Как нарисовать стрелку в Photoshop CS5
Хотя Photoshop можно рассматривать как способ редактирования существующих изображений, в нем также есть множество инструментов, которые позволяют создавать изображения с нуля или добавлять элементы к изображениям. Это означает, что вы можете научиться рисовать стрелку в Photoshop.
Картинки могут стоить тысячи слов, но иногда людям нужна помощь, чтобы понять, что важно в одной из этих картинок.
Если вы тратите много времени на создание изображений или редактирование снимков экрана, которые призваны показать кому-то, как что-то делать, то вы наверняка столкнулись с ситуацией, когда вам нужно было выделить элемент на изображении.
Поскольку мы создаем на этом сайте множество снимков экрана и обучающих программ, это проблема, с которой мы сталкиваемся регулярно. Некоторые проблемы можно решить с помощью прямоугольника или выделения, но стрелка по-прежнему остается одним из самых эффективных способов крикнуть «Эй, смотри сюда!»
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
К счастью, в Photoshop есть инструмент, который упрощает добавление произвольных форм к вашим изображениям. Наше руководство ниже покажет вам, как сделать стрелку в Photoshop CS5 с помощью этого инструмента.
Наше руководство ниже покажет вам, как сделать стрелку в Photoshop CS5 с помощью этого инструмента.
Как нарисовать стрелку в фотошопе
- Щелкните инструмент Фигуры на панели инструментов.
- Щелкните поле «Цвет переднего плана», затем выберите желаемый цвет для стрелки.
- Щелкните инструмент Custom Shape Tool в верхней части окна.
- Щелкните раскрывающееся меню справа от формы и выберите нужный тип стрелки.
- Нажмите и удерживайте изображение, затем перетащите мышь, чтобы создать стрелку.
- Нажмите Ctrl + T на клавиатуре, чтобы открыть инструмент «Преобразование», затем поверните стрелку по мере необходимости.
Продолжайте читать ниже, чтобы получить дополнительную информацию о рисовании стрелки в Photoshop, включая изображения для этих шагов.
Как сделать стрелку в фотошопе
Если вы добавляли стрелки к изображениям в прошлом, возможно, вы сделали это либо с помощью одного из инструментов рисования от руки в Photoshop, либо путем объединения нескольких прямых линий. Но на самом деле в программе есть инструмент со стрелкой, который упрощает создание стрелок. Итак, следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Но на самом деле в программе есть инструмент со стрелкой, который упрощает создание стрелок. Итак, следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Шаг 1: Откройте изображение, к которому вы хотите добавить стрелку, в Photoshop CS5.
Шаг 2: Щелкните инструмент Фигуры на панели инструментов в левой части окна.
Шаг 3: Щелкните поле цвета переднего плана в нижней части панели инструментов, затем выберите желаемый цвет для стрелки.
Шаг 4: Щелкните инструмент Custom Shape Tool в верхней части окна.
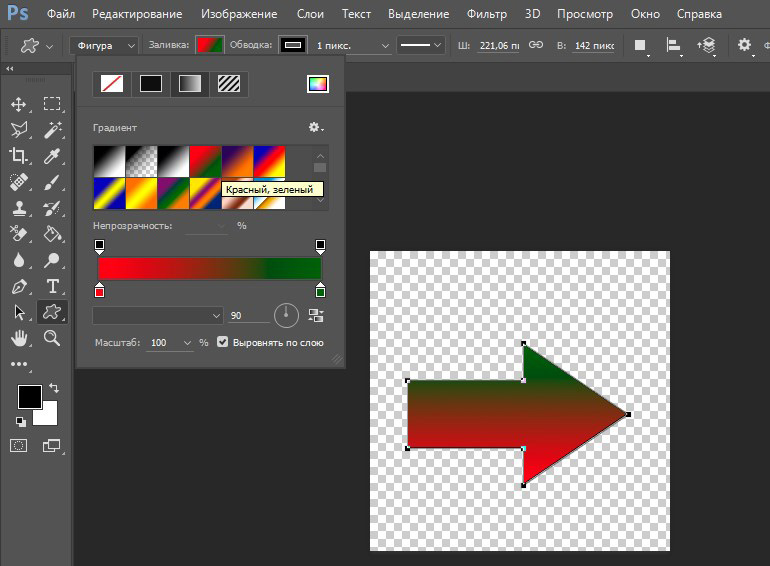
Шаг 5: Щелкните раскрывающееся меню справа от формы, затем выберите желаемую форму стрелки. Есть несколько различных вариантов, поэтому выберите тот, который вам больше нравится.
Шаг 6: Щелкните и удерживайте мышь, затем перетащите ее, пока стрелка не достигнет желаемого размера. Не беспокойтесь, если он смотрит не в правильном направлении — мы исправим это через секунду.
Шаг 7: Нажмите Ctrl + T на клавиатуре, чтобы выбрать инструмент Transform, затем поверните стрелку, пока она не будет смотреть в правильном направлении.

Шаг 8: Нажмите Enter на клавиатуре, чтобы принять изменение. Вы заметите, что стрелка была добавлена к вашему изображению как отдельный слой, поэтому вы можете свободно редактировать его, не затрагивая содержимое других слоев.
Обратите внимание, что вы также можете изменить положение стрелки, щелкнув инструмент «Перемещение» на панели инструментов и перетащив стрелку.
Думаете об обновлении до новой версии Photoshop или вам нужно установить его на другой компьютер? Photoshop CS6 можно приобрести по подписке, и вы можете получить карты подписки на три месяца на Amazon. кликните сюда Узнать больше.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
как рисовать и анимировать картинки в Photoshop — FiNE NEWS
На создание простой анимации в «Фотошопе» уходит менее часа, а результат работы способен удовлетворить даже максимально придирчивого и опытного специалиста. Движущиеся картинки, разработанные посредством самого популярного многофункционального графического редактора, встречаются практически везде: от полноформатных веб-страниц до корпоративных презентаций. С их помощью можно решить огромный набор разнообразных задач — привлечь внимание читателей, повысить эффективность рекламной кампании, выделить брендированную продукцию в монотонном потоке новостных лент и облегчить процесс демонстрации товаров.
С их помощью можно решить огромный набор разнообразных задач — привлечь внимание читателей, повысить эффективность рекламной кампании, выделить брендированную продукцию в монотонном потоке новостных лент и облегчить процесс демонстрации товаров.
C чего начать
Процедура создания анимированного изображения не предусматривает особенно сложных шагов, так что подойти к ней вплотную получится даже без предварительной подготовки. Главная стартовая задача пользователя будет заключаться в том, чтобы отыскать, загрузить и установить последнюю версию именитого программного обеспечения от компании Adobe.
На официальном портале организации представлена бесплатная 7-дневная версия софта. Определенные сервисы предлагают скачать ПО без каких-либо проблем со сроком функционирования, но склонять читателей к откровенному пиратству мы, конечно же, не будем.
Как сделать простую анимацию в «Фотошопе» (Adobe Photoshop CS5 или CS6) — обзор популярных методик
Навыки работы в «Фотошопе» сегодня могут пригодиться абсолютно всем — это по-настоящему популярная программа, открывающая доступ к огромному количеству важных и полезных инструментов. Особенно сильно в ней нуждаются специалисты, трудящиеся в сфере современного цифрового маркетинга и, например, SMM-продвижения.
Особенно сильно в ней нуждаются специалисты, трудящиеся в сфере современного цифрового маркетинга и, например, SMM-продвижения.
Способ 1: Ручное анимирование объектов
Первый метод создания движущихся картинок — это, конечно же, ручное анимирование интегрированных в холст слоев. В качестве изображения будет выступать любая тривиальная геометрическая фигура или блок с текстом. Несмотря на то, что сам пакет Photoshop для соответствующей работы подходит слабо, с определенными элементарными операциями он справится в состоянии.
Шаг 1: Включение «Шкалы времени»
На курсах веб-дизайна https://yaroslavl.videoforme.ru/designschool/webdesign говорят о том, что анимирование в «Фотошопе» — это процесс покадрового расположения и редактирования кадров, представленных на таймлайне. Правда, по умолчанию «шкала» времени находится в скрытом состоянии. Активировать ее очень легко — сначала выбираем вкладку навигационного меню «Окно», после чего щелкаем на надпись, обозначающую искомый инструмент.
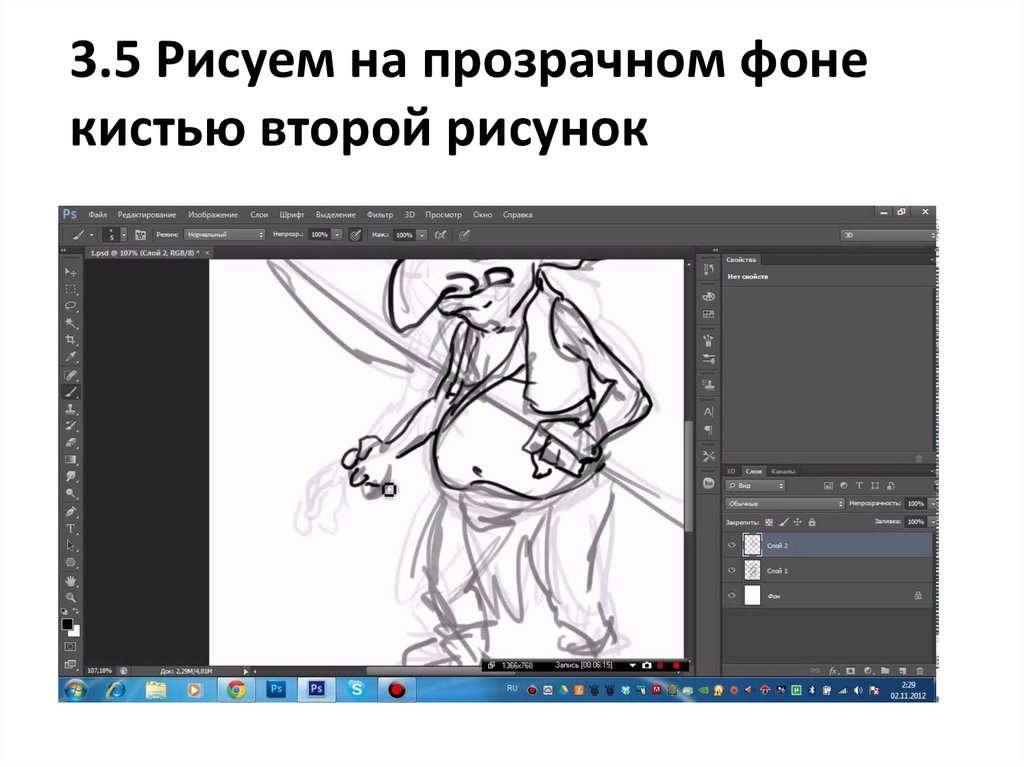
Шаг 2: Подготовка элементов для GIF
Программное обеспечение от компании Adobe Systems позволяет двигать любые объекты слоев: текстовые блоки, картинки, геометрические фигуры и так далее. Соответственно, перед тем как приступить к работе, специалист должен добавить на холст перечень предметов, нуждающихся в анимации. Создаем новый проект, рисуем или добавляем элементы, переходим к следующему этапу.
Шаг 3: Настройка эффекта появления
В модули графического пакета «Фотошоп» встроено ограниченное количество эффектов появления, на даже такого, столь скудного набора, хватает для разработки простейшего анимирования. Для того чтобы активировать соответствующий функционал, необходимо:
- Выбрать навигационное меню и щелкнуть по категории «Создать timeline для видеоролика».
- Развернуть слой с тем изображением, которое в дальнейшем будет приводиться в движение.
- Кликнуть по строке «Непрозрачность» — теперь программа запомнит, в каком состоянии объект находится в текущий момент времени.

- Оттянуть шкалу «Непрозрачности» до нуля, добившись полного затемнения текстового блока, геометрической фигуры или логотипа.
- Переставить timeline-ползунок на несколько секунд вперед, и выкрутить параметр «Непрозрачность» на 100%.
- Воспроизвести анимацию и ознакомиться с текущими результатами произведенной работы.
Настраивать появление можно как с помощью «Непрозрачности», так и посредством «Стиля» или «Позиции».
Шаг 4: Анимация движения объектов
Переходим к основной работе — созданию psd-анимации в Adobe Photoshop. Разбирать соответствующий инструментарий программного обеспечения лучше всего на самом тривиальном примере, в роли которого будет выступать обыкновенный текстовый блок:
- Разворачиваем слой с необходимым блоком — после выполнения этой операции на экране появятся вспомогательные дорожки.
- Создаем первый ключ на таймлайне, после чего применяем инструмент «Перемещение», оттягивая текст, например, в правый верхний угол полотна.

- Повторяем аналогичную операцию еще 5–7 раз, каждый раз передвигая текстовый блок с предварительным сохранением его ключевого положения.
- Периодически производим тесты — запускаем ролик и смотрим, насколько плавно двигается объект.
- При необходимости меняем центральный объект или добавляем к нему другие элементы посредством иконки в виде небольшого плюса.
Ничего сложного в подобной работе нет — пользователь буквально покадрово формирует анимацию, регулярно инспектируя ее качество.
Шаг 5: Сохранение GIF на компьютере
Как только процесс анимирования подойдет к концу, пользователь нужно будет перейти к заключительному этапу операции — сохранению результата в памяти персонального компьютера или ноутбука. Для этого следует:
- Воспользоваться навигационным меню для перехода в категории «Файл», «Экспортировать», «Сохранить для WEB», «Сохранить как».
- Выбрать формат сохранения при помощи выпадающей функциональной вкладки.
- Отыскать правильный параметр экспорта — в большинстве ситуаций в его роли будет выступать именно GIF.

- При необходимости поменять цвет подложки, отредактировать итоговый размер полотна и общее число циклов повторения закольцованной анимации.
- Щелкнуть по пункту «Сохранить», предварительно проверив то, насколько правильно была выполнена работа.
Далее остается только выбрать путь размещения объекта и подтвердить действие.
Способ 2: Создание GIF из фото
Программное обеспечение от Adobe Systems способно анимировать не только объекты, созданные прямо на холсте, но и сторонние изображения. Для того чтобы заставить двигаться картинки, загруженные с любых сторонних источников, нужно:
- Запускаем «Шкалу времени» и активируем функциональный режим «Создать анимацию кадра».
- Открываем центральное меню «Файл», после чего выбираем вкладки «Сценарии» и «Загрузить объекты в стек».
- Добавляем те фотографии, картинки и изображения, которые будут подвергаться процедуре анимирования.
- Щелкаем по опциональной кнопке «Создать анимацию кадра», после чего разворачиваем меню с доступными действиями.

- Выбираем категорию «Создать кадры из слоев» и добавляем на холст оставшиеся объекты (если их несколько).
- При необходимости редактируем последовательность и эффекты появления для каждой картинки.
- Проверяем качество получившейся анимации и сохраняем файл через вкладку «Экспорт».
На выполнение всех шагов уходит не более получаса, даже в том случае, если за работу берется человек, обладающий нулевым опытом взаимодействия с графическим софтом Adobe Systems.
Анимация в «Адоб Фотошоп»— типы используемых слоев
В рамках процесса анимирования пользователю приходится взаимодействовать со слоями — основными элементами перемещающихся по холсту изображений. Они бывают:
- стандартными (Pixel) — запускаются по умолчанию, после того как человек запустит «Шкалу времени»;
- закрыто-контурными (Shape Layer) — с геометрическими фигурами добавленными на полотно собственноручно;
- текстовыми (Text Layer) — состоят из текста, подвергаемого редактированию и корректировке;
- видеографическими (Video Layer и 3D-Layer) — по сути, представляют собой группы слоев, движущихся по полотну в соответствии с заданными параметрами анимации.

На старте углубляться в процесс изучения слоев «Фотошопа» не стоит — рядовому пользователю достаточно пошаговых инструкций, а точные характеристики инструментов изучаются в рамках более продвинутого курса.
Свойства слоя
У каждого пользовательского слоя есть набор определенных свойств — параметров, которые можно подвергать изменениям:
- position — перемещение по осям X и Y;
- opacity — настройка кадров в плане непрозрачности;
- style — настройка скоса, рельефа, наложения теней и цветов;
- text warp — кадрирование текстовой информации;
- flag warp — создание анимированной деформации;
- transform — вращение, масштаб и прочие аналогичные преобразования.
Все они применяются посредством таймлайна, с предварительным сохранением ключевых точек.
Сохранение и экспорт
Программа Adobe Photoshop позволяет сохранить только что созданную анимацию посредством целого набора разнообразных файловых протоколов. Наибольшей популярностью пользуется, конечно же, классический формат GIF. Его можно интегрировать внутрь веб-страниц или, например, добавить в презентацию. После завершения процедуры экспорта пользователю следует запустить сохраненный объект, удостоверившись в том, что он работает и открывается именно так, как это было задумано автором.
Его можно интегрировать внутрь веб-страниц или, например, добавить в презентацию. После завершения процедуры экспорта пользователю следует запустить сохраненный объект, удостоверившись в том, что он работает и открывается именно так, как это было задумано автором.
Как использовать GIF-картинки и файлы Photoshop Animation в маркетинге
GIF-изображения, созданные посредством «Фотошопа», обладают невероятной популярностью. Встретить их можно повсеместно — на странице друга в социальной сети, внутри корпоративного портала или в презентации. В рамках каждого случая такие картинки решают свои, уникальные задачи. Они веселят, привлекают внимание, презентуют свойства товаров и демонстрируют преимущества фирменной продукции — здесь все зависит от фантазии автора.
В социальных медиа
О том, как рисовать анимации (анимировать картинки) в «Фотошопе», задумываются, преимущественно, начинающие SMM-специалисты. Дело в том, что классические «гифки» привлекают внимание аудитории намного лучше, по сравнению с не менее традиционными статичными изображениями. Соответственно, их получается использовать при проведении рекламных кампаний — с целью продвижения всевозможных товаров и услуг.
Соответственно, их получается использовать при проведении рекламных кампаний — с целью продвижения всевозможных товаров и услуг.
В письмах
Email-рассылки продолжают оставаться одним из самых интересных и продуктивных инструментов цифрового маркетинга. Правда, с течением времени они явно «устали», и теперь нуждаются в серьезном обновлении привычных подходов. В роли такового может выступить, например, процесс замены статичных изображений и банальных текстовых блоков на классические «гифки».
В блоге
Владельцам всевозможных блогов сегодня приходится буквально сражаться за внимание целевой аудитории. Контента в интернете так много, что пользователи им перенасыщаются, в итоге уходя на каналы к людям, способным предложить что-нибудь новое. Высококачественная анимация позволяет разбавлять текстовые публикации и видеоролики, делая их куда более интересными.
Заключение
Разобраться с вопросом о том, как нарисовать и добавить анимацию в «Фотошопе», можно буквально за полчаса. Конечно, данный графический пакет не слишком хорошо подходит для проведения подобных манипуляций, но с базовыми задачами он справляется отлично.
Конечно, данный графический пакет не слишком хорошо подходит для проведения подобных манипуляций, но с базовыми задачами он справляется отлично.
* — В России признаны экстремистскими и запрещены организации ФБК (Фонд борьбы с коррупцией, признан иноагентом), Штабы Навального, «Национал-большевистская партия», «Свидетели Иеговы», «Армия воли народа», «Русский общенациональный союз», «Движение против нелегальной иммиграции», «Правый сектор», УНА-УНСО, УПА, «Тризуб им. Степана Бандеры», «Мизантропик дивижн», «Меджлис крымскотатарского народа», движение «Артподготовка», общероссийская политическая партия «Воля», АУЕ, батальоны «Азов» и «Айдар». Признаны террористическими и запрещены: «Движение Талибан», «Имарат Кавказ», «Исламское государство» (ИГ, ИГИЛ), Джебхад-ан-Нусра, «АУМ Синрике», «Братья-мусульмане», «Аль-Каида в странах исламского Магриба», «Сеть», «Колумбайн». В РФ признана нежелательной деятельность «Открытой России», издания «Проект Медиа». СМИ-иноагентами признаны: телеканал «Дождь», «Медуза», «Важные истории», «Голос Америки», радио «Свобода», The Insider, «Медиазона», ОВД-инфо.
 Иноагентами признаны общество/центр «Мемориал», «Аналитический Центр Юрия Левады», Сахаровский центр. Instagram и Facebook (Metа) запрещены в РФ за экстремизм.
Иноагентами признаны общество/центр «Мемориал», «Аналитический Центр Юрия Левады», Сахаровский центр. Instagram и Facebook (Metа) запрещены в РФ за экстремизм.Как нарисовать стрелку в Photoshop CS5
К счастью, в Photoshop есть инструмент, который упрощает добавление фигур к вашим изображениям. Наше руководство ниже покажет вам, как сделать стрелку в Photoshop CS5 с помощью этого инструмента.
Как нарисовать стрелку в Photoshop
- Выберите инструмент Фигуры на панели инструментов.
- Щелкните поле Цвет переднего плана , затем выберите нужный цвет для стрелки.
- Щелкните инструмент Custom Shape Tool в верхней части окна.
- Щелкните раскрывающееся меню справа от Shape , затем выберите нужный тип стрелки.
- Нажмите и удерживайте изображение, затем перетащите мышь, чтобы создать стрелку.

- Нажмите Ctrl + T на клавиатуре, чтобы открыть инструмент Transform , затем поверните стрелку по мере необходимости.
Продолжайте читать ниже для получения дополнительной информации о рисовании стрелки в Photoshop, включая изображения для этих шагов.
Как сделать стрелку в Photoshop
Если в прошлом вы добавляли стрелки к изображениям, возможно, вы делали это либо с помощью одного из инструментов рисования от руки в Photoshop, либо путем объединения нескольких прямых линий. Но на самом деле в программе уже есть инструмент для стрелок, и он упрощает создание стрелок. Поэтому следуйте шагам, описанным ниже, чтобы узнать, как добавить стрелку к изображению.
Шаг 1: Откройте изображение, к которому вы хотите добавить стрелку, в Photoshop CS5.
Шаг 2: Щелкните инструмент
Shapes на панели инструментов в левой части окна.Шаг 3: Щелкните поле цвета
Передний план в нижней части панели инструментов, затем выберите нужный цвет для стрелки.
Шаг 4: Щелкните инструмент
Custom Shape Tool в верхней части окна.Шаг 5: Щелкните раскрывающееся меню справа от
Shape , затем выберите желаемую форму стрелки. Есть несколько различных вариантов, поэтому выберите тот, который вам больше нравится.Шаг 6: Нажмите и удерживайте кнопку мыши, затем перетащите ее, пока стрелка не станет нужного размера. Не волнуйтесь, если он не смотрит в правильном направлении — мы исправим это через секунду.
Шаг 7: Нажмите
Ctrl + T на клавиатуре, чтобы выбрать инструмент Преобразование , затем поверните стрелку, пока она не укажет правильное направление.Шаг 8: Нажмите
Введите на клавиатуре, чтобы принять изменение. Вы заметите, что стрелка была добавлена к вашему изображению как отдельный слой, поэтому вы можете свободно редактировать ее, не затрагивая содержимое других слоев. Обратите внимание, что вы также можете изменить положение стрелки, щелкнув значок Переместите инструмент в набор инструментов, затем перетащите стрелку.
Думаете об обновлении до новой версии Photoshop или вам нужно установить его на другой компьютер? Photoshop CS6 можно приобрести по подписке, а на Amazon можно получить карты подписки на три месяца. Кликните сюда, чтобы узнать больше.
Мэтью Берли
Мэтью Берли пишет технические руководства с 2008 года. Его тексты появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра в области компьютерных наук он несколько лет работал в области управления ИТ для малого бизнеса. Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные темы написания включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал на многие другие технические темы.
Прочитайте его полную биографию здесь.
Категории Программы Теги Adobe Photoshop How-To GuidesНовые направляющие
Как нарисовать пунктирный круг в фотошопе cs5?
спросил
Изменено 8 лет, 4 месяца назад
Просмотрено 58 тысяч раз
Я хочу знать, как нарисовать пунктирный круг в Photoshop, я использую Photoshop CS5. \
В одной из статей я обнаружил, что с помощью шаблона мы можем это сделать, я нашел этот шаблон
http://www.brusheezy.com/patterns/14725-dotted-and-pois-photoshop-patterns
но это не дает пунктирного круга..
\
В одной из статей я обнаружил, что с помощью шаблона мы можем это сделать, я нашел этот шаблон
http://www.brusheezy.com/patterns/14725-dotted-and-pois-photoshop-patterns
но это не дает пунктирного круга..
спасибо
- adobe-photoshop
- cs5
Photoshop не первый инструмент, который я бы использовал для чего-то подобного (я бы выбрал Illustrator), но вы можете добиться таких результатов, обводя контур квадратом кисть с правильными настройками.
- Создайте свой круговой путь с помощью инструмента «Эллипс».
- Выберите инструмент «Кисть» и загрузите набор кистей «Квадратные кисти». Выберите одну из квадратных кистей.
- Откройте палитру параметров кисти и измените параметры формы кисти:
- Сначала измените интервал так, чтобы в мазке были промежутки (например, 240%).
- Затем измените квадрат на прямоугольник, чтобы он выглядел более похожим на штрих, отрегулировав его «Округлость» (например, 50%).
- Затем отрегулируйте размер кисти в соответствии с толщиной штриха, который вы хотите (например, 12 пикселей).

- Затем измените динамику формы, установив для элемента управления «Угол» значение «Направление».
- Теперь выберите инструмент «Выделение пути» ( A ), щелкните правой кнопкой мыши круговой путь и выберите «Путь обводки…» и выберите «Кисть» в качестве инструмента.
У вас должно получиться что-то вроде этого:
Приведенный выше метод довольно быстрый, но из-за способа преобразования кисти результаты несколько грубы. Итак, вот лучший метод с использованием векторных путей:
- Используйте инструмент Эллипс, чтобы создать круговой путь.
- Дублируйте круговой путь, а затем с помощью Free Transform уменьшите путь, чтобы создать внутренний край вашего возможного штриха.
- Объедините 2 пути, вычтя внутренний круг из внешнего круга.
- С помощью инструмента «Многоугольник» создайте треугольник (укажите количество сторон равным 3 и удерживайте Shift , чтобы убедиться, что он прямой), направленный вниз.
 Переместите треугольник так, чтобы нижняя вершина привязалась к центру ваших кругов.
Переместите треугольник так, чтобы нижняя вершина привязалась к центру ваших кругов. - Произвольно Преобразуйте треугольник и растяните его по вертикали, потянув за верхний край ограничительной рамки за верхнюю часть кругового штриха. Отрегулируйте ширину треугольника в соответствии с длиной штриха (или промежутка), который вы хотите иметь в своем штрихе. Примените трансформацию.
- Free Снова трансформируйте треугольный путь. На этот раз установите контрольную точку в центре дна и поверните на ровный угол (например, 10°, 15°, 20°, 30° и т. д.). Примените преобразование.
- Удерживайте Alt и нажмите Ctrl + Shift + T , чтобы повторить преобразование с новой копией пути. Делайте это, пока не сделаете полный круг с треугольными дорожками.
- Выберите все треугольные пути и объедините их аддитивно. Затем либо вычтите (если вы хотите использовать их как промежутки) этот новый путь из пути обводки, либо объедините его с путем обводки через пересечение.

- Теперь у вас должен быть векторный контур пунктирного круга, и вам просто нужно перейти в «Слой»->»Новый слой-заливка»->»Сплошной цвет…», чтобы добавить его в композицию.
Этот метод занимает больше времени, но результат будет чище. Вы также можете легко изменить размер пути, а также сохранить его как пользовательскую форму. Или вы можете просто сохранить треугольные пути как пользовательскую форму, чтобы вы могли повторно использовать их для пересечения/вычитания их из кругового пути штриха различной толщины в будущем.
8
Я знаю, что это немного запоздало, но если вам абсолютно необходимо использовать Photoshop (или у вас нет Illustrator), это выполнимо. И особенно полезно, если это для веб-сайта.
Сначала вы создаете свою собственную форму (или круг в вашем случае), убедитесь, что она становится путем. Затем вы создаете пользовательскую кисть. Вы делаете это, открывая параметры кисти в Photoshop.







 Переместите треугольник так, чтобы нижняя вершина привязалась к центру ваших кругов.
Переместите треугольник так, чтобы нижняя вершина привязалась к центру ваших кругов.