Эффект чернил в Адоб Автор Эффект
На видеостоках сейчас есть много полезных паков с масками-слоями в виде расплывающихся чернильных пятен или капель. Это обычное видео, содержащее чёрно-белую или цветную маску. Конечно, маску в виде чернильных капель, причём любого вида, можно создать и самому с помощью плагина Particular от Trapcode. Но в конце концов это может быть сродни изобретению велосипеда.
Разумеется, не ко всякой смене планов данный спецэффект применим стильно и красиво. В том смысле, что желательно, чтобы движение в кадре и направление растекания чернил находились в корреляции. Но наша задача сейчас описать технику использования подобных масок в After Effects.
Посмотрим, как можно применить этот эффект чернил в своём видео. Нам нужно помнить пару вещей. В Adobe After Effects есть два типа наложения. В Track Matte (Дорожка Маски) используется другой слой в качестве шаблона для наложения. Можно смешать слой и с его фоном (нижним слоем). В раскрывающемся списке режимов мы увидим много разных методов наложения.
Для начала импортируем в проект After Effects нужные нам футажи, изображения и маски. Изображение в нашем случае – это какой-нибудь нейтральный фон, своего рода бумага, на которую будут капать чернила.
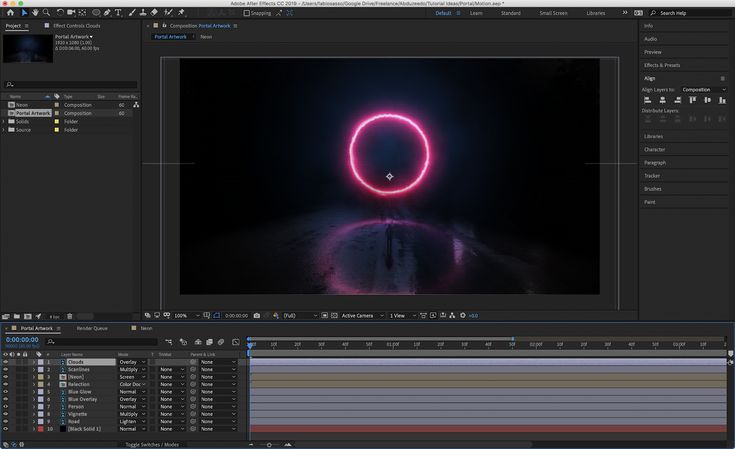
Расположим последовательно друг над другом слои с фоновым изображением, вашим видео и видео с «чернильной» маской. Т.е. над каждым слоем клипа – слой с его маской. После этого окно AE выглядит примерно так:
При этом, если столбец TrkMat не виден, то кликните по любому столбцу правой кнопкой мыши и выберите Columns → Modes (Столбцы – Режимы). После этого для каждого слоя с клипом выбираем значение маски дорожки Luma Inverted Matte (инвертированная подложка яркости), и видимость слоёв с чернильными масками сразу отключается.
Теперь картинка клипа как бы проявляется в растекающейся капле чернил из маски, находящейся над слоем клипа. Обычно длительность клипа и длительность маски не совпадают. Тут можно или обрезать, или подрегулировать скорость проявления маски.
Кликаем Layer → Time → Enable Time Remapping (Преобразование времени). Или же правой кнопкой мыши по слою с маской и выбираем то же самое. Мы включили таким образом анимацию скорости видео в данном слое с уже установленным в самое начало ключевым кадром.
Двигаем ползунок индикатора времени на таймлайне в то место, где маска уже полностью раскрылась и ставим второй ключевой кадр. Теперь можно этот кадр придвинуть близко к первому и тогда время раскрытия маски у нас существенно уменьшится, и выглядеть это будет как вброс чернил на экран. После этого кликнем правой кнопкой мыши по последнему ключ-кадру и выберем Keyframe Assistant → Easy Ease In (или нажмём Shift+F9) – добьёмся плавного замедления изменения скорости при возврате к реальному времени.
Теперь добавляем в композицию следующий клип и к нему выбранную маску чернил. Располагаем на таймлайне с небольшим перекрытием. Вновь устанавливаем для слоя клипа свойство Luma Inverted Matte. Таким образом получаем переходы от клипа к клипу, выполненные в виде растекающихся чернил. Получится должно примерно то, что показано в видео.
Вновь устанавливаем для слоя клипа свойство Luma Inverted Matte. Таким образом получаем переходы от клипа к клипу, выполненные в виде растекающихся чернил. Получится должно примерно то, что показано в видео.
Автор: Алексей Касьянов.
https://01010101.ru/videomontazh/sdelat-effekt-chernil-after-effects.htmlЭффект чернил в Адоб Автор Эффект
Алексей КасьяновВидеомонтажВидеомонтажНа видеостоках сейчас есть много полезных паков с масками-слоями в виде расплывающихся чернильных пятен или капель. Это обычное видео, содержащее чёрно-белую или цветную маску. Конечно, маску в виде чернильных капель, причём любого вида, можно создать и самому с помощью плагина Particular от Trapcode. Но в конце концов это может.
Создание интерактивной ar-маски в Инстаграм
Тема создания масок для инстаграм набирает свои обороты. Каждый владелец инстаграм страницы хочет попробовать создать свою подходящую именно ему. Сегодня мы разберемся, как создавать маски в стиле «Cyberpunk» и добавим в нее немного интерактивности.
Шаг 1. Идея.
Всякая работа начинается с идеи. Мне лично симпатизирует стилистика киберпанк. Сейчас она является достаточно трендовой. Поэтому переходим на сайт по поиску референсов (Pinterest.com) и ищем подходящие картинки.
Выбираем из этих картинок конкретные элементы и комбинируем их. Китайские иероглифы, свечение неона, блики на лице и так далее. Также я наткнулся на картинку интересного макияжа, который мы сможем внедрить в маску.
Шаг 2.
 Подготовка ассетов.
Подготовка ассетов.Прежде чем, открывать Spark AR Studio необходимо подготовить текстуры, которые в последующем мы будем использовать для создания маски. Здесь можно пользоваться любым графическим редактором, но я предпочитаю делать это в After Effects.
Проанализировав референсы, заметим основные моменты стилистики: яркие цвета, светящиеся элементы, неон, эффект Glow, китайская типографика. Также добавим немного мейкапа в виде точек под глазами. Для создания идеи можно нарисовать эскиз, но в этот раз обойдемся без него.
Заходим в гугл переводчик и быстро накидываем пару фраз для нашей будущей маски. Подбираем цвета и стилизуем все элементы через Glow. Стоить заметить, что в Spark AR существуют ограничения по размеру файла маски (не более 4мб), поэтому текстура должна быть не больше 512px по длинной стороне, чтобы не занимать много места.
Шаг 3. Создание маски.
Открываем Spark AR Studio и создаем пустой проект. Перетаскиваем в проект все получившиеся у нас текстуры. Для начала разберемся со светом и создадим блики на коже. Для этого добавим в проект Face Tracker и внутрь его вложим FaceMesh — посмотреть как это сделать можно здесь. Далее настраиваем материал лица. И перенесем сам объект на Layer 2.
Выставим освещение. Предлагаю такую схему света для этой маски. 2 Point Light белого цвета вложенные в Face Tracker по бокам, а также добавим 2 Point Light красного цвета, но отведем их дальше от камеры (в будущем создадим для них анимацию моргания).
Добавим еще один Face Mesh внутрь нашего трекера. Для нового объекта создаем материал который будет материалом с надписью на лице маски, поэтому забрасываем текстуру маски в этот материал и настраиваем на свой вкус.
Далее добавляем в проект объект Plane и вкладываем его в Face Tracker. Добавим деталей нашей маске и вставляем под глаза сердечки и точечки макияжа. Материалы настраиваем по аналогии с предыдущим. Важно, на всех этапах тестировать маску в приложении Spark AR Player, т.к вид текстуры маски на компьютере и на экране телефона может сильно отличаться. В итоге получаем такой состав проекта.
Остается заключительная часть создания маски — анимация. Есть два способа создания анимации через js-код и через patch editor. В данном случае мы будем использовать patch editor для анимации красных источников света. Выделяем источники света и нажимаем на пиктограмму стрелочки рядом с параметром Intensity. Откроется patch editor в котором нам необходимо будет выстроить такую схему.
Откроется patch editor в котором нам необходимо будет выстроить такую схему.
Теперь наши источники света будут моргать, будто в фильме ужаса предавая нашей маске еще большую атмосферность. Как и обещал, добавляем интерактивности нашей маске. При моргании глазами, точки под глазами будут сменяться сердечками, которые обозначают любовь 🙂 Для этого предварительно нужно убрать галочку напротив параметра Visible в объектах с точками. Далее переносим все в Patch Editor с помощью стрелочек напротив этих параметров и выстраиваем данную схему взаимодействия маски.
На данном этапе наша маска готова, после этого ее смело можно экспортировать и загружать через ARHub в Инстаграм.
Предыдущая статья
Как создать маску…
Следующая статья
none
Как использовать маски в After Effects
Маска является одним из самых мощных инструментов в вашем арсенале дизайнеров, и ее эффективное использование является ключом к созданию четких, интересных и эффектных композиций. Если вы по какой-либо причине работаете в After Effects, вам нужно научиться любить маску, и мы здесь, чтобы показать вам, как это сделать.
Если вы по какой-либо причине работаете в After Effects, вам нужно научиться любить маску, и мы здесь, чтобы показать вам, как это сделать.
Маски — это фундаментальная функция After Effects, которая позволяет вырезать и комбинировать различные элементы вместе, создавать быстрые и простые переходы и является основой визуальных эффектов и компоновки в моушн-дизайне.
Сегодня мы рассмотрим:
- Что такое маски и для чего они нужны
- Как их создавать
- Свойства масок и что каждая из них делает анимационные маски
Если вас действительно заинтересовали возможности создания композиций с использованием таких инструментов, вам стоит взглянуть на VFX for Motion, который преподает легенда индустрии Марк Кристиансен. Если вам все еще нужно освоить дополнительные базовые навыки After Effects, вы должны проверить After Effects Kickstart, где Нол Хониг дает вам исчерпывающее введение в After Effects.
Если вы хотите продолжить, скачайте файлы проекта ниже. Теперь давайте начнем!
{{лид-магнит}}
Что такое маска в After Effects?
Маски в After Effects позволяют определять видимость определенных частей слоя, подобно функциям, которые могут быть уже знакомы, если вы используете Photoshop, Illustrator или другие приложения для редактирования изображений. Вы можете изолировать объект на фотографии или видео, создать вырез, создать фигуру или даже вставить своих друзей в их любимые музыкальные клипы!
Маски создаются путем рисования контуров на любом слое с визуальным компонентом; то есть все, что вы можете создать или импортировать в After Effects, что вы действительно можете увидеть в композиции.
Можно создать так называемые открытые пути , которые представляют собой просто линии, которые вы рисуете на слое, и сами по себе они ничего не делают. Но когда вы закрываете этот путь или рисуете полную форму, вы создаете закрытый путь , который вырезает часть слоя.
Когда вы делаете это, вы воздействуете на то, что известно как альфа-канал слоя , который является дополнительным каналом, определяющим прозрачность в клипе или изображении. объединяйте различные элементы вместе, чтобы создать новое целостное изображение или видео.
Как создать маску в After Effects
Чтобы создать маску, сначала нужно выбрать слой, к которому вы хотите ее применить. Затем возьмите инструменты формы с панели инструментов, которую вы также можете быстро переключать, нажимая В . Просто щелкните и перетащите в средство просмотра композиции, и поздравляю, вы создали маску!
Одно важное замечание: если вы начнете использовать эти инструменты рисования без выбранного слоя, вы создадите так называемый слой формы, который я люблю, но это совсем другая тема.
Ваша маска будет рисоваться из верхнего левого угла — если вы не удерживаете CMD или CTRL , в этом случае она будет рисоваться из центра. Если вы рисуете прямоугольник или эллипс, удерживая SHIFT сохранит все стороны равными, что позволит вам создавать идеальные квадраты или круги.
Если вы рисуете прямоугольник или эллипс, удерживая SHIFT сохранит все стороны равными, что позволит вам создавать идеальные квадраты или круги.
Много раз вам нужно было нарисовать что-то более органичное, и здесь на помощь приходит инструмент «Перо». Вы можете узнать этот инструмент из Photoshop или Illustrator, здесь он работает почти так же.
Чтобы создать закругленные углы, я буду щелкать и перетаскивать при создании этих точек. Здесь есть несколько вариантов инструментов Pen для добавления, вычитания и изменения этих точек пути. Нажатие G будет циклически переключаться между этими различными режимами.
Изучение свойств маски в After Effects
Я показал, как создавать маски, теперь давайте посмотрим, как они на самом деле работают!
Как видите, у меня уже есть маска на этом слое, поэтому я нажму клавишу M, чтобы отобразить ее на временной шкале.
Первое свойство, которое вы увидите на маске, — это Mode . Это определяет, что на самом деле делает маска — . Добавление означает, что вы видите только то, что находится внутри маски. Вычесть означает, что вы видите в маске все, что , а не . Нет — это полезный режим, когда вы работаете с маской, но при этом должны иметь возможность видеть остальную часть слоя. Эти другие режимы действительно вступают в игру только после добавления нескольких масок к слою.
Это определяет, что на самом деле делает маска — . Добавление означает, что вы видите только то, что находится внутри маски. Вычесть означает, что вы видите в маске все, что , а не . Нет — это полезный режим, когда вы работаете с маской, но при этом должны иметь возможность видеть остальную часть слоя. Эти другие режимы действительно вступают в игру только после добавления нескольких масок к слою.
Классный совет: вы можете установить эти режимы во время рисования маски, нажав соответствующую клавишу, прежде чем отпустить щелчок мыши.
Так же, как слои и эффекты, порядок наложения имеет значение. Я бы посоветовал вам просто взять изображение, нарисовать пару масок и изучить эту функциональность, чтобы освоиться с ней.
При добавлении нескольких масок к слою важно соблюдать порядок. Вы можете переименовать любую маску, щелкнув имя и нажав . Введите … и вы можете вручную выбрать цвет каждой маски, щелкнув ее маленькую цветовую метку.
Вы можете переименовать любую маску, щелкнув имя и нажав . Введите … и вы можете вручную выбрать цвет каждой маски, щелкнув ее маленькую цветовую метку.
Затем у нас есть Mask Feather, который регулирует жесткость или мягкость краев маски. Это измеряется в пикселях и центрируется на пути, поэтому, если я установлю это значение на 100, будет растушевка 50 пикселей внутри маски и 50 пикселей снаружи.
Маска Непрозрачность регулирует степень непрозрачности или прозрачности данной отдельной маски.
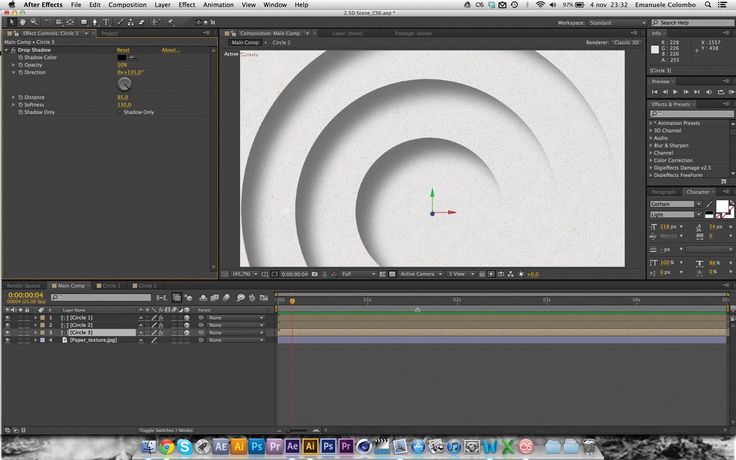
Маска Расширение позволяет уменьшить или увеличить маску (это также измеряется в пикселях) без фактического изменения самого пути. Анимация этого свойства может быть очень простым способом создания раскрытия радужной оболочки, например:
Работа с масками в After Effects
Одна очень важная особенность масок заключается в том, что они всегда перемещаются и трансформируются вместе со слоем, в котором они находятся. on. Если вы хотите переместить слой на экране, но оставить маску в том же положении относительно остальной части композиции, вы можете использовать Pan Behind инструмент для этого.
on. Если вы хотите переместить слой на экране, но оставить маску в том же положении относительно остальной части композиции, вы можете использовать Pan Behind инструмент для этого.
Что делать, если я хочу оставить слой на месте, но переместить маску? Я могу щелкнуть либо имя маски, либо свойство пути маски на временной шкале. Мы просто немного переместим это…
Чтобы свободно трансформировать всю маску, вы можете дважды щелкнуть прямо по контуру. Теперь вы сможете перемещать его, а также масштабировать и вращать. Чтобы закрыть это, снова дважды щелкните либо непосредственно на пути, либо в любом месте за его пределами.
Часто требуется индивидуальный контроль над одной или несколькими из этих точек, которые After Effects называет вершинами . Чтобы выбрать несколько точек одновременно, вы можете удерживать Shift и щелкнуть больше точек, вы можете захватить любой сегмент прямого пути, чтобы переместить обе эти точки одновременно, или вы можете перетащить рамку вокруг всех нужных вам точек. контролировать и перемещать их все сразу.
контролировать и перемещать их все сразу.
Поскольку After Effects — это программа для анимации, мы, конечно, можем изменить нашу маску с течением времени, что я могу сделать, активировав секундомер здесь, в свойстве Math Path, чтобы начать создавать ключевые кадры. Так что, может быть, я начну с этой формы здесь, немного продвинусь здесь, а затем изменю несколько точек.
Я знаю, что это пока не самое интересное, но это основа всей остальной работы по маскированию, которую вы будете делать в будущем, так что хорошо бы понять, как все это работает.
Примеры
Прежде чем мы закончим, давайте взглянем на несколько быстрых примеров использования масок в вашей повседневной работе.
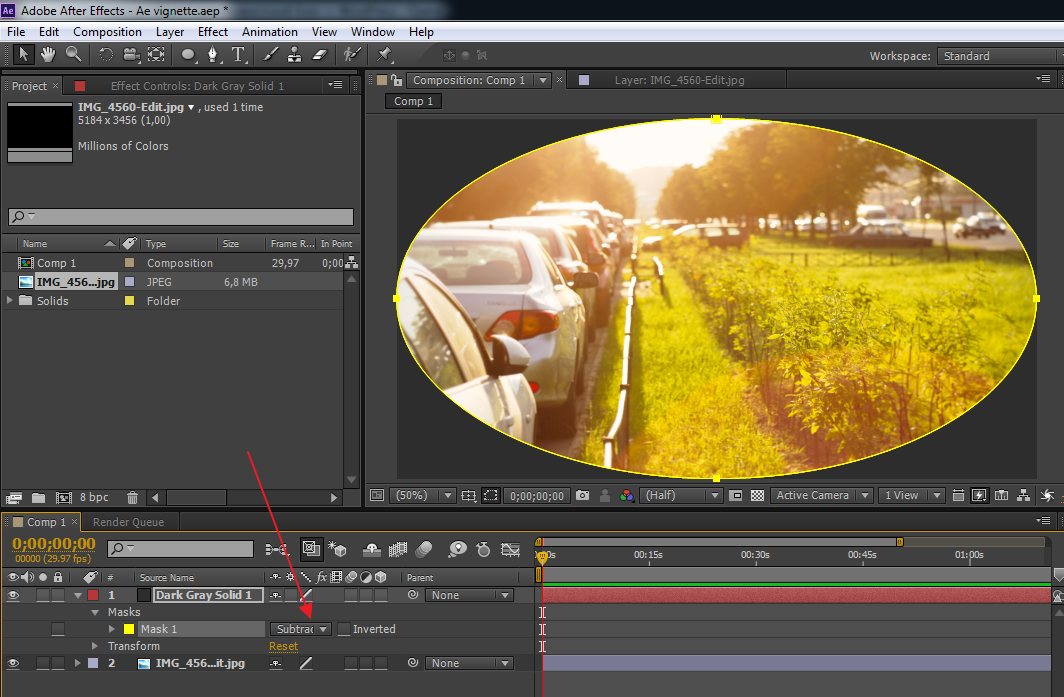
Виньетка — прекрасный завершающий штрих для многих композиций, помогающий направить взгляд зрителя на определенную часть кадра. Поднимемся на уровень 9 .0046 … New … Solid … или вы можете нажать Control или Command-Y . Выберите цвет с нашего изображения, например, очень темно-фиолетовый.
Выберите цвет с нашего изображения, например, очень темно-фиолетовый.
Теперь у нас есть твердое тело, покрывающее весь кадр, что, очевидно, не то, что нам нужно, но если мы подойдем сюда к нашим инструментам формы, выберем наш эллипс и дважды щелкнем по нему… это на самом деле создаст именно эллиптическую маску размер нашего слоя.
Это все еще не совсем то, к чему мы стремимся, так что давайте спустимся сюда, и мы можем либо установить это значение на Вычтите , или есть также эта маленькая кнопка инвертирования, которая быстро инвертирует вашу маску.
Давайте покрутим это отверстие, поднимем это перо примерно до 350 и немного увеличим расширение, просто чтобы подтолкнуть это в сладкое место.
Выглядит неплохо. Я мог бы, вероятно, остановиться на этом, но иногда приятно сделать ваши виньетки более органичными. Вы можете просто немного изменить эти точки, поиграть с этими касательными ручками и возиться с этим, пока не будете довольны.
Еще один простой способ заставить маски работать на нас — создать небольшой раскрыватель с нашим изображением. Начнем с рисования двух прямоугольников: один над левой половиной и один над правой.
Я не сделал их идеальными, но это легко исправить. Я нажимаю клавишу с кавычками (««), чтобы открыть экран безопасной зоны, на котором есть удобное перекрестие в центре композиции. Возьмитесь за края и переместите их на место. Давайте, может быть, перейдем к кадру 10, откроем оба поднимите их, создайте ключевой кадр этих контуров маски, двигайтесь вперед и либо переместите всю маску, либо просто возьмите одну часть и сдвиньте ее к краю.0003
Ну вот, у нас есть хороший, быстрый маленький раскрыватель.
Важно помнить, что эти маски будут перемещаться вместе со слоем, поэтому вам не стоит делать это до тех пор, пока ваш слой не будет окончательно установлен на место… но это хороший быстрый и простой способ стереть слой вот так . Просто нарисовав свои маски по-другому, вы можете сделать это под углом, сделать его немного более сложным, что бы ни работало для вашего проекта.
Завершение
Итак, это основы масок в After Effects. Понимание того, как они работают, является важным навыком для любого художника After Effects, и это только начало.
Приступайте к творчеству, увидимся в следующий раз.
———————————————— ————————————————— ——————
Полная расшифровка учебника ниже 👇:
Кайл Хэмрик (00:00 ): Маски являются важным инструментом в After Effects. Профессионалы постоянно используют их в моушн-дизайне и визуальных эффектах. Узнайте, как начать использовать их в своем рабочем процессе, из короткого и простого руководства.
Кайл Хэмрик (00:18): Привет, это Кайл Хэмрик, старший дизайнер анимации в школе анимации. Сегодня я расскажу, как создавать маски и эффекты After Effects, и покажу вам все их индивидуальные свойства. И лучшие способы работы с ними Маски — это фундаментальная функция After Effects, которые позволяют вырезать и комбинировать различные элементы вместе, создавать быстрые и простые переходы и являются основой визуальных эффектов и композитинга в After Effects. Давайте посмотрим, что такое маски и что они делают, как их создавать, свойства масок и что делает каждая из них, работая с трансформирующими и анимирующими масками. А затем я покажу вам несколько полезных примеров. Если вы хотите продолжить, проверьте ссылку в описании и скачайте файл проекта. Так что я буду использовать в этом уроке, давайте начнем
Давайте посмотрим, что такое маски и что они делают, как их создавать, свойства масок и что делает каждая из них, работая с трансформирующими и анимирующими масками. А затем я покажу вам несколько полезных примеров. Если вы хотите продолжить, проверьте ссылку в описании и скачайте файл проекта. Так что я буду использовать в этом уроке, давайте начнем
Кайл Хэмрик (01:03): Маски и эффекты последействия позволяют определить видимость определенных частей слоя. Это похоже на функции, которые, возможно, уже знакомы. Если вы используете Photoshop, Illustrator или другие приложения для редактирования изображений, вы можете выделить объект на фото или видео, создать вырез, сделать фигуры или даже вставить своим друзьям их любимую музыку. Видео. Маски создаются путем рисования путей, как я делаю прямо здесь, на любом слое с визуальным компонентом, который представляет собой все, что вы можете создать или импортировать в After Effects, которые вы действительно видите в композиции. Можно создать так называемые открытые площадки, которые просто как линия, которую вы рисуете на слое. А они сами ничего не делают. Но когда вы закрываете этот путь или рисуете законченную форму, вы создаете закрытый путь, который вырезает часть слоя, как здесь. Когда вы делаете это, вы воздействуете на то, что известно как альфа-канал слоев, который является своего рода секретным невидимым каналом, определяющим видимость различных частей слоя в зависимости от того, что вы с ними делаете. Это основа того, что называется композитингом. Когда вы комбинируете разные элементы вместе, чтобы создать новое связное изображение или видео,
А они сами ничего не делают. Но когда вы закрываете этот путь или рисуете законченную форму, вы создаете закрытый путь, который вырезает часть слоя, как здесь. Когда вы делаете это, вы воздействуете на то, что известно как альфа-канал слоев, который является своего рода секретным невидимым каналом, определяющим видимость различных частей слоя в зависимости от того, что вы с ними делаете. Это основа того, что называется композитингом. Когда вы комбинируете разные элементы вместе, чтобы создать новое связное изображение или видео,
Кайл Хэмрик (02:13): Чтобы создать маску, сначала нужно выбрать слой. Вы хотите применить его, чтобы затем взять один из этих инструментов встряхивания с панели инструментов прямо здесь, который вы также можете быстро переключать, нажимая cue, просто щелкните и перетащите сюда в своей композиции, средстве просмотра и поздравлениях. Вы сделали маску. Одно важное замечание. Если вы начнете использовать эти инструменты рисования без выбранного слоя, вы будете создавать то, что называется слоем формы, что мне очень нравится, но это совсем другая тема. Как видите, ваша маска будет рисоваться из верхнего левого угла, если вы не удерживаете команду или контроль. В этом случае он будет рисоваться из центра. Если вы рисуете прямоугольник или губы, удерживая Shift, мы сохраним все стороны равными, что позволит вам сделать идеальные квадраты или круги. Однако много раз вам нужно будет нарисовать что-то более органичное. И вот тут-то и появляется инструмент «Перо». Вы можете узнать этот инструмент из Photoshop или Illustrator, и здесь он работает почти так же. Опять же, мне нужно убедиться, что я выбрал слой, а затем просто щелкнуть, щелкнуть, щелкнуть, щелкнуть, чтобы создать здесь фигуру, чтобы создать закругленные углы, я буду щелкать и перетаскивать при создании этих точек.
Как видите, ваша маска будет рисоваться из верхнего левого угла, если вы не удерживаете команду или контроль. В этом случае он будет рисоваться из центра. Если вы рисуете прямоугольник или губы, удерживая Shift, мы сохраним все стороны равными, что позволит вам сделать идеальные квадраты или круги. Однако много раз вам нужно будет нарисовать что-то более органичное. И вот тут-то и появляется инструмент «Перо». Вы можете узнать этот инструмент из Photoshop или Illustrator, и здесь он работает почти так же. Опять же, мне нужно убедиться, что я выбрал слой, а затем просто щелкнуть, щелкнуть, щелкнуть, щелкнуть, чтобы создать здесь фигуру, чтобы создать закругленные углы, я буду щелкать и перетаскивать при создании этих точек.
Кайл Хамрик (03:19): Здесь есть несколько вариантов инструментов пера для добавления, вычитания и изменения этих точек пути. Повторно нажимая G, мы будем переключаться между этими различными режимами.
Кайл Хэмрик (03:32): Я показал тебе, как создавать маски. Теперь давайте посмотрим, как они работают на самом деле. Как видите, у меня уже есть маска на этом слое, поэтому я нажму клавишу M, чтобы показать ее на временной шкале. Первое свойство, которое вы увидите на маске, — это режим. Это определяет, что на самом деле означает маска. Вы видите только то, что находится внутри маски. Вычитание означает, что вы видите все, что не находится в пределах маски. Режим «Нет» полезен, когда вы работаете с маской, но при этом должны иметь возможность видеть остальную часть слоя. Эти другие режимы действительно только вступают в игру. Как только вы добавите несколько масок к слою. Итак, давайте попробуем это. Но сначала вот классный профессиональный совет. На самом деле вы можете установить эти режимы во время рисования маски, нажав соответствующую клавишу перед тем, как отпустить мышь. Нажмите. Если я нарисую вторую маску на своем слое, я сделаю эту на губах.
Теперь давайте посмотрим, как они работают на самом деле. Как видите, у меня уже есть маска на этом слое, поэтому я нажму клавишу M, чтобы показать ее на временной шкале. Первое свойство, которое вы увидите на маске, — это режим. Это определяет, что на самом деле означает маска. Вы видите только то, что находится внутри маски. Вычитание означает, что вы видите все, что не находится в пределах маски. Режим «Нет» полезен, когда вы работаете с маской, но при этом должны иметь возможность видеть остальную часть слоя. Эти другие режимы действительно только вступают в игру. Как только вы добавите несколько масок к слою. Итак, давайте попробуем это. Но сначала вот классный профессиональный совет. На самом деле вы можете установить эти режимы во время рисования маски, нажав соответствующую клавишу перед тем, как отпустить мышь. Нажмите. Если я нарисую вторую маску на своем слое, я сделаю эту на губах.
Кайл Хэмрик (04:18): Обратите внимание, что после эффектов добавляется новая маска прямо здесь, на временной шкале, в качестве маски, так как оба эти режима настроены на добавление, я могу видеть, что находится внутри них обоих. Если я установлю режим для второй маски на вычитание, теперь она фактически будет отрезана от моей другой маски. Если я установлю режим пересечения. Теперь он показывает только область, где эти два слоя перекрываются, как слои и эффекты здесь, в AAE. Порядок укладки имеет значение. Я бы посоветовал вам просто взять изображение, нарисовать пару масок и изучить эту функциональность, чтобы освоиться с ней. Если вы добавляете несколько масок к слою, вы определенно захотите, чтобы они были прямыми, верно? Вы можете переименовать любую маску, щелкнув имя и нажав Enter, и вы можете вручную выбрать цвет каждой маски, щелкнув вот эту маленькую цветовую метку. Я собираюсь удалить вторую маску и открыть оставшуюся.
Если я установлю режим для второй маски на вычитание, теперь она фактически будет отрезана от моей другой маски. Если я установлю режим пересечения. Теперь он показывает только область, где эти два слоя перекрываются, как слои и эффекты здесь, в AAE. Порядок укладки имеет значение. Я бы посоветовал вам просто взять изображение, нарисовать пару масок и изучить эту функциональность, чтобы освоиться с ней. Если вы добавляете несколько масок к слою, вы определенно захотите, чтобы они были прямыми, верно? Вы можете переименовать любую маску, щелкнув имя и нажав Enter, и вы можете вручную выбрать цвет каждой маски, щелкнув вот эту маленькую цветовую метку. Я собираюсь удалить вторую маску и открыть оставшуюся.
Кайл Хэмрик (05:09): Итак, мы можем посмотреть некоторые другие объекты здесь. Во-первых, это сам путь, о котором я расскажу подробнее через минуту. Затем у нас есть растушевка маски, которая регулирует, насколько жесткими или мягкими будут края маски. Измеряется в пикселях и центрируется на пути. Поэтому, если я установлю значение 100, будет растушевка 50 пикселей внутри маски и 50 пикселей снаружи. Если вам нужно получить действительно конкретную информацию здесь, есть специальный инструмент растушевки маски, который позволяет вам утончить это настолько, насколько вам нравится непрозрачность маски, настроить, насколько непрозрачна или прозрачна эта отдельная маска. Расширение маски позволяет уменьшить или увеличить маску. Это также измеряется в пикселях без фактического изменения самого пути. Анимация этого свойства может быть очень простым способом создания ирландского раскрытия. Например,
Поэтому, если я установлю значение 100, будет растушевка 50 пикселей внутри маски и 50 пикселей снаружи. Если вам нужно получить действительно конкретную информацию здесь, есть специальный инструмент растушевки маски, который позволяет вам утончить это настолько, насколько вам нравится непрозрачность маски, настроить, насколько непрозрачна или прозрачна эта отдельная маска. Расширение маски позволяет уменьшить или увеличить маску. Это также измеряется в пикселях без фактического изменения самого пути. Анимация этого свойства может быть очень простым способом создания ирландского раскрытия. Например,
Кайл Хамрик (05:58): Одна очень важная особенность масок заключается в том, что они всегда двигаются и трансформируются вместе со слоем, на котором они находятся. Если вы хотите переместить слой на экране, но оставьте их в одном и том же положении относительно остальной части композиции. На самом деле вы можете использовать инструмент панорамирования здесь, чтобы сделать это довольно круто, верно? В этом случае, однако, я хочу оставить сам слой в том же месте, но переместить маску, чтобы переместить всю маску сразу, вы можете щелкнуть либо имя маски, либо свойство пути маски здесь, на временной шкале. Обратите внимание, как точки изменились по сравнению с раундом. Когда они не выбраны до маленьких квадратиков, когда они выделены, мы просто немного переместим это, а затем свободно трансформируем всю маску. Вы можете дважды щелкнуть прямо по пути здесь. К сожалению, я пропустил путь, и это фактически открыло это в средстве просмотра слоев, что иногда может быть полезно.
Обратите внимание, как точки изменились по сравнению с раундом. Когда они не выбраны до маленьких квадратиков, когда они выделены, мы просто немного переместим это, а затем свободно трансформируем всю маску. Вы можете дважды щелкнуть прямо по пути здесь. К сожалению, я пропустил путь, и это фактически открыло это в средстве просмотра слоев, что иногда может быть полезно.
Кайл Хэмрик (06:46): Но сейчас я хочу не этого. Давайте вернемся к нашему просмотрщику композиций и будем очень осторожны. Я дважды щелкну прямо по самому пути. Теперь вы сможете перемещать его, а также масштабировать и вращать, чтобы закрыть его. Дважды щелкните еще раз, либо прямо на пути, либо в любом месте за его пределами, часто вам понадобится индивидуальный контроль над одной или несколькими из этих точек, которые после эффектов вызывают. Вершины. Если я щелкну где-нибудь один раз, чтобы отменить выбор, обратите внимание, что они вернулись к круглым точкам. Теперь я могу индивидуально выбирать и управлять одной точкой, чтобы выбрать несколько точек одновременно. Вы можете либо удерживать Shift, либо щелкнуть больше. Вы можете захватить любой прямой сегмент пути, чтобы переместить обе эти точки одновременно. Или вы можете перетащить рамку вокруг всех точек, которыми вы хотите управлять, и переместить их все сразу. Поскольку After Effects — это программа анимации, мы, конечно, можем изменить нашу маску с течением времени, что я могу сделать, активировав секундомер здесь, на пути маски, свойство, чтобы начать создавать ключевые кадры. Так что, возможно, я начну с этой формы, немного продвинусь вперед и затем изменю несколько точек. Я знаю, может быть, это еще не самая захватывающая вещь, но это основа всей остальной работы по маскировке, которую вы будете делать в будущем. Так что хорошо бы разобраться, как все это работает
Вы можете либо удерживать Shift, либо щелкнуть больше. Вы можете захватить любой прямой сегмент пути, чтобы переместить обе эти точки одновременно. Или вы можете перетащить рамку вокруг всех точек, которыми вы хотите управлять, и переместить их все сразу. Поскольку After Effects — это программа анимации, мы, конечно, можем изменить нашу маску с течением времени, что я могу сделать, активировав секундомер здесь, на пути маски, свойство, чтобы начать создавать ключевые кадры. Так что, возможно, я начну с этой формы, немного продвинусь вперед и затем изменю несколько точек. Я знаю, может быть, это еще не самая захватывающая вещь, но это основа всей остальной работы по маскировке, которую вы будете делать в будущем. Так что хорошо бы разобраться, как все это работает
Кайл Хэмрик (08:06): Прежде чем мы закончим. Давайте взглянем на несколько быстрых примеров использования масок в вашей повседневной работе. Виньетка — хороший вариант использования маски. Они являются хорошим завершающим этапом для многих композиций и могут помочь вам направить взгляд зрителя на определенную часть кадра. Давайте перейдем к слою нового твердого тела, или вы можете нажать Ctrl или Command. Y Я назову эту виньетку, и давайте выберем цвет из нашего изображения. Может быть, как этот очень темно-фиолетовый здесь. Как видите, он не совсем черный. Теперь у нас есть твердое покрытие, покрывающее всю рамку, что, очевидно, не то, что нам нужно, но если мы подойдем сюда к нашим инструментам формы, выберем губы и дважды щелкнем по ним. На самом деле это создаст эллиптическую маску точно такого же размера, как наш слой. Это все еще не совсем то, к чему мы стремимся.
Давайте перейдем к слою нового твердого тела, или вы можете нажать Ctrl или Command. Y Я назову эту виньетку, и давайте выберем цвет из нашего изображения. Может быть, как этот очень темно-фиолетовый здесь. Как видите, он не совсем черный. Теперь у нас есть твердое покрытие, покрывающее всю рамку, что, очевидно, не то, что нам нужно, но если мы подойдем сюда к нашим инструментам формы, выберем губы и дважды щелкнем по ним. На самом деле это создаст эллиптическую маску точно такого же размера, как наш слой. Это все еще не совсем то, к чему мы стремимся.
Кайл Хэмрик (08:51):Давайте подойдем сюда, и мы можем либо настроить это на вычитание, либо есть еще маленькая кнопка инвертирования, которая быстро инвертирует вашу маску. Давайте раскроем это, поднимем это перо примерно на три 50 или около того, это выглядит красиво. И, возможно, включите расширение, чтобы немного подтолкнуть это. Это выглядит довольно хорошо. Я мог бы открыть уровни емкости и уменьшить это, может быть, до 80 или около того. Я мог бы, вероятно, остановиться на этом, но иногда неплохо сделать ваши виньетки более органичными, чтобы вы могли немного изменить эти моменты.
Я мог бы, вероятно, остановиться на этом, но иногда неплохо сделать ваши виньетки более органичными, чтобы вы могли немного изменить эти моменты.
Кайл Хэмрик (09:27): Поиграйте с этими касательными ручками. Просто возитесь с этим, пока вы не будете счастливы там. Я думаю, это выглядит прекрасно. Еще один простой способ заставить маски работать на нас — это быстро создать маленькое раскрывающее окно с нашим изображением. Давайте начнем с простого рисования прямоугольника. Я собираюсь пойти дальше и немного уменьшить масштаб, чтобы я мог видеть больше. И я просто нарисую вот это вот здесь, на левой половине. А потом вот этот справа. Я еще не сделал их идеальными, но сделаю это через секунду. Давайте увеличим масштаб, и я нажму клавишу кавычек, чтобы открыть экран безопасной зоны, на котором также есть это удобное маленькое перекрестие прямо в центре композиции. Я просто возьму эти края и перетащу их на место. Это не должно быть идеально. Просто убедитесь, что вы не видите никаких швов. Давайте уменьшим масштаб, вернемся сюда и назовем их соответствующим образом. Итак, у нас есть лево и у нас есть право. Большой. Давайте, возможно, перейдем к кадру 10, откроем оба этих верхних ключевых кадра, контуры маски немного сдвинутся вперед, и вы можете либо переместить всю маску, либо просто взять одну часть и сдвинуть ее к краю.
Давайте уменьшим масштаб, вернемся сюда и назовем их соответствующим образом. Итак, у нас есть лево и у нас есть право. Большой. Давайте, возможно, перейдем к кадру 10, откроем оба этих верхних ключевых кадра, контуры маски немного сдвинутся вперед, и вы можете либо переместить всю маску, либо просто взять одну часть и сдвинуть ее к краю.
Кайл Хэмрик (10:37): Ну вот. Снова. Вам не нужно быть супер точным с этим. Давайте выделим наши ключевые кадры, нажмем F девять, чтобы облегчить процесс, и просто посмотрим. Ну вот. У нас есть хороший, быстрый маленький раскрыватель. Важно помнить, что эти маски будут перемещаться вместе со слоем. Таким образом, вы не захотите делать это, пока ваш слой не будет окончательно установлен на место, но это хороший, быстрый и простой способ стереть слой вот так, просто нарисовав свои маски по-другому, вы можете сделать это под углом, сделать это немного сложнее, что бы ни работало для вашего проекта. Итак, основы масок. Затем, после эффектов, понимание того, как они работают, является важным навыком для любого художника после эффектов. И это действительно только начало. На самом деле они могут сделать гораздо больше, чем у нас есть время на сегодня. Если вас действительно заинтересовали возможности композитинга с использованием подобных инструментов. Вы должны взглянуть на VFX для движения, которому научил легенда индустрии Марк Кристиансон. Если вам все еще нужно освоить более фундаментальные навыки After Effects, как то, что мы рассмотрели сегодня, вам следует проверить After Effects, Kickstart, где Нол Хониг дает вам окончательное введение в After Effects. Не забудьте подписаться, чтобы получить больше советов, подобных тому, что мы рассмотрели сегодня, и обязательно ознакомьтесь с описанием. Если вы хотите скачать файлы проекта из этого видео. Спасибо за просмотр и удачной маскировки
И это действительно только начало. На самом деле они могут сделать гораздо больше, чем у нас есть время на сегодня. Если вас действительно заинтересовали возможности композитинга с использованием подобных инструментов. Вы должны взглянуть на VFX для движения, которому научил легенда индустрии Марк Кристиансон. Если вам все еще нужно освоить более фундаментальные навыки After Effects, как то, что мы рассмотрели сегодня, вам следует проверить After Effects, Kickstart, где Нол Хониг дает вам окончательное введение в After Effects. Не забудьте подписаться, чтобы получить больше советов, подобных тому, что мы рассмотрели сегодня, и обязательно ознакомьтесь с описанием. Если вы хотите скачать файлы проекта из этого видео. Спасибо за просмотр и удачной маскировки
Маскирующие слои в Adobe After Effects
Adobe After Effects — это уникальная программа, созданная с множеством инструментов и функций, используемых для редактирования видео и добавления эффектов к видео после того, как они были сняты или созданы; Проще говоря, Adobe After Effects в основном используется для постпроизводственного редактирования и модификации. Маскирующие слои в Adobe After Effects в основном используются графическими дизайнерами, художниками по играм, видеоредакторами, а также редакторами телевидения и кино. Наиболее важным использованием программы является создание, анимация и отслеживание видео и композиций. Маскирующие слои в Adobe After Effects используются во всем мире благодаря своим функциям. Это программа для нелинейного редактирования видео, которая помогает пользователям компенсировать свои трудности и проблемы.
Маскирующие слои в Adobe After Effects в основном используются графическими дизайнерами, художниками по играм, видеоредакторами, а также редакторами телевидения и кино. Наиболее важным использованием программы является создание, анимация и отслеживание видео и композиций. Маскирующие слои в Adobe After Effects используются во всем мире благодаря своим функциям. Это программа для нелинейного редактирования видео, которая помогает пользователям компенсировать свои трудности и проблемы.
Как было сказано ранее, маскирующие слои в Adobe After Effects — это источник эффектов, и одной из таких функций, которую можно назвать эффектами, является использование масок. Маскировать слой в After Effects проще и проще, чем в других видеоредакторах.
Как маскировать слои в After Effects
- Процесс маскирования может показаться сложным, но если его понять и выполнить на практике, вы сможете получить много знаний о создании удивительных эффектов с помощью маскирования. Процесс может быть достигнут двумя различными методами.
 В первом методе используется техника маскирования Simple Regular, а во втором используется маска слоя формы.
В первом методе используется техника маскирования Simple Regular, а во втором используется маска слоя формы. - Разница между ними возникает, если мы создаем фигуру при выборе слоя, она создает обычную маску на слое. В то время как, если ничего не выделено, и мы создаем фигуру на композиции, создается маска слоя фигуры.
- Более важным критерием здесь является использование различных режимов в процессе маскирования. У нас есть как минимум шесть разных режимов, которые дают разные эффекты и результаты. Эти режимы играют важную роль при создании масок со слоями.
Примеры маскирующих слоев в Adobe After Effects
Ниже приведены три примера маскирующих слоев в After Effects:
Пример — 1
1. Запустите After Effects.
2. Создайте новый проект и композицию.
3. Импортируйте изображение, как показано на рисунке ниже.
4. Оставьте изображение выделенным и щелкните инструмент формы, чтобы создать маску на слое.
5. Создайте еще одну маску с помощью инструмента «Прямоугольник», как показано на рисунке:
6. Созданная маска будет внутри параметра изображения в меню временной шкалы. Мы можем видеть путь маски на временной шкале в раскрывающемся меню.
7. По умолчанию всегда выбран режим ДОБАВИТЬ, при этом мы можем изменить и увидеть эффекты, которые имеют место при изменении режимов на панели временной шкалы
8. Отредактируйте этот путь с помощью сочетания клавиш V или M для изменения свойств маски.
9. Точно так же мы можем использовать любую фигуру или путь для создания маски на слое.
Пример – 2
1. Создайте новую композицию и проверьте настройки композиции
2. Импортируйте изображение в меню Timeline, как показано на рисунке.
3. Убедитесь, что ничего не выделено, нажмите на инструмент фигуры и создайте прямоугольник, как показано на рисунке
4. Убедитесь, что созданная фигура находится над слоем изображения, которое нужно замаскировать.
Убедитесь, что созданная фигура находится над слоем изображения, которое нужно замаскировать.
5. Теперь, чтобы создать маску, используйте параметр Alpha Matte из параметров отслеживания в меню временной шкалы.
6. Этот метод создания маски также проще и не требует использования режимов, использованных в приведенном выше примере.
Пример – 3
В этом примере показано, как создать анимацию с помощью процесса маскирования слоя. В этом примере мы использовали распространенную технику маскирования, чтобы показать, как маскировать текст и одновременно анимировать его.
1. Создайте новую композицию и проверьте настройки композиции.
2. С помощью инструмента «Текст» напишите текст на панели «Композиция»
3. Убедитесь, что слой выбран, и создайте прямоугольник, как показано на рисунке; это создаст маску для текста.
4. На панели «Таймлайн» щелкните раскрывающееся меню «Текст», чтобы увидеть параметр «Путь маски». Используя эту опцию, мы создадим анимацию текста.
Используя эту опцию, мы создадим анимацию текста.
5. Теперь выберите маску и переместите ее, как показано на рисунке.
6. Щелкните параметр КЛЮЧ на пути маски в начале временной шкалы.
7. Через 2:00 секунды измените положение маски, как показано на рисунке.
8. Снова через 2:00 секунды измените положение Маски
9. Наконец, измените положение, как показано на рисунке
10. При воспроизведении анимации с помощью пробела bar, вы увидите текстовый эффект, созданный с помощью процесса маскирования.
11. Мы даже можем изменить режим и увидеть желаемые результаты, меняя различные режимы в тексте.
Заключение Вышеупомянутый урок научил нас многому о маскировании слоев и их различных техниках и процедурах. В приведенных выше примерах показано, как изменить размер и переместить или повернуть маски. Методы просты и понятны пользователям и помогут им выполнять различные функции маскирования и создавать сложные эффекты.