Как размыть края в Фотошопе: 2 простых способа
Содержание
- Способ номер один
- Способ номер два
- Вопросы и ответы
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Способ номер один
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение», а затем выбираем «Овальная область». При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение», выбираем «Модификация» и «Растушевка».
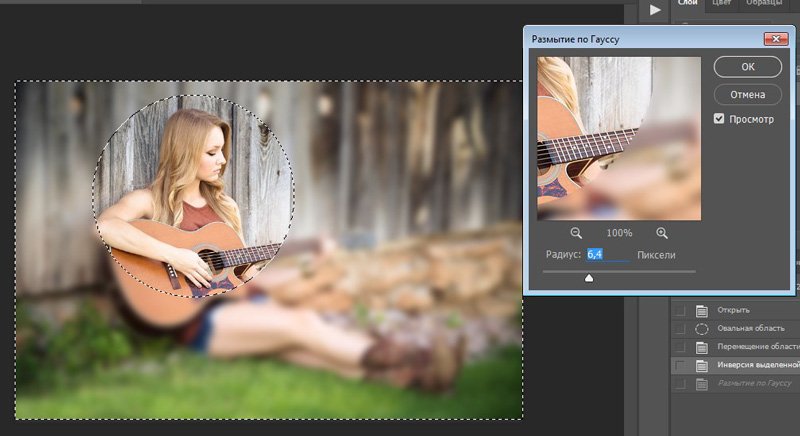
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL, чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
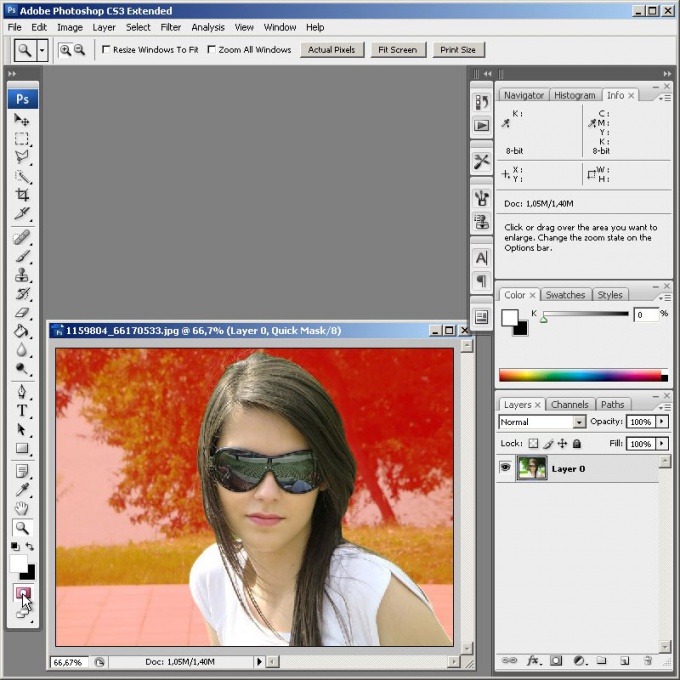
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q.
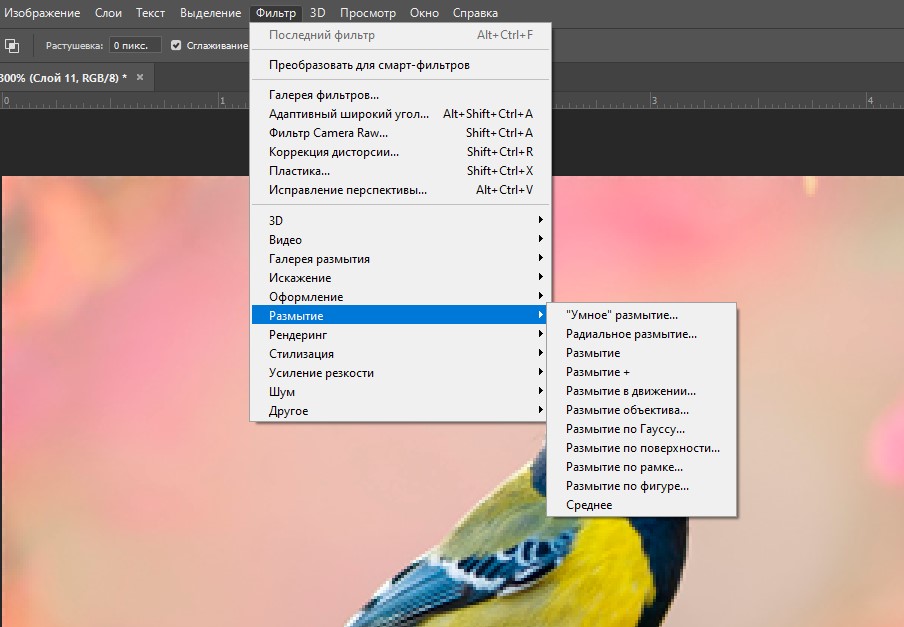
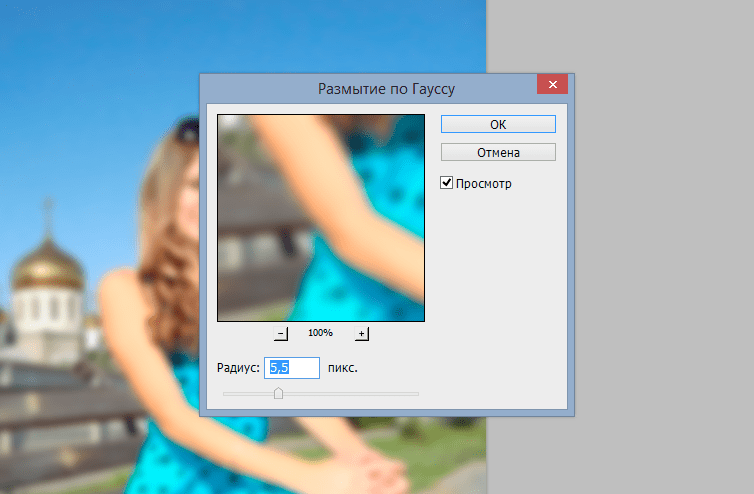
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие», а затем «Размытие по Гауссу».
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК».
Затем просто нажимаем «ОК».
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL. Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Размываем края фото в фотошопе. Как размыть края фотографии в фотошопе
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки «… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу !
Разберем эффект рваных краев в фотошопе по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня ).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе -именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края» !
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп и с помощью меню Файл-Открыть… добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S. Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
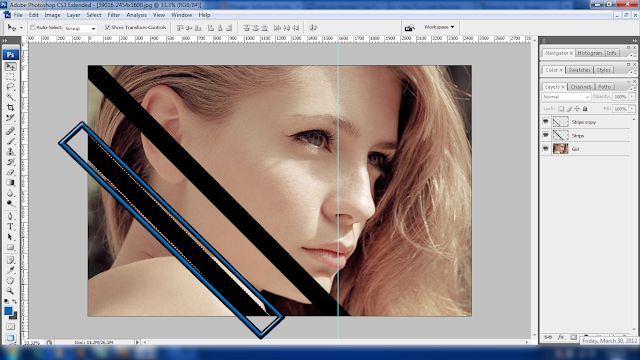
Берем инструмент «Прямоугольная область » и с помощью него выделяем нужный участок на картинке:
P. S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
S. Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска», или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края) :
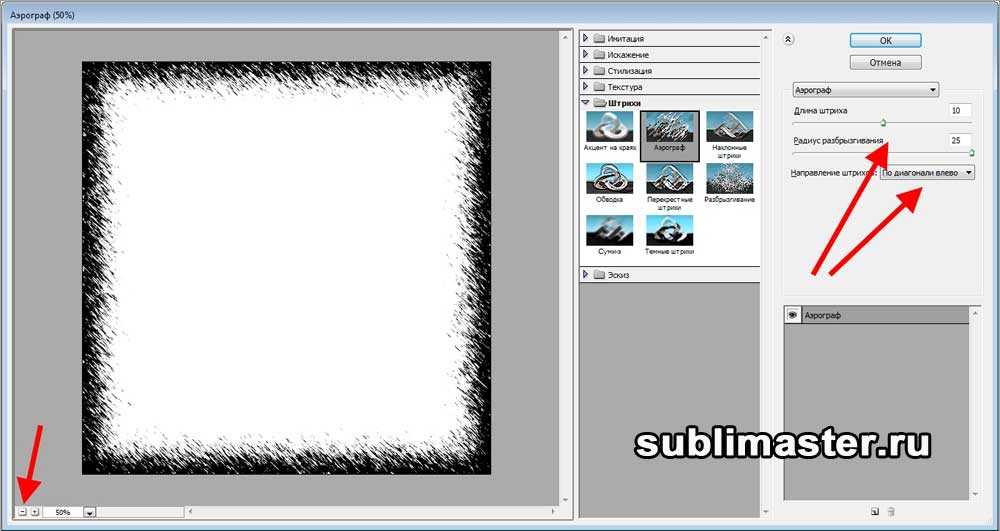
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок «.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев )…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S. Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить) — так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P. S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
S. Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя ), или удалить его (выделить и нажать Delete, или на небольшую корзинку ):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S. Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем —
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S. Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок » и сохраняете картинку в формате PNG!(Файл — Сохранить как… )
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями !
Что это такое? А вот смотрите:
Это шрифт под названием — 28 days later . Скачать его можете, кликнув по ссылке ниже:
Скачать его можете, кликнув по ссылке ниже:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C ) — папка Windows — Fonts… (полный путь C:WindowsFonts )
В последнюю папку (Fonts ) перемещаем наш скачанный шрифт!
Примечания:
— шрифт применяется только для больших букв;
— все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
— некорректное отображение (к примеру, буква «Д» на рисунку выше )
Немного новостей с жизни блога….
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE .
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью — а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото — случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром — собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I
и нажимаем клавишу DEL
, чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
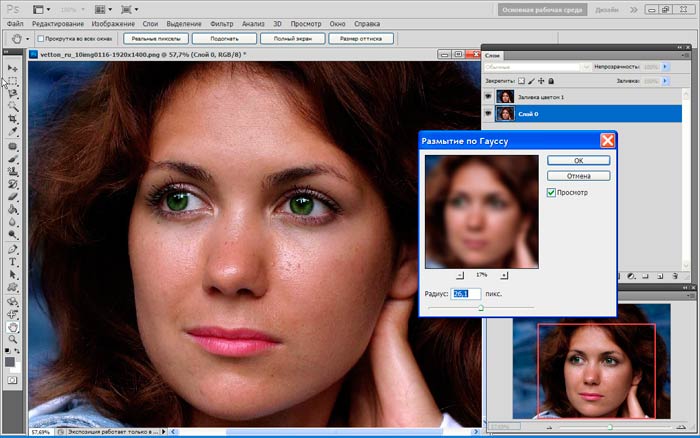
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q
), затем нажимаем одновременно CTRL+SHIFT+I
на клавиатуре, а выделенную область просто удаляем кнопкой DEL
. Завершающий шаг — убираем ненужную линию выделения, нажимая CTRL+D
.
Завершающий шаг — убираем ненужную линию выделения, нажимая CTRL+D
.
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
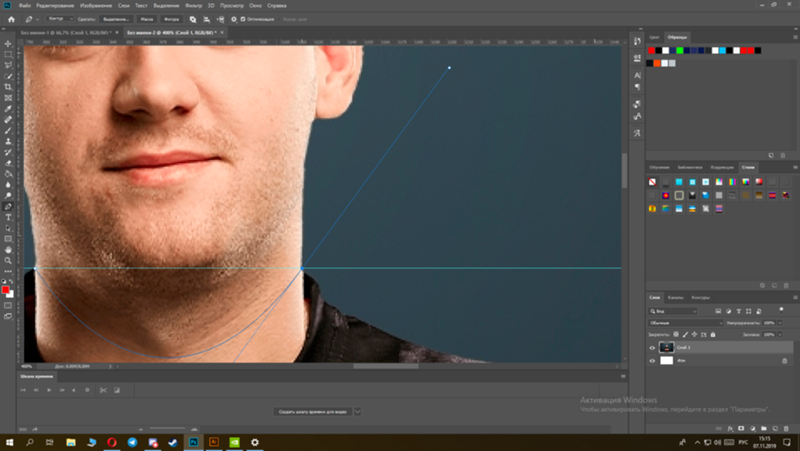
В конце можно еще сделать небольшую растушевку. Для этого снова идите в меню «Выделение» — «Модификация» , но теперь уже выбираете «Растушевка» . Здесь вам нужно поставить размеры самой растушевки. Но не ставьте слишком много. Посмотрите сами, сколько вам будет достаточно. Мне, например, хватило и 6, а кому-то может потребоваться 15. Экспериментируйте. Вы всегда сможете вернуться назад.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда . Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки . Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
С уважением, Дмитрий Костин.
Photoshop шаг за шагом: Создание размытия изображения
Автор Shreyas Yadav | 3 мая 2022
Комментарии Комментарии
Если вы когда-нибудь пытались намеренно снимать креативные размытые изображения, вы, вероятно, поняли, что это непросто. Это связано с тем, что объекты могут быстро стать неузнаваемыми, если вы изолируете их от фона, и может быть трудно дать вашему зрителю что-то, на чем можно сфокусироваться, когда все в кадре абстрактно. Один из методов заключается в использовании Photoshop для целенаправленного размытия.
Прежде чем мы начнем, стоит отметить, что это творческий метод, который может быть более манипулятивным, чем некоторые читатели привыкли. Если это вы, помните, что самое интересное в редактировании — это установить свои собственные пределы того, как далеко вы хотите зайти, а экспериментирование — отличный способ улучшить свои навыки постобработки. С этим покончено, давайте погрузимся.
Если это вы, помните, что самое интересное в редактировании — это установить свои собственные пределы того, как далеко вы хотите зайти, а экспериментирование — отличный способ улучшить свои навыки постобработки. С этим покончено, давайте погрузимся.
Размытие в движении
Добавление размытия для создания ощущения движения
Инструмент размытия в движении в Photoshop отлично подходит для создания ощущения движения объекта или объекта, движущегося перед вами. Лучшими объектами для этой техники являются те, которые движутся перед вами слева направо или справа налево. Подумайте о движущихся по дороге автомобилях, бегущих или идущих детях/людях, бегущих животных, летающих птицах, самолетах и т. д.
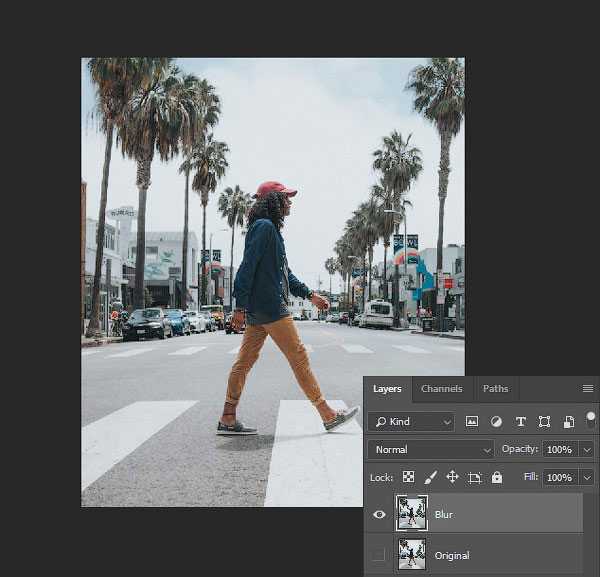
1) Создайте фоновый слой
Во-первых, мы создадим фоновый слой-копию, выбрав фоновый слой и перетащив его на значок «Создать новый слой» (символ +). Это означает, что любые изменения, которые мы вносим, будут применяться только к фоновой копии изображения, а не к оригиналу.
2) Сделать выбор
Теперь, выбрав копию фонового слоя, сделайте выделение, где вы хотите применить размытие в движении. Для этого можно использовать несколько инструментов выделения, но для этого изображения я использовал инструмент выделения объектов. После того, как выбор сделан, вам нужно инвертировать выделение (Shift + Command + I (Mac) или Shift + Control + I (PC)). Это даст вам линию марширующих муравьев вокруг вашего кадра, а это означает, что размытие будет применяться только к областям вне объекта.
3) Настройка размытия
Затем нажмите на фоновую копию изображения. На верхней панели выберите «Фильтр» > «Размытие» > «Размытие в движении». Появится окно Размытие в движении. В этом окне есть несколько вариантов. Угол управляет направлением размытия. Чтобы применить размытие по горизонтали, как здесь, используйте угол 0 или 180 градусов. Если вы хотите применить вертикальное размытие, вы можете использовать либо 90 градусов, либо 270 градусов.
Отрегулировать расстояние
Параметр «Расстояние» управляет интенсивностью размытия движения. Высокое значение Distance сделает размытие искусственным. Я предлагаю вам использовать умеренное число, но для каждого изображения потребуется разное расстояние.
Как правило, я считаю, что параметр «Расстояние» в диапазоне от 50 до 115 пикселей подходит для большинства объектов. Когда вы будете довольны, вы можете отключить марширующих муравьев с помощью Command + D (Mac) или Control + D (ПК).
Увеличение размытия
Добавить размытие при увеличении, чтобы показать движение объекта, приближающегося к вам или удаляющегося от вас.
Вы можете выделить объект, приближающийся к вам или удаляющийся от вас, с помощью Zoom Blur. Эта техника создает эффект движения из заданной точки, которая работает как центр. Оттуда размытие может вращаться вокруг него или сходиться по линиям, движущимся внутрь/наружу от него. Как и в случае с размытием в движении, размытие при увеличении может стать очень интересным и динамичным, если объекты, приближающиеся к вам или удаляющиеся от вас, уже движутся.
Во-первых, мы создадим фоновый слой-копию, выбрав фоновый слой и перетащив его на значок «Создать новый слой» (символ +).
1) Сделать выбор
Выбрав копию фонового слоя, сделайте выбор, где вы хотите применить размытие в движении. После того, как выбор сделан, вам нужно снова инвертировать выделение (как на втором шаге в предыдущем разделе), чтобы размытие применялось только вокруг вашего объекта.
2) Настройка размытия
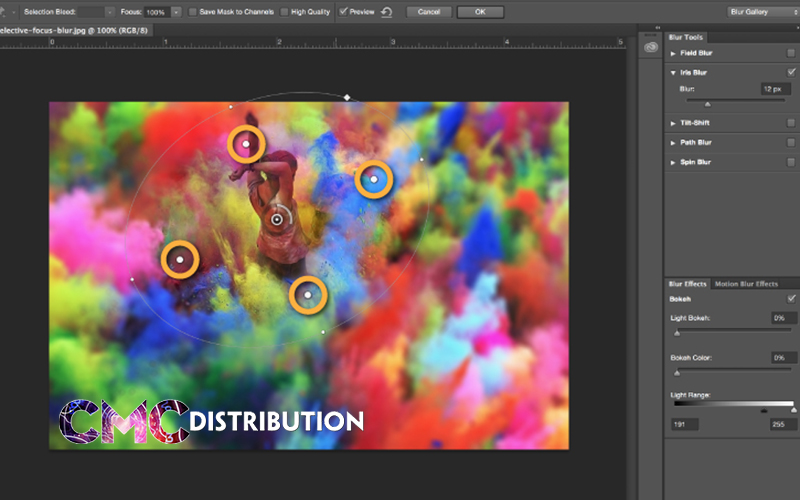
После того, как выбор сделан, нажмите на фоновую копию изображения и выберите «Фильтр» > «Размытие» > «Радиальное размытие». Появится окно радиального размытия.
3) Настроить зум
Теперь выберите метод Blur как Zoom. Отрегулируйте центр размытия над объектом, используя параметр «Размытие по центру». Параметр «Количество» управляет интенсивностью размытия. Если есть быстрое движение, я предлагаю вам выбрать немного большее число.
Однако в большинстве случаев умеренного числа от 25 до 50 обычно достаточно для эффекта, но попробуйте разные числа и посмотрите, какое из них лучше всего подходит для вашего изображения. Качество размытия варьируется от «Черновик» для «быстрых», но зернистых результатов до «Хорошо» и «Наилучшее» для более плавных результатов, которые должны быть почти неразличимы, за исключением больших выделений.
Качество размытия варьируется от «Черновик» для «быстрых», но зернистых результатов до «Хорошо» и «Наилучшее» для более плавных результатов, которые должны быть почти неразличимы, за исключением больших выделений.
Радиальное размытие
Используйте размытие вращения для улучшения круглых форм.
Последняя техника размытия, которой я с вами поделюсь, — это размытие по кругу. Это помогает подчеркнуть форму и особенно хорошо подходит для круглых объектов — например, колес, каруселей или всего, что движется по кругу. Здесь я использовал его на изображении этой многоножки, чтобы подчеркнуть ее красивую круглую форму.
1) Создайте фоновый слой
Как и в случае размытия в движении и масштабировании, сначала создайте фоновый копирующий слой, выбрав фоновый слой и перетащив его на значок «Создать новый слой» (символ +).
2) Сделать выбор
Выбрав копию фонового слоя, сделайте выделение, где вы хотите применить Spin Blur. Здесь я использовал инструмент «Многоугольное лассо», чтобы вручную выделить ноги многоножки, так как я хотел слегка размыть их.
3) Настройка размытия
После того, как выбор сделан, нажмите на фоновую копию изображения. Как и в случае с радиальным фильтром, мы выберем «Фильтр» > «Размытие» > «Радиальное размытие». Появится окно радиального размытия. Выберите метод размытия «Вращение», а затем выберите, откуда должно исходить размытие, используя параметр «Центр размытия».
4) Отрегулируйте интенсивность
Опция суммы управляет интенсивностью размытия. Если есть быстрое круговое движение, выберите немного большее число. В большинстве ситуаций подойдет умеренное число от 15 до 40, но выбирайте разные числа и смотрите, какое из них лучше всего подходит для вашего изображения. Выключите марширующих муравьев, и все готово.
Об авторе: Шреяс — исследователь приключений, фотограф природы и дикой природы. После фотографирования в разных частях Индии в течение более десяти лет он сосредоточился на том, чем он больше всего увлечен: цифровой постобработке и наставничестве в области фотографии. Вы можете увидеть больше его работ и руководств на сайте shreyas-yadav.com.
Вы можете увидеть больше его работ и руководств на сайте shreyas-yadav.com.
Adobe Photoshop — Как расширить изображение, добавив размытие по бокам?
спросил
Изменено 12 месяцев назад
Просмотрено 29 тысяч раз
Мне нужно сделать изображение 1080 x 1920. Но когда я это делаю, изображение выглядит очень искаженным. Есть ли способ расширить изображение, добавив это размытие по бокам? Кроме того, кто-нибудь знает, как это называется? Я использую Gimp в качестве основного редактора. Будем признательны за любой отзыв
- adobe-photoshop
- gimp
- изображения
- размытие
3
Это шаги с помощью Gimp (или любого другого программного обеспечения для обработки изображений) для добавления размытой границы к изображению.
- Выделить все изображение ( Выбрать > Все )
- Уменьшить выделение до нужного размера для вставки ниже (7).
- Выделите растушевку до нужного размера для вставки ниже (7).
- Копировать выделение ( Правка > Копировать ) в буфер обмена
- Масштабируйте изображение до нужного выходного размера.
- Размытие масштабированного изображения (здесь я просто использовал радиальное размытие):
- Вставить изображение из буфера обмена:
Из набора плагинов G’MIC у нас также есть предустановленный фильтр для простого размытого кадра ( Frames > Frame [blur] ).
Если фон изображения, которое мы хотим расширить, не размыт, но имеет много деталей, мы можем использовать инструмент «Исправить выделение», чтобы заполнить расширенные области.
- Обрезать-удлинить исходное изображение до нужного размера:
- Выберите расширенный фон, чтобы применить выбор лечения:
- Добавить размытие, чтобы скрыть артефакты, возникающие при выборе лечения:
Кто-то создал на YouTube учебник о том, как это сделать в Davinci Resolve (бесплатно), довольно просто.