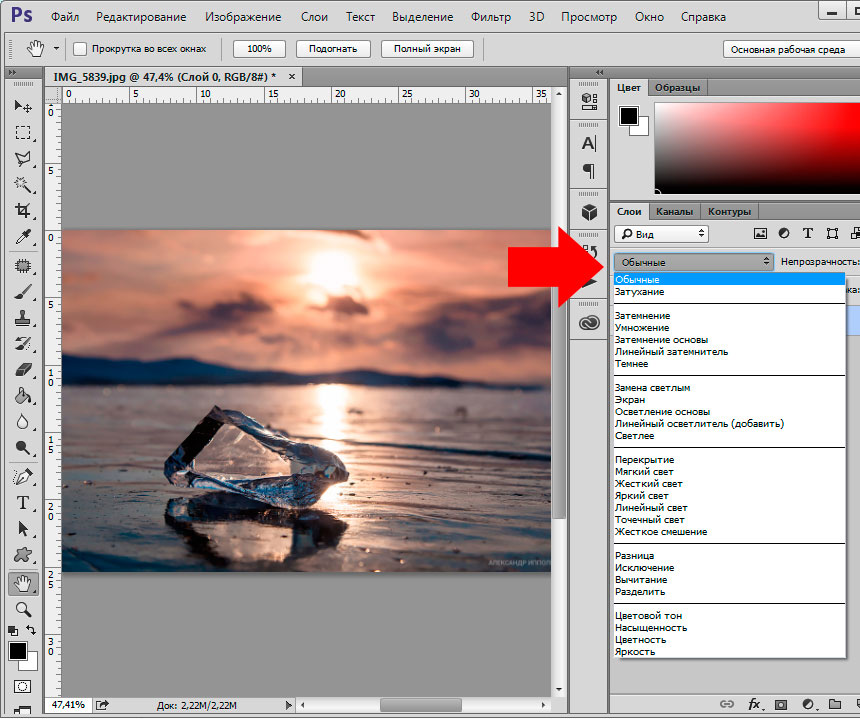
Как только вы закончите набирать текст, переключитесь обратно на инструмент Move. Пока выбран ваш типовой слой, вы можете отформатировать его с помощью панели «Символ» и «Абзац».
Убедившись, что слой типа выбран, я перехожу на панель параметров и нажимаю на инструмент «Деформация».
Когда у вас есть буквы в их собственных слоях, поместите их в группу, чтобы сделать их более управляемыми. Исходный текстовый слой должен быть наверху стека. Мы собираемся поместить обводку на этот слой и уменьшить непрозрачность заливки, чтобы мы видели только обводку.
Так же с помощью пункта «Слои» внутри букв Вы можете поместить дополнительные фотографии и рисунки, на Ваше усмотрение.
Документ для открытки
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
Нажимаем CTRL+R, вызывая линейки.
Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».
Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.
Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.
Идем в меню «Просмотр – Новая направляющая».
Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.
Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
Открываем документ в браузере и жмем на соответствующую кнопку.
Выбираем принтер, качество и нажимаем «Печать».
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Переходим в Фотошоп. Создаём новый документ (Ctrl +N) размерами, к примеру 1920х1200 и разрешением, в зависимости от предназначения открытки – если для интернета – 76 пикс./дюйм, если для печати – 300.
Инструментом «Перемешение (V)» перетаскиваем на наш документ скаченный фон и, если необходимо, растягиваем его до нужных размеров командой «Свободное трансформирование (Ctrl + T)».
Находим в папке скаченный нами клипарт и перетягиваем прямо из папки с изображениями на холст (либо в Фотошоп, либо через функцию –меню Открыть, а затем инструментом «Перемещение» на документ). Первый вариант предпочтительнее тем, что объект переносится сразу, как Смарт-объект и не страдает в дальнейшем от изменения размеров.
Инструментом «Свободное трансформирование» подгоняем размеры. При этом имейте ввиду, что Вы всегда сможете их подкорректировать.
Вы можете перебрать на данном фоне разные из имеющихся у Вас клипартов, перетаскивая их на документ и, отключая видимость предыдущего. После выбора, удалите лишние слои. Таким же образом можно визуально подобрать и фон к клипарту сообразуясь с цветовой гаммой.
После того, как определились с фоном и клипартом, нам надо вставить фотографию человека, кого будем поздравлять (или, как вариант, кто будет поздравлять).
Тут есть несколько вариантов. Разберём самые простые, они же самые симпатичные, на мой взгляд.
Вариант 1. С вырезанием фона. Как ясно из подзаголовка, нам надо вырезать фон под нашу фотографию. Опять же есть несколько вариантов:
– вырезать инструментом «Выделение»;
– вырезать инструментом «Перо»;
– вырезать инструментом «Произвольная фигура».
Они все примерно идентичны, поэтому давайте выберем последний.
Создайте новый слой. Выбираем из наборов фигур понравившуюся фигуру: правой клавишей мыши щёлкаем по холсту выбранным инструментом и в открывшемся окне выбираем фигуру. Если в списке нет нужной фигуры, нажмите на значок шестерёнки в правом верхне углу и выберете «Все > Добавить».
В верхней палитре настроек у Вас должно стоять режим – Контур. Щёлкаем в нужной нам точке на холсте и растягиваем нашу фигуру. Отпускаем ЛКМ.
У Вас получится контур.
Переходите в палитру «Контуры» (если её не видно, откройте через меню «Окно»), нажимаете по слою Рабочий контур ПКМ и выбираете «Выделить область». Образовалось выделение.
Его можно залить цветом, градиентом, вырезать и подложить под него что угодно и пр. Я решил наложить градиент.
Переходим в Стили слоя (дважды кликнуть по слою в Палитре слоёв или нажать там же на иконку в низу «fx»), выбираете «Наложение градиента», сам градиент и – Ок.
Поэкспериментируйте с разными градиентами, подберите цвета в соответствии с Вашей картинкой. Щёлкните ещё раз по строке Эффекты под Слоем 1 и в окне Стили слоя можете настроить ещё какие-нибудь стили, например тень. Снимите выделение (Ctrl + D)
Далее возьмём инструмент «Прямолинейное лассо», встанем на слой с фоном и выделим рамку внутри цветового градиента.
Нажмите на клавиатуре «Delete».
Мы вырезали область в которую можно вставит любую фотографию. Несколько советов по вставке фото. Во-первых, вставляйте фото под самый нижний слой (фон). Во-вторых, сообразуйте размеры Вашего фото и шаблона, который Вы сделали. Дело в том, что если Вы будете значительно менять размеры фотографии трансформированием, качество фото заметно ухудшится.
Давайте добавим текст «Поздравляю!». Встанем на верхний слой и выберем инструмент «Текст». Пока шрифт и размер не важен, просто, напечатайте это слово, затем, дажды кликнув по названию слоя, подберите размер шрифта под наш клипарт. Теперь надо подобрать сам шрифт, похожий на тот, что в клипарте. В моём случае я подобрал шрифт «MinusmanC» и применил к нему стиль слоя, который есть внизу в приложении для ссылки: «Золотой стиль для фотошопа.asl».
Сюда можно добавить ещё какого-нибудь клипарта, но на мой вкус – достаточно. Единственно, я бы добавил ещё лёгкую рамочку. Ну, это просто.
Берём инструмент выделения «Прямоугольная область», выделяем прямоугольник внутри холста с равномерными отступами от его краёв. Далее ставим курсор на выделении и ПКМ выбираем «Выполнить обводку», в выпадающем окне выбираем 10-20 пикс., на Ваш вкус.
Можно скопировать стиль слоя со слоя 1 и вставить его в слой с рамкой или установить свой.
Вариант 2. С использованием маски слоя.
В этом случае мы не будем создавать никакого выделения, не будем скрывать нижний слой. Мы используем Маску слоя.
Создаём новый слой и переносим на него фон, Ваши клипарты – всё, как в прошлом случае.
Разница только лишь в том, что фотографию мы вставляем не на в выделенную/удалённую область, а непосредственно на холст – на новый слой.
Добавляем к слою с фотографией Слой-маску (кликаем по соответствующему значку внизу Панели слоёв), берём инструмент «Кисть», жёсткость – 0, размер в соответствии с рисунком. Стираем фон с фотографии, начиная с её краёв кистью большего диаметра, чем ближе к контуру (особенно волосам), тем меньше диаметр и постепенно уменьшайте жёсткость кисти. Вы должны получить постепенный переход от фотографии к фону.
Далее впечатываете текст, делаете рамку, если хотите. В общем, полный полёт фантазии. Основные идеи и приёмы, я надеюсь, Вы уловили.
Сюда же можно вписать, при желании, строки текстового поздравления и всё, что Вам подскажет Ваше воображение. Главное в каждой открытке, на мой взгляд – это индивидуальность. Ведь кроме Вас никто не может знать, что любит и ждёт от Вас близкий человек.
В этом уроке вы узнали как просто и со вкусом сделать открытку в фотошопе простыми средствами Фотошопа, а главное, теперь Вы сможете сделать подобные открытки к любому празднику, всего лишь меняя фоны, клипарт и текст.
PS. Возможно Вы не знаете, как установить приложенный в ссылке стиль? Просто щёлкните дважды по файлу «.asi».
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
Открываем картинку в редакторе: Файл > Открыть. Кликаем по нужной.
Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Интересное по теме Классификация объектов в CorelDraw
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза.
В моём случае сделать прозрачный фон не составит труда. Так как фон белый, однородный и достаточно чистый убрать его будет не сложно.
Выбираем инструмент волшебная палочка и оставляем стандартные настройки чувствительности — 32. Если у Вас они не такие, то нужно это исправить.
Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.
Премещаем вырезанное изображение на другой фон.
Жмём клавишу «V» — тем самым мы выбираем инструмент «перемещение». А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
Обычный копипаст работает и в фотошопе.
Вот что у меня получилось.
С помощью инструмента «Перемещение»(V) мы можем перенести человека на фото в любое место. Я располагаю его справа, потому-что слева я планирую написать поздравление.
Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.
Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.
Вставляем поздравительный текст в картинку.
Устанавливаем шрифт в фотошоп
Для начала копируем наше поздравление в буфер обмена (Ctrl +C). Заходим в фотошоп, выбираем инструмент «Текст», а затем щёлкаем по тому месту где нужно вставить стишок и жамкаем Ctrl +V. По умолчанию у нас включился Arial и текст смотрится не очень эффектно. Но поздравление появилось и ему можно подобрать красивый шрифт.
Как установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:WindowsFonts и просто скопипастить туда шрифты.
Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.
Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки.
Я изменил шрифтовые настройки.
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.
Тень быстренько рисую с помощью пера. Слегка размываю и «размазываю пальцем».
Тень готова. Теперь нужно добавить настроения! Пишем в поисковике: «конфетти пнг» и находим изображение, которое уже не содержит в себе фона. Мы видим что конфетти размещены на полностью прозрачном фоне. Этот приём работает и со многими другими вещами).
Сохраняем на компьютер фото и затем размещаем в файле.
Создаем рождественскую и новогоднюю открытку в Фотошоп / Creativo.one
Для этого времени года я предлагаю вам прекрасную Рождественскую и Новогоднюю поздравительную открытку, которой вы можете поделиться со всеми своими близкими. Вы можете создать уникальные рождественские открытки, фоны, заголовки изображений, обои всего за несколько простых шагов. Чтобы помочь вам в процессе, я создал набор экшенов, который преобразует любую форму, текст или растровый слой, добавляя праздничный стиль. Вы можете выбрать один из 10 рождественских стилей и эффектов, которые можно настроить по своему вкусу.
Финальное изображение:
Скачать архив с материалами к уроку
Шаг 1
Давайте начнем с простого деревянного фона. Вы можете подобрать себе одну из деревянных текстур по первой ссылке в начале урока или можете использовать точное изображение по второй ссылке. Также я добавил корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы немного обесцветить изображение. Также вы можете настроить текстуру с помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) в зависимости от вашего изображения.
Шаг 2
Добавьте стиль слоя Inner Glow (Внутреннее Свечение), чтобы создать мягкую виньетку.
Шаг 3
В новый PSD-файл я добавил векторную фигуру Merry Christmas. Вы можете скачать набор с векторными фигурами по ссылке в начале урока.
Шаг 4
Для текстового эффекта я использовал свои Рождественские стили (примечание: ресурс платный).
Если же вы хотите бесплатное решение, то добавьте Золотой стиль и создайте обрамление из еловых веток, используя данный урок.
Шаг 5
Скачайте Рождественский стиль и проиграйте действие christmas fir 1.
Примечание: шаги 5 и 6 выполняются в случае, если вы скачали платные рождественские стили.
Шаг 6
Выберите действие effect 1 и проиграйте его в том же файле, где вы проиграли действие из предыдущего шага. Вот результат.
Шаг 7
Выделите слои с еловым обрамлением и золотым текстом, скопируйте их в оригинальный PSD-файл с деревянным фоном.
Шаг 8
Скачайте Золотой бант PNG и добавьте его на Рождественский декоративный текст в любое место. Добавьте стиль слоя Drop Shadow (Тень) для придания реалистичного вида.
Шаг 9
Далее добавим небольшой снежный эффект. Нарисуйте формы, показанные ниже на рисунке. Вы можете использовать Lasso Tool (Лассо), чтобы сделать выделение и залить его белым цветом.
Шаг 10
Выше этого слоя добавьте в новом слое Текстуру снега, скачав ее по ссылке в начале урока. Кликните правой кнопкой мыши по слою со снежной текстурой и выберите Create Clipping Mask (Создать Обтравочную Маску). В исходных материалах представлена ссылка на большую коллекцию снежных и морозных текстур, из которых вы можете выбрать подходящую.
Шаг 11
Выделите слой со снежной текстурой и слой со снежной формой и конвертируйте их в смарт-объект. Добавьте этим смарт-объектам следующие стили слоя.
Шаг 12
Если хотите, можете добавить другие декоративные элементы, например, Рождественский Шар. Удалите фон и добавьте следующие стили слоя.
Шаг 13
Поместите несколько рождественских шаров. Вы можете легко изменить их цвет при помощи коррекции Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 14
В качестве финальных штрихов добавьте на новом слое текстуру Падающий снег и установите режим наложения Screen (Экран). Итак, ниже показан окончательный результат Рождественской и Новогодней поздравительной открытки. Вы можете использовать экшены из этого урока для создания своих поздравительных открыток, обоев, заголовков изображений и т.д.
Автор: psddude
как сделать открытку в фотошопе для печати | Как сделать..
Открытка, сделанная своими руками — всегда приятный подарок. Собственной открыткой можно поздравить маму или бабушку с 8 марта, учителя в школе, брата, сестру и даже коллегу по работе. Такие открытки считаются эксклюзивными, неповторимыми и сделанными с душой.
Такие открытки считаются эксклюзивными, неповторимыми и сделанными с душой.
В этой статье мы расскажем, как самостоятельно подготовить открытку к печати в инструменте Photoshop. Если же вас заинтересовало изготовление открыток в типографии, рекомендуем обратиться в интернет-типографию Mr. Printflyer.
В этом уроке мы рассмотрим не создание открытки с нуля и создание дизайна, а техническую часть создания и подготовки документа к печати.
Для того чтобы создать красивую открытку в Photoshop, необходимо правильно создать документ, на котором будет подготавливаться изображение. Так, разрешение документа следует установить не менее, чем 300 пикселей на дюйм. Этого достаточно для печати изображений на большинстве известных форматах.
Дальше, необходимо задать правильный размер картинки. При создании нового документа в фотошоп, можно установить значения в миллиметрах. Поэтому, если вы не знаете, какой величины должна быть картинка в пикселях, изменить значения на миллиметры.
Также, нужно установить корректный цветовой профиль. Так как мы будем иметь дело с печатью, необходимо изменить цветовой профиль изображения с RGB на sRGB. Дело в том, что при печати нет необходимости ставить профиль RGB, поэтому можно обойтись более простым sRGB.
Правильно сверстать картинку — еще один обязательный шаг, который следует произвести. При верстке необходимо помнить, что открытка будет с разворотом, поэтому для сгиба в центре документа, необходимо оставить 2 мм.
- С помощью комбинации CTRL+R включаем отображение линейки.
- Правой кнопкой мыши выбираем — миллиметры.
- Открываем «Просмотр» — «Привязка» и переходим «Привязать к…».
- Отмечаем галочками в открывшемся окошке «Направляющим», «Слоям» и «Границам документа».
- Теперь, тяните направляющую на документе, пока она не приклеиться на центре холста. Запомните показания по оси Х.
- Нажимаем «Просмотр – Новая направляющая» и задаем запомненное значение +1 мм.
 Ориентация документа — Вертикальная.
Ориентация документа — Вертикальная. - Таким же образом создаем 2-ю направляющую, но на этот раз отнимаем 1 мм.
Теперь, осталось только правильно сохранить документ. Лучше всего это сделать в формате PDF. Как правило, печать в PDF передает максимальное качество документа, и его легко напечатать как дома, так и в типографии.
Как сделать простую открытку в Фотошопе для печати: пример
В наше время найти подходящую открытку в различных магазинах и специализированных бутиках не проблема. Но, если мы сделаем ее сами, это даст получившему ее человеку понять, насколько он для нас важен. Давайте посмотрим, каким образом можно, используя программу Photoshop, сделать свою собственную неповторимую открытку, которую потом можно распечатать.
Примечание: мы рассмотрим именно алгоритм создания открытки с технической точки зрения. Что касается дизайна – все зависит от индивидуальных предпочтений, тематики и прочих факторов.
Создаем документ для открытки
Сперва создадим белый холст, на котором будем дальше работать. Для этого:
- Заходим в меню “Файл” и выбираем пункт “Создать” (или жмем комбинацию клавиш Ctrl+N).
- В открывшемся окне требуется задать размеры (удобнее всего в миллиметрах) и разрешение (от 300 dpi и выше). Также выбираем цветовой профиль “sRGB”, так как при распечатке изображения с распространенным профилем “RGB” результат может значительно отличаться от картинки на экране. В качестве примера остановимся на варианте A4.
Делаем разметку
Для начала нужно определиться, будет ли открытка сгибаемой. Чаще всего классические варианты сгибаются пополам, и для этого нужно оставить место – около 2 мм.
Вот что мы делаем:
- Включаем линейки, если это заранее не было сделано. Выполняется это через меню “Просмотр” или нажатием клавиш Ctrl+R.
- Правой кнопкой мыши щелкаем по линейке (горизонтальной или вертикальной) и в открывшемся списке выбираем “миллиметры”.

- Снова открываем меню “Просмотр” и для всех пунктов группы “Привязать к” ставим галочки.
- Теперь поработаем с направляющими. Как использовать этот инструмент, мы подробно рассмотрели в нашей отдельной публикации – “Направляющие в Фотошопе: как включить, скрыть, удалить”. Тянем вертикальную направляющую к центру холста, чтобы узнать значение его середины (для A4 – это 148,5 мм). Затем ее можно убрать, она нам больше не понадобится.
- Теперь, зная центр холста, устанавливаем две направляющие слева и справа от него на расстоянии 1 мм. Для этого воспользуемся пунктом “Новая направляющая” в меню “Просмотр” (поочередно, 2 раза).В открывшемся окошке задаем требуемое значение и жмем OK.
- Получаем на холсте следующий результат.
Вставляем изображение
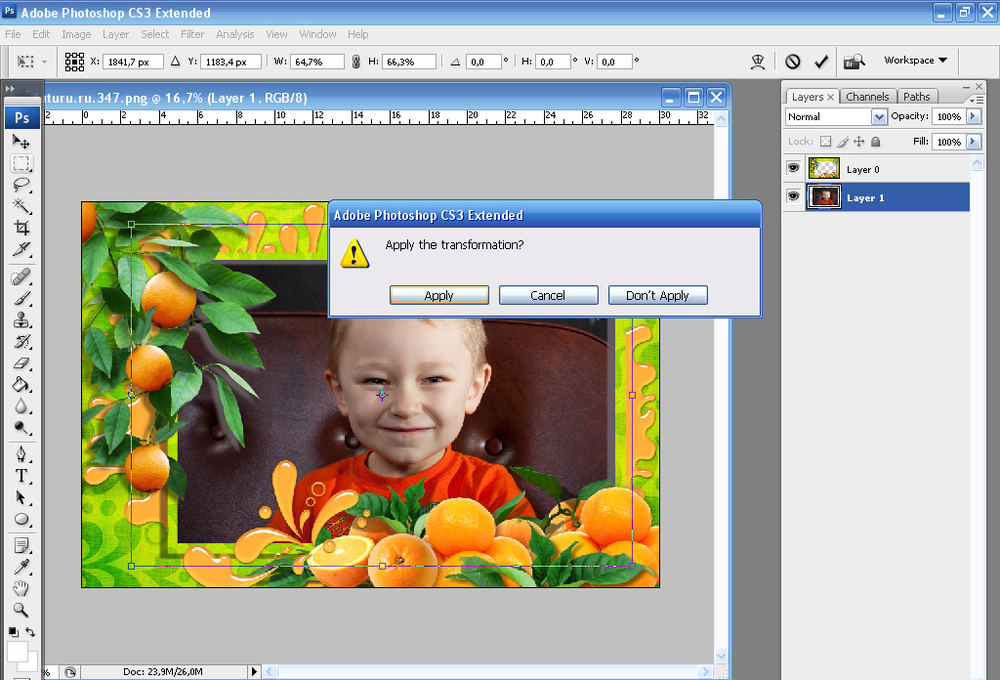
- Открываем в Фотошопе заранее приготовленное изображение, которое планируем использовать как обложку открытки. Оно должно быть достаточно большого размера, т.к. формат A4 – это 3508×2480 пикс. В нашем случае будем использовать фотографию ниже.
- Выделяем картинку (Ctrl+A) или ее отдельную часть (инструменты группы “Выделение”), затем копируем (Ctrl+C) и вставляем (Ctrl+V) на лицевую сторону нашей открытки, корректируем размеры (функция “Свободное трансформирование” или инструмент “Перемещение”), обрезав лишние части (“Кадрирование” или “Рамка”), если требуется. Сделать это можно разными способами, поэтому выбираем наиболее предпочтительные для нас (в скобках мы в качестве примера привели комбинации горячих клавиш и инструменты для выполнения описанных действий).
- Задняя часть открытки (левая часть холста) обычно остается пустой и/или на ней представлены краткие данные о производителе с логотипами и прочая сопутствующая информация. Чтобы ее выровнять, также, можно использовать направляющие.
Сохраняем и отправляем на печать
- Идем в меню “Файл” и выбираем пункт “Сохранить как”.

- В открывшемся окне указываем желаемое имя, задаем формат (наиболее предпочтительные – PNG или PDF, чтобы сохранить максимальное качество) и жмем кнопку “Сохранить”.
- Теперь остается только отправить сохраненное изображение на печать. Для получения качественного результата рекомендуется использовать фотобумагу плотностью не менее 190 г/м2.
Заключение
Итак, мы только что рассмотрели, как в Фотошопе можно достаточно быстро сделать простую типовую открытку. Конечно же, ее можно значительно усложнить различными графическими и прочими элементами, сделать складываемой в нескольких местах и т.д. Чем больше необычных решений будет применено, тем интереснее и красивее получится результат.
Создаем открытку в Фотошоп
Близится прекрасный день – день рождения у близкого человека, а может просто праздник, и так хочется сделать что-то приятное близким и родным. А для этого ведь многого и не надо, всего лишь сделать что-то красивое своими руками и этим красивым может стать поздравительная открытка.
Прежде, чем приступить к её созданию, рассмотрим секреты оригинальной и гармоничной открытки.
- Обязательное наличие приятного заднего фона, в качестве такого лучше всего подойдет легкая текстура: мятая бумага, шелковая ткань и т.д.
- Очень симпатично смотрятся слегка видимые прописные буковки на заднем фоне. Есть готовые изображения с текстом. Пример:
- Рамочка с цветами, в которую можно поместить фотографию получателя такой открытки.
- Клипарты цветов, почему клипарты? Потому что их не нужно вырезать и они уже находятся на прозрачном слое.
- Декор в виде прошивочек, мелких деталей в виде бантиков, шариков, бабочек и др.
- Красивые шрифты.
- Не перебарщивать в количестве изображений.
Итак, переходим к созданию открытки. Создаем новый файл (рабочий файл) размером 800*800 пикселей.
Открываем изображение, которое будет фоном открытки. Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.
Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.
Открываем файл с изображением текста. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.
Чтобы фрагмент изображения с текстом не смотрелся грубо и нелепо переходим в окошко «Слои», обычно оно находится справа, если его там нет, то заходим во вкладку «Окно» и выбираем «Слои». В этом окошке в строке «Непрозрачность» передвигаем курсор левой кнопкой мыши в сторону уменьшения.
Открываем файл с изображением рамочки. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение рамочки таким же образом, как мы изменяли размер слоя с фоном. Изображение можно также наклонять, для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», функция «Поворот». У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
Если мы хотим вставить в открытку фото получателя, то открываем файл с фото и копируем его. Вставляем в рабочий файл. Но вставить мы его должны между слоем рамочки и слоем, находящимся под рамочкой. Для этого левой кнопкой мыши становимся на слой, находящийся под рамочкой и делаем его таким образом активным.
Переходим во вкладку «Редактирование» функция «Вставить» и фото вставляется над слоем, который у нас активен. Фото появилось у нас в рабочем файле, теперь его необходимо сдвинуть под рамочку. Переходим во вкладку «Редактирование», выбираем функцию «Трансформирование», «Масштабирование» и удерживая левую кнопку мыши берем слой с фото в середине и двигаем. Можем воспользоваться функцией «Поворот». Если у нас виден край фото из-под рамки, то берем инструмент «Прямолинейное лассо» и обводим площадь возле кусочка фотографии, который нам нужно удалить.
Конец линии обводки, выполняемую «Прямоугольным лассо» нужно довести до начала линии и область для дальнейших действий активна. Теперь нажимаем кнопку deleteна клавиатуре. Таким образом, видимый кусочек фото из-под рамки удален.
Становимся левой кнопкой мыши на верхний слой в окошке «Слои». Открываем файл с бабочками, именно бабочки у нас выполнят роль декора. Копируем бабочку и вставляем в рабочий файл. Располагаем бабочку там, где нам это кажется применимо и красиво.
Теперь переходим к тексту.
Левой кнопкой мыши активируем верхний слой в окошке «Слои». Нажимаем на инструмент «Текст» — «Т» на панели слева сбоку. У нас появляется вместо курсора мыши палочка и мы левой кнопочкой мыши устанавливаем её на поле рабочего файла. Теперь можно написать текст. Пусть это будет: Поздравляю, дорогая!
Выделяем надпись удерживая левую кнопку мыши слева направо ведем мышь, тем самым устанавливаем выделение текста. И переходим к функции размера шрифта, как показано стрелочкой на рисунке.
Можно поменять так же тип шрифта в строке указанной стрелочкой, так же выделив перед этим текст.
Также можно поменять цвет текста. Для этого выделяем текст и нажимаем мышкой в окошке с цветом, как указано стрелочкой.
У нас открывается палитра цветов, в которой мышкой можно нажимать тот участок цвета, который понравится.
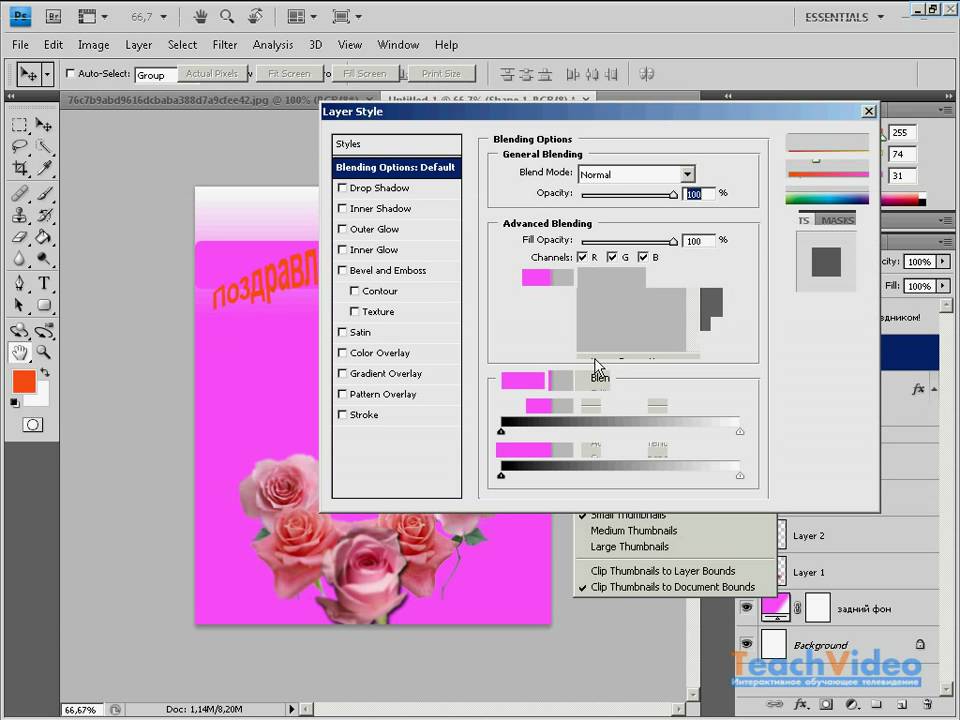
Для лучшего эффекта сделаем обводку текста. Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
У нас открывается окошко, в котором есть внизу строка «Обводка». Ставим мышкой галочку возле «Обводка» и нажимаем на строку «Обводка».
Слева у нас появляются функции «Обводка». Выставляем значения как показано на рисунке. Строка «Размер» определяет размер рамочки обводки возле текста. Строка «Положение» — снаружи даст эффект обводки только по краю. И Непрозрачность 100%, чтобы обводка была лучше видна. Нажимаем ОК.
Переходим во вкладку «Файл», функция «Сохранить как» и нажимаем. В открывшемся окошке можно задать название рабочему файлу и определяем тип файла, лучше всего выбрать из списка нажатием нажатием на треугольничек формат JPEG.
Нажимаем «Сохранить» и в открывшемся окошке выставляем значения как показано на рисунке. Нажимаем ОК.
Открытка готова.
Источники изображений к уроку:
Открытка в фотошопе, пошаговый урок. Как сделать открытку в Фотошопе (Photoshop)
Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB . Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.
Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
Сохранять подобные документы лучше всего в формате PDF . Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
Печать документа PDF осуществляется стандартно:
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK , заново сохранить в PDF и распечатать.
Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2 .
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Цель урока : Использование полученных знаний на практике, создание собственной открытки.
Задачи:
- обучающие — повторить, закрепить и углубить знания учащихся, познакомить с новыми способами выделения объектов;
- развивающие – развить творческие способности.
- воспитывающие – развитие усидчивости, внимательности, самостоятельности.
Программное обеспечение: программа для обработки растровых изображений Аdоbе Photoshop CS.
Формы организации работы на уроке: практикум.
Оснащение:
- компьютерный класс;
- интерактивная доска;
- программное обеспечение;
- Интернет.
Организационный момент: проверка наличия отсутствующих на уроке, объявление темы урока.
Задача урока: Создать открытку-виньетку
Объяснение задания.
В этом уроке мы будем учится делать открытку. В зависимости от того чем вы ее «наполните» — это может быть и новогодняя открытка, и с днем рождения и т.д.
Например:
Рисунок 1
Рисунок 2
Для этого урока нам понадобятся фон, рамка-виньеточка с вензельками, шрифты, красивые кисточки, клипарты для украшения. На предыдущих уроках были найдены и загружены в Photoshop красивые шрифты и кисточки-завитки. Заранее были приготовлены следующие элементы:
Рисунок 3
рамка-виньеточка с вензельками
Рисунок 4
кисточки-завитки и шрифты.
Для начала создайте новый файл с желаемым размером. В этом уроке я использую размер А4. Переверните холст на 90 градусов. Откройте файл с фоном и перетащите фон на ваш новый файл.
Рисунок 5
С помощью клавиш Ctrl+T (свободная трансформация) установите нужные размеры фона.
Рисунок 6
Открытку можно сделать с фотографией и без. На этом уроке сделаем с фотографией. Для оформления выреза под фото будем работать с рамкой-виньеткой. Кроме этого можно использовать все что угодно — просто овалы(прямоугольники) маски, формы и т.д.
Откройте файл с рамочкой с вензелями. Переведите изображение в RGB(Изображение->Режим->RGB), так как файл с рамочкой имеет расширение GIF. Чтобы вставить рамочку на открытку нужно вырезать ее. Для этого сделайте следующее:
Нажмите Выделение-Цветовой ряд. Откроется окошко настройки параметров.
Рисунок 7
Выберите пипеточку с «+» и кликайте по нашей черной рамке, затем выбираете пипетку с «-» и кликаете по белому фону.. Для наглядности поставьте Выбор просмотра — «Черно-белый». Все, что будет выделено отмечается белым, оттенки серого — это эти тона будут полупрозрачны, черное — останется невыделенным. Когда результат нас устроит нажмите ОК. Таким образом выделяется вся рамка. Чтобы удалить не нужный нам белый фон нажмите Выделение- Инвертировать выделение (все белое выделится) и нажмите Delete.
Рисунок 8
Затем еще раз инвертируйте выделение и перетащите рамку на файл со слоем. С помощью клавиш Ctrl+T увеличиваем размеры рамки, применяем к этому слою любой стиль. Можно наложить цвет, тиснение, внешнее свечение, внутренняя тень и просто тень и т.д.
Рисунок 9
Теперь сделайте еще слой, возьмите понравившуюся вам кисть и нарисуйте посередине открытки «линию» — т.е. разделите открытку пополам. Например, берете завитки рисуете один сверху, один снизу. Выделяете, клавишами Ctrl+T делаете трансформацию. Я отразила их, перевернула нижний. Эти оба завитка сделала размером 700. В середину вставила еще один размером 500. Наложила на этот слой цвет.
Рисунок 10
Выделяем любым способом, создаем новый корректирующий слой «Цветовой тон/Насыщенность» — делай все, что хотим, дергаем ползунки пока результат нас не удовлетворит. В данном случае я уменьшила насыщенность и увеличила яркость.
В данном случае я уменьшила насыщенность и увеличила яркость.
Переходим на слой с рамочкой, кликаем внутри нее Волшебной палочкой и, удерживая нажатой клавишу Shift, во всех местах внутри завитков, где мы хотим, чтоб было видно фото. Затем расширяем на пару пикселей выделение. Переходим на слой с фоном и нажимаем Delete.
Рисунок 11
Вам нужно будет создать собственную открытку – виньетку. На работу дается 2 часа. На этом уроке вы начнете, дома продолжите, а на следующем уроке заканчиваете.
Практическая работа.Учащиеся начинают работу над собственной открыткой. Используя имеющиеся файлы и средства Интернет, готовят необходимый материал для открытки.
Домашняя работа.В открытку должна быть вставлена фотография. Для этого необходимо подготовить нужную фотографию и в электронном виде принести на следующий урок. Продолжить работу над открыткой.
Как сделать открытку в Фотошопе (Photoshop)?
Мы привыкли вместе с подарками на праздники дарить открытки. Но что делать, если хочется поздравить человека, который живет далеко от вас? Отправить ему электронную открытку. Можно найти в сети Интернет готовую понравившуюся открытку и отправить на электронную почту адресата. А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
В качестве тренировочной работы попробуем создать открытку в новогодней тематике.
- Первым делом создаем документ. Для этого кликаем сначала в меню «Файл», затем «Создать». Сразу же определяем размеры открытки и сохраняем их, уверенно нажимая «ОК».
- Следующим действием будет поиск меню «Инструмент», где следует выбрать «Прямоугольник». Этим прямоугольником выделяем наш лист.
- По слою с объектом щелкаем двойным щелчком, в открывшемся меню кликаем по строке «Стиль слоя». В нужной нам строке «Наложение градиента» выбираем режим, для нас он «Нормальный».
- Далее устанавливаем следующие значения:
- непрозрачность — 100%;
- угол — + 31;
- стиль — «Радиальный»;
- масштаб — 117%.

- Поскольку нам нужно выяснить, как создать открытку в Фотошопе цветную, добавим возможность варьировать цветовую гамму на поле с цветами.
- Установим следующие значения цветов:
- первое — 0067А9;
- второе — CDF5FF;
- третье — 040023.
- Ползунки, указывающие цвета, установим так: один — на ¼ от левого края, второй — на ¼ от правого края, а третий — в самом конце линейки. Выбор не забываем подтвердить, кликнув «ОК».
- В меню «Инструменты» выбираем «Перо» и рисуем сугроб.
- В стиле слоя устанавливаем «Внутреннее свечение», а также «Наложение градиента». Между цветами устанавливаем растяжку — 004D8E и 68C4ED.
- В инструментах находим опцию «Произвольная фигура», ставим дерево и выбираем цвет 003274. После этого рисуем ель — хвойное новогоднее дерево.
- Добавим еще несколько деревьев с помощью клавиш Ctrl+J. Изменим, как захочется, цвет и размер. Переместим туда, где место кажется наиболее подходящим. Можно пользоваться цветами 00578C, 108FDC, 0078C1. Еще нарисуем снежинки.
- Подрисуем несколько сугробов, усилим внутреннее свечение, выставим цвет A7FEF6. На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах — синим.
Если мы делаем открытку в Фотошопе для близкого человека, то можно поместить его изображение на открытку. Получится красивый коллаж. Это не займет много времени, а человеку будет приятно.
Фотография в открытке
- Откроем нужное фото человека.
- На панели инструментов выберем «Быстрое выделение» и обозначим изображение. Можно взять инструмент «Волшебная палочка», если человек сфотографирован на однотонном фоне. Но так бывает редко, чаще фон неоднородный.
- Копируем выделенный участок фото и переносим его в нашу открытку.
- Стараемся вставить фигуру человека между слоями так, чтобы он как можно естественнее вписался в пейзаж.

- В завершении работы можно добавить надпись «С наилучшими пожеланиями». Для этого на панели инструментов находим «Текст» и пишем желаемые слова.
- Изменяем надпись до тех пор, пока она не покажется нам совершенной, с помощью изменения стиля.
- Не забываем сохранить открытку, когда работа будет завершена.
В воплощении в жизнь своих идей всегда поможет редактор фотошоп-уроки. Открытка, выполненная при помощи этого редактора, будет уникальной и сможет немало порадовать того, кому она предназначена.
Близится прекрасный день – день рождения у близкого человека, а может просто праздник, и так хочется сделать что-то приятное близким и родным. А для этого ведь многого и не надо, всего лишь сделать что-то красивое своими руками и этим красивым может стать поздравительная открытка.
Прежде, чем приступить к её созданию, рассмотрим секреты оригинальной и гармоничной открытки.
- Обязательное наличие приятного заднего фона, в качестве такого лучше всего подойдет легкая текстура: мятая бумага, шелковая ткань и т.д.
- Очень симпатично смотрятся слегка видимые прописные буковки на заднем фоне. Есть готовые изображения с текстом. Пример:
- Рамочка с цветами, в которую можно поместить фотографию получателя такой открытки.
- Клипарты цветов, почему клипарты? Потому что их не нужно вырезать и они уже находятся на прозрачном слое.
- Декор в виде прошивочек, мелких деталей в виде бантиков, шариков, бабочек и др.
- Красивые шрифты.
- Не перебарщивать в количестве изображений.
Итак, переходим к созданию открытки. Создаем новый файл (рабочий файл) размером 800*800 пикселей.
Открываем изображение, которое будет фоном открытки. Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.
Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.
Открываем файл с изображением текста. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.
Чтобы фрагмент изображения с текстом не смотрелся грубо и нелепо переходим в окошко «Слои», обычно оно находится справа, если его там нет, то заходим во вкладку «Окно» и выбираем «Слои». В этом окошке в строке «Непрозрачность» передвигаем курсор левой кнопкой мыши в сторону уменьшения.
Открываем файл с изображением рамочки. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение рамочки таким же образом, как мы изменяли размер слоя с фоном. Изображение можно также наклонять, для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», функция «Поворот». У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
Если мы хотим вставить в открытку фото получателя, то открываем файл с фото и копируем его. Вставляем в рабочий файл. Но вставить мы его должны между слоем рамочки и слоем, находящимся под рамочкой. Для этого левой кнопкой мыши становимся на слой, находящийся под рамочкой и делаем его таким образом активным.
Переходим во вкладку «Редактирование» функция «Вставить» и фото вставляется над слоем, который у нас активен. Фото появилось у нас в рабочем файле, теперь его необходимо сдвинуть под рамочку. Переходим во вкладку «Редактирование», выбираем функцию «Трансформирование», «Масштабирование» и удерживая левую кнопку мыши берем слой с фото в середине и двигаем. Можем воспользоваться функцией «Поворот». Если у нас виден край фото из-под рамки, то берем инструмент «Прямолинейное лассо» и обводим площадь возле кусочка фотографии, который нам нужно удалить.
Конец линии обводки, выполняемую «Прямоугольным лассо» нужно довести до начала линии и область для дальнейших действий активна. Теперь нажимаем кнопку deleteна клавиатуре. Таким образом, видимый кусочек фото из-под рамки удален.
Становимся левой кнопкой мыши на верхний слой в окошке «Слои». Открываем файл с бабочками, именно бабочки у нас выполнят роль декора. Копируем бабочку и вставляем в рабочий файл. Располагаем бабочку там, где нам это кажется применимо и красиво.
Теперь переходим к тексту.
Левой кнопкой мыши активируем верхний слой в окошке «Слои». Нажимаем на инструмент «Текст» — «Т» на панели слева сбоку. У нас появляется вместо курсора мыши палочка и мы левой кнопочкой мыши устанавливаем её на поле рабочего файла. Теперь можно написать текст. Пусть это будет: Поздравляю, дорогая!
Выделяем надпись удерживая левую кнопку мыши слева направо ведем мышь, тем самым устанавливаем выделение текста. И переходим к функции размера шрифта, как показано стрелочкой на рисунке.
Можно поменять так же тип шрифта в строке указанной стрелочкой, так же выделив перед этим текст.
Также можно поменять цвет текста. Для этого выделяем текст и нажимаем мышкой в окошке с цветом, как указано стрелочкой.
У нас открывается палитра цветов, в которой мышкой можно нажимать тот участок цвета, который понравится.
Для лучшего эффекта сделаем обводку текста. Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
У нас открывается окошко, в котором есть внизу строка «Обводка». Ставим мышкой галочку возле «Обводка» и нажимаем на строку «Обводка».
А сегодня мы рассмотрим простой и быстрый способ создания поздравительной открытки в Фотошоп , которую потом можно распечатать на принтере и дополнительно украсить объёмными элементами. Такие работы хранят чувства, которые хочет передать создатель. Да и получатель будет рад открытке ручной работы.
Рассмотрим, как сделать открытку с Днем рождения в Фотошоп
Для работы нам понадобиться:
Программа Photoshop CS5
Цветовые фоны и разные картинки по теме открытки
Текстовые поздравления к празднику
Цветной принтер
1. Подобрать картинки в формате png – это разные рисунки на прозрачном фоне, которые достаточно только расположить на выбранной основе. Такие изображения (клипарты) можно поискать в Интернете. Вот на этом сайте находятся много готовых скрап-наборов, в которых подобраны разные картинки, но по одной теме и в одном стиле: http://sviden.ru/pscliparts/ Также в конце этой статьи вы найдете ссылку на скачивание большого набора картинок пиратской тематики.
2. Создать в Фотошопе два изображения для лицевой и внутренней стороны открытки (Файл-Создать или с помощью горячих клавиш Ctrl+N ) размером формата А4 и на них разместить выбранный фон- нажав и удерживая левую кнопку мыши, перетаскиваем картинку из папки с рисунками на созданное изображение. Придаем фону нужный размер и жмем “Enter” .
3. Составляем лицевую сторону открытки из картинок: вставляем нужные рисунки, подгоняем размер (чтобы пропорционально изменить размер, нажать и удерживать клавишу “Shift”
при маштабировании), вращаем по оси и т.д. Помните, что элемент, который находится на более высоком слое, будет перекрывать элемент, находящийся на более низком слое на панели “Слои”.
4. Внутреннюю сторону открытки таким же образом заполняем картинками и оформляем красивым поздравительным текстом. Для этого воспользуемся инструментом “Горизонтальный текст” (Т) на панели инструментов. Настройте нужные Вам параметры текста: размер, шрифт, цвет, эффекты (Окно-Символ).
5. Сохранить и распечатать созданные изображения на картоне с двух сторон. Если Вы захотите привлечь к изготовлению поделки детей, то можно распечатать отдельно картинки, выбрать цветной фон из бумаги, вырезать детали и наклеить на открытку.
6. Можно украсить поверхность открытки клеевыми блёстками. Если для печати использовался струйный принтер, то для закрепления цвета рекомендую покрыть цветные поверхности лаком для волос тонким слоем.
Если продолжать пиратскую тему, то для Дня рождения понадобятся ещё и пригласительные. Для мы уже их изготавливали, но сейчас захотелось обновить, использовав знания Фотошоп. Да и количество найденных картинок заставило создать не только открытку. И вот, что у меня получилось.
Читайте также…
Как сделать новогоднюю открытку в фотошопе. |
В этом уроке я покажу, как сделать новогоднюю открытку, которой можно поздравить своих друзей с Новым годом. Эта новогодняя открытка будет с анимацией. Предполагалась одна анимация, а получилось три.
1-Файл-создать. Размер 650 на 500 пик., фон прозрачный.
2-Открыть рамку.
(Кликнуть по рамке, она откроется в натуральном размере и можно сохранять себе на компьютер.)
3-Инструментом «перемещение» перенести рамку на созданный файл.
4-Открыть зимний пейзаж.
5-В окне слоев разблокировать слой фон. (Кликнуть два раза по слою и, в появившемся окошке, ok.)
6-Перенести пейзаж на открытку.
7- В окне слоев перенести слой с пейзажем под слой с рамкой.
8-Открыть файл с девушкой.
9-Перенести на открытку.
10-В окне слоев слой с девушкой поставить выше слоя с рамкой. На открытке изображение девушки окажется впереди рамки
11-Выбрать инструмент «ластик» и стереть часть изображения девушки внизу рамки. (Чтобы стереть ровно, нужно нажать ластиком слева от стираемого места и, нажав Shift, провести ластиком вправо.) Затем стереть остальное.
12-Открыть изображение с новогодними шарами, и перенести на открытку.
Нарисуем внизу открытки немного снега на новом слое
13-Слой-новый -слой.
14-Выбрать инструмент «кисть» . Лучше с размытыми краями. Нарисовать внизу открытки «снег».
15-В окне слоев слой со снегом поставить под слой с шарами.
16-Ластиком стереть лишний «снег» с рамки. Стирать , как в 11 пункте, только ластик поставить сверху и провести вниз.
17-Открыть файл с еловой веткой и перенести его на открытку.
Сделаем копию ветки и поставим вверх.
18- Слой-создать дубликат слоя.
19-Редактирование-трансформирование-отразить по горизонтали.
20-Редактирование-трансформирование-отразить по вертикали. Инструментом «перемещение» передвинуть ветку в верхний угол.
и стереть с рамки часть ветки. Удобнее поставить ластик внизу ветки и, нажав Shift, провести ластиком вверх.
21-Слой-объединить с предыдущим. Добавим к веткам тень.
22-Слой- стиль слоя-тень.
23-В окне слоев активировать слой с девушкой. Ей тоже добавим тень.
24-Слой-стиль слоя- тень.
25-Открыть надпись
и перенести на открытку.
26-В окне слоев слой с надписью поставить вверх.
27-В окне слоев активировать нижний слой и залить его светло-голубым цветом. (Редактирование-выполнить заливку.)
28-Активировать слой с пейзажем и уменьшить непрозрачность до 70%.
29-Открыть анимацию падающего снега.
Чтобы хорошо видеть «снег», нужно на файл со снегом добавить слой. (Слой-новый- слой.) Затем в окне слоев поставить его вниз и залить черным цветом. Это скриншот слоев снега.
30-В окне слоев снега выделить слои с первого по десятый.
31-Перенести снег на открытку.
32-В окне слоев передвинуть выделенные слои со снегом под слой с рамкой.
Снежинки на открытке слишком резкие, их нужно смягчить. Для этого будем добавлять кадры и сразу смягчать снег.
33-В окне анимации на первом кадре поставить время 0,1 сек.
34-Фильтр-размытие-размытие по Гаусу. Поставить значение 0,8.
35-В окне анимации нажать на значок копирования. Появится второй кадр.
36-В окне слоев включить глазок на слое 10, активировать слой и выключить глазок на слое 9.
37-Фильтр. Идти в «размытие» не надо, первой строчкой появившегося окошка будет «размытие по Гаусу». Вот по этой строчке и кликнуть.
38-В окне анимации сделать копию кадра , это уже третий кадр, в окне слоев включить глазок на слое 11, активировать слой и выключить глазок на слое 10.
39-Фильтр-размытие по Гаусу.
И так делать дальше. В окне анимации должно быть 10 кадров.
Смотрим, как получилась новогодняя открытка с первой анимацией.
Теперь добавим еще анимацию сдуваемого с ладоней снега.
40-В окне анимации обязательно активировать первый кадр. Если добавлять на открытку изображение, а активный будет другой кадр, то анимация будет прыгать.
41-Открыть вторую анимацию.
42-В окне слоев этого «снега» выделить все слои анимации
и перенести инструментом «перемещение» на ладони девушки. И пока в окне слоев все слои «снега» выделены поставить их выше слоя в девушкой.
Если не получается сразу перенести «снег» на ладони, то добавьте к этому «снегу» слой и сделайте, как с первой анимацией. На открытке двигать эту анимацию лучше стрелочками на клавиатуре.
На открытке двигать эту анимацию лучше стрелочками на клавиатуре.
Теперь нужно размыть сдуваемый «снег» и вставить его в каждый кадр. Делаем также, как и с падающим снегом.
43-В окне анимации активен первый кадр.
44-Фильтр-размытие по Гаусу.
45-В окне анимации кликнуть по второму кадру, в окне слоев включить глазок на слое 20, активировать слой, выключить глазок на слое 19, размытие по Гаусу.
Делать также с остальными кадрами и слоями «снега».
Когда весь снег будет добавлен в кадры, нужно еще раз пройтись по кадрам, чтобы откорректировать сдувание снега.
46-В окне анимации кликнуть по 6 кадру,
а в окне слоев активировать слой 24 и стрелочкой на клавиатуре опустить слой немного вниз.
47- В окне анимации кликнуть по 7 кадру, в окне слоев активировать слой 25 и опустить его тоже вниз. Так сделать с остальными кадрами и слоями. Должно получится так:
Осталось сделать движение губ.
48-В окне анимации активировать первый кадр.
49-В окне слоев кликнуть по слою с девушкой.
50-Слой-создать дубликат слоя.
51-Фильтр-пластика. Выбрать » сморщивание»с такими параметрами.
52-Нажать три раза на губы девушки.
53-В окне анимации выделить с 1 по 7 кадры,
а в окне слоев выключить глазок на слое 4 с девушкой и выключить и включить глазок на слое 4 копия, чтобы слой добавился на эти кадры.
Кликнуть по 8 кадру, в окне слоев выключить глазок на слое 4 копия и включить на слое 4.То же сделать с 9 и 10 кадром.
Или можно сделать все по кадрам. Кликая по каждому кадру, включать глазок на слое 4 копия и выключать на слое 4, а начиная с восьмого кадра выключать глазок на слое 4 копия и включать глазок на слое 4.
И последнее. Нужно сделать обводку открытки.
54-В окне анимации кликнуть по первому кадру.
55-В окне слоев активировать верхний слой.
56-Выделение-все. Вся открытка выделится.
Вся открытка выделится.
57-Редактирование-выполнить обводку. Размер обводки 3 пик., цвет синий. Цвет можно взять с открытки.
58- Выделить все кадры в окне анимации,
а в окне слоев выключить и включить глазок на верхнем слое с обводкой. Обводка добавится на все кадры.
59-Файл-сохранить для Web и устройств. В формате Gif.
Как сделать новогоднюю открытку в фотошопе со снежным шаром смотрите здесь.
Создание открытки в Photoshop
The Project: сделать забавную открытку с пляжного отдыха в культовом стиле Курта Тейха «большими буквами».
Вы можете узнать больше о Курте Тайче из «Приветствия из больших букв», США, а также изучить огромный цифровой архив его открыток на Newberry.org.
Вот краткий обзор того, что мы делаем.
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Попутно мы увидим, как использовать несколько важных функций Photoshop для улучшения ваших фотографий, включая кадрирование и перемещение с учетом содержимого, выпрямление и инструмент «Исправление».
Обрезка и выпрямление с учетом содержимого
Для начала у меня есть фотография, которую я хочу использовать в качестве фона. Его нужно обрезать до размера моей открытки и выпрямить. В CC 2017 вы можете воспользоваться опцией Content-Aware для заполнения любых пустых мест, созданных при кадрировании. На панели параметров я установил размер своего изображения и убедился, что выбран Content-Aware .
Чтобы выпрямить изображение, я использую кнопку « Выпрямить » на панели параметров. Я просто провожу линию вдоль горизонта, чтобы выровнять ее.
Поскольку я использую функцию кадрирования с учетом содержимого для заполнения частей неба, я могу расширить область кадрирования за пределы изображения.
Вот результат. Photoshop заполнил лишнее небо, и теперь мой горизонт ровный.
Инструменты для исправления ошибок и перемещения с учетом содержимого
Инструмент «Патч» позволяет быстро избавиться от отвлекающих факторов, легко заменяя их деталями из других частей изображения.В этом случае я хочу убрать пловца на заднем плане и переместить детей в правую часть изображения. Я также хочу перевернуть их, чтобы мальчик вошел в наш образ, а не ушел. И я хочу делать всю эту работу неразрушающим образом.
Начнем с пловца на заднем плане. Инструмент «Патч» быстро избавится от нее. Начните с создания нового пустого слоя на панели «Слои». Внизу панели «Слои» выберите «Новый слой». Здесь будут внесены изменения с сохранением исходных пикселей фонового слоя.
При активном новом пустом слое выберите инструмент Patch на панели инструментов.
На панели параметров установите для инструмента Patch значение Content-Aware и выберите Sample All Layers .
Перетащите с помощью инструмента «Патч» на , чтобы выделить вокруг пловца.
Щелкните внутри выделения и перетащите на новую чистую область , чтобы заменить его. Обратите внимание, все это произошло на нашем слое ретуши.Исходное изображение все еще не повреждено.
Отменить выбор (нажмите Command / Ctrl + D).
Теперь нам нужно переместить и перевернуть детей. Выберите Content-Aware Move Tool . На панели параметров установите режим «Перемещение», выберите « Sample All Layers » и « Transform on Drop ». Сделайте большой выбор среди детей. Не подходите слишком близко к объекту и не забывайте о тенях.
Щелкните внутри выделенного фрагмента и перетащите его.
Если выбрано «Преобразовать при перетаскивании», появится ограничивающая рамка, позволяющая преобразовать выделение. Простым щелчком правой кнопки мыши выберите «Отразить по горизонтали». Нажмите Enter / Return, чтобы принять преобразование. Снова снимите выделение.
Простым щелчком правой кнопки мыши выберите «Отразить по горизонтали». Нажмите Enter / Return, чтобы принять преобразование. Снова снимите выделение.
В финальном результате дети выглядят великолепно, но горизонт стал немного шатким. Мы легко можем исправить это лечебной кистью.
На панели параметров восстанавливающей кисти выберите «Все слои» в раскрывающемся меню.
Удерживайте Option / Alt и щелкните по хорошей области, от которой нужно лечиться. Лучше всего размещать цель над линией (в данном случае прямо на линии, где встречаются океан и небо).Отпустите клавишу Option / Alt. Теперь у вас должен быть загруженный курсор. Он показывает вам пиксели, которые вы будете использовать для лечения. Убедитесь, что ваш лечебный слой, в данном случае, слой 1 все еще активен. Закрасьте область, чтобы зажить. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш-скобок,
.Отпустите клавишу Option / Alt. Теперь у вас должен быть загруженный курсор. Он показывает вам пиксели, которые вы будете использовать для лечения. Убедитесь, что ваш лечебный слой, в данном случае, слой 1 все еще активен.Закрасьте область, чтобы зажить. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш-скобок,
.Убедитесь, что ваш лечебный слой, в данном случае, слой 1 все еще активен. Закрасьте область, чтобы зажить. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш-скобок,
.Закрасьте область для заживления. Возможно, вам придется повторно выбрать хорошие пиксели несколько раз. Вы можете увеличивать и уменьшать кисть с помощью клавиш с квадратными скобками на клавиатуре.
Вот окончательный результат. Это не идеально, но и не должно быть. Мы собираемся добавить текст сверху, и вы не увидите большую часть этого фонового изображения.
Деформация текста
В нашей открытке нужен текст. Используя инструмент «Текст», мы создадим точечный шрифт. Вы можете настроить параметры типа до или после того, как щелкнете с помощью инструмента «Текст».
Чтобы создать точечный шрифт, вы просто щелкаете инструментом «Текст» (в отличие от щелчка и перетаскивания, который создает абзацный тип).
Когда вы закончите вводить текст, вернитесь к инструменту «Перемещение». Пока ваш текстовый слой выбран, вы можете отформатировать его с помощью панелей «Символ» и «Абзац».
Как только мой шрифт будет выглядеть так, как я хочу, я снова беру свой инструмент «Текст». Убедившись, что текстовый слой выбран, я перехожу на панель параметров и нажимаю на инструмент «Тип деформации».
Я применил волновую деформацию к этому типу.
Для следующей части открытки мой шрифт должен быть только пикселями, а не редактируемым шрифтом.Для этого я щелкаю правой кнопкой мыши по текстовому слою и выбираю «Растрировать тип». Чтобы дать себе гибкость при редактировании шрифта позже, сделайте копию текстового слоя перед его растеризацией.
Мы собираемся создать еще много слоев. Организованность сейчас пойдет на пользу остальной части проекта. Для начала сделайте фон обычным слоем: просто нажмите на замок на слое. Удерживая нажатой клавишу «Shift», выберите слой и фон, затем щелкните значок папки в нижней части панели слоев, чтобы объединить их в группу.Дважды щелкните группу имен, чтобы изменить ее на
.Удерживая нажатой клавишу «Shift», выберите «Слой 1» и «Фон» и щелкните значок папки в нижней части панели слоев, чтобы объединить их в группу.
Дважды щелкните группу имен, чтобы изменить ее на «Фон».
Следующий шаг — поместить каждую букву на отдельный слой. Мы хотим, чтобы внутри каждого письма была отдельная фотография. Выделив растеризованный текст, мы будем использовать Magic Wand, чтобы выбрать каждую букву и скопировать ее на новый слой с помощью сочетания клавиш Command / Ctrl + J. Думайте об этом процессе как о «прыжке» вашего выделения на новый слой, чтобы помочь вам запомнить ярлык.
Думайте об этом процессе как о «прыжке» вашего выделения на новый слой, чтобы помочь вам запомнить ярлык.
При активном слое растеризованного текста щелкните внутри буквы, чтобы выбрать ее, и используйте Command / Ctrl + J, чтобы поместить ее на отдельный слой.
Повторите для каждой буквы.
Когда у вас есть буквы на отдельных слоях, поместите их в группу, чтобы сделать ее более управляемой. Исходный текстовый слой должен быть вверху стопки. Мы собираемся поместить обводку на этот слой и уменьшить непрозрачность заливки, чтобы мы видели только обводку.
Использование обтравочных масок для заполнения букв изображениями
Затем мы заполним каждую букву изображением с помощью обтравочных масок. У меня есть все мои изображения в библиотеке. У вас могут быть изображения на жестком диске. Нам нужно поместить их в Photoshop. Вы можете перетаскивать файлы со своего жесткого диска, из Bridge или из своей библиотеки. При необходимости измените размер.
Измените расположение слоев так, чтобы каждый слой с фотографией находился над соответствующим слоем с буквами. Чтобы создать обтравочную маску, щелкните правой кнопкой мыши слой с фотографией и выберите «Создать обтравочную маску».Вы также можете переместить курсор между слоями и щелкнуть, удерживая клавишу Option / Alt, когда увидите, что курсор изменился. Ваши фотографии теперь отображаются только внутри букв.
Добавление границы
Есть много способов добавить рамку в Photoshop. Мне нравится использовать прямоугольник с обводкой. С помощью инструмента «Прямоугольник» нарисуйте фигуру, которая покрывает все ваше изображение. На панели параметров или панели свойств установите для заливки значение «Нет» и выберите цвет обводки. Затем установите ширину штриха.Для этой открытки я добавил 2 прямоугольника разного размера и нанес мазки разного цвета.
В завершение я добавил несколько стилей текста и слоев.
Завершенный пр.
Создайте милую иллюстрированную праздничную открытку в Photoshop
ЧТО МЫ СОЗДАЕМ:
Привет, дизайнерские закройщики! Здесь Рене с учебником по созданию иллюстрированной праздничной открытки. Мы создадим наш макет в Photoshop, используя нарисованные вручную элементы и текстуры, а затем воспользуемся слоями-масками и основными приемами Photoshop для создания отражений.
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству:
Загрузите бесплатные файлыБесплатный набор включает в себя созданные вручную с любовью иллюстрации и текстуры от Annie Sauvage, Julia Dreams, Peace ART и Zeppelin Graphics.
Этот бесплатный пакет представляет собой лишь небольшую часть ресурсов, доступных в The Creator’s Artistic Supply Box всего за 29 долларов (то есть со скидкой 99%). Эта коллекция наполнена лучшими художественными инструментами и оснащена всем необходимым для создания потрясающих творческих работ.
Шаг 1. Справочная информация
Откройте Photoshop и выберите «Файл»> «Создать». В диалоговом окне «Новый документ» введите ширину 6 дюймов и высоту 9 дюймов. Установите разрешение на 300 пикселей на дюйм и цветовой режим на RGB.
Щелкните OK, чтобы создать документ.
Сохраните файл.
Мы собираемся создать ночную водную сцену с пингвином на куске льда, смотрящим на звезды.
Начнем с заливки фона сплошным цветом. Перейдите в Layer> New Fill Layer> Solid Color.
В первом всплывающем окне назовите файл «Синий фон» и нажмите OK.
Во втором всплывающем окне введите значения CMYK 95/76/51/59 и нажмите OK.
Затем мы создадим линию горизонта. Выберите инструмент «Прямоугольная область» (m). Перетащите через всю нижнюю часть монтажной области на расстояние до 3 дюймов от нижнего края, чтобы создать выделение.
В палитре «Слои» («Окно»> «Слои») щелкните значок «Создать новый слой». Дважды щелкните имя Layer 1 и переименуйте его в Horizon Line.
В верхней части палитры слоев измените режим наложения с нормального на умножение.
Выберите инструмент «Градиент» (g).В верхнем левом углу программы щелкните направленную вниз стрелку справа от градиента. Во всплывающем окне выбора градиента выберите второй значок слева, от переднего плана до прозрачного.
На монтажной области зажмите Shift и проведите от верхнего края выделения к низу выделения.
Мы сохраним наш текущий выбор, чтобы использовать его для маскировки областей выше и ниже линии горизонта. Перейдите к Select> Save Selection. Во всплывающем диалоговом окне оставьте Document как текущий документ, в котором мы находимся, оставьте Channel как New и введите Horizon Line в качестве Name.Нажмите ОК.
Нажмите Cmd + d, чтобы отменить выбор. В верхней части палитры слоев измените непрозрачность на 85%.
Выберите «Файл»> «Поместить связь». В папке бесплатных подарков Zeppelin Graphics выберите Nova и нажмите Place.
Переместите изображение вверх, чтобы оно касалось верхней части макета, и нажмите Enter, чтобы завершить размещение.
В палитре «Каналы» («Окно»> «Каналы»), удерживая Cmd, щелкните миниатюру слева от канала «Линия горизонта».
Перейдите к Select> Inverse.
В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».
В верхней части палитры «Слои» измените режим наложения на «Мягкий свет», затем перетащите слой «Нова» под слой «Линия горизонта».
По-прежнему в палитре слоев перетащите слой Nova вниз к значку Create A New Layer, чтобы дублировать его.
Перейдите в меню «Правка»> «Трансформировать»> «Отразить по вертикали».
На монтажной области используйте инструмент «Перемещение» (v), чтобы перетащить копию вниз, пока ее верх не окажется на линии горизонта, давая нам отражение первого изображения.
В палитре «Слои» выберите верхний слой, «Линия горизонта», затем, удерживая Shift, выберите слой «Синий фон». Внизу палитры слоев щелкните значок «Создать новую группу». Дважды щелкните имя «Группа 1» и переименуйте его в «Фон».
Шаг 2: Пингвин
Теперь мы добавим маленького пингвина и дадим ему отражение в воде.
Перейдите в меню «Файл»> «Поместить связь» и перейдите к «Пингвин-2» в папке бесплатных подарков Peace ART.Нажмите «Место».
Нажмите Enter и переместите курсор в правый нижний угол монтажной области.
В палитре слоев перетащите слой Penguin-2 вниз до значка Create A New Layer, чтобы продублировать его. Дважды щелкните имя дубликата, копия Penguin-2, и переименуйте его в Ice.
Перетащите слой Ice ниже первого слоя с пингвином.
На монтажной области, удерживая Shift, используйте инструмент «Перемещение», чтобы перетащить копию прямо вниз, пока не увидите дубликат льда под оригиналом.
В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».
Выберите инструмент «Кисть» (b). В верхнем левом углу монтажной области щелкните стрелку рядом с миниатюрой кисти и выберите жесткую круглую кисть.
Примечание. Чтобы легко увидеть названия кистей, щелкните значок «Параметры» в правом верхнем углу палитры «Выбор предустановок кисти». Во всплывающем меню выберите Большой список.
Увеличьте размер кисти примерно до 250 пикселей, несколько раз нажав правую квадратную скобку на клавиатуре (]).
Начните чистить область пингвина над видимым участком льда. Когда вы рисуете, они будут замаскированы.
Когда вы рисуете, они будут замаскированы.
Вот как это выглядит с отключенным исходным слоем с пингвином, чтобы вы могли видеть только замаскированный слой льда:
Выберите инструмент «Градиент». Перетащите нижнюю часть монтажной области на верхнюю часть пингвина. Это придаст льду блеклость и сделает его отражением.
В реальном мире мы могли бы видеть только верхушку пингвина, отражающуюся в воде подо льдом.
В палитре «Слои» выберите исходный слой «Пингвин-2» и перетащите его на значок «Создать новый слой», чтобы дублировать его. Дважды щелкните имя дубликата, копия Penguin-2, и переименуйте его в Penguin Reflection, затем перетащите его под слой льда.
Перейдите в меню «Правка»> «Трансформировать»> «Отразить по вертикали».
На монтажной области перетащите перевернутого пингвина вниз до тех пор, пока его голова не окажется примерно на том же расстоянии от основания исходного льда, что и исходная голова.
Теперь мы замаскируем этот слой, чтобы создать иллюзию отражения И чтобы не мешать слою льда, который мы уже сделали.
В палитре «Слои» удерживайте Cmd и щелкните миниатюру изображения (не маску слоя) для слоя «Лед». Перейдите в Select> Inverse.
Не снимая активного слоя «Отражение пингвина», щелкните значок «Создать маску слоя» в нижней части палитры «Слои».
На данный момент это выглядит немного запутанным, но когда мы закончим, это обретет смысл.
Чтобы упростить просмотр, отключите слои «Пингвин-2» и «Лед» в палитре «Слои», щелкнув значок глаза слева от имени слоя.
Выберите инструмент «Кисть». Нанесите кистью на оставшиеся участки льда
В верхней части палитры слоев уменьшите непрозрачность до 40%.
Снова включите слои Penguin-2 и Ice (так же, как вы их выключили).
Теперь мы создадим переход, который действительно продает отражение.
В палитре слоев щелкните один раз на миниатюре маски слоя на слое Penguin Reflection, чтобы убедиться, что он активен.
Выберите инструмент «Градиент».На монтажной области удерживайте Shift, затем щелкните и перетащите, начиная с нижней части монтажной области и заканчивая нижним краем шарфа пингвина.
В палитре слоев выберите слой Penguin-2, затем, удерживая Shift, выберите слой Penguin Reflection. Выделив все 3 слоя с пингвинами, щелкните значок «Создать новую группу» в нижней части палитры. Дважды щелкните имя группы Group 1 и переименуйте его в Penguin.
Шаг 3. Текст
В нижней части палитры «Слои» щелкните значок «Создать новую группу».Дважды щелкните имя и переименуйте его в текст.
Мы собираемся использовать 3 шрифта, которые входят в набор: Little Anchor Ники Лаатца, La Fiesta и Lemonshine. Если вы еще не приобрели пакет, вы можете заменить его, используя любой набор шрифтов, нарисованных вручную.
Выберите инструмент «Текст» (t). Щелкните один раз в верхнем левом углу монтажной области и введите: Peace.
На панели инструментов выберите инструмент «Перемещение».
Откройте палитру символов («Окно»> «Персонаж») и измените шрифт на FC Little Anchor Regular с размером 96 пунктов.Щелкните эскиз цвета, чтобы открыть палитру цветов, и введите значения RGB 211/189/42.
Снова выберите инструмент «Текст». Щелкните один раз под буквой e в поле «Peace» и введите: on.
На панели инструментов выберите инструмент «Перемещение».
В палитре символов измените шрифт на FC La Fiesta Regular с размером 64 pt.
Снова выберите инструмент «Текст». Щелкните один раз под надписью «on» и введите: Earth.
На панели инструментов выберите инструмент «Перемещение».
В палитре символов измените шрифт на FC Lemonshine Regular с размером 96 пунктов.
Перейдите в меню «Тип»> «Деформировать текст». Во всплывающем окне выберите стиль арки. Убедитесь, что выбран параметр «Горизонталь», и введите изгиб -20%. Нажмите ОК.
Перейдите в Edit> Transform> Rotate. Поверните угловые ручки примерно на -8 градусов (поверните влево).
Поверните угловые ручки примерно на -8 градусов (поверните влево).
Снова выберите инструмент «Текст». Щелкните один раз под надписью «Земля» и введите: goodwill.
На панели инструментов выберите инструмент «Перемещение».
В палитре символов измените шрифт на FC Little Anchor Regular с размером 72 pt.
Перейдите в меню «Тип»> «Деформировать текст». Во всплывающем окне выберите стиль арки. Убедитесь, что выбран параметр «Горизонталь», и введите изгиб -10%. Нажмите ОК.
С помощью инструмента ввода щелкните один раз под первым o в «goodwill» и введите: to.
На панели инструментов выберите инструмент «Перемещение».
В палитре символов измените шрифт на FC La Fiesta Regular с размером 48 pt.
Для последнего фрагмента текста щелкните справа и чуть ниже «до» с помощью инструмента «Текст» и введите: Men.
Выберите инструмент «Перемещение».
В палитре символов измените шрифт на FC Lemonshine Regular с размером 82 pt.
Посмотрите на все вместе:
Давайте добавим несколько украшений. Перейдите в меню «Файл»> «Поместить связь» и выберите «Цветочная линия_60» в папке бесплатных подарков Julia Dreams. Нажмите «Место».
Удерживая Shift, используйте угловые ручки, чтобы уменьшить размер примерно до 1,25 дюйма в ширину. Затем наведите указатель мыши на угловую ручку, пока не увидите стрелку поворота.Поверните вправо примерно на 95 градусов. Позиция на правой стороне Земли.
В нижней части палитры «Слои» щелкните значок FX и выберите «Наложение цвета». Во всплывающем диалоговом окне оставьте режим наложения Normal. Щелкните образец цвета. Когда откроется палитра цветов, используйте пипетку, чтобы взять образец желтого цвета текста. Нажмите «ОК» в палитре цветов, затем «ОК» в диалоговом окне «Стиль слоя».
В палитре «Слои» перетащите слой «Цветочная линия 60» на значок «Создать новый слой», чтобы продублировать его.
На монтажной области используйте инструмент «Перемещение», чтобы переместить дублированные линии ниже «в».
Перейдите в Edit> Free Transform. Используйте угловые ручки, чтобы повернуть линии так, чтобы они выглядели так, как будто они разрываются от слова «на».
Удерживая Shift, используйте угловые ручки, чтобы уменьшить размер примерно до 0,7 дюйма в ширину. По завершении нажмите Enter.
В нижней части палитры «Слои» щелкните значок «Добавить маску слоя». Переключитесь на инструмент «Кисть» (b).Проведите по краям линий, ближайших к буквам, чтобы они лучше повторяли форму слов.
Наконец, мы добавим текстуру. Перейдите в File> Place Linked. Перейдите к файлу GLITTER_TEXTURE_5 в папке бесплатных подарков Julia Dreams. Нажмите «Место».
При необходимости используйте инструмент «Перемещение», чтобы убедиться, что весь текст покрыт блестками, затем нажмите Enter.
В палитре «Слои», удерживая Cmd, щелкните T слева от имени слоя «Мир».Это создаст выделение вокруг слова.
Продолжайте удерживать Cmd, но теперь также удерживайте Shift. Выделите букву T на каждом текстовом слое, затем выберите миниатюры изображений на каждом из 60 слоев «Цветочная линия».
Выделив весь текст и строки, убедитесь, что слой Glitter Texture активен (отпустите Cmd и Shift и щелкните один раз на имени слоя в палитре слоев). В нижней части палитры «Слои» щелкните значок «Добавить маску слоя».
В верхней части палитры слоев измените режим наложения на Мягкий свет.
Шаг 4: Звезды
Создайте новую группу и назовите ее Stars.
Перейдите в «Файл»> «Поместить связь» и перейдите к large-border03 в папке «Халява Annie Sauvage». Нажмите «Место». Расположите вверху монтажной области и нажмите Enter.
На палитре «Слои» перетащите слой со звездами вниз до значка «Создать новый слой», чтобы дублировать его.
На монтажной области используйте инструмент «Перемещение», чтобы перетащить копию под оригиналом и справа от текстового блока.
Дублируйте слой со звездами еще раз. Перейдите в Edit> Transform> Flip Horizontal (чтобы он не выглядел слишком повторяющимся), затем поместите его под первой копией.
Перейдите в меню «Файл»> «Поместить связь» и выберите «Звезды06» Энни Соваж. Нажмите «Место».
В верхней части монтажной области щелкните значок связи между шириной и высотой, затем введите ширину 15% и нажмите Enter.
Позиция чуть выше буквы «c» в графе «Peace» на монтажной области.
Перейдите в меню «Файл»> «Поместить связь» и выберите «stars09». Нажмите «Место».
В верхней части монтажной области щелкните значок связи между шириной и высотой, затем введите ширину 18% и нажмите Enter.
Позиция слева от буквы «e» в графе «Земля».
Некоторые звезды мешают отображению текста, поэтому мы их замаскируем.
В палитре «Слои» щелкните значок «Добавить маску слоя», чтобы добавить маску слоя к звездам09.
Переключитесь на Brush Tool (b) и закрасьте любую из звезд, которые находятся в верхней части текста — у меня была большая круглая звезда поверх «on».
Нашим последним шагом на лицевой стороне этой открытки будет создание отражения наших звезд.
В группе «Звезды» создайте дубликат исходного large-border03, перетащив его на значок «Создать новый слой» в нижней части палитры «Слои».
Перетащите дубликат слоя в группу «Фон» под слоем «Линия горизонта» и над слоями «Нова».
Перейдите в Edit> Transform> Flip Vertical, затем разместите его в самом низу монтажной области.
Перейдите в Фильтр> Размытие> Размытие по Гауссу. В диалоговом окне введите радиус 2 пикселя и нажмите ОК.
В верхней части палитры слоев измените непрозрачность на 20%.
Отражение пингвина и льда может скрыть часть звезд в реальной жизни, поэтому мы их замаскируем.
В группе «Пингвин» на палитре «Слои», удерживая Cmd, щелкните миниатюру изображения на слое «Лед». Удерживая Cmd + Shift, щелкните миниатюру изображения на слое Penguin Reflection.
Перейдите к Select> Inverse.
Вернитесь к размытым звездам в группе «Фон». В нижней части палитры слоев щелкните значок «Добавить маску слоя».
Это позаботится о лицевой стороне нашей открытки!
Теперь создадим почтовую сторону.
Шаг 5. Оборотная сторона открытки
Откройте Photoshop и выберите «Файл»> «Создать». В диалоговом окне «Новый документ» введите ширину 9 дюймов и высоту 6 дюймов.Установите разрешение на 300 пикселей на дюйм и цветовой режим на RGB.
Щелкните OK, чтобы создать документ.
Сохраните файл.
Выберите «Файл»> «Поместить связь». Перейдите к файлу large-border03 в папке бесплатных подарков Annie Sauvage. Нажмите «Место».
Расположите так, чтобы он выходил за край монтажной области, затем нажмите Enter.
Выберите «Файл»> «Поместить связь». Перейдите к Penguin 2 в папке бесплатных подарков Peace ART. Нажмите «Место».
Перейдите в меню «Правка»> «Трансформировать»> «Отразить по горизонтали».
В верхней части монтажной области рядом с полем «Ширина» введите -56% и щелкните значок связи между шириной и высотой.
Поместите пингвина в нижний левый угол монтажной области и нажмите Enter.
Выберите инструмент «Текст» (t). Щелкните один раз справа от пингвина и введите: Happy.
В палитре символов измените шрифт на FC Lemonshine, размер 33 pt. Щелкните образец цвета и введите значения RGB 168/192/218. Позиция справа от пингвина.
Снова выберите инструмент «Текст», щелкните под надписью «Happy» и введите: Holidays!
Измените шрифт на FC Little Anchor.
Перейдите в меню «Тип»> «Деформировать текст». Во всплывающем окне выберите Style of Rise и установите Bend на 15%. Щелкните ОК.
Щелкните ОК.
Заземлим нашего пингвина, дав ему немного предыстории. В нижней части палитры «Слои» щелкните значок «Создать новый слой». Дважды щелкните имя слоя и измените его на «Синий фон».Перетащите этот слой ниже слоя large-border03.
Выберите инструмент «Кисть». В палитре наборов настроек кисти выберите кисть «Создание акварели». Вверху монтажной области и справа от значка кисти измените Непрозрачность на 20%.
В нижней части панели инструментов щелкните образец цвета переднего плана. Когда откроется палитра цветов, используйте пипетку, чтобы взять образец голубого текста.
Нажмите правую скобку (]) несколько раз, чтобы увеличить размер кисти до 300 пикселей.Начните чистить щеткой в нижнем левом углу позади пингвина. Поднимите кисть и щелкните еще раз несколько раз, чтобы создать слои цвета, делая его темнее в углу и светлее по мере удаления.
Затем мы создадим разделительную линию для левого раздела, где вы пишете свое сообщение, и правого раздела, где вы добавляете почтовый адрес и печать.
Создайте новый слой и назовите его Divider. Выберите инструмент «Кисть». Несколько раз нажмите левую скобку ([), пока размер кисти не уменьшится до 40 пикселей.Увеличьте непрозрачность кисти до 40%.
Удерживая Shift (чтобы линия оставалась прямой), щелкните один раз в верхней середине открытки, затем потяните вниз, пока не дойдете до нижней середины, и отпустите.
Выберите «Файл»> «Поместить связь» и перейдите в папку бесплатных подарков Annie Sauvage. Выберите файл stars06 и нажмите «Поместить».
В верхней части монтажной области введите ширину 15%, затем щелкните значок связи между шириной и высотой.
Центрируйте самую большую звезду под голубой линией.
В палитре «Слои» продублируйте слой «Разделитель», перетащив его на значок «Создать новый слой».
Перейдите в меню «Правка»> «Трансформировать»> «Повернуть на 90 градусов по часовой стрелке». Расположите справа, на равном расстоянии от разделительной линии и правого края. Это будет первая строка нашего адресного раздела.
Расположите справа, на равном расстоянии от разделительной линии и правого края. Это будет первая строка нашего адресного раздела.
Дважды щелкните имя слоя и переименуйте его в Address Line.
Выберите инструмент «Перемещение» (v). Удерживая Opt + Shift, щелкните адресную строку и потяните вниз.3 дюйма, затем отпустите.
Повторите еще два раза, чтобы создать в общей сложности 4 строки для адресации.
Вот и все! У нас есть причудливая праздничная открытка с индивидуальным характером, которую также легко отправить по почте.
Помните, что независимо от того, является ли это вашим результатом этого руководства или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения.Я всегда с нетерпением жду вашего ответа!
Еще есть время проверить Коробку материалов для творчества Создателя, чтобы наполнить вашу библиотеку поразительным разнообразием высококачественных художественных ресурсов всего за 29 долларов.
Как создать открытку в Photoshop
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
В этом уроке вы узнаете, как создать открытку в Photoshop CC.
В этом уроке мы расскажем, как создавать монтажные области как для лицевой, так и для оборотной стороны открытки, а также для самой обратной стороны открытки.
В Photoshop откройте новый документ и измените ширину на 5,47 дюйма и длину на 4,21 дюйма. Измените разрешение на 300 пикселей на дюйм. Все остальное оставьте как есть.
Теперь, чтобы использовать монтажные области, выберите слой и щелкните значок меню на панели инструментов слоев.
Щелкните Artboard из слоев. Назовите артборд Front и нажмите ОК.
Теперь щелкните значок меню еще раз и выберите New Artboard. На этот раз назовите его Back.
Теперь у нас есть две монтажные области, которые выглядят как папки, однако у вас будет два отдельных пространства для работы. Не стесняйтесь проявить творческий подход к лицевой стороне открытки! Вы можете поместить что угодно: от фотографии до коллажа из фотографий и текстов! Однако для обратной стороны открытки нам нужно будет создать текстовые строки, а также место для почтового штемпеля. Самый простой способ приблизиться к этому — добавить направляющие линии, которые помогут нам все правильно выровнять.Нажмите CMD + R, чтобы вывести линейки. Теперь щелкните и перетащите от линейки к документу, чтобы создать направляющую линию. Перетащите его к центру, и линия должна автоматически привязаться к центру. Если этого не произошло, убедитесь, что вы выбрали правильный артборд.
Теперь создайте новый слой, выберите инструмент «Карандаш» и выберите толщину 3 пикселя.
Щелкните и нарисуйте линию. Чтобы центрировать его в документе по вертикали, щелкните значок «Выровнять по вертикали» на панели инструментов. Создайте еще один слой и нарисуйте новую горизонтальную линию.Используя клавиши со стрелками, переместите его к центру этой половины страницы. Нажмите CMD + J три раза: это дублирует его три раза. Выберите последний дублированный слой и перетащите его туда, где должна быть последняя линия.
Теперь выберите все четыре слоя и щелкните три точки на панели инструментов. Щелкните значок «Распределить по центрам по вертикали».
Чтобы создать прямоугольник штампа, создайте еще один слой. Размеры штампов различаются, поэтому нам не нужны точные размеры. Выберите инструмент выделения и нарисуйте прямоугольную форму.Зайдите в Edit — Stroke.
Выберите 3 пикселя и убедитесь, что все остальное похоже на то, что у нас есть. Нажмите ОК.
Теперь с инструментом перемещения, просто перетащите его, чтобы выровнять с линиями, которые у нас уже есть.
На этом этапе вы можете добавить дополнительный текст, где хотите.
Это может быть ваше личное имя, брендинг, описание лицевой стороны открытки и т. Д.
❓ Когда вы в последний раз отправляли открытку по почте? Пожалуйста, дайте нам знать в комментариях.
#HowTech # Фотошоп
————————————————————————————————————–
✅Все наши объявления доступны здесь https: // т.me / howtechtv
✅Коммерческие вопросы [электронная почта защищена]
✅ Instagram https://www.instagram.com/howtechprojects
✅ Twitter https://twitter.com/howtechprojects
source
Как сделать открытку в Photoshop
Лето в iD Tech Camps в самом разгаре, и многие из наших летних лагерей для подростков и детей уже открыты. Поскольку следующие три месяца вашей свободы, скорее всего, будут наполнены путешествиями, что может быть лучше, чтобы поддерживать связь с друзьями и семьей, создав свой собственный набор открыток? Похоже, сегодня вам повезло, потому что в этом посте мы именно этим и займемся.
ЧТО ВЫ НАУЧИТЕ И СОЗДАЕТЕВ этом руководстве мы создадим открытку, которая будет полностью готова к печати либо на вашем домашнем компьютере, либо с использованием источника в Интернете (что может быть действительно разумным и позволит вашему дизайну выглядеть более профессионально). Вот так будет выглядеть ваш готовый проект:
Похоже, его можно было бы использовать, если бы вы этим летом были в одном из летних лагерей iD’s в Род-Айленде!
Ссылка под этим абзацем включает все стандартные файлы, по которым вам нужно будет следовать.Если хотите, не стесняйтесь использовать свои собственные файлы и просто следуйте техническим инструкциям, которые я дам вам по ходу дела.
Исходные файлы учебного пособия (около 6 МБ): iDTechCamps_PostcardTutorialFiles.zip
НАСТРОЙКА ARTBOARD
Часто я хочу найти профессиональное и разумное место для печати своих дизайнов, и Overnightprints.com — отличный источник для этого. Для начала мы собираемся использовать их шаблон открытки 4×6.Этот шаблон покажет вам, где именно разместить ваши работы, чтобы они печатались правильно, если вы решите профессионально напечатать свои открытки. Если вы решили распечатать дома, этот шаблон также позволит вам это сделать.
Чтобы перейти к файлу, перейдите по этому адресу: шаблон открытки. Затем нажмите кнопку с надписью « Download Start File », чуть ниже красного текста с надписью «Открытка 4×6». Вы захотите сохранить это на свой компьютер, так как вы будете использовать этот файл для создания своей открытки.
Когда вы откроете этот файл, вы увидите папку на панели слоев с названием «, удалите эти слои, ». На монтажной области у вас будут дополнительные инструкции, как убедиться, что ваши работы не выходят за границы печати, а также прочая информация для печати. Сохраните эту папку, чтобы знать, куда должен идти ваш дизайн. Вы можете удалить его в самом конце.
На данный момент вы можете скрыть эту папку, щелкнув глаз на панели слоев.Нам нужно будет время от времени ссылаться на эту папку, поэтому вы в конечном итоге будете скрывать и отображать ее одним щелчком мыши.
СОЗДАНИЕ ФОНА
Первый элемент дизайна, который мы создадим, — это фон. Хотя вы, возможно, не сможете увидеть его в уменьшенной версии эскиза в начале этого поста, на самом деле фон имеет небольшую акварельную текстуру, которая действительно добавляет этого ретро-ощущения.
Чтобы установить цветовую основу для фона открытки, нарисуйте прямоугольник, покрывающий весь размер монтажной области.Поскольку мы создаем дизайн для печати, мы работаем в CMYK с разрешением 300 точек на дюйм (а не в RGB с 72 точками на дюйм, как для Интернета). Цветовой код CMYK этого прямоугольника: 10, 3, 45, 0.
Теперь поместите акварель, текстурный фон поверх этого. Для этого перейдите в верхнюю строку меню Photoshop и нажмите File> Place .
Перейдите в папку, которую вы скачали в начале этого сообщения, в которой есть все элементы дизайна (вам нужно убедиться, что вы распаковали zip-файл, иначе он не позволит вам открыть папку.) Найдите изображение с меткой grungy_watercolor.jpg и выберите Place . Измените размер изображения так, чтобы оно покрывало всю монтажную область.
Изменив его размер, измените Blend Mode на Overlay .
Вместо ярко-пурпурного и оранжевого цветов фона теперь должны быть более светло-голубые и желтые.
Если вы еще этого не сделали, создайте новую групповую папку и назовите ее BG Elements .Поместите два только что созданных слоя в эту папку. Если вы читали какие-либо другие мои сообщения, то знаете, что мне нравится организовывать панель слоев, и папки — отличный способ сделать это.
ДОБАВЛЕНИЕ ГРАНИЦЫ ГРУНЖА
Теперь мы собираемся добавить нежную белую границу в стиле гранж. Сначала создадим папку под названием White Grunge Border . Следующие два слоя, которые вы создадите, войдут сюда.
Создайте новый слой под названием White Border . Затем используйте инструмент Magic Wand Tool (W) и щелкните в любом месте монтажной области.Поднимитесь в верхнее меню Photoshop и выберите Edit> Stroke .
Измените настройки меню на следующие:
Это создаст толстую белую рамку вокруг вашей открытки. Теперь мы хотим добавить немного неровной гранжевой границы. Для этого нам нужно использовать один из наборов кистей, которые были предоставлены в начале урока. Чтобы загрузить новый набор кистей, выберите инструмент Brush Tool (B) на панели инструментов.
Затем перейдите в меню настроек кисти чуть ниже верхнего меню Photoshop. Щелкните стрелку вниз, затем нажмите кнопку с кружком со стрелкой, указывающей вправо. Появится новое меню, в котором вы сможете выбрать опцию « Загрузить кисти…».
Перейдите в папку, которую вы скачали ранее в руководстве, выберите asunder20 кистей и щелкните, Load .Когда вы смотрите на кисти в меню настроек кисти , , вы должны увидеть совершенно новый набор кистей, доступных для использования.
Создайте новый слой над слоем White Border Layer и назовите его Grunge Border . Выбрав белый цвет, используйте эти кисти, чтобы создать тонкую гранжевую границу внутри прямой белой границы, которую мы создали ранее. Поэкспериментируйте с разными типами кистей в наборе, чтобы создать эффект случайной границы.
СОЗДАНИЕ ТЕКСТА В РЕТРО-НАЗНАЧЕНИИ
А теперь перейдем к красочному тексту в стиле ретро. Я использовал шрифт , Road Movie , и его можно найти на dafont.com, если поискать. Если вы хотите использовать другой шрифт, во что бы то ни стало… сходите с ума и используйте все, что пожелает ваш творческий ум.
Чтобы создать вид перекрытия заголовка, нам нужно создать каждую букву как отдельный слой. Итак, используя инструмент Text Tool (T) (расположенный в той же области, где находится Paint Brush), щелкните по монтажной области и введите букву «G» и увеличьте ее размер примерно до 65 пикселей.(Имейте в виду, что это может варьироваться в зависимости от того, какой шрифт вы используете.)
Измените цветовой код CMYK для буквы «G» на: 50, 100, 0, 0. Это придаст глубокий фушиа / пурпурный оттенок. Затем измените Blend Mode на Darken .
Скопируйте только что созданный текстовый слой «G», нажав Ctrl + J . Используя инструмент Move Tool (V) , переместите эту копию вправо и измените букву на «R». Оставьте Blend Mode на Darken , но измените цветовой код CMYK на: 100, 0, 0, 0.Затем отрегулируйте расположение буквы «R» так, чтобы она немного перекрывала букву «G».
Продолжайте делать это, пока не наберете слово «Greetings», используя цветовые коды CMYK, указанные ниже.
Теперь давайте добавим очень тонкую белую тень к тексту заголовка. Легкий способ сделать это — создать папку и назвать ее Title . Затем поместите все слои с буквами в эту папку. Выделив весь заголовок , , , папку , перетащите его на значок Create New Folder на панели слоев.Это создаст копию вашего Title Folder .
Щелкните правой кнопкой мыши копию папки и выберите « Merge Group ». Теперь дважды щелкните слой и измените цвет Color Overlay на white .
Теперь переместите белый Заголовок Слой так, чтобы он находился ниже исходного Заголовок Папка и поместите его так, чтобы он находился немного выше и правее исходного текста.Установите непрозрачность на 80% .
Наконец, наклоните весь текст заголовка и белую тень и поместите их в левый верхний угол открытки.
ДОБАВЛЕНИЕ В БУМАГУ ГРАФИКА
В zip-папке с учебными файлами, которую вы скачали, поместите изображение paper.psd на монтажную область открытки. Поместите его под текстом «Приветствия» и немного правее. Затем используйте скриптовый шрифт и добавьте слово «от» в верхнем левом углу бумажного изображения.Измените цвет шрифта на оранжевый, который вы использовали в тексте «Приветствия». Если вы хотите использовать тот же шрифт, что и я, вы можете зайти на сайт dafont.com и выполнить поиск по запросу «Honey Script».
Если хотите, вы можете заполнить область листа тем местом, куда вы собираетесь, но я подумал, что было бы неплохо оставить его пустым, чтобы вы могли распечатать несколько копий и написать перманентным маркером место, где ты в состоянии, когда ты решил кому-то написать. Или вы всегда можете написать там свое имя.Все зависит от вас.
СОЗДАНИЕ ГРАФИКИ МАЯКА С ИСПОЛЬЗОВАНИЕМ ФУНКЦИИ THR ESHOLD
Графика для открытки почти закончена! Следующее, что вам нужно сделать, это открыть файл с именем « lighthouse.jpg » из папки с учебными файлами, которую вы скачали. Как только вы его откроете, продублируйте заблокированный фоновый слой , выделив его и нажав Ctrl + J , затем удалите заблокированный фоновый слой , чтобы у вас была только ваша копия на панели слоев.
Затем перейдите в главное главное меню Photoshop и выберите Image> Adjustments> Levels . Увеличьте контраст изображения, сдвинув средний ползунок немного вправо.
Теперь перейдите к Image> Adjustments> Threshold . Переместите слайд так, чтобы ваш пороговый уровень был около 141.
Теперь возьмите инструмент Magic Wand Tool (W) на панели инструментов и выберите любую область изображения, которая является белой.Поскольку мы хотим выделить все белое, после того, как вы это сделаете, перейдите наверх, в главное меню Photoshop, и перейдите к Select> Similar .
Это должно выбрать все области изображения, окрашенные в белый цвет. Теперь нажмите «Удалить», чтобы весь белый цвет исчез.
Теперь, чтобы изменить цвет черных областей, дважды щелкните на слое, чтобы появилось меню Layer Style Menu . Выберите Color Overlay и сделайте цвет цветовым кодом CMYK: 100, 50, 30, 010.
Убедитесь, что и ваша открытка, и изображение маяка открыты на экране Photoshop. Затем на панели слоев (не на монтажной области) щелкните и удерживайте слой с маяком, который вы только что создали. Теперь перетащите его на монтажную область файла открытки (не на панель слоев), над которой вы работали ранее. Теперь этот слой должен появиться на вашем артборде.
Возможно, он слишком велик для вашего артборда, поэтому нажмите Ctrl + T , чтобы изменить размер.Измените размер изображения, чтобы оно соответствовало монтажной области.
Также вы должны убедиться, что этот слой находится под всеми вашими слоями, кроме BG Elements Folder , которую вы создали ранее. Таким образом, вы не закроете ничего из того, что хотите видеть на своей открытке. Вот как я организовал и назвал все свои слои, чтобы я мог легко перемещать группы и знать, на что я нажимаю.
ДВИГАТЬСЯ И СОЗДАТЬ
Что касается обратной стороны открытки, я включил файл Photoshop в загружаемую папку, которая включает обратную сторону открытки.Вы можете использовать этот файл, если хотите, или создать свой собственный.
Если вы хотите распечатать открытки, вы можете легко распечатать их на домашнем принтере, по две на листе. Или вы можете перейти на OvernightPrints или UPrinting и загрузить свои файлы дизайна, и они могут распечатать до 25 или более. Это разумно и делает вашу открытку похожей на ту, которую вы купили бы в сувенирном магазине. (Имейте в виду, что iD никоим образом не связан с какими-либо полиграфическими компаниями. Это лишь некоторые из тех, что я использовал в прошлом.)
Вот и все. Вы создали открытку в стиле ретро для всех своих путешествий этим летом. Теперь, когда вы знаете, как добавить эти элементы в свой дизайн, вы можете изменить свою открытку, включив в нее другое изображение, которое передает, где вы будете в ближайшие месяцы. Например, допустим, вы отправились в летний лагерь в Колорадо. Вместо изображения маяка вы можете включить изображение Скалистых гор.
Надеемся, что у вас будет безопасное, счастливое и ВЕСЕЛОЕ лето. И помните … не забывайте писать!
Хотите начать прямо сейчас? Ознакомьтесь с уроками или онлайн-уроками по Photoshop — живые индивидуальные курсы с учебной программой, адаптированной к интересам и уровню навыков учащихся.
Как сделать открытку в Photoshop
Все, что вам нужно для создания персонализированной открытки, — это работоспособная цифровая камера и некоторое знакомство с инструментами редактирования приложения. Я также решил сделать его зеленым, потому что он соответствует бренду моей компании.
Как создавать винтажные туристические открытки в Illustrator
Итак, если вы уже пытались найти полностью подходящий дизайн.
Как сделать открытку в фотошопе . Для этой открытки я использовал шрифт roboto для основного типа (который можно бесплатно скачать с Google fonts) и signpainter housecript (который поставляется с фотошопом) для «get», чтобы добавить некоторый стиль. Открытки 4 x 6 для Adobe Photoshop. Затем нарисуйте 3 горизонтальные линии с правой стороны для имени и адреса получателя.
Если вы используете элементы фотошопа и у вас возникли проблемы с выделением текста для его перемещения, убедитесь, что в инструменте перемещения не установлен флажок «Автоматический выбор слоя».Здесь мы открыли три изображения в фотошопе и перетащили их в один документ одно за другим, используя бесплатный инструмент преобразования для настройки. Photoshop может дать пользователям возможность создавать свои собственные визуальные документы.
Используйте инструмент «Текст», чтобы добавить текст, затем используйте инструмент «Перемещение», чтобы расположить текст так, чтобы он располагался там, где вы хотите. В этом руководстве будут подробно рассмотрены обтравочные маски, использование растровых изображений, работа со слоями и текстовые эффекты. Напишите на обратной стороне, как на любой открытке, и отправьте ее со штампом в правом верхнем углу.
Убедитесь, что ваша открытка подходит по размеру и границы не обрезаются. Чтобы сделать открытку, отрежьте кусок прочного картона размером 4 на 6 дюймов. Другой вариант — использовать больше, чем изображение на открытке.
4,25 x 6,25 открытки для Adobe Photoshop: вернитесь в ту эпоху, когда открытки с этим дружелюбным стилем шрифта были в моде. Вырежьте аккуратно, чтобы открытка не выглядела перекосом и неровной!
Этот шаблон открытки для печати организован по слоям, что позволяет легко изменять изображение, текст и цвета.Независимо от того, используете вы шаблон или нет, при создании открытки необходимо соблюдать несколько правил. Не забудьте указать полный адрес получателя, его имена и, конечно же, свое имя в качестве отправителя.
Вы можете легко поделиться своим дизайном открытки с кем угодно, и, установив один простой флажок, вы и ваши друзья можете редактировать и работать над своей открыткой вместе. Стандартная открытка обычно имеет размер 4,25 на 6 дюймов. Здесь представлены идеи для любой открытки.
Затем с помощью линейки проведите линию по центру обратной стороны — пространство слева предназначено для вашего сообщения.Многие онлайн-принтеры также имеют на своих веб-сайтах шаблоны для популярных программ, таких как фотошоп. Иногда я теряю границу из-за того, как машина обрезает фотографию, поэтому вам, возможно, придется внести небольшие правки на машине.
Ваша открытка готово к отличному началу. Вы когда-нибудь хотели создать дизайн, похожий на эти великолепные винтажные открытки о путешествиях? Вы когда-нибудь чувствовали себя смущенными обтравочными масками или корректирующими слоями в фотошопе?
3D-открытка — самая простая из предустановок 3D-сетки в Photoshop.Настроить макет для поздравительных открыток лучше с помощью программы редактирования, такой как Adobe Photoshop. Этот стиль стал культовым, и на него ссылаются дизайнеры, которые хотят создавать произведения искусства в ностальгической или ретро-тематике.
Чтобы создать градиент в Photoshop, вам нужно использовать инструмент градиента, чтобы добавить линейный, радиальный, угловой, отраженный или ромбовидный градиенты к выбранной области или слою. Вы узнаете основные приемы создания открытки, а также научитесь легко создавать трехмерный текст с помощью инструмента Repoussé в Photoshop.Добавляйте изображения и текст в свои рамки.
Мы говорим «идеи», потому что вы можете настроить каждый бесплатный PSD-макет для фотошопа и сделать его на 100% индивидуальным. Не требуется значительного обучения, загрузки медленного программного обеспечения и опыта проектирования. С помощью нашего онлайн-конструктора открыток вы можете комбинировать любое изображение с текстом и особыми графическими элементами.
Сэкономьте деньги, которые вы потратите на дизайнера-фрилансера (или время, которое вы потратите на борьбу с фотошопом), и воспользуйтесь вместо этого нашим конструктором открыток.Используйте один из множества предустановленных размеров или задайте нестандартные размеры для дополнительного интереса. Одно изображение или коллаж, короткие фрагменты текста и призывы к действию.
Для этой открытки, я думаю, я добавлю ее по центру ближе к низу. Photoshop CS5 также имеет возможности 3D, но интерфейс. Если вы загрузите шаблон, процесс создания иллюстраций станет еще проще.
Открытки 4,25 x 6 для Adobe Photoshop: чтобы сделать забавное изображение открытки с пляжного отдыха в культовом стиле «большие буквы» от curt teich.В сегодняшнем уроке я покажу, как создать дизайн большой открытки с письмом в винтажном стиле, используя инструменты Adobe Illustrator и Adobe Photoshop, чтобы воспроизвести визуальные черты этих оригинальных сувениров.
Открытки обычно продаются в магазинах канцелярских товаров. Или выберите шаблон открытки, из которого получится законченный продукт. Шаблоны печати открыток для adobe photoshop:
Вы можете легко добавлять различные графические изображения на свои образцы открыток с помощью доступных инструментов.Открытки для Adobe Photoshop: 5 x 7 Открытки для Adobe Photoshop:
Вы можете узнать больше о curt teich в приветствиях от big letter, usa, а также изучить огромный цифровой архив его открыток на сайте newberry.org. В этом уроке Марти Геллер из Blue Lightning TV покажет вам, как создать винтажную открытку с 3D-шрифтом в Photoshop. Загрузите эту бесплатную панель для ретуширования фотографий с простым рабочим процессом и цветовыми фильтрами.
Используйте рамки, чтобы упорядочить открытку.Выберите элементы вашего дизайна: Все, что вам нужно сделать, это нажать кнопку «скачать» и насладиться простотой процесса создания открытки.
Независимо от того, являетесь ли вы группой туристов, создающих открытку в память о своей поездке, или коллективом художников, совместно рекламирующим шоу, мы упрощаем совместное создание дизайна для людей. Вот краткий обзор того, что мы делаем. Как создать винтажную открытку в фотошопе.
Распечатайте свои новые открытки! Этот шаблон почтовой открытки, возможно, был разработан с учетом йоги, но на самом деле этот шаблон открытки 5 × 7 для фотошопа можно использовать для различных личных и деловых целей.В этом уроке Марти Геллер покажет вам, как создать винтажную открытку с 3D-шрифтом в Photoshop CS5 Extended.
Напишите на обратной стороне и отправьте! Эта функция одинаково работает в версиях Adobe Photoshop cs6 и cc.
ЦИФРОВОЙ Альбом для вырезок, многослойный ШАБЛОННЫЙ НАБОР, Открытки, набор из
Лучший дизайн открытки PSD Дизайн открытки, Открытка
Пин на
Как создать красивую визитку в Cool
Узнайте, как сделать доску настроения в этом посте
PSD Premium Дизайн открытки Дизайн открытки, Открытка
Шаблон открытки для фотографов (цифровой
Как редактировать фотографии в CS6 Редактирование фотографий
Как сделать новогоднюю открытку из элементов
Как создать обои PEACE Typography в CC
Пин на сайте Adobe Elements Tutorials на 2019 год 2018 15
Жажда крутой фотографии Редактирование фотографий
Как создать открытку в видео
Как создать ледяной эффект в (click3d
Как сделать зимнюю праздничную открытку в
Как создавать коллекционные карточки в
Научитесь создавать собственные баннеры для рекламы в
Создайте игральную карту на морскую тематику в (с
Как создать матовый эффект в + бесплатно
Как создать дизайн винтажной открытки (Учебник для иллюстратора и Photoshop)
Привет всем, это Крис из Spoon Graphics, вернулся с еще одним видеоуроком Сегодня я собираюсь провести вас через процесс дизайна для создания Винтажный дизайн открытки, основанный на стиле дизайна открыток, известном как «большая буква», который был популярен в середине 20-го века.
Эти открытки, часто сопровождаемые словами «Привет от…», отображали название места с помощью искусственного 3D-шрифта. эффекты и представлены различные изображения этого языка, вырезанные на лицевой стороне текста каждой буквы. Стиль стал культовым, и на него ссылаются дизайнеры, которые хотят создавать произведения искусства с ностальгической или ретро-темой. В сегодняшнем уроке я покажу, как создать винтажный стиль. дизайн открытки с большим письмом с использованием инструментов, доступных в Adobe Illustrator и Adobe Photoshop, чтобы воспроизвести визуальные черты этих оригинальных сувениров. Но сначала, если вы хотите получить в свои руки тысячи ресурсов для использования в своих дизайнах, проверьте Envato Elements. Чтобы познакомиться с этим культовым стилем дизайна, введите в Google слова «Приветствия с открыток», чтобы увидеть сотни примеров со всей Америки
Вы заметите эффект крупных букв является обычным повсюду, часто искажается под разными углами и сопровождается яркими цветами. Одна из ключевых характеристик — серия фотографий из области, вырезанных внутри каждой буквы. Мы будем использовать возможности как Adobe Illustrator, так и Adobe Photoshop для создания Эффект Illustrator за его полезные инструменты для редактирования векторных текстовых форм, затем Photoshop для работы с растровыми изображениями и текстурами Итак, для начала откройте Illustrator и создайте новый документ
Неважно, какой размер, но я m с использованием единиц пикселей. Выберите инструмент «Текст» и введите название места. Выберите жирный жирный шрифт. Я использую Futura Condensed Extra Bold с трекингом, уменьшенным до -50. Преобразовать живой текст в формы, выбрав «Тип»> «Создать контуры»
«Голова к объекту»> «Путь»> «Смещение контура» и введите 2 пикселя. В настройках «Соединения» выберите «Круглый». Щелкните образец светло-серого цвета, чтобы применить его к этому контуру. буквы расположены, контур перекрывает некоторые из черных букв. Щелкните правой кнопкой мыши и выберите «Упорядочить»> «На задний план».
Вернитесь прямо к «Объект»> «Путь»> «Смещение контура» и добавьте еще один контур. На этот раз придайте ему синюю заливку и отправьте на назад снова Сделайте выделение по всему тексту и перейдите в Effect> 3D> Extrude and Bevel. Настройте параметры на 1 градус по осям X и Y, затем на 0 для оси Z. Установите глубину выдавливания на 1000pt, затем измените Surface на Без затенения
Чтобы навсегда применить эффект и преобразовать текст обратно в формы, выберите «Объект»> «Разобрать внешний вид». Многие из настоящих дизайнов почтовых открыток с большими буквами использовали несколько цветов в эффекте трехмерного текста. Выберите инструмент «Прямое выделение» и удерживайте нажатой клавишу Shift k. нажимая на каждую нижнюю грань каждой буквы. Придайте этим фигурам новую оранжево-красную заливку. Чтобы создать дополнительный контур вокруг текста, нам сначала нужно создать дубликат.
Перейдите в меню «Правка»> «Копировать», а затем — «Правка»> «Вставить». спереди Нажмите кнопку «Объединить» на панели «Обработка контуров», чтобы объединить все отдельные формы в один большой силуэт, затем щелкните правой кнопкой мыши и выберите «Упорядочить»> «На задний план». Поменяйте местами синюю заливку на обводку на панели инструментов, затем на панели «Обводка» настройте ее. до 2pt и выровнен по внешней стороне. Завершите дизайн шрифта, добавив еще пару текстовых элементов, чтобы добавить слова «Приветствие от». Я использую красивый скрипт кисти с именем Signpainter
. Выделите все объекты, составляющие ваш дизайн, затем перейдите в «Объект»> «Искажение конверта»> «Сделать с деформацией». Выберите «Подъем» в параметрах и установите для параметра «Изгиб» значение 30%. Это основная работа, выполняемая в Illustrator, поэтому теперь давайте настроим документ в Photoshop, чтобы начать работу над текстурами и эффектом винтажной открытки. co Коллекция бесплатных текстур винтажных открыток от Spoon Graphics и открытая в Photoshop. Я выбрал номер 15 из набора пустых открыток
. Эти текстуры были изначально сохранены в формате CMYK, поэтому быстро конвертируйте их в RGB, в противном случае нам понадобятся некоторые инструменты. использование не будет доступно Затем найдите кучу пейзажных фотографий для использования в композиции. Вы можете найти множество бесплатных фотографий с высоким разрешением на таких сайтах, как Unsplashcom или Pexels. Я свяжусь с теми, которые я использовал, в области описания видео.
Откройте основную фоновую фотографию, которую вы хотите применить к открытке, затем выберите все и скопируйте. В документ текстуры открытки вставьте изображение и масштабируйте его до размера с помощью CMD (или CTRL в Windows) и ярлыка T. Дважды щелкните значок Фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над слоем фотографии. Измените режим наложения на Умножение, чтобы нижележащая фотография отображалась сквозь текстуру, затем уменьшите непрозрачность слоя фотографии примерно до 70%, чтобы смягчить его, чтобы оно не было таким ярким. В настоящее время фотография выходит за край открытки, поэтому добавьте маску слоя к слою фотографии, затем выберите все с помощью CMD + A. При активном инструменте выделения щелкните правой кнопкой мыши и выберите Transform Selection
Удерживайте нажатой клавишу ALT, уменьшая масштаб выделения, чтобы оставить границу вокруг края открытки. Выберите Select> Inverse, затем залейте эту область черным, чтобы стереть эту область в маске. Для маски выберите «Фильтр»> «Искажение»> «Рябь». Настройте параметры «Большой» на уровне около 20%, чтобы добавить шероховатости к границе. Вернитесь в Illustrator и сделайте копию рисунка, затем вставьте его как пиксели в документ Photoshop
Масштаб. он должен соответствовать размеру открытки Цвета из Illustrator выглядят слишком яркими, чтобы соответствовать этому винтажному эффекту открытки, поэтому перейдите в меню «Изображение»> «Коррекция»> «Подобрать цвет». Выберите текущий документ в качестве источника, затем выберите «Объединить» в качестве параметра слоя «Настроить». ползунки, чтобы лучше сбалансировать цвета, уменьшив яркость примерно до 10, а затем вернув контраст примерно на 40% Fade.Чтобы вырезать каждую букву, нам нужно создать отдельные слои. Используйте инструмент Magic Wand, чтобы сделать выделение лицевой стороны первой буквы
Добавьте новый слой, затем используйте сочетание клавиш ALT + Backspace, чтобы заполнить выделение черным цветом. Нажмите CMD + D, чтобы снять выделение. Снова активируйте слой художественного произведения, чтобы выделить следующую букву с помощью Magic. Wand, затем добавьте новый слой и заполните это новое выделение. Повторите процесс для каждой буквы, пока у вас не будут отдельные слои для каждой буквы слова. Откройте одно из других пейзажных изображений, скопируйте и вставьте его в документ, расположенный над первым. отдельный слой с буквой в стеке слоев
Удерживая клавишу ALT, щелкните между двумя слоями, чтобы создать обтравочную маску, чтобы фотография отображалась только в области лицевой стороны буквы. Нажмите CMD + T для преобразования, затем масштабируйте и позиционируйте изображение так, чтобы подходящая часть ландшафта заполняла область. Откройте следующее изображение ландшафта и повторите процесс. Скопируйте и вставьте в документ над следующим слоем с буквой. ALT + щелкните между слоями, чтобы создать обтравочную маску, затем масштабируйте и размещайте до fit
По мере того, как пейзажные изображения размещаются внутри всех лицевых сторон букв, начинает обретать форму эффект старинной открытки. Окончательный вариант оформления — прекрасная дань уважения классическим дизайнам открыток. 3D-инструмент Illustrator помог создать текст, аналогичный обработке текста, который использовался в оригинале. дизайн, в то время как настройки изображения и текстуры в Photoshop придают работам устаревший и потрепанный вид для достижения ностальгического винтажного вида. Если вам понравилось это видео или вы узнали какие-либо новые трюки, не забудьте поставить лайк, чтобы помочь распространить информацию. Подпишитесь на канал, чтобы получить больше, и если вы хотите получить больше бесплатных ресурсов, таких как текстуры открыток, присоединяйтесь к моему списку рассылки на Spoon
Gra phics Как всегда, большое спасибо за просмотр. Увидимся в следующем.
Как сделать свои собственные открытки: дешево!
Я Бенджамин и фотограф-автостопщик.В своих путешествиях я быстро осознал необходимость делать открытки для друзей и семьи своими руками.
Я хотел уникальные и личные открытки по низкой цене. Вот результат этого квеста. Это пост для тех, кто не знаком с Photoshop и не редактирует свои фотографии. Вы должны уметь делать уникальные и привлекательные открытки по цене меньше, чем покупка открытки.
Читайте дальше, и когда закончите, поделитесь этим постом с другими, кому он пригодится.Также ознакомьтесь с моим путешествием автостопом по США, где я рассказываю истории о доброте людей в моем блоге Create Our World.
Вот и мы !!!
Что вам понадобится:
- Цифровая камера.
- Доступ к компьютеру и Интернету.
- Примерно от 15 до 30 минут.
- Бесплатная учетная запись Picnik.
- Около 30 центов за карту и 44 цента за марку.
- Zip-накопитель.
Сделайте свою открытку (вот фотография моего друга Наи, которую я сделал в Остине, штат Техас)
1.Сделайте снимок и загрузите его в компьютер
Люблю фотографировать людей. Я люблю вспоминать места по людям, с которыми я нахожусь, поэтому мои открытки — это друзья, новые или старые. Что вы хотите запомнить об этом месте или чем хотите поделиться? Будьте личными и оставайтесь собой. Сделайте этот снимок и загрузите его на свой ноутбук или загрузите в компьютерную лабораторию.
После редактирования
2. Отредактируйте свою фотографию. (Необязательно.)
Если вы эксперт по Photoshop, вы можете пропустить эту страницу и просто делать то, что делаете.Или, если вы не хотите немного оживить вашу фотографию, пропустите ее. Но с помощью нескольких щелчков мышью вы действительно можете улучшить внешний вид вашего изображения и заставить бабушку думать, что вы профессиональный фотограф.
Откройте ваш фоторедактор. Я использую iPhoto для своего Mac. Я также использовал программу Picasa от Google, которую можно бесплатно загрузить и которую легко использовать. Вы также можете сделать это в Picnik, о чем я расскажу на следующем шаге.
Вот два простых шага, которые можно предпринять, чтобы сделать фотографию более яркой.Один увеличивает контраст фотографии. Обычно есть маленький указатель, который можно просто перетащить. Контраст делает темные участки темнее, а свет — светлее. Второй шаг — увеличить или уменьшить насыщенность цвета. Вы можете сделать цвета немного богаче, чтобы улучшить фотографию, или, иногда, уменьшив цвет, это привлечет больше внимания. Поиграйте с этими двумя настройками, пока не получите фотографию, которая вам понравится.
3. Загрузите фотографию в Picnik
.Picnik — это онлайн-редактор фотографий.В Picnik можно вносить базовые изменения бесплатно, и в нем есть много возможностей. Зарегистрируйтесь для получения бесплатной учетной записи и следуйте инструкциям, чтобы загрузить свою фотографию.
После фильтра LOMO добавляем границу и фильтр 1960-х
4. Создайте свою открытку
Здесь мы собираемся немного оживить нашу фотографию, добавить границы и добавить наше сообщение. (В Picnik есть множество вариантов, так что вы можете добавлять любые варианты, которые вам нужны)
A. Откройте вкладку СОЗДАТЬ в верхней части границы.
B. Щелкните фильтр ЛОМО в разделе ЭФФЕКТЫ. (Это имитирует то, как камера LOMO будет делать снимок, то есть игрушечная камера.)
Увеличивает насыщенность фотографии, добавляет виньетку (темную тень вокруг границы) и размывает внешнюю сторону фотографии. Поиграйте с настройками, пока ваша фотография не будет выглядеть так, как вы хотите.
C. Добавьте границу в рамки.
У каждой хорошей открытки есть рамка. Выберите цвет границы, который хорошо сочетается с фотографией.Выбирайте черный, если не можете определиться. Затем сделайте его похожим на открытку, увеличив толщину ВНЕШНЕГО ЦВЕТА и оставив ВНУТРЕННИЙ ЦВЕТ в покое. На фотографии Най я выбираю темно-оранжевый и черный (цвета Техасского университета). Наконец, увеличьте РАДИУС УГЛА, чтобы придать ему интересный вид.
D. Вернитесь к EFFECTS и выберите эффект 1960-х годов.
Мне нравится вид старых пленочных фотографий. Это придает фотографии легкий красноватый оттенок, а также изгибает внешние края.Измените эти настройки еще раз, пока вам не понравится внешний вид вашей открытки.
E. Добавьте свое персональное сообщение на вкладке ТЕКСТ.
Здесь вы можете добавить свое сообщение. Все, что угодно, работает. «Я люблю маму!» или «Желаю, чтобы ты был здесь!» являются хорошим. Я большой поклонник серии открыток «Привет от…», которая была популярна очень давно. Существует множество различных шрифтов на выбор, поэтому выберите один или несколько, которые подходят вашему стилю. Для своей фотографии я выбрал PANHEAD для «Остин, Техас», шрифт западного вида, а затем жирный шрифт IMPACT для «Привет от…». Моя цветовая тема остается такой же, как и для цветов границ.
F. СОХРАНИТЕ вашу фотографию и поделитесь ею.
Теперь вы можете сохранить его на свой компьютер или на Zip-диск, поделиться им на Facebook или отправить по электронной почте.