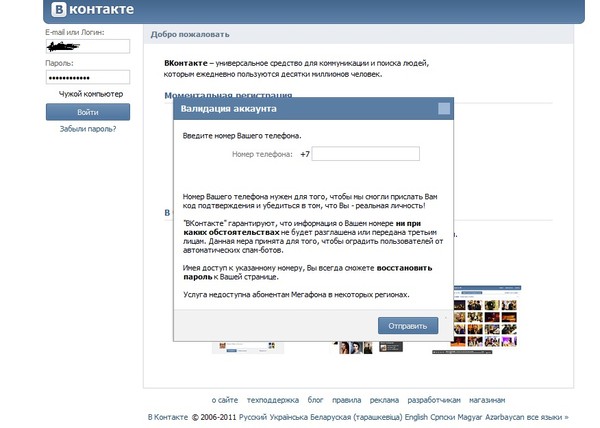
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4. Описание через вики-страничку
Блок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6. Открытое меню
Открытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7.
 Закрытое меню
Закрытое менюЗакрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12.
 Гифка как продолжение аватара
Гифка как продолжение аватараПотрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом.
 Прикрепить ссылку или картинку не получится.
Прикрепить ссылку или картинку не получится. - После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17.
 Опросы
ОпросыМини-исследование Gillette
Опрос на странице ресторана
18. Объявления
Объявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро.Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23. Отзывы клиентов/покупателей
Отзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т.д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами.
 Такое сочетание меню и аватара выглядит эффектно.
Такое сочетание меню и аватара выглядит эффектно. - Аватар и миниатюра могут быть разными. Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
- Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.

- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей.![]() Но не забывайте оставлять свободное пространство.
Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.

- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3. Выделение текста построчно
Каждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5.
 Замутнение
ЗамутнениеИзображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www. pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные. |
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. |
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте. Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
- Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео.
 Есть статьи с необычными фишками и нестандартными решениями.
Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.
Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги. |
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях. |
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков. Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder |~190px 190px 190px |- |[[photo258316413_430862279|190px;nopadding| ]] |[[photo258316413_430862290|190px;nopadding| ]] |[[photo258316413_430862307|190px;nopadding| ]] |- |[[photo258316413_430862332|190px;nopadding| ]] |[[photo258316413_430862349|190px;nopadding| ]] |[[photo258316413_430862372|190px;nopadding| ]] |} |
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.

- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
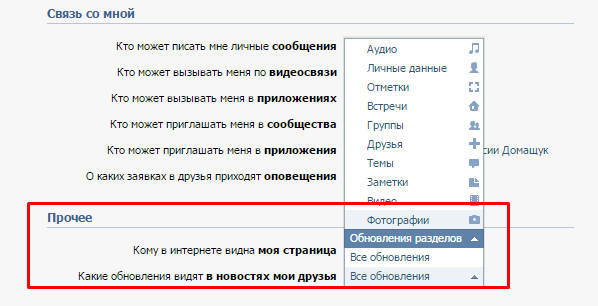
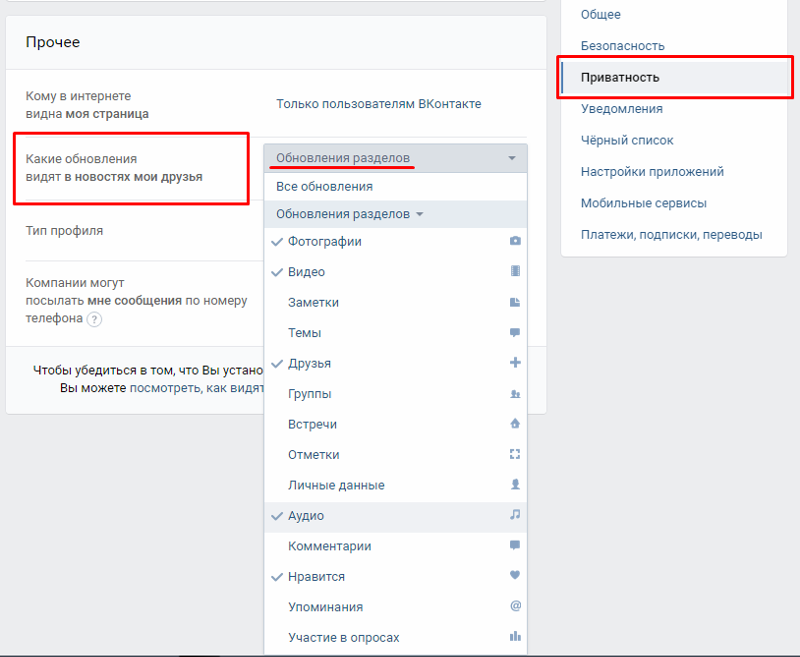
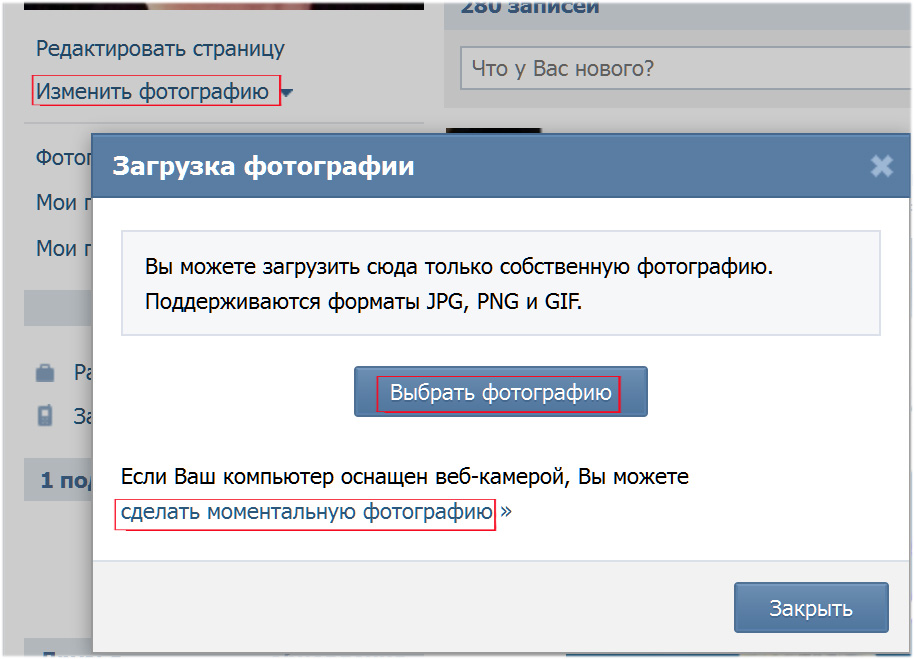
Как поставить анимированную аватарку в вк
Убрать галочку (для восстановления функции следует разместить галочку на прежнем месте).Содержание
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.

В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Выглядит это так:
Обложка группы в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группе
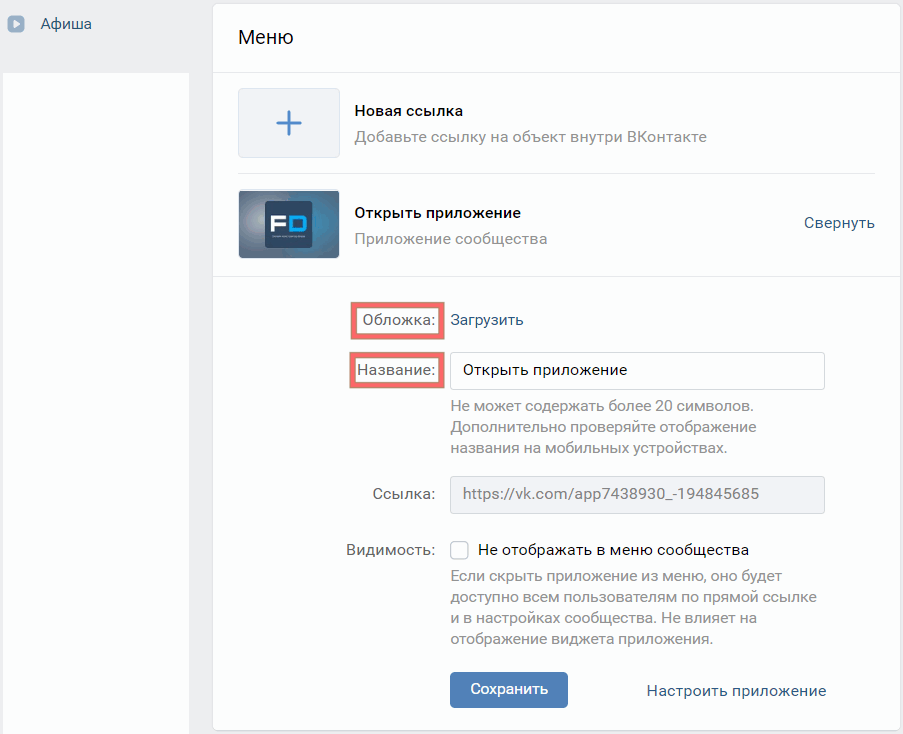
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Фотографии ВКонтакте: все секреты
Вопросы и Ответы. Раздел “Фотографии ”Вконтакте.
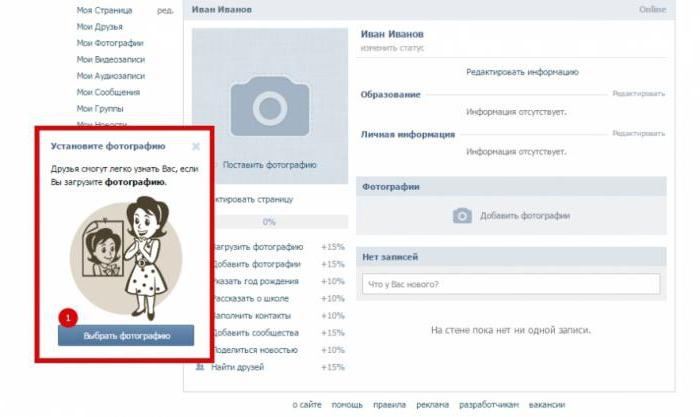
Ответ в статье по ссылке.
Ответ в статье по ссылке.
Вопрос:
У меня не получается загрузить фотографии. Каким образом это можно сделать?
Правильный ответ:
Чтобы загрузить фотографию, проделайте следующее:
- зайдите в Мои фотографии;
- в самом верху нажмите Добавить фотографии.
Если у Вас не получается загрустить свою фотографию, то нужно оставить жалобу, причем заполнить ее нужно по определенной форме:
1) Написать ссылку, которую можно найти при загрузке в адресной строке.
2) Указать ссылку на Вашу страницу, на которую Вы не можете загрузить фотографию.
Внимание!
Если жалоба не соответствует форме, то она не будет рассмотрена.
Жалобы оставлять, ТОЛЬКО если Вы не можете загрузить фотографии больше одной недели!
На массовые проблемы жалобы не принимаются.
Вопрос:
На сайте Vkontakte были загружены фотографии, но часть из них внезапно пропала, а остались лишь пустые образы. Как это исправить??
Правильный ответ:
При пропаже загруженных фотографий и при невозможности их просмотра нужно оставить жалобу, придерживаясь следующей формы:
1. Написать ссылку на исчезнувшую фотографию.
Внимание!
С тех, фотографий которые исчезли необходимо снять приватность.
Если у вас появляется надпись “сервер с этой фотографией временно недоступен”, то жалобу отправлять не нужно.
Вопрос:
В чем проблема? Когда щелкаю на «отметить друзей», открывается окно, и очень долго открываться список друзей.
Правильный ответ:
Скачайте последние версии браузера, которым вы пользуетесь Opera или Firefox. Затем можно очистить кэш, а также проверить, не сбились ли настройки у файерволов и антивирусов.
Вопрос:
Меня интересует такой важный вопрос! Один пользователь добавил к себе в альбом мою фотографию, но она мне не нравится. На мои просьбы убрать отвечает отказом. Как их можно убрать? Ведь это, можно сказать, моя собственность.
Правильный ответ:
У вас есть право обратиться в суд и заявить свои права на эту фотографию. Если Вам удастся доказать вашу правоту, то на основании решения суда (при предоставлении официальных документов) эта фотография будет удалена.
Вопрос:
У меня не видны графические файлы: нет моей аватарки и моих фотографий, так же я не вижу аватарки моих друзей, даже не видно граффити. Хотя моим друзьям все видно. В чем проблема?
Правильный ответ:
У вас полетели настройки, их нужно исправить.
В Опере откройте вкладку «Инструменты», в ней найдите «Настройки» — «Веб — страницы». Посмотрите, необходимо чтобы был включено «Показывать рисунки». Далее нажать «Дополнительно»- «Содержимое» — «Заблокированное». Здесь удалить все строки, в которых есть Вконтакте.
Посмотрите, необходимо чтобы был включено «Показывать рисунки». Далее нажать «Дополнительно»- «Содержимое» — «Заблокированное». Здесь удалить все строки, в которых есть Вконтакте.
Для Firefox также найти вкладку «Инструменты»- «Настройки» — «Содержимое». Поставьте галочку на пункте «Автоматически загружать изображения». Затем щелкните на «Исключения» и там удалите строчки, где встречается Вконтакте.
В Internet Explorer нет никакой блокировки.
Вопрос:
Каким образом установить приватный режим в альбоме, который доступен для просмотра друзьям?
Правильный ответ:
Зайдите в меню Редактирования альбома и в графе «Кто может просматривать этот альбом» выберите Только друзья.
Вопрос:
Некоторые фотографии были удалены из альбома, но комментарии к ним остались. Можно ли их как-нибудь убрать?
Правильный ответ:
Комментарии к фотографиям удаляются вместе с фотографиями. Если данная проблема возникла — обратитесь в службу поддержки.
Вопрос:
Почему я не могу посмотреть фотографии у друга, ведь я добавлен? Все друзья нормально все видят. Уже и ссылку кинули, для того чтобы сразу на фотографию попасть, а меня выкидывает на свою страничку. Почему, в чем дело?
Правильный ответ:
У вашего друга стоят приватные списки тех, кто может просматривать его фотографии. Он имеет на это право, поэтому не обижаетесь на него.
Вопрос:
Как можно создать новый альбом в vkontakte?
Правильный ответ:
Если у вас еще нет ни одного альбома, тогда нажмите на вкладку «Мои фотографии», а там выбрать «Создать альбом». Если же у вас уже имеется альбом, то тогда нужно нажать нужный пункт на странице «Мои фотографии».
Вопрос:
Я не могу загрузить ни одной фотографии. В чем проблема?
Правильный ответ:
Для начала посмотрите, какого формата ваша фотография. У Вашей фотографии должно быть разрешение: GIF, BMP, PNG и JPG, TIF.
Для того чтобы переконвертировать формат файла, достаточно стандартной программы из ОС Windows Paint.
Также загрузка может не работать из-за устаревшей версии браузера.
Вопрос:
Можно ли отредактировать фотографии на сервисе Вконтакте?
Правильный ответ:
Это можно сделать следующим образом: в альбоме щелкнуть на ссылку Редактировать альбом, которая находится в самом альбоме в правом верхнем углу. Кроме того, фотографии, находящиеся там, Вы можете перемещать, либо поставить обложкой всего альбома.
Вопрос:
Можно ли прочитать сразу все комментарии к фотографиям, а то очень долго щелкать по каждой фотографии и каждому альбому.
Правильный ответ:
Для этого нужно нажать на ссылку «Комментарии к альбомам». Тогда на странице «Мои фотографии» Вы увидите Все ваши фотографии с комментариями.
Вопрос:
Как изменить порядок отображения фотографий, которые можно просматривать при нажатии на мою аватарку?
Правильный ответ:
Для этого зайдите в Мои альбомы и выберите альбом Фотографии с моей страницы. Здесь можно поменять порядок отображения фотографий, изменив их расположение по отношению друг к другу.
Здесь можно поменять порядок отображения фотографий, изменив их расположение по отношению друг к другу.
Оформление группы VK: руководство по основным настройкам
Во ВКонтакте, как и в оформлении сайта, важно создать четкую и понятную структуру сообщества. Так, чтобы пользователь интуитивно понимал, куда нажимать, что читать и где подробнее узнать о вашем продукте. В этой статье мы рассмотрели этапы оформления группы ВКонтакте, шаблоны сообществ, создание обложек и аватарок. А также разобрали варианты постов и статей, которые можно создавать в VK.
- Оформление группы в VK
- С чего начать оформление группы ВКонтакте
- Постановка цели
- org/ListItem»> Определение целевой аудитории
- Создайте сообщество ВКонтакте
- Как оформить группу в VK
- Аватар
- Обложка сообщества VK
- Статические баннеры
- Динамическая обложка
- Живая обложка
- org/ListItem»> Как сделать меню в группе VK
- Описание сообщества
- Закрепленный пост
- Оформление постов ВКонтакте
- Ссылки
- Обсуждения
- Примеры красивого оформления группы VK
- Заключение
Оформление группы в VK
Оформление ВКонтакте — важный момент, который привлекает пользователей прочитать контент, подписаться, получать новые знания, общаться, подавать заявки и многое другое.
Основные плюсы удачного оформления сообщества VK:
- Информативность. Продуманная структура группы позволяет пошагово рассказывать о продукте и своем бренде, тем самым выдавая полезный материал подписчикам. Структуру можно создавать в меню, помечать хэштегами или писать статьи.
- Наглядность. Разработка единого стиля позволяет показать основную информацию о продукте, акциях и конкурсах. Графический контент привлекает внимание в первую очередь, а следом уже идет текст.
- Доверие. Аккуратное и красивое оформление вызывает у пользователей доверие к бренду. Также это демонстрирует серьезность подхода к делу в общении с клиентами, в оформлении сделок и так далее.
- Оригинальность. Дизайн группы ВКонтакте должен отражать индивидуальность бренда и запоминаться аудитории.
- Экономичность. Более детальное оформление позволяет знакомить клиента с брендом и рассказывать обо всех возможностях продукта.
 Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
Пользователь самостоятельно способен найти всю необходимую информацию в вашей группе, чем экономит ваше и свое время на поиск ответов.
С чего начать оформление группы ВКонтакте
Постановка цели
Для начала необходимо сформулировать цель и задачи.
- Можно создать группу для прямых продаж. В ваши задачи входит ведение группы, где вы будете презентовать товары, то есть писать продающие посты с призывом к действию. Рассказывать о компании, о своих достижениях и преимуществах, разбавляя контент подборками из ваших товаров.
- Повысить узнаваемость бренда. То есть ваша задача — вести легкое общение с подписчиками: рассказывать о компании в простом стиле, можно даже с шутками, проводить конкурсы и розыгрыши для повышения вовлеченности аудитории.
Важно! Целью является результат, который вы хотите получить. Задачи — это этапы, благодаря которым вы достигнете цели: презентация продукта, продающие посты, конкурсы, акции, статьи, видеообзоры — активное вовлечение аудитории.
Определение целевой аудитории
Далее нужно определить целевую аудиторию и ее интересы. Для электронной коммерции можно воспользоваться методикой 5W:
- Что? (What) — что вы продаете.
- Кто? (Who) — кто покупает то, что вы продаете.
- Почему? (Why) — причины, по которым покупают ваш продукт.
- Когда? (When) — когда покупают ваш товар.
- Где? (Where) — где можно купить то, что вы продаете.
Затем нужно проанализировать основные моменты и потребности пользователей — и на основе полученных данных разработать макет группы и варианты продающих постов.
Например, вы занимаетесь продажей бытовой техники. Определите — какая аудитория покупает товары, какая группа товаров сейчас наиболее интересна пользователям, кто покупает эти товары, какие сопутствующие товары им интересны, какие у них возникают возражения.
Для привлечения новых подписчиков нужно выделить главный сегмент вашей аудитории: кто чаще интересуется продуктом, задает вопросы, покупает ваш продукт. Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Опишите вашу аудиторию по характеристикам: пол, возраст, географическое расположение, интересы, боли и потребности. Можно изучить профили пользователей у ваших конкурентов: чем интересуются, на кого подписаны, что пишут на стене и так далее.
Например, вы хотите рассказывать пользователям о своих услугах по разработке сайтов. Показывать примеры и уроки для ознакомления. Определите: какая аудитория интересуется этой темой, на какие группы они подписаны, кто является для них лидером в вашей тематике и тому подобное. На основе этих данных можно получить портреты аудитории и выделить ключевой сегмент, для которого нужно составить темы постов.
Создайте сообщество ВКонтакте
После определения целей и интересов ЦА нужно выбрать тип для вашего сообщества.
Какие бывают типы сообществ ВКонтакте:
Выбор типа сообщества VK- «Публичная страница» и «Бизнес» — группа для формирования лояльности у пользователей по отношению к вашему бренду. Здесь размещаются продающие посты и полезный для вашей аудитории контент, который будет мотивировать их на общение.
 Подходит для новостных каналов и для организаций.
Подходит для новостных каналов и для организаций. - «Тематическое сообщество» — публичная страница. Используется для публикации новостных постов, чтобы привлечь новых подписчиков и активизировать общение внутри сообщества. Подходит для блогов, СМИ и афиш.
- «Бренд или организация» — публичная страница для компаний с узкой тематикой. Например, благотворительные фонды или учебные заведения.
- «Группа по интересам» — должна объединить пользователей по определенным интересам. Это могут быть закрытые паблики, куда вы приглашаете сотрудников компании или, к примеру, группа фанатов какого-либо фильма или сериала.
- «Мероприятие» — приглашение пользователей на событие: концерт, фестиваль, день рождения, семинар или вебинар и так далее.
Для примера покажем создание «Группы по интересам», вводим название, тематику, тип группы и адрес по желанию:
Создание сообществаВ названии используйте имя бренда, фирмы, ключевое слово или свои инициалы, если создаете личный блог. По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
По ключевым фразам или названию компании легко найти вас в поиске ВКонтакте.
Например, если вы занимаетесь ремонтом квартир в Москве, то для привлечения пользователей лучше использовать ключевое слово. Если у вас магазин с названием «Бублик от бабули», введите в названии: Булочная «Бублик от бабули».
После выполнения всех настроек по созданию сообщества, откроется страница с группой:
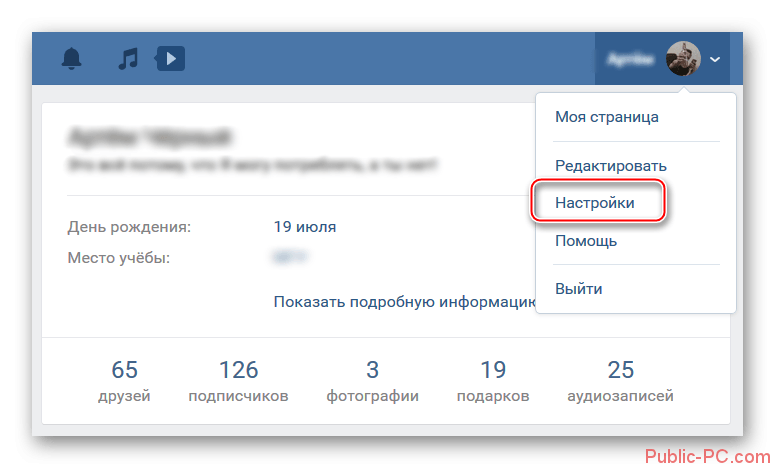
Созданная нами группаВ настройки можно перейти, нажав вкладку «Управление»: внутри вы вводите всю необходимую информацию о вашей группе. Можно выбрать разделы, проработать меню и многое другое.
Настройки в разделе «Управление»Перейдем к этапам оформления групп ВКонтакте.
Как оформить группу в VK
Оформление начинается с аватара, обложки, меню и постов, а заканчивается внедрением виджетов и ссылок.
Аватар
Аватар для группы VK — это лицо вашей страницы. Обычно здесь размещается логотип, название бренда или продукт. Необходимо создать дизайн, который ляжет в основу оформления всего сообщества: цветовая гамма, шрифт, детали и элементы.
Размеры аватарки группы VK:
- Минимальный размер аватара составляет 200 на 200 пикселей. Мы рекомендуем загружать формат 400 на 400, чтобы сохранить качество.
- Максимальный размер аватарки группы VK может достигать 7000 пикселей. Сторона в длину может быть 5:2, но не больше. Иначе редактор предложит обрезать изображение.
Важно! Помните, что размер картинки для группы VK в миниатюрах обрезается по окружности, поэтому логотип или название должно четко входить в рамки круга. А еще воспользуйтесь нашей памяткой по размерам изображений для всех социальных сетей.
Изображение можно загружать в формате: JPG, GIF или PNG.
Вот пример аватара с логотипом для кафе — аватар располагается на публичной странице без обложки:
Вариант размещения логотипаА это пример для магазина канцелярии — длинный аватар для публичной страницы:
Пример длинного аватараОтображение аватарки VK при отсутствии обложки группы:
Оформление аватара для научного изданияПример отображения аватара с обложкой:
Аватар группы ЯндексаВажно! Когда вы загружаете обложку, аватар виден только в миниатюре.
Обложка сообщества VK
Обложка или шапка группы должна привлечь внимание пользователя. На баннере можно разместить УТП, миссию вашей компании, продукт, контактную информацию и призыв к действию.
Размеры обложки группы VK должны быть 1590 пикселей в ширину и 400 — в высоту. В мобильной версии у обложки с обеих сторон обрезается по 200 пикселей. Учтите этот момент при разработке дизайна.
Баннер устанавливается в настройках группы:
Установка обложки сообщества VKВо ВКонтакте можно устанавливать статические, динамические и живые обложки. Первые два варианта используются для десктопных версий, третья подходит для мобильных телефонов.
Настройка и размер обложки для группы VK:
Выбор и настройка типов обложкиБаннеры можно использовать с кнопками для призыва к действию, как в примере ниже:
Пример призыва к действию на баннереКнопки под баннером создаются в настройках сообщества. Можно настроить кнопку для призыва к действию. Вторая кнопка для группы будет «Вступить в группу», для публичной страницы «Подписаться».
Пример создания кнопки «Позвонить» в настройках раздела «Управление» — в данном случае будет открываться с мобильного телефона и переводить на набор номера. В десктопе будет предложение перевести звонок на мобильный телефон. Это будет в том случае, если у вас в браузере создан аккаунт и он прикреплен к вашему номеру телефона.
Пример создания кнопки «Позвонить»Работа кнопки с ПК:
Работа кнопки «Позвонить» на десктопеОформление баннера с предложением перейти на сайт:
Обложка группы AdidasПример настройки кнопки:
Настройка кнопкиДинамическая обложка
Это баннеры с интерактивными элементами. В них можно добавить полезную информацию, которая будет стимулировать аудиторию к покупке, регистрации, просмотру контента.
Динамическая обложка изменяется с течением времени, то есть обновляется информация и показывается пользователям: прогноз погоды, количество новых подписчиков, пользователей, которые выиграли в конкурсе и многое другое.
Шаблон для обложки создается в формате PDF, а уже потом в специальных программах подтягивается статистика, которую вы хотите указать — ваш сайт, группа или сторонний ресурс.![]() То есть вы устанавливаете на обложку скрипт, который выводит данные.
То есть вы устанавливаете на обложку скрипт, который выводит данные.
Важно! Динамические обложки можно создать при помощи сервисов: Dycover.ru, Letscover.me, Livecoverstudio.com. Canva или Photoshop используются для создания макета баннера.
Вот пример баннера с выводом активных пользователей или тех, кто победил в конкурсе:
Пример динамического баннера в группе Церебро ТаргетБаннер с примером котировок валют. Как только происходят изменения на рынке, статистика подгружается и вам показывается изменение стоимости валют: рост курса или его падение.
Отображение курса валют в группе, посвященной биткоинуЖивая обложка
Живая обложка представляет собой видео или нарезку из фотографий. Просмотр доступен только с мобильного телефона. На десктопе не будет ничего отображаться, для него можно установить статический или динамический баннер. Для шапки группы VK размер видео должен быть 1080 на 1920 пикселей, весом не более 20 Мб и в формате MP4.
Оформление групп VK:
Пример живой обложки для группы по обучению художников цифровому рисунку. В видео представлены примеры работ.
В видео представлены примеры работ.
Пример видеоряда в группе для художников
Пример отображения двух живых обложек. ВКонтакте можно установить до 5 живых обложек, которые можно пролистывать влево и вправо.
Пример отображения двух обложекКак сделать меню в группе VK
Оформление группы меню ВКонтакте — это создание блока ссылок, где указаны призывы к действию, описание компании, продукции, контактные данные. Меню должно соответствовать дизайну вашей страницы ВКонтакте.
Пример меню, которое создано через вики-разметку. Раздел располагается под баннером. В данном случае, нажимая на иконки открывается пост с информацией.
Пример менюЕсть два способа оформить меню ВКонтакте:
- Меню ссылок на разделы вашего сообщества. Создаете обложку, подключаете раздел и готово. Можно вести пользователей на раздел с товарами, отзывами, сообщениями и так далее.
Меню можно создавать в конструкторах или вручную. Пример конструктора: вкменю.рф.
Пример конструктора: вкменю.рф.
Настраиваем ссылки для меню в настройках:
Настройка ссылок для менюНиже — пример, как оформить меню группы VK. Меню со ссылками листается влево и вправо. В данном случае указываются главные разделы, в которых пользователи могут найти ответы на свои вопросы.
Пример меню с указанием ссылок- Другой вариант — это меню, созданное с помощью вики-разметки, о которой вы можете прочитать подробнее в группе.
Пример классического меню, расположенного рядом с разделом «Информация», где на картинке размещены кнопки. При нажатии на них вы переходите на информацию в группе:
Пример меню в группе по продаже мебелиРаздел с классическим меню, созданным с помощью вики-разметки, располагается после раздела «Информация». Пользователи могут не заметить вкладку и для таких случаев используют закрепленное меню. Для его создания потребуется:
- Создать меню в вики-разметке.
- Создать новый пост.
- Вставить ссылку вашего меню.

- Вставить картинку для вашего поста и удалить ссылку в поле для ввода, как только она определится VK.
- Отправить пост.
- Закрепить пост через настройки. Нужно нажать на три точки и выбрать надпись «Закрепить».
Пример, как оформить группу ВКонтакте с закрепленным верхним меню: переход в разделы по ссылке и кнопке.
Пример работы закрепленного менюОписание сообщества
Многие компании используют описание сообщества VK в качестве альтернативы меню. В данном случае главное — рассказать о деятельности компании, предоставить контактную информацию, выделить УТП.
В примере описания публичной страницы котокафе описаны места, стоимость посещения, часы приема и причины, почему вы должны прийти:
Пример описания группы без использования менюПример описания страницы фотостудии с указанием количества залов, графика работы, сайта и картой с проездом до студии:
Пример описания с картойВ информации в группе можно собрать список хештегов, чтобы пользователи могли находить ваши подборки и посты. Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Ниже представлен пример с рубрикатором и хэштегами. При выборе хэштега вам откроется подборка постов на данную тему.
Закрепленный пост
Мы уже рассмотрели создание закрепленного меню. Посты, которые вы закрепляете, показываются над всей лентой. Это может быть важная информация о вашей компании, конкурс, розыгрыш или акция.
Пример отображения закрепленной записи ВКонтакте в группе по продаже молодежной одежды. Пост рассказывает о новой коллекции для него и для нее:
Пример закрепленной записиВ закрепы можно добавлять:
- Знакомство с авторами группы.
- Продающие посты, анонсы и акции.
- Розыгрыши.
- Новости.
Оформление постов ВКонтакте
Посты VK можно оформлять текстами и статьями. Изображения для постов также должны поддерживать общий стиль страницы.
Важно! Для постов рекомендуется использовать картинки размером не менее 510 пикселей в ширину. Для обложки статьи используется размер 510 на 286 пикселей.
Для обложки статьи используется размер 510 на 286 пикселей.
В постах пишут о компании, бренде, преимуществах, о продуктах и тому подобное. В статьях лучше всего писать о том, как пользоваться вашим продуктом, описывать историю вашего бренда и создавать полезные материалы для своих читателей. В новостных пабликах можно встретить интервью, которые помещают в раздел со статьями.
Идеи для создания постов:
- Плейлист.
- Текст.
- Опрос.
- Карта. Она помогает пользователям быстро найти компанию с мобильного телефона или десктопа. Подобные посты используют, когда у компании открылась новая точка продаж либо фирма переехала на новый адрес.
- Постер.
- Документ.
- Подборки включают в себя фотографии работ, вдохновляющих картинок, видео и многое другое. В примерах ниже представлены подборка тематических нарядов для вдохновения и подборка видеоуроков по изучению Figma.

Пример подборки видеоуроков:
Подборка видеоуроковСтатьи в свою очередь размещаются в ленте, в правом меню или в центре группы.
Чтобы разместить статьи в центре группы, нужно выбрать в настройках разделов главным блоком или второстепенным — Статьи:
Как настроить раздел со статьямиПример статьи в ленте:
Пример статьи в лентеОтображение статей в центре группы:
Пример отображения статейОтображение статей в боковом меню:
Пример бокового менюСсылки
Ссылки размещаются в правом блоке сообщества. Сюда можно добавить сайт компании, социальные сети, личные страницы владельцев, чат-ботов и много другое. В случае с чат-ботом можно создать ссылку: запись на прием, отправка документа или можно вести на форму, где пользователь сможет задать вам вопрос.
Пример, как оформить паблик VK ссылками: правила сообщества, сайт, ссылки на социальные сети.
Пример оформления группы SkillboxПример ссылок в сообществе Habr: правила, ссылки на социальные сети и ссылка на сайт с вакансиями в IT.
Рекомендуется к прочтению! В нашей статье подробно рассказано, как работать с чат-ботом от SendPulse ВКонтакте.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Обсуждения
Обсуждения в сообществе позволяют общаться с пользователями, чтобы снять возражения, получить обратную связь или повысить вовлеченность.
Например, доставка по городам, условия гарантии, победители конкурса, вопросы по Яндекс.Метрике, отзывы и предложения, свободные темы для вовлечения пользователей — любимая игра, история из жизни.
Ниже представлен пример обсуждений в группе по продаже официального мерча футбольного клуба «Ливерпуль». В темах есть опрос для пользователей, отзывы и вакансия администратора.
Пример обсужденийВ этом примере приведены такие темы: правила аренды и поведения, подарочные сертификаты близким и договор аренды. Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Это те вопросы, которые можно не рассматривать в ленте, так как они могут там затеряться — а вынесение их в обсуждение дает четкий ответ пользователям.
Примеры красивого оформления группы VK
Пример лаконичного дизайна для творческого блога. Красивое оформление обложки и аватара. Четкая структура построения постов и фотографий: расположение объекта и ракурсы.
Пример дизайна группы VKВариант стильного оформления. Единый стиль аватара и ссылок. Четкая структура подачи постов и добавления изображений.
Пример, как красиво оформить группу в VKПример простого оформления группы, которое выдержано в строгом стиле. Высокое качество фотографий, минималистичный дизайн группы.
Минималистичное оформление паблика VKПример того, как оформить группу ВКонтакте. Яркое оформление графических изображений привлекает остановиться при скроллинге ленты и почитать посты.
Пример оформления группы VK SettersПример простого оформления группы. Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Интуитивно понятно, куда перейти, что прочитать и где можно задать вопрос. Авторы рассказывают о новых возможностях, новостях из мира машин и привлекают пользователей акциями и розыгрышами.
Пример, как красиво оформить группу ВКонтакте. Стильное и красивое оформление паблика Aviasales. Удобное меню для получения информации о билетах и возможности путешествовать, приложении и подписи на рассылку. Полезные статьи размещены в начале, а это значит, что пользователи могут сразу прочитать их. Посты содержат юмористический контент, новости и продающие тексты.
Оформление паблика VKЗаключение
Мы рассмотрели варианты и примеры оформления групп ВКонтакте.
Чек-лист по оформлению VK:
- Поставьте цель — для чего и для кого вы создаете сообщество.
- Определите свою целевую аудиторию, это поможет понять в каком стиле лучше оформить сообщество.
- Переходите к созданию сообщества. Выберите тип и приступайте к оформлению.
- Оформление начинаем с разработки единого стиля.

- Добавляем аватар.
- Далее создаем обложку для сообщества и добавляем целевые кнопки.
- Создаем навигационное меню, чтобы пользователи могли найти ответы на свои вопросы.
- Добавляем описание группы.
- Оформляем боковую панель.
- Переходим к написанию постов. Создаем их исходя из ваших целей: продающие тексты, статьи или развлекательный контент.
Регистрируйтесь в SendPulse, чтобы настроить и подключить чат-бота для общения с подписчиками в вашем сообществе ВКонтакте!
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
Картинки для оформления группы вкИз картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вкАва обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.
Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокамКстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮ
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:
картинка меню группы вкТеперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
весь макет режим на равные частиТам же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.
Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактированияТеперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk. com/topic-176307581_39164350]]
com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)
Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Как удалить фото в вк: со странички или аватарку
Всем привет! В прошлой статье я рассказывал о том, что социальная сеть ВКонтакте – это не только средство для общения со своими друзьями и близкими, но и хранилище множества файлов: аудиозаписей, видеозаписей и фотоальбомов. Но, что делать, если возникла необходимость удалить фотографии со своей страницы или группы? Если вы, как и многие другие, задались вопросом: «Как удалить альбом ВК», то сейчас я дам на него ответ и всё подробно объясню.
Но, что делать, если возникла необходимость удалить фотографии со своей страницы или группы? Если вы, как и многие другие, задались вопросом: «Как удалить альбом ВК», то сейчас я дам на него ответ и всё подробно объясню.
Удаляем с личной страницы
ВКонтакте позволяет удалять, как отдельные фотографии, так и целые альбомы. Однако, есть некоторые ограничения.
Например, мы не можем удалить альбомы «Сохраненные фотографии» и «Фото со мной», «Фотографии с моей страницы» и «Фотографии на моей стене». Они появляются по умолчанию и что-то сделать с ними попросту невозможно.
Максимум – удалить из них фото или скрыть настройками приватности. Но, давайте обо всем по порядку.
С компьютера
- для того, чтобы удалить фотоальбом с компьютера, перейдите в раздел «мои фотографии» и в случае необходимости откройте весь список.
- ищем тот, который хотим удалить, выбираем его и жмем редактировать.
- там мы можем:
- удалять определенные фотографии;
- сортировать их;
- пользоваться фоторедактором;
- использовать функции приватности;
- убрать альбом целиком.

нажимаем кнопку «удалить» в правом верхнем углу. появится окно подтверждения, со всем соглашаемся и всё, готово.
в меню редакта можно попасть и просматривая фото в самом альбоме. достаточно найти кнопочку «редактировать» и нажать на неё.
из мобильной версии
чтобы избавиться от альбомов в мобильной версии сайта, зайдите в «мои фотографии». по умолчанию откроются фотографии друзей. необходимо выбрать вкладку «мои альбомы».
- ищем тот, который хотим удалить и заходим в него.
- под названием есть выдвигающееся меню, нажав на которое появится кнопка «удалить».
- подтверждаем и радуемся жизни.
из мобильного приложения
для того, чтобы удалить фотоальбом с мобильного приложения – достаточно зайти в раздел «мои фотографии» и выбрать нужный. жмем на три точки в верхнем правом углу окошка и выбираем пункт «удалить».
как удалить альбом из группы
Альбомы групп и сообществ делятся на три вида:
- Фотографии со страницы сообщества;
- Основной;
- Созданные пользователем;
Первые два удалению не подлежат. Остается только один вариант, о котором дальше и пойдет речь.
Остается только один вариант, о котором дальше и пойдет речь.
Удалить фотоальбомы в группе может только администратор или создатель. Простые участники и модераторы таких прав не имеют.
С компьютера
для начала переходим в раздел «фотоальбомы», после чего выбираем нужный и жмем кнопку «редактировать».
в верхнем правом углу ищем кнопку «удалить», нажимаем на неё и всё. готово. как видите, процесс ничем не отличается от такового на личной странице. все достаточно просто, быстро и легко.
с телефона
попав в сообщество, необходимо нажать кнопку «показать все», которая находится над фотографиями. затем, выбираем альбом, который нужно удалить и жмем соответствующую кнопку. на этом всё, дело сделано.
как восстановить
Увы, вернуть удаленные альбомы в ВК нельзя.
Конечно, если страница была открытой, то копия профиля могла остаться в кэше гугла, однако, такой способ подразумевает лишь возможность достать миниатюры, а не целые фотографии.
Поэтому, прежде чем удалять фото, видео или музыку, сохраните их на компьютере или флешке. А еще лучше просто скройте настройками приватности, если уж так нужно убрать их подальше от глаз друзей или посетителей.
Никакие сервисы, гарантирующие восстановление утерянных или удаленных данных здесь не помогут! Скорее всего, это мошенники, стремящиеся заполучить доступ к странице!
Заключение
Как видите, удалить фотоальбом со страницы ВКонтакте достаточно просто. Однако, если вы подозреваете, что в дальнейшем фотографии могут понадобиться, то настоятельно рекомендую скрыть их настройками приватности. Подробнее об этом я рассказывал вот в этой статье.
Если же вы уверены в том, что они вам больше не понадобятся, то вперед, дерзайте. Главное помните, что восстановить потерянную информацию будет невозможно. У меня же на этом всё. Подписывайтесь, комментируйте, рассказывайте друзьям и до встречи в следующих статьях! Пока-пока!
Источник: https://iflife.ru/sotsialnye-seti/vkontakte/kak-udalit-albom-vk/
Убираем фото с главной страницы в Одноклассниках
Обычно аватарка надолго не задерживается на главной страничке в Одноклассниках.![]() Напротив, каждый старается регулярно менять фотографии, чтобы наглядно рассказать о происходящих переменах, собрать новые оценки и комментарии.
Напротив, каждый старается регулярно менять фотографии, чтобы наглядно рассказать о происходящих переменах, собрать новые оценки и комментарии.
Произвести замену и удаление устаревшего снимка можно несколькими простыми способами, так что выбирайте любой из них.
Как убрать главное фото в Одноклассниках
Первым делом рекомендуется определиться с конечной целью:
- сменить старый снимок на новый;
- просто удалить аватарку;
- оставить место абсолютно пустым.
В зависимости от ожидаемого результата будет выстраиваться последовательность действий.
Цель 1 Сменить аватарку
Чаще всего мы задумываемся о том, как убрать главное изображение, когда на его смену уже приготовлен новый снимок. Проще всего произвести замену так:
- Открыть главную страницу.
- Найти на аватарке ссылку «Сменить фото».
- Выбрать изображение из уже загруженных на сайт или закачать новое через кнопку «Выбрать фото с компьютера».
- Кликнуть на подходящее фото.

- Зафиксировать область, которая будет отображаться на аватарке.
- Нажать «Установить».
Осуществить замену можно и через раздел «Фото», где подходящая фотография разворачивается, а в нижнем меню выбирается пункт «Сделать главной».
Справка! Чтобы обновить аватарку в мобильной версии следует кликнуть по главному фото, выбрать соответствующую опцию или открыть в альбоме нужный снимок и в скрытом меню нажать «Сделать главным».
Цель 2 Убрать главное фото
Вариантов, как убрать фото в Одноклассниках с главной страницы несколько. Различия заключаются только в отправной точке. Например, можно поступить так:
- Зайти на начальную страницу профиля.
- Кликнуть на аватарку.
- Дождаться полной загрузки изображения.
- В списке опций, расположенных в столбике снизу справа, нажать на «Удалить фотографию».
Цель 3 Оставить место пустым
Если было решено оставить место на главной странице пустым и при этом не удалять фотографии, то необходимо сделать следующее:
- Открыть альбом «Личные фото».

- Перейти по ссылке «Редактировать, изменить порядок».
- Выбрать все имеющиеся изображения и перенести в другой созданный сборник.
- Удалить главное фото.
Изучив инструкцию, добавлять новые фото и избавляться от старых будет намного легче. Обновляйте аватарку и получайте от друзей комплименты, оценки, «Классы«.
Источник: http://zatupila.ru/kak-ubrat-foto-v-odnoklassnikah-s-glavnoj-stranicy.html
Как удалить фотографии в контакте
13.07.2019 Рубрика: В Контакте Эльдар
Если вы хотите удалить загруженные фотографии в контакте, но не знаете, как удалить свои фотографии в контакте, то вы можете просмотреть инструкцию, о том, как удалить фотографии в контакте.
И так чтобы удалить фотографии в контакте вам нужно зайти на свою страничку в контакте, затем выбрать раздел «Фотографии».
Когда вы выберите раздел «Фотографии», на вашем компьютере откроется страничка, в которой вы увидите ваши альбомы с вашими загруженными фотографиями.
И так чтобы удалить фотографии в контакте нам нужно навести курсор мыши на нужный вам альбом, и один раз нажимаем левую кнопку мыши.
После чего на вашем компьютере откроется альбом со всеми вашими фотографиями, которые, вы и сможете удалить.
Чтобы продолжить и удалить любую фотографию в вк, вам нужно будет навести курсор мыши на то фото, которое вы хотите удалить и один раз нажать левую кнопку мыши.
После чего на вашем компьютере откроется выбранная вами фотография, которую мы сейчас удалим.
И так чтобы удалить фото в вк, вам нужно будет под вашей фотографией, навести курсор мыши на ссылку «Удалить» и один раз нажать левую кнопку мыши.
После всех выполненных действий фотография будет удалена, если вы удалили фото случайно, то вы можете восстановить фото, нажав по ссылке «Восстановить».
После того как вы удалили ненужную вам фотографию, вам нужно будет завершить выполненную вами работу, для этого вам нужно курсор мыши навести в пустое пространства на вашей страничке в контакте и один раз нажать левую кнопку мыши.
После всех выполненных действий, вы вернетесь в свой альбом, где вам останется нажать комбинацию клавиш Ctrl+R, после чего произойдет перезагрузка страницы и вы увидите, что выбранная вами фотография удалена.
теперь, вы знаете как удалить с контакта любую фотографию.
Источник: https://computerhom.ru/uroki_internet/vkontakte/kak_udalit_fhotografii_v_kontakte.htm
Как в ВК поменять аву, чтобы лайки сохранились?
Как работать
Amelie
Каждый из нас иногда решает поставить новую аву в ВК, чтобы люди понимали, что ты жив и здоров. Порой мы удаляем старые фотографии, а потом хотим восстановить, но с сохранением лайков. Тем более что популярность может упасть, и только мама и девушка будут оценивать новые фотки. Как в ВК поменять аву, чтобы лайки сохранились и возможно ли это – узнаем дальше или развеем мифы.
Сменить аву хочется сейчас все реже, но и такое бывает. Этому есть ряд объяснений:
- Вы сделали новое фото и хотите им похвастаться друзьям и знакомым.

- Старый снимок не соответствует нынешнему внешнему облику.
- Решили вернуть старый снимок на аву.
- Хотите удалить все следы и напоминания о бывшем (бывшей).
Причин бывает миллион, большинство – личного характера и собственные желания. Вопрос в том, как заменить фотку, но сохранить количество лайков.
Как в ВК поменять аватарку, чтобы сохранились лайки
Сменить аватарку можно с телефона и с компьютера. Важно понимать, что на новом загруженном снимке не будет старых лайков, ведь он только добавляется на страницу. Если хочется получить множество «Мне нравится» сразу, можно воспользоваться приложениями для накрутки лайков.
Лайки сохраняются лишь на тех аватарах, которые были добавлены ранее и на той, которую хотите заменить сейчас.
Поэтому сейчас возможности перенести старые лайки на новые фотки нет, остается лишь дожидаться реакции друзей. Процесс замены аватарки простой:
- Зайдите на свою страницу.
- Кликнете по фото и выберете «Добавить новое фото профиля».

- Найдите нужный файл в галерее или альбоме.
- Выберите миниатюру.
- Добавьте фотографию.
Если хочется вернуть старую аву, то найдите ее в альбоме и выберите пункт «Установить в качестве основного фото», выберите подходящую миниатюру и подтвердите действие. Тогда лайки на снимке уже будут.
Как восстановить удаленные фото без потери лайков?
Искать в кэше можно и через свою страницу в ВК:
- Введите в поиске кэша адрес страницы;
- Если поиск что-то обнаружит, то перейдите в сохраненную версию;
- Зайдите в сохраненную копию;
- Откроется все то, что осталось и, возможно, нужная фотка;
- Нажмите на нее и сохраните.
И в этом случае лайки сохранить не удастся, но такая программа, как Web Browser Tools, поможет отыскать почти все утерянные файлы в браузере.
Если сразу удалить весь альбом, о восстановлении забыть стоит навсегда. Никогда после удаления без мгновенного «восстановления» не сохраняются лайки и комментарии.
Возможные проблемы при замене аватарки и восстановлении фото
Если вы загружаете новое фото из галереи, и оно не грузится, проверьте соединение с интернетом или размер снимка – в ВК есть лимит на «вес» фотографий.
Поставили новый снимок, а лайки не перенеслись – сделать ничего нельзя, это новая ава! Ждите реакции друзей или накручивайте через прогу. Удалили фото, обновили страницу, а изображение исчезло? Ищете в кэше или загружайте заново через телефон (компьютер, планшет, альбом). Не нашли стертые авы в кэше – они утеряны полностью, проститесь, забудьте.
Заключение
Если вы не владеете магией Хогвартса, загрузить новую аватарку с перенесением лайков – невозможно, сохраняются они лишь на старых снимках и авах. Поставив прошлую фотографию, вы можете рассчитывать только на будущие лайки. Еще они останутся на любом изображении, которое не удалили.
Что касается восстановления утраченных изображений, то лучше подумать трижды или сразу не обновлять страницу. Иначе придется копаться в кэше, истории, старых альбомах на компьютере и просить друзей о помощи. Лайки утрачиваются после того, как сотрете снимок без восстановления.
Иначе придется копаться в кэше, истории, старых альбомах на компьютере и просить друзей о помощи. Лайки утрачиваются после того, как сотрете снимок без восстановления.
Источник: https://smmx.ru/vk/kak-rabotat/kak-v-vk-pomenyat-avu-chtoby-lajki-sohranilis.html
Репостят мои фотографии на ВК – как это прекратить
Приветствую!
Многие пользователи, находясь в соц. сети ВК, добавляют в альбомы и устанавливают в качестве аватарки свои фотографии. Таким образом проявляя социальную активность.
Однако некоторые недобросовестные пользователи злоупотребляют данным имеющимся функционалом, репостя размещаемые другими пользователями фотографии на свою стену. Причины этого могут быть разные:
- стёб над человеком, что запечатлён на фотографии
- попытка дискредитации человека
- оскорбление (добавление оскорбительного сообщения к репосту)
- другие специфичные причины
Как бороться с этим пренеприятнейшим явлением, мы рассмотрим в материале.
Предотвращаем репосты собственных фотографий другими пользователями в ВК
Отдельной опции, позволяющей запретить осуществление контента, что размещается на собственной странице, в соц. сети ВК на данный момент нет. Однако возможность предотвращения осуществления репостов контента с собственной страницы имеется.
Мы воспользуемся возможностью, которая не так давно была внедрена разработчиками соц. сети ВК, а именно осуществим закрытие профиля. Под закрытием подразумевается не фактическое закрытие, а скрытие информации, что опубликована на вашей странице ВК.
Закрыв страницу, никто посторонний не сможет просмотреть контент, что размещён вами в альбомах, на стене, даже возможность просмотреть в полноразмерном варианте вашу аватарку будет отсутствовать. Естественно, в данной ситуации никто не сможет осуществить репост чего-либо с вашей страницы, кроме, пожалуй, лишь тех, кто входит в число ваших друзей в ВК.
Осуществить закрытие профиля просто, соответствующая опция доступна в настройках:
- Для версии ВК, что открывается на компьютере, оная располагается по пути Настройки -> Приватность -> Тип профиля: закрытый.

- В случае с мобильным приложением ВК, опция располагается Настройки -> Приватность и переключить опцию Закрытый профиль в положение вкл.
Более детально о шагах, которые необходимо предпринять, дабы осуществить закрытие профиля, вы можете подчеркнуть в материале «Как полностью скрыть информацию со своей страницы ВК – закрываем профиль от посторонних глаз».
Всё, профиль мы закрыли. Теперь никакие недоброжелатели не смогут осуществить репост как ваших фотографий, так и чего-либо ещё с вашей страницы ВК.
Однако что делать, если недруг уже осуществил репост? Если он совершил это в злонамеренных целях, то вы можете написать в службу поддержки ВК, указать все обстоятельства, дабы совершённое безобразие было пресечено.
Источник: https://it-actual.ru/how-to-prevent-reposting-my-content-on-vk.html
Как восстановить удаленное фото ВКонтакте
Нет волшебной кнопки, которая легко и просто восстановит удаленное фото или аву ВКонтакте. Точнее, при удалении фото появляется ссылка «Восстановить» на тот случай, если фото было удалено ошибочно. Но если ты уже ушел оттуда, читай эту инструкцию до конца.
Точнее, при удалении фото появляется ссылка «Восстановить» на тот случай, если фото было удалено ошибочно. Но если ты уже ушел оттуда, читай эту инструкцию до конца.
Удаленные фотографии исчезают с твоей страницы, но остаются на серверах ВКонтакте. Это не значит, что восстановить удаленное фото (или аватарку) будет легче и тем более не значит, что любой может посмотреть твои удаленные фото. Дело в том, что хозяевам ВКонтакте проще не удалять фото совсем, а только убирать их со страниц, чтобы никто не мог их найти.
Способы восстановления
Несмотря на то, что удаленное фото все еще находится где-то там, на одном из серверов ВКонтакте, найти его практически невозможно. Чтобы открыть этот файл, нужно знать точную ссылку на него (много-много букв, цифр и в конце «.jpg»). Даже если бы мы знали часть этой ссылки, подбор оставшихся вариантов занял бы очень много времени (дольше, чем можно себе представить).
Поэтому нужно попробовать воспользоваться другими, более реальными шансами. Главное — не терять время.
Главное — не терять время.
Это проще всего. Когда удаляешь запись со стены, то прикрепленные к ней фото остаются у тебя в специальном альбоме — «Фотографии на стене». Зайди в свои фото, посмотри список всех альбомов, и ты его найдешь.
Фото где-нибудь осталось?
Если это было действительно ценное фото или аватарка, то скорее всего, оно есть где-нибудь еще. Например, у тебя на компьютере в папке с фотографиями, в телефоне, где-нибудь на диске или на флэшке. Возможно, у твоего друга или подруги.
Если аватарку делал тебе кто-то другой, то она, вероятно, еще осталась у этого человека. Восстановить удаленную аву может помочь кто-нибудь из твоих друзей ВКонтакте, если она ему понравилась и он сохранил ее где-нибудь у себя.
Не стесняйся спросить у людей!
Копия страницы в поисковой системе Гугл
Если твоя страница была открытой для всех (либо альбом с искомой фотографией был не закрытым), то удаленное фото могло сохраниться в Гугле. Время от времени Гугл делает копии всех страниц в интернете и хранит их некоторое время.
Это называется «в кэше». Шансы на восстановление есть, если с момента удаления прошло не очень много времени (не более недели). Но если даже фото там и осталось, чаще всего удается восстановить только миниатюру (фото в маленьком размере).
Проверь, осталась ли в кэше Гугла твоя страница — введи в строку поиска (ниже) адрес своей страницы ВКонтакте — например, https://vk.com/id126494354. Проще всего открыть свою страницу ВКонтакте и скопировать сюда адрес из адресной строки браузера.
Затем нажми «Найти», откроется новая страница с результатами поиска. Если что-то найдется, открой свою сохраненную страницу:
- Нажми на маленький зеленый треугольник рядом с адресом страницы.
- Выбери пункт «Сохраненная копия».
- Нажми на него.
Пример, как это выглядит:
Теперь откроется сохраненная копия твоей страницы. Если там есть фото, которое ты хочешь восстановить, открой его и сохрани куда-нибудь к себе (обычно для этого надо кликнуть по фото правой кнопкой мыши и выбрать пункт «Сохранить изображение как…»).
Если зеленого треугольника вообще нет, значит, копия страницы в Гугле отсутствует, и этот способ не сработает.
История посещений или кэш браузера — это шанс!
Если ты недавно смотрел это фото в полном размере, то оно могло остаться в истории посещений или в кэше (временных файлах) браузера — той программы, с помощью которой ты смотришь сайты. Это один из реальных шансов. А если ты открывал фото с помощью кнопки «Открыть оригинал», то может быть, даже сможешь найти ссылку на сайт ВК, где это фото до сих пор хранится.
Как найти удаленное фото в истории браузера
Обычно историю посещений в браузере можно посмотреть комбинацией клавиш Ctrl-H или вызвать через меню. Особенно полезно поискать там, если ты недавно открывал фото по ссылке «Открыть оригинал».
Как найти удаленное фото во временных файлах
Потребуется программа для просмотра кэша. Для разных браузеров существуют разные программы, скачай и запусти ту, которая предназначена именно для твоего (Chrome, Mozilla Firefox, Opera, Internet Explorer). Если ты не очень хорошо разбираешься в компьютере, самое время перестать что-либо трогать и позвать мальчика, который хорошо в этом шарит, чтобы он продолжил с этого места.
Если ты не очень хорошо разбираешься в компьютере, самое время перестать что-либо трогать и позвать мальчика, который хорошо в этом шарит, чтобы он продолжил с этого места.
Страница с программами для просмотра кэша различных браузеров: Web Browser Tools. Скачай программу для того браузера, который используется на данном компьютере. Запусти ее и поищи в кэше файлы изображений (.jpg) достаточно большого размера — среди них может быть то самое удаленное фото.
Можно ли восстановить удаленный альбом и как?
К сожалению, альбомы ВКонтакте удаляются сразу и навсегда. Как и в случае с отдельными фото, восстановить случайно удаленный альбом можно только сразу после его удаления, пока на экране есть ссылка «Восстановить». Поэтому будь особо внимателен, удаляя целый альбом. Если ты закрыл страницу, остается единственный шанс восстановить альбом через поддержку (читай ниже).
Можно ли восстановить фото вместе с лайками, ми?
Это совершенно точно невозможно.
Как восстановить фото через службу поддержки?
Последний шанс — это написать в техподдержку ВКонтакте и попросить восстановить удаленные фотографии. Сделай это как можно быстрее, у тебя есть буквально считанные дни! Сообщи им следующую информацию:
Сделай это как можно быстрее, у тебя есть буквально считанные дни! Сообщи им следующую информацию:
- Я случайно удалил фото, прошу восстановить.
- Сколько фото удалил.
- Когда точно их удалил и как именно.
Чтобы не искать, ты можешь создать новый запрос в поддержку насчет удаленных фото по этой ссылке: Создать новый запрос в службу поддержки (в мобильном приложении может не открываться, нужно через браузер; лучше делать это с компьютера, а не с телефона).
Восстановление удаленных данных в любом случае не гарантировано. Помогут ли тебе, мы не знаем. Удачи!
Советы на будущее
Если фото не удалось восстановить, а кроме ВКонтакте его нигде больше не было, в этом только твоя вина.
Никогда не храни ценные фото только ВКонтакте. Всегда оставляй их где-то еще — на компьютере, на флэшке, в бесплатных хранилищах в интернете. А удаляя фото, будь осторожен и внимателен, чтобы не ошибиться. Также позаботься о безопасности своей страницы, чтобы ее не взломали и не удалили все фотографии.
Простой вход в ВК
Стартовая страница Вход — для входа на сайт ВКонтакте, другие социальные сети, почту. Пользуйся, это бесплатно, и там много чудесных возможностей.
Стартовая страница Вход
По теме:
Источник: https://vhod.ru/vkontakte/kak/vosstanovit-udalennoe-foto/
Как поставить фото на аватарку ВК: в приложении на телефоне, компьютере, пустую аватарку, гифку на аву, на песню, прежнюю, двойную, горизонтальную. Как поставить аватарку в сообществе ВК?
В этой статье рассказывается, как поставить фото на аватарку ВК.
Вы недавно зарегистрировались ВКонтакте? Теперь вам нужно заняться своей страницей: добавить записи, фотографии и конечно же, установить аватарку. Это главная фотография страницы, которая рассказывает о владельце страницы больше, чем обычные фото, загруженные в альбом. Как это сделать, читайте ниже.
Как поставить фото на аватарку ВК на компьютере?
Сейчас у вас на странице нет аватарки, а есть место с картинкой фотоаппарата. На этом месте должен стоять аватар. Вот инструкция, как поставить аву ВК:
На этом месте должен стоять аватар. Вот инструкция, как поставить аву ВК:
Нажмите «Поставить аватарку»
- В том месте, где должна быть аватарка, есть активная надпись «Поставить фотографию». Нажмите на нее.
- Откроется окно с выбором файлов. Нажмите на нужное фото или картинку.
- Затем в новом окне вам будет предложено выбрать ту часть файла, которая будет показываться на странице — отметьте ее. Нажмите «Сохранить и продолжить».
Выберите область, которая будет показываться на странице, а затем сохраните и продолжите
- Затем выберите область для маленькой миниатюры так же, как и на предыдущем шаге. После этого кликните «Сохранить изменения».
Готово — теперь на вашей странице есть аватарка. Если вы хотите поставить на аву фотку из тех, которые загружены уже ВК, тогда сделайте следующее:
- Откройте фото со страницы ВК.
- Внизу есть активная ссылка «Еще».

- Появится дополнительное меню. Выберите в нем «Сделать фотографией профиля».
- Далее выполните все манипуляции, описанные выше по тексту и выберите область для основного фото на аву и для миниатюры.
Теперь вы умеете ставить аватарку на свою страницу. Также вам может понадобиться инструкция, как найти и добавить друзей ВК. Подробную инструкцию вы найдете в нашей статье по этой ссылке. Стоит заметить, что ВК есть другие интересные приемы, которые помогут сделать вашу страницу уникальной. Читайте далее.
Как поставить пустую аватарку ВК?
Многим пользователям соцсети ВК фотографии на аватарке надоедают и хочется что-то поменять на своей странице. В этом случае можно поставить пустую аватарку.
Стоит отметить: Поставить пустой аватар почти невозможно, так как если вы будете удалять фото с авы, то система будет сама устанавливать фотографию с вашей страницы или выбирать случайное фото из какого-либо альбома.
Но есть одна хитрость, как поставить пустую аву: просто загрузите готовую картинку и установите ее как фотографию. Существует два вида таких картинок: в виде изображения фотоаппарата или головы животного (заблокированный пользователь).
Вариант пустой аватарки
Вариант пустой аватарки
Сохраните эти картинки себе на ПК, а потом загрузите нужную, как фото по инструкции выше.
Как поставить гифку на аву ВК?
Анимированную картинку нельзя поставить на аватарку ВК, такой функции на сегодняшний день не предусмотрено. Вы можете попробовать загрузить файл с расширением .
gif на свою аву, но двигаться она не будет. Будет показана только недвижимая часть анимации. Гифку можно загрузить на стену в качестве документа или поместить в какой-то альбом.
Как загрузить документ ВК, читайте в этой статье.
Как поставить аватарку на песню ВК?
Сейчас существуют программы, позволяющие поставить картинку на трек, музыку, песню.![]() Но ВКонтакте это сделать не получится, так как система соцсети сканирует ресурсы и не позволяет прицеплять обложку вместе с трековым файлом. Поэтому даже если вы захотите загрузить трек в контакт с обложкой, песня загрузится с тегами, но без аватара.
Но ВКонтакте это сделать не получится, так как система соцсети сканирует ресурсы и не позволяет прицеплять обложку вместе с трековым файлом. Поэтому даже если вы захотите загрузить трек в контакт с обложкой, песня загрузится с тегами, но без аватара.
Как поставить прежнюю аву ВК?
Это просто сделать, если вы прежнее фото с аватарки не удалили со страницы ВК. В этом случае оно находится в альбоме. Открывайте фотографию и делайте все по инструкции, описанной выше, когда мы в первый раз загружали фото на аву: «Поместить на мою страницу», «Сохранить и продолжить».
Если же вдруг вы уже удалили фотографию со страницы ВК, тогда снова загрузите ее в любой из альбомов и установите по той же схеме на аватарку.
Как поставить двойную аватарку ВК?
Фотошоп, чтобы сделать двойную аватарку
Чтобы сделать двойную аватарку, вам придется использовать фотошоп. Если он не установлен на ПК, тогда загрузите программу по этой ссылке и установите на свой компьютер. Следуйте такой инструкции:
Следуйте такой инструкции:
- Загрузите в фотошоп два фото, которые вы хотите использовать для создания двойной аватарки. Нажмите «Файл» в меню программы и затем «Открыть». Найдите изображения и загрузите их в редактор.
- Теперь сделайте изображения одинаковыми по размеру. Сначала кликните на одно фото и вверху откройте «Изображение». Сохраните нужные пропорции, изменяя ширину. Нажмите «Окей».
- То же самое сделайте со второй картинкой.
- Объедините два фото в одно. В меню нажмите «Создать». Задайте размер фото, а именно высоту, так как ширину мы уже изменяли.
- Кликните по первой картинке и перетащите ее в поле, которое было создано. Затем перетащите второе изображение.
- Сохраните картинку себе на ПК, через вкладку «Сохранить как…». Готово.
Теперь загрузите картинку ВК, как обычно, и наслаждайтесь интересной двойной аватаркой.
Как поставить фото на аватарку ВК в приложении на телефоне?
В мобильном приложении загрузить фотографию на аватар также просто, как и при выполнении этих манипуляций на ПК. Вам достаточно выполнить такие действия:
Вам достаточно выполнить такие действия:
Нажмите на значок фотоаппарата и загрузите фото из галереи
- Зайдите в приложении в свой профиль ВК.
- В том месте, где должна быть аватарка, справа внизу, есть значок фотоаппарата — нажмите на него.
- Откроется окошко. В нем можно выбрать загрузку из галереи или сделать снимок сейчас. Например, нажмите «Загрузить из галереи».
- Откроется раздел «Галерея». Выберите фото и нажмите на него.
- Если нужно отредактируйте фото, картинку. Затем нажмите «Прикрепить».
Нажмите «Прикрепить»
Теперь это фото будет красоваться на вашей аватарке.
Как поставить ВК горизонтальную аватарку?
Горизонтальная большая аватарка в группе
Обычный пользователь не может поставить большую горизонтальную аватарку себе на страницу. ВКонтакте такой функции нет. Но такая возможность есть у групп этой соцсети. Как это сделать, читайте ниже.
Как поставить аватарку в сообществе ВК?
Нажмите на раздел с фотографиями
Когда будете создавать группу, выберите в меню сообщества «Фотография».![]() Затем выберите нужную картинку с компьютера при помощи окна-проводника, который откроется на следующем шаге. Нажмите «Сохранить». Все — аватарка вашей группы установлена.
Затем выберите нужную картинку с компьютера при помощи окна-проводника, который откроется на следующем шаге. Нажмите «Сохранить». Все — аватарка вашей группы установлена.
Если вы хотите установить большую горизонтальную аватарку, тогда вам сначала нужно подготовить и загрузить себе на ПК картинку размером 1590 х 400 пикселей. Теперь сделайте следующее:
Нажмите «Управление»
- Справа нажмите «Управление».
- Затем откроется страница, кликните «Загрузить».
Загрузите фото
- В новом открывшемся окне выберите файл и нажмите «Сохранить».
После этого откроется страница вашей группы с новой горизонтальной аватаркой.
Аватарка — это главное фото вашего профиля. Она должна быть яркой, стильной и интересной. Только так пользователи начнут проявлять интерес к вашей странице, если вы хотите, чтобы она была популярной в данной соцсети. Удачи!
Видео: Как сменить аватарку ВК просто?
Источник: https://heaclub. ru/kak-postavit-foto-na-avatarku-vk-v-prilozhenii-na-telefone-kompyutere-pustuyu-avatarku-gifku-na-avu-na-pesnyu-prezhnyuyu-dvojnuyu-gorizontalnuyu-kak-postavit-avatarku-v-soobshhestve-vk
ru/kak-postavit-foto-na-avatarku-vk-v-prilozhenii-na-telefone-kompyutere-pustuyu-avatarku-gifku-na-avu-na-pesnyu-prezhnyuyu-dvojnuyu-gorizontalnuyu-kak-postavit-avatarku-v-soobshhestve-vk
Удаленная аватарка вк. Как убрать аватарку не удаляя фото Вконтакте (удалить поставить поменять картинку фотографию страницы группы Вк)
Нет волшебной кнопки, которая легко и просто восстановит удаленное фото или аву ВКонтакте. Точнее, при удалении фото появляется ссылка «Восстановить»
на тот случай, если фото было удалено ошибочно. Но если ты уже ушел оттуда, читай эту инструкцию до конца.
Удаленные фотографии исчезают с твоей страницы, но остаются на серверах ВКонтакте. Это не значит,
что восстановить удаленное фото (или аватарку) будет легче и тем более не значит, что любой может посмотреть твои удаленные фото. Дело в том, что хозяевам ВКонтакте проще не удалять фото совсем, а только убирать их со страниц, чтобы никто не мог их найти.
Способы восстановления
Несмотря на то, что удаленное фото все еще находится где-то там, на одном из серверов ВКонтакте, найти его практически невозможно. Чтобы открыть этот файл, нужно знать точную ссылку на него (много-много букв, цифр и в конце «.jpg»). Даже если бы мы знали часть этой ссылки, подбор оставшихся вариантов занял бы очень много времени (дольше, чем можно себе представить).
Чтобы открыть этот файл, нужно знать точную ссылку на него (много-много букв, цифр и в конце «.jpg»). Даже если бы мы знали часть этой ссылки, подбор оставшихся вариантов занял бы очень много времени (дольше, чем можно себе представить).
Поэтому нужно попробовать воспользоваться другими, более реальными шансами. Главное — не терять время.
Фото где-нибудь осталось?
Если это было действительно ценное фото или аватарка, то скорее всего, оно есть где-нибудь еще. Например, у тебя на компьютере в папке с фотографиями, в телефоне, где-нибудь на диске или на флэшке. Возможно, у твоего друга или подруги.
Если аватарку делал тебе кто-то другой, то она, вероятно, еще осталась у этого человека. Восстановить удаленную аву может помочь кто-нибудь из твоих друзей ВКонтакте, если она ему понравилась и он сохранил ее где-нибудь у себя.
Не стесняйся спросить у людей!
Копия страницы в поисковой системе Гугл
Если твоя страница была открытой для всех (либо альбом с искомой фотографией был не закрытым), то удаленное фото могло сохраниться в Гугле. Время от времени Гугл делает копии всех страниц в интернете и хранит их некоторое время.
Время от времени Гугл делает копии всех страниц в интернете и хранит их некоторое время.
Это называется «в кэше». Шансы на восстановление есть, если с момента удаления прошло не очень много времени (не более недели). Но если даже фото там и осталось, чаще всего удается восстановить только миниатюру (фото в маленьком размере).
Проверь, осталась ли в кэше Гугла твоя страница — введи в строку поиска (ниже) адрес своей страницы ВКонтакте — например, https://vk.com/id126494354
. Проще всего открыть свою страницу ВКонтакте и скопировать сюда адрес из адресной строки браузера.
Поиск сохраненной копии страницы ВК
Затем нажми «Найти»,
откроется новая страница с результатами поиска. Если что-то найдется, открой свою сохраненную страницу:
- Нажми на маленький зеленый треугольник рядом с адресом страницы.
- Выбери пункт «Сохраненная копия».
- Нажми на него.
Пример, как это выглядит:
Теперь откроется сохраненная копия твоей страницы. Если там есть фото, которое ты хочешь восстановить, открой его и сохрани куда-нибудь к себе (обычно для этого надо кликнуть по фото правой кнопкой мыши и выбрать пункт «Сохранить изображение как…»
Если там есть фото, которое ты хочешь восстановить, открой его и сохрани куда-нибудь к себе (обычно для этого надо кликнуть по фото правой кнопкой мыши и выбрать пункт «Сохранить изображение как…»
).
Если зеленого треугольника вообще нет, значит, копия страницы в Гугле отсутствует, и этот способ не сработает.
История посещений или кэш браузера — это шанс!
Если ты недавно смотрел это фото в полном размере, то оно могло остаться в истории посещений или в кэше (временных файлах) браузера — той программы, с помощью которой ты смотришь сайты. Это один из реальных шансов. А если ты открывал фото с помощью кнопки «Открыть оригинал»,
то может быть, даже сможешь найти ссылку на сайт ВК, где это фото до сих пор хранится.
Как найти удаленное фото в истории браузера
Обычно историю посещений в браузере можно посмотреть комбинацией клавиш Ctrl-H
или вызвать через меню. Особенно полезно поискать там, если ты недавно открывал фото по ссылке «Открыть оригинал».
Как найти удаленное фото во временных файлах
Потребуется программа для просмотра кэша. Для разных браузеров существуют разные программы, скачай и запусти ту, которая предназначена именно для твоего (Chrome, Mozilla Firefox, Opera, Internet Explorer). Если ты не очень хорошо разбираешься в компьютере, самое время перестать что-либо трогать и позвать мальчика, который хорошо в этом шарит, чтобы он продолжил с этого места.
Страница с программами для просмотра кэша различных браузеров: Web Browser Tools . Скачай программу для того браузера, который используется на данном компьютере. Запусти ее и поищи в кэше файлы изображений (.jpg) достаточно большого размера — среди них может быть то самое удаленное фото.
Можно ли восстановить удаленный альбом и как?
К сожалению, альбомы ВКонтакте удаляются сразу и навсегда. Как и в случае с отдельными фото, восстановить случайно удаленный альбом можно только сразу после его удаления, пока на экране есть ссылка «Восстановить».
Поэтому будь особо внимателен, удаляя целый альбом. Если ты закрыл страницу, остается единственный шанс восстановить альбом через поддержку (читай ниже).
Можно ли восстановить фото вместе с лайками, ми?
Это совершенно точно невозможно.
Как восстановить фото через службу поддержки?
Последний шанс — это написать в техподдержку ВКонтакте и попросить восстановить удаленные фотографии. Сделай это как можно быстрее, у тебя есть буквально считанные дни! Сообщи им следующую информацию:
- Я случайно удалил фото, прошу восстановить.
- Сколько фото удалил.
- Когда точно их удалил и как именно.
Чтобы не искать, ты можешь создать новый запрос в поддержку насчет удаленных фото по этой ссылке.
Источник: https://girlsgameland.ru/word/udalennaya-avatarka-vk-kak-ubrat-avatarku-ne-udalyaya-foto/
Изменение миниатюры ВКонтакте. Смена фото профиля вконтакте Как изменить миниатюру в вк с мобильного
В социальной сети В вконтакте на странице каждого пользователя или сообщества помимо основного фото и во втором случае обложки есть миниатюра отображается рядом с именем пользователя в большинстве разделов сайта. Такой элемент, как правило, устанавливается вручную или автоматически при каждом обновлении аватара профиля, но может быть и изменен отдельно. Сегодня мы рассмотрим аналогичную процедуру на примере сообщения и личной страницы.
Такой элемент, как правило, устанавливается вручную или автоматически при каждом обновлении аватара профиля, но может быть и изменен отдельно. Сегодня мы рассмотрим аналогичную процедуру на примере сообщения и личной страницы.
На сегодняшний день эту процедуру, как в случае с профилем, так и с сообществом, можно выполнить только в полной версии сайта, которой мы и будем пользоваться дальше. Более того, если вы не имеете доступа к ПК, но активно пользуетесь смартфоном, вы можете следовать рекомендациям через мобильный браузер, активировав в настройках «Полная версия сайта» .
Вариант 1: Личная страница
Изменение миниатюра на личной странице ВКонтакте — одна из самых простых процедур, требующая минимального количества действий.Помимо этого, как мы упоминали ранее, вы можете обновить фото по другим нашим инструкциям, изменив уменьшенную копию изображения тоже
Обратите внимание, что независимо от исходной фотографии, вы можете выбрать миниатюру только из той области, которая была указана при установке аватара. Если вам не нравится это ограничение, вам все равно придется обновить фотографию профиля.
Если вам не нравится это ограничение, вам все равно придется обновить фотографию профиля.
Вариант 2: Сообщество
Основное и единственное отличие обновления миниатюры в сообществе от личной страницы — немного другое расположение нужного меню. При этом сам интерфейс редактирования, а также упомянутые выше ограничения на выделение области изображения полностью идентичны первому способу. Более того, вы можете повторно загрузить изображение и выбрать новый превью по пути.
Любой пользователь Вконтакте понимает, что самое главное фото страницы – это аватарка, а как поменять фото во ВКонтакте вы узнаете в нашей статье.
Аватарку без преувеличения можно назвать «лицом» страницы, ведь именно она находится на основной части любой страницы и первое, что видит другой пользователь, это аватарка. Для некоторых людей как изменить фото в вконтакте нет ничего сложного, так как они предпочитают вносить такие изменения на собственной странице несколько раз в неделю. В то же время есть и пользователи, которые не считают нужным постоянно менять главное фото и им свойственно загружать аватар раз в несколько месяцев или даже лет и забывать об этом.
В то же время есть и пользователи, которые не считают нужным постоянно менять главное фото и им свойственно загружать аватар раз в несколько месяцев или даже лет и забывать об этом.
Если по какой-то причине человек не знает, как изменить фото ВКонтакте на аватарке, то действуя в соответствии с приведенной ниже инструкцией, вы сможете сделать все легко и быстро.
После всех проделанных действий пользователь будет знать как изменить аватарку вконтакте .
Если фотографий у вас уже достаточно, то самое время позаботиться о количестве лайков для них. Накрутка лайков ВК позволяет быстро набрать много лайков на любое фото, а с помощью нашего сервиса сделать это можно бесплатно.
Также накрутка друзей даст Вконтакте быструю популярность. Но если вы все же хотите получать восхищенные комментарии к фотографиям или постам на стене, то накрутка комментариев легко справится с этой задачей.
Для администраторов собственных пабликов есть накрутка группы ВКонтакте — помогающая быстро вывести сообщество в ТОП.
Еще проще изменить фото ВКонтакте, если оно когда-то было основным на странице.
Теперь вы знаете, как изменить аватарку в контакте всего за несколько кликов.
Социальная сеть ВКонтакте, как и абсолютно любой другой подобный сайт, предоставляет своим пользователям возможность не только загружать и делиться любыми картинками и фотографиями, но и устанавливать их в качестве заглавного изображения личного профиля. При этом ВК в этом плане никак не ограничивает пользователей, позволяя устанавливать в качестве заглавного фото абсолютно любые картинки и рисунки.
Сегодня ВК позволяет установить фото профиля двумя способами, в зависимости от наличия или отсутствия изображения, предварительно загруженного на сайт.
Администрация ВК устанавливает крайне низкие уровни ограничений для своих пользователей, в результате чего на фото профиля могут быть установлены буквально любые картинки. Но даже учитывая это, не стоит забывать об общих правилах этой социальной сети.
Прежде всего, обратите внимание, что изображения в самых популярных форматах могут быть загружены на сайт и установлены в качестве основного фото профиля. В список таких входят следующие расширения файлов:
Каждый упомянутый аспект касается абсолютно любых графических файлов на сайте ВКонтакте.
См. также: Как загрузить и удалить фото ВКонтакте
- Откройте сайт ВК и перейдите на свою страницу с помощью пункта «Моя страница» в главном меню.
- Наведите курсор мыши на ранее установленное изображение и выберите пункт «Обновить фото» .
- Если вы только что создали страницу, вам просто нужно нажать на базовое изображение профиля с подписью «Опубликовать фото» для открытия нужного окна загрузки файла.
- После открытия всплывающего окна нажмите кнопку «Выбрать файл» .
- Вы также можете перетащить нужное изображение в область окна загрузки медиафайла.

- Дождитесь завершения процесса загрузки новой фотографии профиля, время которого может варьироваться в зависимости от скорости вашего интернет-соединения и размера загружаемого файла.
- После того, как ваш новый аватар был загружен, вам необходимо масштабировать изображение и нажать кнопку «Сохранить и продолжить» .
- Сделайте выбор для автоматического создания эскиза фотографии вашего профиля и нажмите «Сохранить изменения» , чтобы разместить новую фотографию на своей странице.
- После всех манипуляций ваша новая аватарка будет установлена в качестве основной картинки. Кроме того, вновь загруженный графический файл будет автоматически помещен на первую позицию в блоке. «Фото» на главной странице, а также в специальном фотоальбоме «Фото с моей страницы» .
В дополнение ко всему, стоит отметить, что вы можете изменить существующий масштаб и положение миниатюры в любое удобное для вас время. Для этих целей используйте специальный пункт настройки «Изменить миниатюру» , который появляется при наведении курсора мыши на предустановленное фото профиля.
Для этих целей используйте специальный пункт настройки «Изменить миниатюру» , который появляется при наведении курсора мыши на предустановленное фото профиля.
Также вы всегда можете без проблем применить некоторые графические эффекты к своей аватарке, предоставляемой базовым редактором сайта. Открыть главное окно этого редактора возможно, наведя курсор мыши на аватарку аккаунта и выбрав пункт «Добавить эффекты» .
На этом все возможные нюансы по смене фото профиля путем загрузки новой картинки заканчиваются.
Использование предзагруженного изображения
При установке нового аватара профиля пользователя исходным изображением может служить любое другое изображение, которое когда-то было загружено на сайт социальной сети ВКонтакте. Обратите внимание на такой аспект, как возможность использовать в качестве аватара только те изображения, которые также есть в фотоальбомах на вашей странице. При этом это могут быть как изображения со стены, так и обычные сохраненные картинки.
После установки новой авы из любого альбома картинка автоматически продублируется в специальной папке «Фотографии с моей страницы» .
- Найдите и сохраните в своих фотоальбомах картинку, которую нужно установить в качестве фото профиля.
- Открыть выбранное изображение в полноэкранном режиме и навести курсор на раздел «Пока» на нижней панели инструментов.
- Среди представленного списка возможностей использования данного графического файла выберите пункт «Установить как фото профиля» .
- После проделанных манипуляций необходимо пройти описанную ранее процедуру масштабирования и позиционирования изображения и миниатюры, чтобы новая ава установилась на странице в качестве основного фото.
- После того, как вы сохраните новый аватар, он будет установлен в качестве изображения вашего профиля со всеми побочными эффектами и функциями, описанными в предыдущем разделе этой статьи.

В примере будет показан процесс установки новой авы из личной папки «Сохраненные фото» .
Как видите, этот тип установки новой авы самый упрощенный.
Снимок профиля
В качестве дополнения стоит отметить еще одну довольно важную особенность сайта, благодаря которой вы можете устанавливать новые аватарки прямо с веб-камеры. Конечно, этот способ больше всего подходит для тех людей, которые активно пользуются мобильной версией ВК, однако в этой социальной сети его используют довольно многие.
Добраться до интерфейса захвата изображения с веб-камеры крайне просто — для этих целей используйте первый раздел этой статьи и, в частности, пункты с первого по третий.
Обратите внимание, что если на вашем устройстве нет веб-камеры или веб-камера неисправна, то вместо требуемого окна захвата изображения будет представлено специальное уведомление с возможностью вернуться на один шаг назад, непосредственно к выбору картинки.
На данном этапе абсолютно все возможные детали, касающиеся установки, загрузки и просто смены фото профиля не требуют особых разъяснений. Желаем вам больше качественных фотографий!
Желаем вам больше качественных фотографий!
Как выйти из ВКонтакте? Как выйти из одноклассников, полная инструкция
Ваш профиль во время посещения или с телефона друга. Бывает, что вы помните, что страница осталась открытой на чужом компьютере, уже дома. Но даже в этом случае можно легко решить текущую проблему. В статье будут рассмотрены все возможные варианты выхода со страницы ВКонтакте, чтобы к ней не смог зайти ни один посторонний человек.
Первое, что нужно сделать, это выйти с сайта vk.com:
- Находясь на своей странице, найдите и нажмите на мини-версию своей аватарки. Он находится в правом углу «шапки» сайта.
- После нажатия всплывет меню, в котором стоит нажать на кнопку «Выход».
Если все сделано правильно, сайт перенаправит вас на страницу входа и .
Важно! Обратите внимание на поля формы входа. Возможно, там будут записаны ваши регистрационные данные (номер телефона или электронная почта и пароль).
Если при нажатии на кнопку входа вы автоматически попадаете на свою страницу, значит браузер сохранил данные аккаунта. При этом каждый пользователь компьютера будет иметь доступ к профилю.
После выхода через меню ВКонтакте необходимо очистить кеш. Все современные браузеры хранят данные для входа на различные сайты. Эта функция предназначена для обеспечения удобного использования. Ему не придется каждый раз заново вводить логин и пароль на каждом интернет-ресурсе.
В случае посещения ВК с чужого компьютера сохраненные данные о нашей странице необходимо очистить. Во всех современных браузерах процедура будет аналогичной. В статье описана процедура на примере Яндекс.Браузера:
- В верхней правой части находится кнопка в виде трех горизонтальных полос. Нажмите здесь.
- Во всплывающем меню найдите строку с настройками и выберите ее.
- Прокрутите страницу вниз и нажмите кнопку «Управление паролями».
- Браузер перенаправит вас на страницу со всеми сохраненными данными с посещенных сайтов.
 Наберите в строке поиска vk.com. Найдите свой номер телефона или адрес электронной почты (в зависимости от того, что вы ввели при входе в систему) и удалите его.
Наберите в строке поиска vk.com. Найдите свой номер телефона или адрес электронной почты (в зависимости от того, что вы ввели при входе в систему) и удалите его.
Вот и все. Вы успешно вышли со страницы ВКонтакте и стерли все свои данные, которые сохранил браузер.
Ссылка! Разработчики социальной сети позаботились о безопасности пользователей. Вы можете избежать длительного процесса выхода из системы одним щелчком мыши. В следующий раз, когда вы зайдете на свою страницу ВК с компьютера друга, в форме входа поставьте галочку напротив «Чужой компьютер». В этом случае браузер не только не сохранит ваши данные, но и будет автоматически выходить из аккаунта при его закрытии.
Как выйти из ВКонтакте на телефоне
Если вы зашли в свой профиль с мобильного приложения и теперь хотите выйти, то следуйте инструкции:
- сначала откройте главное меню;
- найти пункт «Настройки» и тапнуть по нему;
- найдите кнопку выхода и нажмите на нее.

Как видите, в случае со смартфоном все еще проще. Представленная инструкция составлена на основе официального приложения от разработчиков ВКонтакте. Меню Kate Mobile и других разработок мало чем отличаются от сторонних программаторов. Поэтому примерно так же можно выйти и из других приложений.
Внимание! Если вы зашли на сайт через мобильный браузер, то воспользуйтесь инструкцией по выходу из ВК для компьютера. Эти процедуры практически одинаковы.
Как выйти из аккаунта ВКонтакте на всех устройствах
В том случае, если вы забыли и по каким-то причинам не смогли выйти со своей страницы, выполните следующие действия:
- зайдите в свой профиль ВКонтакте с любого устройства;
- перейти в настройки безопасности;
- Нажмите кнопку «Завершить все сеансы».
Это приведет к выходу из вашей учетной записи на всех устройствах, на которых вы использовали социальную сеть.![]() сети и не нажимал кнопку «Выход».
сети и не нажимал кнопку «Выход».
Для большинства пользователей их страница вконтакте чисто. Если вы относитесь к их числу и не хотите, чтобы ваша личная информация попала в руки злоумышленников, следуйте простым правилам, приведенным в нашей статье. И все друзья и знакомые, которые засыпают вас вопросами «Почему я не могу покинуть свой профиль? Что делать?», отправить на сайт.
Страница каждого пользователя в социальной сети ВКонтакте хранит о нем множество тайн, к которым человек не хотел бы, чтобы по неосторожности получили доступ другие люди. Но при этом не всегда есть возможность пользоваться ВК исключительно со своих устройств. Иногда нужно зайти во ВКонтакте с чужого компьютера или телефона. В такой ситуации важно знать, как правильно выйти из ВКонтакте, чтобы впоследствии пользователь не смог использовать ваши данные для авторизации в социальной сети.
Оглавление:
Как выйти из ВКонтакте с компьютера
В первую очередь разберемся с компьютером, ведь чаще всего именно на чужом ПК пользователь вводит свои личные данные из ВК страницу, после чего рискует ее потерять. Чтобы полностью выйти из аккаунта ВКонтакте, нужно сделать следующее.
Чтобы полностью выйти из аккаунта ВКонтакте, нужно сделать следующее.
Первым делом выходим из самого аккаунта в соцсети. Для этого нужно указать на свою аватарку в правом верхнем углу и в выпадающем меню выбрать пункт «Выход».
Часто на этом этапе пользователи считают, что все необходимое сделано, но это совсем не так. Обязательно также очистите кеш браузера, удалив из него информацию о вашем логине и пароле от ВКонтакте, которая была автоматически сохранена. В зависимости от того, какой браузер вы используете, шаги будут немного отличаться. Рассмотрите возможность удаления кеша и файлов cookie в браузере Google Chrome.
Нажмите на три вертикальные точки в правом верхнем углу браузера, а затем в раскрывающемся меню выберите пункт «Настройки».
В браузере откроется новая страница, которую нужно пролистать до самого конца и нажать на кнопку «Дополнительно».
Откроется список скрытых опций. Здесь нужно найти раздел «Пароли и формы» и нажать на пункт «Настроить».
Откроется список сайтов, для которых пароль сохранен браузером. Вверху списка есть поиск. Введите в нем vk.com, чтобы найти все сохраненные пароли от ВКонтакте.
Обратите внимание: В этой статье не рассматривается вариант, когда владелец компьютера может использовать специальные программы для сохранения пароля.
Как выйти из ВКонтакте на телефоне
Теперь рассмотрим вариант выхода из социальной сети ВКонтакте после авторизации в мобильном приложении. Здесь важно отметить, что ниже будет приведена инструкция для официального мобильного приложения. В целом чаще всего действия по выходу из аккаунта ВКонтакте в неофициальных клиентах мало чем отличаются.
Чтобы выйти из ВКонтакте на телефоне, откройте меню и выберите «Настройки».
Прокрутите открывшуюся страницу вниз и нажмите кнопку «Выход», чтобы выйти из своей учетной записи.
Обратите внимание: Если вы вошли во ВКонтакте в браузере на телефоне, то способ выхода из него практически такой же, как описанный выше для компьютера.
Как выйти из учетной записи ВКонтакте на всех устройствах
Если вам необходимо выйти из учетной записи ВКонтакте на всех устройствах одновременно, это можно сделать с помощью обычных инструментов социальной сети, не предпринимая соответствующих действий на каждом устройство отдельно.
В правом верхнем углу на странице ВКонтакте наведите курсор на свою аватарку и в выпадающем меню выберите «Настройки».
После этого справа перейдите на вкладку «Безопасность». Рядом с пунктом «Последняя активность» вы увидите кнопку «Завершить все сеансы» — нажмите на нее, чтобы выйти из аккаунта ВК на всех устройствах.
Сегодня мы постараемся рассказать вам, как легко и просто выйти из ВКонтакте сразу на всех устройствах и как это сделать в мобильном приложении на телефоне
Новостные ленты в Интернете то и дело мелькают сообщениями о взломе и краже всевозможных компрометирующих файлов со страниц знаменитостей в социальных сетях. И не всегда дело в хакерских атаках, иногда в этом виноваты мы, пользователи.
Бывает, что кто-то заходит на свою страницу (например, ВКонтакте) с чужого компьютера, телефона, а потом забывает выйти с сайта, оставляя свой профиль на виду. Что делать? А все просто — используйте функцию выхода со страницы на всех устройствах.
Как выйти с сайта ВКонтакте сразу на всех устройствах одновременно? Рассмотрим цепочку действий по порядку.
Вам необходимо войти на свою страницу. В правом верхнем углу нажмите на имя пользователя, чтобы открыть контекстное меню страницы.
В появившемся меню выберите раздел «Настройки».
Должна открыться страница настроек профиля. Правая сторона содержит список разделов («общее, безопасность, конфиденциальность…»). Щелкните мышью и перейдите на вкладку «Безопасность».
Посередине страницы, в разделе «Безопасность», показана последняя активность профиля Вконтакте. Он показывает статистику входа, название операционной системы, с которой вы вошли, IP-адрес …
Если вы нажмете на ссылку «Показать историю активности», вы можете увидеть все посещения нашей страницы. Ниже находится надпись «Завершить все сеансы», нажатие на которую приведет к выходу из нашего профиля ВКонтакте со всех устройств, завершив все сеансы, кроме текущего.
Ниже находится надпись «Завершить все сеансы», нажатие на которую приведет к выходу из нашего профиля ВКонтакте со всех устройств, завершив все сеансы, кроме текущего.
Выше мы узнали, как выйти из ВК на всех устройствах с компьютера. Теперь проделаем аналогичное действие с мобильного телефона.
Как выйти из ВК на всех устройствах с телефона
- Откроется страница настроек, нужно перейти во вкладку «Безопасность».
- Ждем уведомления, которое должно появиться вверху страницы, об успешном выходе со всех устройств.
Вот заполненная инструкция, как выйти из ВКонтакте на всех устройствах с телефона. Будьте бдительны на виртуальных просторах сети, ведь от нас часто зависит наша безопасность в Интернете!
Как выйти из Одноклассников на всех устройствах? Бывает, уходя из гостей, они забыли покинуть свою страницу. Мне нужно было срочно проверить свою страницу с чужого компьютера. Теперь ваш друг или девушка может свободно посещать ваш профиль и просматривать его. Конечно, можно надеяться на порядочность и просто попросить выйти из аккаунта. Но это не всегда работает. Но все же, как закрыть Одноклассники на другом компьютере?
Конечно, можно надеяться на порядочность и просто попросить выйти из аккаунта. Но это не всегда работает. Но все же, как закрыть Одноклассники на другом компьютере?
Как выйти на всех устройствах
Необходимо нажать «изменить настройки» под главной фотографией страницы.
Затем среди доступного списка меню выберите «История посещений».
Будет показан список последних подключений за 30 дней. ip адрес для входа на страницу, город, дату и время посещения. Какая-то связь кажется странной, вам предлагают поменять. Ниже есть строка «Выход с других устройств». В этой строке нажмите «закрыть все остальные соединения».
Для подтверждения принадлежности страницы вам потребуется ввести пароль от страницы. Если все получилось, вы увидите сообщение: «Готово, вы вышли со страницы на всех устройствах».
Теперь и вы знаете, как отключить Одноклассники на другом компьютере, планшете, смартфоне или чужом компьютере. Даже когда на странице будут мошенники, они тоже потеряют доступ.
Не удалось выйти из Одноклассников на всех устройствах, расскажите о своей проблеме в комментариях или задав вопрос отдельно.
У многих пользователей социальных сетей сегодня проблема с выходом из Одноклассников. В последнее время эта тема становится все более распространенной. Попробуем разобраться, что может быть причиной такой проблемы.
Технические проблемы
Если вы столкнулись с проблемой выхода из социальной сети Одноклассники, то в первую очередь стоит проверить, ведутся ли в этой социальной сети какие-либо социальные сети. сетевые технические работы. Регулярные обновления или обслуживание довольно часто вызывают панику у многих пользователей. Если вы всегда внимательно следите за новостями социальной сети, то, скорее всего, увидите предупреждение о техническом обслуживании.
В этом случае для выхода из социальной сети нужно просто дождаться их окончания. После этого сайт начнет функционировать в обычном режиме. Достаточно будет просто нажать кнопку «Выход» и проблема будет решена. Если же выполнение этих операций не помогло, и никаких технических работ администраторами социальной сети не проводилось, стоит искать причину в другом месте.
Если же выполнение этих операций не помогло, и никаких технических работ администраторами социальной сети не проводилось, стоит искать причину в другом месте.
Как выйти из сообщества
Поговорим о более простой и легкой задаче — как выйти из группы в Одноклассниках. Иногда в том или ином сообществе просто нет нужды. Как это оставить? Прежде всего, для этого вам придется авторизоваться в Одноклассниках. Теперь вам нужно перейти в интересующую вас группу на главной странице. Под аватаркой вы увидите надпись «Выйти» или «Выйти». Нажмите на нее, и вы больше не будете участником этого сообщества. Как видите, ничего сложного нет. Если не получается нажать на строку «Выход», попробуйте перезагрузить страницу и повторить операцию. Все должно получиться.
Теперь вернемся к главному вопросу нашей статьи: что делать, если не получается выйти из социальной сети Одноклассники? Существует множество разнообразных, но достаточно интересных способов решения этой задачи.
Вирусы
Давайте рассмотрим наиболее распространенную причину проблем с выходом из социальных сетей. Это деятельность вредоносных программ и вирусов. Очень часто пользователь не может выйти из социальной сети Одноклассники, если его операционная система заражена вирусом. В этом случае вас спасет только полная проверка антивирусной программой и лечение компьютера. После того, как система будет приведена в порядок, социальные сети должны работать нормально.
Вы можете начать очистку компьютера с хоста. В нем, как правило, селится большинство вирусов. Этот файл находится в папке Windows, System 32->drivers->etc. Далее в блокноте нужно открыть этот файл и стереть в нем всю информацию. Внесенные изменения необходимо сохранить. Теперь можно попробовать запустить браузер и выйти из социальной сети. Этот шаг, как правило, очень эффективен, но срабатывает не всегда.
Если очистка файла hosts не помогла, необходимо проверить персональный компьютер на наличие вирусов.![]() Все обнаруженные угрозы должны быть вылечены. После проведения таких процедур работа в социальной сети налаживается. Но это не все возможные варианты. По каким еще причинам может быть невозможно покинуть Одноклассники?
Все обнаруженные угрозы должны быть вылечены. После проведения таких процедур работа в социальной сети налаживается. Но это не все возможные варианты. По каким еще причинам может быть невозможно покинуть Одноклассники?
сбой
Проблемы с выходом из социальной сети могут быть связаны со сбоем системы во время работы. Неудача может произойти по многим причинам. Во-первых, это может быть неправильно установленное программное обеспечение, во-вторых, устаревшие драйвера и, наконец, аварийное отключение компьютера. В общем, причин может быть много. В результате браузер может выйти из-под контроля и перестать реагировать на команды пользователя. В этом случае ничего не остается, кроме как переустановить браузер. Те. Интернет-браузер необходимо удалить с компьютера, а затем установить заново.
Вы можете использовать еще одну хитрость. Попробуйте почистить системный реестр и избавиться от всей информации, сохраненной в браузере. Теперь при входе в социальную сеть вам снова будет предложено авторизоваться.![]() Вот и все решение проблемы.
Вот и все решение проблемы.
Для очистки реестра можно использовать специальную программу — Ccleaner. Для начала запустите утилиту и установите необходимые параметры сканирования в левой части экрана. Все разделы системных дисков и браузеров должны быть отмечены галочками. Теперь приступайте к процессу анализа. После завершения анализа можно приступать к «Очистке». Это все.
Есть еще один сценарий развития событий, из-за которого невозможно выйти из социальной сети. Это проявление интернет-зависимости. Для того, чтобы «завязать» с социальными сетями, можно просто заблокировать доступ к своему аккаунту. Для этого вы можете использовать специальные программы, которые автоматически изменяют данные вашего профиля, в результате чего вы теряете возможность авторизоваться.
Легенда полиции и кино Ford Crown Victoria уходит на пенсию
Код для дорогих автомобилей. Коды гта сан андреас. Коды на деньги
Создай себе аву. Создание аватара для группы ВКонтакте
Аватарку для группы ВК нужно выбирать с умом, ведь это лицо сообщества. Только яркое, информативное и привлекательное изображение способно привлечь внимание посетителей, заинтересовать аудиторию. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Только яркое, информативное и привлекательное изображение способно привлечь внимание посетителей, заинтересовать аудиторию. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Определение
Что такое аватар? Это уникальная фотография, размещенная на публичной странице. Администраторы сообщества сами выбирают изображение — оно используется для уникальной настройки сообщества.
Персонализированное изображение указывает на тему паблика, содержит контактную информацию, рекламные данные. Существует два вида этого дизайна:
- Небольшая вертикальная картинка — аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте — она называется.
Привлекательность дизайна аватара основана на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. Для аватара действуют следующие правила:
Для аватара действуют следующие правила:
- Размер 200х500 пикселей;
- Пропорции — 1 к 2,5;
- Миниатюра имеет формат 200×200 пикселей;
- Пропорции миниатюры 1:1.
Крышка подбирается по следующим правилам:
- Разрешение 1590×400 пикселей;
- Размер не менее 795 пикселей в ширину и 200 пикселей в высоту.
Правило для форматов общее — выбирайте только GIF, PNG, JPG.
Как самому сделать аватарку?
Создать аватарку для группы ВК онлайн можно самостоятельно — на выбор есть несколько вариантов.
Первый способ — воспользоваться специальными сервисами, которых в Интернете предостаточно. Большинство конструкторов можно использовать бесплатно, например, Canva. Как выглядит процесс создания образа?
- Выберите один из множества встроенных шаблонов аватара группы ВК;
- Загрузить картинку для базы;
- Используйте фильтры, играйте с яркостью и контрастностью;
- Выбрать наклейки, рамки, анимированные картинки;
- Загрузите готовое решение! Все необходимые настройки будут установлены автоматически.

Есть и второй способ — скачать Photoshop на свой компьютер! Краткое руководство по Photoshop можно найти ниже, даже базовых знаний достаточно для создания красивого логотипа.
Несколько полезных советов для новичков без дизайнерских навыков:
- Следите за темой сообщества;
- Избегайте большого количества контактной информации;
- Переместить кадры так, чтобы основная часть аватара отображалась в окне миниатюр;
- Выберите правильную цветовую схему.
Мы обсудили, как сделать аватарку для группы ВК онлайн. Если у вас уже есть готовый вариант, самое время разместить его на странице!
Как доставить и поменять?
Даже новичок может разместить изображение на публичной странице — ничего сложного:
- Наведите курсор на область изображения в боковом меню;
- Ниже будет выбор вариантов;
- Выбрать пункт «Скачать»;
- Нажмите на кнопку «Выбрать файл»;
- Найдите интересующую картинку на устройстве;
- Переместить рамки — это область, которая будет отображаться на странице сообщества;
- Нажмите на значок «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвинув рамки;
- Нажмите на кнопку «Сохранить изменения».

Вам не придется долго думать, как поменять аву в группе ВК — все необходимые настройки появятся при наведении курсора на изображение.
Мы говорили о небольших размерах конструкции. Хотите установить крышку? Тогда читайте как поставить горизонтальную аватарку в группе ВК:
- Открыть страницу;
- Нажмите на кнопку «Настройки» в меню навигации;
- Перейти в блок «Основная информация»;
- Выберите раздел Обложка сообщества;
- Нажмите на кнопку «Скачать»;
Мы рассказали вам, как сделать аву для группы ВК и успешно ее установить. Вы узнали все о требованиях к качеству – вопросов и сложностей больше не будет, ваша публичная страница будет выделяться из общего ряда уникальным дизайном!
Наверное, все пользователи Интернета знают, что такое аватар и где он используется. Аватар, аватарка, также аватарка, ава, юзерпик — изображение, олицетворяющее конкретного пользователя интернета, можно сказать, является его виртуальным воплощением.
Аватары нужны там, где есть общение между людьми и требуется выделить каждого пользователя лично. В первую очередь это форумы, социальные сети, чаты, блоги, мессенджеры и тому подобные сервисы.
Так как в жизни у каждого из нас есть имя, и все мы отличаемся друг от друга внешне, так и в Интернете для персонализации мы используем никнеймы и аватарки. С той лишь разницей, что в Интернете вы можете выбрать себе любое имя и то, как вы будете выглядеть.
Аватар — это лицо пользователя в самом широком смысле этого слова, это способ выразить свою индивидуальность, взгляды, интересы и т.д., создать свой неповторимый образ.
Как создать аватар?
- сделай сам
- использовать сайты, предлагающие коллекции готовых аватаров
- заказ специалиста
- использовать онлайн-сервисы
Не всех устраивают стандартные наборы аватарок для форума. Не все хотят делать это сами, и не все умеют пользоваться графическими редакторами. Подборки готовых аватарок часто повторяются с сайта на сайт, и проходит время, прежде чем вы наткнетесь на что-то оригинальное. Заказав аватарку у специалистов, вы получите качественный юзерпик, хотя и потратите немного денег (изготовление аватарки стоит от нескольких сотен рублей).
Подборки готовых аватарок часто повторяются с сайта на сайт, и проходит время, прежде чем вы наткнетесь на что-то оригинальное. Заказав аватарку у специалистов, вы получите качественный юзерпик, хотя и потратите немного денег (изготовление аватарки стоит от нескольких сотен рублей).
Создание аватара в онлайн-сервисах тоже имеет свои особенности. Все сервисы имеют одну цель: дать пользователю возможность создать аватарку самостоятельно, онлайн и бесплатно. Но сам процесс создания отличается. Некоторые сервисы позволяют вам использовать и редактировать изображения, которые вам необходимо загрузить с вашего компьютера. Вы можете обрезать и задать необходимый размер загруженного изображения, а затем применить к нему различные фильтры (эффекты), чтобы получить свой уникальный аватар.
Еще одним способом создания аватара является использование онлайн-конструктора, где аватар собирается путем выбора и комбинирования разных готовых элементов, составляющих изображение.
Отличным примером тому является онлайн-сервис для создания персонализированных аватаров FaceYourManga. Этот бесплатный онлайн-конструктор аватаров позволяет вам сделать практически автопортрет. Вы можете выбрать прическу, одежду, аксессуары, а также выбрать форму лица, бровей, носа и т. д., добавить веснушки, родинку и даже третий глаз. Получаются очень забавные аватарки!
Этот бесплатный онлайн-конструктор аватаров позволяет вам сделать практически автопортрет. Вы можете выбрать прическу, одежду, аксессуары, а также выбрать форму лица, бровей, носа и т. д., добавить веснушки, родинку и даже третий глаз. Получаются очень забавные аватарки!
Сервис предлагает множество заготовок, комбинируя которые можно получить разные изображения и при желании добиться сходства с реальным прототипом. Попытайся!
Создать аватарку в онлайн-конструкторе
Создать аватарку в онлайн-конструкторе очень просто, нужно пройти всего 3 шага:
- Настроить внешний вид аватара
- Укажите адрес электронной почты
- Получить аватар по электронной почте
FaceYourManga — это простой и быстрый способ создать аватар бесплатно и без регистрации!
Для создания аватара в онлайн конструкторе FaceYourManga зайдите на сайт сервиса, нажмите на кнопку СОЗДАТЬ! , вы увидите две кнопки выбора пола Мужской и Женский (кто не знает, мужской и женский соответственно), нажмите на нужную.
Перед вами откроется окно дизайнера, в котором справа расположена панель инструментов, а слева форма предварительного просмотра, где отображается результат ваших действий при редактировании. Начните создавать свой аватар! Выбирайте форму и черты лица, прическу, одежду, аксессуары на свой вкус.
Панель инструментов состоит из 10 основных категорий, некоторые из которых содержат собственные подменю. Например, глаза состоят из 2 элементов: формы глаз и бровей. Если под окном предварительного просмотра появляется цветовая палитра, то есть возможность изменить цвет выбранного элемента. Некоторые элементы конструктора можно двигать вверх и вниз (стрелки с надписью MOVE ), тем самым определяя для него наилучшее положение. Область движения ограничена: если это нос, то понятно, что на лоб его не сдвинуть 🙂
В главе ЛИЦО создаем «наше» лицо: овал лица, мимические морщины, веснушки и родинки, усы, бороду, форму висков.
- В меню ГЛАЗА выбрать глаза и брови
- НОС Поднятие носа аватара
- РОТ — рот и губы
- УШИ — уши
- ВОЛОСЫ — прическа
- ОДЕЖДА — одежду подбираем себе торс, рубашки, кепки и т.
 д.
д. - ВЕЩИ — аксессуары выбираем очки, серьги в ухо, татуировки и т.д.
- B. ЗЕМЛЯ — выбрать фон
МАКИЯЖ — нанося макияж, можно припудрить созданное лицо пудрой широкой цветовой гаммы.
Если вам нравится созданное изображение, нажмите кнопку ГОТОВО , а в открывшемся окне после подтверждения выбора нажмите Ок .
Вы можете сделать неограниченное количество изображений для себя и своих друзей. Сервис позволяет настраивать и менять аватары каждый раз, когда они вам нужны.
Наталья Комарова, 28.05.2009 (25.03.2018 )
Когда вы читаете форум или блог, вы запоминаете авторов сообщений по их нику и… по картинке пользователя, так называемому аватару. Последнее играет одну из главных ролей в восприятии пользователей в Интернете. Несмотря на большое количество интересных картинок в сети, у кого-то может быть похожая аватарка. И тогда он уже не будет уникальным, а хочется быть единственным и неповторимым. Чтобы сделать эксклюзивную запоминающуюся аватарку, мы предлагаем вам комплекс услуг, при котором аватарки изготавливаются прямо из ваших фотографий.
Чтобы сделать эксклюзивную запоминающуюся аватарку, мы предлагаем вам комплекс услуг, при котором аватарки изготавливаются прямо из ваших фотографий.
1. Фото аватара!
Сервис позволяет создать более 30 оригинальных аватаров из ваших фотографий. Для портретных фотографий сервис способен генерировать очень интересные эффекты на основе алгоритма распознавания лиц. Например, можно заставить подмигнуть или улыбнуться, расстроиться и удивиться. Есть эффекты матрицы, помещения картинки под воду, отражения в воде, мерцания, калейдоскопа, дождя, рентгеновского сканирования. В один клик добавляются такие эффекты, как сердечки в глазах, доллары, закатывающиеся зрачки или превращение в вампира с горящими глазами =)
Создаваемые аватары имеют настраиваемый размер и скорость анимации, а также регулируемое количество кадров в анимации. Удобно, что еще до начала применения эффектов можно отредактировать картинку (например, обрезать ее, нажав «Редактировать фото»).
Не проходя регистрацию, Вы можете сохранить свою работу себе на компьютер в формате .gif или .jpg, а после регистрации разместить в личном кабинете. Вы также можете нажать кнопку «Поделиться» и снимок будет сохранен на бесплатном фотохостинге Pho.to, а вы получите уникальную ссылку.
Недостатки: нельзя добавить текст на аватарку.
2. CoolWebcamAvatars
Если у вас есть веб-камера, то здесь вы легко сможете создать свою анимированную аватарку, и все будет по-настоящему, так как это ваше настоящее изображение
Доступно несколько эффектов: ваше видео в газете статьи, на радиолокационном мониторе, в неоновом освещении, негативе, зеркальном отражении и некоторых других. Записанный аватар можно сохранить без регистрации, но если вы зарегистрируетесь на сайте, то он будет отображаться на главной странице. Аватары сохраняются на ваш компьютер в формате .gif.
Недостатки: аватарку можно создать только при наличии веб-камеры, размер аватара не регулируется.
3. Lunapic.com
Сервис предназначен как для редактирования фотографий, так и для применения к ним различных эффектов. Эти эффекты подходят для создания аватаров. На сайте более 30 статических и 34 анимированных эффекта. Среди самых запоминающихся — трехмерный куб, отражения в воде, тепловое изображение, хоррор, круги на воде, пикселизация, блестки. А для некоторых эффектов можно выбрать цветовую схему самостоятельно.
Сюда можно добавить текст (анимированный!), и применить эффект анимации к предыдущему. Есть возможность создавать анимацию из собственных кадров, причем настроек очень много — можно задать время задержки и количество циклов в анимации для каждого кадра.
Пожалуй, разработчики Lunapic реализовали наиболее полный набор операций по созданию и редактированию аватаров. Кроме того, вся история редактирования записывается и вы в любой момент можете вернуться к нужному шагу.
Единственным недостатком является то, что иногда сложно понять, как выполнить ту или иную операцию. А также то, что картинку с анимированным текстом можно сохранить только в формате .htm.
А также то, что картинку с анимированным текстом можно сохранить только в формате .htm.
4. Loogix
Сервис содержит небольшой набор эффектов: 11 способов создания аватарки из одной фотографии и склеивание 2-х и более кадров в анимацию. Среди этих 11 эффектов самыми популярными являются рекурсия, негатив, перекрашивание фотографии в разные цвета, цветение и размытие. В настройках можно задать размер аватара: 100, 125, 250, 300 или 400 пикселей и скорость анимации при «склейке» (всего 5 уровней скорости).
В принципе регистрации нет и полученную аватарку можно сохранить либо себе на диск, либо загрузить прямо со страницы сервиса в одну из социальных сетей. сетях или соц. закладки. А при желании опубликуйте в галерее на главной странице сервиса. Существует также код для встраивания, который позволяет легко разместить аватарку на своем веб-сайте или в блоге.
Недостатки: мало эффектов, нет добавленного текста или других элементов персонализации.
5. Применение
Сервис создает анимированные аватарки в три шага: сначала вы собираете необходимые картинки, а сервис позволяет обрезать фото и подогнать размеры (например, чтобы оно подошло как аватарка в одной из сетей (MSN, phpBB, twitter).Затем расставляете картинки в нужном вам порядке и для каждой из них пишете время задержки, нажимаете «Анимировать» и файл .gif готов.Затем просто скачиваете его, нажав кнопка «Скачать». Сервис не требует регистрации для создания аватаров. Также в рамки можно добавлять цветные элементы — рисовать что-либо или подписывать своим текстом.
Недостатки: подписи доступны только на латинице
Иногда надоедает выкладывать свои настоящие фото в социальные сети. Вы можете создать мультяшный юзерпик, чтобы раскрасить скуку. Это также придаст совершенно новый вид вашему профилю.
Лучшие сайты для создания собственного аватара из фотографии
В Интернете доступно множество сервисов для создания аватарки из фотографии. Поэтому я решил рассказать вам о нескольких самых интересных из них.
Поэтому я решил рассказать вам о нескольких самых интересных из них.
1. Лицом к лицу с мангой
2. Студия Южного парка
С услугой Студия Южного парка вы можете создать своего собственного персонажа в стиле Южного парка, используя тысячи доступных элементов. Это один из лучших инструментов для создания «Аватара Южного Парка» по фото.
3. Выбери лицо
Еще один отличный сервис, с помощью которого можно создать юзерпик. Он содержит более 550 проектов и дизайнов. свой собственный персонаж, не начиная с нуля
4. WeeWorld
Известная развлекательная социальная сеть. Вы можете использовать его, чтобы заводить новых друзей, отправлять им сообщения, играть в игры и создавать собственные аватары. С помощью создателя аватаров вы также можете создать мультяшного персонажа по своему выбору.
5. TheCartoonist
Один из самых популярных веб-сервисов среди пользователей. С помощью этого инструмента вы можете превратить любую фотографию в мультяшного персонажа. Его цель — помочь людям, которые не могут заплатить за рисунок.
Его цель — помочь людям, которые не могут заплатить за рисунок.
6. Мультяшное фото
Используя Мультяшные фотографии, вы можете преобразовать свою фотографию в мультяшный юзерпик размером 100×100 всего одним щелчком мыши. Хотите изменить выражение лица и эмоции на фото? Или вам нужно создать анимированный gif из фотографии? Тогда это средство стоит попробовать.
7. Meez
Отличный сервис для создания аватаров. Его можно использовать для создания анимированных 3D-аватаров, которые затем можно напрямую экспортировать в большинство социальных сетей и блогов.
8. KusoCartoon
Поможет превратить фотографию в мультяшного персонажа или аватар, который можно использовать в Twitter, Facebook, Pinterest, Gmail и т. д.
9. Портретная иллюстрация Аватар
Еще один отличный бесплатный конструктор аватаров.
10. Голова Пикассо
С помощью этого инструмента вы можете легко превратить любую фотографию Пикассо в аватар или мультяшного персонажа.
11. Cartoonize
Еще один бесплатный генератор мультяшных персонажей, с помощью которого вы можете создать крутой мультяшный аватар. Прежде чем выбрать юзерпик, вам нужно выбрать изображение, а затем добавить мультяшный эффект. И вы сделали.
Сфотографировать свой профиль в контакте. Как сменить фото в контактах на аватарку Как сменить миниатюру в мобильной версии vk
Бу-лайк користувач Вконтакте разберись, что фото сбоку є аватарка, и запомни фото.
Аватарку можно вызывать, не злоупотребляя «раскрытием» бока, даже если вы можете быть на головной части бока, и первый, кто стукнет аватарку. Для хороших людей як смена фото U Контакт Складывания не много, ибо воняет для покраски такой смены на сильную сторону дня. При этом им наплевать на необходимость постоянно менять фото головы, а для них авторитарно добавить автора один раз на несколько месяцев, а потом качнуть и забыть о ней.
Что касается людей, то я почему-то не знаю, как запомнить фото В Контактах на аватарке, далее инструкция дана грамотно, все можно сделать легко и быстро.
За все выступления користувач знати, как сменить аватарку в контакте .
Если у вас уже достаточно фото, то через час добавить о количестве лайков перед ними. Накрутка лайков позволяет быстро отредактировать не затянутую иконку мне как фотографию, а с помощью нашего сервиса вы можете создать иконку бесплатно.
Также раскрутка друзей даст краткий обзор популярности Вконтакте. Если вы хотите убрать комментарии к фотографиям или записям на стене, то накрутка комментариев легко впишется в ваши клиенты.
Для админов органов власти є раскрутка группы в контактах, что бы помочь быстро вытолкнуть свой дух в ТОП.
Фото в контакте запомнить еще проще, так как там уже удар головой сбоку.
Теперь вы знаете, как запоминать аватарку в контакте по всем кликам.
Социальная сеть ВКонтакте, как будто это единственный аналогичный сайт, хотелось бы дать своим преступникам возможность не только сойти с рук, но и распространять некоторые картинки и фотографии, но и создавать отличный образ мой личный профиль. При этом ВК, в общем плане, не будет окружен користувачами с таким же рангом, допустимо стоять в качестве отличного фото, будь то картинка или малышка.
При этом ВК, в общем плане, не будет окружен користувачами с таким же рангом, допустимо стоять в качестве отличного фото, будь то картинка или малышка.
В текущий день ВК вам будет разрешено установить фото к профилю двумя способами;
Администратор ВК установит для моих друзей в районе нижнего ровні обмежень, если увидишь кого-то на аватарке, то можно установить несколько картинок. Чтобы оглядеться на це, не забывайте об общих правилах данного социального фрейминга.
Во-первых, звериный респект, что на сайте можно добавлять и устанавливать в качестве основного фото к профилю изображения в самых популярных форматах. В список таких файлов включены следующие расширения:
Скин-аспект гадания можно найти в любых графических файлах на сайте ВКонтакте.
Читайте также: Як завантажувати и видаляти фото ВКонтакте
- Откройте сайт ВК и зайдите в свою використовую, пункт «Моя сторона» в главном меню.

- Наведите курсор мыши на установленную картинку и выберите пункт «Обновить фотографию» .
- На випадку, если вы недавно открывали ссылку, нужно просто нажать на базовую картинку для профиля с подписью «Поставить фото» , при открытии файла.
- Для того, чтобы, как вы показали скорость слияния, нажмите кнопку «Вибрировать файл» .
- Также возможно перетаскивание картинки в область окна прикрепленных медиафайлов.
- Следите за окончанием процесса привязки новой фотографии к вашему профилю, через час вы сможете изменить объем данных от вашего интернет-соединения и файл, который будет загружен.
- Кроме того, так как ваша новая аватарка будет заблокирована, вам необходимо отмасштабировать картинку и нажать кнопку «Сохранить эту продовжити» .
- Выберите область для автоматического закрытия миниатюры вашего фото в профиль и нажмите кнопку «Сохранить змей» , чтобы новое фото было размещено на вашей стороне.

- После всех манипуляций ваша новая аватарка будет установлена в качестве основной картинки. Кроме того, новый графический файл будет автоматически помещен на первую позицию в блоке 9.0005 «Фотографии» на домашней стороне, а также в специальном фотоальбоме «Фотографии с моей стороны» .
Чтобы добавить ко всем варто, вы можете изменить масштаб и положение миниатюры в любое удобное для вас время. Для чих целей выберите специальный пункт настройки «Сменить миниатюру» При наведении курсора мыши на фон устанавливается фото профиля.
Так же вы легко сможете сохранить на свои аватарки графические эффекты, так как вам нужен базовый редактор для сайта. Вы можете открыть шапку данного редактора при наведении курсора мыши на аватарку той региональной записи, которая выбрала пункт «Додати Эффекти» .
На всем все возможные нюансы заканчиваются сменой фото в профиле с помощью новых картинок.
Використання здалегід hijacked image
При установке новой аватарки профиль користувача виден как картинка, если он привязан к социальной сети ВКонтакте. Я уважаю вас за такой аспект, как возможность викторианца в качестве аватара — очень тихий образ, который также можно найти в фотоальбомах на вашей стороне. При этом может быть как картина стены, так и вполне безопасная картина.
При добавлении нового изображения в альбом оно будет автоматически продублировано в специальную папку «Фото с моей стороны» .
- Знайте и сохраните себе в один из фотоальбомов картинку, так как вам нужно установить ее как фото профиля.
- Открыть вибрану изображения в режиме экран-к-экрану и навести курсор мыши на участок «Она» на нижней панели инструментов.
- В середине представленного списка возможностей выберите графический файл для выбора пункта «Создать фотопрофиль» .

- Если вы хотите увидеть манипуляции, вам нужно будет пройти процедуру масштабирования и позиционирования картинки и миниатюры, например, при размещении нового изображения сбоку от картинки.
- Как только вы сохраните новый аватар, вам будет установлен профиль бэби с побочными аспектами и возможностями, описанными в предыдущем разделе устава.
Процесс установки новой авы из личной папки в приложении будет представлен «Сохраните ваши фото» .
Как видите, мы простим весь тип установки.
Mittva фото профиля
В качестве дополнения к варто, значит еще одно доделывать важную силу сайта, можно установить новые аватарки, використовую без веб-камеры. Это безумие, лучший метод для тех, кто активно играет в мобильную версию ВК, протестует против большинства людей во всей социальной сети.
Крайне просто потреблять изображения с веб камеры на интерфейс — используйте первый раздел списка статистики, зокрем, пункты с первого по третий.
Уважаю вас, что если в вашем приложении есть веб-камера, или если веб-камера неправильная, вам будет предоставлена специальная возможность повернуть один крокодил назад, не вибрируя середину картинки.
На всех этапах нужны все возможные детали для установки, закрепления и просто смены фото на профиль, а не для больших уточнений. Бажаємо вам больше якісных фото!
В соцсетях ВКонтакте, на стороне корицы кожи, на главном фото и в другом типе подкладки є миниатюра, отображается порядок корицы на большинстве сайтов. Дополнительный элемент предлагается установить вручную или автоматически при обновлении профиля на скине, но также есть целый ряд изменений в окружении. Эта процедура доступна на сезонной основе, в зависимости от личной ситуации.
На текущий день разработки у меня будет процедура, как и в случае с профилем, а так же с духом, это возможно только в новой версии сайта, так как мы будем победителями. Если у вас нет доступа к ПК, если вы активно пользуетесь смартфоном, вы можете делать рекомендации через мобильный браузер после активации режима «Новая версия сайта» в налаштуваннях.
Вариант 1: Специалист стороны
Смена миниатюра в личном кабинете ВКонтакте — одна из самых простых процедур, требующих наименьшей суммы денег. До конца дня, как уже догадались ранее, вы можете создать новое фото по нашей инструкции, которая так же изменила небольшую копия изображения
До конца дня, как уже догадались ранее, вы можете создать новое фото по нашей инструкции, которая так же изменила небольшую копия изображения
Звериный респект, что прямо с початка фото можно вибрировать миниатюру только из этого региона, как только аватарку поставить. До тех пор, пока вы не сделаете подбне обмежэння, если вдруг у вас появится новая фотография в вашем профиле.
Вариант 2: Разнообразие
Главный из них – однотипные инновации в миниатюре в производстве продуктов питания с личной стороны поля в дешевом и популярном меню. При этом перерисовывается сам интерфейс, так как предполагается, что он взаимосвязан в вибрирующей области изображения, и станет идентичным первому способу. Более того, вы можете повторно добавить картинку и одновременно провибрировать ее с новым предварительным просмотром.
Размещение фотографий на стене. Как добавить фото «ВКонтакте». Несколько простых способов Как вставить фото вконтакте
Сегодня каждый смартфон оснащен цифровым фотоаппаратом, поэтому все больше и больше снимков делается телефоном..png) С помощью приложения для iPhone или Android очень удобно загружать изображения в ВК прямо с мобильного телефона.
С помощью приложения для iPhone или Android очень удобно загружать изображения в ВК прямо с мобильного телефона.
Добавить свое фото через телефон в ВК можно несколькими способами:
- прикрепить фото к посту на стене,
- скачать из галереи на свое устройство.
После этого сервис перейдет в папку устройства, где хранятся картинки. Отметьте один или несколько из них и нажмите на галочку в правом верхнем углу.
Чтобы добавить фото с телефона в пост, перейдите во вкладку «Новый пост» и напишите несколько строк или пару популярных хэштегов.
Теперь нажмите на иконку с фотоаппаратом и отметьте от 1 до 10 снимков, которые должны присутствовать в записи.
Таким же образом вы можете прикреплять фотографии к своим комментариям в группах или сообществах.
Изображения можно загружать в существующий альбом. Для этого перейдите в раздел «Фотографии» в выпадающем меню слева. Выберите вкладку «Альбомы» и откройте нужный. Далее нажмите на крестик в правом верхнем углу. Система предложит либо выбрать существующее изображение из галереи, либо сделать снимок.
Далее нажмите на крестик в правом верхнем углу. Система предложит либо выбрать существующее изображение из галереи, либо сделать снимок.
Добавить фото со смартфона не заходя в приложение
После этого на устройстве отобразится список приложений, через которые можно отправить это фото в интернет или людям из ваших контактов. Нажмите на иконку социальной сети «ВКонтакте». Далее выбираем куда вы хотите загрузить изображение:
- в альбом,
- на стену,
- в документы.
Вы также можете отправить изображение в личном сообщении себе или одному из своих друзей.
Фотоизображения в ВК можно дублировать из Инстаграма. Для этого необходимо привязать свой аккаунт в настройках, указав логин и пароль от профиля. Теперь, когда вы публикуете посты в Instagram, активируйте ссылку ВК и посты будут дублироваться в этой социальной сети.
Как загрузить фото в ВК с компьютера?
Для начала у вас должны быть подготовлены фотографии на вашем компьютере.
Первый способ
Откройте свою страницу ВКонтакте, перейдите в раздел «Фото», найдите активную кнопку «Добавить фото» и после нажатия откроется дополнительное окно, где вам будет предложено выбрать необходимые фото, расположенные на вашем домашний компьютер.
Вы можете выбрать сразу несколько нужных вам фотографий.
Важно: Таким образом можно добавить только 10 фотографий за раз. Чтобы загрузить больше фотографий, вам нужно будет повторить манипуляции, описанные ниже.
Это достигается зажатием кнопки «ctrl», расположенной на клавиатуре, и щелчком левой кнопкой мыши по нужному фото. Затем нажмите кнопку «Открыть» и дождитесь загрузки выбранных вами фотографий.
Вы также можете присвоить индивидуальное описание каждой новой загружаемой фотографии. Для этого наведите указатель мыши на «Добавить описание», затем нажмите «Опубликовать на моей странице». Ваши фотографии будут опубликованы на вашей стене ВКонтакте. В дальнейшем эти фотографии можно будет найти в разделе «Фотографии» альбома под названием «Фотографии на моей стене».
Второй способ
Откройте нужный вам альбом и сдвиньте окно браузера в сторону (чтобы оно не мешало открытию другого), теперь откройте папку с нужными вам фотографиями и также переместите эту папку на сторона. Должно получиться примерно так:
Как загрузить фото в ВК с телефона?
Как и в случае с загрузкой фото через ПК, есть несколько способов:
Первый способ
Если вы используете официальное приложение ВКонтакте для смартфонов, то вам необходимо перейти в раздел фото,
выберите нужный альбом и нажмите на «плюс», который находится в правом верхнем углу, после чего вам будет предложено два способа загрузки: первый — сделать фото с камеры вашего телефона, после чего он будет загружен в выбранный вами альбом. И второй способ — закинуть фото из галереи смартфона. Выбираем «Скачать из галереи».
Теперь вашему взору предоставлены все фотографии и картинки, которые есть на вашем устройстве. Выберите нужные, отметив их соответствующими галочками, и нажмите «Прикрепить».
В результате выбранные фотографии будут автоматически загружены и после этого они уже в вашем альбоме.
Второй способ
Этот способ подходит, если вы хотите отправить нужные вам фотографии в альбом ВК, документы, отправить на стену, или кому-то еще в сообщениях. Для этого откройте на смартфоне приложение «Фотографии» и выберите нужные фотографии (для этого выбираете первую фотографию долгим касанием пальца, остальные как обычно) и выбиваете появившуюся иконку «ВК» в верхней части экрана. После этого выберите, куда вы хотите загрузить свои фотографии.
Это все, что от вас требуется.
Третий способ
Этот способ для тех, кто пользуется Вконтакте через мобильный браузер.
Зайдите на свою страницу и перейдите в раздел «Фото», «мои фото» и выберите нужный альбом.
Затем нажмите «Добавить новые фото», откроется новая вкладка, где вы нажмете «Выбрать файл» и вам будут предоставлены приложения, связанные с социальной сетью ВК. Нажмите на «Альбом», где выберите нужные фотографии.
Нажмите на «Альбом», где выберите нужные фотографии.
Важно: таким образом вы сможете загрузить не более трех фотографий за раз.
Выбрав нужные фотографии, нажмите «Загрузить фотографии». Через некоторое время (все будет зависеть от скорости вашего интернета) фотографии сохранятся. Если вы видите надпись «Загрузка завершена», значит, все прошло успешно.
Как переместить сохраненные фото в альбом ВКонтакте?
В дальнейшем, если вы захотите переместить эти фото в другой альбом, найдите его во вкладке «Фотографии» и нажмите на специальную кнопку в левом верхнем углу, которая позволяет производить с этим альбомом различные манипуляции: редактировать название альбома и фотографии, удалять и перемещать фотографии.
После этого выберите нужные фотографии, отметив их соответствующими галочками, и нажмите «Переместить в альбом».
В открывшемся дополнительном окне выберите нужный альбом из списка предложенных и переместите их в него щелчком левой кнопки мыши. Вот и все, нужные фотографии уже есть в этом альбоме.
Вот и все, нужные фотографии уже есть в этом альбоме.
Как загрузить фото в сохраненные фото?
Для этого нужно найти любую понравившуюся фотографию или картинку у друга в альбоме или просто в ленте новостей. И так, откройте его на весь экран (нажав левую кнопку) и нажмите на кнопку «Сохранить к себе», которая находится внизу открытой фотографии.
Если вы только что создали аккаунт в популярной социальной сети ВКонтакте, то, скорее всего, вы захотите, чтобы ваши друзья и близкие вас нашли. Поэтому нужно знать, как добавить фото ВКонтакте, ведь благодаря им пользователь поймет, что нашел именно того человека, которого искал.
Кроме того, у вас будет возможность создавать различные тематические альбомы. Например, допустим, вы провели отпуск на каких-то живописных островах и сделали много красивых фотографий. Загружайте их на сервер и добавляйте в специально созданный альбом — другие пользователи тоже смогут полюбоваться завораживающими видами, а, возможно, решат провести отпуск в том же месте, где побывали вы.
И это только один пример, по сути, вы можете добавлять фотографии, сделанные в отпуске, в походе, в командировке, в общем, любые фотографии, которые вы хотели бы показать другим пользователям.
Как добавить фото в ВК. Первый способ
Итак, если вы начинающий «пользователь» Интернета, зарегистрированный в социальной сети «ВКонтакте», то, возможно, вы еще не знаете, как загружать свои фотографии на этот сайт. На самом деле сделать это очень просто, нужно лишь воспользоваться одним из способов. Теперь давайте посмотрим на первый из них.
Откройте свою страницу ВКонтакте и перейдите в раздел «Мои фото», который находится в меню слева. Теперь при необходимости создайте новый альбом, нажав на соответствующую ссылку. После этого перейдите во вновь созданный альбом и нажмите кнопку «Добавить новые фотографии». Выберите подходящие картинки на вашем устройстве и нажмите «Enter».
Последним шагом является описание фотографий (необязательно) и указание, кто может их просматривать и комментировать.
Вот и все! Теперь вы знаете, как добавить фото во «ВКонтакте», а это значит, что ваши друзья и близкие легко вас узнают.
Как загрузить фото на сайт ВК. Второй способ
Второй вариант, позволяющий добавлять картинки на свою страницу в этой «социальной сети», немного проще. Кроме того, вы можете случайно удалить из меню раздел «Мои фото», поэтому первый способ вам не подойдет.
Итак, чтобы загрузить фото для «ВК», вам необходимо на странице своего профиля, под информацией о пользователе, нажать на ссылку «Добавить фото». Теперь выберите изображения, которые вы хотите загрузить, и нажмите кнопку «Открыть». Добавьте описание к фото и настройте доступ.
Следует отметить, что в этом случае загруженные фотографии будут автоматически добавлены на Вашу «Стену». Если вам все равно, то можете оставить как есть. Если вы не хотите, чтобы фотографии размещались на стене, вы можете их удалить.
Как изменить фото профиля (аватарку)
Конечно, для того, чтобы вас узнали другие пользователи социальной сети ВКонтакте, необходимо установить фото профиля. Это очень легко сделать.
Это очень легко сделать.
Справа от меню вы увидите пустую область, где вам нужна кнопка Добавить фото. Нажмите на нее, откроется окно, где у вас будет два варианта дальнейших действий:
загрузить изображение с устройства, нажав соответствующую кнопку;
сделайте мгновенный снимок, если у вас есть веб-камера.
Когда фотография будет загружена, вам нужно будет настроить ее отображение и сохранить изменения.
Теперь у вас есть представление, как добавить фото «ВКонтакте» и установить его на аватарку.
Заключение
Конечно, опытный пользователь ничего нового не найдет после прочтения этой статьи. Впрочем, если вы начинающий «пользователь», то, скорее всего, эта информация будет вам полезна.
Теперь, когда вы узнали, как добавить фото во «ВКонтакте», близкие и друзья не ошибутся при поиске вашей страницы в социальной сети. Кстати, в качестве аватарки рекомендуется установить свое фото, потому что картинка, например, с животным может ввести в заблуждение ищущего вас человека.
Это одна из основных проблем, с которыми сталкиваются пользователи. Сейчас я покажу вам как правильно добавить фото в контакт с телефона и компьютера … Также мы поговорим о возможных проблемах, которые могут у вас возникнуть.
Добавить фото в ВК с компьютера
Предположим, что у нас уже есть готовое фото. Давайте посмотрим, как загрузить его в контакт.
Самый простой вариант. Заходим в раздел «Мои фото», и нажимаем «Добавить новые фото».
Проводник Windows откроется. Здесь вам нужно будет найти нужную фотографию, выделить ее и нажать кнопку «Открыть».
Фотография загружена, и открывается инструмент начального редактирования.
Что мы можем здесь сделать.
Сначала заполните описание. Эта информация будет отображаться сразу под фотографией, когда вы ее просматриваете.
При выборе опции «Добавить в альбом» появится выпадающий список, в котором нужно будет выбрать соответствующую опцию.
В том случае, если вы захотите воспользоваться пунктом «Опубликовать в альбом», появится специальная форма. В нем вы можете выбрать существующий альбом или создать новый. Настройки конфиденциальности также будут доступны для пользователей контакта, которые будут просматривать это фото.
Когда вы заполните все пункты, нажмите кнопку «Отправить».
Самый простой вариант — сразу нажать кнопку «Опубликовать на моей странице».
В этом случае фото попадет в ваш альбом «Фотографии на моей стене», а также будет опубликовано на стене (см. ).
Как добавить фото ВКонтакте в группу
Здесь процесс аналогичен. Вам просто нужно сделать это со страницы группы.
Попробуем. Заходим в группу, и в разделе «Фотоальбомы» нажимаем на название, чтобы перейти к полному списку. Далее нажимаем на нужный альбом.
Мы откроем список уже загруженных фотографий. Вверху этого окна вы увидите кнопку «Добавить фотографии в альбом».
Покажу на примере Samsung Galaxy Lite, на ОС Android. Я скачал и залогинился.
Здесь вам нужно перейти в альбом, куда вы хотите добавить фото. Затем откройте меню – значок «Плюс» в верхней панели. Появится дополнительное меню. В нем вам нужно выбрать, откуда вы хотите скачать изображение. Возможны два варианта:
- Скачать из галереи
- Сделать фото
Как добавить фото в Одноклассники на свою страницу – это первый вопрос, который интересует пользователей после регистрации, поэтому его мы и рассмотрим в этой статье.
Несмотря на то, что интерфейс сайта прост и понятен даже новичку, неопытные пользователи часто теряются, когда хотят опубликовать фото. На самом деле это очень просто сделать.
- Зайдите в свой профиль.
- Нажмите на меню «фото».
- В центре страницы вы увидите кнопку «добавить фото», нажмите на нее.
- Откроется проводник, где необходимо указать путь к файлу или выбрать нужную папку.

- Затем дважды щелкните по нужной картинке и нажмите «открыть».
После этих действий аватарка загрузится на свою страницу. (Кстати, вы можете выбрать подходящий вам по ссылке).
Чтобы загрузить фото в Одноклассники с компьютера, не нужно обладать специальными знаниями. Вам нужно только знать расположение нужного файла, а сам процесс займет максимум полминуты.
Как загрузить фото в Одноклассники с компьютера в альбом
Если вы не знаете, как добавить фото в Одноклассники с компьютера и создать альбом, изучите следующую процедуру:
- Войдите в свой профиль .
- На главной странице выберите соответствующий раздел.
- В правом углу вы увидите кнопку «создать новый альбом», нажмите на нее.
- Далее вам нужно будет ввести название альбома, например «Новый год 2015» и указать круг лиц, которые будут иметь доступ к альбому.
 Вы можете открыть его для всех пользователей, только для друзей или некоторых списков друзей.
Вы можете открыть его для всех пользователей, только для друзей или некоторых списков друзей.
- Затем нажмите на кнопку «добавить фото», как и в первом случае, и повторите те же действия для всех файлов.
Вы можете загрузить фото из моих документов или с дисков компьютера. Не обязательно добавлять в альбом один файл — выберите сразу несколько и нажмите «открыть».
Как поставить аватарку для профиля
Осталось разобраться, как добавить в Одноклассники главную фотографию, то есть аватарку, которая будет отображаться на вашей странице.
Чтобы разместить главную аватарку, зайдите на свою страницу и нажмите «добавить фото» под будущей аватаркой. После этого у вас откроется проводник компьютера и вы сможете разместить фотографию на странице в Одноклассниках, указав путь к файлу или выбрав из нужной папки. Нажмите на выбранный файл 1 раз и нажмите «открыть» — изображение появится на месте вашего аватара.
Теперь друзья смогут комментировать ваши фотографии, оценивать их и ставить лайки, а старым друзьям будет намного проще узнавать вас в результатах поиска.
Вы всегда можете изменить свой аватар, но для этого потребуется удалить предыдущий. Подробнее о с домашней страницы или из личного альбома мы расскажем в другой статье.
Как добавить фото
ВКонтакте против Facebook: от открытого превосходства белых к скрытности
В марте 2019 года, Facebook запретил на своей платформе высказывания белых националистов и белых сепаратистов. Белое превосходство какое-то время было запрещено, но прошлогодняя резня в Крайстчерче, кажется, убедила социальную сеть в том, что необходим более агрессивный антирасистский подход. Этот запрет не носит всеобъемлющего характера, и в его правоприменении есть множество пробелов. Эта статья об одной из таких дыр: ярком сообществе американских расистов, которые «скрывают свой уровень власти» ровно настолько, чтобы избежать бана, и в то же время тонко навязывают свои взгляды друзьям и семье.
Эти сторонники превосходства белой расы не особенно стесняются своей тактики. Они открыто замышляют на «ВКонтакте» (обычно сокращенно «ВК»), популярной российской социальной сети, похожей на Facebook, но с гораздо более свободной модерацией. Вот Кевин Беэр, Возвышенный Циклоп для главы Ку-клукс-клана «Краеугольные штаты», объясняющий, как можно «информировать общественность» о расизме в Facebook:
Вот Кевин Беэр, Возвышенный Циклоп для главы Ку-клукс-клана «Краеугольные штаты», объясняющий, как можно «информировать общественность» о расизме в Facebook:
правильные вещи, чтобы привлечь людей в нашу сторону… крутая вещь в Facebook в том, что вы можете связаться с людьми по всей стране… ничто не мешает вам публиковать сообщения на странице местных телеканалов в маленьком городке в Facebook за 3000 миль… я думаю, что я единственный, кто делает это … только не увлекайтесь и не позволяйте себя забанить, называя черных обезьянами, как я делал несколько раз».
Нам не удалось найти текущий профиль Кевина на Facebook. Но его активность в ВК намекает на его жизнь в Фейсбуке. Кевин предлагает размещать контент из нескольких «мягко правых» источников, чтобы подтолкнуть белых пользователей Facebook к более экстремальным направлениям. Одним из таких источников является Колин Флаэрти, писатель WorldNetDaily, который помог популяризировать «игру на выбывание», миф о том, что группы подростков, обычно понимаемые как черных подростков, беспорядочно нападали на взрослых американцев.
Целью Флаэрти, кажется, является популяризация историй о чёрных людях, нападающих на белых. В его книге «Белая девушка сильно истекает кровью» доказывается, что насилие чернокожей мафии представляет собой огромную и растущую угрозу для белых американцев. В ней содержится множество основных фактических ошибок, но страница книги в Facebook пользуется, по крайней мере, умеренной популярностью:
20 января 2020 года Беэр написал в своем аккаунте ВКонтакте, что ему запретили размещать сообщения на странице Лиги защиты граждан Вирджинии в Facebook (The VCDL — это группа, которая в тот же день организовала митинг в защиту прав на оружие в Ричмонде, штат Вирджиния). Беэр поделился опубликованным им видео BitChute под названием «Новый конфедерат». Он утверждал, что битва за права Второй поправки в Вирджинии была вызвана расовыми и этническими мотивами, и прямо цитировал Джорджа Линкольна Роквелла (GLR), первого основателя американской нацистской партии.
На следующий день Беэр руководил своими подписчиками в ВК, указывая им, что публиковать в группе Лиги защиты граждан Вирджинии на Facebook. Его содержание снова сосредоточено на продвижении идеи о том, что волна преступности «черное против белого» захлестывает страну.
Его содержание снова сосредоточено на продвижении идеи о том, что волна преступности «черное против белого» захлестывает страну.
Это заявление совершенно не соответствует действительности: 82% белых американских жертв убийств убиты другими белыми американцами. Но идея о том, что насилие между черными и белыми — это эпидемия, чрезвычайно сильна для расистов. Именно эта вера вдохновила Дилана Руфа на убийство девяти чернокожих в церкви Чарльстона.
Мы знаем, что Кевин Беэр считает, что этот миф стоит распространять в его усилиях по «красной таблетке» людей на Facebook. К сожалению для нас, фактическая учетная запись Кевина в Facebook пока остается скрытой. Но многие из его коллег были менее осторожны, и, отслеживая их активность как в «ВКонтакте», так и в «Фейсбуке», мы можем составить каталог их попыток внедрить расовый экстремизм в крупнейшую в мире социальную сеть.
Дэниел Бернсайд: White & Proud в Facebook, Vicious Nazi в VK Дэниел Бернсайд имеет несколько десятков друзей в Facebook и внешне не афиширует свою нацистскую идеологию; однако его подпись гласит: «белый и гордый». Как показано ниже, Бернсайд «лайкает» несколько страниц «White Lives Matter». Деятельность Бернсайда была задокументирована средствами массовой информации, и он является известной личностью и активным членом Национал-социалистической партии. Он проводит ежемесячные встречи в своем доме в Улиссе, штат Пенсильвания, для главы NSM 2.
Как показано ниже, Бернсайд «лайкает» несколько страниц «White Lives Matter». Деятельность Бернсайда была задокументирована средствами массовой информации, и он является известной личностью и активным членом Национал-социалистической партии. Он проводит ежемесячные встречи в своем доме в Улиссе, штат Пенсильвания, для главы NSM 2.
Вышеприведенные изображения содержат множество отметок «Нравится» для неполитических страниц, включая McDonalds и The Grizzled (сайт-приманка, посвященный автомобилям), а также многочисленные страницы «Белые жизни имеют значение». Поскольку Бернсайд объявляет себя «белым и гордым», мы знаем, что он сторонник превосходства белой расы, но его контент на Facebook, очевидно, не переходит черту, за которую его могут забанить.
Действительно, экстремисты нашли множество способов обойти блокировку Facebook. Как задокументировано Buzzfeed, когда Proud Boys забанили в социальной сети после серии нападений в 2018 году, они смогли вернуться в сервис, используя такие имена, как «PB Canada» вместо «Proud Boys Canada». Чтобы обмануть цензоров Facebook, достаточно лишь небольшого количества запутывания.
Чтобы обмануть цензоров Facebook, достаточно лишь небольшого количества запутывания.
Жена Даниэля Сабрина, например, имеет учетную запись Facebook, которая до сих пор не была заблокирована. Он заполнен фотографиями девяти детей пары, а ее подпись гласит: «Замужем, белая, натуральная мама 9 лет».Красивые младенцы. Я живу 14 словами на полную катушку каждый день». «14 слов» — это отсылка к популярному лозунгу сторонников превосходства белой расы: «Мы должны обеспечить существование нашего народа и будущее для белых детей». Следует отметить, что на момент написания статьи профиль Сабрины в ВК недоступен, а в сообщении говорится, что ее аккаунт удален из-за нарушения правил ВК.
В сообщении на Facebook от 26 мая 2019 года Сабрина поделилась приветственным знаком, который ее муж-столяр сделал для комитета по благоустройству района Улисс. Случайный сторонний наблюдатель может предположить, что Бернсайды — типичная семья из пригорода, которая вносит позитивный вклад в местное сообщество, не осознавая, что эта семья активных неонацистов выступает за расовое истребление, как бы скрытно они ни относились к своим планам.
В Facebook Дэниел регулярно публикует контент, приемлемый для основных консерваторов, включая это изображение ниже. Баннер на нем гласит: «Я поддерживаю пограничную стену».
Значительное большинство основных республиканцев поддерживают существенные барьеры на южной границе США. Однако посты Дэниела в ВК дают понять, что он поддерживает стену по причинам белого сепаратизма, чтобы белые дети росли в «безопасной белой среде». нация».
В Facebook Даниэля указано, что он работает «дровосеком на себя», но в его профиле ВКонтакте указано, что он работает в Национал-социалистическом движении. На его аватарке он стоит перед нацистским флагом, свисающим с его дома. Его подпись гласит: «Директор NSM Region 2 и радиоведущий NSM 101».
На Facebook Бернсайды публикуют полезные семейные фотографии своих детей, которые, похоже, сделаны профессионалами. В «ВКонтакте» их профили содержат изображения их детей, позирующих с нацистскими регалиями.
ВКонтакте
ВКонтакте
ВКонтакте
Когда мы складываем все это, мы видим, что Дэниел Бернсайд представляет свою семью в Facebook как здоровых, нормальных американцев среднего класса. Они проявляют себя как активные члены своего сообщества, участвуют в молодежных спортивных состязаниях и занимаются волонтерской деятельностью. Они выражают гордость белых на Facebook, но не явный расизм. Это может быть сделано просто, чтобы не нарушать ограничения Facebook.
Также возможно, что члены семьи взяли страницу из книги Кевина Беэра, и их стратегия более тонкая; это может быть частью долгой игры, чтобы убедить своих соседей, что кто-то может быть «белым и гордым», но не расистом. Пока пропитанная свастикой реальность остается за пределами Facebook, у них есть хороший шанс сделать именно это.
Кристофер Гонинор: «Третий позиционист» в Facebook, нацист в ВКонтакте В Facebook Кристофер Гонинор не публикует много материалов, касающихся его идеологических убеждений, хотя в своей подписи он называет себя католическим Третьим позиционистом. «Третья позиция» — это неофашистская политическая идеология, которая отдает предпочтение реакционным правым культурным взглядам и радикальным левым экономическим взглядам. У Гонинора есть посты о его жизни, фотографии еды и мемы.
«Третья позиция» — это неофашистская политическая идеология, которая отдает предпочтение реакционным правым культурным взглядам и радикальным левым экономическим взглядам. У Гонинора есть посты о его жизни, фотографии еды и мемы.
Его взгляды смягчаются на платформе, тогда как в ВК он заявляет, что принадлежит к Американской фашистской партии и что он бывший член Патриотического фронта. Патриотический фронт — американская группа сторонников превосходства белой расы, неонацистов и неофашистов.
На аватарке Гонинора в ВК видно, как он подает знак «ОК», который сторонники превосходства белой расы используют как символ ненависти.
Профиль Гонинора в ВК также содержит многочисленные свастики и руны СС, фразу «Blut und ehre» (Кровь и честь, лозунг Гитлерюгенда) и аббревиатуру FGRN, лозунг ККК, означающий «За Бога, расу и нацию. ”
22 декабря 2019 года он опубликовал изображение Гитлера, написав: «Да здравствует третий рейх, мои белые братья и сестры!»
4 декабря 2019 года Гонинор опубликовал графическое изображение афроамериканца, которого линчевали за голосование, и добавил: «Отвергнуть современность, принять традицию 14/88». Число 14 относится к лозунгу сторонников превосходства белой расы, как объяснялось выше, а число 88 относится к хайль Гитлеру, поскольку буква «h» является 8-й буквой алфавита.
Число 14 относится к лозунгу сторонников превосходства белой расы, как объяснялось выше, а число 88 относится к хайль Гитлеру, поскольку буква «h» является 8-й буквой алфавита.
Профиль Гонинора в Facebook почти не дает намёка на эти убеждения, и вполне возможно, что они скрыты от многих его друзей и семьи. У него была «хентаграйндская» группа Vulgar Lacerations, которая, похоже, не была вдохновлена нацистами. Как и Дэвид, Крис приправляет свою ленту относительно популярными консервативными мемами:
В Facebook Гонинор прямо ссылается на Третий рейх, но осторожно. В какой-то момент его фотография на обложке была одной из старых картин Адольфа Гитлера, и, кажется, ему нравится публиковать иллюстрации танков Вермахта. На странице Кристофера мы снова видим истребительный расизм, прикрытый ровно настолько, чтобы скрыться на виду.
Алисия Чамариконе: продавец Etsy и любительница животных в Facebook, фанатка Гитлера в ВКонтакте Ее учетная запись содержит безобидный контент, где она демонстрирует свои татуировки и свои товары на Etsy, а также собирает средства на нужды животных.
Например, 28 ноября 2019 года компания Ciamaricone проводила мероприятие по сбору средств для приюта для пожилых собак.
В отличие от других героев этой статьи, Чамариконе дает очень мало даже смутных признаков своих истинных убеждений на Facebook. Она кажется совершенно нормальной женщиной с готическими эстетическими предпочтениями и небольшим побочным бизнесом на Etsy. Но в ВК Чиамариконе свободно выражает свою симпатию к национал-социализму.
7 мая 2019 года она опубликовала изображение с изображением Адольфа Гитлера, которое гласит: «Он был прав».
5 января 2019 года Ciamaricone опубликовала изображение, продвигающее четырнадцать слов: 9.0003
В то время как неонацисты, такие как Кевин Беэр, довольно открыто заявляют о своем желании обратить людей с помощью Facebook, нет никаких доказательств того, что Чамариконе и другие расисты в этой статье являются частью организованных усилий по распространению идеи превосходства белой расы.![]() То, что мы задокументировали в этой статье, более чем вероятно является децентрализованной, ацефальной попыткой нормализовать расовую ненависть и экстремистскую идеологию.
То, что мы задокументировали в этой статье, более чем вероятно является децентрализованной, ацефальной попыткой нормализовать расовую ненависть и экстремистскую идеологию.
Тот факт, что за этим не стоит единая организация, не делает это предприятие менее опасным. На самом деле, это усложняет борьбу. Алгоритмы можно обучить поиску фраз вроде «14 слов», но нацисты более чем способны изобретать новые термины, чтобы обойти запреты. Тот факт, что в этих усилиях нет центральной структуры, означает, что только знающие люди могут надежно выследить сторонников превосходства белой расы. Для решения этой проблемы не существует автоматических способов решения этой проблемы, что делает ее вообще маловероятной.
Чиамариконе может быть просто нацисткой, которая любит разделять свой расизм и свою основную личность. Возможно, она не планирует обращать или радикализировать своих друзей. Или, возможно, ее относительно спокойное присутствие в Facebook — это просто ее «прощупывание почвы», прежде чем рассказать о своих истинных убеждениях людям за пределами ее круга.
Это может быть верно для сотен или тысяч других пользователей Facebook. Мы знаем это, потому что такие люди, как Кевин Бир, которого цитируют в начале этой статьи, говорят об этом совершенно ясно, и мы можем наблюдать, как это работает каждый день. Невеста Беира, Лорен Магдалено, например, чувствует себя комфортно, открыто называя себя национал-социалистом в Facebook.
Несмотря на политику Facebook, Лорен Магдалено чувствует себя в безопасности, размещая контент, который, по крайней мере, граничит с откровенным превосходством белых. Нетрудно найти других пользователей, которые с энтузиазмом разделяют ее чувства.
В Facebook Магдалено чувствует себя в безопасности, выражая случайный антисемитизм…
…и даже собирая средства непосредственно для неонациста Теда Данна, лидера «Группы действий СС».
Это, по-видимому, не нарушает политику Facebook в отношении превосходства белых, и очень сложно сказать, где вообще проходит линия социальной сети.
 На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации.
На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации.