Фото в векторный рисунок — бесплатный Action для Photoshop
Главная » Actions и плагины, Adobe Photoshop, Халява » Фото в векторный рисунок — бесплатный Action для Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
Рада с вами поделиться бесплатным Action для Photoshop, который преобразует фото в симуляцию векторного рисунка или, как можно называть, вексельный рисунок. Этот Action носит название Vexel Art with color stylization. Его я разработала сама и распространяю бесплатно для личного и коммерческого использования. Описание Action и ссылка на скачивание находится в статье.
Содержание
Описание ActionVexel Art with color stylization — позволит в 2 клика преобразовать ваше фото в стильный векторный рисунок. Результат будет фантастическим.
Результат будет фантастическим.
Для начала работы с бесплатным Action, который преобразует фото в векторный рисунок, вы должны убедиться в следующем:
Результат будет лучше если исходное изображение будет разрешением 2500 — 3500px
Режим должен быть RGB 8 bit
Лучше если фото будет без лишних изъянов и мелких деталей. Проблемную кожу лучше будет отретушировать заранее
Вы должны убедиться, что у вас активна функция OpenCL в Photoshop. Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com
- Action работает для версий выше CC, хотя, если у вас мощный ПК, можете попытать счастье и на более ранних версиях.
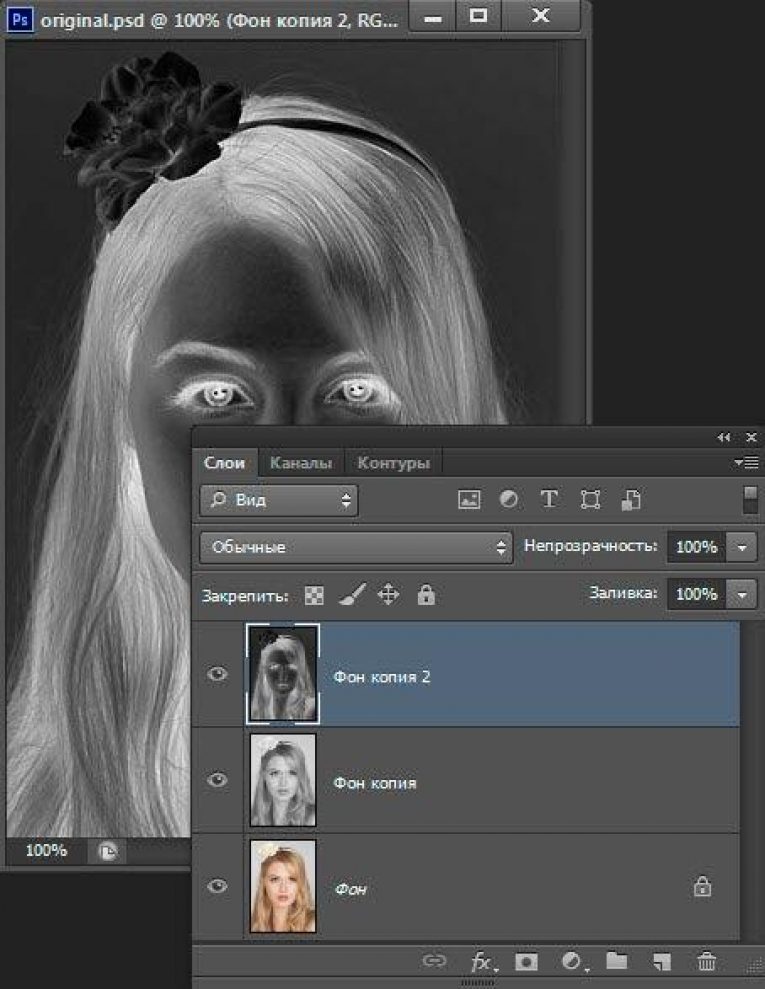
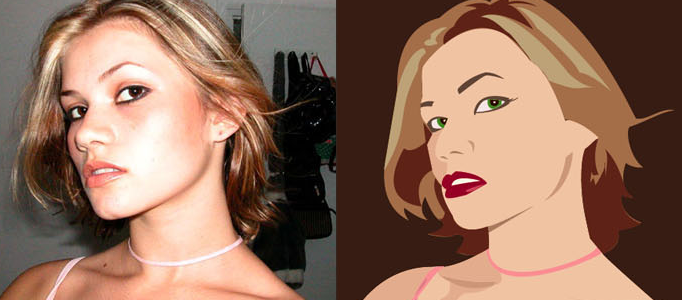
Предположим, у вас есть фото
Action состоит из двух частей. Запуская Action Vexel art, фото преобразуется в векторный вид (вексельный)
Запуская Action Vexel art, фото преобразуется в векторный вид (вексельный)
Запуская Action Vexel art stylization, происходит цветовая стилизация векторного фото
Вы можете изменять цветовые настройки, изменяя свойства слоя Color
Другие примеры с портретами:
Пример использования Action на фотографии с пейзажем.
Видео инструкция по использованию бесплатного Action Photoshop — Vexel Art with color stylization, который преобразует фото в симуляцию векторного рисунка.
Бесплатный Action преобразование фото в векторный рисунок — скачатьИ самое долгожданное, ссылка:
СКАЧАТЬ: Vexel Art with color stylization БЕСПЛАТНО
| ВНИМАНИЕ! Ознакомьтесь с правилами использования Action Vexel art Все права на Action Vexel art принадлежат его разработчику — Дмитриевой Анне. Вы можете использовать данный Action в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
Если вы и в дальнейшем хотите получать бесплатные бонусы от сайта des-life.ru и узнавать больше интересного из мира дизайна — подписывайтесь на обновление статей. Вас ждет много открытий и приятных сюрпризов!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
Как создать векторную графику в Photoshop: учебник по Adobe Photoshop CC
Описание
Если вы хотите научиться пользоваться фигурами и инструментами пера в Adobe Photoshop, вам нужен опытный инструктор, который научит вас основам, а затем много практики. . Вы найдете и то, и другое в этом курсе о том, как создавать векторную графику в Photoshop! Изучите Adobe Photoshop с самого начала, выполните 10 реалистичных проектов и гордитесь своими улучшенными навыками. В этом курсе мы будем использовать версию Adobe Photoshop CC.
В этом курсе мы будем использовать версию Adobe Photoshop CC.
Нетрудно заметить, насколько сейчас популярна векторная графика. Во-первых, он невероятно функционален и применим во многих графических задачах, а во-вторых, его несложно освоить. Вам не обязательно уметь рисовать, если вы хотите научиться создавать векторные изображения в Photoshop. Однако не заблуждайтесь, думая, что для овладения навыками не требуется много времени и усилий. Вам определенно понадобится много терпения, но — эй — для этого и нужны учителя, верно? Я позабочусь о том, чтобы вы освоили Adobe Photoshop для создания векторной графики за считанные часы.
Photoshop в основном известен как программа для обработки пикселей, но векторное искусство может пригодиться во многих ситуациях. Большинство дизайнеров Photoshop используют векторы, чтобы вырезать что-то из фона изображения. Затем с помощью инструмента «Перо» в Photoshop вы сможете продолжить работу над вырезом очень продуктивно и творчески благодаря чистой, многоразовой и контролируемой природе векторов. Если вы уже научились использовать Adobe Photoshop CC, вы, должно быть, так или иначе пробовали эти вещи.
Если вы уже научились использовать Adobe Photoshop CC, вы, должно быть, так или иначе пробовали эти вещи.
В этом учебном пособии по Adobe Photoshop CC бесстыдно длинный список тем, которые вы собираетесь раскрыть, чтобы научиться создавать векторные изображения в Photoshop и даже больше. Я разделил основной материал для изучения Adobe Photoshop на 6 частей (+ выводы), и вот краткое описание вещей, которые вы собираетесь изучать и практиковать.
- Мы начнем это руководство по Adobe Photoshop CC с надлежащего введения, разъяснения проблемы вектора и растра и того, как вы можете максимально использовать векторы.
- Затем мы начнем очень тщательное знакомство с формами. Сначала вы познакомитесь с фигурами, чтобы иметь возможность использовать модели инструментов формы, создавать различные фигуры, использовать заливки и обводки, эллипсы, линии и т. д.
- В следующем разделе мы углубимся в фигуры (объединение слоев фигур, управление фигурами в нескольких слоях, их выравнивание и множество других операций с фигурами и стрелками).

- На следующих этапах обучения работе с Adobe Photoshop CC вы обнаружите, что работаете с инструментом «Перо»: вы будете практиковаться в работе с контуром или режимом формы, рисовании опорных точек, использовании инструмента «Перо произвольной формы» и многих других почти чудесные функции этого инструмента.
- Вы также получите хорошее обучение по пользовательским формам.
- И, наконец, вы получите удовольствие от 10 реальных проектов!
Каждый раздел завершается упражнением, поэтому вы не сразу приступаете к работе над проектами, а даете возможность попробовать что-то самостоятельно, а затем узнаете потенциал каждого рассматриваемого инструмента.
Станьте увереннее в себе с помощью лучшего инструмента для цифровой графики на Земле Таким образом, это руководство будет больше, чем просто изучение того, как создавать векторную графику в Photoshop, но оно охватит более широкий спектр того, что вы на самом деле можете делать в Photoshop. . Приходите, присоединяйтесь, практикуйтесь и заканчивайте курс с богатым личным портфолио и отличными новыми навыками!
. Приходите, присоединяйтесь, практикуйтесь и заканчивайте курс с богатым личным портфолио и отличными новыми навыками!
Показать больше Показать меньше
Чему вы научитесь?
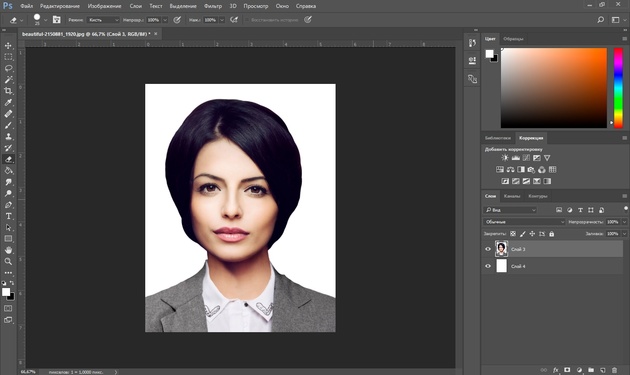
- Вы приобретете твердые навыки использования фигур и инструментов пера Adobe Photoshop на реальных примерах
- Вы научитесь векторной графике в Adobe Photoshop
Требования
- Базовый опыт использования Adobe Photoshop
Как удалить фон из штриховых рисунков в Photoshop — Might could Studios
Один из запросов, который я чаще всего слышу от других художников, — как отделить штриховой рисунок от фона при сканировании рисунка в Photoshop. Очевидно, что если вы работаете полностью в цифровом формате, вы можете просто нарисовать свои линии на отдельном слое, и все готово. Но если работать изначально на бумаге, как это часто делаю я, то можно столкнуться с некоторыми проблемами.
Очевидно, что если вы работаете полностью в цифровом формате, вы можете просто нарисовать свои линии на отдельном слое, и все готово. Но если работать изначально на бумаге, как это часто делаю я, то можно столкнуться с некоторыми проблемами.
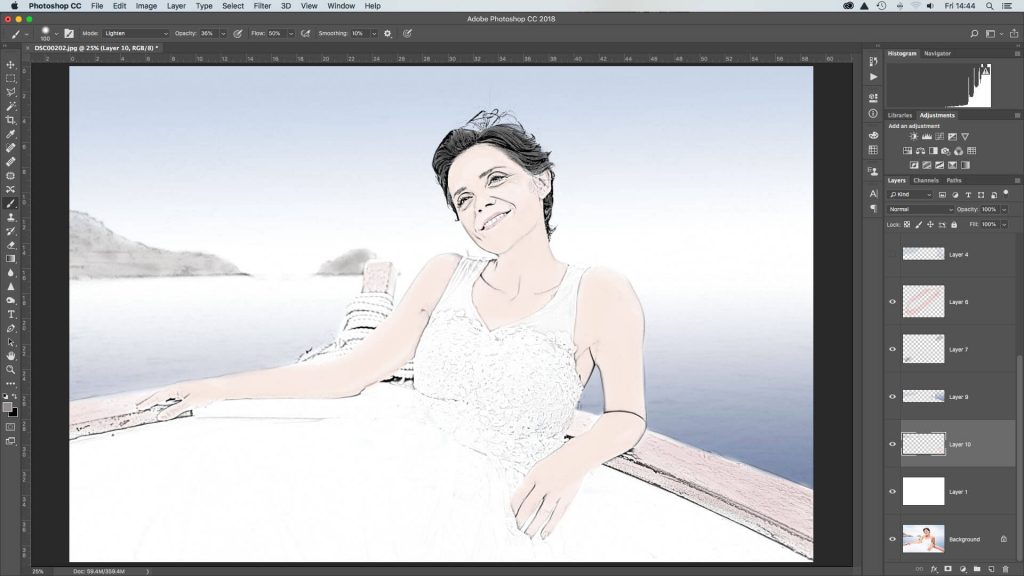
В этом кратком уроке я покажу вам мой новый и улучшенный метод удаления фона из вашего штрихового рисунка , используя некоторые иллюстрации из моей будущей книги We Are Fungi!
Ленивый Путь
Во-первых, позвольте мне сделать признание. Слишком долго я удалял свои фоны ленивым способом: установив для слоя с линиями Режим наложения на Умножение . Может быть, именно так вы это делаете, или, может быть, вы уже на световые годы опередили меня в цифровых технологиях.
Но во время работы над моей книгой We Are Fungi, этот метод быстрого исправления просто не подходил. Это вызывало всевозможные проблемы с цветами фона, прозрачностью и контрастностью.
Поскольку, как вы можете видеть выше, установка линии на Умножение на самом деле не избавляет от фона. Он просто делает его прозрачным. А для книги с кучей слоев, кучей страниц и потребностью в последовательности… такая неряшливость просто не годится.
Мне нужен был способ получше. Мне нужно было на самом деле убрать фон. Но я не хотел тратить время на стирание фона или возиться с кучей настроек. Я все еще хотел чего-то быстрого.
Экспертный способ
Итак, теперь позвольте мне показать вам намного лучший, но все же довольно быстрый способ удаления фона. Этот метод может показаться более сложным, но я обещаю, что это совсем не так, если вы сделаете это пару раз. И это сэкономит вам массу времени и избавит вас от головной боли в будущем, поверьте мне.
Чтобы увидеть этот метод в действии, посмотрите видео ниже!
Экспертный способ (шаги в списке)
Не объединять , Отбросить )
И вуаля!
Теперь вы можете отделить линии всего за несколько дополнительных шагов! Я знаю, что 13 шагов кажутся большим количеством, но я проделывал это с каждой страницей своей книги, и всего через несколько раз, , я смог выполнить весь метод за 1 минуту.
