Как создать анимированный пиксель-арт в Adobe Photoshop
В этом уроке я покажу вам, как создать и анимировать пиксель-арт при помощи лишь нескольких инструментов в Adobe Photoshop. Также я затрону все основные правила, которые могут пригодиться вам в будущем при создании пиксель-артов. Давайте начнём!
1.Подготовка холста и инструментов
Шаг 1
Выберите Pencil Tool из Toolbar – это станет вашим основным инструментом в данном уроке. В настройках кисти выберите Hard Round и примените настройки, показанные ниже. Ваша цель – сделать линию как можно тоньше.
Шаг 2
Выберите Pencil Mode для Eraser Tool и используйте те же настройки.
Шаг 3
Включите Pixel Grid (View > Show > Pixel Grid). Если в меню вы не увидите такого пункта, используйте Preferences > Performance и включите графическое ускорение.
Запомните: сетка (Pixel Grid) будет видна только на каждом вновь создаваемом слое полотна при увеличении на 600% и более.
Шаг 4
Через Preferences > General (Control-K) установите Image Interpolation (интерполяция изображения) на Nearest Neighbor. Это обеспечит остроту углов объектов, с которым вы работаете.
Затем, идите в меню Preferences > Units & Rulers и выберите Pixels в раскрывающемся меню рядом с Rulers, чтобы увидеть все замеры в пикселях.
2.Создание графического объекта (спрайта)
Шаг 1
Теперь, когда всё настроено, мы можем приступить к созданию спрайта.
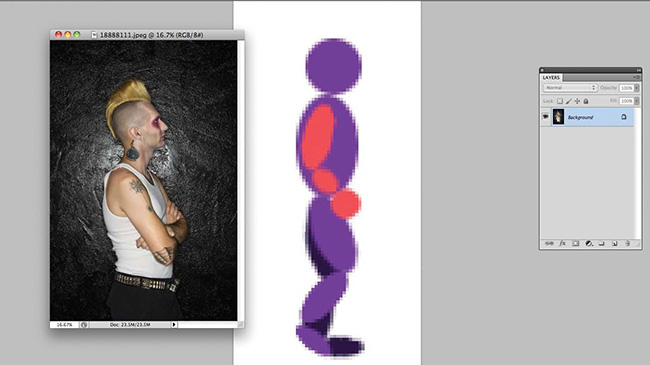
Нарисуйте скетч персонажа с чётким силуэтом и постарайтесь не перегрузить его деталями. Пока вы понимаете, как должен выглядеть ваш герой, цвета не важны – контура достаточно. Я для урока подготовил набросок космического солдата.
Я для урока подготовил набросок космического солдата.
Шаг 2
Нажмите Control-T или используйте Edit > Free Transform, чтобы свернуть персонажа до 60px в высоту.
Размер показан на информационной (Info) панели. Настройки интерполяции должны быть такими же, как мы установили в четвёртом шаге. В нашем случае это может быть не так важно, ведь мы просто пытаемся превратить эскиз в пиксель-арт, но в будущем, когда будете работать с такими объектами, обязательно обращайте внимание на эту настройку.
Шаг 3
Увеличьте изображение до 300-400%, чтобы было лучше видно. Уменьшите непрозрачность своего скетча.
Создайте новый слой (Layer > New > Layer) и нарисуйте контур персонажа при помощи Pencil Tool.
Если персонаж симметричный, как мой, достаточно будет создать только одну половину, копировать её и отобразить по горизонтали (Edit > Transform > Flip Horizontal).
Правило ритма: старайтесь разбивать сложные фигуры на простые элементы. Когда пиксели в линии расположены ритмично, например, 1-2-3 или 1-1-2-2-3-3 контур выглядит лучше, чем «случайно» нарисованная линия. Однако правило может быть нарушено, если форма того требует.
Четыре «ритмичные» и две «случайные» линии.
Шаг 4
Когда контур готов, выберите основные цвета и закрасьте крупные формы. Делайте это на отдельном новом слое под силуэтом.
Шаг 5
Сгладьте внутреннюю сторону контура, добавляя оттенки того же цвета.
Продолжайте добавлять. Как вы можете видеть, я подправил некоторые формы и детали в процессе.
Шаг 6
Создайте новый слой, чтобы добавить блики.
На панели Layerвыберите Overlay из выпадающего меню. Области, которые вы хотите осветлить, закрасьте более ярким цветом при помощи Filter > Blur > Blur.
Я отразил уже нарисованную половину по горизонтали, добавил финальных штрихов здесь и там и объединил слои.
Шаг 7
Теперь персонажу не хватает контраста. Сначала используйте Levels(Image > Adjustments > Levels), а затем измените тон или полутон при помощи Color Balance(Image > Adjustments > Color Balance), чтобы создать более тёплую или холодную версию.
Я выбрал третий вариант. Теперь, давайте перейдём к процессу анимирования.
Конечный вариант при увеличении на 400%.
3.Анимирование спрайта
Шаг 1
Скопируйте слой (Layer > New > Layer Via Copy) и сдвиньте его на 1 пиксель вверх и на 2 вправо, используя Move Tool(V) и стрелку мышки. Это ключевая фаза в создании бегущего персонажа.
Измените непрозрачность слоя до 50%, чтобы увидеть предыдущий кадр анимации. Это называется «калькированием».
Это называется «калькированием».
Шаг 2
Теперь согните руки и ноги персонажа так, словно он бежит.
- Выделите левую руку при помощи Lasso Tool
- Используя Free Transform Tool(Edit > Free Transform) и зажимая Control, передвиньте рамку, чтобы «отвести руку» чуть за спину.
- Выделите лодыжку правой ноги и передвиньте её вниз до уровня первой картинки. Эта нога должна быть вытянутой.
- Выделите левую ногу и передвиньте её вверх – эта нога согнута.
- Используйте Pencil и Eraser Tools, чтобы перерисовать локоть правой руки
Шаг 3
Теперь нужно доработать новые позиции рук и ног так, как я пояснял во второй части урока. Это нужно потому, что изменение положения конечностей должно исказить пиксели. Иначе фигура уже не будет такой чистой.
Шаг 4
Скопируйте второй слой и отобразите его горизонтально. Теперь у вас есть одна простая позиция для двух фаз бега. Выберите каждый слой и восстановите их непрозрачность до 100%.
Теперь у вас есть одна простая позиция для двух фаз бега. Выберите каждый слой и восстановите их непрозрачность до 100%.
Шаг 5
Используйте Window > Timeline
На панели Timeline выполните следующие шаги:
- Выберите Frame Delay и установите время на 0.15 sec.
- Нажмите на кнопку Duplicates Selected Frames, чтобы добавить ещё 3 копии.
- Измените варианты циклов на Forever.
Шаг 6
Чтобы выбрать подходящий слой для каждого фрейма анимации, нажмите на «глаз» рядом с названием слоя в панели Layer .
- Первый кадр: неактивная позиция.
- Второй: второй слой, соответственно.
- Третий: снова неактивная позиция.
- Четвёртый: третий слой.

Чтобы проиграть анимацию нажмите Space .
Шаг 7
Теперь сохраните результат. В меню File > Save For Web выберите формат GIF. Масштабируйте размер изображения до 300% для лучшего отображения и нажмите Save.
Мои поздравления! Всё готово.
В этом уроке я показал, как нарисовать и анимировать персонажа в стиле пиксел-арт при помощи Photoshop. В процессе вы также научились настраивать рабочий холст и инструменты, рисовать, используя Pencil Tool и анимировать персонажа через функцию Timeline. Надеюсь, что вы научились чему-то новому и сможете использовать полученные знания при создании новых пиксель-артов.
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Автор: Глеб ПоликанинПеревод PressFotoAdobe Photoshop — Как отредактировать пиксель без изменения окружающих пикселей
Задай вопрос
спросил
Изменено 4 года, 10 месяцев назад
Просмотрено 6к раз
При работе с растровым изображением в Photoshop мне часто приходится вносить изменения в отдельные пиксели, например использовать кисть для изменения цвета. Обычно это включает увеличение до максимально возможного уровня — 3200% — затем использование кисти размером 1 пиксель для рисования отдельных пикселей, как показано ниже. Однако это приводит к нежелательному эффекту изменения цвета окружающих пикселей в меньшей степени.
Обычно это включает увеличение до максимально возможного уровня — 3200% — затем использование кисти размером 1 пиксель для рисования отдельных пикселей, как показано ниже. Однако это приводит к нежелательному эффекту изменения цвета окружающих пикселей в меньшей степени.
Как избежать этого поведения, чтобы изменить свойства только одного пикселя? Я столкнулся с обходным путем создания выделения фиксированного размера 1px x 1px вокруг пикселя, когда я работаю над ним, тем самым предотвращая воздействие на окружающие пиксели, но это кажется запутанным, трудоемким взломом, а не реальное решение. Нет ли в Photoshop ничего, предназначенного для этой цели, или, по крайней мере, хака или плагина, который бы отнимал меньше времени?
- adobe-photoshop
- кисть
- пиксель
- редактирование изображений
- cs4
7
Вы можете использовать инструмент «Карандаш» вместо инструмента «Кисть».![]() Это позволяет вам выполнять редактирование на уровне пикселей без какого-либо сглаживания (нечеткой области). Он расположен под инструментом «Кисть», или к нему можно получить доступ, нажав Shift + B , пока он не будет циклически повторяться.
Это позволяет вам выполнять редактирование на уровне пикселей без какого-либо сглаживания (нечеткой области). Он расположен под инструментом «Кисть», или к нему можно получить доступ, нажав Shift + B , пока он не будет циклически повторяться.
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как сделать пиксель-арт в Photoshop (советы и руководства)
Впервые я почувствовал вкус игрового мира во времена 2D-спрайтов, которые были сильно пикселизированы, от оригинальной Mario Bros на NES до оригинальных Wolfenstein 3D и Doom на ПК 386 моей семьи. Да, я такой старый 😉
Моя любовь к играм никогда не угасала, и даже когда я прогуливаюсь по великолепно прорисованному, но пустому Ночному городу в Cyberpunk 2077, мне все еще иногда хочется поиграть в пиксельные миры Stardew Valley или Римворлд.
Если вы когда-нибудь хотели создать мод или просто сделать пиксельную графику для развлечения в Photoshop, вы, вероятно, были разочарованы размытыми изображениями и другими проблемами. Создание такого простого искусства тоже должно быть простым, верно? Что ж, вы правы наполовину.
Наиболее важной частью создания пиксельной графики в Photoshop является настройка интерфейса и настроек таким образом, чтобы сохранить четкие, четкие края, которые являются основной отличительной чертой пиксельной графики. Вот как это сделать!
Вот как это сделать!
Содержание
- Создание документа Pixel Art
- Настройка интерфейса
- Настройка инструментов
- Безопасное изменение размера файла Pixel Art
- Последнее слово
Работа с пиксельной графикой может сбивать с толку, когда вы только начинаете, потому что разрешение, с которым вы работаете, сильно отличается от разрешения вашего монитора.
Лучший способ обойти это — работать с документами, которые на самом деле довольно маленькие, обычно не более 64 x 64 пикселей в ширину , а затем масштабировать их до нужного вам размера, как только вы закончите рисовать.
После создания документа нажмите Command + 0 Сочетание клавиш для заполнения экрана документом, что дает вам достаточно места для работы. Вы также можете использовать клавиши Command и + или - для быстрого увеличения и уменьшения масштаба, что дает вам быстрый взгляд на то, работает ли ваш рисунок или нет.
Настройка интерфейса
Существует также полезная функция, которую вы, возможно, видели в Photoshop при работе с очень высокими уровнями масштабирования: сетка. Сетка — это наложение, которое помогает визуализировать границы каждого пикселя, но поначалу оно может быть неправильно настроено для пиксельной графики.
Чтобы включить сетку, откройте меню View , выберите подменю Show и нажмите Grid . Вы также можете включить его с помощью сочетания клавиш Command + ‘ (используйте Ctrl + ‘ , если вы на ПК).
Как вы, вероятно, увидите, сетка не совсем соответствует вашему расположению пикселей, и на фоне трудно увидеть бледные серые линии. Вы можете перенастроить сетку в настройках Photoshop, открыв Меню настроек и выбор Направляющие, сетки и срезы.
Когда откроется окно «Настройки», найдите раздел «Сетка». Измените параметр Gridline Every на 1 , а также измените параметр Subdivisions на 1 .
Измените параметр Gridline Every на 1 , а также измените параметр Subdivisions на 1 .
Вы также можете настроить параметр «Цвет» на что-то более заметное, в зависимости от цветовой палитры, с которой вы планируете работать.
Нажмите OK, и сетка должна обновиться до гораздо более удобного вида.
Настройка инструментов
Теперь пришло время рисовать! Что ж, почти пришло время рисовать — это зависит от того, какие инструменты вы хотите использовать. Поскольку Photoshop имеет такой огромный набор опций, может быть трудно выбрать, но для простоты инструмент «Карандаш» будет вашим лучшим выбором для создания пиксельной графики.
Чтобы убедиться, что вы рисуете только один пиксель за раз, измените размер кисти на 1 и измените настройку жесткости на 100%. Поскольку размер вашей кисти такой маленький, фактическая форма не имеет значения — она всегда будет квадратной, потому что каждый пиксель — квадратный.
Если вы хотите быстро заполнить группу пикселей новым цветом, переключитесь на инструмент Paint Bucket с помощью набора инструментов или сочетания клавиш G . Он вложен в инструмент Gradient , поэтому вам, возможно, придется удерживать клавишу Shift, одновременно нажимая G , чтобы переключаться между инструментами, которые имеют общий ярлык.
На панели параметров инструмента в верхней части главного окна документа измените Допуск установите значение 0 , и Photoshop будет знать, что инструмент Paint Bucket нужно применять только к пикселям, которые имеют тот же цвет, что и пиксель, на который вы нажимаете.
Безопасное изменение размера пиксельной графики
Помните, что подавляющая часть работы, выполняемой в Photoshop, — это редактирование фотографий, поэтому большинство настроек по умолчанию выбираются таким образом, чтобы максимально упростить этот процесс, но они не всегда подходят для пиксель-арт проекты.
Одна из наиболее распространенных проблем заключается в том, что увеличение размера пиксельной графики с использованием настроек по умолчанию может привести к размытию изображений.
Photoshop использует метод, называемый интерполяцией, чтобы делать предположения о том, что должно заполнить новые пиксельные области при масштабировании, но для этого существует несколько различных методов.
Метод по умолчанию называется Bicubic Smoother, но, как можно догадаться из названия, он также отвечает за размытие краев пиксельной графики.
В процессе масштабирования или экспорта измените настройки Resample на Nearest Neighbor , чтобы сохранить острые края и углы, которые помогают определить стиль пиксельной графики.
A Final Word
Имейте в виду, что Photoshop на самом деле не предназначен для использования в качестве программы для рисования, поэтому вам, возможно, придется немного потрудиться, чтобы получить те же результаты, что и в программе, предназначенной для создания пиксель арт.![]()