Создаем векторный рисунок в фотошопе
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатОригинал;
Перевод: Bagirrra;
Ссылка на источник;
Урок взят с Демиарта
Создание и работа с векторной графикой в Photoshop
Adobe Illustrator — это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. А в Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как работать с векторной графикой в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это полигональные изображения, нарисованные попиксельно. Они поддерживают огромное количество деталей, поэтому используются для фотографий. Размеры файлов могут быть большими, но вы не сможете увеличить их без потери качества.
Векторные изображения — это линии и кривые, генерируемые математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для графического дизайна, включая разработку логотипов и значков.
Часть векторного искусства состоит из нескольких объектов. Каждый объект — это линия или фигура, ребро которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя он технически невидим).
Вы можете применять два типа цвета для каждого объекта.
- Инсульт это линия, которая следует по пути.
- заполнить добавляет сплошной цвет или рисунок в пространство, окруженное путем.
Вы устанавливаете оба на панели параметров в верхней части экрана. Вы также можете установить либо Нет цвета если вы хотите, чтобы они оставались пустыми. Для обводки вы также можете установить толщину в пикселях и стиль. Сплошная линия по умолчанию.
В Photoshop вы рисуете векторные изображения с фигурами, линиями и текстом.
Нарисуйте векторные фигуры и линии
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию Инструмент Прямоугольник выделено Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент Прямоугольник со скругленными углами
- Эллипс Инструмент
- Инструмент Многоугольник
- Инструмент Линия
- Пользовательский инструмент Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на вашей клавиатуре. Или нажмите Shift + U циклически переключаться между инструментами, пока не найдете тот, который вам нужен. Горячие клавиши
хороший способ быстро ориентироваться в Photoshop.
Нарисуйте основные векторные фигуры
Выберите инструмент для фигуры, которую вы хотите нарисовать, затем добавьте заполнить а также Инсульт цвета.
Теперь нажмите и перетащите на свой холст. Форма рисуется из угла в любом направлении, которое вы перетаскиваете. Чтобы создать симметричную форму, такую как круг или квадрат, удерживайте нажатой клавишу Shift.
Чтобы нарисовать треугольник, выберите Инструмент Многоугольник. Нажмите один раз на свой холст, чтобы открыть Создать полигон окно настроек. Задавать Количество сторон в 3.
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.
Выбрать Инструмент прямого выбора с панели инструментов (нажмите и удерживайте Инструмент выбора пути значок, чтобы найти его). Нажмите на одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.
Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + клик другой. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Объединить и объединить векторные фигуры
Для еще более сложных форм, вы можете использовать Путь Операции. Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Далее нажмите Путь Операции Кнопка на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Использовать Инструмент выбора пути выбрать вторую фигуру, которую вы нарисовали. Сейчас в Путь Операции выбирать Вычесть переднюю форму. Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
Выделите обе формы. В Путь Операции Выбрать Пересекаются области формы. Это удаляет обе формы, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры. Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Рисовать векторные линии
Есть два других связанных с формой инструмента, о которых нужно знать. Во-первых Инструмент Линия.
Во-первых Инструмент Линия.
Выберите инструмент и установите Рост в панели параметров. Это устанавливает толщину линии. Затем нажмите и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или к 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, Пользовательский инструмент Shape
Чтобы добавить больше фигур помимо начального выбора, нажмите настройки cog и выберите категорию для добавления. Существуют формы для любого использования — значки, речевые пузыри, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Вы также можете загружать сторонние фигуры.
Нажмите и перетащите, чтобы добавить форму к вашему изображению. Вы также можете нажать на холст, чтобы указать точную ширину и высоту.
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования. Вы должны использовать Pen Tool вместо.
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его для редактирования фотографий в Photoshop.
, поскольку он позволяет создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации, ознакомьтесь с нашим полным руководством по использованию Pen Tool.
Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации, ознакомьтесь с нашим полным руководством по использованию Pen Tool.
,
Вот краткое руководство, чтобы вы начали:
- Выберите Pen Tool (P). Нажмите на изображение холста, чтобы опустить точку привязки.
- Переместите курсор на несколько дюймов и нажмите еще раз, чтобы опустить другую опорную точку. Будет создан путь для соединения двух. Установите мазок 5px, черный, чтобы лучше видеть его.
- Нажмите еще несколько раз, чтобы разработать путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке крепления. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Войти чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (фигуру).
Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
- Получить Инструмент прямого выбора (A).
 Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент вместе с рулем якорной точки для редактирования кривой.
Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент вместе с рулем якорной точки для редактирования кривой. - Выберите Добавить опорную точку нажав и удерживая инструмент Pen Tool. Щелкните где-нибудь на пути, чтобы вручную добавить новую опорную точку, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента Pen
Фотошоп предлагает три разных ручки для рисования.
Pen Tool по умолчанию и наиболее гибкий вариант. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту кисти. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
,
Инструмент Кривизна Pen позволяет легко рисовать кривые без необходимости играть с рулем, как с помощью основного инструмента «Перо».
Проследить изображение как вектор в Photoshop
Как только вы научитесь пользоваться различными инструментами пера, вы сможете использовать их для отслеживания изображений. Это позволяет превратить отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Pen Tool и поместите вашу первую опорную точку на границе объекта, который вы хотите отследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте Freeform Pen Tool с магнитные опция активирована в панели параметров. Это привязывает ваш путь к краю объекта.
Работа с векторным текстом в фотошопе
Использование текста в Photoshop довольно очевидно. Выберите Инструмент горизонтального текста (T), нажмите на изображение холста, чтобы создать текстовое поле, а затем введите. Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Тип> Преобразовать в форму. Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это удобно для изменения цвета одной буквы или изменения внешнего вида шрифта.
После преобразования текст перестает редактироваться. Рекомендуется дублировать, а затем скрыть исходный текстовый слой на тот случай, если вам понадобится резервная копия.
Управление векторными объектами
Для создания вашего произведения искусства вам нужно, чтобы все эти объекты находились в правильном положении и в нужном размере. Вот как это сделать.
- Переместить объекты выбрав их с помощью Инструмент выбора пути (A) и перетаскивая их на место.

- Изменить размер объектов выбрав их с помощью Инструмент выбора пути затем удар Ctrl + T в Windows или Cmd + T на Mac. Это показывает коробку вокруг объекта. Возьмите руль вдоль края и перетащите его внутрь или наружу, чтобы изменить его размер. Держи сдвиг ключ для поддержания исходного соотношения сторон.
- Повернуть объект удерживая мышь возле одного из рулей, пока курсор не превратится в значок поворота. Теперь нажмите и перетащите.
- Изменить порядок объектов щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровнять объекты выбрав их всех с Переместить инструмент (V) (или проведение сдвиг и нажав несколько слоев), затем с помощью элементов управления выравниванием на панели параметров.
Векторная графика в фотошопе: все вместе
Теперь вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создавать свои собственные произведения векторной графики.
Photoshop не является подлинной альтернативой Illustrator
для тех, кто серьезно относится к графическому дизайну. Но для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Вы используете Photoshop для векторной графики? Какие еще у вас есть советы по созданию векторов в Photoshop? Поделитесь своими мыслями ниже!
Векторные инструменты рисования в Фотошопе
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием..jpg) Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Попробуем изобразить пару контуров. Выберите инструмент Pen Tool, и следите чтобы в настройках инструмента у вас стояла опция Path. Не то чтобы это было особенно важно, но если вместо Path там будет Shape Layer, то вы будете рисовать заливками с векторной маской, а не просто контурами. Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Tool есть одна интересная настройка — Auto Add/Delete. Это фактически автоматизированные Add и Delete Anchor Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Anchor Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Tool — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool, только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool, за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool. Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill. Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
А при зажатии клавиши Ctrl меняется перспектива фигуры.
Автор:
Как создать векторную графику в фотошопе?
TL; DR: Photoshop не может создавать настоящие векторные изображения. Это очень распространенное заблуждение.
Думай об этом как о машине. — Можете ли вы ездить на 4-х колесах с Toyota Prius? Конечно, вы можете ! Будет ли он делать все то, что может делать Джип Рэнглер? Черт возьми нет. Есть причина, по которой вам нужно использовать полноприводный автомобиль, чтобы ездить на четырехколесном колесе, также как и причина, по которой вам нужно использовать векторное приложение для создания векторных файлов.
Независимо от того, как вы создаете и сохраняете файл, Photoshop всегда сохраняет как векторную, так и растровую информацию. Это не похоже на любое настоящее векторное приложение.
Это не похоже на любое настоящее векторное приложение.
Вы не можете создавать векторные файлы с помощью Photoshop. Вы можете создавать только растровые файлы с некоторыми встроенными векторными данными. Это означает, что может существовать векторный квадрат, и его края останутся четкими и четкими, однако, если этот квадрат имеет градиентную заливку. Эта градиентная заливка является полностью растровой, и она будет страдать при некотором масштабировании.
Такие приложения, как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. Д., На самом деле могут содержать только независимые векторные изображения с разрешением 100%. Дело не в том, чтобы «люди предпочитали» использовать векторное приложение. Это необходимо, если вам нужен настоящий векторный файл в конце.
Это не означает, что векторные инструменты в Photoshop в целом хуже, чем они . Да, вы можете рисовать с помощью векторных инструментов в Photoshop и создавать векторный контент. Но чтобы получить реальную выгоду от этого векторного контента в Photoshop, вы всегда должны использовать Photoshop для всех будущих изменений. Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция неслучиться вне Photoshop. Таким образом, после экспорта / сохранения вы можете масштабировать что-то вроде Photoshop EPS, векторные кромки будут масштабироваться и оставаться четкими, потому что они являются векторными, но интерполяция растровых данных не происходит вне Photoshop. Таким образом, «битые пиксели» полностью возможны в Photoshop EPS, даже если вы использовали векторные инструменты. Эта проблема возникает, когда вы сохраняете файл или экспортируете его. Во всех векторных форматах — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными. Photoshop не создает векторный файл.
Но чтобы получить реальную выгоду от этого векторного контента в Photoshop, вы всегда должны использовать Photoshop для всех будущих изменений. Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция неслучиться вне Photoshop. Таким образом, после экспорта / сохранения вы можете масштабировать что-то вроде Photoshop EPS, векторные кромки будут масштабироваться и оставаться четкими, потому что они являются векторными, но интерполяция растровых данных не происходит вне Photoshop. Таким образом, «битые пиксели» полностью возможны в Photoshop EPS, даже если вы использовали векторные инструменты. Эта проблема возникает, когда вы сохраняете файл или экспортируете его. Во всех векторных форматах — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными. Photoshop не создает векторный файл. Это совершенно не похоже на настоящие векторные приложения.
Это совершенно не похоже на настоящие векторные приложения.
Для производственных целей это различие может быть в значительной степени неважным, если вы уже работаете с высоким ppi в Photoshop. Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS / PDF не создает векторные файлы с использованием какой-либо доступной в настоящее время версии Photoshop (CC2017 является самой последней).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания нового формата файлов. Тем не менее, нет никакого способа обойти это. Если вы хотите фактические векторные файлы , вы должны использовать реальное векторное приложение. Photoshop есть и всегда был растровым приложением, отсюда и название «фото».
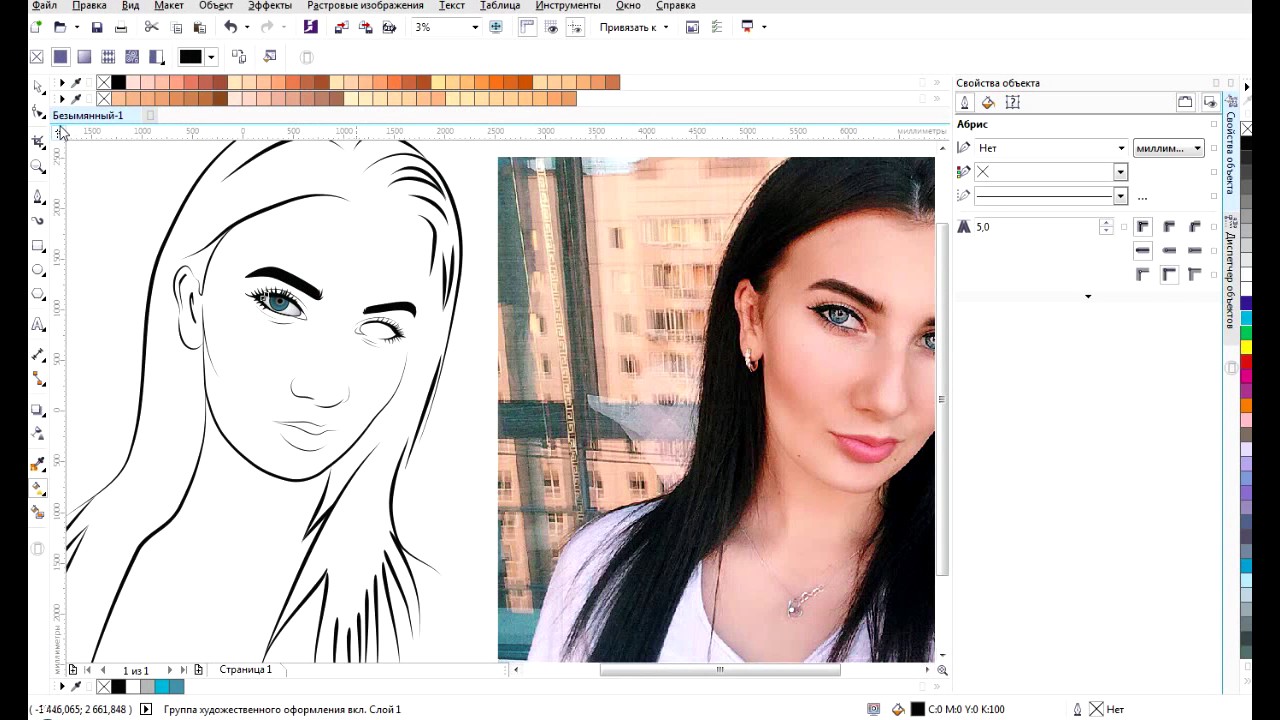
Как сделать векторное изображение в Фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
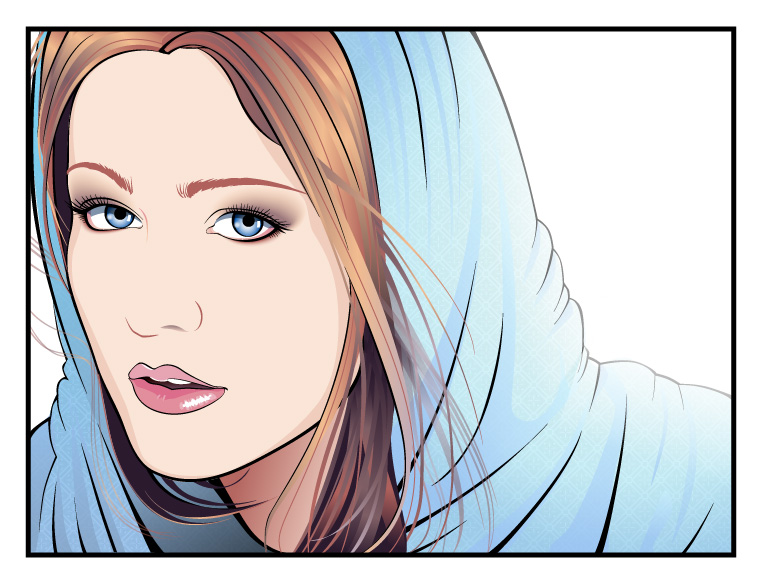
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
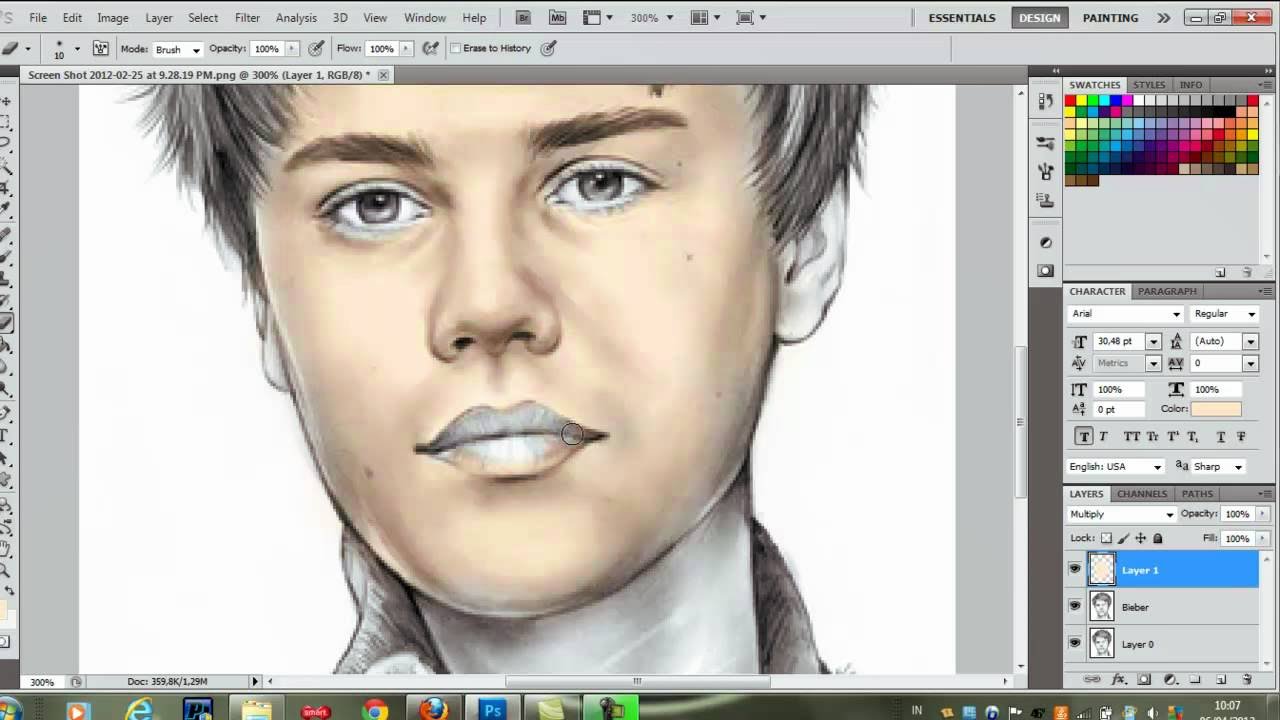
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator – это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это многоугольные изображения, нарисованные попиксельно. Они поддерживают большое количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения – это линии и кривые, построенные по математическим формулам. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Вы даже можете конвертировать изображения в векторную графику в Adobe Illustrator .
Часть векторной графики состоит из нескольких объектов. Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
К каждому объекту можно применить два типа цвета:
- Обводка – это линия, которая следует по пути.
- Заливка добавляет сплошной цвет или узор в пространство, окруженное траекторией.
Вы устанавливаете оба параметра на панели параметров в верхней части экрана. Вы также можете установить значение « Нет цвета», если хотите, чтобы они оставались пустыми. Для обводки также можно установить толщину в пикселях и стиль. По умолчанию используется сплошная линия.
В Photoshop вы рисуете векторные изображения с помощью фигур, линий и текста.
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию инструмент «Прямоугольник» выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент прямоугольника со скругленными углами
- Инструмент Эллипс
- Инструмент многоугольника
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав клавишу U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется изучить дополнительные сочетания клавиш Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте цвета Заливки и Обводки .
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте клавишу Shift .
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Щелкните один раз на холсте, чтобы открыть окно настроек « Создать многоугольник» . Установите количество сторон на 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми формами. Их можно очень быстро изменить.
Сначала выберите форму. Это выделит фигуру и покажет точки привязки на ее пути. Это точки, где форма имеет углы или кривые.
Выберите инструмент « Прямое выделение» на панели инструментов (щелкните и удерживайте значок « Инструмент выбора пути», чтобы найти его, или нажмите Shift + A ). Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Для более сложного редактирования перемещайте две или более точки привязки одновременно.
Щелкните один, чтобы выделить его, затем щелкните другой, удерживая нажатой клавишу Shift . Теперь используйте клавиши курсора на клавиатуре для одновременного перемещения обеих точек.
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать операции с контурами . Это позволяет объединить несколько фигур в одну новую.
Начните с рисования фигуры на холсте. Затем нажмите кнопку « Операции с контурами» на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав « Объединить фигуры» .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая фигура.
Когда вам нужно переместить объекты по отдельности, используйте инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в единую фигуру, хотя остаются отдельными объектами. Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.
Используйте инструмент «Выбор контура», чтобы выбрать вторую нарисованную вами фигуру. Теперь в Path Operations выберите Subtract Front Shape . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.
Выделите обе формы. В разделе «Операции с контурами» выберите « Пересечь области формы» . Это удалит обе формы, кроме областей, где они перекрываются. Мы используем эту опцию для создания полукруга.
Наконец, выделите обе формы и выберите « Исключить перекрывающиеся фигуры» . Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.
Эти инструменты – эффективный способ создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с инструментом «Перо» и « Текст» .
Рисовать векторные линии
Есть два других инструмента, связанных с фигурой, о которых следует знать. Во-первых, это инструмент «Линия» .
Выберите инструмент и установите высоту на панели параметров. Это устанавливает толщину линии. Затем щелкните и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование нестандартных векторных фигур
Наконец, инструмент Custom Shape Tool . Задайте цвета заливки и обводки, затем щелкните параметр « Форма» на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур помимо начального выбора, щелкните шестеренку « Параметры» и выберите категорию для добавления. Существуют формы для любого использования – значки, пузыри речи, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Щелкните и перетащите, чтобы добавить фигуру к изображению. Вы также можете щелкнуть холст, чтобы указать точную ширину и высоту.
Если у вас есть опыт работы с Illustrator, вы знаете, что используете Paintbrush Tool для рисования от руки. В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вместо этого вам следует использовать Pen Tool .
Инструмент «Перо» – одна из самых мощных функций Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop , поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом «Перо»
Инструмент «Перо» работает, рисуя путь между опорными точками, которые вы создаете при щелчке по холсту. Добавьте обводку к контуру, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать твердый объект.
Вот краткое руководство для начала:
- Выберите Pen Tool (P) . Щелкните холст изображения, чтобы поставить точку привязки.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы опустить еще одну точку привязки. Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы лучше было видно.
- Щелкните еще несколько раз, чтобы развернуть путь. Щелкните и перетащите, чтобы создать изогнутый путь. Это также добавит руль к точке привязки. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Enter, чтобы создать открытый контур (линию), или щелкните первую точку привязки, чтобы создать замкнутый контур (форму).
Инструмент Pen Tool настолько полезен тем, что вы можете вернуться и отредактировать форму в любой момент:
- Возьмите Инструмент прямого выделения (А) . Выберите опорную точку на пути и перетащите ее в новое положение. Используйте этот инструмент с ручками опорных точек, чтобы редактировать кривую.
- Выберите инструмент « Добавить точку привязки », нажав и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента пера
Photoshop предлагает три разных пера для рисования:
- Инструмент « Перо» используется по умолчанию и является наиболее гибким вариантом. Новичкам мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы станете более продвинутыми, вы можете использовать его для всего.
- Инструмент Freeform Pen Tool позволяет рисовать от руки, аналогично Brush Tool. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки создаются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет .
- Инструмент Curvature Pen Tool позволяет легко рисовать кривые без необходимости играть с рулем, как вы это делаете с основным инструментом Pen Tool.
Трассировка изображения как вектора в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы сможете использовать их для трассировки изображений. Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите инструмент «Перо» и поместите первую точку привязки на границу объекта, который вы хотите обвести. Ваш новый рисунок автоматически перейдет на отдельный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте инструмент Freeform Pen Tool с включенным параметром Magnetic на панели параметров. Это привяжет ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop не требует пояснений. Выберите инструмент « Горизонтальный текст» (T) , щелкните холст изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите в меню «Текст» > «Преобразовать в форму» . Это дает вам доступ к точкам привязки каждого персонажа, поэтому вы можете настраивать их индивидуально. Это хорошо для изменения цвета отдельной буквы или настройки внешнего вида шрифта.
После преобразования текст больше не доступен для редактирования. Рекомендуется продублировать, а затем скрыть исходный текстовый слой на всякий случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать произведение искусства, вам необходимо, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать:
- Перемещайте объекты , выделяя их инструментом Path Selection Tool (A) и перетаскивая на место.
- Измените размер объектов , выбрав их с помощью инструмента «Выбор контура», затем нажав Ctrl + T в Windows или Cmd + T в Mac. Это показывает рамку вокруг объекта. Возьмите руль за край и потяните внутрь или наружу, чтобы изменить размер. Удерживайте клавишу Shift, чтобы сохранить исходное соотношение сторон.
- Поверните объект , удерживая указатель мыши рядом с одним из рулей, пока курсор не превратится в значок поворота. Теперь щелкните и перетащите.
- Чтобы изменить порядок объектов , щелкните слой и перетащите его над или под другим слоем.
- Выровняйте объекты , выделив их все с помощью инструмента «Перемещение» (V) (или удерживая Shift и щелкнув несколько слоев), а затем используя элементы управления выравниванием на панели параметров.
Векторная графика в Photoshop: соединяем все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные векторные изображения:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он на удивление эффективен. Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
СвязанныйВ какой программе рисовать векторные рисунки. Векторные инструменты рисования в фотошопе
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
сайт. Векторная графика , которую мы с вами изучаем, поможет вам создавать красивые рисунки, а потом и зарабатывать неплохие деньги. Потому что таким образом вы сможете получить новую профессию – web-дизайнер.
Об этом я рассказывала в статье «Круг спасения для утопающих. Часть 2» . Поэтому занимайтесь вместе с нами, и вы легко научитесь работать в программе CorelDraw .
Сегодня мы с вами начнем рисовать самые простые векторные рисунки.
В прошлом уроке мы уже научились рисовать основные фигуры, окрашивать их в различные цвета, поворачивать и копировать.
Мы научимся в этом простом уроке создавать прямые линии, ломаные, кривые и будем перемещать различные объекты с места на место.
Для начала откроем программу CorelDraw и создадим новый документ. Перед вами будет просто белый лист. Можно работать и в старом документе, он назывался у нас, если вы помните, «рисунок № 1». В этом случае просто нажимаем на плюсик внизу страницы, чтобы добавилась новая страница. Как это делать, я уже рассказывала в уроке № 2.
Находим в левом меню небольшой карандашик (он пятый сверху) – это очень полезный инструмент, который называется «Свободная форма». Программа всегда подсказывает название инструмента при наведении курсора.
Нажимаем на маленький треугольник внизу, после чего открывается целая линейка новых инструментов.
Можете на каждый из них навести курсор и прочитать название. Первый – это свободная форма, мы к ней еще сегодня вернемся. А сейчас нас интересует пятый по счету, который называется «Ломаная линия». Он напоминает плоскую кисть.
Нажимаем на него, переводим курсор на белый лист и видим, что курсор превратился в крестик, под которым есть небольшая ломаная линия.
Нажимаем левой мышкой один раз и ведем вправо так, чтобы появилась прямая линия, после чего опять нажимаем левой мышкой, только теперь уже два раза. Наш первый рисунок готов.
Что будет если во второй раз нажать не два раза, а только один? Тогда наши линия не прервется, а пойдет дальше в том направлении, куда вы сами захотите. Например, так.
В конце не забывайте нажимать два раза, чтобы прервать линию.
Предположим, что мы хотим окрасить эти линии в разные цвета и поменять толщину. Что для этого надо сделать?
В верхнем меню есть окошко с тонкой линией. Если навести мышкой, то всплывает окошко, в котором можно прочитать, что это толщина абриса.
Открываем это окошко, нажимая на стрелочку, и выбираем любую толщину. Например, самую последнюю.
Порядок такой: сначала выделяем линию, а потом начинаем что-то менять. Как видите, наши линии стали намного толще.
Если сначала не выделить линию, то ее нельзя будет окрашивать. Точно так же будем поступать всегда с любым рисунком или деталью на нем. Сначала выделяем, и только потом начинаем с ним работать.
Теперь окрасим их в красный и синий цвета. Выделяем нужную линию, для этого просто по ней щелкаем, а потом наводим курсор на цвет на палитре и щелкаем правой кнопкой мышки. Если щелкнуть левой мышкой, то ничего не изменится. У вас должно получиться так.
Прямые и ломаные линии мы уже научились рисовать. А что делать, если нам надо нарисовать что-то, состоящее из кривых, то есть объекты любой формы?
Для этого как раз и подойдет инструмент «Свободна форма».
Можно щелкнуть по нему прямо в левом меню, после чего курсор превратится в крестик, под которым появится кривая линия.
Что можно нарисовать? Например, листик. Самый обычный лист, хотя потом можно рисовать и дубовые, и кленовые листья, любые.
Окрашиваем его в зеленый цвет. Обратите внимание на то, сколько оттенков зеленого цвета предлагает цветовая палитра. Для каждого вашего рисунка надо будет подбирать определенный оттенок.
Когда вы рисуете инструментом «Свободная форма», надо обязательно сделать так, чтобы первая точка вашего рисунка и самая последняя совпадали. Если они не совпадут, то окрасить рисунок полностью не получится, потому что у вас будет не рисунок, с точки зрения программы, а простая линия.
Видите, какая разница между первым и вторым рисунком?
Что же делать, если точки не совпали и получился разрыв линии?
Наводим курсор на один из маленьких квадратиков на одном из концов, нажимаем один раз левой мышкой и протягиваем до второго маленького квадратика на другом конце линии, опять нажимаем один раз. Кривая замкнулась, и теперь мы можем окрашивать в любой цвет.
Таким образом мы будем заканчивать любые сложные рисунки, когда мы пользуемся свободной формой.
А теперь попробуем нарисовать при помощи инструмента «свободная форма» цветок.
Рисуйте, как придется, не останавливаясь на деталях. У вас может получиться ромашка или колокольчик, подсолнух, все, что угодно.
Я сделаю так: нарисую незабудку.
Просто повторите форму лепестков, только обязательно соедините первую и последнюю точки. Потом окрашивайте в сиреневый цвет, контур выбирайте на свой вкус.
Что нам не хватает? Конечно, серединки. Для этого в левом меню находим эллипс и рисуем небольшой кружок. Если вам нужен именно круг, нажимайте клавишу Ctrl левой рукой, а правой рисуйте. Окрашиваем этот круг в бледно-желтый цвет.
Можно рисовать прямо на цветке или нарисовать в стороне, а потом переместить.
Каким образом мы перемещаем объекты в программе CorelDraw?
Выделяем наш круг, наводим на него курсор, после чего курсор превращается в крестик со стрелочками, и перетаскиваем, куда нам надо. В нашем случае – на серединку незабудки.
Инструментом «Свободная форма» рисуем стебелек и два лепестка. Для стебелька выбираем нужную толщину и окрашиваем в зеленый цвет.
Рисуем лепестки, а потом аккуратно подставляем их на стебелек.
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак, а теперь перейдём непосредственно к уроку по Adobe Illustrator.
Отрисовка эскизов в иллюстраторе
Я часто рисую «по старинке» на бумаге. А потом обрабатываю в иллюстраторе и фотошопе. Почему бы не рисовать сразу с помощью графического планшета? А потому, что у меня фантазия перестает работать, если я веду линию не по бумаге. Сравнивала картинки, нарисованные разными способами – разница огромная и ощутимая.
Итак приступим. Отрисовка скетча.
Да, можно было бы просто оттрейсить скетч. Но тут линий очень много и результат будет не ахти. Все равно прийдется ручками дорабатывать.
Для этой работы я использую инструмент «карандаш». Без обводки, но с черной заливкой.
Я «обвожу» контур. Поэтому линия получается толще вначале и тоньше в конце. Это придает скетчу некий шарм. Обязательно зажимайте Alt, когда замыкаете контур. Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.
Это мои настройка карандаша.
Вот так выглядит результат.
Не спорю, что в некоторых местах есть неаккуратности. Их можно выровнять инструментом «Сглаживание»
Почему я не пользуюсь инструментом Blob Brush? Плюсы Блоб браша: им можно рисовать сразу готовую линию, а не обводить контуры. Он больше похож на «инструмент настоящего художника». Он реагирует на нажим пера. Но лично мне это не всегда удобно. Хоть такую функцию можно отключить, нажав два раза на иконку инструмента Блоб Браш.
Есть места, где линия заходит одна на другую, вылазит по краям. Да, это можно убрать. Но в случае с карандашом такого не произойдёт. Как убрать? Выделить всё командой Ctrl+A. Нажать кнопку Divide (Разделить) на панели Pathfinder (Обработка контуров).
Потом следует разгруппировать все. И удалить лишнее.
Предлагаю сравнить два тапка. Первый нарисован инструментом «Карандаш». Второй «Блоб браш».
Какой из них вам нравится больше? Так или иначе, вывод тут один — оба инструмента замечательные. Главное, уметь рисовать и не лениться исправлять, подчищать ошибки:)
Карандаш я использую, если нужно работать со скетчем. И нужны плавные линии, которые выглядят, как будто они нарисованы кистью. Рисунок получается живее и динамичнее.
А вот Блоб Браш по моему мнению хорош для рисования дудлов. Где одна толщина линии и в рисунке нет той динамики, которая есть в скетче.
У нас еще остались инструменты «Кисть» и «Перо».
Честно говоря, я бы не стала орисовывать ими этот эскиз. Почему? Перо незаменимо при создании хенд-драун буковок. Где нужна идеальная плавность перехода линии в линию. На днях мучала свой ник, переводила в вектор с помощью пера.
Тут совсем мало точек. Но времени на создание уходит больше.
Зато результат! Гладкий, чистый и лаконичный.
Новичку приручить инструмент перо достаточно сложно. Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool) . Это самый простой и доступный урок в сети.
Инструмент «Кисть». Рисуем вот такую заготовку.
Добавляю ее в панель «Кисти». Создаём Art Brush (обьектная кисть).
Это мои настройки кисти.
Ключевой момент здесь «Растянуть и подогнать по длинне обводки». Наша заготовка растягивается по всей длинне нарисованой линии.
Заготовку для кисти можно создавать любую. И примеров использования кистей в сети масса. Я отмечу только одну ее особенность. Кисть можно применить к любой обводке. Нарисуйте круг стандартным инструментом «Эллипс» (L). И примените к нему разные кисти из тех, что есть в стандартном наборе иллюстратора. И вы поймете, о чем я говорю:)
Как вы заметили есть еще и другие кисти. Их можно изучить по этому уроку.
Читайте также…
Как создать векторную графику в фотошопе?
TL; DR: Photoshop не может создавать настоящие векторные изображения. Это очень распространенное заблуждение.
Думайте об этом как о машине. — Сможете ли вы ездить на 4-х колесном автомобиле Toyota Prius? Конечно можно ! Будет ли он делать все, что может Jeep Wrangler? Черт возьми нет. Существует причина, по которой вам нужен , чтобы использовать полноприводный автомобиль, чтобы перейти на 4 колеса, точно так же, как есть причина, по которой вам нужен для использования векторного приложения для создания векторных файлов.
Независимо от того, как вы создаете файл и сохраняете его, Photoshop всегда сохраняет как векторную, так и растровую информацию . Это не похоже ни на одно настоящее векторное приложение.
Вы, , не можете создать векторные файлы с помощью Photoshop. Вы можете создавать растровые файлы только с некоторыми встроенными векторными данными. Это означает, что может быть векторный квадрат, и его края останутся резкими и четкими, однако, если этот квадрат имеет градиентную заливку. Градиентная заливка — это растра полностью , и будет пострадает при некотором масштабировании.
Приложения, такие как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. Д., На самом деле могут содержать только векторные данные, не зависящие от разрешения 100%. Дело не в том, что «люди предпочитают» использовать векторные приложения. Это , требуется , если в итоге вы хотите получить настоящий векторный файл.
Это не означает, что векторные инструменты в Photoshop в целом хуже, это не . Да, вы, , можете рисовать с помощью векторных инструментов Photoshop и создавать векторный контент.Но для того, чтобы получить реальную пользу от этого векторного содержимого в Photoshop, вы должны всегда и использовать Photoshop для всех будущих изменений. Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция не происходит за пределами Photoshop. Итак, после экспорта / сохранения вы можете масштабировать что-то вроде Photoshop EPS, векторные края будут масштабироваться и оставаться четкими, потому что они являются векторными, но интерполяция растровых данных , а не происходит вне Photoshop.Таким образом, «битые пиксели» — это , полностью возможных с помощью Photoshop EPS, даже если вы использовали векторные инструменты. Эта проблема возникает, когда вы сохраняете файл или экспортируете его. Во всех векторных форматах — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными. Photoshop создает векторный файл , а не . Это полностью не похоже на реальных векторных приложений.
Для производственных целей эта разница может быть в значительной степени несущественной, если вы уже работаете с высоким ppi в Photoshop.Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS / PDF не создает векторные файлы с использованием любой доступной в настоящее время версии Photoshop (CC2017 является самой последней).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания файла нового формата. Однако никак не обойтись без . Если вы хотите реальных векторных файлов , вы должны использовать фактическое векторное приложение.Photoshop был и всегда был приложением raster , отсюда и слово «фотография» в его названии.
Как преобразовать в вектор в Photoshop | Small Business
Когда вы используете Adobe Photoshop для создания графики для вашего бизнеса и его клиентов, ваши изображения состоят из пикселей, крошечных квадратных элементов, которые составляют мозаику с сеткой, лежащую в основе растровых изображений. Photoshop также поддерживает векторные элементы или элементы на основе контуров, включая живые шрифты и другие формы изображений. Если вы хотите преобразовать растровый элемент в векторные контуры, вы можете использовать несколько методов для создания элементов, больше напоминающих программу рисования, такую как Adobe Illustrator, чем редактор изображений, например Photoshop.
Нажмите «P», чтобы выбрать инструмент «Перо». Откройте меню «Окно» и выберите «Контуры», чтобы открыть панель «Контуры». На панели параметров выберите стандартную версию инструмента «Перо» для рисования кривых Безье и точных прямых линий, версию в произвольной форме для создания свободно прорисованного результата, напоминающего перо на бумаге, или «Магнитное перо», чтобы рисовать, следуя резким переходам цвета или яркость в вашем изображении. Нарисуйте векторные контуры так, чтобы они представляли отслеживаемое преобразование элементов вашего изображения.Нажмите «Ввод», чтобы обозначить конец пути, открытый или закрытый, или щелкните начальную точку привязки, чтобы завершить свой путь там, где он начинался.
Сделайте выделение, используя любую комбинацию Marquee, Magic Wand, Lasso и других инструментов выделения. Чтобы превратить ваш выбор в контур, откройте всплывающее меню в верхнем правом углу панели «Контуры» и выберите «Создать рабочий контур» или нажмите соответствующую кнопку внизу панели. Задайте значение допуска, чтобы управлять тем, насколько сильно или свободно ваш путь следует границам исходного выбора.При размере 0,5 пикселя ваш путь сохраняет тонкие сдвиги в вашем выборе, тогда как при 10 пикселях ваш путь использует несколько точек привязки и отображает плавные переходы.
Дважды щелкните рабочий контур, который появляется на панели «Контуры», когда вы впервые рисуете с помощью инструмента «Перо» или преобразуете выделение в контур. Назовите свой путь или примите значение по умолчанию «Путь [X]», где «[X]» представляет собой число. Если вы не преобразуете рабочий путь в именованный путь, следующее действие, которое вы предпримете для создания пути, заменит векторный рисунок на существующем рабочем пути новым векторным выходом.
Экспорт контура из документа Photoshop в формат Adobe Illustrator AI для использования в других программах. Откройте меню «Файл», найдите его подменю «Экспорт» и выберите «Пути к Illustrator». Полученный файл содержит контуры без штрихов и заливок.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Слои фигур состоят из заливки с векторной маской, определяющей периметр фигуры.Если вы выберете инструмент «Перо» и нажмете кнопку «Слои фигуры» на панели параметров, полученный векторный рисунок образует маску для фигуры.
- При преобразовании выделенной области в контур любые частично прозрачные края становятся переходами с жесткими краями.
- Вы можете преобразовать путь так же, как полностью или частично выбранный слой изображения. Используйте инструмент «Выделение контура», чтобы выделить весь или часть векторного элемента, который вы хотите преобразовать. Откройте меню «Правка», найдите его подменю «Путь преобразования» и выберите преобразование, которое вы хотите применить, включая «Свободное преобразование» или любое из преобразований его компонентов, например «Деформация» или «Поворот».
Предупреждения
- Хотя вы можете создать путь из выделения, вы не можете сделать выбор из открытого пути.
Биография писателя
Элизабет Мотт писала с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Векторная графика в Photoshop — Учебное пособие по фотошопу :: Melissa Evans
Ссылки на учебные пособия: Страница 1 | Страница 2
Vector art ДЕЙСТВИТЕЛЬНО популярна на данный момент.Все делают векторную графику. Это несложно, и для его создания необязательно уметь рисовать. Имейте в виду, что векторная графика требует много времени и терпения. Особенно, если вы хотите создавать ВЫДАЮЩИЕСЯ искусство.
В этом уроке я надеюсь пролить свет на то, как создавать векторные изображения и, что более важно, как создавать действительно отличные векторные изображения с помощью Adobe Photoshop. Мы создадим слоев-фигур , которые являются векторами.
Для того, чтобы хотя бы задуматься о выполнении этого урока, ВЫ ДОЛЖНЫ ЗНАТЬ, КАК ИСПОЛЬЗОВАТЬ ПЕРО.Если вы не знаете, как пользоваться пером, сначала выполните ЭТО УРОК (честно говоря, это несложно).
Не объединяйте и не растрируйте слои-фигуры. Пока все ваши слои являются слоями-фигурами, у вас есть векторный рисунок … Это означает, что вы можете масштабировать исходный psd вверх и вниз в Photoshop, и он останется идеальным и без пикселей !! Конечный результат НЕ БУДЕТ векторным файлом (это будет растровый файл jpg и т. Д.), Для вывода векторного файла вам необходимо использовать Adobe Illustrator.
Чтобы увидеть версию готового вектора в большем размере, просто нажмите ЗДЕСЬ
Я предлагаю вам полностью прочитать руководство перед тем, как начать…
Установка
Для начала вам нужно выбрать изображение, которое вы собираетесь в векторе.Убедитесь, что вам ДЕЙСТВИТЕЛЬНО нравится фотография, с которой вы начинаете. Вы будете смотреть на это изображение часами, и, по сути, ваше векторное изображение будет похоже на эту фотографию. Многие люди делают векторы своих любимых музыкантов и актеров как своего рода дань уважения. Я думаю, что это отличная идея, потому что, надеюсь, она мотивирует вас на самом деле закончить дело и хорошо поработать. Только будьте осторожны, когда выбираете изображение, которое собираетесь векторно … оно должно быть приличного размера, чтобы вы могли увеличивать масштаб и при этом видеть много деталей.Все, что меньше 600 x 600 пикселей, никуда не годится. Больше лучше при выборе фото превратить в вектор .
Откройте изображение в Photoshop и продублируйте фоновый слой дважды .
Отключить видимость верхней копии.
Работаем над средней копией , обесцветим ее (Ctrl + Shft + U)
Далее Постеризуем этого слоя. Изображение >> Коррекция >> Постеризация…
Установите уровень примерно на 9 и нажмите OK.
Переименуйте этот слой в «Постеризованный»
Ваша палитра слоев должна теперь выглядеть так, как показано выше.
Постеризованный слой используется только в качестве приблизительного ориентира, когда вы застряли. (Лично я всегда нахожу нос немного сложным и использую слой постеризации, чтобы помочь мне). Пожалуйста, не используйте его для создания своего вектора. Если вы это сделаете, ваше полученное изображение будет БЕЗОПАСНЫМ, СКУЧНЫМ и НЕСУЩЕСТВЕННЫМ ХУДОЖНИКОМ!
Включите видимость для «фоновой копии».Таким образом вы просто увидите путь, и цвет не будет мешать.
Создайте новый слой (Ctrl + Shft + N)
Убедитесь, что он находится ниже «Background Copy».
Выберите оттенок среднего тона для кожи. Возьмите инструмент «Перо» и убедитесь, что он настроен на создание слоев формы (см. Изображение ниже). Обведите лицо, убедившись, что вы закрываете путь.
Когда слой-фигура завершен, мне нравится включать и выключать видимость верхнего слоя «фоновой копии», просто чтобы сравнить их.Ваша палитра слоев должна выглядеть, как показано на рисунке ниже. Обратите внимание, что мне нравится блокировать слои, когда они меня устраивают, чтобы случайно не переместить их.
Мне нравится, когда создает большие заблокированные области рядом с .
Обведите контуром волосы. Как правило, исходный оттенок (базовый цвет) для волос должен быть самым темным . Затем вы будете наращивать слои более светлых и светлых цветов / оттенков.
Когда вы будете довольны слоем, поместите его в набор под названием «волосы» и зафиксируйте его.Мне нравится быть организованным, вместо того, чтобы называть каждый новый слой в векторе, мне нравится организовывать их в наборы… например, «набор для волос», «набор для бровей», «набор рукавов» и т. Д.
На изображении ниже вы можете видеть, что я заблокировал все основные формы и организовал свою палитру слоев.
Этот вектор немного необычен тем, что ее волосы будут абсолютно черными, поэтому я использовал этот слой, чтобы также сформировать абсолютные черные области на лице.
Это основная настройка, все сделано.Пришло время приступить к формированию функций.
Формирование элементов
Не существует установленного порядка создания различных элементов. Мне нравится работать над определенной областью, пока она не будет сделана, а затем двигаться дальше. Сказав это, я всегда замечаю, что нужно немного подправить, когда я работаю над другой областью …
Я использовал в общей сложности 316 слоев, чтобы сформировать этот вектор Бьорка, поэтому, очевидно, я не могу показать вам каждый слой шаг за шагом, но я сделал анимированный клип слоев.Это 16 часов работы, сокращенная до 1 минуты… не мигайте, иначе вы пропустите некоторые слои. Если видео ниже не работает, НАЖМИТЕ ЗДЕСЬ (или вернитесь завтра).
Далее следует разбивка некоторых конкретных областей с добавлением некоторых советов. Я начну с глаз, потому что мне всегда нравится начинать с глаз. Это определенно одна из самых важных областей.
ГЛАЗА (в данном случае глаза)
Как видите, сравнивая исходный фото глаз с моим векторным глазом, я определенно не создал в точности то, что было на исходной фотографии.Однако очень важно обратить внимание на качество отражения глаза . Я использовал несколько слоев здесь, чтобы сделать его более похожим на жизнь, и я работаю super с увеличением . Также вы заметите, что я использовал довольно яркий фиолетовый цвет под глазами … это действительно только добавляет интереса к вектору.
Никогда не используйте чистый белый цвет для глазного яблока . Это будет выглядеть просто странно! Если где-то на глазу есть белый цвет, он будет в светоотражающей области.
1.Добавьте основные формы глаза. Обратите внимание, что я использовал стиль слоя Inner Glow на слое радужной оболочки . Убедитесь, что зрачок круглый, используя инструмент затмения.
2. Добавьте ресницы (мои немного похожи на ноги таракана, ха-ха). Вы можете создать несколько контуров на одном слое контуров. Я считаю, что более быстрый метод для таких фигур — просто создать одну, а затем скопировать ее, изменив ее с помощью transform и используя инструмент convert point .
3. Добавьте основные моменты и т. Д.Вы можете видеть, что непрозрачность выделения уменьшилась так, что просвечиваются слои ниже. При регулировке непрозрачности ваших слоев ваш вектор будет иметь большую сложность … будет казаться, что слоев больше.
Продолжение этого руководства на следующей странице >>
Ссылки на учебное пособие: Страница 1 | Page 2
Создание векторной графики в Photoshop
Хотя Adobe Photoshop известен как один из наиболее эффективных редакторов изображений, он в основном связан с растровыми изображениями.Для тех, кто хочет создавать векторные иллюстрации, Adobe Illustrator — это идеальное приложение в Creative Cloud. Однако, хотя он не такой мощный, как Illustrator, в Photoshop есть некоторые инструменты, позволяющие создавать векторные изображения.
«Не двигайся IX» по метрону
Создание дизайна в векторном стиле в Photoshop обычно называют искусством Vexel. Работа похожа на векторную графику, но состоит из пикселей и не имеет возможности масштабирования до любого необходимого размера без потери качества.Однако, немного разбираясь в инструментах, можно создавать векторные дизайны, которые можно редактировать в векторной программе и даже увеличивать аналогично стандартной векторной графике прямо из Photoshop. Это правда, что инструменты, доступные в Illustrator, предлагают больший контроль, однако векторные изображения можно создать в Photoshop, используя следующие советы.
Инструменты формы
Фигуры, созданные с помощью инструментов фигур, на самом деле являются векторной графикой, поскольку состоят из кривых и линий, как и фигуры, созданные в Illustrator.У них может быть цветная заливка и обводка, и даже заливка градиентом. Все они позволяют изменять размер, если фигуры не растеризованы. В Photoshop есть инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Пользовательская форма». Как и в Illustrator, фигуры, созданные в Photoshop, можно использовать для создания новых сложных фигур. Те же параметры поиска контуров «комбинирования форм», которые есть в Illustrator, также доступны в Photoshop. Для этого выберите два слоя-формы, которые перекрывают друг друга, а затем перейдите в Layer> Combine Shapes. Отсюда вы можете выбрать «Объединить фигуры», «Вычесть переднюю форму», «Объединить фигуры при наложении» и «Вычесть формы при наложении». Короткое видео ниже показывает это в действии.
Инструмент «Произвольная форма» — один из наиболее универсальных доступных инструментов для создания фигур. В Photoshop есть большое количество предустановленных фигур, и многие другие можно загрузить в Интернете. Вы также можете создавать свои собственные формы. Это позволит вам преобразовать растровые слои в векторные формы и добавить глубины вашим проектам.Например, вы можете создать слой, заполненный извлеченной текстурой — как показано в нашем последнем сообщении в блоге — преобразовать эту текстуру в произвольную форму и наслаждаться всеми возможными мощными формами. В коротком видео ниже показано, как быстро создавать собственные формы.
Примечание. Фигуры также можно использовать для создания векторных масок. Подробнее об этом читайте здесь.
Инструменты для перьев
Наряду с инструментами формы, пером и сопутствующими инструментами вы сможете создавать сложные векторные конструкции.Они работают так же, как инструменты пера в любом векторном редакторе. Вы можете легко загрузить рисунок на один слой, уменьшить непрозрачность, а затем обвести рисунок на новом слое с помощью инструмента «Перо». Вы можете добавлять, удалять и конвертировать точки, а для тех, кто предпочитает более естественный процесс рисования, доступен инструмент «Перо от руки».
Экспорт
Есть несколько способов сохранить / экспортировать готовые дизайны. Если у вас есть Adobe Illustrator и вы хотите продолжить работу над дизайном в этом приложении, вы можете экспортировать все созданные вами пути, выбрав File> Export> Paths to Illustrator . При этом будет сохранен новый AI-файл, который можно открыть в Illustrator или любом векторном редакторе, который может импортировать этот формат. Вот несколько альтернатив Illustrator, которые стоит попробовать.
При сохранении окончательного дизайна вы можете сохранить его в формате EPS или PDF. Оба этих формата сохранят созданные вами векторные данные. Единственный недостаток этого заключается в том, что при открытии сохраненных дизайнов в Photoshop они будут сглажены. Чтобы избежать этого, сохраните как PSD, таким образом вы можете редактировать и изменять размер ваших файлов позже.Варианты сохранения в форматах EPS и PDF идеально подходят для открытия ваших дизайнов в другом приложении.
Чтобы воспользоваться преимуществами некоторых из вышеперечисленных инструментов или сохранить возможность изменять размер ваших дизайнов без потери качества, все ваши слои должны содержать либо формы, либо контуры. Любые слои, содержащие пиксели, будут мешать дизайну при изменении размера или экспорте. Помните об этом, и Photoshop можно легко использовать для создания векторных иллюстраций. В качестве примера приведенная ниже кассета была полностью создана в Photoshop с использованием только форм и контуров.Его размер был легко изменен с 1000 пикселей в ширину до 10 000 пикселей в ширину, с минимальной корректировкой радиуса углов фигур.
Вы нашли это руководство полезным? Пожалуйста, дайте нам знать в комментариях ниже и поделитесь любыми советами, которые могут у вас возникнуть.
Как векторизовать изображение в фотошопе? | автор: John Negoita
В этом уроке я покажу вам , как преобразовать изображение JPG в векторные фигуры Photoshop всего за несколько шагов. Учебник представляет собой римейк исходного учебника Image To Vector Photoshop , чтобы показать, как он будет работать с другим изображением.
Как векторизовать изображение в Photoshop?Чтобы преобразовать изображение в векторное в Photoshop, необходимо выполнить несколько шагов. В идеале вы можете начать с вырезанного изображения (то есть изображения без фона) или хотя бы с изображения, на котором вы можете легко удалить фон.
Сначала просмотрите это видео, чтобы быстро пройти этапы преобразования растрового изображения в векторные файлы SVG, а затем прочитайте полное пошаговое руководство по Photoshop.
В этом уроке я покажу вам простой способ создать изображение с векторным эффектом , используя любую фотографию / изображение / графику / и т. Д.В следующем уроке я покажу вам, как просто превратить из фотографии в векторную форму в Photoshop. Итак, давайте начнем с этого изображения нашей принцессы Леи. Вы можете использовать любое изображение, которое хотите, но если вы хотите создать векторных силуэтов, лучшими являются фотографии с белым / черным фоном.
Мы можем легко удалить фон изображения с помощью Photoshop Wand Tool и получить вырезанное изображение вроде этого:
Это не идеальный вырез, но для нашего векторного эффекта он подойдет.
Дублируйте этот слой и назовите слои Girl 1 Layer и Girl 2 Layer . Вы также можете сохранить копию исходного слоя. Перейдите к Image > Adjustments и используйте настройку Threshold для слоя Girl 1 Layer . Установите уровень в зависимости от размера вашей фотографии, деталей и т. Д.
Установите черный цвет переднего плана и белый цвет фона . Перейдите к Filter > Sketch и используйте фильтр Photocopy для Girl 2 Layer .
Установите режим наложения Girl 2 Layer на Умножьте и объедините два слоя.
Снова используйте настройку Порог для нового созданного слоя.
Для получения гладких краев перейдите в Filter > Stylize и выберите Diffuse
Если вы хотите добавить еще несколько деталей к окончательному изображению, попробуйте нарисовать несколько черных линий на текущем слое. Вот один из лучших уроков о том, как нарисовать линию в Photoshop.
Теперь давайте преобразуем изображение в векторную форму.
Для этого есть много способов, но я покажу вам самый простой. Сейчас у нас есть изображение с черными и белыми областями. Давайте выберем черные области, перейдя к Select > Color Range… и выбрав Shadows со следующими значениями:
Это создаст выделение черных областей. Щелкните инструмент Marquee Selection Tool прямо под инструментом Move Tool , а затем щелкните правой кнопкой мыши по выделению.Выберите параметр Make Work Path , допуск из 1px в порядке. Чем выше допуск, тем более плавные кривые векторной формы, но также менее детализированы.
Мы можем преобразовать текущий рабочий контур в векторную форму, перейдя в Layer > New Fill Layer… > Solid Color . Выберите черный в качестве цвета и введите имя для нового слоя, например Girl Vector Shape Black .
Этот новый созданный слой на самом деле является векторной формой.Чтобы убедиться, что векторная фигура представляет собой единую фигуру, перейдите к Shape Selection Tool (под Text Tool) ) и выберите всю фигуру, затем объедините все части векторной фигуры.
Для печати векторной формы на футболке, например, достаточно слоя Girl Vector Shape Black . Но если вы хотите получить полное векторное изображение, нам нужно сделать аналогичный слой для белых областей. Для этого выполните те же шаги на начальном черно-белом слое из Select > Color Range… , но на этот раз выберите Highlights .
Назовите получившийся слой Girl Vector Shape White , выбрав белый цвет для слоя заливки Solid Color .
Итак, мы преобразовали наше изображение в векторное с помощью инструментов Photoshop. Что теперь?
Мы можем экспортировать наши векторные формы Photoshop в форматы векторных изображений, такие как SVG. Для этого щелкните правой кнопкой мыши слой (слои) формы и выберите Export As… , выбрав SVG в качестве формата для экспорта.
Вот как можно преобразовать изображение в векторный эффект .Теперь вы можете использовать кисть Paint Brush черного цвета, чтобы закрыть зазоры, и инструмент Paint Bucket Tool , если вы хотите добавить цвет. Я также добавил векторных солнечных лучей , используя эти бесплатные кисти солнечных лучей, чтобы создать векторный фон комиксов. Похожую технику я использовал в одном из моих старейших руководств о том, как создать эффект комиксов в Photoshop .
В этом соответствующем руководстве вы узнаете, как превратить векторный эффект Photoshop в реальное векторное изображение, размер которого можно изменять без потери качества и экспортировать в Illustrator.
Этот набор содержит 1 файл PSD со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения . Пакет также содержит экшен Photoshop, который вы можете использовать для создания произвольных форм .
Экшен Photoshop «Изображение в вектор»Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
Image To Vector Photoshop Action- уникальный Photoshop action для создания векторной графики одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати ( Футболки, кофейные чашки, журналы, книги, листовки и т. Д.)
- Протестировано и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72–300 DPI
- Легко Редактировать и настраивать
- Полностью настраиваемый
- Требуются небольшие навыки Photoshop
Лучшие уроки по векторному искусству
Поиск лучших руководств по векторной графике позволит вам добавить личный штамп к своим проектам, создав собственную векторную графику.Хотя в сети есть куча стоковых векторных изображений, бывают моменты, когда вам нужно что-то более особенное.
Мы провели поиск по всему миру и собрали лучшие учебники по векторной графике, чтобы дать вам возможность создавать бесконечно гибкие цифровые творения. Они подойдут новичкам, желающим начать, и опытным профессионалам, желающим отточить свою технику. Каким бы ни был ваш уровень, мы вам поможем.
Во всех этих руководствах используется программное обеспечение, такое как Illustrator CC, Affinity Designer или Sketch, чтобы продемонстрировать, как создать собственный векторный дизайн (наш список руководств по рисованию может помочь вам с дизайном).Требуется программное обеспечение? Вот лучшие скидки на Creative Cloud. Если вы предпочитаете использовать стоковый вектор или вам нужно вдохновение, ознакомьтесь с нашим списком веб-сайтов с лучшими бесплатными векторными изображениями.
После того, как вы пройдете через них, почему бы не добавить еще несколько инструментов в свой набор инструментов и не попробовать наши уроки Photoshop и Illustrator?
Что такое векторная графика?
В отличие от изображений на основе пикселей, созданных в таких инструментах, как Photoshop CC, векторы основаны на математически определенных линиях и точках, которые объединяются в формы.Поэтому, как бы вы ни масштабировали векторную графику вверх или вниз, она никогда не станет размытой или потеряет четкость.
Чтобы узнать больше о разнице между векторными и растровыми изображениями, а также узнать о других удобных работах и фразах, которые могут вас запутать, прочтите нашу публикацию о ключевых терминах, которые должен знать каждый графический дизайнер.
Во все более цифровом мире растет спрос на векторную графику. Итак, давайте начнем с лучших руководств по векторной графике.
Установите Adobe Illustrator прямо сейчас
Один из лучших и простых способов создания потрясающих векторных изображений — это Adobe Illustrator.Вы можете купить программное обеспечение через опцию Adobe CC All Apps, которая дает вам доступ ко всему набору CC настольных и мобильных творческих приложений. План также включает 100 ГБ облачного хранилища, Adobe Portfolio, Adobe Fonts и Adobe Spark с дополнительными функциями. (В качестве альтернативы, если вы студент или преподаватель, вы можете сэкономить до 60% на CC.) View Deal
01. Начните создавать иллюстрации
Если вы новичок в создании векторных изображений в Adobe Illustrator, вот отличное место для начала.Создатели программного обеспечения объясняют, как легко создавать свои произведения из простых векторных фигур, которые можно настраивать, комбинировать и раскрашивать, чтобы создавать привлекательные иллюстрации.
02. Создание и редактирование фигур
Продолжая предыдущее введение, в этом руководстве от Adobe изложены основы создания и редактирования фигур в Adobe Illustrator CC, в том числе способы рисования комбинирования и обводки фигур.
03. Объяснение векторов! Учебное пособие по Affinity Designer
Adobe Illustrator — не единственный инструмент, доступный для создания векторной графики: Affinity Designer становится все более популярной альтернативой.В этом руководстве по Affinity Designer объясняется, как векторы сравниваются с растровыми / растровыми изображениями, как создаются векторы, какие приложения используют векторы, почему вам нужно экспортировать свою работу, а также лучшие советы по сохранению четкости и четкости вашего окончательного дизайна.
04. Руководство для начинающих по векторам в Affinity Designer
Здесь Майк Мангиаларди предоставляет подробное руководство по созданию базового векторного графического изображения с помощью этого программного обеспечения, которому может следовать любой человек на любом уровне. Даже если вы не используете Affinity Designer, здесь вы узнаете много нового о векторах, которые можно применить к своей работе с помощью других инструментов.
05. Создание векторной иллюстрации от начала до конца
Pro иллюстратор и блоггер Крис Спунер считает, что набор инструментов Illustrator для создания фигур можно использовать для создания классных векторных иллюстраций абсолютно чего угодно. Он демонстрирует это здесь, проходя через процесс создания простой иллюстрации водяного пистолета. Все это делается с помощью основных инструментов Illustrator, а затем используется инструмент Live Paint для добавления цвета.
06. Переход с Adobe Illustrator на Affinity Designer
Может быть, вы уже практиковались в создании векторной графики в Illustrator, но когда дело касается Affinity Designer, вы новичок? Чтобы помочь вам, Андрей Стефан проведет вас через процесс перехода с Adobe Illustrator на Affinity Designer, перечисляя ключевые препятствия, которые вам, возможно, придется преодолевать на этом пути.
07. Как писать от руки в векторном формате
Хотите преобразовать рукописный текст в формат векторной графики? В этом видео Скотт Бирсак показывает, как именно это сделать в Adobe Illustrator.
08. Создание красочных векторных изображений персонажей
В этом уроке Illustrator от Digital Arts вы узнаете, как превратить нарисованный от руки эскиз в цветной цифровой векторный файл, с учетом корректировки цвета, глубины и композиции.Базовые навыки, которые вы здесь изучите, помогут вам снова и снова создавать масштабируемые векторы символов.
09. Как сделать значок галочки
В этом уроке Андрей Стефан проведет вас через процесс создания простого векторного значка, галочки или галочки с помощью Adobe Illustrator от начала до конца.
Следующая страница: Уроки по векторному искусству среднего уровня
Страница не найдена | MIT
Перейти к содержанию ↓- Образование
- Исследовать
- Инновации
- Прием + помощь
- Студенческая жизнь
- Новости
- Выпускников
- О MIT
- Подробнее ↓
- Прием + помощь
- Студенческая жизнь
- Новости
- Выпускников
- О MIT
Попробуйте поискать что-нибудь еще! Что вы ищете? Увидеть больше результатов
Предложения или отзывы?
.