Создайте убедительную этикетку продукта в Photoshop
Этикетки всегда занимают свое место в маркетинговом бизнесе. Они удерживают внимание зрителя с привлечением внимания. Именно поэтому этикетки остаются популярным вариантом для продажи товаров всех видов. Есть много готовых этикеток, но если ваша цель состоит в том, чтобы отличить ваш продукт по-настоящему уникальной индивидуальной презентацией, вам, вероятно, лучше создать собственный ярлык в Photoshop. Итак, сегодня мы научимся создавать интересный и привлекательный продукт в Photoshop.
В этом уроке я познакомлю вас с процессом создания привлекательного ярлыка с нуля. Попутно мы будем практиковаться в использовании различных инструментов формы, инструмента «Перо», различных техник стилизации слоев и усовершенствованного затенения слоев и элементов. Итак, начнем!
Ресурсы:
Текстура бумаги от Splendor and Demise
Грандж текстуры от Lost and Taken
Конечный результат:
Прежде чем мы начнем, давайте посмотрим на наш конечный результат:
Шаг 1
Создайте новый документ в Photoshop с шириной 600 пикселей и высотой 650 пикселей.
Шаг 2
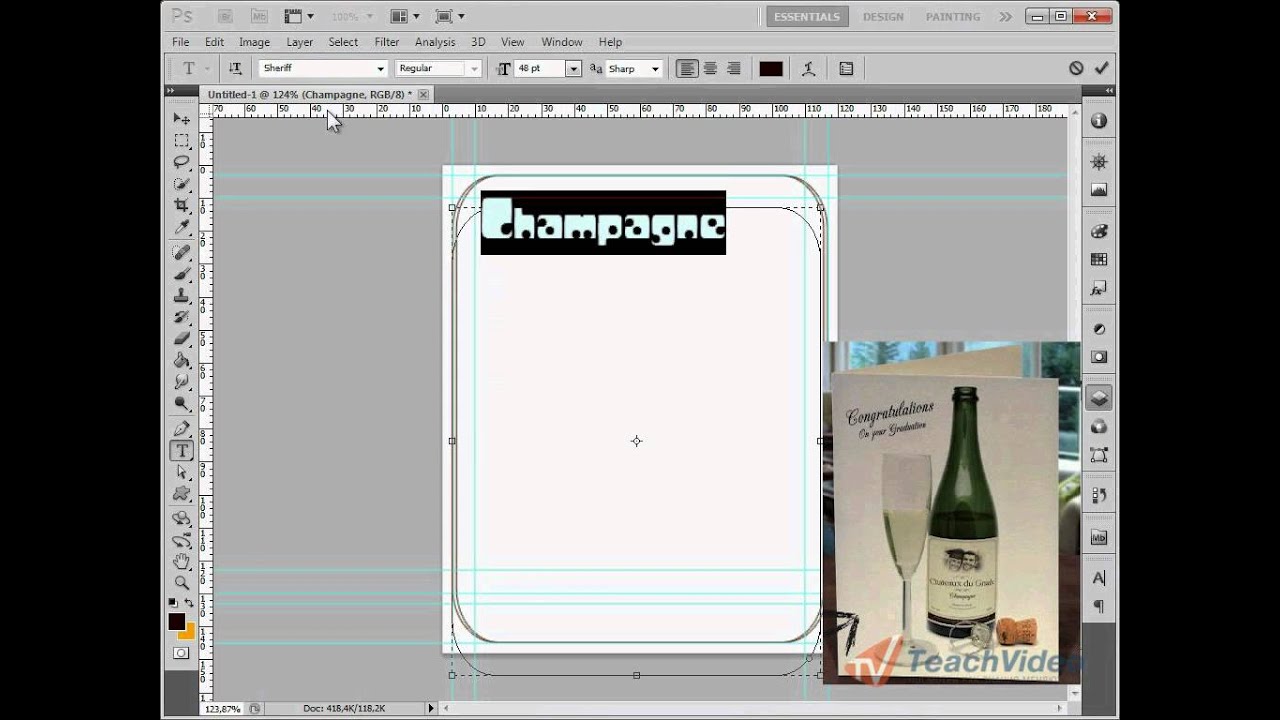
Установите # e0dfda в качестве цвета переднего плана и выберите инструмент прямоугольник (используя режим инструмента: форма), чтобы нарисовать прямоугольник, показанный ниже.
Шаг 3
Теперь мы приблизим верхние углы прямоугольника, используя distort. Нажмите на слой прямоугольника и перейдите в «Edit»> «Transform»> «Distort» и перетащите верхние углы немного внутрь один за другим.
Шаг 4
Далее мы добавим направляющие, которые помогут нам более точно добиться желаемого вида. Итак, перейдите к «View»> «Rulers». Это приведет к тому, что линейки появятся сверху и слева от холста. Теперь просто выберите инструмент перемещения и перетащите направляющие от горизонтальных и вертикальных линейок к границам прямоугольника, как показано ниже.
Теперь выберите инструмент эллипса (используя режим инструмента: форма) и нарисуйте круг. Вы можете использовать любой цвет для эллипса, это не имеет значения. Затем дублируйте этот круг три раза и расположите их, как показано ниже.
Затем дублируйте этот круг три раза и расположите их, как показано ниже.
Шаг 5
Теперь выберите все слои круга, нажав клавишу Shift, и перейдите в «Слой»> «Объединить фигуры»> «Объединить фигуры».
Затем выберите слой с кругами и слой с прямоугольником и перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру». Таким образом, цвет прямоугольника будет изменен, передайте ему цвет # e0dfda еще раз. Пометьте этот измененный слой прямоугольника как «Основа надписи».
Шаг 6
При желании вы можете удалить направляющие, выбрав «Вид»> «Очистить направляющие». Дублируйте слой «Основа метки», выбрав «Слой»> «Дублировать слой». Измените его цвет на # a3a29e. Перетащите его ниже исходного слоя, немного увеличьте размер этого слоя, используя бесплатный инструмент преобразования (Ctrl + «T»), и перетащите его вниз, чтобы придать метке некоторую толщину.
Теперь нажмите Ctrl + <щелкните на этом новом слое>, чтобы выделить его. Создайте новый слой между дублированным базовым слоем и исходным базовым слоем. После этого выберите мягкую круглую кисть с непрозрачностью 10% и примените ее в выделении к этому новому слою чистого черного цвета.
Создайте новый слой между дублированным базовым слоем и исходным базовым слоем. После этого выберите мягкую круглую кисть с непрозрачностью 10% и примените ее в выделении к этому новому слою чистого черного цвета.
Шаг 7
Теперь, продублируйте базовый слой метки, эта копия должна быть в верхней части остальных слоев. Уменьшите его размер на 5%, используя бесплатный инструмент преобразования. После этого дважды щелкните этот слой, чтобы применить следующие настройки в качестве обводки.
Шаг 8
Затем продублируйте слой, сформированный на шаге 7, уменьшите его размер на 2% и примените следующие настройки стиля слоя для обводки и внутреннего свечения на этом слое.
Шаг 9
Далее мы создадим ленту. Выберите инструмент «Перо» (в режиме «Инструмент»: «Форма») и нарисуйте ленту, как показано ниже. Вы можете использовать любой цвет на данный момент, так как мы применим к нему градиент на следующих шагах.
Дважды щелкните слой ленты и примените следующие настройки для наложения обводки и градиента.
Шаг 10
Теперь, чтобы создать тень от ленты, продублируйте слой ленты, удалите эффекты, просто перетащив их на значок удаления, расположенный в нижней части панели слоев. Измените цвет этого нового слоя на чистый черный и уменьшите его непрозрачность до 30%. Поместите этот слой ниже исходного слоя ленты и перейдите в «Edit»> «Transform»> «Warp». Используйте его, чтобы создать тень позади ленты, как показано ниже.
Шаг 11
Далее мы создадим еще одну ленту над нижней частью этикетки. Нарисуйте прямоугольник, как показано ниже.
Примените следующие настройки стиля слоя к этому новому слою.
Шаг 12
Выберите инструмент «Перо» (режим инструмента: форма), чтобы нарисовать треугольник, подобный приведенному ниже, в черном цвете.
Теперь дублируйте слой треугольника и перейдите в «Edit»> «Transform»> «Flip Horizontal». Поместите этот новый дубликат в другой угол ленты.
Поместите этот новый дубликат в другой угол ленты.
Шаг 13
Выберите цвет # 02fbd7 и нарисуйте фигуру, показанную ниже, используя инструмент «Перо».
Примените обводку, используя те же настройки стиля слоя, что и на шаге 11, а также примените к нему следующий градиент.
Дублируйте эту боковую форму ленты, переверните ее горизонтально и измените угол наложения градиента от 180 до 0 градусов, чтобы получить эффект, показанный ниже.
Шаг 14
Теперь создайте тень от ленты, используя тот же процесс, который мы использовали для оранжевой ленты на шаге 10.
Шаг 15
Далее мы добавим текст поверх лент. Выберите инструмент «Текст» и наберите текст на оранжевой ленте цветом # d65401, используя шрифт «Forte». Примените следующие настройки для внутренней тени на этом новом текстовом слое.
Введите текст поверх голубой ленты; используйте шрифт «Script MT Bold» и # 00968d в качестве цвета. Примените внутреннюю тень, используя те же настройки, что и в последней ленте.
Примените внутреннюю тень, используя те же настройки, что и в последней ленте.
Шаг 16
Выберите # 484a4c в качестве цвета и нарисуйте прямоугольник, используя инструмент с закругленными углами с радиусом 30 пикселей.
Теперь перейдите в «Edit»> «Transform»> «Warp». Выберите «Bulge» с 50% изгибом на верхней панели свойств. Как только вы закончите, уменьшите его размер по вертикали, используя бесплатный инструмент преобразования, чтобы получить форму, показанную ниже.
Шаг 17
Дублируйте этот новый слой формы, измените его цвет на темно-серый (# 363636) и немного увеличьте его размер. Поместите этот слой ниже исходного слоя и сформируйте его тень, как показано ниже.
Шаг 18
Добавьте текст поверх этой новой формы в чистом белом цвете. Мы будем использовать шрифт «Forte», чтобы написать слово «скидка».
Примените следующие настройки стиля слоя к этому новому белому тексту.
Шаг 19
Дублируйте слой прямоугольника с закругленными углами, немного увеличьте его размер и нанесите мазок размером 3 пикселя чисто белого цвета.
Щелкните правой кнопкой мыши на тонком белом пограничном слое и выберите «Растеризация стиля слоя». Теперь выберите инструмент прямоугольного выделения, чтобы нарисовать горизонтальный и вертикальный прямоугольные выделения для этого обводки по одному и перейдите к «Редактировать»> «Очистить».
Теперь используйте следующие значения, чтобы применить тень к тому же слою.
Шаг 20
Создайте новый слой поверх остальных слоев, сделайте тонкий прямоугольный фрагмент с помощью инструмента «Прямоугольная область» и залейте его белым цветом. Теперь аккуратно сотрите края новой фигуры, чтобы придать им острый вид.
Примените внутреннюю тень со следующими настройками.
Шаг 21
Дублируйте и измените размер этого тонкого разделительного слоя и расположите их над лентами, как показано ниже.
Теперь примените следующие настройки стиля слоя для линий перегородок оранжевой ленты.
Используйте те же настройки для разделителей над синими лентами. Тем не менее, используйте более темный синий оттенок для наложения цвета.
Шаг 22
Мы добавим крошечные звезды сейчас. Выберите инструмент многоугольника и используйте следующие параметры, чтобы нарисовать звезду.
Нанесите внутреннюю тень на слой звезд, используя следующие настройки.
Сделайте два тонких прямоугольника и дублируйте звездный слой несколько раз. Расположите эти элементы, как показано ниже.
Шаг 23
Затем, чтобы создать тень, продублируйте более темный базовый слой надписи, сделайте его чисто черным и перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Для этого вам нужно растеризовать этот новый слой. Затем используйте 3.5px для размытия по Гауссу и уменьшите непрозрачность этого слоя до 30%.
Затем создайте тень под сторонами голубой ленты, используя ту же технику.
Шаг 24
Теперь мы применим тонкую текстуру к метке. Загрузите текстуру бумаги в Photoshop, скопируйте ее и вставьте в документ поверх других слоев. Соберите все слои меток в группе, объедините эту группу и назовите ее «Метка». Теперь, нажмите на слой текстуры и нажмите Ctrl + <щелкните на слое «Метка»>, чтобы сделать выбор вокруг него. Затем нажмите на значок «Добавить маску слоя». Измените режим наложения текстурного слоя на «Сжигание цвета» и уменьшите его непрозрачность до 70%.
Вставьте гранж текстуру над текстурой бумаги и добавьте маску слоя, как раньше. Теперь измените режим смешивания на «Разделить» и уменьшите непрозрачность до 50%.
Шаг 25
Наша стильная этикетка – все готово. Я добавил темный шероховатый фон. Вот как это выглядит:
Вот и все, ребята. Я надеюсь, что вы узнали что-то полезное и получили хорошую практику.
Рисуем банку Coca-Cola в Фотошоп » Братство дизайнеров — You-PS.Ru
Сегодня мы будем рисовать реалистичную банку Coca-Cola. В этом уроке Вы научитесь использовать 3D-функции Photoshop-а, как сделать дизайн этикетки (эти приемы Вы сможете использовать для создания собственных этикеток), а так же, как изменить параметры света, для того чтобы 3D-модель казалась реалистичной.
Для урока нам понадобится:
Adobe Photoshop CS4(или CS5)
Шрифт Loki Cola, который Вы можете скачать здесь.
Кисти от Deviart (Скачайте любые)
Текстура алюминия от psdgraphics.com
Позитивный настрой и желание творить!
Примечание переводчика: урок подходит для опытных пользователей.
Вот такая работа у нас должна получиться:
Ну что ж, приступим.
Шаг 1. Начнем с дизайна этикетки. Вы можете скачать этикетку из Интернета, нарисовать свою этикетку, либо попробовать нарисовать этикетку Coca-Cola по уроку.
Откройте Photoshop и создайте новый документ 800px шириной и высотой 700px. Разблокируйте фоновый слой и откройте панель LayerStyles (Стили слоя), перейдите на вкладку Gradient Overlay (Наложение градиента) и выставите там следующие параметры:
Примечание переводчика: если Вы используйте свою этикетку или нашли этикетку в Интернете, то сразу можете переходить к шагу 10.
Шаг 2. Напишите текст «Coca-Cola»(в новом слое), использую шрифт, который Вы скачали в начале урока, и, используя Free Transform(Свободная трансформация, Ctrl+ T), расположите его, так как показано ниже:
Шаг 3. Примените Layer Styles (Стили слоя) для текста: Drop Shadow (Падающая тень) и Gradient Overlay (Наложение градиента). Используйте следующие параметры:
Используйте следующие параметры:
Шаг 4. Пришло время добавить детали. Инструментом Pen Tool (Перо) нарисуйте белые фигуры, как показано на рисунке. Установите параметры наложения слоев (для каждого слоя с фигурой): Fill(Заливка)-45%, Blend
Шаг 5. Тем же инструментом нарисуйте белую фигуру, откройте Layer Styles (Стили слоя) и установите параметры Drop Shadow(Падающая тень):
Distance (Расстояние) – 0px, Size (Размер) — 26px, Opacity (Непрозрачность) – 70%, цвет – черный, Angle (Угол) — 150°.
Шаг 6. Добавьте еще несколько деталей к фигуре, созданной в шаге 5.
Добавьте еще несколько деталей к фигуре, созданной в шаге 5.
Используя Pen Tool (Перо) добавьте еще 2 тонкие тонкие фигуры.
Затем создайте отбавочную маску для слоя с белой фигурой и закрасьте ее теми кистями, которые Вы скачали в начале:
Шаг 7. Добавьте еще несколько деталей: штрих код, состав, различные знаки. Используя рассеянную кисть с переменным размером, рисуйте по краям белой фигуры. Сделайте этикетку более реалистичной. В качестве образца Вы можете использовать оригинальную банку.
Шаг 8. Создайте капли воды на этикетке. Автор использовал этот видео урок:
Примечание переводчика: видео-урок на английском языке. Для тех, кто с ним не дружит, может использовать уроки с нашего сайта:
http://photoshop-master. ru//lessons.php?rub=5&id=14
ru//lessons.php?rub=5&id=14
http://photoshop-master.ru//lessons.php?rub=1&id=372
http://photoshop-master.ru//lessons.php?rub=5&id=631
Шаг 9. Итак, наша этикетка готова. Теперь нам нужно подготовить ее для использования в 3D. Выделите все слои и сгруппируйте их в группу (Ctrl+G) и назовите ее «Body Design»:
Примечание переводчика: ни в коем случае не растрируйте слои!
Шаг 10. Чтобы создать 3D форму у нас есть 2 варианта: Вы можете импортировать форму в формате *.3DS или создать форму в фотошопе. Автор пробовал оба варианта и советует второй. Про него мы и поговорим. Итак, выберите нашу группу и выполните действия 3D – New ShapeFrom Layer – Soda Can (3D
-Новая фигура из слоя-Банка соды)Как видите, группа была преобразована в 3D слой с двумя суб-слоями: один слой для верхней и нижней части банки, другой – который имеет название нашей группы – для центральной части формы.
Шаг 11. Поработаем над дизайном банки. Откройте суб-слой Cap_Material (двойным щелчком). У нас открылся новый документ в формате *. PSB
В центр этого документа вставьте текстуру алюминия, которую Вы скачали в начале урока. Затем нажмите Ctrl+S, дождитесь сохранения и закройте этот слой. После закрытия Вы сможете увидеть, что наша текстура загрузилась, и банка стала похожа на банку.
Шаг 12. Теперь поработаем над освещением. Выберите инструмент
Шаг 13. Продолжаем работу над освещением. Дважды щелкните по иконке 3D слоя, в открывшемся окне щелкните на значок лампочки. Здесь Вы можете установить параметры освещения.
Продолжаем работу над освещением. Дважды щелкните по иконке 3D слоя, в открывшемся окне щелкните на значок лампочки. Здесь Вы можете установить параметры освещения.
Шаг 14. Теперь Вы можете переместить источники света. Фотошоп по умолчанию создает 3 источника света, Вы можете добавлять их еще больше(для этого щелкните на иконке нового источника света внизу панели), но в этом уроке мы поработаем с тремя. Нажмите на кнопку Toggle Lights (Переключить огни), затем щелкните на иконке поворота источника света (на рисунке отмечена зеленным цветом), выберите 1-ый источник света, наведите мышку на холст и поворачивайте. Так отрегулируйте все источники света:
Примечание переводчика: В Фотошопе CS5 может быть 2 источника света. Создайте третий, как описано в шаге 14.
Шаг 15. Фотошоп так же позволяет изменить свойства материалов. Щелкните на иконке рядом с иконкой лампочки (Filter by Materials (Фильтр материалов)) и выберите слой Cap_Material (слой, где лежит наша текстура с алюминием) и установите следующие параметры:
Щелкните на иконке рядом с иконкой лампочки (Filter by Materials (Фильтр материалов)) и выберите слой Cap_Material (слой, где лежит наша текстура с алюминием) и установите следующие параметры:
(
Теперь та же самая операция, только для слоя Label_Material(Слой с этикеткой):
(Glossiness (Глянец) до 80% и Shininess(Блекс) до 90%. Это добавит серию светлых полос имитирующих блеск, который увеличивает эффект реалистичности)
Финальный шаг. Щелкните правой кнопкой мыши по 3D-слою и выберите Render For Final Output (Визуализация для окончательного вывода). Это нужно для улучшения качества.
Это нужно для улучшения качества.
На этом наш урок закончен. Надеюсь, что навыки, приобретенные во время урока, Вам пригодятся в дальнейшей работе в Фотошопе. Вот конечный результат:
Как сделать белый контур вырубной наклейки с помощью Photoshop
Если вы делаете вырубные наклейки для продажи, вам нужно убедиться, что они имеют белый контур вокруг них. После того, как у вас есть свой дизайн, вы можете использовать различные способы, чтобы добавить белый контур на вырезанную наклейку. Я протестировал несколько способов сделать белую рамку, и в этой статье я покажу вам, как использовать Photoshop, чтобы добавить белый контур вокруг вырезанного рисунка наклейки.
На самом деле не имеет значения, какая у вас версия Photoshop. У меня очень старая версия Photoshop, и она помогает. Вам просто нужно убедиться, что у вас есть параметры наложения и обводка.
Я думаю, что этот метод намного быстрее, чем метод Procreate, который я видел в TikTok. Метод Photoshop для создания белого контура для наклеек состоит всего из нескольких шагов. Procreate — отличная программа для тех, кто любит рисовать карандашом, но если вы такой же заядлый компьютерщик, как я, и предпочитаете пользоваться мышью, то эта техника для вас.
Метод Photoshop для создания белого контура для наклеек состоит всего из нескольких шагов. Procreate — отличная программа для тех, кто любит рисовать карандашом, но если вы такой же заядлый компьютерщик, как я, и предпочитаете пользоваться мышью, то эта техника для вас.
Если хотите, вы можете посмотреть видео, которое я создал, чтобы показать вам, как добавить белую рамку вокруг вырезанной наклейки с помощью Photoshop.
Добавление белой рамки вокруг изображения в Photoshop
1. Откройте Photoshop, а затем откройте файл проекта. Вам понадобится изображение .png с прозрачным фоном.
2. Добавьте новый слой и перетащите его под дизайн. (необязательно)
3. Залейте новый слой темным цветом. Мне нравится использовать черный (#000000) или темно-серый (#333333). Это позволяет мне намного легче видеть мое изображение, поэтому я знаю, что белый контур выглядит правильно.
4. Щелкните правой кнопкой мыши слой изображения, а затем левой кнопкой мыши щелкните Параметры наложения.
5. Щелкните поле рядом с Stroke.
6. Щелкните поле цвета и перетащите его, чтобы выбрать белый цвет, или измените цвет Hex на #FFFFFF. Нажмите «ОК».
7. Увеличьте размер структуры. Мне нравится использовать от 15 до 20 пикселей, но это зависит от размера вашего изображения. Просто поиграйте с ним, пока ваш белый контур не станет нужного вам размера. Нажмите «ОК».
8. Если у вас есть простое изображение, все готово. Просто скройте темный слой и сохраните его как файл .png.
9. Если у вас есть более сложное изображение, на котором все еще видны пробелы, используйте инструмент «Кисть», чтобы заполнить эти пробелы белым цветом.
Добавьте белую рамку вокруг текста в Photoshop
Если вы хотите добавить белую рамку вокруг текстового слоя, есть несколько отличий.
1. Откройте Photoshop и создайте новый файл или откройте существующий файл с вашим текстом.
2. Вы можете оставить текстовый слой как есть или щелкнуть меню «Слои» и затем «Растрировать». Это превратит ваш текстовый слой в изображение.
3. Выполните шаги с 2 по 7 выше.
4. Если вы выбрали растеризацию текста, нажмите клавишу B на клавиатуре, чтобы включить инструмент «Кисть». Убедитесь, что цвет белый, а размер кисти не слишком большой. Заполните пустые области белого контура, которые не были заполнены обводкой.
5. Если вы не растеризовали свой текст, создайте новый слой, перетащите его ниже текстового слоя, используйте кисть белого цвета и заполните пустую область, чтобы завершить наклейку.
2971
Текстовые эффекты в Photoshop | Создание наклеек с различными текстовыми эффектами
Сегодня я собираюсь познакомить вас с различными классными текстовыми эффектами с помощью инструментов «Текст», «Стиль слоя», «Параметры наложения», «Деформация» и «Градиент» в Photoshop. В сегодняшнем безумном мире социальных сетей очень важно сделать слова более привлекательными в онлайн-рекламе или различных формах маркетинговых уловок, поскольку это сделает селфи или историю в Instagram привлекательной и модной! . . Например. что бы вы ответили на лучшее «настроение» или Итак, это тема на сегодня… «СТИКЕРЫ INSTAGRAM»… В последние годы приложение Instagram стало одной из наиболее часто используемых платформ социальных сетей. Тексты представлены в двух формах: GIF-стикеры и неподвижные стикеры.
. Например. что бы вы ответили на лучшее «настроение» или Итак, это тема на сегодня… «СТИКЕРЫ INSTAGRAM»… В последние годы приложение Instagram стало одной из наиболее часто используемых платформ социальных сетей. Тексты представлены в двух формах: GIF-стикеры и неподвижные стикеры.
В любом случае, создавать их весело. Давайте попробуем создать классные текстовые эффекты, которые мы используем в нашей повседневной жизни в Instagram.
Добавление стикера настроения в Photoshop
Этот стикер — один из моих любимых, и его очень легко создать. Все, что вам нужно сделать, это применить хороший градиент в стиле слоя и применить шрифт Arial. Итак, без лишних слов, чтобы не видеть шаг за шагом процесс.
Шаг 1: Начнем с создания нового рабочего окна и слоя.
Шаг 2: Возможно, вы захотите выбрать опцию «Интернет» в раскрывающемся меню диалогового окна «Предустановка». Это регулирует разрешение изображения и делает его пригодным для передачи в Интернете.
Шаг 3: Теперь мы все знаем, что фоновый слой заблокирован в рабочей области, а это означает, что к нему нельзя добавить никаких изменений или эффектов. Обычно я разблокирую его, добавляю всевозможные эффекты в свои слои, а затем, наконец, блокирую его позже.
Шаг 4: Чтобы разблокировать фоновый слой, дважды щелкните крошечный замок вместе с заголовком фонового слоя. Он спросит, хотите ли вы создать обычный слой. Нажмите ОК.
Шаг 5: Затем просто выберите инструмент «Текст» из списка «Инструменты» в левой части экрана и введите «НАСТРОЕНИЕ» заглавными буквами, как показано ниже.
Шаг 6: После этого выберите слово НАСТРОЕНИЕ и настройте следующие параметры в окне символов/абзацев справа, как показано на рисунке. т. е. размер шрифта до 72 pt, стиль шрифта Bold, вертикальное растяжение до 70% и горизонтальное растяжение до 110%.
Шаг 7: Далее, щелкните правой кнопкой мыши слой MOOD и выберите Параметры наложения.
Шаг 8: Когда это откроется, вы увидите диалоговое окно Layer Style. Пожалуйста, выберите Gradient Overlay в поле.
Шаг 9: Вы увидите черно-белый градиент по умолчанию, примененный к вашему тексту в файле. Нажмите на черно-белый цвет, и откроется редактор градиентов, как показано ниже.
Шаг 10: Поскольку я не мог видеть свой красный и синий градиент, я создал индивидуальный градиент следующим образом: Я выбрал нижние элементы управления градиентом, поскольку они обозначают цвета, и изменил их в соответствии со своими предпочтениями, как показано на рисунке. .
Шаг 11: Теперь нажмите Ok в редакторе градиентов. Кроме того, вы можете видеть, что я изменил параметры наложения градиента следующим образом: Стиль: линейный, угол: 180 градусов, масштаб – 76 %. Пожалуйста, установите флажок «Обратный слой» и «Выровнять с параметрами слоя», так как это было необходимо в моем случае.
Шаг 12: Просто нажмите «ОК» везде, и Виола… Это моя наклейка НАСТРОЕНИЯ.
Создание стикера #TBT в текстовых эффектах в Photoshop
Ну-ну!! Это точно в тренде. #TBT означает #ThrowBackThursday. Мы все любим с любовью вспоминать все хорошие воспоминания, которые у нас были в недавнем или очень далеком прошлом, и делиться ими с людьми, которых мы любим. Итак, если я хочу опубликовать, вероятно, то, что я сделал на прошлой неделе или месяце, я бы хотел пометить картинку как #TBT и, поверьте мне, эта тема — горячий пирог в Интернете, что заставило Instagram придумать одну из своих самых привлекательных. наклейки. Итак, давайте начнем!..
Если вы видите на наклейке, на заднем плане летающие звезды. Многие дизайны доступны в Интернете, или вы можете создать свой собственный с помощью Corel Draw или Photoshop. Я нашел это отсюда.
Шаг 1: Перейдите в «Файл» и нажмите «Поместить».
Шаг 2: В моем случае мой клипарт находится в папке «Загрузки»; вы найдете свою ссылку. Выберите его и нажмите «Поместить».
Выберите его и нажмите «Поместить».
Шаг 3: Это будет выглядеть так.
Шаг 4: Нажмите Enter на клавиатуре, чтобы вы могли перемещаться и вносить изменения отсюда. После того, как вы нажали Enter, используйте стрелки перетаскивания, чтобы создать зеркальное отображение звезд.
Шаг 5: Теперь, чтобы удалить лишний рисунок, вам нужно растрировать слой следующим образом.
Шаг 6: Теперь, пожалуйста, используйте Eraser Tool, чтобы стереть ненужную часть.
Шаг 7: Наконец, это будет выглядеть так.
Шаг 8: Теперь начните дублировать слой, щелкнув правой кнопкой мыши на слое и выбрав Дублировать слой. Сделайте не менее 3 копий.
Шаг 9: Теперь выровняйте каждую из них и измените их размер, чтобы сформировать рисунок.
Шаг 10: Теперь я предлагаю выбрать каждый слой, а затем щелкнуть Paint Bucket Tool и начать заполнять нужные цвета из образцов в правом верхнем углу, как показано ниже.
Шаг 11: . Теперь выберите инструмент «Текст» и напишите #tbt.
Шаг 12: Теперь выберите следующие параметры в разделе «Символ/абзац», как показано ниже: Тип шрифта Кисть Скрипт Стд. Размер шрифта 500 pt, горизонтальное растяжение 90 %, вертикальное растяжение 110 % и, наконец, желтый цвет. Это должно выглядеть так.
Шаг 13: Теперь щелкните правой кнопкой мыши слой TBT, перейдите в Параметры наложения и выберите Обводку. Отрегулируйте ширину обводки до 8 пикселей.
Шаг 14: Теперь выберите Тень в параметрах наложения и назначьте следующие значения. Красный цвет и угол выравнивания до 130 градусов, расстояние до 35 пикселей и непрозрачность до 100% и режим наложения Нормальный.
Шаг 15: Теперь выровняйте слой #tbt поверх других слоев и выровняйте текст, как показано выше, и у нас готова наклейка #tbt.