Рисуем банку Coca-Cola в Фотошоп / Creativo.one
Сегодня мы будем рисовать реалистичную банку Coca-Cola. В этом уроке Вы научитесь использовать 3D-функции Photoshop-а, как сделать дизайн этикетки (эти приемы Вы сможете использовать для создания собственных этикеток), а так же, как изменить параметры света, для того чтобы 3D-модель казалась реалистичной.
Для урока нам понадобится:
Adobe Photoshop CS4(или CS5)
Шрифт Loki Cola
Кисти
Текстура алюминия
Архив
Примечание переводчика: урок подходит для опытных пользователей.
Вот такая работа у нас должна получиться:
Ну что ж, приступим.
Шаг 1. Начнем с дизайна этикетки. Вы можете скачать этикетку из Интернета, нарисовать свою этикетку, либо попробовать нарисовать этикетку Coca-Cola по уроку.
Откройте Photoshop и создайте новый документ 800px шириной и высотой 700px. Разблокируйте фоновый слой и откройте панель Layer Styles (Стили слоя), перейдите на вкладку Gradient Overlay (Наложение градиента) и выставите там следующие параметры:
Примечание переводчика: если Вы используйте свою этикетку или нашли этикетку в Интернете, то сразу можете переходить к шагу 10.
Шаг 2. Напишите текст «Coca-Cola»(в новом слое), использую шрифт, который Вы скачали в начале урока, и, используя Free Transform (Свободная трансформация, Ctrl+T), расположите его, так как показано ниже:
Шаг 3. Примените Layer Styles (Стили слоя) для текста: Drop Shadow (Падающая тень) и Gradient Overlay (Наложение градиента). Используйте следующие параметры:
Примените Layer Styles (Стили слоя) для текста: Drop Shadow (Падающая тень) и Gradient Overlay (Наложение градиента). Используйте следующие параметры:
Шаг 4. Пришло время добавить детали. Инструментом Pen Tool (Перо) нарисуйте белые фигуры, как показано на рисунке. Установите параметры наложения слоев (для каждого слоя с фигурой): Fill(Заливка)-45%, Blend Mode(Параметр наложения) —
Шаг 5. Тем же инструментом нарисуйте белую фигуру, откройте Layer Styles (Стили слоя) и установите параметры Drop Shadow (Падающая тень):
Distance (Расстояние) – 0px, Size (Размер) — 26px, Opacity (Непрозрачность) – 70%, цвет – черный, Angle (Угол) — 150°.![]()
Шаг 6. Добавьте еще несколько деталей к фигуре, созданной в шаге 5.
Используя Pen Tool (Перо) добавьте еще 2 тонкие тонкие фигуры.
Затем создайте отбавочную маску для слоя с белой фигурой и закрасьте ее теми кистями, которые Вы скачали в начале:
Шаг 7. Добавьте еще несколько деталей: штрих код, состав, различные знаки. Используя рассеянную кисть с переменным размером, рисуйте по краям белой фигуры. Сделайте этикетку более реалистичной. В качестве образца Вы можете использовать оригинальную банку.
Шаг 8. Создайте капли воды на этикетке. Автор использовал этот видео урок:
Примечание переводчика: видео-урок на английском языке. Для тех, кто с ним не дружит, может использовать уроки с нашего сайта:
Для тех, кто с ним не дружит, может использовать уроки с нашего сайта:
http://creativo.one//lessons.php?rub=5&id=14
http://creativo.one//lessons.php?rub=1&id=372
http://creativo.one//lessons.php?rub=5&id=631
или попробовать самим создать капли.
Шаг 9. Итак, наша этикетка готова. Теперь нам нужно подготовить ее для использования в 3D. Выделите все слои и сгруппируйте их в группу (Ctrl+G) и назовите ее «Body Design»:
Примечание переводчика: ни в коем случае не растрируйте слои!
Шаг 10. Чтобы создать 3D форму у нас есть 2 варианта: Вы можете импортировать форму в формате *.3DS или создать форму в фотошопе. Автор пробовал оба варианта и советует второй. Про него мы и поговорим. Итак, выберите нашу группу и выполните действия 3D – New Shape From Layer
– Soda Can (3D-Новая фигура из слоя-Банка соды)Как видите, группа была преобразована в 3D слой с двумя суб-слоями: один слой для верхней и нижней части банки, другой – который имеет название нашей группы – для центральной части формы.
Шаг 11. Поработаем над дизайном банки. Откройте суб-слой Cap_Material (двойным щелчком). У нас открылся новый документ в формате *. PSB
В центр этого документа вставьте текстуру алюминия, которую Вы скачали в начале урока. Затем нажмите Ctrl+S, дождитесь сохранения и закройте этот слой. После закрытия Вы сможете увидеть, что наша текстура загрузилась, и банка стала похожа на банку.
Шаг 12. Теперь поработаем над освещением. Выберите инструмент 3D Object Rotate Tool (Инструмент поворота 3D объектов) и верхний части экрана установите параметр Position (Позиция) на Front (Передняя):
Шаг 13. Продолжаем работу над освещением. Дважды щелкните по иконке 3D слоя, в открывшемся окне щелкните на значок лампочки. Здесь Вы можете установить параметры освещения.
Продолжаем работу над освещением. Дважды щелкните по иконке 3D слоя, в открывшемся окне щелкните на значок лампочки. Здесь Вы можете установить параметры освещения.
Шаг 14. Теперь Вы можете переместить источники света. Фотошоп по умолчанию создает 3 источника света, Вы можете добавлять их еще больше(для этого щелкните на иконке нового источника света внизу панели), но в этом уроке мы поработаем с тремя. Нажмите на кнопку Toggle Lights (Переключить огни), затем щелкните на иконке поворота источника света (на рисунке отмечена зеленным цветом), выберите 1-ый источник света, наведите мышку на холст и поворачивайте. Так отрегулируйте все источники света:
Примечание переводчика: В Фотошопе CS5 может быть 2 источника света. Создайте третий, как описано в шаге 14.
Шаг 15. Фотошоп так же позволяет изменить свойства материалов. Щелкните на иконке рядом с иконкой лампочки (
Фотошоп так же позволяет изменить свойства материалов. Щелкните на иконке рядом с иконкой лампочки (
(Glossiness (Глянец) на 90% и Shininess (Блекс) до 30%. Если вы хотите изменить цвет блеска, изменение цвета на зеркальный вариант.)
Теперь та же самая операция, только для слоя Label_Material(Слой с этикеткой):
(Glossiness (Глянец) до 80% и Shininess(Блекс) до 90%. Это добавит серию светлых полос имитирующих блеск, который увеличивает эффект реалистичности)
Финальный шаг. Щелкните правой кнопкой мыши по 3D-слою и выберите Render For Final Output (Визуализация для окончательного вывода). Это нужно для улучшения качества.
Это нужно для улучшения качества.
На этом наш урок закончен. Надеюсь, что навыки, приобретенные во время урока, Вам пригодятся в дальнейшей работе в Фотошопе. Вот конечный результат:
(нажмите на изображение, чтобы увеличить)
Автор: Andrei Oprinca
Создаем эффект рисунка акварелью в Фотошоп CS6 / Creativo.one
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Рисуем рыцаря, используя акварель и Photoshop!
В этом уроке я покажу, как может помочь программа Photoshop в рисовании рыцаря обычной акварелью.
Компьютерное рисование делает жизнь проще: легче делать изменения, исправлять ошибки и даже быстрее рисовать для того, чтобы уложиться во всеми ненавистный дедлайн. Однако, имея полностью цифровое изображение, вы не имеете до конца завершённый рисунок. Тогда почему же не объединить обе техники? Использовать Photoshop для цифрового создания рисунка с оттенками и цветами, а потом переходить к традиционному рисованию акриловыми и акварельными красками.
Я покажу вам как это сделать.
1. Находим подходящее фото
Возьмите фотографию из своей коллекции или поищите что-то в интернете
Всю свою жизнь каждое лето я хожу на местный фестиваль Ренессанса. Каждый год я делаю тысячу фотографий и использую их в качестве макетов для моих работ. «Мне нужен рыцарь именно в этой позе для моего следующего изображения». Я фотографирую всё: здания, костюмы и, конечно же, рыцарские турниры в доспехах.
2. Загружаем фотографию в Photoshop
Обрежьте границы рядом с объектом
Откройте документ Photoshop размером 5х7 дюймов и создайте границу на 1/4 дюйма. Своё изображение я делал именно в таком размере. Создайте пограничный слой и установите его сверху, поскольку после вставки конечной версии рисунка в рамку программа обрезает её на 1/4 дюйма со всех сторон. Затем перетащите фото вниз под границу, переворачивайте и изменяйте его размер до тех пор, пока вашему глазу не будет приятно на него смотреть.
Своё изображение я делал именно в таком размере. Создайте пограничный слой и установите его сверху, поскольку после вставки конечной версии рисунка в рамку программа обрезает её на 1/4 дюйма со всех сторон. Затем перетащите фото вниз под границу, переворачивайте и изменяйте его размер до тех пор, пока вашему глазу не будет приятно на него смотреть.
3. Убираем задний фон
Замажьте ненужные элементы заднего фона
Сейчас необходимо избавиться от травы с ногами людей на ней и от покрывал для пикника на заднем фоне. Создайте покрытие на том же слое, где и фото и очистите задний фон с помощью Photoshop кисти, которая разглаживает края. Лучше использовать покрытие (например, белый фон) вместо ластика, чтобы можно было добавить или вернуть какие-либо детали и не потерять их навсегда.
4. Добавляем другое фото
Используйте реквизит, если он у вас есть
Рыцарь будет выглядеть намного круче с мечом в правой руке. Я одолжил коллекционный меч из Властелина Колец у моего брата и поставил свою руку точно так же, если бы рыцарь держал его. Создал новый слой, изменил размер и убрал задний ненужный фон.
Создал новый слой, изменил размер и убрал задний ненужный фон.
5. Выбираем точку фокуса
Добавьте градиента для выделения фокуса ключевых мест
Поменяйте цветное изображение на серое и сосредоточьтесь на точке фокуса. Какую же часть нужно взять в фокус? Здесь это будет центр (наплечник/область защиты груди). Никакой другой участок не должен выделяться контрастом или деталями. Создайте прозрачный и радиальный градиент и менее важные участки не будут бросаться в глаза.
6. Определяем ориентиры
Обведите самые важные части
Далее используйте экран монитора в качестве самодельного лайтбокса. Приложите к нему лист бумаги. Не надо обводить изображение как робот. А наоборот, старайтесь прочувствовать самые важные линии-ориентиры, чтобы потом успешно нарисовать рыцаря в точных пропорциях и в точном масштабе. Такой метод позволяет проще и быстрей построить рисунок.
7. Берём карандаш
Рисуя карандашом, обращайте внимание на сочетание света и тени в рисунке
Используя основные ориентиры как отправную точку, начните рисование. Возьмите карандаши уровня HB, 2B и 4B и карандаш-блендер. Начинайте с самого верха и плавно переходите вниз. На этом этапе крайне важно постараться следить как можно лучше за взаимодействием света и тени. Во время рисования можете постоянно обращаться к опорному фото.
Возьмите карандаши уровня HB, 2B и 4B и карандаш-блендер. Начинайте с самого верха и плавно переходите вниз. На этом этапе крайне важно постараться следить как можно лучше за взаимодействием света и тени. Во время рисования можете постоянно обращаться к опорному фото.
8. Подготавливаемся к раскраске
Отсканируйте и перепечатайте ваш рисунок
Отсканируйте рисунок и загрузите его в Photoshop. Перейдите Фильтр>Шум>Медиана. Этот трюк сгладит карандашные штрихи и сделает рисунок более похожим на фотографию. Я иногда даже накладываю оригинальное фото поверх определённых участков, потому что хочу, чтобы доспехи выглядели максимально реалистичными. Затем создайте художественную цифровую печать.
9. Выбираем цвета
Имея изображение на компьютере, вы можете подобрать цвета там
Вы уже готовы к раскраске, но всё ещё не определились с цветами? Одним из достоинств Photoshop является то, что вы можете протестировать огромную палитру цветов до раскрашивания настоящими красками. Сперва создайте Карту градиента, наполненную различными цветами, вверху серого изображения и установите ползунок там, где вам удобно. Затем возьмите оригинальное цветное фото и наложите его на участок фокусной точки.
Сперва создайте Карту градиента, наполненную различными цветами, вверху серого изображения и установите ползунок там, где вам удобно. Затем возьмите оригинальное цветное фото и наложите его на участок фокусной точки.
10. Добиваемся текстуры с помощью акварели
Создавайте текстуру добавляя различные предметы
Получить текстуру можно добавив в акварельные краски морскую соль, поваренную соль, медицинский спирт и пищевую плёнку. После нанесения первого слоя, используйте эти предметы на нескольких специфичных участках. Второй слой наносите после высыхания первого и затем опять же используйте те же предметы. Акварель отталкивает соль и алкоголь, оставляя необычную структуру.
11. Создаём абстрактный фон
Сделайте эффективный фон размытием красок
Никто не знает, что может случиться на этом этапе – просто дайте волю воображению и вашим краскам. Вы можете держать при себе цветовую версию из Photoshop и выбирать цвета оттуда. Добавьте несколько капель на бумагу и наклоните её таким образом, чтобы они стекали сверху вниз в левую сторону (потому что рыцарь двигается в этом направлении). Нанесите акварельную текстуру, подождите, когда она высохнет и повторите процедуру.
Добавьте несколько капель на бумагу и наклоните её таким образом, чтобы они стекали сверху вниз в левую сторону (потому что рыцарь двигается в этом направлении). Нанесите акварельную текстуру, подождите, когда она высохнет и повторите процедуру.
12. Наносим акриловые краски
После акварельных беритесь за акриловые краски
Начать следует с матового среднего (Matte medium) и использовать Golden Fluid Acrylics для рисования поверх верхнего слоя акварели. Слой красок Golden тоньше, чем у обычных акриловых красок. Не наносите непрозрачный толстый слой, а наоборот, используйте небольшое количество прозрачных тонких слоёв, чтобы не потерять оттенки картины слишком быстро.
13. Начинаем сверху
Работайте сверху вниз, когда наносите акриловые краски
Начинайте с самого верха рисунка и идите постепенно вниз. Я знаю много художников, которые работают с целым изображением сразу. Я ведь тоже когда-то мог так делать, но мне нравится то чувство, когда я полностью дорабатываю один участок и только потом перехожу к следующему.
14. Выравниваем цвета
Выровняйте некоторые детали цветами
Подходя к завершению, проработайте всю картинку. Ищите цвета, которые могут объединить детали и распределяйте их по всей вашей работе.
Первоначально эта статья была опубликована в 155-ом выпуске журнала ImagineFX, самого популярного в мире журнала для цифровых художников. Здесь вы можете купить номер 155 или подписаться на ImagineFX здесь.
Автор: Chris Casciano
Рекомендуем посмотреть:
Поделиться статьей:
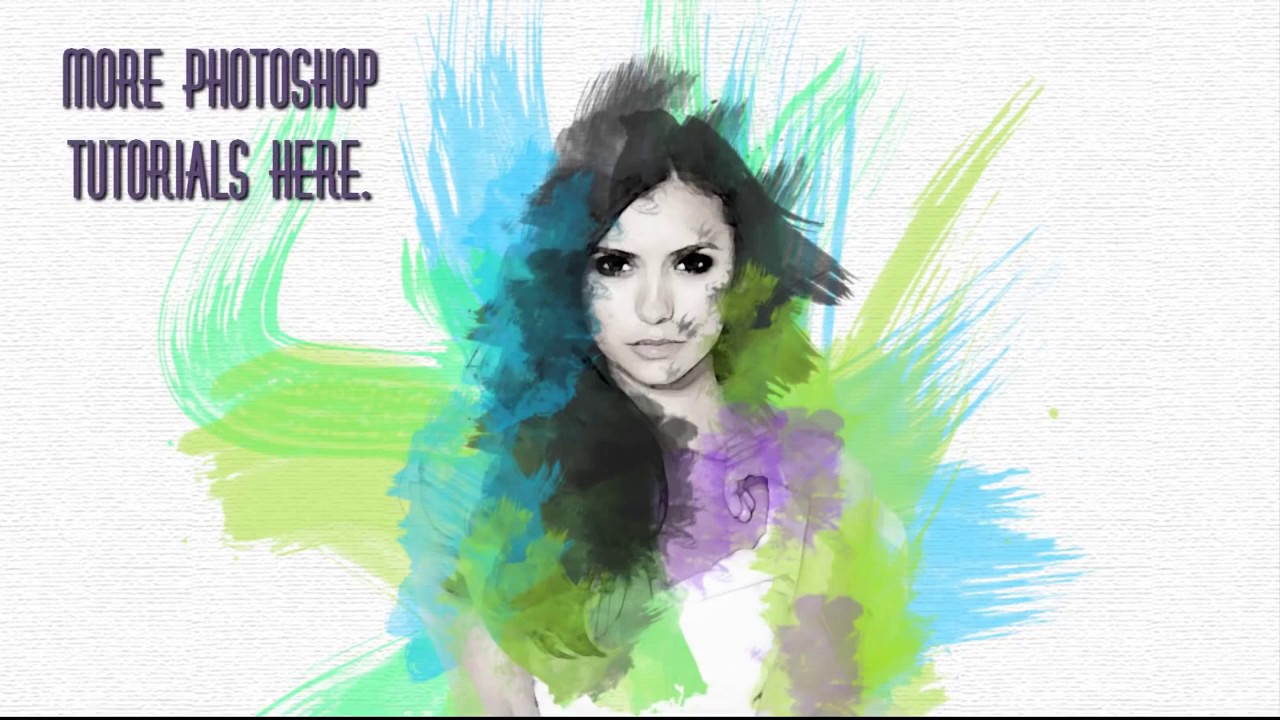
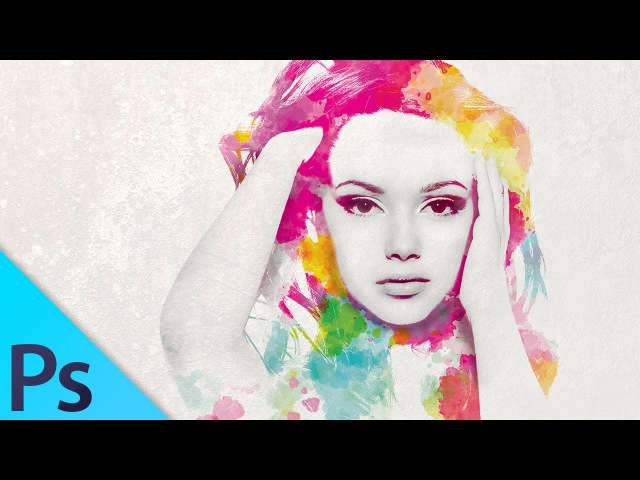
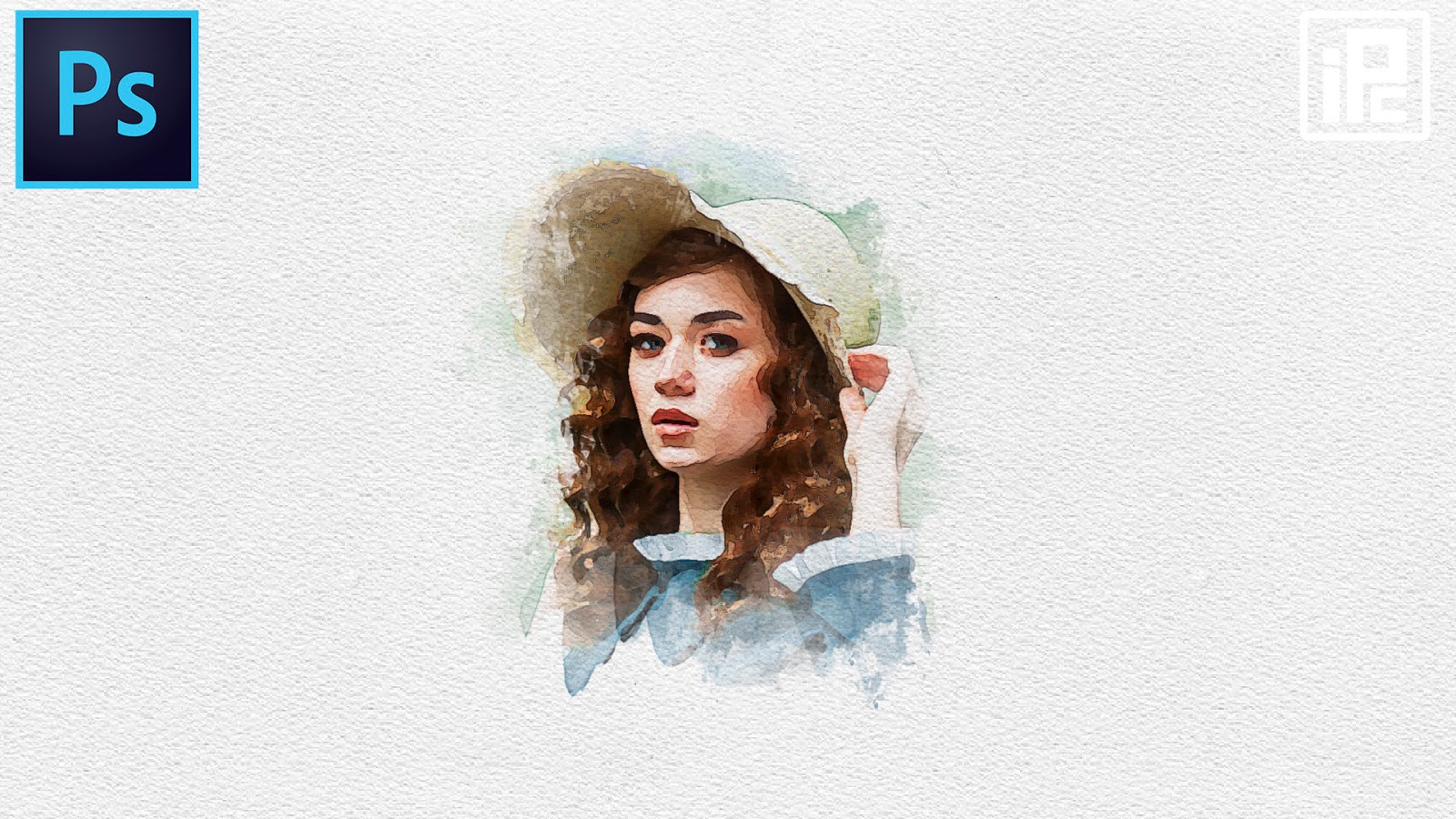
Как сделать акварельный портрет в Фотошопе
Всем привет. В этом уроке я научу вас работать с инструментами Кисть и Перемещение, текстурами, масками слоя, обтравочными масками, корректирующими слоями, режимами наложения слоев, узнаете, как загружать кисти и градиенты, масштабировать объекты и многое другое. В итоге сделаем такой крутой акварельный портрет.
В итоге сделаем такой крутой акварельный портрет.
P.S. по просьбе подписчиков объясняю все прям дотошно, так что не судите строго!
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл – Поместить) изображение ваше текстуры с акварелью. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст.
Помещаем в документ изображение «Текстура акварели 2» и, как и в предыдущем шаге, растягиваем текстуру на весь холст.
В панели слоев меняем режим наложения слоя «Текстура акварели 2» на Умножение.
В панели слоев выделяем слои с текстурой акварели и нажимаем сочетание клавиш Ctrl+G, чтобы добавить слои в группу. Переименовываем группу в «Фон». Чтобы переименовать слой/группу, дважды щелкните по имени слоя/группы в панели слоев, введите новое имя и нажмите клавишу Enter.
Переименовываем группу в «Фон». Чтобы переименовать слой/группу, дважды щелкните по имени слоя/группы в панели слоев, введите новое имя и нажмите клавишу Enter.
Помещаем в документ фотографию девушки. Зажимаем клавиши Shift и Alt и увеличиваем фото, как на рисунке ниже. При помощи инструмента Перемещение располагаем изображение следующим образом.
Добавляем к слою с девушкой инвертированную маску слоя – маску, залитую черным цветом. Для этого зажимаем клавишу Alt и нажимаем на значок создания маски слоя в панели слоев. После этого шага слой с девушкой станет невидимым, но не беспокойтесь – в дальнейшем мы это исправим.
Активируем инструмент Кисть и загружаем набор необходимых кистей. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В верхней панели настроек инструмента кисть понижаем прозрачность кисти.
В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В верхней панели настроек инструмента кисть понижаем прозрачность кисти.
В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Выбираем понравившиеся кисти из набора и, делая отпечатки кистью по маске слоя (именно по маске слоя, не по самому слою!), постепенно возвращаем видимость слою с девушкой. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке. При необходимости смените цвет кисти на черный (клавиша X в латинской раскладке) и сотрите по маске слоя лишнее.
Черный цвет на маске слоя – удаляет, белый – восстанавливает видимость слоя. Какие кисти из набора использовать – подскажет вам ваша фантазия, я лишь покажу этапы своей работы.
Создаем корректирующий слой Карта градиента. В окне корректирующего слоя кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В открывшемся Редакторе градиентов нажимаем на «шестеренку» справа, затем из выпадающего списка выбираем «Пастель». Из загруженного набора с градиентами выбираем градиент, отмеченный стрелочкой.
В окне корректирующего слоя Карта градиента нажимаем на значок обтравочной маски и ставим «галочку» у параметра «Инверсия». Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою – слою с девушкой и слой Карта градиента будет виден в пределах слоя с девушкой, не затрагивая остальные слои.
В панели слоев меняем режим наложения слоя Карта градиента на Экран и понижаем прозрачность слоя.
Выше всех слоев создаем корректирующий слой Кривые. Добавляем к нему обтравочную маску и вводим настройки как на рисунке ниже.
Выше всех слоев помещаем в документ изображение «Текстура акварели 3». Масштабируем изображение (растягиваем на весь холст). Не забываем при масштабировании зажимать клавишу Shift для сохранения пропорций.
В панели слоев меняем режим наложения слоя «Текстура акварели 3» на Мягкий свет и понижаем прозрачность слоя.
Акварельный портрет готов!
Для сравнения результат в виде до и после.
Финальный результат!
На этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как в фотошопе сделать эффект акварели
Создаём эффект акварели в Фотошоп
108 644 39Сложность: Средняя
74 013 93Сложность: Средняя
102 626 115Сложность: Средняя
48 818 26Сложность: Легкая
114 661 420Сложность: Легкая
141 705 95Сложность: Средняя
Любите креатив, дизайн и маркетинг?
07 Декабрь 2015
Хотите узнать как создать эффект акварели в Photoshop, используя несколько простых фильтров и регулировок? Тогда этот урок для вас и на все у вас уйдет всего несколько минут. В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Вот, что у нас получится в конце урока:
Давайте выясним, как создать эффект акварели в Photoshop используя несколько простых фильтров Photoshop и акварельные текстуры. Вы можете экспериментировать с кистями и если хотите, то добавляйте брызги.
На первом этапе я добавил пробковую текстуру на первый слой, который будет выступать в качестве фона для акварели. Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Теперь я собираюсь добавить этот красивый образ, который мы собираемся превратить в акварельный рисунок. Поместите его в центре холста и обрежьте его, как показано на рисунке ниже.
Перейдем к Image> Adjustment> Threshold и установим пороговый уровень примерно до 135. Вам, возможно, придется корректировать значение уровня для других изображений, которые имеют другие значения яркость/контрастность.
Перейдите к Filter> Stylize> Diffuse. Из списка опций я выбираю Anisotropic. Это немного смягчит края нашего изображения.
Сейчас самое время, чтобы найти текстуру акварели для нашего эффекта. Я буду использовать эту текстуру акварели, и помещу ее выше всех остальных слоев. Изменим режим смешивания этого слоя на Lighten.
Создайте новый слой поверх всех остальных слоев, скопируйте эту текстуру брызг, и измените ее размеры до 30%. Установите режим смешивания слоя с брызгами на Multiply. Используйте настройки Brightness/Contrast, чтобы брызги выглядели гармонично с остальной частью композиции.
Добавьте следующие корректирующие слои: Color Balance и Hue/Saturation установив следующие настройки для текстуры брызг. Убедитесь, что корректирующие слои влияют только на текстуру брызг. Для этого, находясь на корректирующем слое, нажмите клавиши Ctrl+Alt+G.
Вы можете скопировать полученные брызги, повернуть их, изменить размер и поместить в разных областях изображения, если хотите внести немного разнообразия.
Теперь давайте добавим эту грубую текстуру бумаги. Установим для нее режим наложения LinearBurn. Если вы хотите, чтобы она стала темнее и более заметной, просто уменьшить яркость немного и увеличить контраст для этого слоя с бумагой.
В качестве последних штрихов я добавил еще немного этих акварельных брызг. Установите режим смешивания этого нового слоя Color Burn, и 50% непрозрачности. Вот и все, ваша акварель в Photoshop готова.
Автор здесь.
Оценка посетителей
[Всего: 5 Среднее: 4.2]Как сделать эффект рисунка акварелью в Фотошопе
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Как сделать эффект акварельного рисунка из фотографии (видео урок)
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
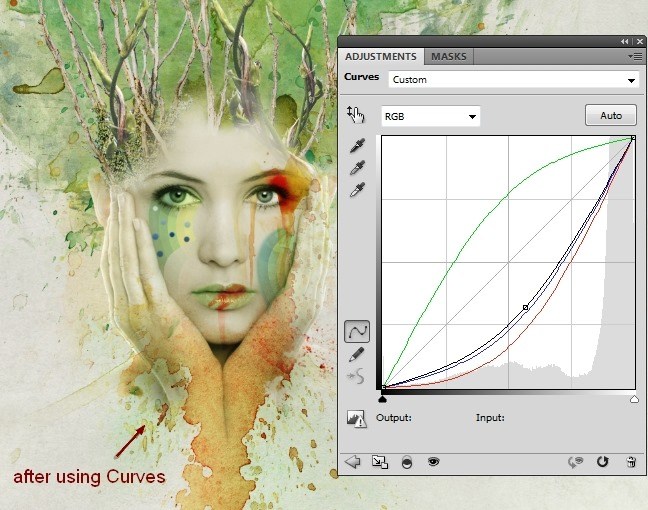
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
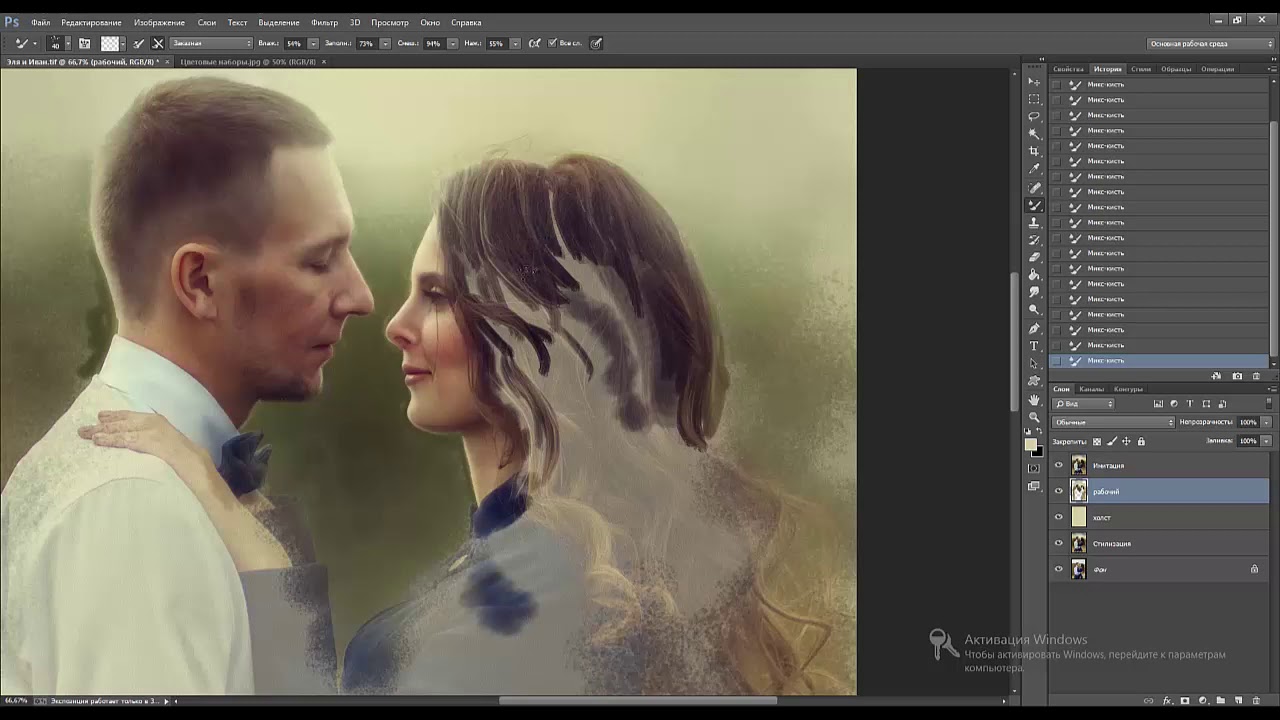
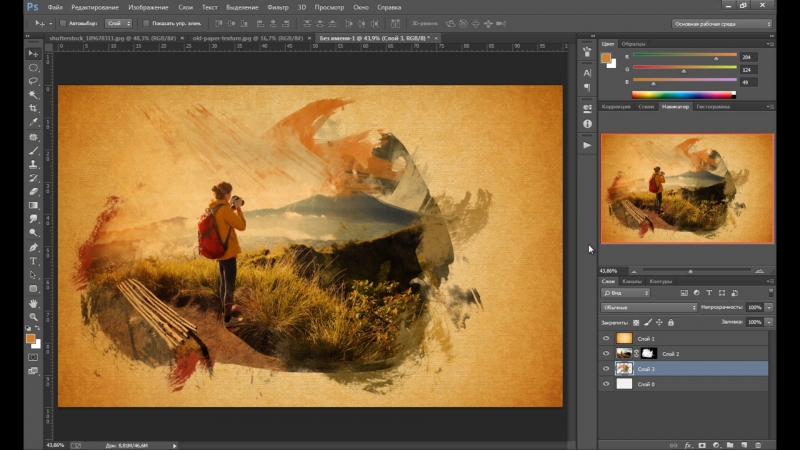
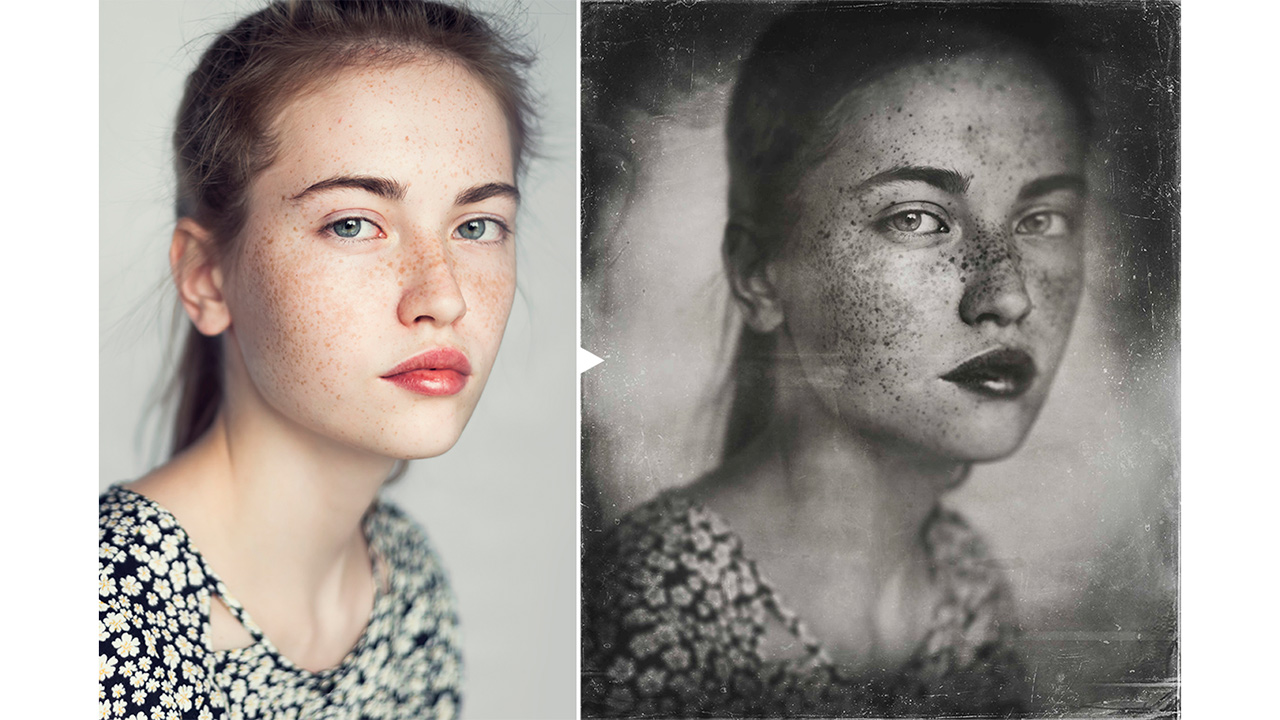
Объединяем акварель с фотографией в Фотошоп
Смешение художественных материалов можно, пожалуй, назвать особым видом искусства. Бразильский иллюстратор Мурильо Масиэл демонстрирует его в двух экспериментальных сериях работ – Разрушенная Красота и Луна. Эти изображения представляют собой смешение фотографий с акварелью и различными текстурами.
Эти изображения представляют собой смешение фотографий с акварелью и различными текстурами.
В этом уроке вы узнаете не только как объединять акварель с фотографией, эффективно используя режимы наложения, но и как добиться гармоничного сочетания.
Необходимый софт:
Adobe Photoshop CS или более поздние версии
Примечание переводчика: Так как мы будем экспериментировать с акварелью, вам понадобится сканер, дабы перевести ваше творчество в электронный формат. В качестве альтернативы, вы можете использовать исходные файлы, предложенные автором урока.
Скачать архив с материалами к уроку
Шаг 1
Для начала, нарисуйте акварелью несколько черных пятен и размойте их водой. Старайтесь сделать как можно больше вариантов, чтобы нам было из чего выбирать. Возможно, это самая важная часть нашего проекта, так как изображение будет наложено на эти пятна. Следовательно, вам непременно стоит поэкспериментировать с различными материалами (например, разная бумага, кисти и т. д.), дабы получить красивые формы и текстуры.
д.), дабы получить красивые формы и текстуры.
Шаг 2
Теперь, давайте поработаем с цветными пятнами. Ключевой момент этого этапа состоит в том, что вам необходимо постоянно экспериментировать, не только с красками, бумагой и кистями, но и с некоторыми другими материалами. Обыкновенная йодированная соль и изопропиловый спирт, например, создают очень красивую текстуру. Используйте их в различных количествах, смешивайте, делайте все, что придет вам в голову.
Шаг 3
А сейчас самое время нарисовать декоративные элементы, различные узоры и украшения. Как только вы закончите с рисованием, дождитесь, когда рисунок высохнет, и отсканируйте его.
Конечно, если вы не хотите марать руки, вы можете использовать уже готовые текстуры акварели, но лично я рекомендую вам создать их самим, так как, во-первых, это намного интереснее, а во-вторых, вы сможете создать финальное изображение именно таким, каким вы себе его представляете.
Шаг 4
Откройте canvas.psd и отрегулируйте уровни, дабы увеличить контраст фото. Выберите слой с моделью, а затем Image – Adjusments – Levels (Изображение – Коррекция – Уровни) (Ctrl/Cmd + L). Ползунок слева переместите до цифры 14, а ползунок справа до 199.
Выберите слой с моделью, а затем Image – Adjusments – Levels (Изображение – Коррекция – Уровни) (Ctrl/Cmd + L). Ползунок слева переместите до цифры 14, а ползунок справа до 199.
Выберите слой с моделью зажав Ctrl/Cmd и кликнув по нему на панели слоев.
Шаг 5
Создайте группу слоев под слоем с моделью. Используя наш предыдущий выбор, создайте маску, кликнув по кнопке Векторной Маски в нижней части панели со слоями.
Снова выберите фото и измените режим наложения на Screen (Экран). Вы заметите, что фото исчезнет.
Шаг 6
Откройте изображения ваших черных пятен или blackwashes.jpg, выделите каждое при помощи Lasso tool (Лассо) (L), затем скопируйте их и вставьте в наше изображение. Для каждого пятна, зажмите Ctrl/Cmd + L и измените значения уровней на 74, 1 и 209 соответственно, дабы повысить контрастность каждого пятна.
Шаг 7
Выберите одну из ваших клякс и превратите ее в черно-белое изображение вот так: Image — Adjustments — Desaturate (Изображение – Коррекция – Обесцветить) (Cmd/Ctrl + Shift + U).
Далее, для создания более интересной текстуры мы используем резкость. Кликните Filter — Sharpen — Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость), установите количество на 106%, а радиус на 0,8; проделайте то же самое для каждого пятна.
Шаг 8
Переместите пятно в группу слоев, и вы увидите, как наше фото проявляется в том месте, где мы расположили нашу кляксу. Это главный концепт этого стиля, поэтому очень важно то, как вы справились с первой творческой частью задания. Сделайте этот слой меньше на 60% и поместите его, где вам хочется.
Шаг 9
Конечно, идея заключается не только в том, чтобы размещать исключительно большие пятна. Чтобы наше изображение выглядело более интересно, стоит поэкспериментировать и с их размерами. Скопируйте несколько клякс в нашу папку, но измените режим наложения каждого слоя на Multiply (Умножение).
Шаг 10
Тут можно добавить blackwashes2.jpg. Продолжайте создавать изображение, располагая кляксы различных размеров до тех пор, пока вы не будете довольны результатом. Старайтесь также оставить много свободного места на изображении. Вы можете включить нарисованные вами ранее узоры, дабы сделать изображение еще более интересным.
Старайтесь также оставить много свободного места на изображении. Вы можете включить нарисованные вами ранее узоры, дабы сделать изображение еще более интересным.
Шаг 11
Помните, мы создавали красочные текстуры? Пришло время добавить и их. Откройте coloredpaint.jpg, скопируйте и вставьте его в группу слоев. Уменьшите размер до 50% и измените режим наложения на Multiply (Умножение). Поместите слой с текстурой и цветом в левой части изображения, затем скопируйте его и поместите на этот раз в части верхней.
Шаг 12
Откройте документ oldwallpaper.jpg. Кликните Image — Adjustments — Desaturate (Изображение – Коррекция – Обесцветить) (Cmd/Ctrl + Shift + U), а затем Image — Adjustments – Threshold (Изображение – Коррекция – Порог) и установите значение на 144. Это создаст эффект трафаретной печати.
Скопируйте получившуюся текстуру в группу слоев, установите режим наложения на Multiply (Умножение), и скопируйте получившийся слой. Расположите одну текстуру в правой части изображения, а вторую – в нижней, как показано на картинке.
Шаг 13
Наше изображение почти готово, и пришло время поработать над деталями!
Откройте wc_circle.jpg и выделите его инструментом Elliptical marquee tool (Овальная область). Скопируйте слой и поместите его над слоем с фото, затем, переместите его к правому плечу модели.
Откройте стиль этого слоя дважды кликнув по нему на панели слоев. Поставьте флажок в графе Stroke (Обводка), цвет установите на белый а размер на 4.
Шаг 14
Добавим некоторые декоративные элементы. Откройте файл branch.jpg. Скопируйте его на слой над фото, режим наложения установите на Multiply (Умножение). Скопируйте этот слой несколько раз и разместите в разных местах изображение. Расположите некоторые из них возле глаз и волос модели. У каждого слоя с ветвями создайте маску. Смягчите края, используя мягкую круглую кисть с 40% непрозрачностью, чтобы наши веточки лучше вписались в композицию.
Шаг 15
Работайте над деталями. Вы можете добавить больше элементов с акварелью на фоне и по периметру изображения, чтобы создать наиболее привлекательную композицию. Это также поможет объединить элементы изображения.
Это также поможет объединить элементы изображения.
Шаг 16
Создайте новый слой над слоем фото. Нарисуйте круг при помощи Elliptical marquee tool (Овальная область). Используя Gradient tool (Градиент) заполните его цветом со значениями c45 m90 y50 k40, и c15 m0 y60 k0 для краев градиента.
Примечание: значение для настройки цвета градиента указано в % для CMYK.
Установите режим наложения на Hard Light (Жесткий свет). Чтобы добавить абстрактности, при помощи инструмента Lasso ( Лассо) (L) удалите части вашего круга. Добавьте дополнительный световой эффект скопировав слой с кругом, повернув его примерно на 45 градусов, и установив режим наложения на Screen (Экран).
Вот мы и закончили!
И вот наш результат!
Скачать архив с материалами к уроку
Автор: Мурильо Масиэл
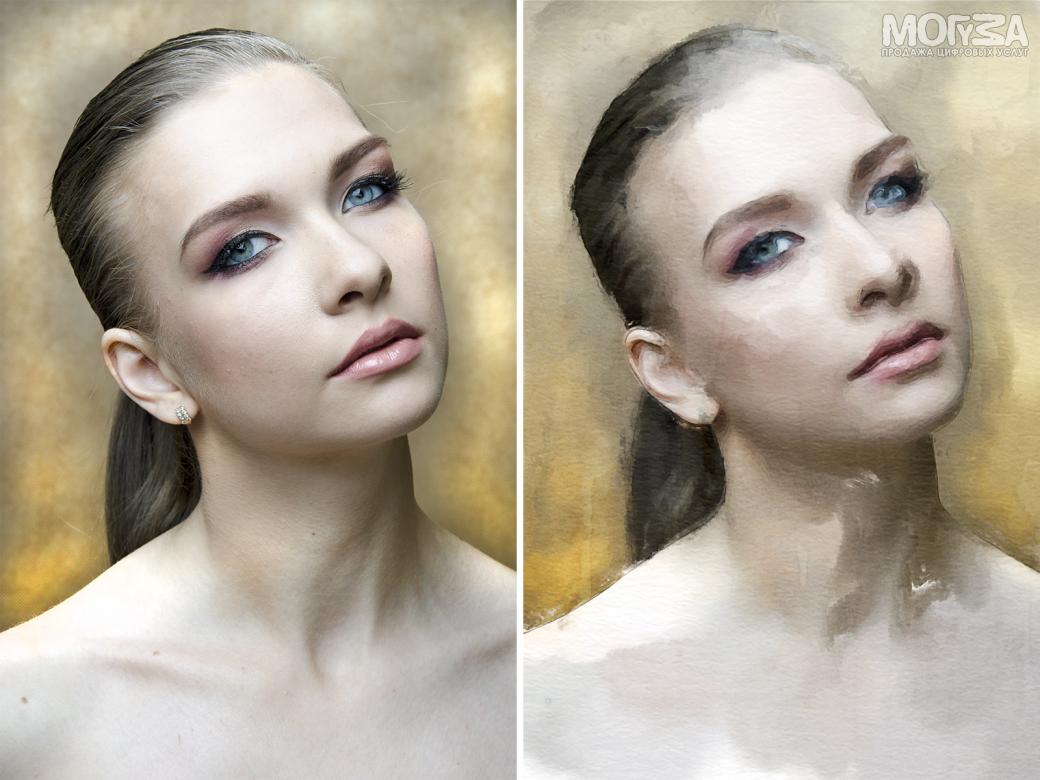
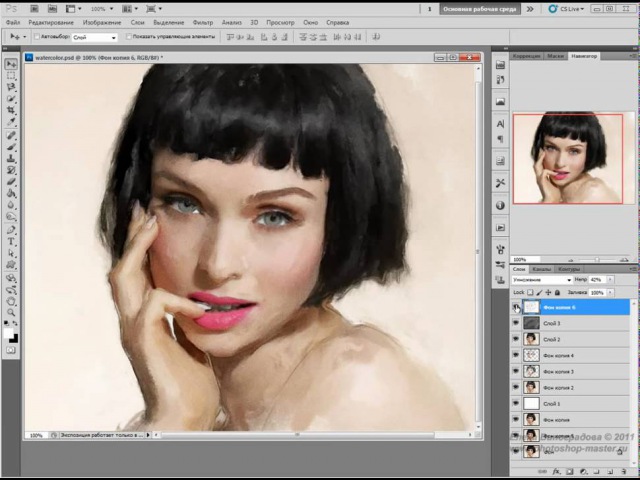
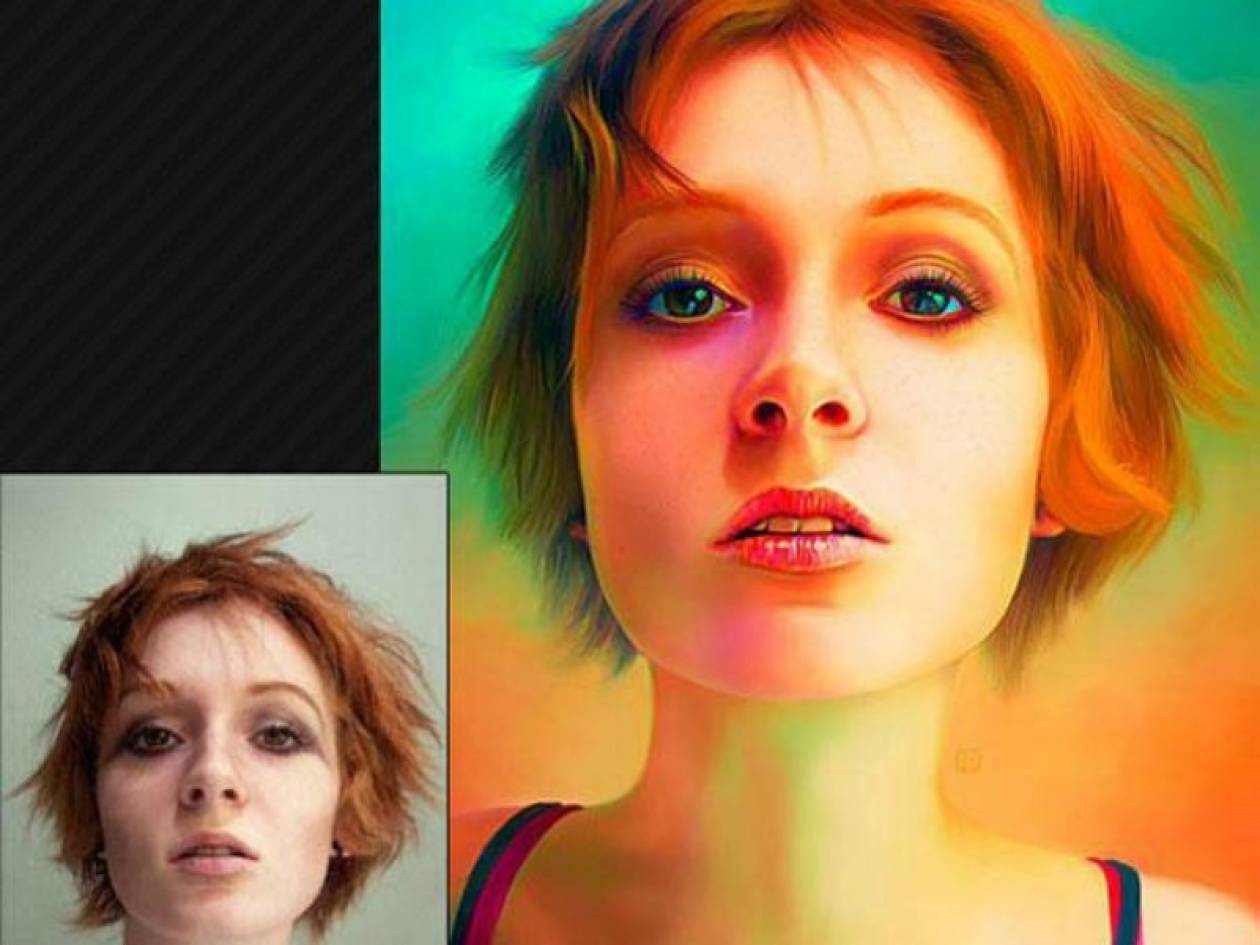
Из фотографии создаем акварельный портрет с помощью AKVIS Sketch
Акварельный портрет
Автор примера K.J. Hartmann.
Вот что пишет сам автор примера: «В молодости я много рисовал. Живопись всегда была моим хобби, но отнимала много времени. Сейчас, благодаря отличному программному обеспечению, появилась возможность создавать шедевры, которые раньше требовали больших затрат труда и времени. Я рад, что так быстро могу осуществить любые свои идеи. Я охотно создаю из фотографий акварельные картины».
Живопись всегда была моим хобби, но отнимала много времени. Сейчас, благодаря отличному программному обеспечению, появилась возможность создавать шедевры, которые раньше требовали больших затрат труда и времени. Я рад, что так быстро могу осуществить любые свои идеи. Я охотно создаю из фотографий акварельные картины».
| 1. Исходное изображение |
2. AKVIS Sketch (рисунок) + Adobe Photoshop (акварель) |
3. AKVIS Sketch рисунок (акварель) + холст |
Можно создать акварельную картину, пользуясь только программой AKVIS Sketch (Рис. 3), а любители экспериментов могут задействовать плагин Sketch и дополнительные возможности редактора Photoshop. В этом примере используем плагин AKVIS Sketch вместе с Adobe Photoshop (Рис. 2. Sketch (рисунок) + Photoshop (акварель)).
2. Sketch (рисунок) + Photoshop (акварель)).
- Шаг 1. Открываем фотографию в Adobe Photoshop.
- Шаг 2. В примере используется наложение слоев. Поэтому копируем изображение: в основном меню выбираем Слой -> Копия слоя (либо нажимаем сочетание клавиш Ctrl+J). По умолчанию выбранным остается верхний слой. Для начала поработаем с ним.
-
Шаг 3. В основном меню выбираем пункт Filter -> AKVIS -> Sketch. При этом появляется окно плагина и в нем – изображение. Оставляем настройки, которые стоят по умолчанию, или меняем их по желанию и нажимаем кнопку . Затем нажимаем для принятия изменений. При этом окно плагина закрывается.
Щелкните по картинке, чтобы открыть рисунок в большем размере -
Шаг 4.
 Теперь нам нужно поработать с другим слоем. Для этого делаем невидимым только что обработанный слой: в палитре Слои щелкаем левой кнопкой мыши на Индикатор видимости слоя — кнопку с изображением глаза. Теперь в той же палитре щелкаем на нижний слой и далее работаем с ним.
Теперь нам нужно поработать с другим слоем. Для этого делаем невидимым только что обработанный слой: в палитре Слои щелкаем левой кнопкой мыши на Индикатор видимости слоя — кнопку с изображением глаза. Теперь в той же палитре щелкаем на нижний слой и далее работаем с ним.
-
Шаг 5. В основном меню выбираем пункт Фильтр -> Художественные -> Акварель (Filter -> Artistic -> Watercolor). Получаем следующий результат.
Щелкните по картинке, чтобы открыть рисунок в большем размере -
Шаг 6. Теперь снова включаем видимость первого слоя, нажав на кнопку Индикатор видимости слоя, и замечаем, что верхний слой полностью закрывает собой нижний, а это нам совсем не нужно. Поэтому в палитре Слои выбираем верхний слой и изменяем Непрозрачность со 100% на 50%.

Получается такой акварельный рисунок:
Щелкните по картинке, чтобы открыть рисунок в большем размере Испытав огромное удовольствие от полученного результата, можно перейти к дальнейшим экспериментам.
Мы можем попробовать добиться самых разнообразных результатов, используя только AKVIS Sketch (без дополнительной обработки в графическом редакторе).
Пробуйте различные параметры, все зависит только от вашего желания!
Sketch v. 24.0 — Попробовать бесплатно
Вконтакте
Эффект акварели в Photoshop — пошаговый урок
Новый пошаговый урок из серии «Photoshop для чайников»! Для летних иллюстраций, открыток, пригласительных, баннеров и сочного контента.
Акварельные иллюстрации были актуальны всегда и, если вы заметили, в последнее время особенно популярна акварельная каллиграфия:
Если вы владеете пером или кистью, мы завидуем! Тогда создавайте свои открытки и цитаты, оцифровывайте их (как это сделать, мы рассказали в этом пошаговом уроке) и восхищайте своих читателей 🙂 Однако, такая работа занимает массу времени, и мы, как мастера тайм-менеджмента, нашли простое решение: создаём акварельные буквы в Photoshop.
Нам понадобится акварельный фон. Найти такой файл можно в Интернете, создать самому на листе бумаги и отсканировать, или воспользоваться нашими заготовками, которые можно скачать по ссылке .
1. Создаем новый документ в Photoshop
2. Выбираем стандартный квадратный формат 800*800 (это зависит от целей использования финального файла)
3. Когда создан документ, открываем наш акварельный фон. Для этого снова жмём Файл — Открыть — ищем скачанный или созданный файл фона. После чего на рабочем столе появляется второй документ, наша акварель.
Для этого снова жмём Файл — Открыть — ищем скачанный или созданный файл фона. После чего на рабочем столе появляется второй документ, наша акварель.
4. Создаем текстовый слой на белом фоне. Выбираем на панели инструментов слева иконку с буквой «Т», печатаем текст и регулируем его размер и шрифт.
5. Переносим фон на наш текст. Просто «схватите» мышкой акварельный фон и перетащите его на белое поле нашего главного файла.
6. Переходим во вкладку «Слои», чтобы совершить последнее, самое важное действие.
Если в правой части рабочего поля вы не видите такого окна, как показано на рисунке «Шаг 6», то выбирайте в главной панели Photoshop (расположена вверху над рабочим полем) раздел «Окно» и ставьте «галочку» рядом с вкладкой «Слои». Теперь, точно появилось! 🙂 Кликайте правой клавишей мышки по слою с акварельным фоном.
7. В выпадающем меню слоя выбираем действие «Создать обтравочную маску»
8. Получаем результат
Получаем результат
Это всё! Спасибо за терпение и вдохновения вам 🙂
Отмечайте свои готовые картинки тегом #прощайбосс, и мы обязательно оставим Вам свой лайк и комментарий.
Также, мы рекомендуем скачать наши шаблоны для соцсетей и получить в подарок шрифты и объекты для дизайна, чтобы все ваши иллюстрации были оформлены в едином стиле!
Есть вопрос? Пиши нам на почту [email protected].
#подсказки #дизайн #Photoshop #советы #шрифт #блог #diy
Как превратить любую фотографию в акварельную картину в Photoshop
Людям просто нравится делать свои любимые фотографии и делать их похожими на традиционные акварельные картины. Единственное предостережение: фильтр акварели по умолчанию в Photoshop выглядит так, как будто фильтр был наложен на фотографию. Я просмотрел несколько настоящих акварельных картин и довольно много экспериментировал. Через некоторое время в «лаборатории» я появился с зельем! Я придумал красивый простой способ получить акварельный эффект, который обязательно произведет впечатление.Сейчас я поделюсь с вами этим. Посмотрите видео, а затем прочтите инструкции и добавьте их в закладки, чтобы вернуться к тем, кому нужен этот волшебный эффект акварели. Спойлер, это весело и затягивает!
Создание акварельной картины из фотографии в Photoshop
(Нажмите, чтобы подписаться на наш канал на YouTube, чтобы получить больше уроков).
Начнем с этой фотографии, которую я получил из Adobe Stock.
Вы можете найти это здесь изображение женщины с зонтиком | Как использовать фотографии из Adobe Stock в Photoshop
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Шаг 1
Дублируйте фоновый слой (Ctrl / Cmd + J)
Step 2: Применение основного акварельного фильтра
Давайте применим основной эффект. Фильтр> FilterGallery
Фильтр> FilterGallery
Выберите верхнюю категорию Artistic.
Нажмите Акварель
- Деталь кисти = 3
- Интенсивность тени = 0
- Текстура = 1
Нажмите ОК
Теперь у вас есть основной эффект акварели (как показано на превью выше). Мы можем сделать гораздо больше, чтобы добавить реализма с помощью базового фильтра, и это то, что выделит вашу работу среди остальных, пошли!
Шаг 3: Добавление контура
Снова продублируйте фон и перетащите его в верхнюю часть стопки слоев.Назовите его OL (контур).
Выберите «Фильтр»> «Стилизация»> «Найти края» (старое, но полезное).
Теперь вы увидите цветной контур.
Шаг 4.
Сделаем его черно-белым. Нажмите Cmd / Ctrl + Shift + U (обесцветить)
Шаг 5
Давайте воспользуемся режимами наложения слоев, чтобы скрыть весь белый цвет и просто показать черный цвет. На панели слоя измените режим с Нормального на Умножение. (Подробнее о режимах наложения слоев см. Здесь)
На панели слоя измените режим с Нормального на Умножение. (Подробнее о режимах наложения слоев см. Здесь)
и вот результат.
Давайте пока спрячем контур, щелкните глаз слева от слоя, чтобы скрыть этот слой.
Шаг 6: добавление водянистого цветового эффекта
Этот шаг добавит к общему живописному эффекту. Создайте новый слой, щелкнув значок нового слоя в нижней части панели слоев.
Переместите слой между фоновой копией и слоями OL, как показано.
Выберите инструмент «Пипетка»
Щелкните по красивому ярко-желтому цвету на изображении.Это установит цвет переднего плана.
Теперь мы хотим установить фон на другой цвет на фотографии, который будет дополнять желтый. Давайте выберем оранжево-коричневый, но подождите!
Мы хотим установить цвет фона, поэтому удерживайте нажатой клавишу alt / option при нажатии, и цвет фона будет установлен.
Выберите «Фильтр»> «Рендеринг»> «Облака».
Давайте смешаем новые цвета.
Измените режим наложения слоя на «Мягкий свет»
Видите красивый эффект, который мы начинаем получать?
Иногда вы все еще можете видеть узор облаков, поэтому давайте смягчим этот эффект.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Я установил его примерно на 8.
Шаг 7.
Снова включите слой Outline (OL). Если он кажется слишком темным, измените режим наложения на Darken, как я сделал здесь (необязательно).
Шаг 8. Придание акварели мазка кистью
Это лучшая часть урока и кое-что еще, чего вы больше нигде не найдете (разве вам не нравится оригинал руководств здесь, в PhotoshopCAFE)? Мы собираемся сделать так, чтобы все выглядело так, будто все это было тщательно нарисовано кистями и губками.
Разблокируйте этот фоновый слой, нажав на замок. (Превращает в обычный слой).
Создайте новый слой внизу стопки. (Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)
(Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)
Залейте его белым или блеклым цветом. Это будет новый цвет холста. (скоро увидишь).
Шаг 9: Создание кисти
Давайте создадим новый документ.Установите 1920X1080 с белым фоном.
Файл> Новый
Использовать устаревшее диалоговое окно
Или более новое, не имеет значения.
Нажмите ОК, чтобы создать новый документ.
Нажмите клавишу D, чтобы сбросить образцы цвета.
Выберите Filter> Render> Clouds
Давайте создадим форму нашей кисти.
Выберите инструмент «Овальная область».
Нарисуйте овал.Совет: начните с центра и удерживайте нажатой клавишу Alt / Option при перетаскивании, чтобы рисовать из центра.
Давайте смягчим край выделения.
Выберите «Выделение»> «Изменить выделение»> «Растушевка»
Установите красивое большое число, например 100
Теперь пора превратить его в кисть!
Выберите «Правка»> «Определить набор настроек кисти».
Назовите его «Мягкая акварель» или как вам нравится.
Когда вы заполняете страницу белым цветом и один раз нажимаете черным, кисть должна выглядеть так.
Теперь вы можете закрыть этот новый документ, он больше не нужен, у нас есть кисть.
Шаг 10: Используйте кисть для получения потрясающих результатов!
Хорошо, вернемся к нашему акварельному изображению (слава богу, нам нужно создать эту кисть только один раз, и она всегда будет у нас в будущем).
Выберите все слои, кроме фона: щелкните верхний слой, удерживайте нажатой клавишу Shift и щелкните слой 0, все слои между ними теперь выбраны, как показано.
Давайте поместим все слои в группу слоев. Нажмите клавишу G, и вы увидите, что все они красиво спрятаны в папке.
Мы хотим добавить маску слоя, но маску, которая скроет все слои. Удерживая нажатой клавишу Alt / Option, щелкните значок маски нового слоя, и вы увидите, что черная маска была создана. Это все скрывает. Узнайте о масках слоя здесь.
Это все скрывает. Узнайте о масках слоя здесь.
Нажмите клавишу B, чтобы выбрать инструмент кисти. Наша кисть с облаками все еще должна быть выбрана.(Если нет, выберите его на панели «Кисти»).
Вверху уменьшите непрозрачность до 30%. Мы хотим постепенно раскрашивать и наращивать эффект.
Выберите белый цвет в качестве цвета переднего плана.
Нанесите кистью один раз на холст (выбрана маска слоя). Вы можете видеть, что похоже, что мы слегка рисовали на странице настоящими кистями и губками.
Продолжайте наносить эффект, сделайте его светлее по краям. Вы можете использовать [и], чтобы увеличить или уменьшить кисть.
И вот результат. Довольно аккуратно, да? Не забудьте посмотреть видео вверху, чтобы получить пошаговое руководство и несколько дополнительных советов.
Вот еще один пример с другой фотографии.
Мне очень хотелось бы посмотреть, что вы делаете с этим эффектом. Пожалуйста, отметьте меня @photoshopCAFE, когда будете размещать сообщения в Instagram, Facebook или Twitter.
Пожалуйста, отметьте меня @photoshopCAFE, когда будете размещать сообщения в Instagram, Facebook или Twitter.
Если вам нравится этот урок, расскажите всем своим друзьям о PhotoshopCAFE и поделитесь им в социальных сетях!
Спасибо за просмотр, до следующего вторника!
Рад видеть вас здесь, в КАФЕ
Ознакомьтесь со всеми другими бесплатными уроками | Присоединяйтесь к нашему списку рассылки для получения бесплатных tuts и goodies
Colin
Превратите фотографию в акварель в Photoshop
В сегодняшнем уроке я расскажу вам, как создать эффект акварели в Photoshop из заданного изображения.Мы воспользуемся инструментом «Кисть» и фильтром «Найти края», встроенным фильтром Photoshop для создания основных контуров исходного изображения, а затем смешаем их, используя режим наложения слоя для повышения реалистичности.
1. Откройте файл изображения.
Выберите File> Open или просто нажмите Ctrl + O , чтобы открыть ваше базовое изображение в Adobe Photoshop.
Появится стандартное диалоговое окно «Открыть».
Перейдите в папку, содержащую ваш файл, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните кнопку Открыть.
Открыть диалоговое окно. Изображение, используемое в этом руководстве.2. Дублирующий слой.
Дублируйте фон в этом исходном изображении, перейдя в верхнее меню и выберите Layer> Duplicate layer или просто нажмите Ctrl + J .На панели «Слои» над фоновым слоем появляется дубликат слоя с именем по умолчанию «Фоновая копия» или «Слой 1».
Дублировать слой.3. Примените фильтр «Найти края».
К дублированному слою применил фильтр «Найти края». Выберите Фильтр> Стилизация> Найти края .Слой изменится довольно резко.
Слой потерял много деталей.
Применить фильтр «Найти края».
4. Добавьте маску слоя к дублированному слою.
Теперь добавьте маску слоя к дублированному слою.Щелкните дублированный слой, чтобы убедиться, что он выбран, затем нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои» или выберите «Слой »> «Маска слоя»> «Показать все» .
Миниатюра маски белого слоя появляется на дублированном слое, показывая все на этом слое.
Кнопка добавления маски слоя. Добавьте маску слоя к дублированному слою.5. Выберите инструмент «Кисть».
Выберите инструмент «Кисть» на панели «Инструменты» или нажмите B .На выбор доступны четыре инструмента кисти: инструмент «Кисть», «Карандаш», «Инструмент замены цвета» и «Инструмент« Кисть-микшер ».
Нажмите Shift + B , чтобы переключаться между четырьмя доступными инструментами кисти, пока не станет активным тот, который вам нужен.
Выберите большую мягкую круглую кисть, нормальный режим и непрозрачность ниже 50% на панели параметров.
Нажмите D , чтобы убедиться, что цвет переднего плана черный.
Выберите инструмент «Кисть». Большая мягкая круглая кисть, нормальный режим и непрозрачность 50%. Нажмите D, чтобы убедиться, что цвет переднего плана черный.6. Примените мазки кистью к миниатюре слоя Mask.
Щелкните миниатюру маски слоя, чтобы выбрать ее.С помощью мыши нанесите мазки кисти на маску слоя, чтобы показать часть нижележащего изображения, и выберите «Жесткий свет» в качестве режима наложения для дублированного слоя.
Щелкните миниатюру маски слоя. Примените мазки кисти к миниатюре маски слоя. Выберите Hard Light для режима наложения.7. Уменьшите непрозрачность дублированного слоя.
Уменьшите непрозрачность дублированного слоя. Для доступа к ползунку «Непрозрачность» щелкните стрелку, указывающую вправо, или введите процентное значение в текстовое поле «Непрозрачность».
8. Измените режим наложения дублированного слоя.
Измените режим наложения дублированного слоя.Это экспериментальный процесс.
Попробуйте более светлый цвет, яркий свет, жесткий свет, точечный свет или яркость, пока не получите желаемый результат акварели.
Для этого изображения я буду использовать Hard Light.
Измените режим наложения дублированного слоя.9. Увеличьте контрастность с помощью корректирующего слоя «Уровни».
Увеличьте контрастность с помощью корректирующего слоя уровней.Выделив дубликат слоя, выберите «Слой »> «Новый корректирующий слой»> «Уровни ».
Откроется диалоговое окно «Новый слой».
Просто нажмите ОК.
Элементы управления «Уровни» отображаются на панели «Свойства».
Затемните тени, переместив черный ползунок входных теней (левый ползунок) вправо, и сделайте светлые участки ярче, переместив белый ползунок входных светлых участков (правый ползунок) влево.
Щелкните значок обтравочной маски, чтобы обрезать корректировку уровней для слоя ниже (не для всех слоев ниже).
Панель свойств уровней. Затемните тени, переместив черный ползунок входных теней вправо. Сделайте светлые участки ярче, переместив белый ползунок выделенных участков влево. Щелкните значок обтравочной маски.10. Сохраните документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.Появится диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Когда вы закончите, вы, вероятно, также захотите использовать Файл> Сохранить как (Shift + Ctrl + S), чтобы экспортировать изображение в более широко используемый формат, такой как JPEG, PNG, TIFF и т. Д.
Д.
И вот результат:
Превратите фотографию в акварель в Photoshop.Подробнее в уроках Photoshop:
Это урок по фотоэффекту, и я только что показал вам, как превратить фотографию в акварель в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как превратить ваши фотографии в живописный стиль Акварельное искусство
Приятно проявлять творческий подход к вашим фотографиям, поднимая их за рамки цифрового изображения и вместо этого превращая их в произведения искусства в живописном стиле.Возможно, вы хорошо сфотографировали свою собаку, но ярко-красная машина соседа отвлекает на заднем плане. Может быть, ваш ребенок был милым в парке, но качели попадают в одну сторону кадра. Было бы неплохо сделать праздничную открытку или открытку на день рождения для родственника с индивидуальным подходом.
Или, может быть, вы видели, как другие люди занимаются классным творчеством в Instagram, и вы тоже хотели бы попробовать?
Изображение моего кота Коньяк, созданный в Waterlili.
Есть много способов редактировать ваши изображения в живописном стиле, в этой статье мы сосредоточимся на предлагаемых возможностях, чтобы ваши изображения выглядели как акварельные рисунки.Независимо от того, используете ли вы ПК, ноутбук, планшет или телефон, всегда есть что-то доступное. Вам не нужен ни Photoshop, ни тратить кучу денег на программное обеспечение.
Примечание: Это не статья с практическими рекомендациями, это мы погружаемся в воду, чтобы увидеть, какие есть варианты — некоторые из них довольно сложны и, вероятно, требуют Photoshop (или аналогичного).
Программы и приложения для акварели
Есть много разных способов добиться эффекта акварели.Некоторые из них на удивление просты и в то же время эффективны, а некоторые намного сложнее. Давайте начнем с простых вариантов и продолжим.
1. Выделенные мобильные приложения
У меня есть iPad для творческой работы, и есть пара конкретных приложений для акварели, которые мне нравятся. Они обладают реалистичным эффектом и достаточными возможностями, чтобы вы могли настраивать их и вносить разнообразие в свои последние усилия.
Они обладают реалистичным эффектом и достаточными возможностями, чтобы вы могли настраивать их и вносить разнообразие в свои последние усилия.
Waterlili
Waterlili превращает ваше изображение в акварель и позволяет настраивать цвет, контраст и насыщенность.Он также имеет встроенный эффект маски для добавления уникальности вашему изображению.
Waterlili доступен для iOS.
Исходное фото до редактирования.
Сиреневые цветы в Ватерлили.
То же изображение, что и выше, но для другого результата применен эффект акварельной маски в Waterlili.
Waterlogue
Waterlogue имеет несколько предустановленных параметров на выбор и несколько вариантов контрастности, которые можно применить. Вы можете сохранить свое изображение с различными размерами файлов изображений (небольшие файлы можно использовать в социальных сетях, большие файлы можно распечатать).
Доступно для IOS, Android и Win10.
Исходное изображение до редактирования в Waterlogue.
2. Мобильные приложения Creative
Приложение для творчества — это приложение, которое расширяет возможности редактирования и предлагает множество различных вариантов творчества и редактирования. Это не «чудо на один прием», как в первых вариантах выше. Мое любимое оружие здесь называется iColorama.
iColorama имеет несколько различных способов добавления живописного эффекта с помощью своих настроек.Но его реальная сила — это возможность накладывать и маскировать изображения (как в Photoshop), поэтому вы можете смешивать элементы изображений вместе для очень творческого и совершенно уникального произведения искусства. Это программа с впечатляющей глубиной возможностей.
Это только IOS, но пользователи Android могут рассмотреть Snapseed.
Исходное изображение до творческого редактирования.
После живописных эффектов, примененных в iColorama.
На этом третьем изображении я взял второе изображение с живописным эффектом в Waterlili, а затем смешал их в iColorama для этого окончательного изображения.
3. Параметры с помощью Photoshop
На самом деле здесь будет работать большинство программ для редактирования фотографий, поддерживающих слои и маски (Elements, Paint Shop Pro и т. Д.). Но для использования этих параметров у вас должен быть установлен Photoshop или аналогичный.
Кисть и маска для акварели
Это довольно простой вариант, но вам нужно знать, как использовать слои и как применять маску. Также потребуются акварельные кисти (их можно найти бесплатно в Интернете или приобрести качественные).
Загрузите изображение, добавьте новый белый слой поверх изображения. Работая над белым слоем, коснитесь акварельной кистью, чтобы открыть изображение ниже. Чтобы получить действительно акварельный вид, может потребоваться несколько усилий, и настройка непрозрачности кисти вверх и вниз поможет.
Экшены Photoshop
Действия — это когда кто-то записал все шаги, необходимые для достижения желаемого результата в Photoshop за вас. Небольшое ручное вмешательство в начале настраивает его, нажимает Play на Action, и он запускается и делает свое дело.
Лучший художник Photoshop Action, которого я знаю, знает семь стилей, и у него есть потрясающая библиотека доступных эффектов, включая вариант акварели. После создания вы можете настраивать и редактировать многие компоненты, чтобы при желании добавить индивидуальности. Действие можно использовать снова и снова, и оно обеспечивает некоторое разнообразие результатов.
Программное обеспечение подключаемого модуля
Плагины — это отдельные программы, которые работают в Photoshop для выполнения дополнительных требований. Некоторые из них будут работать как отдельные программы, но многие доступны только из Photoshop.Мой любимый плагин для рисования — Impression от Topaz Studio.
Он имеет огромный диапазон уже загруженных различных предустановок рисования, и вы можете настроить ВСЕ — размер и форму кисти, направление, цвет, контраст света, добавить виньетку и так далее. Это очень мощный инструмент, способный создавать красивые рисованные эффекты. Для его работы нужен довольно мощный компьютер с приличной видеокартой, поэтому сначала проверьте, поддерживает ли ваше оборудование.
Фон этого изображения был заменен нарисованным изображением, а затем оно было пропущено через Topaz Impression.
4. Специальное программное обеспечение для рисования
Для ПК / Mac есть несколько вариантов программного обеспечения, специально разработанного для имитации эффектов рисования. Самый известный из них — Corel Painter. Это дорого, сложно и сложно научиться, что нормально, если вы художник, и это ваше дело. Если вы из тех, кто хочет немного поработать для действительно подлинного акварельного эффекта, есть еще один вариант, называемый Rebelle.
Rebelle — это небольшая часть стоимости Painter, намного проще в использовании, и он имеет невероятно реалистичный акварельный эффект, а также другие возможности рисования и рисования.Также доступна бесплатная пробная версия. У меня нет художественного образования, поэтому реализм Rebelle изначально был для меня небольшим препятствием, поэтому я записался на онлайн-курс акварели и работал с настоящими красками, что действительно помогло.
В этом нет необходимости, но я могу честно сказать, нет большой разницы между окунанием кисти в настоящую краску и нанесением этого с помощью Rebelle (за исключением того, что цифровая версия не создает беспорядка!).
Оригинальное фото.
Раскрашенное изображение — маяк, скалы и море, нарисованные в Rebelle, небо, нарисованное в Photoshop акварельными кистями, и эффект эскиза, сделанный в Akvis Sketch.
Сводка
В этой статье мы почти не останавливаемся на возможностях, доступных для живописных акварельных преобразований ваших изображений. Надеюсь, эти примеры покажут вам, что существует множество вариантов, подходящих для всех уровней квалификации и бюджетов.
Надеюсь, эти примеры покажут вам, что существует множество вариантов, подходящих для всех уровней квалификации и бюджетов.
Он может быть настолько простым или сложным, насколько вы хотите. Я постоянно удивляюсь тому, на сколько способны мобильные приложения в наши дни. Кажется, вам совсем не нужен Photoshop!
Если у вас есть другие приложения, которые вы используете и которые вы бы порекомендовали для создания изображений в художественном стиле, укажите их в комментариях ниже.В противном случае действуйте творчески!
Создание эффекта акварели в Photoshop Elements 2018+
Photoshop Elements не перестает удивлять меня своими управляемыми правками. Есть не только проверенные временем изменения, такие как обрезка, изменение размера и базовое редактирование фотографий, но и множество забавных и художественных эффектов, которые поднимут ваши фотографии на новый уровень. В этом уроке мы будем использовать управляемое редактирование акварелью. Это редактирование впервые появилось в Photoshop Elements 2018.
Шаг 1: Войдите в экспертный режим и откройте фотографию («Файл»> «Открыть»). Сделайте дубликат (Файл> Дублировать) и закройте исходное фото.
Шаг 2: Щелкните вкладку «Управление» в верхней части окна Photoshop Elements. Затем щелкните вкладку Special Edits. Дважды щелкните эффект акварели.
Шаг 3: Как видите, теперь у нас есть панель «Эффект акварели» в правой части рабочего пространства. Здесь и появляется «управляемая» часть управляемого редактирования.Это как рецепт, который помогает нам пройти через все шаги. Первое, что нам нужно сделать, это выбрать эффект акварели. Щелкните Эффект 1 (или любой другой).
Шаг 4: Затем щелкните вкладку Акварельная бумага и выберите бумагу.
Здесь вы можете весело провести время, играя с различными эффектами! Вы также можете настроить непрозрачность бумаги, в основном количество просвечиваемой бумаги.
Шаг 5: Следующим шагом является выбор текстуры холста.Есть три варианта на выбор, и вы также можете настроить интенсивность текстуры.
Дополнительно: У вас есть возможность для уточнения с помощью кисти Refine Effect Brush. Этот инструмент позволяет добавлять или удалять эффект в области, которую вы закрашиваете кистью. Мы не будем использовать это в этом руководстве.
Шаг 6: Затем мы можем добавить текст к нашему изображению с помощью инструмента «Текст». Нажмите кнопку «Текст» и выберите «Шрифт», «Размер», «Цвет» и «Выравнивание».Я выбрал шрифт Great Vibes, установил размер 129, цвет на черный и щелкнул значок текста в центре.
Шаг 7: Затем щелкните документ, в котором вы хотите разместить текст. Введите свое слово или цитату. Щелкните галочку, чтобы зафиксировать.
Шаг 8: Мы можем добавить стиль к нашему тексту, нажав кнопку «Стиль текста». А затем выберите один из стилей. Затем нажмите «Дополнительно», чтобы изменить стиль.
А затем выберите один из стилей. Затем нажмите «Дополнительно», чтобы изменить стиль.
Step 9: Я добавил Outer Glow и использовал ползунки, пока не остался доволен эффектом.Щелкните ОК. Вы также можете добавить стиль Drop Shadow, Bevel или Stroke.
Шаг 10: Если вы довольны своими результатами, щелкните стрелку «Далее» в правом нижнем углу окна Photoshop Elements. Теперь он спросит вас, что вы хотите сделать дальше. Вы можете сохранить его, поделиться им или продолжить редактирование в быстром или экспертном режиме. Я решил продолжить редактирование в Эксперте.
В экспертном режиме вы увидите, что все изменения были внесены в отдельные слои.Таким образом, вы можете изменять слои и текст, вот и все!
Вот несколько примеров некоторых других эффектов акварели, которые можно использовать при этом управляемом редактировании. Это идеальный вариант управляемого редактирования, чтобы играть и получать удовольствие!
Как преобразовать изображение в акварель в GIMP | Small Business
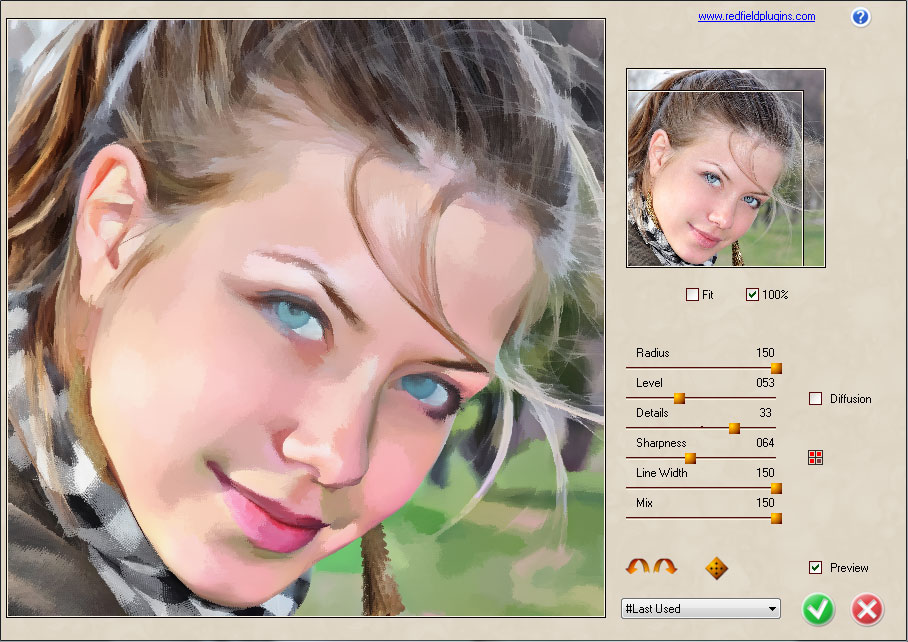
GIMP — это бесплатное приложение для редактирования изображений, которое работает в большинстве операционных систем, включая Windows, Mac OS X и Linux. Программное обеспечение позволяет выполнять базовую настройку изображения, включая обрезку, изменение размера и преобразование файлов, а также более сложные процедуры, такие как многоуровневое редактирование, рисование произвольной формы и анимация GIF. Хотя интерфейс прост и понятен, GIMP используют любители и профессионалы. Используя несколько инструментов и эффект фильтра, вы можете превратить цифровой снимок в шедевр, напоминающий акварельную картину.
Программное обеспечение позволяет выполнять базовую настройку изображения, включая обрезку, изменение размера и преобразование файлов, а также более сложные процедуры, такие как многоуровневое редактирование, рисование произвольной формы и анимация GIF. Хотя интерфейс прост и понятен, GIMP используют любители и профессионалы. Используя несколько инструментов и эффект фильтра, вы можете превратить цифровой снимок в шедевр, напоминающий акварельную картину.
1
Запустите GIMP и откройте изображение, которое вы хотите преобразовать в акварель.
2
Найдите палитру слоев в правой части экрана. Исходное изображение будет называться «Фон». Щелкните значок «Дублировать слой» в нижней части палитры, чтобы создать новый слой-копию из вашего изображения; он будет называться «Фоновая копия».
3
Щелкните значок «Глаз» слева от первого слоя, чтобы скрыть его. «Фоновая копия» должна остаться в палитре слоев.
4
Выберите инструмент Smudge, представленный значком руки с указательным пальцем, на панели инструментов в верхнем левом углу экрана. Перетащите инструмент по четко очерченным участкам изображения, чтобы придать ему водянистый, мечтательный эффект. Повторяйте, пока не добьетесь желаемых результатов.
Перетащите инструмент по четко очерченным участкам изображения, чтобы придать ему водянистый, мечтательный эффект. Повторяйте, пока не добьетесь желаемых результатов.
5
Щелкните вкладку «Фильтр» в строке меню в верхней части экрана. Прокрутите до «Художественный» и выберите «Масляный». Установите ползунок «Размер маски» на значение от 10 до 16, чтобы добиться эффекта акварели. Вы можете изменить это значение для достижения желаемого результата. Щелкните «ОК».
6
На панели инструментов выберите инструмент «Размытие», представленный значком капли воды.Щелкните и перетащите инструмент вокруг любой части изображения, которую вы хотите размыть, чтобы усилить эффект акварели.
7
Сохраните свою работу, когда добьетесь желаемого эффекта. Чтобы сохранить исходный файл, не забудьте дать отредактированному изображению другое имя при сохранении.
Ссылки
Ресурсы
Советы
- Поэкспериментируйте с различными настройками каждого инструмента перед сохранением работы.

- Придайте изображению эффект холста, выбрав «Применить холст» в «Фильтры»> «Художественный».»
Писатель биографии
Брэндон Гетти начал профессионально писать в 2008 году, его колонки публиковались в журнале» Thrasher «. Он получил степень бакалавра литературы в Калифорнийском университете в Санта-Крус и живет в Стоктоне, Калифорния.
Как превратить фотографию в картину в Photoshop
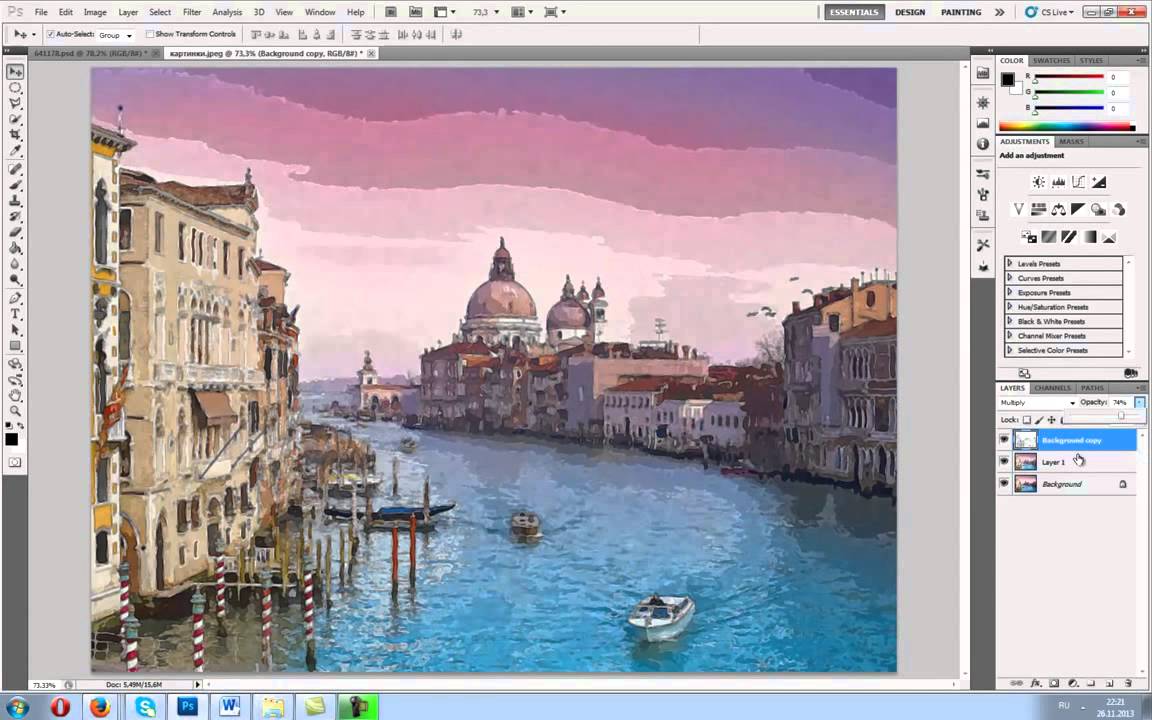
Использование фильтров и галереи фильтров в Photoshop
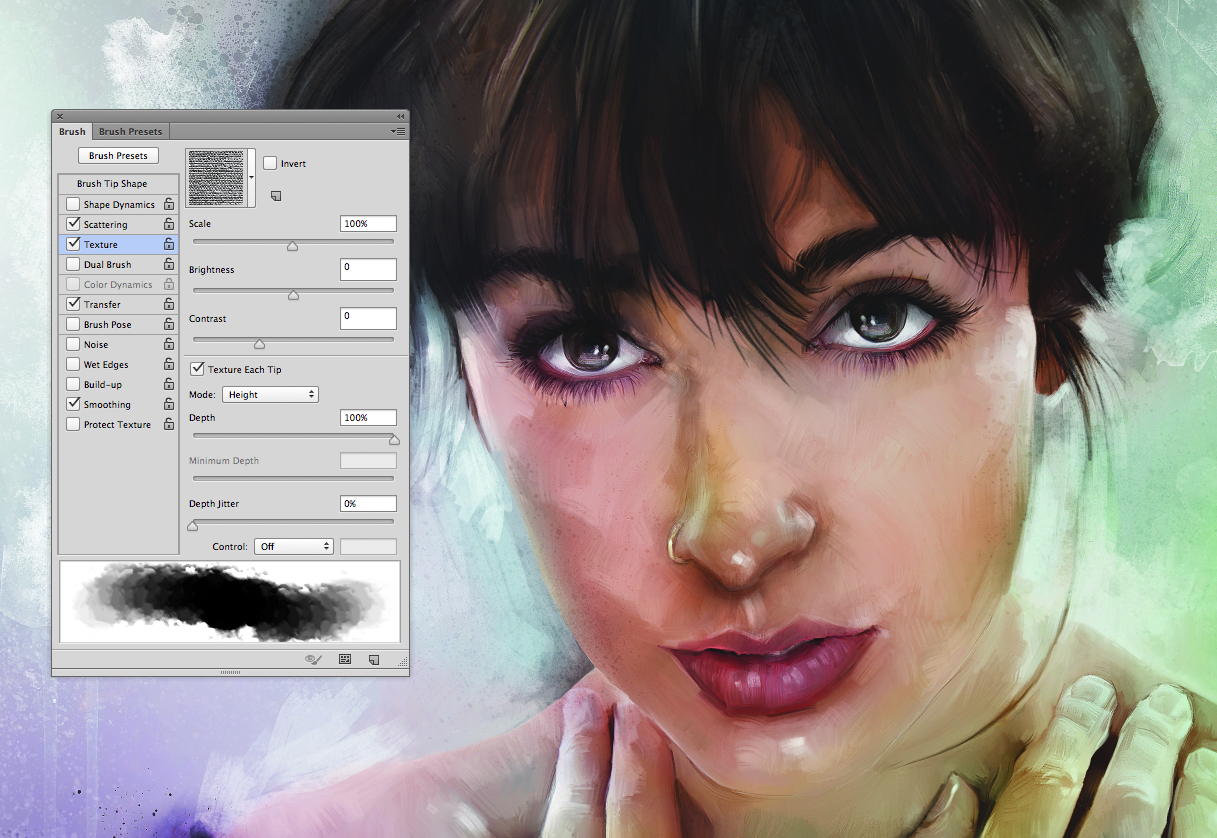
Если вы когда-нибудь просматривали галерею фильтров, вы, вероятно, заметили огромное разнообразие эффектов и настроек, на которые она способна.Хотя фильтры могут помочь нам решить широкий круг задач, есть несколько важных советов, которые помогут им легко вписаться в любой рабочий процесс.
Если вы заинтересованы в создании ультра-детализированных красочных и акварельных эффектов, мы поможем вам! Ознакомьтесь с нашим PRO-учебником «Как создать эффект акварели в Photoshop», чтобы узнать о более сложном ручном процессе создания прекрасных произведений искусства.
Неразрушающее редактирование с помощью смарт-фильтров
Главное помнить, что многие фильтры работают деструктивно, то есть они вносят постоянные изменения в слой, к которому они применяются.Поскольку мы хотим работать максимально неразрушающим образом (то есть работать таким образом, чтобы любые изменения можно было скорректировать, скрыть или удалить без потери исходной информации), нам нужен способ обойти это .
Во-первых, мы рекомендуем продублировать любые слои, к которым вы собираетесь добавить фильтры. Это означает, что у вас всегда будет доступ к исходному неотредактированному слою на случай, если вам понадобится вернуться.
После того, как слой будет продублирован, мы также рекомендуем щелкнуть правой кнопкой мыши по дубликату и преобразовать его в смарт-объект.Смарт-объекты превращают большинство фильтров в смарт-фильтры. Смарт-фильтры работают больше как традиционные слои, то есть мы можем отключать их, вносить в них изменения и даже использовать маску слоя для настройки, чтобы иметь больший контроль над тем, где появляются эффекты.
Как только это будет сделано, вы можете добавлять фильтры в любом количестве, не беспокоясь о повреждении исходного изображения.
Создание эффекта рисования в Photoshop
Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров.Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Поскольку мы создаем пейзаж, нам нужен относительно простой кадр, который также имеет несколько интересных переходов между светом и тенью. Это поможет нам создать эффект, соответствующий стилю рисования, которому мы хотим подражать.
Галерея фильтров
Теперь, когда наш новый смарт-объект готов, пора приступить к применению эффектов с помощью галереи фильтров.Выберите повторяющийся слой, откройте меню «Фильтр» и выберите «Галерея фильтров». Photoshop поставляется с множеством различных параметров фильтров, которые отлично подходят для создания эффектов, нарисованных вручную. Чтобы получить наиболее реалистичные результаты, мы рекомендуем использовать несколько фильтров, чтобы добиться нужного эффекта.
Чтобы получить наиболее реалистичные результаты, мы рекомендуем использовать несколько фильтров, чтобы добиться нужного эффекта.
Для этого конкретного вида мы начали с фильтра Paint Daubs Filter, который придает деталям изображения такой вид, как если бы они были созданы с помощью мазков краски. Вы можете использовать ползунки «Размер кисти» и «Резкость», чтобы настроить эффект по своему вкусу.Но как только вы его набрали, не останавливайтесь на достигнутом! Добавление различных эффектов краски поможет придать всему изображению более естественный вид, нарисованный вручную.
Одной из лучших особенностей галереи фильтров является то, что вы можете применять и складывать несколько фильтров одновременно, сохраняя при этом возможность вносить изменения в каждый из них. Поэтому, если мы хотим разнообразить нашу картину, мы можем добавить еще один фильтр поверх фильтра Paint Daubs. Теперь выберите фильтр «Угловые штрихи» и отрегулируйте настройки, пока не получите естественный вид, который вам нравится. Этот фильтр создает вид отдельных мазков краски, добавляя к общему реализму эффекта.
Этот фильтр создает вид отдельных мазков краски, добавляя к общему реализму эффекта.
Иногда полезно применить несколько фильтров одного типа, чтобы добавить еще большего разнообразия.
После того, как вы закончите первый раунд фильтров, вы можете снова продублировать фоновый слой, а затем повторить процесс в немного другом стиле. Это замечательно, если вы хотите, чтобы разные области изображения выглядели немного по-разному. В нашем примере мы хотели, чтобы горы выглядели мягче, чем более детализированные элементы на переднем плане.Для этого мы продублировали фоновый слой, добавили Paint Daub и Angled Stroke Filters, чтобы добиться желаемого вида, а затем использовали маску слоя, чтобы сделать этот эффект видимым только над горами на заднем плане.
Это относительно быстрый и простой процесс, который можно использовать для создания реалистичных эффектов рисования практически для любой фотографии! Мы не рассмотрели множество вариантов фильтров, которые мы рекомендуем вам изучить и поэкспериментировать при создании собственных картин в Photoshop.
Удивительный эффект акварели в Pixelmator
В этом уроке я покажу вам, как создать действительно крутой эффект, используя акварельные кисти, смешанные с фотографиями. Образ, который мы создадим, вдохновлен работами Бруно Фуджи, Марго Мейс, Рафаэля из My Dead Pony и Стины Персона.
Изначально это руководство было опубликовано на сайте Pixelmator Learn, вы можете увидеть больше уроков, которые я написал для них, на http://www.pixelmator.com/learn/
Шаг 1
Откройте Pixelmator и создайте новый документ; Я использую 1440 × 900 пикселей .Затем выберите изображение для фона. Тот, который я использовал, можно загрузить по адресу: http://www.shutterstock.com/pic-13035457-texture-series-old-aged-antique-parchment-manuscript-for-background-use.html. Поместите изображение в центр документа, затем перейдите в меню Edit> Transform> Scale и уменьшите его размер до размера страницы.
Шаг 2
Давайте добавим еще одну текстуру. Я использую текстуру холста, и вы можете получить ее здесь: http://www.shutterstock.com/pic-18799315-watercolor-paper.html. Снова измените его размер, чтобы он соответствовал размеру изображения, а затем измените смешивание на Умножение .
Я использую текстуру холста, и вы можете получить ее здесь: http://www.shutterstock.com/pic-18799315-watercolor-paper.html. Снова измените его размер, чтобы он соответствовал размеру изображения, а затем измените смешивание на Умножение .
Шаг 3
Теперь, когда у нас есть фон, мы добавим фотографию женщины, которая будет моделью для нашей картины. Используйте нужную фотографию, но если вы хотите использовать ту, что использовал я, перейдите по адресу http://www.shutterstock.com/pic-26914486-amazing-jumping-girl-in-black-underwear.html.
Шаг 4
Перейдите к слою > Добавить маску слоя .Затем с помощью очень мягкой кисти, используя черный цвет в качестве цвета, начните закрашивать маску слоя. Вы скроете некоторые области изображения. На данный момент нам нужно в значительной степени только лицо.
Шаг 5
Перейдите в меню Фильтр> Кварцевый композитор> Стилизация> Цветной карандаш .
Шаг 6
Перейдите в Изображение> Обесцветить. Ваше изображение станет черно-белым. Затем выберите инструмент «Кисть » (B) и белый цвет; закрасьте слой-маску с девушкой, чтобы показать некоторые замаскированные области, особенно шею и часть волос, как на изображении ниже.
Шаг 7
А теперь давайте начнем рисовать акварельные брызги. Вы можете скачать кисть, которую я использовал, по адресу http://www.bittbox.com/freebies/free-hi-res-watercolor-photoshop-brush-set-ii/.
Создайте новый слой и, используя черный цвет, нарисуйте первый, как показано на изображении ниже.
Шаг 8
Нарисуйте еще один на новом слое. Идея в том, что он имитирует волосы девушки, но делает это с помощью кистей.
Шаг 9
Добавьте еще один и перейдите в меню Edit> Transform> Free Transform или просто Command + F.Вращайте и масштабируйте кисть, чтобы она соответствовала изображению девушки.
Шаг 10
Последний, и у нас уже есть хорошее изображение. Но для этого нужен какой-то цвет.
Шаг 11
Добавьте новый слой и залейте его инструментом Gradient Tool (G) ; я использовал розовый / фиолетовый. Затем выберите инструмент «Кисть » (B) и, используя акварельные кисти, нарисуйте разные цвета, такие как красный, оранжевый, синий, зеленый и желтый. Используйте изображение ниже для справки.
Заключение
Измените Blending на Screen , и вот мы — у нас есть супер крутой акварельный эффект. Вы можете добавить свой логотип, а также попробовать другой цвет, чтобы увидеть, как он работает. Кроме того, если вы попробуете разные смеси, вы получите разные результаты, которые тоже действительно классные.
Другие примеры
Вот наш пример без фонового изображения, только текстура холста.
В этом примере я изменил слой с градиентом и брызгами кисти на «Мягкий свет», более темный, но действительно приятный эффект.