Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
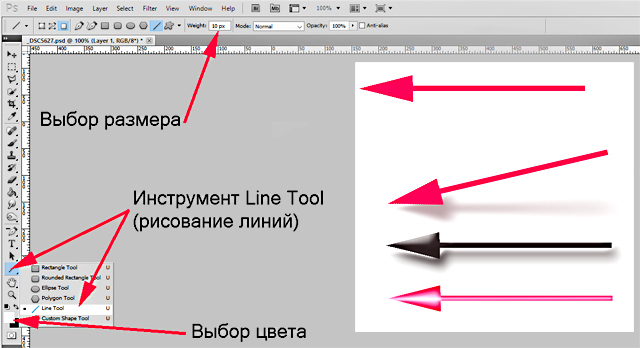
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
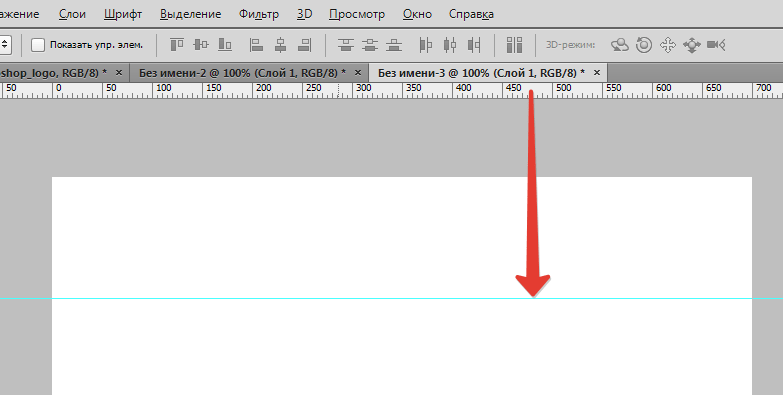
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
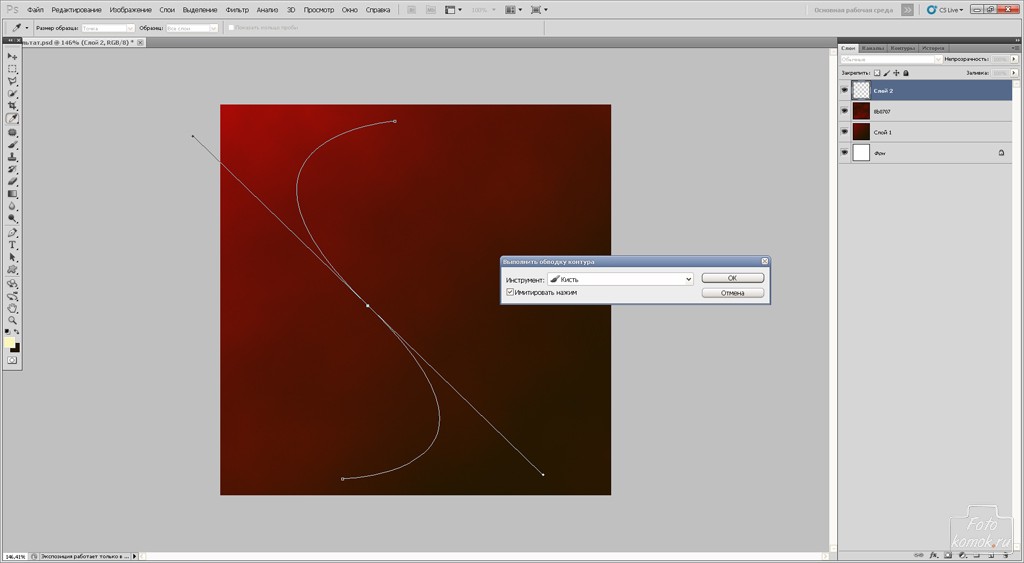
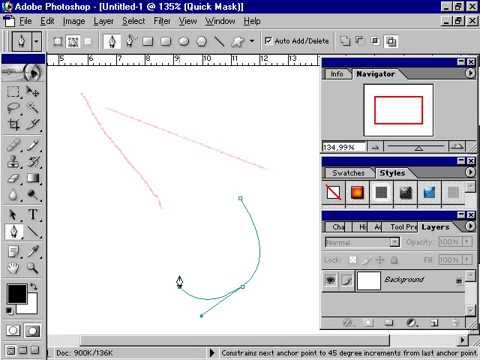
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
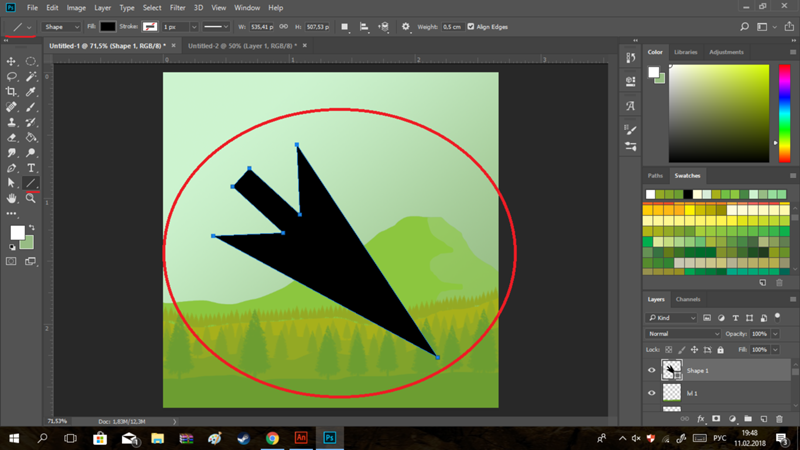
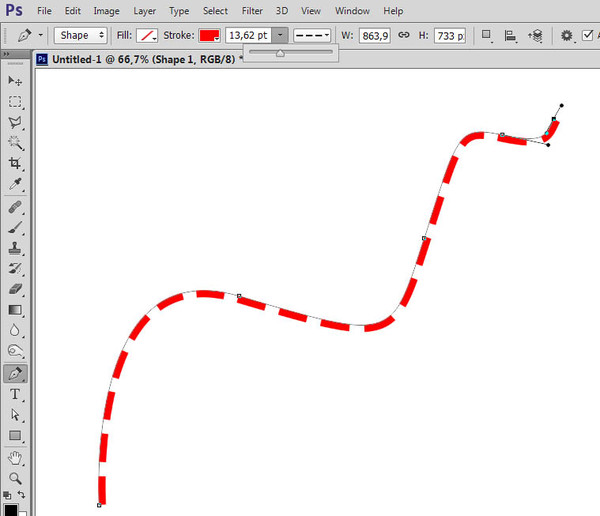
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
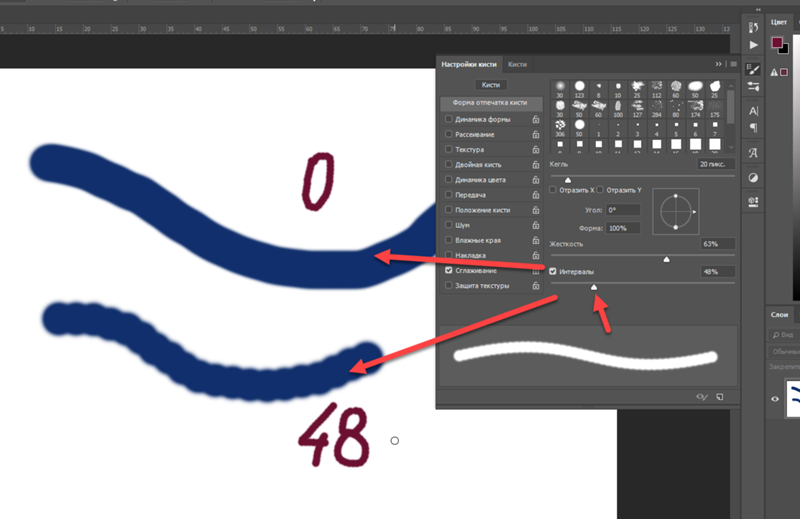
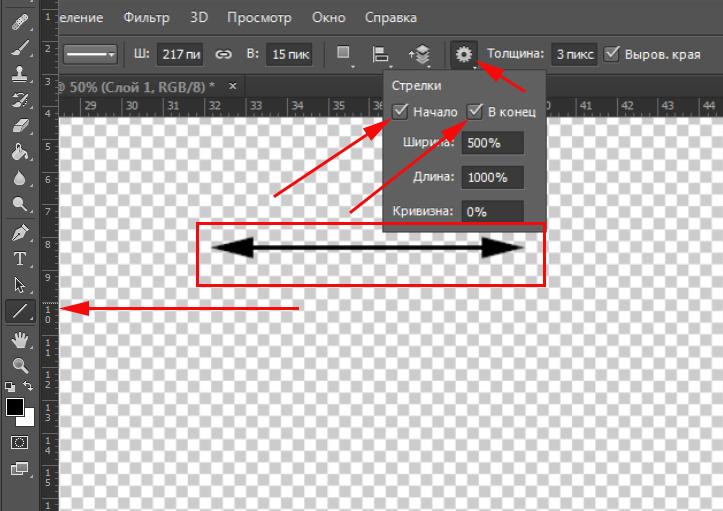
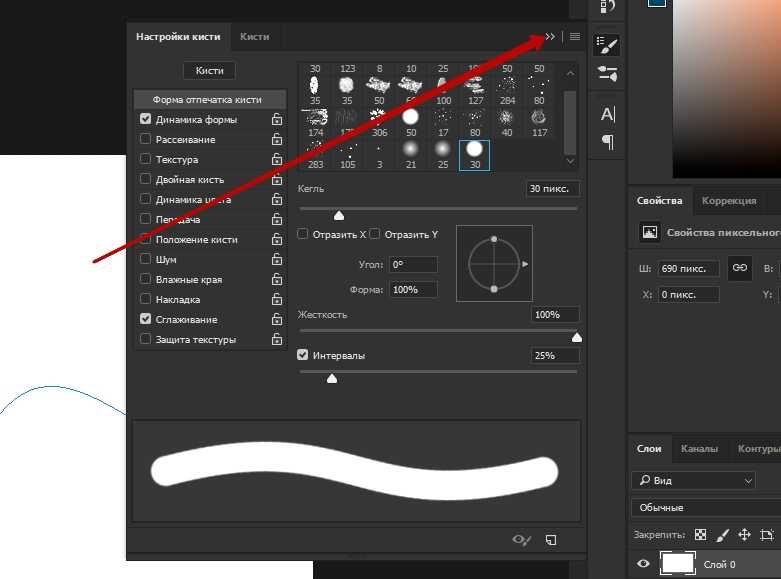
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
- # Комментарии
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
- # Комментарии
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой.![]() Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создание изогнутых линий с помощью инструмента «Перо» в Photoshop — DW Photoshop
Photoshop 2 недели назад от Стейси В Photoshop инструмент «Перо» используется для создания изогнутых линий. Чтобы создать изогнутую линию, щелкните инструмент «Перо» на панели инструментов. Затем щелкните точку, в которой вы хотите начать кривую. Затем щелкните точку, где вы хотите, чтобы кривая заканчивалась. Наконец, щелкните точку, в которой вы хотите, чтобы кривая изгибалась.
Затем щелкните точку, где вы хотите, чтобы кривая заканчивалась. Наконец, щелкните точку, в которой вы хотите, чтобы кривая изгибалась.
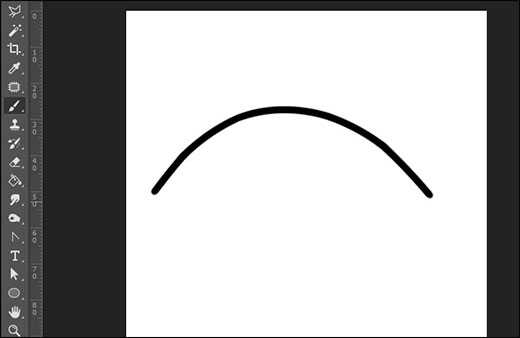
В этой статье я покажу вам, как рисовать изогнутые линии с помощью Photoshop. Изогнутая линия — это линия, которая меняет свое направление. С другой стороны, прямые линии идут в одном направлении. Наша работа в качестве графических дизайнеров и фоторедакторов требует нашей способности работать как с прямыми, так и с изогнутыми линиями. Нарисовав первую кривую, переместите рисунок вправо вверх. Заполните желаемое цветовая линия с формой, выбрав эту опцию. Опция Stroke позволяет указать тип и цвет линии.
Хотите узнать, у какой кривой больше всего последователей? Выберите опцию Make Selection, щелкнув правой кнопкой мыши и выбрав ее. Стрелка инструмента линии Photoshop и форма сердца — это лишь некоторые из пользовательских фигур, которые можно нарисовать с помощью этого инструмента. Линия может быть выбрана в качестве формы на основе ее выбора. Когда вы выберете путь, появится новая строка. Чтобы использовать этот инструмент, щелкните левой кнопкой мыши и перетащите его для создания линий.
Когда вы выберете путь, появится новая строка. Чтобы использовать этот инструмент, щелкните левой кнопкой мыши и перетащите его для создания линий.
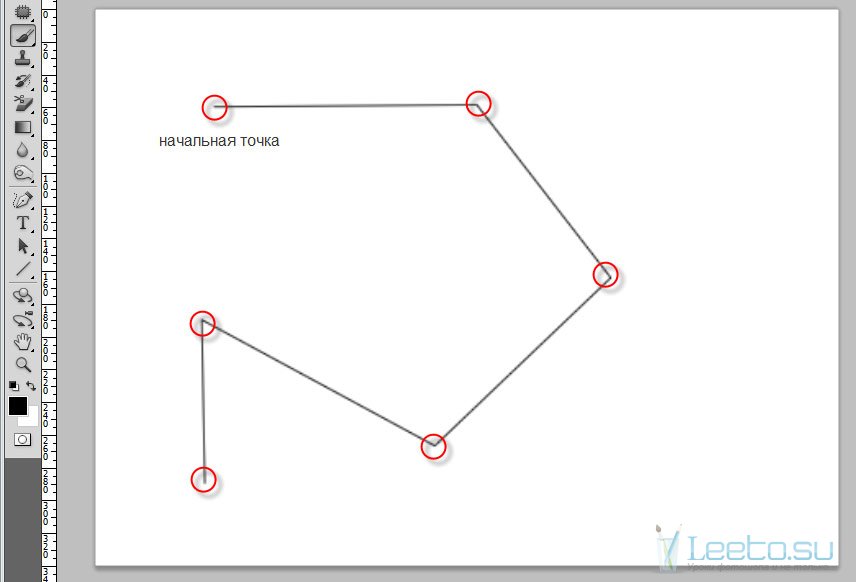
Инструмент «Изгиб» (Shift) — это первый шаг в этом процессе. Второй шаг — щелкнуть любое место на пути или линии и перетащить его в нужном направлении. Вы можете создать несколько кривых , нажав на опорные точки линии. Я нажимал на красные кружки на карте.
Как сделать кривую линию?
Кредит: www.reddit.com
Кривая линия создается с помощью инструмента для рисования линии, которая не является идеально прямой. Наиболее распространенным инструментом, используемым для создания изогнутых линий, является карандаш, но также можно использовать и другие инструменты, такие как маркеры и кисти. При использовании карандаша давление на бумагу определяет, насколько изогнутой будет линия. Чем сильнее давление, тем более выраженной будет кривая.
В Photoshop я покажу вам, как нарисовать кривую линию. Инструмент Pen Tool по умолчанию — это самый простой метод, но вы также можете использовать упрощенную версию инструмента для рисования изогнутых линий. Чтобы определить начальную точку и наклон кривой линии, вы должны сначала определить начальную точку линии. Перетащите мышь в направлении дуги, где вы хотите, чтобы она двигалась в нужном вам направлении. Вы также можете рисовать изогнутые линии в ручке Freeform Pen, рисуя так, как если бы вы рисовали на бумаге. Если вы хотите согнуть часть кривой внутрь или наружу, просто щелкните и перетащите точку внутрь или наружу. Возможно, вам придется вернуть точку, если линия резко изгибается.
Инструмент Pen Tool по умолчанию — это самый простой метод, но вы также можете использовать упрощенную версию инструмента для рисования изогнутых линий. Чтобы определить начальную точку и наклон кривой линии, вы должны сначала определить начальную точку линии. Перетащите мышь в направлении дуги, где вы хотите, чтобы она двигалась в нужном вам направлении. Вы также можете рисовать изогнутые линии в ручке Freeform Pen, рисуя так, как если бы вы рисовали на бумаге. Если вы хотите согнуть часть кривой внутрь или наружу, просто щелкните и перетащите точку внутрь или наружу. Возможно, вам придется вернуть точку, если линия резко изгибается.
Создание кривых в Microsoft Word
Чтобы нарисовать кривую, щелкните инструмент кривой на вкладке «Вставка» и перетащите его, пока он не появится. Следующие шаги позволят вам добавить кривые к существующей линии: щелкните там, где вы хотите, чтобы кривая начиналась, перетащите, чтобы нарисовать, а затем щелкните там, где вы хотите, чтобы кривая появилась.
Как создать изогнутую форму в Photoshop?
Кредит: ajatopinterior.blogspot.com
Выберите слой изображения и нажмите «Редактировать». Пресет деформации будет расположен на верхней панели настроек, и вы можете настроить процент изгиба в соответствии с вашим изображением, выбрав «Дуга» из списка.
В Photoshop существует множество способов сгибания или искривления изображений, но наиболее простым является инструмент Warp Tool . Вручную настраивая слои в Photoshop, вы можете контролировать, где и как они изгибаются. В этом уроке вы узнаете множество других эффективных способов изогнуть ваши изображения, чтобы добиться идеального вида для вашего проекта. Точки рычагов управления и точек привязки можно щелкнуть и перетащить в сетке по умолчанию для перемещения в любом направлении (щелкните и перетащите на боковой панели). Если вы хотите больше контролировать настройку деформации, вы можете изменить настройки сетки в меню сетки на панели параметров. Например, сетка 33 может иметь три горизонтальные линии и три вертикальные линии, разделенные одной линией. Выберите «Изменить» после открытия изображения.
Например, сетка 33 может иметь три горизонтальные линии и три вертикальные линии, разделенные одной линией. Выберите «Изменить» после открытия изображения.
Затем вам нужно решить, какой размер сетки использовать. Когда вы перемещаетесь по холсту, вы заметите, что в области деформации есть линия разделения, которую вы можете переместить в любое место на холсте, чтобы сделать это. Когда вы закончите деформацию, вы должны нажать Enter, чтобы подтвердить, что изменения были сделаны. Если вы хотите изогнуть фотографию, используйте «Правка» > «Трансформировать». Чтобы определить требуемый процент изгиба, выберите предустановку «Дуга» на панели предустановок деформации на верхней панели настроек. Эффект деформации мог скрыть изображение после того, как оно было закрыто эффектом деформации. Когда вы закончите импортировать нужное изображение, перейдите в «Файл». На данный момент нет необходимости корректировать размеры изображения; изображение будет импортировано в исходном формате. В верхней панели настроек установите флажок, если вы хотите изменить настройки после ввода Enter.
В верхней панели настроек установите флажок, если вы хотите изменить настройки после ввода Enter.
Как нарисовать линию в Photoshop
Чтобы нарисовать линию в Photoshop, используйте инструмент «Перо». Выберите инструмент «Перо» на панели инструментов или нажмите клавишу P на клавиатуре. Затем щелкните и перетащите, чтобы создать линию.
Стейси
Стейси Ли — эксцентричный писатель и заядлый путешественник. Она любит исследовать новые книги и места со своим псом
СтейсиКак изогнуть текст в Photoshop — Parker Photographic
Воспроизвести видео
Предпочитаете смотреть обучающие видео? Посмотрите вышеприведенное видео с моего канала Youtube.
Подписаться
Вы когда-нибудь задумывались, как изогнуть текст в Photoshop? Сегодня я покажу вам, как добавить текст на кривую траекторию в Photoshop.
Сначала вы узнаете, как создать контур с помощью инструмента «Перо». Затем , я покажу вам, как легко добавить текст к этому (изогнутому) контуру за 6 шагов! Давайте сделаем это…
Шаг 1. Создайте новый документ
Первый шаг для этого текстового проекта включает создание нового документа в Photoshop.
Существует несколько различных способов создания нового документа. Выберите свой любимый и размер холста следующим образом; 1920 x 1080 при 300 пикселей на дюйм.
Шаг 2. Создайте путь для вашего текста
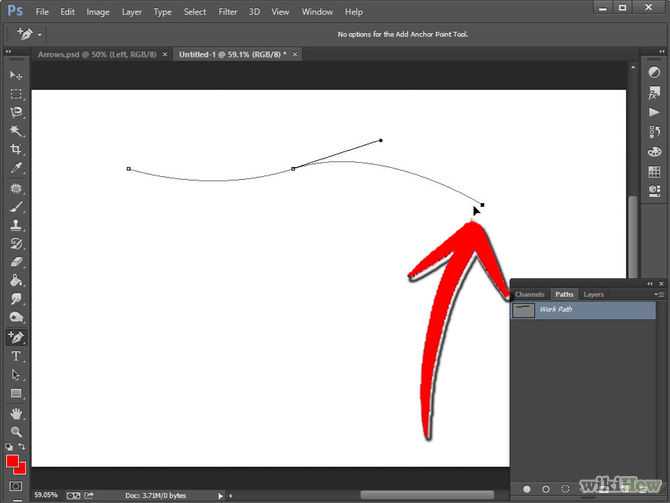
Существует несколько способов создания пути в Photoshop. Для этого дизайна мы будем использовать инструмент Перо (P). Если вы никогда не использовали ручку, не беспокойтесь. Пользоваться инструментом «Перо» очень просто!
Выбрав Pen , перейдите к параметрам инструмента и измените тип с Shape на Path.
Давайте создадим начальную точку нашего пути, щелкнув в левой части холста. Это оставит точку привязки. Каждый раз, когда вы нажимаете, вы добавляете еще одну опорную точку, и она будет соединена с предыдущей точкой. Это путь!
Это оставит точку привязки. Каждый раз, когда вы нажимаете, вы добавляете еще одну опорную точку, и она будет соединена с предыдущей точкой. Это путь!
Вы можете согнуть путь, щелкнув и перетащив мышь. Когда вы это сделаете, вы увидите две ручки на якоре. Эти ручки можно использовать для изменения кривой в зависимости от вашего творческого видения. Однако, чтобы взять ручку, вам нужно будет удерживать клавишу Alt или Option.
Продолжайте и добавьте от 3 до 5 якорей по ширине вашего холста. Кривые, как вы хотите.
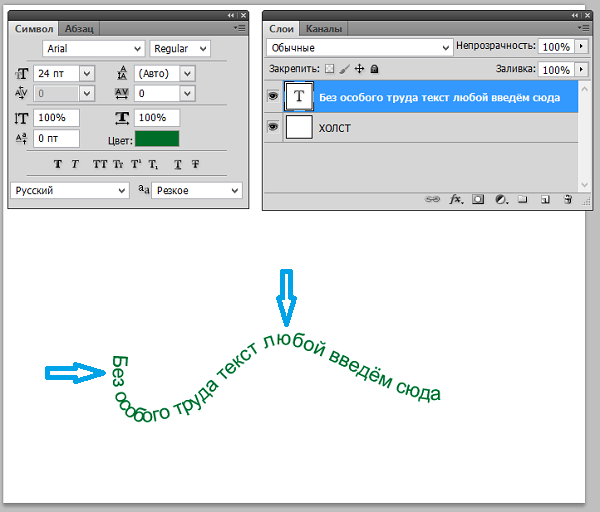
Шаг 3. Перенесите текст на путь
Возьмите инструмент «Текст» (T), чтобы начать добавлять текст на изогнутый контур. Тип шрифта, который я использую, — это бесплатный шрифт Google под названием Fugaz One. Для размера шрифта давайте установим его на 36, а для цвета я выберу черный.
Ключом к добавлению текста на изогнутую линию является размещение инструмента «Текст» рядом с контуром. Как только он окажется достаточно близко, вы заметите, что значок инструмента «Текст» изменился. Обратите внимание на изогнутую линию на значке?
Обратите внимание на изогнутую линию на значке?
Это визуальная подсказка, которую вы можете начать вводить по пути. Когда вы это сделаете, текст начнет растягиваться по нему.
Шаг 4. Управление текстом на пути
В какой-то момент при добавлении дополнительного текста вы заметите, что некоторые слова исчезают в конце. Если длина текста больше, чем ваш путь, места для отображения всего не хватит.
Чтобы исправить этот , вам нужно изменить семейство шрифтов, размер шрифта, увеличить длину пути или уменьшить количество текста.
Чтобы изменить содержимое, дважды щелкните текст, чтобы выделить его. Затем внесите необходимые коррективы, чтобы весь текст поместился на нем.
Шаг 5. Выровняйте текст
Выровнять текст легко. Перейдите на панель «Абзац», чтобы сделать выбор; по правому краю, по центру или по левому краю.
Но , что, если вы хотите изменить начало текста?
Этого можно добиться, изменив начальную точку текста. Вы также можете изменить конечную точку.
Вы также можете изменить конечную точку.
Допустим, когда вы сначала щелкнули по пути, вы сделали это ближе к середине. Это оставляет много пустого места слева от вашего текста. Чтобы переместить текст к первому якорю, вам понадобится инструмент «Выделение контура» (A).
Как и в случае с инструментом «Текст» , значок изменится, когда вы приблизитесь к контуру. На этот раз вы увидите одну из трех разных версий. Каждый будет включать стрелку (стрелки) в зависимости от того, где вы наводите курсор на путь.
Стрелка вправо обозначает начало текста, а стрелка влево — конечную точку. И третий включает две стрелки (влево/вправо) для центра или середины.
Примечание: Вы увидите двойные стрелки только тогда, когда вы выбрали текст для центрирования (через панель «Символ»).
Чтобы изменить начальную точку; щелкните рядом с началом пути. Ваш текст автоматически перемещается влево! Вы можете сделать то же самое, щелкнув по правой стороне пути, чтобы изменить конечную точку.
Если это проще, вы также можете щелкнуть и перетащить вдоль пути, чтобы настроить начальную или конечную точки. Однако это может привести к тому, что ваш текст перевернется, если вы зайдете слишком далеко. Проверьте следующий шаг, чтобы исправить это.
Шаг 6. Исправление перевернутого текста
Когда вы выбираете начальную или конечную точки, есть вероятность, что текст окажется перевернутым. Это легко исправить.
Как только вы дойдете до точки, где текст перевернут, перетащите мышь вверх, чтобы исправить это!
Причина, по которой текст переворачивается, связана с тем, что инструмент «Текст» перетаскивается под контур.
ДОПОЛНИТЕЛЬНЫЙ шаг: стиль фона с помощью радиального градиента
На изображении (вверху поста) показан радиальный градиент от желтого до оранжевого. Любопытно узнать, как я это создал? Потрясающий! Позвольте мне показать вам…
Прежде чем применить градиент , давайте найдем точный центр нашего холста. Перейдите к View > New Guide Layout. Очистите желоб и добавьте «2» как «число» для столбцов и строк.
Перейдите к View > New Guide Layout. Очистите желоб и добавьте «2» как «число» для столбцов и строк.
Это добавит несколько направляющих. Там, где пересекаются горизонтальная и вертикальная направляющие, находится центр!
Возьмите инструмент градиента (G). Либо найдите его с помощью панели инструментов, либо нажимайте Shift + G, пока не будет выбрано. Затем в настройках инструмента убедитесь, что выбран радиальный стиль.
Измените цвета переднего плана и фона следующим образом: #fffe00 + #ff6e02. Или выберите цвета, которые вы предпочитаете.
Далее создайте новый слой с именем «Градиент». Теперь щелкните в центре и растяните свой градиент!
Стиль текста
Давайте завершим дизайн, добавив к тексту обводку и тень. Дважды щелкните текстовый слой, чтобы открыть панель «Стили слоя».
Нажмите «Обводка» и установите Размер на 9. Для позиции я выбрал «Снаружи» и уменьшил непрозрачность до 58%.
Затем нажмите «Тень». Мой выбор включает черный цвет, непрозрачность 25%, угол 90, расстояние 9 пикселей, распространение @ 9% и размер 7. Нажмите ОК.
Мой выбор включает черный цвет, непрозрачность 25%, угол 90, расстояние 9 пикселей, распространение @ 9% и размер 7. Нажмите ОК.
Практика ведет к совершенству
Пришло время воспользоваться своими знаниями и применить на практике то, что вы узнали! Как только вы освоите этот текстовый эффект, вы можете поделиться им в нашей закрытой группе Facebook.
Здесь можно задать вопросы о дизайне в Adobe Photoshop, получить отзывы о своих проектах и многое другое.
Хотите посмотреть, как создать этот текстовый эффект с помощью бесплатной альтернативы Photoshop? Посмотрите этот видеоурок, который покажет вам, как изогнуть текст в GIMP.
Как насчет более 20 текстовых эффектов для Photoshop? Посмотрите мой плейлист с текстовыми эффектами здесь.
Пожалуйста, поделитесь этим уроком Photoshop!
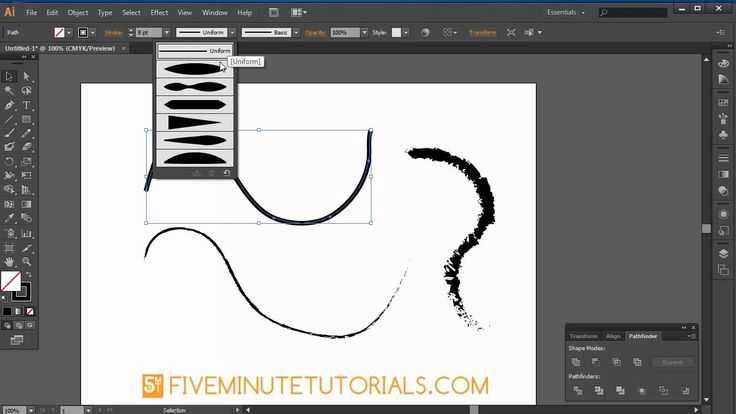
Самый простой способ создания изогнутых линий в Illustrator
Одним из многих преимуществ работы с программным обеспечением для векторного дизайна является то, что оно предоставляет инструменты, позволяющие рисовать практически все, что угодно. Однако для того, чтобы сделать это, вы должны сначала узнать, как работают эти инструменты, а когда дело доходит до рисования изогнутых линий, все может стать немного сложнее. В этом уроке мы рассмотрим, как можно использовать Curvature Tool для создания изогнутых линий в Illustrator.
Однако для того, чтобы сделать это, вы должны сначала узнать, как работают эти инструменты, а когда дело доходит до рисования изогнутых линий, все может стать немного сложнее. В этом уроке мы рассмотрим, как можно использовать Curvature Tool для создания изогнутых линий в Illustrator.
В предыдущем уроке мы рассмотрели, как использовать инструмент «Перо» в Illustrator. Инструмент «Перо» позволяет вам рисовать любые линии, которые вы хотите, но он требует некоторого обучения, особенно когда речь идет о рисовании изогнутых линий. Создание плавных, плавных кривых, которые следуют желаемому пути, требует много времени и практики, если вы используете традиционный инструмент «Перо».
К счастью, есть альтернатива. Инструмент Curvature Tool — инструмент, специально предназначенный для рисования изогнутых линий, — позволяет невероятно легко рисовать плавные, плавные линии, которые следуют любой траектории, которую вы хотите. Давайте подробнее рассмотрим, как это работает.
Как сделать изогнутые линии в Illustrator
В следующем видеоруководстве вы узнаете все тонкости использования инструмента «Кривизна» для рисования изогнутых линий:
Продолжайте читать письменный учебник.
СодержаниеРисование изогнутых линий
Работа с изогнутыми линиями
|
Шаг 1.
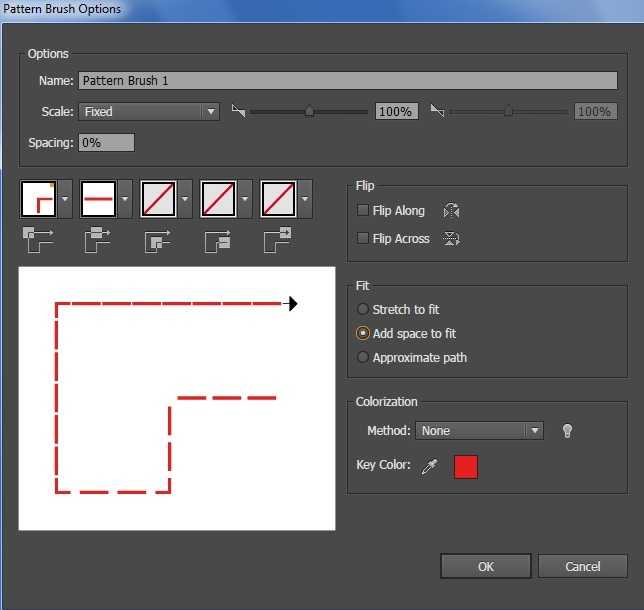
 Возьмите инструмент «Изгиб» из набора инструментов
Возьмите инструмент «Изгиб» из набора инструментовинструмент, предназначенный специально для рисования изогнутых линий — Curvature Tool .
Вы можете получить к нему доступ в панели инструментов слева от экрана:
Инструмент кривизны находится в наборе инструментов и позволяет делать изогнутые линии.Кроме того, вы также можете получить к нему доступ с помощью сочетания клавиш, а именно: Shift + ~
Шаг 2: Щелкните на холсте, чтобы добавить опорные точки в направлении, в котором вы хотите, чтобы кривая текла
После того, как вы выбран Curvature Tool , все, что вам нужно сделать, чтобы сделать изогнутые линии в Illustrator, это начать щелкать по холсту, чтобы добавить опорные точки: Щелчок, чтобы разместить опорные точки на холсте, создаст изогнутую линию между ними.
Изогнутая линия будет создана между каждой опорной точкой вашего места, что позволит вам рисовать плавные изогнутые линии, просто размещая опорные точки вокруг вашего холста.
Линия будет сгенерирована автоматически таким образом, чтобы линии были плавными, плавными, без изломов и углов.
Если в какой-либо точке вы хотите нарисовать прямые линии с помощью инструмента «Изгиб», вы можете сделать это, просто удерживая Alt на клавиатуре при добавлении опорных точек: удерживая Alt на клавиатуре позволяет рисовать прямые линии с помощью инструмента Curvature Tool.
Как только вы отпустите клавишу Alt, инструмент снова возобновит рисование изогнутых линий.
Шаг 3: Завершите создание контура, нажав Escape или щелкнув первую опорную точку, чтобы закрыть его.
Давайте рассмотрим, как завершить создание изогнутых линий.
Когда вы будете довольны нарисованными линиями, вы можете закончить путь, нажав Escape на клавиатуре, или вы можете закрыть путь, щелкнув первую опорную точку, которую вы разместили в начале, чтобы закрыть дорожка.
Редактирование изогнутых линий
Несмотря на простоту использования инструмента кривизны, он не всегда дает желаемый результат. Это может быть особенно неприятно, если вы пытаетесь точно отследить объект.
Это может быть особенно неприятно, если вы пытаетесь точно отследить объект.
Теперь, когда мы рассмотрели, как создавать изогнутые линии в Illustrator, давайте посмотрим, как можно редактировать эти линии и настраивать их, чтобы они были более точными.
Если в какой-то момент вам нужно отредактировать кривые линии, вы можете сделать это с помощью Инструмент прямого выбора , расположенный в вашем наборе инструментов слева от экрана: Инструмент прямого выбора позволяет вам настроить опорные точки вашего рисунка.
Кроме того, вы также можете получить доступ к этому инструменту с помощью сочетания клавиш, которое представляет собой букву A .
Инструмент прямого выбора позволяет настроить отдельные опорные точки, которые вы разместили при рисовании изогнутых линий. Чтобы использовать его, просто нажмите на одну из опорных точек: вы можете настроить положение и контур ваших опорных точек.
Вы можете переместить точку привязки, щелкнув и перетащив ее. Вы также можете отредактировать контур пути, отрегулировав маркеры, связанные с каждым якорем, как показано выше.
Использование инструмента «Прямое выделение» позволит вам уточнить изогнутые линии, чтобы они были более точными.
Примеры использования инструмента «Изгиб»
Давайте рассмотрим пример, когда может пригодиться инструмент «Изгиб».
В приведенном ниже примере я использовал Инструмент кривизны, чтобы создать трассировку моего объекта: В этом примере Инструмент кривизны использовался для создания изогнутой формы вокруг объекта, а затем использовался в качестве обтравочной маски.
Затем я смог использовать нарисованную фигуру в качестве обтравочной маски для применения к фотографии. Это позволило мне выделить объект из его фона.
Из-за формы моего объекта инструмент «Изгиб» предпочтительнее традиционного инструмента «Перо», поскольку мой объект имеет множество причудливых кривых и контуров по краям.
Инструмент «Перо» мог бы сделать более точную обводку, но для этого потребовались бы бесчисленные часы практики, чтобы так хорошо рисовать с его помощью. Однако с помощью инструмента Curvature Tool я смог сделать более быструю трассировку, а затем отредактировать опорные точки, чтобы еще больше уточнить трассировку.
Заключение
Несмотря на простоту использования, инструмент Curvature Tool требует некоторой практики, чтобы создавать изогнутые линии в Illustrator, которые следуют именно той траектории, которую вы хотите. К счастью, это не так сложно, как использование традиционного Pen Tool. Однако, немного потренировавшись, вы сможете рисовать идеальные изогнутые линии в кратчайшие сроки!
Если у вас есть какие-либо вопросы или вам нужны разъяснения по поводу того, что мы рассмотрели в этом руководстве, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator! Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
