Как нарисовать миньона в Photoshop CS5
Замечательный мультик «Гадкий я» и очаровательные персонажи — миньоны, не удивительно, что художники со всего мира повадились рисовать этих маленьких человечков.
В уроке автор использует Photoshop CS5 Illustrator CS5. Очень интересный и познавательный урок для продвинутых пользователей указанных выше программ.
Содержание
Шаг 1 — иллюстратор
Создайте документ размером 800×600 пикселей в Illustrator (Cmd / Ctrl + N).
Шаг 2
Начинаем рисовать тело. Выберите инструмент Rounded Rectangle Tool, затем, перетаскивая курсор, несколько раз нажмите клавишу со стрелкой вверх, чтобы изменить радиус углов, пока вы не получите что-то вроде изображения ниже.
Шаг 3
Теперь скопируйте тело (Cmd / Ctrl + C) и вставьте его в то же место (Cmd / Ctrl + F), пока переместите исходное тело. Инструментом «Прямоугольник» (M) нарисуйте прямоугольник, как на изображении ниже, затем на панели «Обработка контуров» нажмите кнопку «Минус передний», чтобы получить первую часть формы.
Для второго нарисуйте еще один прямоугольник и в строке меню выберите «Эффект»> «Деформация»> «Выпуклость». Установите Horizontal и Bend на -11%, оставьте остальные на 0, нажмите кнопку Ok для подтверждения. Выделите прямоугольник и в строке меню нажмите Object> Expand Appearance.
Теперь расположите первую и вторую часть, как на изображении ниже, выберите их и в панели Pathfinder нажмите кнопку Unite. Чтобы сделать форму более округлой, используйте инструмент «Прямое выделение» (A), затем попробуйте переместить опорную точку и ручки.
Шаг 4
Инструментом «Прямоугольник» (M) нарисуйте квадрат (удерживая Shift при перетаскивании). Затем с помощью инструмента «Прямое выделение» (A) выберите две нижние точки и нажмите кнопку «Преобразовать» на панели параметров.
Отрегулируйте ручки, пока не получите результат, как на изображении ниже. (Вам не нужно делать эти формы точно так, как это делаю я, потому что цель этого урока — создать группу разных миньонов, поэтому следуйте моим рекомендациям, но попробуйте также настроить своего миньона).
Шаг 5
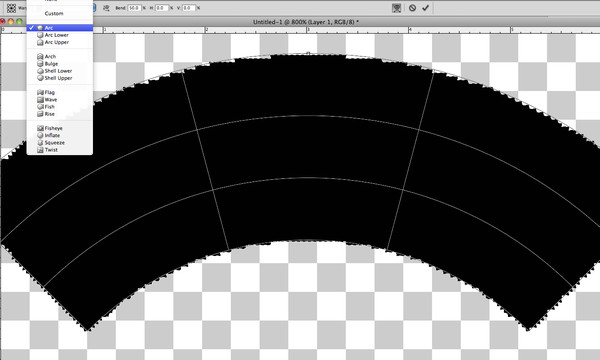
Для лямки нарисуем еще один прямоугольник. Затем в строке меню выберите «Эффект»> «Деформация»> «Вертикальная дуга»; Изгиб до 11% и вертикальное искажение до 20%. Не забудьте развернуть внешний вид, как и раньше, или когда вы попытаетесь повернуть или преобразовать этот объект, эффект будет повторно применен с некоторыми нежелательными результатами.
Инструментом Direct Selection Tool (A) немного скруглите верхний левый угол.
Давайте добавим круг с помощью Ellipse Tool (L) и расположим его, как на изображении ниже. Затем продублируйте плечевой ремень и щелкните правой кнопкой мыши по копии, выберите «Трансформировать»> «Отразить», установите режим «Вертикальный» и нажмите кнопку «ОК».
ШАГ 6
Теперь нарисуем руку. Выберите Pen Tool (P) и нарисуйте фигуру, как показано ниже. Затем продублируйте и отразите его.
Шаг 7.
Чтобы нарисовать руку, мы должны использовать Pen Tool (P). Нарисуем что-то вроде изображения ниже. Когда вы закончите, продублируйте и отразите руку вертикально. На этот раз вам не нужно расширять внешний вид, потому что к контуру не применяется какой-либо эффект.
На этот раз вам не нужно расширять внешний вид, потому что к контуру не применяется какой-либо эффект.
Вместо этого, если вы по ошибке выберете в строке меню Object> Expand, вы расширите обводку и заливку (если есть) контура, получив совершенно другой результат, поэтому обратите внимание.
Шаг 8
Проделайте то же самое с обувью. Нарисуйте его с помощью Pen Tool (P). Нарисуйте изогнутую линию и поместите ее на обувь. Так что, как обычно, продублируйте и задумайтесь. При желании вы можете отрегулировать скопированный ботинок, как показано.
Шаг 9
Для рта нарисуйте случайную форму, как показано ниже. Что действительно хорошо в этом уроке, так это то, что мы работаем с векторными слоями (и смарт-объектами в Photoshop), поэтому вы можете создавать бесконечное количество миньонов, просто изменив некоторую точку привязки.
Шаг 10.
Теперь время для очков. Нарисуйте круг с помощью Ellipse Tool (L), затем продублируйте и уменьшите его. Выделите два круга и на панели Paths Elaboration нажмите кнопку Minus Front, чтобы получить окончательную форму.
Шаг 11
Создайте еще один круг, на этот раз поменьше. Выберите предыдущую форму и маленький круг. Затем нажмите кнопку «Выровнять по центру по горизонтали» на панели параметров. Поместите меньший круг сверху, как на изображении ниже (удерживайте кнопку Shift и нажмите клавишу со стрелкой вверх, чтобы переместить круг только по вертикали).
Теперь выберите маленький кружок и в строке меню нажмите Эффект> Искажение и преобразование> Преобразование. Установите значение копий на 10, по горизонтали на -41 точку, по вертикали на 12 точек и угол на 33 градуса.
Возможно, вам придется поиграть с этими значениями, пока вы правильно не выровняете круги, как показано ниже. Этот шаг будет очень неприятным, если вы никогда раньше не использовали эту функцию.
Мой совет — экспериментируйте, пока не получите хороший результат, в противном случае вы можете просто продублировать круг и разместить его там, где хотите. Уловка заключается в следующем: если вы уменьшите значение Horizontal, увеличьте значение Vertical и наоборот.
Шаг 12.
Чтобы создать первую часть полосы, нарисуйте прямоугольник, выберите инструмент «Добавить точечное перо» (+) и добавьте три точки с левой стороны. Затем преобразуйте точки в кривые и настройте их, как показано ниже.
Если вы хотите сделать действительно точную работу, просто создайте первую кривую, затем вычтите прямоугольник из формы, чтобы обрезать его. Дублируйте, отразите и объедините две формы с панелью Pathfinder, готово.
Шаг 13.
Для второй части просто нарисуйте два прямоугольника и закруглите угол, как в Шаге 4, затем объедините их. Теперь соберем детали.
Шаг 14.
Последнее, что нужно сделать для скелета, — это создать глаз. Нарисуйте круг и немного сожмите его (удерживайте клавишу Alt, чтобы отразить трансформацию двояко). Наконец, поместите глаз в очки. Теперь, если хотите, можете нарисовать маленькие кружочки, чтобы завершить глаз, но это необязательно.
Шаг 15 — Фотошоп
Создайте документ с разрешением 1200 x 1200 пикселей в Photoshop, установите разрешение 300 точек на дюйм и цветовой режим RGB. (Cmd / Ctrl + N).
(Cmd / Ctrl + N).
Шаг 16.
В этом проекте мы будем использовать эту цветовую палитру и некоторые ее вариации.
Шаг 17.
Теперь откройте предыдущий файл skeleton.ai и выберите весь скелет. Сделаем копирование и вставку в Photoshop, не забудьте выбрать смарт-объекты в появившемся всплывающем окне.
Теперь дважды щелкните слой на панели слоев, чтобы открыть окно стиля слоя.
Отметьте стиль Color Overlay и выберите красный цвет, нажмите кнопку Ok для подтверждения. Переименуйте слой «Скелет» и уменьшите непрозрачность до 60%. Мы будем использовать его как справочник для настройки различных элементов. Выложите этот слой сверху.
Шаг 18.
Импортируйте каждую часть персонажа отдельно. Начнем с тела. Но сначала в Illustrator измените цвет обводки и заливки, нажав кнопку инвертирования на панели инструментов. Скопируйте тело и импортируйте его в Photoshop как смарт-объект.
Шаг 19.
А теперь займемся самой интересной частью. Переименуйте импортированный слой в «тело» и дважды щелкните по нему (всегда оставайтесь организованными со слоями, в этом проекте их более 70). В окнах стилей слоев отметьте Gradient Overlay и установите его, как показано ниже. Цвет градиента — # f6da6e и # 9a701b. Нажмите ОК для подтверждения.
В окнах стилей слоев отметьте Gradient Overlay и установите его, как показано ниже. Цвет градиента — # f6da6e и # 9a701b. Нажмите ОК для подтверждения.
Шаг 20.
Теперь импортируйте левую руку из Illustrator, не забудьте сначала инвертировать обводку с заливкой. Добавьте стиль слоя ниже. По завершении продублируйте слои рук (Cmd / Ctrl + J), затем нажмите Cmd / Ctrl + T, чтобы трансформировать слой, когда вы увидите рамку, окружающую руку, щелкните по нему правой кнопкой мыши и выберите «Отразить по горизонтали».
В стиле слоя скопированной руки отрегулируйте угол, вы должны сделать это для каждого отраженного слоя в этом уроке. Теперь используйте слой скелета в качестве ориентира, чтобы разместить руки в нужном месте. Исходное тело в фильме не имеет текстуры; вместо этого он выглядит как пластик.
Шаг 21.
Импортируйте левую руку и добавьте следующий стиль.
Главная » 2D уроки
28.01.2011Рубрика: 2D уроки
Замечательный мультик «Гадкий я» и очаровательные персонажи — миньоны, не удивительно, что художники со всего мира повадились рисовать этих маленьких человечков.
В уроке автор использует Photoshop CS5 Illustrator CS5. Очень интересный и познавательный урок для продвинутых пользователей указанных выше программ.
Шаг 1 — иллюстратор
Создайте документ размером 800×600 пикселей в Illustrator (Cmd / Ctrl + N).
Шаг 2
Начинаем рисовать тело. Выберите инструмент Rounded Rectangle Tool, затем, перетаскивая курсор, несколько раз нажмите клавишу со стрелкой вверх, чтобы изменить радиус углов, пока вы не получите что-то вроде изображения ниже.
Шаг 3
Теперь скопируйте тело (Cmd / Ctrl + C) и вставьте его в то же место (Cmd / Ctrl + F), пока переместите исходное тело. Инструментом «Прямоугольник» (M) нарисуйте прямоугольник, как на изображении ниже, затем на панели «Обработка контуров» нажмите кнопку «Минус передний», чтобы получить первую часть формы.
Для второго нарисуйте еще один прямоугольник и в строке меню выберите «Эффект»> «Деформация»> «Выпуклость». Установите Horizontal и Bend на -11%, оставьте остальные на 0, нажмите кнопку Ok для подтверждения.![]() Выделите прямоугольник и в строке меню нажмите Object> Expand Appearance.
Выделите прямоугольник и в строке меню нажмите Object> Expand Appearance.
Теперь расположите первую и вторую часть, как на изображении ниже, выберите их и в панели Pathfinder нажмите кнопку Unite. Чтобы сделать форму более округлой, используйте инструмент «Прямое выделение» (A), затем попробуйте переместить опорную точку и ручки.
Шаг 4
Инструментом «Прямоугольник» (M) нарисуйте квадрат (удерживая Shift при перетаскивании). Затем с помощью инструмента «Прямое выделение» (A) выберите две нижние точки и нажмите кнопку «Преобразовать» на панели параметров.
Отрегулируйте ручки, пока не получите результат, как на изображении ниже. (Вам не нужно делать эти формы точно так, как это делаю я, потому что цель этого урока — создать группу разных миньонов, поэтому следуйте моим рекомендациям, но попробуйте также настроить своего миньона).
Шаг 5
Для лямки нарисуем еще один прямоугольник. Затем в строке меню выберите «Эффект»> «Деформация»> «Вертикальная дуга»; Изгиб до 11% и вертикальное искажение до 20%. Не забудьте развернуть внешний вид, как и раньше, или когда вы попытаетесь повернуть или преобразовать этот объект, эффект будет повторно применен с некоторыми нежелательными результатами.
Не забудьте развернуть внешний вид, как и раньше, или когда вы попытаетесь повернуть или преобразовать этот объект, эффект будет повторно применен с некоторыми нежелательными результатами.
Инструментом Direct Selection Tool (A) немного скруглите верхний левый угол.
Давайте добавим круг с помощью Ellipse Tool (L) и расположим его, как на изображении ниже. Затем продублируйте плечевой ремень и щелкните правой кнопкой мыши по копии, выберите «Трансформировать»> «Отразить», установите режим «Вертикальный» и нажмите кнопку «ОК».
ШАГ 6
Теперь нарисуем руку. Выберите Pen Tool (P) и нарисуйте фигуру, как показано ниже. Затем продублируйте и отразите его.
Шаг 7.
Чтобы нарисовать руку, мы должны использовать Pen Tool (P). Нарисуем что-то вроде изображения ниже. Когда вы закончите, продублируйте и отразите руку вертикально. На этот раз вам не нужно расширять внешний вид, потому что к контуру не применяется какой-либо эффект.
Вместо этого, если вы по ошибке выберете в строке меню Object> Expand, вы расширите обводку и заливку (если есть) контура, получив совершенно другой результат, поэтому обратите внимание.
Шаг 8
Проделайте то же самое с обувью. Нарисуйте его с помощью Pen Tool (P). Нарисуйте изогнутую линию и поместите ее на обувь. Так что, как обычно, продублируйте и задумайтесь. При желании вы можете отрегулировать скопированный ботинок, как показано.
Шаг 9
Для рта нарисуйте случайную форму, как показано ниже. Что действительно хорошо в этом уроке, так это то, что мы работаем с векторными слоями (и смарт-объектами в Photoshop), поэтому вы можете создавать бесконечное количество миньонов, просто изменив некоторую точку привязки.
Шаг 10.
Теперь время для очков. Нарисуйте круг с помощью Ellipse Tool (L), затем продублируйте и уменьшите его. Выделите два круга и на панели Paths Elaboration нажмите кнопку Minus Front, чтобы получить окончательную форму.
Шаг 11
Создайте еще один круг, на этот раз поменьше. Выберите предыдущую форму и маленький круг. Затем нажмите кнопку «Выровнять по центру по горизонтали» на панели параметров. Поместите меньший круг сверху, как на изображении ниже (удерживайте кнопку Shift и нажмите клавишу со стрелкой вверх, чтобы переместить круг только по вертикали).
Теперь выберите маленький кружок и в строке меню нажмите Эффект> Искажение и преобразование> Преобразование. Установите значение копий на 10, по горизонтали на -41 точку, по вертикали на 12 точек и угол на 33 градуса.
Возможно, вам придется поиграть с этими значениями, пока вы правильно не выровняете круги, как показано ниже. Этот шаг будет очень неприятным, если вы никогда раньше не использовали эту функцию.
Мой совет — экспериментируйте, пока не получите хороший результат, в противном случае вы можете просто продублировать круг и разместить его там, где хотите. Уловка заключается в следующем: если вы уменьшите значение Horizontal, увеличьте значение Vertical и наоборот.
Шаг 12.
Чтобы создать первую часть полосы, нарисуйте прямоугольник, выберите инструмент «Добавить точечное перо» (+) и добавьте три точки с левой стороны. Затем преобразуйте точки в кривые и настройте их, как показано ниже.
Если вы хотите сделать действительно точную работу, просто создайте первую кривую, затем вычтите прямоугольник из формы, чтобы обрезать его. Дублируйте, отразите и объедините две формы с панелью Pathfinder, готово.
Дублируйте, отразите и объедините две формы с панелью Pathfinder, готово.
Шаг 13.
Для второй части просто нарисуйте два прямоугольника и закруглите угол, как в Шаге 4, затем объедините их. Теперь соберем детали.
Шаг 14.
Последнее, что нужно сделать для скелета, — это создать глаз. Нарисуйте круг и немного сожмите его (удерживайте клавишу Alt, чтобы отразить трансформацию двояко). Наконец, поместите глаз в очки. Теперь, если хотите, можете нарисовать маленькие кружочки, чтобы завершить глаз, но это необязательно.
Шаг 15 — Фотошоп
Создайте документ с разрешением 1200 x 1200 пикселей в Photoshop, установите разрешение 300 точек на дюйм и цветовой режим RGB. (Cmd / Ctrl + N).
Шаг 16.
В этом проекте мы будем использовать эту цветовую палитру и некоторые ее вариации.
Шаг 17.
Теперь откройте предыдущий файл skeleton.ai и выберите весь скелет. Сделаем копирование и вставку в Photoshop, не забудьте выбрать смарт-объекты в появившемся всплывающем окне.
Теперь дважды щелкните слой на панели слоев, чтобы открыть окно стиля слоя.
Отметьте стиль Color Overlay и выберите красный цвет, нажмите кнопку Ok для подтверждения. Переименуйте слой «Скелет» и уменьшите непрозрачность до 60%. Мы будем использовать его как справочник для настройки различных элементов. Выложите этот слой сверху.
Шаг 18.
Импортируйте каждую часть персонажа отдельно. Начнем с тела. Но сначала в Illustrator измените цвет обводки и заливки, нажав кнопку инвертирования на панели инструментов. Скопируйте тело и импортируйте его в Photoshop как смарт-объект.
Шаг 19.
А теперь займемся самой интересной частью. Переименуйте импортированный слой в «тело» и дважды щелкните по нему (всегда оставайтесь организованными со слоями, в этом проекте их более 70). В окнах стилей слоев отметьте Gradient Overlay и установите его, как показано ниже. Цвет градиента — # f6da6e и # 9a701b. Нажмите ОК для подтверждения.
Шаг 20.
Теперь импортируйте левую руку из Illustrator, не забудьте сначала инвертировать обводку с заливкой. Добавьте стиль слоя ниже. По завершении продублируйте слои рук (Cmd / Ctrl + J), затем нажмите Cmd / Ctrl + T, чтобы трансформировать слой, когда вы увидите рамку, окружающую руку, щелкните по нему правой кнопкой мыши и выберите «Отразить по горизонтали».
Добавьте стиль слоя ниже. По завершении продублируйте слои рук (Cmd / Ctrl + J), затем нажмите Cmd / Ctrl + T, чтобы трансформировать слой, когда вы увидите рамку, окружающую руку, щелкните по нему правой кнопкой мыши и выберите «Отразить по горизонтали».
В стиле слоя скопированной руки отрегулируйте угол, вы должны сделать это для каждого отраженного слоя в этом уроке. Теперь используйте слой скелета в качестве ориентира, чтобы разместить руки в нужном месте. Исходное тело в фильме не имеет текстуры; вместо этого он выглядит как пластик.
Шаг 21.
Импортируйте левую руку и добавьте следующий стиль.
Шаг 22.
Чтобы создать деталь пальца, добавьте новый пустой слой, сделайте небольшое круглое выделение с помощью Elliptical Marquee Tool (M), затем с помощью Gradient Fill Tool (G) залейте выделение градиентом от белого до прозрачного, как показано ниже.
Дублируйте этот слой, затем переместите скопированный слой, нажав один раз клавишу со стрелкой вправо, а затем клавишу со стрелкой вверх. Теперь, удерживая нажатой клавишу Cmd / Ctrl, щелкните значок внизу миниатюры слоя, чтобы загрузить слой как выделенный, а затем нажмите Backspace, чтобы стереть выделенную часть.
Теперь, удерживая нажатой клавишу Cmd / Ctrl, щелкните значок внизу миниатюры слоя, чтобы загрузить слой как выделенный, а затем нажмите Backspace, чтобы стереть выделенную часть.
Объедините два слоя с пальцами, выделив их на панели слоев (удерживая Cmd / Ctrl, чтобы выбрать несколько слоев) и нажав Cmd / Ctrl + E. Уменьшите непрозрачность примерно до 40-60%. Наконец, добавьте этот стиль слоя к пальцу. Дублируйте и отразите руку и палец. Организуйте слои, группируя их.
Шаг 23.
Теперь импортируйте левую обувь без изогнутой линии. Добавьте следующий стиль слоя. (Чтобы переместить градиент, просто перетащите его, открыв панель «Стиль слоя» на вкладке «Наложение градиента»).
Создайте новый пустой слой, выберите инструмент «Кисть» (B), щелкните изображение правой кнопкой мыши, чтобы открыть панель параметров инструмента «Кисть», и выберите гранжевую кисть. Давайте нарисуем белым, чтобы добавить деталей, затем уменьшим непрозрачность до 50% и установим режим наложения на Overlay, чтобы получить более глубокий цвет.
Шаг 24.
Чтобы добавить детали к обуви, импортируйте изогнутую линию, добавьте этот стиль слоя и уменьшите заливку слоя до 0%.
Вам нужно повторить шаги 23-24 для правой обуви (просто импортируйте его и добавьте предыдущий стиль слоя, перетащив его в импортированный слой обуви, удерживая нажатой клавишу Alt). Хотя вам нужно только продублировать и отразить левую обувь, а также изменить положение градиента.
Шаг 25.
Пришло время сделать первую часть костюма. Импортируйте центральную часть и добавьте следующий стиль. Вы заметите, что тень исходит от краев костюма.
Чтобы исправить это в строке меню, выберите «Слой»> «Стиль слоя»> «Создать слой», чтобы разделить стиль отдельного слоя на слои. Это очень хорошая функция, полезная в подобных случаях.
Так что просто используйте Eraser Tool (E) на теневом слое, чтобы исправить проблему.
Шаг 26.
Чтобы придать нашему миньону более реалистичный вид, мы должны текстурировать его.
Итак, откройте текстуру джинсов в другом документе, обесцветьте ее, нажав Shift + Cmd / Ctrl + U. Затем скопируйте и вставьте текстуру в документ с миньоном и настройте ее, как показано ниже.
Затем скопируйте и вставьте текстуру в документ с миньоном и настройте ее, как показано ниже.
Шаг 27.
Теперь давайте создадим маску слоя, просто загрузив слой костюма в качестве выделения, Cmd / Ctrl + щелкните по миниатюре слоя, а затем нажмите кнопку «Применить маску слоя». Установите режим наложения на Screen.
Шаг 28
С помощью Brush Tool (B) выберите очень мягкую кисть и попробуйте сгладить текстуру по краю, нарисовав маску, как на изображении ниже. Известное правило: белое шоу, черная шкура.
Если вы считаете, что общие эффекты текстуры слишком сильны, попробуйте уменьшить непрозрачность или применить уровни корректирующего слоя и уменьшить правый курсор «Уровни вывода», пока не получите желаемый эффект.
Шаг 29.
Сделайте то же, что и в шагах 25-28, чтобы добавить текстуры и тени на погоны. Повторяя шаг 25, добавьте только стили Drop Shadow.
Когда закончите, используйте стиль слоя ниже. Хорошая вещь — повернуть текстуру, чтобы придать ей более реалистичный вид, не забудьте разблокировать маску слоя, щелкнув маленький значок между миниатюрами в слое.
Шаг 30.
Теперь импортируйте кнопку и добавьте этот стиль слоя. Добавьте слой-маску к кнопке и жесткой кистью прокрасьте маску черным, чтобы создать маленькую дырочку. Дублируйте кнопку и поместите копию в нужное место.
Шаг 31
Вы, наверное, заметили, что между стыками костюма и туловища есть пустоты. Чтобы исправить это, нарисуйте несколько маленьких треугольников с помощью инструмента Лассо (L) и залейте выделение темно-синим цветом.
Шаг 32
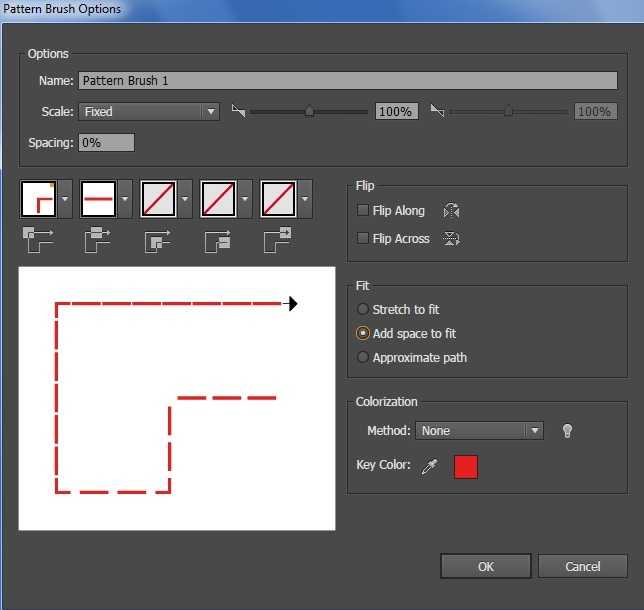
Очень хороший набор для миньона, но чего-то все же не хватает. Веревка и карманы. Чтобы создать строку, нам нужно определить специальную кисть, которая будет следовать направлению определенного пути.
Инструментом «Прямоугольник» (U) нарисуйте небольшой прямоугольник, затем, удерживая клавишу Alt, щелкните значок глаза на слое, чтобы отобразить только прямоугольник.
Растеризуйте форму, затем загрузите слой как выделение с помощью Cmd / Ctrl + щелкните значок на миниатюре, затем в строке меню выберите «Правка»> «Определить пользовательскую кисть», назовите его «строка» и нажмите «ОК» для подтверждения.
Шаг 33.
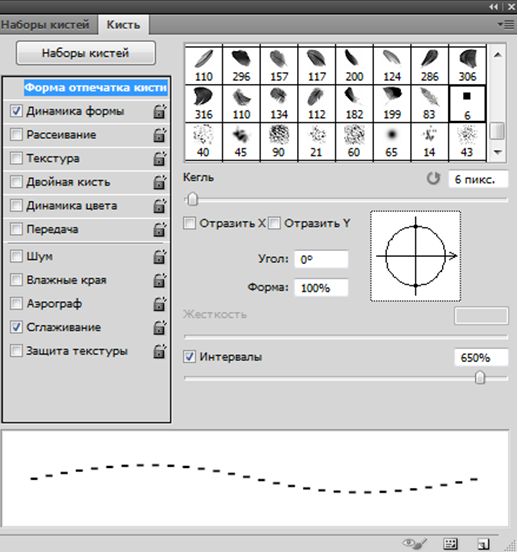
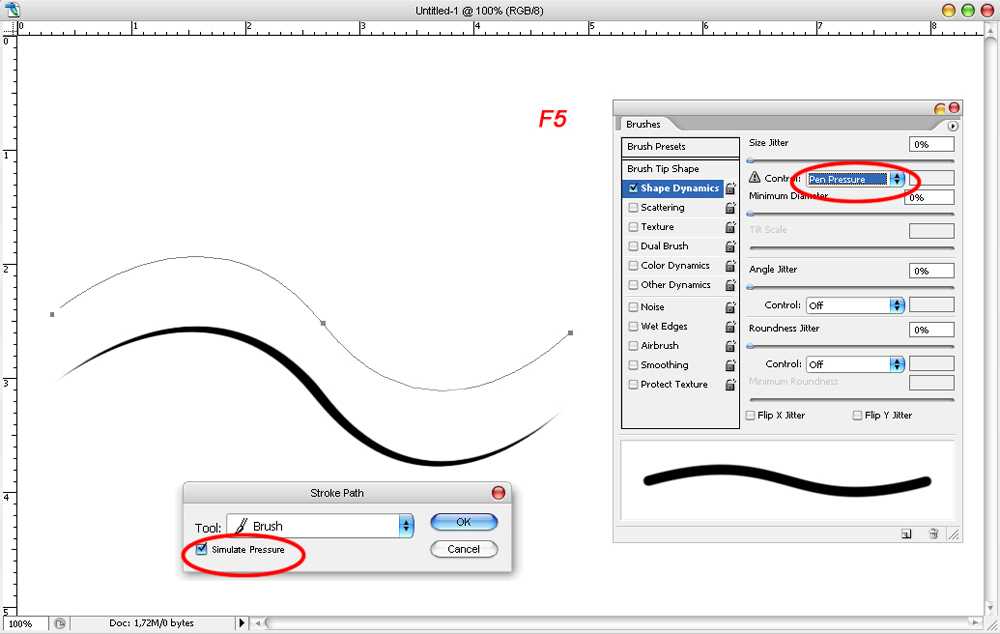
Выберите инструмент Brush Tool (B). Откройте панель «Кисть», нажав F5, или в строке меню выберите «Окна»> «Кисть». найдите кисть, созданную на шаге 33. Затем установите параметры, как показано ниже. Наконец, установите цвет переднего плана на белый.
Шаг 34.
Создайте новый слой. На панели кистей выберите струнную кисть. Затем выберите Pen Tool (P) в режиме контуров и нарисуйте контур, как показано ниже, на плечевом ремне.
Откройте панель «Путь», выберите контур и нажмите кнопку «Обвести контур», обязательно выберите «Кисть» во всплывающем окне и снимите флажок «Имитировать давление». Если вам нужна более крупная струна, просто увеличьте размер кисти инструмента «Кисть».
Шаг 35.
Повторите шаг 35 для другой струны. Для справки возьмите изображение ниже. Не забудьте создать новый слой для каждой струны.
Шаг 36.
Импортируйте большой карман из Illustrator, задайте ему стиль слоя, как показано ниже, и нарисуйте еще одну строку. Если хотите, можете добавить очень мягкую тень и обводку к веревке, чтобы подчеркнуть детали.
Если хотите, можете добавить очень мягкую тень и обводку к веревке, чтобы подчеркнуть детали.
Шаг 37.
Пришло время добавить тени к маленьким карманам. Используйте ту же технику, что и в шаге 22. Единственное отличие состоит в том, что вам нужно создать только один градиент от черного к прозрачному из выделения круга. Затем поиграйте с непрозрачностью и Eraser Tool (E) с мягкой кистью, чтобы добиться красивого эффекта. Я использовал ту же технику, чтобы создать на другом слое небольшие детали. Чтобы создать белые части, просто нарисуйте мягкой кистью на новом слое, а затем объедините их.
Шаг 38.
Тень от большого кармана такая же. Используйте только прямоугольное выделение для создания градиента, а затем уточните его с помощью Eraser Tool (E).
Шаг 39.
Наконец, добавьте большую тень в нижней части костюма. Загрузите центральный слой костюма как выделение и, как обычно, с помощью Gradient Tool (G) создайте градиент от черного к прозрачному. Если вы хотите, вы можете выбрать в строке меню Фильтр> Размытие> Размытие по Гауссу, чтобы сгладить переход. Затем уточните тень с помощью Eraser Tool (E).
Затем уточните тень с помощью Eraser Tool (E).
Шаг 40
Импортируйте рот и добавьте следующий стиль слоя и установите режим наложения на Lighten.
Шаг 41.
Дублируйте слой со ртом, затем перетащите значок FX в корзину, чтобы стереть предыдущий стиль слоя и добавить его вместо этого.
Шаг 42
С помощью Pen Tool (P) в режиме Shape Layer нарисуйте зубы и добавьте следующий стиль слоя.
Шаг 43.
Дублируйте слой с зубами примерно пять раз. Утилизируйте их, как хотите, вдоль и поперек. Затем создайте две группы и примените к ним маску слоя, загрузив слой рта как выделение и нажав кнопку Layer Mask. Зубы должны находиться между первым и вторым ртом. Растрируем и немного размываем верхние зубы.
Шаг 44.
Чтобы создать глаз, импортируйте форму из Illustrator, затем добавьте этот стиль слоя.
Шаг 45.
Выберите Ирис из запаса (благодаря мертвым кистям) в Активах выше. Я выбираю номер 19. Поместите внутрь формы глаза, а затем добавьте стиль слоя ниже. Затем продублируйте слой радужной оболочки, уменьшите непрозрачность до 50% и установите режим наложения на Overlay.
Затем продублируйте слой радужной оболочки, уменьшите непрозрачность до 50% и установите режим наложения на Overlay.
Шаг 46
Импортируйте левую полосу из очков и добавьте этот стиль слоя.
Шаг 47
Также импортируйте часть металлической ленты и добавьте стиль слоя, как показано ниже. Затем добавьте новый слой и нарисуйте немного белого с помощью Brush Tool (B).
Шаг 48
Теперь придадим очертаниям округлую форму очкам. Импортируйте его и добавьте этот стиль слоя. Наконец, импортируйте маленькие сферы и добавьте тот же стиль, просто удерживая клавишу Alt, перетащите значок стиля слоя в слой сфер.
Подождите минутку…
Вы, вероятно, заметите, что эффект отличается от конечного результата. Это просто потому, что мы создали версию монокля! Если вам это нравится, просто отрегулируйте различные элементы и переходите к шагу 50, в противном случае переходите к следующему шагу.
Шаг 49
Дублируйте слой с моноклем и разместите его, как показано на картинке ниже.
Создайте новый слой. Затем загрузите выделение из двух слоев монокля, Cmd / Ctrl + Shift + щелкните миниатюры слоев. Залейте выделение черным цветом и примените тот же стиль слоя, что и слой монокль, измените только значение, как показано ниже. Очевидно, добавьте еще один глаз.
Шаг 50
Чтобы создать отражение, нарисуйте несколько прямоугольников с помощью инструмента «Лассо» (L) и залейте выделение белым цветом. Поверните и продублируйте их. Затем уменьшите непрозрачность, пока не получите хороший результат. Значение 50% должно работать нормально. Используйте фильтр размытия по Гауссу, чтобы сгладить границу.
Шаг 51
Чтобы реализовать детализацию бровей, создайте новый слой и мягкой белой кистью нарисуйте красивую кривую, как показано ниже. Чтобы улучшить его, используйте обычный фильтр размытия по Гауссу и инструмент Eraser Tool (E). Дублируйте и отразите бровь. Затем уменьшите непрозрачность до 80% и установите режим наложения на Overlay.
Шаг 52
Теперь мы должны добавить персонажу более реалистичные детали, это, наверное, самый длинный шаг, рекомендуется использовать перьевой планшет. Создайте новый слой и залейте его 50% серым, затем установите режим наложения на Soft Light.
Создайте новый слой и залейте его 50% серым, затем установите режим наложения на Soft Light.
Нажмите кнопку O, чтобы выбрать инструмент Burn Tool и установите параметры, как показано ниже. Если вы рисуете этим инструментом, вы можете добавлять тени, не разрушая слои ниже.
Если вы хотите добавить блики, просто удерживайте клавишу Alt, чтобы переключиться на Dodge Tool.
Вместо этого, если вы хотите стереть коррекцию, используйте инструмент «Кисть» с 50% серым и раскрасьте, чтобы восстановить его. Итак, начните добавлять детали к карманам, дужкам костюма и очкам. При необходимости уменьшите непрозрачность слоя. Чтобы добавить много гранжевых деталей, используйте различные кисти.
Шаг 53
Создайте новый слой, затем с помощью инструмента «Лассо» (L) нарисуйте треугольник, нажмите Cmd / Ctrl + T, чтобы преобразовать его, как на изображении ниже. Продублируйте его несколько раз, чтобы создать волоски. Выделите все слои с волосами и сгруппируйте их. Добавьте слой-маску к группе и с помощью белой мягкой кисти закрасьте нижнюю часть каждого волоса, чтобы сгладить края. Не волнуйтесь, если волосы выглядят слишком размытыми. Мы добавим контраст позже.
Не волнуйтесь, если волосы выглядят слишком размытыми. Мы добавим контраст позже.
Шаг 54
Настройте своего миньона, добавив логотип, градиентный фон, тень или текст.
Шаг 55
Чтобы усилить детализацию, используйте фильтр маски нерезкости. Поэтому в строке меню выберите «Фильтр»> «Контрастность»> «Нерезкая маска». Установите его, как показано ниже.
Последний совет
Помните, что вы всегда можете изменить форму своего миньона, дважды щелкнув значок эскиза в слое смарт-объектов, чтобы открыть связанный векторный файл в Illustrator. Сделайте это перед нанесением нерезкой маски. Принимая во внимание тот факт, что миньон будет использоваться в качестве значка, во время изменения размера будет целесообразно повторно применить маску нерезкости. Будьте осторожны, чтобы не превысить значения.
Окончательное изображение
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
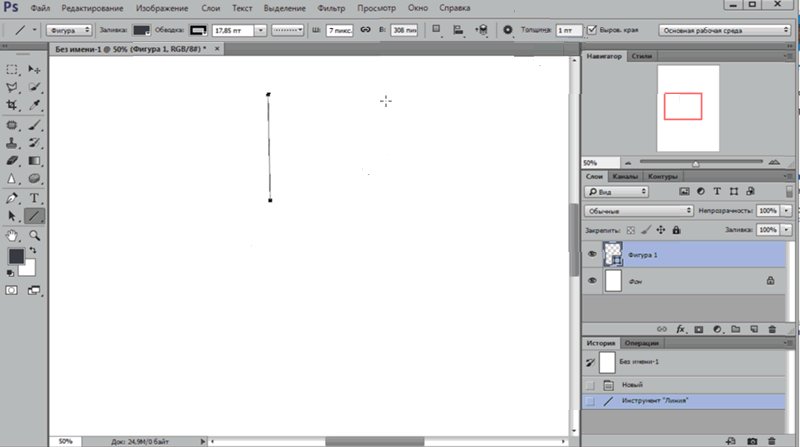
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
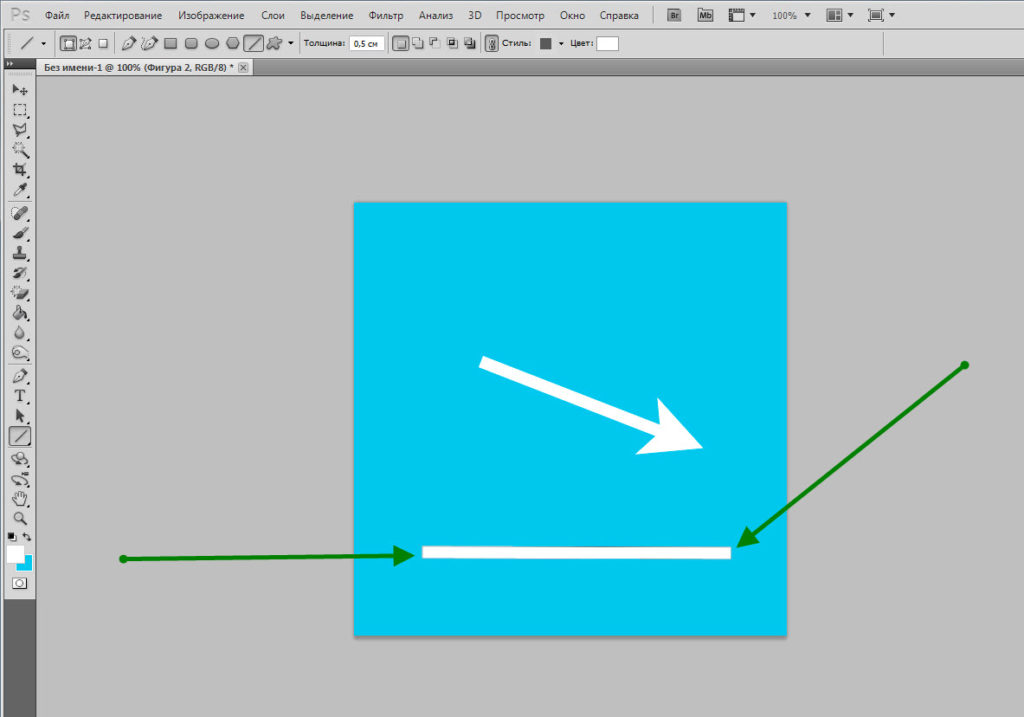
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как нарисовать кривую линию в фотошопе
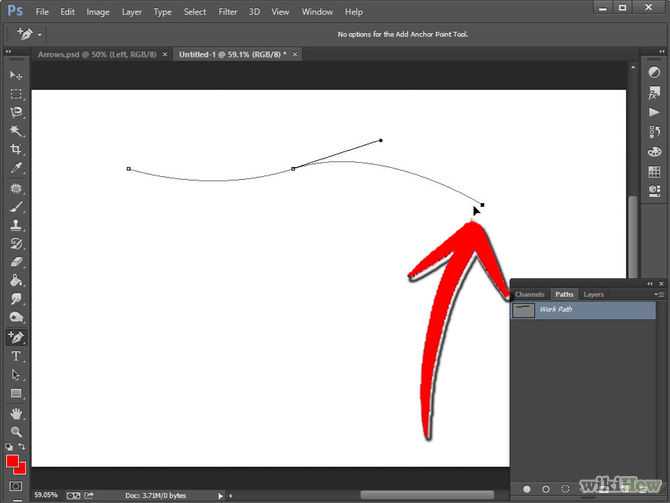
Нарисовать кривую линию в фотошопе с помощью инструмента «Перо кривизны» Шаг 1: Сначала выберите инструмент кривизны. Он находится в подменю инструмента «Перо».
Шаг 2: Затем щелкните начальную точку кривой
Шаг 3: Затем представьте вершину кривой и щелкните эту точку. Инструмент линии кривизны соответствующим образом выделит кривую
Шаг 4: В конце представьте себе последнюю точку кривой и щелкните по ней. И это создаст дугу. Таким образом, вы создали кривую линию с 3 точками.
Примечание: Если вы хотите сделать какие-либо точки резкими, нажмите Alt и щелкните по этой точке.
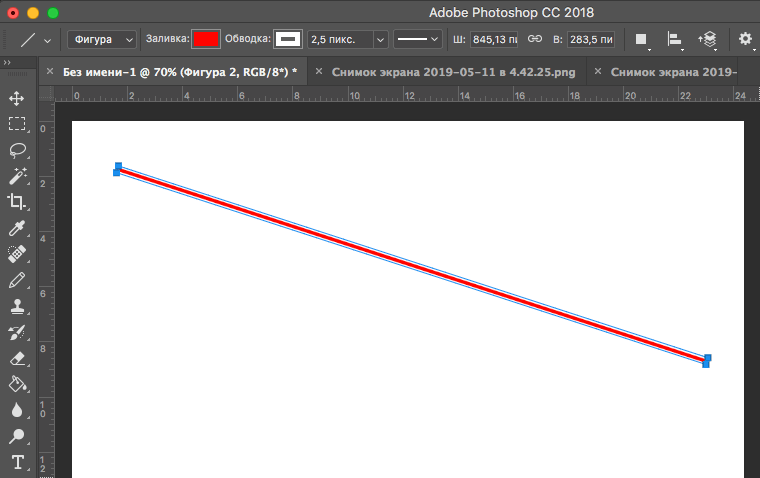
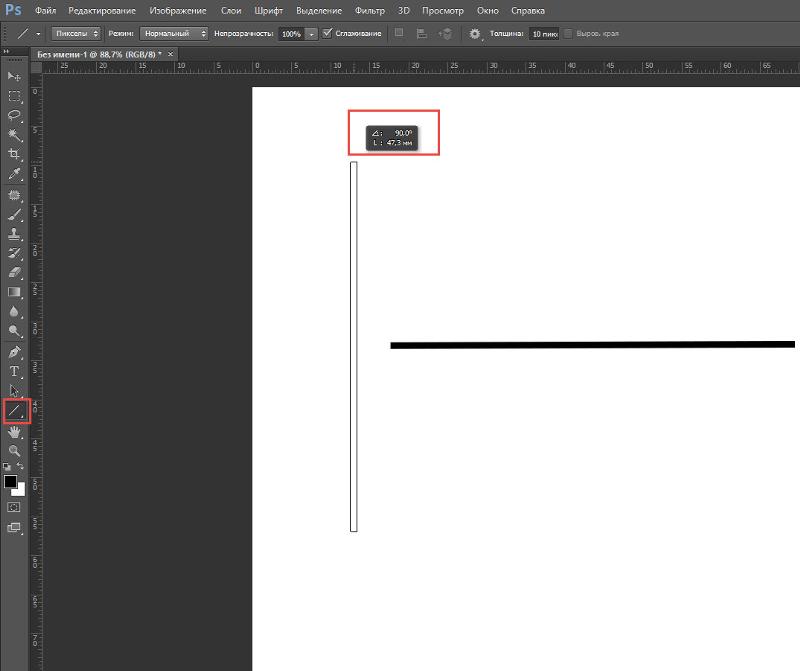
Создание изогнутой линии с помощью инструмента «Линия» в PhotoshopУ вас также есть возможность создавать изогнутые линии с помощью инструментов «Линия». Это один из самых простых способов создания изогнутых линий. Вам потребуется гораздо меньше шагов для завершения. Давайте познакомим вас с этими шагами прямо сейчас.
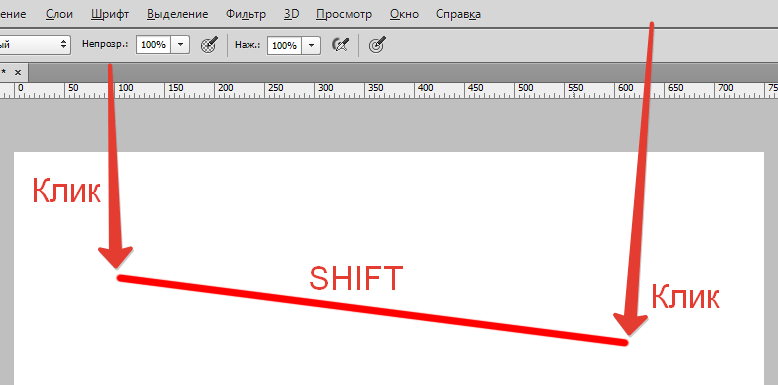
Шаг 1: Выберите инструмент линии в Photoshop. Вы можете постоянно нажимать Shift + U, чтобы получить инструмент линии.
Шаг 2: Когда у вас есть инструмент линии, нажмите на одну точку и начните перетаскивать, чтобы создать линию.
Примечание. Чтобы создать прямую линию, можно нажать клавишу Shift, одновременно нажимая на другом конце линии.
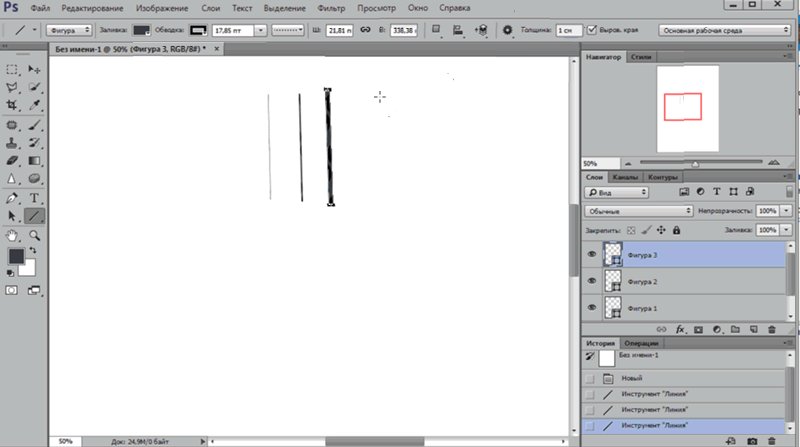
Шаг 3: После этого щелкните преобразованный инструмент рисования на панели инструментов. Вы можете найти инструмент преобразования пера в подменю инструмента пера.
Шаг 4: Получив преобразованный инструмент рисования, щелкните начальную точку линии и перетащите его в том направлении, в котором вы хотите изогнуть линию. Точно так же вы можете щелкнуть другую точку линии, чтобы настроить изогнутую линию.
Примечание. Чтобы сделать следующую линию более прямой, щелкните обе точки линии, выбрав преобразованный инструмент рисования.
Шаг 4: Получив преобразованный инструмент рисования, щелкните начальную точку линии и перетащите его в направлении, в котором вы хотите изогнуть линию. Точно так же вы можете щелкнуть другую точку линии, чтобы настроить изогнутую линию.
Точно так же вы можете щелкнуть другую точку линии, чтобы настроить изогнутую линию.
Создание изогнутой линии с помощью инструмента «Кисть»
Примечание. Чтобы сделать следующую линию более прямой, щелкните обе точки линии, выбрав преобразованный инструмент рисования.
Вы можете рисовать изогнутые линии с помощью инструмента «Кисть» в Photoshop. Если у вас есть планшет для рисования, создание изогнутых линий будет намного проще. Ознакомьтесь с приведенными ниже шагами.
Шаг 1: Выберите инструмент «Кисть» в меню инструментов Photoshop.
Шаг 2: Настройте тип кисти, размер, мягкость и другие параметры.
Шаг 3: Теперь нажмите в любой точке, чтобы начать создавать изогнутые линии. Измените направление потока мыши, чтобы создать кривые.
Как выделить кривые линии в Photoshop После того, как вы создали кривую линию, вы можете выбрать конкретную линию. Для этого вам нужно всего лишь навести указатель мыши на строку, которую вы хотите выделить. Если это выглядит хорошо, щелкните правой кнопкой мыши на линии. Afterworld, у вас появится меню. В меню выберите «Сделать выбор». Он будет выбирать в соответствии с изогнутыми линиями.
Для этого вам нужно всего лишь навести указатель мыши на строку, которую вы хотите выделить. Если это выглядит хорошо, щелкните правой кнопкой мыши на линии. Afterworld, у вас появится меню. В меню выберите «Сделать выбор». Он будет выбирать в соответствии с изогнутыми линиями.
Чтобы снять выделение с области изогнутой линии, нажмите Ctrl + D., и выбранная область будет снята. И вы можете продолжать работать над другими вещами в Photoshop
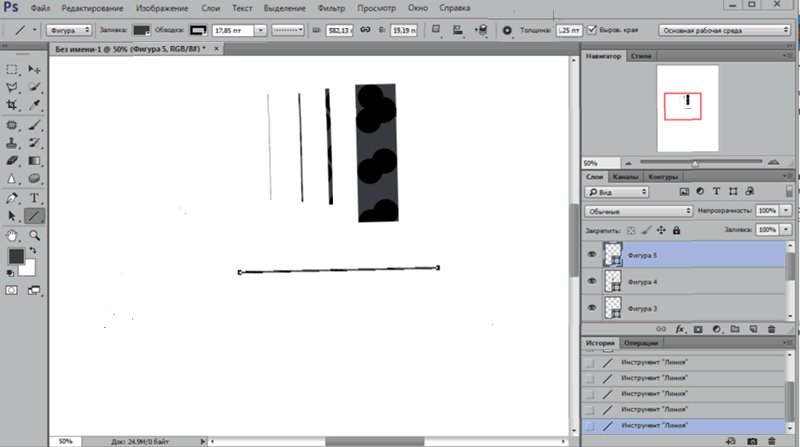
Как изменить цвет заливки изогнутых линийЕсли вы хотите изменить цвет заливки и цвет обводки изогнутой линии в Photoshop, воспользуйтесь следующим методом. . Преобразование линий в «форму» позволит вам применять заливку и штрихи. Таким образом, настройка следующей области станет для вас намного проще.
Шаг 1: Убедитесь, что вы выбрали инструмент «Перо».
Шаг 2: После этого вам нужно выбрать слой, который содержит линию на панели слоев.
Шаг 3: Выбрав слой, перейдите к верхнему слою и выберите «Форма» в раскрывающемся меню.
Шаг 4: После выбора параметра формы верхняя панель покажет вам параметры для выбора заполнения и сохранения линии, которую вы создали.
Примечание. Кроме того, верхняя панель также позволяет изменить профиль штриха линии.
Если у вас есть какие-либо вопросы относительно рисования идеальной изогнутой линии в Photoshop, вам следует ответить на следующие вопросы. Давайте углубимся в эти вопросы.
Какие примеры изогнутых линий? Ответ: Изогнутая линия — это линия, которая изгибается или изгибается. Примеры изогнутых линий включают букву «С», цифру «9» и радугу. Изогнутые линии могут быть как прямыми, так и кривыми. Они могут быть как гладкими, так и зубчатыми.
В английском алфавите есть много примеров изогнутых линий, таких как C, S и O.
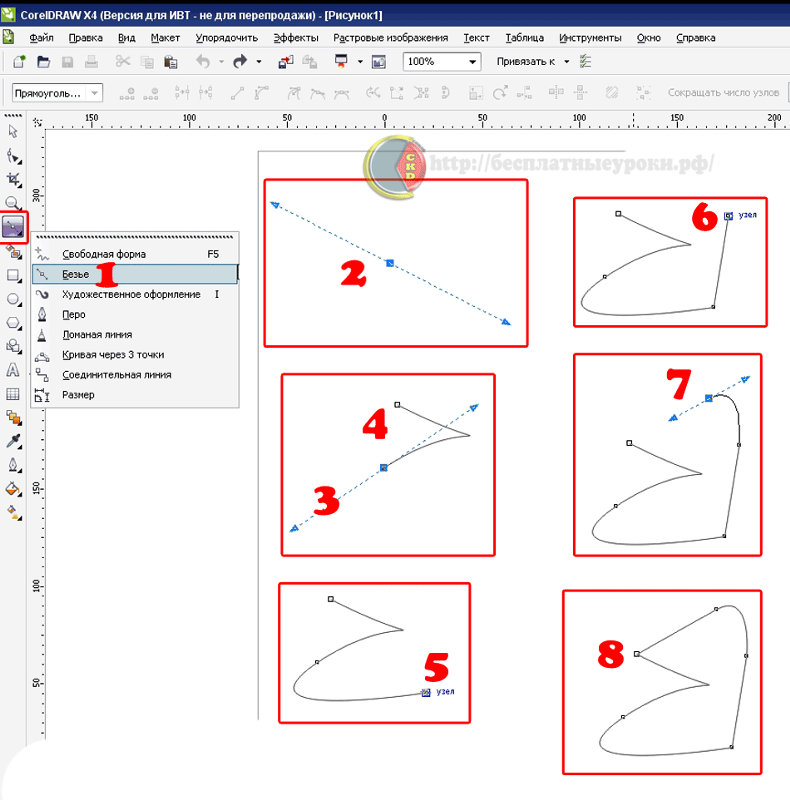
Ответ: Рисование изогнутых линий может быть трудным, но есть тип линии, который может помочь даже начинающим художникам рисовать их с легкостью. Этот тип линии известен как кривая Безье и назван в честь Пьера Безье, французского инженера, который создал ее в 1960-х годах. Преимущество использования кривой Безье при рисовании изогнутых линий заключается в том, что у вас есть контрольные точки, которые допускают бесконечное количество углов и изгибов, что позволяет легко рисовать гладкие, естественные линии. Профессионалы творческих профессий почти каждый день используют эту технологию при работе с такими инструментами, как Adobe Photoshop. С помощью нескольких простых щелчков каждый может рисовать, редактировать и создавать всевозможные кривые, от кругов до стрелок! В конечном счете, эти изогнутые линии предлагают нам надежный способ создания разнообразного искусства без какой-либо сложной математики или вычислений.
Этот тип линии известен как кривая Безье и назван в честь Пьера Безье, французского инженера, который создал ее в 1960-х годах. Преимущество использования кривой Безье при рисовании изогнутых линий заключается в том, что у вас есть контрольные точки, которые допускают бесконечное количество углов и изгибов, что позволяет легко рисовать гладкие, естественные линии. Профессионалы творческих профессий почти каждый день используют эту технологию при работе с такими инструментами, как Adobe Photoshop. С помощью нескольких простых щелчков каждый может рисовать, редактировать и создавать всевозможные кривые, от кругов до стрелок! В конечном счете, эти изогнутые линии предлагают нам надежный способ создания разнообразного искусства без какой-либо сложной математики или вычислений.
Существует четыре распространенных типа изогнутых линий, используемых в рисовании в Photoshop: дуги, кривые, спирали и линии произвольной формы. Дуги — это круглые сегменты, которые можно нарисовать с помощью циркуля в фотошопе. Кривые могут следовать сложным математическим формулам, образуя плавные траектории — они отлично подходят для создания естественных и органических форм. Спирали состоят из постоянно уменьшающихся или увеличивающихся узоров, которые часто выглядят как идеальная спираль. Наконец, Freeform Lines позволяет художникам фотошопа создавать свои собственные уникальные формы с помощью инструмента «Перо». Все четыре типа изогнутых линий имеют свое уникальное назначение, а Photoshop позволяет дополнительно редактировать каждую линию, чтобы она соответствовала желаемому дизайну.
Дуги — это круглые сегменты, которые можно нарисовать с помощью циркуля в фотошопе. Кривые могут следовать сложным математическим формулам, образуя плавные траектории — они отлично подходят для создания естественных и органических форм. Спирали состоят из постоянно уменьшающихся или увеличивающихся узоров, которые часто выглядят как идеальная спираль. Наконец, Freeform Lines позволяет художникам фотошопа создавать свои собственные уникальные формы с помощью инструмента «Перо». Все четыре типа изогнутых линий имеют свое уникальное назначение, а Photoshop позволяет дополнительно редактировать каждую линию, чтобы она соответствовала желаемому дизайну.
Ответ: Изогнутые линии — это изогнутые элементы, которые можно использовать для создания органических изогнутых форм на изображении. Они часто используются для придания композиции ощущения движения или энергии. Изогнутые линии можно формировать в Photoshop с помощью таких инструментов, как инструмент «Перо» или генератор изогнутых линий. В природе изогнутые линии можно найти во многих местах, таких как реки, усики бабочки и волны, струящиеся по воде. Архитекторы используют изогнутые линии в своих проектах, чтобы смягчить изогнутые стены и создать неоднородные конструкции. Художники постоянно используют изогнутые линии, чтобы вести и направлять зрителя, добавляя эмоций или выразительности произведению искусства или дизайна. Принимая во внимание изогнутые линии при создании дизайна, можно создавать интригующие узоры и формы, которые в противном случае могли бы остаться незамеченными.
В природе изогнутые линии можно найти во многих местах, таких как реки, усики бабочки и волны, струящиеся по воде. Архитекторы используют изогнутые линии в своих проектах, чтобы смягчить изогнутые стены и создать неоднородные конструкции. Художники постоянно используют изогнутые линии, чтобы вести и направлять зрителя, добавляя эмоций или выразительности произведению искусства или дизайна. Принимая во внимание изогнутые линии при создании дизайна, можно создавать интригующие узоры и формы, которые в противном случае могли бы остаться незамеченными.
Изогнутая линия — важный инструмент, используемый для рисования фигур, создания логотипов и изменения изображений. В фотошопе инструмент изогнутой линии можно использовать для создания линий с определенной дугой или изгибом. Эта функция позволяет дизайнерам создавать более сложные формы и добавлять контуры к более простым фигурам. Инструмент изогнутой линии Photoshop также можно использовать для таких модификаций, как создание плавных линий вокруг выреза вместе с другими различными эффектами. Из-за своей универсальности и мощности изогнутая линия в фотошопе является мощным элементом дизайна, мимо которого не должен пройти ни один художник.
Из-за своей универсальности и мощности изогнутая линия в фотошопе является мощным элементом дизайна, мимо которого не должен пройти ни один художник.
Пять типов кривых линий включают
1. прямую линию,
2. параболическую кривую,
3. дугу окружности,
4. кубическую кривую,
5. синусоиду.
Кривые — популярный элемент дизайна, будь то изогнутая линия в фотошопе, используемая для обрамления изображения, или арка, которая придает зданию характер. Как в математике, так и в фотошопе типы кривых, доступных для использования, варьируются от простых до сложных. Самыми основными из них являются параболы и эллипсы, для рисования которых требуется всего две строки точек данных. Далее идут кубические сплайны, которые используют три точки данных и дают более гладкую поверхность, чем параболы или эллипсы. Наконец, Photoshop предлагает своим пользователям кривые Безье — это нелинейные кривые, проведенные между двумя опорными точками и требующие большего количества контрольных точек, чем другие разновидности. Каждый тип кривой имеет свое собственное применение в дизайне, и важно знать, какой из них подходит именно вам, чтобы сделать что-то привлекательное.
Каждый тип кривой имеет свое собственное применение в дизайне, и важно знать, какой из них подходит именно вам, чтобы сделать что-то привлекательное.
Круг — это уникальная форма, которая может быть как двухмерной, так и трехмерной. В терминах фотошопа круг считается изогнутой линией, поскольку он следует основным принципам того, что значит иметь кривизну. Изогнутая линия в Photoshop имеет исходную точку, которая определяет, где кривая начинается или заканчивается, а также пару маркеров управления, которые определяют форму линии и то, насколько она «изогнута». Следовательно, в терминах фотошопа круги классифицируются как изогнутые линии из-за их визуального дизайна, который основан на точках, исходящих из исходной точки.
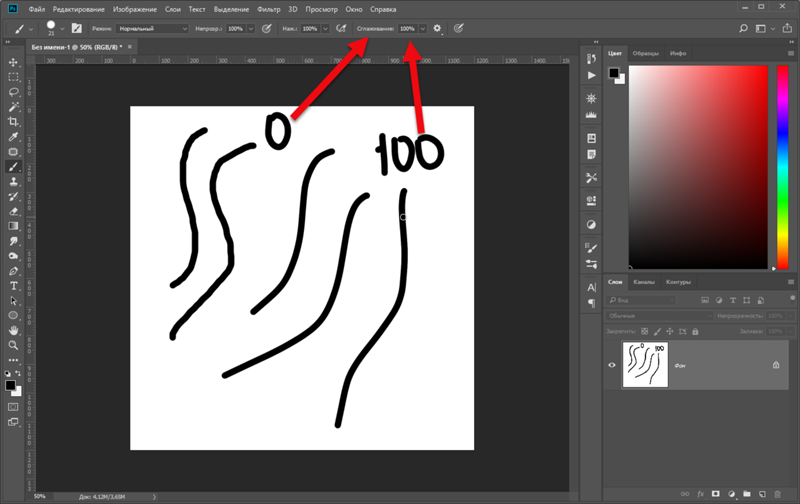
Как сгладить линии в Photoshop? Если вы хотите сгладить контуры, вы можете изменить значение сглаживания в Photoshop. При создании изогнутых линий с помощью инструмента «Кисть» можно установить значение гладкости. Убедитесь, что вы не устанавливаете значение плавности 100%, так как это позволит избежать создания изогнутых линий вообще.
Убедитесь, что вы не устанавливаете значение плавности 100%, так как это позволит избежать создания изогнутых линий вообще.
Инструментом «Карандаш» можно создать линию от руки в Photoshop. Это отличный инструмент для создания линий от руки в Photoshop. Вы можете выбрать инструмент «Карандаш» на панели инструментов Photoshop. Или вы можете использовать ярлык «N» на клавиатуре для инструмента «карандаш».
Как рисовать изогнутые стрелки в фотошопе?Создавать изогнутые стрелки в Photoshop намного проще. Вы можете нарисовать его с помощью инструмента «Линия» и инструмента «Свободное преобразование» в Photoshop. После активации инструмента свободного преобразования вы можете использовать инструмент обтекания, чтобы согнуть линию со стрелкой. Вот пошаговое руководство о том, как рисовать прямые линии в фотошопе
Заключение Короче говоря, создавать изогнутые линии в фотошопе намного проще и понятнее. Наши упомянутые инструменты позволят вам добиться идеальных изогнутых линий, которые отлично работают в разных областях. Например, вы могли видеть изогнутые линии в искусстве и других формах.
Наши упомянутые инструменты позволят вам добиться идеальных изогнутых линий, которые отлично работают в разных областях. Например, вы могли видеть изогнутые линии в искусстве и других формах.
Это очевидно, и изогнутые линии гораздо полезнее. Научиться делать это в Photoshop очень важно для всех. Итак, убедитесь, что вы проверили все процессы, как указано выше. Кроме того, попробуйте, какой из них лучше всего подходит для вас. Это стоило бы вашего времени.
3 быстрых и простых способа изогнуть линии в Adobe Illustrator
Рисование изогнутой линии с помощью инструмента «Перо» или «Карандаш» — не самая простая задача, и трудно получить идеальную кривую, которую вы хотите. Вот почему Adobe Illustrator разработал инструменты, которые помогут нам получить идеальную кривую, которую мы хотим.
Работая с Adobe Illustrator каждый день уже более десяти лет, я нашел самый простой способ изогнуть линии с помощью различных инструментов. Поверьте мне, знание этих инструментов сэкономит вам массу времени при создании кривых линий в Adobe Illustrator.
Например, я использую инструмент «Опорная точка» для редактирования контуров инструмента «Перо» и инструмент «Изгиб» для создания нескольких кривых линий и фигур. И для меня лучший инструмент для создания изогнутого угла — это Direct Selection Tool.
В этой статье вы узнаете три способа изогнуть линию в Adobe Illustrator всего за два шага!
Let’s Dive In.
СОДЕРЖАНИЕ
- 3 способы кривой линии в Adobe Illustrator
- Метод 1: Инструмент якорной точки
- 2. Инструмент Curvature
- 3. Инструмент прямого выбора
- 3. Другие вопросы
- Как нарисовать кривую/волнистую линию в Adobe Illustrator?
- Как изогнуть фигуру в Illustrator?
- Как изменить толщину линии в Illustrator?
3 способа изогнуть линию в Adobe Illustrator
Примечание. Скриншоты взяты из версии Illustrator CC для Mac. Windows и другие версии могут немного отличаться.
Возьмите этот простой прямоугольник в качестве примера. Мы можем превратить его в совершенно другую форму, используя три разных инструмента ниже, чтобы добавить несколько кривых.
Способ 1. Инструмент «Опорная точка»
Инструмент «Опорная точка» отлично работает вместе с инструментом «Перо». Вы можете легко редактировать опорные точки или просто перетаскивать путь к кривым линиям.
Шаг 1 : Выберите инструмент Anchor Point Tool ( Shift + C ), скрытый на той же вкладке инструментов, что и Pen Tool.
Шаг 2 : Нажмите на путь и перетащите, чтобы создать кривую. Например, я нажимаю и перетаскиваю влево. Вы можете перемещать ручки или опорные точки, чтобы настроить кривую.
Советы: Не устраивает кривая? Нажмите на якорь, он вернется к прямой линии, чтобы вы могли снова щелкнуть и перетащить.
2. Инструмент кривизны
Шаг 1 : Выберите инструмент кривизны ( Shift t + ` 55 55 ). Шаг 2 : Нажмите в любом месте пути/линии и перетащите в нужном направлении. Когда вы щелкаете, вы добавляете точки привязки к линии, поэтому вы можете сделать несколько кривых. Красные кружки — области, которые я щелкнул. В отличие от инструмента «Опорная точка», инструмент «Изгиб» не имеет маркеров направления. Но вы можете редактировать кривые, перемещая маленькие кружки опорных точек. Этот инструмент не работает на прямой линии с двумя опорными точками. Вы можете использовать инструмент прямого выбора, чтобы изогнуть острый угол или отредактировать кривую изогнутой линии. Шаг 1 : Выбрав инструмент Direct Selection Tool , щелкните опорную точку в углу прямоугольника, и вы увидите маленькие редактируемые круги. Шаг 2 : Нажмите на круг и перетащите его в направлении центра. Образуется кривая, и вы можете видеть маркеры направления. Ниже вы найдете быстрые ответы на вопросы о том, как изогнуть линии в Adobe Illustrator. Вы можете нарисовать изогнутую линию с помощью Pen Tool или поиграть с Effect > Distort & Transform > Zig Zag. Вы также можете нарисовать прямую линию с помощью инструмента «Отрезок линии» и использовать один из методов, описанных выше, чтобы изогнуть прямую линию. Вы можете легко изогнуть фигуру, используя один из методов, описанных выше, но есть и другие способы создания различных изогнутых фигур.
3. Инструмент прямого выделения
 Переместите маркеры направления, чтобы при необходимости отрегулировать кривую.
Переместите маркеры направления, чтобы при необходимости отрегулировать кривую. Другие вопросы?
Как нарисовать кривую/волнистую линию в Adobe Illustrator?
Как изогнуть фигуру в Illustrator?