Как из фотографии сделать текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
в фотошопе
Всем привет!
Сегодня мы будем создавать текст из фотографий.
Текст из фотографий эффектно будет смотреться на плакатах, афишах и т.п.
Желательно использовать для этого эффекта короткие слова.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее мы добавим направляющие, создадим дубликат слоя с текстом и изменим слово и размер текста.
После этого мы поместим в работу 2 фотографии с городом, прикрепим их при помощи обтравочной маски к текстовым слоям и обесцветим.
В завершении урока «Как из фотографии сделать текст в фотошопе» мы с помощью корректирующего слоя Цвет, инструмента Прямоугольная область и маски слоя сделаем три буквы цветными.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
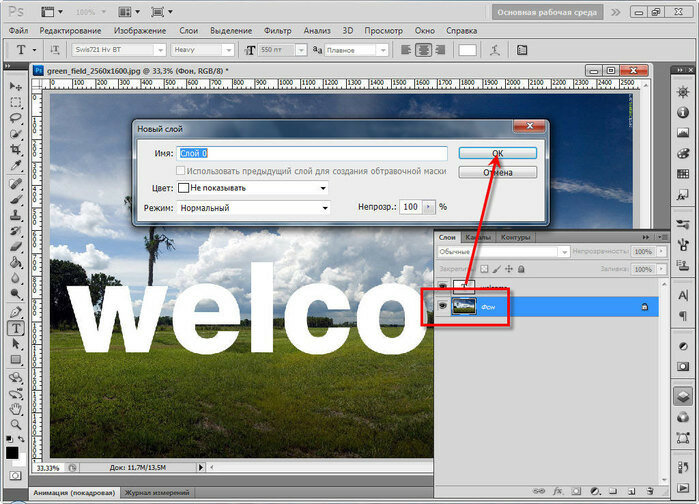
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
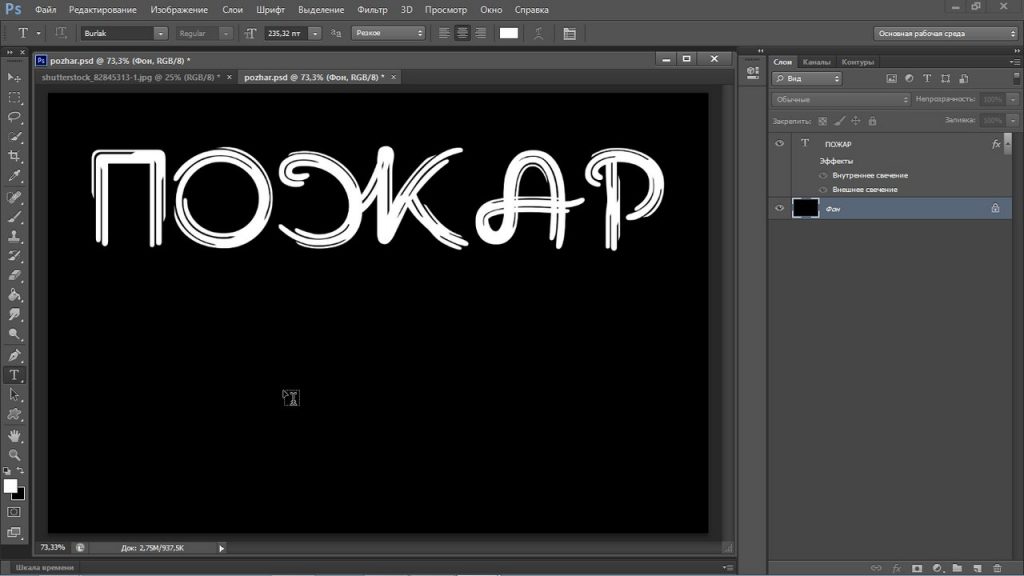
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Нью». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже.
Я преднамеренно «пожертвовала» дефисом в названии города – ради лучшего визуального восприятия эффекта.
Нажимаем сочетание клавиш Ctrl+R, чтобы отобразить линейки.
Переходим в меню Просмотр и убеждаемся, стоит ли «галочка» у параметра «Вспомогательные элементы».
При активном инструменте Перемещение подводим мышку к вертикальной линейке, щелкаем левой клавишей мыши и перетаскиваем появившуюся направляющую к левому краю текста.
Описанным выше способом добавляем еще одну направляющую на правый край текста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). При помощи инструмента Перемещение перетаскиваем дубликат слоя ниже оригинального слоя с текстом.
В панели слоев дважды кликаем по иконке дубликата текстового слоя, чтобы открыть верхнюю панель настроек инструмента Текст. Меняем слово с «Нью» на «Йорк». В верхней панели настроек инструмента Текст подбираем такой размер текста, чтобы он не выходил за пределы первого слова. Ориентируемся по направляющим.
В верхней панели настроек инструмента Текст подбираем такой размер текста, чтобы он не выходил за пределы первого слова. Ориентируемся по направляющим.
Переходим в меню Просмотр-Показать-Направляющие, чтобы скрыть видимость направляющих.
В панели слоев при помощи клавиши Ctrl выделяем оба слоя с текстом и с помощью инструмента Перемещение поднимаем слои немного вверх.
Помещаем в документ (Файл-Поместить встроенные) изображение «1» из папки с исходниками. Слой «1» должен находиться в панели слоев выше слоя «Нью».
В панели слоев кликаем ПКМ по слою «1» и выбираем «Создать обтравочную маску». После этого слой «1» будет виден только в пределах нижележащего слоя (слоя «Нью»), не затрагивая остальные слои. При помощи инструмента Перемещение подбираем для слоя «1» наилучшее расположение.
Помещаем в документ изображение «2» из папки с исходниками. Располагаем его выше слоя «Йорк» в панели слоев, и, как и в предыдущем шаге, добавляем к нему обтравочную маску. Для увеличения слоя «2», вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Для увеличения слоя «2», вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Добавляем корректирующий слой Черно-белое. Располагаем его в панели слоев выше слоя «1». В окне корректирующего слоя Черно-белое вводим настройки, как на рисунке ниже и нажимаем на иконку добавления обтравочной маски, отмеченную стрелочкой.
Создаем еще один корректирующий слой Черно-белое и располагаем его в панели слоев выше слоя «2». Вводим настройки, как на рисунке ниже и добавляем обтравочную маску, нажав на соответствующую иконку в окне корректирующего слоя.
Добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок на # ffc000. Располагаем корректирующий слой Цвет в панели слоев, как на картинке ниже. Добавляем к корректирующему слою «Цвет» обтравочную маску (ПКМ по слою в панели слоев-создать обтравочную маску)
Располагаем корректирующий слой Цвет в панели слоев, как на картинке ниже. Добавляем к корректирующему слою «Цвет» обтравочную маску (ПКМ по слою в панели слоев-создать обтравочную маску)
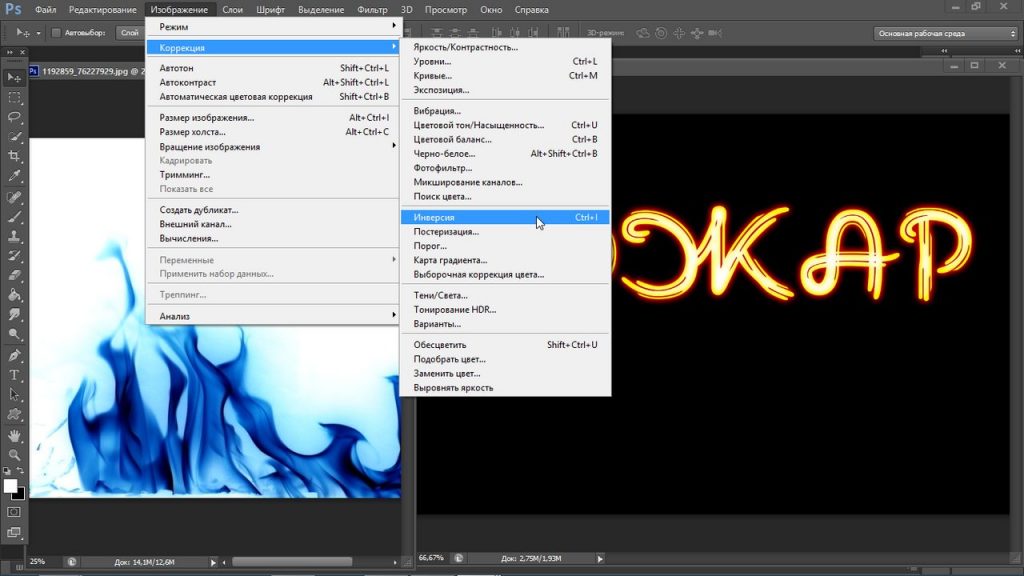
В панели слоев делаем активной маску слоя корректирующего слоя «Цвет» и нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать маску слоя – залить черным цветом. После этого корректирующий слой «Цвет» станет невидимым.
Активируем инструмент Прямоугольная область и создаем выделение буквы «Ь». При активной маске слоя корректирующего слоя «Цвет» переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем белый оттенок. Снимаем выделение (Ctrl+D). Поскольку черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя, мы частично, в пределах созданного выделения, вернули видимость корректирующего слоя Цвет.
Создаем корректирующий слой Цвет над слоями, относящимися к слою «Йорк», используем тот же оттенок, что и в предыдущем шаге и добавляем к слою обтравочную маску. При помощи инструмента Прямоугольная область создаем выделение буквы «Й» и заливаем ее на маске слоя корректирующего слоя Цвет белым цветом. Снимаем выделение (Ctrl+D).
При помощи инструмента Прямоугольная область создаем выделение буквы «Й» и заливаем ее на маске слоя корректирующего слоя Цвет белым цветом. Снимаем выделение (Ctrl+D).
При помощи инструмента Прямоугольная область создаем выделение буквы «К» и на маске слоя корректирующего слоя Цвет заливаем его белым цветом. Не забываем после этого снять выделение (Ctrl+D).
Текст из фотографий готов! Урок «Как из фотографии сделать текст в фотошопе» завершен.
Яркого настроение и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
просто и быстро — МирДоступа
Расскажем как быстро удалить текст с фотографии без воздействия на общий фон…
В тех случаях когда необходимо убрать надпись или другой водяной знак на фотографии может помочь фотошоп. Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
Проблема как в фотошопе убрать текст с картинки не повредив фон может быть решена на самыми разнообразными инструментами графического редактора.
[adace-ad id=»5173″]
Даже такой мощный инструмент как фотошоп далеко не всегда позволяет удалить надпись на сложных изображениях. Часто водяные знаки наносятся таким образом чтобы сделать их удаление максимально сложным.
Чтобы убрать текст с картинки без повреждения фона требуется сначала проанализировать изображение. Так если текст находится на однородном фоне без четких границ и имеет отличный от фона цвет, удалить такую надпись будет несложно. Другое дело когда надпись имеет однородный с фоном цвет, тогда её удаление представляет определенные сложности
Ещё хуже когда надпись является составной частью фона или органично переплетается с ним. Убрать текст без затрагивания фона в последнем случае бывает невозможно. Таким образом, проблема как в фотошопе убрать текст с картинки не повредив фон может иметь несколько решений в зависимости от уровня сложности.
Последовательность действий чтобы убрать текст с фотографии в простых случаях следующая:
- Открыть изображение.
- Выбрать в списке инструментов выбрать Лассо и выделить текст, который необходимо удалить.
- После выделения текст, который нужно удалить должен быть выделен пунктиром.
- Кликнуть по выделенному объекту правой кнопкой мыши клавишей и в выпавшем меню выбрать команду «Выполнить заливку». Выбрать значение Аware Fill — c учётом содержимого*.
- Если фон однородный, то заливка с учетом содержимого чаще всего бывает достаточной для удаления любого текста.
Вопрос как в фотошопе убрать текст с картинки не повредив фон в случаях когда он неоднородный несколько сложнее. Для этих цели подойдет восстанавливающая кисть, в английской версии программы она называется Clone Stamp Tool.
- Необходимо выбрать восстанавливающую кисть на панели инструментов. Далее — задать размер кисти в соответствии с толщиной удаляемых символов.
 Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого».
Оптимальный вариант, когда толщина кисти аналогична толщине линии в буквах. В настройках кисти выбрать опцию «С учётом содержимого». - При помощи восстанавливающей кисти выделить границы надписи каждого символа (используя левую кнопку мыши). Выделенные участки будут иметь серый цвет. Если кнопку мыши отпустить произойдёт заполнение выделенного пространства. Таким образом, можно небольшими участками по одному символу удалить текст даже со сложного фона.
- Продолжать аналогичные действия до тех пор пока весь текст не будет удалён.
* Если активировать Аware Fill — c учётом содержимого фотошоп будет автоматически заполнять удаляемую область с учётом того содержимого, которое находится за выделенной областью. Другими словами, теперь при заливке фотошоп будет автоматически заполнять необходимый участок изображения той текстурой, которая находится за выделенным объектом.
4 быстрых способа удалить текст в Photoshop (с примерами)
Изображения повсюду в Интернете, и на многих из них есть текст поверх них. Иногда это веселые мемы, которые вы хотите обновить, или метки даты и времени, которые портят композицию вашего изображения, или любую из сотен других возможных проблем.
Иногда это веселые мемы, которые вы хотите обновить, или метки даты и времени, которые портят композицию вашего изображения, или любую из сотен других возможных проблем.
Но, к счастью, все они могут быть отредактированы для удаления текста в Photoshop!
Очевидно, что если ваш текст находится на отдельном текстовом слое в документе Photoshop, вы можете просто удалить этот слой на панели «Слои».
Но поскольку большинство из вас будут искать советы о том, как удалить текст, который уже был сохранен как часть изображения, вот несколько различных способов удаления текста в Photoshop.
Содержание
- Удаление текста с простого фона
- Удаление текста со сложного фона
- Альтернативные быстрые и грязные варианты
- Обрезать текст
- Редактировать!
- Последнее слово
Удаление текста с простого фона
Если ваш текст расположен поверх однотонного однотонного фона, вам повезло! Процесс удаления чрезвычайно прост: просто поместите несколько новых пикселей, соответствующих фоновому цвету, поверх текста, и он исчезнет.
Я собираюсь удалить «2017» и заменить его текущим годом, так как я думаю, что то же самое чувство все еще применимо, но вы можете использовать ту же технику на любом изображении.
Для начала вам нужно указать Photoshop, какой цвет использовать для «патча». Открыв изображение в Photoshop, переключитесь на Инструмент «Пипетка» с помощью набора инструментов или сочетания клавиш I .
Нажмите на цвет фона за текстом на изображении, и Photoshop установит текущий цвет переднего плана в соответствии с ним, готовый к использованию для создания заплатки покрытия.
Если вас не устраивает полученный цвет, проверьте панель параметров в верхней части главного окна документа. Параметр Sample Size позволит вам настроить количество пикселей, которое Photoshop будет использовать для определения конечного цвета.
Параметр Point Sample использует один пиксель, в то время как другие параметры усредняют цвета из большей области с помощью некоторого волшебства математики.
Также рекомендуется создать новый слой для хранения пикселей покрытия. Этот шаг, возможно, необязателен, особенно если вы спешите, но это хорошая привычка, которая позволяет вам вернуться и отредактировать что-то позже, если вы передумаете или совершите ошибку.
Будущее за неразрушающим редактированием!
Откройте меню Layer , выберите подменю New и нажмите Layer . You can also use the keyboard shortcut Option + Shift + N (use Ctrl + Shift + N on a PC) or the Создайте новую кнопку слоя , расположенную в нижней части панели «Слои». Дайте вашему слою описательное имя и нажмите ОК .
Когда вы будете довольны цветом патча и у вас будет готов новый слой, пришло время удалить текст. Не забудьте убедиться, что ваш новый слой активен/выбран на панели «Слои» в правом нижнем углу интерфейса!
Не забудьте убедиться, что ваш новый слой активен/выбран на панели «Слои» в правом нижнем углу интерфейса!
Это можно сделать несколькими способами: с помощью инструмента «Кисть» или создав прямоугольную область выделения и заполнив ее.
Чтобы использовать метод инструмента «Кисть», просто активируйте инструмент «Кисть» с помощью набора инструментов или сочетания клавиш Б . Рисуйте прямо по тексту, и он исчезнет!
Если вы хотите использовать метод выбора прямоугольника, переключитесь на инструмент Rectangular Marquee с помощью набора инструментов или сочетания клавиш M .
Выделите весь текст, который хотите удалить, а затем используйте сочетание клавиш Option + Удалить (используйте Alt + Удалить на ПК) , чтобы заполнить выделение текущим цветом переднего плана.
Удаление текста со сложного фона
Если текст, который вы хотите удалить, находится на сложном фоне, таком как фотография, удалить текст немного сложнее. По крайней мере, это сложнее сделать, если вы заботитесь о внешнем виде окончательных результатов — если нет, то вы можете перейти к следующему разделу для более быстрых вариантов.
Этот метод использует новый слой и инструмент «Штамп» для воссоздания сложных деталей изображения. Объяснение процесса не займет много времени, но его выполнение займет гораздо больше времени, чем другие методы, описанные в этом руководстве.
Create a new layer using the Layer menu or the keyboard shortcut Command + Shift + N (use Ctrl + Shift + N , если вы на ПК). Дайте ему описательное имя в диалоговом окне New Layer и нажмите OK .
Переключитесь на инструмент Clone Stamp и убедитесь, что Для параметра Образец установлено значение Текущее и ниже на панели параметров в верхней части главного окна документа.
Удерживая нажатой клавишу Alt , щелкните часть вашего изображения, которая может быть хорошей заплаткой для текста. Убедитесь, что на панели «Слои» выбран пустой новый слой, затем начните рисовать поверх текста, который хотите удалить.
Этот процесс сильно различается в зависимости от точного содержимого вашего изображения, но общие шаги остаются прежними. Переключите исходную точку по мере необходимости, чтобы убедиться, что ваш патч-слой плавно совпадает с фоновым слоем. Изменяйте размер кисти, непрозрачность и жесткость краев по мере необходимости, как и с любым другим инструментом кисти.
На то, чтобы сделать это правильно, может уйти очень много времени, а в некоторых ситуациях создать точную правку просто слишком сложно и трудно, особенно если вы не уверены, что должно появиться «под» текстом, который вы удаляете. .
.
Вам придется решить для себя, сколько времени вы хотите потратить на этот метод или попробовать другой вариант.
Альтернативные быстрые и грязные варианты
Если вам не нужно идеально плавное редактирование, есть несколько других вариантов, которые вы можете использовать для удаления текста с изображения, что намного быстрее. Они не выглядят великолепно, но иногда скорость важнее точности. Иногда.
Обрезать текст
Это немного жестокий способ удаления текста в Photoshop, учитывая, что у него есть много более сложных опций, но он может быть очень эффективным.
Просто переключитесь на инструмент Rectangular Marquee с помощью панели инструментов или сочетания клавиш M и нарисуйте выделение вокруг частей изображения, которые вы хотите сохранить.
Откройте меню Изображение и нажмите Обрезать . Все, что находится за пределами выделения, будет удалено, включая нежелательный текст. Как я уже говорил, это очень быстрый и грязный вариант, но он, безусловно, эффективен.
Как я уже говорил, это очень быстрый и грязный вариант, но он, безусловно, эффективен.
Исправить!
Это очень похоже на самый первый метод, описанный в этом посте, но если вас не особо волнует внешний вид конечного изображения, вы можете просто поместить гигантский блок цвета, не пытаясь сопоставить его.
Если вам нужно поделиться изображением, которое содержит конфиденциальный текст, которым вам не нужно делиться, это ваш лучший вариант. Это также отлично подходит для мемов, тем более что они могут стать еще смешнее, когда вы увидите, сколько людей заблокировали и заменили текст за время существования изображения.
Просто переключитесь на инструмент «Прямоугольная область», установите любой цвет переднего плана и нарисуйте примерное выделение вокруг текста, который хотите заблокировать.
Сочетание клавиш Alt + Удалить (используйте Option + Удалить Текущий цвет для фона, и ваш текущий текст больше не будет мгновенно заполняться цветом на Mac) быть видимым.
Заключительное слово
Вероятно, лишь вопрос времени, когда причудливые алгоритмы Photoshop (точнее, создавшие их инженеры) найдут способ автоматически удалять текст с изображения с помощью какой-нибудь версии Content-Aware Fill.
Но пока это не произошло, вы узнали лучшие способы удаления текста в Photoshop — пора применить свои навыки!
Удачного редактирования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как создать выделение из текста с помощью Photoshop | Small Business
Элизабет Мотт
Когда вы устанавливаете текст в Adobe Photoshop как часть информационной графики, монтажа изображений или другого проекта для вашего бизнеса, вам может потребоваться создать выделение, равное по размеру и форме тексту на вашем шрифте. слой. В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, современная версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько способов неразрушающего выделения шрифта. Какой метод подходит для вашего проекта, зависит от того, как вы установите свой тип.
слой. В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, современная версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько способов неразрушающего выделения шрифта. Какой метод подходит для вашего проекта, зависит от того, как вы установите свой тип.
Инструменты для создания маски текста
Нажмите и удерживайте инструмент «Текст» на панели инструментов Adobe Photoshop, чтобы открыть вложенные инструменты под обычным инструментом «Горизонтальный текст». Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа». Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный текст в столбцах.
Установите параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание. Хотя вы можете установить цвет шрифта для инструментов «Текстовая маска», этот параметр не влияет на создаваемый вами текст.

Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода текста для абзаца. Введите или вставьте свой текст и нажмите кнопку «Подтвердить» без метки, отмеченную галочкой, чтобы завершить процесс. Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю установленного вами шрифта, без создания текстового слоя.
Слой обычного типа
Нажмите «T», чтобы выбрать инструмент «Горизонтальный текст» или «Вертикальный текст» в наборе инструментов Adobe Photoshop. Если вы ранее выбрали другую версию инструмента «Текст», нажимайте «Shift-T», пока курсор не изменится на вертикальную или боковую двутавровую балку с окружающим квадратом из пунктирной линии, обозначающим инструменты «Горизонтальный текст» и «Вертикальный текст» соответственно.
Установите параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.
 Нажмите на образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.
Нажмите на образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода текста для абзаца. Введите или вставьте свой текст и нажмите кнопку «Подтвердить» без метки, отмеченную галочкой, чтобы завершить процесс.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Удерживая нажатой клавишу «Ctrl», щелкните значок только что созданного текстового слоя. Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Ссылки
- Adobe Systems: Adobe Photoshop Help and Tutorials
Ресурсы
- Adobe Photoshop CS6 Classroom в книге; Adobe Creative Team
Советы
- На панели «Каналы» щелкните композитный канал, удерживая нажатой клавишу «Ctrl», — RGB, CMYK, Lab, оттенки серого, черный или индексированный цвет.
 Это загружает выделение, равное всем прозрачным областям вашего изображения. Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав свой тип, который не является прозрачным. Этот подход работает только в том случае, если вы установили сплошной шрифт и не имеете других видимых слоев изображения или текста.
Это загружает выделение, равное всем прозрачным областям вашего изображения. Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав свой тип, который не является прозрачным. Этот подход работает только в том случае, если вы установили сплошной шрифт и не имеете других видимых слоев изображения или текста. - Если щелкнуть, удерживая нажатой клавишу Ctrl, канал компонента в файле цвета, то выделение, которое вы сделаете из него, будет настолько непрозрачным, насколько непрозрачна заливка этого цветового компонента. Например, в файле CMYK с 30-процентным голубым текстом голубой канал дает выделение, непрозрачное только на 30 процентов.
- Если вы установите сплошной шрифт и уменьшите его непрозрачность, сделанный вами выбор останется непрозрачным на 100 процентов.
Предупреждения
- Если вы не сохраните вывод инструмента «Текстовая маска» как выделение или не превратите его в путь, он исчезнет, как только вы отмените выбор.
Биография писателя
Элизабет Мотт пишет с 1983 года.