3D-текст с цветной подсветкой в Adobe Photoshop
В этом уроке мы будем создавать крутой 3D-текст в Adobe Photohsop. Это отличный случай попрактиковаться в работе с меню 3D. Мы будем настраивать текстуры, освещение, подсветку, угол отображения. В итоге получим стильный эффект, в котором объемный текст подсвечивается разноцветной подсветкой.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
- Шрифт Primal
- Фотография Building Interior от Unsplash
1. Рисуем 3D текст
Шаг 1
Создайте новый документ размером 1300 x 1300 px.
Введите ваш текст заглавными буквами, используя шрифт Primal размером в 90 pt и выставите Tracking/Трекинг в 30.
Шаг 2
В меню выберите Go to 3D > New 3D Extrusion from Selected Layer. Это создаст 3D-сетку из текстового слоя.
Чтобы получить доступ к настройкам этой сетки, вам нужны две палитры: 3D и Properties (обе находятся в меню Window).
Палитра 3D содержит все компоненты 3D-композиции, кликнув по названию любого из объектов, вы сможете настроить его параметры в палитре Properties. Так что будьте внимательны, чтобы выбрать нужный вам объект, прежде чем изменять его параметры через Properties.
Шаг 3
Возьмите инструмент Move и вы увидите в панели настроек несколько режимов — 3D Mode.
Вы можете выбрать один из режимов и воздействовать на выбранный объект. Используйте первый режим чтобы изменить угол работы на тот, что нравится вам больше.
2. Настраиваем 3D-сетку
Шаг 1
Выберите 3D-сетку в палитре 3D и смените параметр Extrusion Depth в палитре Properties на 15 px.
Шаг 2
Кликните по иконке Cap в палитре Properties и укажите Bevel Width в 1.
3. Меняем параметры материала
Шаг 1
Выберите все вкладки Material кроме вкладки Extrusion Material, и используйте следующие настройки (цветовой режим RGB):
- Diffuse: 211, 211, 211
- Specular: 180, 180, 180
- Shine: 80%
Шаг 2
Теперь выберите Extrusion Material и укажите следующие параметры:
- Diffuse: 121, 222, 209
- Specular: 20, 41, 42
- Shine: 80%
Шаг 3
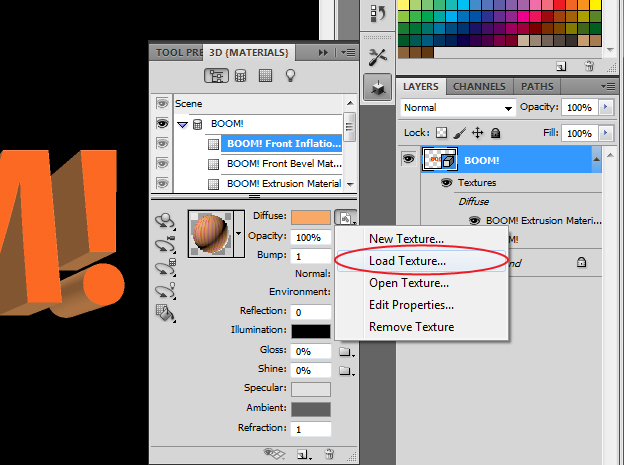
Кликните по иконке Illumination и выберите New Texture.
Шаг 4
Укажите Width в 1300 px и Height в 300 px, затем нажмите 
Должен открыться новый файл, но если этого не произошло, кликните иконке текстуры Illumination и выберите Edit Texture.
4. Создаем цветную светящуюся текстуру
Шаг 1
Дублируйте фоновый слой в открывшемся новом файле.
Шаг 2
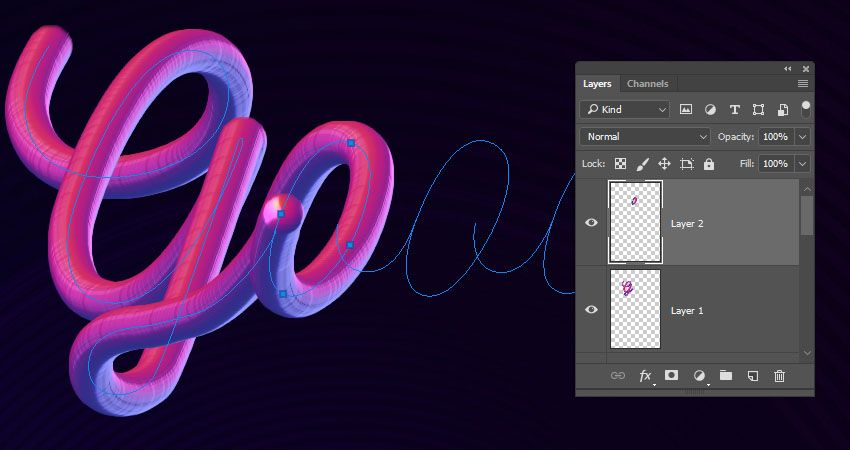
Кликните дважды по копии слоя и укажите ему стиль Gradient Overlay со следующими парметрами:
- Включите опцию Dither.
- Angle: 0
- Используйте градиент Spectrum Gradient Fill, или любой другой.
Шаг 3
Кликните по иконке Create new fill or adjustment layer в нижней части палитры Layers и выберите Levels.
Измените для слоя Levels параметр Blend Mode на Luminosity, и выставите параметр Gamma на 0.75.
Сохраните файл и закройте его.
Вот что получится:
5. Добавляем 3D-фон
Шаг 1
Возьмите инструмент Rectangle и просто кликните внутри рабочей области, чтобы создать новую фигуру. Создайте прямоугольник размером 1560 px на 1750 px и нажмите OK. Укажите белый цвет заливки.
Шаг 2
Не снимая выделения с прямоугольника, выберите в меню 3D > New 3D Extrusion from Selected Path, и укажите Extrusion Depth — 1.
Шаг 3
Кликните по вкладке Current View в палитре 3D и выберите название 3D-слоев с текстом в пункте View из палитры Properties
Шаг 4
Выберите оба 3D-слоя, и в меню выберите 3D > Merge 3D Layers.
Возьмите инструмент Move Tool, выберите сетку прямоугольника и используйте 3D Axis чтобы поместить прямоугольник за текст.
Стрелки на концах осей перемещают сетки, часть под ними используется для вращения, кубы масштабируют объекты. Куб на пересечении осей масштабирует объект пропорционально. Все что вам нужно — кликать и тянуть.
Шаг 5
Выберите сетку прямоугольника Front Inflation Material и смените цвет Specular на «51, 51, 51», а также укажите Shine в 90%.
6. Настраиваем свет
Шаг 1
Выберите вкладку Infinite Light 1 и укажите параметрам Intensity и Shadow Softness значения в 30%.
Шаг 2
Используйте инструмент Move чтобы переместить свет так, чтобы он светил на буквы, и подвиньте его чуть ниже.
Вы также можете кликнуть по иконке Coordinates в палитре Properties, чтобы задать числовые значения.
Шаг 3
Выберите вкладку Environment, кликните по иконке текстуры IBL и выберите Replace Texture, чтобы открыть фотографию из исходников «Building Interior».
Шаг 4
Кликните по иконке текстуры IBL и выберите Edit Texture.
Создайте корректирующий слой Hue/Saturation и снизьте Saturation до -60, а
Сохраните и закройте файл.
Шаг 5
Смените Intensity на 65%, и укажите в разделе Ground Plane Shadows параметру Opacity значение в 0%.
Инструментом Move перемещайте текстуру, чтобы получить результат, который будет вам нравиться.
Шаг 6
В режиме инструмента Move используйте режимы 3D Mode, чтобы изменить угол отображения. Убедитесь, что края сетки прямоугольника не видны.
Шаг 7
В меню выберите 3D > Render 3D Layer. Рендеринг займет время, вы можете отменить его, нажав Esc.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Светящийся объемный эффект для текста в Adobe Photoshop
- Голографический текстовый эффект в Adobe Photoshop
- Рисуем светом в Adobe Photoshop
Как написать в фотошопе красивый текст: 5 лучших способов
Доброго времени суток уважаемые читатели!На связи Федор Лыков. Сегодня я вам подробно расскажу, как написать в фотошопе красивый текст. Желаете повысить уровень владения фотошопом? Или вы оформляете страницы в социальных сетях? Если хотя бы на один из вопросов ответили «да», то тогда вы зашли по адресу.
Запаситесь терпением, ручкой, блокнотом и дочитайте статью до конца. Уверен, что у вас все получится и результат приятно удивит.
Более подробно узнать о Фотошопе можно на данном курсе. Здесь вас научат разбираться в данной теме, и к тому же вы сможете хорошо зарабатывать.
Содержание
- Вставляем обычный текст
- Функция деформации
- 3D эффект
- Надпись с эффектом золота
- Как создать в фотошопе красивый текст?
- Не изобретаем велосипед
- Заключение
Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
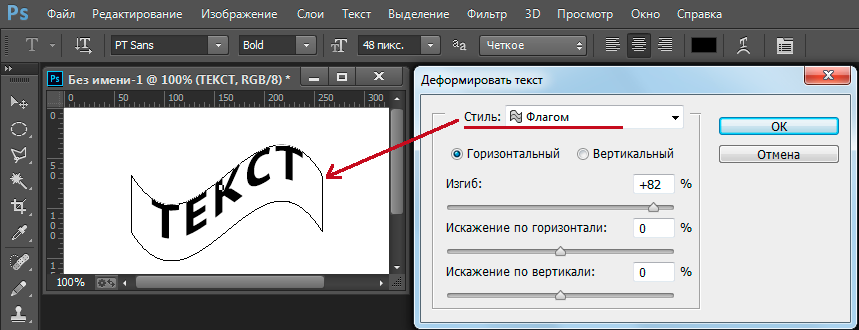
Функция деформацииХотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
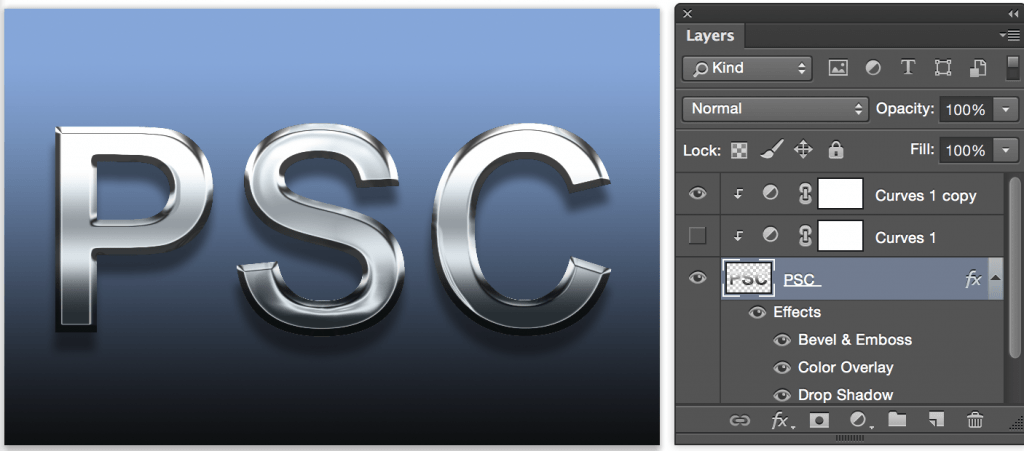
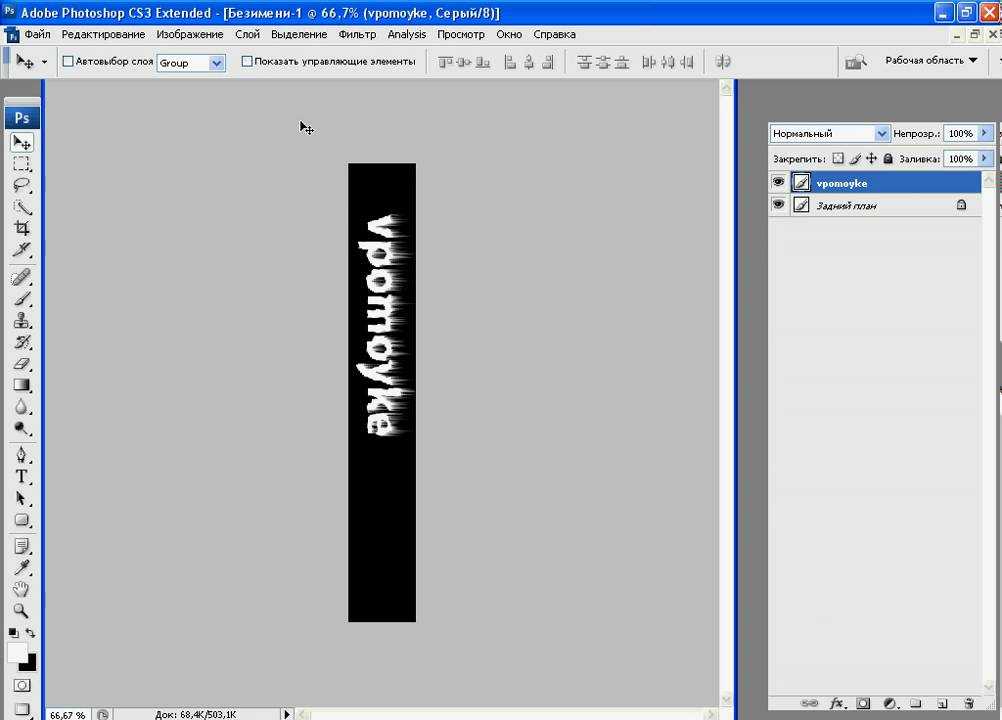
3D эффектНравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Надпись с эффектом золотаДля примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее.
 Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект. - Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т. Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
- Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.

- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке. Вот мы и разобрались, как написать в фотошопе красивый текст.
Не изобретаем велосипедВы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
ЗаключениеНа этом моя статья, как написать в фотошопе красивый текст подошла к концу. Надеюсь, что она оказалась для вас полезной, максимально понятной и у вас получилось создать свою уникальную надпись. Если остались какие-то вопросы, то пишите в комментариях, а я с удовольствием на них отвечу.
Делитесь полученными материалами в социальных сетях, заходите чаще на сайт. Вас ждет еще много интересной информации. Не забывайте делиться своим мнением, задавать вопросы, давать рекомендации (все будет учитываться в дальнейшей работе), отмечайте статьи как понравившиеся.
С уважением Федор Лыков!
Помогла ли вам статья?
Как сделать текст жирным в Photoshop: простое руководство
Хотите сделать буквы толще, но в выбранном шрифте нет жирного шрифта? Не беспокойтесь, так как вы можете легко имитировать этот эффект независимо от используемого шрифта. Я покажу, как сделать текст жирным в Photoshop шаг за шагом.
Среди различных туториалов по текстовым эффектам Photoshop этот позволяет быстрее всего добиться желаемого результата. В основном вам нужно использовать палитру символов, чтобы сделать любой текст жирным.
ШАГ 1. Активируйте палитру символов
Откройте палитру символов , чтобы получить доступ к дополнительным настройкам текста. Вы можете активировать его, перейдя в меню Window в строке меню и выбрав Character из списка представленных опций.
Вы можете активировать его, перейдя в меню Window в строке меню и выбрав Character из списка представленных опций.
Если возле соответствующей панели стоит галочка, значит она уже активирована, чтобы найти ее на экране. В качестве альтернативы, вы можете нажать на маленькую иконку переключения панелей символов и абзацев в Панель параметров с помощью инструмента Type Tool .
ШАГ 2. Щелкните значок меню
Эта панель похожа на панель параметров, но имеет больше параметров. Здесь вы можете найти настройки для шрифта , тип и размер шрифта и многое другое.
Перейдите на панель инструментов и выберите там инструмент Type . Вы можете активировать его быстрее, используя сочетания клавиш Photoshop, а именно нажатие клавиши T. Как правило, по умолчанию выбирается инструмент Horizontal Type Tool . Он нужен для добавления текста по горизонтали. Измените цвет текста в фотошопе, подобрав подходящий вариант.
Если вы хотите добавить текст вертикально, используйте тот же инструмент, но выберите Инструмент вертикального текста из контекстного меню. Введите текст и выделите нужные слова/предложения. Перейдите в меню палитры> найдите значок меню в правом верхнем углу> нажмите на него.
ШАГ 3. Найдите опцию Faux Bold
Появятся такие варианты, как Faux Bold и Faux Italic , которые предназначены для создания соответствующих поддельных стилей, если шрифт не включает их по умолчанию. Выберите подходящий вариант или оба сразу.
Если вы выберете форматирование Faux Bold, вы не сможете изменить форму шрифта или текста. Вы увидите уведомление «Не удалось выполнить ваш запрос, поскольку текстовый слой использует стиль искусственного полужирного шрифта». В этом случае следует Удалить атрибут и продолжить .
Проще говоря, текст по-прежнему можно деформировать, но он не будет выделен жирным шрифтом. К счастью, вы можете мгновенно отменить Faux Bold. Просто нажмите OK в окне предупреждения, и ваш текст снова станет нормальным.
К счастью, вы можете мгновенно отменить Faux Bold. Просто нажмите OK в окне предупреждения, и ваш текст снова станет нормальным.
ШАГ 4. Примените стиль слоя
Если текст, выделенный жирным шрифтом Photoshop, не такой толстый, как вам нужно, откройте панель «Стиль слоя». Перейдите на панель «Эффекты» и выберите «Стили слоя» в меню категорий. Здесь вы можете обвести текст в Photoshop.
ШАГ 5. Добавьте обводку
Откройте вкладку Обводка . Этот параметр действительно самый понятный для работы, так как все вносимые вами изменения сразу же отображаются на холсте. Начните с увеличения размера обводки и настройки цвета, чтобы он соответствовал цвету вашего текста.
Существует также раскрывающийся список позиций с такими параметрами, как Снаружи , Внутри и Центр . Таким образом, вы можете контролировать, как ваш штрих выравнивается по отношению к слою, для которого он предназначен. Если выбран параметр Снаружи , обводка будет начинаться с края фигуры и расти наружу, от объекта.
Если выбран параметр Снаружи , обводка будет начинаться с края фигуры и расти наружу, от объекта.
ШАГ 6. Готово
Теперь вы знаете, как сделать текст жирным в Photoshop. Как только вы достигли своей цели, обязательно отключите свой выбор. Есть много других полезных руководств, которыми вы можете воспользоваться, чтобы сделать текст еще более приятным для глаз. Например, вы можете узнать, как сделать золотой текст в Photoshop или как сделать трехмерный текст в Photoshop.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если вы столкнулись с трудностями при создании этого эффекта или вам нужна профессиональная помощь с более сложными манипуляциями с текстом, не стесняйтесь обращаться к специалистам из команды FixThePhoto. Какая бы идея у вас ни возникла, они воплотят ее в жизнь быстро и по умеренной цене.
БОНУС Инструменты
СКАЧАТЬ БЕСПЛАТНО
Делать дизайны и фотографии уникальными стало еще проще благодаря обширной коллекции шрифтов. Мы собрали шрифты премиум-класса, разработанные опытными дизайнерами, чтобы вы могли быть уверены, что получаете первоклассные продукты. Самое приятное, что вы можете скачать все шрифты абсолютно бесплатно! Не верите нам? Затем нажмите кнопку «Скачать» и проверьте сами.
Мы собрали шрифты премиум-класса, разработанные опытными дизайнерами, чтобы вы могли быть уверены, что получаете первоклассные продукты. Самое приятное, что вы можете скачать все шрифты абсолютно бесплатно! Не верите нам? Затем нажмите кнопку «Скачать» и проверьте сами.
Как сделать текст жирным в Photoshop (самый простой способ)
By Aly Walters | Обновлено
Хотите сделать буквы толще, но в выбранном шрифте нет жирного шрифта? Хотя это может показаться простым, не все шрифты совместимы с жирным шрифтом в Photoshop.
Если загруженный шрифт не поддерживает начертание жирным шрифтом или курсивом, вы можете иногда оказаться в ситуации, когда вам нужно найти другой способ выделения текста жирным шрифтом в Photoshop.
В этом уроке я покажу вам мой любимый способ выделения текста жирным шрифтом, который, на мой взгляд, является самым простым и быстрым способом, идеально подходящим для начинающих.![]()
Если вы использовали неподдерживаемый тип шрифта в своем дизайне, это основная причина, по которой вам понадобится альтернативная имитация полужирного текста. Применяя один из этих методов, вы теперь можете избежать разочарования, связанного с невозможностью найти жирный стиль шрифта.
Я работаю с Adobe Photoshop более пяти лет и имею сертификат Adobe Photoshop. В этой статье я научу вас, как выделить текст жирным шрифтом в Adobe Photoshop.
Содержание
- Ключевые выводы
- Самый простой способ жирного шрифта в Photoshop
- Бонусные советы
- Окончательные мысли
Ключевой TakeaeSways
. поскольку многие загруженные шрифты нельзя перенести с помощью Photoshop.

Самый простой способ сделать текст жирным в Photoshop
Шаг 1: Откройте панель Character . Его можно включить, выбрав Символ из списка доступных параметров в разделе Окно в строке меню. Соответствующая панель уже активна и ее можно увидеть на экране, если рядом с ней стоит галочка.
В качестве альтернативы вы можете использовать инструмент «Текст», чтобы нажать на маленькие панели «Символ» и «Абзац» для переключения значков на панели параметров.
Шаг 2: Выберите инструмент Type на панели инструментов. Нажав клавишу T при использовании сочетаний клавиш Photoshop, вы сможете активировать ее быстрее.
Инструмент «Горизонтальный текст» обычно выбирается по умолчанию. Требуется для горизонтального добавления текста. В Photoshop измените цвет текста, выбрав соответствующий параметр.
Используйте тот же инструмент, но выберите инструмент «Вертикальный текст» в контекстном меню, если хотите добавить текст вертикально. Выделяйте нужные слова и предложения по мере набора текста. Найдите значок меню в правом верхнем углу палитры и щелкните его, чтобы получить доступ к меню.
Выделяйте нужные слова и предложения по мере набора текста. Найдите значок меню в правом верхнем углу палитры и щелкните его, чтобы получить доступ к меню.
Шаг 3: Теперь, когда вы нашли инструмент для ввода текста, нажмите вниз на экране, где вы хотите разместить текст. Появится прямоугольное поле с текстом по умолчанию внутри него. Вы захотите щелкнуть поле, удалить текст по умолчанию, а затем добавить текст, который вам нужно выделить жирным шрифтом.
Шаг 4: Теперь, когда у вас есть текст, который вы хотите выделить жирным шрифтом, вам нужно выделить этот текст, перейти к верхней части страницы, найти параметры текста и переключить его с Обычный от до Жирный Теперь текст будет выделен жирным шрифтом. Вы можете найти варианты, выделенные жирным шрифтом, в верхней части страницы или в списке персонажей, как упоминалось в предыдущих шагах.
Дополнительные советы
- Вы также можете найти специальные варианты полужирного текста в книге шрифтов Photoshop.
