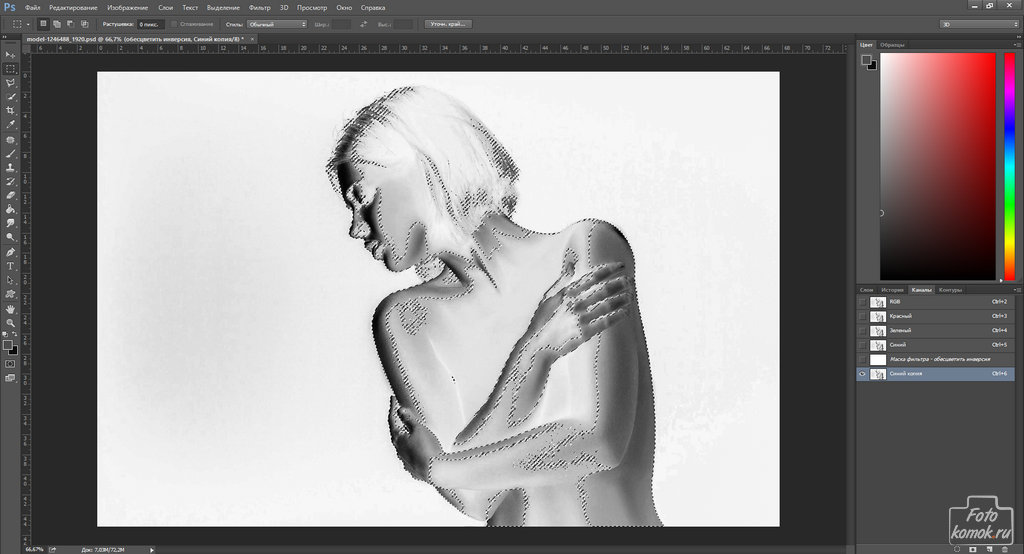
Уроки фотошоп. Делаем картинку объемной.
Уроки фотошоп. Делаем картинку объемной.
Сегодня я расскажу один из вариантов сделать обычную картинку объемной.
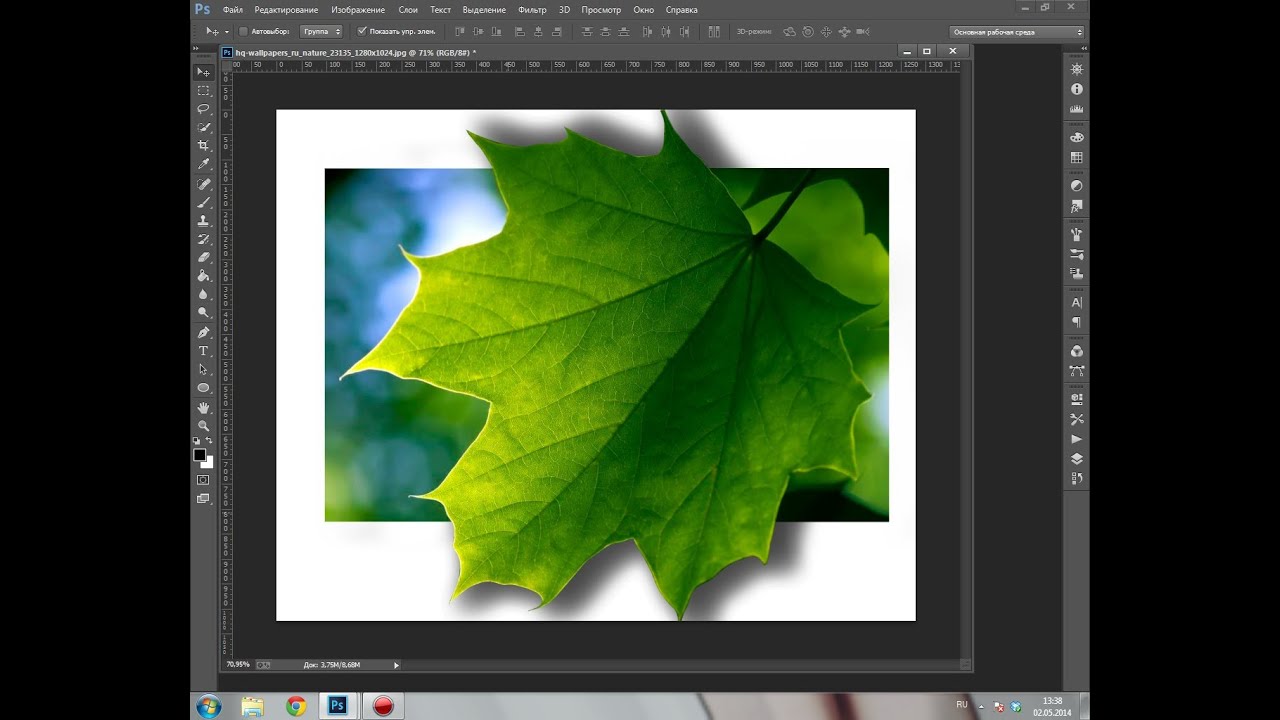
Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4.
Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой.
Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть мышкой по слою, и подтвердить изменение, нажав OK.
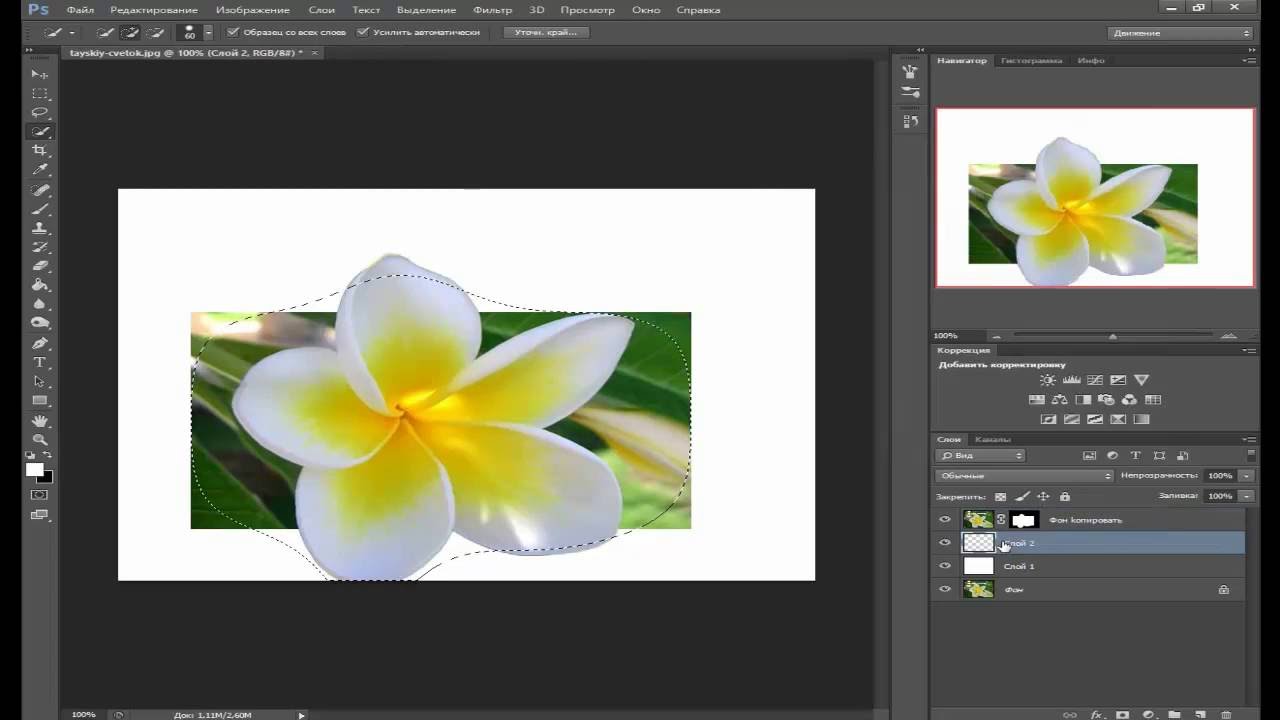
Далее вырезаем объект, если это необходимо. Так как у меня букет на белом фоне, я хочу полностью его отделить и сделать объемным. Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy.
Слой скопирован, далее работаем именно с ним.
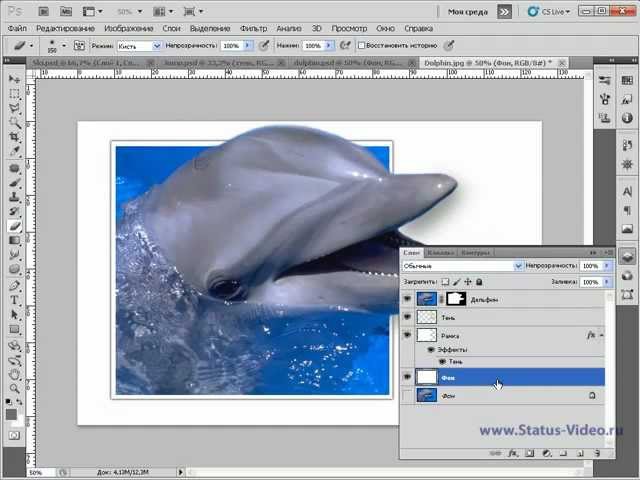
Теперь кликаем дважды мышкой по слою и открываем окно стилей слоя.
Выполняем необходимые настройки, как на фото.
Вот так выглядит слой с применными к нему стилями.
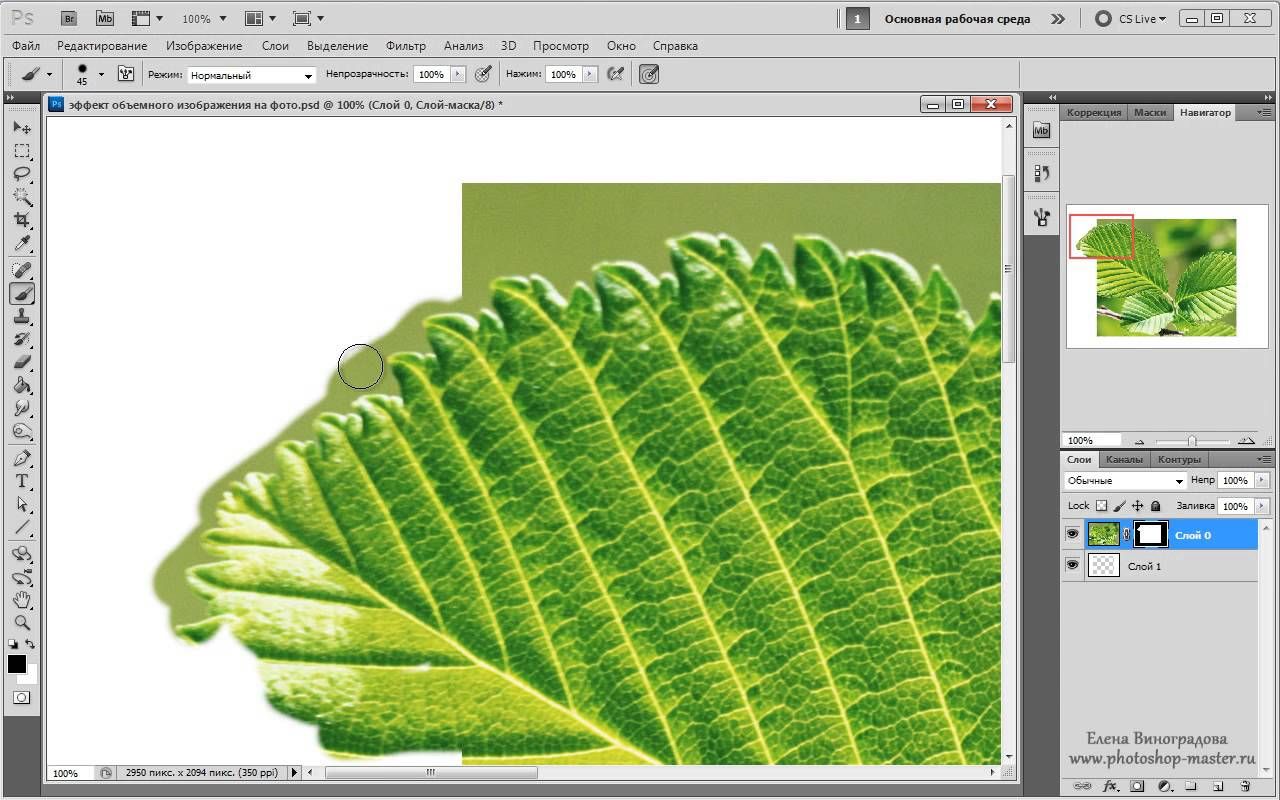
Теперь начинаем выделять части объекта, которые хотим сделать объемными. Начинаем выделять с тех частей, которые визуально будут располагаться на переднем плане.
Выделять можно любым удобным для Вас способом описанным в уроке – Выделение. Я выбрала инструмент Quick Selection.
Итак. Я начала делать объемным бутон. Выделяю передний лепесток.
После того, как он выделился полностью, я копирую данный слой. Он дублируется с прикрепленным к нему стилем слоя и автоматически становится объемным.
Далее нам необходимо вернуться к первоначальному дублированному слою, т. е. полной копии картинки. И снова выделяем лепесток, но уже тот, который находится за первым дублированным лепестком.
И так дублируем все необходимые части. Я сделала объемным бутон и верхние листочки. Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.
Переходим к основному большому цветку. Я выделила большое количество частей. Вы выделяете только необходимые Вам части.
Наша картинка изменилась, приобрела объем.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.Делаем анаглиф фото в Photoshop
Для создания объемных изображений в формате анаглиф существует несколько специализированных приложений, но для создания 3D фото можно использовать программу Photoshop, возможности которой практически безграничны.
Для создания анаглиф фотографии будем использовать стереопару, сделанную при помощи фотоспарки из фотоаппаратов Canon A480.
Содержание страницы
Способ №1
1.Создаем новый документ с размерами нашей фотографии (левый или правый ракурс).
2. Размещаем ракурсы нашей стереопары друг над другом.
Какой ракурс будет сверху неважно, главное знать для какого глаза он предназначен. В нашем примере сверху ракурс для правого глаза.
3. Создаем еще два слоя с режимом наложения Screen и заливками синего (#00ffff) и красного цвета (#ff0000). Размещаем синий слой над изображением для левого глаза, а красный над ракурсом для правого.
Мы рассматриваем пример для анаглифных очков, у которых красный фильтр находится слева, он пропускает только синие и зеленые цвета, поэтому синий слой находится над ракурсом для левого глаза. Для правого глаза все, соответственно, наоборот. Если вы используете очки с другим положением фильтров, то поменяйте цветовые слои местами.
4. Теперь объединяем верхний ракурс со своим цветовым слоем – у нас это фото для правого глаза и красный слой. Для этого выделяем два слоя – правая кнопка мыши – Marge Layers. Применяем к полученному слою режим наложения Multiply.
Все, анаглиф фотография для красно-синих очков готова (клик для увеличения):
Способ №2
Этот способ намного проще, а результат тот же.
1. Размещаем ракурсы для левого и правого глаза так, чтобы правый ракурс был сверху:
2. Теперь заходим в стиль слоя правого ракурса:
и убираем галочку с красного цветового канала:
Вот и все, 3d фото в формате анаглиф готово, оно аналогично результату полученному первым способом.
как сделать живую картинку в фотошопе
Синемаграфия – это файл в gif-формате, который сочетает в себе статичную картинку и анимированную деталь. Идея создания этой техники принадлежит фотографам Джейми Бек и Кевину Баргу, которые использовали ее для обработки своих фоторабот в сфере моды и журналистики. В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
В итоге получалась живая картинка, привлекающая пользователей сайтов больше, чем статичное изображение.
Как сделать синемаграфию в фотошопе?
Уроков, как сделать синемаграфию в Adobe Photoshop, есть много, но они все разнятся между собой, и ни один целиком не подошел мне для реализации. Я покажу самый простой и оптимальный способ, который выбрала для себя. Работа велась в фотошопе версии СС 2015.
Последовательность работы:
- Итак, первое – выбираем для начала несложное видео, где можно вырезать кусочек без резких перемещений главного объекта и обилия подвижных дополнительных. Это условие нужно потому, что мы будем работать не над каждым кадром, а в группе. Закачать его с Youtube можно благодаря Savefrom или аналогичным приложениям.
- Открываем фотошоп. Выбираем рабочую среду – Движение и отмечаем в разделе меню Окно пункт Шкала времени, если он не отмечен.
 На панели нажимаем кнопку в виде ленты – Добавить объект.
На панели нажимаем кнопку в виде ленты – Добавить объект.
- Вырезаем из видео небольшой кусок (оптимально – 10-30 кадров, то есть достаточным будет фрагмент продолжительностью в 1 секунду).
- Сохраним его для себя: Файл-Экспортировать-Сохранить для WEB.
- Теперь заново открываем его в Adobe. На панели Шкала времени вы сразу же его увидите по кадрам, как и в слоях. “Слой 1” оставляем не тронутым
- Сразу же для этой группы применяем маску: Слои-Слой-маска-Скрыть все.
- Объект, который будет подвижным выделяем белым с помощью Кисти (непрозрачность 100%).
- Вверху на вкладке Слои нажимаем клавишу «Унифицировать видимость», в сплывающем окне подтверждаем – «Синхронизировать».

- Теперь, когда мы нажмем на панели Шкала времени клавишу Проиграть, то увидим эффект синемаграфии. Можно сохранять файл для WEB.
Дополнительно
Если нас что-то не устраивает в получившемся синемаграфе, то можете на панели Шкала времени продублировать кадры, сделать их в обратном порядке или задать время продолжительности для каждого кадра. При сохранении файла можно также изменить размер изображения и задать постоянное повторение анимации. Надеюсь, что у вас получилось и вы поняли принцип работы синемаграфии!:)
Читайте также:
10 распространенных ошибок при работе в Photoshop
Цифровая живопись: текстурные кисти в Adobe Photoshop
Скачайте бесплатную книгу «Photoshop Tips and Tricks»
Как сделать шаблон картинок в Adobe Photoshop
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Рисуем прямоугольник.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Шаг 4. Добавление изображения
Обычно используют два типа изображений:
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку
.Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документа
Картинку можно сохранить в двух форматах:
*.psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *. psd, и в формате *.png.
psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайн
В онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop.org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Шаг 2
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
Н
Как создавать в Photoshop собственные формы из изображений
Работа с нестандартными формами может сэкономить вам много времени. Что делать, если вам нужен объект и вы не знаете, где его взять или как его построить? Все просто. Получите это из изображения. В этом уроке я хочу показать вам, как создавать собственные формы Photoshop прямо из изображений. Не волнуйтесь, это не ракетостроение. Осталось всего несколько шагов, и единственное, что вам нужно знать, — это как вырезать объекты с помощью Pen Tool или Magic Wand Tool.
Первый шаг — найти подходящее изображение, из которого вы должны вырезать нужную вам форму. Например, я хочу вырезать орла. Я предлагаю вам начать поиск с Flickr, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите это изображение летящего орла.
Теперь откройте Photoshop и отпустите изображение. Я покажу вам 2 способа вырезания предметов. Первый и самый простой — с помощью Magic Wand Tool (W), а второй — с помощью Pen Tool (P).
Инструмент «Волшебная палочка» и инструмент «Перо»
Хотя оба инструмента в основном используются для одного и того же — вырезания объектов, между ними есть некоторые различия. Magic Wand Tool выполняет работу быстро (почти мгновенно), качество выделения может быть плохим. Этот инструмент лучше всего работает с простыми изображениями и четко очерченными объектами, поскольку делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычную работу по вырезанию объектов, но это должно выполняться вручную пользователем (которым вы являетесь), поэтому время для этого зависит от сложности объекта.Итак, для получения точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, возможно, вы захотите ознакомиться с этим учебником, который я написал недавно, о том, как использовать Pen Tool.
1. Создайте собственные формы с помощью инструмента Magic Wand Tool (W)
В обоих случаях нам нужно обвести контур объекта. Выберите инструмент Magic Wand Tool (W), установите Tolerance на 20 и нажмите на синий фон. Фон будет выбран. Если вы сейчас нажмете «Удалить», фон будет удален, но это необязательно.
Нам нужна только подборка орла. Чтобы получить его, перейдите в Select-> Inverse, и вы его получите.
Теперь, когда у нас выделен орел, щелкните изображение правой кнопкой мыши (убедитесь, что у вас все еще выбрана «Волшебная палочка») и нажмите «Make Work Path». Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите ОК.
Теперь перейдите в Edit-> Define Custom Shape и назовите форму.
Вот и все, вы сделали нестандартную форму.Если вы откроете «Выбор пользовательской формы», вы должны увидеть только что созданную фигурку.
Создавайте собственные формы с помощью Pen Tool (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен. Выберите Pen Tool (P), выберите любое состояние, которое вы хотите (Shape Layers или Paths), и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок.Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить произвольную форму».
Выберите Pen Tool (P), выберите любое состояние, которое вы хотите (Shape Layers или Paths), и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок.Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить произвольную форму».
Назовите свою форму и нажмите ОК. Вы создали произвольную форму, и она должна быть доступна в средстве выбора произвольной формы.
Как сохранять пользовательские формы в наборы
Теперь, когда вы знаете, как создавать пользовательские фигуры, единственное, что вам следует изучить, — это как сохранять их в пользовательские наборы фигур.
Откройте «Выбор произвольной формы» и нажмите маленькую кнопку воспроизведения в правом верхнем углу панели.Затем нажмите Preset Manager.
На панели выберите нужные формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их, где хотите. Вот и все. Просто.
Вот и все, друзья мои. Я надеюсь, что вы кое-что узнали из этого руководства, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Благодаря!
Я надеюсь, что вы кое-что узнали из этого руководства, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Благодаря!
[Всего: 3 Среднее: 5/5]
3 способа изменения DPI изображения
Печать фотографии или иллюстрации кажется такой же простой, как печать чего-либо еще, но это не так.Неправильно установите DPI, и в результате вы получите размытые глянцевые фотографии низкого качества или плакат размером не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите убедиться, что ваши отпускные снимки печатаются без проблем, вам нужно понимать, что такое DPI и как изменить разрешение печати. В этой статье мы объясним все, что вам нужно знать о DPI и о том, как изменить DPI изображения.
В этой статье мы объясним все, что вам нужно знать о DPI и о том, как изменить DPI изображения.
Что такое DPI?
DPI означает «точек на дюйм» и является спецификацией для печати и для установки разрешения печати изображения.
Печать состоит из миллионов крошечных точек чернил.Параметр DPI определяет, сколько точек принтер наносит на каждый квадратный дюйм изображения. Вы должны понимать, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати.
 Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.
Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше. - Размер вашего отпечатка. Пиксель цифрового изображения эквивалентен точке на отпечатке. Итак, если вы напечатаете изображение шириной 1800 пикселей с разрешением 300 точек на дюйм, напечатанное изображение будет шириной шесть дюймов. Распечатайте то же изображение с разрешением 180 dpi и шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации. Ниже представлены две линии, состоящие из 40 одинаковых квадратов — одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Ниже представлены две линии, состоящие из 40 одинаковых квадратов — одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Эффект очевиден. На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Очередь также намного длиннее.
На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Очередь также намного длиннее.
На линии Higher DPI градиент более плавный.Это почти незаметно. Очередь также намного короче.
Это демонстрирует баланс, который вам часто приходится делать при установке разрешения печати: размер и качество. Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
По возможности, вы всегда должны сохранять свою работу с максимально возможным разрешением. Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Какой DPI следует использовать?
Все это вызывает вопрос: с каким разрешением лучше всего печатать?
Стандартное правило: вы должны стремиться к 300 dpi . Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 dpi, не волнуйтесь.Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, буклеты или журналы, 300 dpi или выше — это целевое значение , но 250 подойдет сразу.
С плакатами или изображениями, которые вы собираетесь кадрировать, вы можете обойтись более низким разрешением, потому что в основном вы будете смотреть на них с расстояния в несколько футов. 200 dpi должно быть нормально , а то и чуть ниже. Это также применимо, когда вы печатаете на разных материалах, например на холсте.
И так далее.Чем дальше вы собираетесь смотреть на изображение, тем ниже вы можете установить разрешение. Рекламный плакат, предназначенный для просмотра с другой стороны улицы, может быть напечатан с разрешением всего 20 точек на дюйм .
Как проверить DPI изображения
Чтобы узнать разрешение изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите Properties > Details .Вы увидите DPI в разделе Изображение , помеченном как Горизонтальное разрешение и Вертикальное разрешение . На Mac вам нужно открыть изображение в Preview и выбрать Tools> Adjust Size . Он помечен как Разрешение .
Как изменить разрешение изображения: 3 способа
Вы можете изменить разрешение изображения в большинстве графических пакетов.Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Помните, что DPI — это всего лишь мера разрешения печати.Изменение DPI не влияет на размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, как вы думаете, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменять его размер.Это поможет вам не сделать его слишком маленьким для безопасной печати желаемого размера.
Как изменить DPI в Photoshop
Чтобы изменить разрешение изображения в Photoshop, выберите Изображение> Размер изображения .Снимите флажок Resample Image , потому что этот параметр повысит масштаб вашего изображения, что снизит его качество.
Теперь рядом с полем «Разрешение » введите желаемое разрешение — пикселей / дюйм .Обратите внимание, как меняются цифры Ширина и Высота . Это показывает размер вашего изображения.
Конечно, вы можете вместо этого указать ширину и высоту в дюймах или сантиметрах.Если вы это сделаете, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить разрешение изображения в GIMP, выберите «Изображение »> «Размер печати ».Введите предпочтительный DPI рядом с X Разрешение , установите пикселей / дюйм . Разрешение Y Resolution также должно обновляться автоматически.
Как и в Photoshop, вы можете вместо этого установить физическую ширину и высоту.Опять же, убедитесь, что при этом не падает слишком низкое значение DPI.
Как изменить DPI онлайн бесплатно
Если вы в затруднительном положении и у вас нет под рукой графической программы, вы всегда можете изменить DPI изображения с помощью веб-приложения Convert Town для изменения DPI бесплатно онлайн.
Все, что вам нужно сделать, это ввести DPI, на которое нужно изменить изображение, перетащить файл, чтобы загрузить его, и подождать.Когда преобразование завершится, оно должно автоматически загрузить обновленное изображение в папку загрузки по умолчанию.
Получите лучшую печать фотографий
Понимание значения DPI очень важно при печати.Так легко испортить целые проекты из-за того, что вы работаете со слишком низким разрешением, или получить плохие отпечатки из-за того, что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати.Ознакомьтесь с нашим руководством по улучшению качества печати, чтобы ваши фотографии всегда получались идеальными. А если вы используете Mac, взгляните на эти приложения для выбора цвета, которые помогут вам выбрать идеальные цвета для проектов.
Если вы работаете не только с графикой, но и веб-дизайнером, обратите внимание на эти обязательные расширения Chrome для веб-дизайнеров.
SQL vs.NoSQL: какая база данных лучшая для вашего следующего проекта?Выбор типа базы данных может быть непростым. Что выбрать: SQL или NoSQL?
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Больше От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать бесшовный фон в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторные изображения, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения задания
1.Adobe Photoshop. Если вы встречали это руководство, велика вероятность, что у вас уже есть эта программа. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши иконки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop. Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут быть разных цветов. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вы должны нажимать на нее столько раз, сколько нужно, пока черная рамка больше не исчезнет.
В итоге это должно выглядеть так:
Теперь каждая иконка находится на отдельном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите в меню Фильтр> Другой> Смещение :
Установите параметры по горизонтали и по вертикали , чтобы они составляли половину длины стороны файла.Помните ширины и высоты вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Щелкните ОК. Первый слой готов:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6.Настройте третий уровень
Выберите еще один слой и перейдите в меню Filter> Other> Offset . Теперь переверните значения по горизонтали и по вертикали . В нашем случае по горизонтали, будет 100 пикселей, а по вертикали, 0 пикселей. Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E .Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выбрать все).
Затем перейдите к Edit> Define Pattern :
Назовите его и нажмите OK. Та-да! Ваша выкройка готова!
Как нанести узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его на фоне.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат.У нас 800×600 пикселей.
2. Выберите шаблон наложения
Дважды щелкните фон на панели слоев. Во всплывающем окне нажмите ОК.
Перейдите в меню «Слой »> «Стиль слоя»> «Наложение узора». :
Выберите вновь созданный узор во всплывающем окне и нажмите «ОК».
3. Наслаждайтесь выкройкой!
Дополнительная литература
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Как создать расширенную анимацию в Photoshop — Smashing Magazine
Об авторе
Стивен Г. Петрэни — штатный графический дизайнер и по совместительству инструктор в Университете Брэдли в США. Ему нравится работать в Photoshop … Больше о Стивен Petrany …
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам.Эти дополнения действительно улучшили возможности Photoshop. Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации — что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам.Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации — что особенно полезно, если вы этого не сделаете. не хочу тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель «Таймлайн» и различные свойства, которые можно анимировать.Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются расширенными, ожидается средний уровень знаний Photoshop.
Дополнительная информация о SmashingMag:
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временных шкал: видео и кадром. Временная шкала кадров предназначена для покадровой анимации и может быть очень ограниченной.Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности об этой временной шкале; Я хочу сосредоточиться на временной шкале видео.
Photoshop предлагает вам на выбор две шкалы времени. (Просмотр большой версии)Временная шкала видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания связной анимации.Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотреть большую версию)Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на шкале времени имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать).Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Значок секундомера был выбран для свойства «Положение». На шкалу времени автоматически добавляется ключевой кадр. (Просмотр большой версии)Переместите индикатор текущего времени в другую точку временной шкалы и переместите слой. И снова к временной шкале будет автоматически добавлен другой ключевой кадр.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на шкале времени.(Просмотр большой версии)Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте более подробно рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
Стандартный слой на шкале времени с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою привнесет дополнительные свойства, специфичные для этой маски. Свойства слоя, которые добавляются к существующим свойствам, включают:
- положение слоя или векторной маски
- слой или векторную маску включения
Слой с маской слоя на временной шкале.
Слой с векторной маской на шкале времени.
Слой формы содержит форму (полученную с помощью одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают:
- положение,
- непрозрачность,
- стили,
- положение векторной маски,
- включение векторной маски.
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
- преобразование,
- непрозрачность,
- стилей,
- деформацию текста.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств.Эти свойства включают:
- преобразование,
- непрозрачность,
- стили.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора содержащихся в нем слоев, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это приведет к потере качества смарт-объекта.
На этом этапе я хочу упомянуть два других типа слоя — видеослой и трехмерный слой. Оба этих слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, а трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности.Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоя на временной шкале с открытыми свойствами слоя.
3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы получили представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать.Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задавать ключевые кадры непрозрачности слоя.Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% по ключевым кадрам для создания затухающей анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Стили слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы по ключевым кадрам для создания пульсирующей анимации.
Маска слоя или позиция векторной маски ключевые кадры задают координаты x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Положение маски настраивается по ключевым кадрам для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска».Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои» для включения или выключения.
Маска включается по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Искажение текста , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Деформация флага была применена к тексту и помечена ключевым кадром для создания анимации деформации.
Свойство Transform позволяет преобразовывать ключевые кадры в слой. Доступ к различным преобразованиям (таким как поворот и масштабирование) можно получить, выбрав «Правка» → «Преобразовать» или нажав Control + T , чтобы войти в режим свободного преобразования.
Масштаб и вращение объекта настроены по ключевым кадрам для создания вращающейся звезды, которая растет и сжимается.
Изучение новых методов
В этом следующем разделе мы объединим то, что мы узнали выше, для изучения некоторых новых методов анимации.Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложное движение путем наложения анимации и даже как создавать органичные эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в приведенной ниже анимации я создал красную точку, которая движется по кругу.Обычно это сложно создать, и для этого потребуется много ключевых кадров. Со смарт-объектами мы можем использовать шаблоны слоев, чтобы упростить процесс. Давайте посмотрим, как это делается:
Красная точка, движущаяся по кругу.
 На панели нажимаем кнопку в виде ленты – Добавить объект.
На панели нажимаем кнопку в виде ленты – Добавить объект.
 Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.
Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.