Заливки и обводки
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:27 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Заливка» выполняет заливку области, близкой по цвету к пикселям, которые вы щелкаете. Область можно также залить фоновым цветом или узором.
Область можно также залить фоновым цветом или узором.
Выберите основной цвет.
Активизируйте инструмент «Заливка» на панели инструментов.
Задайте по своему усмотрению параметры на панели параметров инструмента, затем нажмите область изображения, которую требуется залить цветом.
Чтобы заливка не заполняла прозрачные области слоя, закрепите прозрачность слоя на панели «Слои».
По желанию можно задать следующие параметры инструмента «Заливка»:
Раскрасить / Узор
Устанавливает основной цвет (Раскрасить) или оформление узора (Узор) в качестве заливки.
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Допуск
Определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
 При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.
При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Все слои
При установленном флажке будут окрашиваться все видимые слои с учетом значений, заданных параметром «Допуск» и «Смежные пикселы».
Смежные пикселы
Окрашивает пиксели, расположенные рядом друг с другом. Снимите этот флажок, чтобы закрашивать все пиксели идентичного цвета на всем изображении, даже если вы на них не щелкаете. «Допуск» определяет, насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
Сглаживание
Сглаживает края выделенной области заливки.
Чтобы применить заливку или узор к изображению, не прибегая к использованию какой-либо кисти, можно создать слой заливки. Слой заливки предоставляет гибкую возможность изменения свойств заливки и узора и редактирования маски слоя заливки, чтобы ограничить воздействие заливки фрагментом изображения (ошибка в оригинале, не градиент, а заливка).
Слой заливки предоставляет гибкую возможность изменения свойств заливки и узора и редактирования маски слоя заливки, чтобы ограничить воздействие заливки фрагментом изображения (ошибка в оригинале, не градиент, а заливка).
Укажите основной или фоновый цвет.
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
Выберите «Редактирование» > «Залить слой» или «Редактирование» > «Залить выделенное».
Задайте параметры в диалоговом окне «Выполнить заливку», и затем нажмите «ОК».
Содержание
Выберите цвет из меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», затем выберите нужный цвет из палитры «Выбор цвета». Выберите узор для заливки узором.
Пользовательский узор
Задает узор для использования при выборе «Узор» в меню «Использовать». Можно использовать узоры из библиотеки узоров или создать свои личные узоры.

Режим
Задает режим смешивания цветного узора с имеющимися пикселями в изображении.
Непрозрачность
Задает непрозрачность применяемого цветного узора.
Сохранить прозрачность
Выполняет заливку только непрозрачных пикселей.
Для автоматической обводки контура выделения или целого слоя используется команда «Обвести».
Чтобы выделить контур фонового слоя, его необходимо преобразовать в обычный изобразительный слой. Фоновый слой не содержит прозрачных пикселей, поэтому выделяется контур всего слоя.
Выделите область в изображении или слой на панели «Слои».
Выполните команду «Редактирование» > «Выполнить обводку выделенной области».
Задайте по своему усмотрению любой из следующих параметров в диалоговом окне «Обвести», затем нажмите «ОК», чтобы обвести контур:
Ширина
Задает ширину четкого контура.
 Значения выбираются в диапазоне от 1 до 250 пикселей.
Значения выбираются в диапазоне от 1 до 250 пикселей.Цвет
Задает цвет обводки. Нажмите палитру образцов, чтобы вызвать палитру «Выбор цвета» для выбора желаемого цвета.
Расположение
Задает положение контура: внутри, снаружи или в центре над границами выделенной области или слоя.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Введите значение непрозрачности или нажмите стрелку и перетащите ползунок.
Сохранить прозрачность
Обводит только области, содержащие непрозрачные пиксели на слое. Если изображение не содержит прозрачных областей, этот параметр недоступен.
Справки по другим продуктам
- Основной и фоновый цвет
- Режимы смешивания
- Сглаживание границ выделенной области с помощью алгоритма сглаживания
- Создание слоев заливки
- Узоры
Вход в учетную запись
Войти
Управление учетной записью
Как сделать обводку букв в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать обводку букв в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать обводку букв в фотошопе» я покажу вам очень простой, легкий и быстрый способ для оформления текста, который отлично подойдет в оформлении заголовков информационных досок в детском саду или титульных страниц в папках.
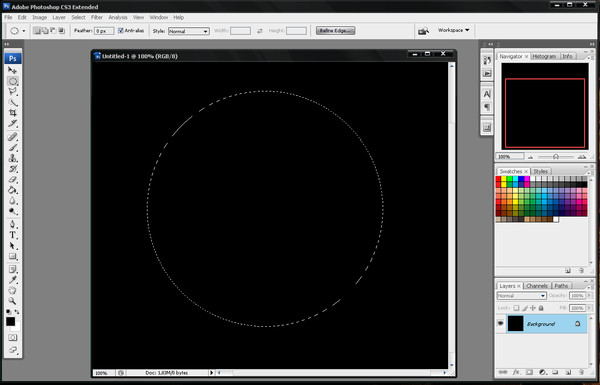
Для начала создаем новый документ, для этого нажимаем «CTRL+N».
Далее вводим в соответствующие ячейки данные, как на картинке. Опытные пользователи, которые будут использовать свои фоновые иллюстрации, могут самостоятельно подобрать размер.
Далее я помещу фоновую картинку (вы сможете найти её в приложении к этому уроку). Для этого заходим в меню Файл и выбираем строку «Поместить встроенные».
Зажимаем «SHIFT» и при помощи инструмента «Перемещение» растягиваем вставленную иллюстрацию к краям рабочего полотна.
Теперь приступаем к написанию текста. Слева, на панели инструментов выбираем значок «Текст».
Сверху в панели настроек выбираем шрифт – Arial, начертание – Black, размер – 250. Цвет букв значения не имеет, поскольку мы потом будем его менять, в соответствии с обводкой.
Итак, я написала слово «АЗБУКА». Но буквы стоят слишком близко друг к другу.
Чтобы изменить расстояние между буквенными символами, вызовем панель настроек.
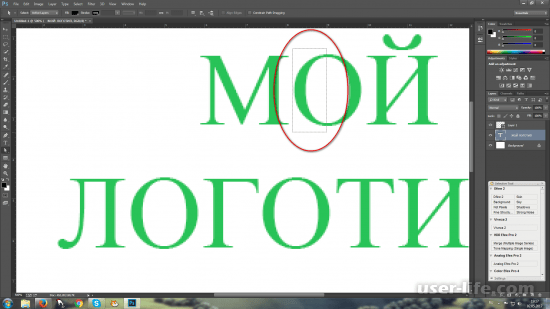
В выпадающем меню «Окно» находим строку «Символ». Активируем его, рядом с надписью появится галочка, а на экране вы увидите новое окошко.
Здесь мы видим все основные настройки для текста. Нас интересует строка, которая обведена красной рамкой. По умолчанию она пустая, но для нашей задачи следует вписать туда значение 250. Если вы используете другой шрифт или размер рисунка будет другой, вам нужно будет самостоятельно подобрать значение расстояния.
Вот, как выглядит теперь надпись.
Теперь приступаем к оформлению многоцветной обводки букв.
В моем представлении каждый новый контур будет находиться на расстоянии от предыдущего.
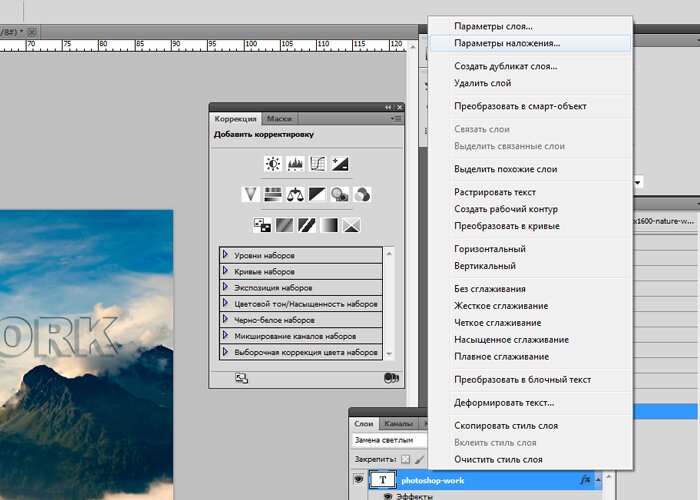
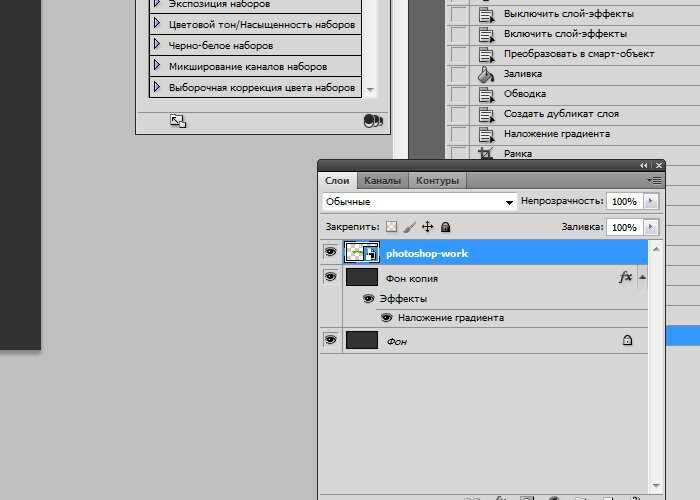
Стоя на панели слоёв, кликаем правой кнопкой мыши и в появившемся окне выбираем строку «Параметры наложения…».
Появится окно «Стиль слоя». Это окно разделено на две группы: слева находится список всех параметров, справа – блок с настройками каждого параметра. Для доступа к этим настройкам, кликните на соответствующую строку слева.
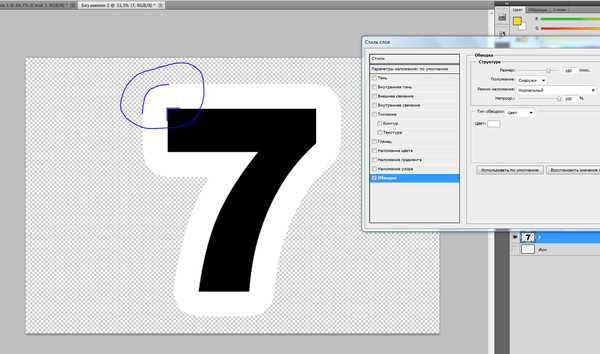
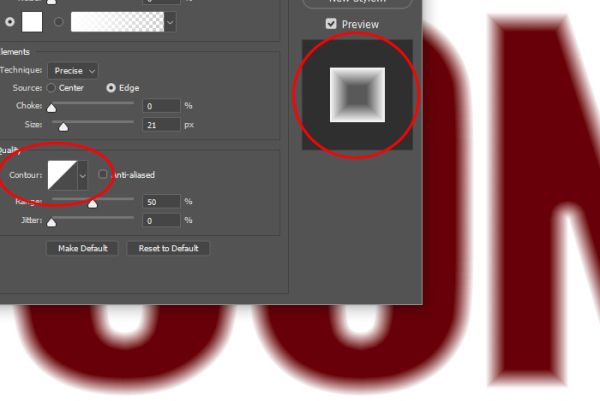
Нас интересует строка «Выполнить обводку». Кликаем на нее и справа вводим данные, как на картинке.
(ВАЖНО!) Я планирую, что моя обводка будет размером в 10 пикселей, дальше будет пустой зазор также в 10 пикселей, и так далее по нарастающей. Т.е., при создании каждого нового слоя с обводкой мы ОБЯЗАТЕЛЬНО меняем параметр «Размер» (10, 20, 30 и т.д.).
Определяя цвет обводки, я взяла образец с изображения. Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
Нажимаю ОК.
У нас появился первый слой обводки. Теперь делаем прозрачную прослойку.
Для этого кликаем на значок с плюсиком рядом со строкой «Выполнить обводку».
У нас появился дубликат стиля обводки. Кликаем на него и приступаем к изменениям настроек.
Как вы помните, в каждом новом слое обводки мы меняем параметр «Размер», в этом ставим 20.
Параметр «Непрозрачность» ставим 0. Это будет прозрачная прослойка.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 30.
«Непрозрачность» — ставим 100.
Цвет выбирайте на свой вкус. Я выбрала зеленый.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 40.
«Непрозрачность» — ставим 0.
И в последний раз нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 50.
«Непрозрачность» — ставим 100.
Цвет — желтый.
Трехярусную обводку мы сделали. Продолжать манипуляции в данном случае смысла не имеет, поскольку линии обводки начнут наползать друг на друга.
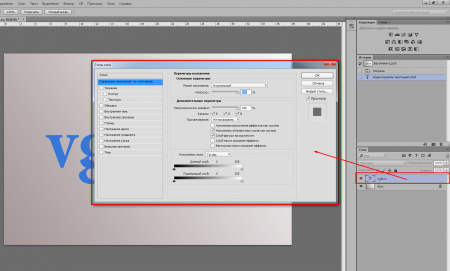
Теперь давайте подберем цвет букв. Для этого вовсе не нужно входить в параметры настроек текста. Достаточно активировать строку «Наложение цвета» и выставить в настройках нужные значения:
Режим наложения – нормальный;
Непрозрачность – 100%;
Образец цвета я выбрала на картинке.
Вот, что у нас получилось.
Очень гармоничная, весёлая картинка получилась. Прекрасно подойдет для стенда с буквами в детском саду. А куда бы вы подобный применили эффект?
Поделитесь идеями.
И удачи вам в творческих начинаниях!
Урока «Как сделать обводку букв в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как обвести буквы в фотошопе
Содержание
- Обводка текста в Фотошопе
- Как делать простую обводку текста
- Контур, тень, а также градиентная и узорная обводка текста
- А нужно ли это
- Как в Photoshop сделать обводку вокруг текста
- Делаем контур текста другим цветом
- Обводка текста в Photoshop онлайн
- Вывод
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
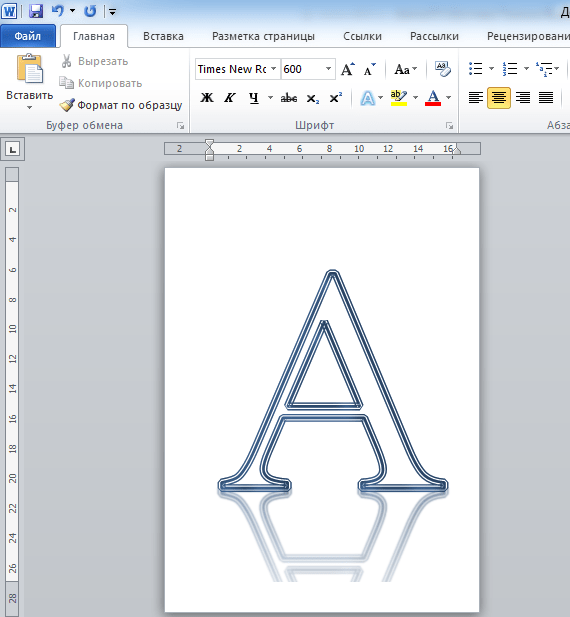
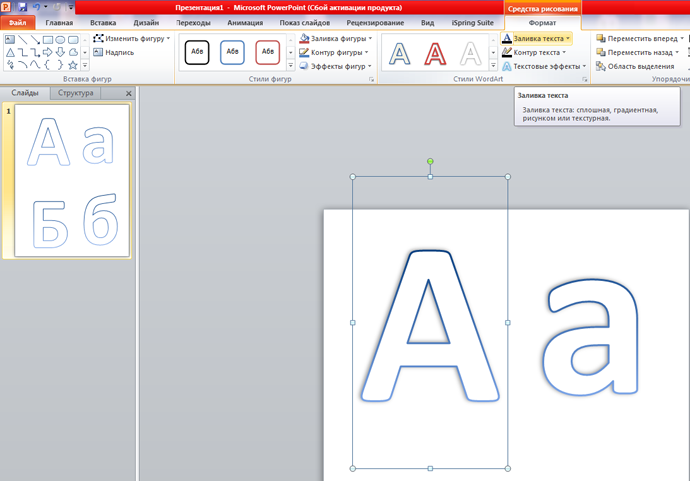
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
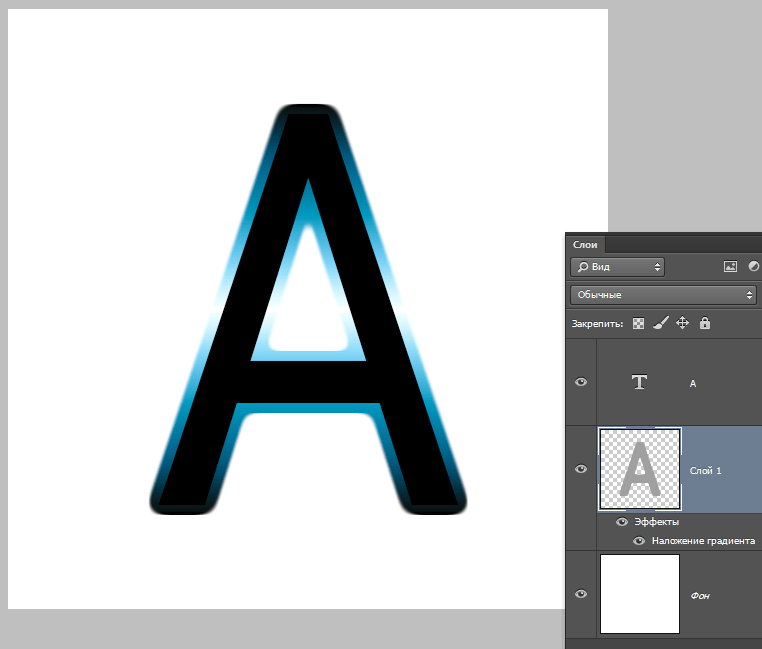
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
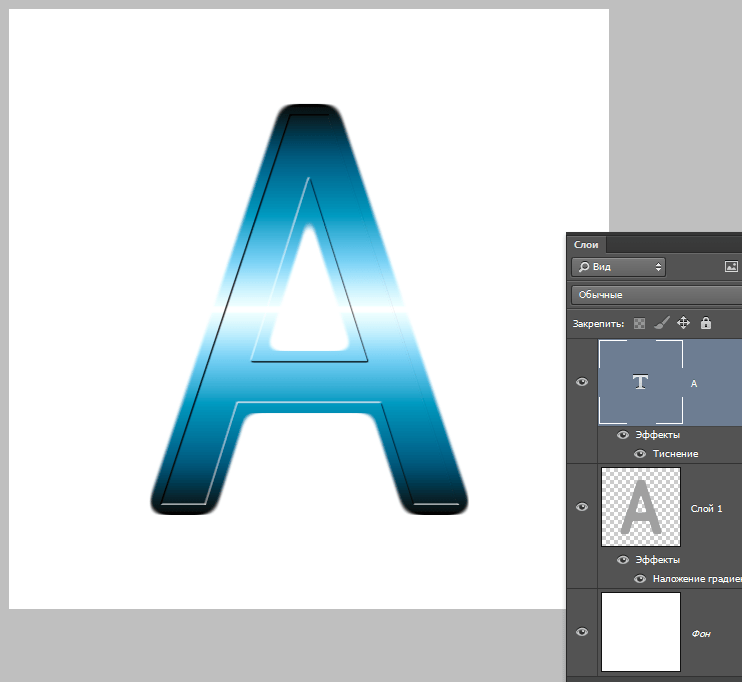
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
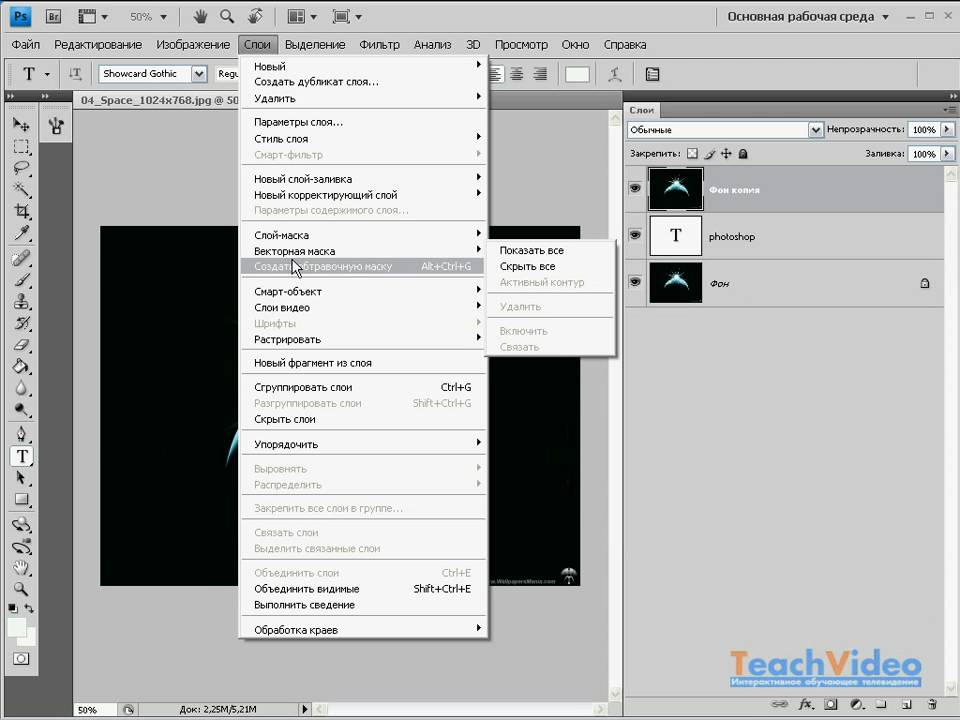
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
как ее сделать и настроить
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2021, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Более детально тема Фотошоп раскрыта в данном курсе. Здесь вас научат с нуля разбираться в данном редакторе и плюс сможете с этими знаниями хорошо зарабатывать.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL
и нажмите на иконку
«Т»
в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией. - Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить» . В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК
. - И следующим шагом нам нужно будет выбрать и сменить на черный (ну или какой-либо еще).
 Ну а дальше заливаем выделенную область и смотрим на результат.
Ну а дальше заливаем выделенную область и смотрим на результат. - А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс . Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73
вы получите скидку
10%
от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Простая обработка прямоугольных изображений
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену
.
Теперь перехожу во вкладку контуры и создаю новый рабочий.
Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3. 0
0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обводка текста по контуру
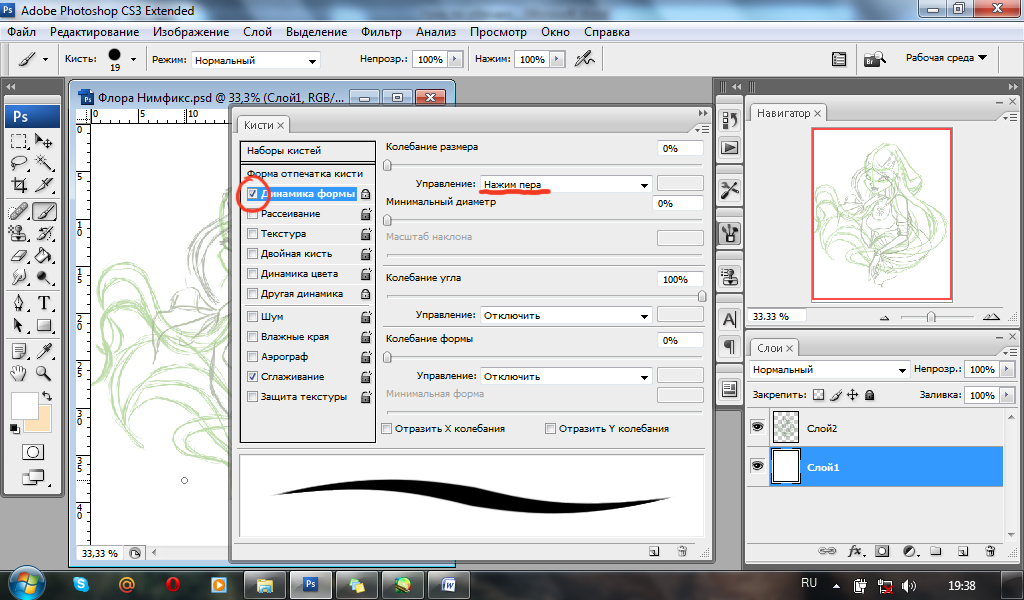
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т. д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx
внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения
рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность
, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки
открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Цвет
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
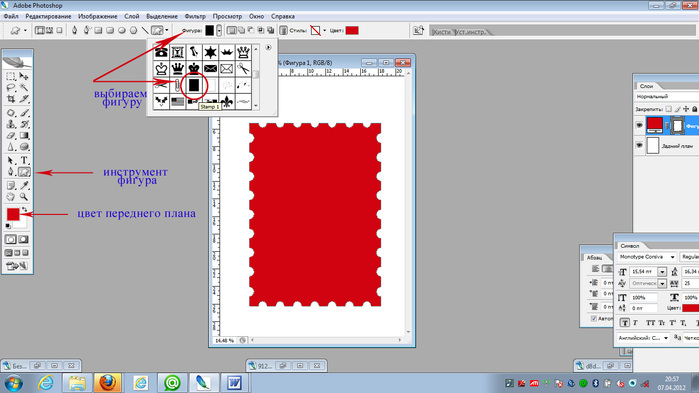
Произвольная обводка — фигуры
На заготовку я наложил скриншот космических леденцов с Ali и хочу обвести в овал само изображение. Как это сделать.
Сперва я растрирую слой. Это нужно если вы просто перетащили картинку из папки в рабочее поле программы. Щелкаете правой клавишей мыши по выбранному слою, чтобы появилось дополнительное окно, а затем выбираете растрировать.
Это нужно если вы просто перетащили картинку из папки в рабочее поле программы. Щелкаете правой клавишей мыши по выбранному слою, чтобы появилось дополнительное окно, а затем выбираете растрировать.
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате
». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте
, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как можно сделать обводку ещё лучше?
Но в 2021 году простой обводкой уже никого не удивишь.
Но ничего страшного, ведь в Adobe Photoshop CS6 есть намного больше полезных функций. Например, тень или подсветка.
И первое мы трогать не будем, а вот с подсветкой стоило бы и заморочиться.
Ведь при правильном подборе можно сделать надпись намного красивее.
Здесь нужно выбрать слой с текстом, после чего внизу найти пункт, который отвечает за тени.
Выберите тот цвет, который вы хотите сделать подсветку.
А после этого вам нужно будет настроить эту самую подсветку.
Там вы сможете изменить её интенсивность, угол и распыление.
Как только вы найдёте оптимальное состояние, вы сможете сохранить его как шаблон, чтобы в будущем не тратить лишнее время.
А ещё можно вернуться к прошлому способу.
Там при помощи обводки вы сможете сделать не просто интересную фигуру, но и плавный переход.
Для этого вам нужно будет выбрать два цвета, один из которых – цвет букв, а второй – тот, в который будет переход.
После возьмите в руки градиент и воспользуйтесь им для создания обводки.
А также можно настроить тиснение.
В таком случае буква получится не просто красивой, но и реалистичной. А если ещё и сдвинуть его по углу, то получим очень красивую букву с точечным тиснением.
Она будет выглядеть очень современно.
P.S. Возможно вам интересна будет запись: «Фотошоп для начинающих с нуля: полное руководство»
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «О отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Как в фотошопе сделать обводку шрифта
Главная » Разное » Как в фотошопе сделать обводку шрифта
Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте этот урок.
В уроке представлен один из приемов оформления текста, а конкретно – обводка.
Скачать последнюю версию Photoshop
Для того чтобы сделать обводку в Фотошопе нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрать пункт «Обводка».
Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с Вами настоящие профи, поэтому и действовать будем по другому.
Почему так? При помощи стилей слоя можно создать только линейную обводку, а способ, который мы изучим в этом уроке, позволит создать обводку любой конфигурации.
Итак, текст у нас есть, приступаем.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Я хочу довольно толстую обводку со скругленными краями.
Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишу значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Нашли? Нажимаем.
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, то и значение также будет довольно большим.
Поскольку размер текста у нас огромный, то и значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки.
Здесь выбираем «Цвет». Цвет может быть любой.
Получаем следующее:
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем.
Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав пресловутые стили.
Здесь выбираем пункт «Наложение градиента» и кликаем по значку, что указан на скрине, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который Вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Что-то не так…
Продолжим эксперимент. Извиняюсь, урок.
Извиняюсь, урок.
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у меня получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Многослойная обводка текста в Фотошоп
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Как сделать обводку текста в Photoshop
Спектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.
Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться.
 Однако в этот раз нас интересует всего одна – «Обводка»;
Однако в этот раз нас интересует всего одна – «Обводка»; - теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;
- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
Как легко сделать обводку текста в фотошопе двумя простыми методами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.

- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка». Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.
- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще).
 Ну а дальше заливаем выделенную область и смотрим на результат.
Ну а дальше заливаем выделенную область и смотрим на результат. - А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
как ее сделать и настроить Контуры в программе фотошоп
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур. У нас есть пока только выделенная область, а создание контура впереди.
У нас есть пока только выделенная область, а создание контура впереди.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
Выберем её. И вот появилось следующее окошко настроек:
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе
. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous»
(Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool»
(Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background»
, удалите слои «Background»
и «сайт»
, сохраните изображение в формате *. png
или *.gif
.
png
или *.gif
.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool»
(Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы контура (вроде усов и шерсти кота), на данном этапе вам надо выделить общий контур. Замкните его, кликнув мышкой последний раз на первой точке. Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура. Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
После того, как вы все сделаете, у вас должно получиться что-то подобное:
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите — не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance»
(Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous»
(Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool»
(Кисть), «Eraser Tool»
(Ластик), «Smudge Tool»
(Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path»
(Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Как обвести текст в Photoshop
Важно знать, как обводить текст в Photoshop, если вы занимаетесь типографским дизайном, создаете логотипы и цифровые публикации. Этот прием поможет вам сделать текст легко читаемым на любом фоне.
В этой статье я поделюсь тремя простыми и проверенными способами добавления контура к тексту в Photoshop. Каждый шаг руководства подробно описан, чтобы каждый мог выполнить его.
Способ 1. Контурный ввод текста с помощью параметра «Обводка»
Один из самых простых способов обвести текст в Photoshop — настроить параметр «Обводка» текста. На самом деле, Stroke предлагает множество вариантов настройки текста на изображениях.
ШАГ 1. Введите текст
Найдите инструмент «Горизонтальный текст» или «Вертикальный текст» и с его помощью добавьте текст к изображению. Перетащите курсор на холст, чтобы создать текстовое поле, и введите текст.
Перетащите курсор на холст, чтобы создать текстовое поле, и введите текст.
ШАГ 2. Редактирование с помощью Stroke Menu
В нижней части панели «Слои» нажмите кнопку «Fx». Вы увидите всплывающее меню, где вы должны выбрать «Обводка». Теперь появится окно Layer Style, и стиль слоя Stroke уже будет выбран.
ШАГ 3. Настройте параметры стиля слоя
Теперь пришло время выбрать цвет контура текста Photoshop с помощью окна палитры цветов. Как только вы определитесь с цветом, поэкспериментируйте с толщиной контура, используя ползунок «Размер». Чтобы изменить режим наложения, непрозрачность и тип заливки, воспользуйтесь дополнительными параметрами в окне «Стиль слоя».
ШАГ 4. Настройка контурного текста
При открытом окне Layer Style выберите несколько дополнительных стилей слоя для текста. Например, попробуйте добавить внутреннее свечение к области внутри границы или тень за пределами текста. Как только вы будете удовлетворены результатом, нажмите «ОК».
Как только вы будете удовлетворены результатом, нажмите «ОК».
Способ 2. Создание надписи из нескольких обведенных букв
Второй способ обводки текста в Photoshop довольно распространен – вы наверняка видели такой красивый текстовый эффект в веб-баннерах и постах в социальных сетях. Многие приложения для работы с текстом на картинках способны выделять текст таким образом. Однако в Photoshop вы можете еще больше настроить полученный эффект, даже создавая каждый раз новый шрифт.
ШАГ 1. Введите текст на фоне
Импортируйте изображение в Photoshop. С монохромным цветным фоновым слоем вы можете как бы переместить изображение в сторону, и часть текста попадет на изображение, а остальная часть будет на цветном фоне.
ШАГ 2. Создайте «Прозрачный» слой
Введите текст на картинке или фоне. Затем создайте копию текстового слоя с именем «Прозрачный».
ШАГ 3. Настройте свою надпись
Преобразуйте один текстовый слой в контур. Другой текстовый слой должен остаться с заливкой внутри. Теперь перейдите к текстовому слою «Прозрачный» и добавьте к нему эффект обведенного текста. Инструкции даны на следующем шаге.
ШАГ 4. Редактирование с параметрами наложения
Щелкните правой кнопкой мыши текстовый слой и выберите параметры наложения. Перейдите в Стиль слоя > Обводка. Установите для параметра «Положение» значение «Снаружи». Непрозрачность должна быть установлена на 100. Кроме того, отрегулируйте ползунок Размер по своему вкусу. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 5. Растеризация слоя
Еще раз щелкните правой кнопкой мыши на заполненном слое и выберите «Тип растеризации». Текстовый слой будет преобразован в обычное растровое изображение, состоящее из пикселей.
ШАГ 6.
 Выберите часть заполненного текста
Выберите часть заполненного текстаВыберите часть заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольного выделения.
ШАГ 7. Очистить внутреннюю заливку
Нажмите кнопку Удалить, чтобы избавиться от выделенной заполненной части текста. В результате станет виден нижний текстовый слой с контурным текстом Photoshop. Затем установите непрозрачность на 0% на вкладке «Слои».
ШАГ 8. Завершите работу в меню «Слой»
Наконец, объедините все видимые слои или сгладьте изображение с помощью специальных опций в меню «Слой».
Способ 3. Сделать контурным любой шрифт Photoshop
Еще один эффективный способ обвести текст в Photoshop — сделать заливку букв невидимой. Только рамка будет окружать текст, а буквы будут «пустыми». Чтобы выбрать идеальный объект для настройки, попробуйте программное обеспечение для управления шрифтами. Такой способ начертания текста обязательно привлечет внимание зрителей.
Такой способ начертания текста обязательно привлечет внимание зрителей.
ШАГ 1. Введите текст
Выберите нужный шрифт и введите текст, который необходимо обвести. Убедитесь, что контур текста хорошо дополняет фон изображения. В идеале фон должен быть монохромного цвета.
ШАГ 2. Редактирование текстового слоя
Когда текст будет готов, щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Параметры наложения». Посмотрите слева от всплывающего окна и установите флажок рядом с параметром «Обводка».
ШАГ 3. Настройте границы текста
Поиграйтесь с настройками обводки — установите для параметра «Положение» значение «Снаружи». Кроме того, отрегулируйте ползунок Размер по своему вкусу. Что касается непрозрачности, рекомендуемое значение равно 100. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 4.
 Удалите заливку текста
Удалите заливку текстаНайдите параметр «Заливка» в правом верхнем углу вкладки «Слои» — обычно он находится под настройкой «Непрозрачность». Выберите текстовые слои и установите Заливку на 0%. Таким образом, сплошная заливка текста или любого объекта исчезнет.
Adobe Photoshop Freebies: Шрифты
Все три описанных метода позволяют вам научиться добавлять контуры к тексту в Photoshop, известной программе для редактирования изображений. Однако для более быстрого результата вы можете попробовать простые шрифты с засечками. Единственная задача здесь — добавить в Photoshop шрифт, обведенный контуром и не заполненный цветом внутри.
Вы встретите такие контурные шрифты в многочисленных знаках, логотипах и т. д. Нажмите на ссылку выше, чтобы загрузить первоклассные бесплатные контурные шрифты, щедро предоставленные FixThePhoto, и наслаждайтесь красивыми контурными буквами на своих рисунках и проектах.
(🚩БЕСПЛАТНО) Как обвести текст в Photoshop
Экшен Outline Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный контурный шрифт всего за несколько секунд!
Создайте свой собственный контурный шрифт всего за несколько секунд!
Как обвести текст в Photoshop
Как обвести текст в Photoshop? Это легко, просто добавьте стиль слоя и используйте опцию Stroke .
Любой шрифт можно превратить в контурный шрифт . Добавить обводку к тексту в Photoshop всего за несколько шагов:
- Используйте инструмент Type Tool , чтобы добавить текстовый слой в Photoshop
- Дважды щелкните текстовый слой , чтобы открыть окно Обводка в стиле слоя обрисовывает текст
Эффект Photoshop двойной обводки
Чтобы добавить эффект Photoshop двойной обводки, выполните следующие действия:
- Преобразуйте текстовый слой в смарт-объект
- Откройте окно Стиль слоя и добавьте стиль слоя Обводка .

СОВЕТ: Чтобы добавить несколько контуров, преобразуйте предыдущий смарт-объект в новый смарт-объект и добавьте еще один стиль слоя Обводка . Повторите процесс, чтобы добавить несколько контуров и создать границу шрифта.
Настройки контурного текста
- Размер. Установите требуемый размер или ширину с помощью ползунка или введите собственное значение.
- Должность. Выберите Позицию для обводки. Существует три варианта: Внутри (обводка внутри краев текста), Центр (обводка внутри и вне текста) и Снаружи (обводка за пределами края текста)
- Режим наложения. Используйте их, чтобы управлять тем, как обводка текста будет взаимодействовать с цветами или слоями под обводкой. Это полезно, если вы размещаете текст поверх изображения или фотографии.

- Непрозрачность. Используйте ползунок, чтобы установить прозрачность обводки.
- Тип заполнения. Штрихи могут быть заполнены цветом, градиентом или узором.
С помощью экшена Photoshop с несколькими контурами вы можете создать шрифт с двойным контуром. Эффект двойного штриха в Photoshop отлично подходит для типографики. Используйте контурные шрифты для больших заголовков и заголовков.
Текст с рамкой (файл ASL стиля слоя)
Как выделить текст? Одним из простых и эффективных способов является использование текста с такой же рамкой.
Внутри пакета вы также получаете бесплатный стиль слоя (файл ASL), который вы можете использовать для создания рамки вокруг текста, фигур и изображений. С помощью этого стиля текста вы можете добавить до 4 контуров текста , используя только один слой без смарт-объектов.
Как создать текст с рамкой:
- Загрузите файл ASL в Photoshop
- Добавьте текст или слой формы
- Дважды щелкните слой, чтобы открыть стиль слоя окно
- Щелкните вкладку Стили сверху и выберите стиль слоя, который вы загрузили (он должен быть последним добавленным в списке стилей)
Для создания эффекта многослойного текста я использовал Внутреннее свечение, Внешнее свечение, Обводка и Тень . Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Ваш контурный текст будет выглядеть так, и его по-прежнему можно будет редактировать только с одним слоем.
Добавить рамку Photoshop вокруг текста
Чтобы узнать больше о том, как создать контур в Photoshop для различных типов слоев (текст, фигуры, вырезанные изображения и т. д.), прочтите это краткое руководство.
Итак, теперь вы знаете, как преобразовать текст в контур в Photoshop и как обвести шрифты в Photoshop. Таким образом, нет необходимости устанавливать контурные шрифты. Но вот несколько примеров контурных шрифтов.
Контурные шрифты используются для журналов, настенных плакатов, постеров фильмов, дизайна футболок и т. д. Известным примером является логотип Stranger Things , созданный с использованием контурного шрифта. Для всех фанатов, проверьте этот классный генератор шрифтов Stranger Things и создайте свой собственный текстовый эффект онлайн.
Как обвести шрифты в Photoshop
Таким образом, вы можете использовать действие Photoshop обводки текста, или вы можете использовать контурные шрифты . Существует множество классных контурных шрифтов , доступных бесплатно:
Существует множество классных контурных шрифтов , доступных бесплатно:
- Mutant Academy
- Cherl Liney
- FeuerFeste Outline
- Fenwick
- Beyond Control и т. д. 90 обычный шрифт в контурный шрифт . Создавайте потрясающие эффекты контурного текста с помощью нашего бесплатного экшена Photoshop!
- Загрузите файл ATN в Photoshop
- Добавьте текстовый слой или слой формы , если вы хотите создать контур фигуры
- Воспроизведите один из экшенов Outline
- Формат: файл ATN, файл ASL
- Автор: PhotoshopSupply (эксклюзивный продукт) с указанием авторства .
 Лицензионное соглашение
Лицензионное соглашение - Правило третей Photoshop Grid (БЕСПЛАТНЫЙ экшен)
- Line Art Photoshop (БЕСПЛАТНОЕ действие)
- Smooth Edges Photoshop (БЕСПЛАТНОЕ действие)
- Введите текст
- Редактировать текстовый слой
- Удалить внутреннюю заливку
- Эта настройка сделает обводку внутри краев выделения.
- Это поместит обводку на 10 пикселей внутри и вне выделения.
- Это поместит обводку за пределы края выделения.
Контурный текст отлично подходит для создания различных типографских эффектов. Итак, если вы добавите контур текста, вы можете преобразовать обычные шрифты в полые шрифты. Вам действительно не нужны специально разработанные контурные шрифты.
С помощью нашего экшена Photoshop контурного текста вы можете добавить несколько штрихов и несколько контуров к любому типу шрифта, который вы хотите.
А как насчет форм? Можешь также добавить контур к фигурам ? Да, ты можешь!
Прозрачный текст Photoshop с контуром
Чтобы сделать текст Photoshop прозрачным с контуром, используйте экшен из пакета. Сделайте видимым слой под названием «Контур 1 от PhotoshopSupply». Затем установите Fill от 0% до 20%, чтобы сделать текст прозрачным. Для контура установите непрозрачность обводки на 75%.
Сделайте видимым слой под названием «Контур 1 от PhotoshopSupply». Затем установите Fill от 0% до 20%, чтобы сделать текст прозрачным. Для контура установите непрозрачность обводки на 75%.
Чтобы сделать прозрачным текст в Photoshop , вы также можете использовать эффект вырезания текста. Проверьте наш бесплатный экшен Photoshop, если вы хотите создать эффект прозрачного текста.
Воспользуйтесь нашим экшеном и создайте рамку текста с эффектом Photoshop одним щелчком мыши! Текст с рамкой весьма полезен для добавления текста к изображениям, для создания типографских рисунков и т. д.
Как обвести фигуру в Photoshop
Итак, теперь вы знаете, как сделать обводку текста в Photoshop . С нашим бесплатным экшеном Photoshop вы можете добавлять границы к фигурам и растровым изображениям.
Техника контура фигуры в Photoshop идентична добавлению контура к тексту. Добавить Стиль слоя и используйте опцию Обводка .
Добавить Стиль слоя и используйте опцию Обводка .
Как обвести изображение в Photoshop
Чтобы обвести изображение в Photoshop , используйте инструмент Pen Tool , чтобы выделить человека или объект, который вы хотите извлечь.
Затем скопируйте выделение на другой слой. Чтобы преобразовать выделение Photoshop в новый слой, нажмите Control+J .
Далее, используйте наш контурный экшен Photoshop , чтобы обвести фотографию в Photoshop. контур текста Экшен Photoshop работает также для форм и вырезанных изображений.
После добавления контура в Photoshop вы можете удалить фоновый слой и заменить его, например, однотонным фоном. Этот метод часто используется для создания миниатюр YouTube .
Размытие фона — еще один вариант. Чтобы создать эффект размытия фона, как показано в превью, вы можете использовать наш экшен Photoshop «Размытие фона».
Как использовать экшен Photoshop
Чтобы правильно использовать обводку текста в экшене Photoshop , выполните следующие действия:
Посмотрите видеоурок , чтобы точно узнать, как обводить текст в Photoshop с помощью этого замечательного экшена.
Информация о продукте
Этот бесплатный набор содержит 1 файл ATN, 1 файл ASL
Как обвести текст в Photoshop
СКАЧАТЬ PHOTOSHOP ACTIONS
Если у вас нет Photoshop, сделайте обводку текста с помощью онлайн-текстового редактора MockoFun 9.0003
MockoFun — это бесплатный онлайн-инструмент графического дизайнера, который можно использовать для создания изогнутого текста, выделения текста, обводки текста и многих других текстовых эффектов.
Ознакомьтесь с этим учебным пособием о том, как обвести текст онлайн всего за несколько простых шагов.
Если вы хотите превратить фотографию в штриховой рисунок и создать эффект контурного портрета, вы можете использовать наш бесплатный экшен Photoshop.
Другие ресурсы, которые могут вам понравиться 🙂
Насколько полезен был этот пост?
Нажмите на звездочку, чтобы оценить!
Средняя оценка 5 / 5. Количество голосов: 10
Количество голосов: 10
Голосов пока нет! Будьте первым, кто оценит этот пост.
Сожалеем, что этот пост не был вам полезен!
Давайте улучшим этот пост!
Расскажите, как мы можем улучшить этот пост?
Как обвести текст в Photoshop
В Photoshop есть множество способов сделать уникальный текст для проекта. К счастью, настроить текст также относительно просто, даже если вы новичок в редактировании фотографий.
Одна интересная вещь, которую вы можете сделать, это обвести текст в Photoshop. Возможно, вы видели это раньше на плакатах или листовках. Фотошоп позволяет легко взять любой шрифт, который вы хотите использовать, и создать его обведенную версию.
Оглавление
Выполнение этой задачи невероятно просто и может сделать ваш проект великолепным, даже если вы новичок в редактировании. Вот несколько способов создания контурного текста в Photoshop.
Как обвести текст в Photoshop Чтобы начать создание контура текста, выберите шрифт, который хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения подходит для контура текста. Лучше всего, если фон будет однотонным.
Вы должны убедиться, что фон вашего изображения подходит для контура текста. Лучше всего, если фон будет однотонным.
Если у вас более узорчатый или насыщенный фон, обязательно выберите цвет текста, который будет легко читаться на нем. Если текст трудно прочитать, вы всегда можете отрегулировать его впоследствии с помощью таких параметров, как толщина линии (подробнее об этом ближе к концу).
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели Слои . Затем выберите Параметры наложения . В левой части этого окна вы увидите опцию Stroke . Установите этот флажок, чтобы обвести текст в Photoshop.
Здесь есть много настроек, которые вы можете изменить, чтобы контур вашего текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
Вернитесь к окну Параметры наложения и под полем Расширенное наложение опустите Непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройкиСуществует множество способов сделать текст уникальным. В окне Stroke у вас есть несколько различных опций, с которыми вы можете поиграть.
Во-первых, Размер . Вы можете переместить ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью параметров Позиция вы можете выбрать способ размещения контура вокруг текста. Выбор Внутри поместит обводку внутри вашего текста. Снаружи поместит его вокруг вашего текста. Вариант Center будет начинать обводку с середины и идти как внутри, так и снаружи текста.
Режим наложения изменит взаимодействие обводки с фоном изображения.
Вы также можете изменить Непрозрачность , если хотите, чтобы контур был более прозрачным и лучше сливался с фоном.
Затем Тип заливки . Вы можете выбрать из Color , Gradient или Pattern . Вариант цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. С узором вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров текстаЕще один способ создать уникальный контурный текст — использовать несколько слоев. Делая это, вы можете создать эффект множественного контура.
Для этого вам сначала нужно напечатать текст и выполнить описанные выше шаги для создания единого контура. Затем в Stroke Position выберите Inside . Хотите ли вы сохранить заливку текста или нет, решать вам. Если вы хотите, чтобы он был пустым, измените Заполните непрозрачность до нуля.
Если вы хотите, чтобы он был пустым, измените Заполните непрозрачность до нуля.
Далее вам нужно продублировать текстовый слой. Для этого выберите слой и нажмите Ctrl+J , чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублировать слой . Новый слой появится над тем, который вы продублировали. Выбрав этот слой, щелкните его правой кнопкой мыши и выберите Параметры наложения , чтобы открыть окно Стили слоя .
Перейдите к параметрам Stroke и измените Position для этого слоя до Снаружи . Вы также захотите изменить цвет, чтобы вы могли видеть этот новый штрих.
Еще один способ, которым вы можете это сделать, чтобы вы могли добавить столько штрихов, сколько хотите, это еще раз продублировать слой, снова щелкнуть его правой кнопкой мыши и перейти к Параметры наложения > Обводка .
Теперь, вместо использования Position , вы можете использовать ползунок Size для изменения размера контура, пока вы его не увидите. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, чтобы обрисовать текст столько, сколько хотите. Убедитесь, что дубликаты слоев размещены ниже исходного слоя, чтобы все они отображались правильно.
Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, чтобы обрисовать текст столько, сколько хотите. Убедитесь, что дубликаты слоев размещены ниже исходного слоя, чтобы все они отображались правильно.
Возможно, вы осознали, какой потенциал дает возможность использовать несколько текстовых слоев для выделения текста в Photoshop. Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным.
Например, вы хотите, чтобы некоторые буквы были обведены, а некоторые заполнены. Для этого все, что вам нужно сделать, это создать слой для заполненного текста с введенными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растеризовать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type . Затем вы можете выбрать и удалить ненужные части заполненного текста. Тогда выделенный текст будет виден.
Это лишь некоторые из вещей, которые вы можете делать с текстовыми функциями Photoshop. Экспериментируйте со слоями и штрихами, чтобы создать что-то совершенно уникальное.
С детства Кайла увлекалась технологиями, видеоиграми и кинопроизводством. В детстве она писала в нескольких личных блогах на эти темы, наслаждаясь процессом разбивки технических концепций. Совсем недавно ее внимание переключилось на писательство, и теперь Кайла пишет обзоры и статьи о технологиях, редактировании видео и играх. Прочитать полную биографию Кайлы
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Простые способы выделения текста с помощью Photoshop
За 20 лет использования Photoshop я видел, как он развивался и превращался в невероятный инструмент для редактирования фотографий, графики и других изображений. Но я иногда забываю, что это еще и отличный инструмент для манипуляций с типографикой и создания крутые спецэффекты с текстом . Я очень люблю использовать Photoshop, потому что творческие возможности безграничны!
Если вы когда-нибудь спрашивали себя: «Я — как мне обвести текст в Photoshop?» (У меня был учитель математики в старшей школе, который говорил это почти на каждом уроке: «Вы можете спросить себя — «я — и т. д.». Он говорил это так часто, что это отпечаталось в моем мозгу!)
В любом случае — если вы Вы когда-нибудь задавались вопросом, как создать крутые эффекты контура текста, используя чудеса Photoshop, вы попали в нужное место. Ниже я подробно расскажу лишь об одном из многих способов оформления и изменения текста с помощью этого замечательного программного обеспечения и платформы.
Ниже я подробно расскажу лишь об одном из многих способов оформления и изменения текста с помощью этого замечательного программного обеспечения и платформы.
Отказ от ответственности: Этот блог поддерживается его читателями. Этот пост содержит партнерские ссылки для Adobe. Если вы используете наши ссылки для покупки продукта, мы можем получить небольшую комиссию без каких-либо дополнительных затрат для вас. Спасибо, что поддержали нас на Create With Code Dragon! Для получения дополнительной информации прочитайте полный отказ от ответственности здесь.
Ознакомьтесь с фантастическими предложениями, которые Adobe предлагает здесь, чтобы вы могли приступить к созданию потрясающих цифровых дизайнов и эффектов!
ШАГ 1. Подготовьте документ и добавьте текстовый слой
Откройте Photoshop (во время написания этой статьи я использовал Photoshop CC), затем выберите «Файл» -> «Создать» или «Файл» -> «Открыть», чтобы получить ваш холст готов. Затем в главном меню (обычно расположенном в левой части экрана Photoshop) выберите инструмент Horizontal Type Tool . Щелкните в любом месте на холсте и печатайте! Photoshop добавит туда немного текста Lorem Ipsum (поддельный заполнитель), поэтому, конечно, вам нужно будет выделить его и изменить на желаемый текст.
Затем в главном меню (обычно расположенном в левой части экрана Photoshop) выберите инструмент Horizontal Type Tool . Щелкните в любом месте на холсте и печатайте! Photoshop добавит туда немного текста Lorem Ipsum (поддельный заполнитель), поэтому, конечно, вам нужно будет выделить его и изменить на желаемый текст.
ШАГ 2. Отрегулируйте размер и стиль текста
Измените текст на любой стиль, размер пункта (pt) и уровень жирности, который вы ищете, выделив текст. Это приведет к тому, что меню типа появится в верхней части экрана PS. Просто выберите стиль шрифта в раскрывающемся меню и завершите настройку текста по своему вкусу. Здесь же вы можете изменить цвет шрифта, щелкнув цветной прямоугольник и выбрав цвет в маленьком всплывающем окне.
ШАГ 3. Примените к тексту стиль «Обводка»
Сначала убедитесь, что ваш текстовый слой выбран в меню «Слои», затем выберите «fx» внизу экрана PS. :
:
Затем в появившемся окне выберите «Параметры наложения».
ИЛИ
Вы можете дважды щелкнуть текстовый слой в меню «Слои», и это вызовет появление того же самого всплывающего окна. Затем выберите «Параметры наложения».
ИЛИ
Вы также можете щелкнуть правой кнопкой мыши текстовый слой и выбрать «Параметры наложения» в появившемся окне. (так много вариантов… !)
В любом случае – давайте перейдем к…
ШАГ 4. Поэкспериментируйте с различными вариантами «Обводки»
Теперь, когда вы находитесь во всплывающем окне, нажмите «Обводка» в осталось выбрать его. Вы можете поиграть с различными параметрами, такими как размер обводки (контур текста), положение, режим наложения и непрозрачность. В приведенном ниже примере я выбрал положение «по центру», в результате чего обводка покрывает часть текста внутри и снаружи (нормальный режим наложения, непрозрачность 100%):
Вы также можете изменить стиль «Тип заливки» на сплошной цвет, градиент или узор.
Выбор типа заливки «градиент» открывает множество интересных возможностей для спецэффектов. Это произошло, когда я выбрал вариант градиента в оттенках серого ->
Этот эффект был создан путем увеличения размера до 49, затем выбора положения «Снаружи», режима наложения «Темнее», с стиль градиента «Линейный» (15% для угла) ->
И мой текстовый контур полностью исчез, выбрав положение «Внутри», режим наложения «Обычный», тип заливки «Шаблон» ->
Не забудьте также изучите творческие другие творческие возможности, которые доступны вам в этом всплывающем диалоговом окне!
Например, вы можете сделать все возможное и действительно выделить свой текст, выбрав «Скос и тиснение» и добавив к тексту несколько других эффектов, таких как «Внутреннее свечение» и «Тень». Это придает тексту приятное трехмерное качество -> 9.0003
ШАГ 5. Создание буквального контура выбранного текста
И последнее, но не менее важное: еще один отличный эффект, которого можно добиться с помощью текста, — это создание контура без заливки (или прозрачного центра букв). ) —>
) —>
Это действительно удобная техника, которую можно добавить к набору хитростей, и она особенно хорошо работает при наложении текста на графику или фотографии. Этого эффекта чистого контура можно добиться, сначала нажав «ОК», чтобы зафиксировать другие интересные вещи, которые вы только что сделали с текстом, а затем выбрав этот слой в меню «Слои». Затем просто сдвиньте непрозрачность «Заливки» до 0% для этого слоя:
Ну вот и все — это всего лишь мой взгляд на то, что можно сделать с помощью эффекта Photoshop Stroke для текста. Дайте мне знать в комментариях, если у вас есть какие-либо инновационные идеи относительно того, что вы можете сделать с помощью этого удивительного инструмента!
Теги: как обвести текст в фотошопе фотошоп CCphotoshop tutorialtext 3D эффекттекстовые контурные эффекты
Применение нескольких штрихов к тексту в фотошопе
Примечание к версии: Используете Photoshop CC 2020 или более позднюю версию? Ознакомьтесь с моим новым руководством по добавлению нескольких штрихов к тексту с помощью эффектов слоя.
Автор сценария Стив Паттерсон.
В этом уроке текстовых эффектов Photoshop мы повеселимся с штрихами. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться только одним, что обычно позволяет нам добавить Photoshop.
Вот пример результата, к которому мы будем стремиться. В этом случае вокруг букв было добавлено три отдельных штриха, но вы можете использовать шаги, описанные в этом руководстве, чтобы добавить столько штрихов, сколько хотите:
Начнем!
Шаг 1. Создайте новый документ
Начните с создания нового пустого документа Photoshop. Перейдите в меню File в верхней части экрана и выберите New или просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac). В любом случае открывается диалоговое окно Photoshop New Document . Выберите любой размер, который вам нужен для вашего документа. Я установлю для своего документа ширину из 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей/дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Я установлю для своего документа ширину из 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей/дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст к нашему документу, нам понадобится Photoshop Type Too l. Выберите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите «T» для сочетания клавиш.
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт и размер шрифта, который вы хотите использовать для эффекта. Я буду использовать Arial Black для своего текста и выберу размер шрифта 60 pt . Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, что использую я:
Возможно, вам придется выбрать другой размер в зависимости от размера и разрешения документа, с которым вы работаете. Конечно, вы также можете использовать шрифт, отличный от того, что использую я:
Выберите шрифт и размер шрифта на панели параметров в верхней части экрана.
Шаг 4. Добавьте текст
Щелкните внутри окна документа и добавьте свой текст. Я напечатаю слово «УДАР». После того, как вы добавили свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните внутри документа, добавьте свой текст, затем щелкните галочку на панели параметров, чтобы выйти из принятия текста.
Шаг 5. Добавьте стиль слоя «Обводка»
После добавления текста щелкните значок Стили слоя в нижней части палитры слоев и выберите Обводка в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Как только вы выберете Stroke из списка, произойдут две вещи. Photoshop откроет большое диалоговое окно «Стиль слоя», в котором установлены параметры «Обводка» в среднем столбце, и вокруг вашего текста в окне документа появится красная обводка (красный — цвет обводки по умолчанию):0003
Вокруг текста появляется красная обводка.
Шаг 6. Настройте размер и положение обводки
Размер обводки по умолчанию составляет 3 пикселя, что означает, что толщина обводки составляет 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться снаружи букв, а не внутри них. . Я собираюсь увеличить размер обводки до 6 пикселей , перетащив ползунок Size в верхней части диалогового окна вправо, и я собираюсь установить Поместите для этого первого штриха на Внутри , что поместит всю толщину штриха внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Штрих после изменения его размера и положения.
Шаг 7. Установите для параметра «Заливка» текста значение 0 % 907:35
Теперь, когда у меня есть первый контур обводки вокруг моего текста, я больше не хочу видеть свой реальный текст. Все, что я хочу видеть, это штрих, очерчивающий его. Поскольку цвет фона моего документа белый, я мог бы просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону. Лучшее решение — просто скрыть текст из поля зрения, оставив видимыми стили слоя. Фотошоп позволяет сделать это очень легко.
Выделив текстовый слой, перейдите в верхнюю часть палитры слоев. Вы увидите две опции: «Непрозрачность» и «Заливка». Вы можете скрыть текст, уменьшив значение непрозрачности до 0%, но параметр непрозрачности влияет на все в слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя. Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это означает, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение 9.0091 Заполнить значение значением 0% :
«Заливка», с другой стороны, не влияет на стили слоя. Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это означает, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение 9.0091 Заполнить значение значением 0% :
Скройте текст, уменьшив Заливку до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от просмотра, но обводка вокруг него остается видимой:
Уменьшение значения Заливки скрывает текст, но сохраняет видимость стилей слоя.
Шаг 8. Дублируйте текстовый слой
Пока все хорошо. Мы добавили один штрих вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одной обводки к текстовому слою (или любому типу слоя), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные обводки к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и/или размер каждого штриха!
Выделив текстовый слой в палитре «Слои», нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро продублировать слой. Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дублируйте текстовый слой, затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9. Измените цвет обводки и положение исходного текстового слоя
Видите значок «fx» справа от текстового слоя в палитре «Слои» (в более ранних версиях Photoshop отображается круглый значок с буквой «f» внутри него)? Когда этот значок виден, это говорит нам о том, что один или несколько стилей слоя в настоящее время присоединены к слою. Дважды щелкните на значке, чтобы вернуться к диалоговому окну Layer Style, затем выберите Stroke в нижней части списка стилей слоя в левой части диалогового окна. Вы увидите параметры для Stroke в средней колонке.
Сначала измените цвет обводки, щелкнув образец цвета в середине диалогового окна, которое вызовет палитру цветов Photoshop . Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Щелкните образец цвета и выберите новый цвет обводки в палитре цветов.
После того, как вы выбрали новый цвет для обводки, измените Поместите штриха на Снаружи , чтобы переместить штрих за пределы букв. Вы можете оставить размер обводки прежним.
Измените Положение обводки на Снаружи.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть две штрихи вокруг ваших букв. Исходный штрих (красный) находится внутри букв, а новый (оранжевый), который мы только что добавили, — снаружи. Изменив положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам видеть их оба одновременно:
Теперь текст очерчен двумя штрихами, один внутри букв, а другой снаружи.
Нет необходимости останавливаться на двух штрихах, тем более, что добавить больше штрихов так же просто!
Шаг 10. Дублируйте исходный текстовый слой еще раз
С исходным текстовым слоем, все еще выделенным в палитре слоев, нажмите Ctrl+J (Win) / Command+J (Mac), чтобы еще раз продублировать слой, поместив его новую копию непосредственно над оригиналом. Когда вы закончите, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также увеличим ее размер.
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и исходный текстовый слой должен быть выбран. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы вернуть диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Обводка в нижней части списка. слева для доступа к параметрам обводки:
Дважды щелкните значок «Эффекты слоя», чтобы открыть диалоговое окно «Стиль слоя», затем выберите «Обводка» в списке слева.
Шаг 11. Выберите другой новый цвет для обводки и увеличьте размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет из палитры цветов . Я снова выберу красный, тот же цвет, который был использован для исходной обводки. Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Образец цвета изменится на выбранный вами цвет:
.Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите к верхней части параметров обводки и увеличьте размер обводки. Моя обводка в настоящее время имеет размер 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки устанавливается снаружи, также как и предыдущая обводка. И поскольку предыдущий штрих находится на слое выше слоя, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих от просмотра в документе. Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего мазка, чтобы он располагался снаружи предыдущего мазка.
Новая обводка теперь выглядит как толстая красная обводка вокруг двух предыдущих обводок снаружи:
Теперь наш текст обведен тремя отдельными штрихами.
Теперь у нас есть не одна, не две, а три отдельных обводки вокруг нашего текста, и мы можем продолжать добавлять больше, если захотим, продолжая дублировать исходный текстовый слой, выбирая его снова в палитре слоев, возвращаясь к параметрам обводки. , выбрав новый цвет для обводки, а затем увеличив размер обводки, пока она не станет видна за пределами предыдущих обводок.
Преимущество этого эффекта в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув значок эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно «Стиль слоя». , выбрав «Обводка» из списка слева от диалогового окна, а затем изменив параметры обводки. Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как обвести текст в Photoshop
Photoshop — один из лучших графических редакторов, которые можно найти в Интернете для редактирования. Этот инструмент для редактирования фотографий содержит различные типы эффектов, а выделение текста — одна из замечательных функций этого инструмента. Эту функцию легко освоить, и ее можно применить к любому тексту.
При использовании эффектов мы должны сделать изменения более тонкими. Потому что, если изменения будут неправильными, ваша работа будет выглядеть переработанной.
В этой простой статье мы покажем вам, как правильно использовать функцию Outline в Photoshop.
Этот первый метод будет использовать стили слоя для создания обводки. Эта функция позволит редактировать текстовый слой. Этот метод можно использовать для добавления обводки к различным объектам на холсте.
1. Чтобы иметь возможность обвести текст, вы должны сначала выбрать инструмент «Текст» и создать свой текст.
2. Теперь щелкните правой кнопкой мыши на слое «Тип» и выберите «Параметры наложения». Вы также можете перейти в «Слой > Стиль слоя > Обводка».
3. Теперь из стилей отметьте галочкой «Обводка» с левой боковой панели.
4. В разделе Обводка вы увидите различные параметры, позволяющие управлять контуром и его внешним видом. Вы можете установить размер и ширину в соответствии с вашими требованиями, используя ползунок, или вы можете ввести значение в соответствии с вашими потребностями.
5. Теперь выберите Позиция ход. Вы увидите три разных положения, которые помогут вам изменить внешний вид обводки, когда текст комбинируется с другим слоем элементов.
Вы увидите три разных положения, которые помогут вам изменить внешний вид обводки, когда текст комбинируется с другим слоем элементов.
Три разных положения обводки:
6. В настройках обводки вы можете использовать режим наложения , который поможет вам контролировать, как цветная обводка будет соответствовать цветам/слоям под обводкой. Например, если вы разместили текст поверх цветного изображения.
7. Вы также можете настроить прозрачность, передвигая ползунок «Непрозрачность».
8. При использовании Strokes мы также можем заполнить его красочными градиентами, сплошными линиями и в виде узорчатых рамок. Чтобы заполнить штрихи, вы должны щелкнуть раскрывающееся меню «Тип заливки», теперь щелкните плитку цвета и выберите цвет из палитры цветов, а затем нажмите «ОК».
Вот пример использования Обводки. Однако, если это выглядит скучно, вы можете поэкспериментировать с другими настройками Обводки, чтобы сделать текст более привлекательным.
Читайте также: Мгновенное исправление размытых изображений с помощью этих замечательных приложений Теперь мы также можем взять другие более причудливые шрифты, и с их помощью вы можете создать несколько других красивых контурных шрифтов, а также добавить эффекты, которые делают шрифты полыми внутри. Обведенные шрифты используются в журналах, баннерах и других местах. Если вы хотите создавать красивые шрифты, вы можете использовать Google, чтобы загрузить некоторые шрифты, а затем сопоставить их со своим дизайном. Кроме того, если вы не хотите загружать шрифты, вы можете создать свои собственные.
Есть еще одна функция, с помощью которой можно удалить внутреннюю часть шрифта, чтобы осталась только его граница. Вы можете использовать шрифт без заливки поверх любого изображения.
Вы можете увидеть обведенные шрифты на изображении ниже:
1. Сначала вам нужно взять чистый холст, поэтому давайте возьмем блочный.
2. Теперь введите текст, а затем щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения».
3. Теперь я добрался до Layer Style и затем Stroke.
4. Теперь выберите позицию «Снаружи».
5. После того, как положение выбрано, вы можете установить размер и непрозрачность.
6. По завершении нажмите OK.
7. Теперь уменьшите непрозрачность до 0 на вкладке слоев.
Простой процесс, упомянутый здесь, предназначен для простых иллюстраций. Однако вы можете использовать собственное воображение и создать красивое искусство.
Вы можете прочитать это: Как изменить шрифты в Android?
Как обвести половину текста на фотографии в Photoshop
Теперь мы узнаем, как мы можем обвести некоторые буквы текста вместо полного текста для создания тонких эффектов.
В этом примере мы возьмем изображение, которое имеет половину изображения и половину цветного фона. При использовании этого типа изображения наша половина текста будет падать на цветное изображение, а половина нашего текста будет падать на изображение. Это даст нам прекрасную возможность создавать изображения с отличными эффектами.
1. Возьмите изображение, на котором вы хотите разместить текст, и введите текст. Теперь увеличьте текст.
2. Теперь создайте копию текста и назовите ее.
3. Теперь измените один слой текста на контур, а другой оставьте как есть.
4. В этом примере мы назвали один из наших слоев прозрачным и применили к нему эффекты, которые мы применили ранее.
5. Теперь мы растрируем слой с заливкой нормалей, это превратит текст в растровое изображение, состоящее из пикселей.
6. Теперь выделите часть текста, для которой вы хотите увидеть эффект контура, с помощью инструмента прямоугольного выделения. Теперь удалите выделенный текст, чтобы остался только выделенный текст.
7. Теперь вам нужно объединить все видимые слои или вы можете сгладить изображение, используя параметры в меню Layer .
Этот простой эффект займет всего пару минут и сделает ваш образ более презентабельным. Вы можете увидеть эти типы изображений по всему Интернету.
Рекомендуем прочитать: Как добавить текст к фотографиям на iOS, Android, Windows и Mac?
Вердикт:
Начертить текст можно разными способами, но Stroke — один из самых простых способов, которые вы можете найти. Вы можете добавлять эффекты, комбинируя текст со стилями слоя для добавления эффектов. Используя этот метод, вы можете скопировать и вставить любой текст и заменить текст, который вы использовали ранее.
Photoshop — один из лучших графических редакторов, которые только можно найти. Этот графический редактор можно использовать для создания красивых иллюстраций. К изображениям можно добавлять изображения, фигуры и различный текст.